Résumé de l'IA
Souhaitez-vous intégrer les webhooks de Stripe aux formulaires de votre site web ? Avec l'intégration des webhooks Stripe dans WPForms, votre site WordPress sera instantanément informé de tout remboursement ou changement d'abonnement effectué dans Stripe.
Ce guide vous montrera comment connecter facilement les webhooks Stripe avec WPForms, en s'assurant que votre site web reste synchronisé avec vos activités Stripe.
Avant de commencer, assurez-vous d'installer WPForms sur votre site WordPress. Ensuite, connectez votre site à votre compte Stripe.
Comprendre les Webhooks
Les webhooks sont des messages automatisés envoyés entre les applications lorsque certains événements se produisent. En intégrant les webhooks de Stripe à WPForms, votre site WordPress est synchronisé de manière transparente avec Stripe, ce qui permet de mettre à jour les statuts de paiement en temps réel.
Une fois les webhooks intégrés, votre site WordPress reste non seulement informé des activités de Stripe, mais vous permet également de gérer les remboursements et les renouvellements d'abonnement directement, sans avoir besoin de visiter le tableau de bord de Stripe.
Activation des Webhooks dans WPForms
Après avoir connecté votre site à Stripe, les webhooks devraient se configurer automatiquement. Si ce n'est pas le cas, vous devrez créer un point de terminaison dans le tableau de bord de Stripe et transférer manuellement les clés de configuration dans les paramètres de WPForms.
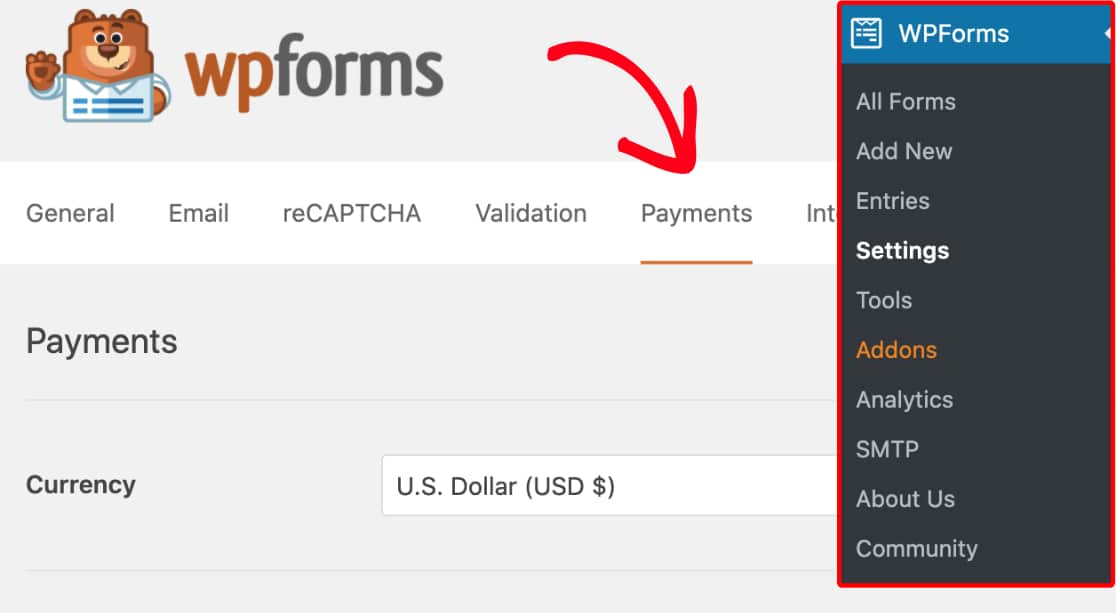
Pour ce faire, allez dans WPForms " Settings dans le menu de gauche de votre site WordPress. De là, cliquez sur l'onglet Paiements.

