Resumo da IA
Gostaria de aceitar pagamentos via Authorize.Net por meio dos formulários do seu site? Com o addon Authorize.Net para WPForms, seus usuários podem fazer pagamentos seguros com cartão de crédito sem sair do seu site. Além disso, você pode configurar pagamentos de assinatura únicos e recorrentes.
Este tutorial mostrará a você como instalar e configurar o complemento Authorize.Net com o WPForms.
Neste artigo
Requisitos:
- Você precisará de uma licença Elite para acessar o addon Authorize.Net
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Authorize.Net
- O Authorize.Net exige que seu site tenha o SSL (HTTPS) ativado na página em que você está adicionando um formulário de pagamento ativo, pois isso permite que você envie dados de cartão de crédito com segurança. Para obter detalhes de configuração, consulte o guia do WPBeginner para ativar SSL e HTTPS no WordPress

Antes de começar, certifique-se de instalar o WPForms em seu site WordPress. Em seguida, você pode instalar e ativar o complemento Authorize.Net também.
Como conectar o Authorize.Net ao seu site WordPress
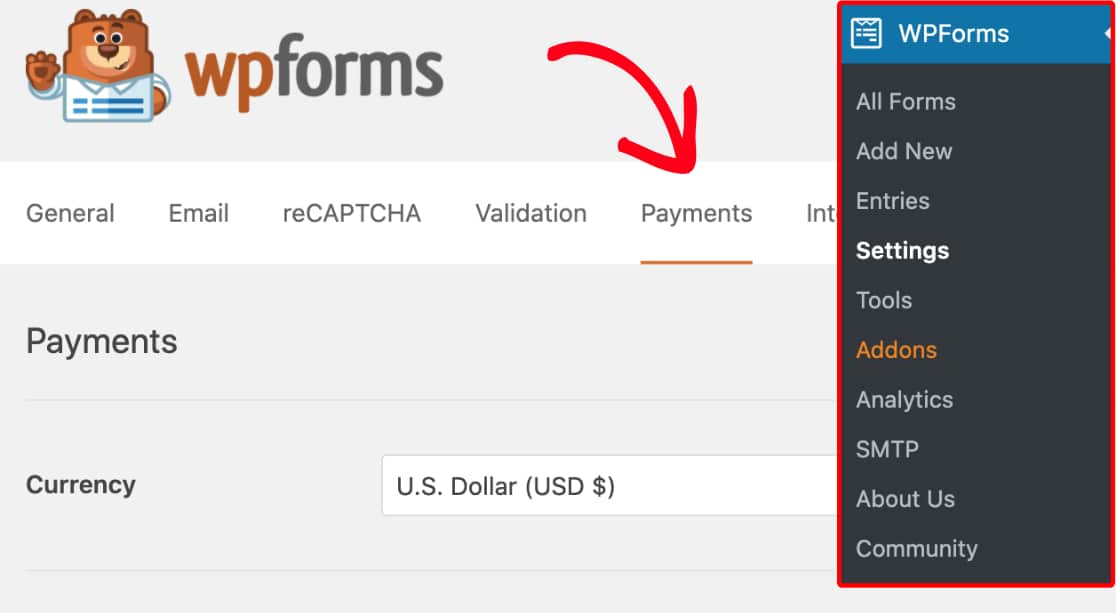
Depois que o complemento Authorize.Net estiver ativo em seu site, você precisará acessar WPForms " Configurações no menu esquerdo do seu site WordPress. A partir daí, clique na guia Payments (Pagamentos ).

Se quiser ajustar a moeda do seu formulário de pagamento, selecione a opção necessária no menu suspenso Currency (Moeda ) antes de continuar.
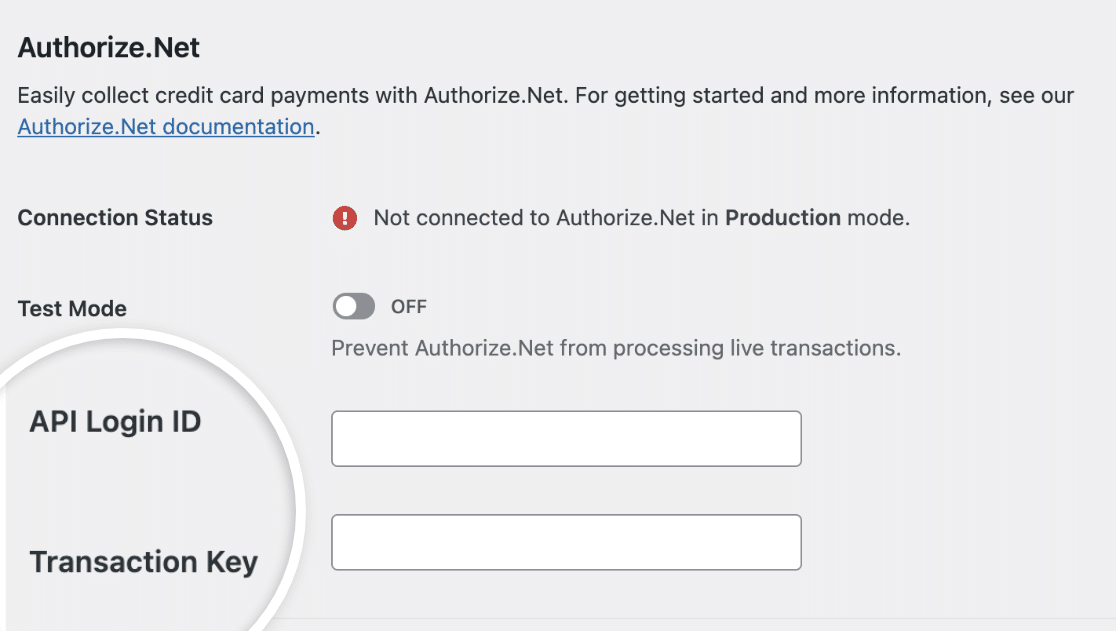
Em seguida, role até a seção denominada Authorize.Net. Aqui, você precisará preencher um ID de login da API e uma chave de transação para conectar seu site à sua conta do Authorize.Net.

Para essas configurações, você precisará obter alguns detalhes de sua conta Authorize.Net.
Observação: essas credenciais são diferentes para transações ativas e de teste. Para este tutorial, vamos nos concentrar especificamente nas transações ativas. Se estiver tentando testar sua conexão, consulte nosso tutorial sobre como testar pagamentos do Authorize.Net.
Como fazer login no Authorize.Net
Quando estiver pronto para fazer login na sua conta Authorize.Net, certifique-se de fazê-lo em uma nova guia ou janela do navegador para poder alternar facilmente entre ela e as configurações do WPForms.
Se você ainda não tem uma conta no Authorize.Net, crie uma agora.
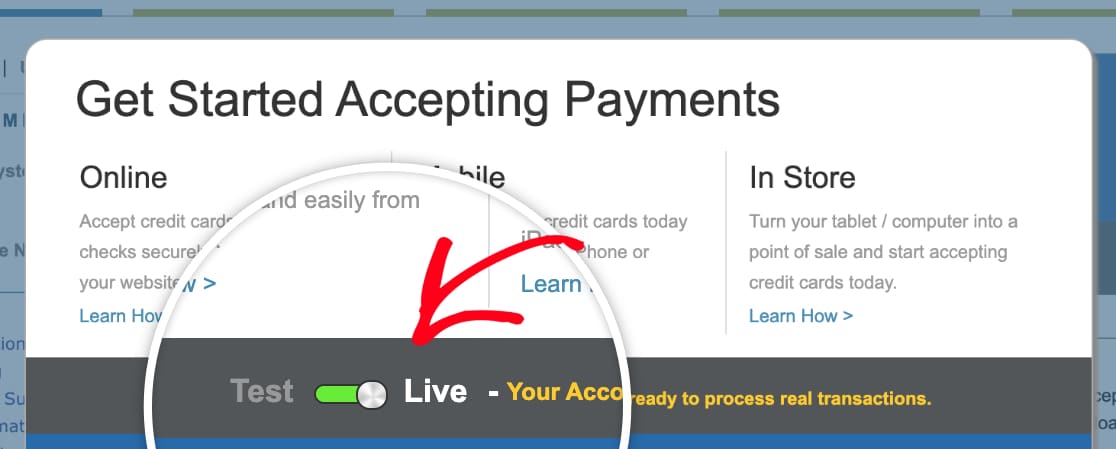
Ao fazer login na sua conta do Authorize.Net, você verá uma sobreposição mostrando se a sua conta está no modo Test ou Live. Certifique-se de que essa opção esteja definida como Live.

