Resumo da IA
Gostaria de coletar pagamentos usando seus formulários do WordPress? Com o nosso complemento Stripe Pro, você pode fornecer uma maneira fácil para os usuários enviarem pagamentos únicos ou até mesmo pagamentos de assinaturas recorrentes, sem sair do seu site.
Este tutorial mostrará a você como instalar e configurar o complemento Stripe Pro com o WPForms.
Requisitos:
- Você precisará de um nível de licença Pro ou superior para acessar o complemento Stripe Pro
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Stripe Pro
- O Stripe exige que seu site tenha SSL (HTTPS) ativado na página em que você está adicionando um formulário de pagamento ativo, pois isso permite que você envie com segurança os dados do cartão de crédito para o Stripe. Para obter detalhes de configuração, consulte o guia do WPBeginner para adicionar SSL e HTTPS no WordPress
- As regulamentações para pagamentos on-line podem variar significativamente de acordo com o país. Consulte os requisitos específicos de cada país do Stripe para garantir que seus formulários de pagamento estejam em conformidade com as leis locais
Antes de começar, certifique-se de instalar o WPForms em seu site WordPress e verificar sua licença. Em seguida, instale e ative o complemento Stripe Pro.
Observação: A taxa de processamento do Stripe começa em 2,9% + 30¢ por cobrança bem-sucedida do cartão, conforme descrito na página de preços do Stripe. Se sua licença do WPForms estiver inativa, uma taxa de processamento adicional de 3% será aplicada pelo WPForms a cada transação.
Como conectar o Stripe ao seu site
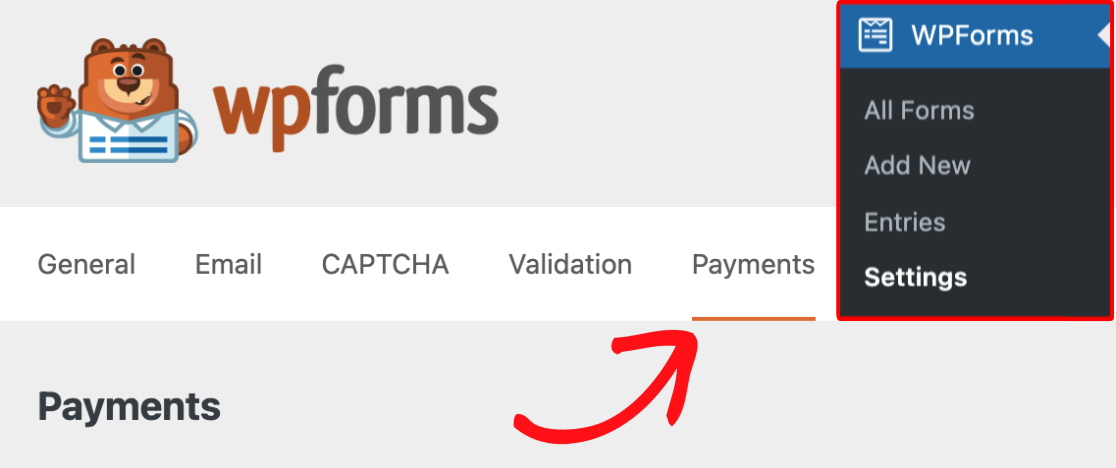
Quando o complemento Stripe Pro estiver pronto para ser usado, você precisará abrir WPForms " Configurações no menu esquerdo do seu site WordPress. A partir daí, clique na guia Payments (Pagamentos ).

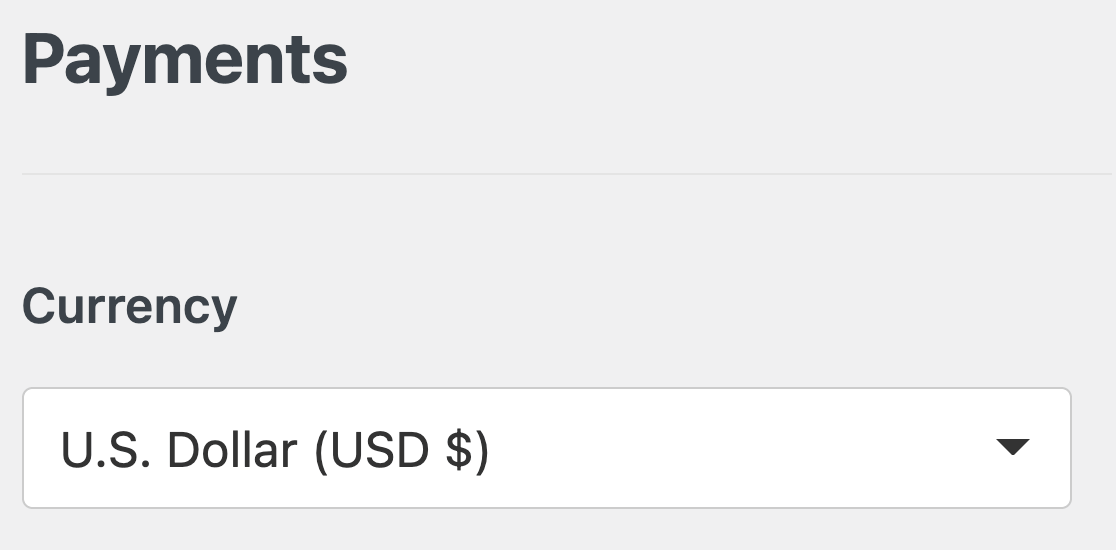
Se quiser ajustar a moeda que seu site usa, selecione a opção necessária no menu suspenso Currency (Moeda ) antes de continuar.

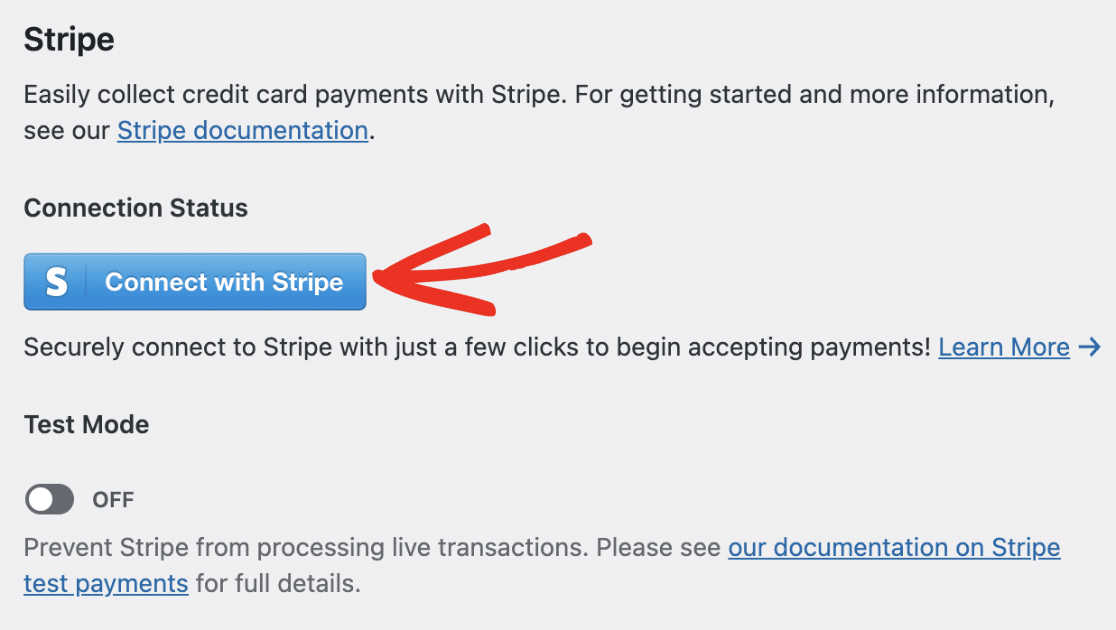
Quando estiver pronto, role a tela para baixo até a seção Stripe. Aqui, clique no botão azul Connect with Stripe (Conectar com o Stripe ).

Observação: os modos Test e Live devem ser conectados separadamente. Se estiver usando o Modo de teste, repita esse processo de conexão com a opção Modo de teste desativada para que esteja pronto para lançar seus formulários.
Em seguida, você será solicitado a autorizar a conexão entre seus formulários e o Stripe. O conteúdo exato que você vê nessa página varia de acordo com o fato de sua conta do Stripe já estar ativada.

