Resumo da IA
Está procurando uma maneira simples de adicionar um design de formulário de acordeão ao seu site WordPress?
Os formulários de acordeão oferecem uma maneira intuitiva e acessível de apresentar dados complexos, mantendo uma aparência limpa e organizada.
Neste artigo, vou mostrar a maneira mais fácil de criar um formulário em acordeão para melhorar a funcionalidade e a experiência do usuário do seu site.
Crie agora mesmo o seu formulário WordPress Accordion! 🙂
Como criar um formulário de acordeão no WordPress
Para criar um formulário com design de acordeão no WordPress, você pode contar com a simplicidade e a funcionalidade do WPForms. Siga as etapas abaixo para começar:
1. Instalar e ativar o WPForms
A primeira coisa que vamos fazer é instalar e ativar o WPForms, que é um plugin avançado e fácil de usar para criar todos os tipos de formulários.
Ele vem com mais de 2.000 modelos de formulários WordPress e uma infinidade de recursos para melhorar a funcionalidade do seu site.

Para começar, vá até o WPForms e registre-se na conta. Observe que, para este tutorial, usaremos uma licença Pro, mas você pode usar qualquer nível de licença que desejar.
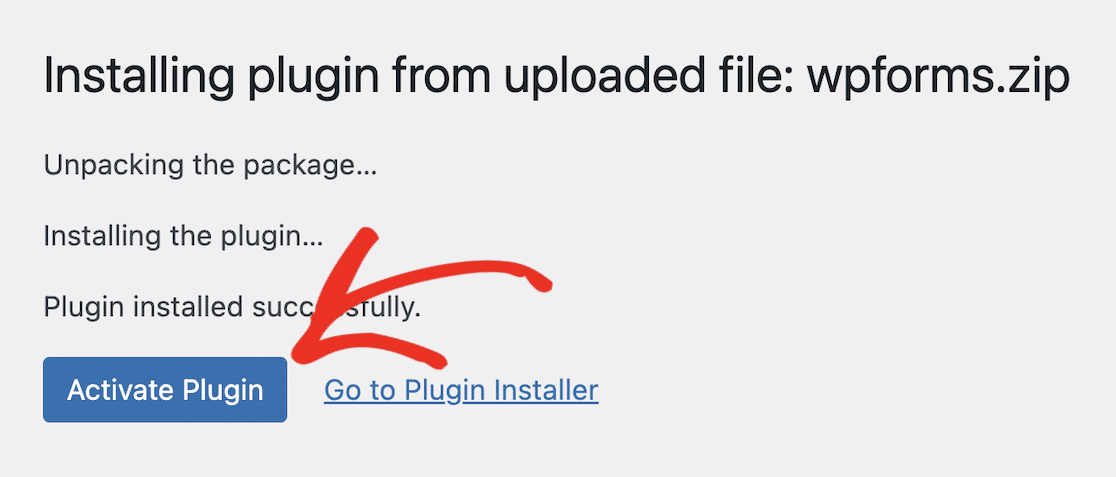
Precisa de ajuda para instalar o WPForms no seu site? Confira este tutorial sobre como instalar plugins do WordPress. Depois de instalar o plugin, não se esqueça de ativá-lo!

Depois de concluir essa etapa, vamos instalar o WPCode e adicionar o trecho de código que cria o estilo acordeão.
2. Adicione o trecho de código do acordeão
Para que a mágica do formulário acordeão funcione, precisamos instalar o plug-in WPCode, que funciona com o WPForms. Certifique-se de concluir as duas partes desta etapa: instalar o WPCode e adicionar o snippet de código do acordeão.
Ao instalar o plug-in WPCode no WordPress, você terá acesso a uma biblioteca especial de trechos de código apenas para usuários do WPForms. Não se esqueça de ativar o plug-in depois de instalá-lo!

Depois de instalar o WPCode no repositório de plug-ins do WordPress, volte ao WPForms. Agora vamos ativar um trecho de código no WPForms.
Observe que você deve estar executando o WPForms 1.8.5 ou superior e ter o WPCode instalado para acessar os trechos de código.
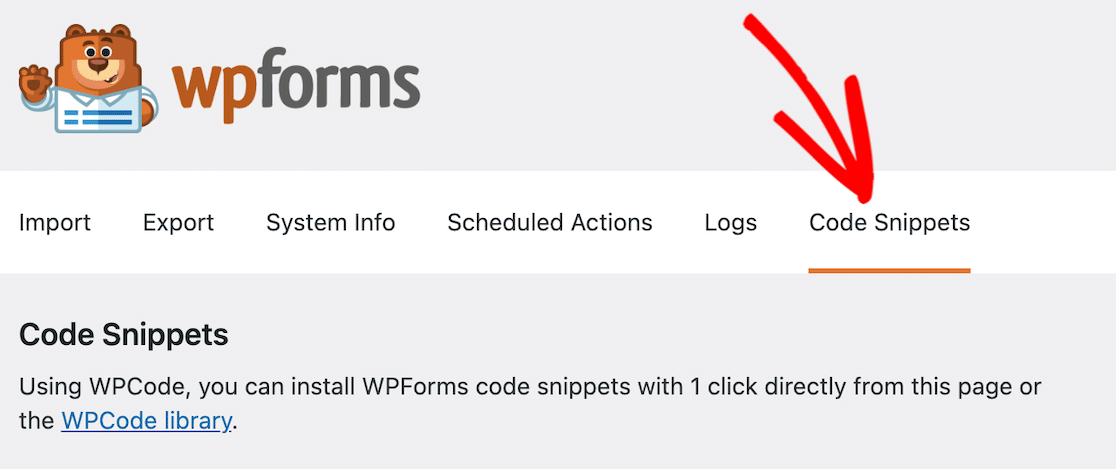
No painel do WordPress, navegue até WPForms " Ferramentas na barra lateral de navegação à esquerda. Nessa página, selecione a guia Code Snippets.