Localização de chaves no Authorize.Net
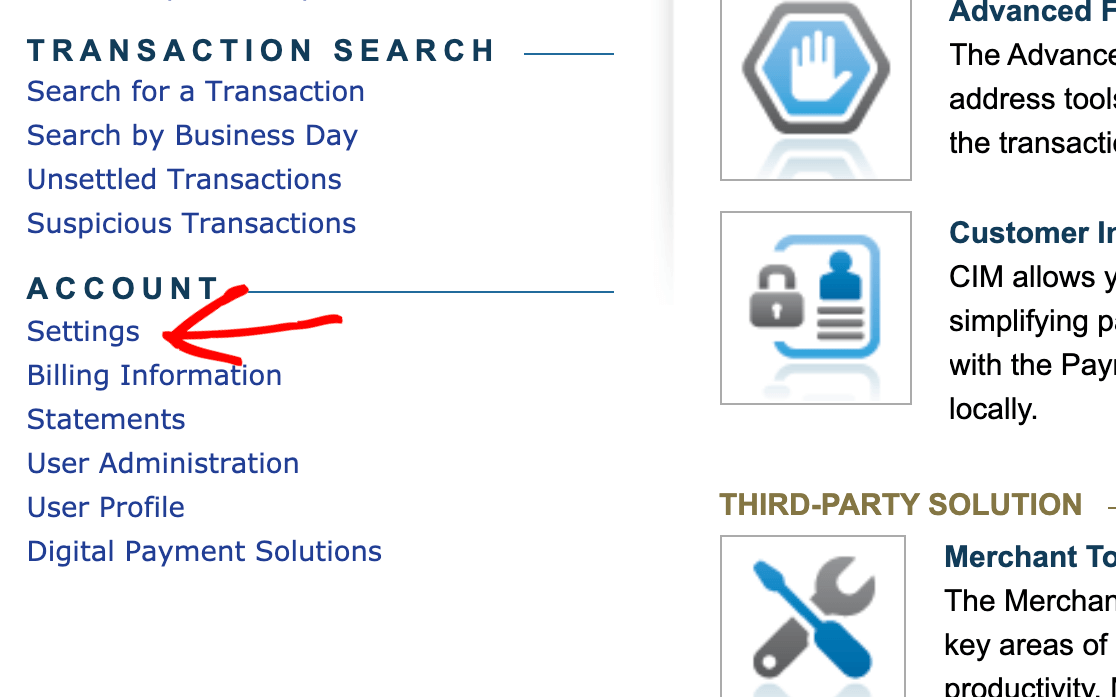
Depois de fazer o login e confirmar que sua conta está no modo Live, você poderá obter as chaves necessárias para conectar o Authorize.Net ao WPForms. Na barra lateral esquerda de sua conta do Authorize.Net, clique em Settings (Configurações).

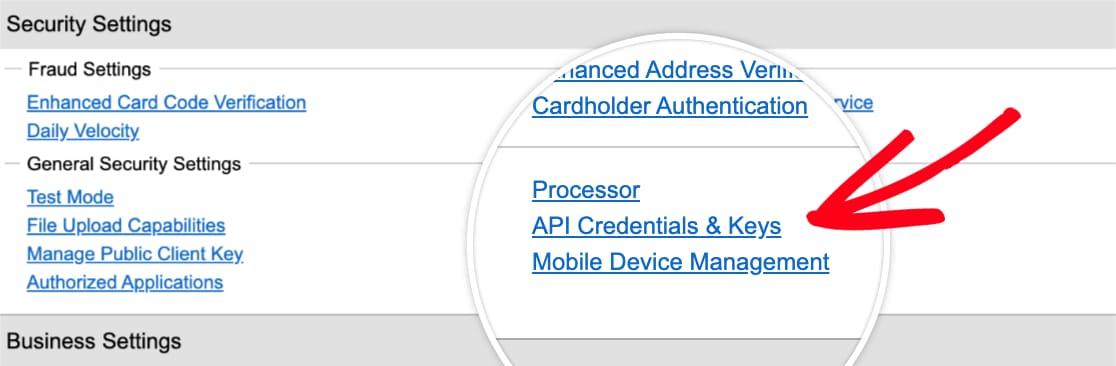
Na página Settings (Configurações), você precisará clicar na opção denominada API Credentials & Keys (Credenciais e chaves da API)

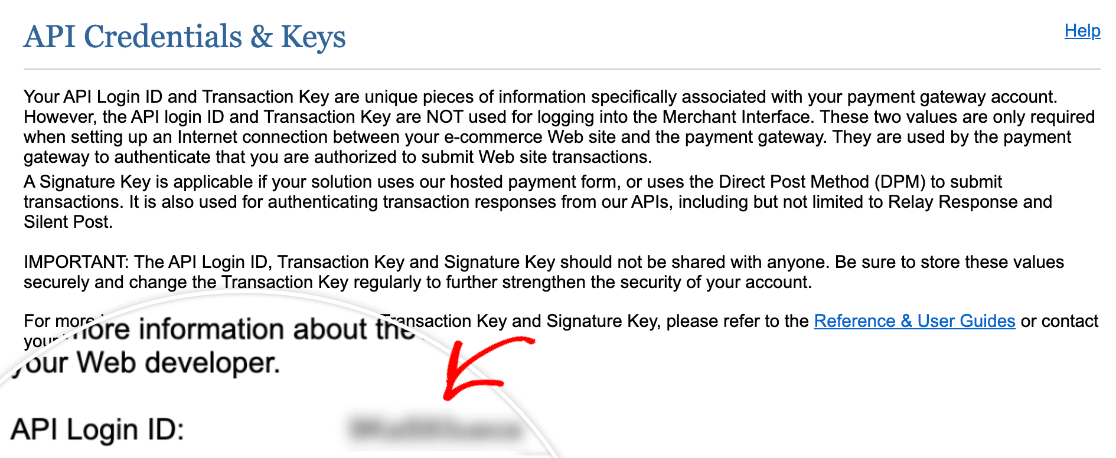
Nessa página, você precisará copiar o valor ao lado de API Login ID.

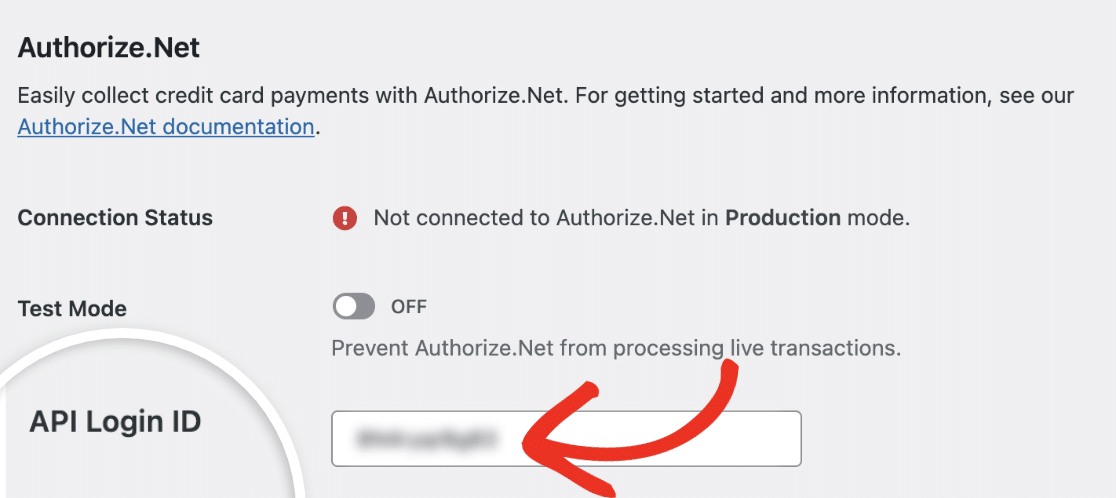
De volta às configurações do WPForms, cole esse valor no campo ID de login da API.

