Resumo da IA
Personalizar um modelo de formulário no WPForms é uma maneira simples, mas poderosa, de adaptar seus formulários para atender às suas necessidades específicas.
Não importa se você está criando um formulário de contato básico ou um aplicativo complexo, o WPForms oferece controle total sobre o design e a funcionalidade dos formulários.
Neste guia, eu o orientarei sobre as principais opções de personalização que você deve considerar. Ao final, você terá as ferramentas para criar formulários que se adequem perfeitamente ao seu público e às suas metas.
Vamos a isso!
Como personalizar um modelo de formulário no WPForms
Títulos, rótulos e texto
Ao começar com um modelo de formulário, você deve verificar se cada elemento reflete sua finalidade.
A personalização de títulos, rótulos de campo e texto de espaço reservado torna seu formulário mais intuitivo e fácil de usar. Felizmente, você pode modificar esses elementos diretamente no construtor do WPForms.
Como nomear seu formulário
A primeira etapa que você concluirá ao criar um novo formulário é dar um nome a ele. Você nomeará o formulário antes mesmo de escolher um modelo para criá-lo.

Mas não se preocupe em criar uma marca e uma personalização inteligentes para os usuários do formulário. Esse nome de formulário é para você.
Você verá todos os formulários que criou no painel do WPForms listados por nome, para que possa determinar quais páginas, widgets ou outras áreas do seu site serão incorporados ao formulário.
Portanto, se você tiver vários formulários e correr o risco de usar o mesmo nome duas vezes, o WPForms o notificará de que você já tem um formulário com esse nome, conforme mostrado na imagem acima.
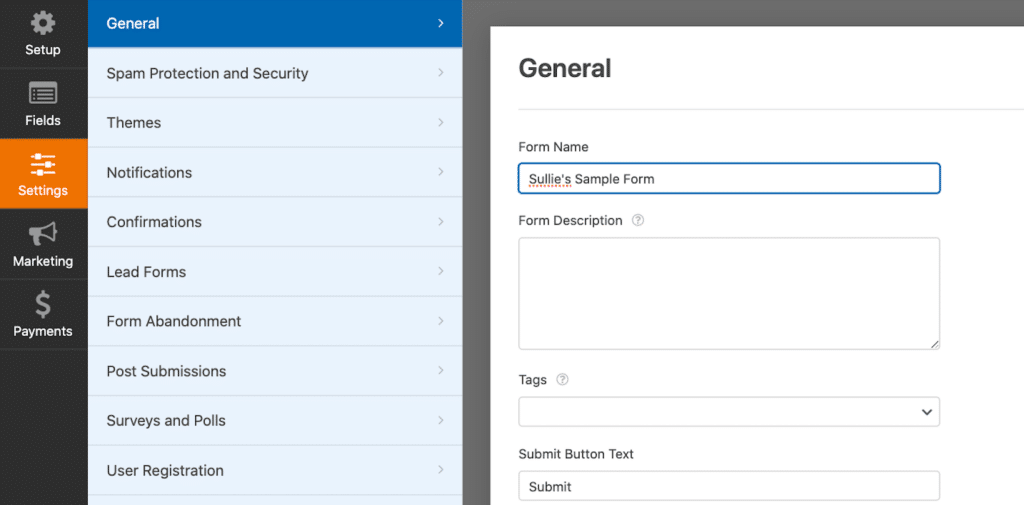
Depois que o formulário for criado, você sempre poderá atualizar o nome do formulário posteriormente na guia Settings (Configurações) do construtor de formulários.

Lembre-se de que é possível personalizar vários elementos nessa parte da guia Settings (Configurações), inclusive o texto que o botão de envio do formulário exibe e o que os usuários verão ao enviar.
Etiquetas de campo
Em seguida, vamos considerar as opções de personalização que você tem para os campos em seu modelo de formulário.
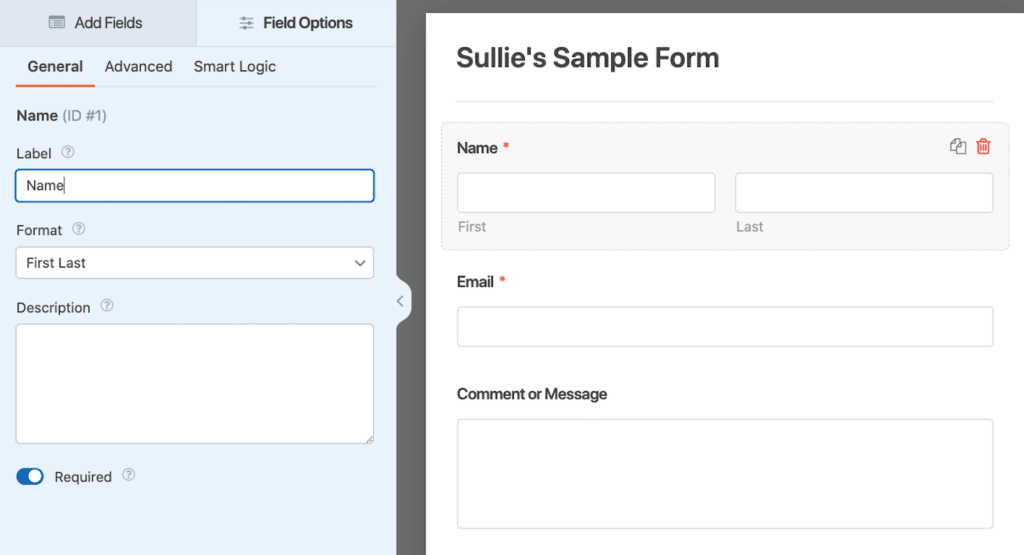
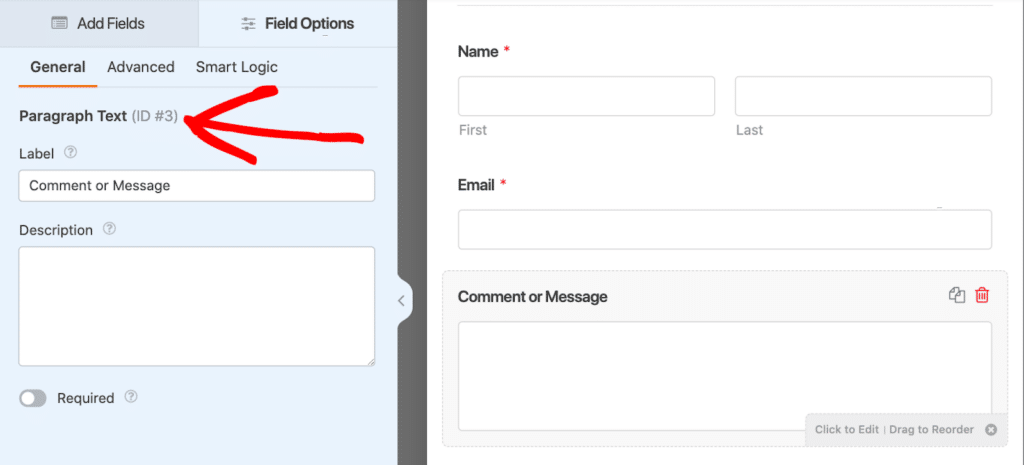
Ao clicar em um determinado campo, suas configurações são abertas no lado esquerdo do construtor de formulários. Os detalhes que você pode personalizar podem variar de campo para campo, mas o elemento comum que pode ser modificado em qualquer campo do formulário é o rótulo.
O rótulo do campo é o que os usuários do formulário verão para cada campo que estiverem preenchendo.