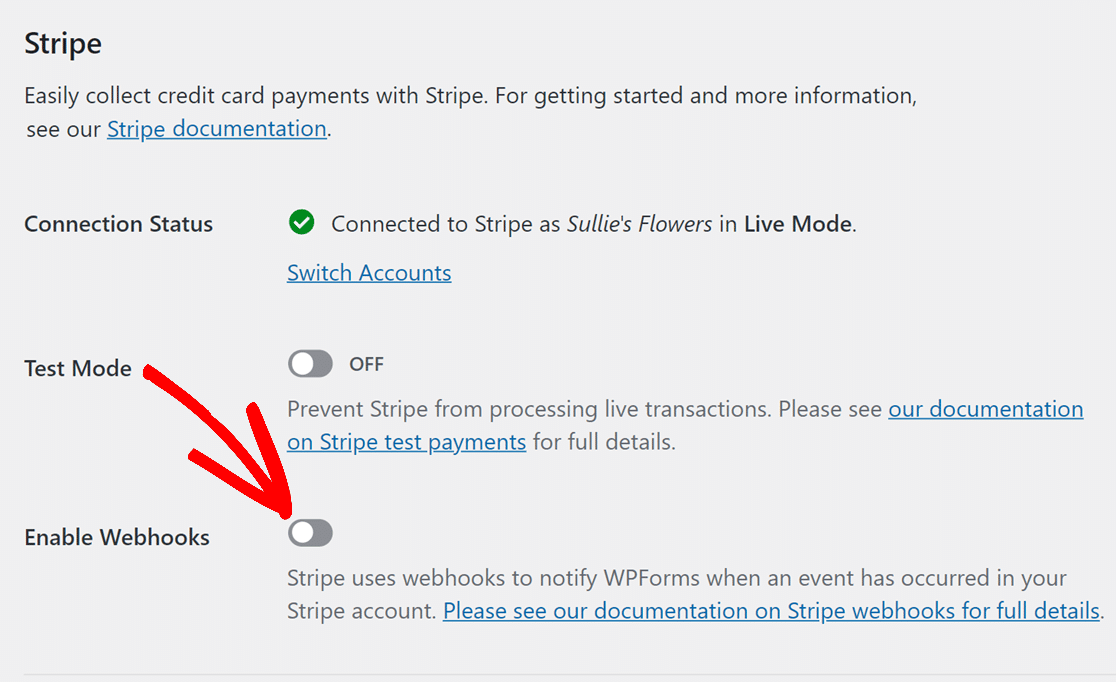
Ensuite, descendez jusqu'à la section Stripe. Ici, activez l'option Enable Webhooks.

Ensuite, cliquez sur le bouton Enregistrer les paramètres en bas de la page.
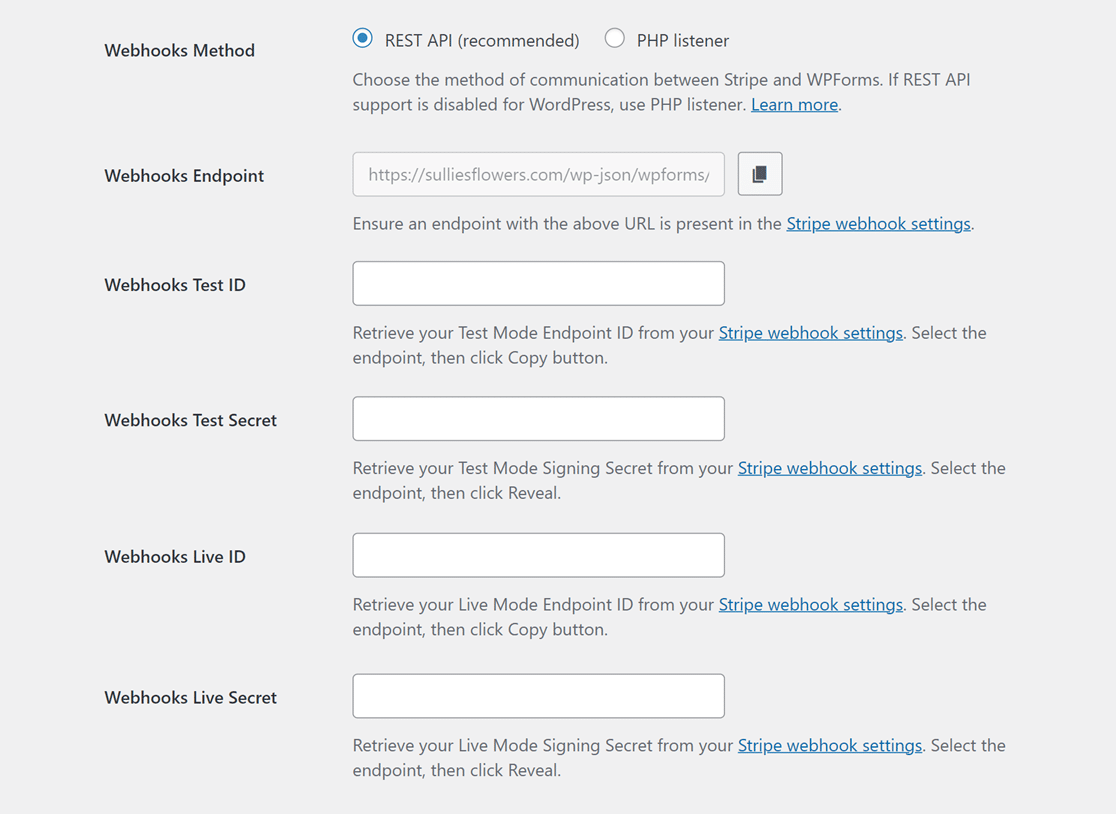
Après avoir enregistré vos paramètres, la page sera actualisée. Vous devriez maintenant voir des champs supplémentaires pour une configuration plus poussée des webhooks.

