AIサマリー
WordPressのフォームで支払いを受け取りたいですか?Stripe Proアドオンを使えば、ユーザーがサイトを離れることなく、1回限りの支払いや定期的な支払いを簡単に行うことができます。
このチュートリアルでは、WPFormsにStripe Proアドオンをインストールして設定する方法を紹介します。
必要条件
- Stripe Proアドオンにアクセスするには、Proライセンスレベル以上が必要です。
- Stripe Proアドオンに必要な最低バージョンを満たすようにWPFormsの最新バージョンをインストールしたことを確認する。
- Stripeでは、ライブペイメントフォームを追加するページでSSL(HTTPS)を有効にする必要があります。設定の詳細については、WPBeginner's guide toadd SSL and HTTPS in WordPressをご覧ください。
- オンライン決済に関する規制は国によって大きく異なります。Stripeの国別要件をご確認いただき、お客様の決済フォームが現地の法律に準拠していることをご確認ください。
始める前に、WordPressサイトにWPFormsをインストールし、ライセンスを確認してください。次にStripe Proアドオンをインストールし有効化します。
注: Stripeの処理手数料は、Stripeの価格ページに記載されているように、2.9% + カードチャージ成功につき30¢から始まります。WPFormsのライセンスが有効でない場合、WPFormsは各トランザクションに3%の追加処理手数料を適用します。
Stripeをサイトに接続する
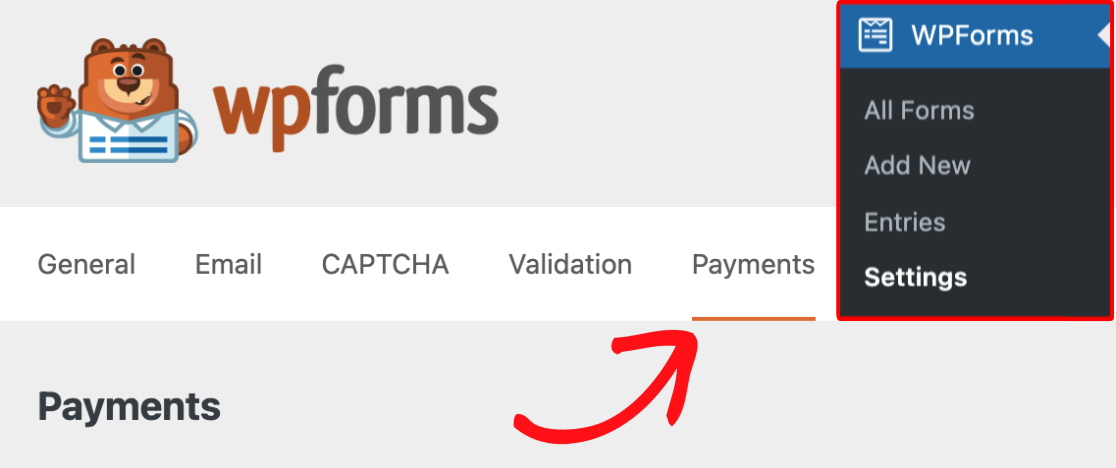
Stripe Proアドオンの準備ができたら、WordPressサイトの左メニューからWPForms " Settingsを開きます。そこからPaymentsタブをクリックします。

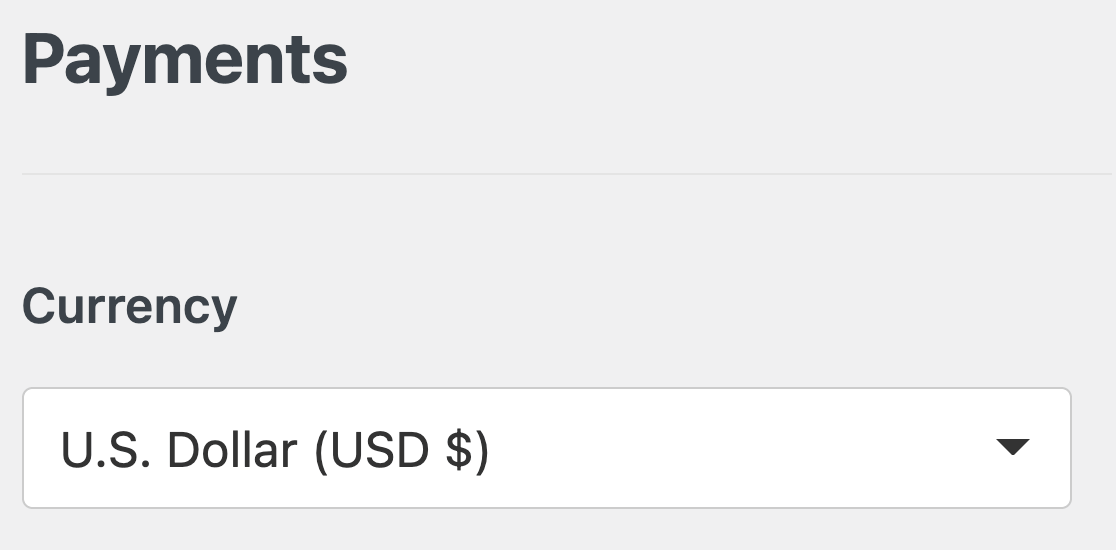
サイトが使用する通貨を調整したい場合は、先に進み、先に進む前に、通貨のドロップダウンから必要なオプションを選択します。

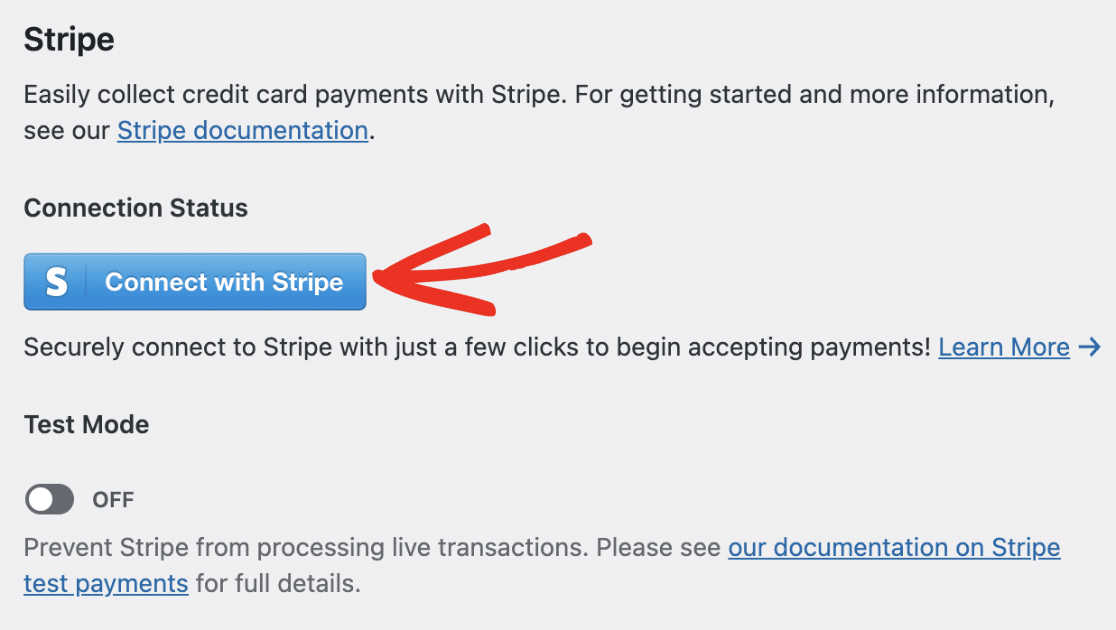
準備ができたら、Stripeセクションまでスクロールダウンします。ここで、青い "Connect with Stripe "ボタンをクリックします。

注:テストモードとライブモードは別々に接続する必要があります。現在テスト・モードを使用している場合は、必ずテスト・モード・オプションをオフにして、この接続プロセスを繰り返してください。
次に、フォームとStripeの接続を承認するよう求められます。このページで表示される正確な内容は、Stripeアカウントがすでに有効になっているかどうかによって異なります。

