Resumo da IA
Você gostaria de adicionar um texto descritivo sob os rótulos dos campos Caixa de seleção e Múltipla escolha? Neste tutorial, usaremos um pouco de HTML básico para mostrar como isso pode ser feito facilmente em apenas algumas etapas simples.
Por padrão, muitos rótulos de campo do WPForms aceitam tags HTML padrão, como br (criar uma nova linha), i (itálico), e b (texto em negrito), mas esteja ciente de que não todos aceitarão essas tags e nem todas as tags HTML serão aceitas. Lembre-se de testar cada um de seus formulários cuidadosamente para garantir que as alterações sejam exibidas exatamente como esperado. Para obter mais informações sobre a definição de elementos HTML, consulte a documentação da Mozilla sobre esse assunto.
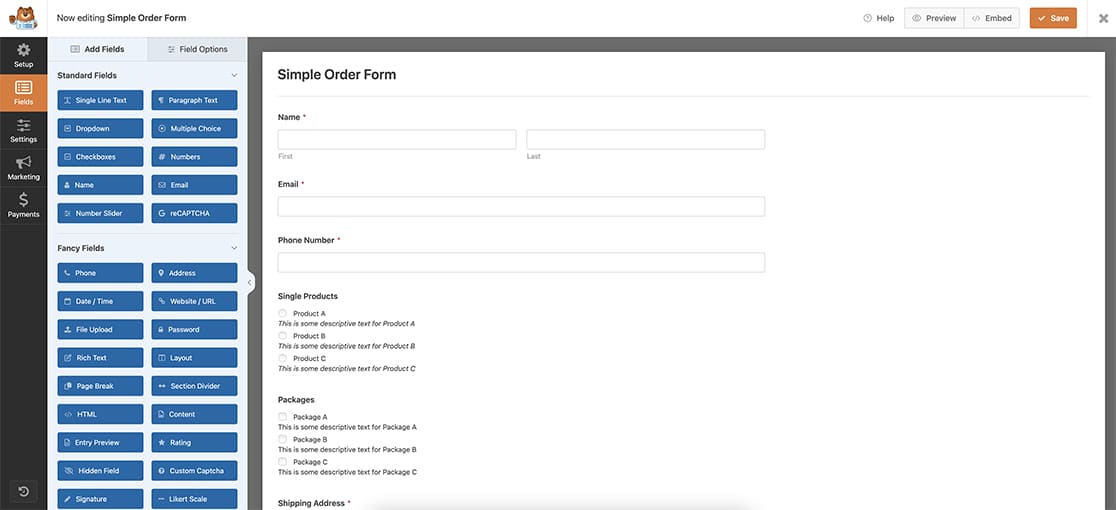
Criando o formulário
Começaremos criando nosso formulário e adicionando nossos campos que incluirão pelo menos uma caixa de seleção e uma opção de múltipla escolha.
Se precisar de ajuda para criar um formulário, consulte este guia útil.

Adição do texto descritivo
Depois de adicionar seu Caixa de seleção e Múltipla escolha em cada rótulo, você começará adicionando um <br> tag. Essa é uma tag HTML padrão que criará uma nova linha sob o rótulo original.
Em seguida, faremos com que o texto descritivo sob o campo Múltipla escolha fique em negrito e, sob os rótulos das caixas de seleção, faremos com que esse texto fique em itálico.
Para fazer isso, usaremos o código HTML padrão para negrito, envolvendo nosso texto descritivo em uma tag <b> Tag HTML.
Para os rótulos de múltipla escolha, cada rótulo será criado adicionando esse texto dentro do campo de rótulo.
Product A <br><b>This is some descriptive text for Product A</b>Product B <br><b>This is some descriptive text for Product B</b>Product C <br><b>This is some descriptive text for Product C</b>
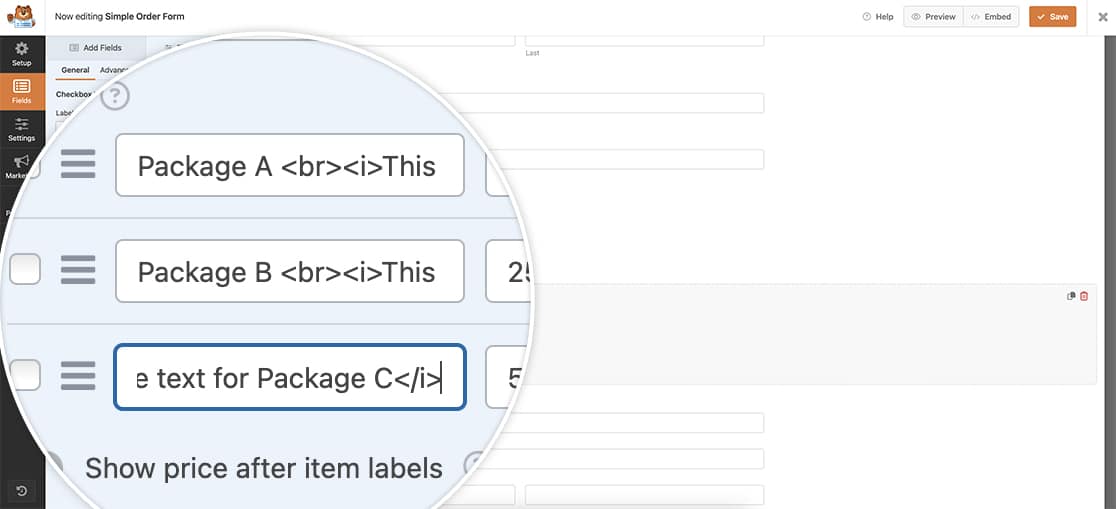
Para os rótulos de caixa de seleção, cada rótulo será criado adicionando esse texto dentro do campo de rótulo.
Package A <br><b>This is some descriptive text for Package A</b>Package B <br><b>This is some descriptive text for Package B</b>Package C <br><b>This is some descriptive text for Package C</b>

