AIサマリー
WordPress のフォームに入力するユーザーにより多くの情報を提供したいとお考えですか?ユーザは追加説明によってフォームの要件をより深く理解することができ、フォームの入力に成功する可能性が高くなります。
このチュートリアルでは、WPForms を使ってフォームに余分なテキストや説明を追加するさまざまな方法を紹介します。
以下のオプションを試す前に、WordPressサイトにWPFormsがインストールされ、有効になっていることを確認してください。それから新しいフォームを作成するか、既存のフォームを編集してください。
フォームの名前と説明を追加する
フォームの名前と説明は、ユーザーが一目でフォームの概要を把握できるようにします。
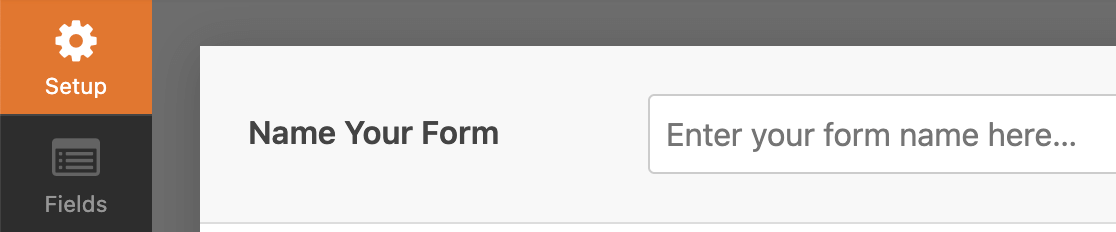
フォームビルダーのセットアップページでは、フォーム名フィールドにフォームのタイトルを追加または編集することができます。

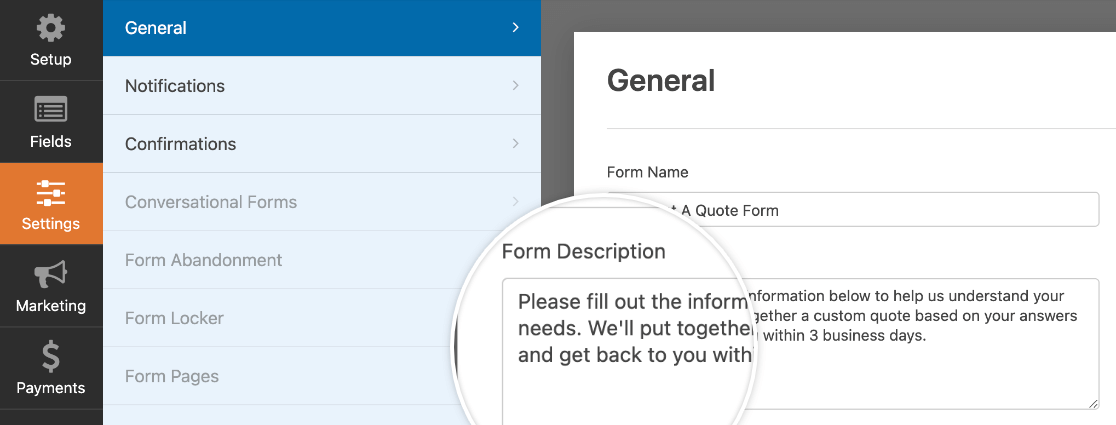
フォームの説明では、ユーザーにより多くの情報を提供することができます。フォームに説明を追加するには、設定 " 一般でフォームの説明フィールドを編集してください。

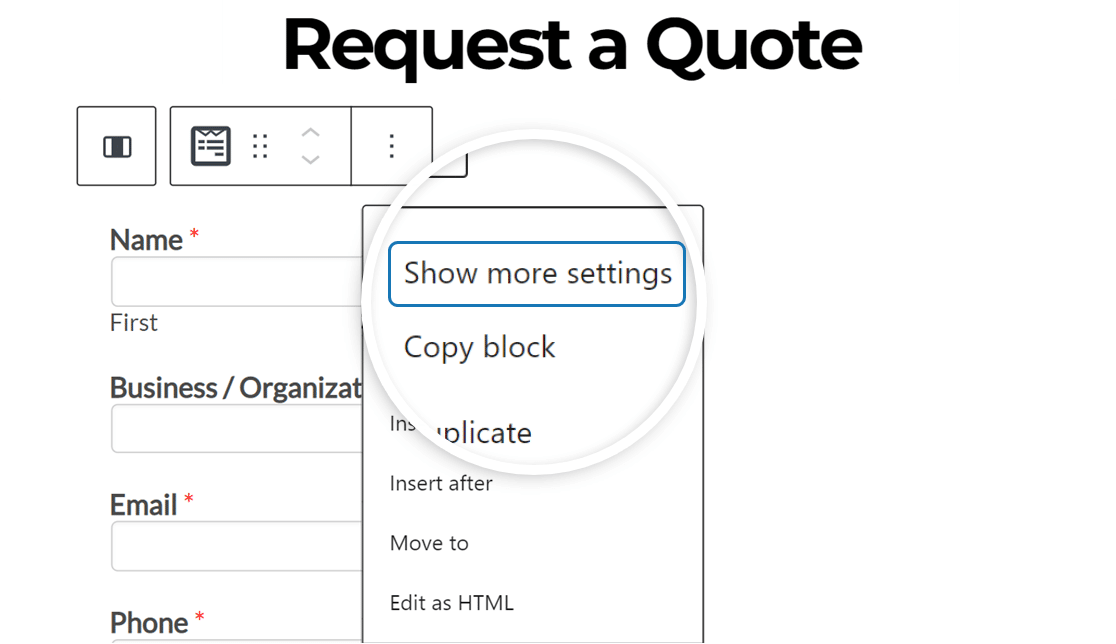
デフォルトでは、フォームを公開する際、フォーム名と説明はフロントエンドに表示されません。ユーザーに表示したい場合は、WPForms ブロックツールバーの三点アイコンをクリックし、その他の設定を表示するを選択してください。

