Resumo da IA
Pronto para melhorar o design geral de seus formulários sem escrever CSS personalizado? O recurso de temas de formulário do WPForms oferece designs prontos que você pode aplicar facilmente ao seu formulário.
Este tutorial aborda como usar o recurso de temas de formulário no WPForms.
Antes de começar, verifique se o WPForms está instalado e ativado em seu site WordPress.
Acesso a temas de formulários
Para acessar o recurso de temas de formulário no WPForms, primeiro você precisa criar um novo formulário ou editar um existente para acessar o construtor de formulários.
Você também pode usar um de nossos modelos de formulário para começar facilmente. Depois de selecionar um modelo, você poderá adicionar novos campos ou editar os campos existentes no modelo selecionado.
Quando terminar de personalizar as opções e configurações de campo do formulário, salve as alterações e incorpore o formulário a uma página ou a um post em seu site.
Personalização de temas de formulários
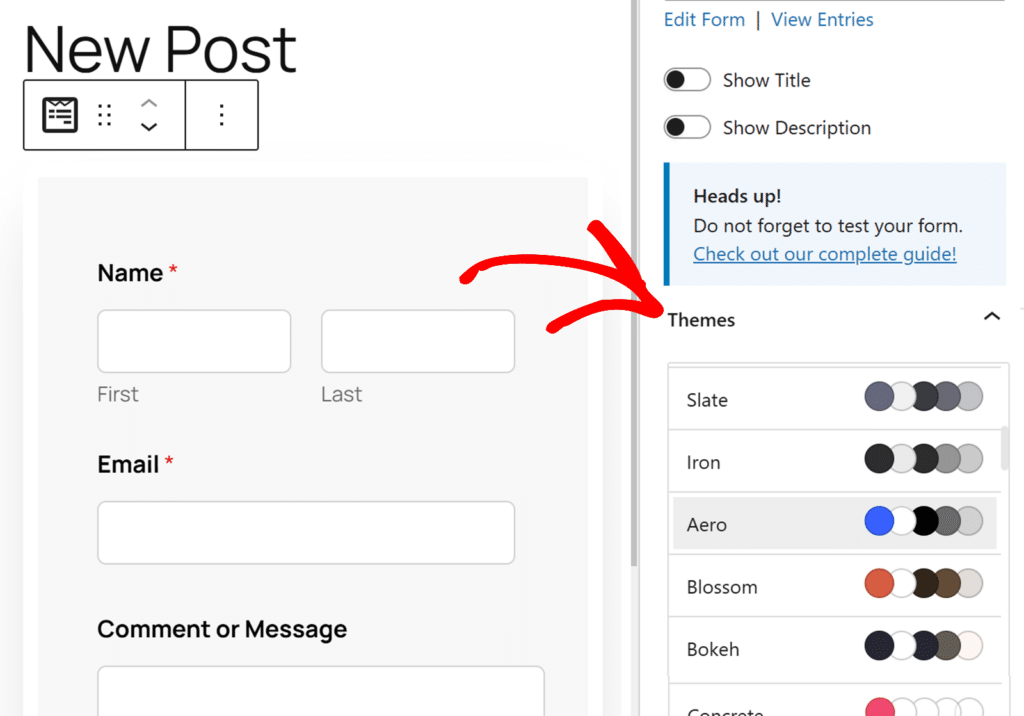
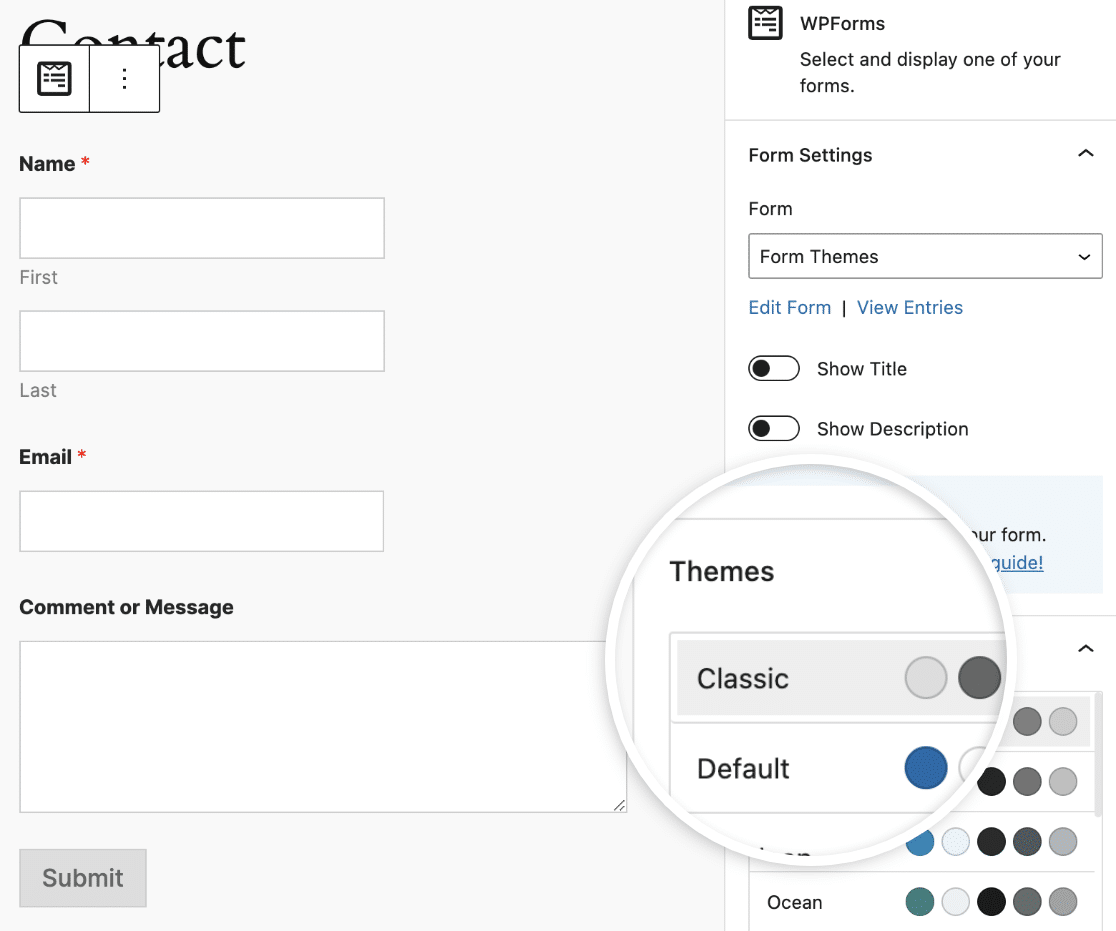
No editor de blocos, você verá opções para estilizar e personalizar seus formulários do WordPress. A seção Temas inclui todos os estilos de temas disponíveis que a WPForms oferece.

Nas próximas seções, mostraremos alguns dos temas de formulário que o WPForms fornece imediatamente. Isso lhe dará uma visão geral de como eles ficarão quando aplicados em seu site.
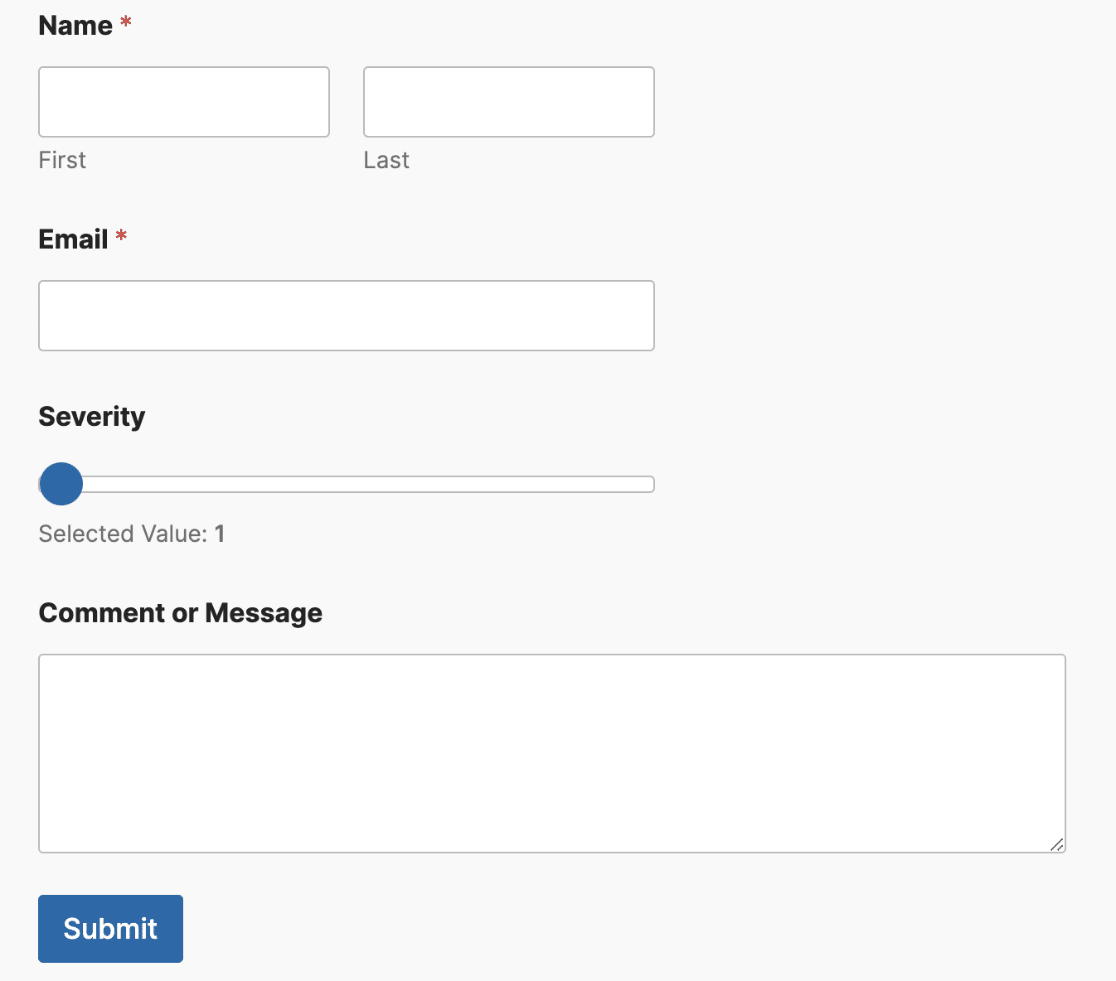
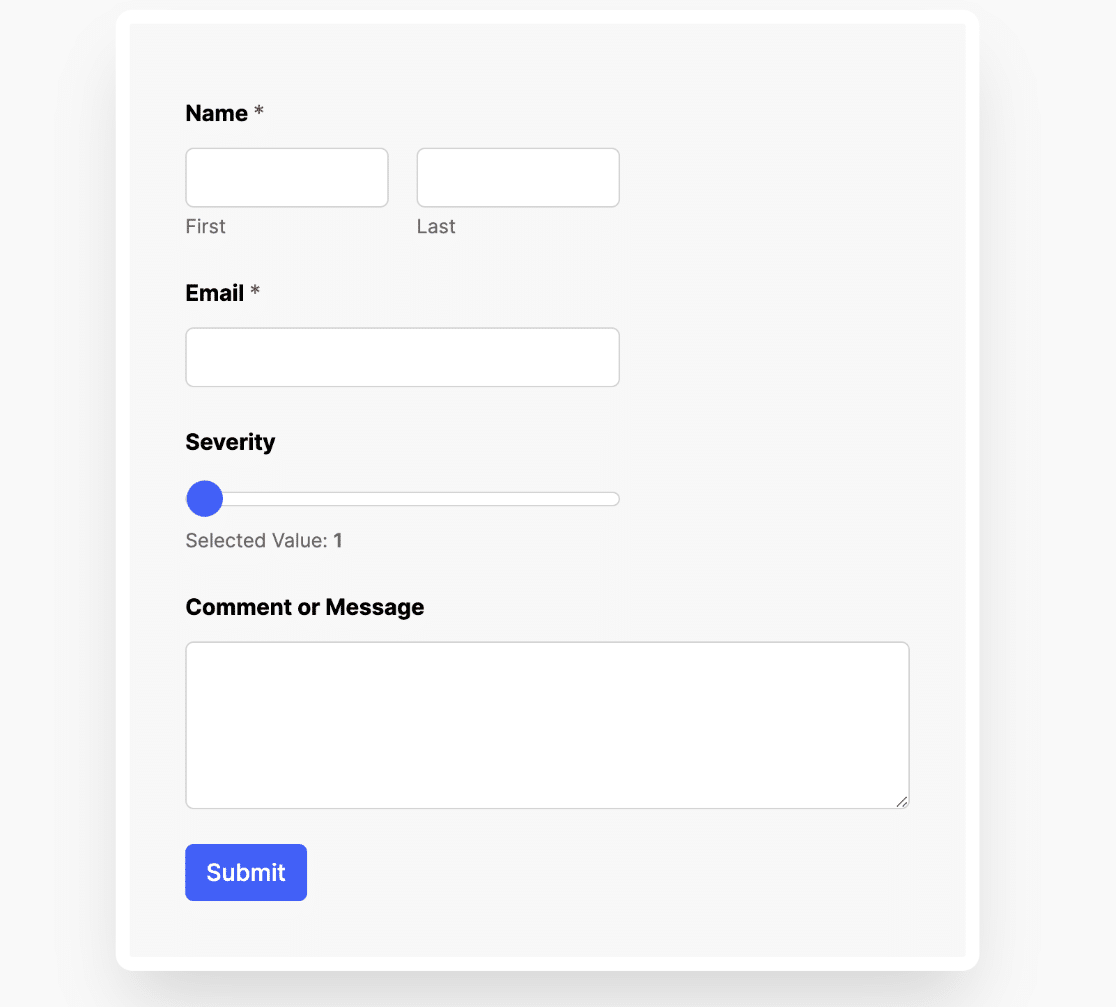
Moderno (padrão)
Esse é o tema aplicado a todos os formulários em seu site por padrão. Ele usa uma cor de destaque azul para elementos como o botão de envio e a barra de progresso.

