AIサマリー
複数選択肢、複数項目、チェックボックス、チェックボックスアイテムフィールドの選択肢を複数カラムで表示したいですか?複数カラムレイアウトはフォームの外観を改善し、ユーザがナビゲートしやすくします。
このチュートリアルでは、Multiple Choice(複数選択肢)、Multiple Items(複数項目)、Checkboxes(チェックボックス)、Checkbox Items(チェックボックス項目)フィールドを構成して、選択肢を2列または3列形式で表示する方法を紹介します。

このチュートリアルを始める前に、WordPressサイトにWPFormsがインストールされ、有効になっていることを確認してください。それから新しいフォームを作成するか、既存のフォームを編集してください。
フォームに複数選択フィールドを追加する
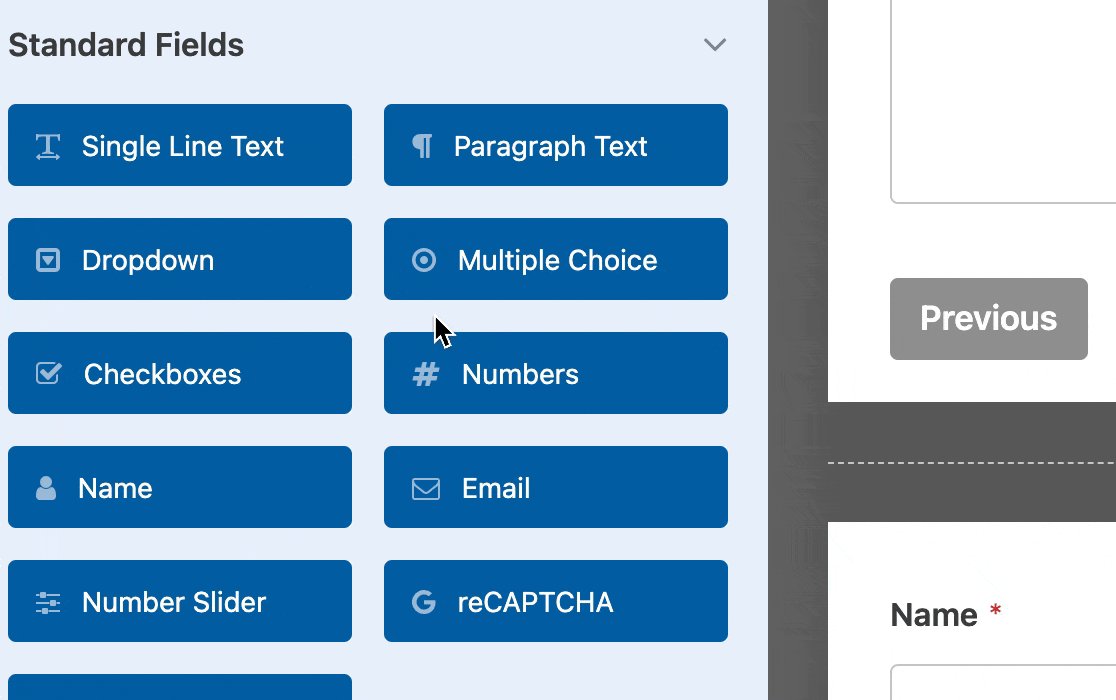
まず、以下のいずれかのタイプのフィールドをフォームに追加します:
- チェックボックス
- チェックボックス項目
- マルチプル・チョイス
- 複数の項目
注:あなたのフォームにどのフィールドを使うか決めるのに助けが必要ですか?WPFormsで適切なフィールドを選択するための完全なガイドをチェックしてください。
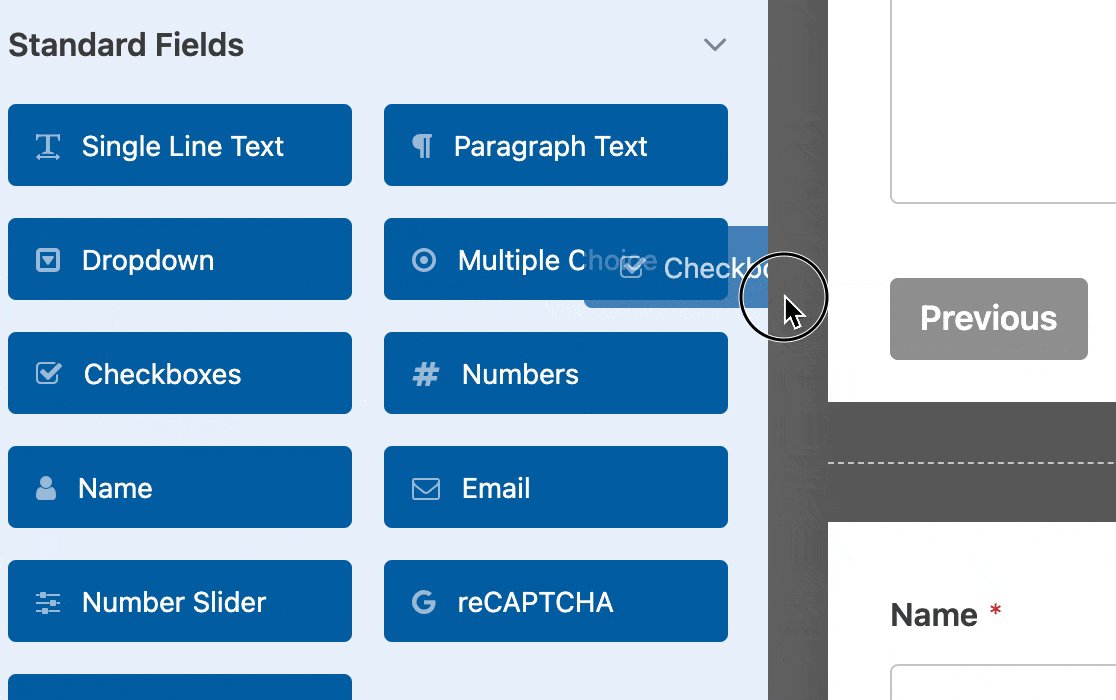
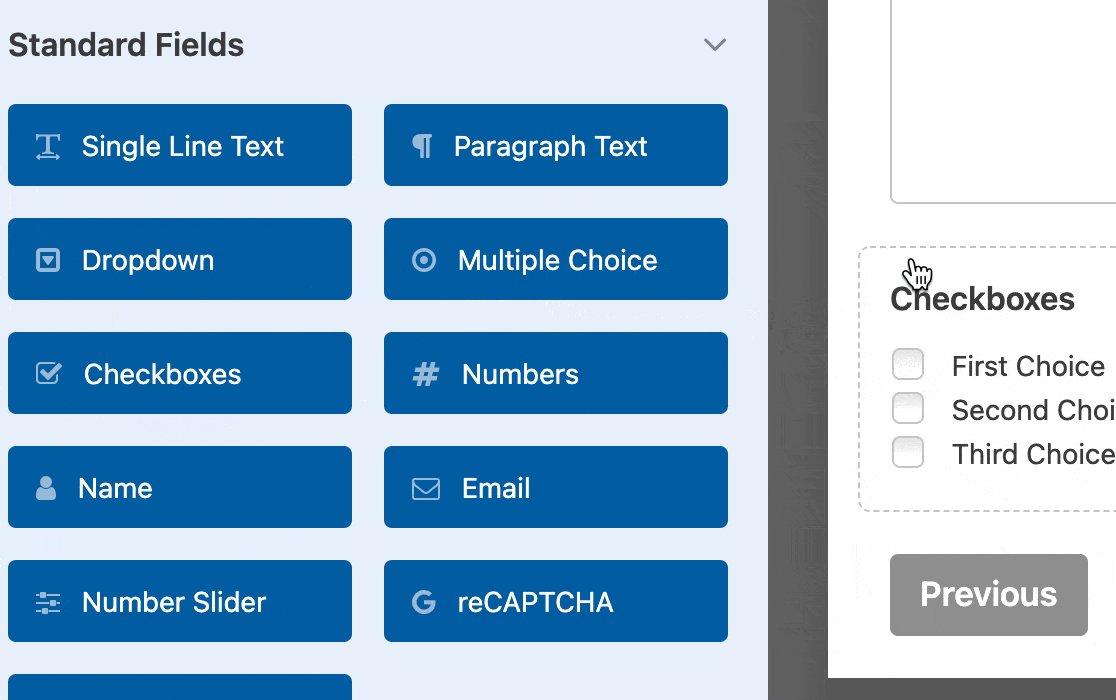
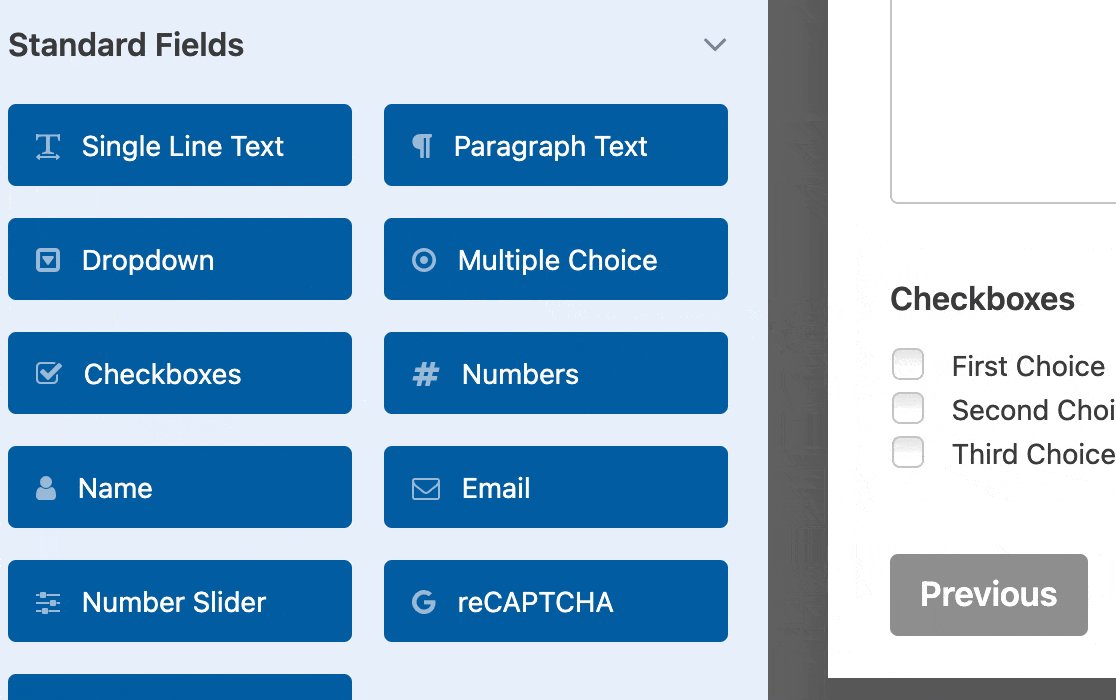
フォームビルダーの左側にあるフィールドをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加することができます。