Pour générer les informations dont vous avez besoin pour ces champs, vous devez utiliser votre compte Stripe pour créer un nouveau point de terminaison. Ce processus ne nécessite aucun codage, et nous vous montrerons exactement ce qu'il faut faire dans l'étape suivante.
Vous reviendrez plus tard sur la page de configuration de WPForms, donc pour l'étape suivante, ouvrez un nouvel onglet ou une nouvelle fenêtre dans votre navigateur.
Créer un point de terminaison Webhook dans Stripe
Dans le nouvel onglet ou la nouvelle fenêtre que vous avez ouvert, connectez-vous à votre compte Stripe et ouvrez votre tableau de bord Stripe.
Lorsque vous vous connectez à votre compte Stripe, vous trouverez un bouton de basculement en mode Test dans le coin supérieur droit de la page. Assurez-vous que ce bouton est aligné avec le mode de votre site : si votre site est en mode Test, mettez le bouton sur ON, et si votre site est en mode Live, assurez-vous qu'il est sur OFF.

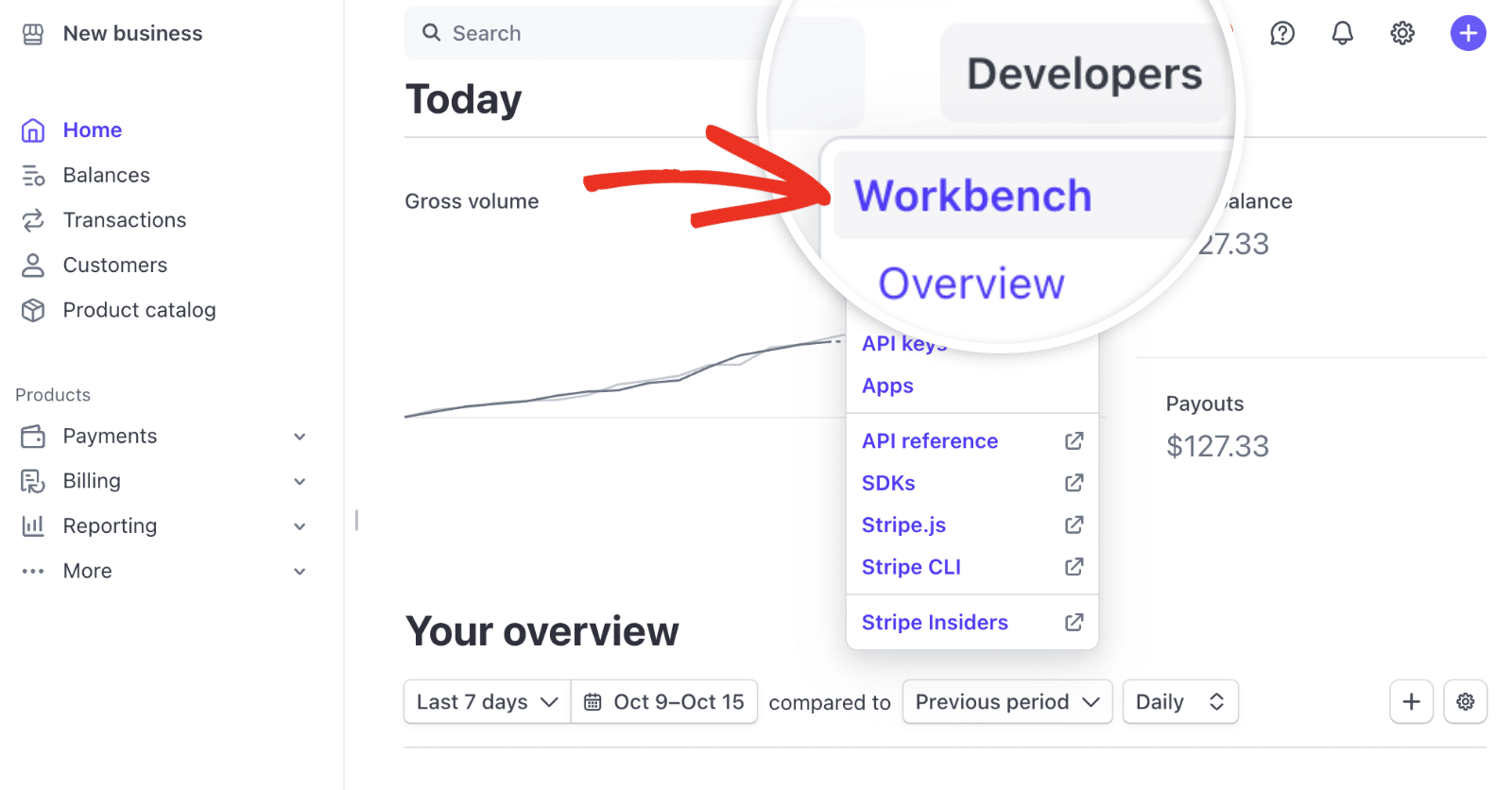
Ensuite, cliquez sur l'option Développeurs située dans le coin supérieur droit et sélectionnez Workbench.