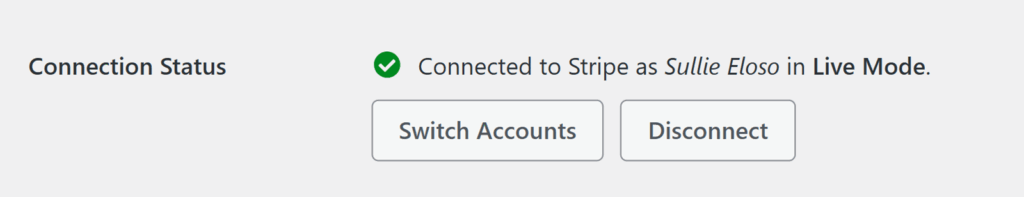
Depois de seguir todas as etapas do assistente do Stripe Connect, você será redirecionado para a área de administração do seu site. Aqui, você deverá ver uma marca de seleção verde ao lado de Connection Status (Status da conexão).

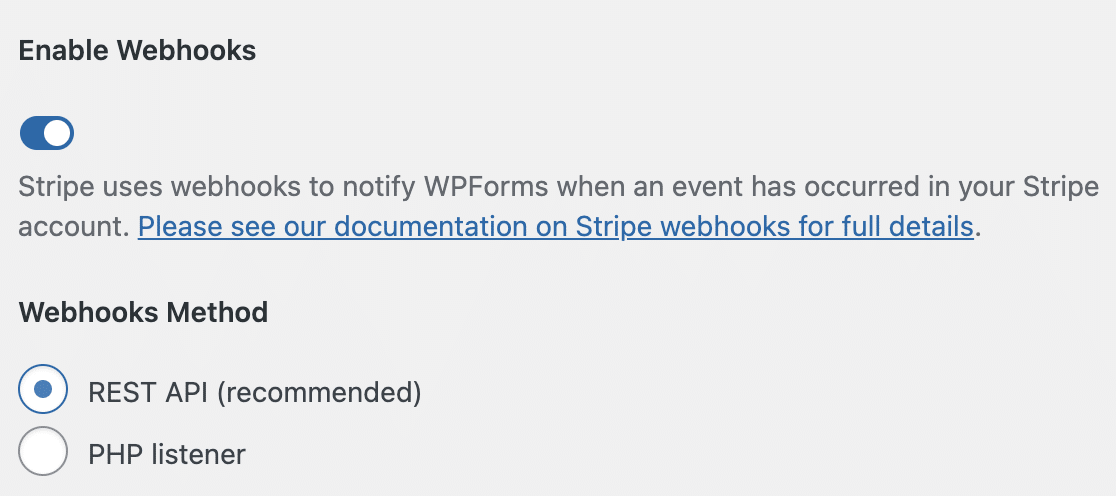
Configuração dos webhooks do Stripe
O Stripe usa webhooks para sincronizar eventos que ocorrem em sua conta Stripe a partir de uma fonte externa.
A configuração dos webhooks do Stripe no WPForms permite que você visualize atualizações em tempo real dos seus formulários de pagamento na área de administração do WordPress.
Você pode gerenciar suas assinaturas e processar reembolsos na página Payments Overview (Visão geral dos pagamentos) no WPForms.

Os webhooks são configurados automaticamente para o WPForms versão 1.8.4 ou superior quando você conecta sua conta Stripe. No entanto, em alguns casos, a configuração automática pode não funcionar em sua conta.
Se esse for o caso, você pode configurá-lo manualmente para sua conta. Para obter mais detalhes, consulte nosso guia sobre a configuração de webhooks do Stripe.
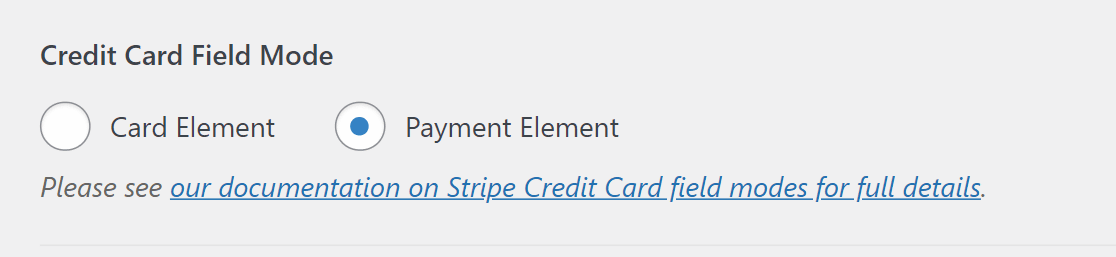
Seleção de um modo de campo de cartão de crédito
Depois de conectar o Stripe ao seu site WordPress, vá até a seção Credit Card Field Modes (Modos de campo de cartão de crédito ).
Você pode escolher entre duas opções de modo de campo de cartão de crédito:
- Elemento do cartão
- Elemento de pagamento

Explicaremos os diferentes modos de campo em mais detalhes a seguir.
Observação: Você não verá a opção Modo de campo de cartão de crédito se tiver acabado de instalar o WPForms versão 1.8.2 ou superior. Se você tiver escolhido a opção Elemento de pagamento antes de atualizar para a versão 1.8.2 do WPForms, também não verá a opção.
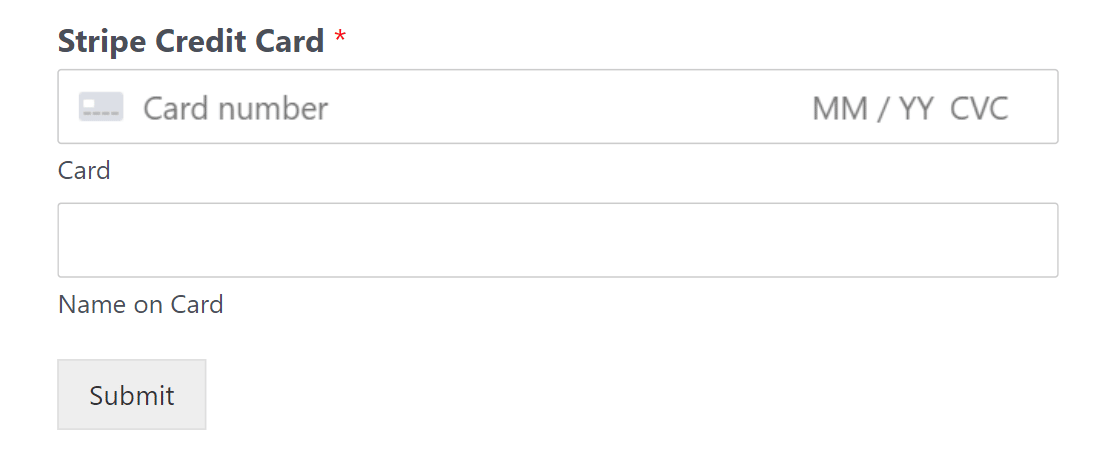
Elemento do cartão
A opção Elemento do cartão permite que você colete facilmente informações do cartão usando componentes pré-criados para validar o número do cartão, o CEP e a data de validade. Com essa opção, o formulário é simplificado e o número de campos obrigatórios é minimizado.