Depois de adicionar seu ID de login da API, você precisará de uma Transaction Key.
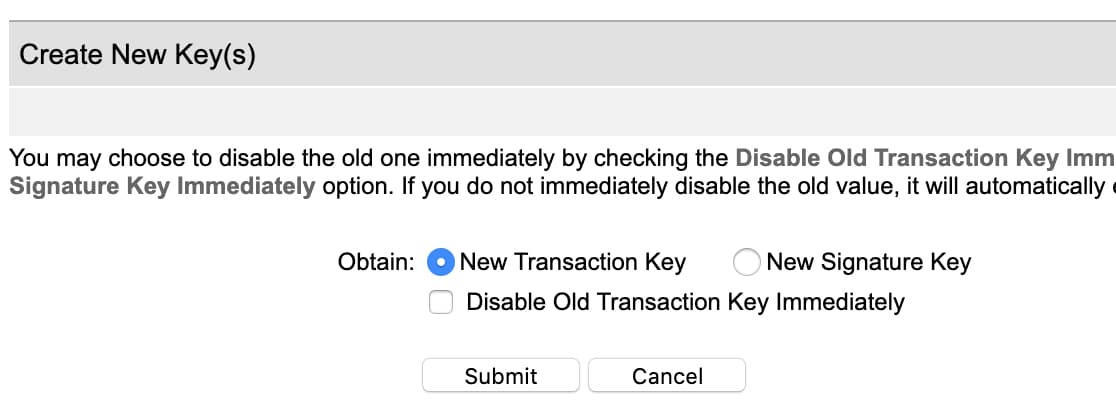
Na página API Credentials & Keys (Credenciais e chaves de API) da sua conta Authorize.Net, procure a seção Create New Key(s) (Criar novas chaves).
Observação: Se você tiver uma chave existente, poderá usá-la em vez de criar uma nova. Neste tutorial, supomos que você não tenha configurado uma Transaction Key antes ou que precise de uma nova.
Para a opção Obter aqui, selecione Nova chave de transação. Em seguida, clique no botão Enviar.

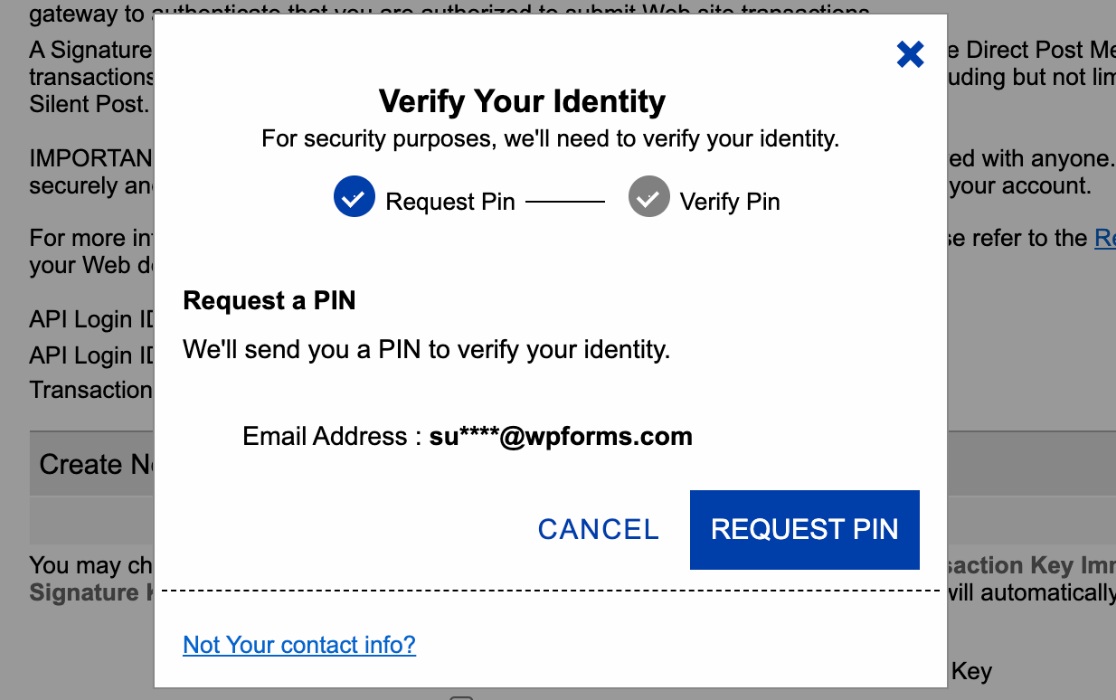
Imediatamente após o envio, você verá uma sobreposição solicitando a verificação de sua identidade. Clique no botão Request PIN (Solicitar PIN) para iniciar esse processo de verificação.

Depois de enviar a solicitação, você será solicitado a verificar o PIN em seu e-mail. Digite o código enviado para seu e-mail e clique no botão Verify PIN (Verificar PIN).
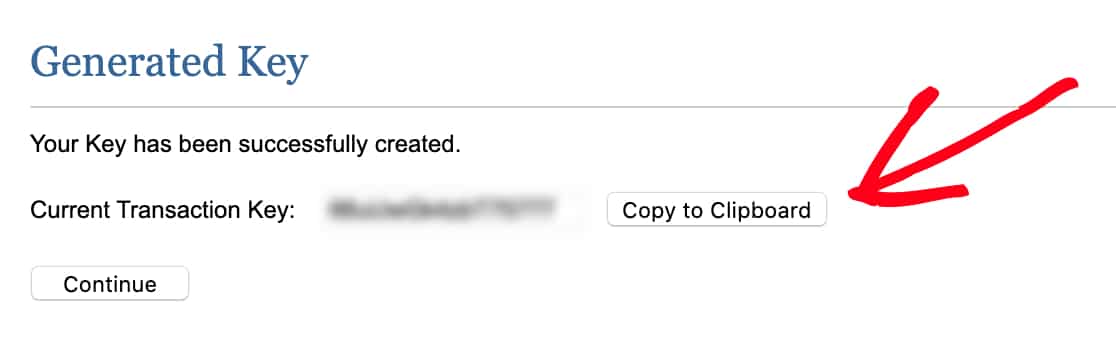
Depois de verificar sua identidade, o Authorize.Net exibirá sua Transaction Key. Clique no botão Copiar para a área de transferência.