注意: ボタンラベルの表示が有効になっている場合、このボタンは代わりに「オプション」と表示されます。この機能は、WordPressブロックエディタのオプション " 基本設定 " 一般 " 外観で切り替えることができます。
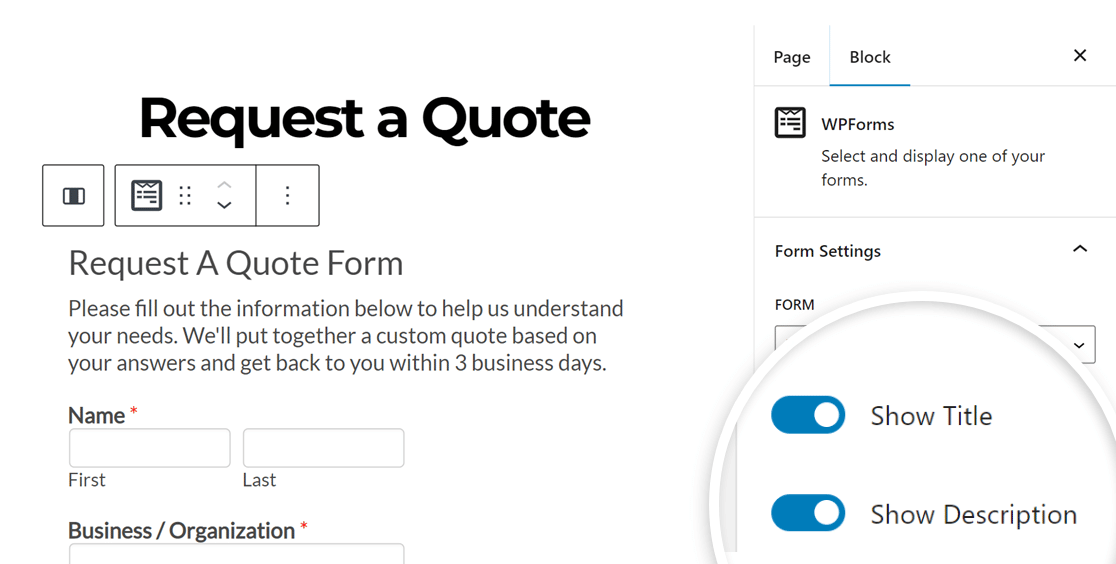
エディターの右側にブロックオプションパネルが開きます。ここで、「タイトルを表示する」と「説明を表示する」のオプションを切り替えます。

その後、ページを保存または更新します。あなたのサイトのフロントエンドで、フォームの名前と説明がどのように見えるかを示します:

フィールドのラベル、説明、およびプレースホルダー・テキストを追加する
フォームの名前と説明はユーザーにフォームの概要を示すことができますが、フィールドラベル、説明、プレースホルダーテキスト(またはこれらの組み合わせ)を追加することで、個々のフィールドに特定の情報を提供することができます。
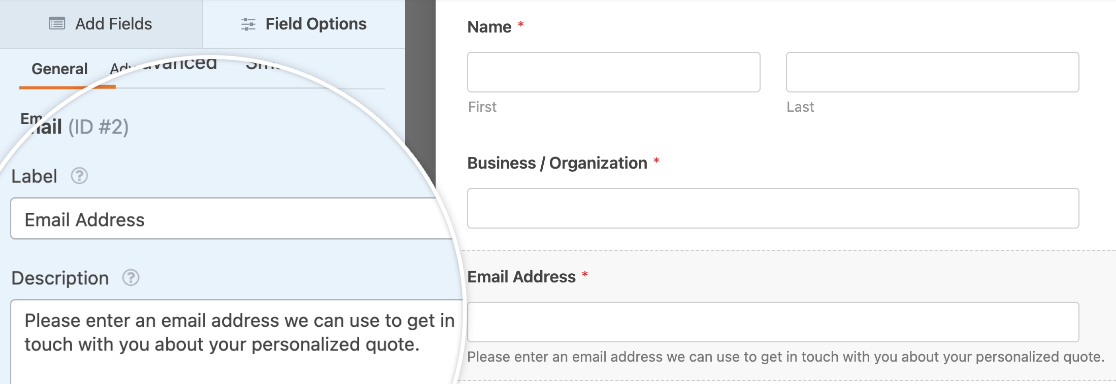
フォームビルダーで、情報を追加したいフィールドをクリックします。フィールドオプションパネルが開き、フィールドのラベルと 説明を編集することができます。