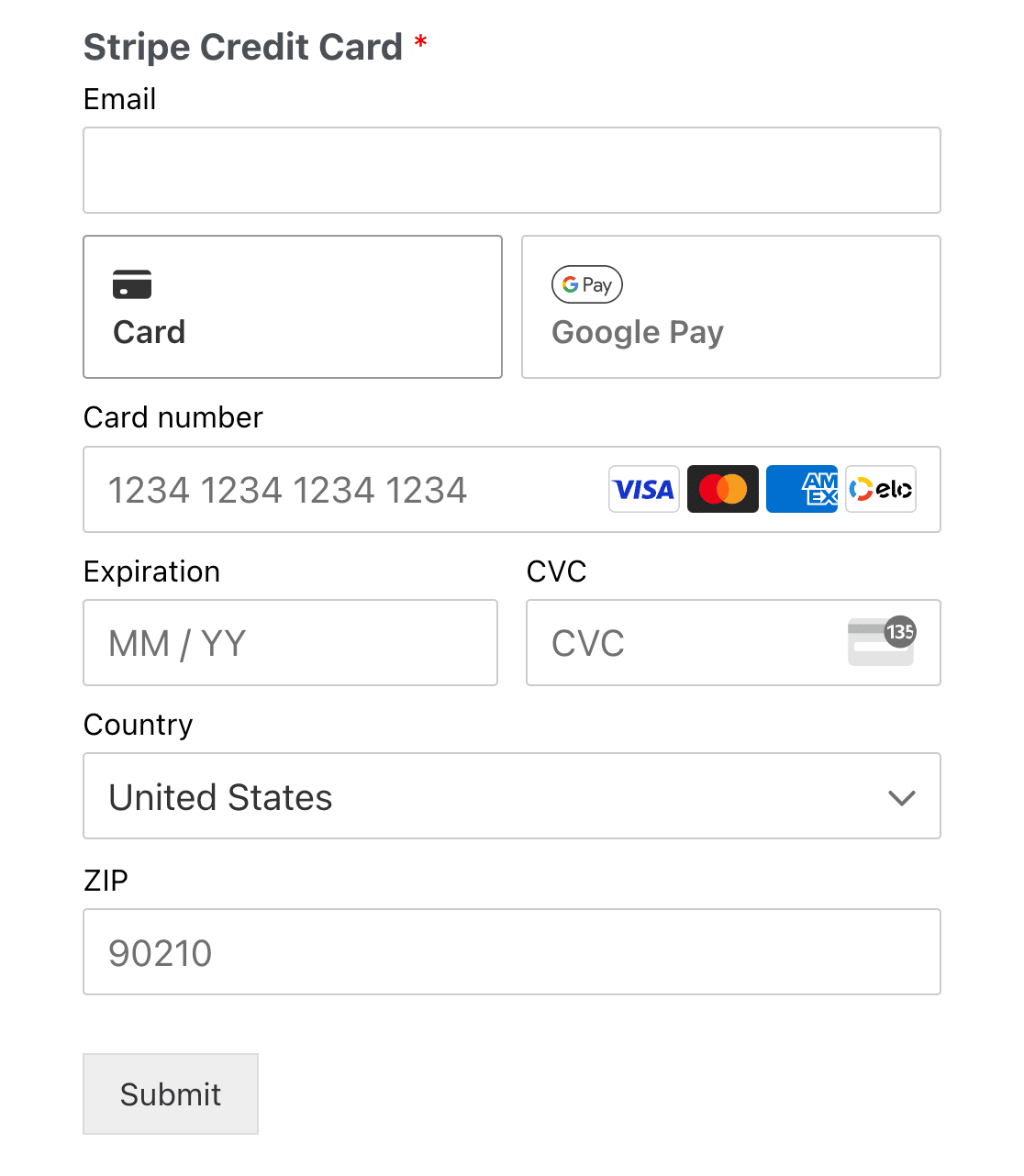
Elemento de pagamento
A opção Payment Element permite que você aceite vários métodos de pagamento por meio de uma única integração. Ela também ajusta automaticamente os campos de entrada para coletar as informações necessárias com base no método de pagamento e no país, simplificando o processo de checkout.

Você verá apenas as opções de pagamento que o Stripe detecta em seu dispositivo e navegador específicos.
Observação: os usuários só verão opções de pagamento com o Google Pay e o Apple Pay se atenderem aos requisitos do Stripe para usar essas opções de pagamento. Consulte a documentação do Stripe para saber mais sobre os requisitos.
Check-out com link
Se você optar por usar o modo Payment Element, não precisará inserir todas as informações do seu cartão durante o checkout. O Link lhe dá a opção de salvar as informações do seu cartão com seu endereço de e-mail.
Dessa forma, todas as informações do seu cartão serão preenchidas automaticamente quando você inserir seu endereço de e-mail.
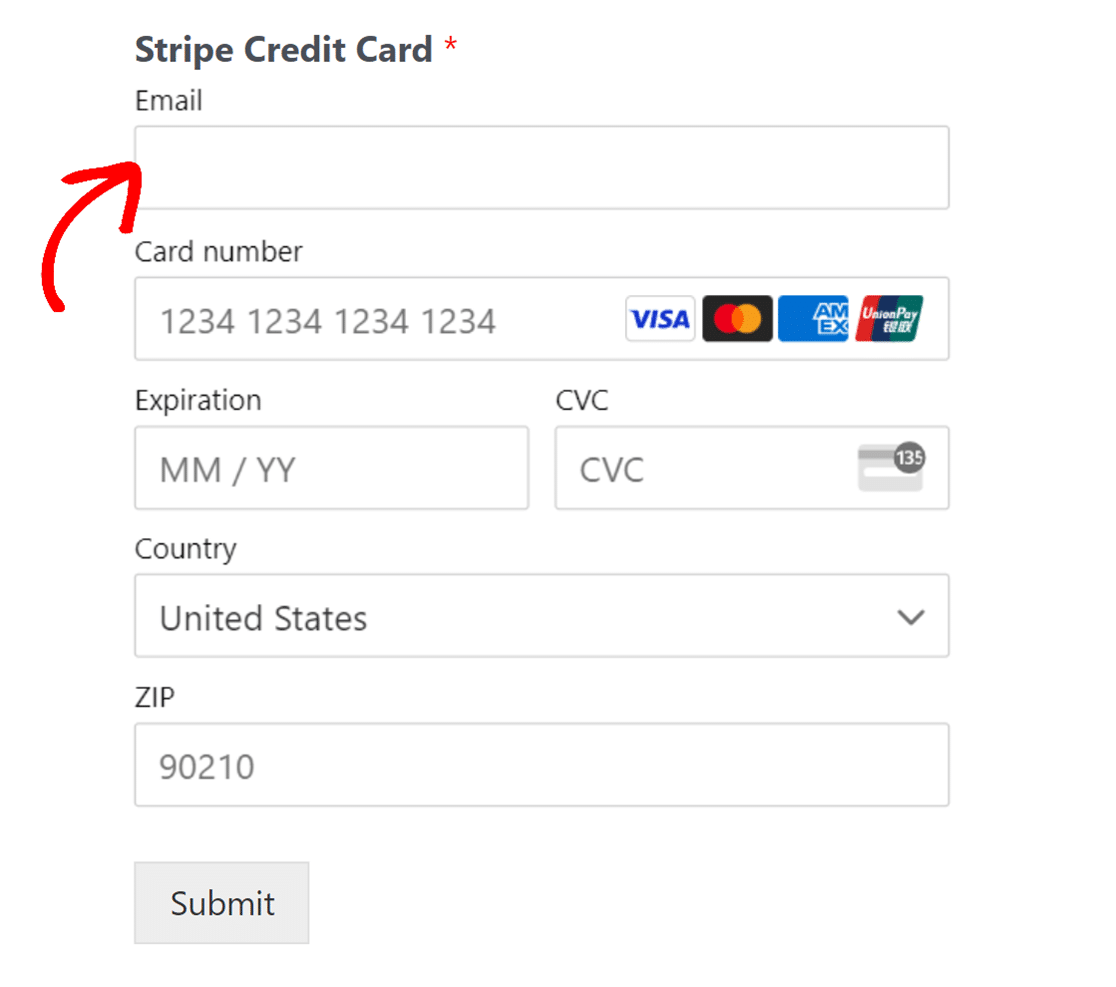
Configurar isso é fácil! Na primeira vez que usá-lo, basta digitar seu endereço de e-mail no campo E-mail durante a finalização da compra.

