AIサマリー
あなたのサイトのスタイルに合わせてPayPal Commerceフィールドを調整することに興味がありますか?このガイドでは、フィールドやボタンのサイズの調整から色の変更まで、WPForms PayPal Commerceアドオンで利用可能なカスタマイズオプションを探ります。
このチュートリアルでは、WPFormsのPayPal Commerceフィールドをカスタマイズする方法を紹介します。
必要条件WPForms用PayPal Commerceアドオンを使用するには、以下のものが必要です:
- Proライセンスレベル以上
- PayPalビジネスアカウント
- PayPalコマースアドオンの最小必要バージョンを満たすためにWPFormsの最新バージョンをインストールするには
- PayPalコマースとの統合でフォームを設定する
始める前に、まずWPFormsがWordPressサイトにインストールされ、有効化されていることを確認する必要があります。ライセンスを確認したら、PayPal Commerceアドオンをインストールして有効化します。
注: PayPal Standardアドオンをインストールしている場合は、必ず無効にしてください。両方のPayPalアドオンを同時に使用することはできません。
PayPalコマースフィールドのカスタマイズ
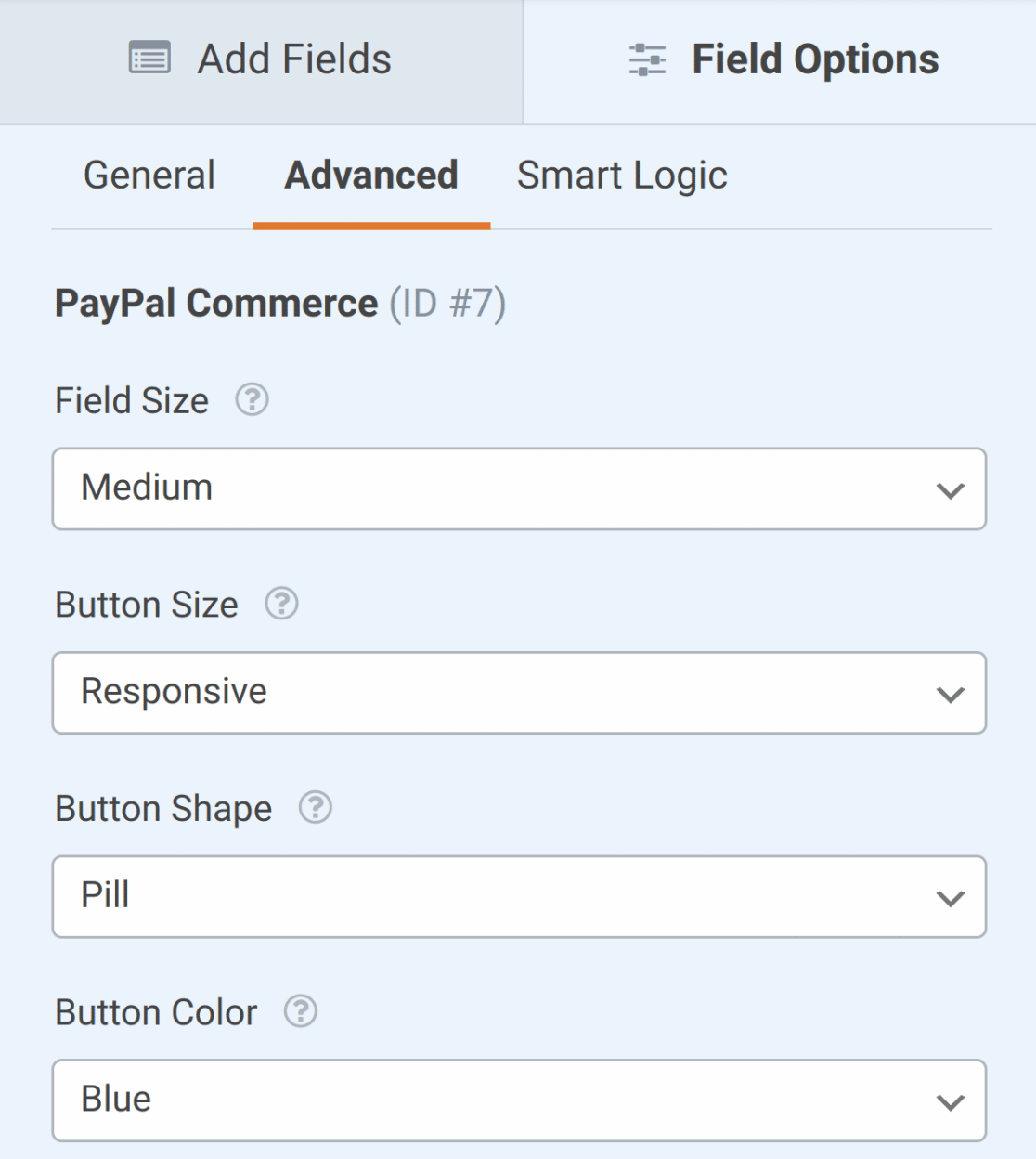
支払いフォームの外観を設定するためのさまざまなオプションが用意されています。フォームビルダーでこれらのオプションにアクセスするには、PayPal Commerceフィールドを選択し、フィールドオプション " 詳細設定に進みます。