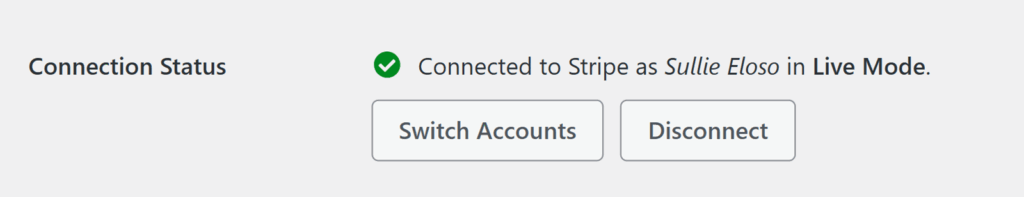
Stripe Connectウィザードのすべてのステップを完了すると、サイトの管理エリアにリダイレクトされます。ここで、接続ステータスの横に緑色のチェックマークが表示されているはずです。

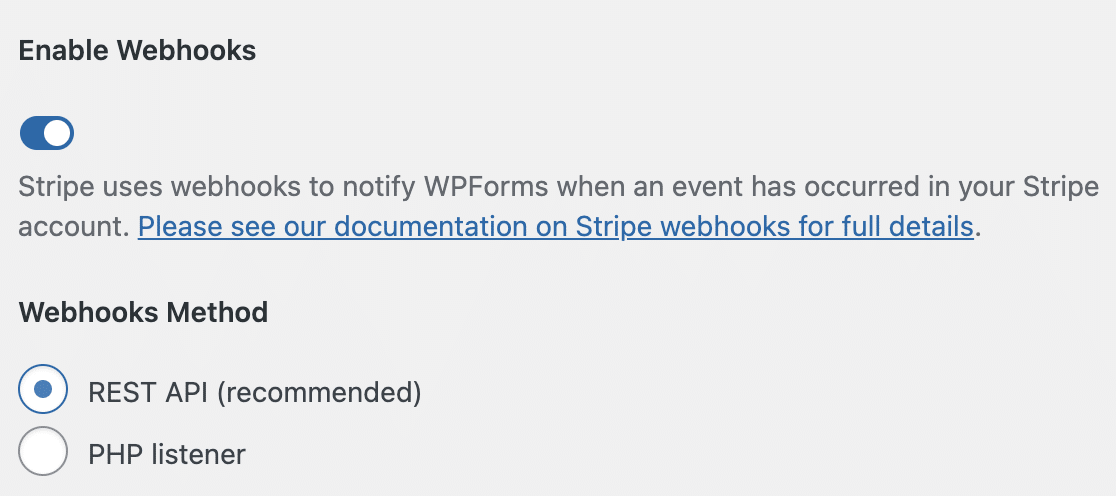
Stripe Webhooksの設定
StripeはWebhookを使用して、Stripeアカウントで発生したイベントを外部ソースから同期します。
WPFormsでStripe webhooksを設定すると、WordPressの管理エリアで支払いフォームからの更新をリアルタイムで確認できます。
WPFormsのPayments Overviewページから定期購入の管理と払い戻し処理を行うことができます。

WebhookはStripeアカウントに接続すると自動的にWPFormsバージョン1.8.4以上に設定されます。ただし、アカウントによっては自動設定が機能しない場合があります。
その場合は、お客様のアカウントに手動で設定してください。詳しくは、Stripeウェブフックの設定ガイドをご覧ください。
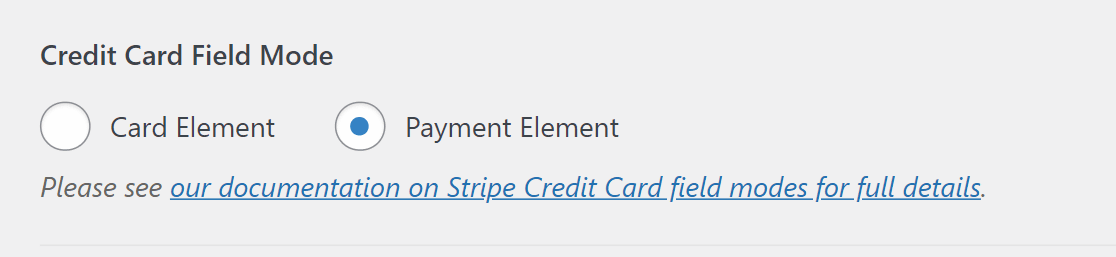
クレジットカード・フィールド・モードの選択
WordPressサイトにStripeを接続したら、クレジットカードフィールドモードセクションまでスクロールします。
クレジットカードのフィールドモードは2種類から選択できます:
- カード要素
- 支払い要素

それぞれのフィールドモードについては、以下で詳しく説明する。
注意: WPFormsバージョン1.8.2以上をインストールしたばかりの場合、クレジットカードフィールドモードオプションは表示されません。WPFormsバージョン1.8.2にアップデートする前にPayment Elementオプションを選択した場合、同様にオプションは表示されません。
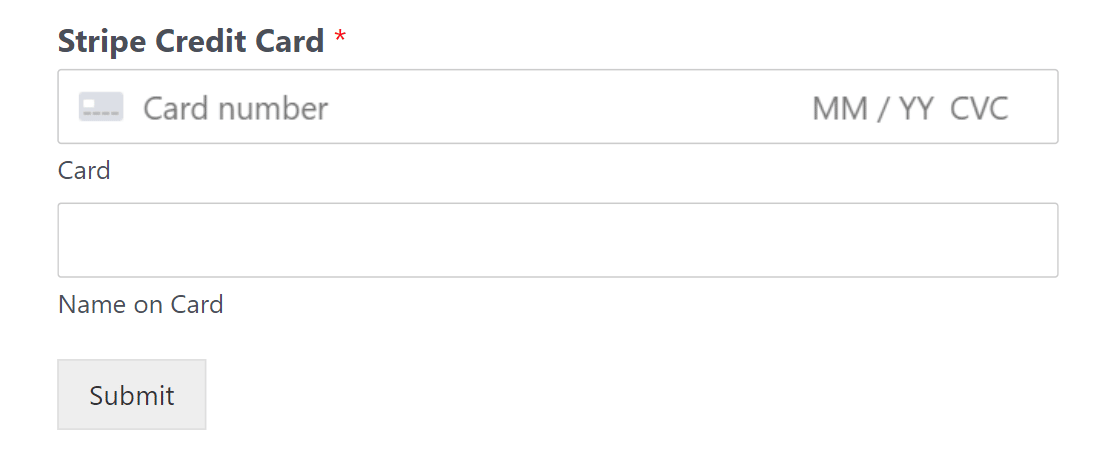
カード要素
カード要素 オプションを使用すると、カード番号、郵便番号、有効期限を検証するためにあらかじめ組み込まれたコンポーネントを使用して、簡単にカード情報を収集することができます。このオプションを使用すると、フォームが簡素化され、必須フィールドの数が最小限に抑えられます。

