Résumé de l'IA
Prêt à améliorer le design général de vos formulaires sans écrire de CSS personnalisé ? Les thèmes de formulaires de WPForms fournissent des designs prêts à l'emploi que vous pouvez facilement appliquer à vos formulaires.
Ce tutoriel explique comment utiliser les thèmes de formulaires dans WPForms.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site WordPress.
Accès aux thèmes des formulaires
Pour accéder à la fonctionnalité des thèmes de formulaires dans WPForms, vous devez d'abord créer un nouveau formulaire ou éditer un formulaire existant pour accéder au constructeur de formulaires.
Vous pouvez également utiliser l'un de nos modèles de formulaires pour commencer facilement. Après avoir sélectionné un modèle, vous pourrez ajouter de nouveaux champs ou modifier les champs existants dans le modèle choisi.
Une fois que vous avez fini de personnaliser les options et les paramètres des champs de votre formulaire, assurez-vous d'enregistrer vos modifications et d'intégrer le formulaire à une page ou à un article de votre site.
Personnalisation des thèmes de formulaires
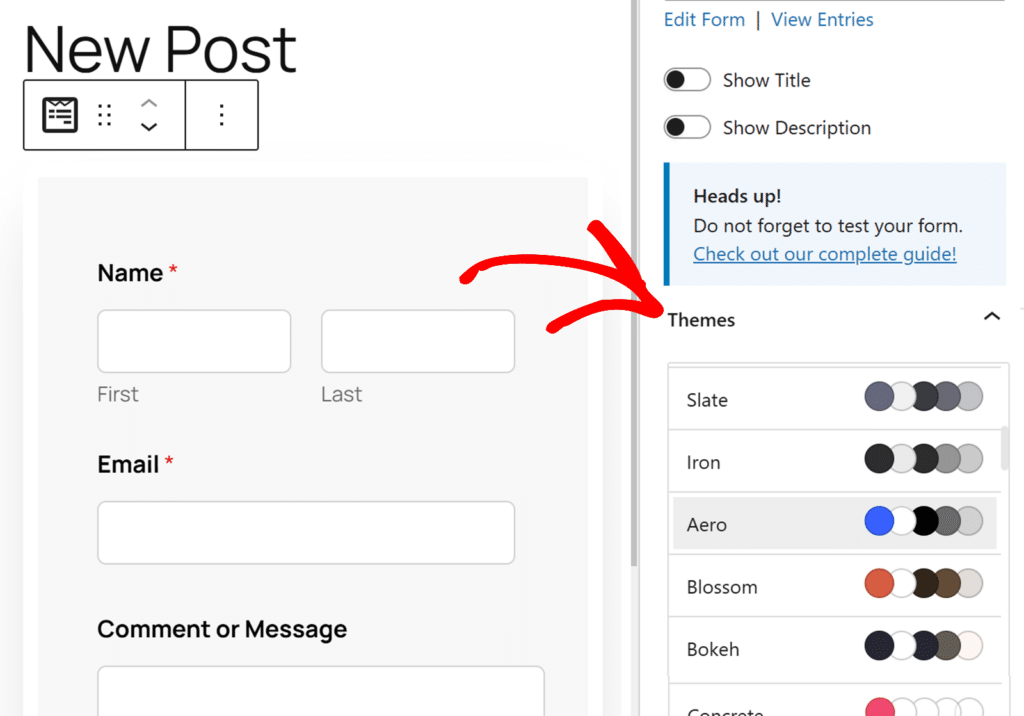
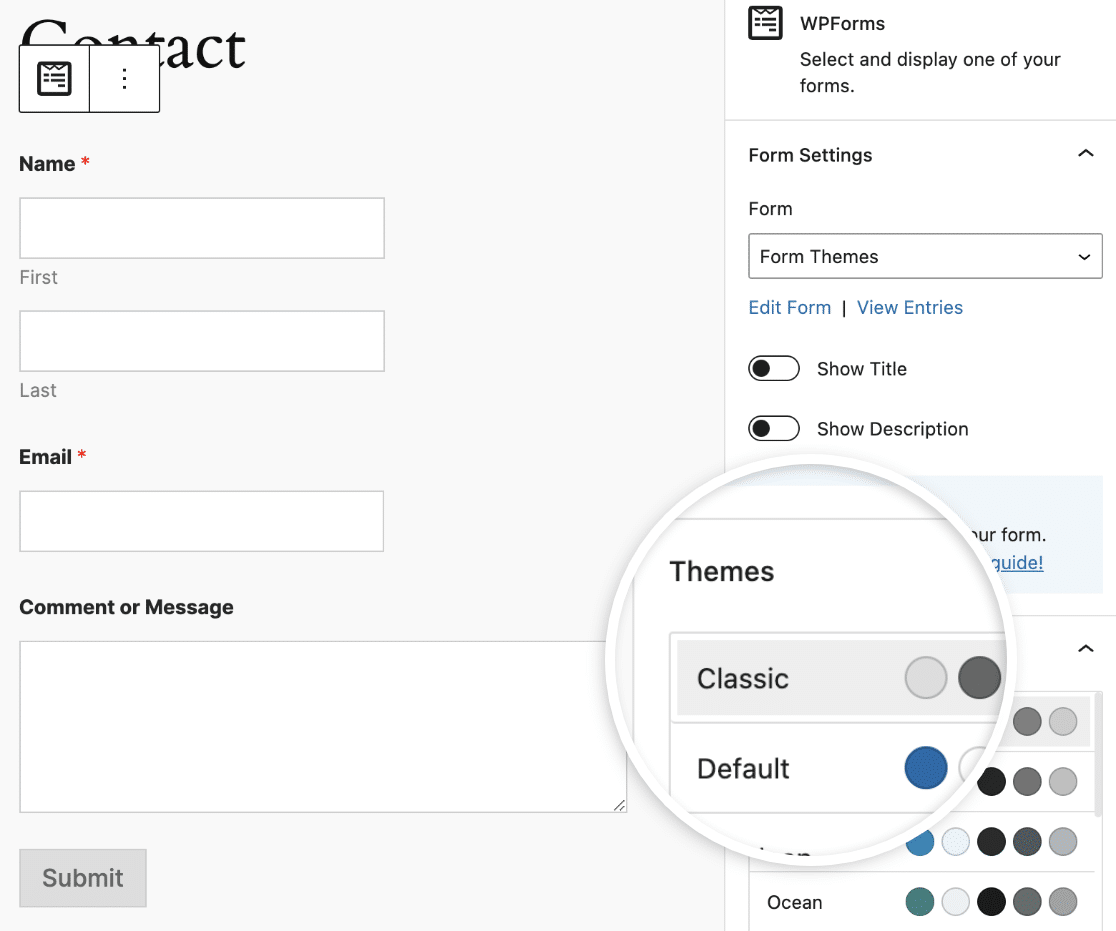
Dans l'éditeur de blocs, vous verrez des options pour styliser et personnaliser vos formulaires WordPress. La section Thèmes comprend tous les styles de thèmes disponibles pour WPForms.

Dans les sections suivantes, nous allons présenter quelques uns des thèmes de formulaires que WPForms propose en standard. Cela vous donnera un aperçu de ce à quoi ils ressembleront une fois appliqués sur votre site.
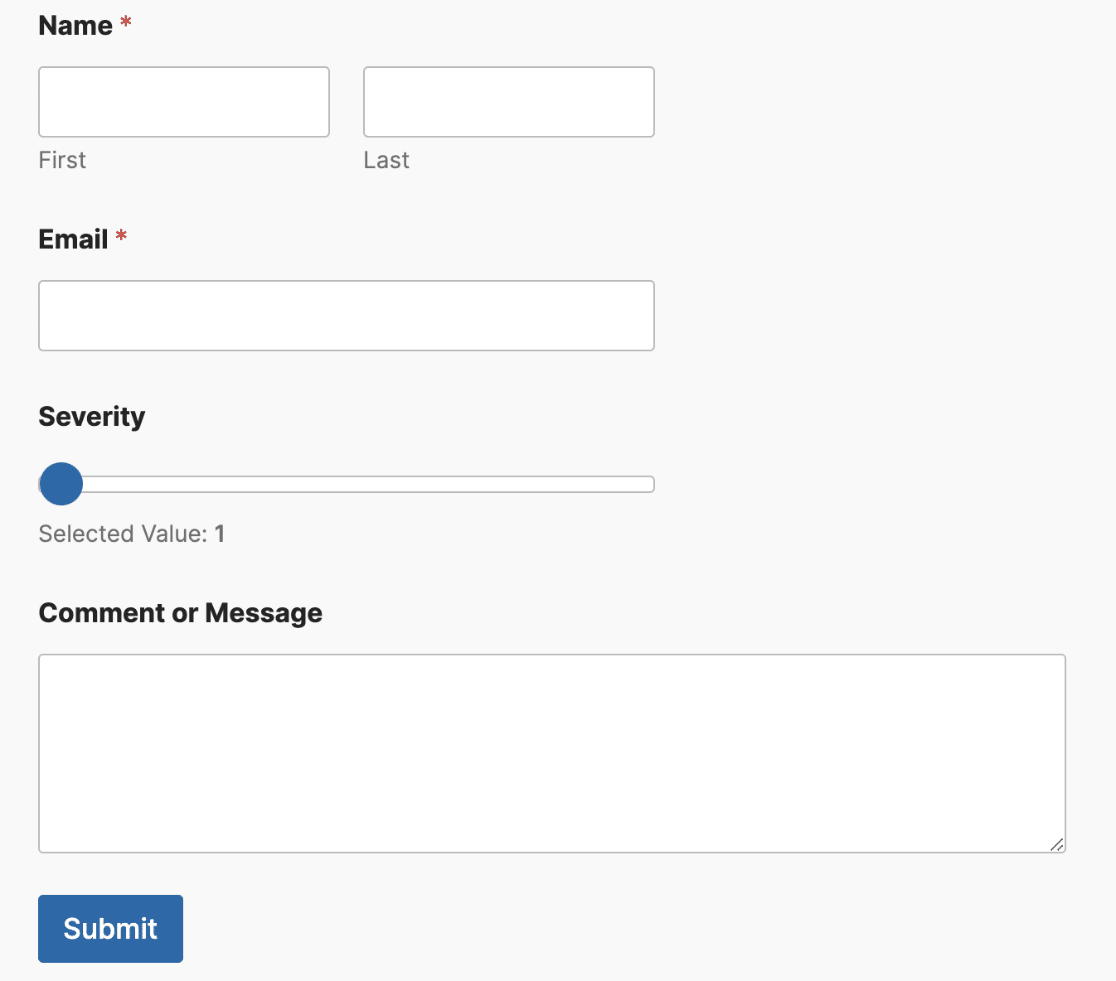
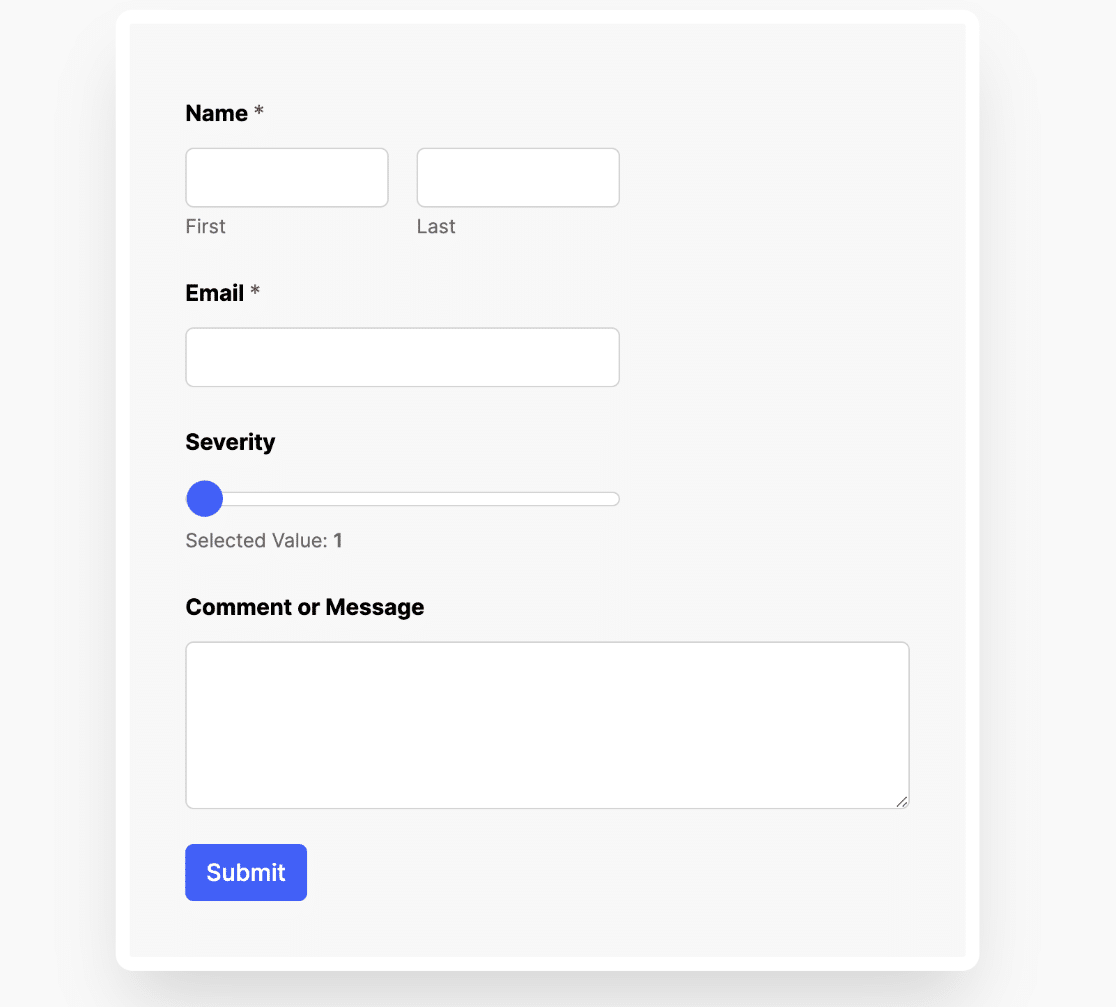
Moderne (par défaut)
Il s'agit du thème appliqué par défaut à tous les formulaires de votre site. Il utilise une couleur d'accentuation bleue pour les éléments tels que le bouton de soumission et la barre de progression.

Après avoir sélectionné un thème, vous pouvez mettre à jour les styles du thème de la même manière que vous le feriez pour styliser votre formulaire dans l'éditeur de blocs.
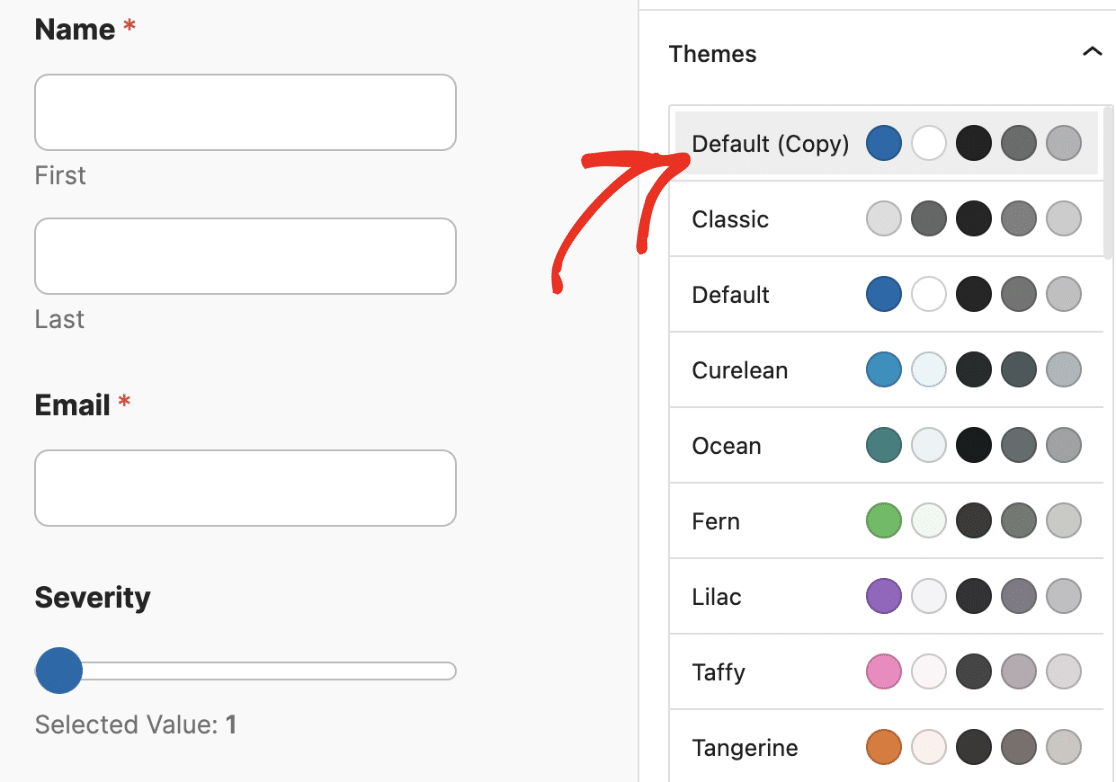
Lorsque vous mettez à jour l'un des thèmes, une copie du thème original est créée avec les nouveaux styles que vous avez ajoutés. Le nom de ce nouveau thème est accompagné de la mention (Copy). Dans notre exemple, le nom est Default (Copy).

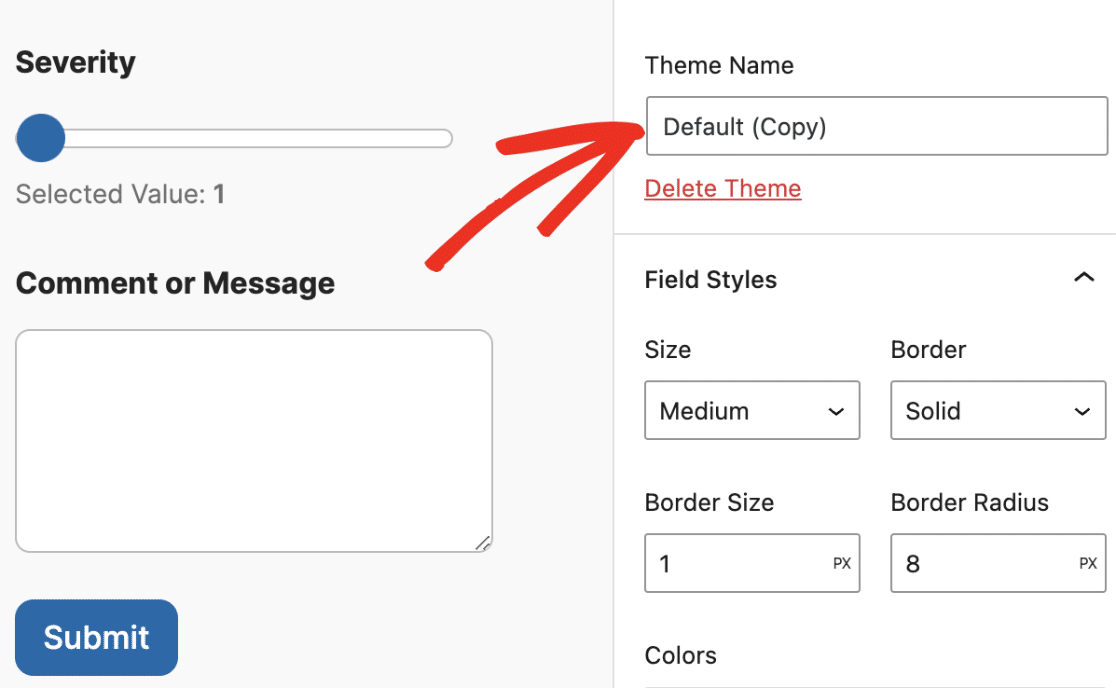
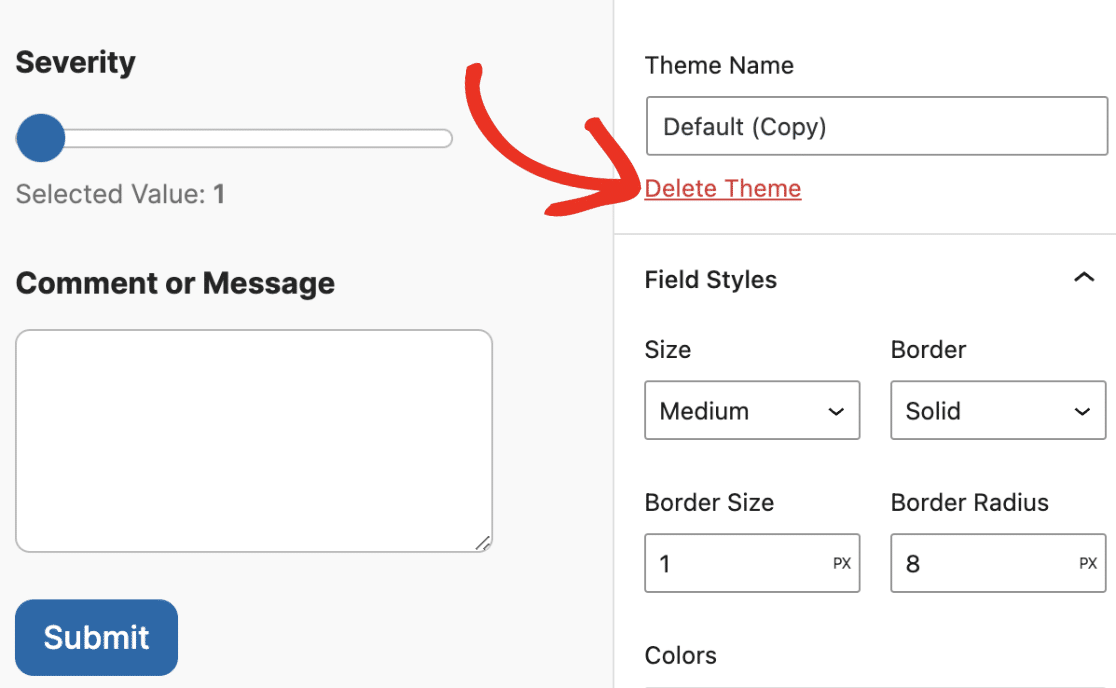
Vous pouvez renommer le thème personnalisé en mettant à jour le texte dans le champ Nom du thème.

Sous le champ Nom du thème, vous trouverez le lien Supprimer le thème. Ce lien est utile si vous souhaitez supprimer des thèmes de formulaires personnalisés sur votre site.

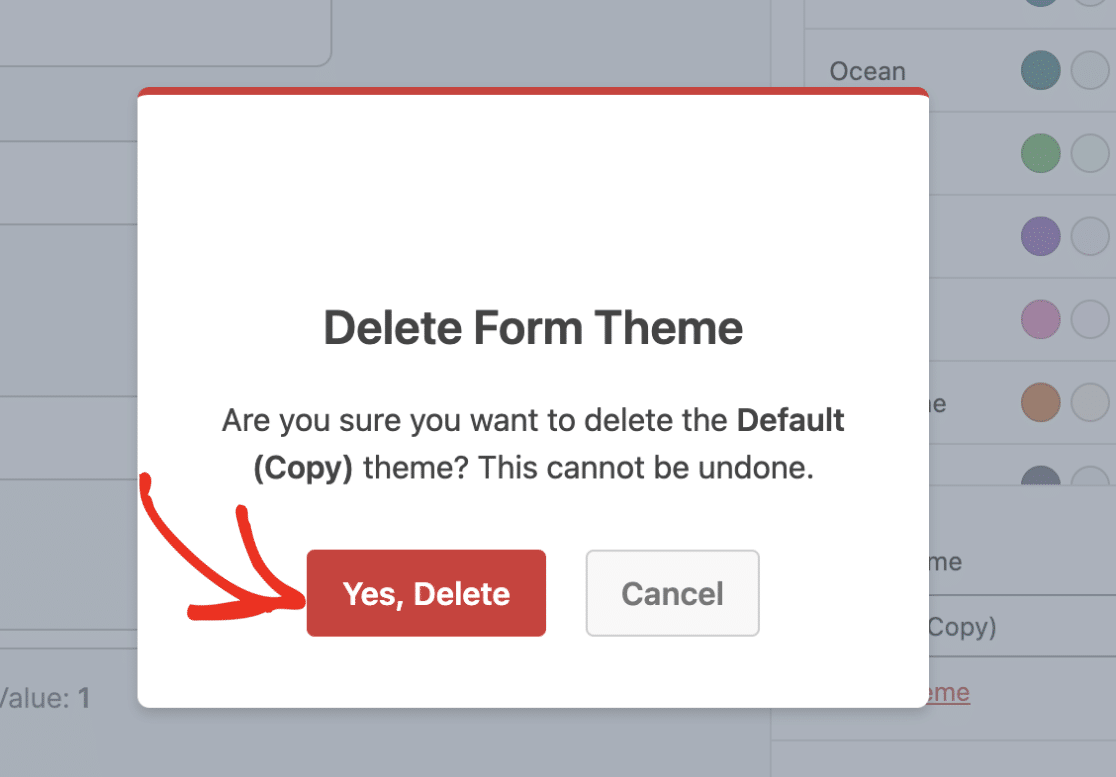
Lorsque vous cliquez sur ce bouton, une fenêtre apparaît pour vous demander de confirmer si vous souhaitez ou non procéder à la suppression. Il vous suffit de cliquer sur le bouton Oui, supprimer pour continuer.

Classique
Le style classique du thème utilise un CSS très minimal avec une couleur d'accentuation grise pour le bouton de soumission.

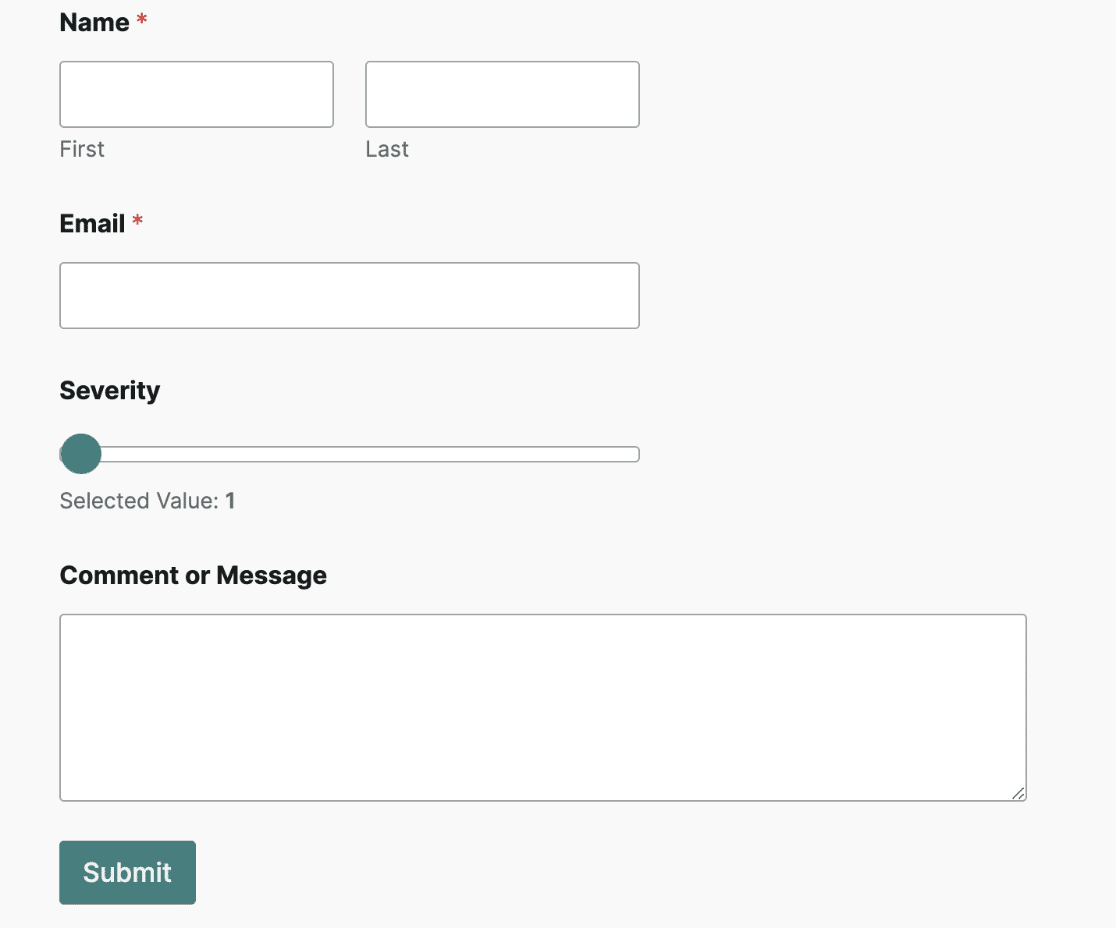
Océan
Le thème des formulaires océaniques est similaire au style moderne avec une couleur d'accent sarcelle foncée pour les éléments de formulaire tels que les boutons et les curseurs de numérotation.

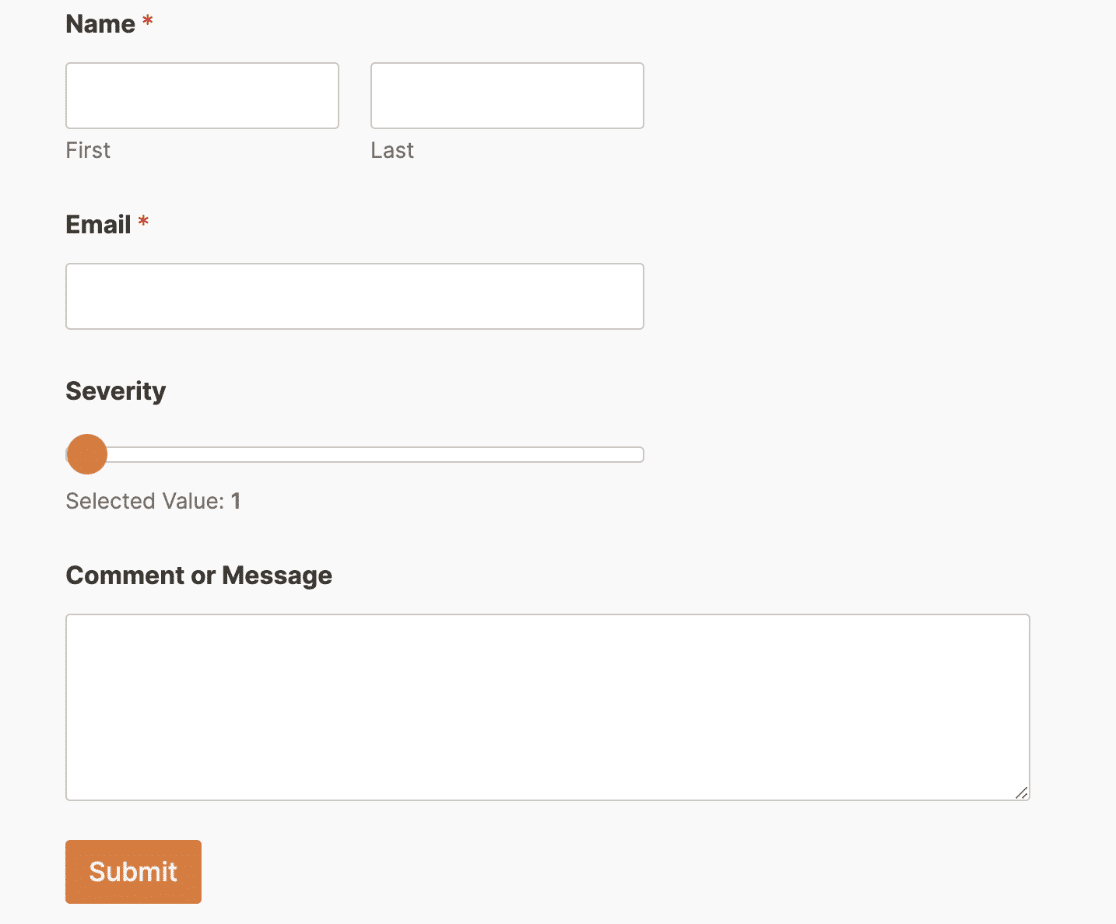
Mandarine
Le style Tangerine utilise des options de style similaires pour les champs. Cependant, il applique une couleur d'accent orange aux éléments du formulaire tels que les boutons, les barres de progression, les curseurs numériques, etc.

Aéro
Le design Aero applique une couleur de fond gris clair au conteneur du formulaire avec une couleur d'accentuation bleue. Une ombre de boîte est également appliquée au conteneur. Cela donne au formulaire un aspect moderne et élégant.

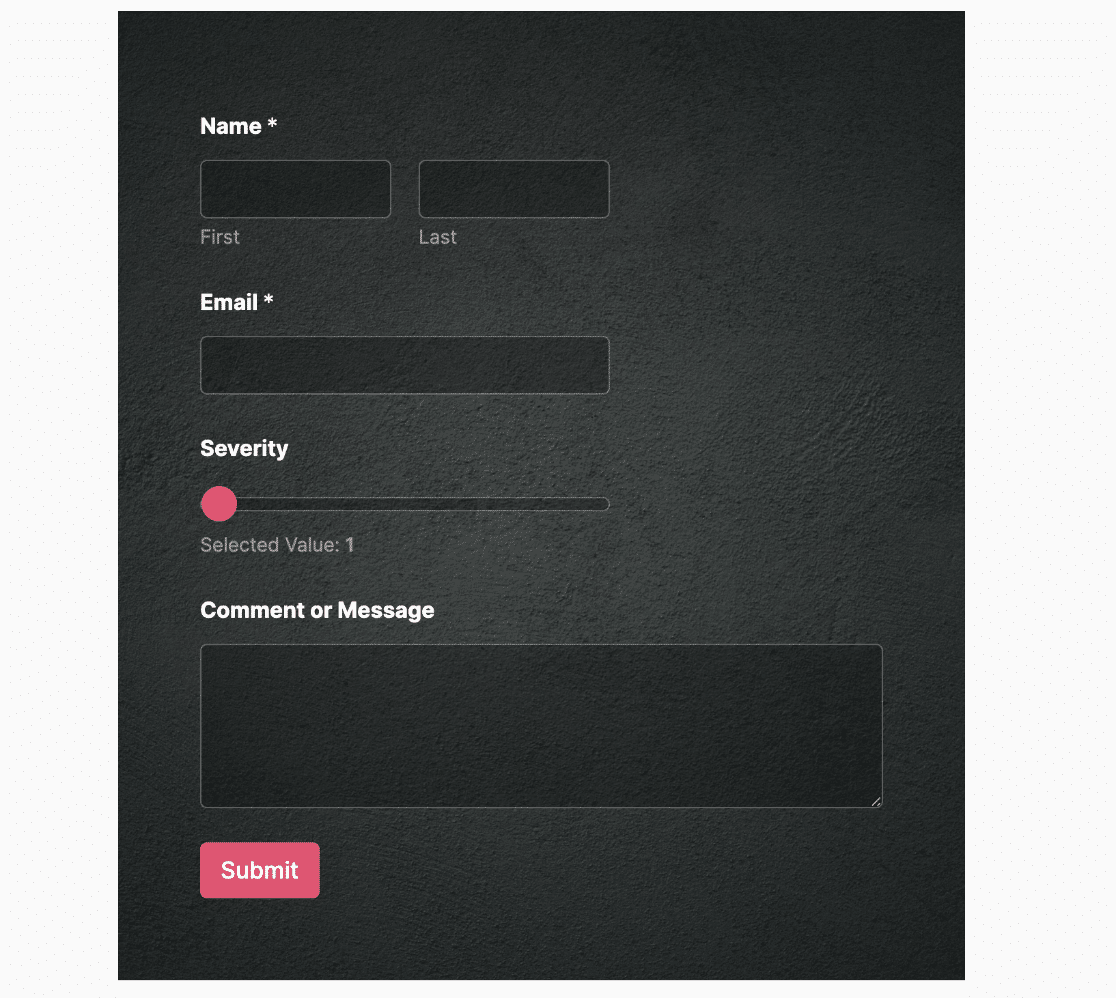
Béton
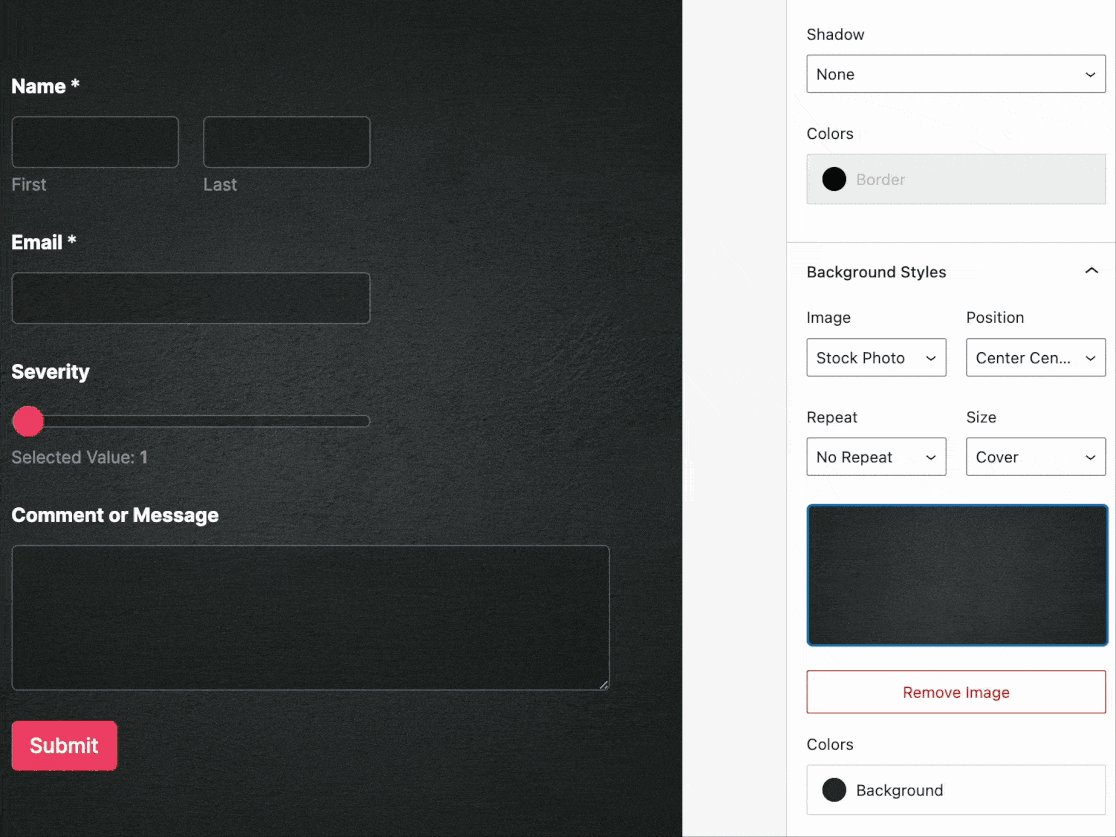
Le style Concrete utilise une couleur d'accentuation rose pour les éléments du formulaire tels que les boutons, la pagination et les curseurs numériques. Il ajoute également une image d'arrière-plan en béton foncé au conteneur du formulaire.

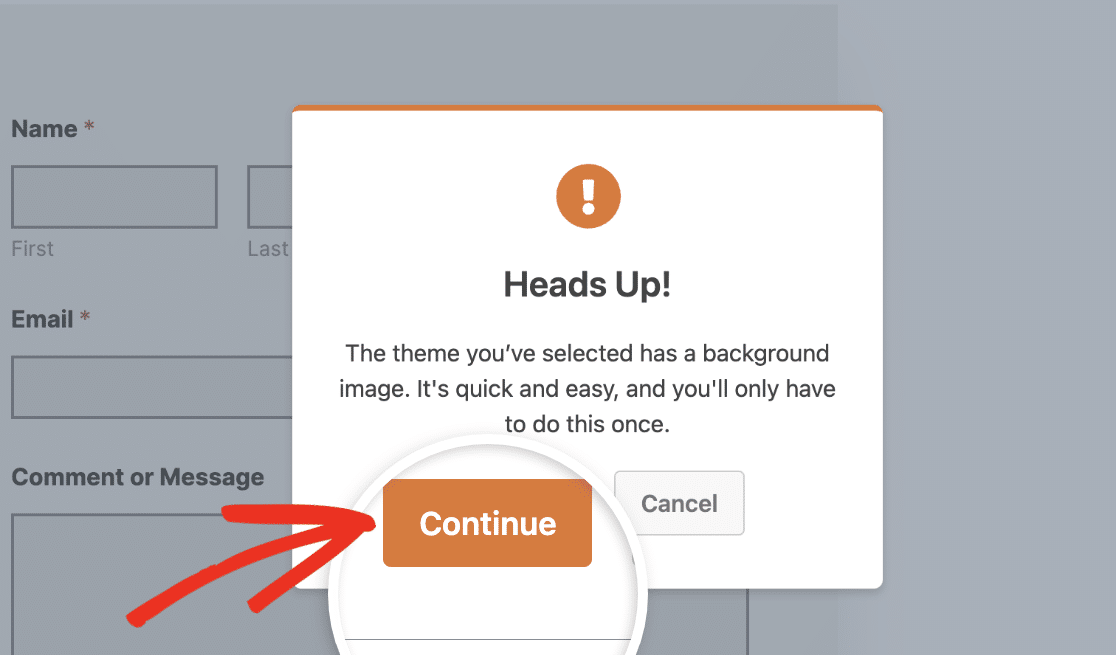
La première fois que vous sélectionnez un thème qui nécessite une image d'arrière-plan, vous devez télécharger l'image avant que les styles ne soient appliqués. Une fenêtre apparaît pour vous inviter à télécharger l'image. Cliquez sur Continuer pour la télécharger et l'importer.

Remarque : le téléchargement de l'image d'arrière-plan d'un thème entraîne également le téléchargement de toutes les images de stock nécessaires à ce thème. Vous n'aurez donc pas besoin de recommencer la procédure si vous sélectionnez un thème avec une image d'arrière-plan différente.
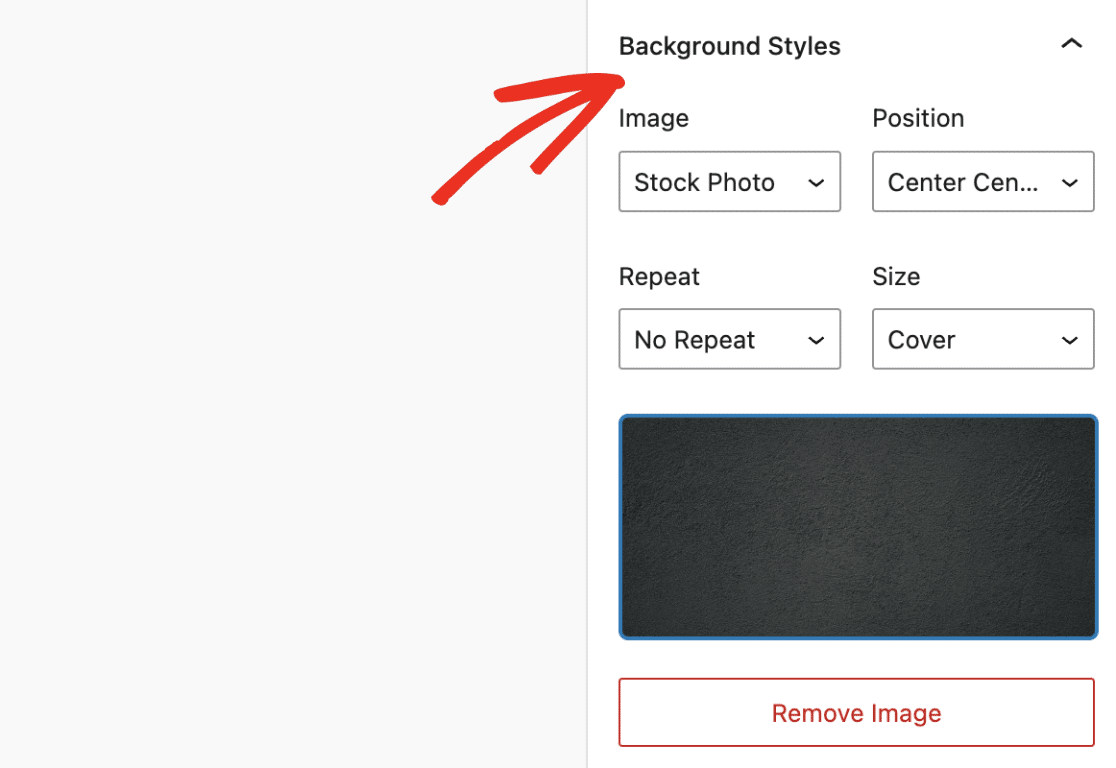
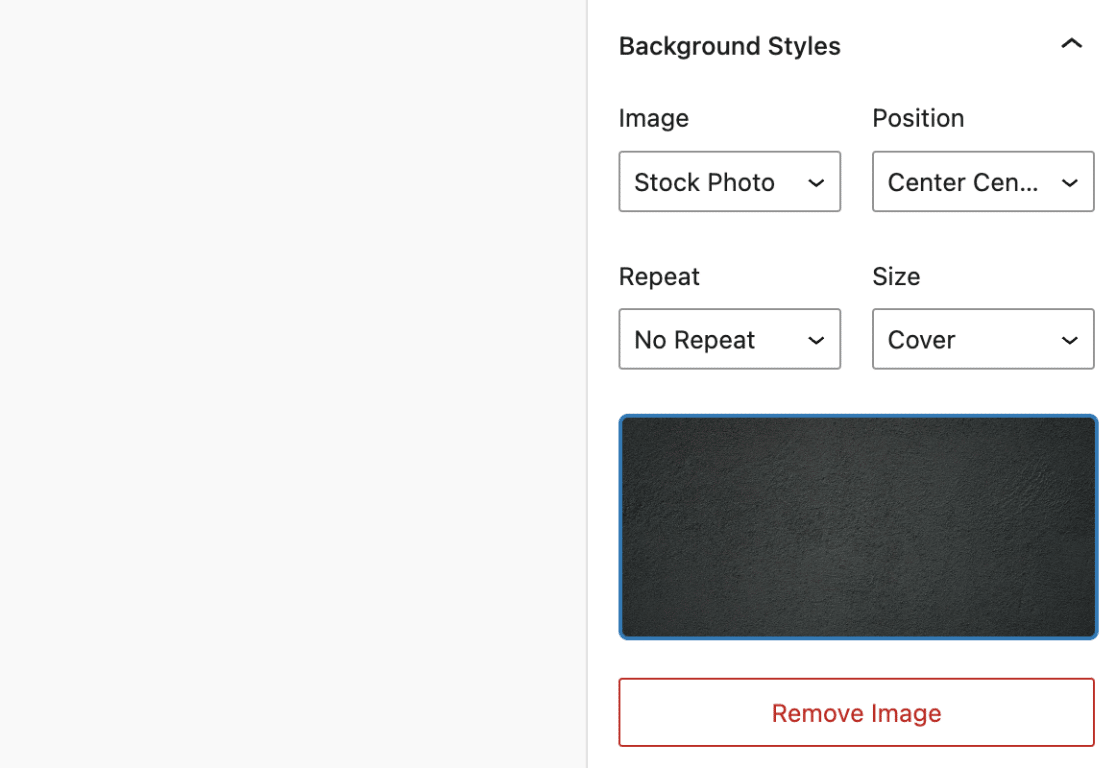
Si vous le souhaitez, vous pouvez mettre à jour l'image d'arrière-plan dans la section Styles d'arrière-plan.

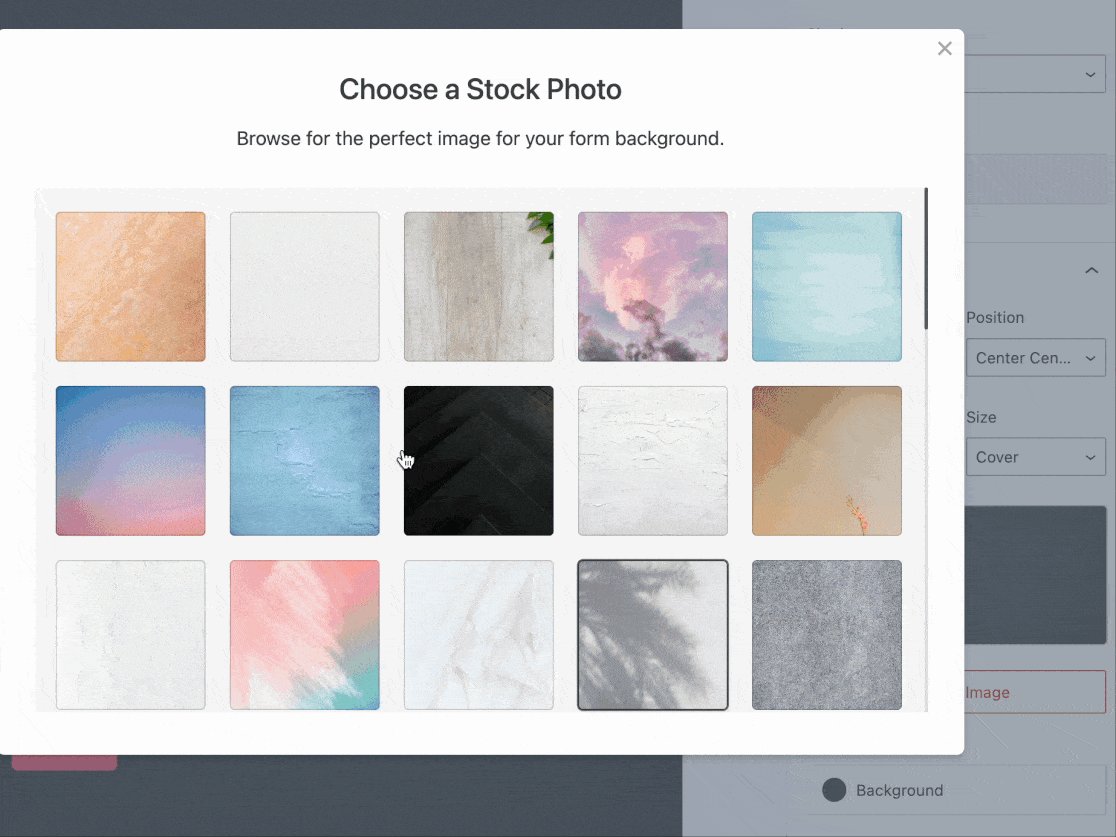
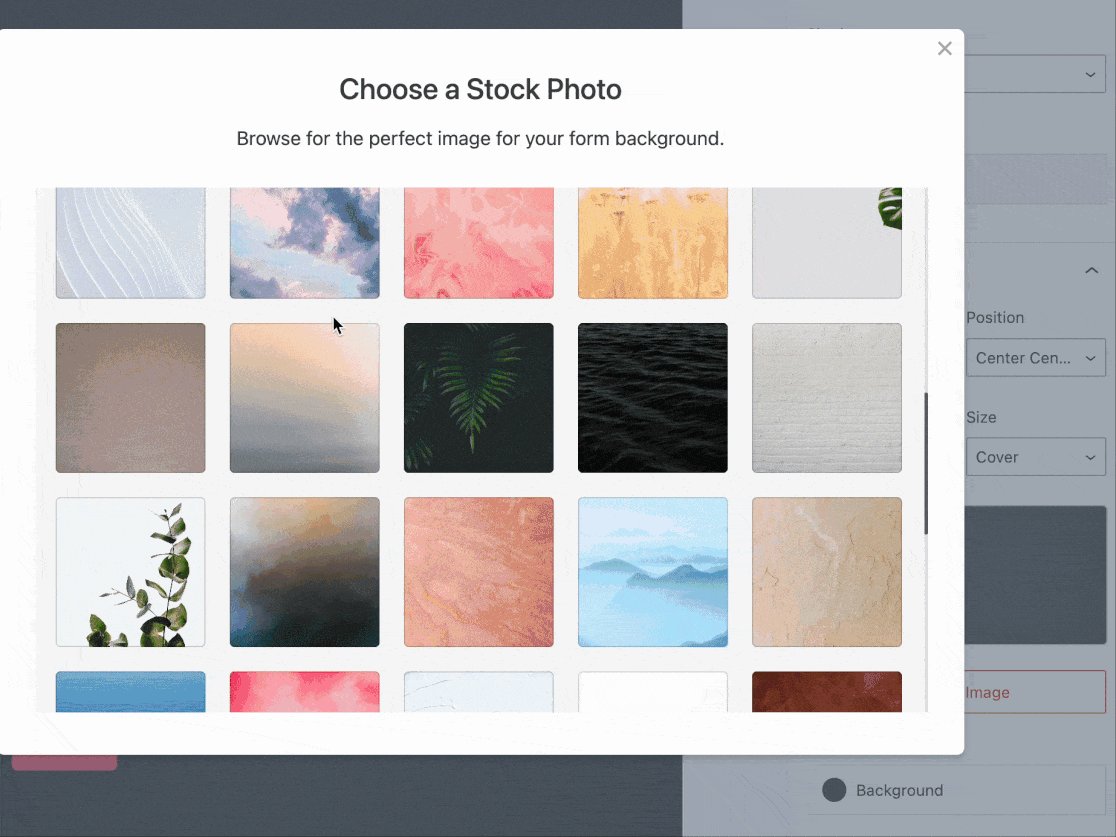
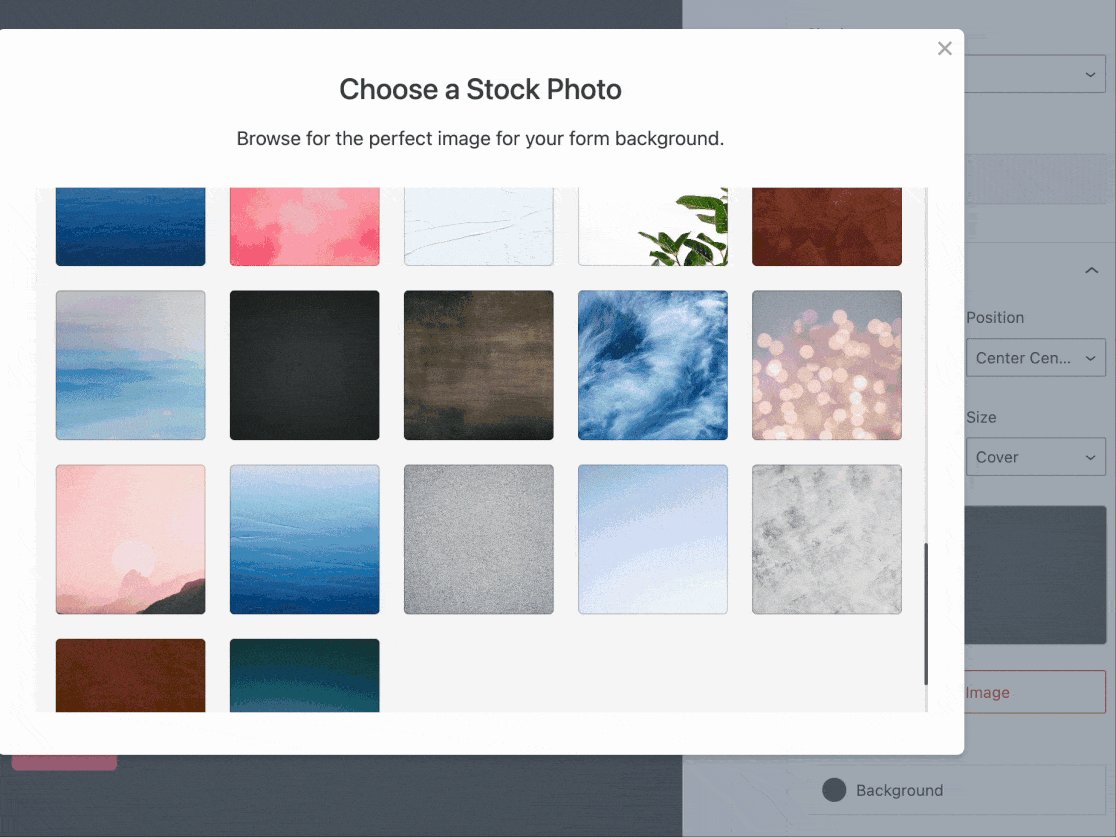
Vous pouvez choisir comme source d'image la médiathèque de votre site ou des photos de stock. Si vous sélectionnez l'option Photo de stock, vous pourrez choisir parmi les images de stock disponibles en cliquant sur l'image existante.

La section Styles d'arrière-plan contient également des options permettant de personnaliser la taille, la position et la répétition de l'image.

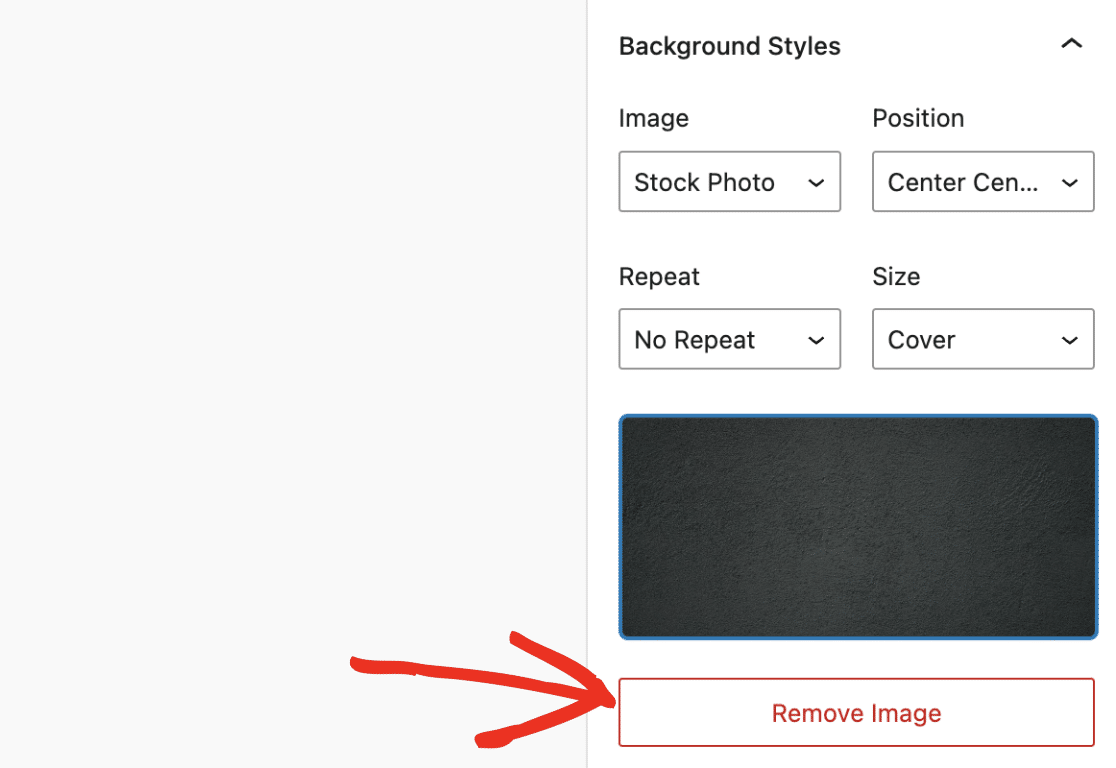
Si vous souhaitez supprimer l'image d'arrière-plan, cliquez sur le bouton Supprimer l'image.

Élégance
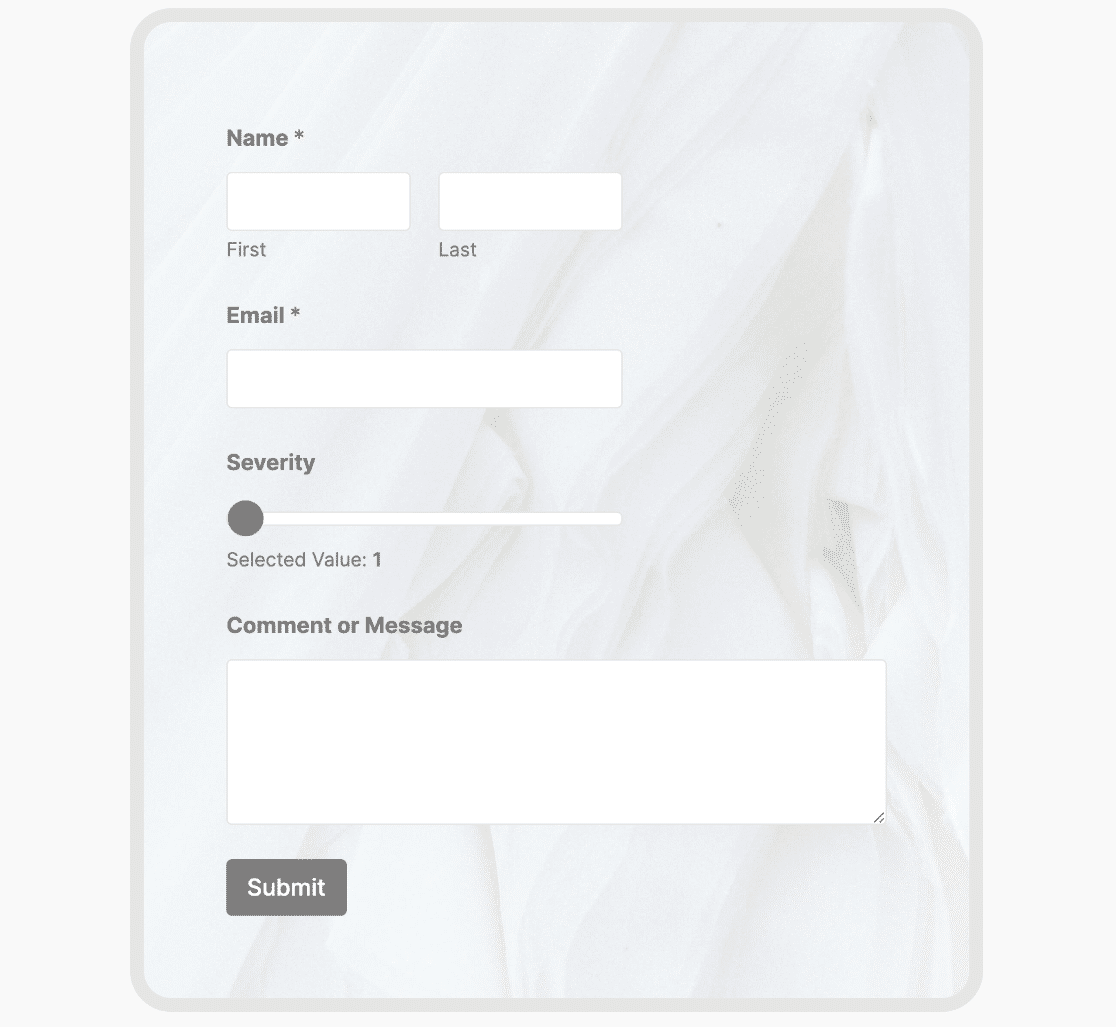
Le style de thème Élégance applique un rayon de bordure autour du conteneur du formulaire. Il utilise également une image d'arrière-plan pour le widget du conteneur du formulaire. Cela lui donne un aspect attrayant et moderne.

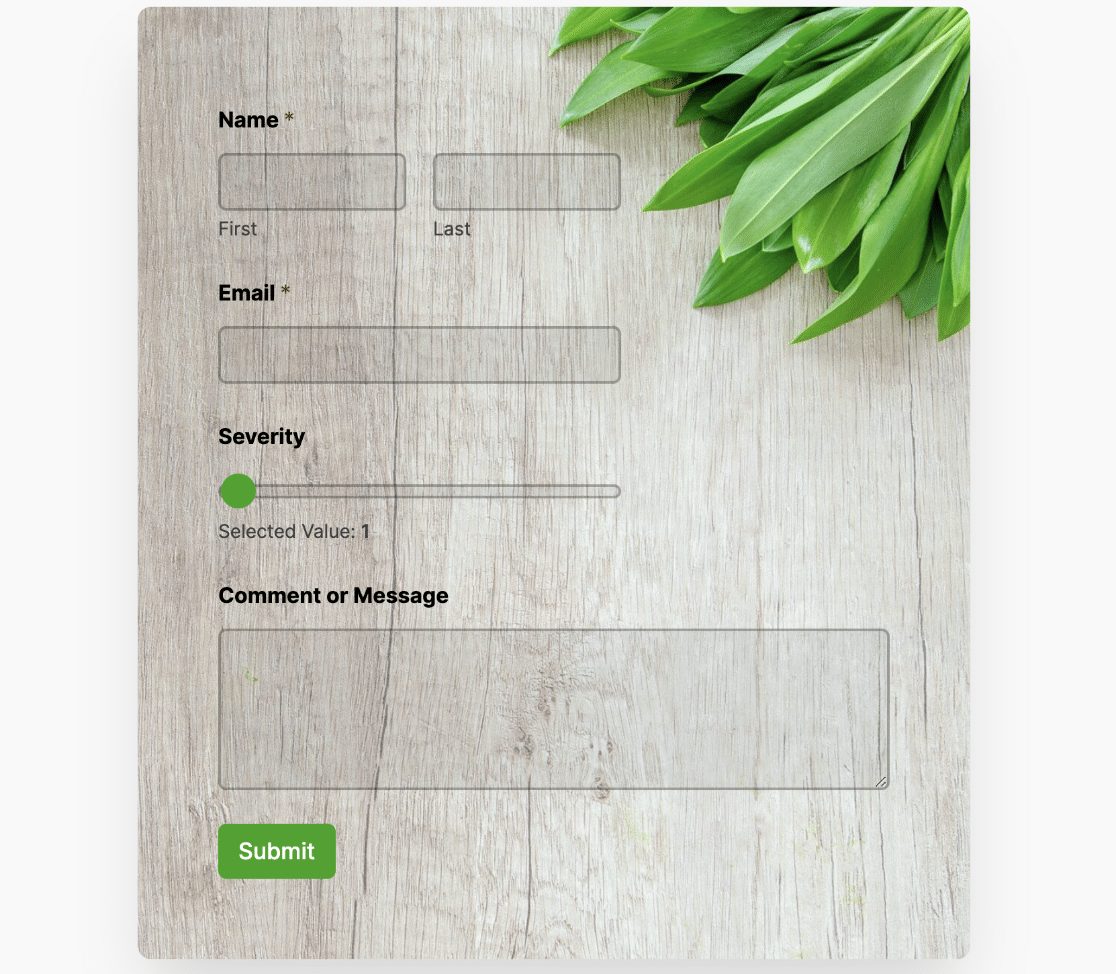
Frais
Le style Fresh ajoute une image d'arrière-plan avec des feuilles vertes fraîches. Il utilise également le vert comme couleur d'accentuation pour les éléments de formulaire tels que les boutons.

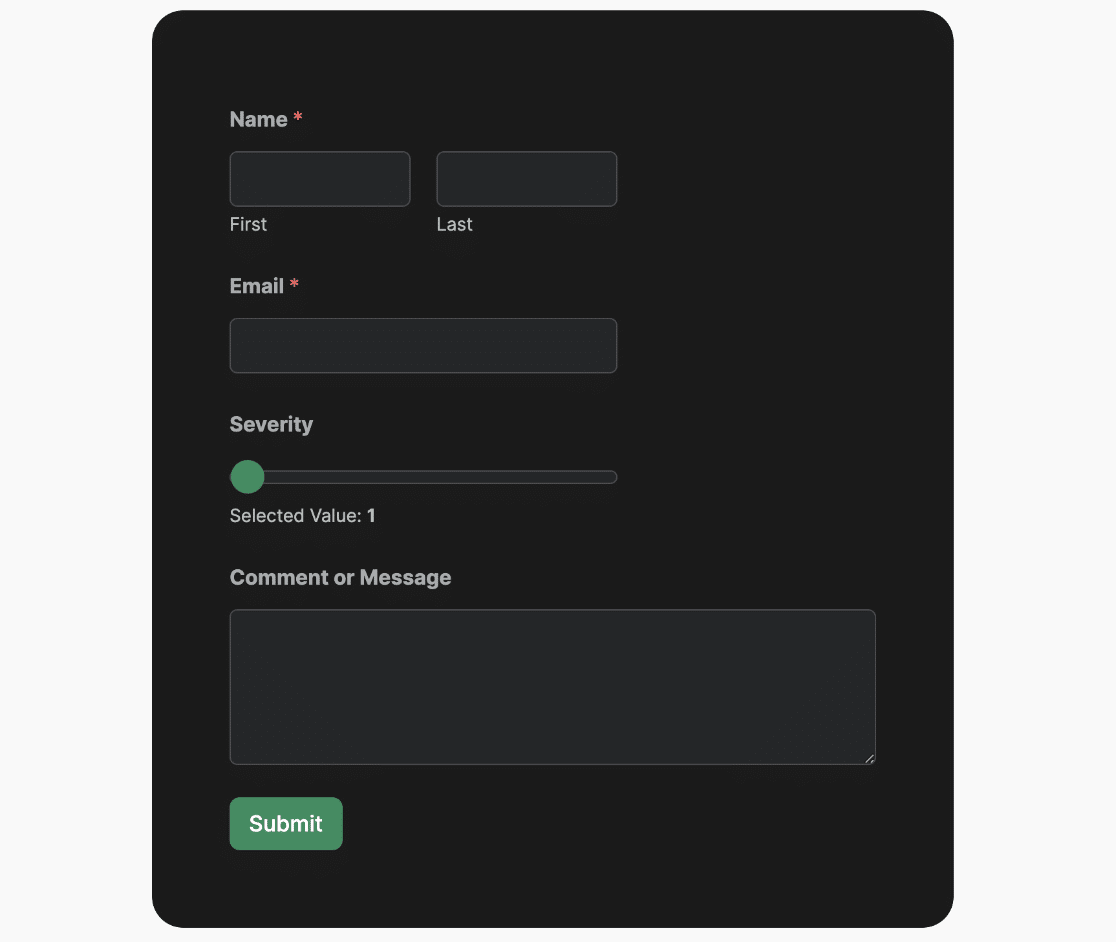
Lugubreté
Ce style de thème de formulaire agit comme un thème en mode sombre avec un arrière-plan sombre autour du conteneur du formulaire. Il utilise une couleur d'accentuation verte pour les éléments du formulaire tels que les boutons et les champs du curseur numérique.

