Riepilogo AI
Volete utilizzare l'editor classico di WordPress per pubblicare i vostri WPForm? Il nostro costruttore di moduli funziona perfettamente indipendentemente dall'editor di pagina utilizzato e potete aggiungere facilmente i moduli alle vostre pagine nell'editor classico con un semplice clic.
Questo tutorial vi mostrerà come creare il vostro primo modulo e pubblicarlo utilizzando l'editor classico di WordPress.
In questo articolo
Nota: questa esercitazione presuppone che si utilizzi una versione precedente di WordPress (versione 4.9.18 o precedente) o che sul sito sia installato il plugin Classic Editor.
Se utilizzate WordPress 5.0 o successivo e non avete installato il plugin Classic Editor, consultate la nostra guida per creare il vostro primo modulo con l'editor a blocchi.
Per ulteriori informazioni su come disattivare l'editor a blocchi e utilizzare invece l'editor classico, consultare il tutorial di WPBeginner.

Prima di creare il vostro primo modulo, dovrete aver già installato WPForms. Vi consigliamo anche di verificare la vostra chiave di licenza.
Aggiunta di un nuovo modulo
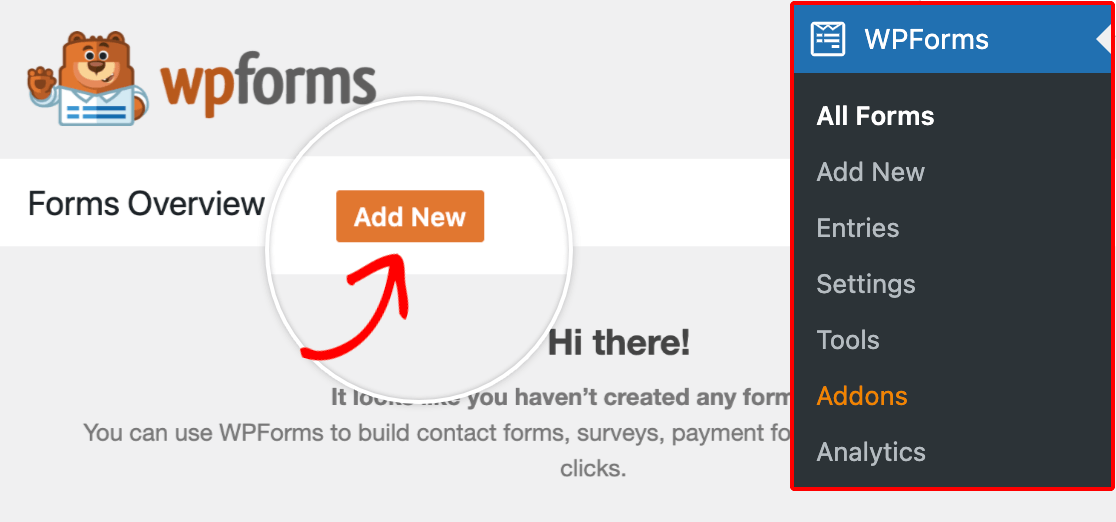
Per iniziare, è necessario accedere all'area di amministrazione di WordPress. Qui, fate clic su WPForms nella barra laterale dell'amministrazione per accedere alla pagina Panoramica dei moduli. Fate quindi clic sul pulsante Aggiungi nuovo nella parte superiore dello schermo per aprire il costruttore di moduli.

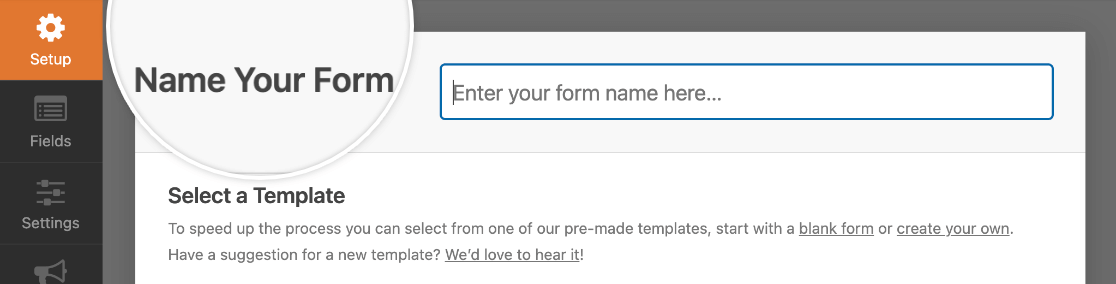
Nella pagina di impostazione del Generatore di moduli, si può scegliere di inserire un titolo per il modulo nel campo di immissione Nome del modulo. Questo è utile per identificare il modulo nel backend del sito.

Se si lascia questo campo vuoto, il modulo prenderà il nome del modello scelto.
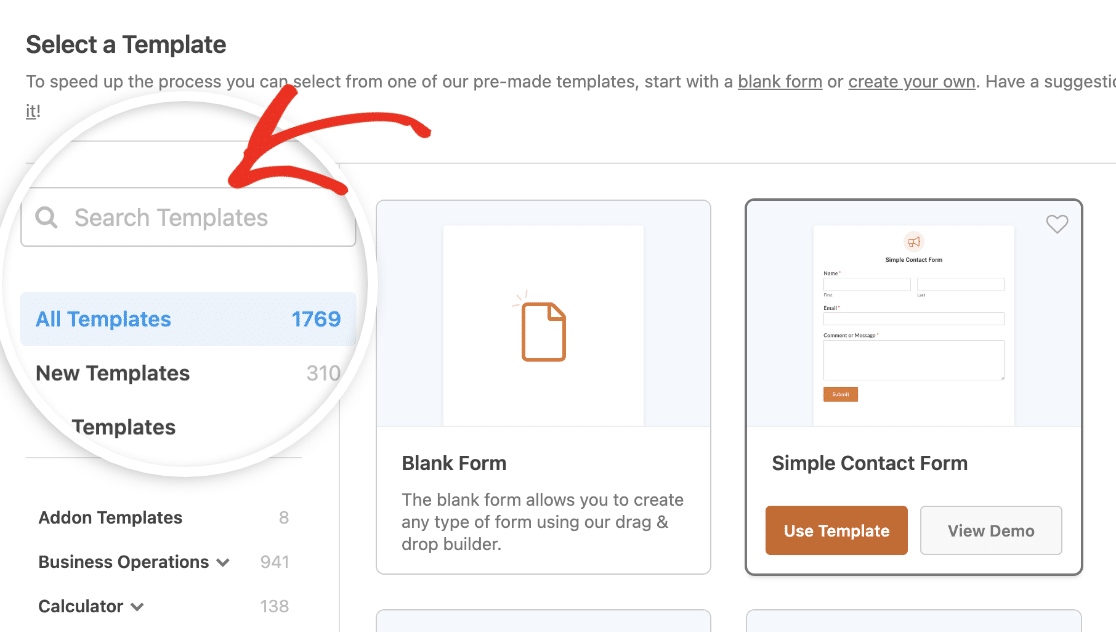
Sotto il campo Nome del modulo, si trova la nostra libreria di modelli di modulo. Potete utilizzare le categorie o la barra di ricerca a sinistra per trovare quello più adatto alle vostre esigenze.

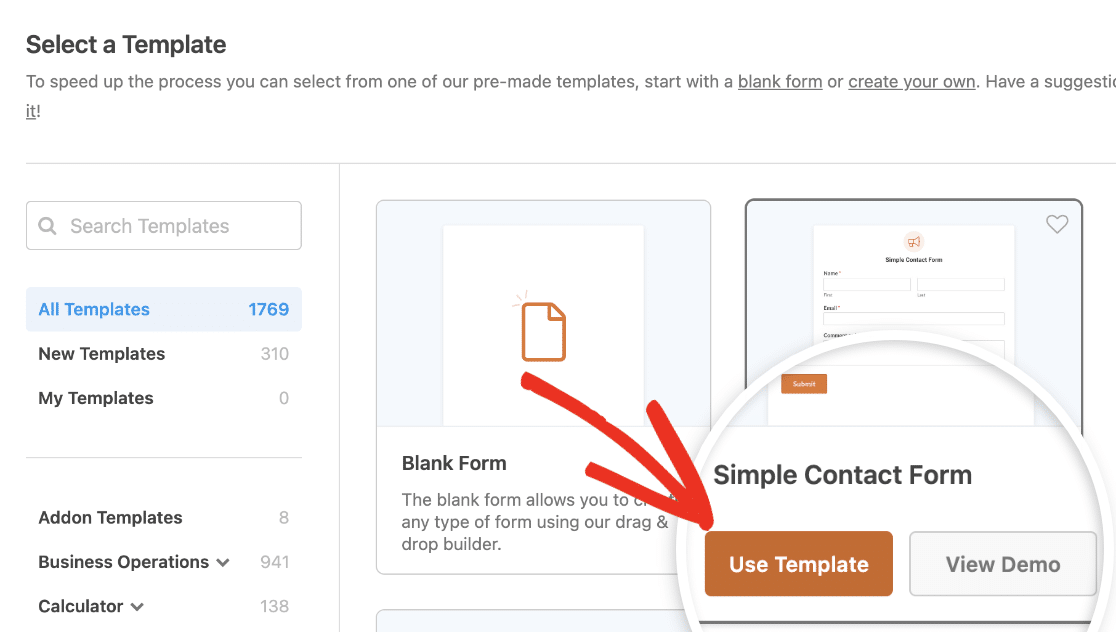
Fare clic sul pulsante Usa modello per quello che si desidera aprire nel costruttore di moduli.

