AIサマリー
WordPressのフォームにコンテンツを追加したいですか?WPFormsのコンテンツフィールドは、フォームに見出し、リスト、段落、メディアなどのコンテンツを追加するシンプルでユーザーフレンドリーな方法を提供します。
このチュートリアルでは、WPFormsのContentフィールドを使い始めるために必要なすべてを紹介します。

使い始める前に、まずあなたのWordPressサイトにWPFormsがインストールされ、有効化されていること、そしてライセンスが確認されていることを確認する必要があります。その後、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集することができます。
フォームにコンテンツフィールドを追加する
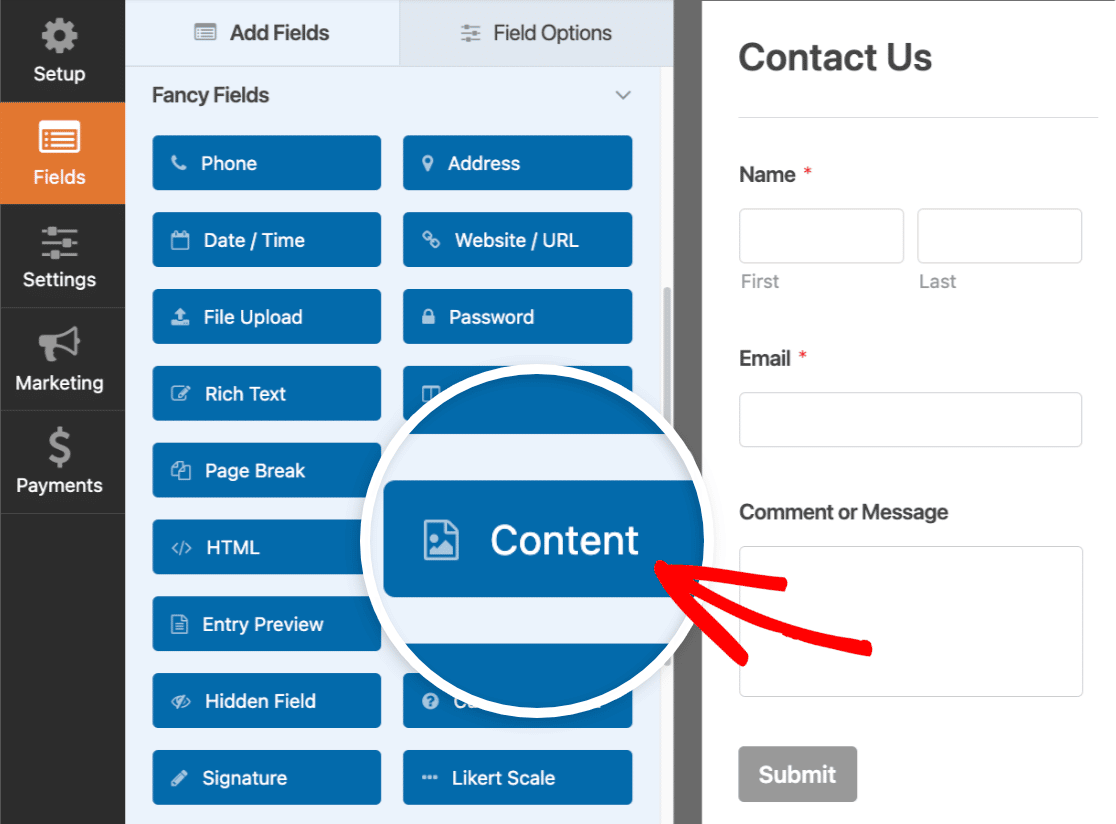
フォームビルダーを開くと、「ファンシーフィールド」セクションの下に「コンテンツ」フィールドがあります。コンテンツフィールドをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加してください。

コンテンツの追加
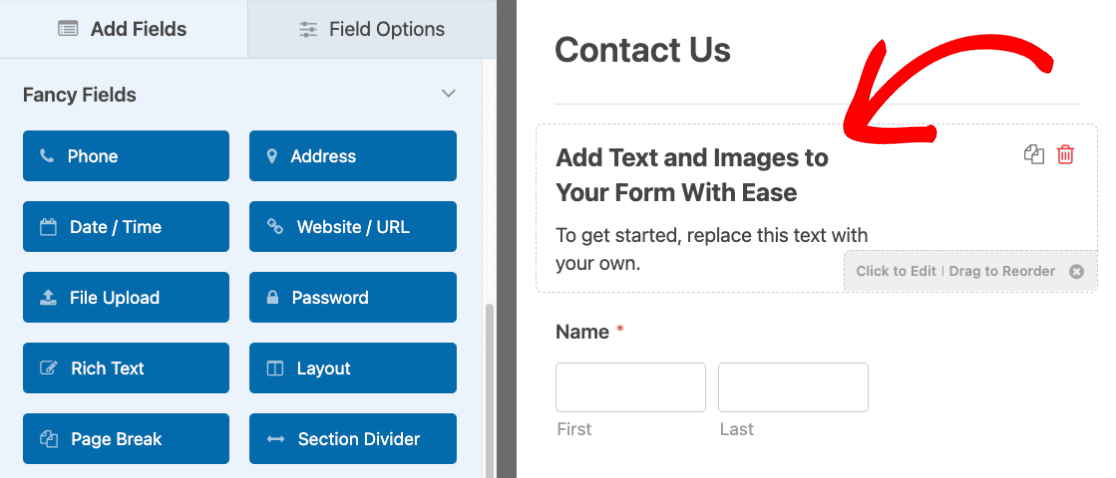
フォームにコンテンツフィールドを追加したら、いよいよコンテンツを追加しましょう。始めるには、フォームのプレビューエリアでフィールドをクリックします。

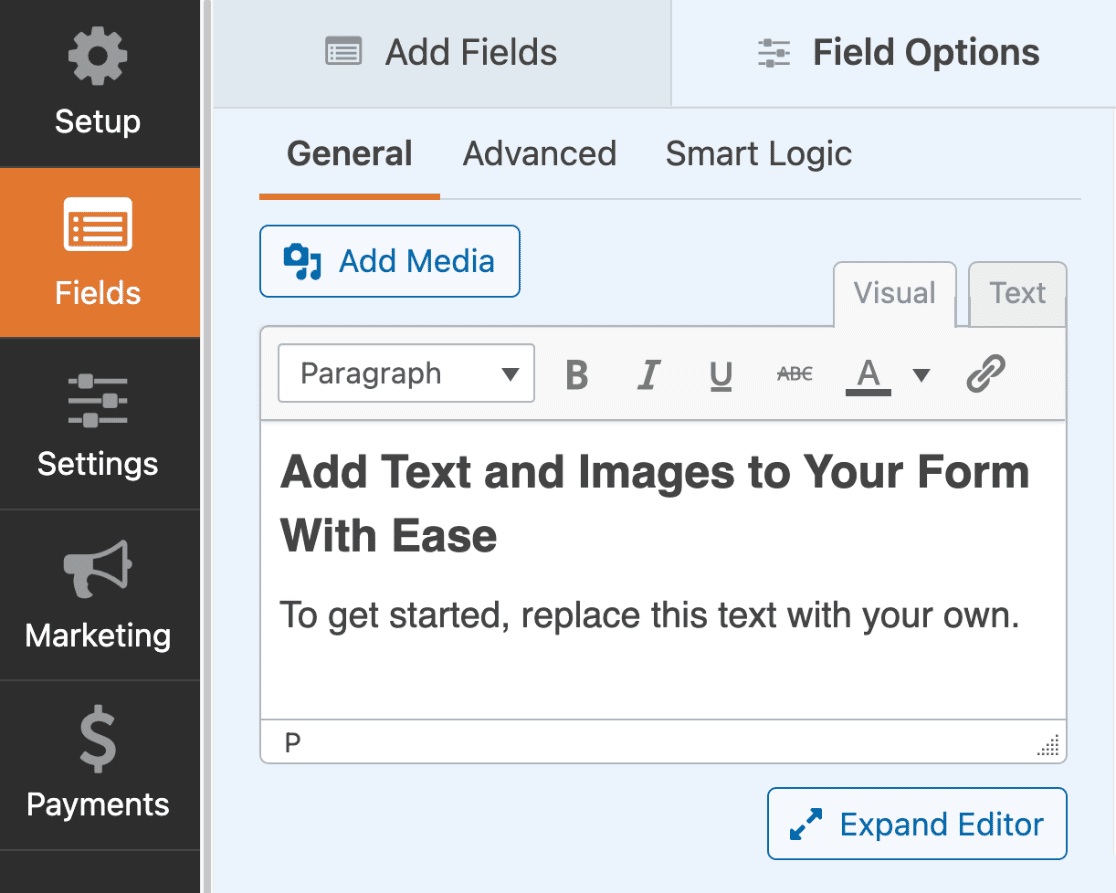
フィールドオプションパネルに移動します。ここでは、コンテンツを追加するために使用する簡単なエディタが表示されます。

