Resumo da IA
Pretende enviar mensagens de correio eletrónico de notificação com uma imagem de cabeçalho personalizada? Esta pode ser uma óptima maneira de dar personalidade e estilo às suas mensagens de correio eletrónico.
Este tutorial irá mostrar-lhe todos os passos para adicionar um cabeçalho personalizado aos seus e-mails de notificação no WPForms.
Selecionar o modelo de e-mail HTML
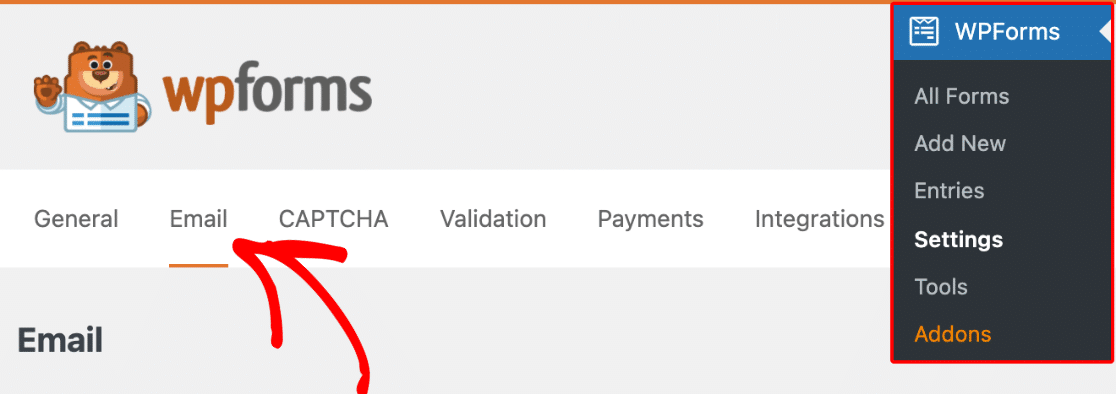
Primeiro, vamos certificar-nos de que estamos a utilizar o modelo de e-mail correto nas nossas definições do WPForms. Para começar, vá para WPForms " Configurações e selecione a guia E-mail.

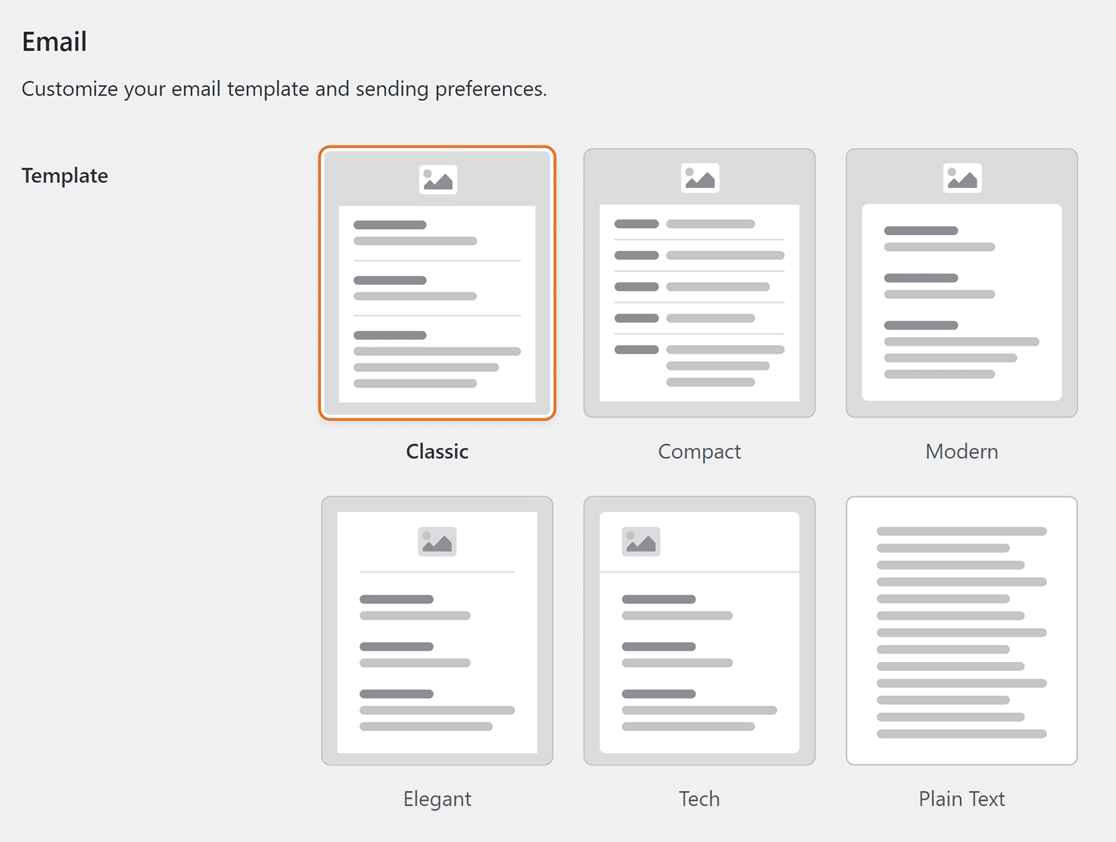
Em seguida, desloque-se para a secção Modelo. Aqui verá várias opções de modelos: Clássico, Compacto, Moderno, Elegante, Técnico e Texto simples.
