Resumo da IA
Gostaria de usar as Smart Tags para exibir o conteúdo de um subcampo, como o primeiro nome do usuário ou uma única linha de um campo Endereço? Esse método pode ser útil para personalizar notificações de e-mail ou destacar detalhes de uma entrada.
Neste guia, mostraremos como exibir a entrada de um subcampo usando Smart Tags no WPForms.
Neste artigo
- Exibindo apenas o primeiro ou o último nome
- Exibição de linhas individuais de um campo de endereço
- Exibindo apenas o valor de hora de um campo de data/hora
- Exibindo apenas a quantidade de um único item ou campo de itens suspensos
- Exibindo apenas o valor de um único item ou do campo de itens suspensos
- Exibição do valor bruto dos campos de pagamento
Para obter mais informações sobre as Smart Tags e como usá-las, consulte nosso guia de uso das Smart Tags.
Observação: é possível obter informações adicionais nos campos e configurações do formulário usando uma Smart Tag personalizada. Para obter mais detalhes e exemplos, consulte nosso guia sobre como criar sua própria Smart Tag.
Exibindo apenas o primeiro ou o último nome
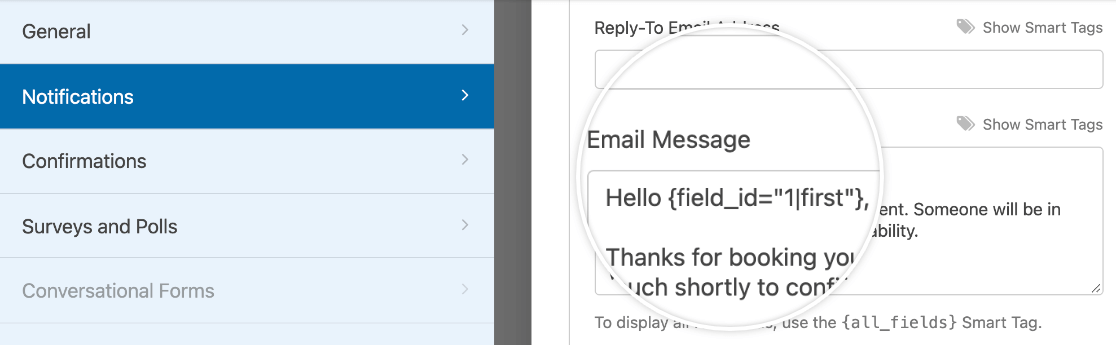
Se você quiser extrair um subcampo do campo Name do formulário, poderá usar a opção {field_id} Smart Tag com uma barra vertical para exibir essas informações.
Por exemplo, para extrair apenas o primeiro nome de seu formulário, você usaria o comando {field_id="#|first"} Smart Tag.

Abaixo está a lista completa de opções disponíveis para o campo Name (Nome):
- Primeiro nome:
{field_id="#|first"} - Nome do meio:
{field_id="#|middle"} - Sobrenome:
{field_id="#|last"}
Isso pode ser útil para criar mensagens personalizadas em suas notificações ou confirmações por e-mail que pareçam mais coloquiais do que usar o nome completo.
Exibição de linhas individuais de um campo de endereço
Você também pode usar o {field_id} Smart Tag seguida de uma barra vertical (|) para mostrar linhas individuais do campo Address (Endereço) do formulário.
Por exemplo, se você quisesse mostrar apenas a rua inserida por um usuário, usaria a Smart Tag {field_id="#|address1"}.
As opções de Smart Tag disponíveis para o campo Address (Endereço) são:
- Linha 1:
{field_id="#|address1"} - Linha 2:
{field_id="#|address2"} - Cidade:
{field_id="#|city"} - Estado/Região:
{field_id="#|state"} - CEP/código postal:
{field_id="#|postal"}
Se você atende principalmente a clientes locais, talvez queira usar essas variações de Smart Tag para preencher automaticamente os subcampos com a cidade, o estado e o CEP da sua empresa. Você também pode usar esses detalhes para mensagens personalizadas sobre oportunidades ou eventos locais.