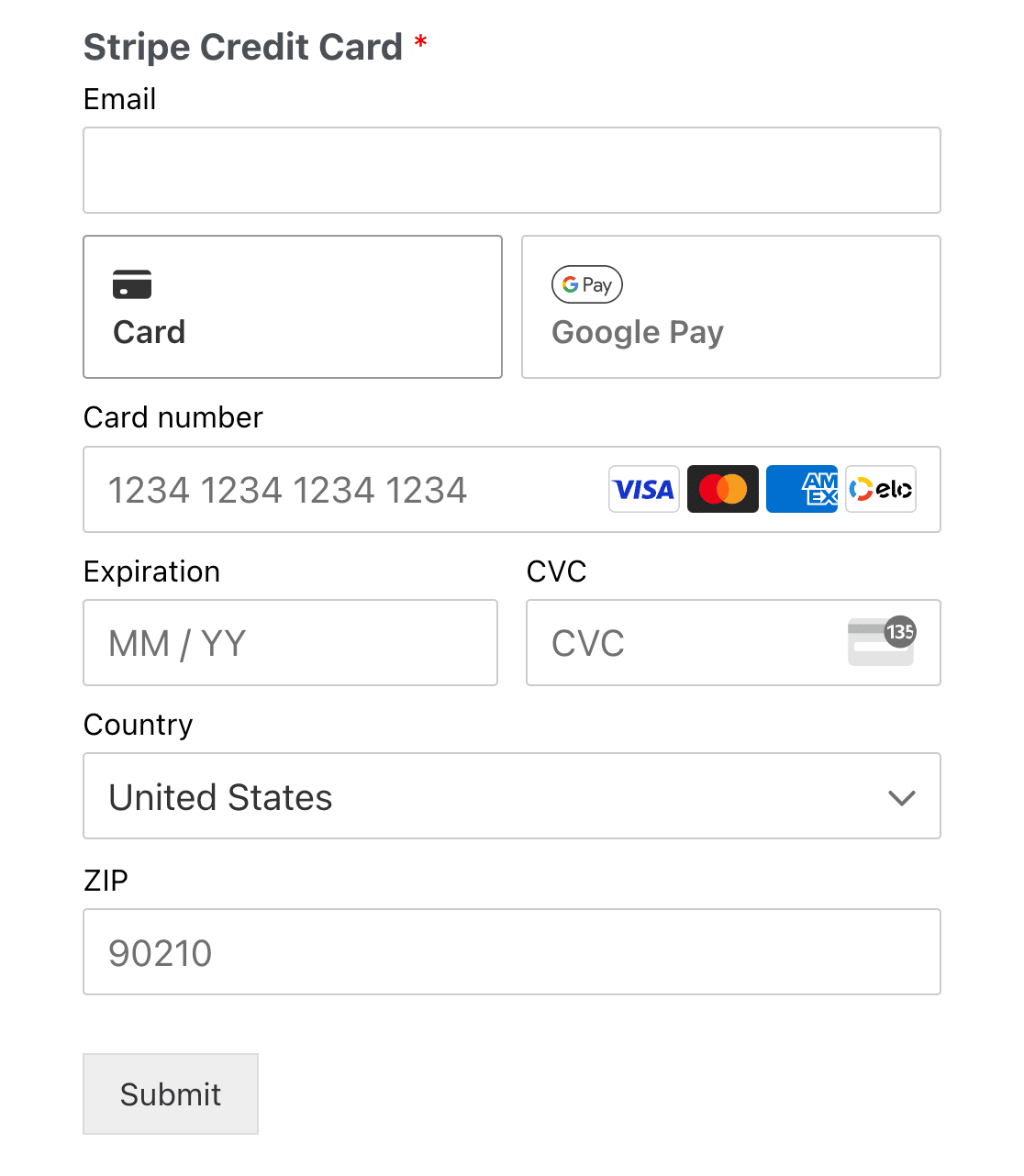
支払い要素
Payment Element オプションを使用すると、1つの統合で複数の支払い方法を受け付けることができます。また、支払い方法と国に基づいて必要な情報を収集するために入力フィールドを自動的に調整し、チェックアウトプロセスを簡素化します。

Stripeが特定のデバイスとブラウザで検出した支払いオプションのみが表示されます。
注意:Google PayとApple Payでの支払いオプションが表示されるのは、これらの支払いオプションを使用するためのStripeの要件を満たしている場合のみです。詳細については、Stripeのドキュメントをご覧ください。
リンクでチェックアウト
支払要素モードを選択した場合、チェックアウト時にすべてのカード情報を入力する必要はありません。リンクでは、Eメールアドレスと一緒にカード情報を保存するオプションがあります。
そうすれば、Eメールアドレスを入力する際に、すべてのカード情報が自動的に入力されます。
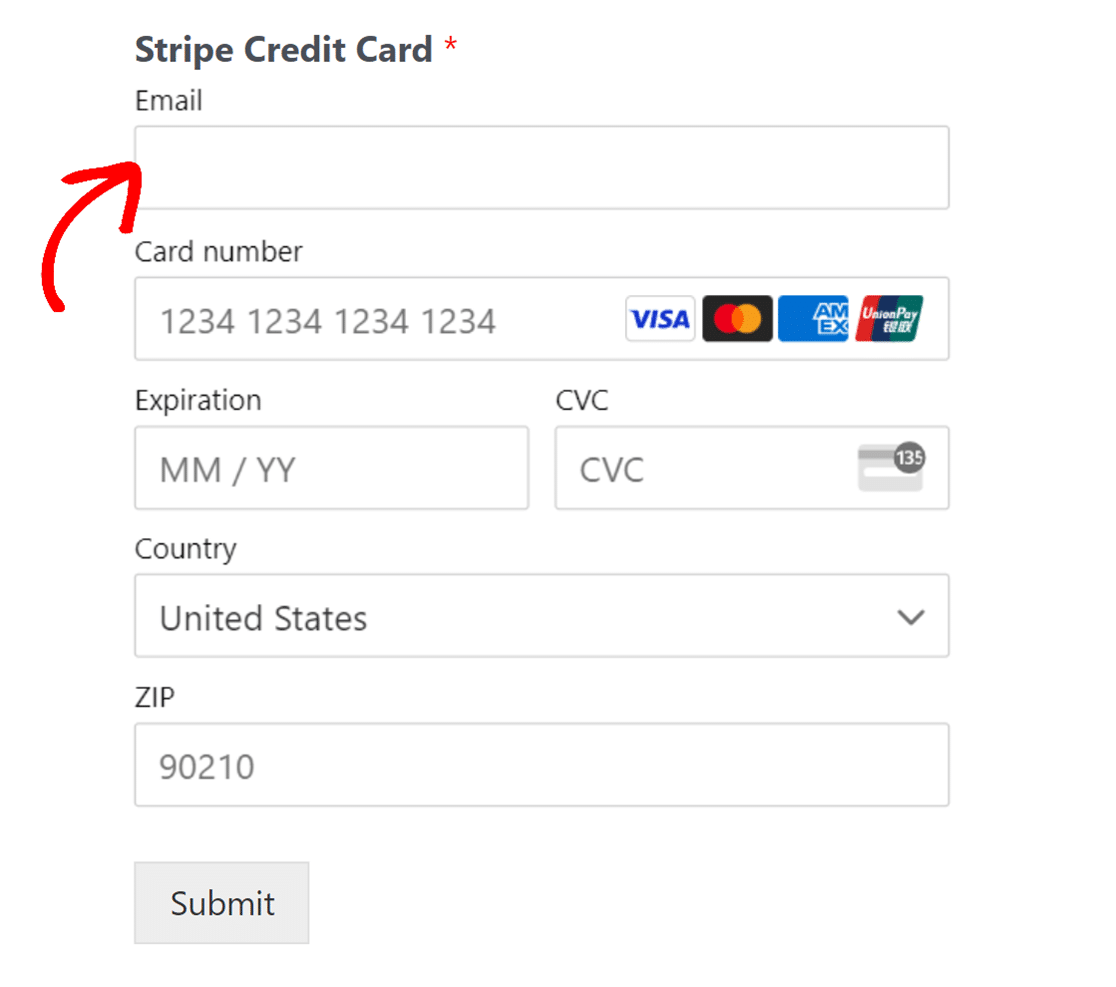
設定は簡単です!初回ご利用の際は、チェックアウトの際にEメール欄にメールアドレスを入力するだけです。

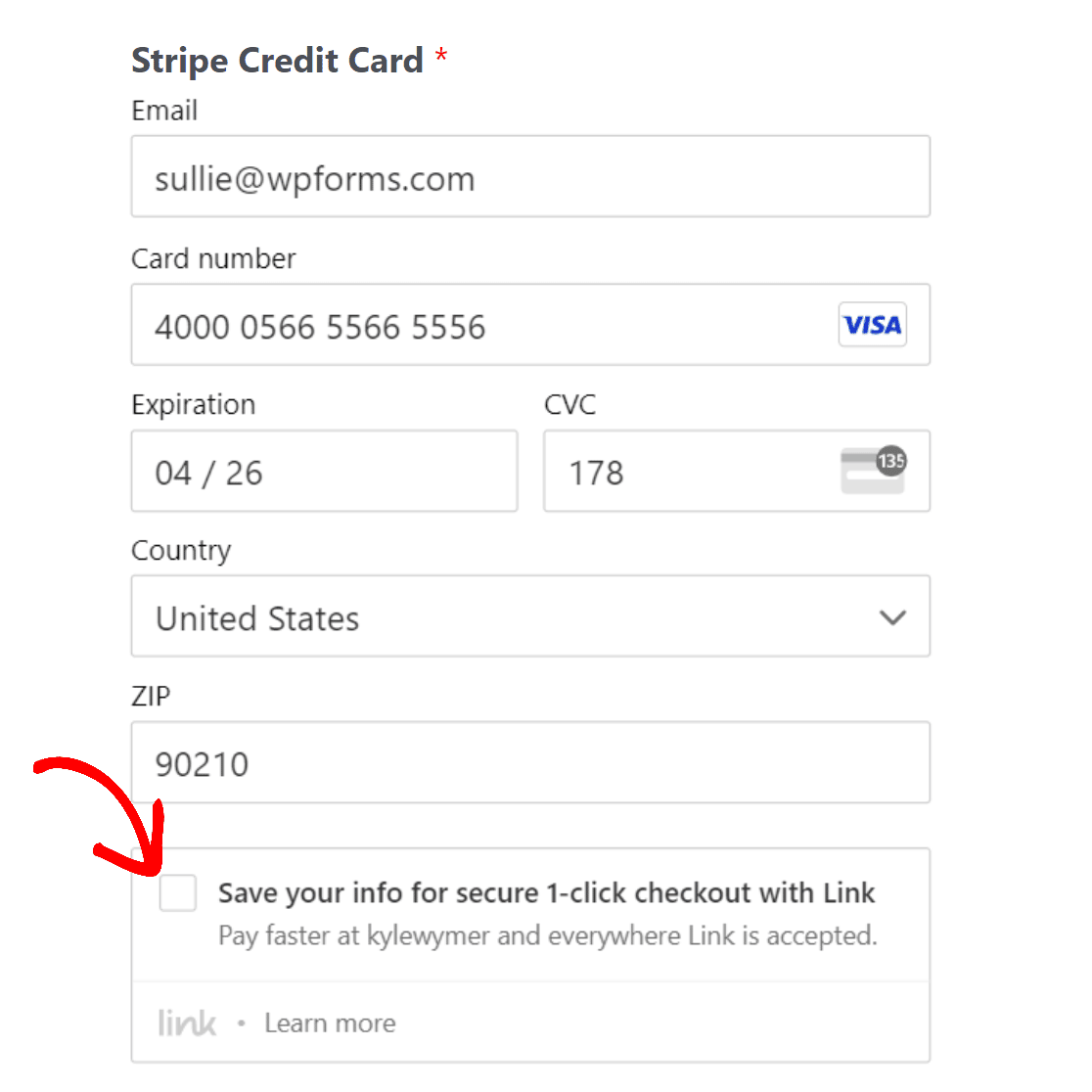
その後、情報を保存するための新しいオプションが表示されます。
カード情報を入力した後、「Save your info for secure 1-click checkout with Link 」のチェックボックスにチェックを入れてください。