注意: 複数選択肢および複数項目フィールドでは、一度に1つの選択肢のみを選択することができます。ユーザーが一度に複数のオプションを選択できるようにしたい場合は、代わりにチェックボックスまたはチェックボックスアイテムフィールドを使用することをお勧めします。
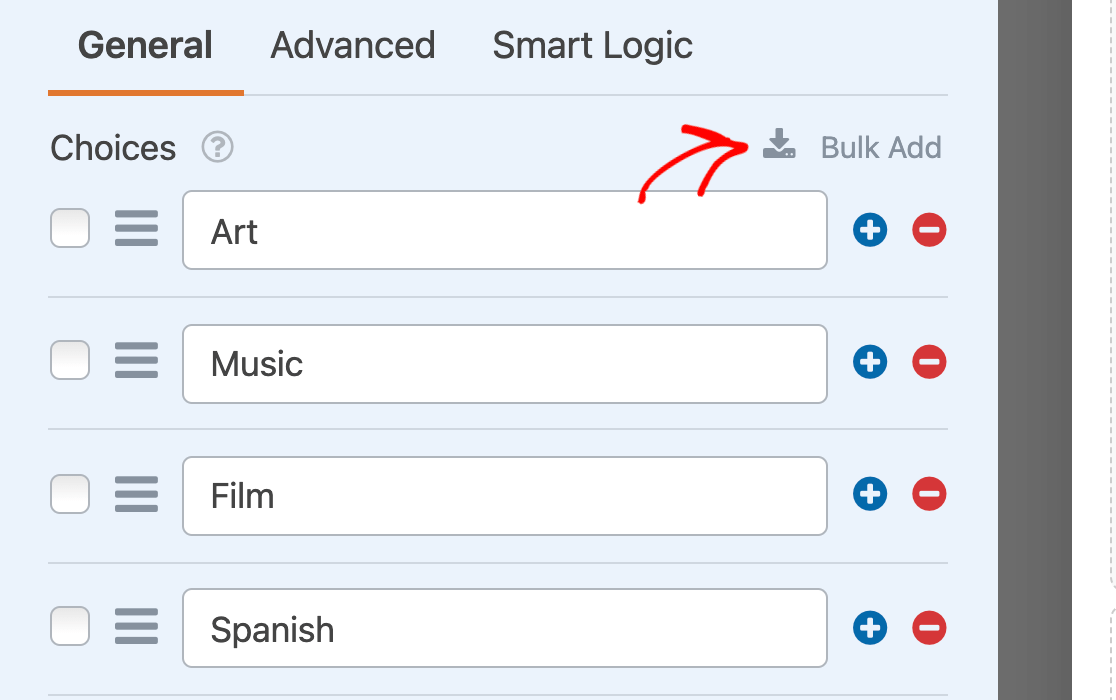
そうしたら、プレビューエリアのフィールドをクリックして、フィールドオプションにアクセスしてください。フィールドを好きなようにカスタマイズし、すべての選択肢を追加してください。このプロセスをスピードアップするには、一括追加オプションを使用することができます。

注意:フィールドのオプションの設定方法がわからない?WPFormsのフィールドオプションのカスタマイズに関するチュートリアルを参照してください。
選択レイアウトの選択