Nota: il modulo di questo tutorial utilizza il modello Simple Contact Form. Per maggiori dettagli sulla scelta, l'applicazione e la personalizzazione dei modelli, consultate la nostra guida completa ai modelli in WPForms.
Tenete presente che ogni modello è completamente personalizzabile. Se non riuscite a trovarne uno che soddisfi completamente le vostre esigenze, potete sempre modificarlo nel costruttore di moduli.
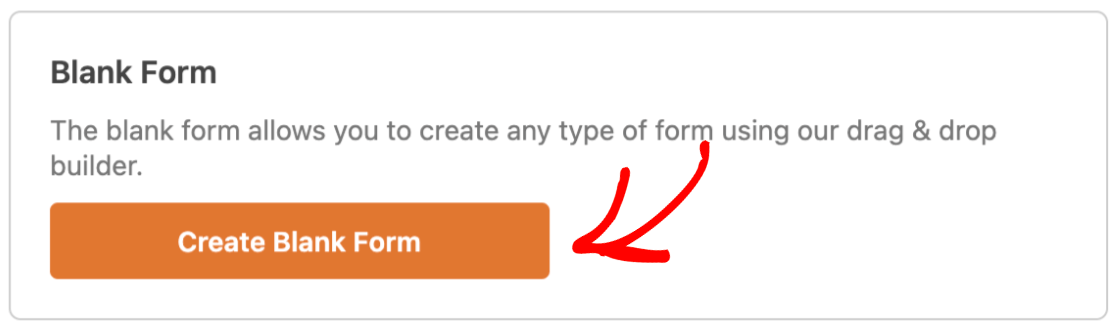
Se si preferisce costruire il modulo interamente da zero, selezionare l'opzione Crea modulo vuoto per procedere.

Personalizzazione del modulo
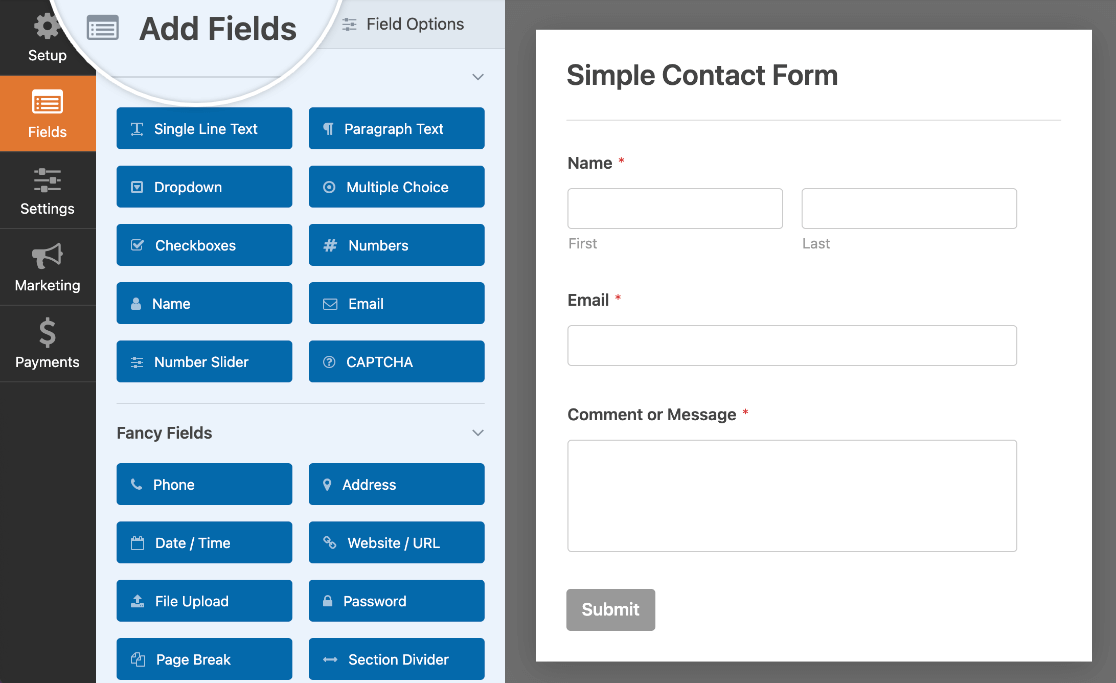
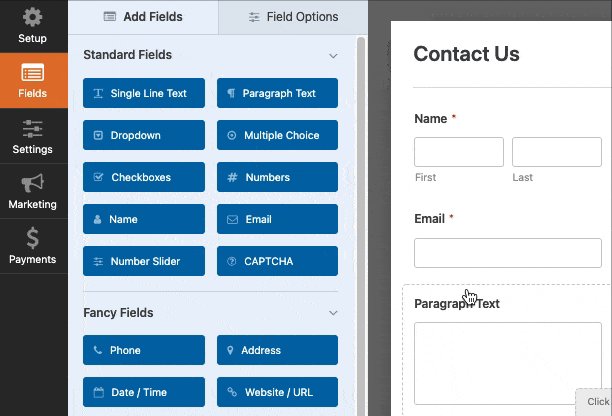
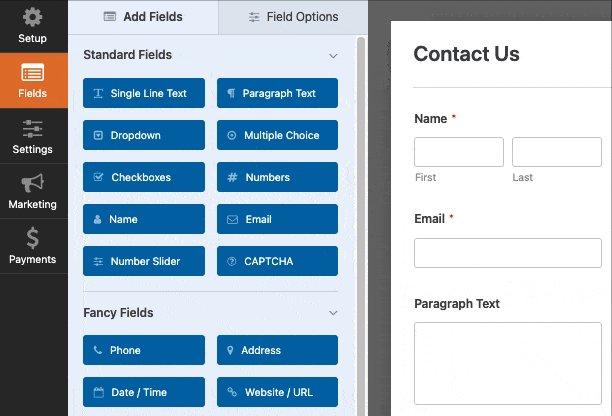
Una volta selezionato un modello di modulo, il Generatore di moduli vi porterà alla sezione Campi.
Sul lato sinistro dello schermo sono visualizzati i campi disponibili in base al tipo di licenza. A destra, viene visualizzata un'anteprima del modulo finora compilato.

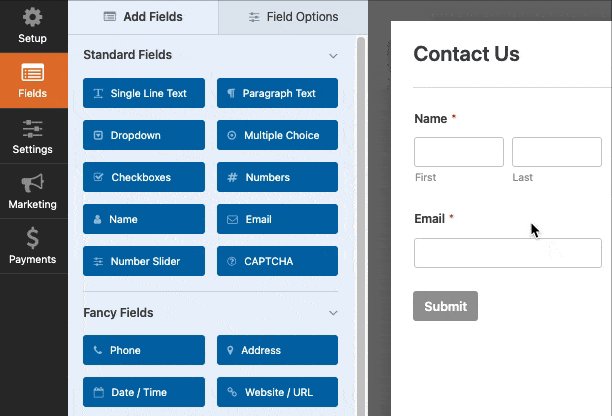
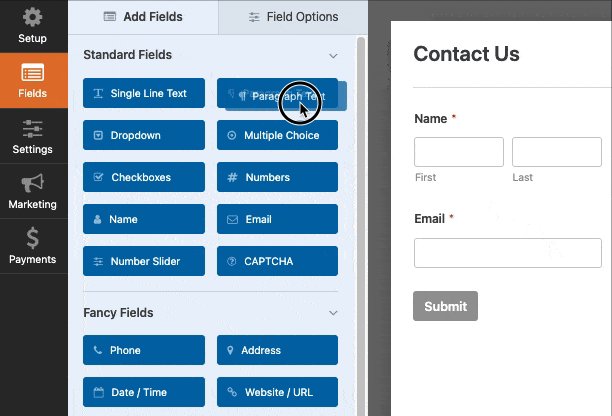
Per aggiungere un campo al modulo, è possibile fare clic su di esso o trascinarlo dal pannello di sinistra direttamente nell'area di anteprima del modulo.

Una volta aggiunto un campo al modulo, è possibile personalizzarne le impostazioni.
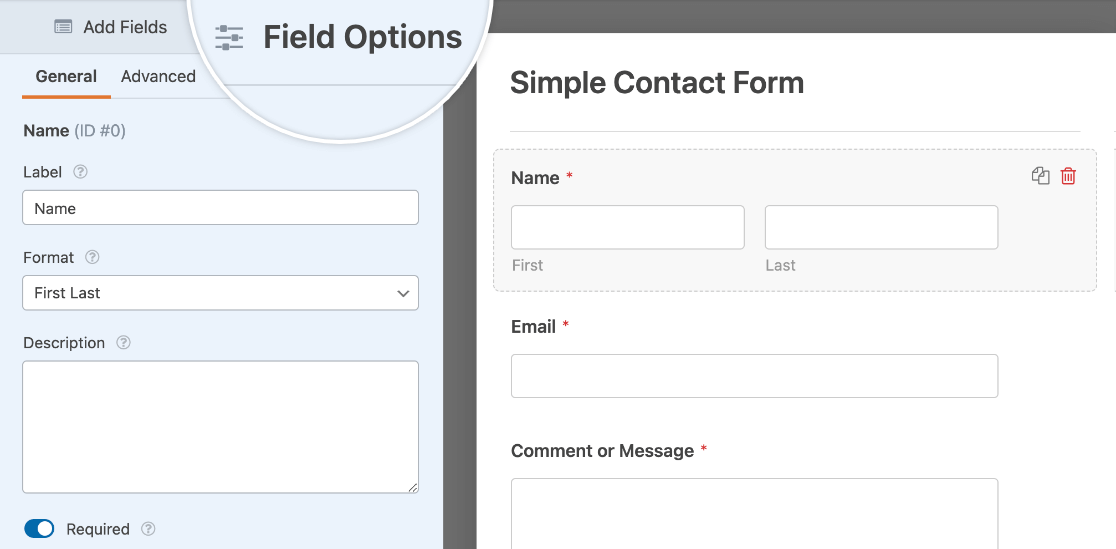
Accesso alle opzioni di campo
Le opzioni dei campi consentono di configurare i dettagli e le impostazioni di ciascun campo, come le etichette e le descrizioni.
Per visualizzare e modificare le opzioni disponibili per un campo, fare clic su di esso nell'area di anteprima. Le opzioni del campo appariranno nel pannello a sinistra, dove sarà possibile apportare le modifiche desiderate.