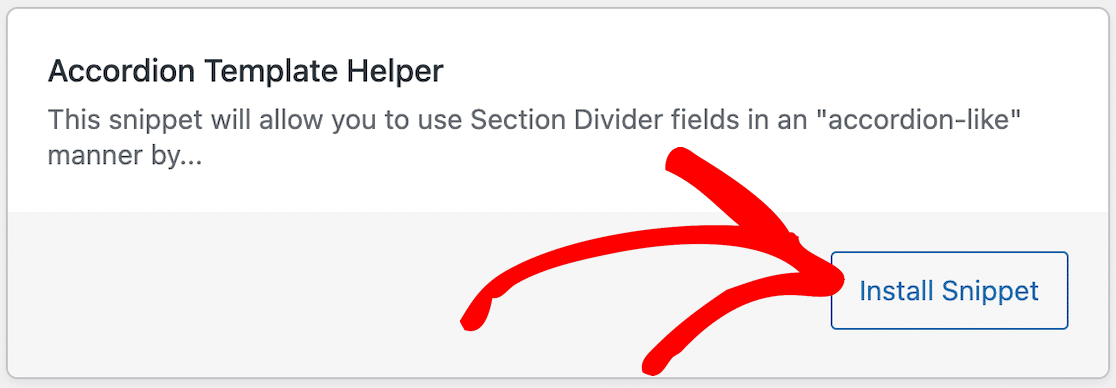
Observe que, se você não tiver o WPCode instalado, não verá a opção Code Snippets (Trechos de código). Percorra a lista ou use o recurso de pesquisa para localizar otrechoAccordion Template Helper(Assistente de modelo de acordeão).
Clique no botão Install Snippet .

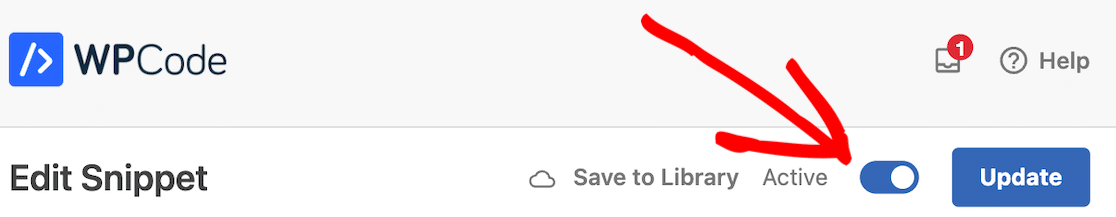
Depois que você clicar para instalá-lo, será aberta uma página mostrando o snippet de código. A única coisa que você precisa fazer nessa página é ativar o snippet e clicar em Atualizar.

Agora você está pronto para criar seu formulário!
3. Criar um novo formulário WordPress
No painel de administração do WordPress, navegue até WPForms e clique em Add New (Adicionar novo ) na lista de opções.