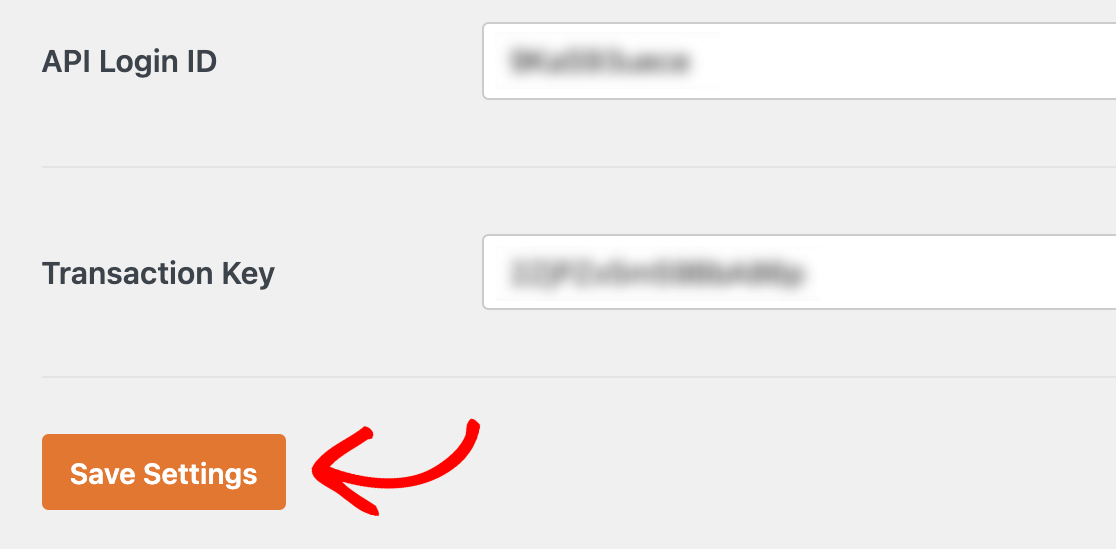
Em seguida, volte para a guia ou janela com as configurações do WPForms, cole a chave no campo Transaction Key e clique em Save Settings (Salvar configurações).

Depois que essas configurações forem armazenadas, você verá uma mensagem de sucesso na parte superior da página WPForms Payments.

Adição da integração do Authorize.Net aos seus formulários
Depois de conectar o Authorize.Net ao seu site WordPress, você pode começar a adicionar a funcionalidade de pagamento aos seus formulários.
Primeiro, você precisará criar um novo formulário ou editar um já existente.
Para que um formulário funcione com o Authorize.Net, ele deve ter pelo menos os quatro campos a seguir:
- Nome
- Um campo de itens de pagamento (item único, vários itens, itens de caixa de seleção ou itens suspensos)
- Authorize.Net (que coleta detalhes de cartão de crédito)
Observação: O campo Total não é necessário para que o Stripe funcione. No entanto, muitas vezes é útil para os usuários verem facilmente um resumo do pedido dos itens selecionados e suas quantidades em um formulário tabular. Isso mostra ao usuário o valor exato que será cobrado. Consulte nosso guia sobre como usar o campo Total para obter mais detalhes
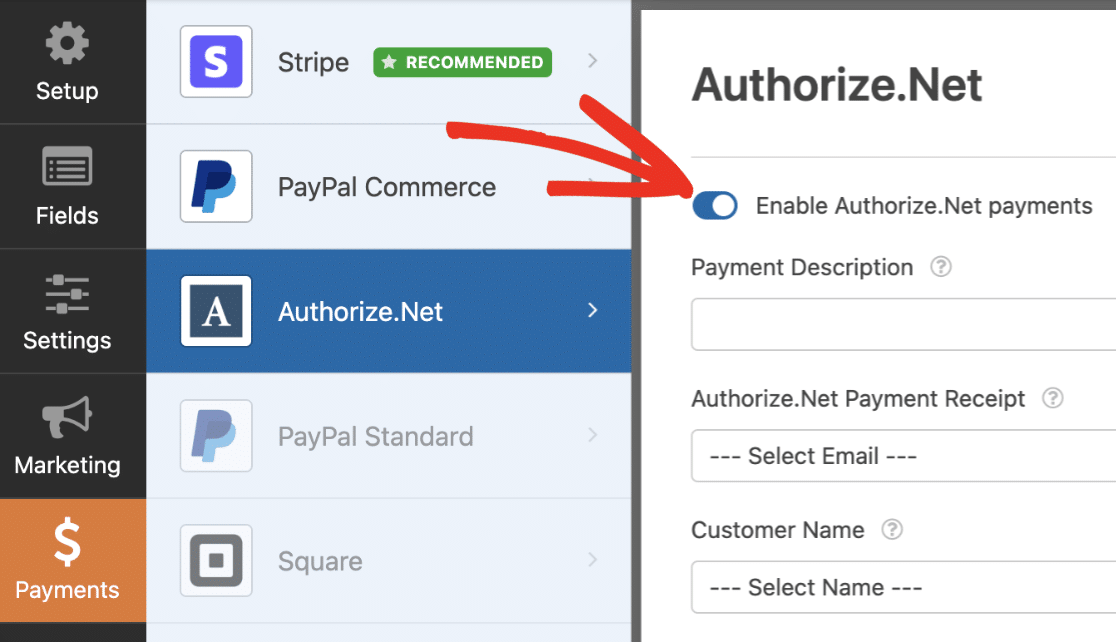
Depois de adicionar os campos que gostaria de incluir no formulário, você precisará ir para Payments " Authorize.Net. A partir daí, alterne a opção Habilitar pagamentos do Authorize.Net para a posição ativada.

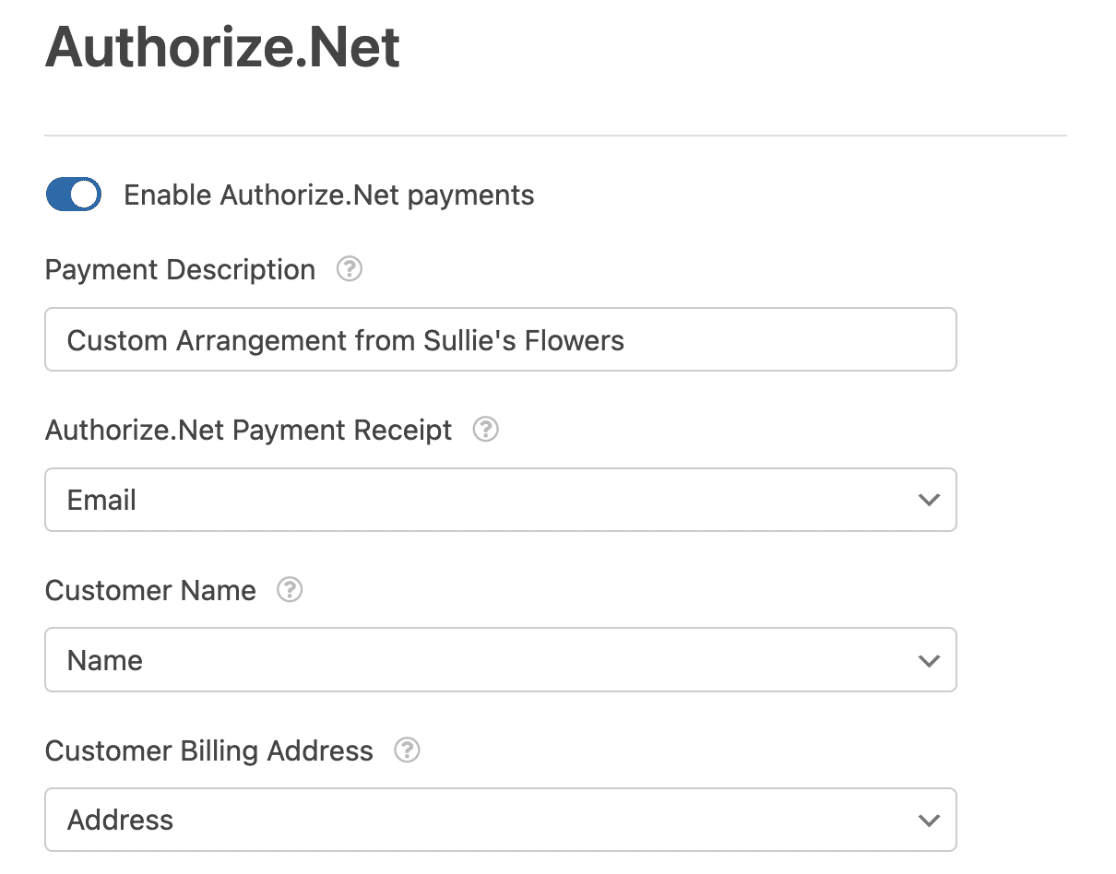
Em seguida, há algumas configurações opcionais que você pode definir:
- Descrição do pagamento: Pode aparecer nos extratos de cartão de crédito dos usuários para ajudá-los a identificar as transações do seu site. Aplica-se somente a pagamentos únicos, não a assinaturas recorrentes.
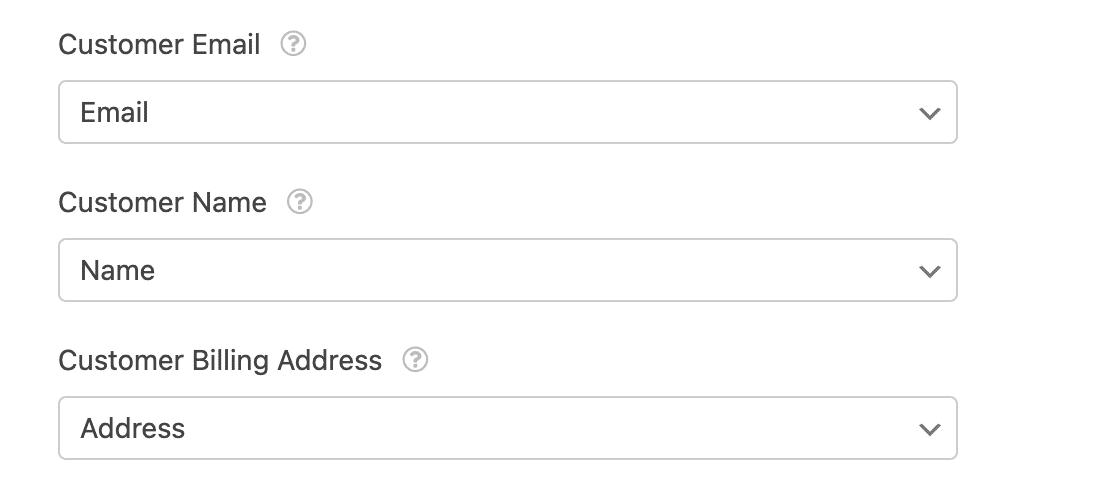
- Recibo de pagamento do Authorize.Net: É possível selecionar o campo E-mail do formulário no menu suspenso para enviar recibos por e-mail aos usuários. Embora seja opcional, recomendamos fazer isso para que seus clientes tenham registros diretos do pagamento. Essa opção também se aplica somente a pagamentos únicos, não a assinaturas recorrentes.
- Nome do cliente: Use essa opção se quiser enviar os nomes dos clientes para a Authorize.Net com seus detalhes de pagamento. Basta selecionar o campo Name (Nome) de seu formulário no menu suspenso.
- Endereço de cobrança do cliente: Essa opção enviará os endereços de cobrança dos clientes para a Authorize.Net com seus detalhes de pagamento. Escolha o campo Endereço correspondente no menu suspenso.