Nota: volete maggiori dettagli su tutte le opzioni di campo che potete modificare nel costruttore di moduli? Per ulteriori informazioni, consultate la nostra guida completa alle opzioni di campo.
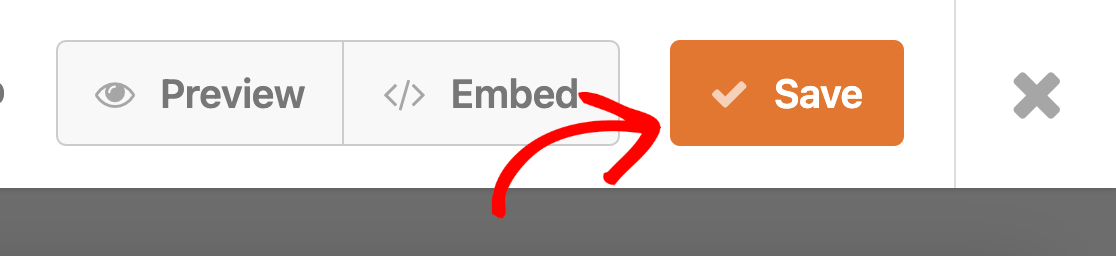
Una volta terminata la modifica delle opzioni del campo, fare clic sul pulsante Salva nella parte superiore del costruttore di moduli per mantenere le modifiche.

Modifica delle impostazioni del modulo
Il costruttore di moduli offre anche la possibilità di personalizzare diverse impostazioni che si applicano all'intero modulo.
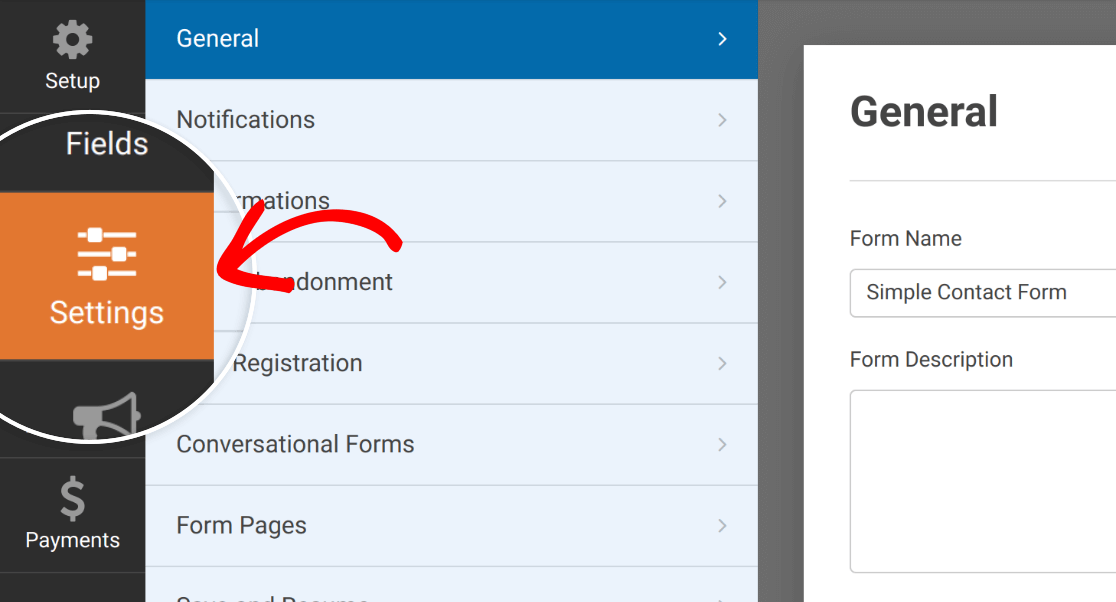
Per configurare queste opzioni, fare clic sulla scheda Impostazioni sul lato sinistro del Form Builder.
 In questa schermata sono presenti diverse sezioni che possono variare a seconda dei componenti aggiuntivi installati. Per questa esercitazione, ci concentreremo sui tre tipi di impostazioni di base: Generale, Notifiche e Conferme.
In questa schermata sono presenti diverse sezioni che possono variare a seconda dei componenti aggiuntivi installati. Per questa esercitazione, ci concentreremo sui tre tipi di impostazioni di base: Generale, Notifiche e Conferme.
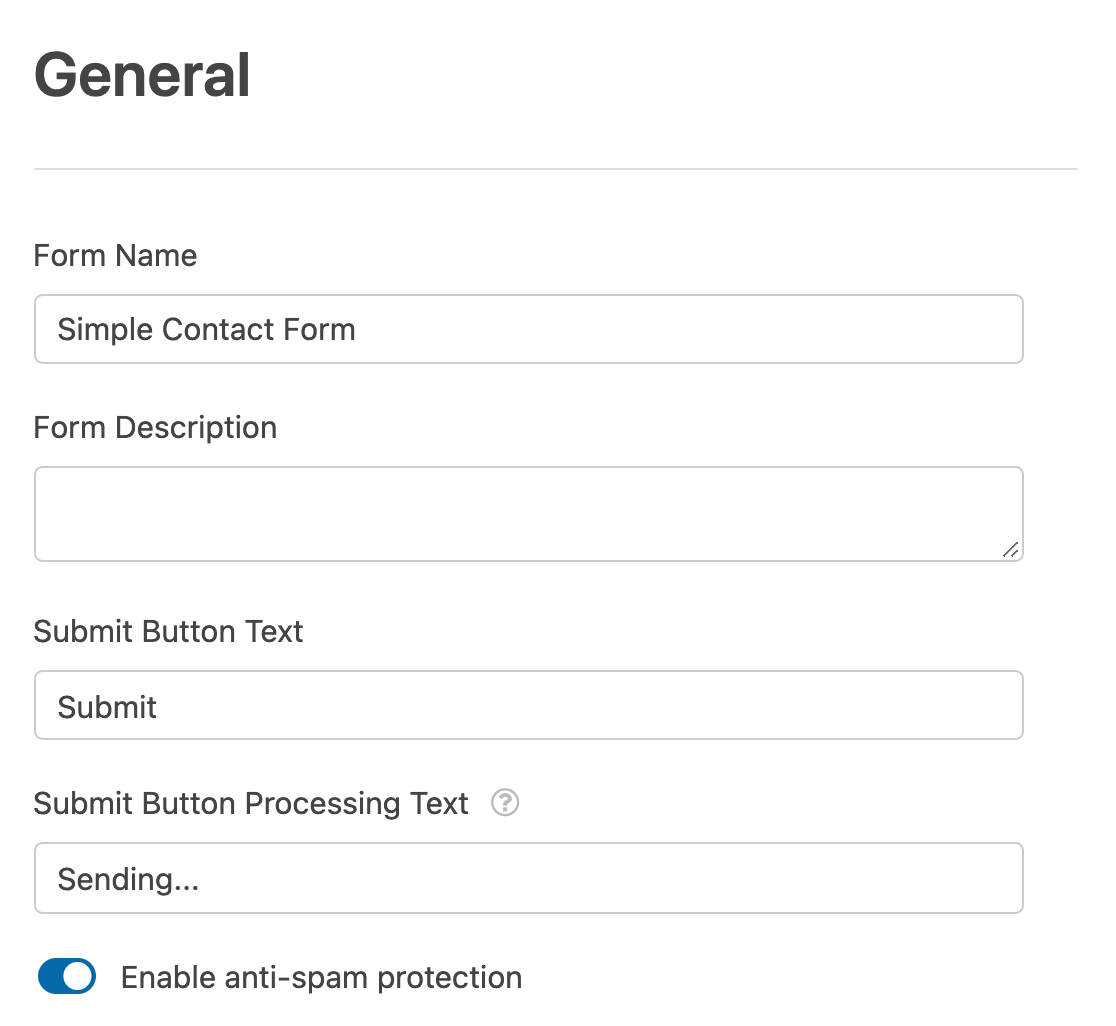
Nella sezione Generale, è possibile modificare il nome e la descrizione del modulo. È inoltre possibile personalizzare il pulsante di invio e attivare o disattivare la protezione antispam.