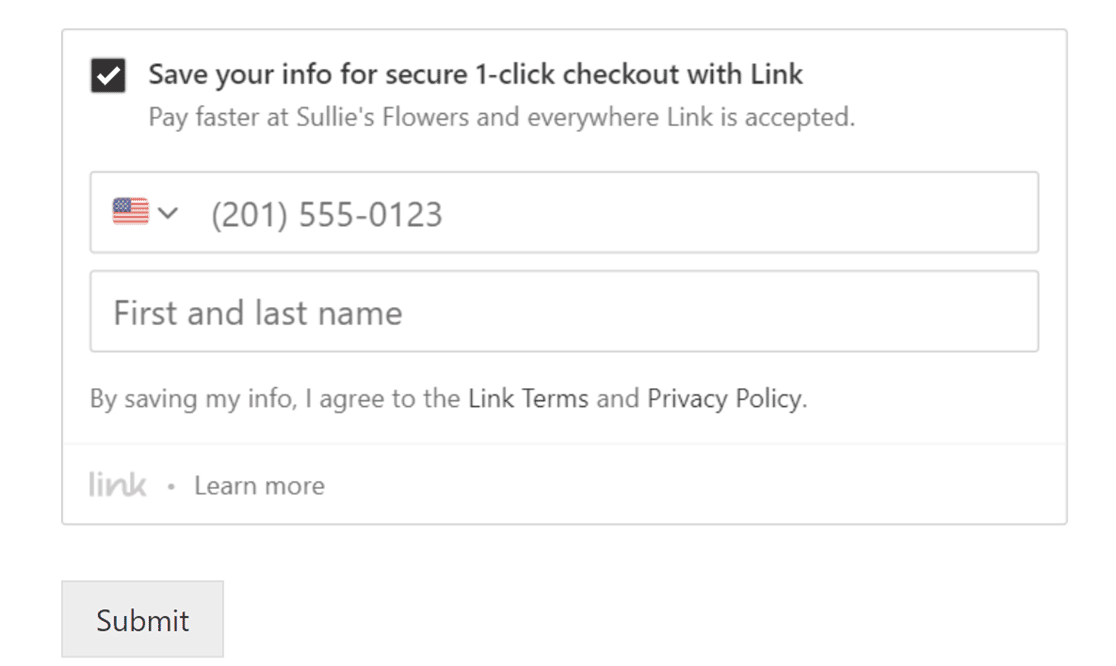
次に、電話番号と 名前を入力し、フォームを送信します。

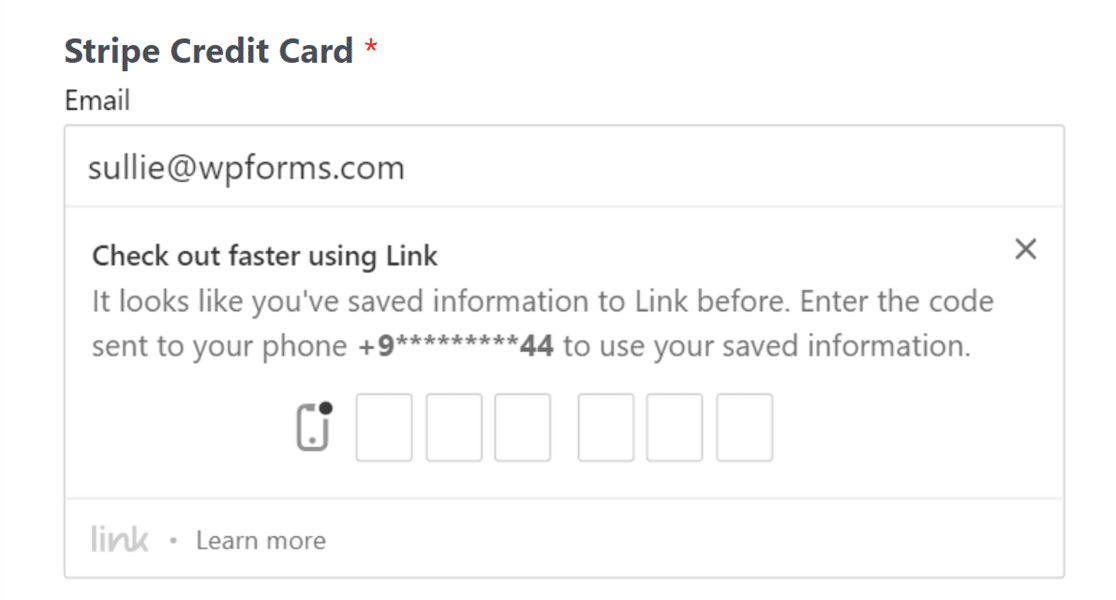
次回のチェックアウトでは、フォームのEメール欄にEメールアドレスを入力するだけです。次に、携帯電話で受信した確認コードを入力すると、カード情報が自動入力されます。

リンクでチェックアウトする際、ユーザーの情報を別のEメールフィールドから自動的に入力するか、すでに入力済みのEメールフィールドから取得するかを選択できます。
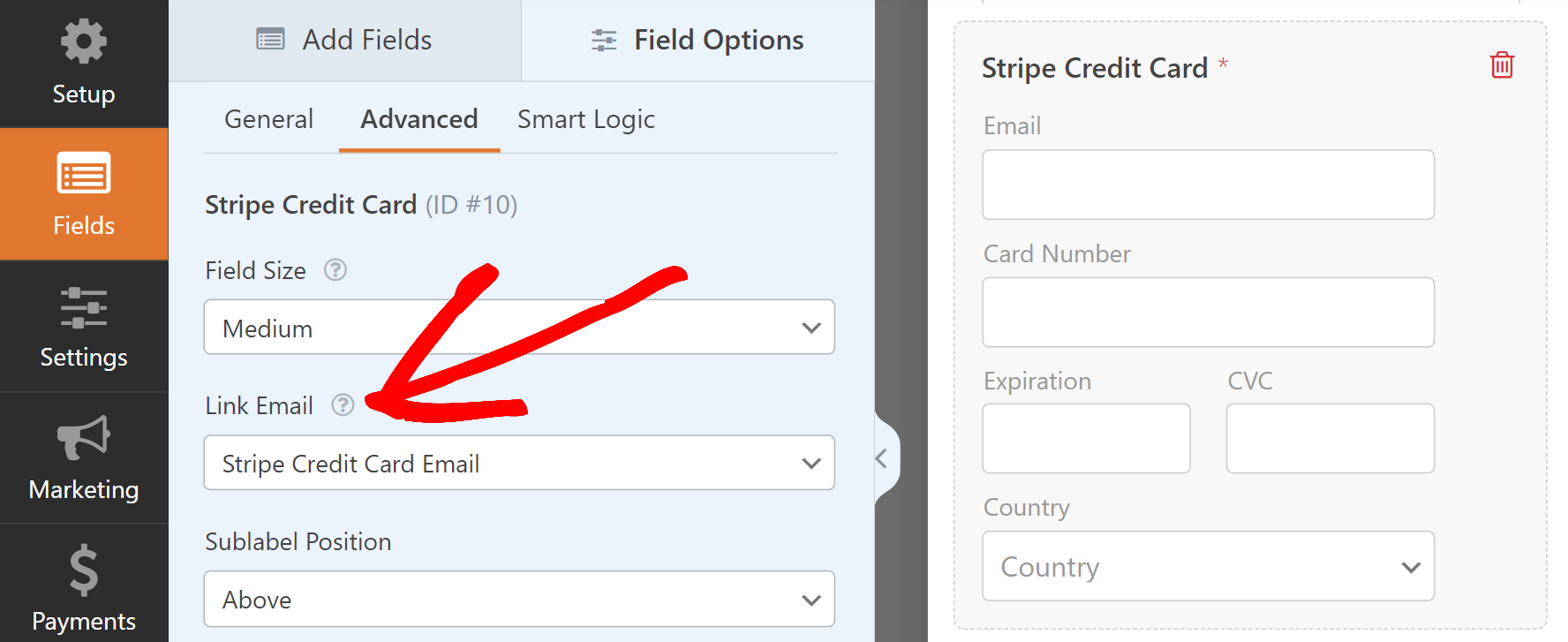
これらの設定を変更するには、Stripe Credit Cardフィールドをクリックし、Advancedタブに移動します。次に、Link Emailドロップダウンをクリックし、適切なオプションを選択します。