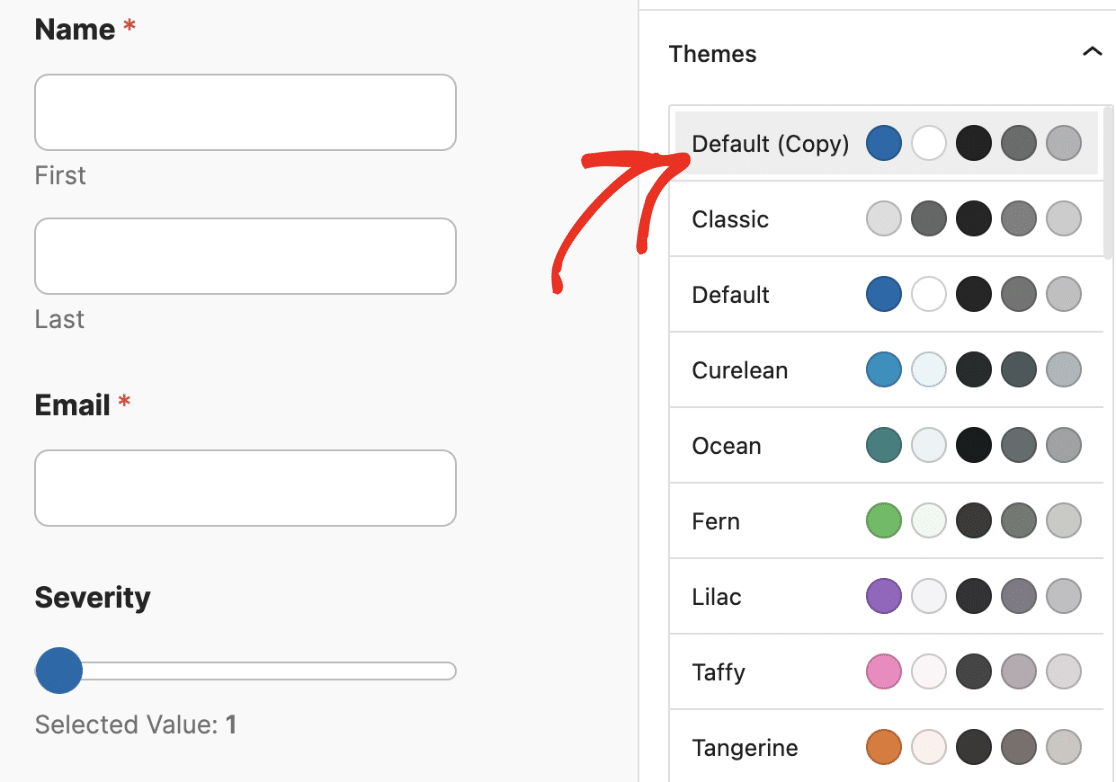
Depois de selecionar um tema, você pode atualizar os estilos do tema de modo semelhante ao que faria ao estilizar o formulário no editor de blocos.
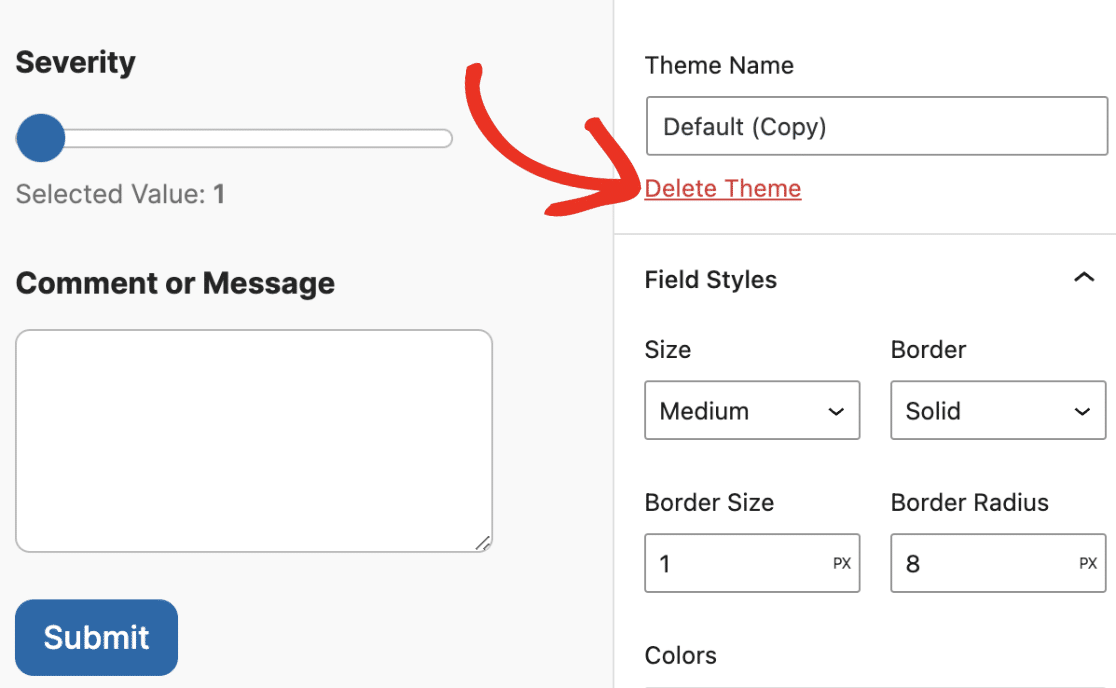
Quando você atualiza qualquer um dos temas, ele cria uma cópia do tema original com os novos estilos que você adicionou. Esse novo tema teria (Copy) anexado ao nome do tema. No nosso exemplo, o nome é Default (Copy).

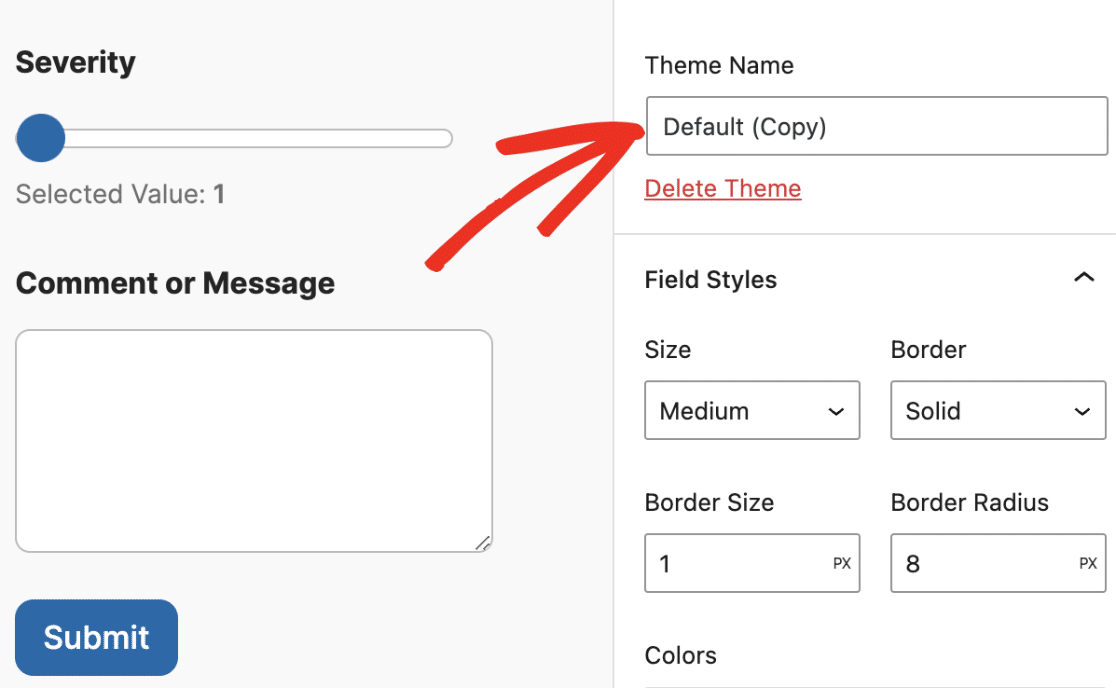
Você pode renomear o tema personalizado atualizando o texto no campo Theme Name (Nome do tema ).

Abaixo do campo Theme Name (Nome do tema), você encontrará o link Delete Theme (Excluir tema ). Esse link é útil se você quiser excluir temas de formulários personalizados em seu site.