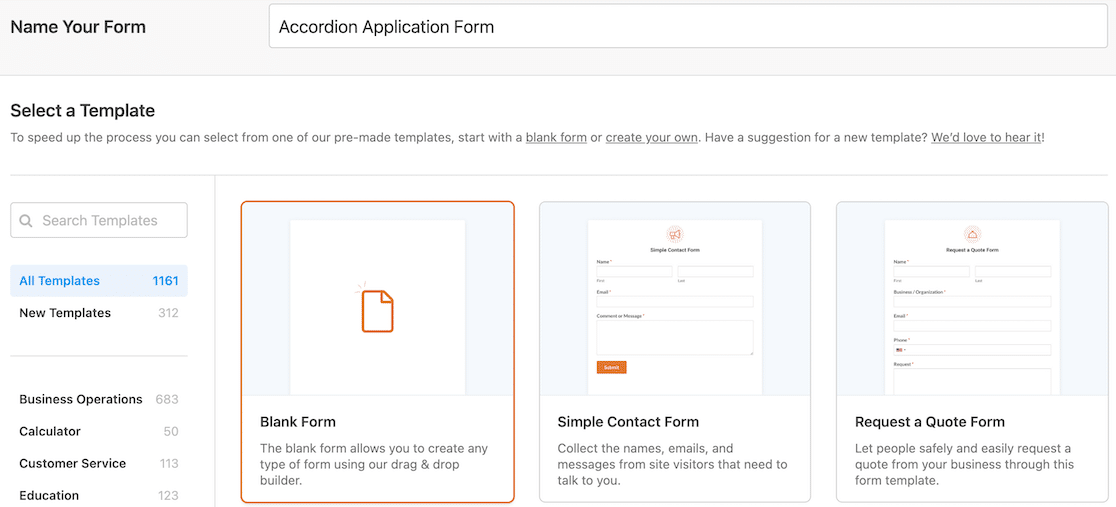
Em seguida, dê um nome ao seu formulário. Você pode selecionar um modelo existente com base em seus requisitos específicos, mas, para os fins deste tutorial, começaremos com um formulário em branco. Isso lhe dará uma ideia melhor de como criar o formato de acordeão.

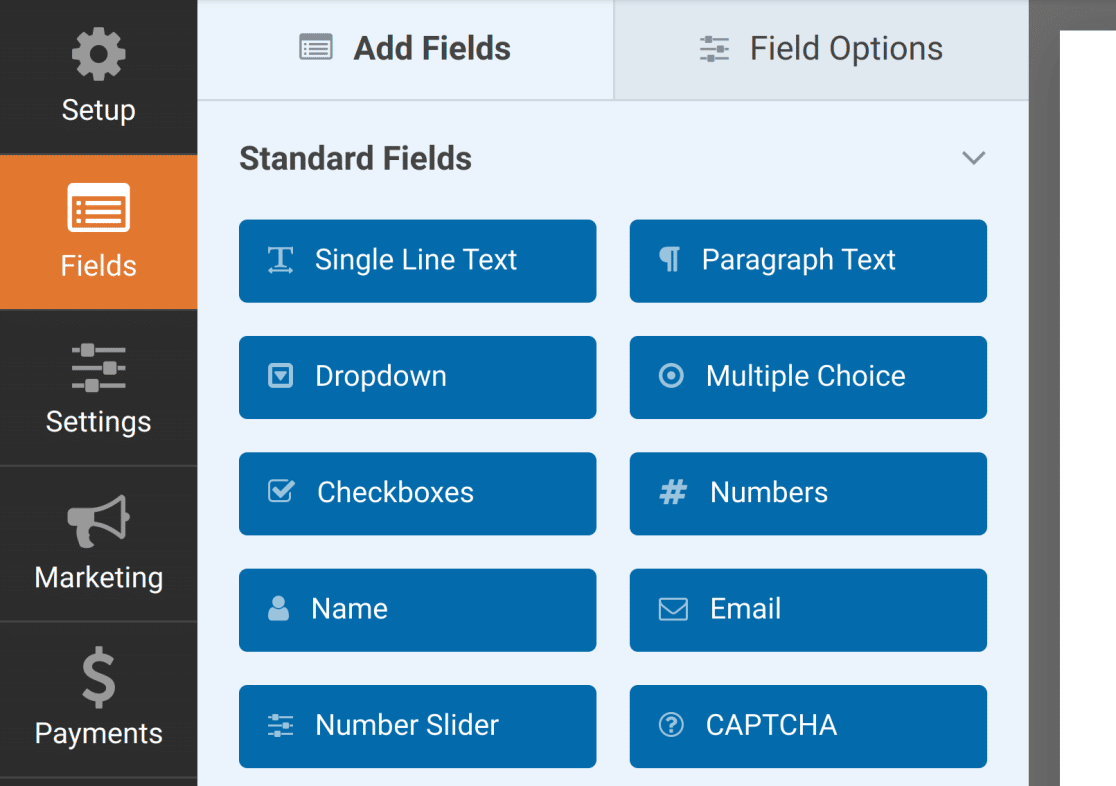
Agora você será direcionado para a tela Fields (Campos ), onde os campos disponíveis aparecem no painel esquerdo. Os campos aos quais você tem acesso dependerão do seu nível de licença.