フォームにStripeを追加する
クレジットカードフィールドモードを選択したら、フォームでStripe決済を有効にすることができます。
まず、新しいフォームを作成するか、既存のフォームを開いて編集します。フォームのカスタマイズは自由ですが、Stripeと連動させるためには以下の項目が必要です:
- 電子メール・フィールド
- 支払い項目フィールド(単一項目、複数項目、チェックボックス項目、またはドロップダウン項目)
- Stripeクレジットカードフィールド
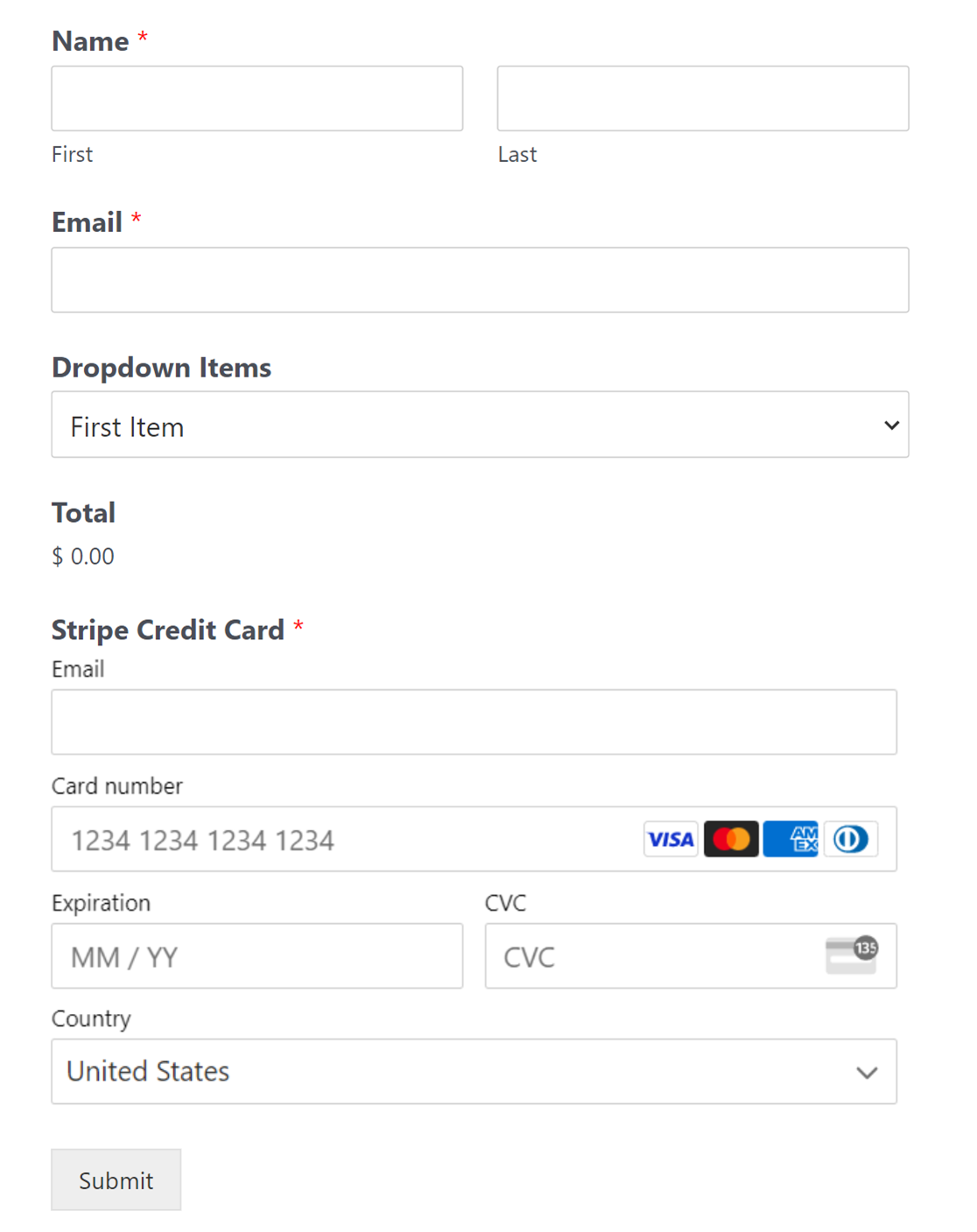
この例では、名前、Eメール、ドロップダウンアイテム、合計、Stripeクレジットカードフィールドを含むシンプルな注文フォームを作成します。

注意:Stripeが機能するためには、合計フィールドは必須ではありません。しかし、選択した商品とその数量の注文サマリーを表形式で簡単に確認できるのは、ユーザーにとって便利なことがよくあります。これにより、ユーザーに正確な請求額が表示されます。詳細については、合計フィールドの使用に関するガイドを参照してください。
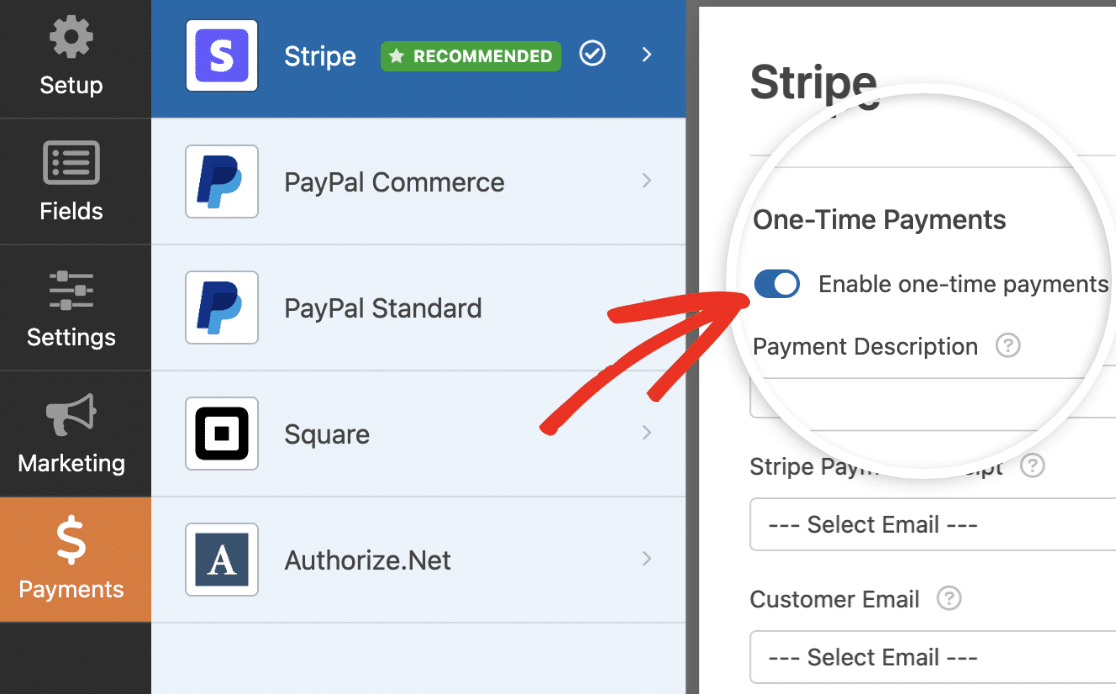
フォームビルダーに入れたいフィールドを追加したら、Payments " Stripeに移動します。右側のパネルでワンタイムペイメントを有効にするオプションをオンに切り替えます。