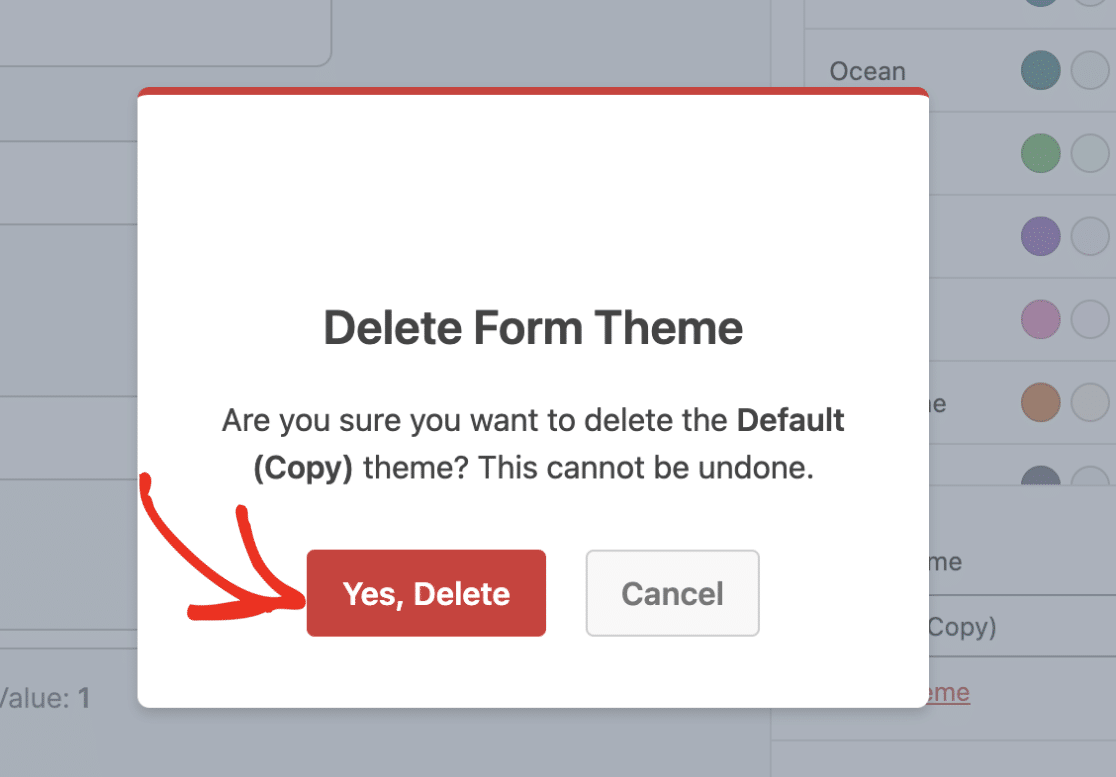
Quando você clicar nele, aparecerá uma sobreposição solicitando que você confirme se deseja ou não prosseguir com a ação de exclusão. Basta clicar no botão Yes, Delete (Sim, excluir ) para prosseguir.

Clássico
O estilo clássico do tema usa CSS mínimo com uma cor de destaque cinza para o botão de envio.

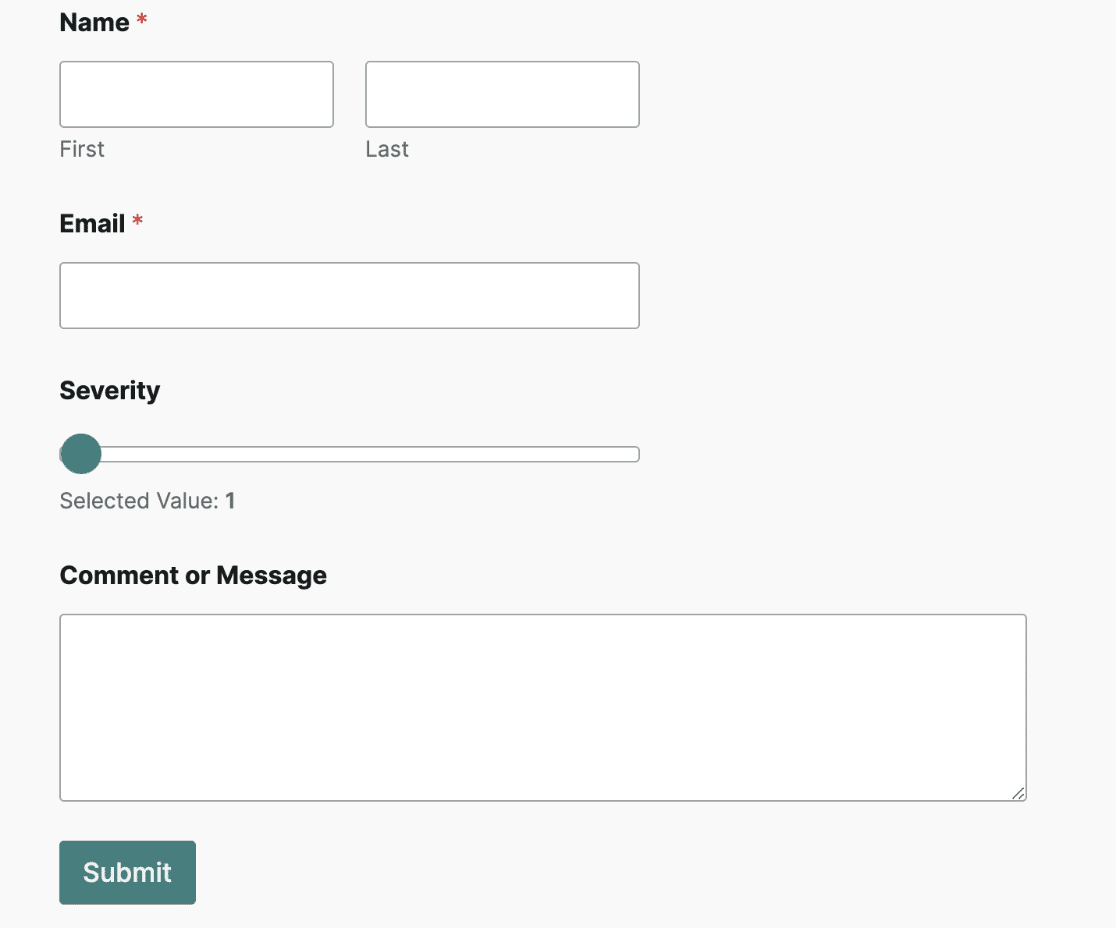
Oceano
O tema de formulário oceânico é semelhante ao estilo Moderno com uma cor de destaque azul-petróleo escura para elementos de formulário como botões e controles deslizantes de números.

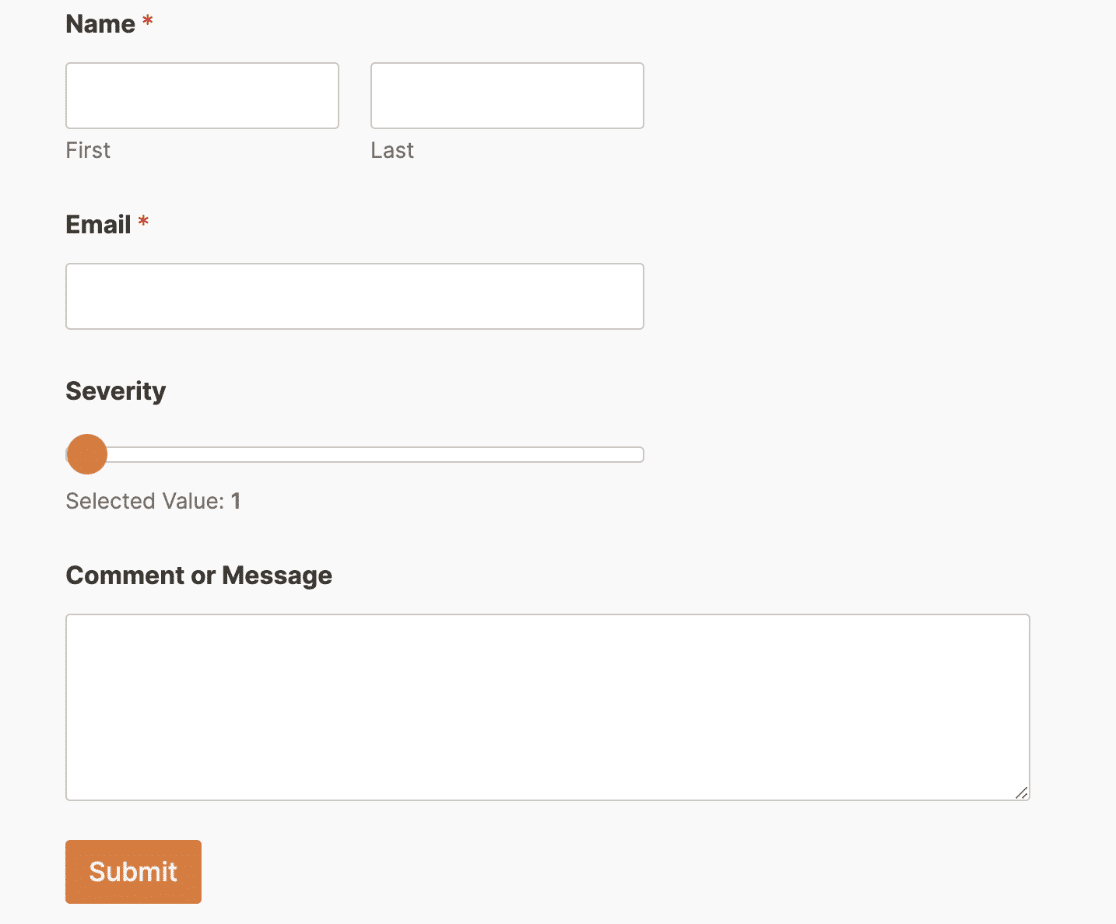
Tangerina
O estilo Tangerine usa opções de estilo semelhantes para os campos. No entanto, ele aplica uma cor de destaque laranja aos elementos do formulário, como botões, barras de progresso, controles deslizantes de números etc.

Aero
O design Aero aplica uma cor de fundo cinza-claro ao contêiner do formulário com uma cor de destaque azul. Ele também tem uma sombra de caixa aplicada ao contêiner. Isso dá ao formulário uma aparência moderna e elevada.