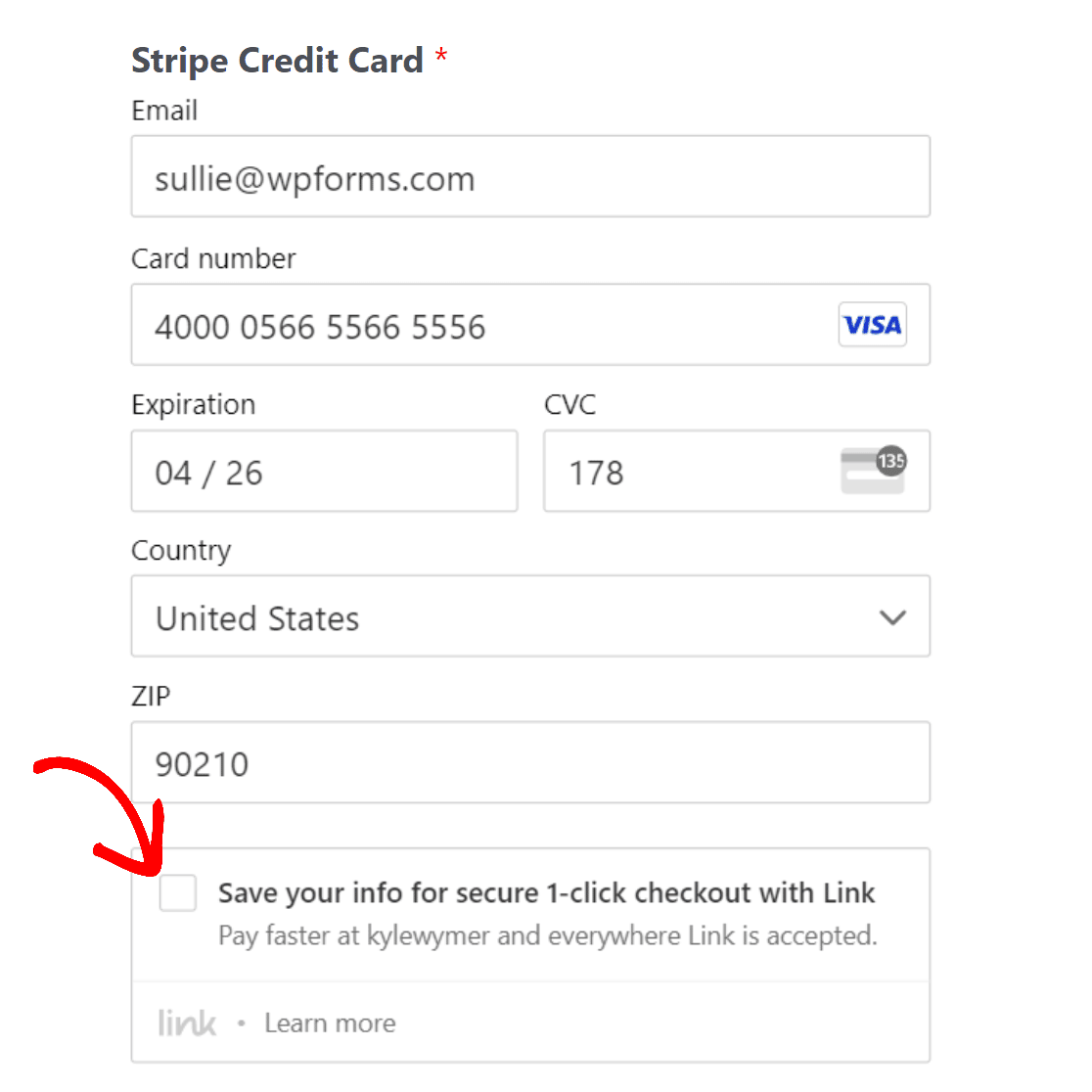
Em seguida, você terá uma nova opção para salvar suas informações.
Marque a caixa Save your info for secure 1-click checkout with Link depois de preencher as informações do seu cartão.

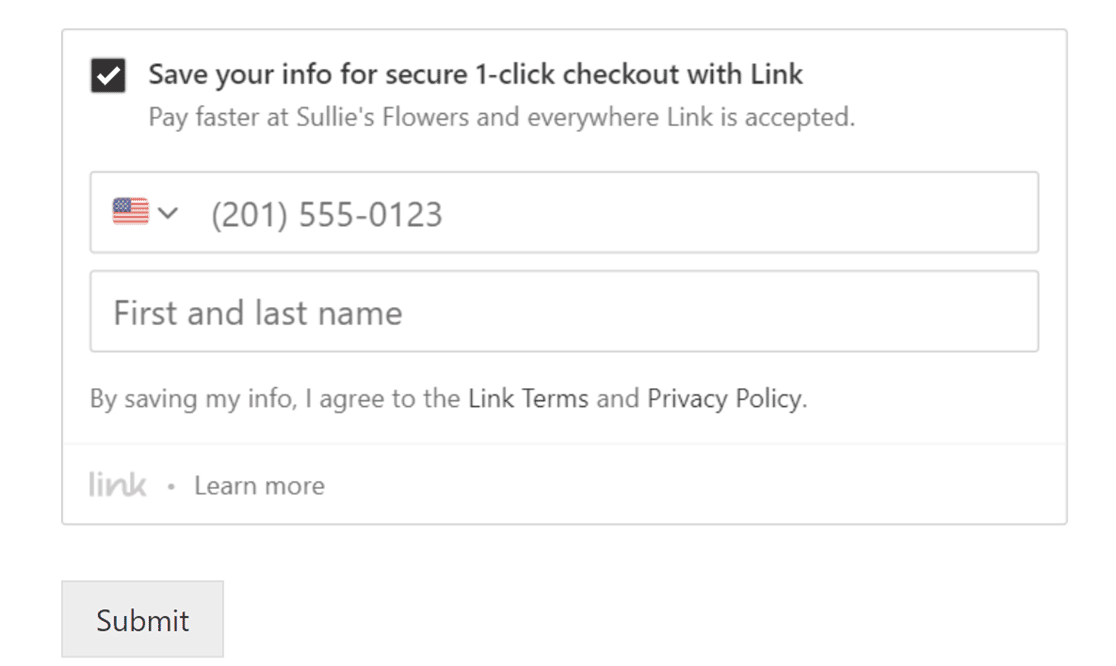
Em seguida, digite seu número de telefone e nome e envie o formulário.

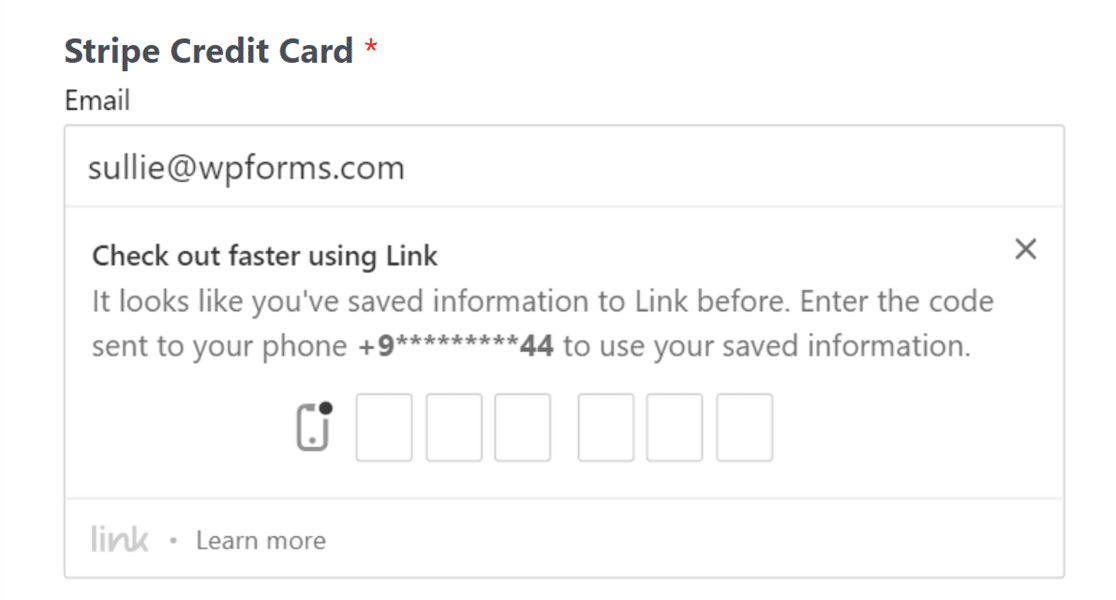
Para o próximo checkout, basta digitar seu endereço de e-mail no campo E-mail do formulário. Em seguida, digite o código de verificação recebido em seu telefone para preencher automaticamente as informações do seu cartão.

