Riepilogo AI
Volete personalizzare ciò che gli utenti vedono dopo aver inviato un modulo sul vostro sito? In WPForms, potete facilmente regolare le impostazioni di conferma per visualizzare un messaggio di successo, portare gli utenti a un'altra pagina del vostro sito o persino reindirizzarli a un dominio diverso.
Questo tutorial mostra come impostare ogni tipo di conferma del modulo disponibile in WPForms.
Innanzitutto, assicuratevi che WPForms sia installato e attivato sul vostro sito e verificate la vostra licenza. Poi dovrete creare un nuovo modulo o modificarne uno esistente.
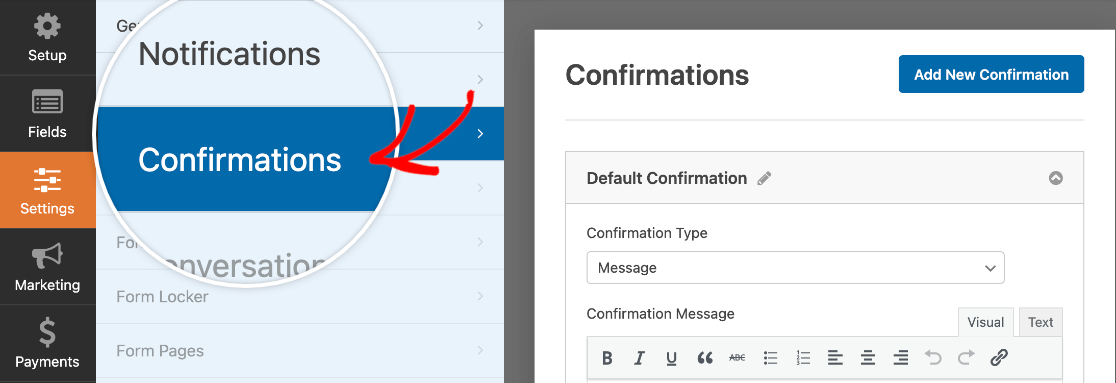
Dopo aver aperto il costruttore di moduli e personalizzato i campi del modulo, andare su Impostazioni " Conferme.

Qui si può scegliere tra tre opzioni di tipo di conferma: visualizzazione di un messaggio, visualizzazione di una pagina e reindirizzamento a un URL. Ciascuna di esse è spiegata in dettaglio qui di seguito.