Observação: Deseja adicionar os números das faturas dos clientes à sua conta do Authorize.Net? Consulte nossa documentação para desenvolvedores sobre o mapeamento de números de faturas para pagamentos do Authorize.Net.
Depois de definir essas configurações, não se esqueça de salvar o formulário.
Se você deseja configurar pagamentos únicos, está tudo pronto! Mas se quiser permitir que os usuários comprem assinaturas recorrentes ou adicionar lógica condicional aos seus pagamentos, não deixe de continuar nas próximas seções.
Configuração de pagamentos de assinaturas recorrentes (opcional)
Os pagamentos de assinaturas recorrentes processarão um pagamento imediatamente e também processarão pagamentos futuros com base na programação que você definir.
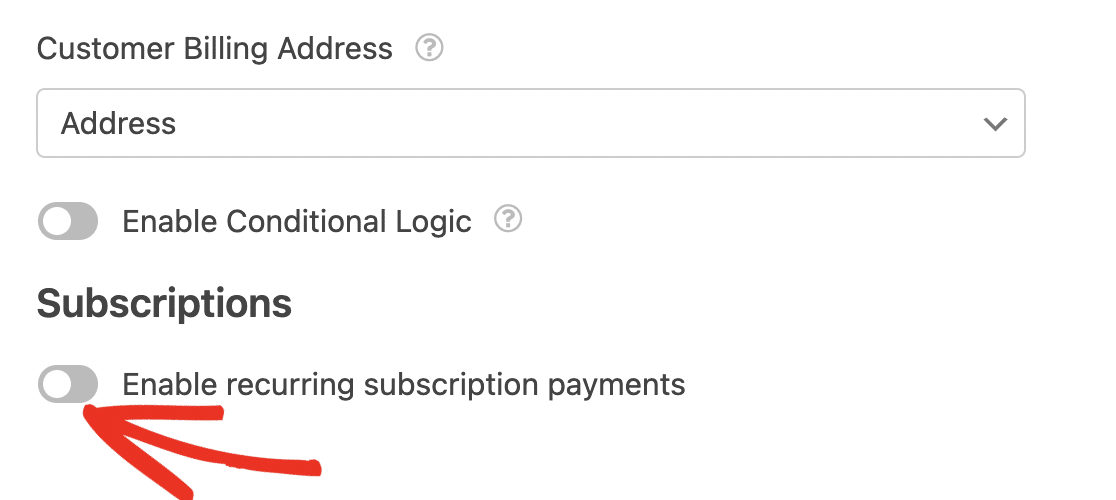
Para configurar um plano de assinatura, vá para Payments " Authorize.Net no criador de formulários. Procure a seção intitulada Subscriptions (Assinaturas ) e ative a opção Enable recurring subscription payments (Ativar pagamentos de assinaturas recorrentes ).

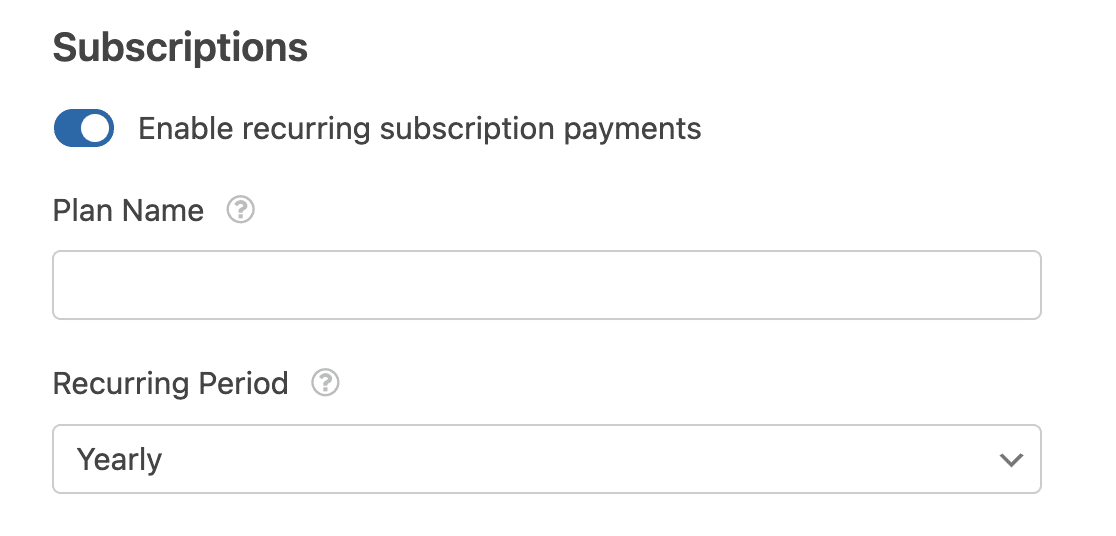
Depois de ativar essa opção, serão exibidas configurações adicionais. Primeiro, insira um nome de plano para sua assinatura. Isso pode aparecer nos extratos de cartão de crédito dos usuários para ajudá-los a identificar as transações do seu site. Se você deixar essa caixa desmarcada, o Nome do plano será listado como o nome do formulário.
Você também precisará selecionar o Recurring Period (Período recorrente ) no menu suspenso para determinar a programação de pagamento da sua assinatura.

