Resumo da IA
Você gostaria que o WPForms recebesse atualizações em tempo real quando um pagamento for concluído ou reembolsado pelo Square? Com os webhooks do Square ativados, seus formulários podem ficar sincronizados com o Square para que os status de pagamento estejam sempre atualizados.
Este guia mostrará como conectar facilmente os webhooks do Square com o WPForms, garantindo que seu site permaneça em sincronia com as atividades do Square.
Antes de começar, certifique-se de instalar o WPForms em seu site WordPress. Depois disso, conecte seu site à sua conta do Square.
Entendendo os webhooks
Os webhooks são uma forma de o Square notificar o WPForms quando um evento acontece em sua conta, como um pagamento sendo atualizado ou reembolsado. Uma vez ativado, o WPForms escuta esses eventos para que seu site possa refletir automaticamente as alterações no status do pagamento.
Com os webhooks do Square configurados, você não precisa verificar ou atualizar manualmente as entradas do formulário depois que uma transação é processada. Se um pagamento for concluído, reembolsado ou parcialmente devolvido, o painel do WPForms permanecerá atualizado com base nas informações mais recentes do Square.
Ativação de webhooks no WPForms
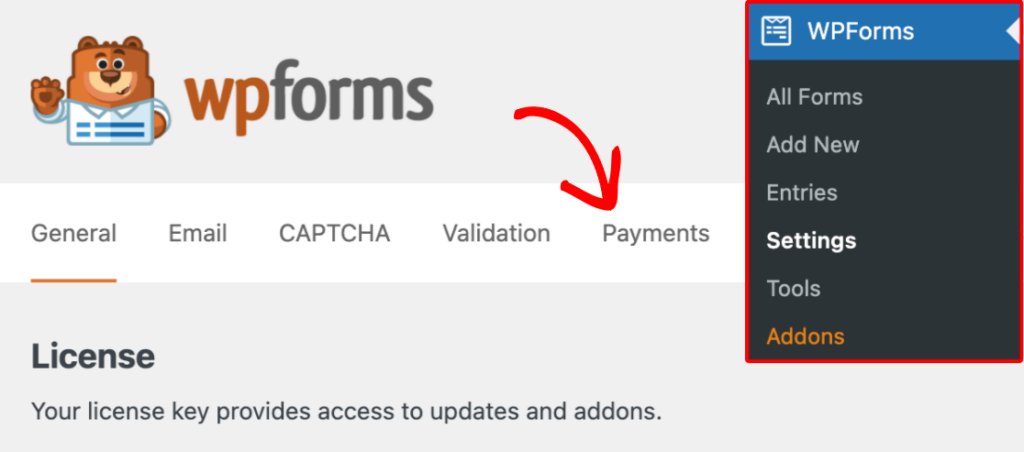
Para começar, abra a área de administração do WordPress e acesse WPForms " Configurações e, em seguida, clique na guia Pagamentos.

