AIサマリー
WordPressのクラシックエディタでWPFormsを公開したいですか?私たちのフォームビルダーはどのページエディタを使用してもシームレスに動作し、ボタンをクリックするだけで簡単にクラシックエディタでページにフォームを追加することができます。
このチュートリアルでは、WordPress のクラシックエディタを使って最初のフォームを作成し、公開する方法を紹介します。
注:このチュートリアルでは、古いバージョンのWordPress(バージョン4.9.18以上)を使用しているか、Classic Editorプラグインをインストールしていることを前提としています。
WordPress 5.0 以降を使用していて、Classic Editor プラグインをインストールしていない場合は、ブロックエディタを使って最初のフォームを作成するガイドをご覧ください。
ブロックエディタを無効にし、代わりにクラシックエディタを使用する方法の詳細については、WPBeginnerのチュートリアルをご覧ください。

最初のフォームを作成する前に、すでにWPFormsをインストールしておく必要があります。また、ライセンスキーの確認も行っておくことをお勧めします。
新しいフォームの追加
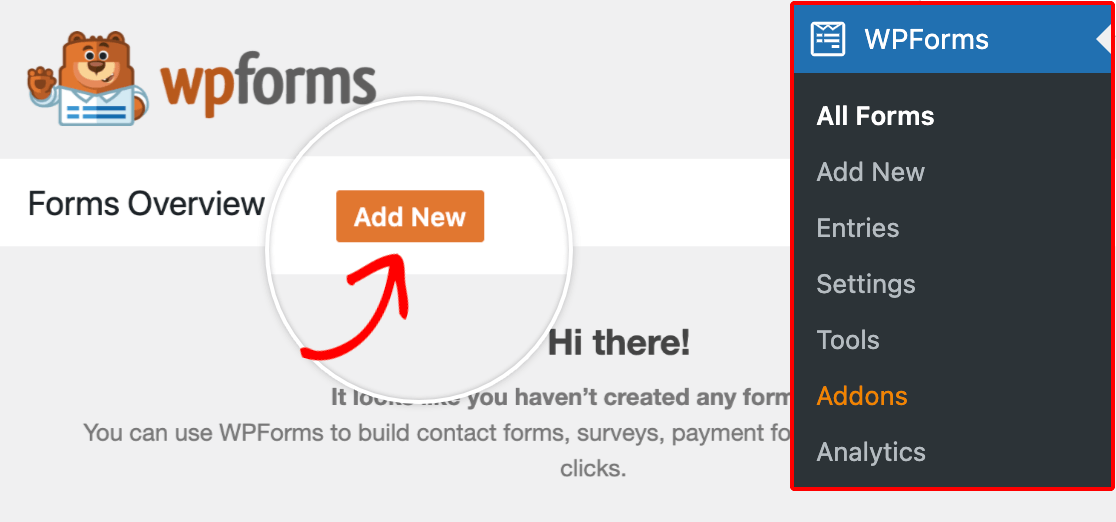
まず始めに、WordPress の管理エリアにログインする必要があります。ここで管理サイドバーのWPFormsをクリックしてフォームの概要ページに移動します。そして画面上部の新規追加ボタンをクリックしてフォームビルダーを開きます。

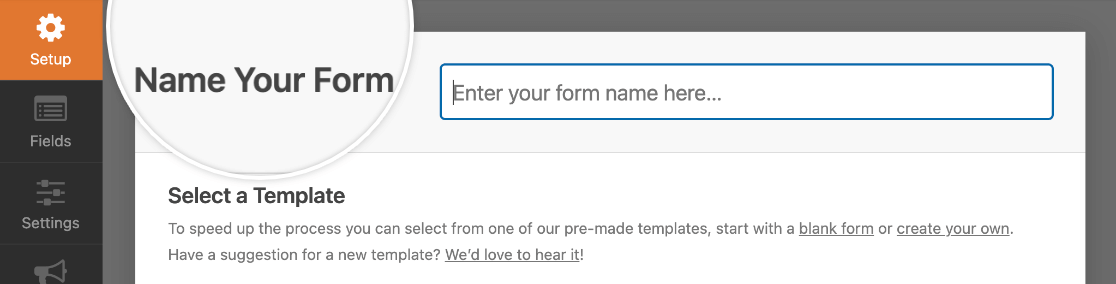
フォームビルダーの設定ページでは、フォームの名前を入力フィールドに入力することができます。これはサイトのバックエンドでこのフォームを識別するのに便利です。

このフィールドを空欄にすると、フォームはあなたが選択したテンプレートの名前を使用します。
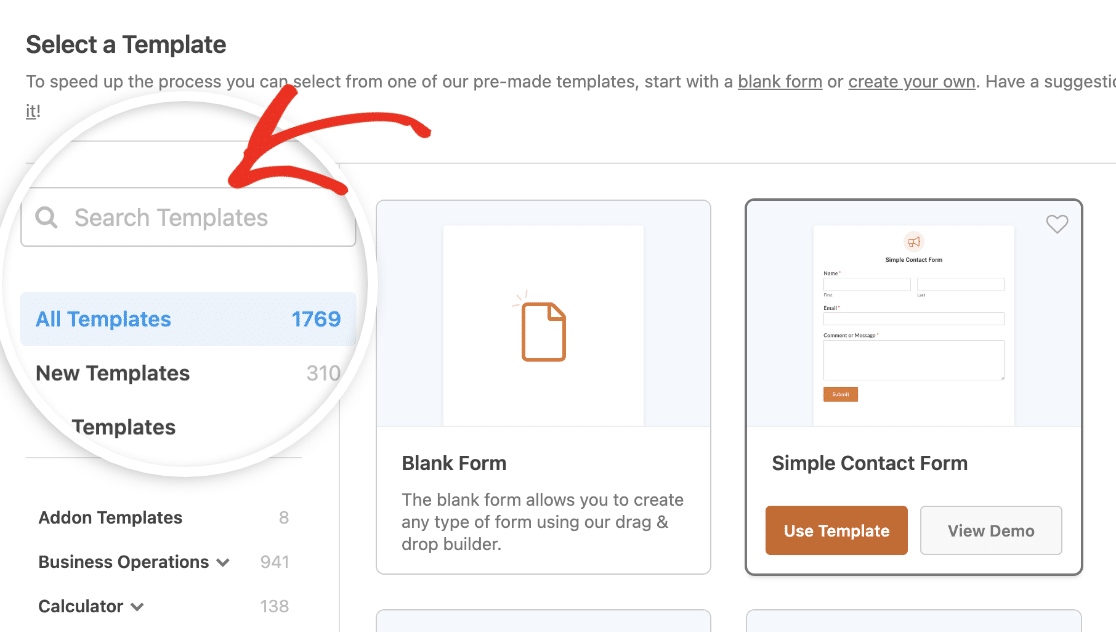
フォームの名前] フィールドの下に、フォーム テンプレートのライブラリがあります。左側のカテゴリや検索バーを使って、あなたのニーズに最も適したものを見つけることができます。

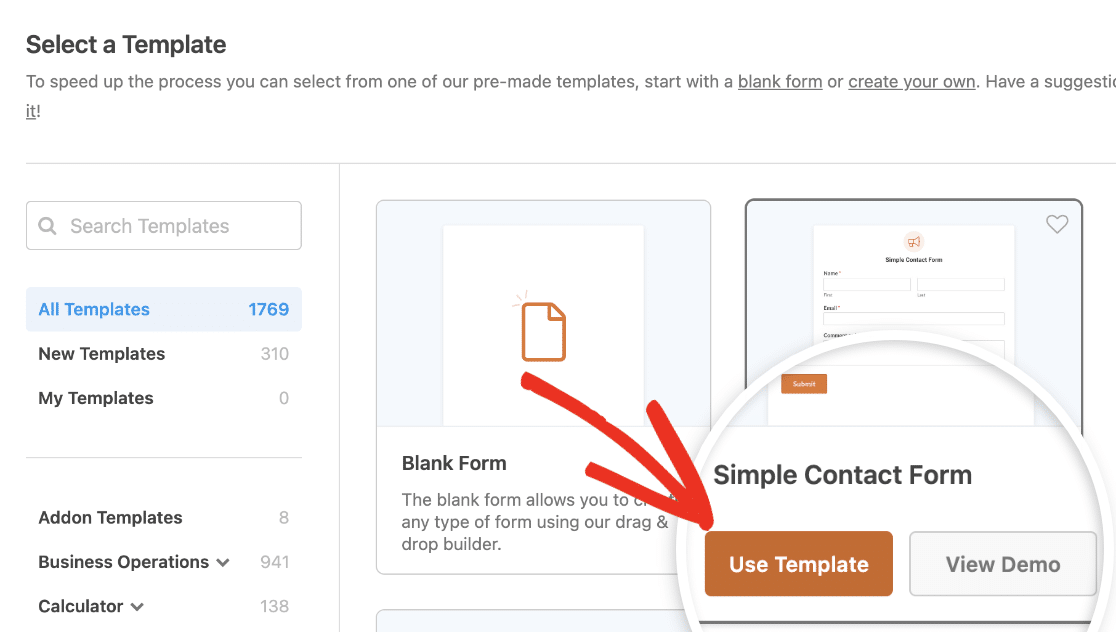
フォームビルダーで開きたいテンプレートの「テンプレートを使用」ボタンをクリックします。