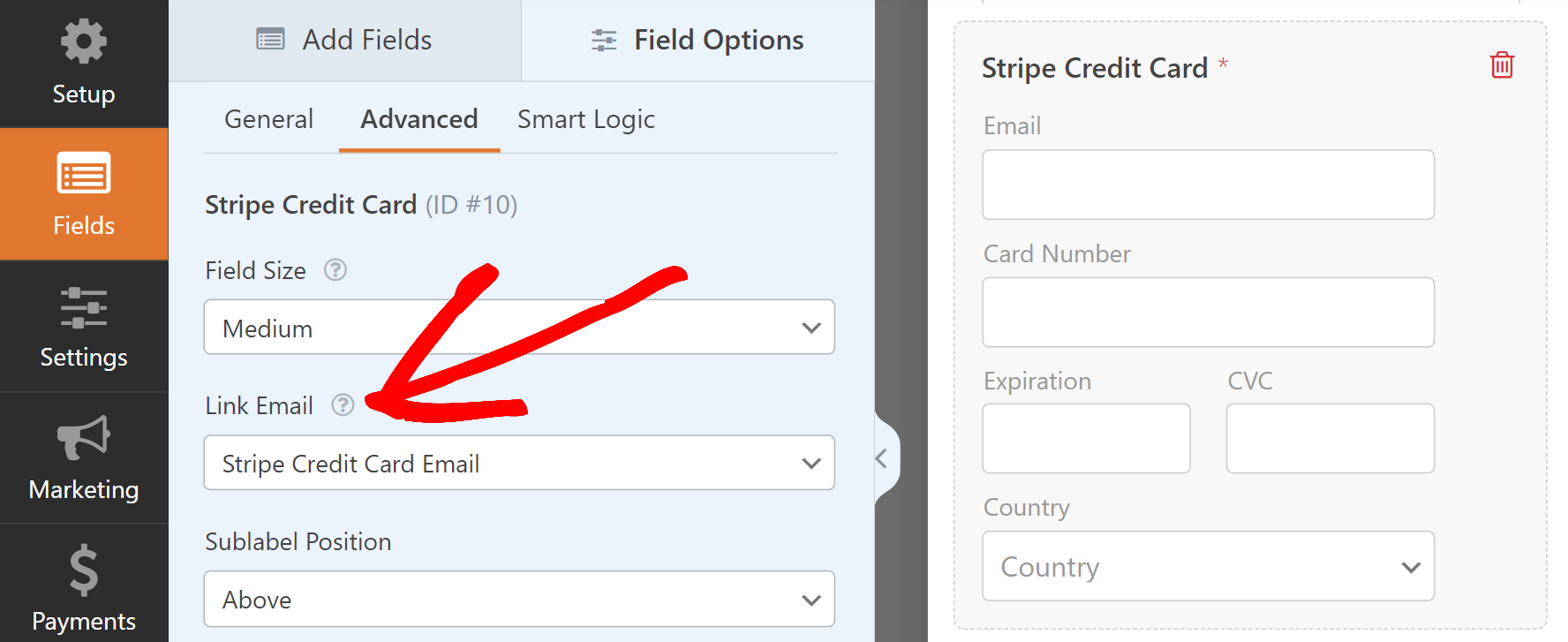
Ao fazer o check-out com o Link, você pode optar por preencher automaticamente as informações do usuário em um campo de e-mail separado ou obtê-las no campo de e-mail já preenchido.
Para alterar essas configurações, clique no campo Stripe Credit Card (Cartão de crédito Stripe ) e vá para a guia Advanced (Avançado ). Em seguida, clique no menu suspenso Link Email e selecione a opção apropriada.

Como adicionar o Stripe a seus formulários
Depois de selecionar o modo de campo de cartão de crédito, você pode começar a ativar os pagamentos do Stripe para seus formulários.
Primeiro, você precisará criar um novo formulário ou abrir um formulário existente para edição. Você pode personalizar o formulário como quiser, mas para que ele funcione com o Stripe, será necessário incluir o seguinte:
- Um campo de e-mail
- Um campo de itens de pagamento (item único, vários itens, itens de caixa de seleção ou itens suspensos)
- Um campo de cartão de crédito Stripe
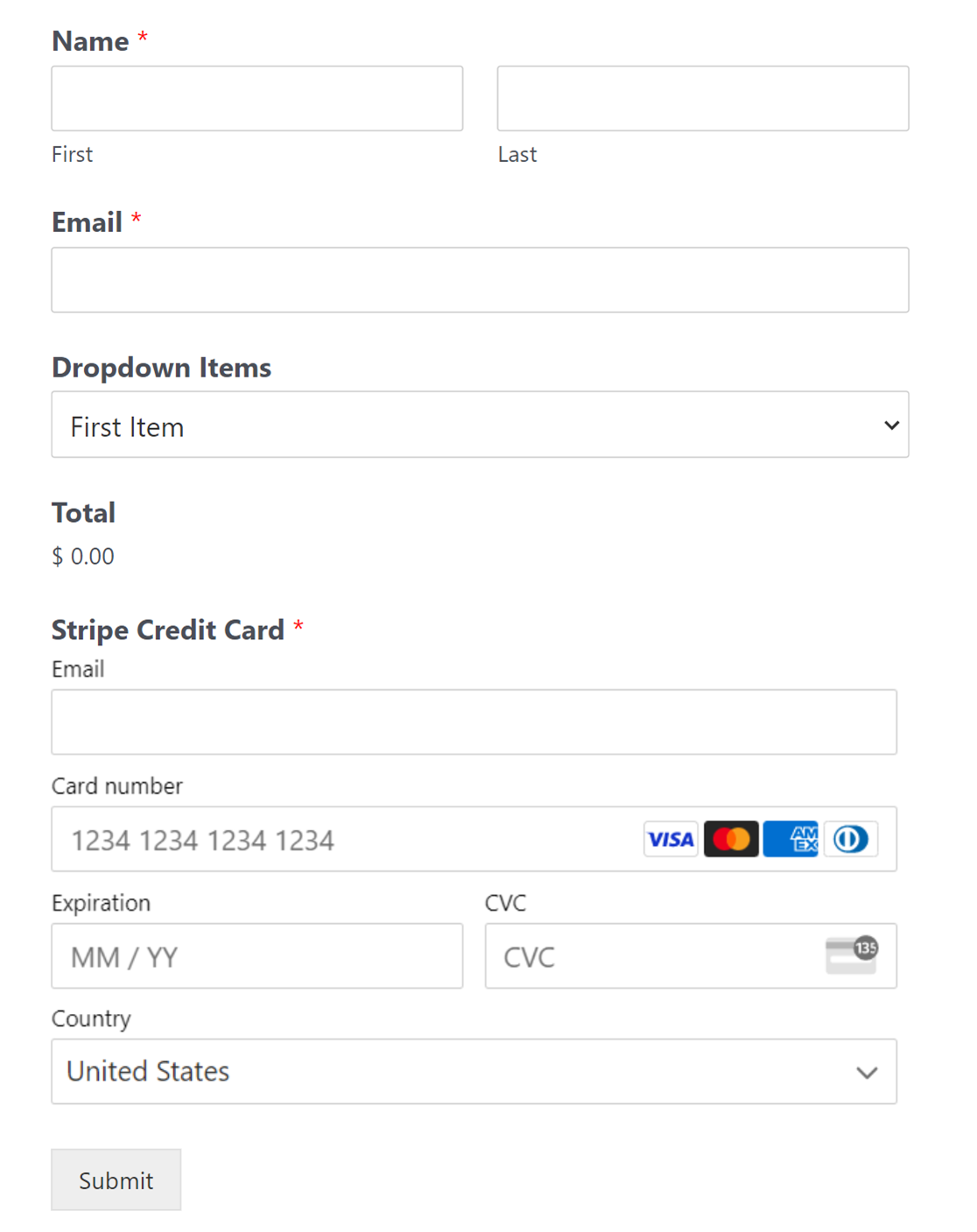
Para o nosso exemplo, criaremos um formulário de pedido simples que inclui nome, e-mail, itens suspensos, total e um campo de cartão de crédito Stripe.