注意:Stripe Proアドオンを正しく機能させるために、AJAXフォーム送信も有効にしてください。
このフォームでStripeによる支払いを有効にしたら、「支払いの説明」を入力してください。このテキストはユーザーのクレジットカード明細に表示され、サイト上で行われた支払いを識別するのに役立ちます。

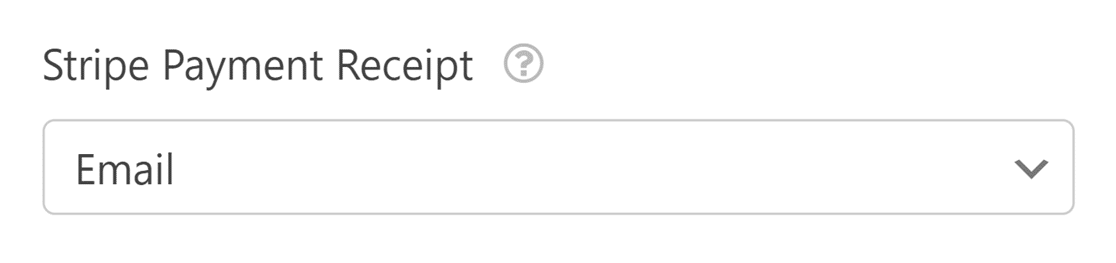
次に、Stripe Payment Receiptで、フォームからEmailフィールドを選択します。これにより、Stripeがユーザーに支払いの領収書を送信できるようになります。

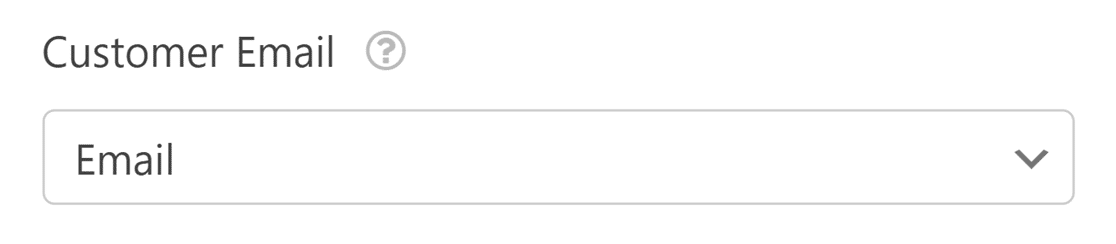
最後に、「Customer Email」の下で、顧客のメールアドレスを含むフォームからEmailフィールドを選択します。

また、顧客名、顧客 電話番号、顧客住所、配送先住所など、顧客の詳細情報をマッピングするオプションも表示されます。これらの詳細は、Stripeダッシュボードの対応するセクションに表示されます。
Stripeへのカスタムメタデータの送信
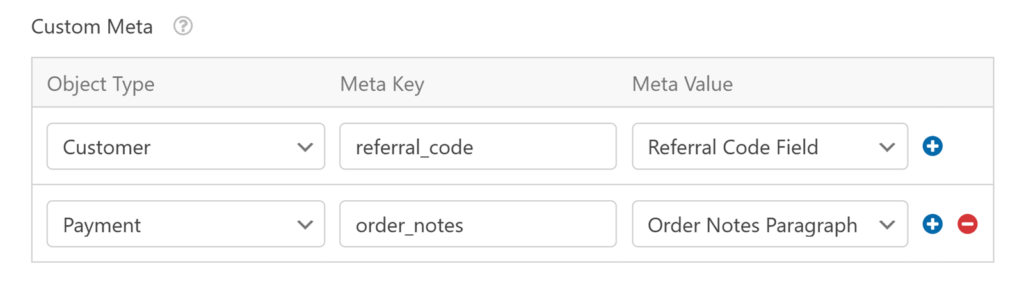
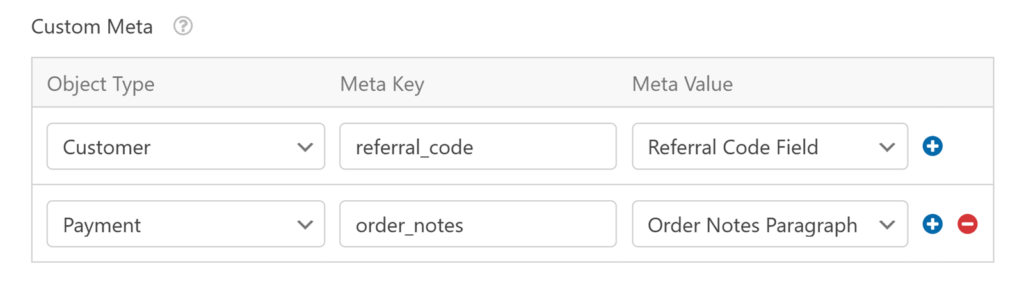
Custom Metaセクションでは、フォームの追加データをメタデータとしてStripeに渡すことができます。
各列には以下が含まれる:
- オブジェクトタイプ:StripeのPaymentオブジェクトとCustomerオブジェクトのどちらにデータを送信するかを選択します。
- メタキー:Stripeのメタデータキーとして表示されるカスタムラベルを入力します。
- メタ値:値を送信するフォームフィールドを選択します。
複数のカスタムメタデータ行を含めることができます。すべての値はStripeダッシュボードのメタデータセクションに表示されます。

注:Stripe決済用のカスタムメタデータを追加する場合は、フォームを保存する前に各行が完了していることを確認してください。
Meta Keyフィールドは、Object TypeフィールドとMeta Valueフィールドの両方が選択されている場合にのみ必須となります。
他のフィールドが埋まっている状態でMeta Keyを空のままにすると、WPFormsは不足フィールドを補完するよう求めるアラートを表示します。
フォームを使って1回限りの支払いを集める場合は、フォームを保存して次のステップに進みます。定期購入のような定期的な支払いの場合は、さらにいくつかの設定を入力する必要があります。
注:フォームにStripeを設定した後、WordPressのダッシュボードから直接取引を監視・管理できます。詳しくは、Stripe決済の表示と管理ガイドをご覧ください。
定期購読の支払い
定期的にユーザーに課金したい場合は、支払いフォームで定期購入を有効にすることができます。
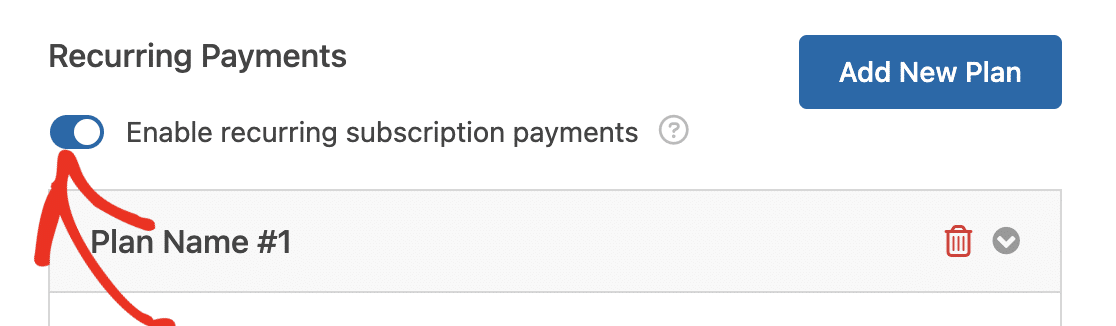
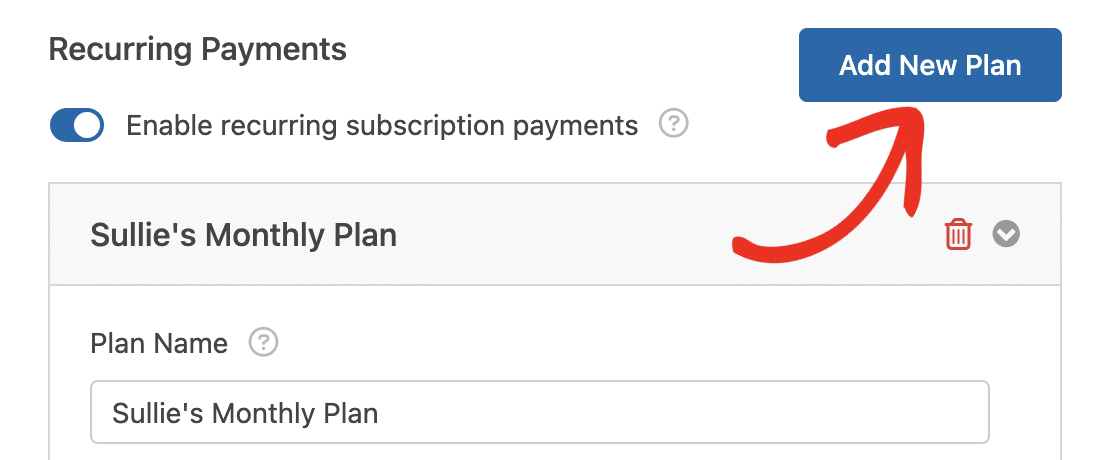
Recurring Paymentsセクションで、Enable recurring subscription paymentsオプションをオンに切り替えます。