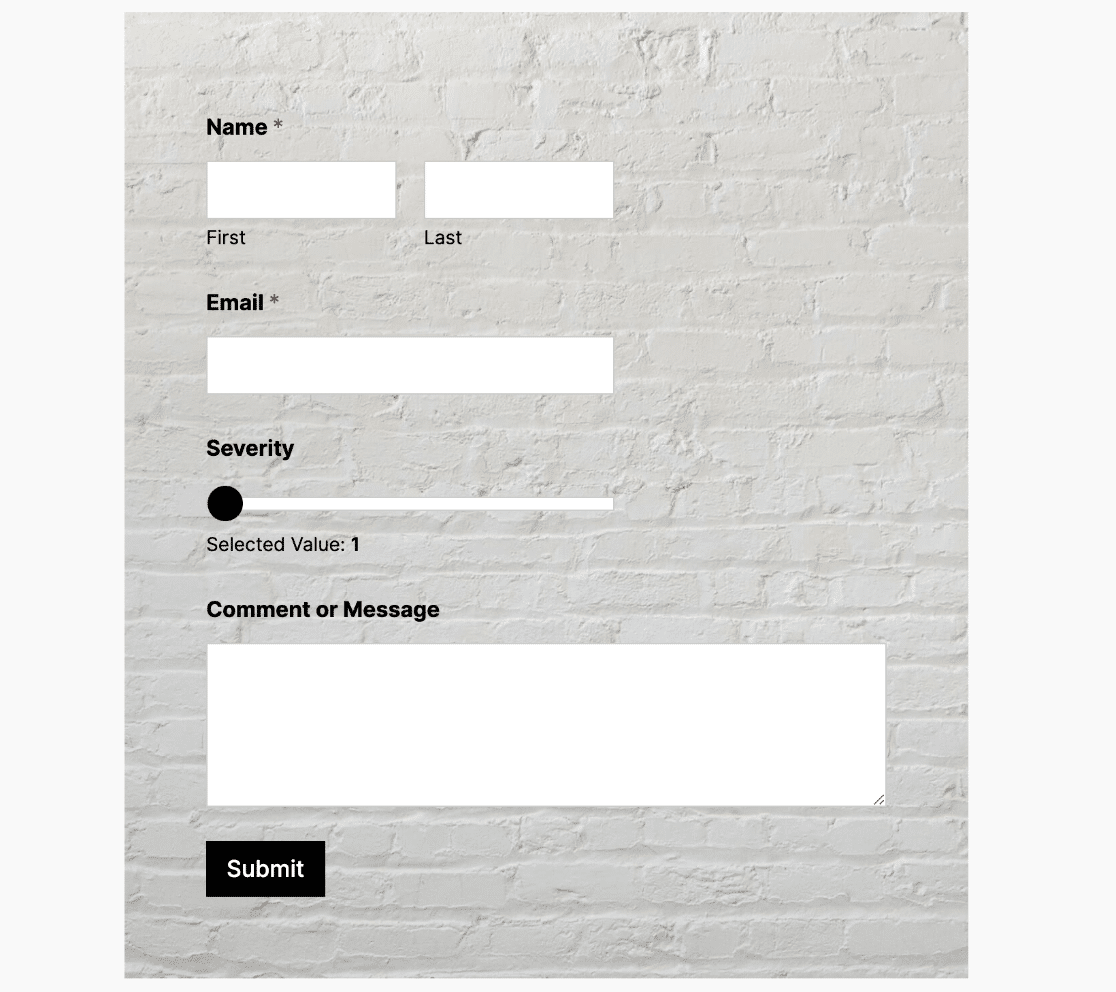
Couloir
Le thème Hallway utilise une couleur d'accentuation foncée pour les éléments de formulaire tels que les boutons, les curseurs numériques, etc. Il applique également une image de fond au conteneur du formulaire.

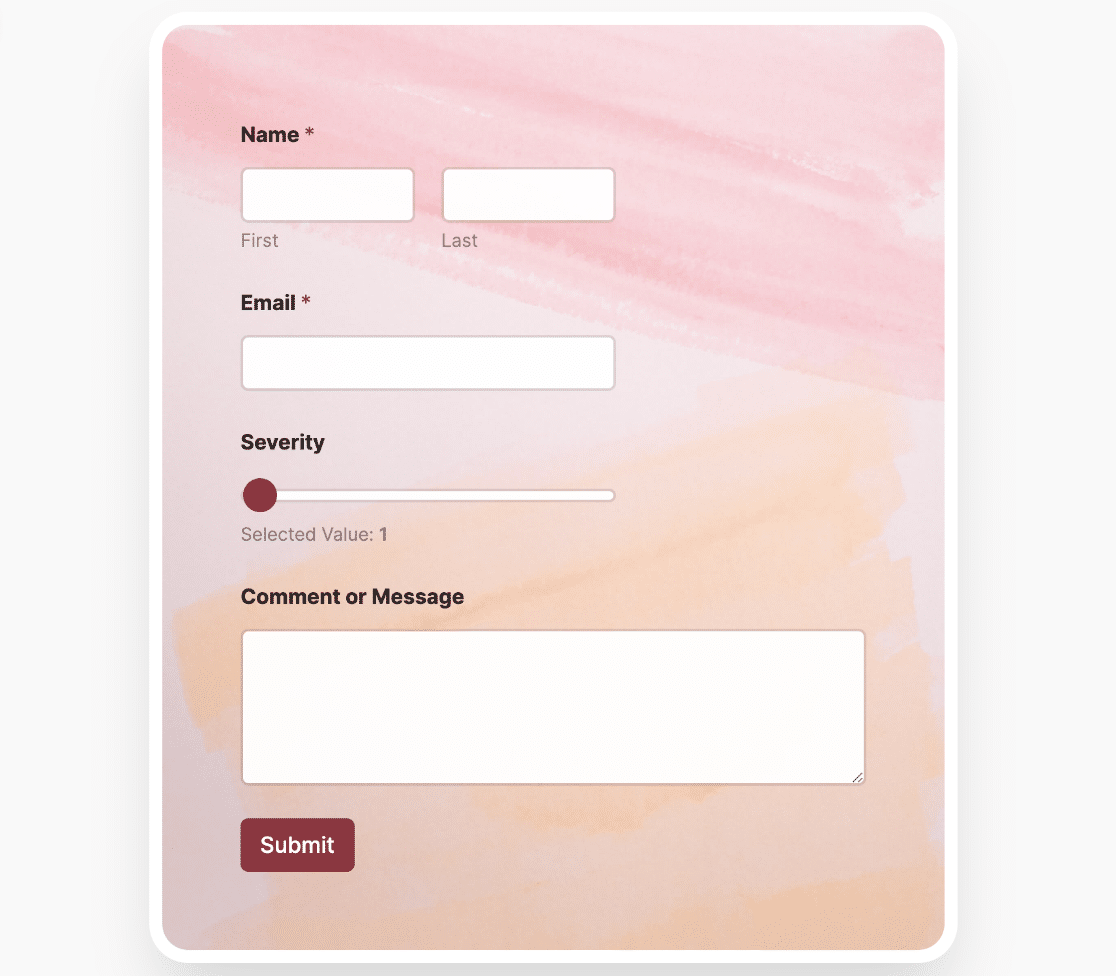
Lush
Ce thème de formulaire applique des ombres et des coins arrondis au conteneur du formulaire. Il utilise également une image de stock comme arrière-plan du widget du conteneur.

Monstre
Le thème Monstera utilise un design moderne avec une couleur verte et des coins arrondis pour le conteneur du formulaire. Il applique également une belle image de stock comme arrière-plan du conteneur du formulaire.

Gamme
Ce thème de formulaire utilise un design moderne avec une image de coucher de soleil en arrière-plan. Il applique également des styles tels que les bordures, le rayon de la bordure et les ombres de la boîte au conteneur du formulaire.

Printemps
Le thème de formulaire Spring ajoute une ombre de boîte au conteneur du formulaire et utilise une image de stock en dégradé comme arrière-plan. Il utilise également une couleur d'accentuation bleue pour les éléments du formulaire tels que le bouton d'envoi.

Vintage
Ce thème de formulaire a un aspect vintage. Il utilise une couleur de fond personnalisée pour le conteneur du formulaire et une couleur d'accentuation jaune pour les éléments du formulaire.

Après avoir choisi un thème pour votre formulaire, vous devrez soit publier la page, soit l'enregistrer en tant que brouillon pour sauvegarder vos modifications.

Une fois cela fait, vous pouvez intégrer le formulaire à n'importe quelle partie de votre site et il conservera les styles que vous avez configurés dans la section Thèmes.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur l'utilisation des thèmes de formulaires dans WPForms.
Puis-je appliquer des styles de thème de formulaire aux modèles de formulaire ?
Tout à fait. Une fois que vous avez sélectionné le modèle de formulaire que vous souhaitez utiliser, intégrez-le dans une page où l'éditeur de blocs est activé. Dans l'éditeur de blocs, vous pourrez choisir parmi les styles de thèmes disponibles pour concevoir votre modèle de formulaire. Pour plus de détails, voir la section " Personnalisation des thèmes de formulaire".
Voilà, c'est fait ! Vous avez maintenant appris comment accéder et utiliser les thèmes de formulaires dans WPForms.
Ensuite, vous souhaitez apprendre à accepter des paiements via vos formulaires WordPress ? Notre tutoriel sur la création d'un formulaire de paiement couvre toutes les étapes en détail.