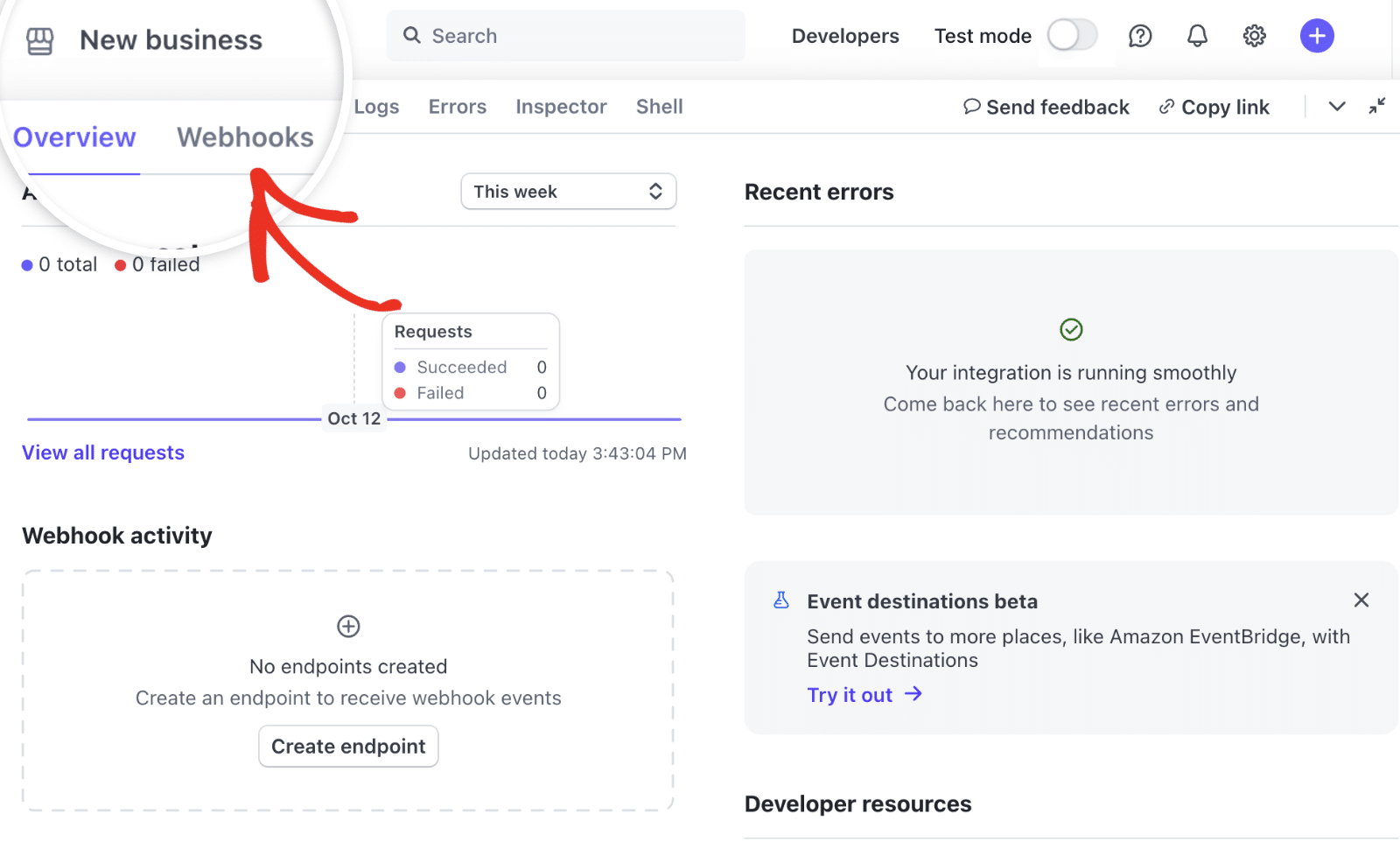
Une fois l'écran du Workbench ouvert, cliquez sur l'onglet Webhooks .

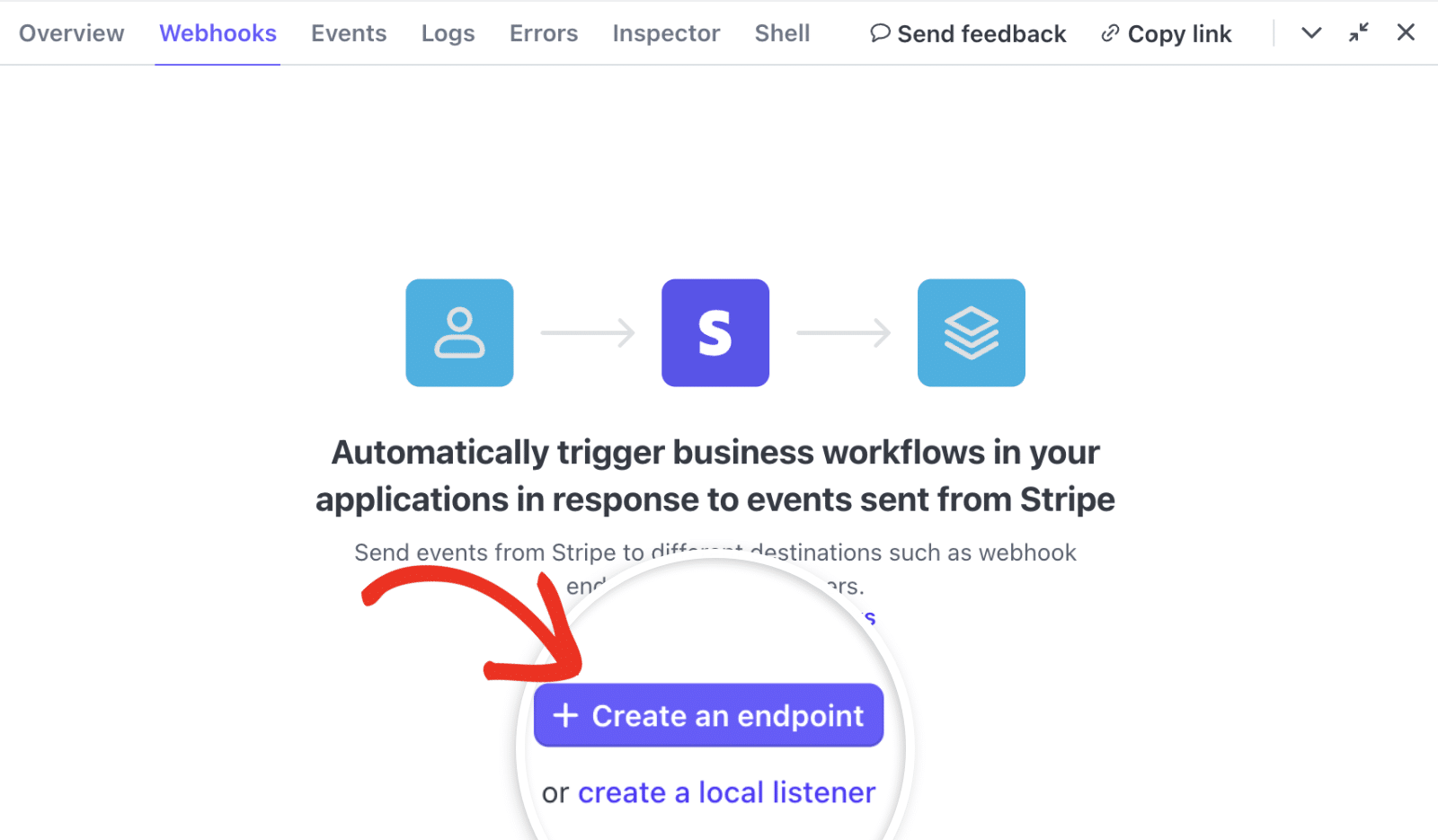
Dans l'onglet Webhooks, cliquez sur le bouton + Créer un point de terminaison pour créer un nouveau point de terminaison webhook.