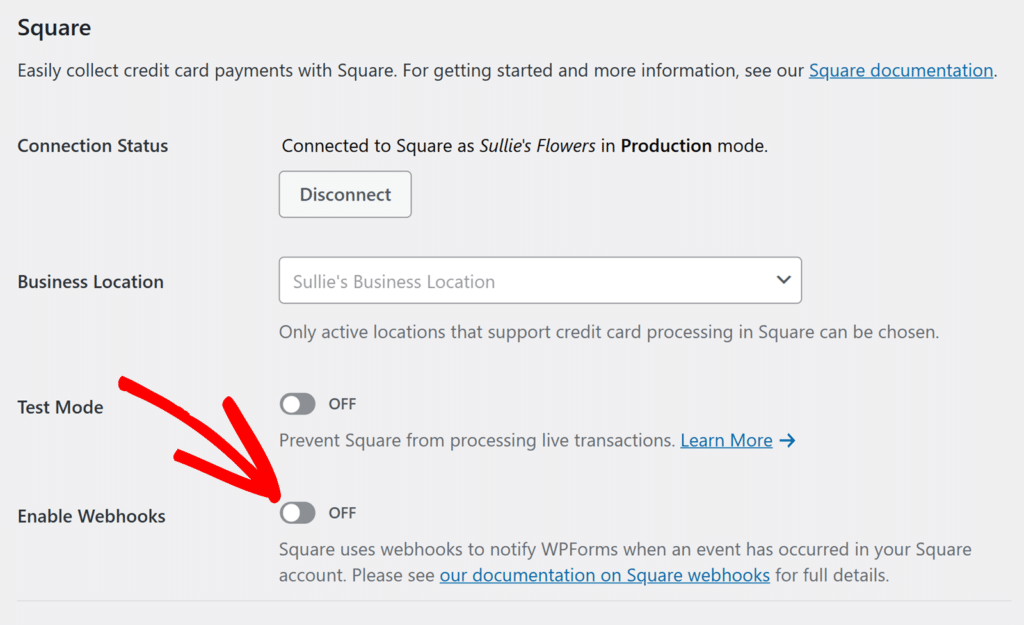
Em seguida, role a tela para baixo até a seção Square. Aqui, ative a opção Enable Webhooks (Ativar Webhooks ).

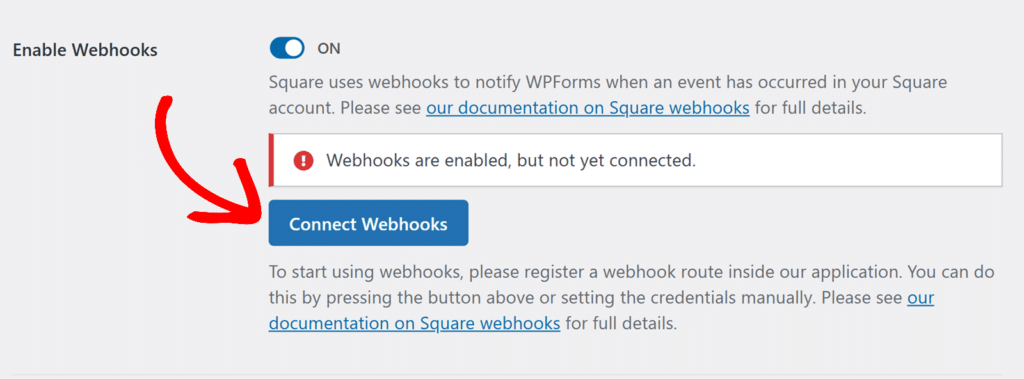
Isso revela um botão Connect Webhooks na parte inferior. Clique nesse botão para abrir o prompt de configuração do webhook.