Note:WPFormsでフォームラベルの前後に画像を追加することに興味がありますか?ステップバイステップの手順については、開発者向けドキュメントを参照してください。
必要であれば、ユーザーに入力例を示すためにプレースホルダー・テキストを追加することもできます。このテキストは、ユーザーが入力を開始するか、選択するまで表示されます。
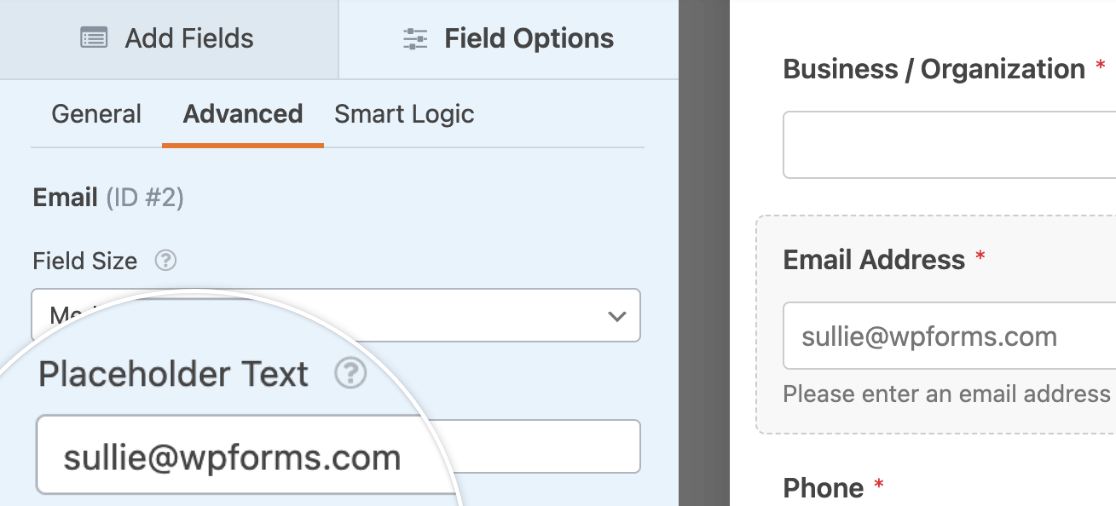
フィールドにプレースホルダー・テキストを追加するには、プレビュー領域でそのフィールドをクリックして、フィールド・オプションを開きます。そこから、Advancedタブをクリックし、Placeholder Textフィールドに入力します。

注:フォームでプレースホルダテキストを使用するすべての方法についてもっと知りたいですか?WPFormsのフィールドにプレースホルダテキストを追加するチュートリアルをご覧ください。
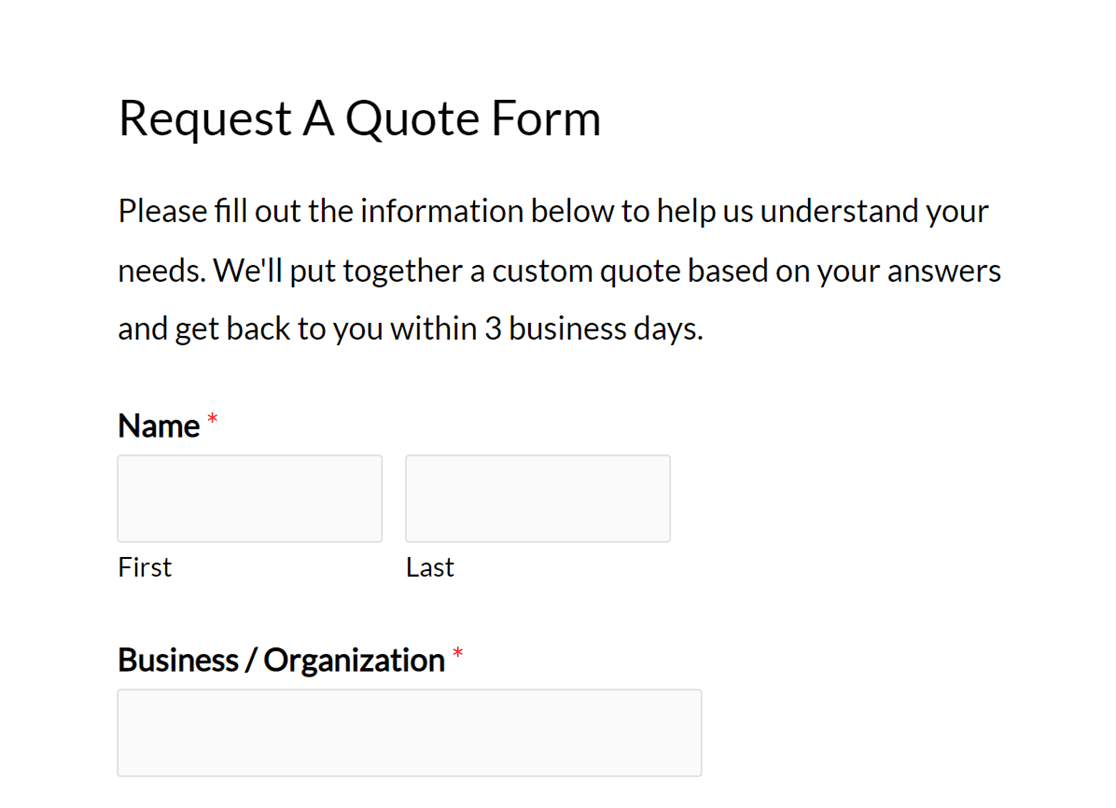
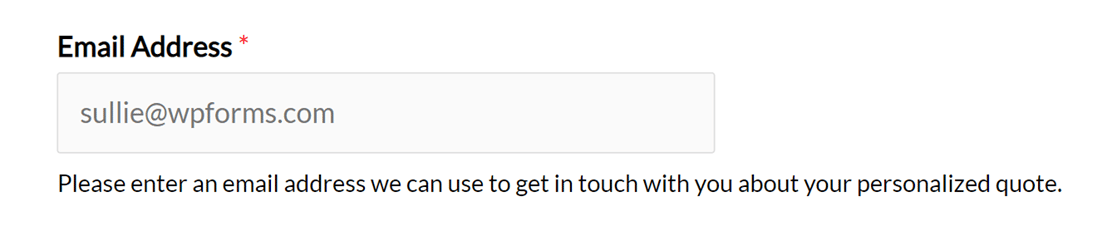
フィールドラベル、説明、プレースホルダーテキストを含むフロントエンドでのEメールフィールドの見え方は次のとおりです:

HTMLフィールドの使用
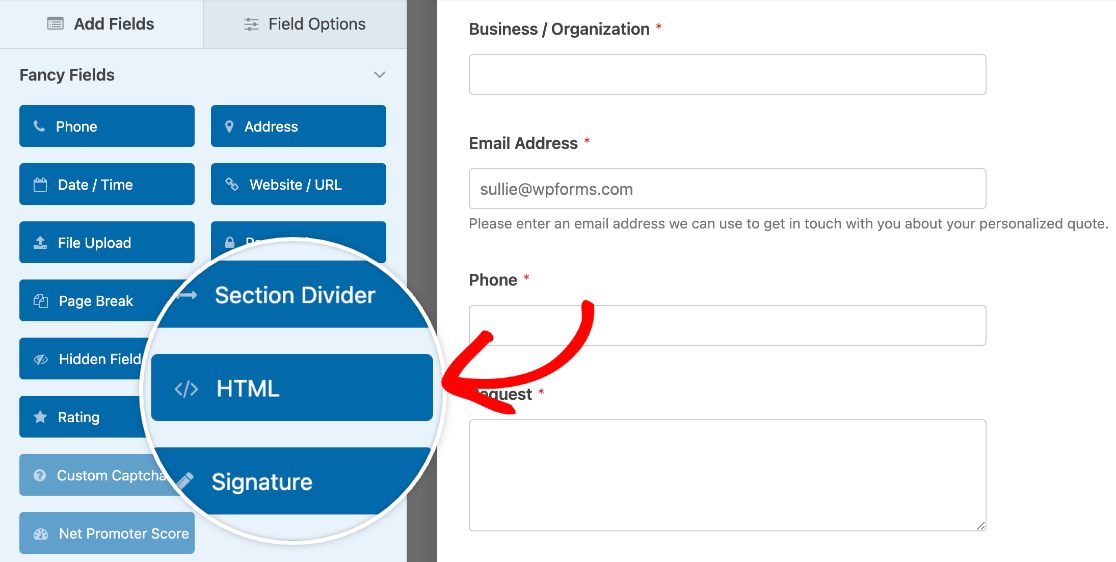
WPFormsのHTMLフィールドを使うと、フォームに単体のテキストやHTMLコードを追加することができます。このフィールドをフォームに追加するには、「Fancy Fields」の下にある「HTML」をクリックするか、プレビューエリアにドラッグ&ドロップします。

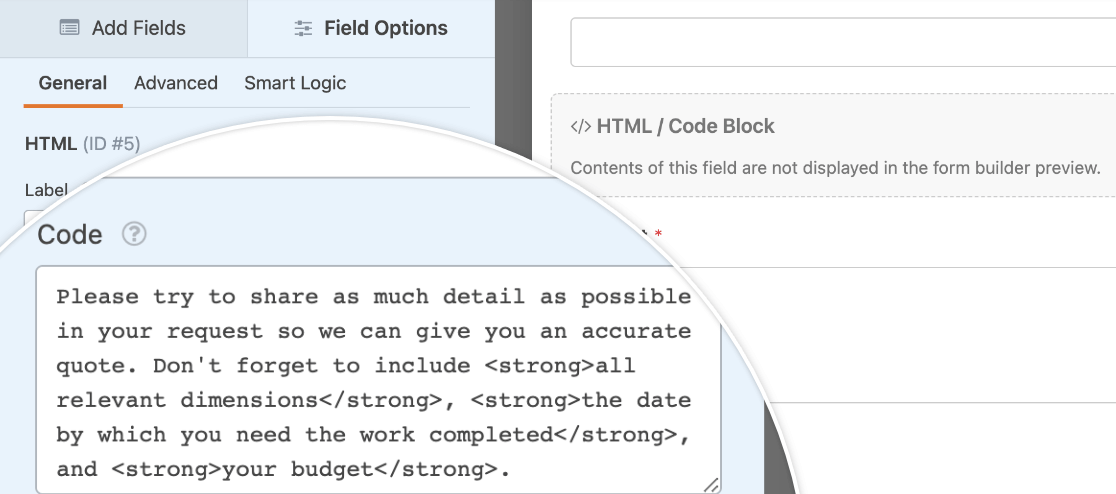
次に、フィールド・オプション・パネルのコード・フィールドに入れたいテキストを追加するだけです。必要であれば、HTMLでテキストをフォーマットすることもできます。

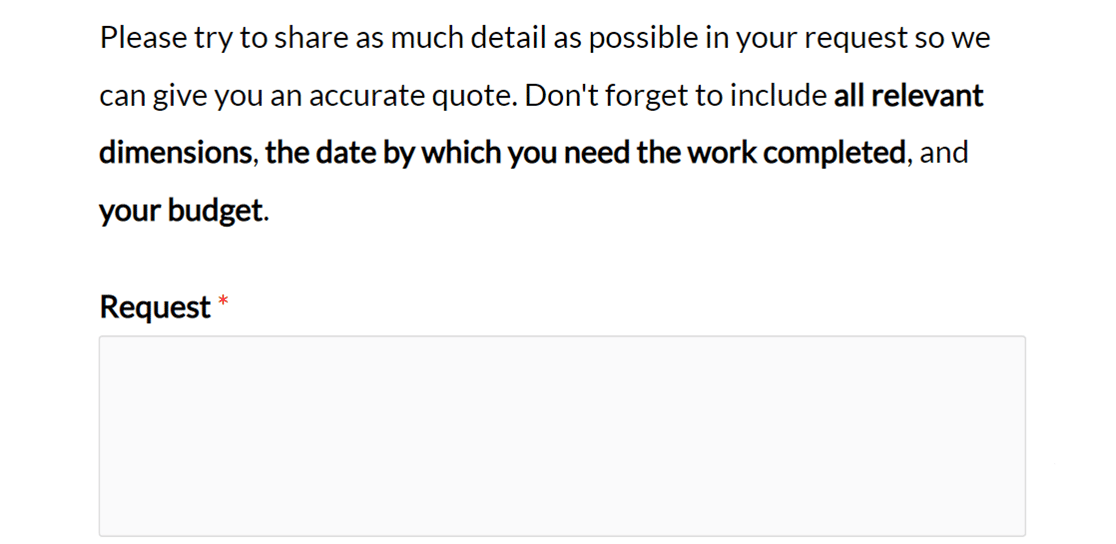
段落入力フィールドの上にあるフォームでHTMLフィールドのテキストを公開したときの見え方は以下の通りです:

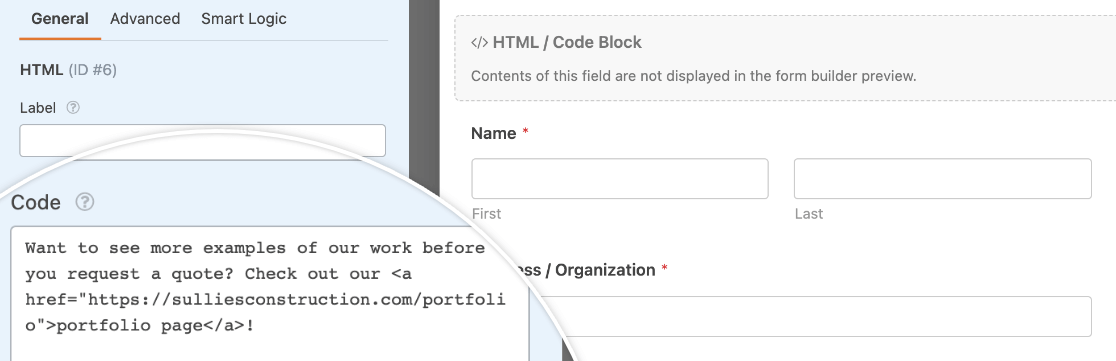
フォームにリンクを追加したい場合は、HTMLフィールドを使用することもできます。HTMLフィールドにリンク用のコードを追加するだけです:

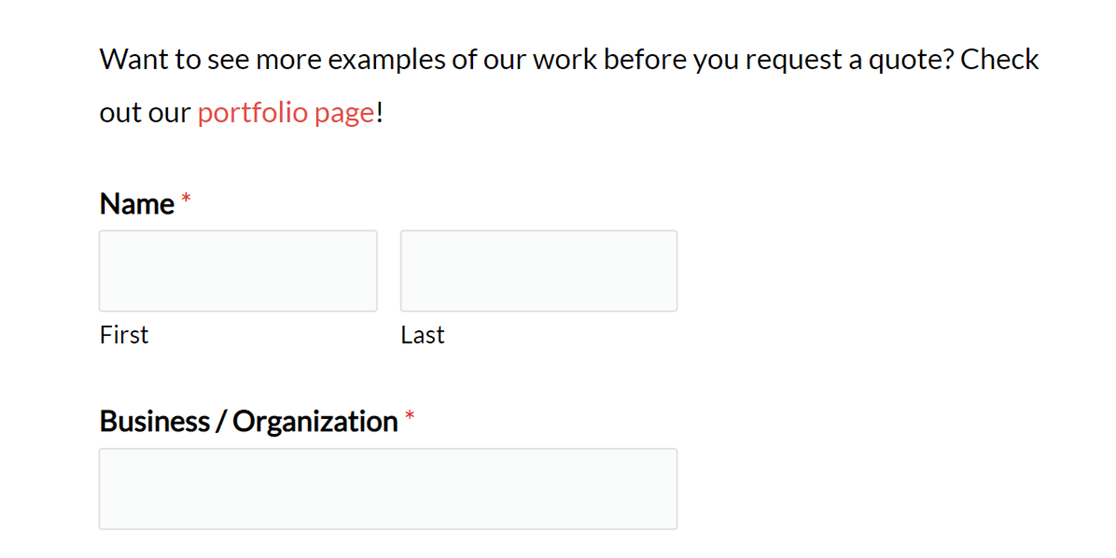
公開されたフォームでのリンクの見え方は以下の通りです:

注:HTMLリンクの作成方法がわからない場合は、Mozilla Developer Networkのハイパーリンク作成ガイドで詳細を確認してください。
WPFormsのHTMLフィールドで利用可能なすべてのオプションを見るには、カスタムHTMLフィールドを組み込むためのチュートリアルを必ずチェックしてください。
コンテンツ・フィールドの使用
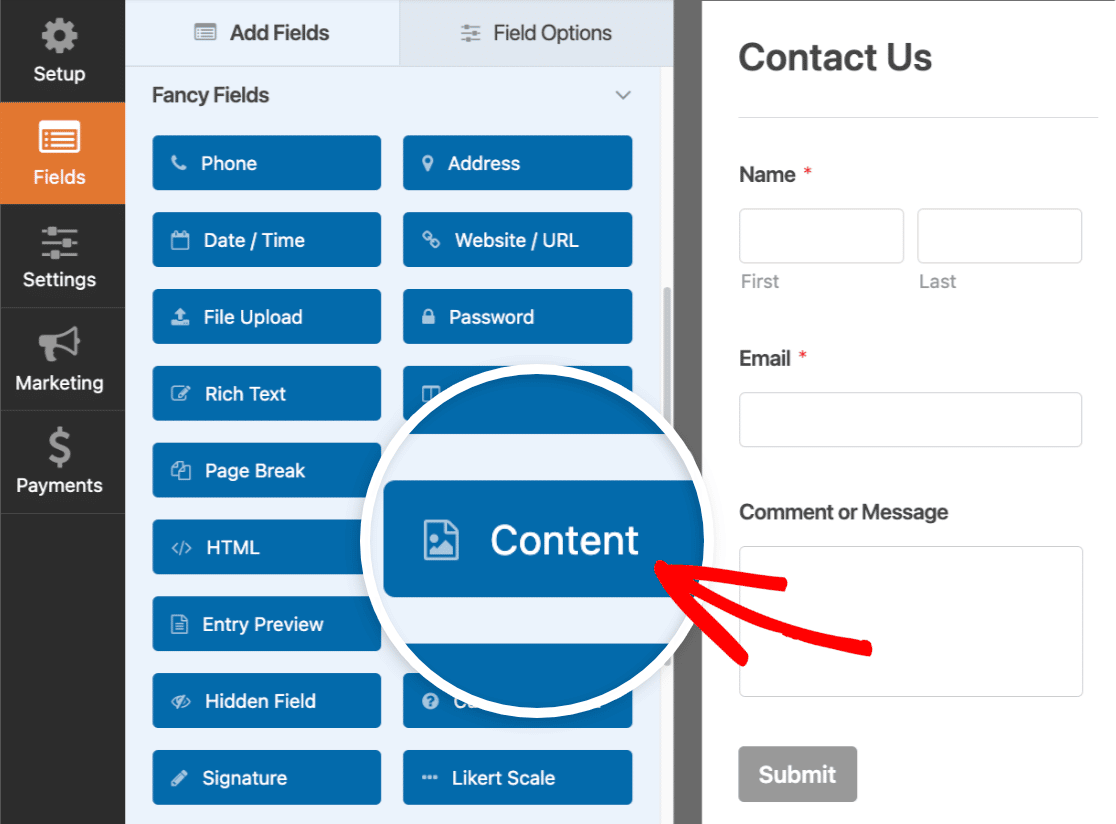
WPFormsのコンテンツフィールドは、フォームに見出し、リスト、段落、メディアなどのコンテンツを追加するためのシンプルでユーザーフレンドリーな方法を提供します。このフィールドをフォームに追加するには ファンシーフィールドを見て コンテンツ をクリックするか、プレビューエリアにドラッグ&ドロップします。

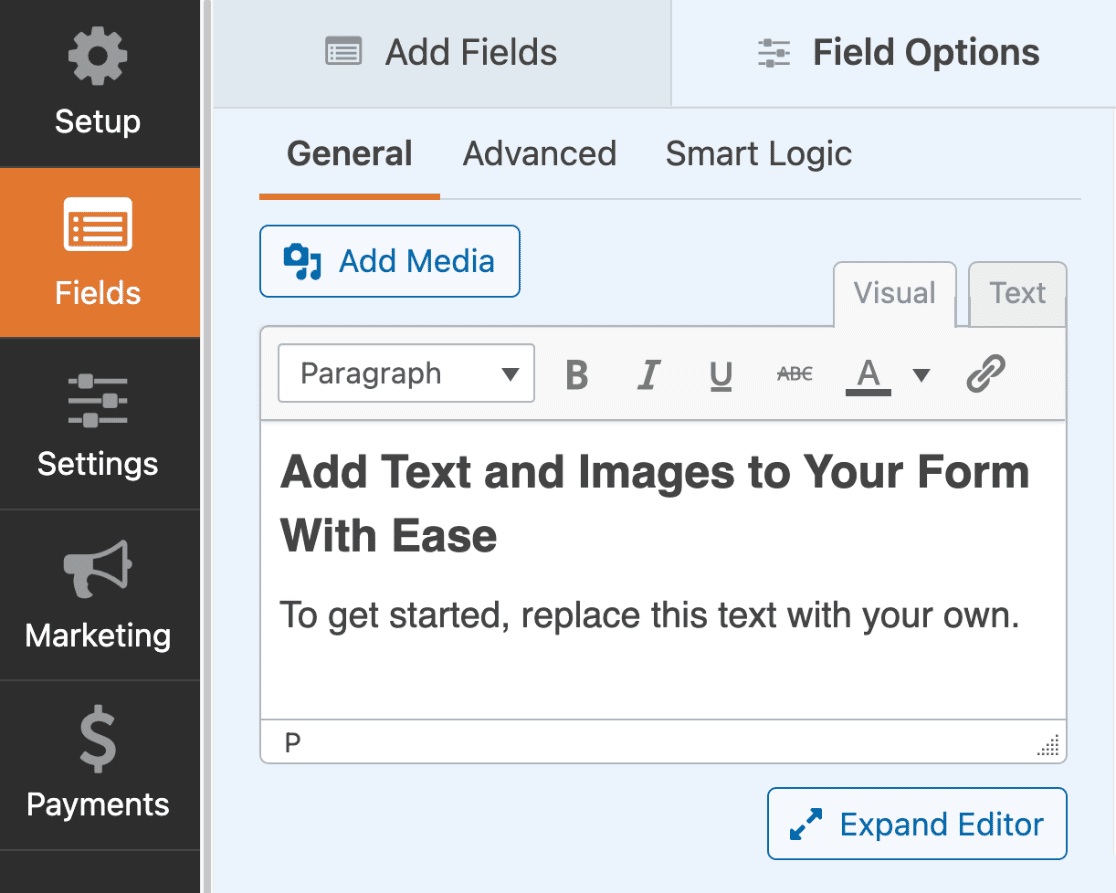
その後、シンプルなエディタでコンテンツを追加するだけです。エディターには、コンテンツを追加するために選択できる2つの異なるモードがあります: ビジュアルと テキスト.
注: ビジュアルエディタとテキストエディタの詳細、およびコンテンツフィールドを使用したメディアの追加方法については、WPFormsコンテンツフィールドガイドをご覧ください。