Embora esses rótulos de campo sejam bastante autoexplicativos, você pode pensar em alterá-los um pouco.
Por exemplo, você pode usar o rótulo do campo para fazer uma pergunta ou fornecer alguma orientação. Em vez de deixar o rótulo do campo Nome como está, você poderia editá-lo para perguntar: "Qual é o seu nome completo?" Ou, sempre que estiver adicionando o campo Texto do parágrafo a um formulário, você provavelmente editará seu rótulo para algo relevante, como "Comentário ou mensagem".
Felizmente, quando você utiliza um de nossos modelos de formulário prontos, já personalizamos esses tipos de campos para exibir rótulos apropriados para você!
Como cada rótulo de campo é facilmente alterado, não se esqueça de manter em mente o número de ID do campo.

Dessa forma, quando você vir ou usar esse número de identificação em outro lugar, saberá a qual campo ele se refere.
Crie seu formulário WordPress agora
Organização de campos de formulário
Embora nossos modelos de formulário sejam pré-criados com todos os campos básicos necessários, você provavelmente precisará excluir, adicionar e mover alguns campos.
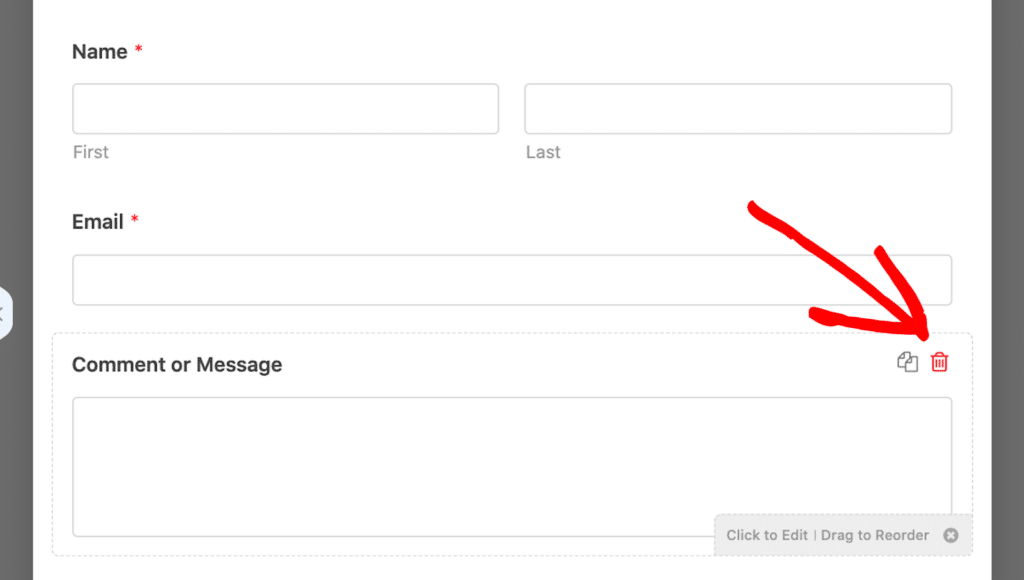
Remover um campo do modelo de formulário é muito simples: basta clicar no ícone da lixeira no canto direito do campo para excluí-lo.

E o que o outro símbolo à esquerda dele faz? Ao clicar no ícone de página dupla, o campo será duplicado.
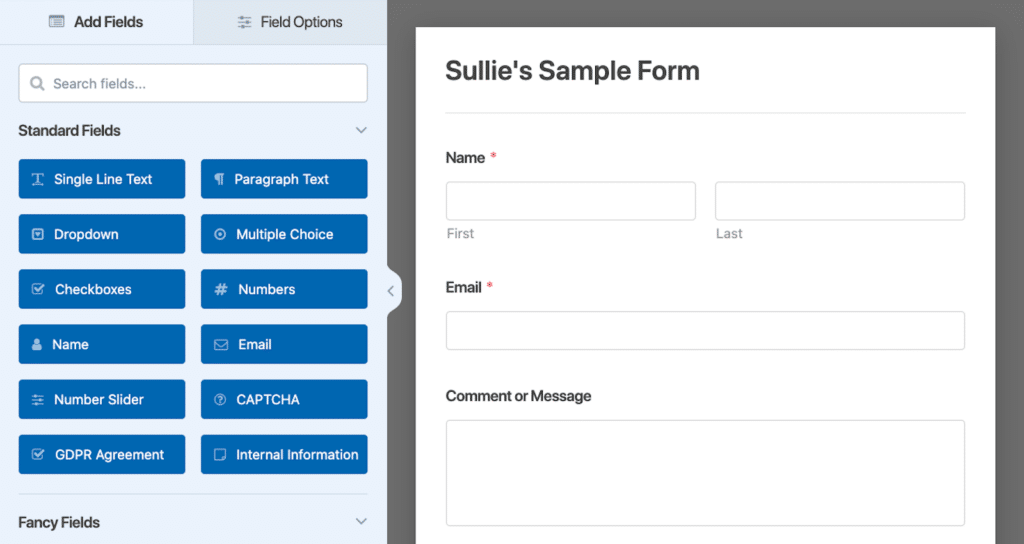
Quanto à adição de mais campos ao seu modelo de formulário, é aí que o nosso construtor de formulários se destaca. Tudo o que você precisa fazer é clicar em um campo no lado esquerdo da tela, arrastá-lo para onde quiser no formulário e soltá-lo!