Observação: O campo Total não é necessário para que o Stripe funcione. No entanto, muitas vezes é útil para os usuários verem facilmente um resumo do pedido dos itens selecionados e suas quantidades em um formulário tabular. Isso mostra ao usuário o valor exato que será cobrado. Consulte nosso guia sobre como usar o campo Total para obter mais detalhes.
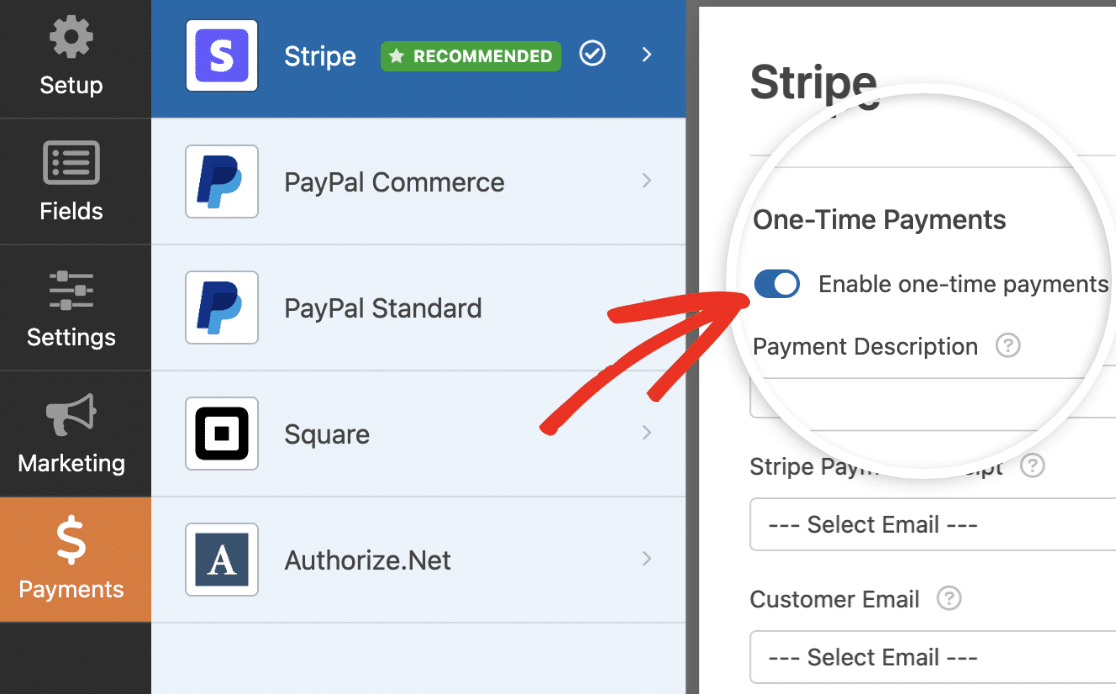
Depois de adicionar os campos que gostaria de incluir no construtor de formulários, você precisará ir para Payments " Stripe. No painel direito, alterne a opção Habilitar pagamentos únicos para a posição ativada.

Observação: para que o complemento Stripe Pro funcione corretamente, certifique-se de ativar também os envios de formulários AJAX antes de continuar.
Depois de ativar os pagamentos do Stripe para esse formulário, insira uma breve Descrição do pagamento. Esse texto aparecerá nos extratos de cartão de crédito dos usuários para ajudá-los a identificar os pagamentos feitos no seu site.

Em seguida, em Stripe Payment Receipt (Recibo de pagamento do Stripe), escolha o campo Email de seu formulário. Isso permite que o Stripe envie aos usuários os recibos de seus pagamentos.

Por fim, em Customer Email (E-mail do cliente), selecione o campo E-mail do formulário que contém o endereço de e-mail do cliente.

Você também verá opções para mapear detalhes adicionais do cliente, incluindo o nome do cliente, o telefonedo cliente , o endereço do cliente e o endereço de entrega. Esses detalhes aparecerão nas seções correspondentes do seu painel do Stripe.
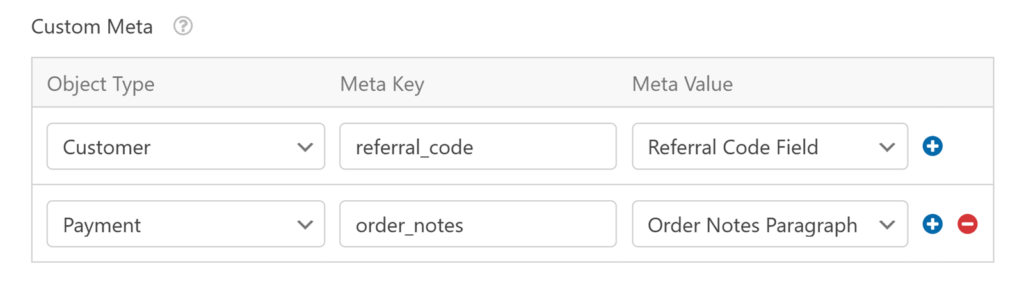
Envio de metadados personalizados para o Stripe
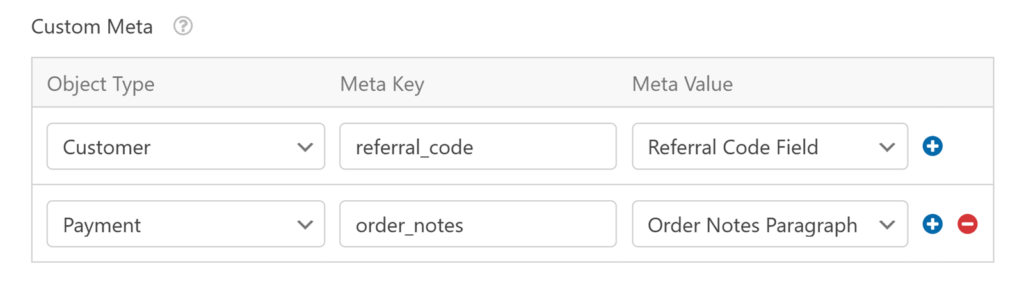
A seção Custom Meta permite que você passe dados adicionais do seu formulário para o Stripe como metadados.
Cada linha inclui:
- Tipo de objeto: Escolha se deseja enviar os dados para o objeto Pagamento ou Cliente no Stripe
- Meta-chave: Insira um rótulo personalizado que aparecerá como a chave de metadados no Stripe
- Meta-valor: Selecione um campo de formulário compatível cujo valor deve ser enviado
Você pode incluir várias linhas de metadados personalizados. Todos os valores aparecerão na seção Metadados do seu painel do Stripe.

Observação: Ao adicionar metadados personalizados para pagamentos com Stripe, certifique-se de que cada linha esteja completa antes de salvar o formulário.
O campo Meta Key torna-se obrigatório somente se os campos Object Type e Meta Value estiverem selecionados.
Se você deixar o campo Meta Key vazio enquanto os outros campos estiverem preenchidos, o WPForms exibirá um alerta solicitando que você preencha o campo ausente.
Se estiver usando o formulário para coletar pagamentos únicos, agora você pode salvar o formulário e passar para a próxima etapa. Para pagamentos recorrentes, como assinaturas, você precisará preencher mais algumas configurações.
Observação: Depois de configurar o Stripe em seus formulários, você pode monitorar e gerenciar essas transações diretamente no painel do WordPress. Não deixe de conferir nosso guia para visualizar e gerenciar pagamentos do Stripe para obter mais detalhes.
Ativação de pagamentos de assinaturas recorrentes
Se quiser cobrar dos usuários de forma recorrente, você pode ativar as assinaturas para o formulário de pagamento.
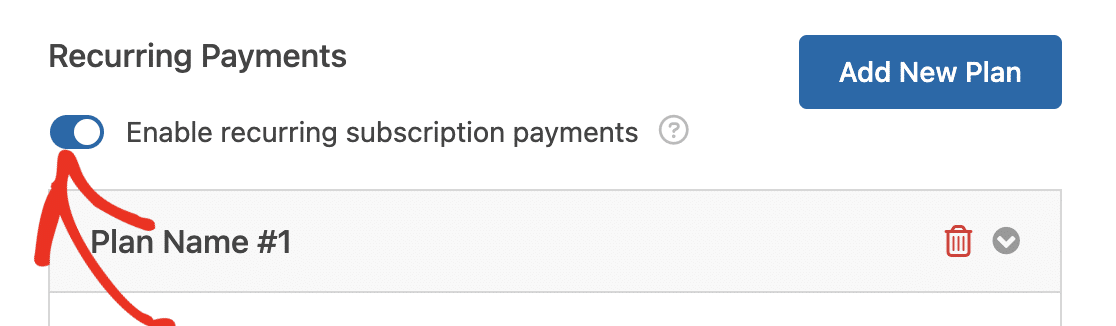
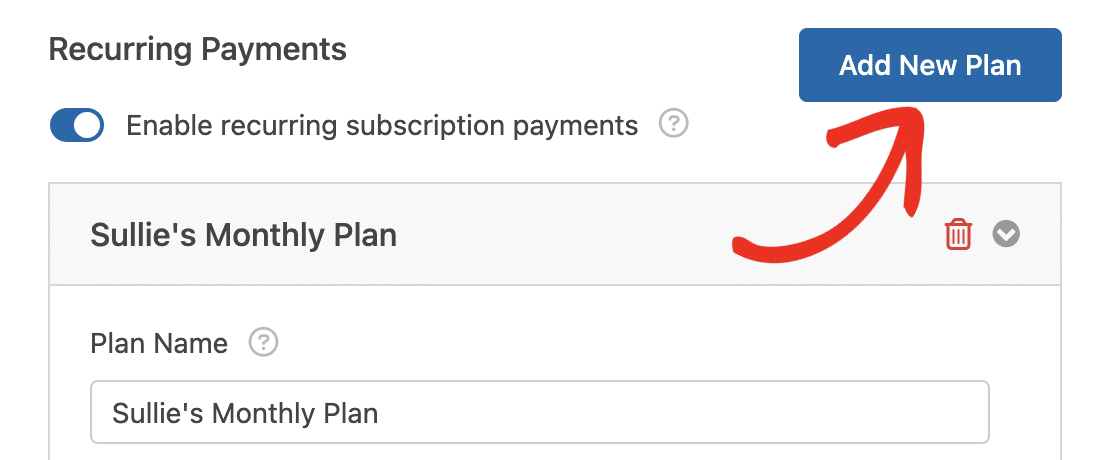
Na seção Recurring Payments (Pagamentos recorrentes ), alterne a opção Enable recurring subscription payments (Ativar pagamentos de assinaturas recorrentes ) para a posição on (ativado).