利用可能なカスタマイズ・オプションは以下の通り:
注: PayPalコマースフィールドと付属のPayPalボタンは、あなたのサイトの外観に合うように変更することができます。
しかし、さらにカスタマイズしたい場合は、CSSを使ってフォームをカスタマイズすることができます。
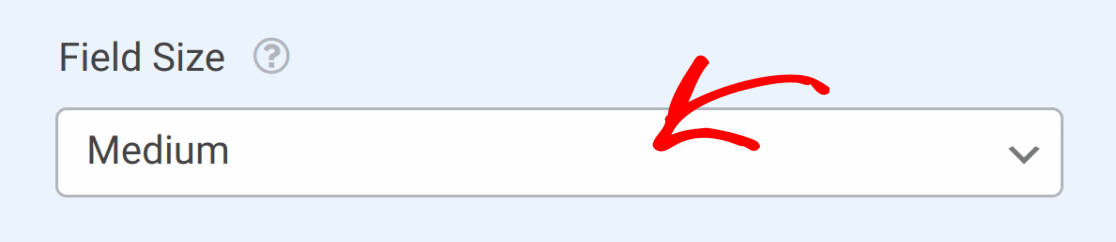
フィールドサイズ
フィールドサイズオプションでは、PayPalコマースのフィールドに含まれる入力の相対的な幅を設定できます。Small、Medium、Largeのサイズから選択でき、Largeはフォームの利用可能な幅を使用します。
Field Size(フィールドサイズ)」のドロップダウンリストから値を選択し、使用するサイズを選択します。

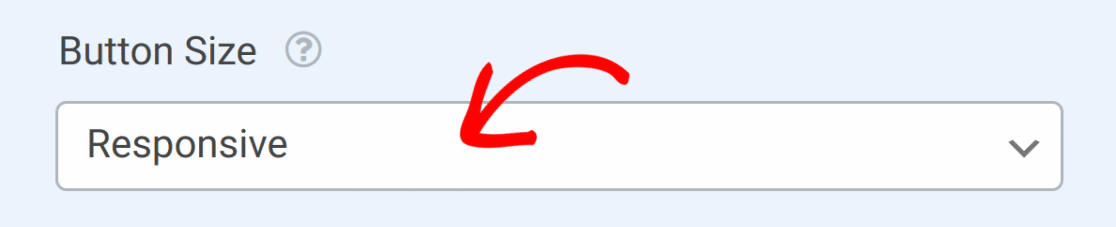
ボタンサイズ
このオプションは、支払い方法としてPayPalクレジットが選択されている場合、または定期的な支払いが有効になっている場合に表示されるPayPalボタンのサイズを設定します。
Small、Medium、Largeオプションの他に、デバイスの画面サイズに合わせてボタンのサイズを変更するResponsiveオプションがあります。

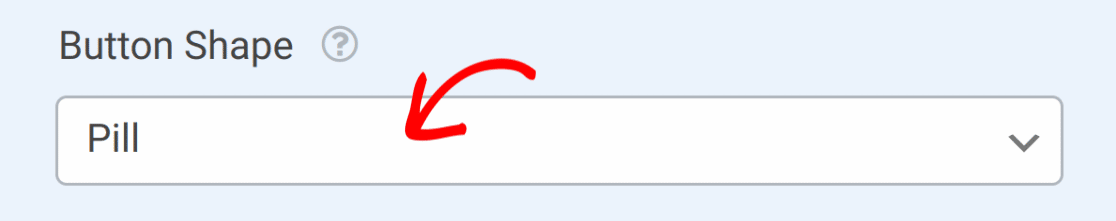
ボタン形状
このオプションでは、PayPalボタンの形状をピル型またはレクタングル型から選択できます。

ボタンの色
PayPalボタンの色を変更したい場合は、さまざまなスタイルが用意されています。利用可能なスタイルを表示し、お好みのデザインを選択するには、ボタンの色のドロップダウンリストをクリックしてください。

選択されたボタンスタイルは、フォームビルダーとフォームプレビューで表示されます。

以上です!これでWPFormsでPayPalコマースフィールドをカスタマイズする方法がわかりました。
次に、フォームにさらにスタイルを追加する方法を知りたいですか?詳しくはフォームのスタイルについてのチュートリアルをご覧ください。