Você também pode mover campos para cima e para baixo no modelo de formulário dessa forma. Basta arrastar e soltar o campo em outra área do formulário.
Leia também: Como randomizar campos de formulário no WordPress
Campo de layout
Ao adicionar e mover campos em seu formulário, você deve considerar como eles estão dispostos.
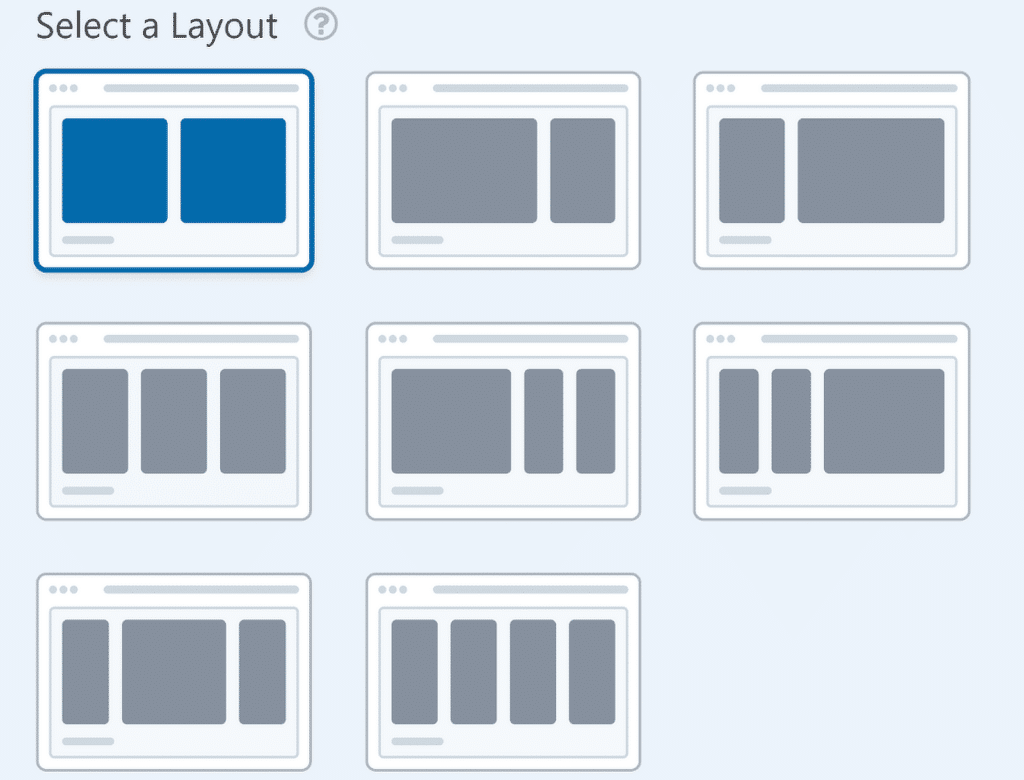
Para manter tudo organizado e conciso, gosto de utilizar a opção de campo Layout para arrastar outros campos para suas colunas.

Você pode dispor esses campos em uma única coluna ou em várias colunas, com várias opções de colunas, incluindo uma seleção completa de formas e tamanhos.
Quer ainda mais inspiração para o campo Layout? Dê uma olhada em nosso artigo criativo sobre as práticas recomendadas de layout de formulários para um design amigável.
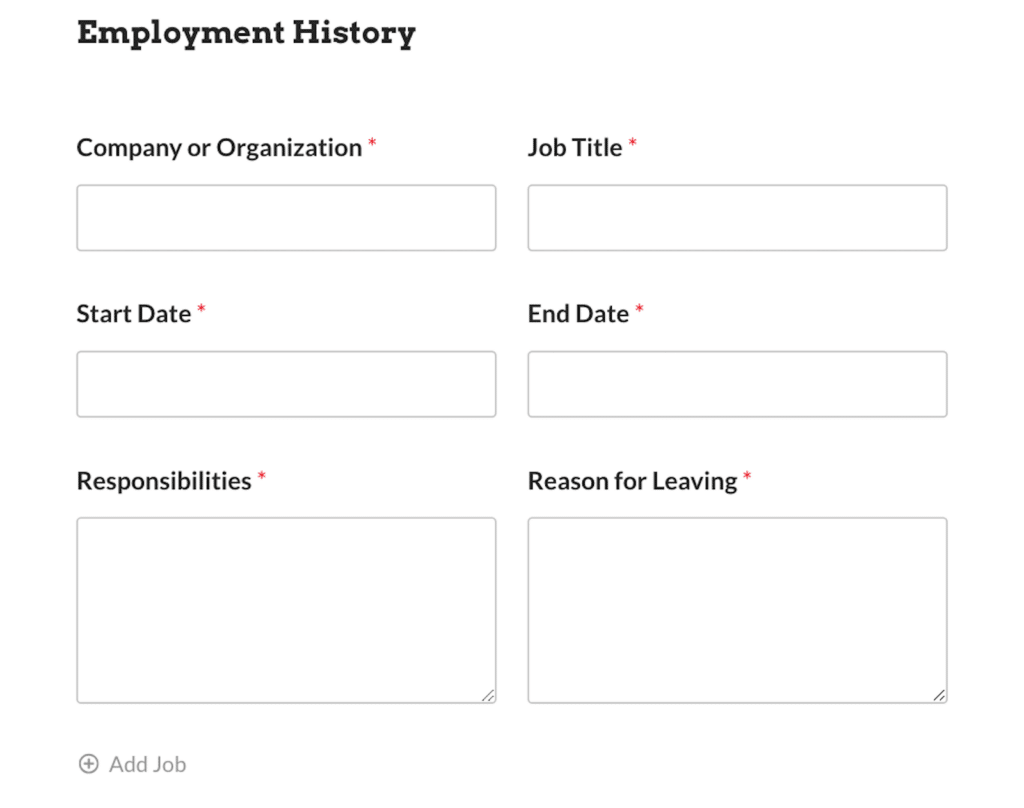
Campo de repetição
Você também tem o campo Repetidor para manter seu modelo de formulário limpo e conciso.
Se você espera que o usuário do formulário precise inserir o mesmo tipo de informação várias vezes, como experiências profissionais em um modelo de formulário de inscrição, poderá usar o campo Repetidor para permitir que o usuário do formulário simplesmente repita esse campo com o clique de um botão.