Em seguida, use os menus suspensos para selecionar os campos correspondentes de seu formulário para o e-mail do cliente, o nome do cliente e o endereço de cobrança do cliente.
 Por fim, você pode escolher se deseja ou não ativar a lógica condicional para pagamentos de assinatura. Abordamos essas configurações em mais detalhes na próxima seção.
Por fim, você pode escolher se deseja ou não ativar a lógica condicional para pagamentos de assinatura. Abordamos essas configurações em mais detalhes na próxima seção.
Ativação da lógica condicional (opcional)
A lógica condicional permite criar "formulários inteligentes" que alteram automaticamente determinados aspectos do formulário com base nas entradas ou seleções dos usuários. Abaixo, apresentamos exemplos de como usar esse recurso para pagamentos e notificações.
Configuração da lógica condicional para pagamentos
Há muitas maneiras de usar a lógica condicional em um formulário de pagamento do Authorize.Net. Neste tutorial, usaremos o exemplo de permitir que os usuários escolham se querem enviar pagamentos únicos ou mensais recorrentes.
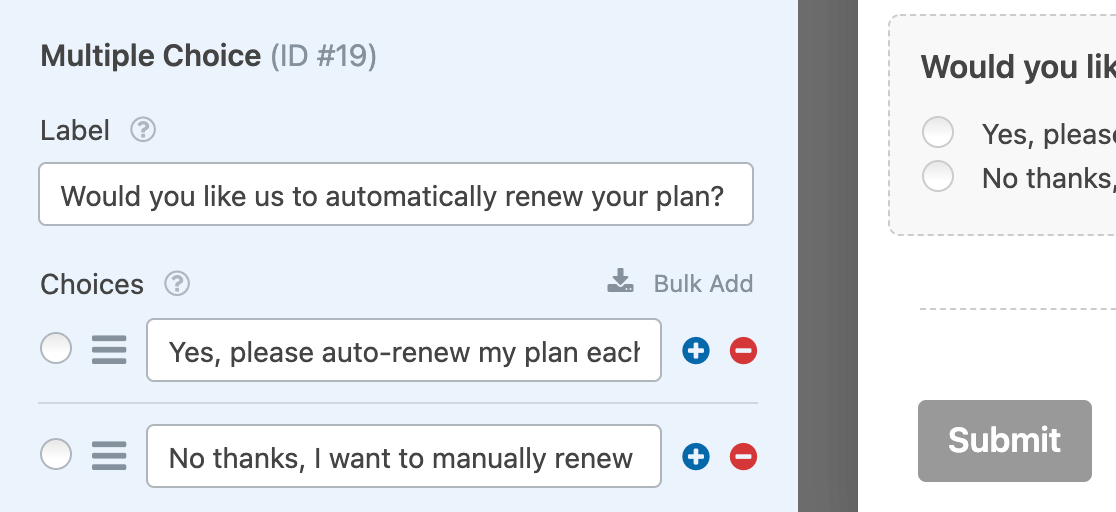
Primeiro, adicionaremos um campo de seleção ao nosso formulário de pagamento existente do Authorize.Net. Estamos usando um campo de múltipla escolha, mas um campo dropdown também funcionaria.
Em seguida, editaremos o rótulo e as opções do campo para incluir uma opção para pagamentos únicos e uma opção para assinaturas recorrentes.

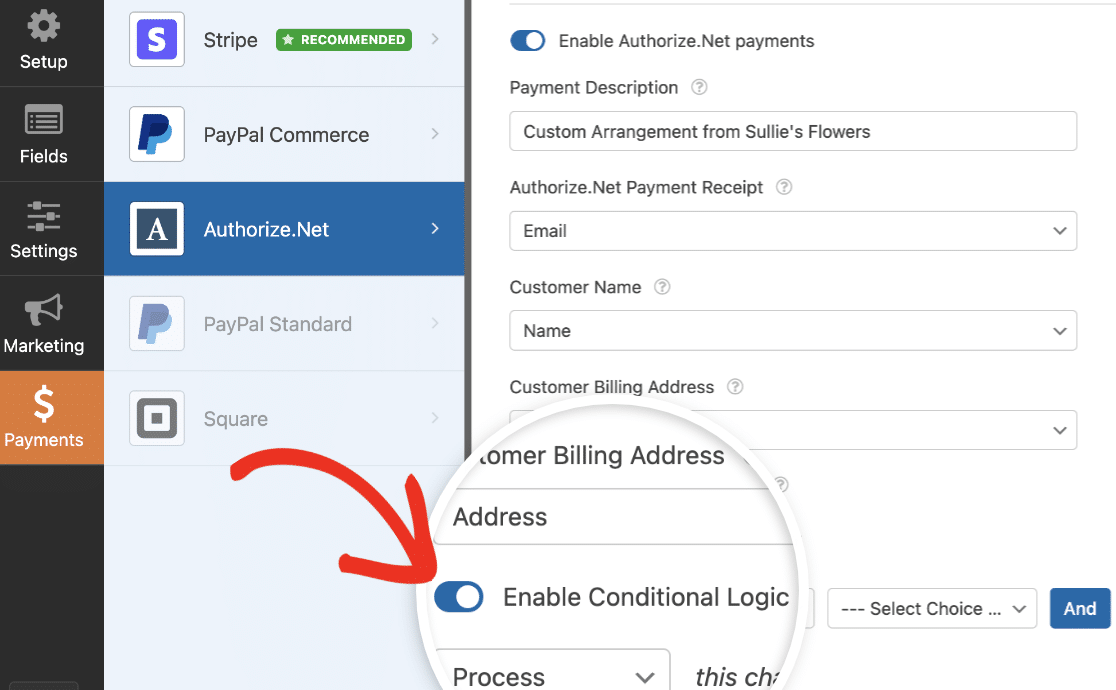
Depois que o formulário tiver todos os campos condicionais necessários, você precisará configurar as regras de lógica condicional. Vá para Payments " Authorize.Net e ative a opção Enable Conditional Logic (Ativar lógica condicional ) nas configurações de Subscriptions (Assinaturas).

Observação: Você também pode ativar a lógica condicional nas configurações gerais do Authorize.Net. Certifique-se de ativar a opção de lógica condicional correta para seu formulário.
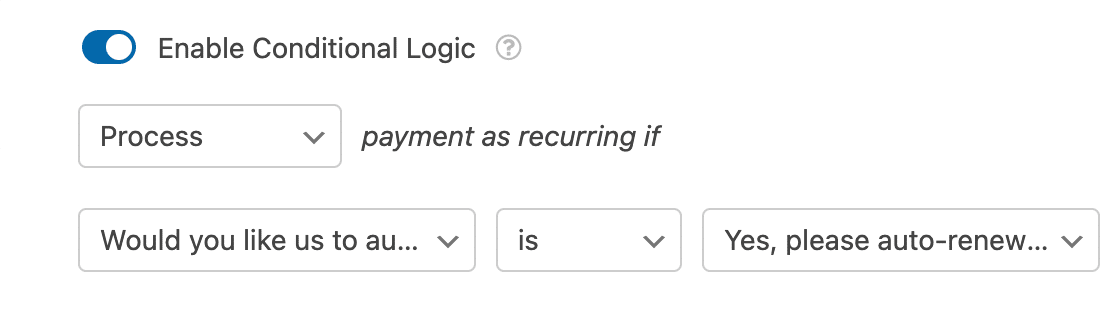
Para o nosso exemplo, configuraremos a regra da seguinte forma: Process payment as recurring if Would you like us to automatically renew your plan? is Yes, please auto-renew my plan every month.