エディターには、コンテンツを追加するために選択できる2つの異なるモードがあります:ビジュアルと テキスト。
ビジュアルエディターの使用
ビジュアルエディタは、コンテンツを追加するためのシンプルでコードフリーな方法を提供します。WYSIWYGエディターのように、コンテンツを編集しながら、どのように見えるかを見ることができます。
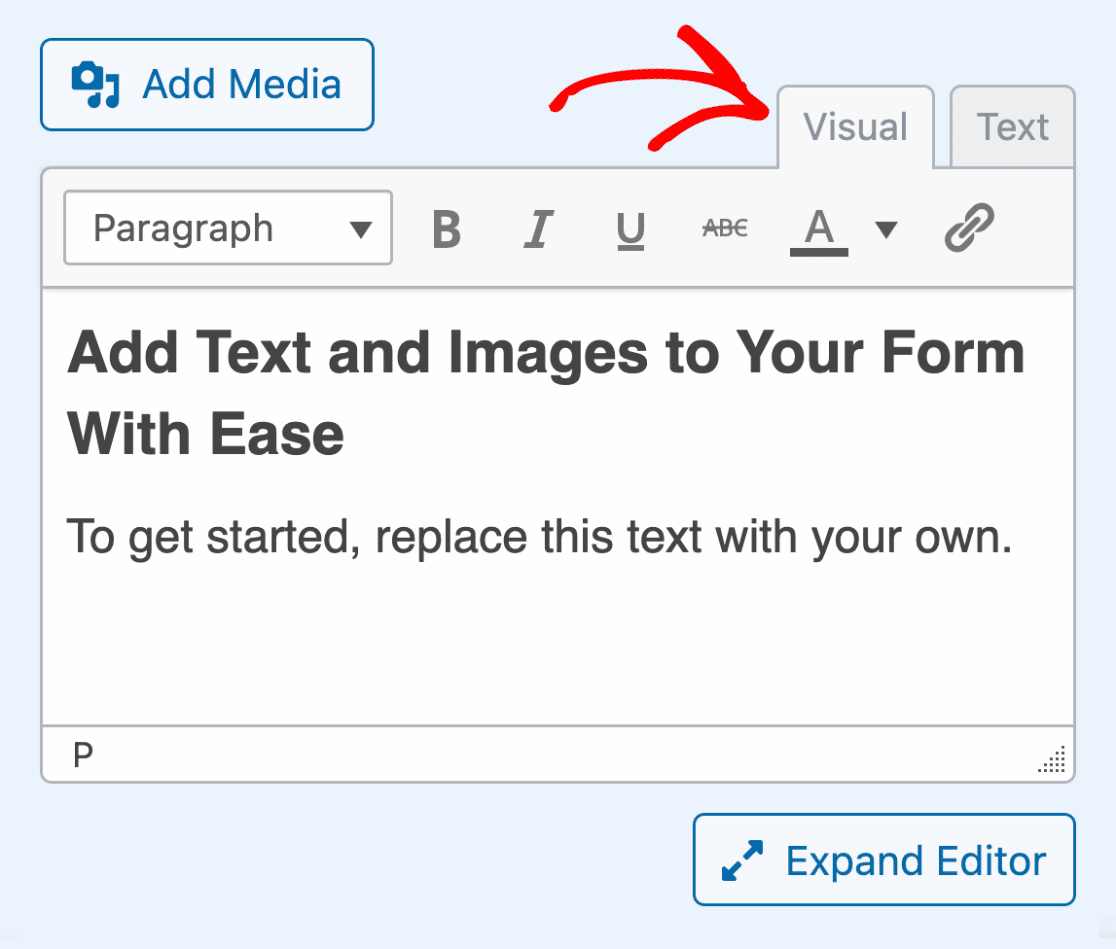
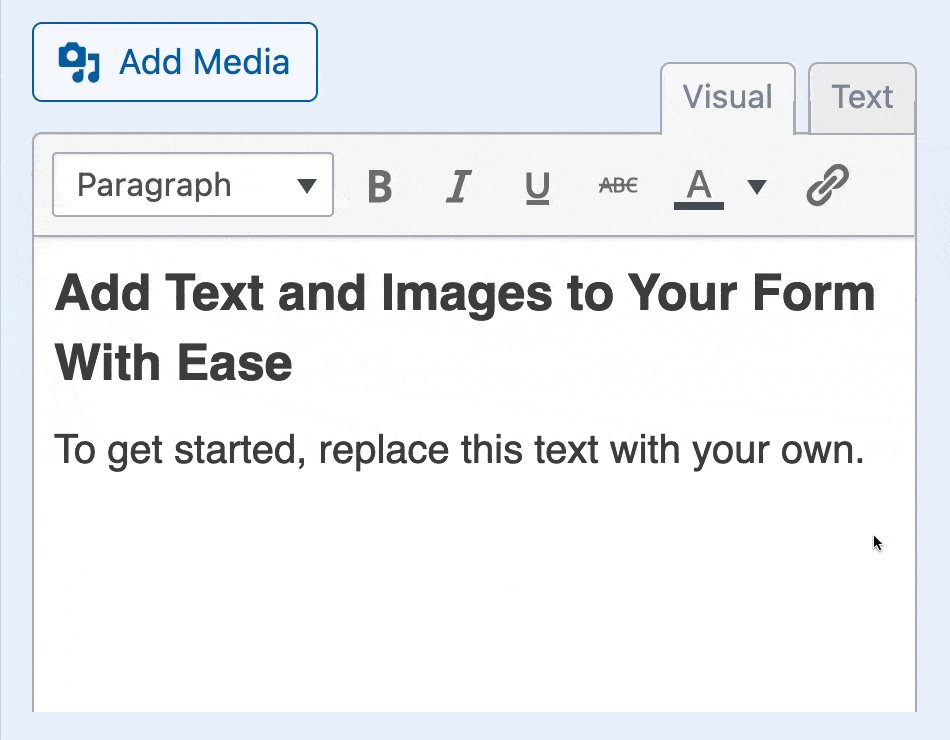
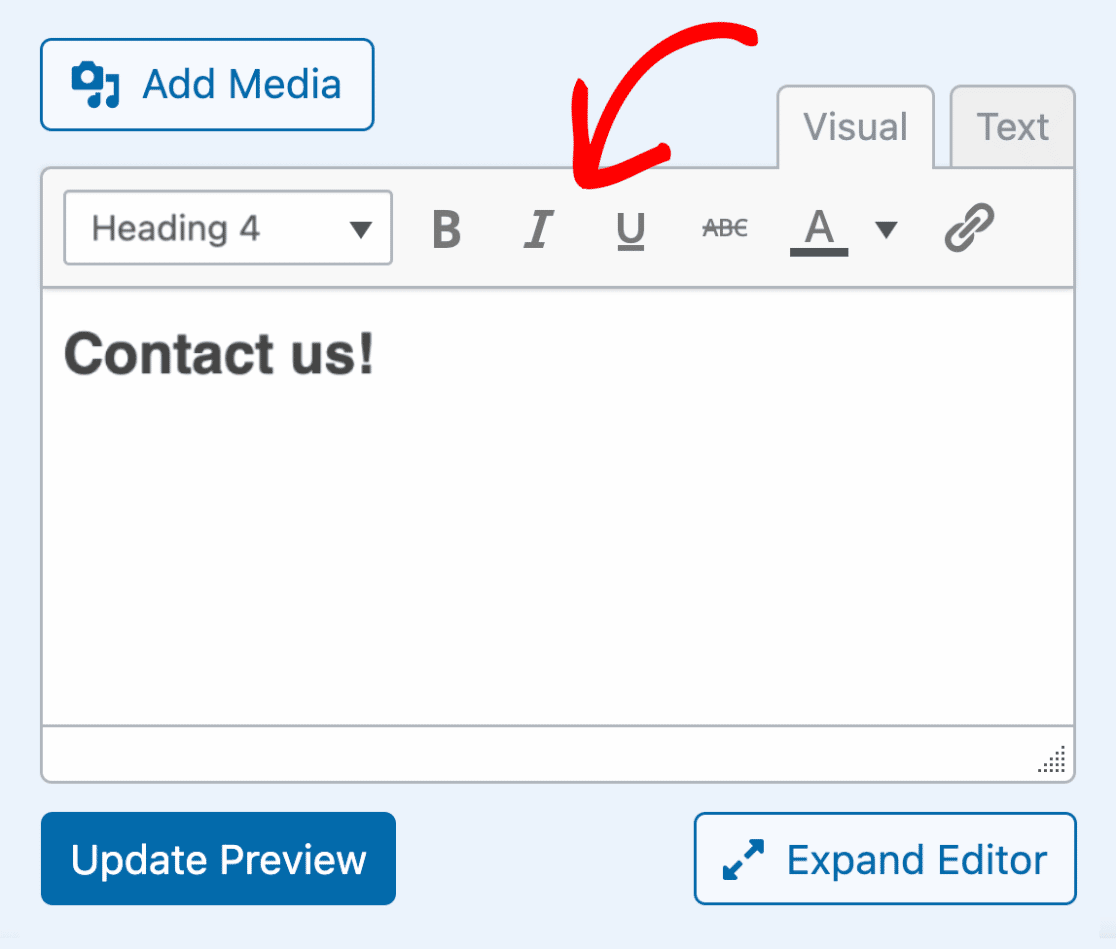
ビジュアルエディタを使用するには、ビジュアルタブを選択します。