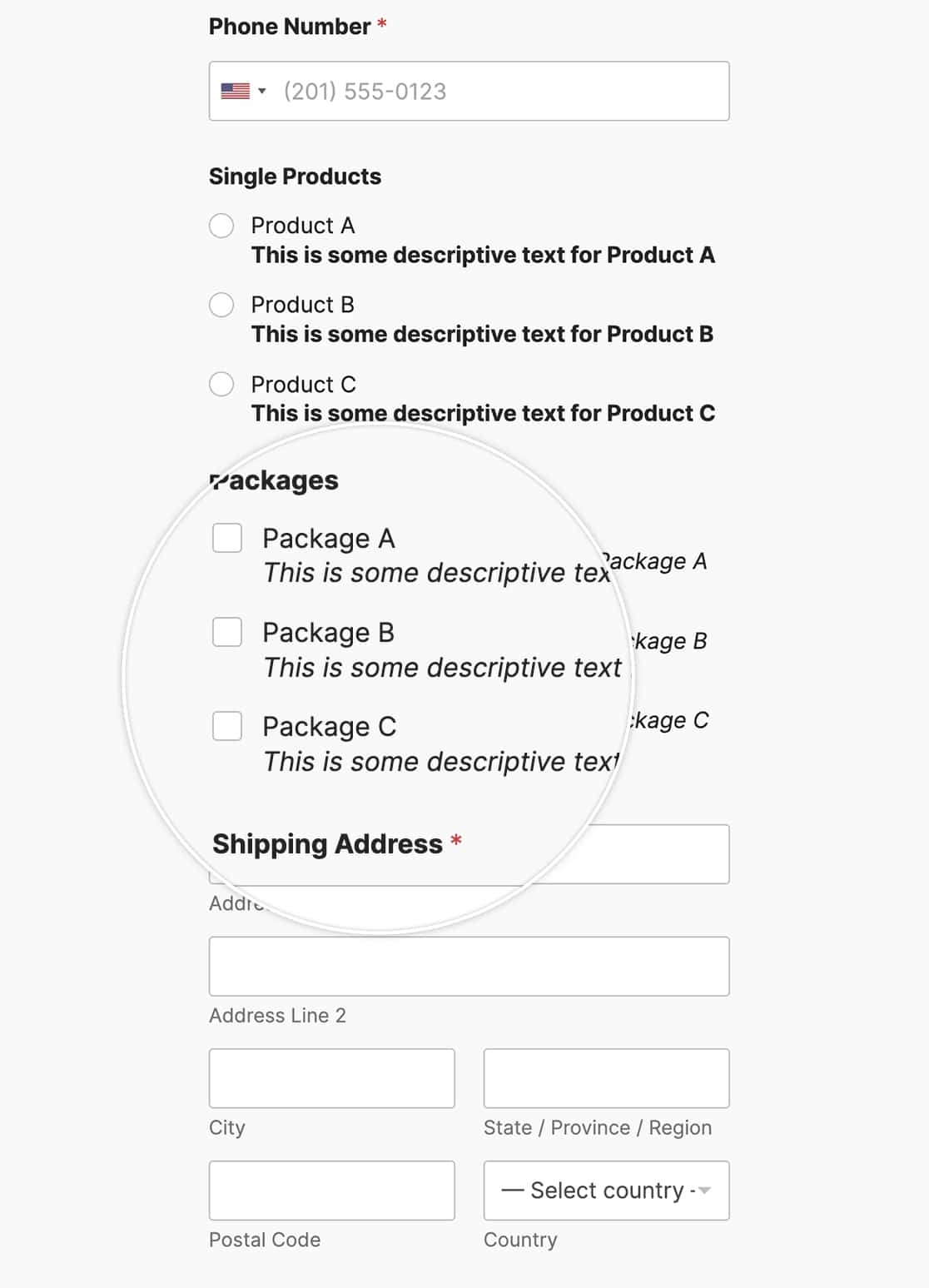
Ao adicionar esse HTML aos seus rótulos, você verá um texto descritivo sob os rótulos desses campos.

Você gostaria de personalizar também as cores da caixa de seleção e da múltipla escolha? Dê uma olhada em nosso artigo sobre Como personalizar os estilos de campo da caixa de seleção.