Quando esse formulário for publicado, se os usuários selecionarem Yes, please auto-renew my plan every month (Sim, renove meu plano automaticamente a cada mês), o pagamento será processado como uma assinatura. Se eles escolherem No thanks, I want to manually renew (Não, obrigado, quero renovar manualmente), o pagamento será processado como uma compra única.
Observação: Precisa de ajuda para criar sua regra de lógica condicional? Consulte nosso tutorial sobre lógica condicional do WPForms para obter mais detalhes.
Criação de e-mails de notificação condicional para pagamentos concluídos
Por padrão, o WPForms envia todos os e-mails de notificação assim que o usuário envia o formulário. No entanto, em alguns casos, talvez você queira esperar para enviar um e-mail de notificação até que o pagamento do usuário tenha sido bem-sucedido no Authorize.Net.
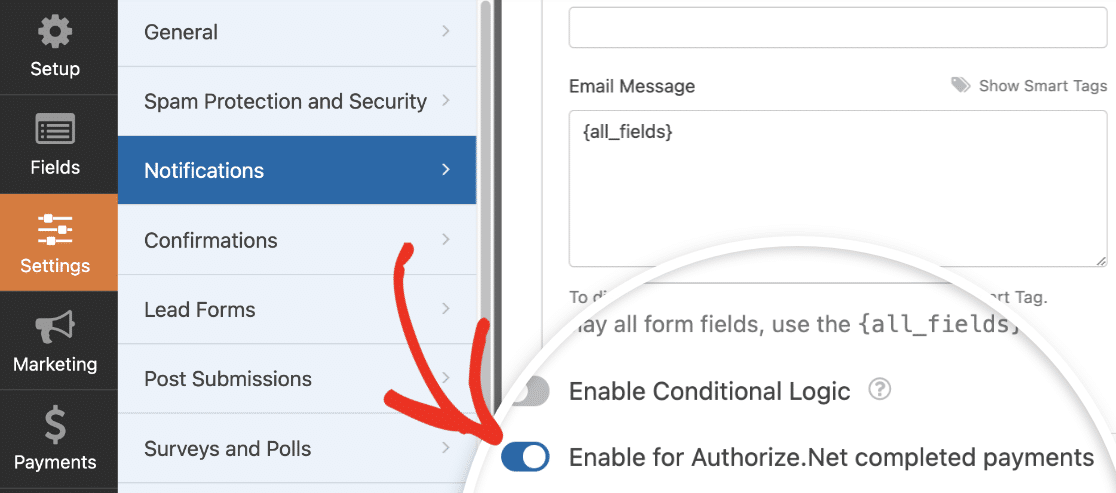
Para adiar um e-mail de notificação até que o pagamento tenha sido concluído com êxito, vá para Settings " Notifications (Configurações " Notificações ) para acessar as configurações de notificação do formulário. Depois disso, role até a notificação que deseja atrasar. Em seguida, ative a opção Ativar para pagamentos concluídos pelo Authorize.Net.

Observação: Deseja obter mais detalhes sobre a criação de e-mails de notificação? Confira nossos guias sobre e-mails de notificação no WPForms e configuração de várias notificações condicionais.
Depois de definir todas as configurações do formulário, não se esqueça de clicar no botão Save (Salvar) antes de sair do construtor de formulários.

Em seguida, você estará pronto para visualizar e testar seu formulário para garantir que ele funcione corretamente antes de incorporá-lo ao seu site.
Visualização e gerenciamento de pagamentos
Depois de receber alguns pagamentos por meio de seus formulários, você poderá visualizá-los e gerenciá-los diretamente na área de administração do site.
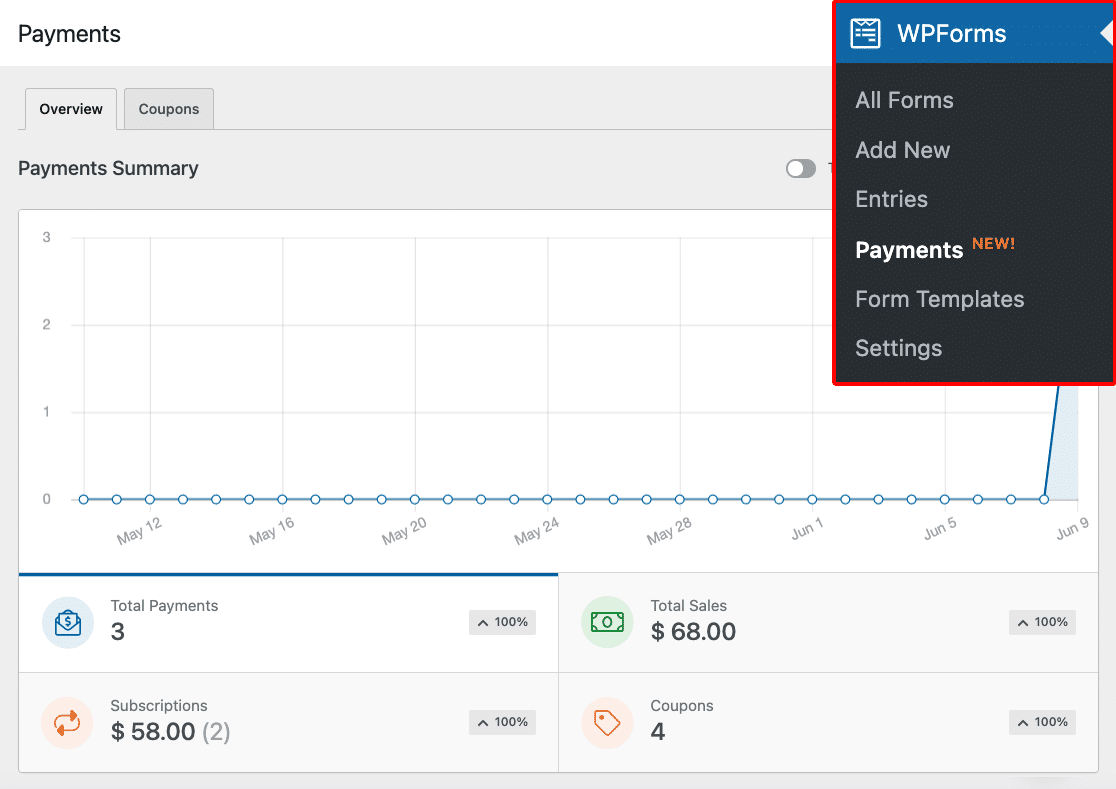
Para isso, vá para WPForms " Pagamentos e selecione a guia Visão geral para acessar a página Pagamentos.