このオプションを有効にしたら、このセクションの他のフィールドに入力する必要があります:
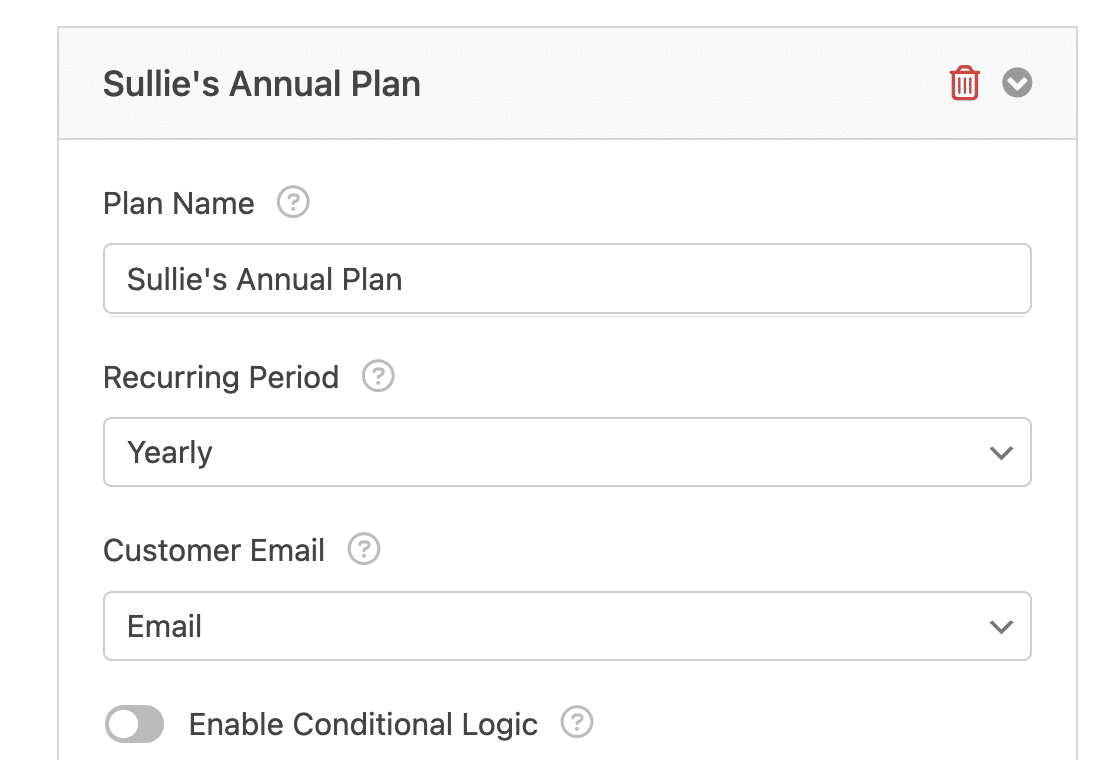
- プラン名:サブスクリプションのタイトルを入力します。Stripeアカウントのこのフォームのトランザクションに表示されます。
- 定期的な期間:定期的な支払いの頻度を選択します。オプションは、毎日、毎週、毎月、四半期、半年ごと、または毎年です。
- 繰り返しサイクル:お支払いを何回繰り返すかを設定します。Stripeでは、最大100回まで、または最大20年間のどちらか早い方をサポートしています。例えば、四半期ごとの場合は最大80回、半年ごとの場合は最大40回、1年ごとの場合は最大20回、その他の期間の場合は最大100回となります。
- 顧客のEメール:顧客に連絡できるように、フォームからEmailフィールドを選択します。これは、Stripeで顧客の購読を作成するために必要です。
また、「顧客名」、「顧客 電話番号」、「顧客住所」、「カスタムメタ」フィールドなど、顧客の詳細情報をマッピングするオプションも表示されます。
注:Stripeダッシュボードでサブスクリプションを管理したい場合は、請求 " サブスクリプションメニューから行う必要があります。現在、StripeダッシュボードのPaymentsメニューからトランザクションを表示する際、プラン名は表示されません。
追加の購読プランを作成する場合は、[新しいプランを追加]ボタンをクリックします。

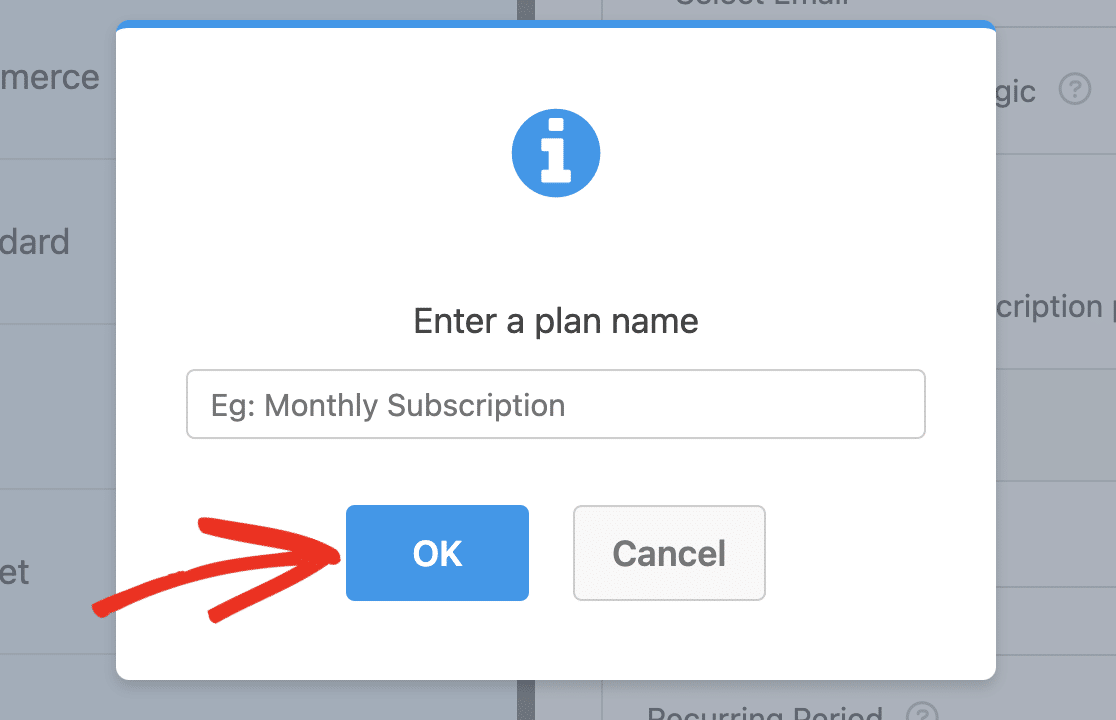
表示されたオーバーレイで、プランの名前を入力し、OKをクリックして続行します。

注意:複数の定期的な支払いを同時に処理することはできないという警告が表示されます。条件ロジックのルールが複数のプランにマッチした場合、条件にマッチした最初のプランが処理されます。
その後、作成した新しいプランまでスクロールし、最初のプランと同じようにオプションを設定します。