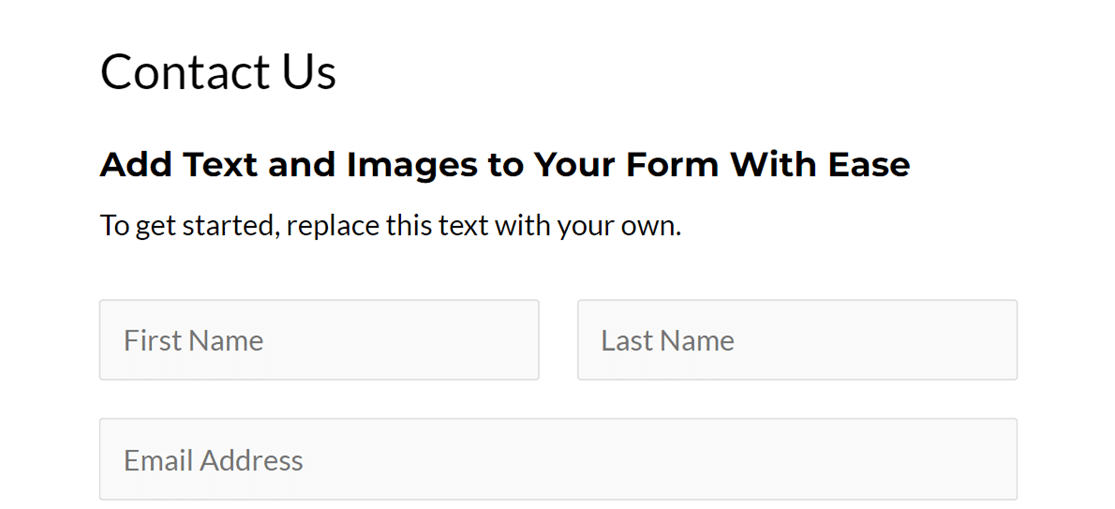
あなたのサイトのフロントエンドでフォームがどのように見えるかのプレビューです。

セクションディバイダーの追加
フォームにさまざまなパートがある場合は、セクションのタイトルと説明を追加して、それぞれのパートを定義するとよいでしょう。
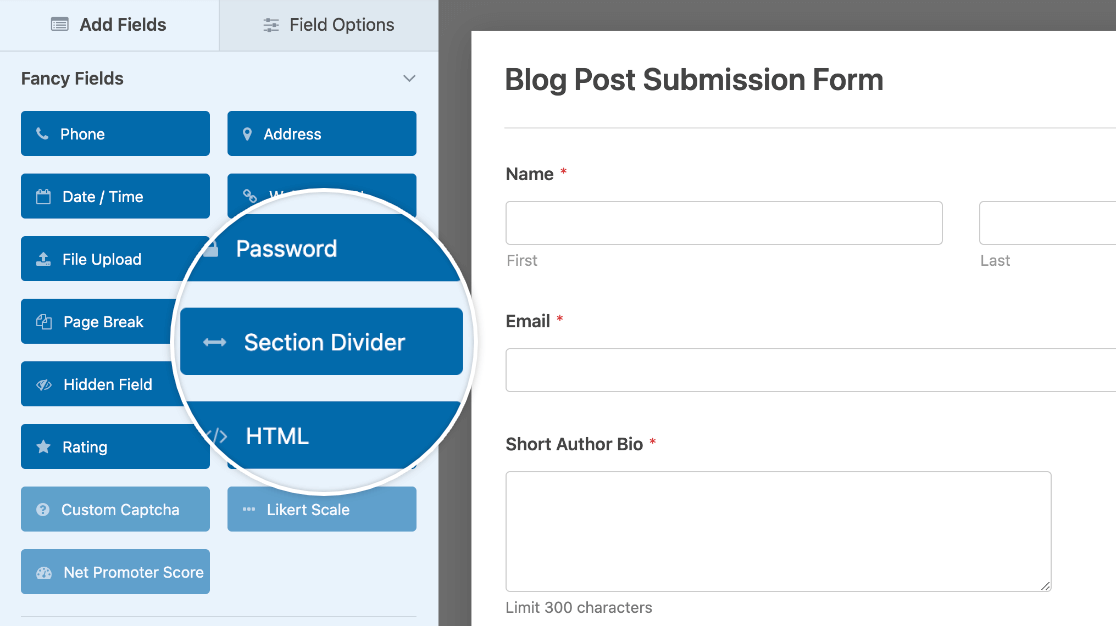
これを行うには、フォームビルダーの「ファンシーフィールド」を見てください。セクションディバイダーフィールドをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加します。

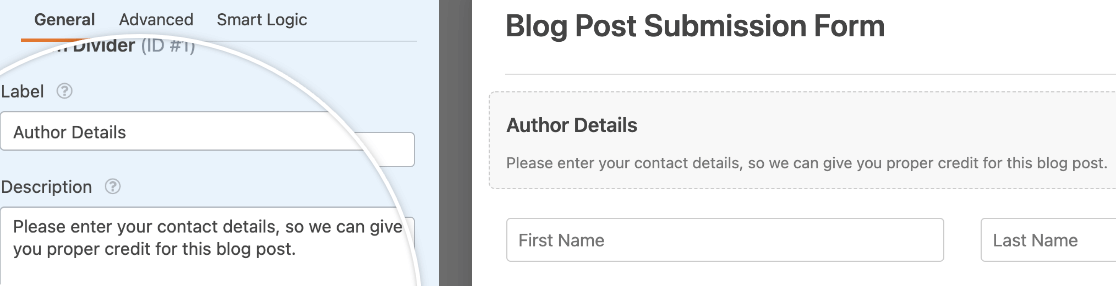
セクションディバイダーのタイトルと説明を変更するには、フォームビルダーでセクションディバイダーをクリックし、フィールドオプションを開きます。ここからラベルと 説明を編集できます。