Depois de ativar essa opção, você precisará preencher os outros campos dessa seção, que incluem:
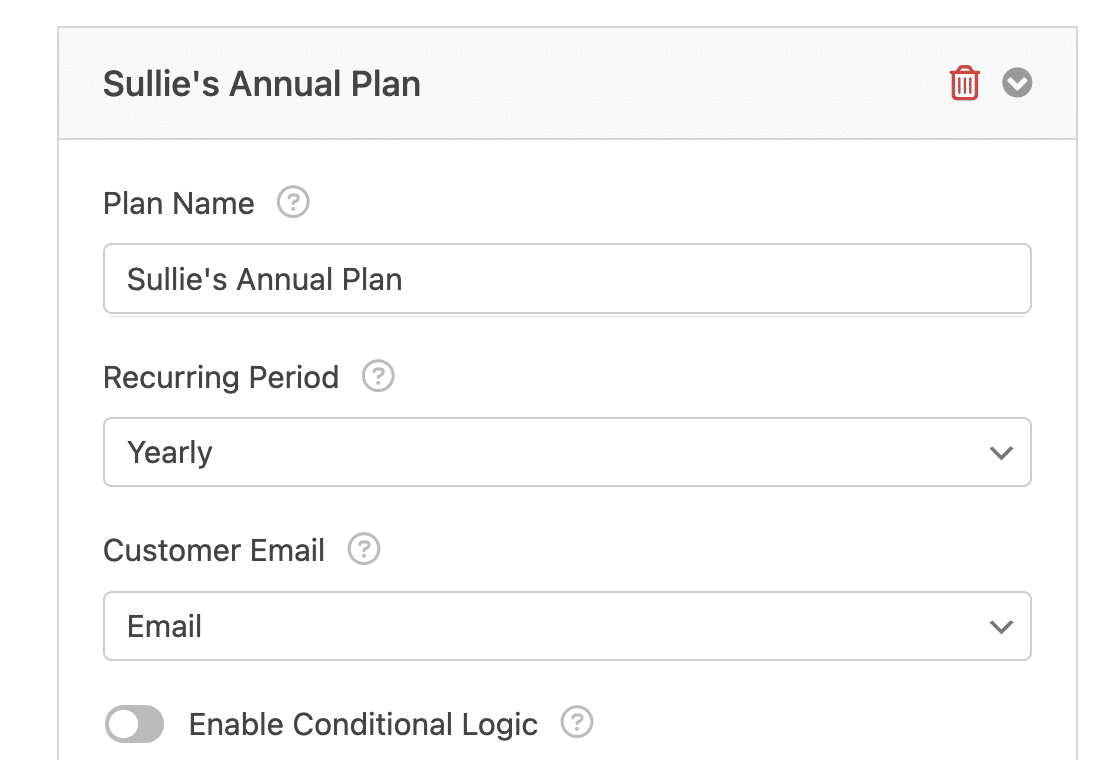
- Nome do plano: Digite um título para a assinatura. Ele aparecerá nas transações desse formulário em sua conta do Stripe.
- Período recorrente: Escolha a frequência com que os pagamentos recorrentes devem ocorrer. As opções são Diariamente, Semanalmente, Mensalmente, Trimestralmente, Semestralmente ou Anualmente.
- Recurring Cycle (Ciclo recorrente): Decida quantas vezes você gostaria que o pagamento se repetisse. O Stripe suporta até 100 recorrências ou uma duração máxima de 20 anos, o que ocorrer primeiro. Por exemplo, os valores máximos são 80 para Trimestral, 40 para Semestral, 20 para Anual e 100 para outros períodos.
- E-mail do cliente: Selecione o campo E-mail do seu formulário para que o cliente possa ser contatado. Isso é necessário para criar uma assinatura para um cliente no Stripe.
Você também verá opções para mapear detalhes adicionais do cliente, incluindo Nome do cliente, Telefonedo cliente , Endereço do cliente e os campos Meta personalizados.
Observação: Se quiser gerenciar suas assinaturas no painel do Stripe, você precisará fazer isso no menu Faturamento " Assinaturas. Atualmente, o nome do plano não está visível ao visualizar transações no menu Payments (Pagamentos ) no painel do Stripe.
Se você quiser criar um plano de assinatura adicional, clique no botão Add New Plan (Adicionar novo plano ).

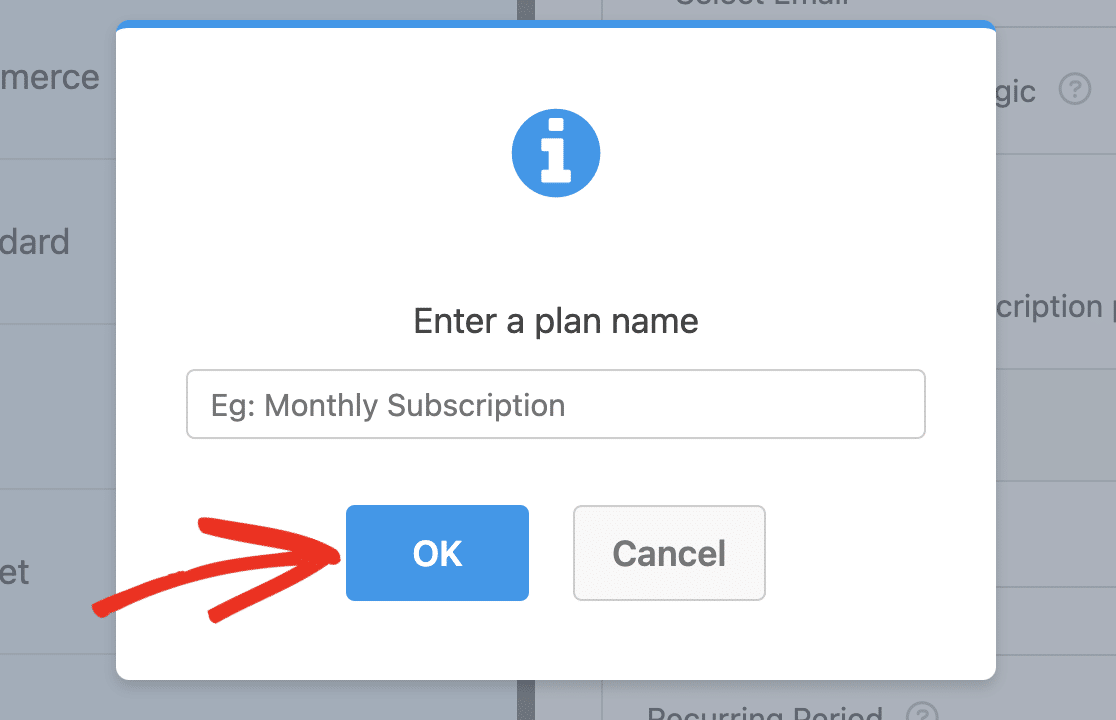
Na sobreposição que aparece, digite um nome para o plano e clique em OK para continuar.