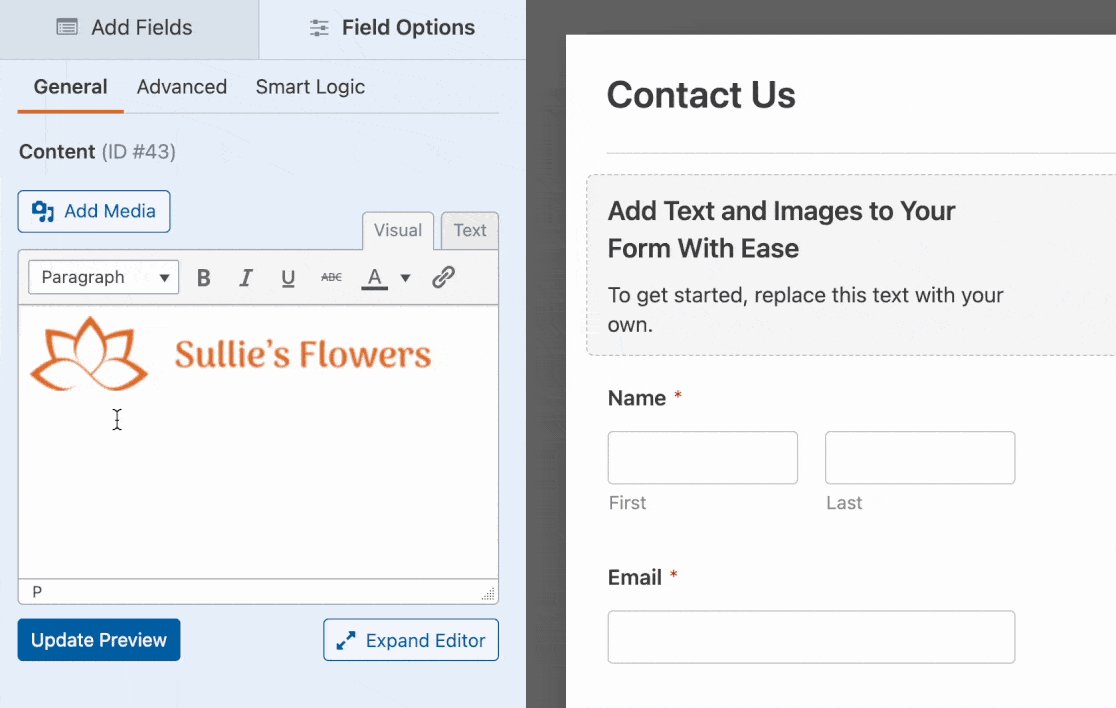
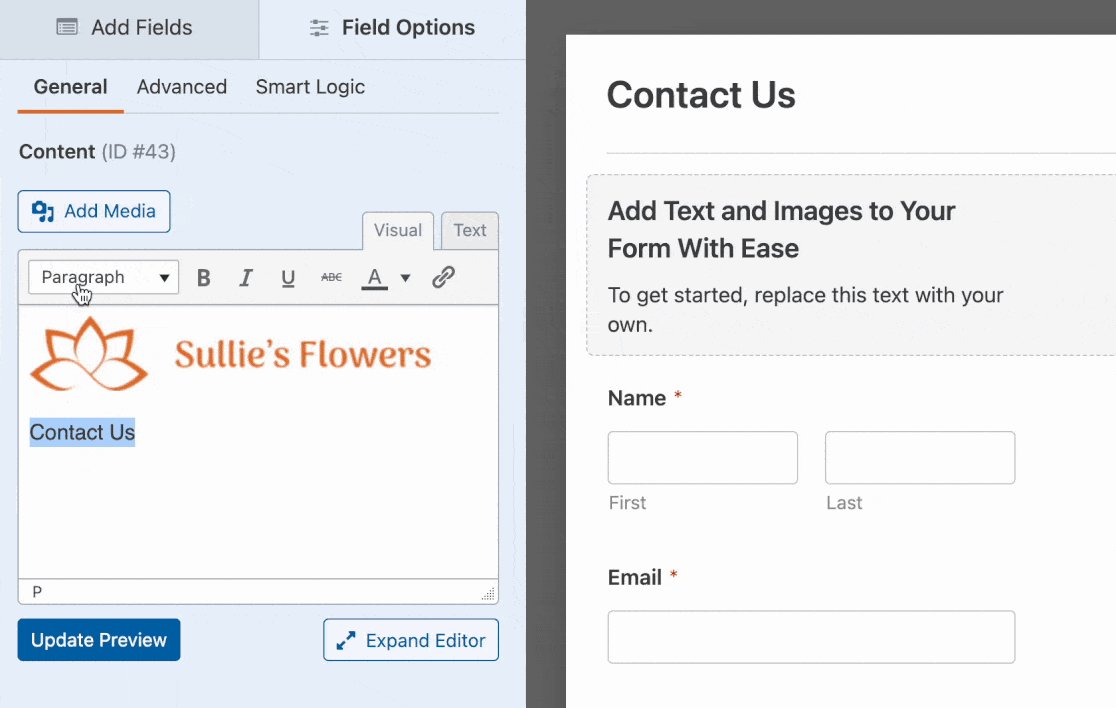
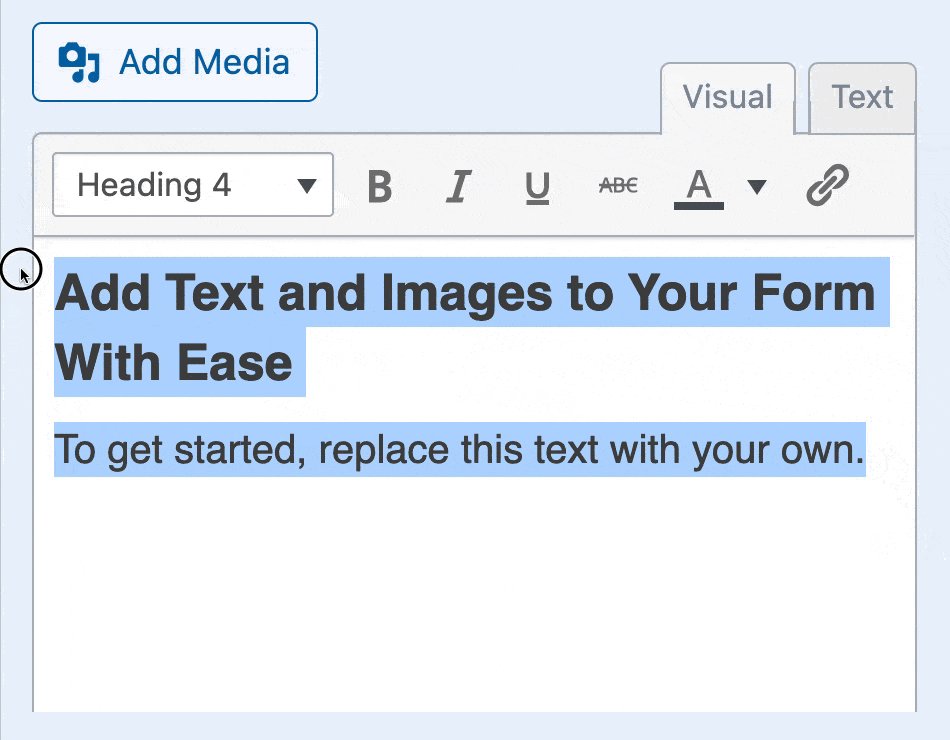
コンテンツを追加するには、デフォルトのテキストを自分のテキストに置き換えるだけです。

