Resumo da IA
Você está usando o Google AMP em seu site para acelerar o tempo de carregamento de páginas para dispositivos móveis? Você pode configurar o AMP, ou Accelerated Mobile Pages, para ajudar seu site a carregar mais rapidamente em dispositivos móveis. No entanto, isso também pode impedir que algumas funcionalidades de seu site funcionem corretamente.
Este tutorial mostrará como você pode usar o WPForms com AMP em seu site WordPress.
Requisitos: A compatibilidade com o Google AMP está disponível apenas para o WPForms Lite. Além disso, seu site deve ter um certificado SSL instalado e ser carregado em HTTPS para que o WPForms funcione com o Google AMP. Se você não tiver certeza de como migrar para HTTPS, consulte o tutorial do WPBeginner sobre esse processo.
O que é o Google AMP?
O Google AMP, ou Accelerated Mobile Pages, é uma iniciativa de código aberto com o objetivo de fazer com que o conteúdo da Web seja carregado mais rapidamente para usuários móveis.
No entanto, para obter essas melhorias na velocidade de carregamento, as AMP impedem o carregamento de muitos recursos. Como resultado, algumas funcionalidades não funcionarão como esperado nas páginas AMP.
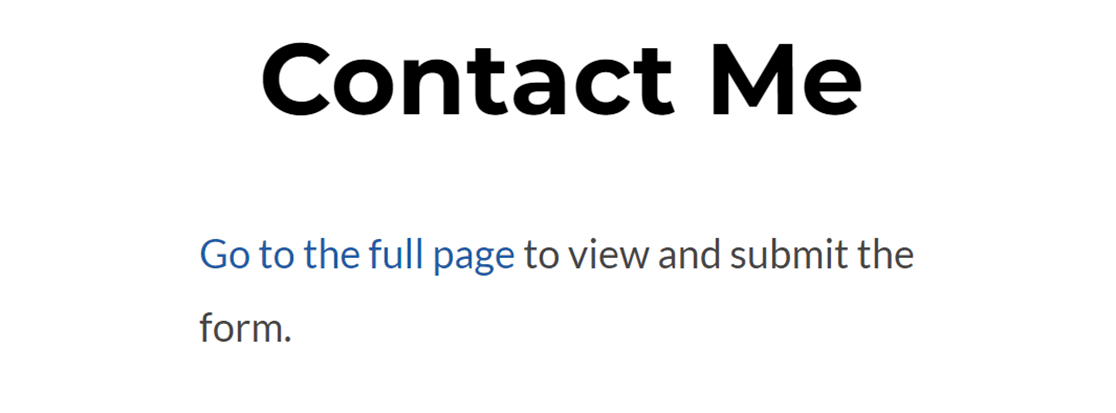
Por exemplo, por padrão, o WPForms detectará automaticamente se seus formulários estão sendo carregados em uma página AMP. Se uma página AMP for detectada, o usuário verá um link para carregar a versão completa (não AMP) da página.

É por isso que o WPForms inclui compatibilidade especial especificamente para o Google AMP.
Adição de compatibilidade com AMP ao WPForms
Observação: o campo Controle deslizante de números e o campo Menu suspenso de estilo moderno não são compatíveis com o uso de AMP. Recomendamos usar os campos Dropdown de estilo clássico e Números se você quiser habilitar as AMP para seu site WordPress.
Para começar, você precisará instalar e ativar o plug-in oficial do Google AMP para WordPress. Para obter detalhes sobre como instalar um plug-in, consulte o guia do WPBeginner.
Você pode usar o assistente de configuração do plug-in Google AMP para definir as configurações necessárias. Para obter detalhes, consulte o tutorial completo do WPBeginner sobre o uso de AMP com o WordPress.
Não é necessária nenhuma configuração extra para integrar seus formulários ao plug-in AMP, e a compatibilidade será adicionada automaticamente a todos os seus formulários incorporados.
Uso do reCAPTCHA com WPForms e AMP
Para usar o reCAPTCHA no WPForms com AMP, você deve usar o reCAPTCHA v3. Essa é a única versão do reCAPTCHA compatível com AMP.
Para obter um guia passo a passo sobre como ativar esse recurso, consulte nosso tutorial sobre como configurar o reCAPTCHA no WPForms.
Se estiver usando atualmente o reCAPTCHA v2 em seus formulários, será necessário repetir o processo de configuração (incluindo a criação de novas chaves) para mudar para o reCAPTCHA v3.
Se quiser que o reCAPTCHA funcione em suas páginas AMP, você precisará habilitá-lo nas configurações do reCAPTCHA.
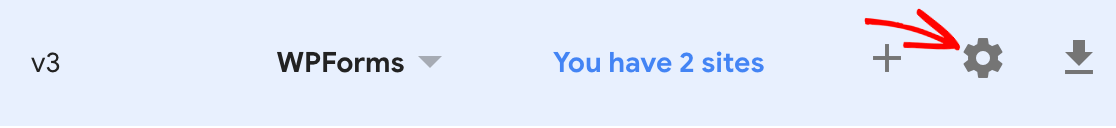
Para fazer isso, acesse o painel de administração do reCAPTCHA e clique no ícone de engrenagem do reCAPTCHA v3 que você adicionou ao WPForms.