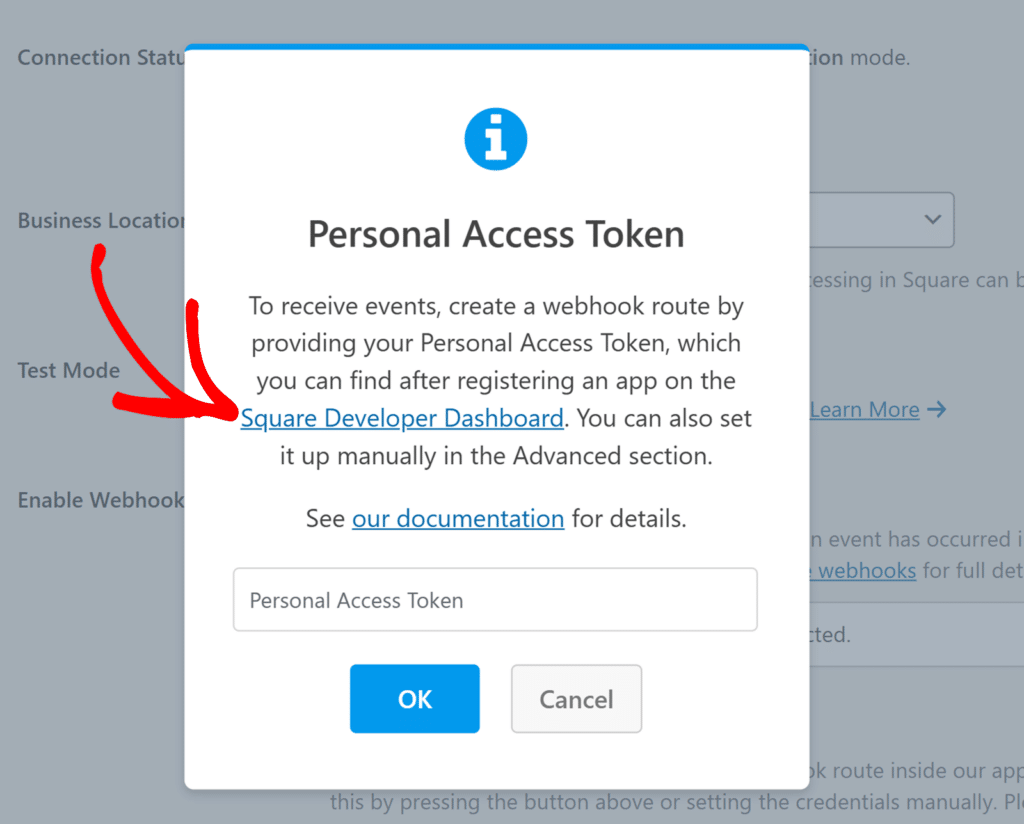
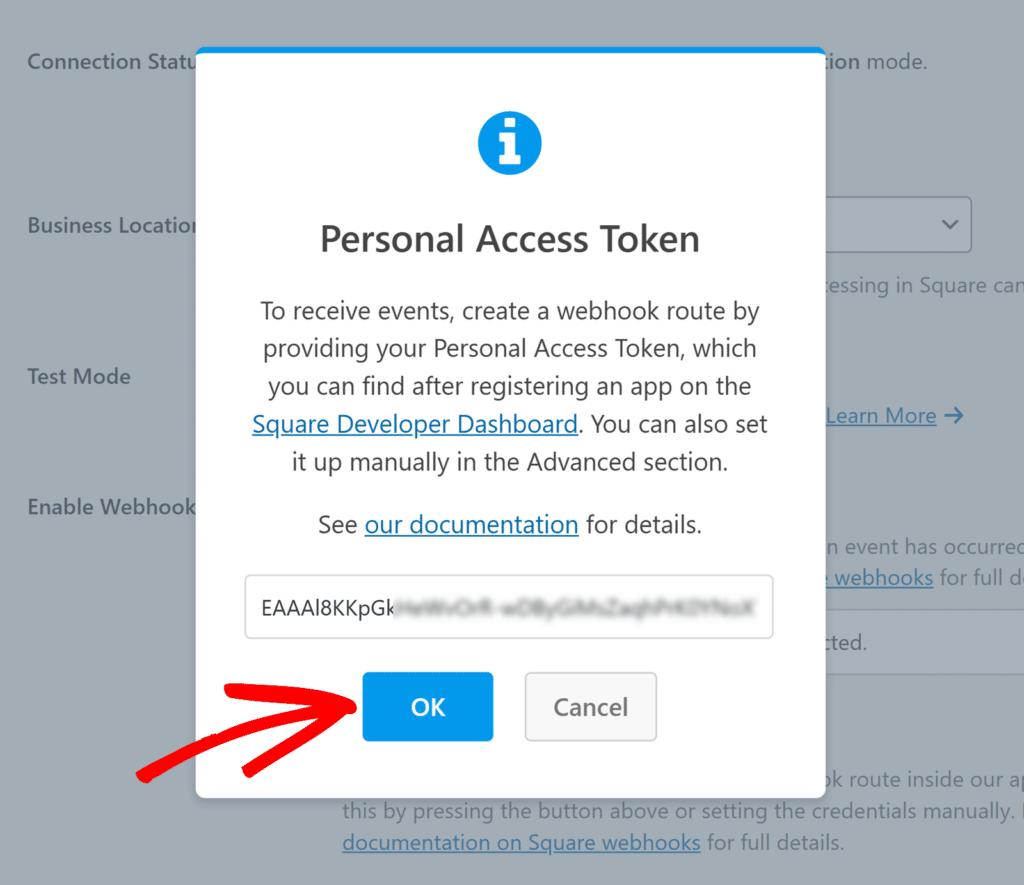
Agora você verá uma janela pop-up solicitando a inserção de um Personal Access Token. Para gerar esse token, você precisará criar um aplicativo no Square Developer Dashboard.
Criação de um aplicativo Square
Clique no link Square Developer Dashboard na janela pop-up para abrir o portal Square Developer em uma nova guia.