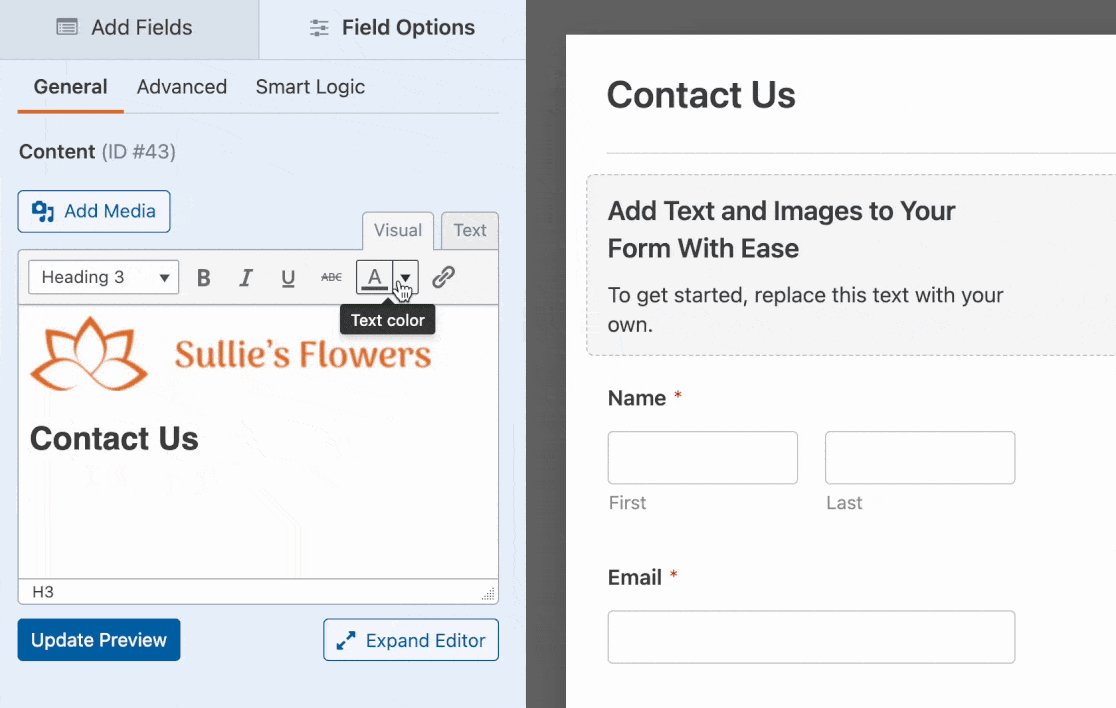
エディタの上部には、コンテンツをフォーマットするためのクリック可能なオプションがいくつか表示されます。

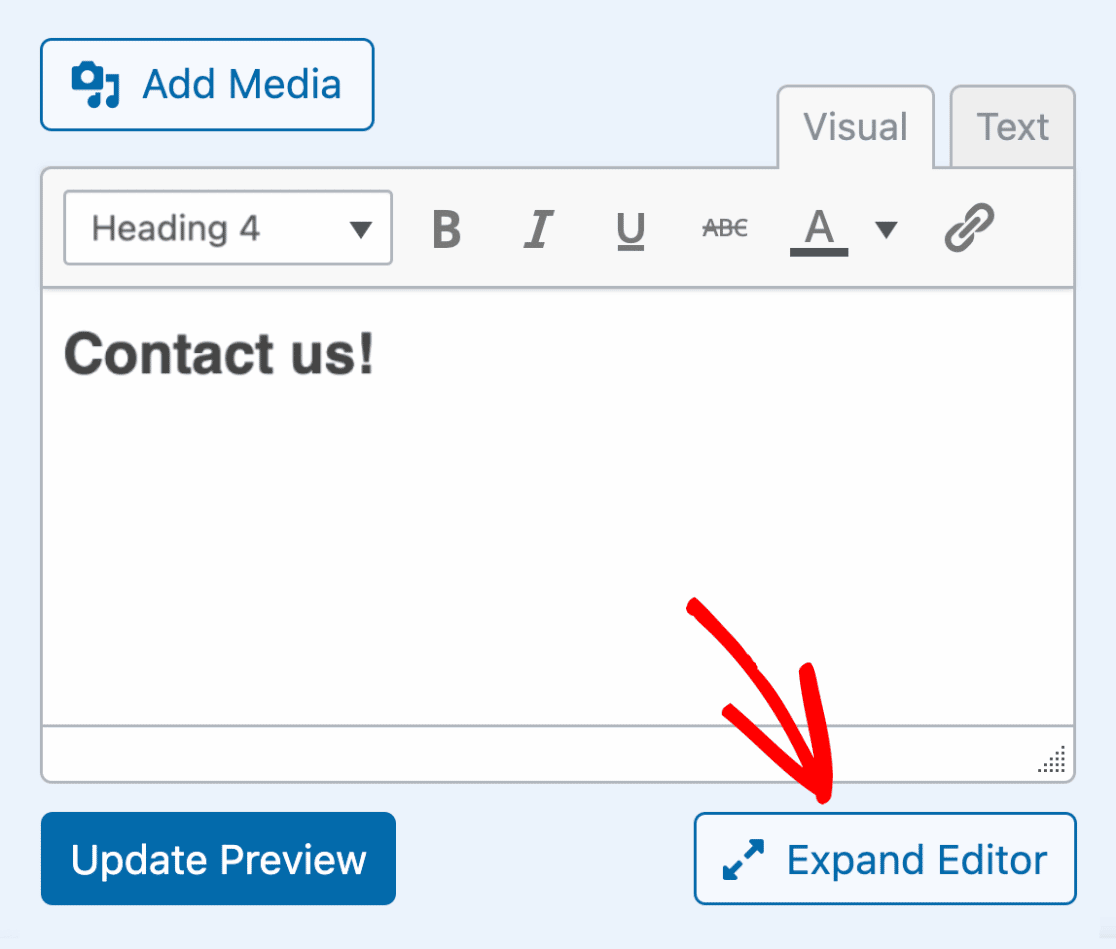
より多くの書式オプションを表示するには、エディタのテキストエリアの下にある「エディタの拡張」ボタンをクリックします。