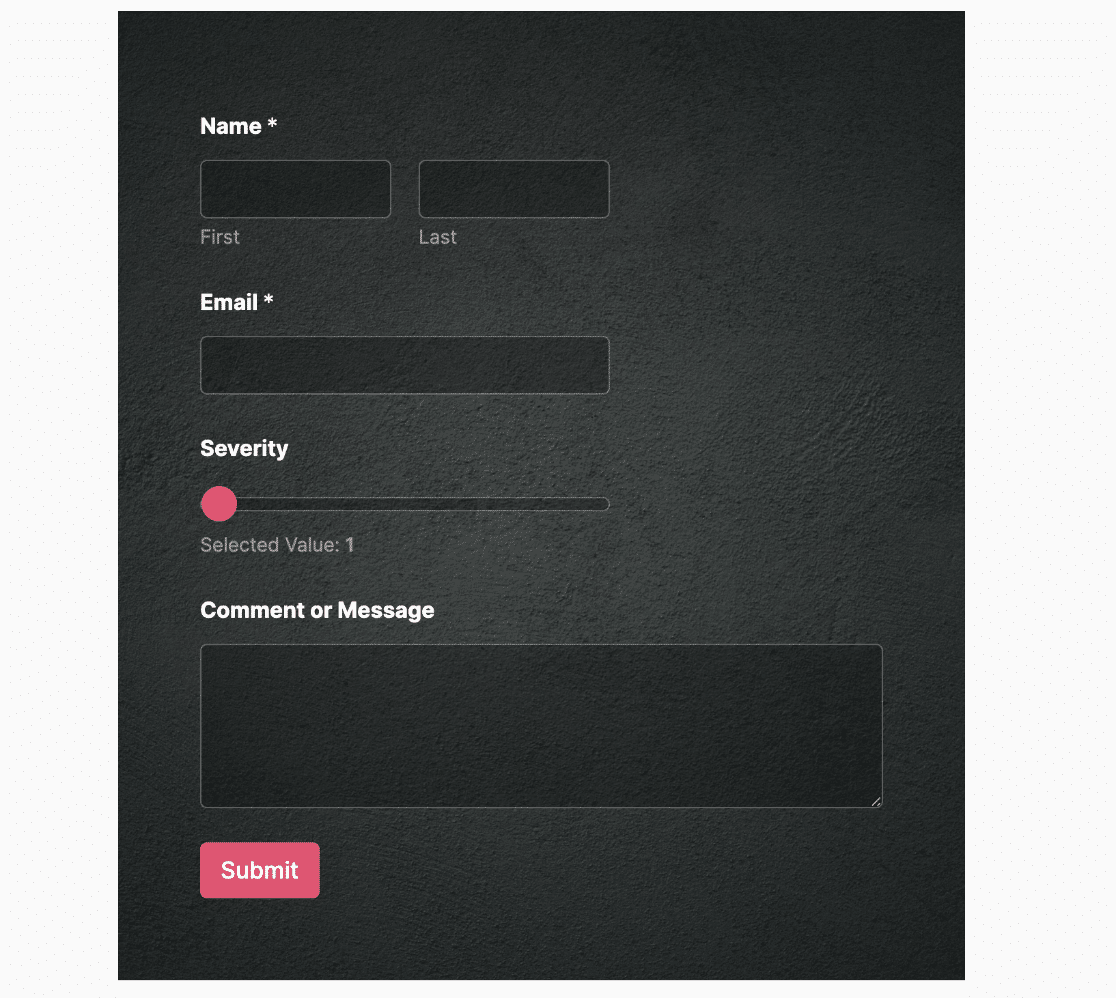
Concreto
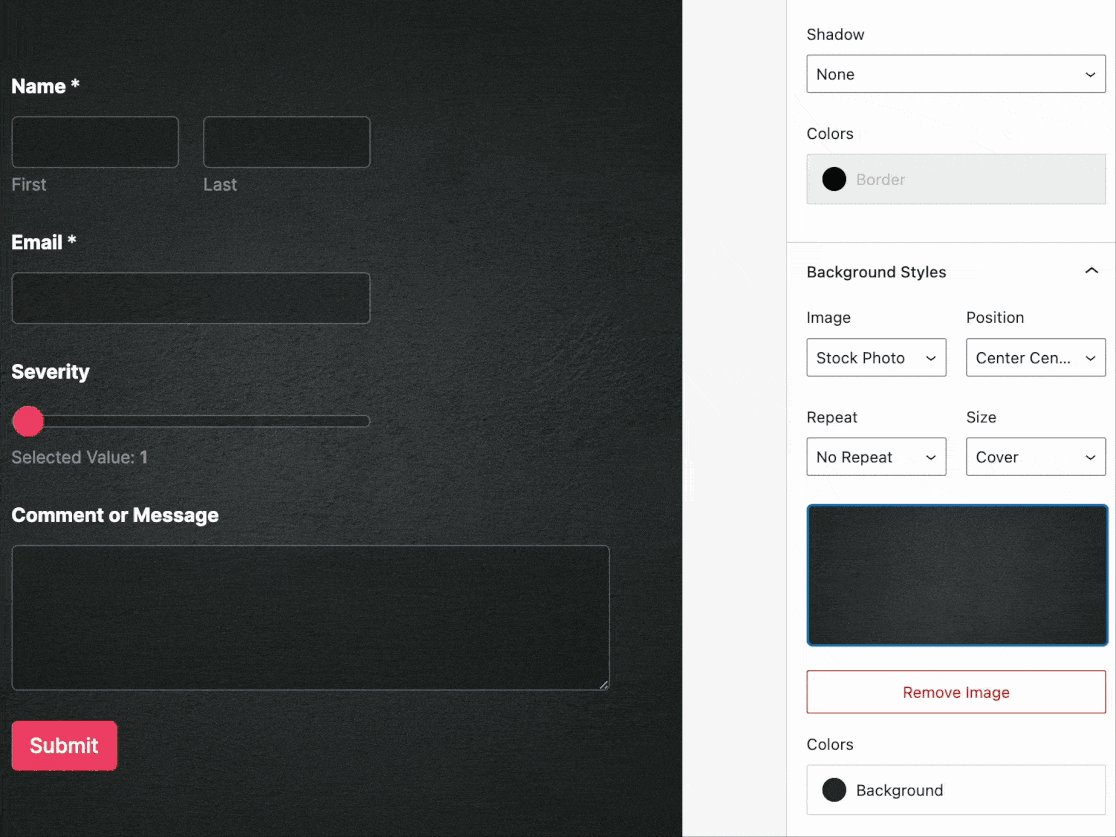
O estilo Concreto usa uma cor de destaque rosa para os elementos do formulário, como botões, paginação e controles deslizantes de números. Ele também adiciona uma imagem de fundo de concreto escuro ao contêiner do formulário.

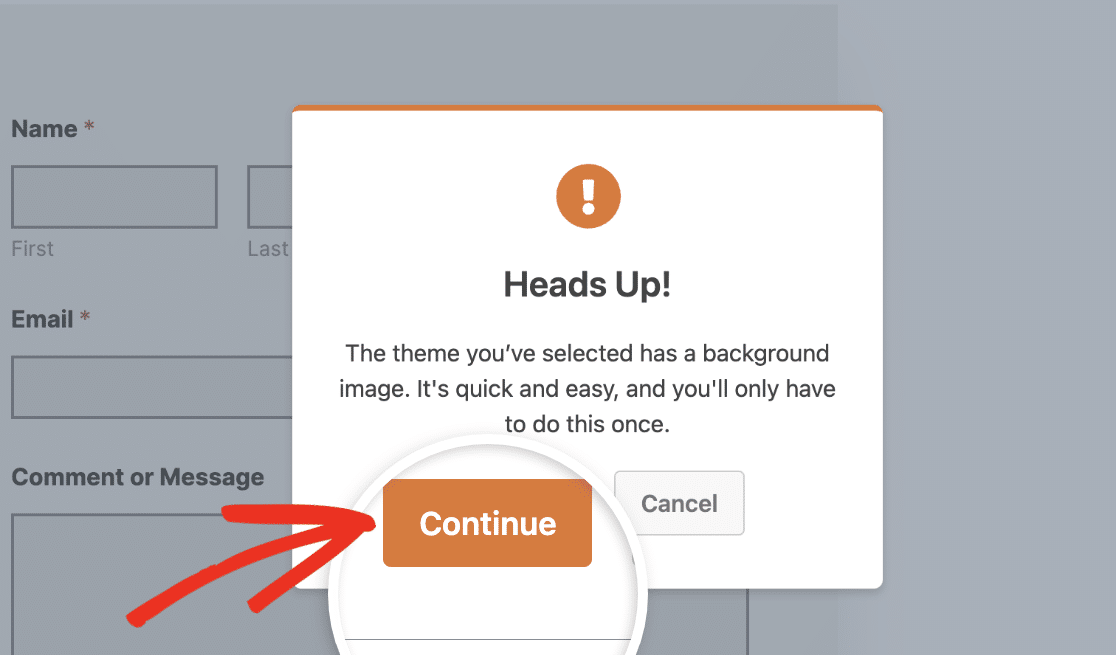
Na primeira vez que você selecionar um tema que exija uma imagem de fundo, será necessário fazer o download da imagem antes que os estilos sejam aplicados. Será exibida uma sobreposição solicitando que você faça o download da imagem. Clique em Continue para fazer o download e importá-la.

Observação: O download da imagem de fundo de um tema também fará o download de todas as imagens de banco de imagens que outro tema requer. Portanto, você não precisará passar por esse processo se selecionar um tema com uma imagem de fundo diferente.
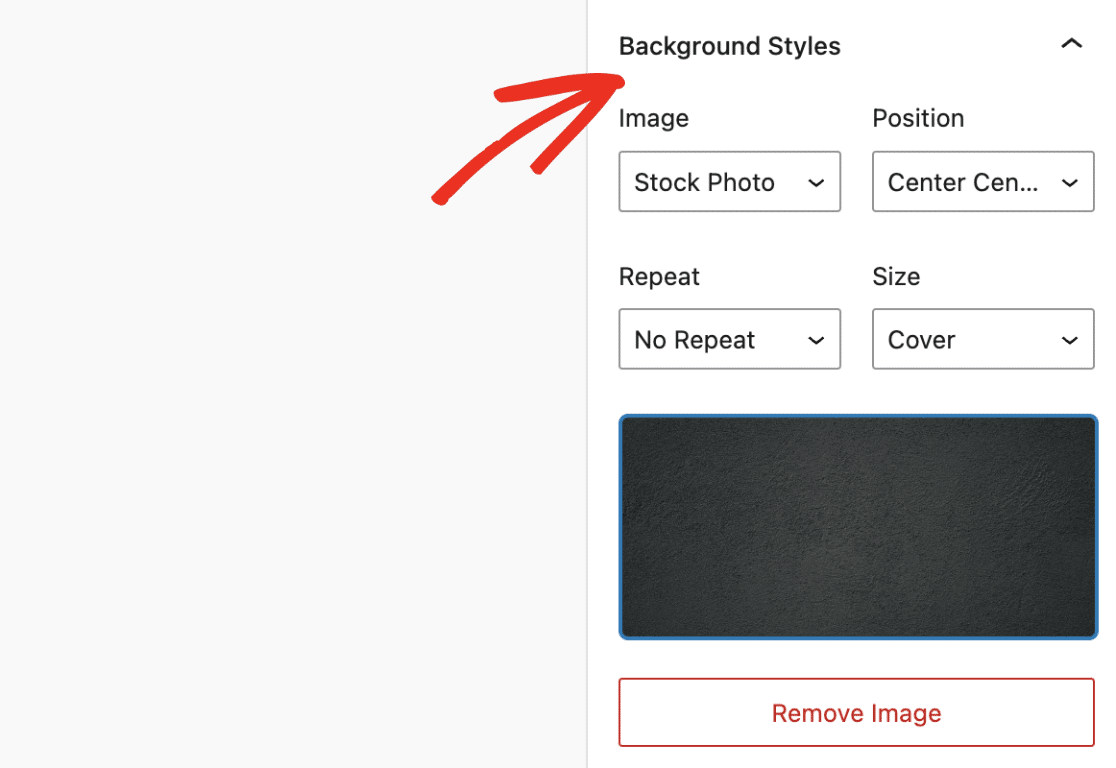
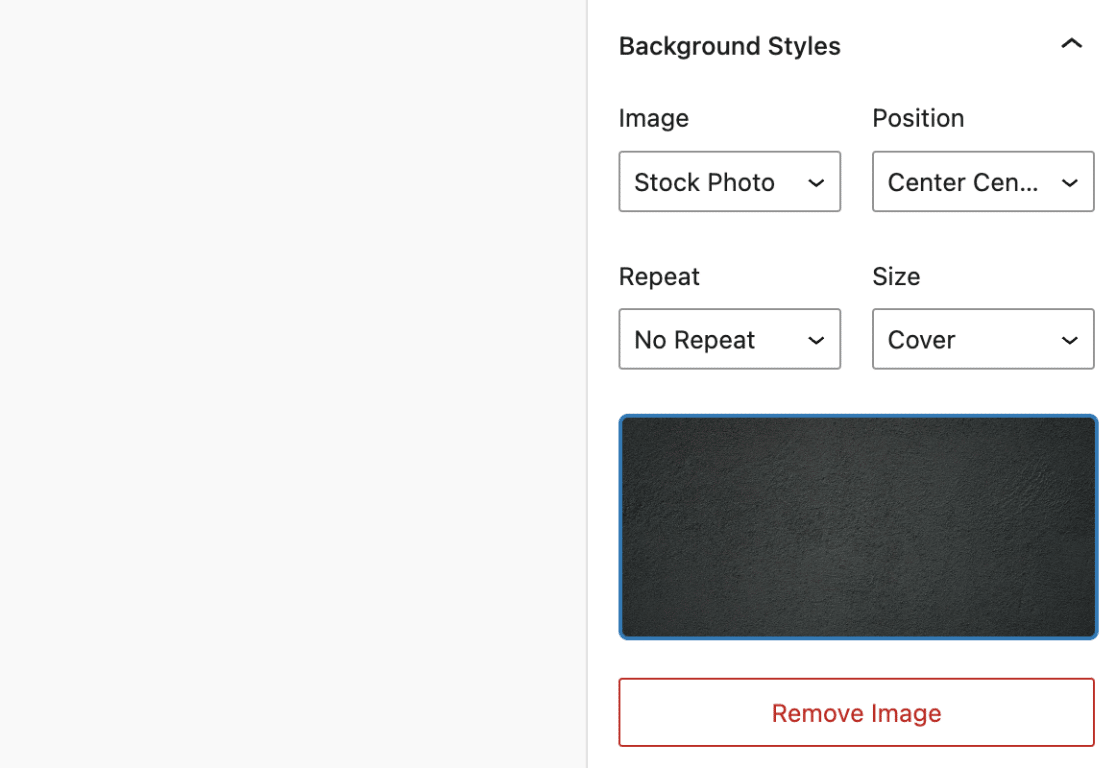
Se desejar, você pode atualizar a imagem de fundo na seção Background Styles (Estilos de fundo ).