Visualizzazione di un messaggio di conferma
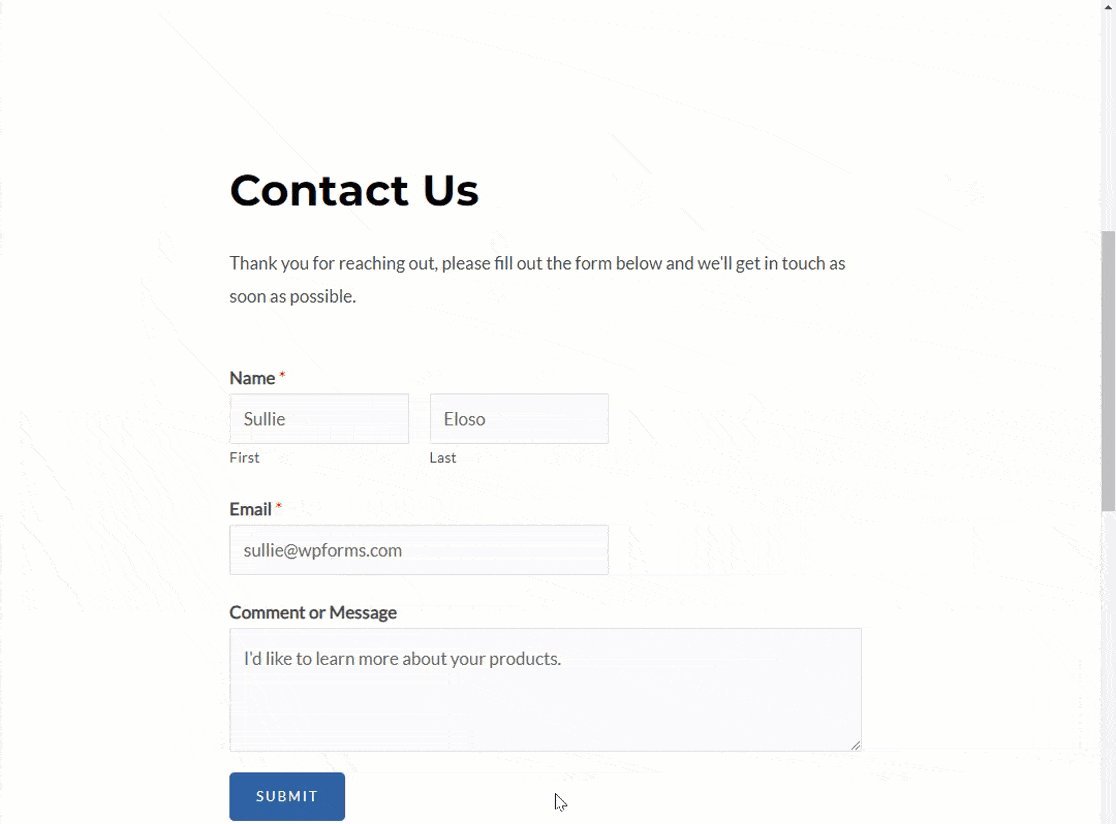
In WPForms, Messaggio è il tipo di conferma predefinito. Quando un utente invia un modulo, questo messaggio sarà visualizzato al posto del modulo incorporato.