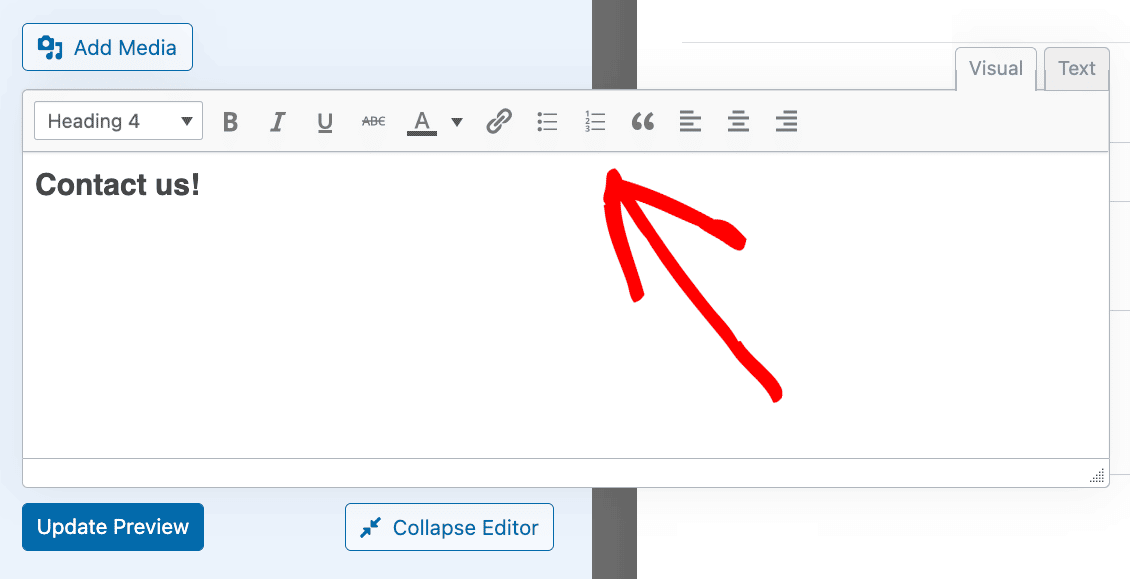
次に、エディターが拡張され、コンテンツをフォーマットするためのオプションがさらに表示されます。

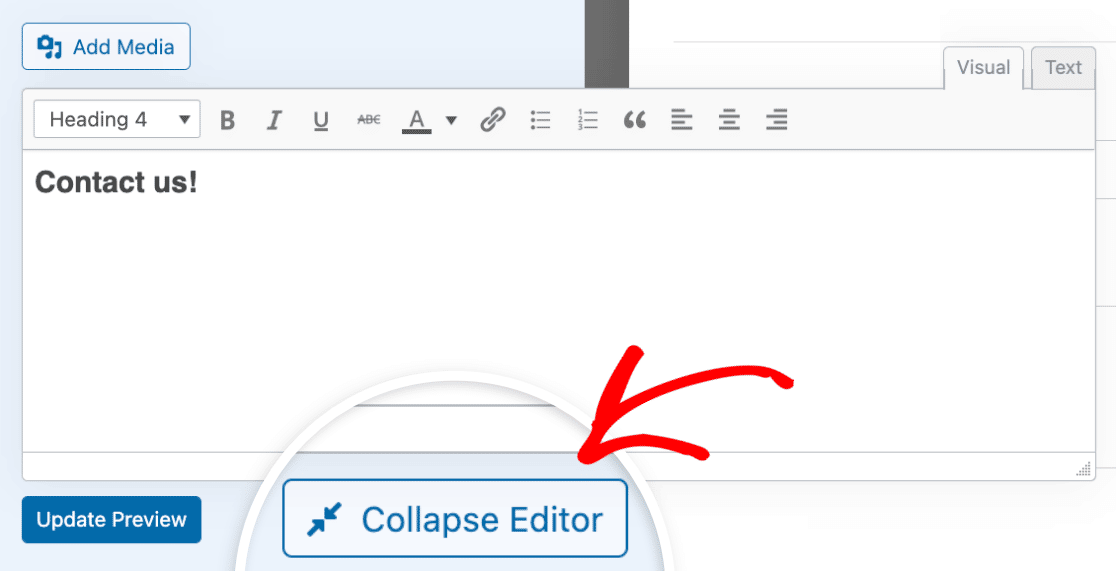
エディタを元のサイズに折りたたむには、Collapse Editorをクリックします。

テキストエディタの使用
テキストエディタを使用すると、HTMLを使用してコンテンツを追加および編集することができます。コンテンツのスタイルやフォーマットをもっとコントロールしたい場合に便利です。
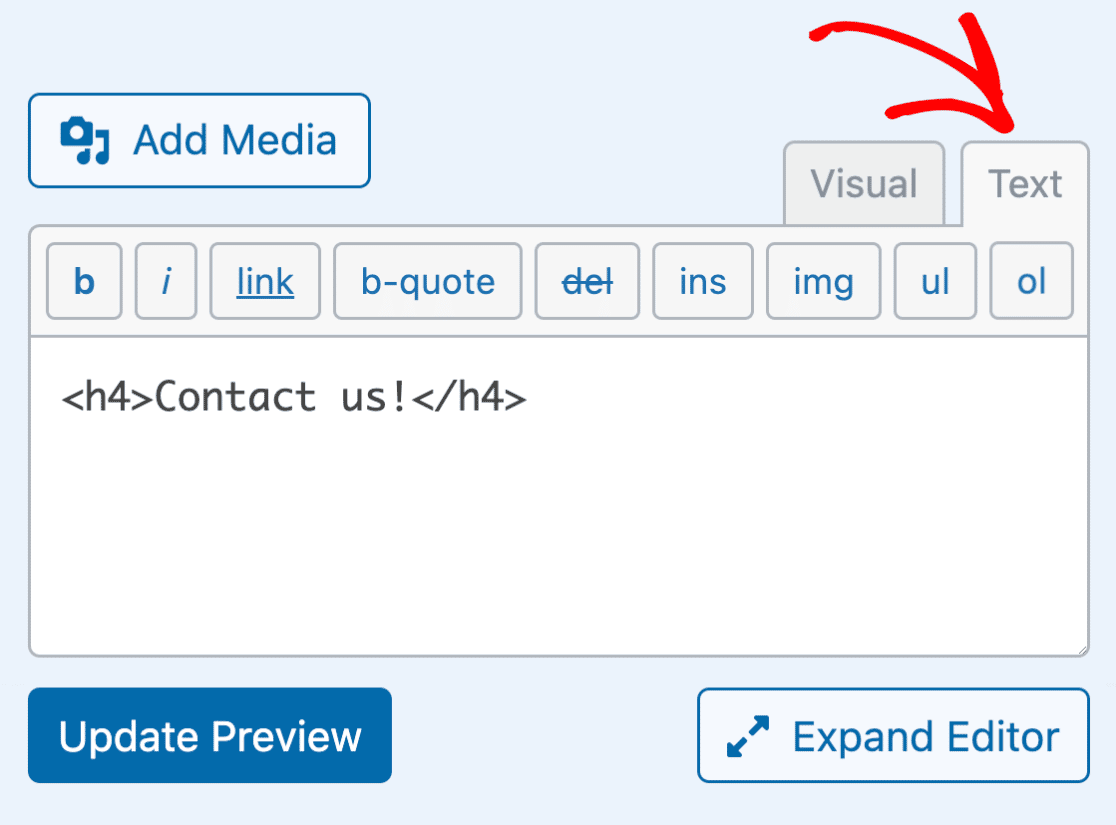
テキストエディタを使用するには、テキストタブをクリックします。