Para utilizar uma imagem de cabeçalho personalizada nos e-mails de notificação, escolha qualquer um dos modelos, exceto Texto simples.

Seleção de uma imagem de cabeçalho personalizada
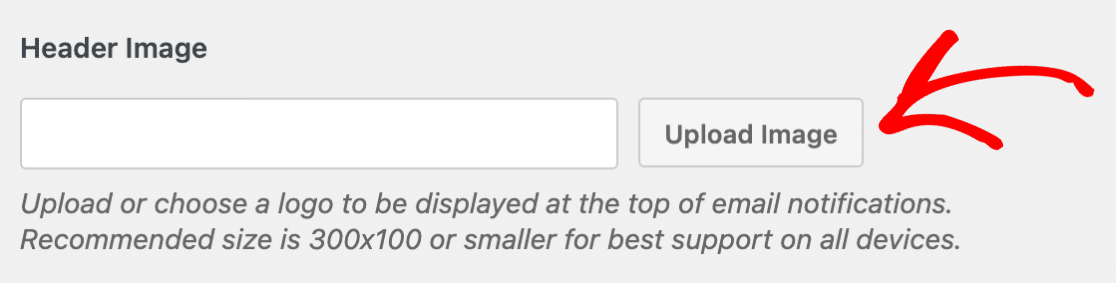
Em seguida, vamos adicionar uma imagem de cabeçalho ao nosso modelo de correio eletrónico. Para