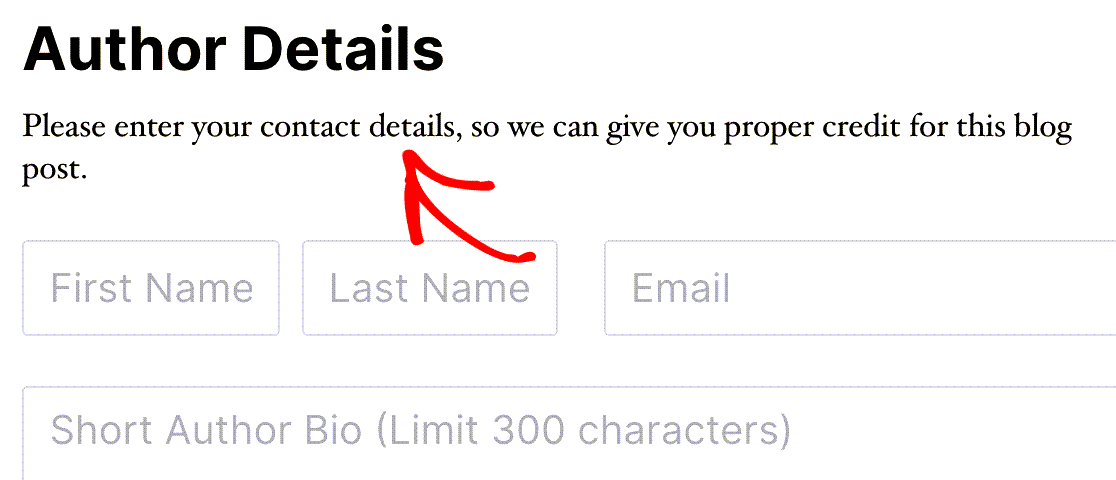
セクションディバイダーフィールドの説明がフロントエンドでどのように見えるかを示します:

フォームページタイトルの追加 (複数ページフォームの場合)
複数ページのフォームは、大きなフォームを整理するのに最適な方法です。各ページにタイトルを追加することで、フォームのその部分に関する詳細な情報をユーザーに提供することができます。
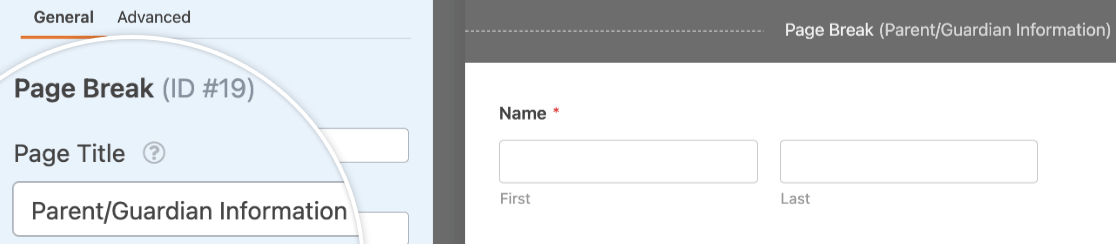
ページタイトルを追加するには、フォームビルダーのプレビューで改ページフィールドをクリックしてオプションを開きます。ここからページタイトルを編集できます。

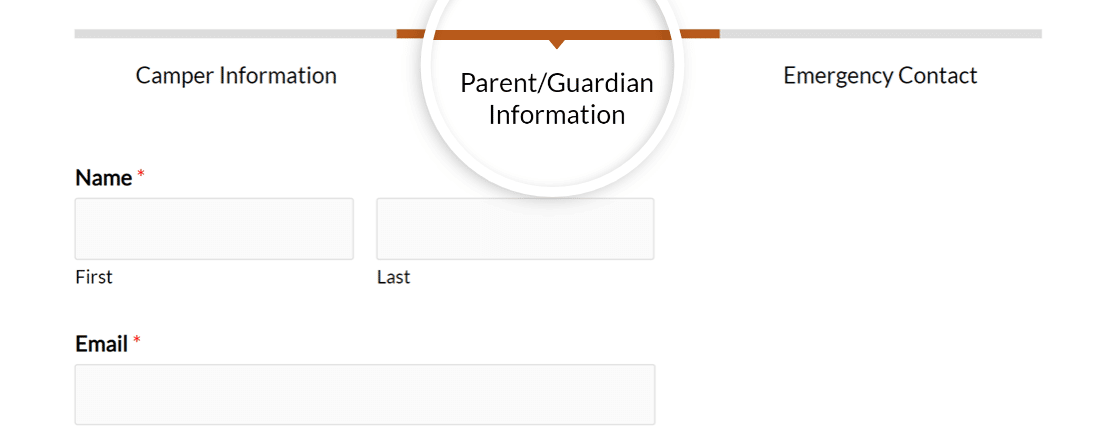
コネクタ進捗インジケータのスタイルが選択されている場合、フロントエンドでページタイトルがどのように見えるかを示します:

注:複数ページフォームの設定について、さらに詳しい説明が必要ですか?詳しくはマルチページフォームのチュートリアルをご覧ください。
よくある質問
フォームに余分なテキストや説明を追加する方法について、よくある質問にお答えします。
クラシック・エディターにフォーム名と説明を表示するには?
クラシックエディタを使用している場合、フォームを挿入する際にフォームのタイトルと説明を直接表示することができます。フォームの埋め込みポップアップで、フォームの 追加をクリックする前に、フォームの名前を表示するオプションとフォームの説明を表示するオプションにチェックを入れてください。これで自動的にショートコードにこれらの項目が含まれるようになります。
また、このショートコードを使ってフロントエンドにフォームの名前と説明を表示することもできます:
[wpforms id="123" title="true" description="true"]。
必ず交換してください。 123 を実際のフォームIDに置き換えてください。
以上です!これで、フォームにテキストを追加するさまざまな方法がわかりました。
次に、ツールチップを使用して、より多くの情報をユーザーに表示したいですか?フォームにツールチップを追加するガイドをご覧ください。