Em vez de entupir o formulário com campos vazios e criar uma trilha de configurações de lógica condicional para ocultá-los, basta arrastar os campos necessários para a zona do campo Repetidor. Em seguida, você pode escolher o tipo de layout que deseja que esses campos repetíveis sigam.
Usando opções de IA
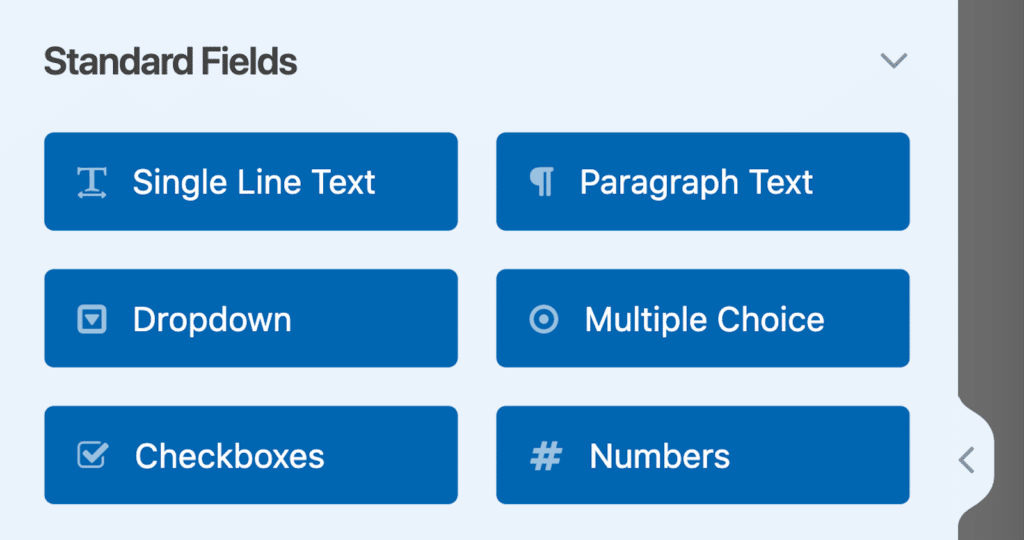
Para os campos que oferecem várias opções para o usuário do formulário selecionar, você também precisará personalizar essas opções.
Esses tipos de campos são os campos Dropdown, Multiple Choice e Checkboxes.

Mas não se preocupe se você não souber quais opções deve oferecer aos usuários do formulário - você pode utilizar a IA para criá-las instantaneamente para você.
Nossos modelos de campo são meticulosamente pesquisados, portanto, as opções de escolha que incluímos para esses campos provavelmente serão semelhantes às que você geraria. Mas, como sempre, incentivamos você a personalizar cada elemento do seu formulário como achar melhor.
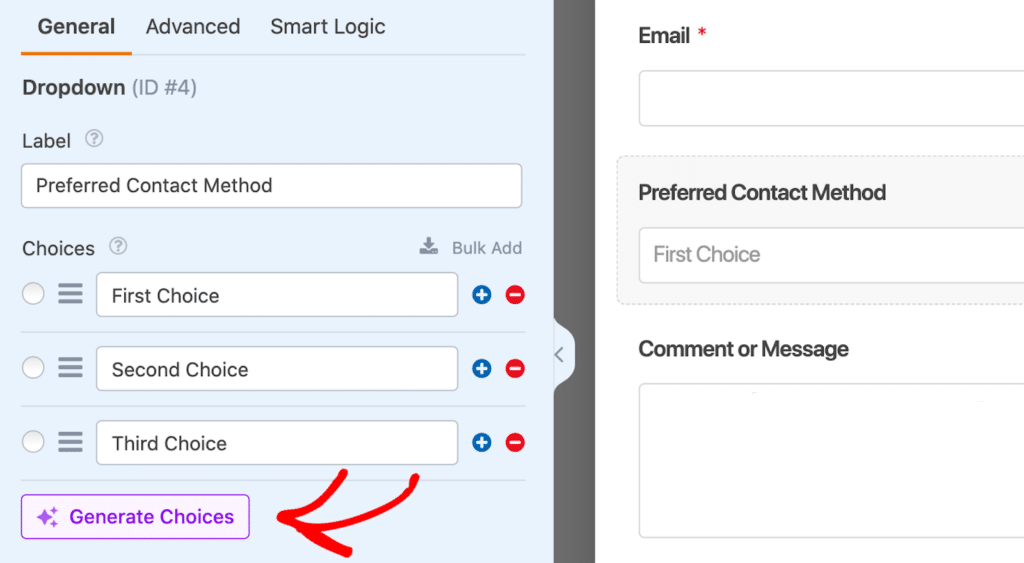
Se você clicar ou adicionar um dos tipos de campo que mencionei, verá o botão para que a IA gere suas opções.