No painel direito, você verá uma pré-visualização editável do seu formulário. Se você selecionou um formulário em branco, não se preocupe por não haver nada para começar. Você arrastará e soltará os elementos do formulário lá, e ele não ficará em branco por muito tempo!
Crie seu formulário usando divisores de seção
Ao começar a criar o formulário, pense em como deseja agrupar as informações. Ou seja, quais informações você deseja incluir no menu suspenso quando o acordeão do formulário for aberto?
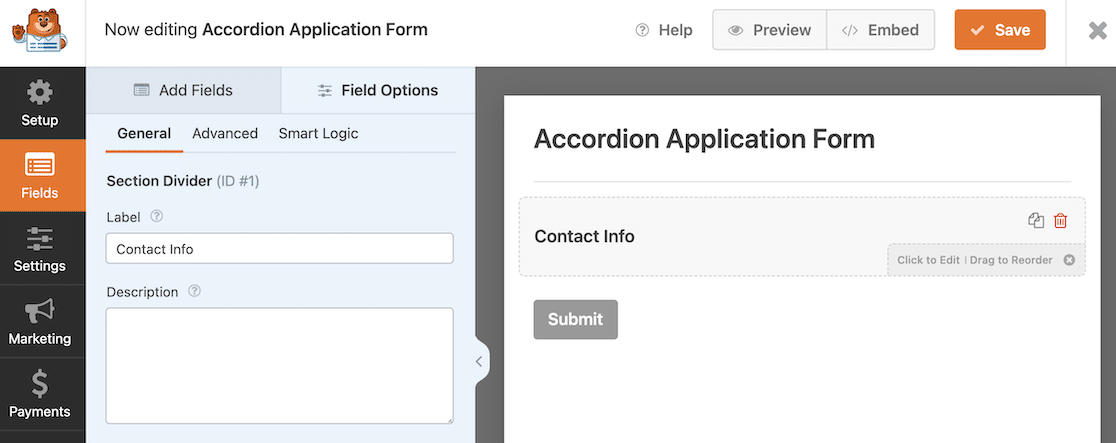
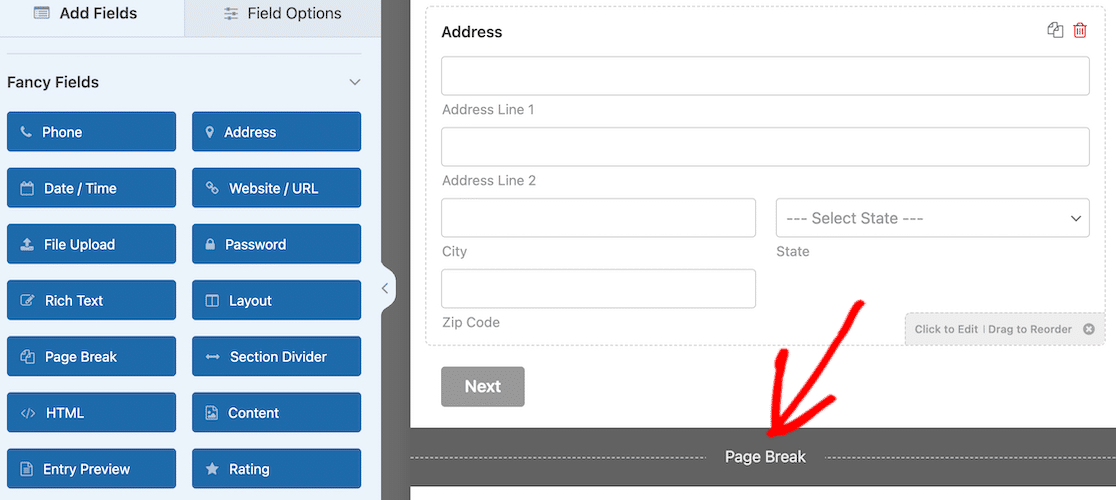
Para cada uma dessas seções, você precisaadicionar um campo divisor de seção. Nomeieo campo com o nome que desejar para essa seção de informações. Nosso exemplo é um formulário de inscrição, então vamos começar com as informações de contato na parte superior.

Depois de colocar o divisor de seção no lugar, você pode arrastar e soltar todos os elementos de formulário desejados abaixo dele, da maneira que desejar.
Adicionar quebras de página
Quando todos os campos estiverem prontos, adicione um campo Page Break na parte inferior de cada uma das seções do formulário.

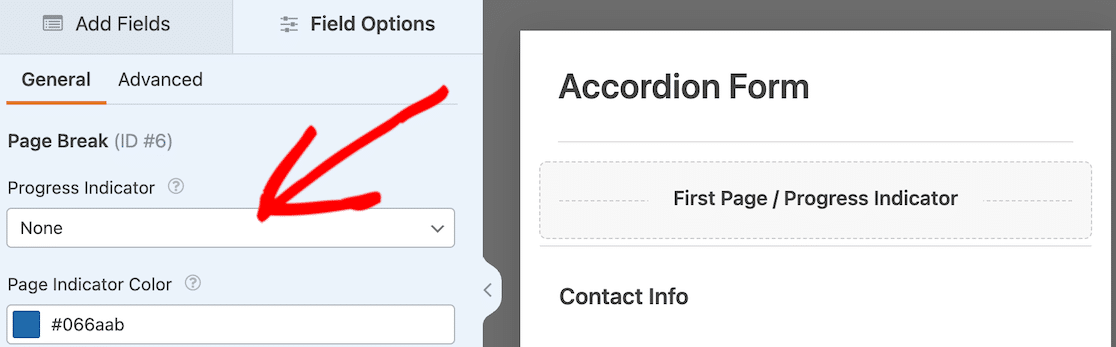
Observação: quando você adicionar a quebra de página inicial, clique nela para abrir as opções de campo. No lado esquerdo, você verá um menu suspenso no qual poderá fazer alterações no indicador de progresso. Selecione Nenhum. Você só precisa fazer isso uma vez por formulário.