Note:このチュートリアルのフォームはSimple Contact Formテンプレートを使っています。テンプレートの選択、適用、カスタマイズの詳細についてはWPForms のテンプレート完全ガイド をご覧ください。
どのテンプレートも完全にカスタマイズ可能であることを覚えておいてください。フォームビルダーで調整することができます。
フォームを一から作成したい場合は、「白紙のフォームを作成」オプションを選択してください。

フォームのカスタマイズ
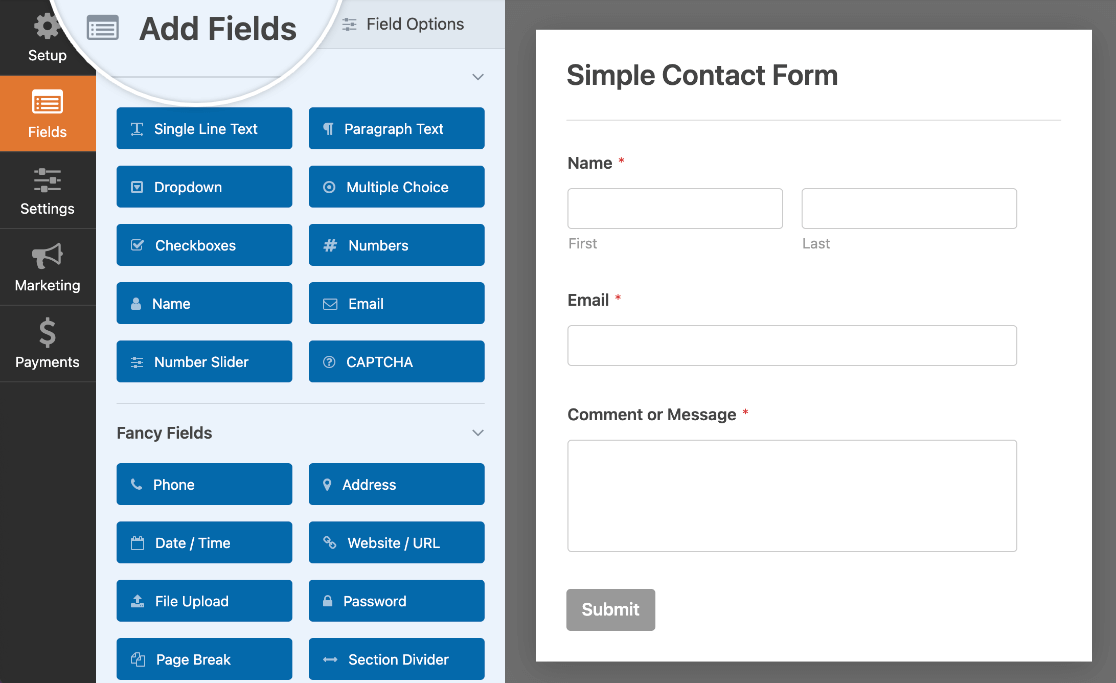
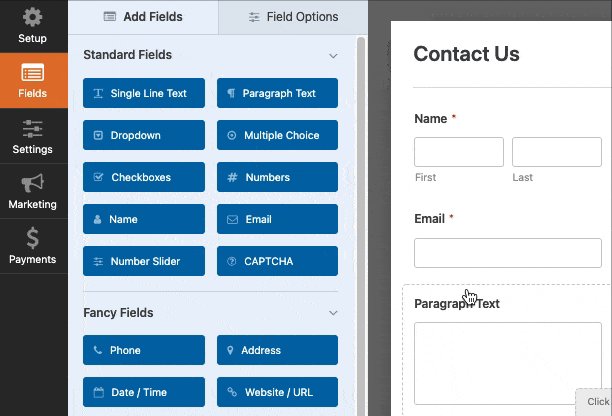
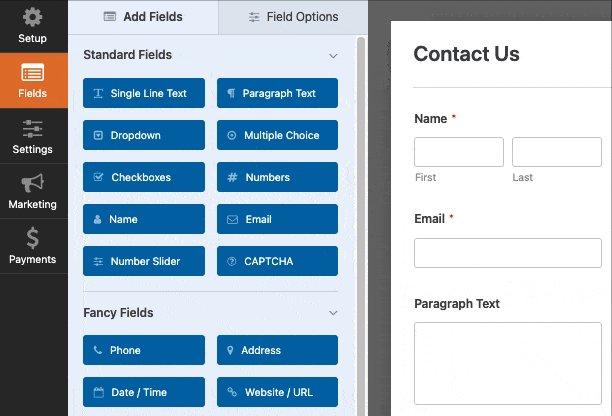
フォームテンプレートを選択すると、フォームビルダーはフィールドセクションに移動します。
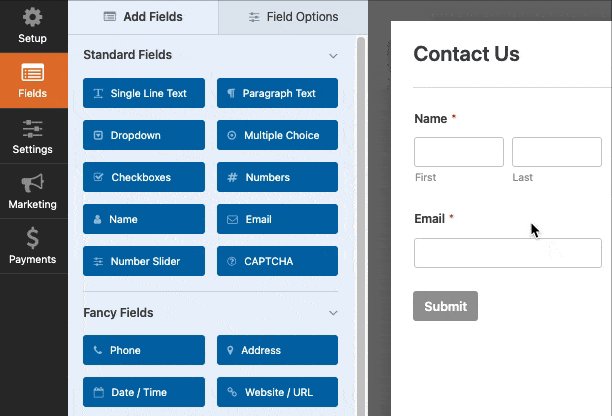
画面の左側には、ライセンスの種類に応じて利用可能なフィールドが表示されます。右側には、これまでのフォームのプレビューが表示されます。

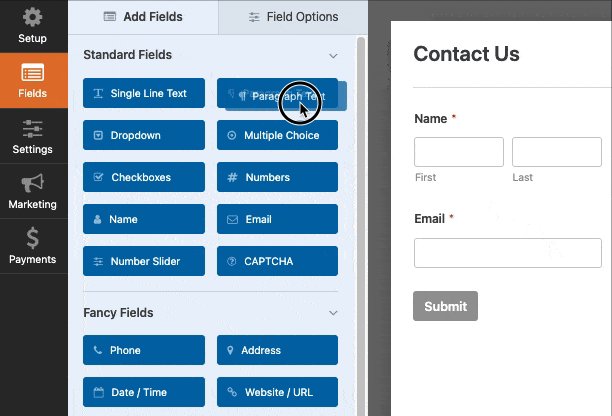
フォームにフィールドを追加するには、そのフィールドをクリックするか、左側のパネルからフォームのプレビューエリアに直接ドラッグ&ドロップします。

フォームにフィールドを追加したら、そのフィールドのさまざまな設定をカスタマイズできます。
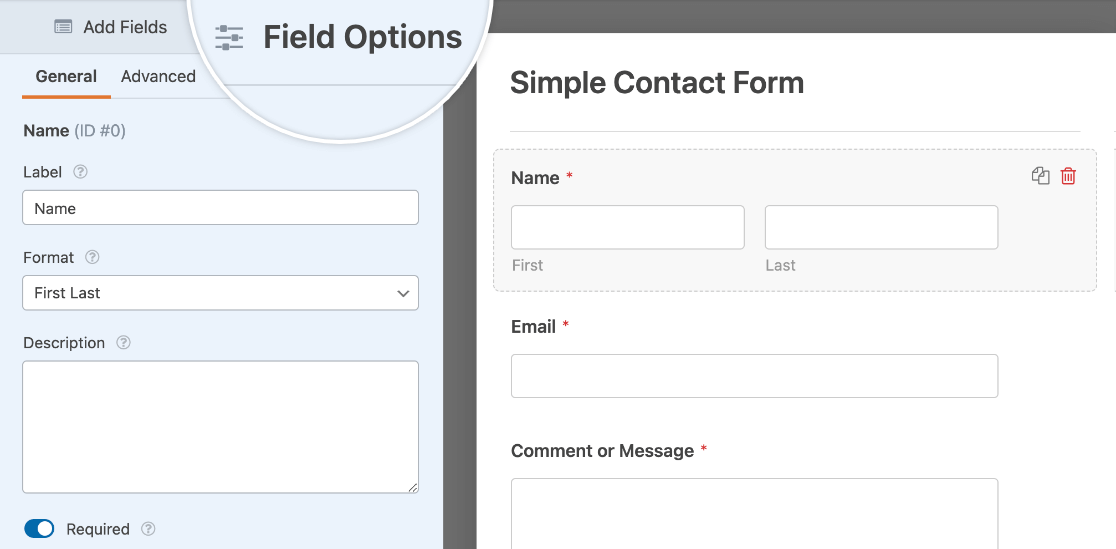
フィールド・オプションへのアクセス
フィールドオプションでは、ラベルや説明など、各フィールドの詳細や設定を行うことができます。
フィールドで利用可能なオプションを表示、編集するには、プレビュー領域でそのフィールドをクリックしてください。フィールド・オプションが左側のパネルに表示され、必要な変更を加えることができます。