tal, desloque-se para baixo até à secção Imagem de cabeçalho e clique no botão Carregar imagem.

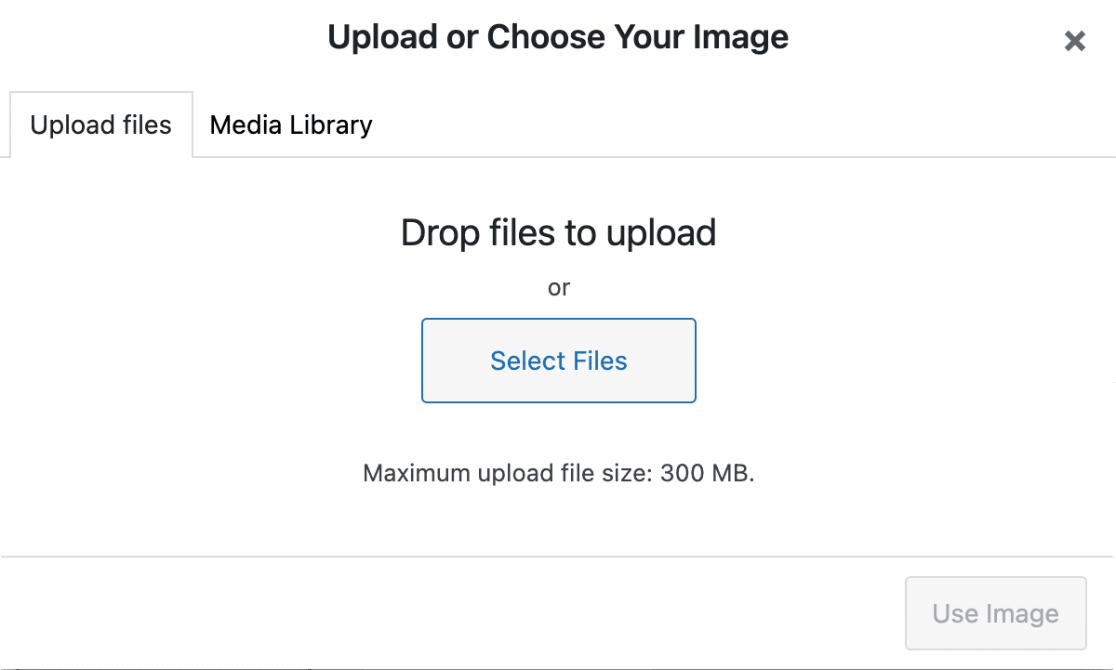
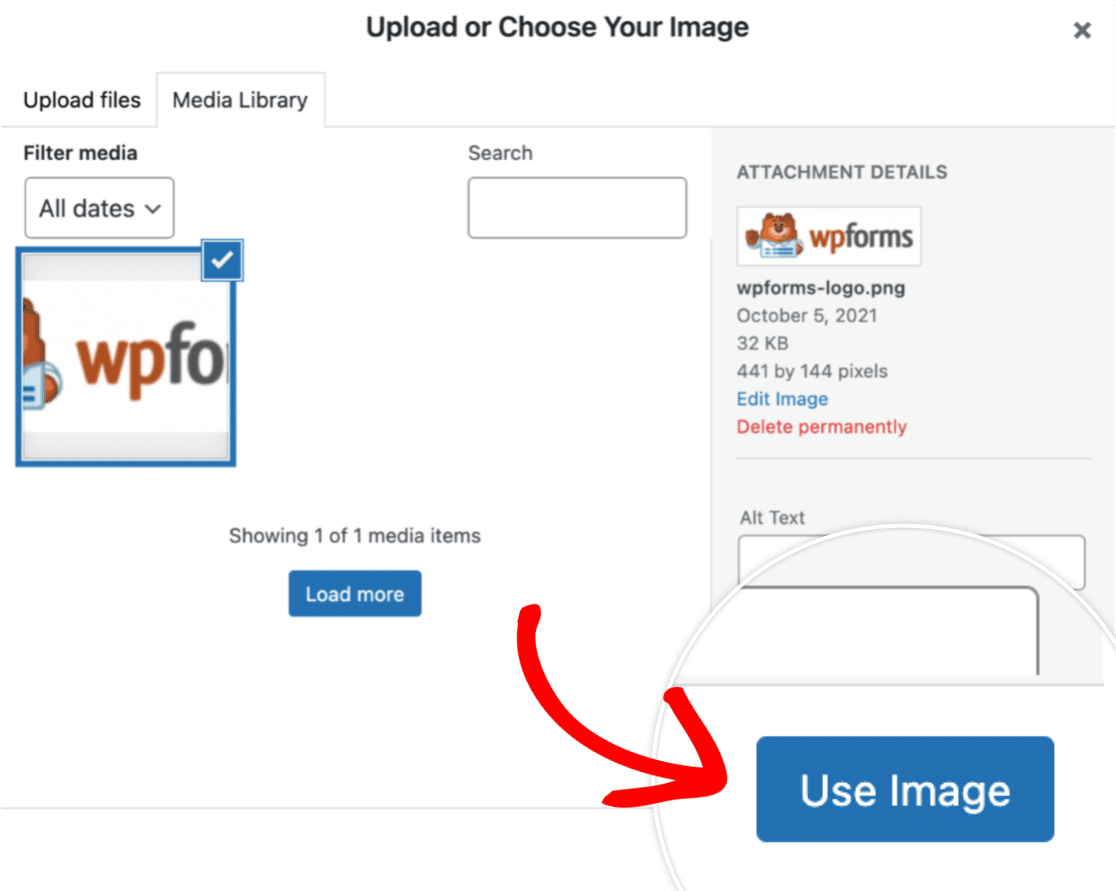
Aparecerá uma sobreposição na qual pode carregar um novo ficheiro ou selecionar um ficheiro existente na biblioteca multimédia do WordPress.