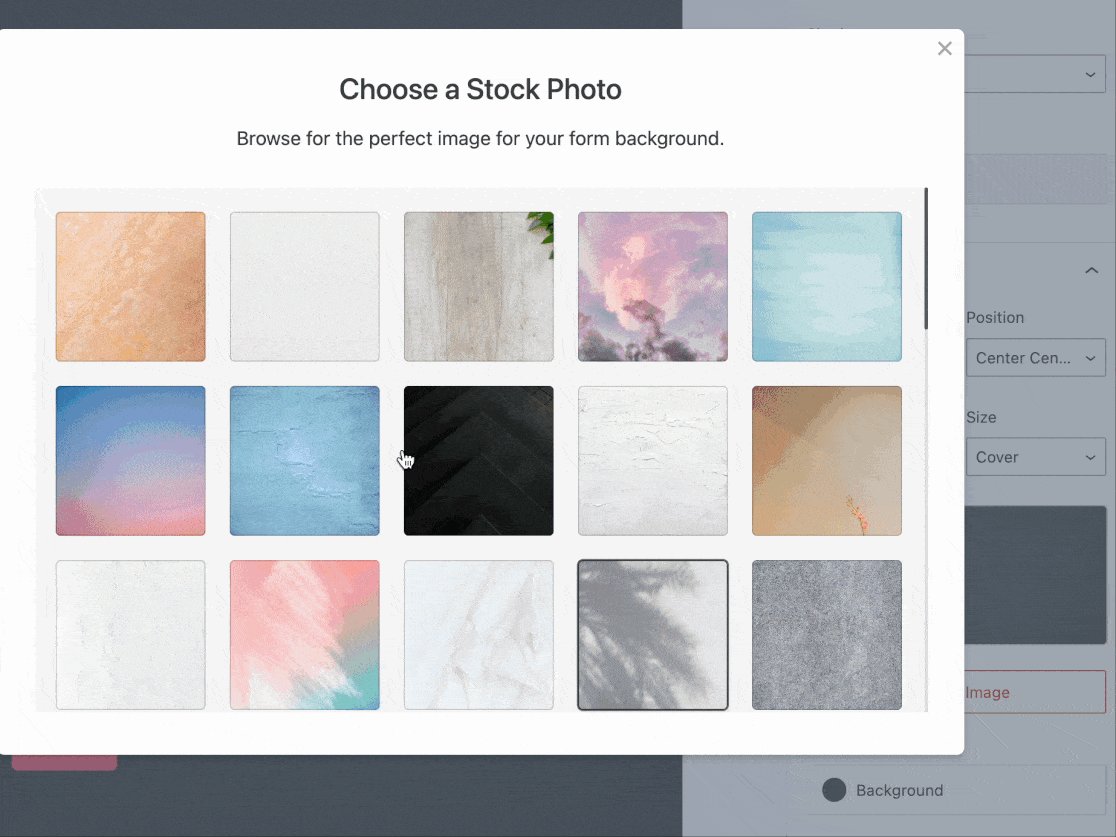
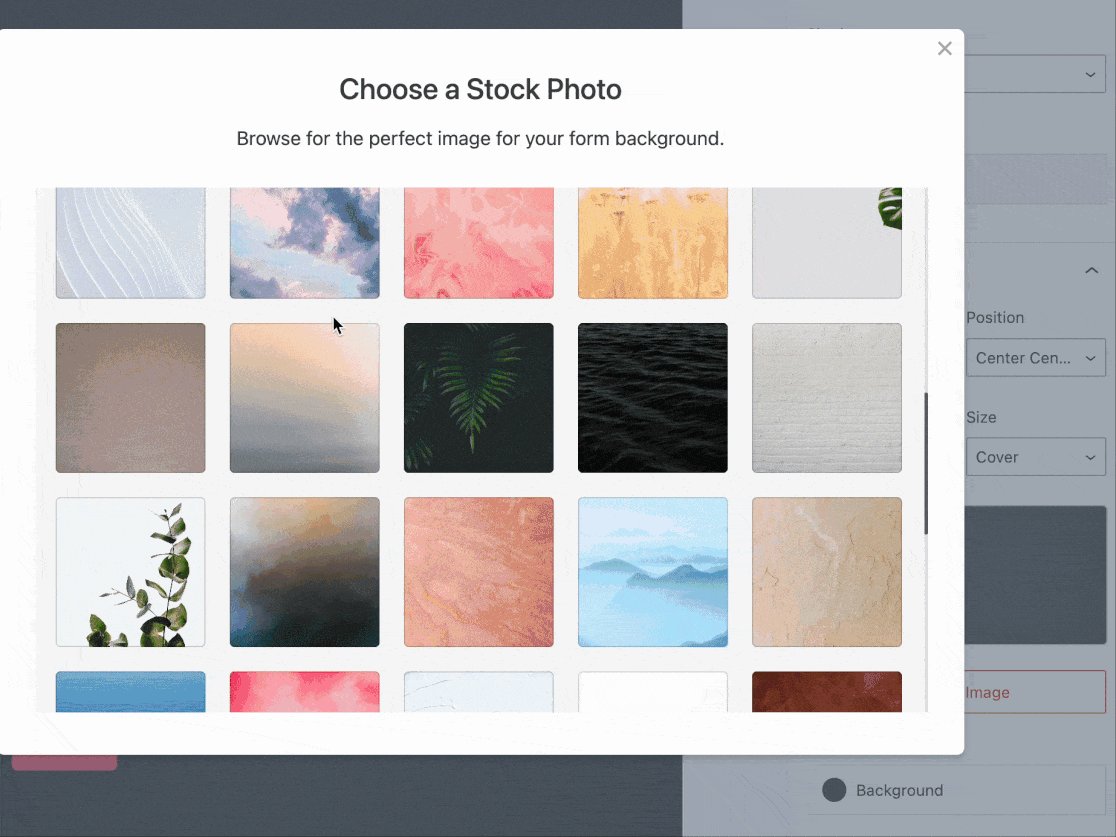
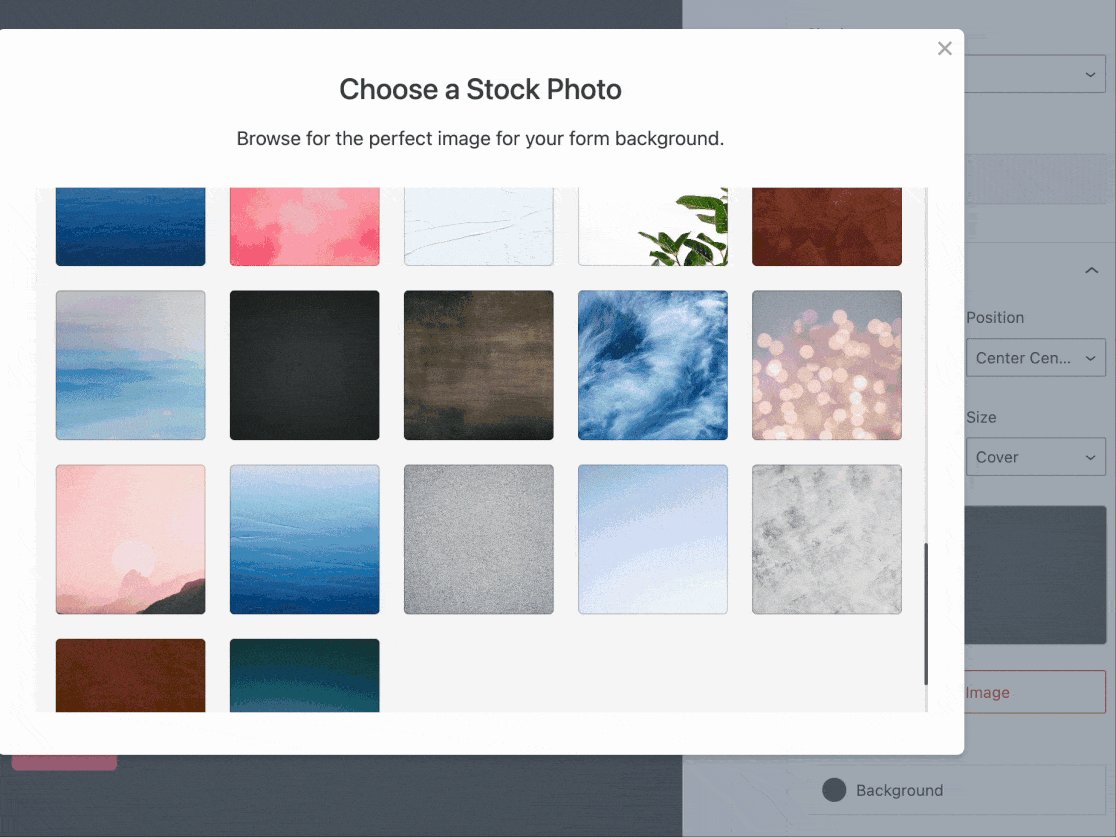
Você pode escolher entre a biblioteca de mídia do seu site ou fotos de estoque como fonte de imagem. Se você selecionar a opção Stock Photo, poderá escolher entre as imagens de estoque disponíveis clicando na imagem existente.

A seção Background Styles (Estilos de plano de fundo) também contém opções para personalizar o tamanho, a posição e a repetição da imagem.

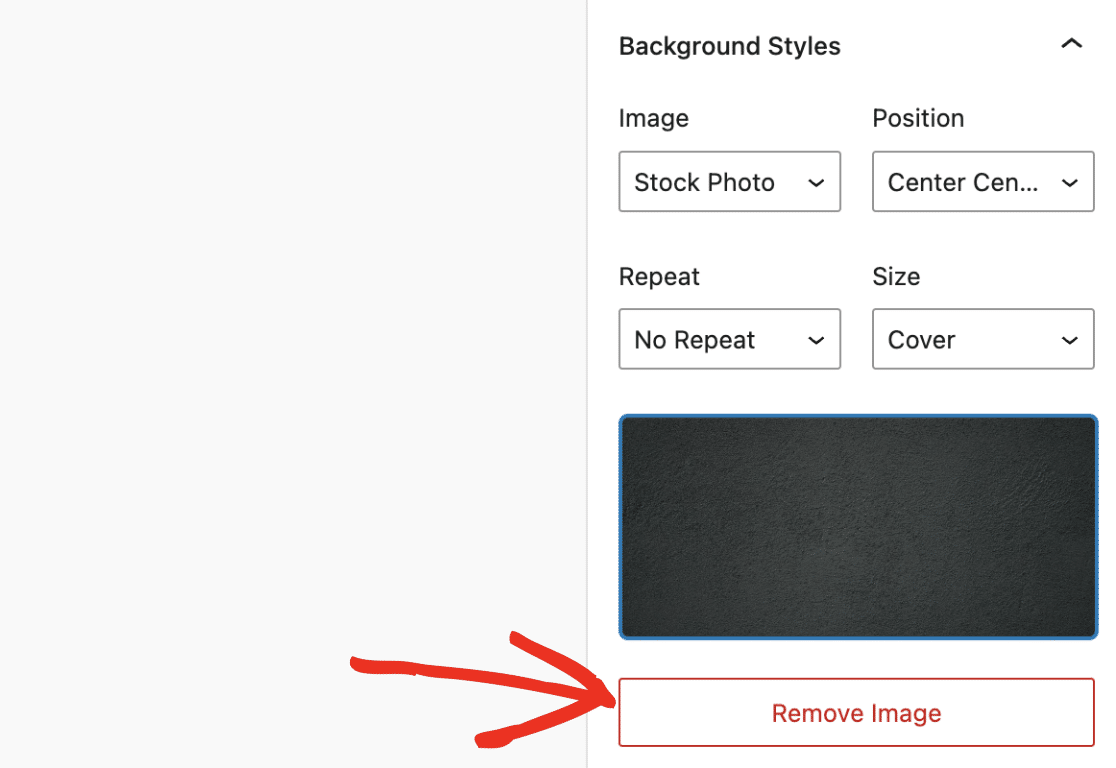
Se você quiser remover a imagem de fundo, clique no botão Remove Image (Remover imagem ).