注:フォームビルダーで変更できるすべてのフィールドオプションの詳細をお知りになりたいですか?詳しくはフィールドオプションの完全ガイドをご覧ください。
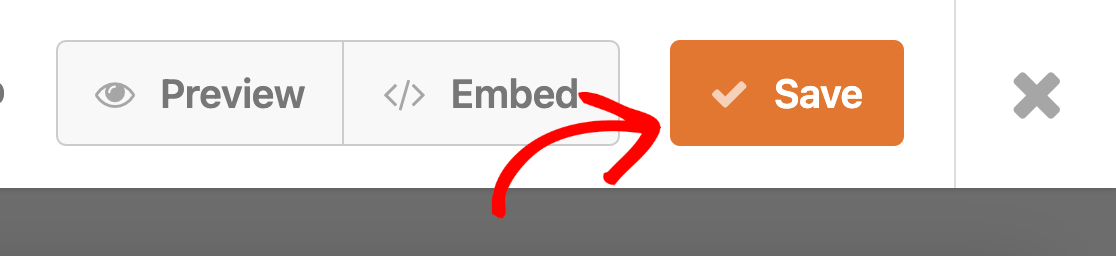
フィールドオプションの編集が終わったら、フォームビルダーの上部にある保存ボタンをクリックして、変更内容を保持します。

フォーム設定の編集
フォームビルダーでは、フォーム全体に適用されるいくつかの設定をカスタマイズすることもできます。
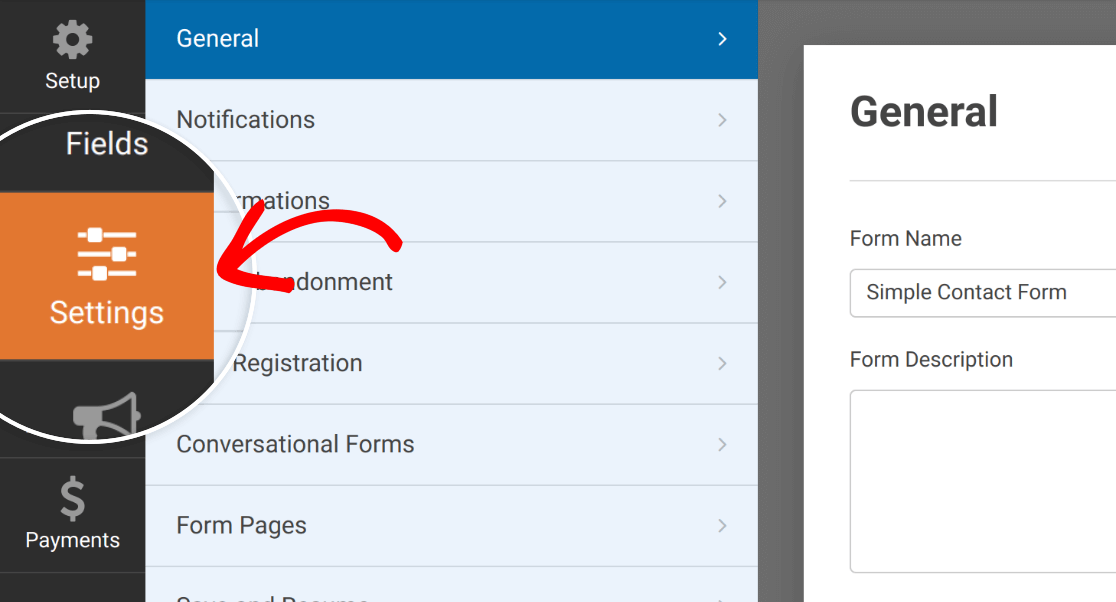
これらのオプションを設定するには、フォームビルダーの左側にある設定タブをクリックします。
 この画面にはいくつかのセクションがあり、インストールしたアドオンによって異なります。このチュートリアルでは、3つの基本的な設定に焦点を当てます:一般]、[通知]、[確認]です。
この画面にはいくつかのセクションがあり、インストールしたアドオンによって異なります。このチュートリアルでは、3つの基本的な設定に焦点を当てます:一般]、[通知]、[確認]です。
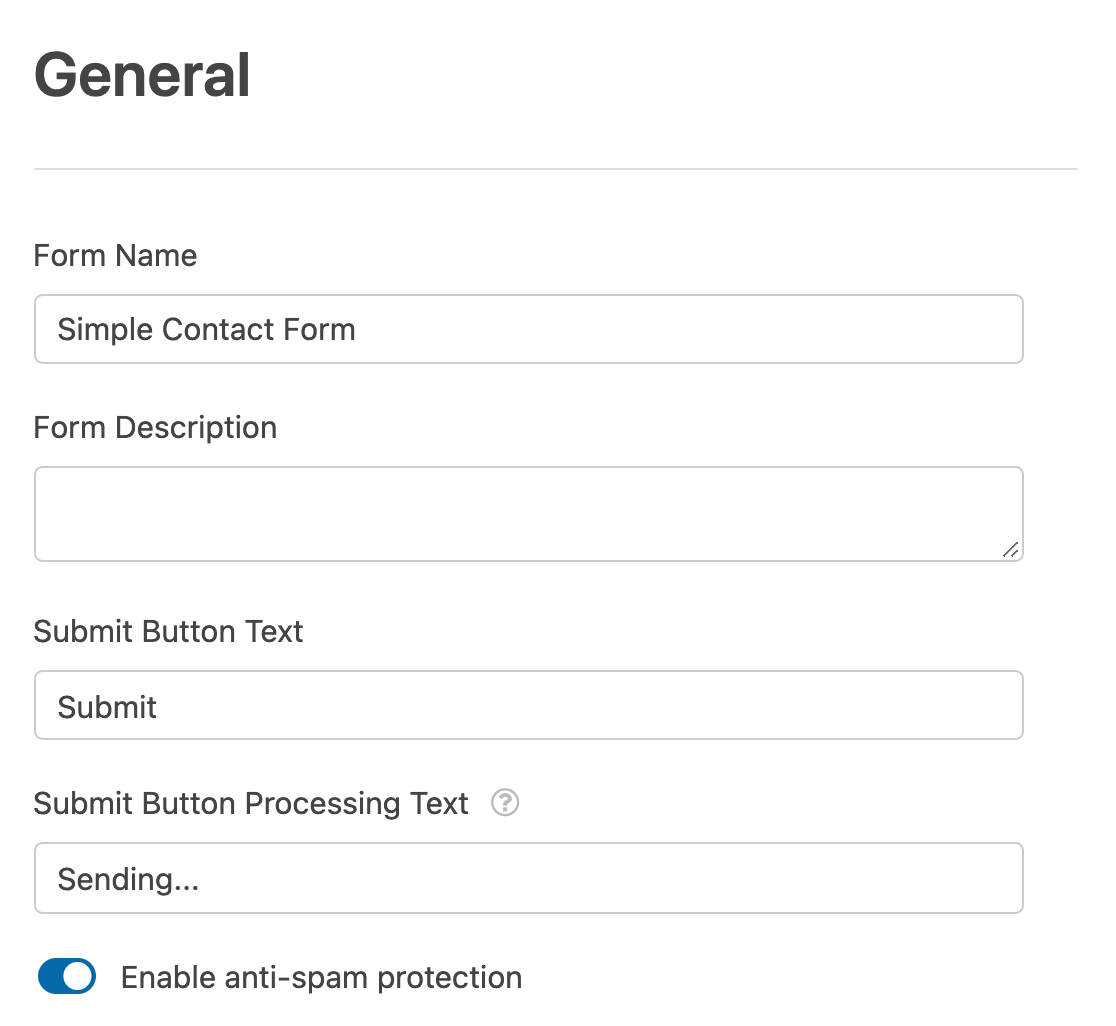
一般セクションでは、フォームの名前と説明を変更することができます。また、送信ボタンのカスタマイズや スパム対策のオン/オフも可能です。