Nota: Para obter o melhor suporte em todos os dispositivos, o tamanho de imagem recomendado é de 300×100 pixéis.

Depois de carregar uma nova imagem ou selecionar uma imagem existente, clique no botão Utilizar imagem.

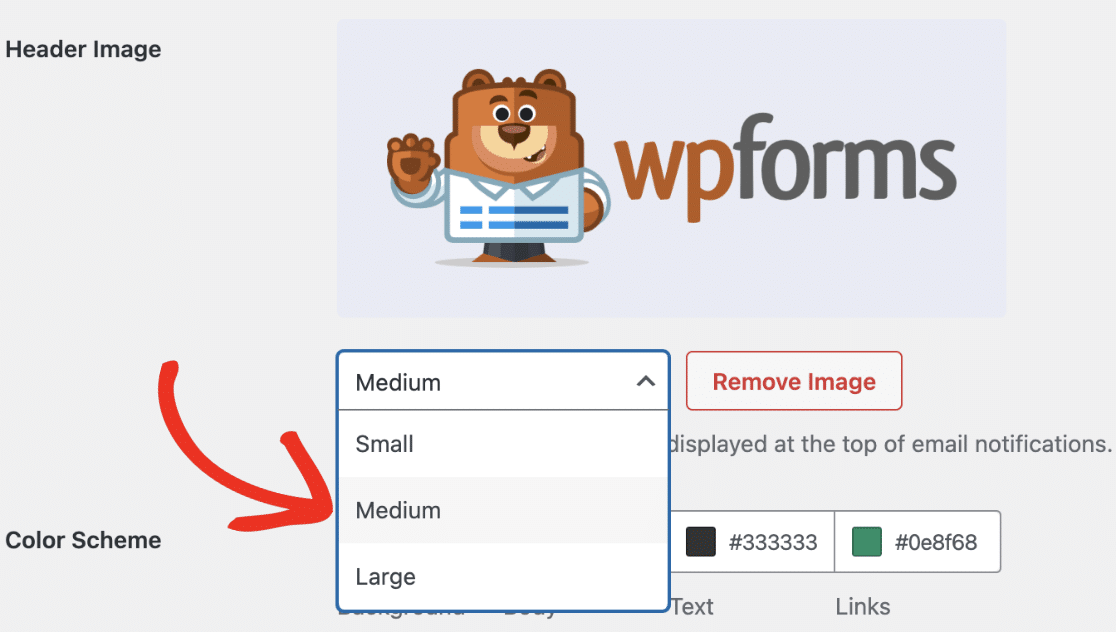
Depois de selecionar uma imagem, verá um menu pendente onde pode atualizar o tamanho da imagem. As opções de tamanho disponíveis incluem Pequeno, Médio e Grande.

O modelo de e-mail tem outras definições de personalização, como a definição de um esquema de cores. Para saber mais, consulte o nosso tutorial sobre como personalizar e-mails de notificação de formulários.
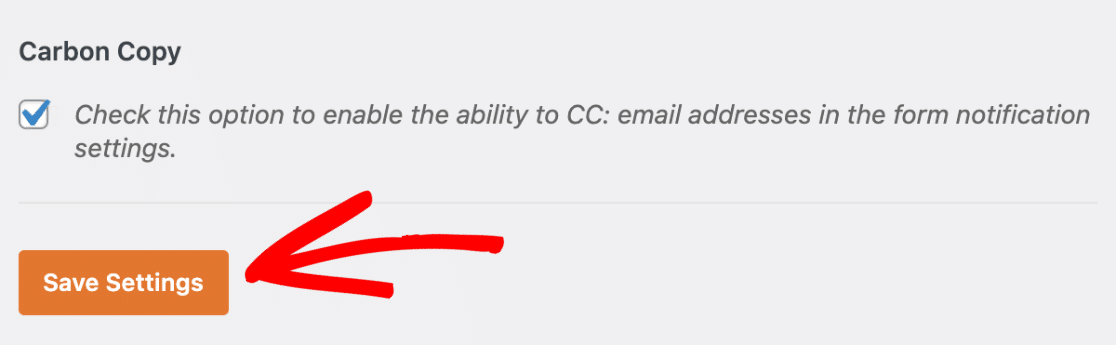
Agora, para guardar as suas definições, clique no botão Guardar definições localizado na parte inferior da página.