テキストエディタの上部には、HTMLマークアップでコンテンツをフォーマットするための基本的なオプションが表示されます。

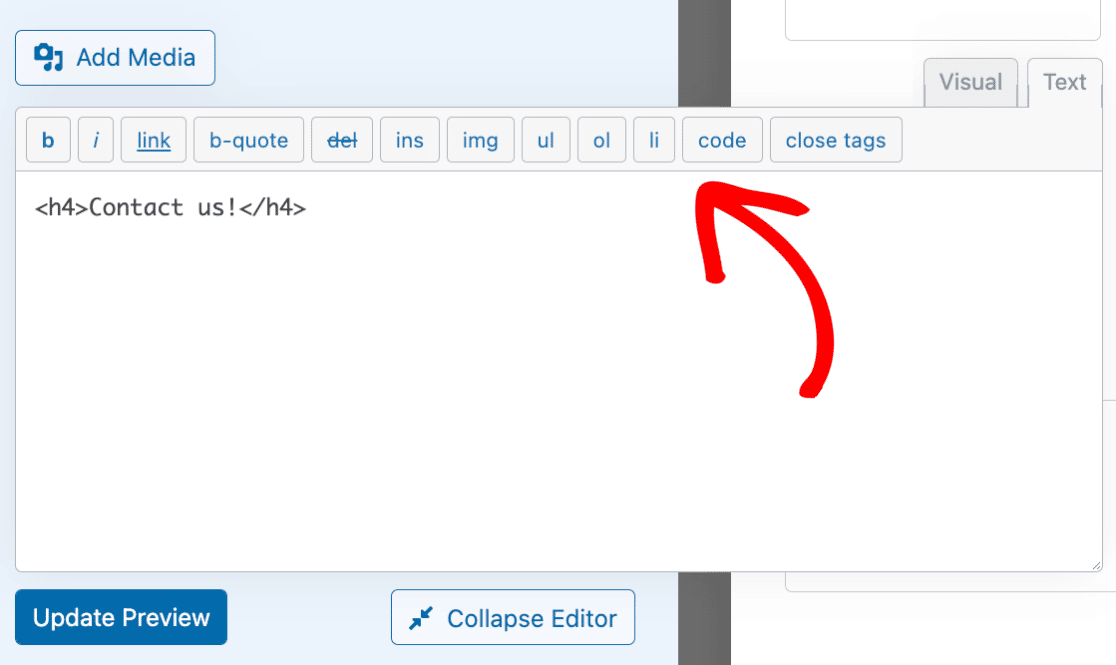
エディターを拡張すると、コンテンツの書式を設定するためのオプションがさらに表示されます。

コンテンツ・フィールドにメディアを追加する
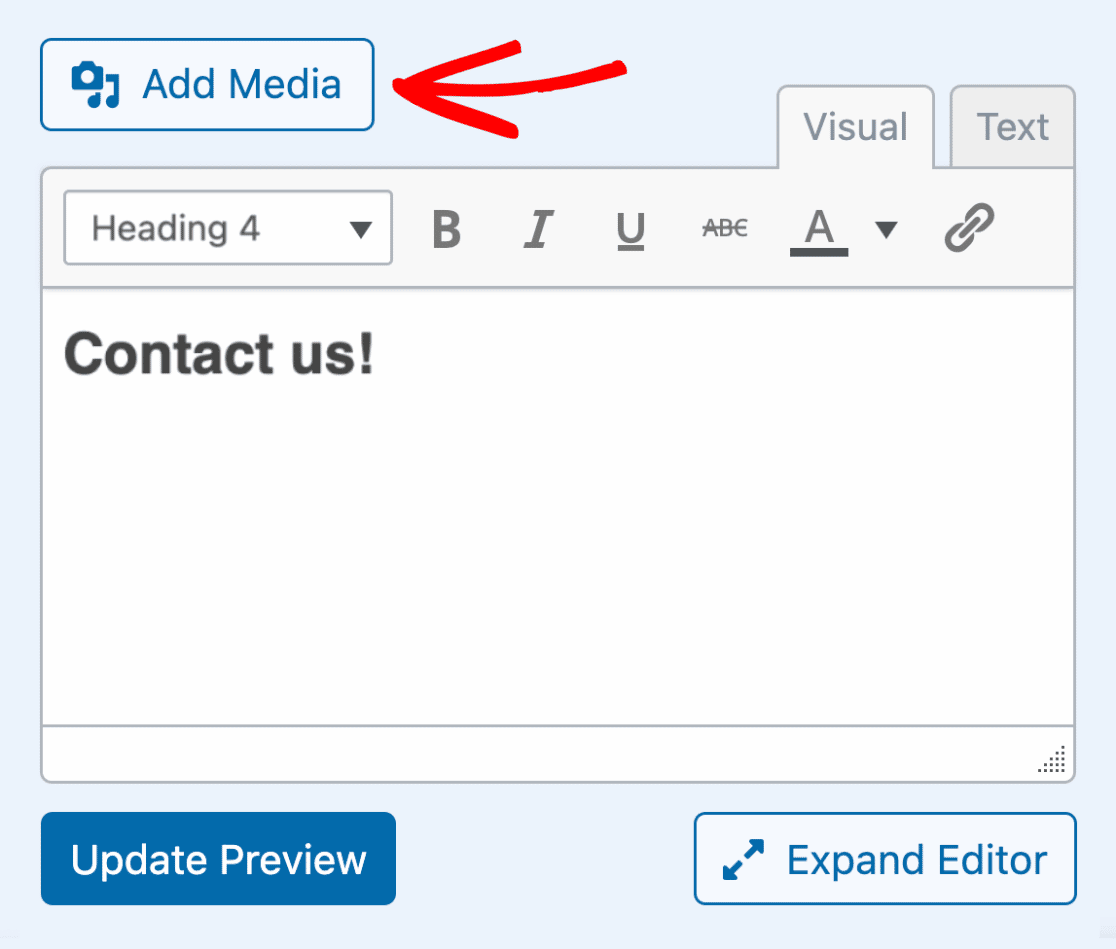
コンテンツ・フィールドに画像や動画などのメディアを追加するには、エディターの上にある「メディアを追加」ボタンをクリックします。

次に、新しいファイルをアップロードするか、WordPressメディアライブラリから既存のファイルを選択するためのオプションを示すオーバーレイが表示されます。
この例では、WordPressのメディアライブラリに追加済みの画像を選択します。これを行うには、メディアライブラリタブをクリックします。