Se você pular esta etapa, o acordeão ainda funcionará, mas haverá uma barra de progresso inativa na parte superior do formulário quando ele estiver ativo. Após adicionar a quebra de página, repita o processo para todas as seções que o seu formulário tiver.
Se você visualizá-lo agora, ele se parecerá com um formulário de várias páginas e não com um acordeão. Não se preocupe; estamos prestes a adicionar o ingrediente mágico: uma classe CSS!
4. Adicione a classe CSS ao seu formulário
Nesse ponto, você deve ter criado todo o formulário. Cada seção do formulário deve começar com um divisor de seção e terminar com uma quebra de página. Essas seções são o que se tornará os menus suspensos no acordeão.
Você já ativou o snippet de código antes de iniciar o formulário. Só falta fazer uma coisa superfácil. Você precisa adicionar a classe CSS que reunirá tudo isso.
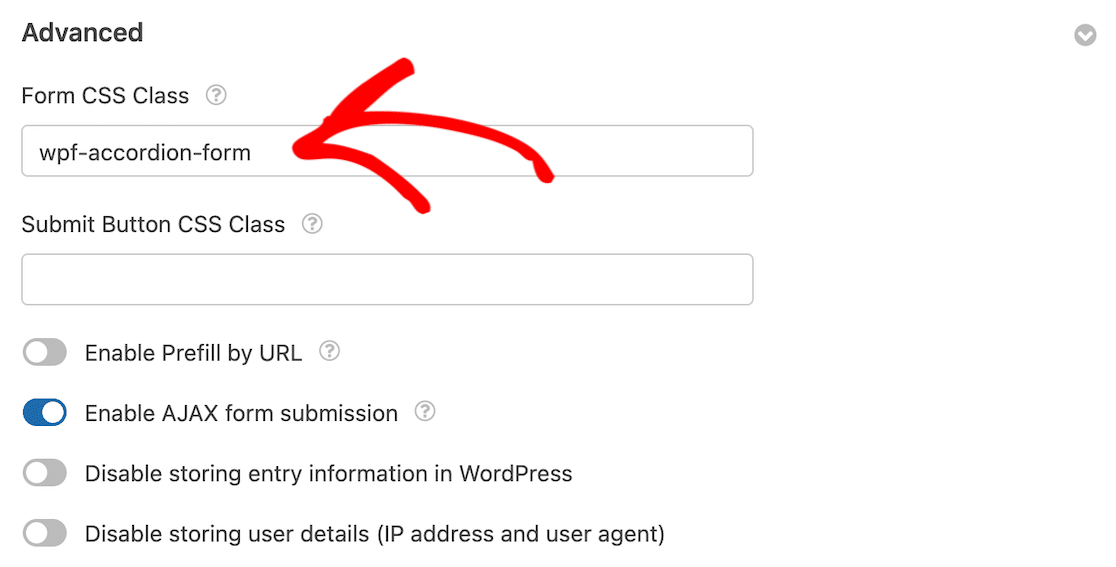
Primeiro, salve o formulário. Com o construtor de formulários ainda aberto, navegue até a opção Settings (Configurações ) no menu esquerdo. O padrão será a página General (Geral ). Role a tela até o fim e clique em Advanced (Avançado).