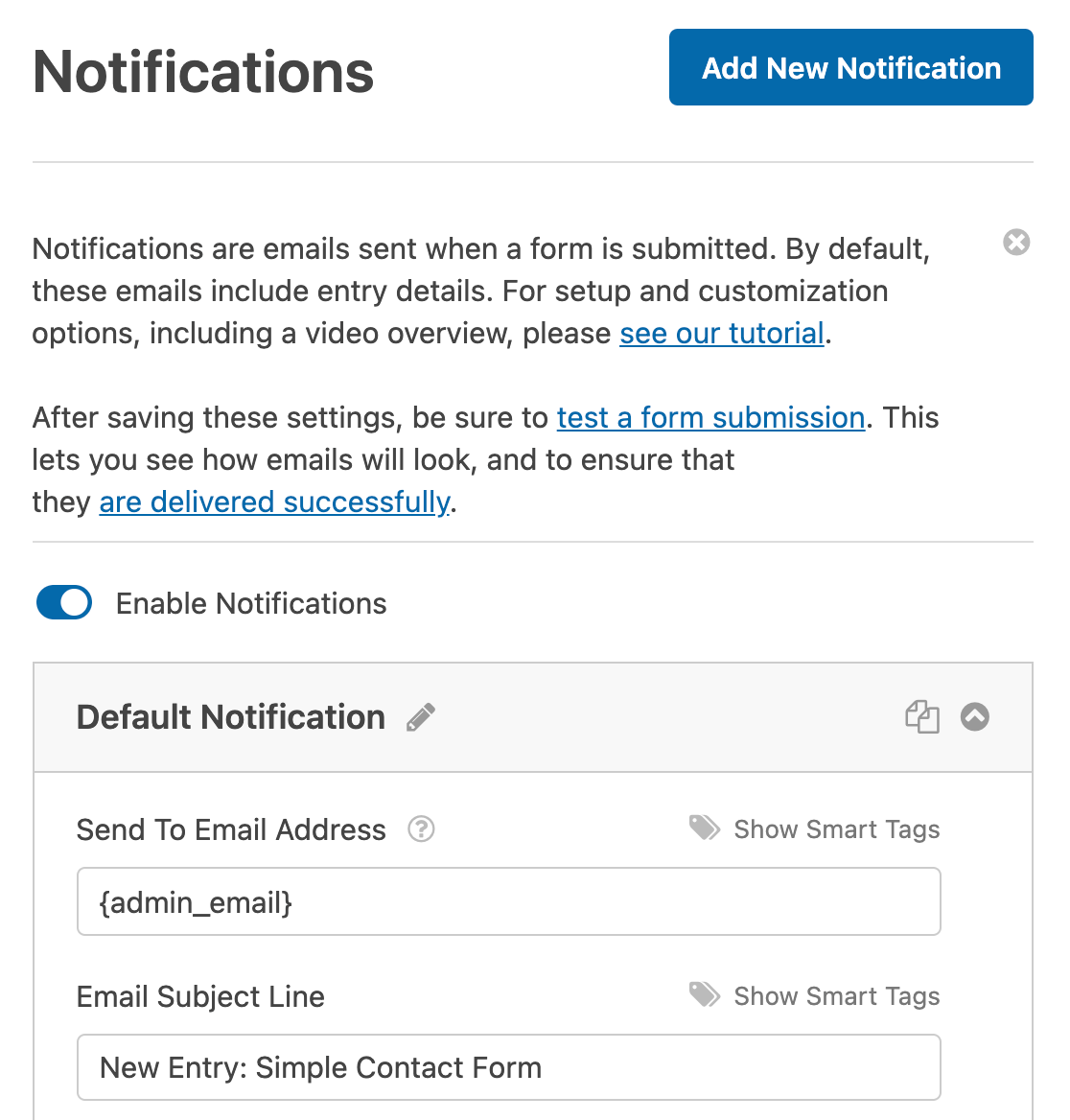
フォーム通知は、ユーザーがフォームを送信したときに送信される自動メールです。通知セクションで、あなたの好みに合わせて設定を行うことができます。

注:フォーム送信のEメール通知を作成する方法について、さらに詳しいガイダンスをお探しですか?詳しくはメール通知チュートリアルをご覧ください。
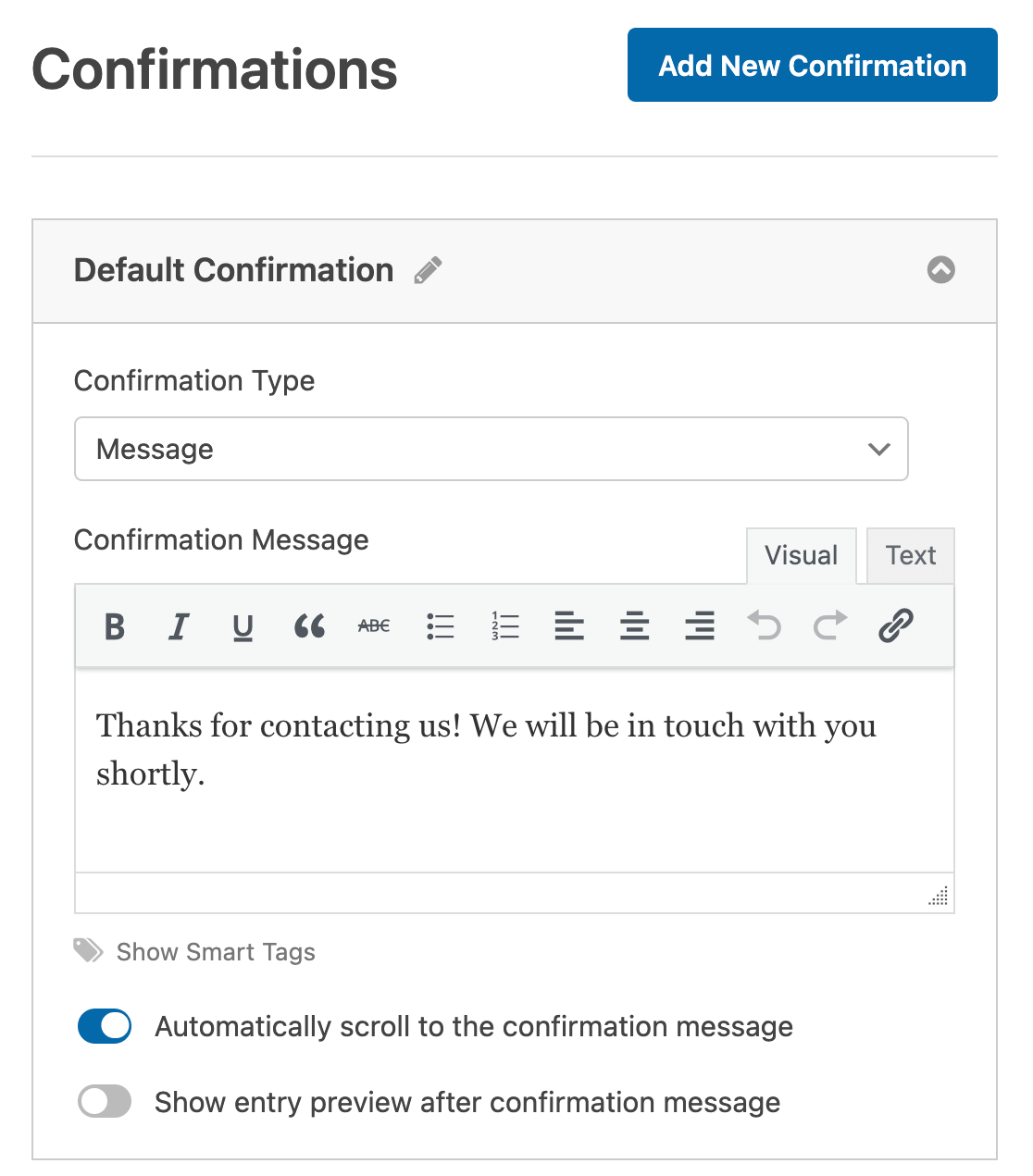
フォームの確認は、ユーザーがフォームの送信に成功したことを知らせ、ユーザーにより多くの情報とオプションを提供します。

注:確認設定の詳細については、フォームの確認設定のチュートリアルをご覧ください。
フォームの設定が完了したら、ビルダーの上部にある保存ボタンをクリックします。
サイトにフォームを表示する
サイトにフォームを追加する方法はいくつかあります。ここでは、ページまたはウィジェットエリアにフォームを表示する方法を見ていきます。
WordPress ページにフォームを埋め込む
WordPress のクラシックエディタを使ってページにフォームを追加するには、ショートコードを使う必要があります。フォームビルダーに組み込まれている埋め込みツールを使ってこのプロセスを案内してもらうこともできますし、クラシックエディターの WPForms Add Form ボタンを使ってショートコードを追加することもできます。
以下では、この2つのオプションがどのように機能するかを紹介しよう。
フォームビルダーの埋め込みツールを使う
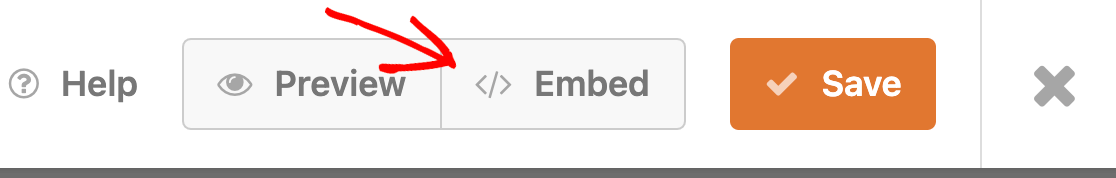
フォームビルダーから、画面上部の埋め込みボタンをクリックして、フォームをページに追加することができます。