Elegância
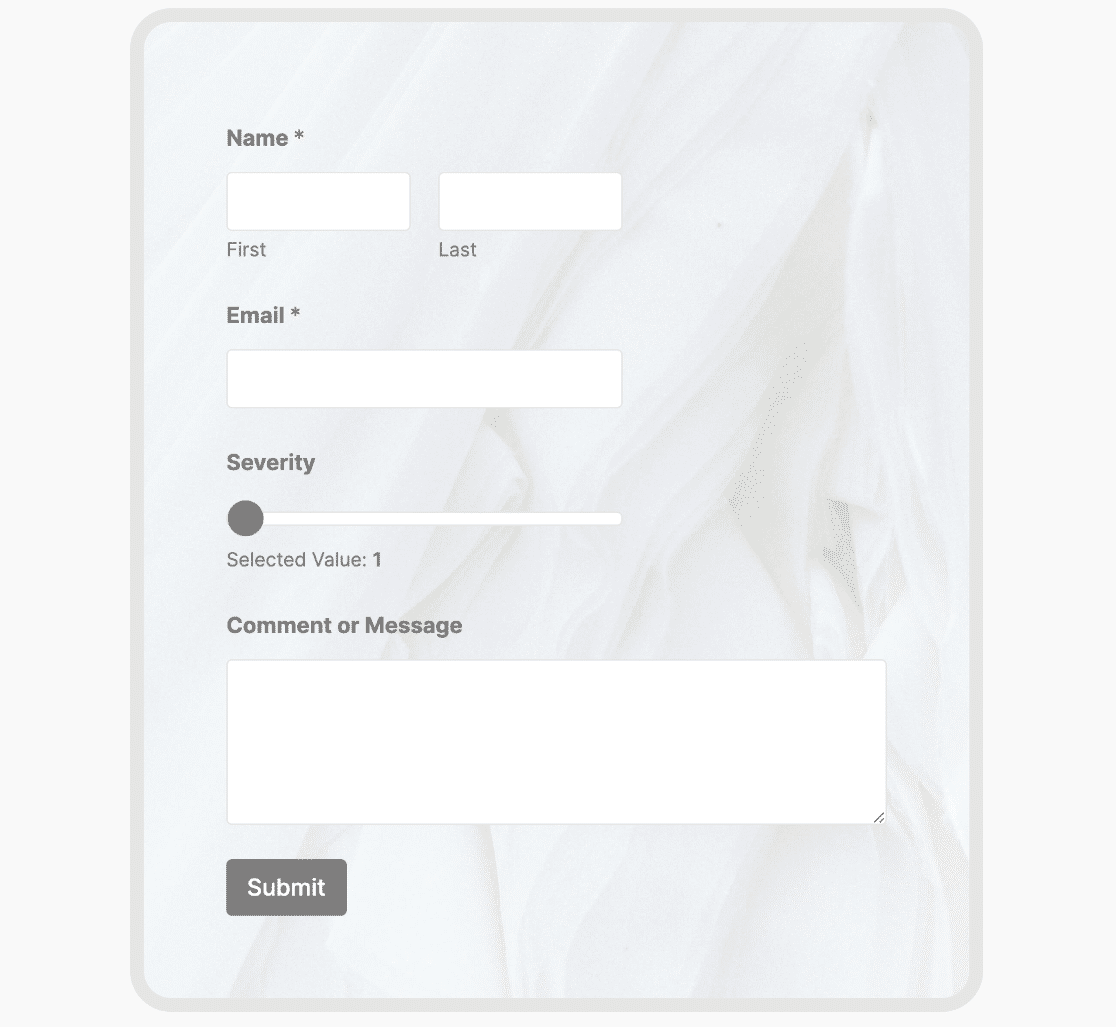
O estilo de tema Elegance aplica um raio de borda ao redor do contêiner do formulário. Ele também usa uma imagem de fundo para o widget do contêiner do formulário. Isso dá a ele uma aparência atraente e moderna.

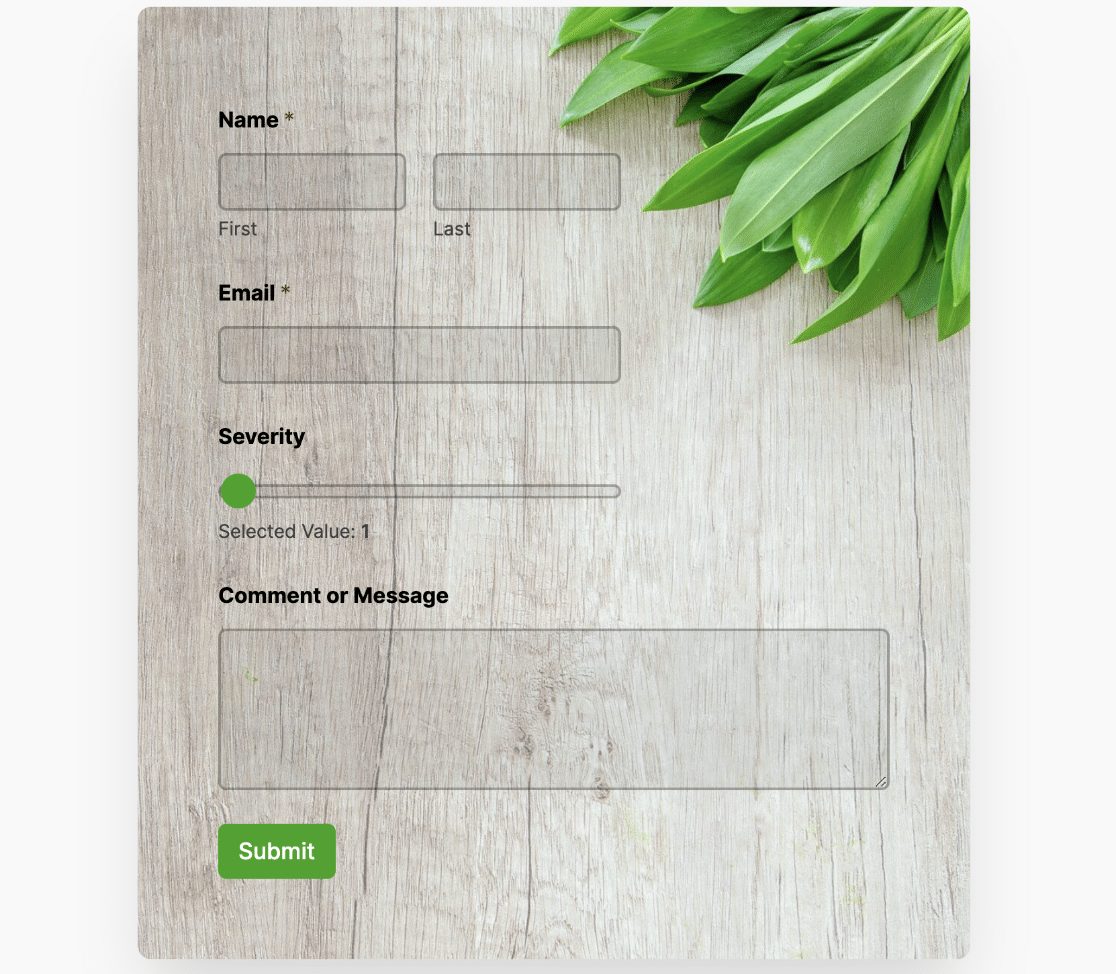
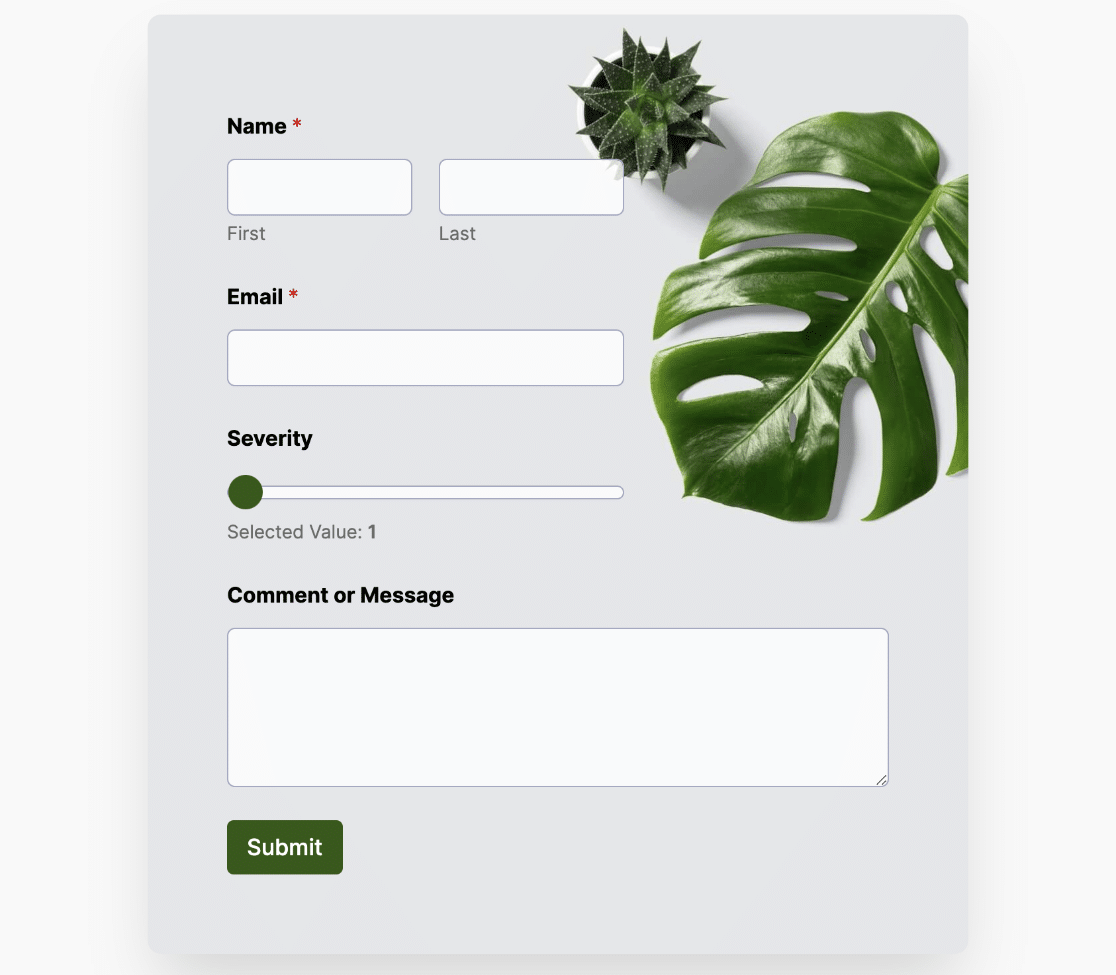
Fresco
O estilo de tema Fresh adiciona uma imagem de fundo com folhas verdes frescas. Ele também usa o verde como cor de destaque para elementos de formulário, como botões.