Em seguida, digite wpf-accordion-form no campo Classe CSS do formulário. Depois de inserir esse código, clique no Salvar botão. Enquanto estamos nas configurações, vamos atualizar nossas notificações e confirmações do formulário.
5. Configure Notifications & Confirmations (Configurar notificações e confirmações)
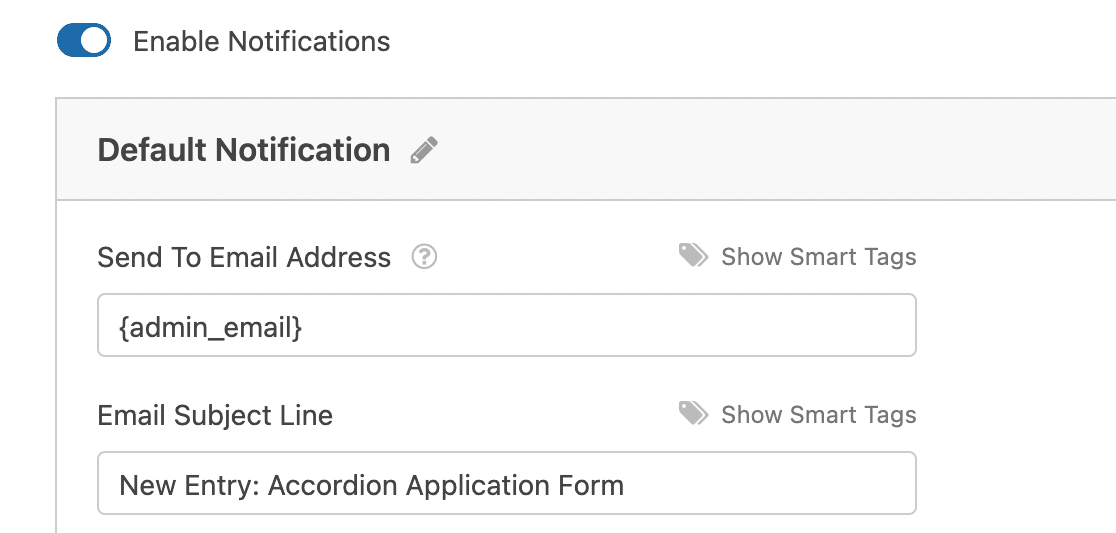
É fundamental configurar as mensagens e notificações que aparecerão depois que o usuário preencher e enviar o formulário. Isso é fácil de fazer. Vá até a guia Configurações e selecione Notificações.

Os administradores receberão alertas automaticamente. Entretanto, o título, o corpo e a lista de destinatários do e-mail podem ser modificados, se necessário.

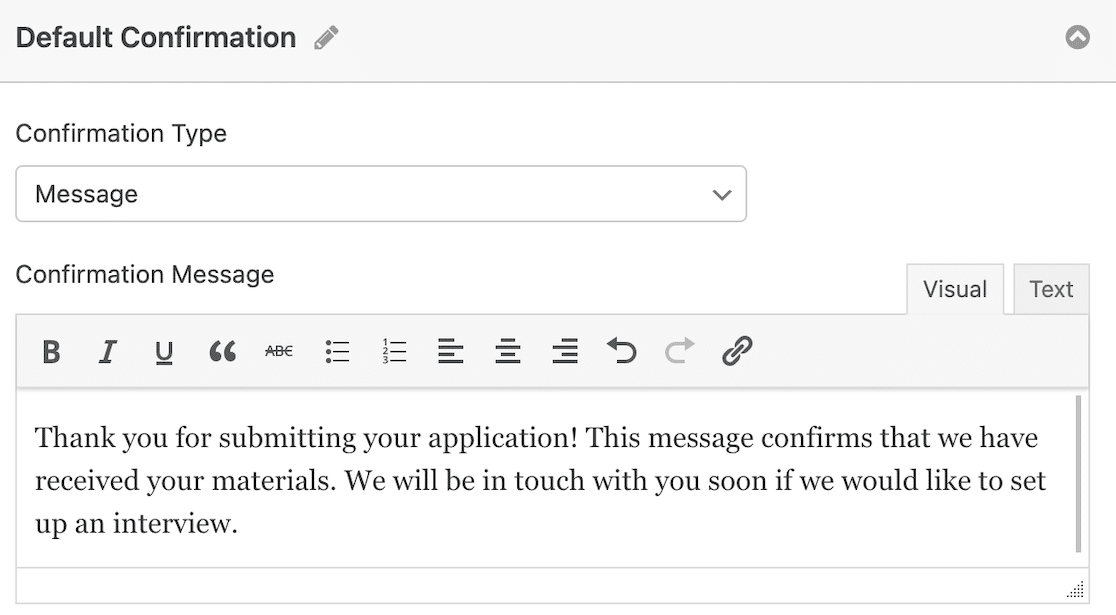
Em seguida, na guia Settings (Configurações ), selecione Confirmations (Confirmações ) para modificar a mensagem que seus clientes receberão ao preencherem o formulário.

Você também pode usar a configuração Confirmation Type (Tipo de confirmação ) no WPForms para exibir uma mensagem, criar um link para outra página ou redirecionar o usuário.

Publique seu Accordion Form
Depois de concluir a atualização das confirmações e notificações do formulário, você estará pronto para publicar! Existem diferentes maneiras de incorporar um formulário no WordPress.
Vamos usar o botão incorporar para o nosso tutorial, mas se você quiser experimentar outra maneira, confira nossa publicação sobre as três maneiras de incorporar um formulário no seu site WordPress.