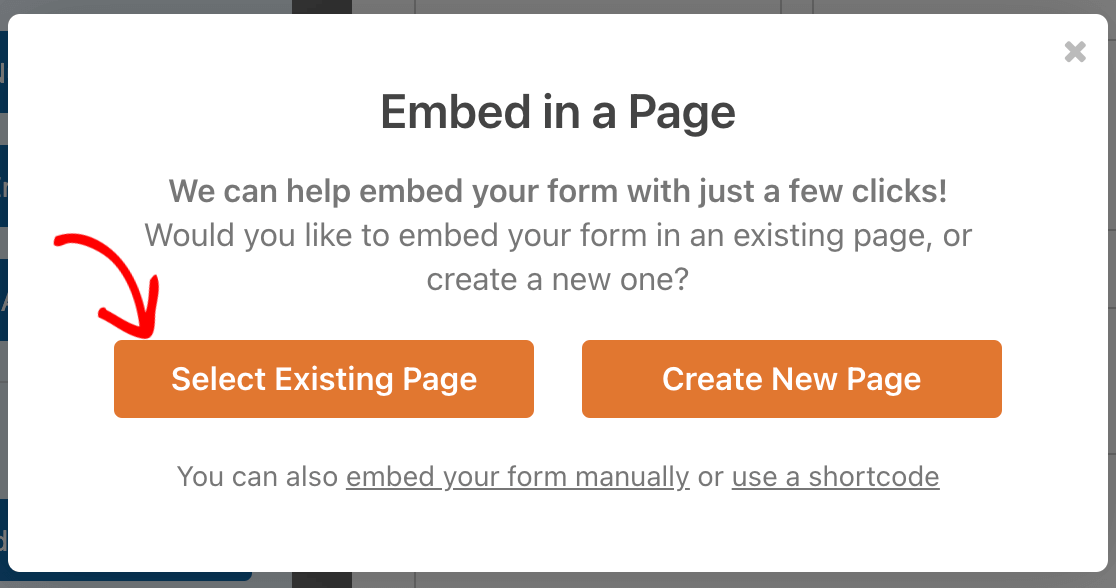
ポップアップウィンドウが開きます。ここで、このフォーム用に新しいページを作成するか、既存のページに追加するかを選択します。

既存のページにフォームを追加する
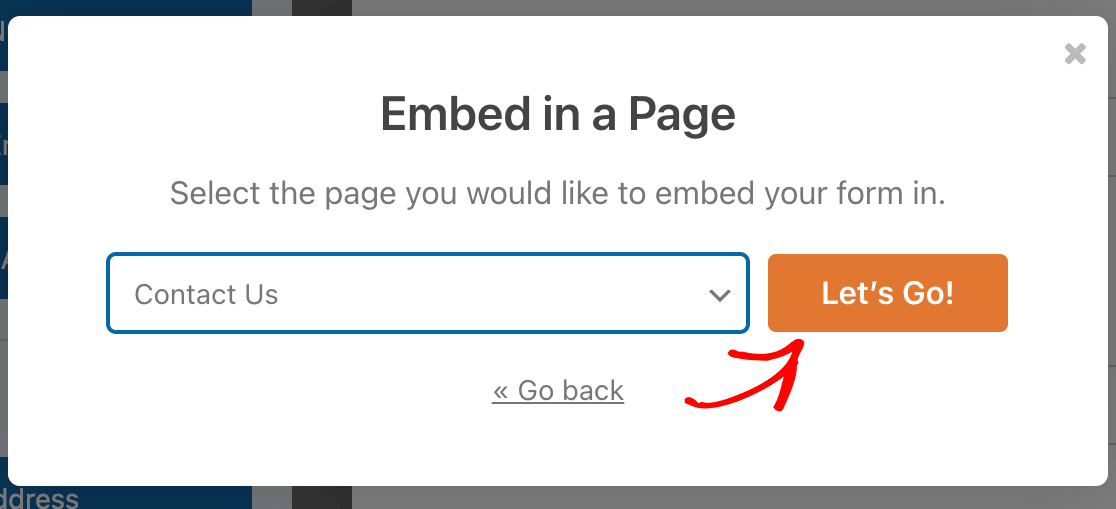
既存のページを選択] をクリックすると、ポップアップにドロップダウンが表示されますので、そこからフォームを追加したいページを選択します。次に、「Let's Go!」ボタンをクリックします。

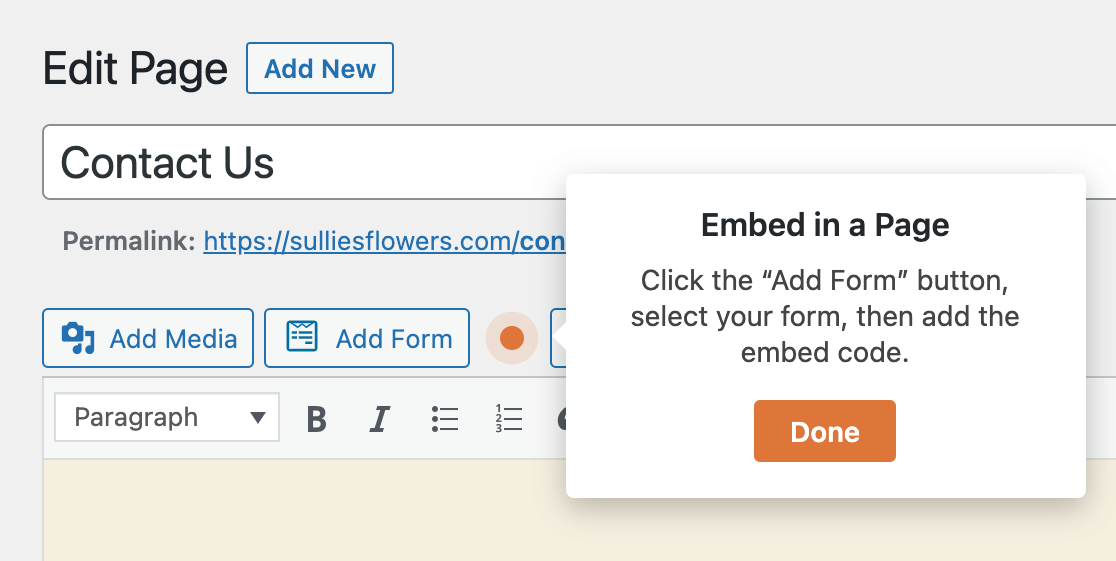
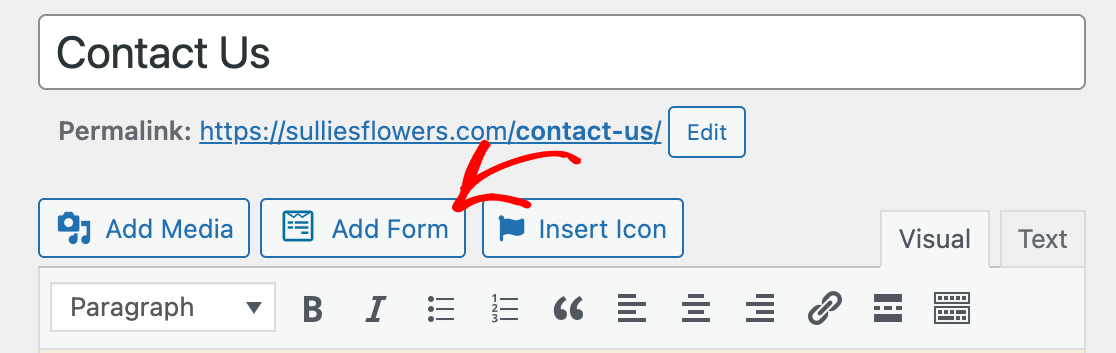
これでクラシックエディターで選択したページが開きます。テキストエリアの上にあるフォーム追加ボタンをクリックするよう促すプロンプトが表示されるはずです。