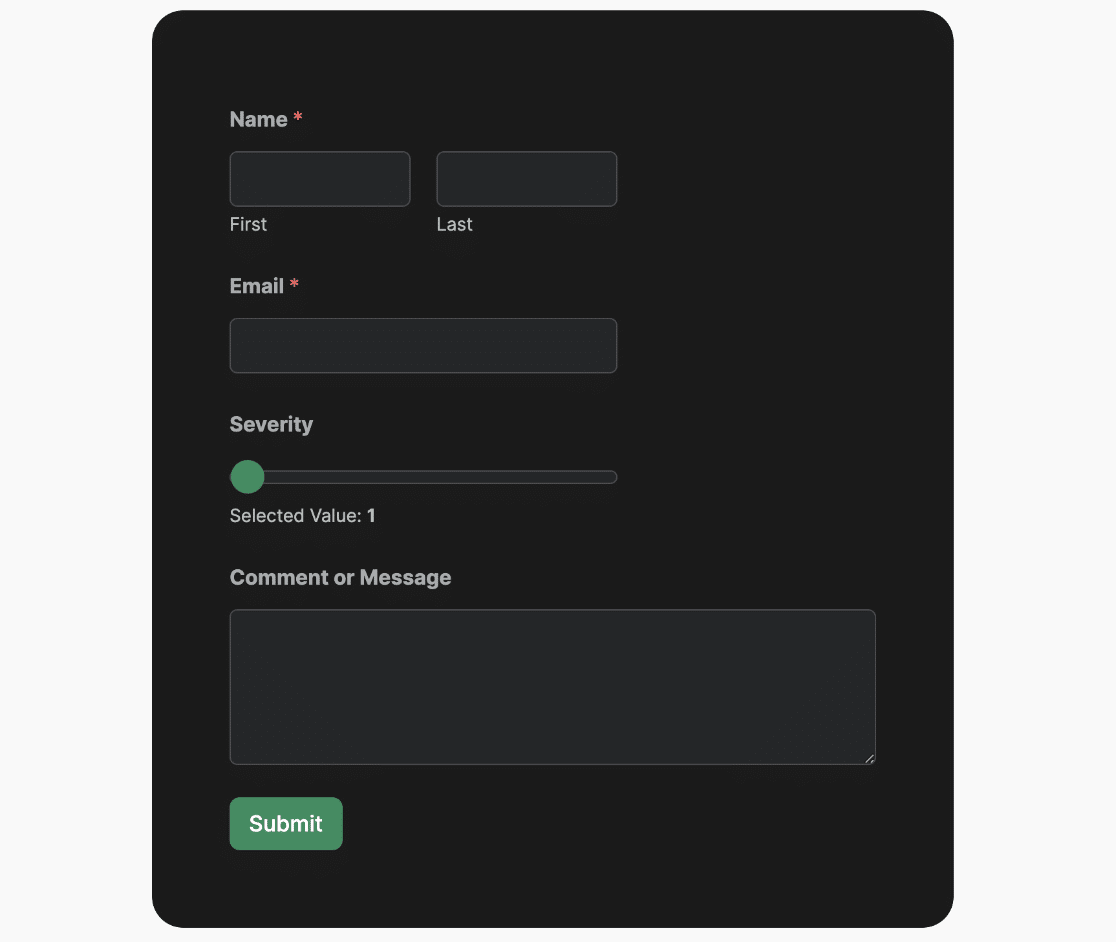
Sombrio
Esse estilo de tema de formulário funciona como um tema de modo escuro com um fundo escuro ao redor do contêiner do formulário. Ele usa uma cor de destaque verde para os elementos do formulário, como botões e campos do controle deslizante de números.

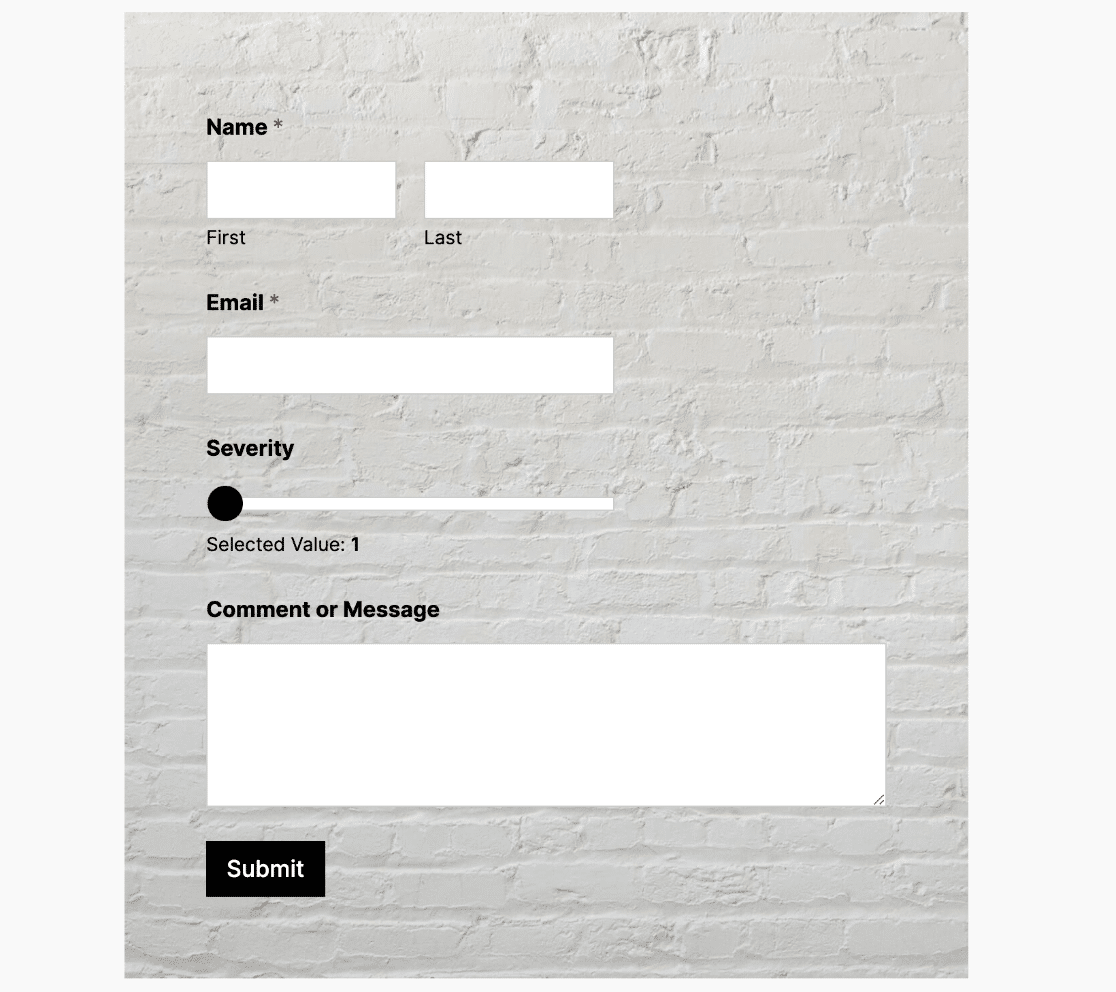
Corredor
O tema Hallway usa uma cor de destaque escura para os elementos do formulário, como botões, controles deslizantes de números, etc. Ele também aplica uma imagem de fundo ao contêiner do formulário.

Exuberante
Esse tema de formulário aplica sombras de caixa e cantos arredondados ao contêiner do formulário. Ele também usa uma imagem de estoque como plano de fundo do widget do contêiner.

Monstera
O tema Monstera usa um design moderno com uma cor de destaque verde e cantos arredondados para o contêiner do formulário. Ele também aplica uma imagem de estoque de boa aparência como plano de fundo do contêiner do formulário.

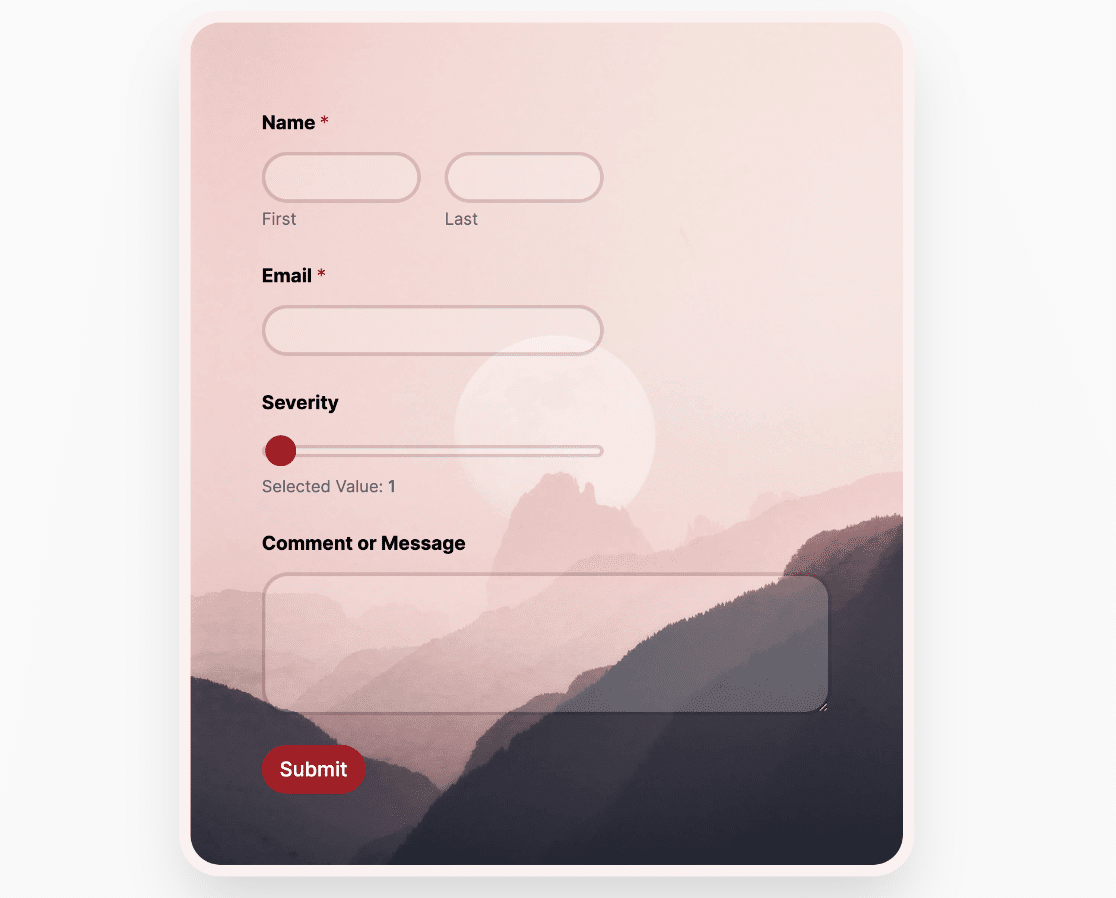
Faixa
Esse tema de formulário usa um design moderno com uma imagem do pôr do sol como plano de fundo. Ele também aplica estilos como bordas, raio de borda e sombras de caixa ao contêiner do formulário.