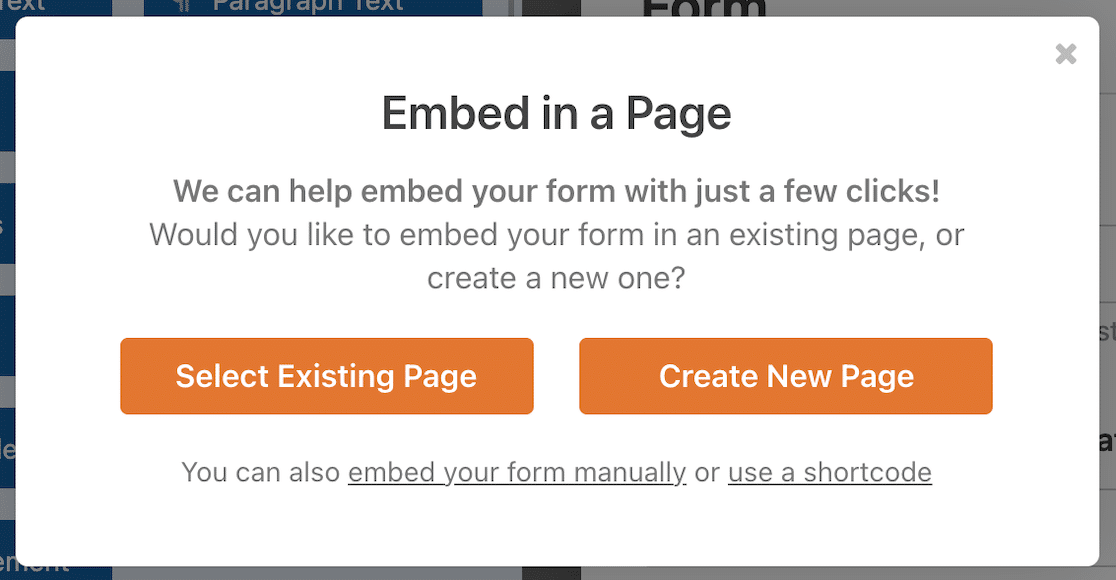
Com o formulário aberto no criador de formulários, basta clicar no botãoIncorporar no canto superior direito. Uma janela modal perguntará se você deseja incorporar o formulário em uma página existente ou criar uma nova página.

Se quiser selecionar uma página existente, você poderá escolher qual delas. Se você criar uma nova página, será solicitado a dar um nome a ela.
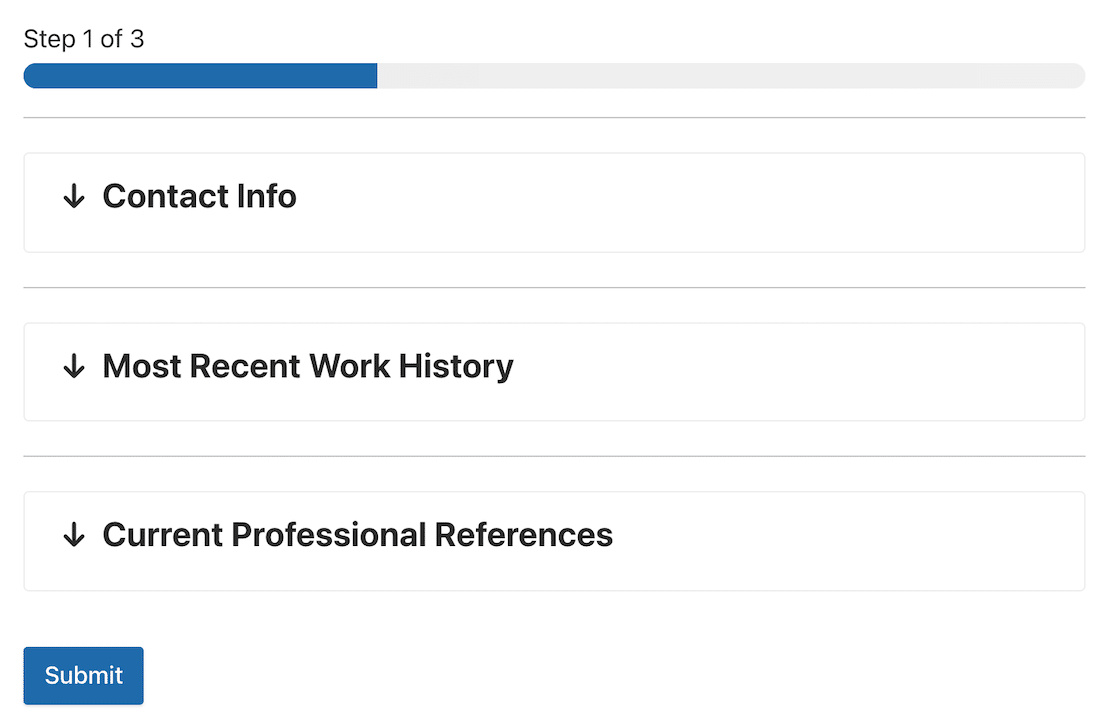
Depois de fazer sua escolha, seu formulário será aberto no WordPress, em um rascunho da página que você selecionou ou criou. Se ainda parecer um formulário de várias páginas aqui, não se preocupe. Clique para visualizar a página e você verá o formulário de acordeão.

