Resumo da IA
Introdução
Gostaria de criar uma Smart Tag de agente de usuário para saber de onde vêm seus visitantes? Esses dados podem facilitar muito as decisões futuras para seu site. Neste tutorial, vamos criar uma Smart Tag que preencherá automaticamente um campo oculto em seu formulário para capturar a origem dos envios.
Um User-Agent é uma informação que pode ser recuperada do navegador para ver qual navegador, sistema operacional, dispositivo usado (desktop/móvel) etc.
Criação da tag inteligente User-Agent
Primeiro, vamos adicionar o snippet de código que criará uma nova Smart Tag dentro do WPForms que podemos usar no construtor.
Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
/**
* Register the User-Agent Smart Tag so it will be available to select in the form builder.
*
* @link https://wpforms.com/developers/how-to-create-and-use-the-user-agent-smart-tag/
*/
//Create the Smart Tag to be used
function wpf_dev_register_smarttag( $tags ) {
$tags[ 'user_agent' ] = 'User Agent';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
//Define what the Smart Tag is
function wpf_dev_custom_smarttags( $content, $tag ) {
$user_agent = ! empty( $_SERVER[ 'HTTP_USER_AGENT' ] ) ? substr( $_SERVER[ 'HTTP_USER_AGENT' ], 0, 256 ) : '';
if ( $tag === 'user_agent' ) {
$content = str_replace( '{' . $tag . '}', $user_agent, $content );
}
return $content;
};
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_custom_smarttags', 10, 2 );
No snippet, você notará que há duas funções diferentes. Cada uma foi comentada para que você possa entender o que elas são. A primeira função criará a Smart Tag, que é apenas a criação; no entanto, é somente na segunda função que definimos o que é a Smart Tag, que, nesse caso, é extrair o HTTP_USER_AGENT.
Criando o formulário
Em seguida, criaremos um novo formulário para que possamos adicionar essa nova Smart Tag. Se precisar de ajuda para criar um novo formulário, consulte esta documentação.
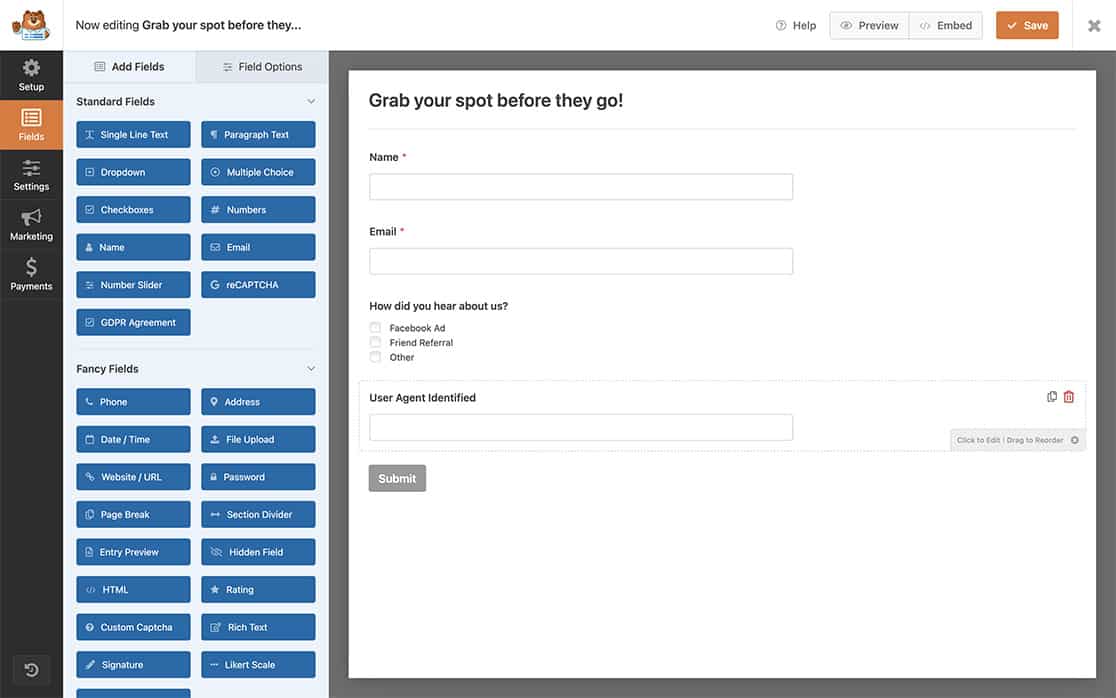
Nosso formulário terá apenas alguns campos para o nome e o endereço de e-mail e, em seguida, adicionaremos um campo oculto que conterá as informações que capturamos com a Smart Tag do agente do usuário.