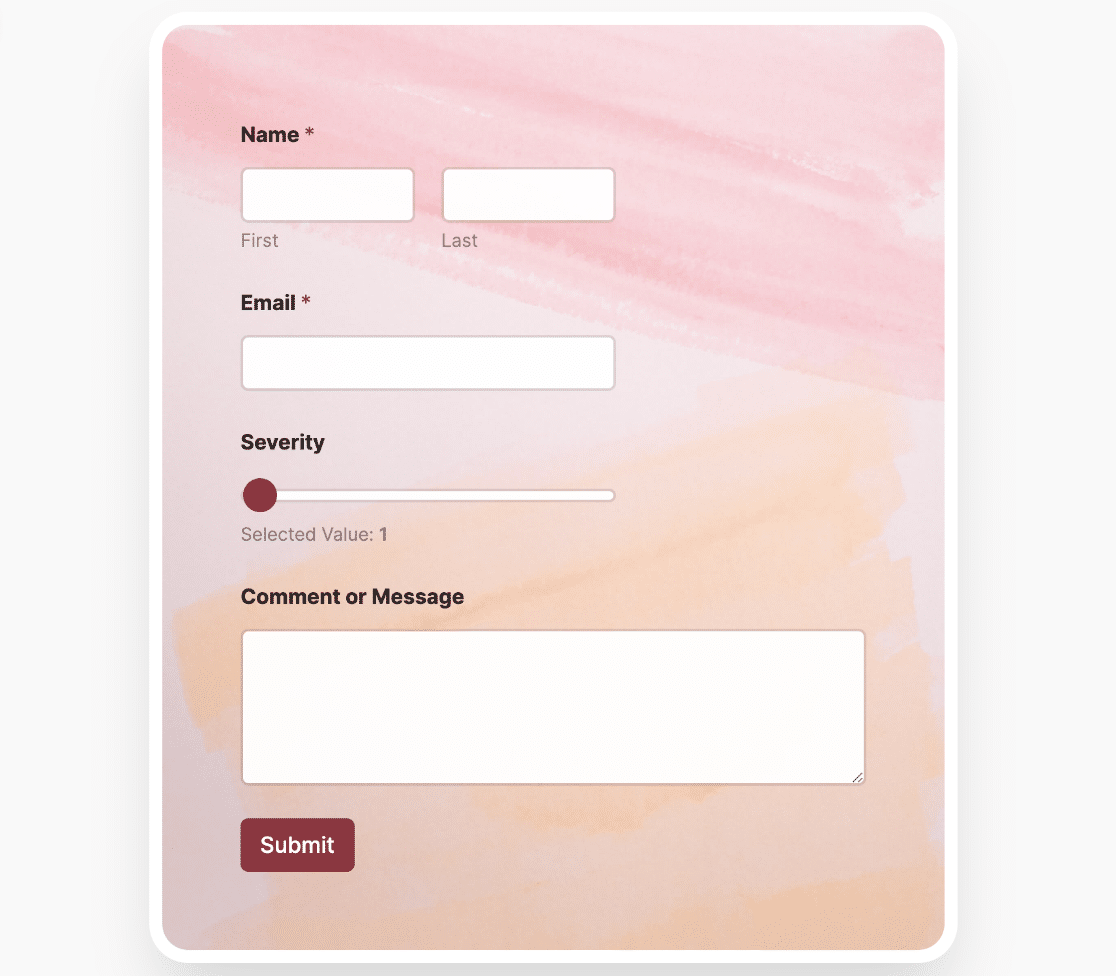
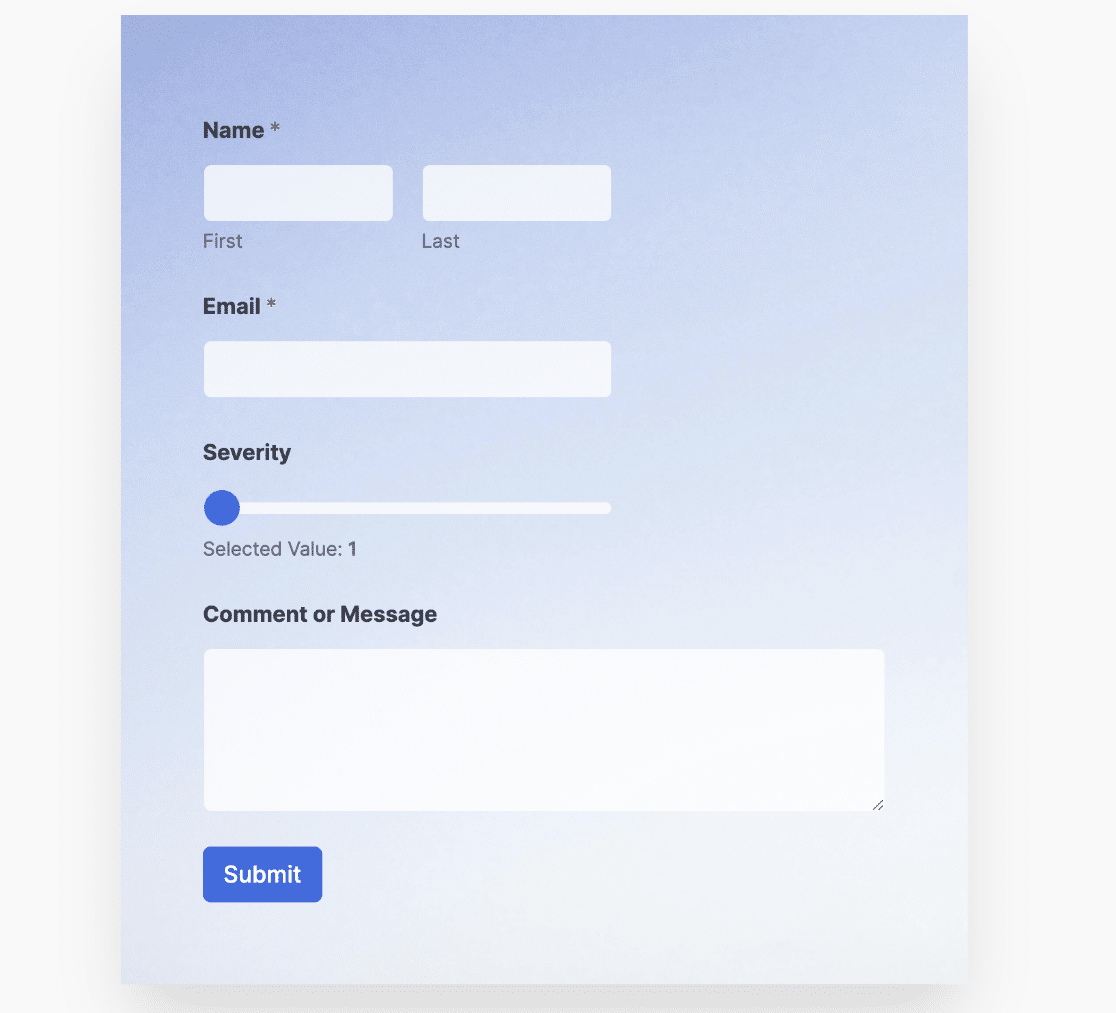
Primavera
O tema de formulário Spring adiciona sombra de caixa ao contêiner do formulário e usa uma imagem de estoque com gradiente como plano de fundo. Ele também usa uma cor de destaque azul para os elementos do formulário, como o botão Enviar.

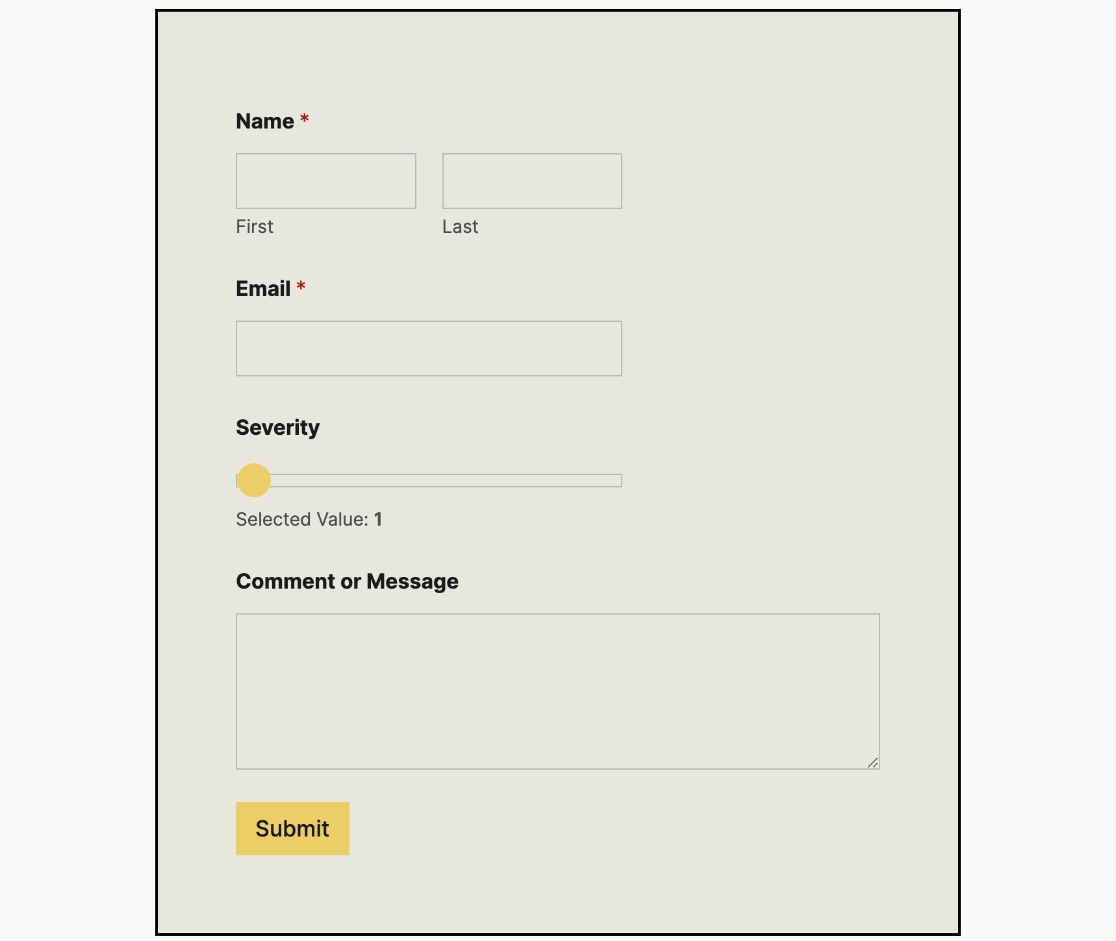
Vintage
Esse tema de formulário tem uma aparência vintage. Ele usa uma cor de fundo personalizada para o contêiner do formulário e uma cor de destaque amarela para os elementos do formulário.

Depois de escolher um tema para o formulário, você precisará publicar a página ou salvá-la como rascunho para salvar as alterações.

Uma vez concluído, você pode incorporar o formulário a qualquer parte do site e ele manterá os estilos que você configurou na seção Temas.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que vemos sobre o uso de temas de formulários no WPForms.
Posso aplicar estilos de tema de formulário a modelos de formulário?
Sem dúvida. Depois de selecionar o modelo de formulário que deseja usar, continue a incorporá-lo em uma página com o editor de blocos ativado. No editor de blocos, você poderá escolher entre os estilos de tema disponíveis para projetar o modelo de formulário. Consulte a seção de personalização de temas de formulário para obter mais detalhes.
É isso aí! Agora você aprendeu a acessar e usar temas de formulário no WPForms.
Em seguida, você gostaria de saber como aceitar pagamentos por meio de seus formulários do WordPress? Nosso tutorial sobre como criar um formulário de pagamento abrange todas as etapas em detalhes.