Na página de visão geral de Pagamentos, você pode ver os detalhes da transação, acompanhar suas vendas, ver as tendências de receita, medir o sucesso de seus formulários de pagamento e muito mais.
Não deixe de conferir nosso guia para visualizar e gerenciar pagamentos de formulários para obter mais informações.
Observação: se desejar, você pode criar códigos de cupom e dar aos usuários um desconto ao preencherem o formulário de pagamento. Para saber mais, confira nosso tutorial do complemento Coupons.
Perguntas frequentes
Abaixo, abordamos algumas das perguntas mais comuns que recebemos sobre o addon Authorize.Net.
Quais moedas são compatíveis com o Authorize.Net?
Para obter a lista mais atualizada de moedas compatíveis com o Authorize.Net, consulte o documento do Authorize.Net sobre moedas compatíveis.
Posso enviar um número de fatura ou de telefone para o Authorize.Net depois que os formulários forem enviados?
Sim, você pode enviar números de fatura e números de telefone para a sua conta do Authorize.Net a partir do WPForms. Para obter instruções detalhadas, consulte nossa documentação para desenvolvedores sobre o mapeamento de números de faturas.
Para saber como incluir números de telefone em cada transação, não deixe de consultar a documentação do desenvolvedor para obter mais informações.
Por que estou vendo um erro que diz: "API: (E00027) A transação não foi bem-sucedida"?
Esse problema provavelmente é causado por campos obrigatórios na sua conta do Authorize.Net que os usuários não estão preenchendo no formulário. Isso pode ocorrer porque não há um campo correspondente em seu formulário para essas informações ou porque você não marcou o campo como obrigatório e os usuários estão ignorando-o.
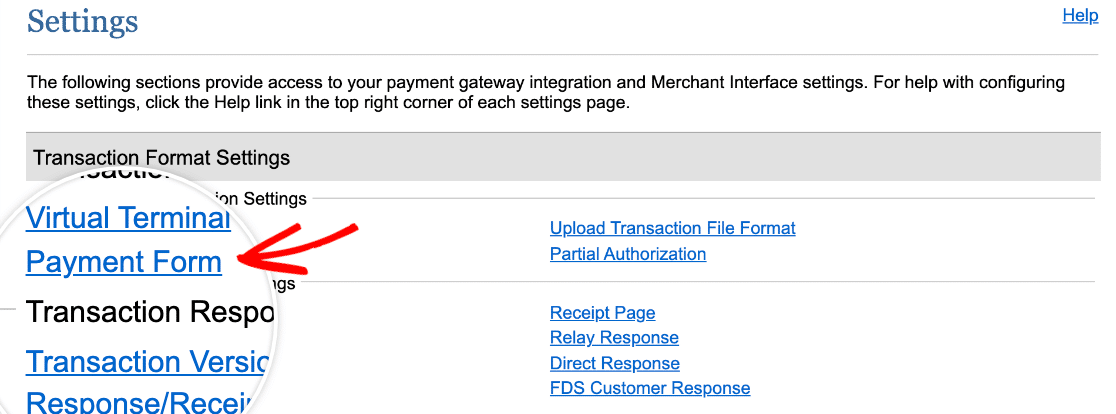
Para ver os campos obrigatórios de sua conta Authorize.Net, faça login no painel e acesse Account " Settings (Conta " Configurações ) no menu da barra lateral esquerda. Em seguida, procure Configurações de formato de transação e clique em Formulário de pagamento.

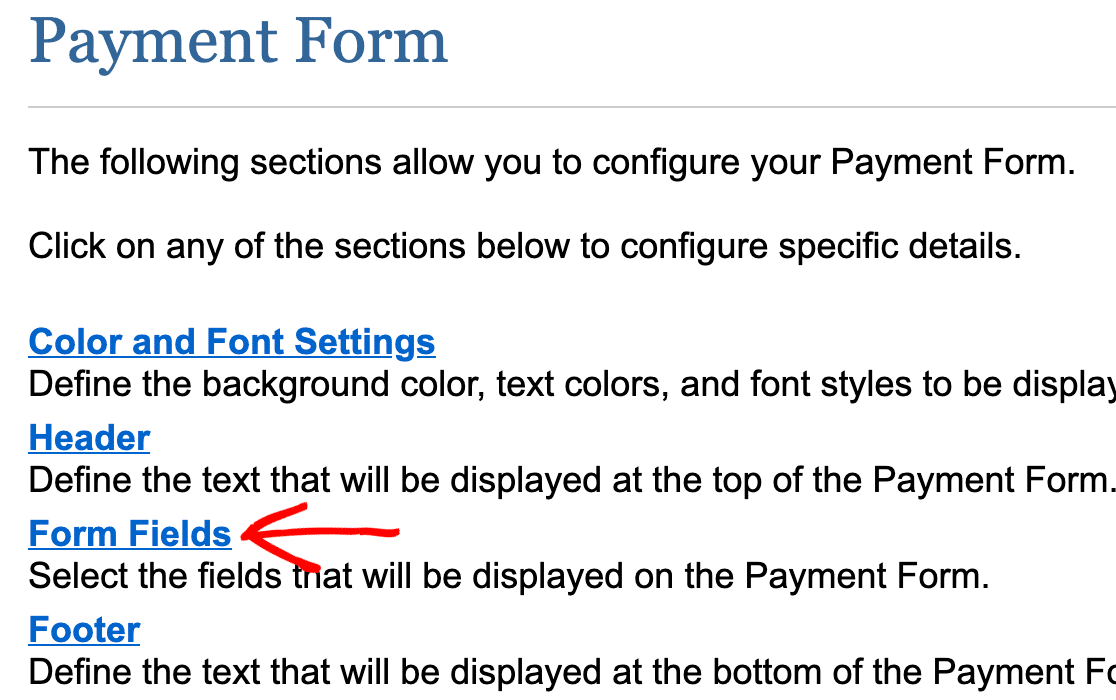
Na tela seguinte, clique em Form Fields (Campos do formulário).

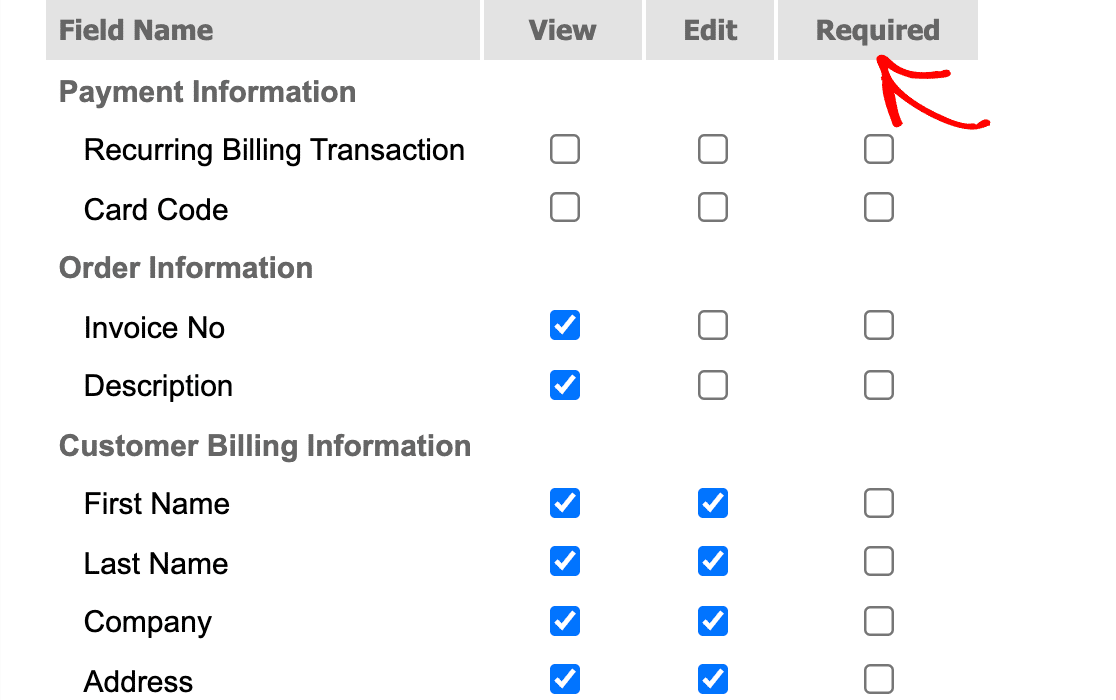
Aqui, você verá uma lista de todos os campos de pagamento disponíveis para o Authorize.Net. Os campos obrigatórios terão uma marca de seleção na coluna Required (Obrigatório ).

Se houver algum campo aqui que não queira exigir dos clientes, você poderá desmarcá-lo e salvar suas configurações clicando no botão Submit (Enviar) na parte inferior da tela. Caso contrário, certifique-se de que você tenha os campos correspondentes adequados em seu formulário, que eles estejam mapeados para sua conta do Authorize.Net e que você os tenha marcado como obrigatórios no painel Field Options (Opções de campo).
Para obter mais ajuda com esse erro, entre em contato com a equipe de suporte da Authorize.Net.
É isso aí! Agora você pode configurar pagamentos do Authorize.Net com o WPForms.
Agora que você sabe como configurar um formulário de pedido, gostaria de saber mais sobre a aparência e o funcionamento de suas entradas? Não deixe de conferir nosso guia completo sobre formulários de entrada para obter todos os detalhes.