画像を選択し、「フォームに挿入」ボタンをクリックします。

これでコンテンツフィールドエディタのテキストエリアに画像が表示されるはずです。ビジュアルエディタを使用している場合は、画像のプレビューが表示されます。

テキストエディタに切り替えると、画像のHTMLが表示されます。

フォームビルダーでコンテンツをプレビューする
コンテンツフィールドには、フォームビルダー上でコンテンツのプレビューができる便利な機能があります。
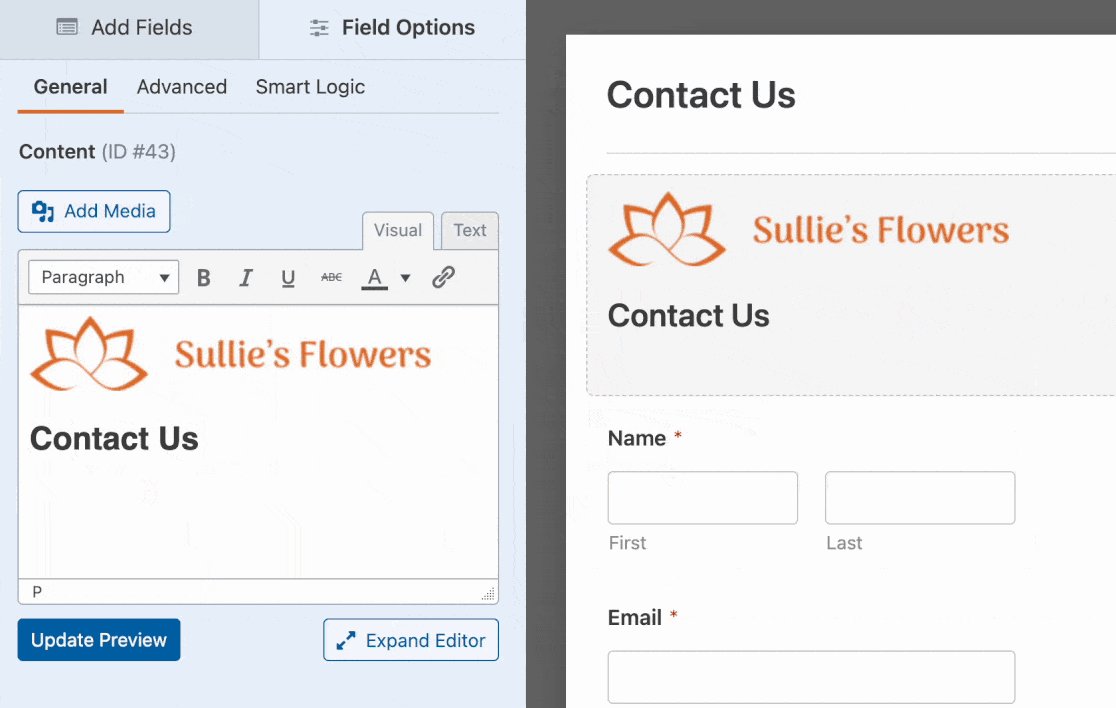
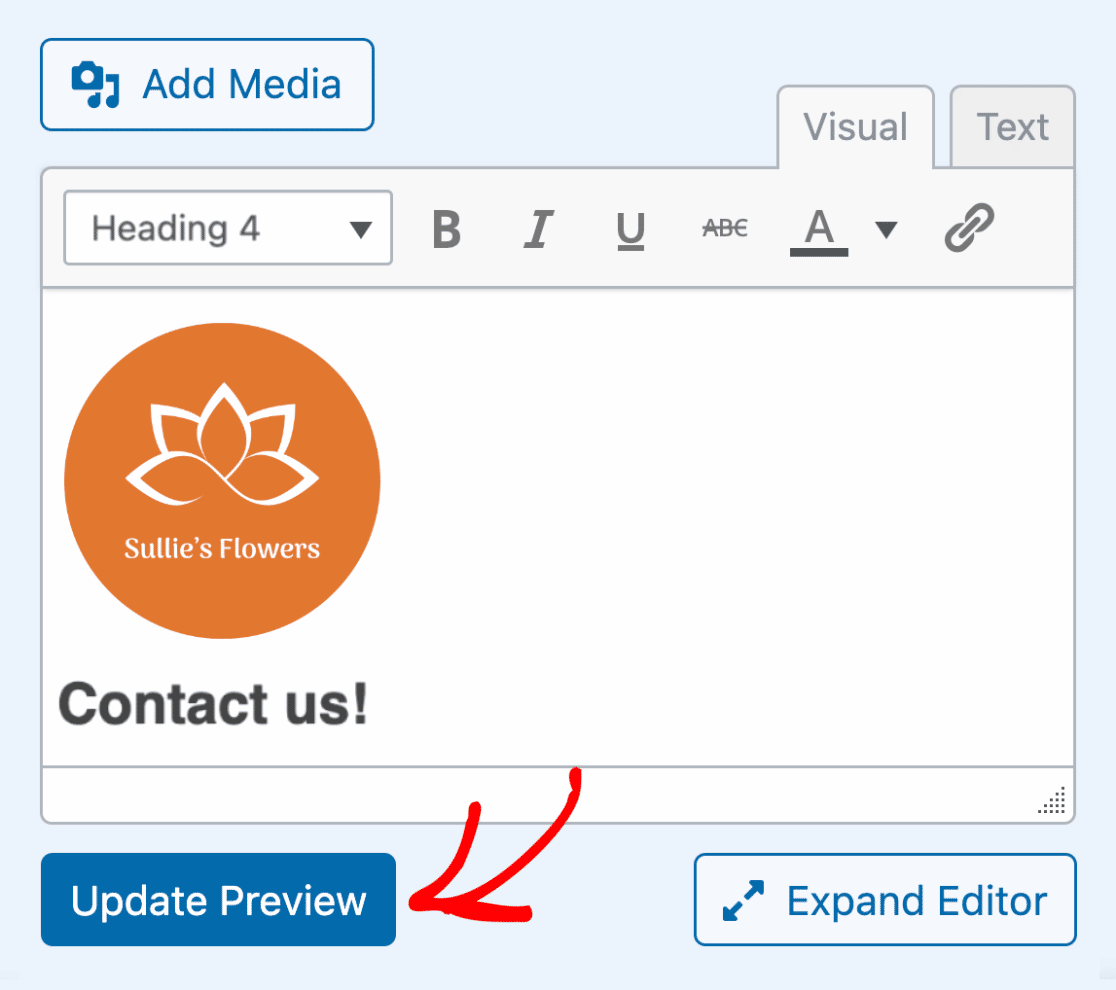
フォームに追加した内容をプレビューするには、更新プレビューボタンをクリックするだけです。