Potete personalizzare questo messaggio come preferite. Ecco alcune idee da prendere in considerazione:
- Rendete il vostro messaggio più personale: Abbiamo raccolto alcuni suggerimenti su come fare in modo che il vostro messaggio di conferma sia amichevole e utile per i visitatori.
- Offrite incentivi: Se volete incoraggiare gli utenti a inviare i vostri moduli, prendete in considerazione l'idea di offrire un lead magnet scaricabile. Potete aggiungere un link per il download nel messaggio di conferma.
- Impostare conferme condizionali: Se desiderate visualizzare messaggi di conferma diversi in base agli input e alle selezioni degli utenti, potete applicare una logica condizionale alle vostre conferme.
Opzioni aggiuntive per i messaggi di conferma
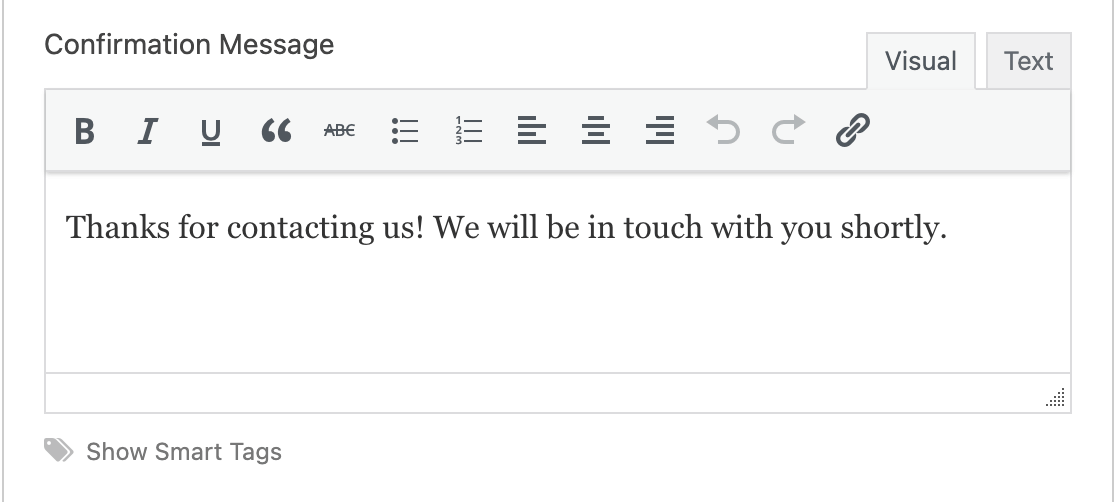
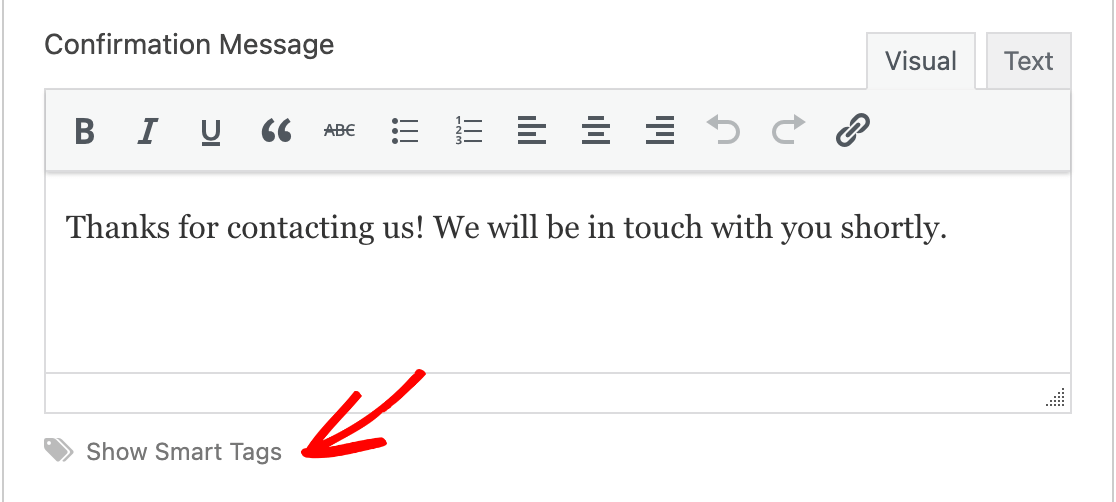
L'editor dei messaggi di conferma consente di personalizzare il messaggio e di aggiungere facilmente stili di testo di base, se lo si desidera.

È inoltre possibile scegliere di includere gli Smart Tag nel messaggio di conferma. In questo modo, i dati vengono estratti da altre parti del sito o dall'inserimento dell'utente e visualizzati nel messaggio.
Fare clic su Mostra smart tag sotto l'editor dei messaggi per visualizzare le opzioni disponibili da includere nel messaggio di conferma.

Nota: Per ulteriori informazioni su come inserire nei messaggi di conferma i dati del vostro sito o quelli inseriti dagli utenti, consultate la nostra guida completa all'uso degli Smart Tag in WPForms.
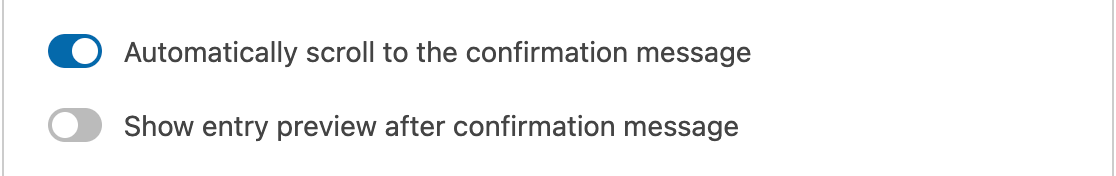
È inoltre possibile scegliere se attivare o meno l'animazione di scorrimento predefinita, attivando o disattivando l'opzione denominata Scorri automaticamente al messaggio di conferma .

Quando questa impostazione è attivata, un effetto di scorrimento porterà la vista dell'utente all'inizio del messaggio di conferma quando viene inviato il modulo.