Para testar este modelo, envie uma mensagem de correio eletrónico de notificação para si próprio, submetendo uma entrada de formulário.
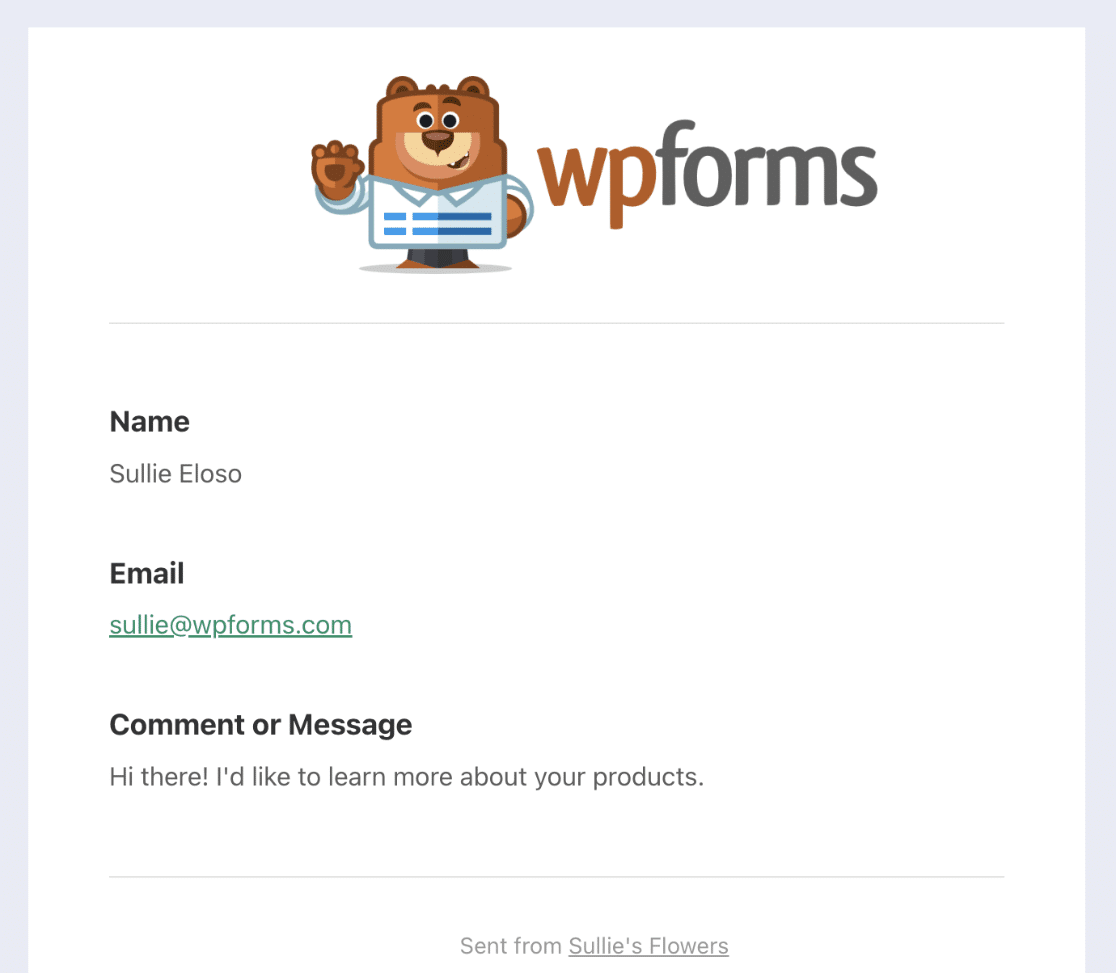
Eis um exemplo do aspeto da notificação por correio eletrónico com o nosso cabeçalho personalizado:

É isso aí! Agora você pode adicionar uma imagem de cabeçalho personalizada ao seu modelo de e-mail WPForms.
Em seguida, pretende enviar e-mails de notificação com base nas selecções do formulário do utilizador? Não deixe de conferir nosso tutorial sobre como configurar notificações de formulário condicionais!