Exibindo apenas o valor de hora de um campo de data/hora
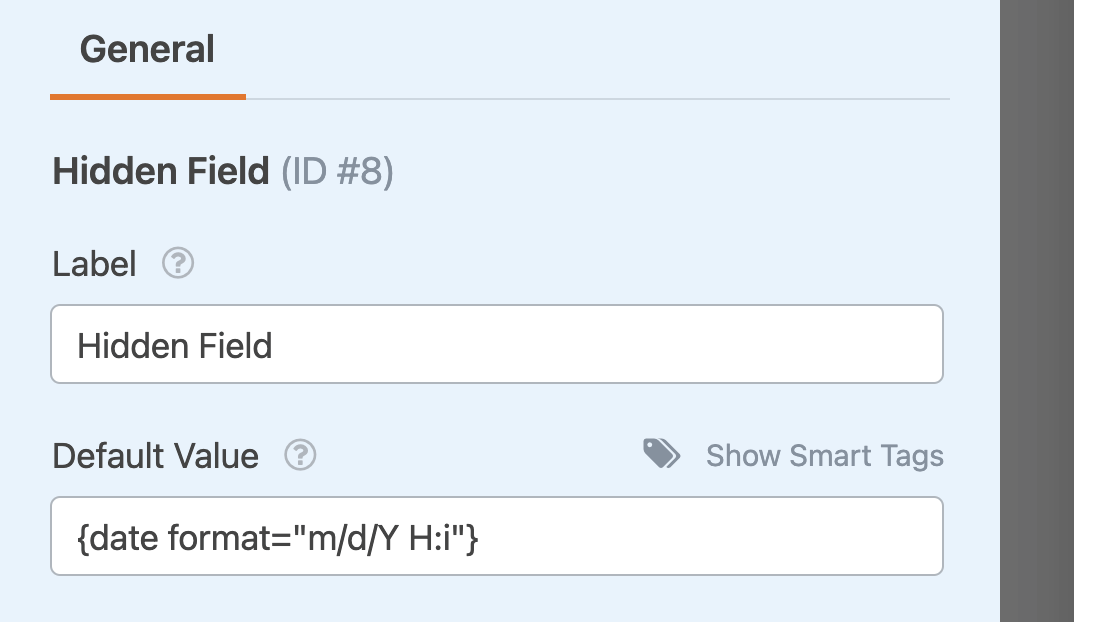
Você pode extrair dados de tempo de seus formulários adicionando a tag H:i para o sufixo {date} Etiqueta inteligente.

Se quiser separar a hora da data, você pode usar {field_id="#|time"} para o tempo e {field_id="#|date"} para a data.
Exibindo apenas a quantidade de um único item ou campo de itens suspensos
Se quiser isolar a quantidade que um cliente selecionou para um produto específico, você pode usar {field_id="#|quantity"} para mostrar o número de itens pedidos separadamente do nome do produto.
Essa Smart Tag é compatível com os campos de pagamento Single Item e Dropdown Items no WPForms.
Exibindo apenas o valor de um único item ou do campo de itens suspensos
Se você precisar exibir apenas o valor numérico de um campo de pagamento sem o nome do produto, poderá usar {field_id="#|amount"}. Isso exibirá o valor total associado aos itens selecionados.
Essa Smart Tag é compatível com os campos de pagamento Single Item e Dropdown Items no WPForms.
Exibição do valor bruto dos campos de pagamento
O {field_value_id} A Smart Tag extrai o valor bruto que um usuário adicionou ou selecionou em um campo de pagamento específico do seu formulário. Quando usada em uma notificação por e-mail, ela mostrará uma versão não formatada do conteúdo.
Observação: essa Smart Tag é recomendada apenas para desenvolvedores e usuários avançados.
Isso é útil se você quiser fazer algum desenvolvimento personalizado usando os valores enviados aos campos de pagamento dos seus formulários.
Como o {field_html_id} Smart Tag, você pode inserir o {field_value_id} Smart Tag diretamente no corpo de sua notificação por e-mail.
Observação: se você quiser personalizar os valores retornados por essa Smart Tag, consulte a documentação do desenvolvedor para obter mais informações.
É isso aí! Agora você sabe como usar as Smart Tags para exibir informações de subcampos no WPForms.
Em seguida, quer ver exemplos de como usar Smart Tags comuns no WPForms? Confira nossos exemplos de uso de Smart Tags para obter mais ideias sobre como usar esse recurso em seus formulários.