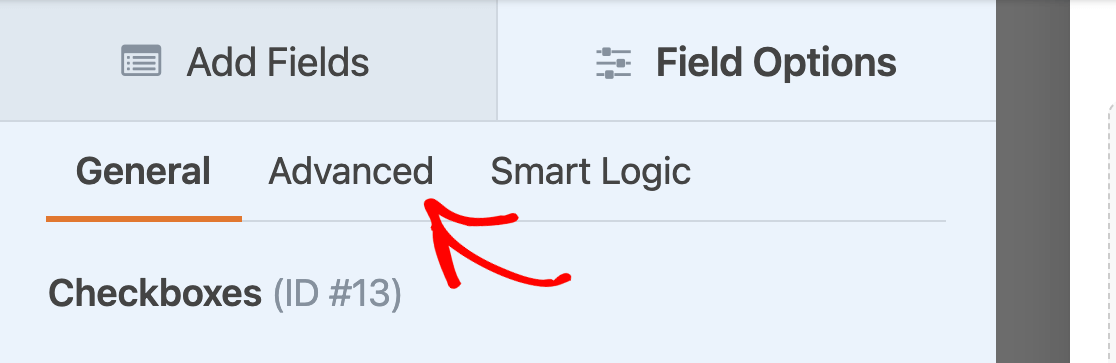
複数選択肢、チェックボックス、チェックボックス項目、または複数項目フィールドに満足したら、フィールドオプションパネルのAdvancedタブをクリックします。

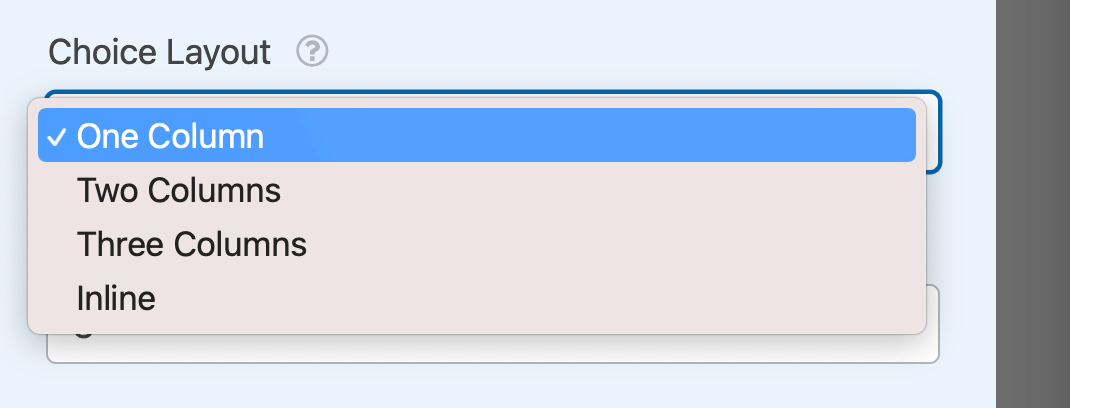
ここで、「Choice Layout」ドロップダウンを探します。以下のオプションから選択できます:
- 1列:すべての選択肢を1列に表示します。これはデフォルトのオプションです。
- 2列:選択肢をできるだけ均等に2列に分ける。
- 3列:選択肢をできるだけ均等に3列に分ける。
- インライン:各行にできるだけ多くの選択肢を自動的に配置します。

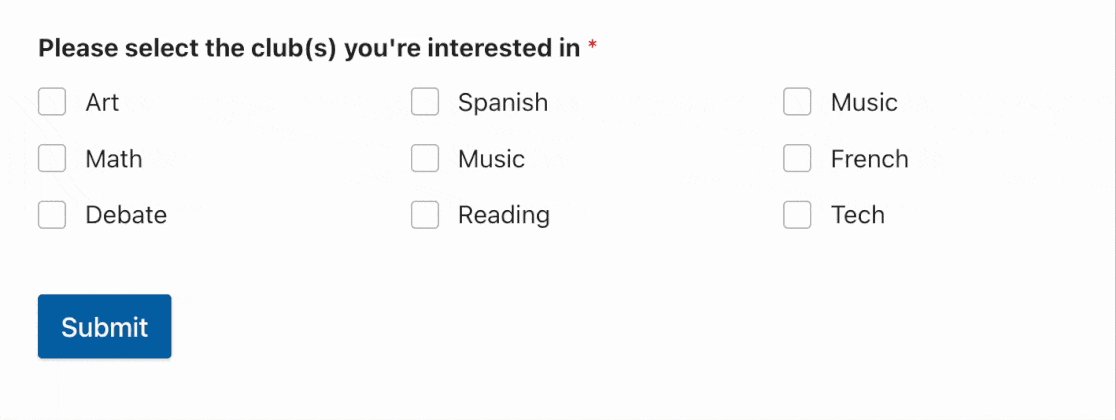
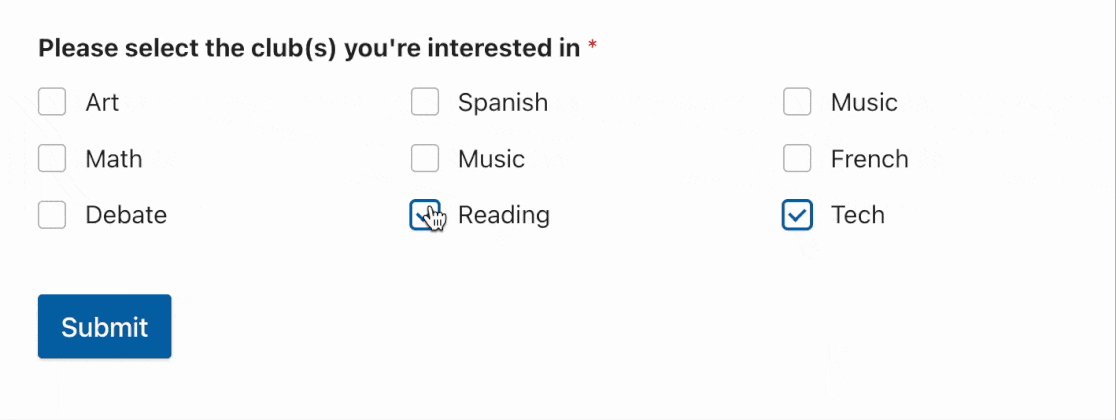