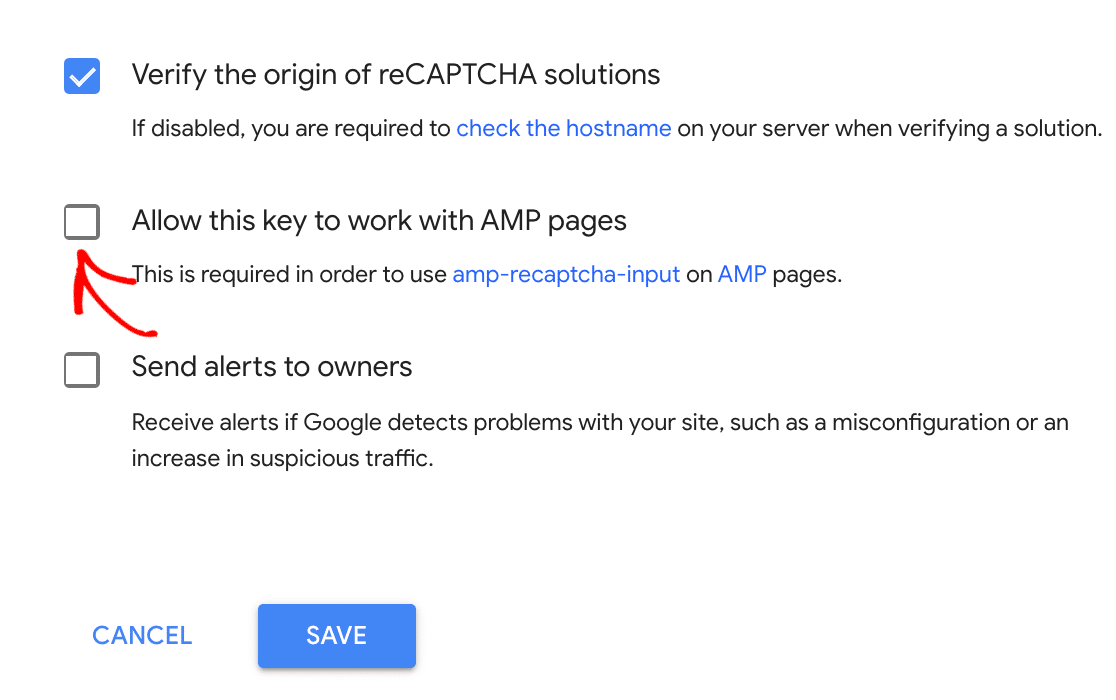
Em seguida, role para baixo até a parte inferior da página de configurações e marque a caixa de seleção ao lado de Allow this key to work with AMP pages (Permitir que essa chave funcione com páginas AMP).

Observação: As configurações do CAPTCHA têm como padrão o reCAPTCHA invisível nas páginas AMP. Isso significa que os usuários não verão um selo reCAPTCHA em formulários incorporados em páginas AMP.
Lembre-se de salvar suas configurações. Em seguida, o emblema reCAPTCHA deverá estar visível em suas páginas AMP.
Por fim, não deixe de testar seus formulários com AMP para ter certeza de que eles têm a aparência e funcionam exatamente como você deseja.
É isso aí! Agora você pode garantir que os usuários de dispositivos móveis do seu site ainda possam ver e preencher seus formulários com o Google AMP.
Em seguida, você gostaria de saber como coletar envios de formulários mesmo quando não há Internet disponível? Não deixe de conferir nosso tutorial sobre o addon Offline Mode para saber mais.