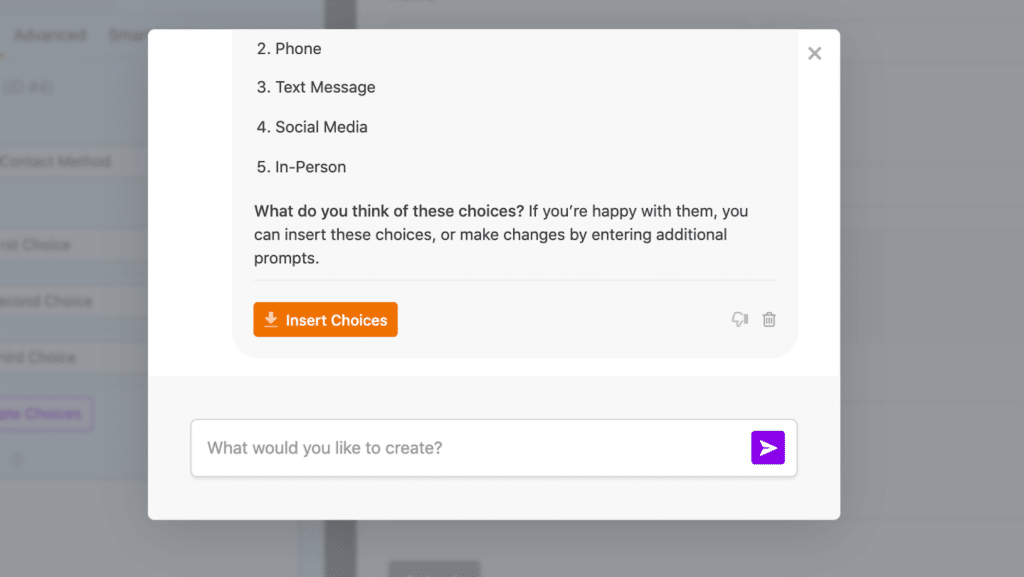
No meu formulário de exemplo acima, usarei o recurso de IA incorporado para gerar opções para o método de contato preferido do usuário do formulário.
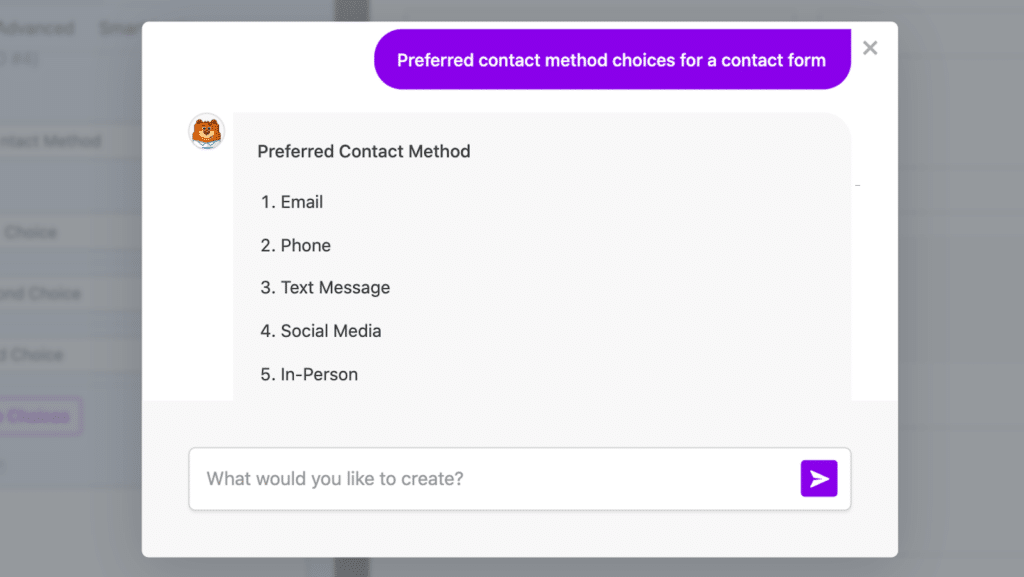
Ao usar a IA, gosto de criar um prompt que pergunte exatamente o que eu preciso para o meu formulário específico. Assim, pedirei à IA que gere opções de métodos de contato preferenciais para um formulário de contato.

Em seguida, essas opções podem ser adicionadas diretamente ao formulário!
Isso economiza todo o tempo necessário para decidir quais opções usar e adicioná-las manualmente ao formulário.

Procurando ainda mais orientações sobre IA? Dê uma olhada em nosso artigo que aborda métodos fáceis de usar a IA em seu site.
Notificações e confirmações
Lembra-se da guia Settings (Configurações) para a qual navegamos no início deste post? Mencionei que há outras opções de personalização aqui, e as opções de notificação e a mensagem de confirmação de seu formulário também podem ser editadas aqui.
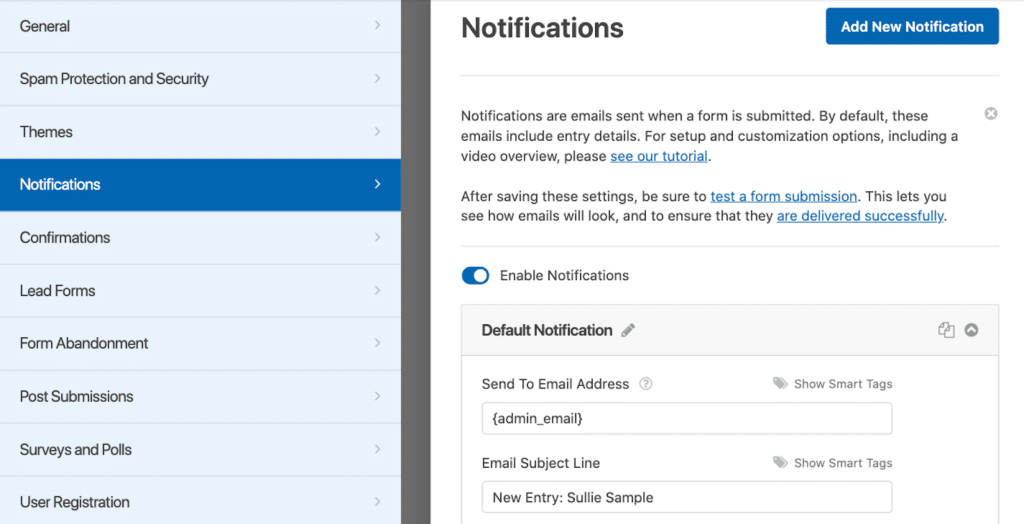
As configurações da guia Notificações permitem que você informe para quem e para onde os detalhes do envio do formulário devem ser enviados.