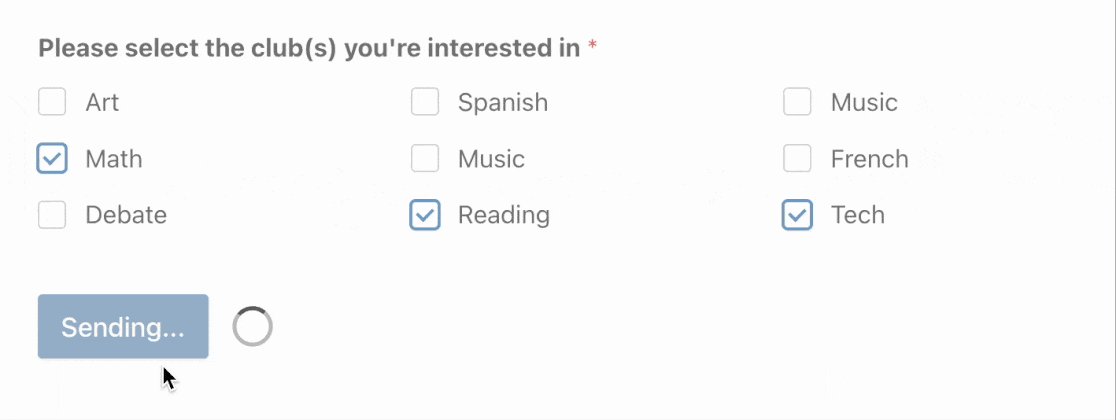
2列のCheckboxesフィールドがフロントエンドでどのように見えるかの例です。
そして、同じCheckboxesフィールドの選択肢を3カラムレイアウトで表示した例です。
すべてのデバイスでフォームが美しく表示されるように、複数選択肢、複数項目、チェックボックス、チェックボックス項目のマルチカラムレイアウトは、モバイルデバイスで表示されると自動的にシングルカラムに戻ります。
以上です!これで、フォームの複数選択肢、チェックボックス、複数項目、チェックボックス項目フィールドの複数カラムレイアウトを作成できるようになりました。
次に、フィールドの選択肢に画像を追加しますか?WPFormsで画像の選択肢を追加する方法のチュートリアルをぜひご覧ください。