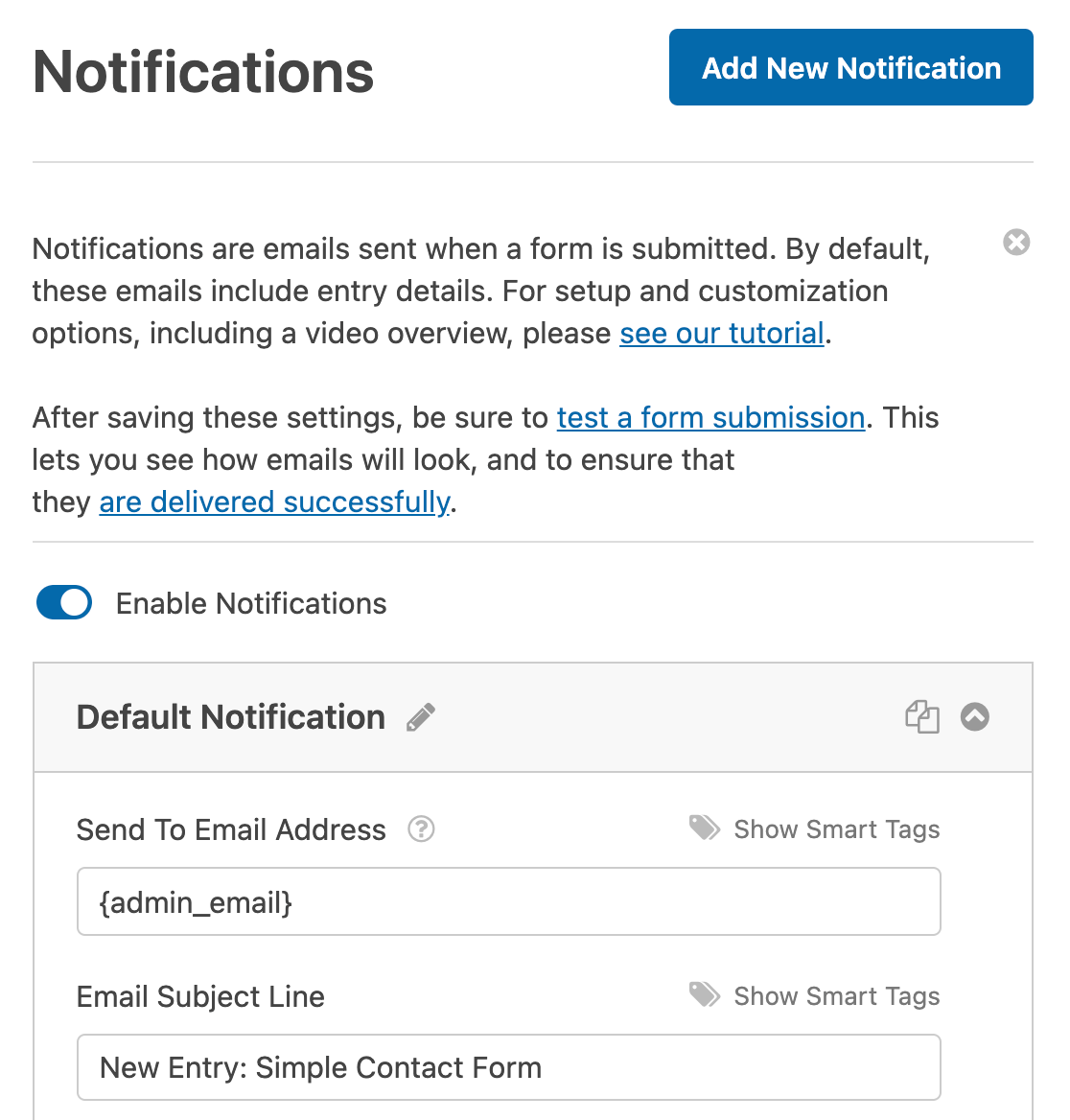
Le notifiche dei moduli sono e-mail automatiche che vengono inviate quando gli utenti inviano i moduli. Nella sezione Notifiche, è possibile configurare le impostazioni in base alle proprie preferenze.

Nota: Volete maggiori informazioni su come creare notifiche via e-mail per l'invio di moduli? Consultate il nostro tutorial sulle notifiche via e-mail per tutti i dettagli.
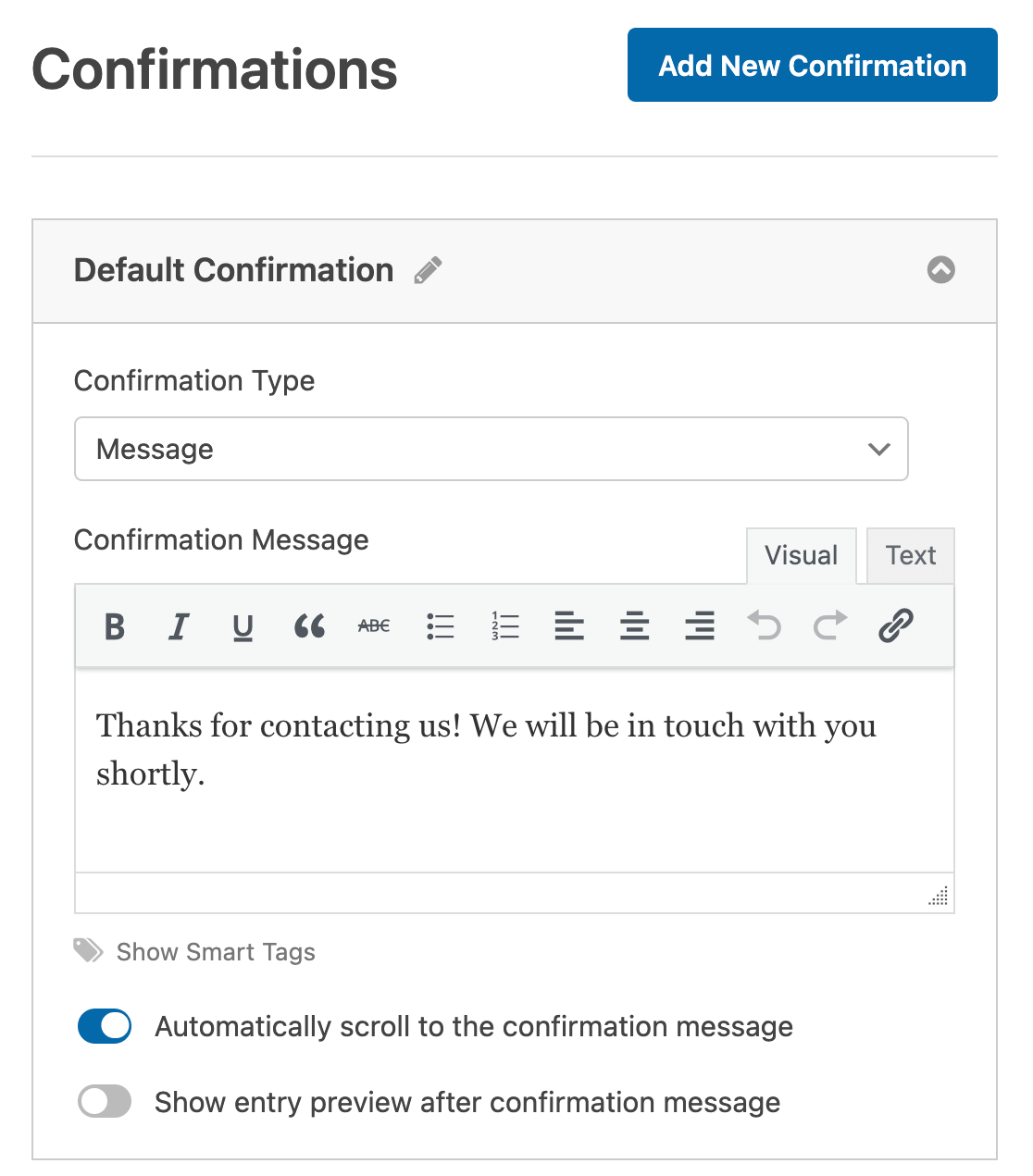
Le conferme dei moduli consentono agli utenti di sapere che hanno inviato con successo un modulo e forniscono ulteriori informazioni e opzioni agli utenti.

Nota: per maggiori dettagli sulle impostazioni delle conferme, consultare il nostro tutorial sull'impostazione delle conferme dei moduli.
Una volta terminata l'impostazione del modulo, fare clic sul pulsante Salva nella parte superiore del costruttore.
Visualizzazione dei moduli sul sito
Esistono diversi modi per aggiungere moduli al sito. Qui vedremo come visualizzare i moduli in una pagina o in un'area widget.
Incorporare il modulo in una pagina di WordPress
Per aggiungere il modulo a una pagina utilizzando l'editor classico di WordPress, è necessario utilizzare uno shortcode. Potete utilizzare lo strumento di incorporamento integrato nel costruttore di moduli per guidarvi in questo processo, oppure potete aggiungere lo shortcode utilizzando il pulsante Aggiungi modulo di WPForms nell'editor classico.
Di seguito vi mostriamo come funzionano entrambe le opzioni.
Utilizzo dello strumento di incorporazione del costruttore di moduli
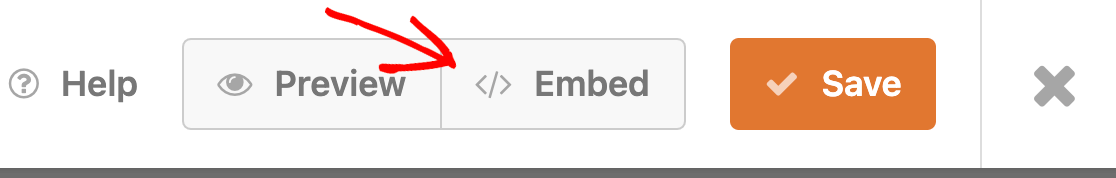
Dal costruttore di moduli, è possibile aggiungere il modulo a una pagina facendo clic sul pulsante Incorpora nella parte superiore della schermata.