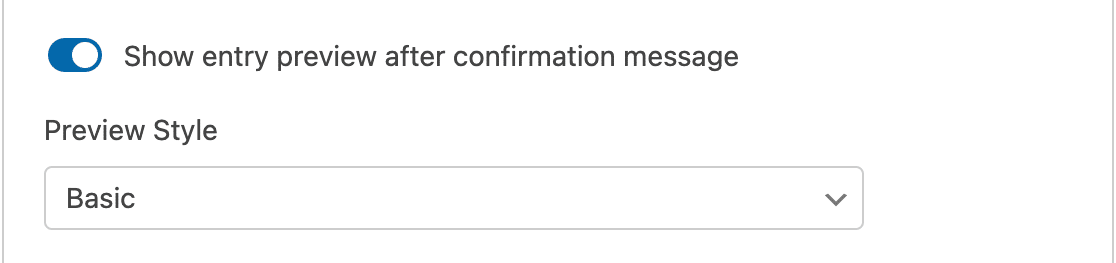
Infine, è possibile attivare l'opzione per mostrare un'anteprima della voce. In questo modo, dopo il messaggio di conferma, verranno visualizzate le immissioni e le selezioni dell'utente.

Nota: per tutti i dettagli sulla visualizzazione delle anteprime delle voci, vedere il nostro tutorial completo su come mostrare le anteprime delle voci in WPForms.
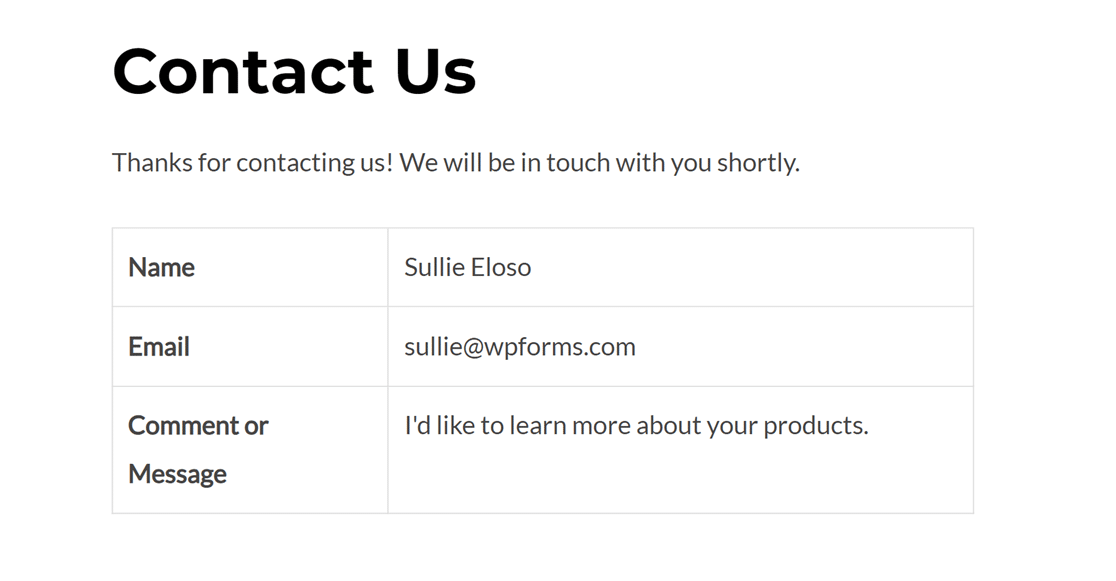
Quando l'opzione di anteprima delle voci è attivata, è possibile scegliere tra quattro stili di anteprima. Nel frontend, l'anteprima della voce avrà un aspetto simile a questo.