Normalmente, essas configurações são aplicadas aos detalhes do administrador do site, como o e-mail do administrador definido para suas credenciais de login do WPForms.
Com as configurações de notificação, também é possível designar o endereço de e-mail inserido pelo usuário do formulário para o qual você enviará as respostas. A maioria dos formulários que você criar incluirá apenas um endereço de e-mail para o usuário do formulário fornecer, de modo que as respostas serão enviadas automaticamente para esse endereço de e-mail.
Mas, como eu disse, você pode alterar o e-mail do usuário que será respondido aqui, nas configurações de Notificação.
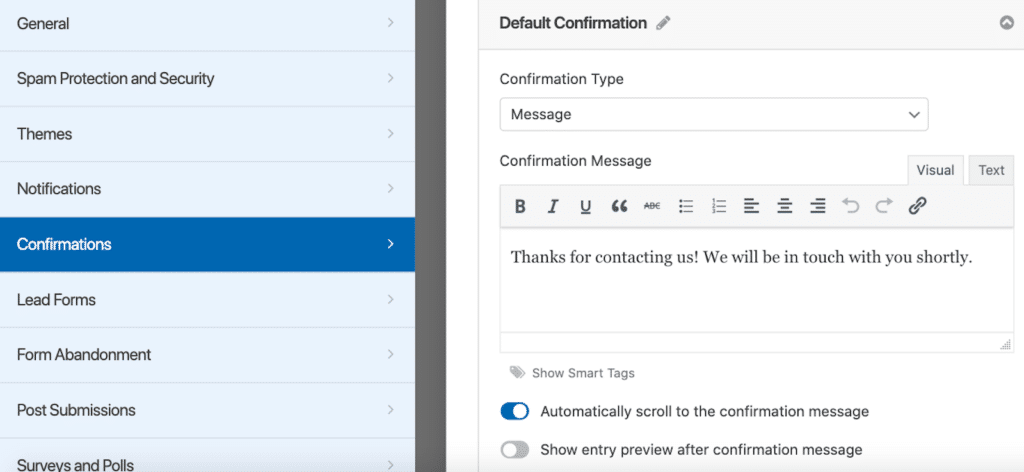
Quanto ao que o usuário do formulário verá depois de enviar o formulário, você pode personalizar essa mensagem na guia Confirmations (Confirmações ), logo abaixo de Notifications (Notificações).

Todos os modelos do WPForms que você pode usar para criar seu formulário já têm uma mensagem de confirmação relevante escrita e incluída em suas configurações.
Mas sugiro personalizar essa mensagem de confirmação com a marca e a mensagem de seu próprio site. A mensagem de confirmação também é um ótimo lugar para incluir códigos de cupom ou informações sobre promoções e descontos que você está oferecendo!
Adição de integrações
Muitos dos modelos de formulário que oferecemos são projetados para funcionar com as integrações que você configurou em seu site.
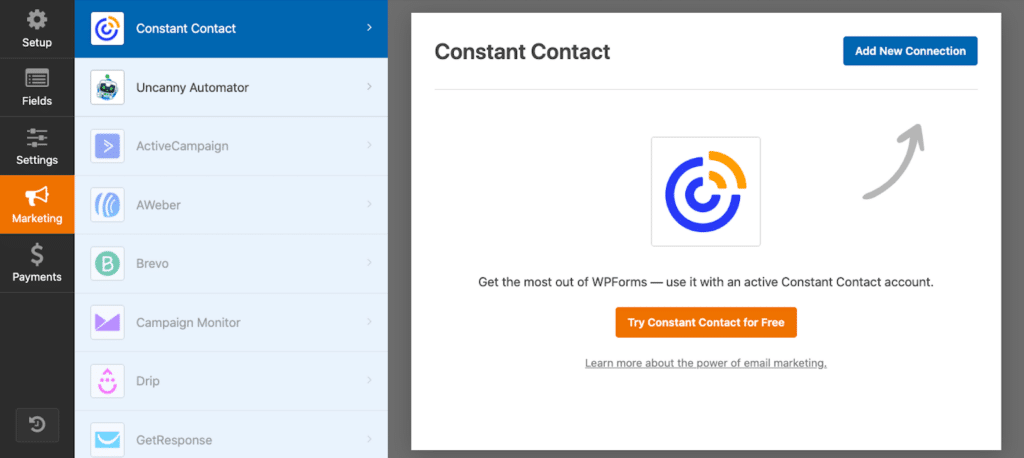
Por exemplo, você pode utilizar o Constant Contact como plataforma de marketing por e-mail e deseja que os usuários do formulário que se inscreverem para receber o boletim informativo sejam adicionados à lista de mala direta do Constant Contact.
Isso é possível com a integração do Constant Contact com o WPForms!
Para adicionar qualquer uma de nossas integrações ao seu modelo de formulário, basta ir até a guia Marketing no construtor de formulários. Em seguida, clique no botão Add New Connection (Adicionar nova conexão ).