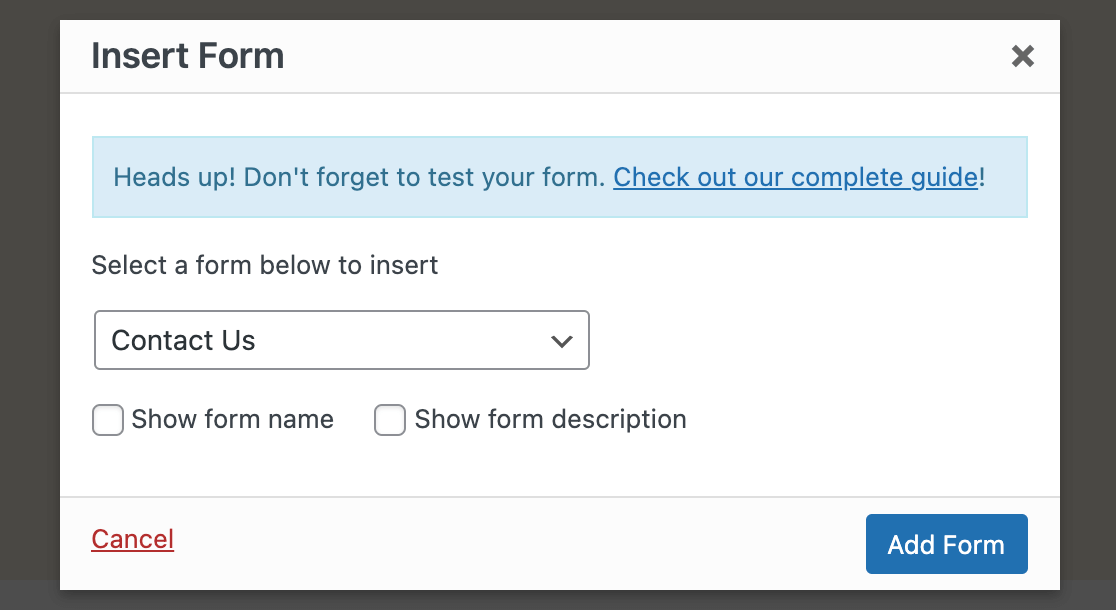
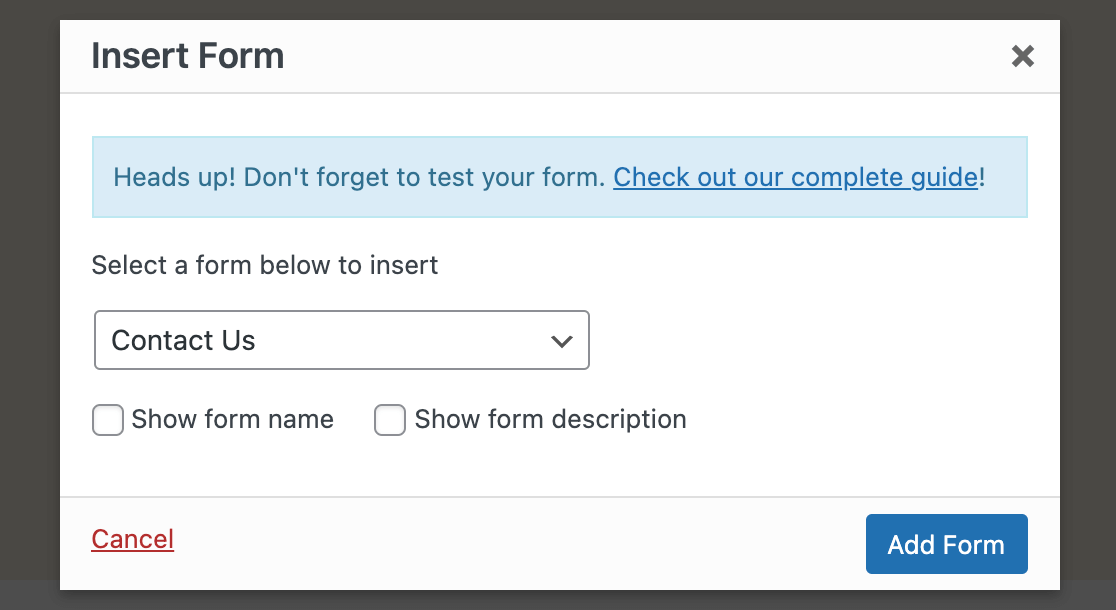
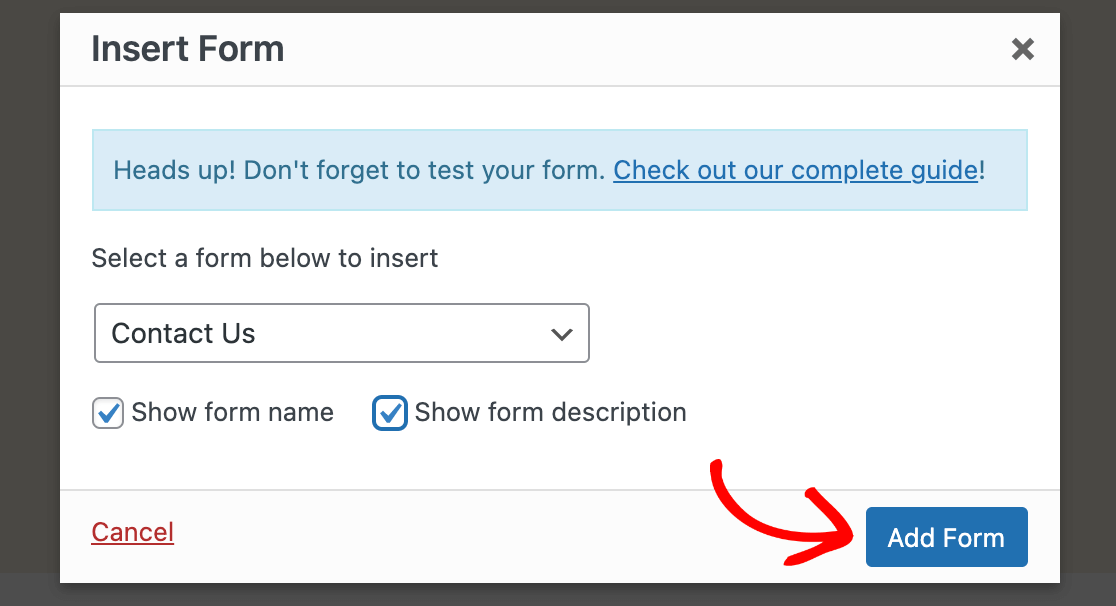
クリックすると、ポップアップウィンドウが表示されます。ドロップダウンから、ページに追加したいフォームを選択します。

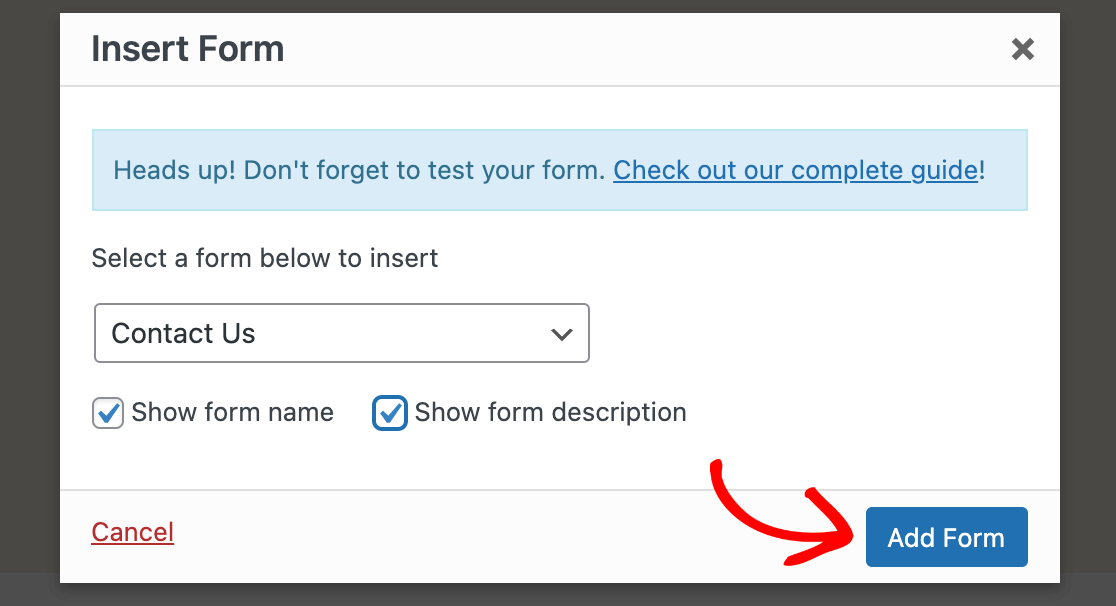
これらの機能を表示させたい場合は、「フォーム名を表示する」と「フォームの説明を表示する」のチェックボックスを選択することもできます。フォームを追加をクリックして必要なショートコードを挿入します。