注:支払いフォームに必要な購読プランをいくつでも追加できます。
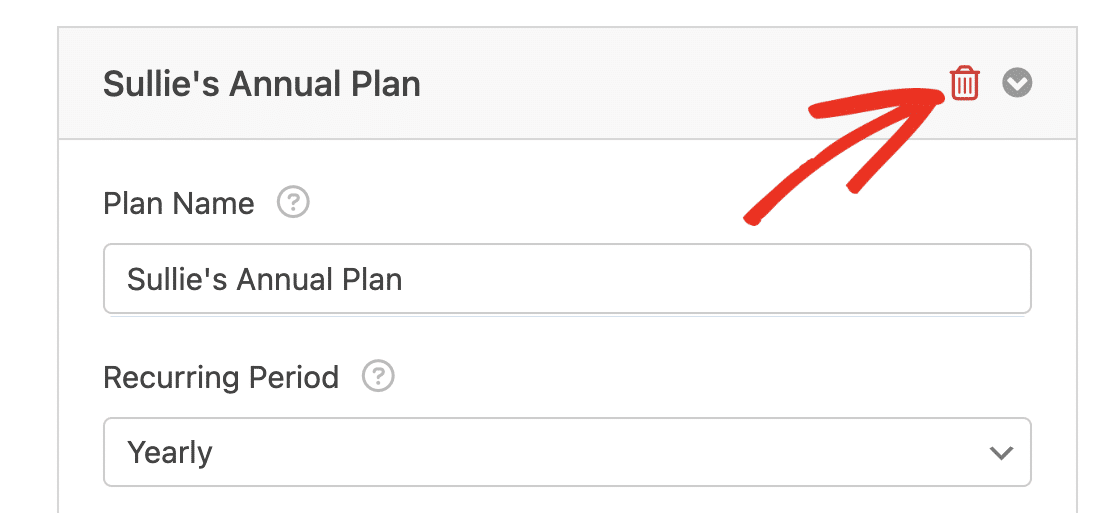
作成した追加プランを削除したい場合は、プラン名の横にあるゴミ箱アイコンをクリックします。

決済設定が完了したら、必ずフォームを保存して設定を更新してください。決済フォームを立ち上げる前に、Stripe決済をテストすることをお勧めします。
注:決済フォームをさらにカスタマイズし、ユーザーにさらに柔軟性を提供するには、Stripe決済で条件付きロジックを使用する方法をご覧ください。
よくある質問
これらは、Stripe Proアドオンのご利用に関してよくいただくご質問です。
しばらくWPFormsを使っています。このチュートリアルが私のサイトで見るものと違って見えるのはなぜですか?
Stripeとの統合をアップデートし、より安全でSCA(Strong Customer Authentication)に対応できるようになりました。
これらの新しいオプションを見るには、2つのステップを完了する必要がある:
- あなたのサイトがWPFormsの最新バージョンに更新されていることを確認してください。
- 次に、本ガイドの「 Stripeをサイトに接続する」セクションの手順に従ってください。
Stripeと接続する]ボタンが機能しないのはなぜですか?
Stripeでは、Stripe Connectを使用してアカウントを接続できるのは、オーナーまたは管理者のみです。手続きが完了しないようであれば、Stripeのユーザーロールがこれらの要件を満たしているか確認してください。
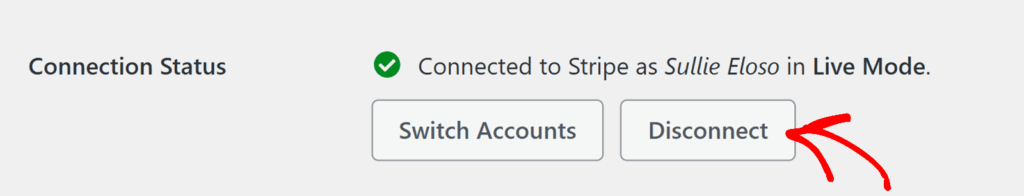
WPFormsからStripeアカウントを切断するには?
Stripeアカウントを切断したい場合は、WPForms " Settings " Paymentsにアクセスし、Stripe セクションまでスクロールしてください。ここで、アカウントを切断するオプションが表示されます。

これでサイトとStripeの接続が解除されます。必要に応じて、Stripeとの接続ボタンを再度クリックして、後で再接続できます。
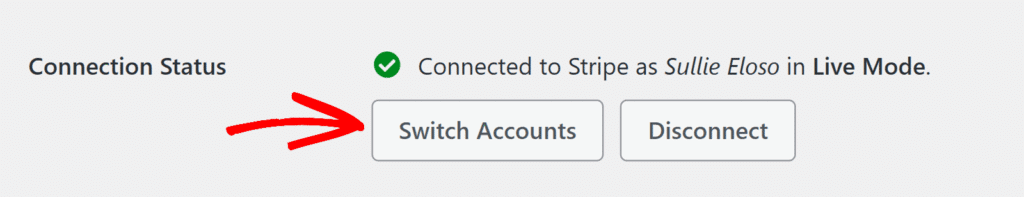
サイト内で別のStripeアカウントに切り替えるにはどうすればよいですか?
別のStripeアカウントに切り替えたい場合は、WPForms " Settings " Paymentsに移動し、Stripeセクションまでスクロールしてください。
そこからSwitch Accountsボタンをクリックし、サイトが使用するStripeアカウントを変更します。

フォームでStripeの支払いをテストするにはどうすればよいですか?
フォームをテストする最善の方法は、エントリーを送信し、ユーザーと同じ手順を踏むことです。ライブページにフォームを追加する前に、Stripeのテストモードを設定することをお勧めします。
WPFormsは支払いデータを保存しますか?
WPFormsはクレジットカードの下4桁のみを保存します。これは、各エントリーに使用された支払い方法を識別するために使用されます。
実際、弊社のフォームでは、機密性の高いクレジットカードのデータをサイトに保存することはありません。その代わり、Stripeとの統合により、機密情報は貴社のサーバーに触れることなく、安全かつ直接Stripeに送信されます。これにより、クレジットカード情報の保存に伴う潜在的なリスクから、貴社とユーザーの両方を守ることができます。
フォームでStripeを使用した場合、手数料はかかりますか?
WPFormsのライセンスが有効な場合、フォームでStripeを使用するための手数料はかかりません。ただし、WPFormsのライセンスが有効でない場合は、各決済に3%の処理手数料が適用されます。この手数料は、Stripeの価格ページに記載されているように、Stripe独自の処理手数料(2.9% + カードチャージ成功につき30セント)とは別に発生します。
フォームのStripeエレメントの外観をカスタマイズする方法はありますか?
もちろんです!Stripeのフォームのルック&フィールに合わせて、Stripeのエレメントを柔軟にスタイリングできます。
Stripeクレジットカードフィールドプレースホルダーのスタイルを変更するには、Stripeクレジットカードプレースホルダーのスタイル変更に関するデベロッパーガイドを参照してください。
色やフォントなど、より幅広いカスタマイズオプションについては、Stripeスタイリングのカスタマイズに関する開発者向けドキュメントをご覧ください。
WPFormsの支払いプロセスからStripe Linkを削除するには?
Stripe LinkはStripeが提供する機能で、顧客の支払い情報や配送情報を自動的に保存・入力し、チェックアウトプロセスを簡素化します。この機能はWPFormsでPayment Elementオプションを選択すると自動的に有効になります。しかし、この機能を無効にし、顧客が取引のたびに詳細を手動で入力するようにしたい場合は、Stripeダッシュボードの設定から行うことができます。
お客様の設定に合わせてStripe Linkをオフにする方法については、Stripeのリンク無効化に関するドキュメントをご参照ください。
どのようなフォームフィールドをカスタムメタデータとしてStripeに送信できますか?
メタ値]ドロップダウンメニューを使用すると、特定のフォームフィールドの値をStripeに送信できます。これは、紹介コードやユーザーIDなどの追加情報をトランザクションに保存したい場合に便利です。
例えば 単一行テキスト フィールドの値をStripeに渡すことができます。 referral_code.

サポートされているフィールドタイプは以下の通り:
- 単一行テキスト
- 段落テキスト
- チェックボックス
- ラジオ
- ドロップダウン
- 番号
- 評価
- 数字スライダー
- 支払いフィールド(単一項目、複数項目、ドロップダウン項目、チェックボックス項目、合計)
これで完了です!これでWPForms Stripe Proアドオンでフォームの1回払いや定期購入を設定できるようになりました。
次に、Stripeトランザクションのトラッキングに興味がありますか?Stripe決済の確認と管理方法については、チュートリアルをご覧ください。