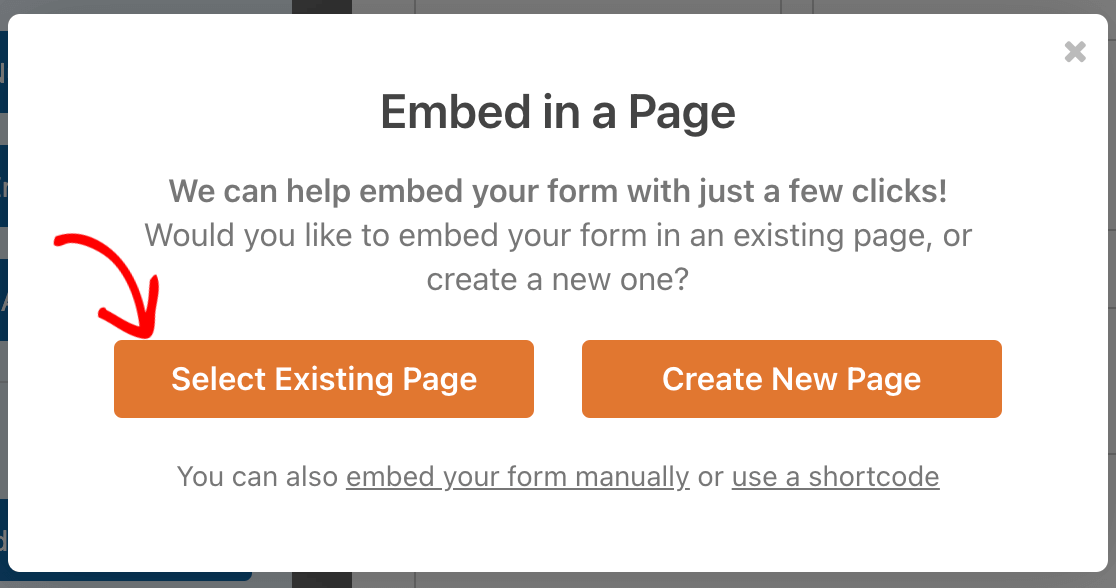
Si aprirà una finestra a comparsa. Qui si sceglierà se creare una nuova pagina per questo modulo o se aggiungerlo a una già esistente.

Aggiunta di un modulo a una pagina esistente
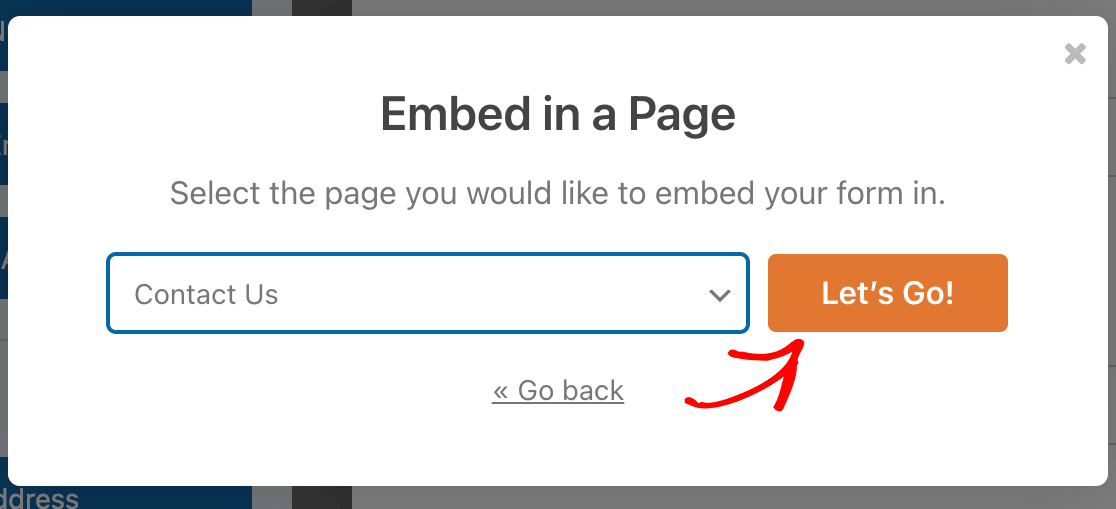
Se si fa clic su Seleziona pagina esistente, il popup visualizzerà un elenco a discesa da cui selezionare la pagina a cui aggiungere il modulo. Fare quindi clic sul pulsante Let's Go!

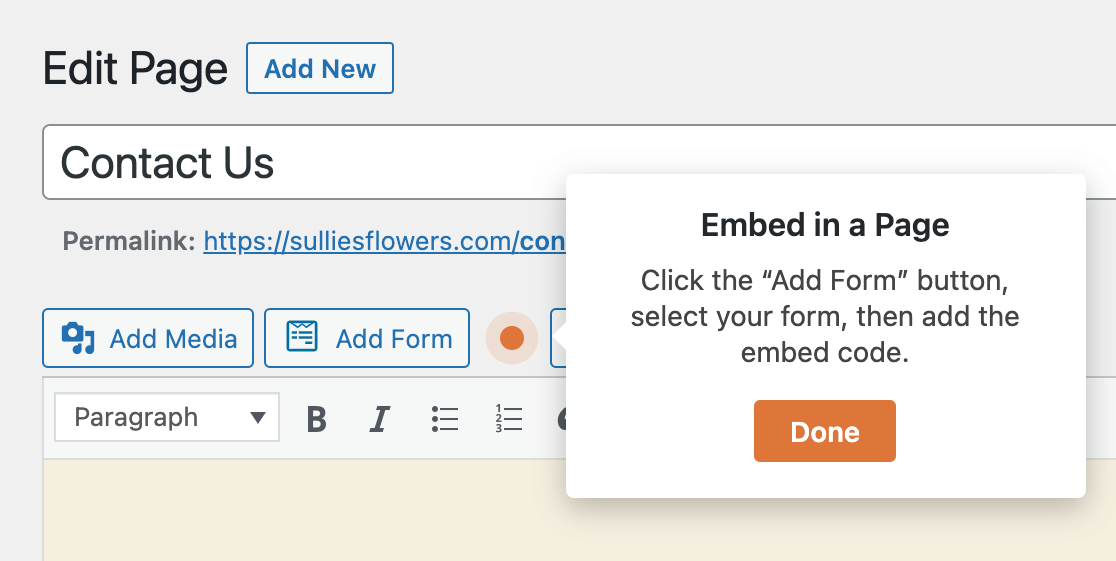
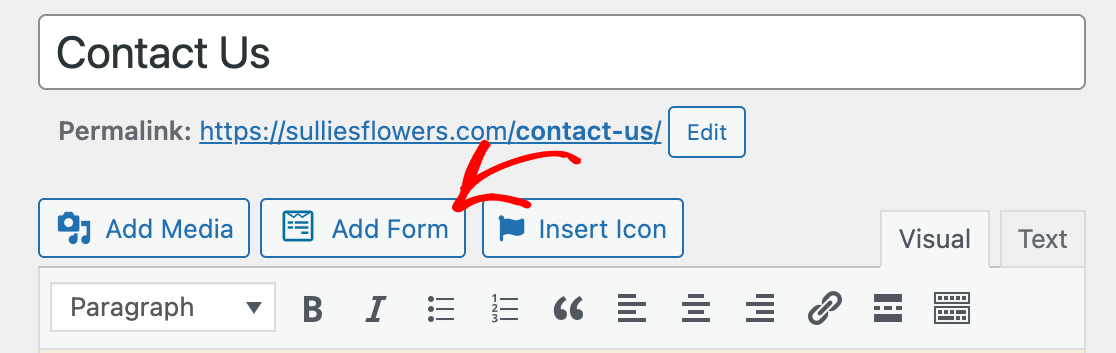
Si aprirà la pagina selezionata nell'editor classico. Dovrebbe apparire un messaggio che invita a fare clic sul pulsante Aggiungi modulo sopra l'area di testo.

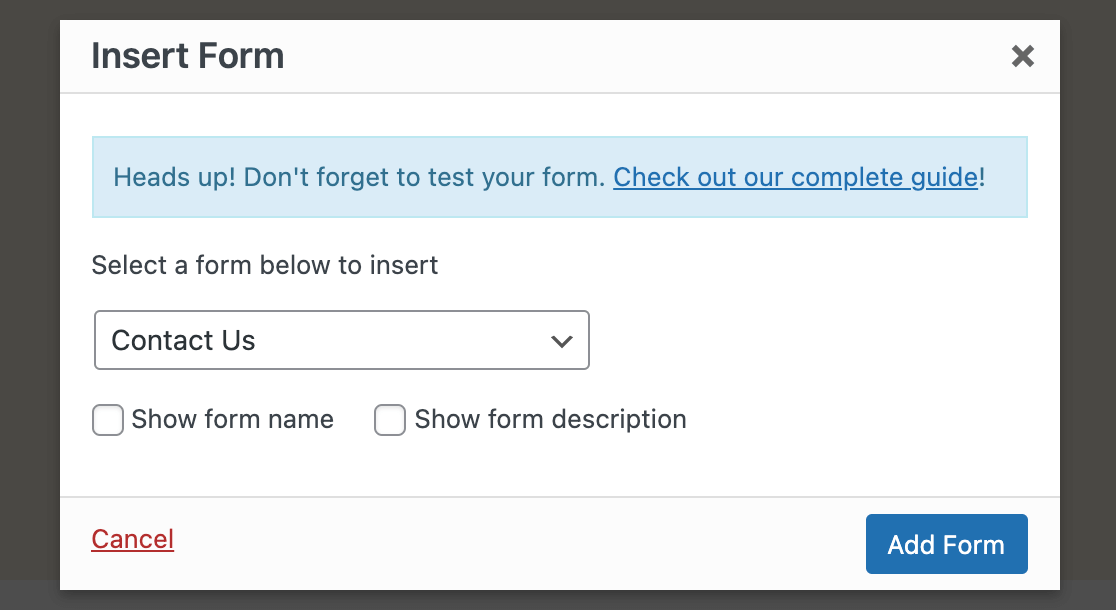
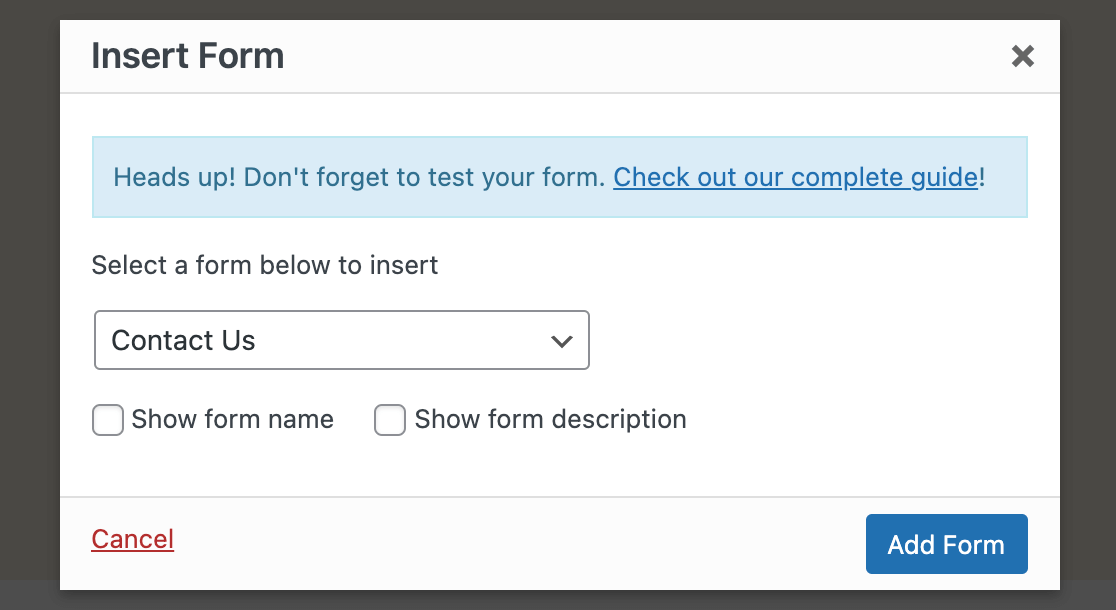
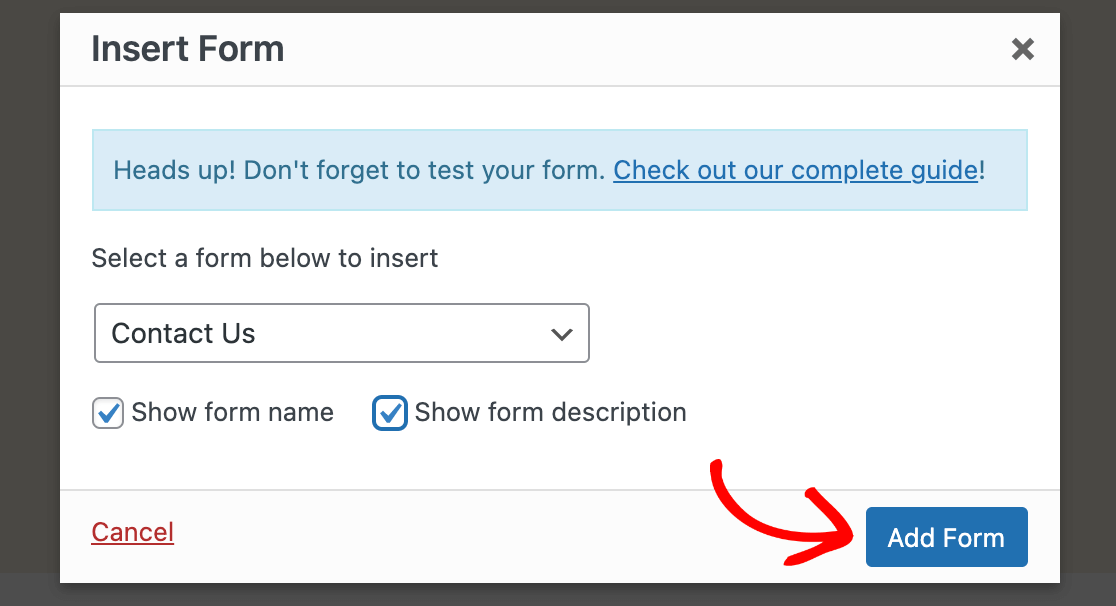
Facendo clic su di esso, apparirà una finestra a comparsa. Dal menu a tendina, selezionare il modulo che si desidera aggiungere alla pagina.

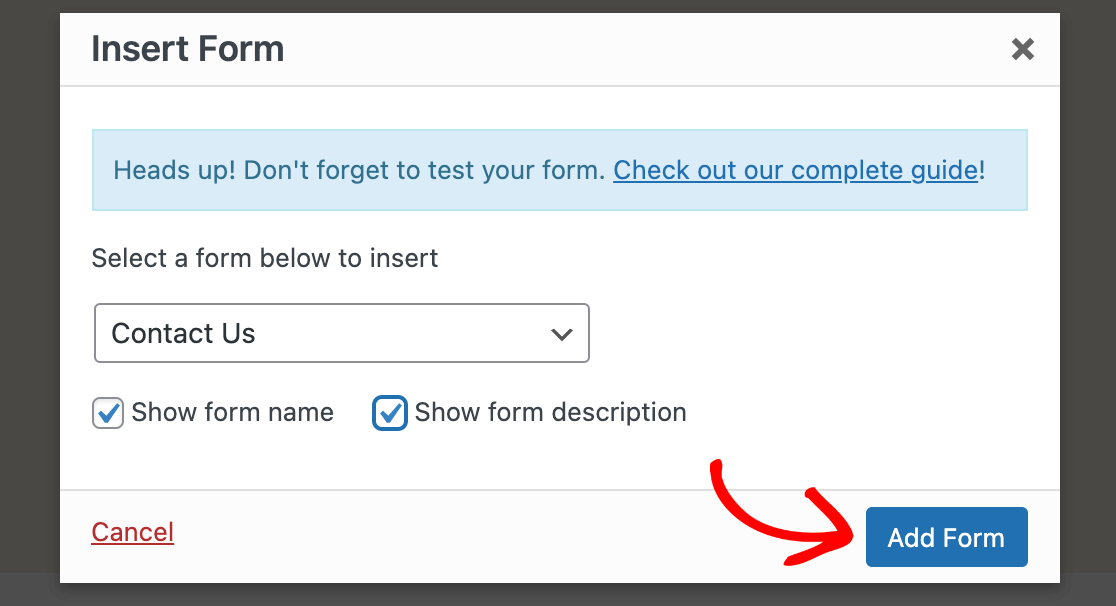
Se si desidera, è possibile selezionare le caselle di controllo Mostra nome modulo e Mostra descrizione modulo per visualizzare queste caratteristiche. Cliccare su Aggiungi modulo per inserire lo shortcode richiesto.

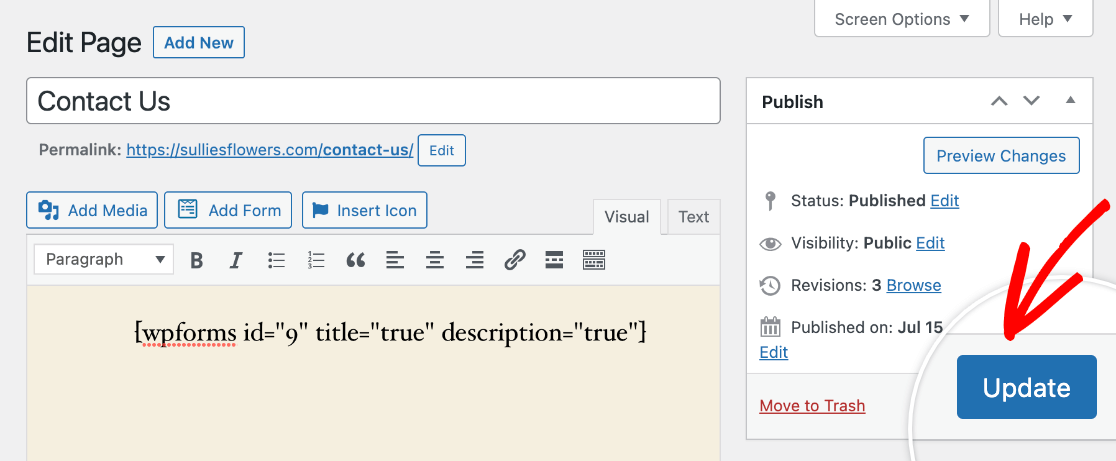
Nell'editor verrà visualizzato lo shortcode del modulo. Assicuratevi di aggiornare la pagina una volta terminato.

Creare una nuova pagina per il modulo
Se scegliete Crea nuova pagina nello Strumento incorporamento, apparirà un campo per aggiungere un titolo alla vostra nuova pagina. Una volta fatto ciò, fate clic su Let's Go!

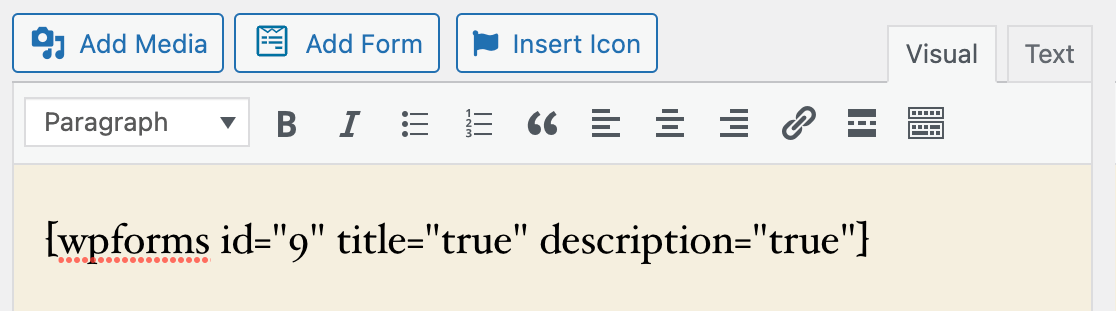
Si aprirà l'editor classico. Lo shortcode per il modulo verrà aggiunto automaticamente alla pagina.

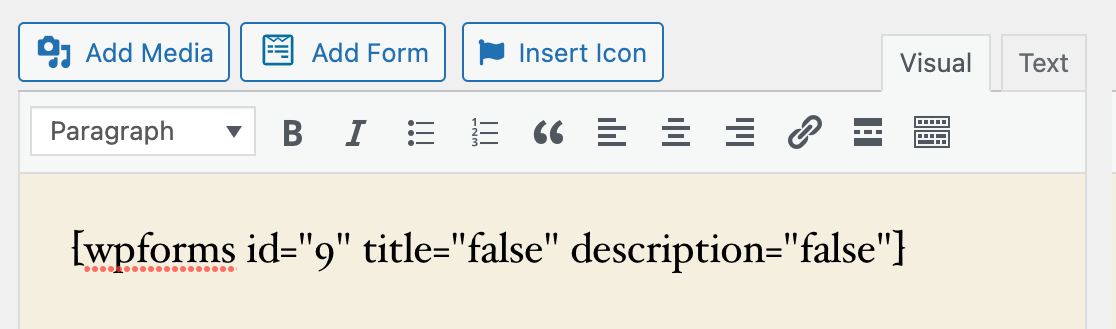
Per impostazione predefinita, l'opzione title e description sono impostati su false. Ciò significa che il titolo e la descrizione del modulo (che si possono modificare nelle impostazioni generali del costruttore di moduli) non saranno visualizzati nel frontend.
Se si desidera mostrare il titolo o la descrizione, modificare il valore corrispondente nello shortcode in true.

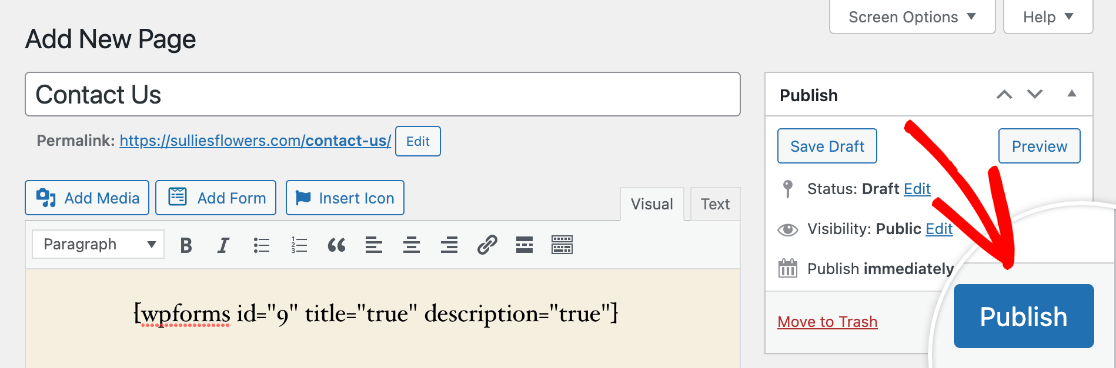
Quindi fare clic sul pulsante Pubblica a destra dell'editor per rendere attivi la pagina e il modulo.

Utilizzo del pulsante Aggiungi modulo dell'editor classico
In qualsiasi momento, è possibile aprire una pagina nell'editor classico e aggiungervi un modulo utilizzando il pulsante Aggiungi modulo nella barra degli strumenti sopra l'area di testo.

Fare clic su questo pulsante per aprire la finestra popup, quindi utilizzare il menu a discesa per selezionare il modulo che si desidera pubblicare.

Selezionate le caselle Mostra nome modulo e Mostra descrizione modulo, se lo desiderate, quindi selezionate Aggiungi modulo.

Infine, aggiornare o pubblicare la pagina per rendere il modulo visibile sul frontend del sito.
Aggiungere il modulo a un widget
Nota: i passaggi riportati di seguito presuppongono l'utilizzo del plugin Classic Widgets. Se non avete installato e attivato questo plugin sul vostro sito, consultate la nostra guida su come aggiungere un modulo a un widget di blocco.
Un widget di WordPress è un piccolo blocco di contenuto sul vostro sito che svolge una funzione specifica. Spesso vengono utilizzati per aggiungere testo, link o altre funzioni ad aree come la barra laterale o il piè di pagina.
Nota: Volete saperne di più sui widget di WordPress? Per ulteriori dettagli, consultate la guida completa di WPBeginner su questo argomento.
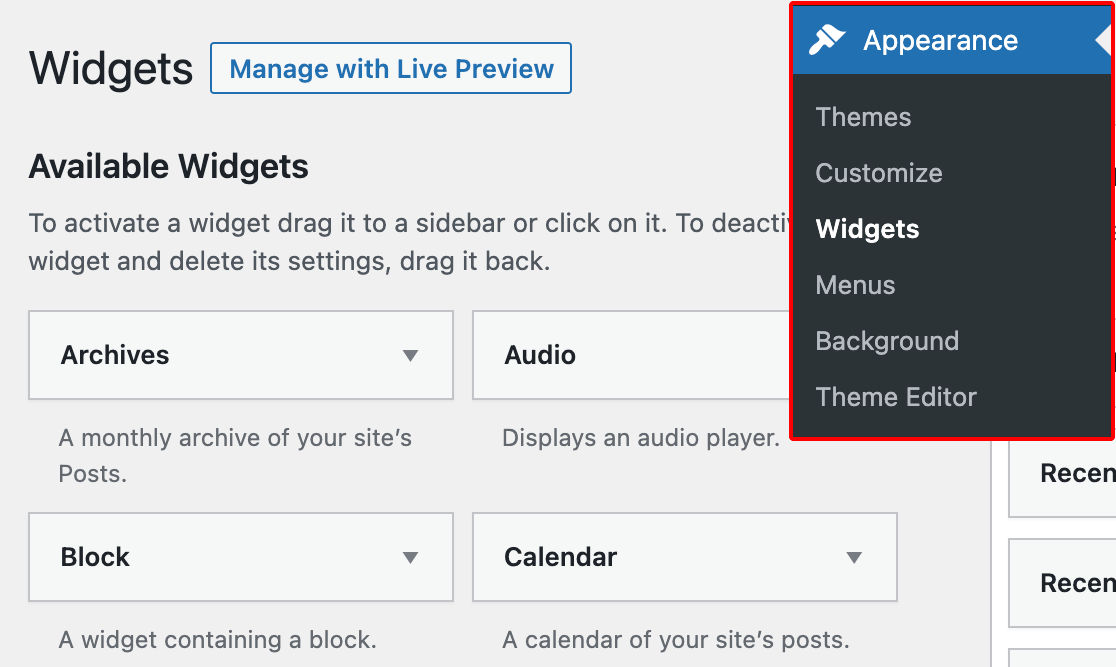
Potete aggiungere i vostri moduli a qualsiasi area widget supportata dal vostro tema WordPress. Per prima cosa, andate su Aspetto " Widget nell'area di amministrazione.

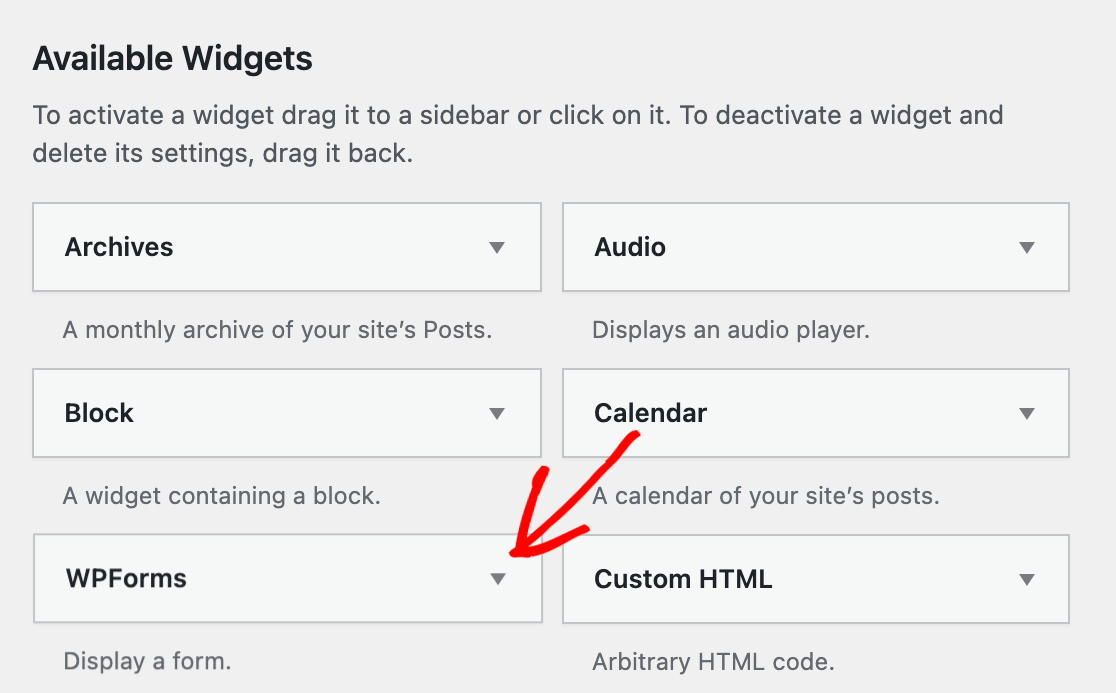
Qui, alla voce Widget disponibili, cercate il widget WPForms.

Quindi trascinare e rilasciare il widget WPForms nell'area in cui si desidera visualizzarlo.