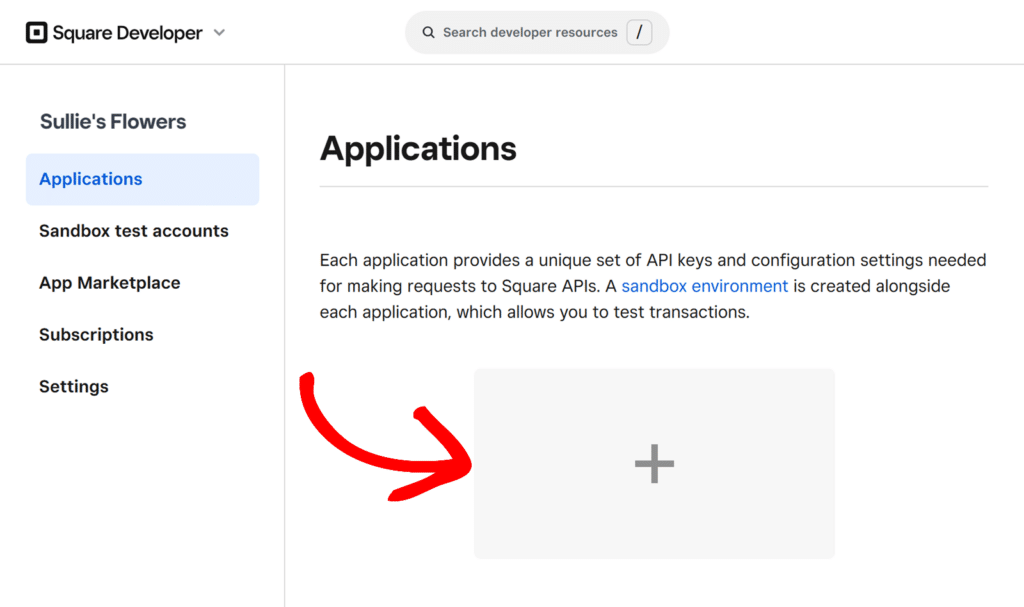
Uma vez lá, clique no ícone + em Aplicativos para criar um novo aplicativo.

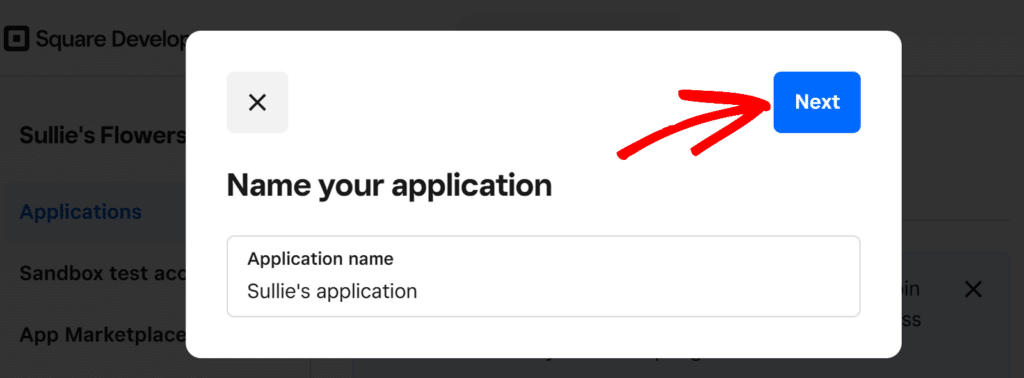
Na janela que aparece, digite um nome para o aplicativo (isso é apenas para sua própria referência) e clique em Next.