Mostrare una pagina
Con il tipo di conferma Mostra pagina, è possibile reindirizzare gli utenti a un'altra pagina del sito dopo l'invio del modulo.
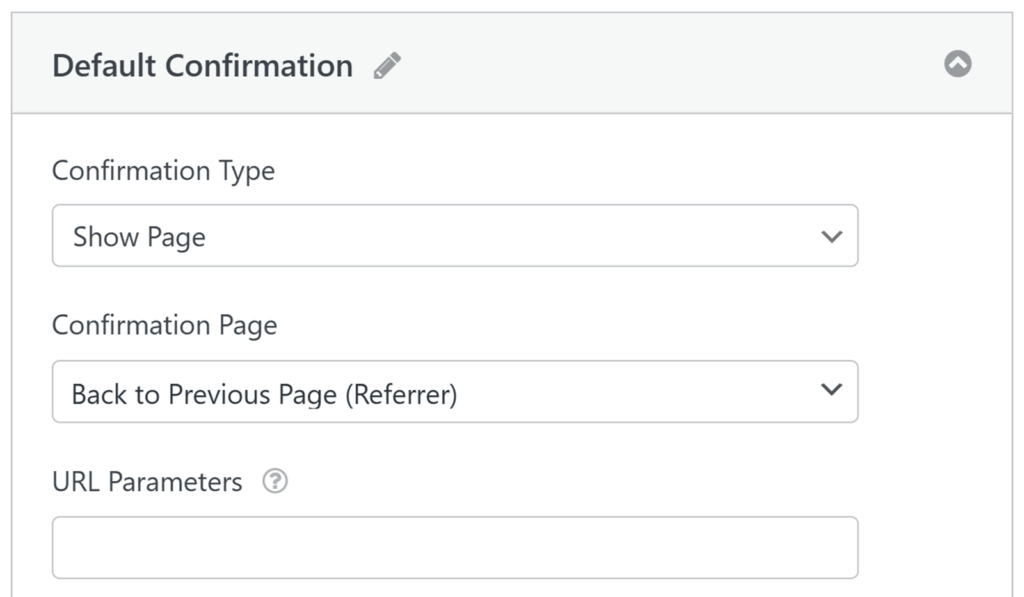
Quando si seleziona Mostra pagina dal menu Tipo di conferma, appare un'ulteriore tendina con un elenco di tutte le pagine pubblicate sul sito. È sufficiente selezionare quella a cui si desidera inviare gli utenti quando inviano il modulo.
Oltre alle pagine pubblicate del sito, questo menu a tendina include anche l'opzione Torna alla pagina precedente (Referrer). Selezionando questa opzione, gli utenti torneranno alla pagina in cui si trovavano prima di inviare il modulo.