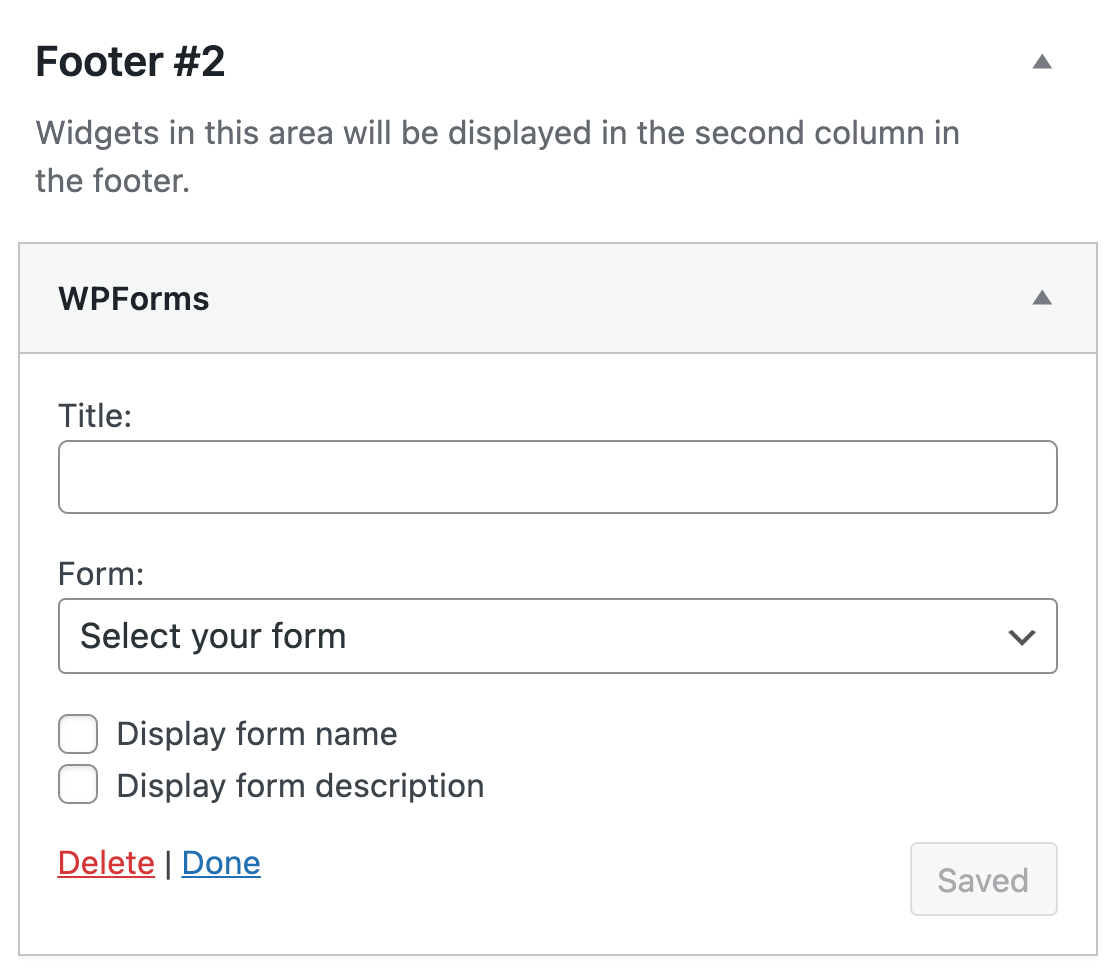
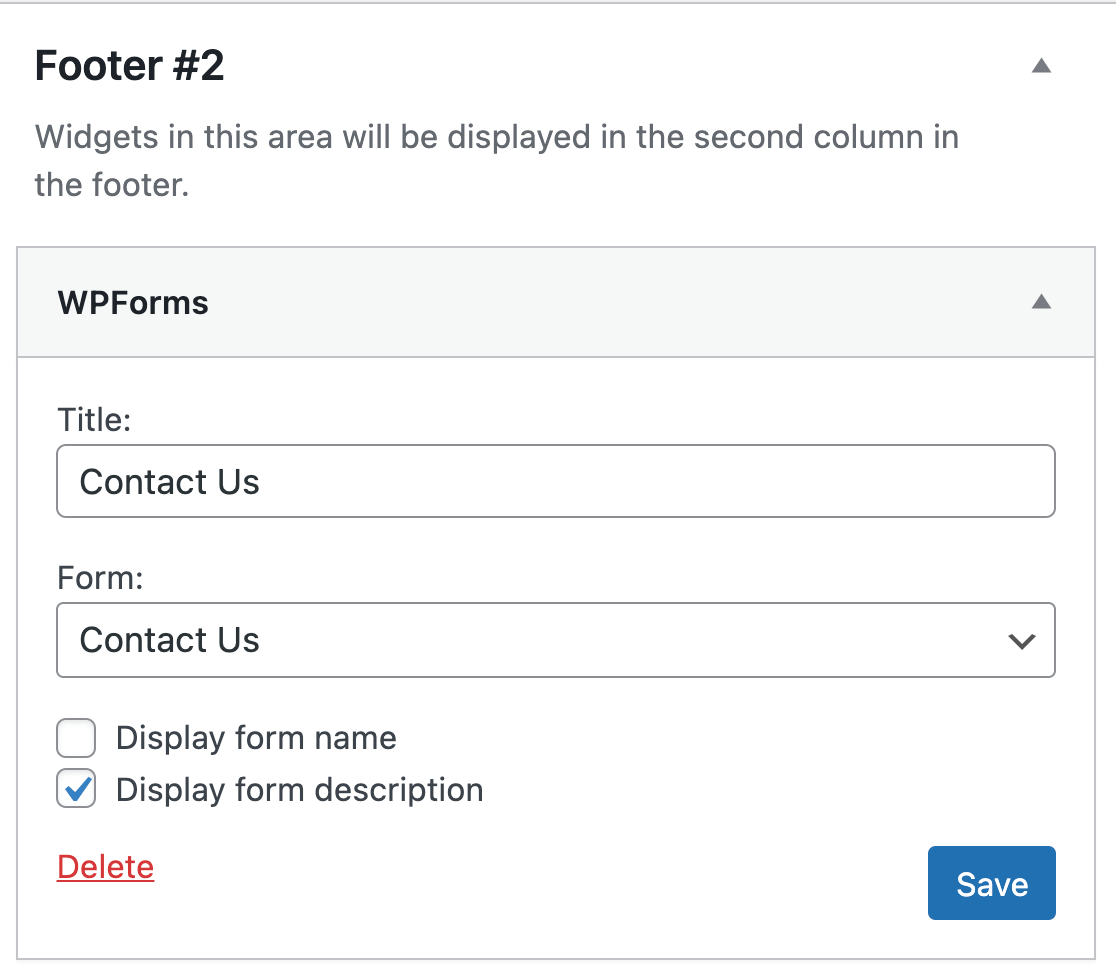
Se si desidera, è possibile inserire un titolo per il widget. Selezionare quindi il modulo che si desidera visualizzare dal menu a tendina. Se si desidera mostrare il titolo o la descrizione del modulo nel widget, è possibile selezionare le caselle corrispondenti.

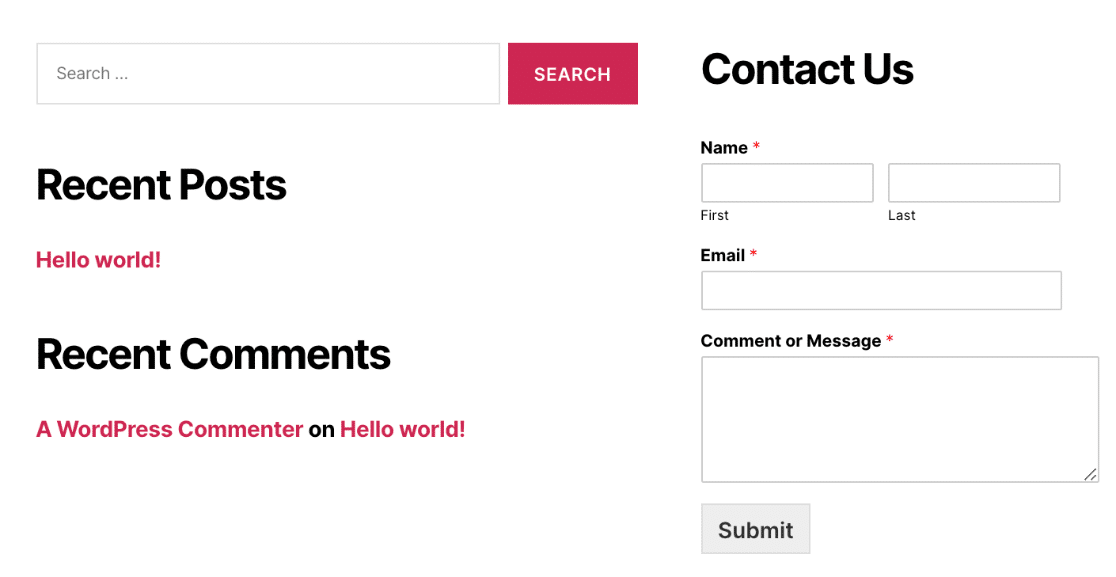
Una volta impostato il widget nel modo desiderato, fare clic sul pulsante Salva. Nel frontend, un widget WPForms nel piè di pagina potrebbe avere un aspetto simile a questo:

Ecco fatto! Ora sapete come creare il vostro primo modulo con WPForms e pubblicarlo utilizzando l'editor classico di WordPress.
Successivamente, vi consigliamo di testare il vostro modulo per assicurarvi che funzioni come vi aspettate. Consultate la nostra lista di controllo dettagliata per assicurarvi che il vostro modulo abbia l'aspetto e il funzionamento che desiderate.