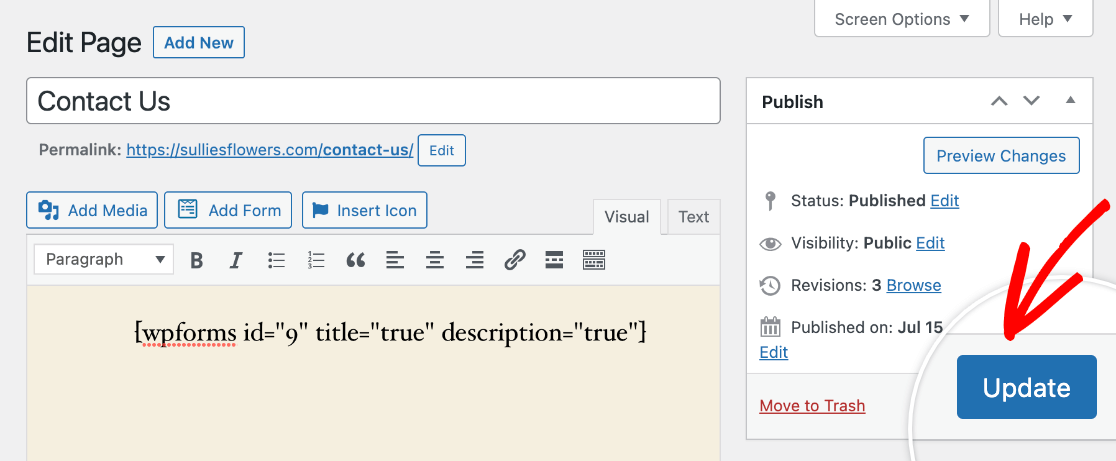
すると、エディタにフォームのショートコードが表示されます。完了したら必ずページを更新してください。

フォーム用の新しいページを作成する
EmbedツールでCreate New Pageを選択すると、新しいページにタイトルを追加するためのフィールドが表示されます。そうしたら、「Let's Go」をクリックします!

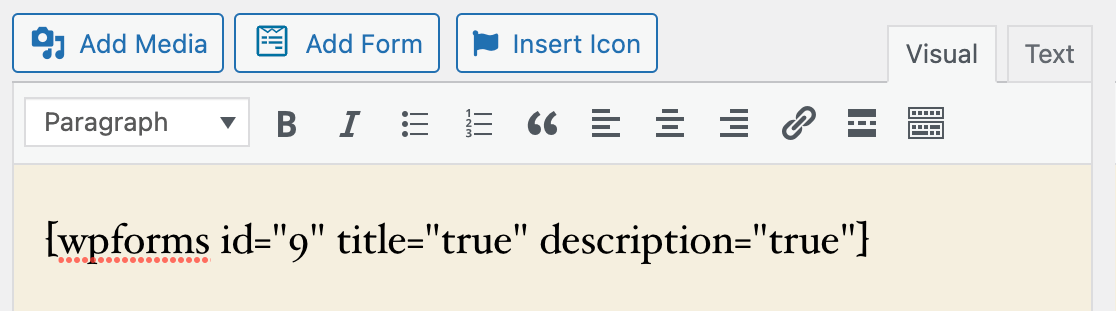
これでクラシックエディターが開きます。フォーム用のショートコードは自動的にページに追加されます。

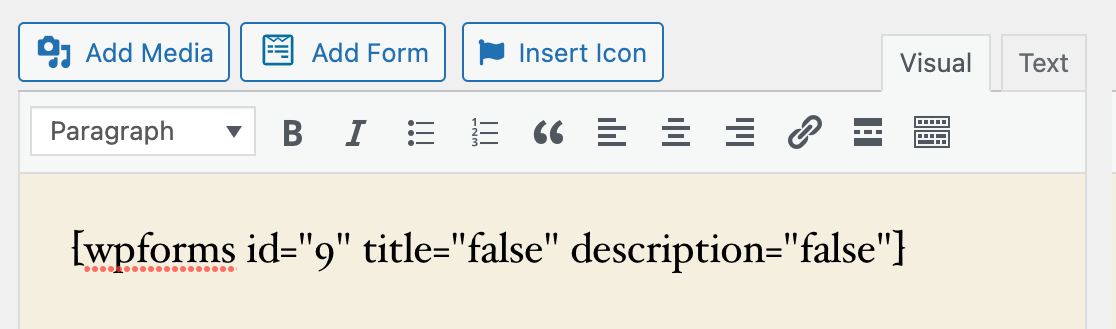
デフォルトでは title そして description に設定される。 false.これはフォームのタイトルと説明文 (フォームビルダーの一般設定で変更可能) がフロントエンドに表示されないことを意味します。
タイトルや説明を表示したい場合は、ショートコードの対応する値を次のように変更してください。 true.

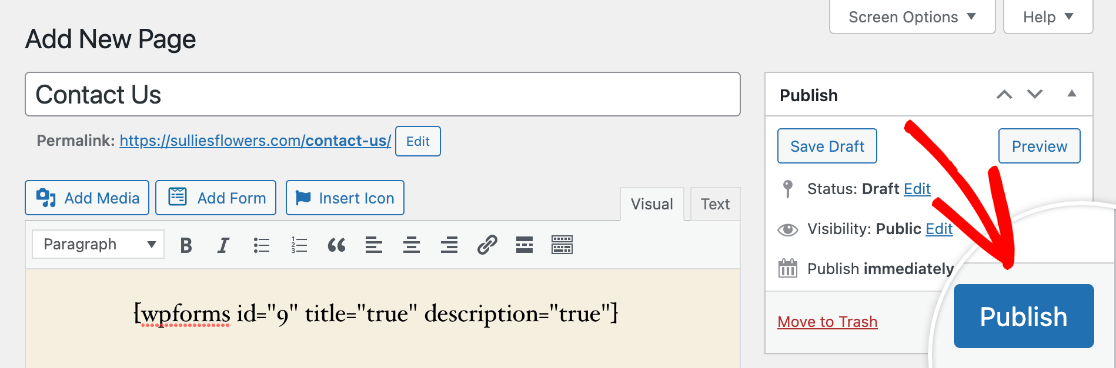
そしてエディターの右にある公開 ボタンをクリックし、ページとフォームを公開します。

クラシックエディターのフォーム追加ボタンを使う
いつでもクラシックエディターでページを開き、テキストエリアの上にあるツールバーのフォーム追加ボタンを使ってフォームを追加することができます。

このボタンをクリックしてポップアップウィンドウを開き、ドロップダウンメニューで公開したいフォームを選択します。

必要であれば、[フォーム名を表示] ボックスと [フォームの説明を表示]ボックスにチェックを入れ、[フォームを追加] を選択します。

最後に、あなたのサイトのフロントエンドにフォームが表示されるようにページを更新または公開します。
ウィジェットにフォームを追加する
注:以下の手順は、Classic Widgetsプラグインを使用していることを前提としています。このプラグインをインストールしていない場合は、ブロックウィジェットにフォームを追加する方法をご覧ください。
WordPressウィジェットは、特定の機能を実行するサイト上のコンテンツの小さなブロックです。サイドバーやフッターなどの領域にテキスト、リンク、その他の機能を追加するためによく使用されます。
注:WordPressのウィジェットについてもっと知りたいですか?詳しくはWPBeginnerの完全ガイドをご覧ください。
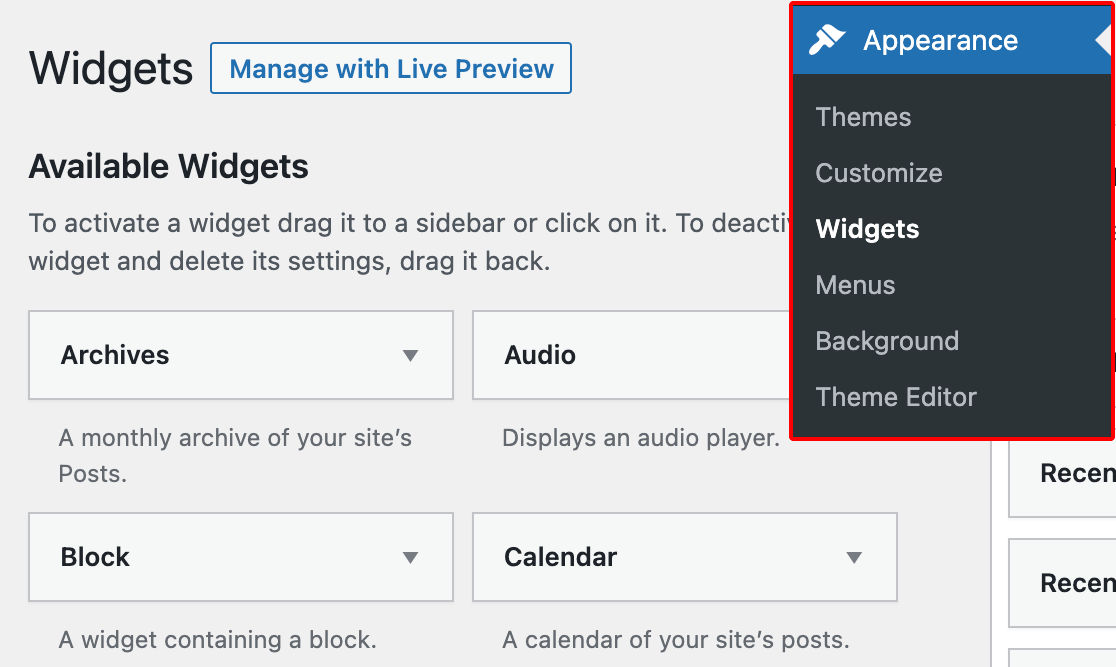
WordPressテーマがサポートしているウィジェットエリアにフォームを追加することができます。まず、管理エリアの外観 " ウィジェットに移動します。