Observação: Você verá um aviso informando que vários pagamentos recorrentes não podem ser processados simultaneamente. O primeiro plano que corresponder às suas condições será processado se a regra da lógica condicional corresponder a vários planos.
Depois disso, role até o novo plano que você criou e configure as opções de modo semelhante ao que fez com o primeiro plano.

Observação: Você pode adicionar quantos planos de assinatura forem necessários para seu formulário de pagamento.
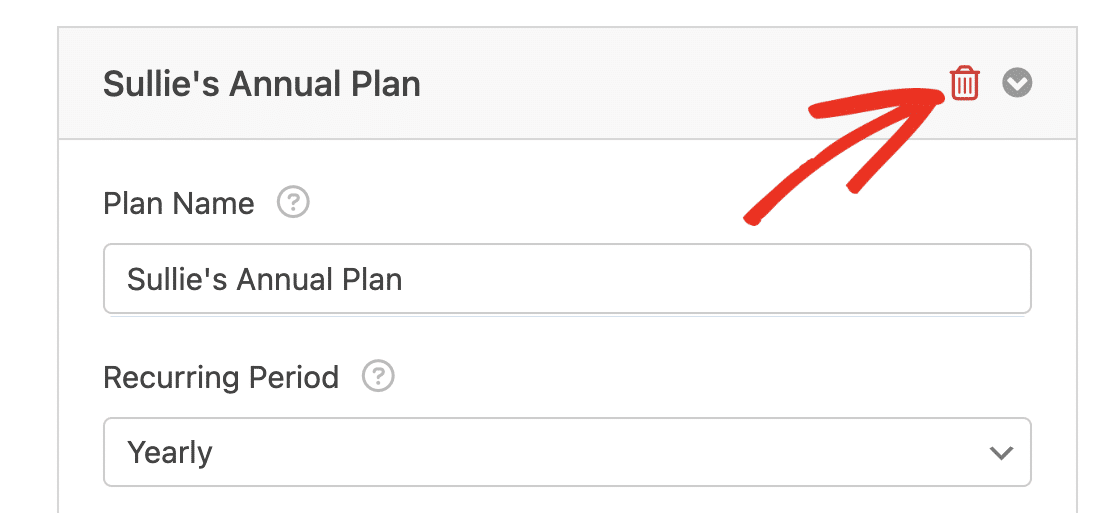
Se quiser excluir um plano adicional que você criou, clique no ícone de lixeira ao lado do nome do plano.

Quando terminar de definir as configurações de pagamento, não se esqueça de salvar o formulário para atualizar as configurações. Antes de lançar seu formulário de pagamento, recomendamos testar os pagamentos com o Stripe.
Observação: para personalizar ainda mais seus formulários de pagamento e oferecer ainda mais flexibilidade aos seus usuários, explore como usar a lógica condicional com os pagamentos do Stripe.
Perguntas frequentes
Essas são algumas das perguntas mais comuns que recebemos sobre o uso do complemento Stripe Pro.
Estou usando o WPForms há algum tempo. Por que este tutorial parece diferente do que vejo em meu site?
Atualizamos nossa integração com o Stripe para que ela seja ainda mais segura e compatível com SCA (Strong Customer Authentication).
Para ver essas novas opções, você precisará concluir duas etapas:
- Verifique se o seu site está atualizado com a versão mais recente do WPForms.
- Em seguida, siga as etapas da seção Conectando o Stripe ao seu site deste guia.
Por que o botão Conectar com o Stripe não está funcionando para mim?
O Stripe só permitirá que proprietários ou administradores conectem uma conta usando o Stripe Connect. Se você não conseguir concluir o processo, verifique sua função de usuário do Stripe para ter certeza de que ela atende a esses requisitos.
Como faço para desconectar minha conta Stripe do WPForms?
Se quiser desconectar sua conta do Stripe, acesse WPForms " Configurações " Pagamentos e vá até a seção Stripe . Aqui, você verá a opção de Desconectar sua conta.

Isso removerá a conexão entre seu site e o Stripe. Se necessário, você poderá se reconectar mais tarde, clicando novamente no botão Connect with Stripe.
Como posso mudar para uma conta Stripe diferente em meu site?
Se quiser mudar para uma conta Stripe diferente para o seu site, você pode fazer isso navegando até WPForms " Configurações " Pagamentos e rolando até a seção Stripe.
A partir daí, clique no botão Switch Accounts (Trocar contas ) para alterar a conta Stripe que seu site está usando.

Como faço para testar os pagamentos do Stripe em meus formulários?
A melhor maneira de testar seus formulários é enviar uma entrada e seguir as mesmas etapas que seus usuários. Recomendamos configurar o modo de teste do Stripe antes de adicionar o formulário a uma página ativa, o que permite testar as transações antes de aceitar pagamentos reais.
O WPForms armazena meus dados de pagamento?
O WPForms armazena apenas os últimos 4 dígitos do seu cartão de crédito. Isso é usado para identificar o método de pagamento usado para cada entrada.
Na verdade, nossos formulários nem mesmo armazenam dados confidenciais de cartão de crédito em seu site. Em vez disso, nossa integração com o Stripe garante que todas as informações confidenciais sejam comunicadas de forma segura e direta ao Stripe, sem nunca tocar no seu servidor. Isso protege você e seus usuários dos possíveis riscos associados ao armazenamento de detalhes de cartão de crédito.
Será cobrada alguma taxa pelo uso do Stripe em meus formulários?
O WPForms não cobra uma taxa pelo uso do Stripe em seus formulários quando sua licença está ativa. No entanto, se sua licença do WPForms estiver inativa, uma taxa de processamento de 3% será aplicada a cada pagamento. Essa taxa é separada da taxa de processamento do próprio Stripe, que começa em 2,9% + 30¢ por cobrança bem-sucedida do cartão, conforme descrito na página de preços do Stripe.
Existe uma maneira de personalizar a aparência dos elementos do Stripe em meu formulário?
Com certeza! Você tem a flexibilidade de estilizar os elementos do Stripe para combinar com a aparência de nossos formulários.
Para modificar o estilo do placeholder do campo de cartão de crédito do Stripe, consulte nosso guia do desenvolvedor sobre como alterar o estilo do placeholder do cartão de crédito do Stripe.
Para obter opções de personalização mais amplas, incluindo cores, fontes e muito mais, explore nossa documentação para desenvolvedores sobre como personalizar o estilo do Stripe.
O que é o Stripe Link e como posso removê-lo do processo de pagamento no WPForms?
O Stripe Link é um recurso do Stripe que salva e preenche automaticamente as informações de pagamento e envio para seus clientes, simplificando o processo de checkout. Esse recurso é ativado automaticamente quando você seleciona a opção Payment Element (Elemento de pagamento ) no WPForms. No entanto, se desejar desativar esse recurso e exigir que os clientes insiram manualmente seus detalhes para cada transação, você poderá fazer isso por meio das configurações do painel do Stripe.
Para obter orientações detalhadas sobre como desativar o Stripe Link para sua configuração específica, consulte a documentação do Stripe sobre como desativar o Link.
Que tipo de campos de formulário posso enviar para o Stripe como metadados personalizados?
Você pode enviar os valores de determinados campos de formulário suportados para o Stripe usando o menu suspenso Meta Value. Isso é útil quando você deseja armazenar informações extras com a transação, como um código de referência ou ID de usuário.
Por exemplo, se você tiver um Texto de linha única rotulado como "Referral Code" em seu formulário, você poderia passar seu valor para o Stripe com a meta key referral_code.

Os tipos de campo compatíveis incluem:
- Texto de linha única
- Texto do parágrafo
- Caixa de seleção
- Rádio
- Menu suspenso
- Número
- Classificação
- Controle deslizante de números
- Campos de pagamento (item único, vários itens, itens suspensos, itens de caixa de seleção, total)
É isso aí! Agora você pode configurar pagamentos únicos e de assinatura para seus formulários com o complemento WPForms Stripe Pro.
Em seguida, você tem interesse em rastrear suas transações do Stripe? Não deixe de conferir nosso tutorial sobre como visualizar e gerenciar pagamentos do Stripe para saber como.