Agora, tudo o que você precisa fazer é inserir suas credenciais do Constant Contact e está tudo pronto para começar!
Marcando seu formulário
Há muitas áreas e maneiras de marcar seu modelo de formulário durante todo o processo de personalização. Além de poder adicionar elementos de sua marca diretamente no construtor de formulários, você também encontrará oportunidades de personalização quando o formulário estiver incorporado ao site.
Campo de conteúdo
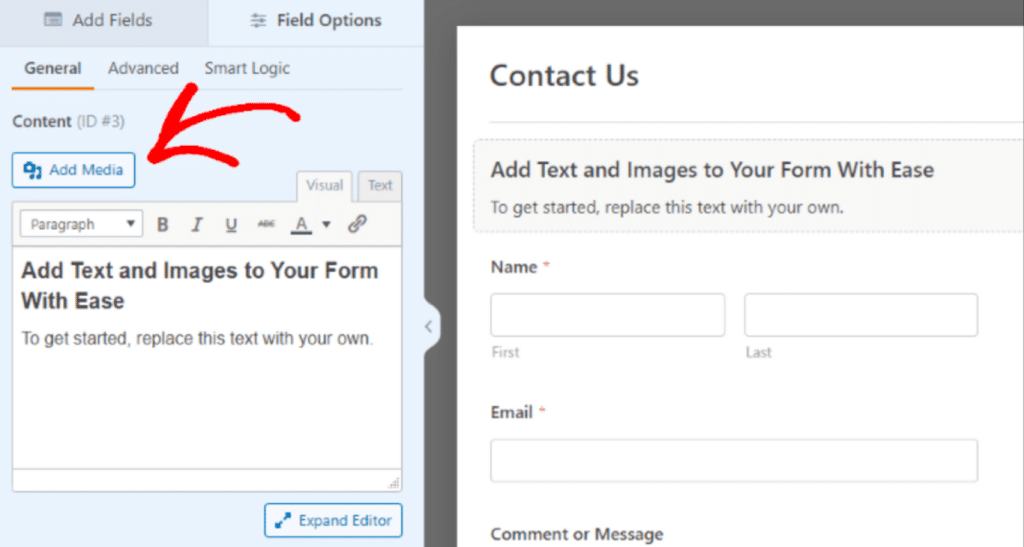
Uma maneira de personalizar um modelo de formulário com sua própria marca é com o campo Content (Conteúdo).
O campo Content permite que você estilize a fonte, as cores e outros elementos do campo além das configurações usuais do campo. Porém, o mais importante é que o campo Content permite que você carregue uma imagem diretamente no formulário.

Portanto, colocar o campo Content (Conteúdo) na parte superior do modelo de formulário é uma ótima maneira de adicionar sua própria imagem de cabeçalho ou logotipo.
Cabeçalho da notificação por e-mail
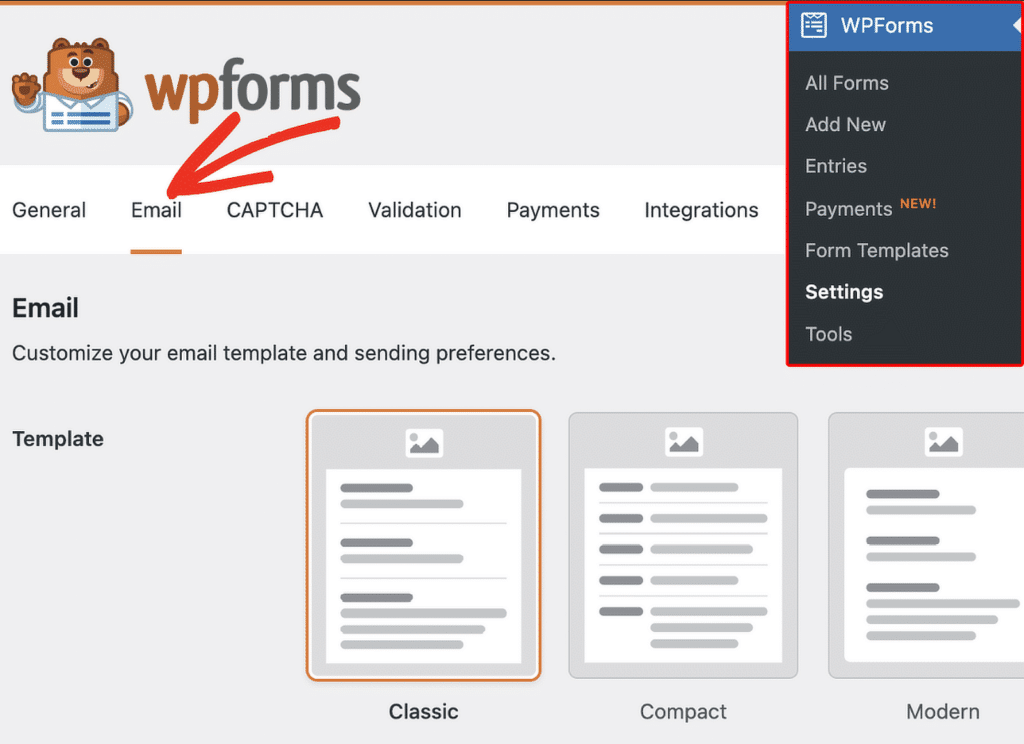
Outra área em que você pode adicionar sua própria imagem de cabeçalho é nos e-mails de notificação do usuário sobre os quais falei anteriormente.
Basta navegar até a guia E-mail no painel do WPForms para adicionar e personalizar uma imagem de cabeçalho de e-mail.

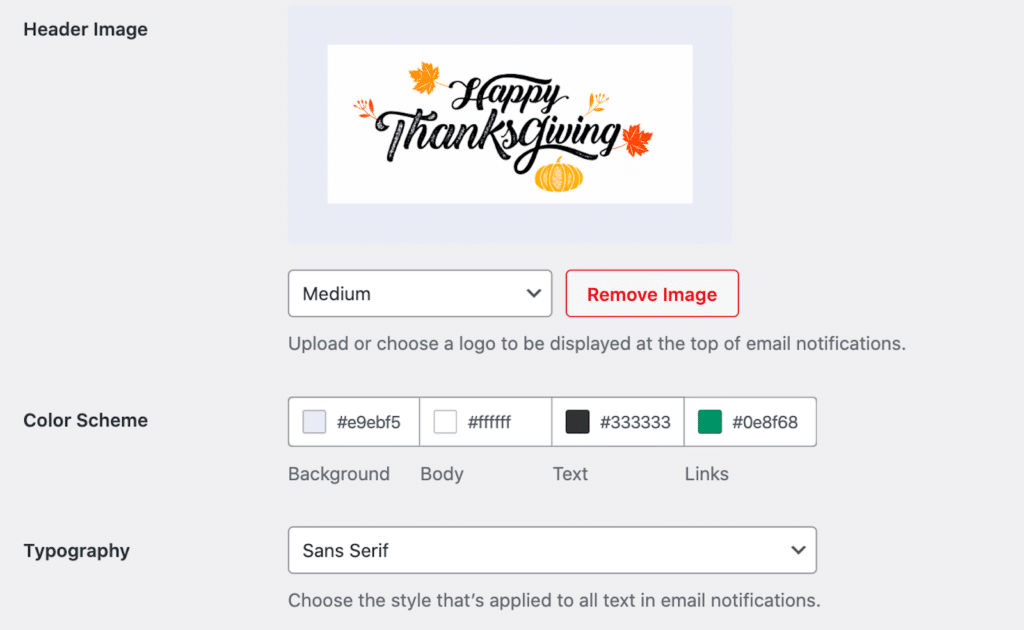
Aqui, você pode adicionar uma imagem de cabeçalho à parte superior de qualquer um dos modelos de e-mail disponíveis. Esse é um local eficaz para exibir seu próprio logotipo e marca.
Ou então, prefiro incluir uma mensagem ou saudação sazonal aqui para promover a interação do usuário.

Só não se esqueça de atualizar a imagem do cabeçalho mais tarde!
Temas de formulários
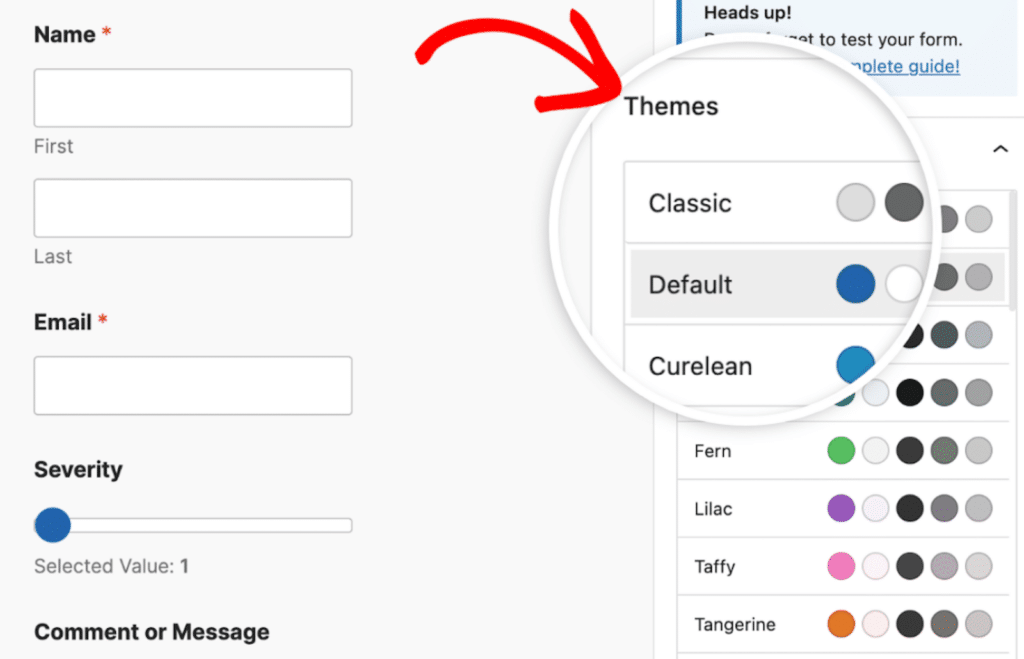
Por fim, depois de concluir toda a personalização do modelo de formulário, você poderá estilizar ainda mais o formulário no editor de blocos do WordPress.
Assim, depois de incorporar o formulário na página do site escolhido, você verá opções para estilizar o bloco WPForms. Aqui, a seção Temas inclui todos os estilos de temas disponíveis que o WPForms oferece.

Não deixe de dar uma olhada em nossa documentação completa sobre o uso de temas de formulários para ter certeza de que está tirando o máximo proveito dessas ferramentas de marca.
Isso é tudo o que há para fazer! Agora você tem todos os tipos de opções diferentes para personalizar seus modelos de formulário, bem na ponta dos dedos.
O WPForms é mais do que um simples criador de formulários - é uma ferramenta poderosa que pode ajudar sua empresa a crescer de maneiras criativas e inesperadas.
Ao explorar esses usos inovadores, você pode gerar novas oportunidades de crescimento. Comece a experimentar essas ideias hoje mesmo e descubra como o WPForms pode levar seu site para o próximo nível!
Crie seu formulário WordPress agora
PERGUNTAS FREQUENTES
Procurando algo específico? Navegue por nossas perguntas mais frequentes para saber mais:
Posso usar um modelo predefinido e ainda assim personalizá-lo?
Com certeza! O WPForms oferece uma ampla gama de modelos adaptados a várias finalidades. Você pode personalizar qualquer modelo editando rótulos de campos, adicionando ou removendo campos, ajustando configurações e até mesmo incorporando recursos avançados, como opções geradas por IA.
É possível visualizar meu formulário antes de publicá-lo?
Sim. O WPForms permite que você visualize seu formulário a qualquer momento no construtor. Dessa forma, você pode fazer ajustes antes de incorporá-lo ao seu site para que os usuários possam interagir com ele.
Posso integrar o WPForms ao meu serviço de marketing por e-mail?
Sem dúvida! O WPForms se integra perfeitamente a muitos serviços populares de marketing por e-mail. Para configurar isso, basta instalar o complemento de marketing por e-mail relevante para o WPForms, conectar sua conta e mapear seus campos de formulário para sua lista de e-mails.
Essa integração facilita a adição automática de assinantes, o envio de e-mails de confirmação e o gerenciamento de suas listas diretamente do seu site WordPress.
Em seguida, siga estas práticas recomendadas
Agora que você sabe como personalizar seu formulário usando um modelo, certifique-se de que as alterações feitas sejam coesas e benéficas para o seu site.
Para seguir as práticas recomendadas que sugerimos para criar seu formulário, dê uma olhada em nosso artigo completo sobre o assunto.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.