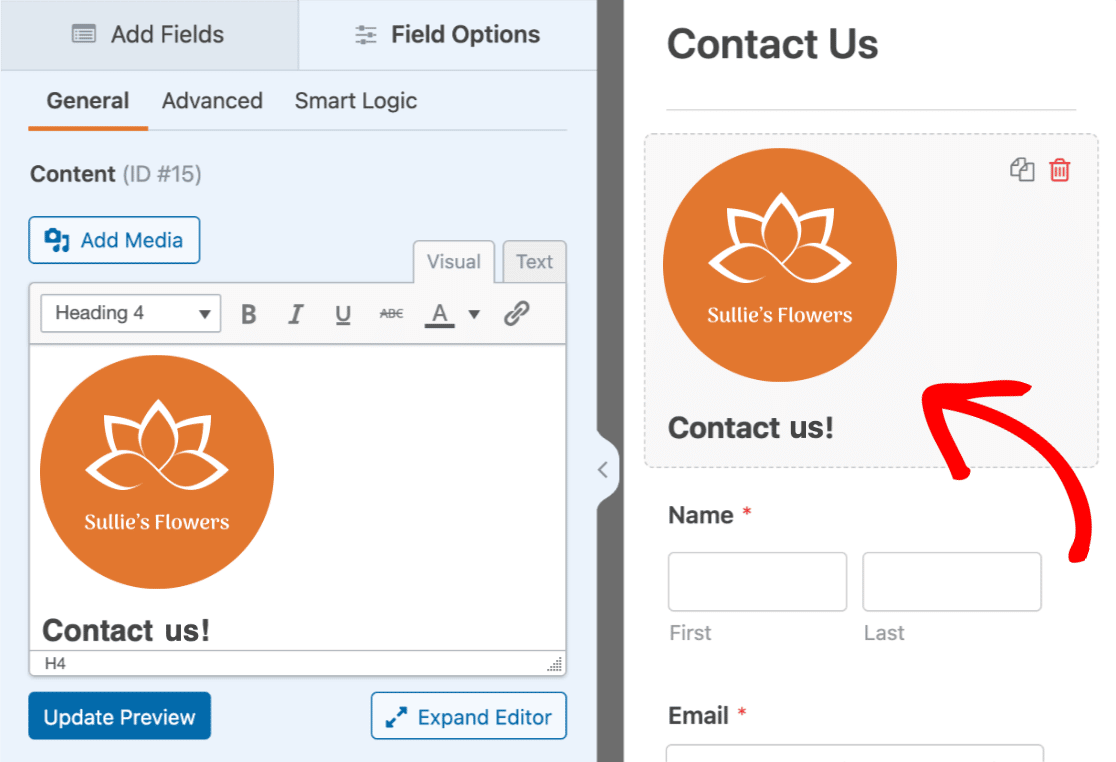
フォームビルダーの右側に、フォームに表示されるコンテンツのプレビューが表示されます。

注: プレビューの更新ボタンをクリックしても、フォームの内容は保存されません。フォームに加えた内容やその他の変更を保存するには、フォームビルダーの上部にある保存ボタンをクリックする必要があります。
フォームの保存とプレビュー
コンテンツを追加し、好きなようにフォーマットしたら、フォームを保存してプレビューしましょう。
フォームに加えた変更を保存するには、フォームビルダーの上部にある保存ボタンをクリックします。

フォームを保存したら、プレビューボタンをクリックします。

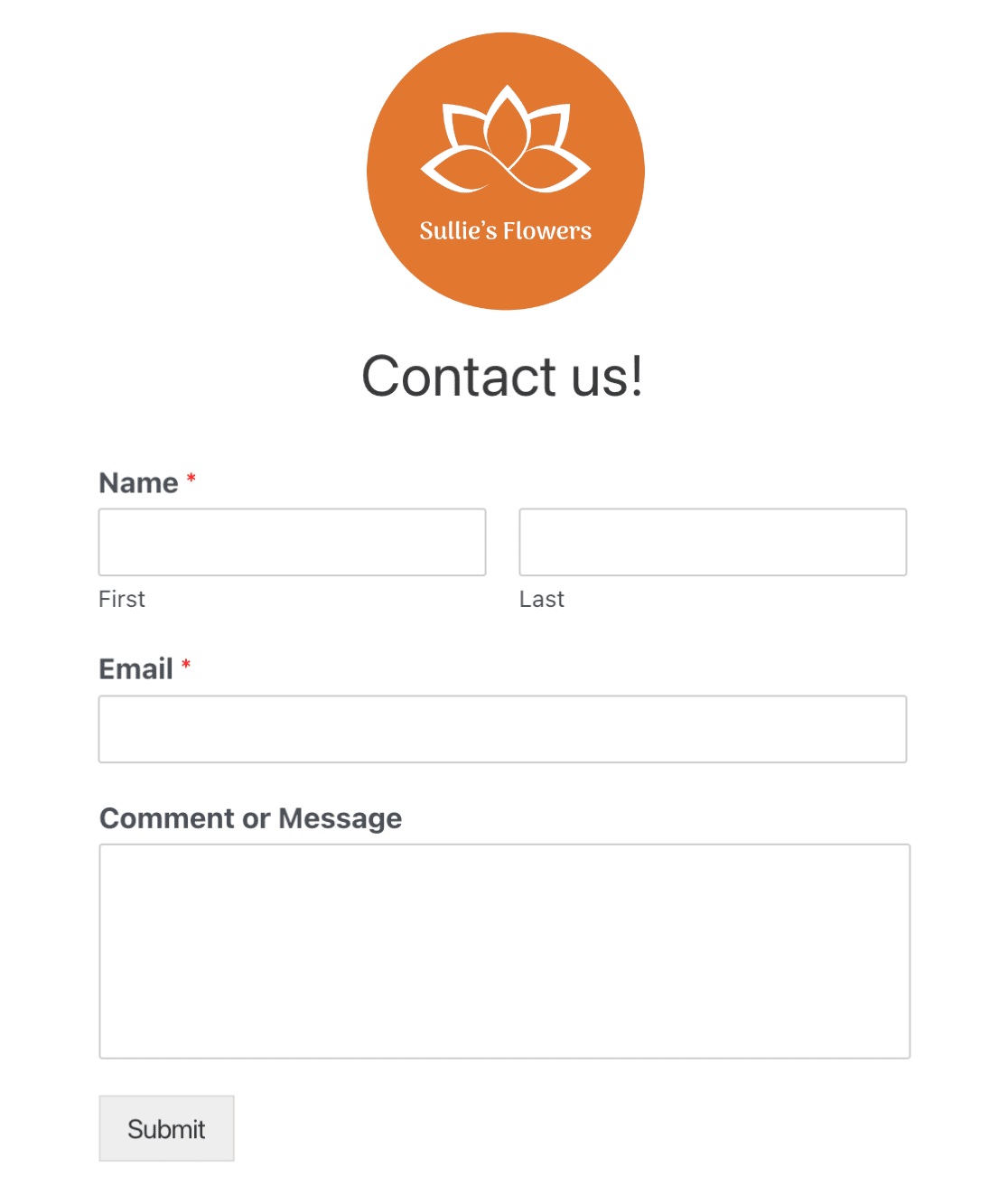
ブラウザに新しいページが開き、あなたのサイトのフロントエンドでフォームがどのように見えるかのプレビューが表示されます。

よくある質問
以下は、コンテンツ分野についてよくいただくご質問です。
フォームを保存すると内容が消えてしまうのはなぜですか?
フォームを保存した後、コンテンツがフォーマットされなくなったり、完全に消えてしまった場合は、WordPress のユーザーロールが unfiltered_html機能を有効にしていない可能性があります。この機能が無効になっていると、ユーザーはフォームを含むページ、投稿、コメント、ウィジェットに HTML マークアップを投稿できません。これは、ユーザーが潜在的に悪意のあるコードを投稿するのを防ぐためです。
この問題を解決するには、unfiltered_html機能を有効にするか、サイトの管理者に連絡して有効にしてもらう必要があります。
通知メールに内容が含まれていないのはなぜですか?
デフォルトでは、コンテンツフィールドや改ページのような非入力フィールドは、Eメール通知から除外されます。しかし、デフォルトの動作を更新することで、これらをEメール通知に含めることができます。通知メールに非入力フィールドを含める方法については、チュートリアルをご覧ください。
以上です!これでWPFormsのContentフィールドの使い方がわかりました。
次に、フォーム通知メールに添付ファイルを含める方法を知りたいですか?詳細はファイルアップロードの添付ファイルガイドをご覧ください。