Agora você está pronto para publicar sua página e divulgar seu formulário acordeão para o mundo. Depois de publicar o formulário acordeão, tudo o que resta fazer é garantir que ele funcione conforme o planejado, testando o formulário incorporado.
Perguntas frequentes sobre como criar um formulário em acordeão no WordPress
A criação de formulários de acordeão é um tópico popular de usabilidade entre nossos leitores. Aqui estão algumas respostas rápidas para algumas das perguntas mais comuns:
O que é um formulário em acordeão?
Um formulário em acordeão é um formulário com várias seções, em que cada seção pode ser expandida ou recolhida clicando nos cabeçalhos das seções.
Em vez de mostrar todos os campos de uma só vez (o que pode ser exagerado para formulários longos), os formulários em acordeão revelam uma seção de cada vez, tornando os formulários complexos mais fáceis de gerenciar.
Os usuários basicamente clicam nas seções sequencialmente, semelhante a guias ou formulários de várias páginas, mas tudo dentro de uma única página.
Como posso criar um formulário em acordeão no WordPress?
Instale o WPForms Pro e o plugin WPCode. No WPCode, ative o snippet Accordion Template Helper .
Em seguida, crie seu formulário no WPForms, organize os campos em seções usando os campos Divisor de Seção, adicione campos Quebra de Página após cada seção e adicione a classe CSS wpf-accordion-form nas configurações avançadas do seu formulário.
O estilo acordeão será aplicado automaticamente ao seu formulário.
Qual é a diferença entre formulários em acordeão e formulários com várias páginas?
Os formulários em acordeão mostram todas as seções em uma única página com a funcionalidade de expandir/colapsar, permitindo que os usuários alternem facilmente entre as seções e vejam o progresso geral rapidamente.
Os formulários com várias páginas exibem uma seção por vez em páginas separadas, com navegação para frente/para trás. Os formulários em acordeão funcionam melhor quando os usuários precisam consultar seções anteriores, enquanto os formulários com várias páginas reduzem a carga cognitiva para formulários muito longos, exibindo apenas os campos relevantes.
Quando devo usar um design em forma de acordeão?
Use formulários em acordeão para inscrições, registros detalhados ou pesquisas com mais de 15 campos organizados em 4 a 7 seções lógicas.
São perfeitos para candidaturas a empregos (informações de contato, histórico profissional, referências), inscrições em eventos (detalhes dos participantes, preferências alimentares, pagamento) ou formulários de admissão abrangentes.
Evite o design em acordeão para formulários de contato simples com 5 campos, nos quais as seções recolhíveis adicionam complexidade desnecessária.
Como adicionar um acordeão ao meu site WordPress?
Para formulários em formato de acordeão especificamente, utilize o WPForms com o trecho de código de acordeão, conforme descrito neste guia.
Para conteúdo em acordeão (como perguntas frequentes), use um plugin dedicado para acordeão ou o módulo de acordeão do seu construtor de páginas. O método de acordeão do WPForms funciona apenas para formulários, não para conteúdo geral da página.
Posso usar formulários em acordeão no WPForms Lite?
A técnica de formulário em acordeão funciona com qualquer nível de licença do WPForms, incluindo o Lite, desde que você tenha o plugin WPCode instalado e o snippet Accordion Template Helper ativado.
No entanto, o WPForms Pro oferece acesso a recursos mais avançados, como lógica condicional e integração de pagamentos, que aprimoram significativamente os formulários em acordeão.
Quais são as práticas recomendadas para rótulos de formulários sanfonados?
Use títulos de seção claros e descritivos que informem aos usuários exatamente quais informações essa seção contém. Bons exemplos: “Suas informações de contato”, “Histórico profissional”, “Formação acadêmica”.
Evite rótulos vagos como “Seção 1” ou “Detalhes”. Torne os títulos das seções fáceis de ler, para que os usuários possam encontrar e expandir rapidamente a seção que precisam revisar ou editar.
Os formulários em acordeão funcionam em dispositivos móveis?
Sim, os formulários em acordeão funcionam em dispositivos móveis e, na verdade, melhoram a experiência do usuário móvel para formulários longos.
Em vez de percorrer mais de 30 campos em uma tela pequena, os usuários veem seções recolhíveis que podem expandir uma de cada vez.
No entanto, sempre teste seu formato de acordeão em dispositivos móveis reais para garantir que as seções se expandam suavemente e não exijam rolagem excessiva dentro de cada seção.
Em seguida, saiba como exigir um endereço de e-mail para downloads de arquivos
Não seria ótimo exigir que os usuários enviassem seus endereços de e-mail antes de fazer o download de um arquivo do seu site WordPress? Saiba como incentivar os usuários a compartilhar seus endereços de e-mail para fazer download de um arquivo do seu site WordPress.
Crie seu formulário em acordeão agora mesmo! 🙂
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Parece que, se um acordeão for fechado novamente depois que os dados forem inseridos, eles serão perdidos e deverão ser inseridos novamente. Estou perdendo alguma coisa?
Olá, Peter - Será um prazer ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