Usando a tag inteligente User-Agent
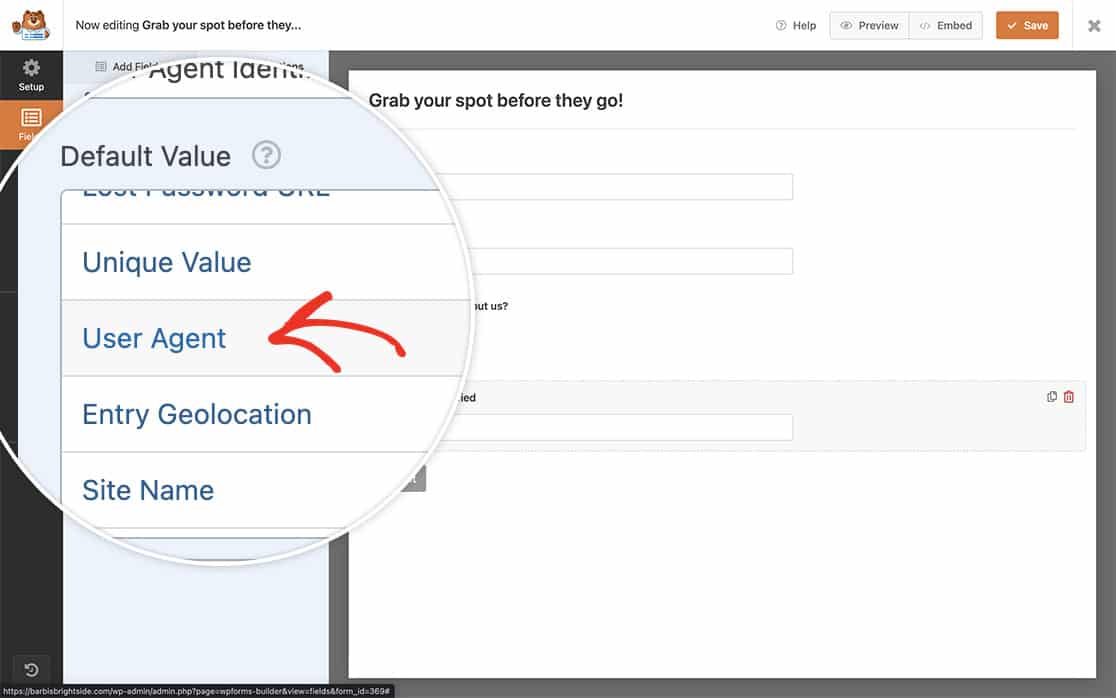
Depois de adicionar seu Hidden Field, clique no link Show Smart Tags para abrir uma lista de Smart Tags que você pode adicionar dentro do campo Default Value.
Localize a User Agent Smart Tag e selecione-a para inseri-la no Default Value.

Exibição do agente do usuário
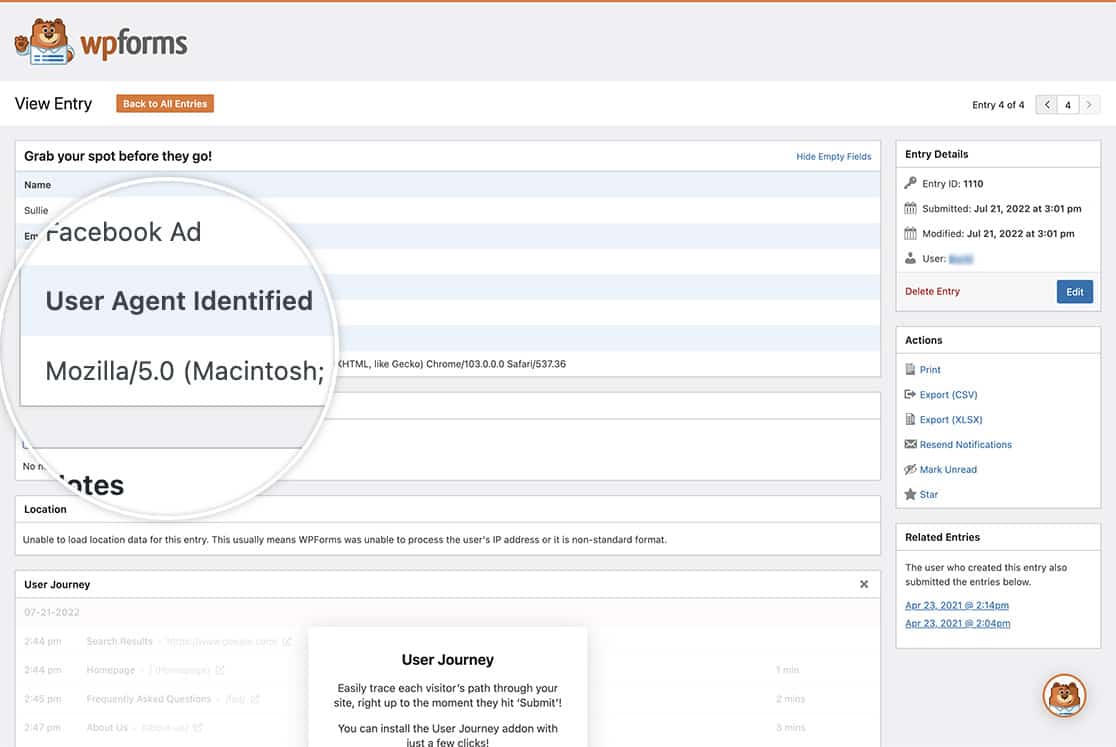
Ao visualizar suas entradas, você verá no campo oculto todas as informações do usuário que foram capturadas.

E isso é tudo o que você precisa! Gostaria de criar mais Smart Tags personalizadas? Dê uma olhada em nosso artigo sobre Como criar uma Smart Tag personalizada.
Relacionado
Referências de filtros:
