Resumo da IA
Depois de nossos enormes aprimoramentos no gerenciamento de entradas, fomos direto para oferecer os recursos que você estava pedindo.
Veja o que há de novo no WPForms 1.1.7.
Addon da GetResponse
Criar uma lista de e-mails é crucial para todos os negócios on-line bem-sucedidos. É por isso que o WPForms se integra aos principais serviços de marketing por e-mail, como o Mailchimp e o AWeber.
Hoje, tenho o orgulho de anunciar a mais nova integração do WPForms, a GetResponse.
A GetResponse é um software popular de marketing por e-mail com mais de 350.000 clientes. Você pode entender por que essa foi uma integração popular entre nossos usuários.
Com essa integração, você pode combinar o poder dos formulários fáceis do WPForms para WordPress com a poderosa plataforma de marketing por e-mail da GetResponse para ajudar a expandir seus negócios.
Você pode enviar assinantes para qualquer lista e começar a interagir com eles imediatamente.

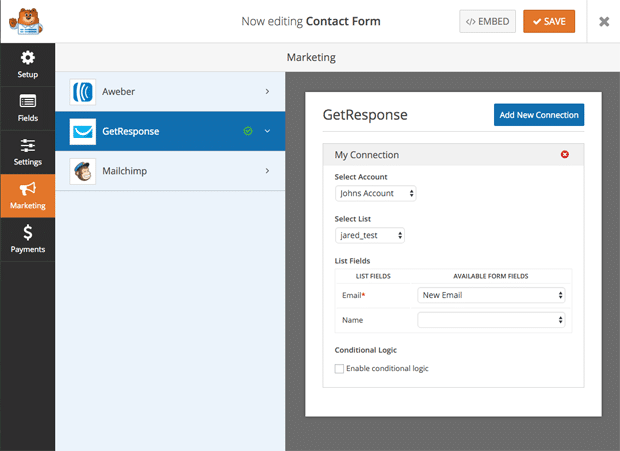
A integração é muito simples. Tudo o que você precisa fazer é conectar sua chave API da GetResponse ao OptinMonster, que exibirá todas as suas listas de e-mail no construtor e permitirá que você comece a obter mais assinantes de e-mail.
Veja nosso tutorial completo de integração do WPForms com a GetResponse.
Notificação de formulário condicional
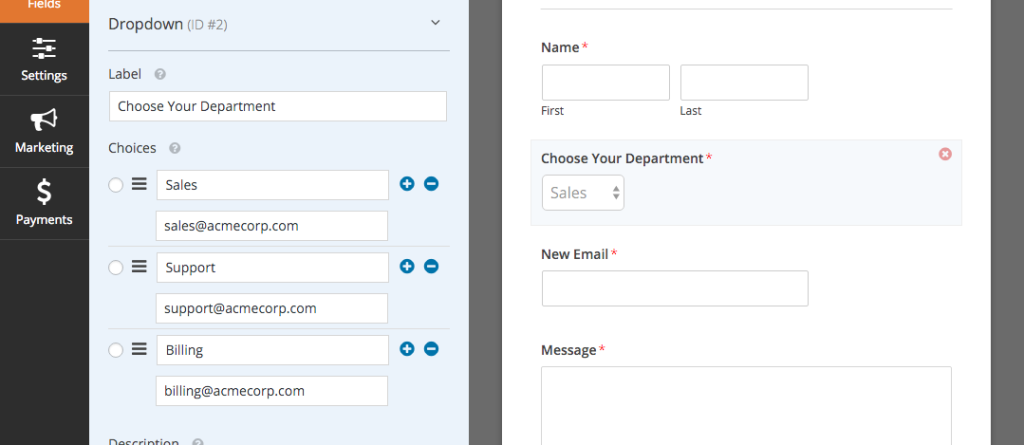
Muitos de vocês nos pediram para enviar notificações de formulário condicionais com base no departamento com o qual o cliente está entrando em contato.
É por isso que adicionamos Dropdowns e Múltiplas escolhas como tags inteligentes para notificações. Ou seja, se alguém selecionar uma consulta para faturamento, somente o departamento de faturamento será notificado.

Veja o tutorial completo sobre como criar notificações de formulário condicionais no WPForms.
Layouts de formulários com várias colunas

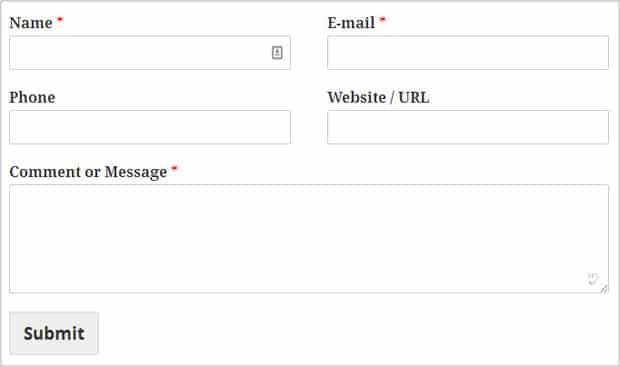
Muitos de vocês têm pedido isso, e isso tem sido possível no WPForms desde o início. No entanto, agora tornamos isso mais fácil, fornecendo a você classes CSS integradas.
Você pode usar as seguintes classes CSS para layouts de formulário.
Classes CSS de duas colunas:
- wpforms-primeira metade
- wpforms-última-metade
Classes CSS de três colunas:
- wpforms-primeiro-terço
- wpforms-middle-third
- wpforms-último-terço
Veja o tutorial completo sobre como criar layouts de formulários com várias colunas no WPForms.
Isso é tudo para esta atualização, mas temos mais coisas reservadas para você na próxima semana.
Procurando um construtor de formulários WordPress do tipo arrastar e soltar? Adquira o WPForms hoje mesmo e desbloqueie todos os recursos incríveis.