Sotto la selezione della pagina, si vedrà anche un campo con l'etichetta Parametri URL. Questo campo consente di aggiungere parametri di stringa di query personalizzati all'URL reindirizzato.
Ad esempio, aggiungendo ?status=success potrebbe consentire al sito di visualizzare un messaggio "Form submitted successfully" (Modulo inviato con successo), se il tema o il plugin sono impostati per controllare questo parametro. È anche possibile utilizzare i parametri per attivare altre azioni, come ad esempio mostrare un messaggio "Account aggiornato con successo" dopo il reindirizzamento con la funzione di aggiornamento dell'utente dell'addon User Registration.
Nota: prima di poter impostare questo tipo di conferma, è necessario creare e pubblicare la pagina che si desidera utilizzare per le conferme. Per informazioni sulla creazione di una nuova pagina in WordPress, consultare l'articolo sulle pagine del Codex di WordPress.
Questa opzione viene spesso utilizzata per reindirizzare gli utenti a una pagina di ringraziamento. Per suggerimenti ed esempi, consultate il nostro articolo su come creare una pagina di ringraziamento efficace.
Andare a un URL (reindirizzamento)
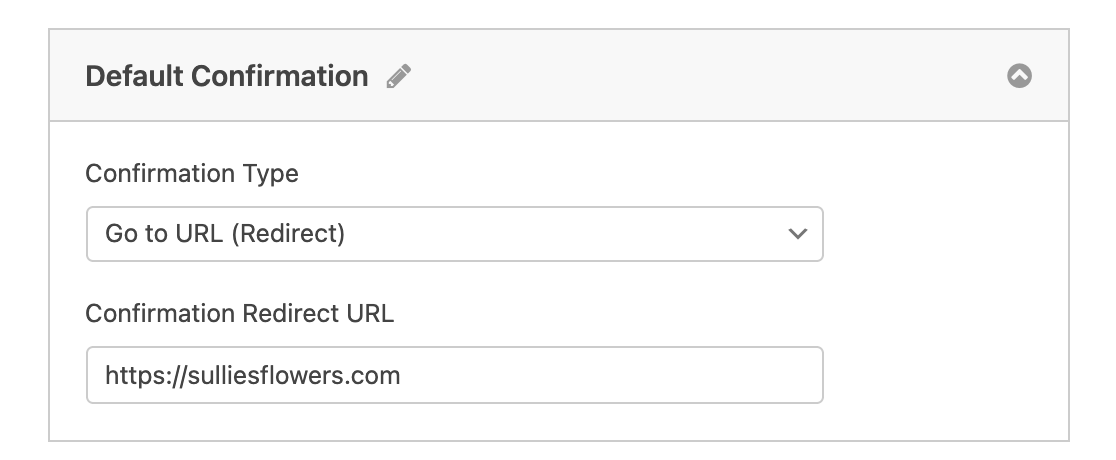
Il tipo di conferma Vai all'URL (reindirizzamento) è utile se si desidera inviare gli utenti a un sito diverso o se è necessario creare una struttura URL specializzata per uno sviluppo più complesso.
Quando si seleziona questa opzione nelle impostazioni di conferma del modulo, appare un campo in cui inserire l'URL a cui si desidera inviare gli utenti dopo che hanno completato il modulo.

Nota: per una personalizzazione avanzata, come la visualizzazione di messaggi personalizzati utilizzando i dati del modulo nella pagina di reindirizzamento, consultare la nostra documentazione per sviluppatori su questo argomento.
Domande frequenti
Di seguito, abbiamo risposto ad alcune delle principali domande sull'impostazione dei messaggi di conferma dei moduli.
Posso personalizzare il colore di sfondo dei messaggi di conferma?
Sì. Una volta ottenuto il selettore CSS per il messaggio di conferma, è possibile modificare i colori in base a quelli desiderati. Di seguito è riportato il selettore CSS per il messaggio di conferma:
.wpforms-confirmation-container-full, div[submit-success]>.wpforms-confirmation-container-full:not(.wpforms-redirection-message) {
background: #e0ffc7;
border: 1px solid #b4d39b;
box-sizing: border-box;
}
Nota: se siete alle prime armi con i CSS, consultate la nostra guida introduttiva ai CSS.
Dovrete copiare il codice e aggiungerlo al vostro sito. Una volta aggiunto il codice, aggiornare il file background al colore che si desidera utilizzare. Se si desidera aggiornare anche il colore del testo, utilizzare il metodo color per impostarla.
Nota: Se gli stili CSS personalizzati non vengono visualizzati, aggiungere !important dopo ogni proprietà per sovrascrivere gli stili predefiniti.
Potete utilizzare il plugin WPCode per aggiungere facilmente codice CSS personalizzato al vostro sito web. Per sapere come utilizzare questo plugin, consultate il nostro tutorial sull'aggiunta di snippet di codice personalizzati a WordPress.
Posso usare gli shortcode nei messaggi di conferma di WPForms?
Sì, è possibile utilizzare gli shortcode nei messaggi di conferma di WPForms. Per sapere come implementarlo, consultate la nostra documentazione per gli sviluppatori, che fornisce istruzioni passo-passo su come incorporare gli shortcode nei messaggi di conferma.
Ecco fatto! Ora è possibile impostare le conferme per ogni modulo.
Poi, volete personalizzare le notifiche del vostro modulo? Consultate il nostro tutorial sull'impostazione delle notifiche e-mail dei moduli.