ここで、利用可能なウィジェットの下にあるWPFormsウィジェットを探してください。
![available-widgets-wpforms - WPForms 利用可能なウィジェット]リストでWPFormsウィジェットを見つける](https://wpforms.com/wp-content/uploads/2021/02/available-widgets-wpforms.png)
次にWPFormsウィジェットを表示したいウィジェットエリアにドラッグ&ドロップします。

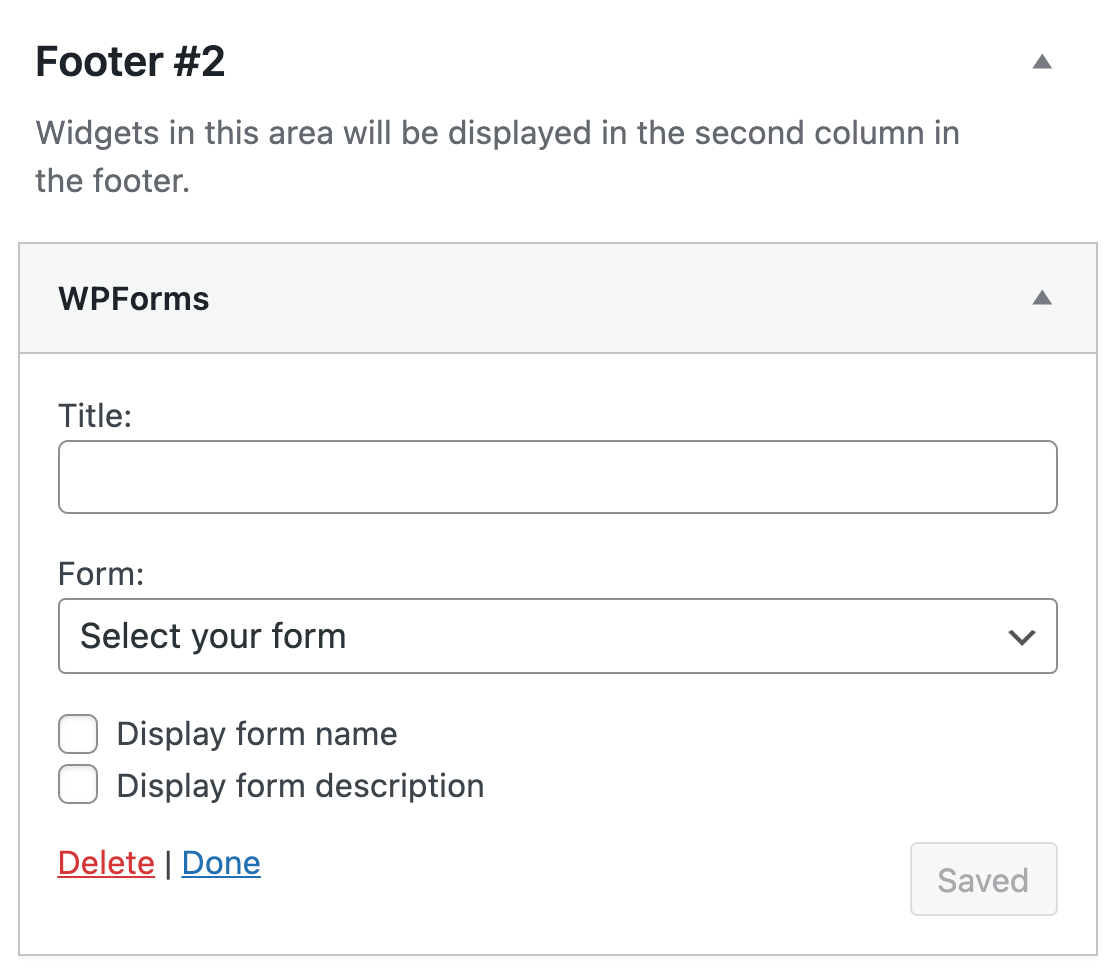
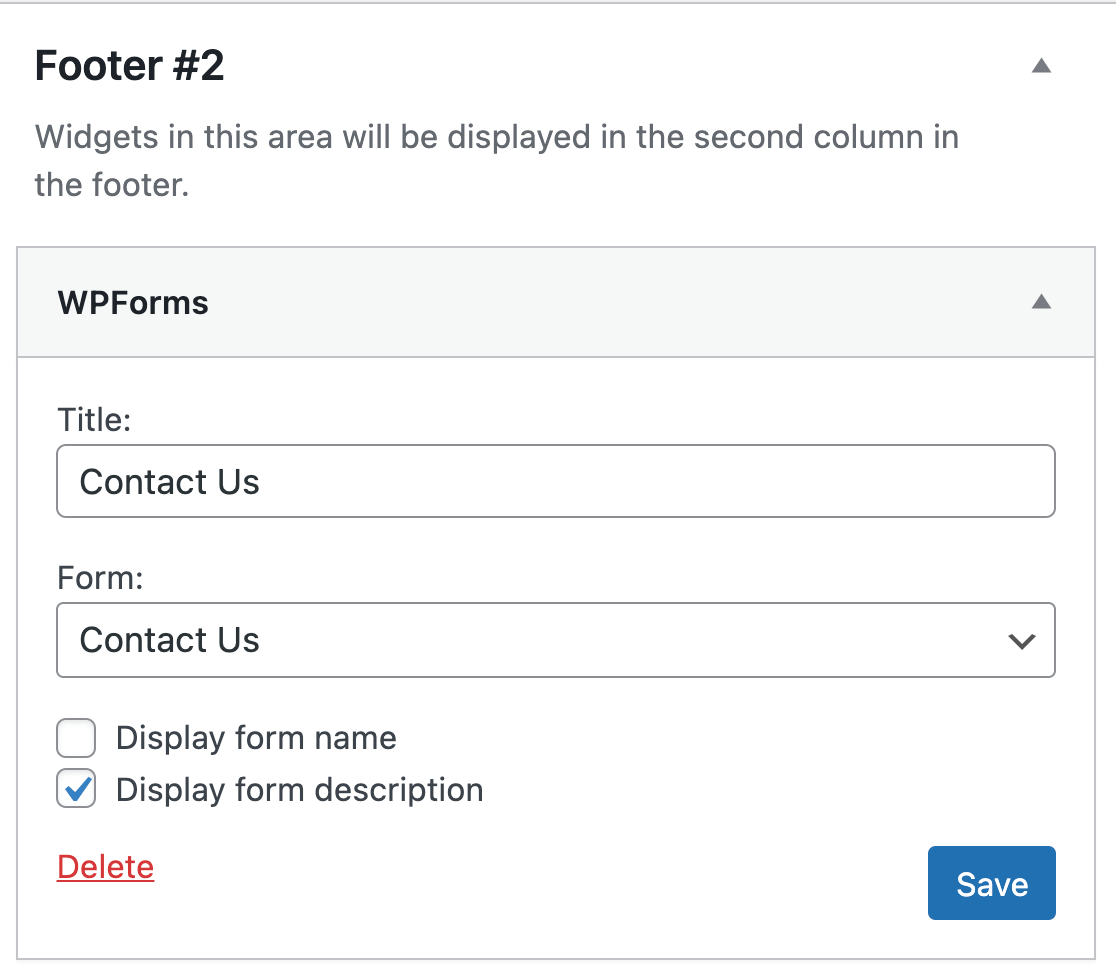
ウィジェットのタイトルを入力することができます。次に、表示したいフォームをドロップダウンから選択します。ウィジェットにフォームのタイトルまたは説明を表示したい場合は、関連するボックスにチェックを入れてください。

ウィジェットの設定が完了したら、[保存]ボタンをクリックします。フロントエンドでは、フッターのWPFormsウィジェットは次のようになります:

以上です!これでWPFormsを使って最初のフォームを作成し、WordPressクラシックエディタを使って公開する方法がわかりました。
次に、フォームが期待通りに動作しているかテストすることをお勧めします。詳細なテストチェックリストをご覧ください。