Na próxima tela, escolha as metas de desenvolvimento aplicáveis ou clique em Skip (Ignorar ) para prosseguir diretamente.
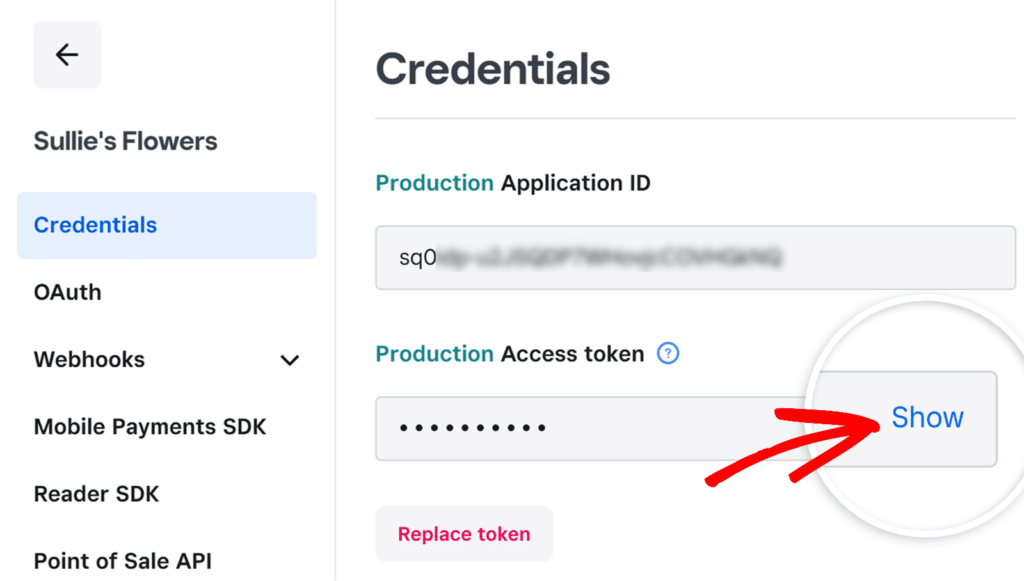
Depois que o aplicativo for criado, o Square o levará à tela Credentials (Credenciais ), onde você precisará copiar o Personal Access Token (Token de acesso pessoal) e colá-lo no WPForms.
Geração e inserção de seu token de acesso pessoal
Na tela de credenciais, localize o token de acesso do seu aplicativo e clique em Mostrar ao lado dele.

Observação: se estiver usando o modo de teste no WPForms, certifique-se de copiar o token de acesso ao Sandbox. Se o modo de teste estiver desativado, copie o token de acesso de produção.
Copie o token de acesso. Em seguida, retorne ao pop-up WPForms e cole o token no campo Personal Access Token. Quando terminar, clique em OK para continuar.

Se tudo estiver configurado corretamente, você verá uma mensagem de confirmação de que o webhook foi criado com êxito. Clique em Fechar e a página será atualizada.

Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que vemos sobre a configuração de webhooks Square no WPForms.
Preciso configurar webhooks para o modo de teste e o modo ao vivo?
Sim, o Square fornece credenciais separadas para os ambientes Sandbox (teste) e Production (ao vivo). Certifique-se de usar o token de acesso correto com base no fato de o Modo de teste estar ativado nas configurações do WPForms.
É isso aí! Agora você sabe como configurar os webhooks do Square com o WPForms.
Em seguida, você gostaria de saber mais sobre como gerenciar pagamentos no WPForms? Confira nosso tutorial sobre como criar formulários de pagamento no WPForms para obter mais informações.