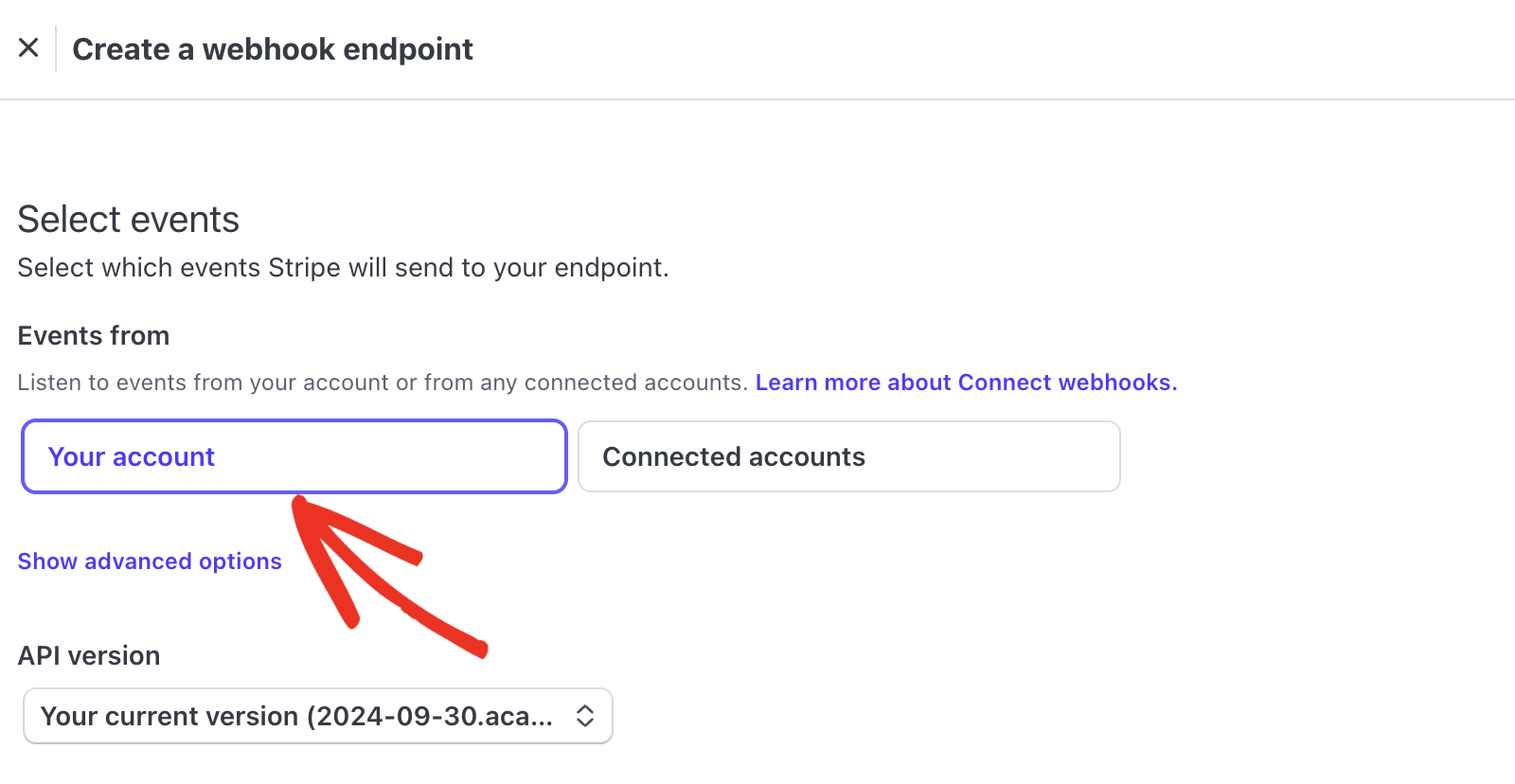
La page Sélectionner des événements s 'ouvre et vous devez y saisir les informations nécessaires à la configuration de votre webhook. Assurez-vous que l'option Événements de est définie sur Votre compte.

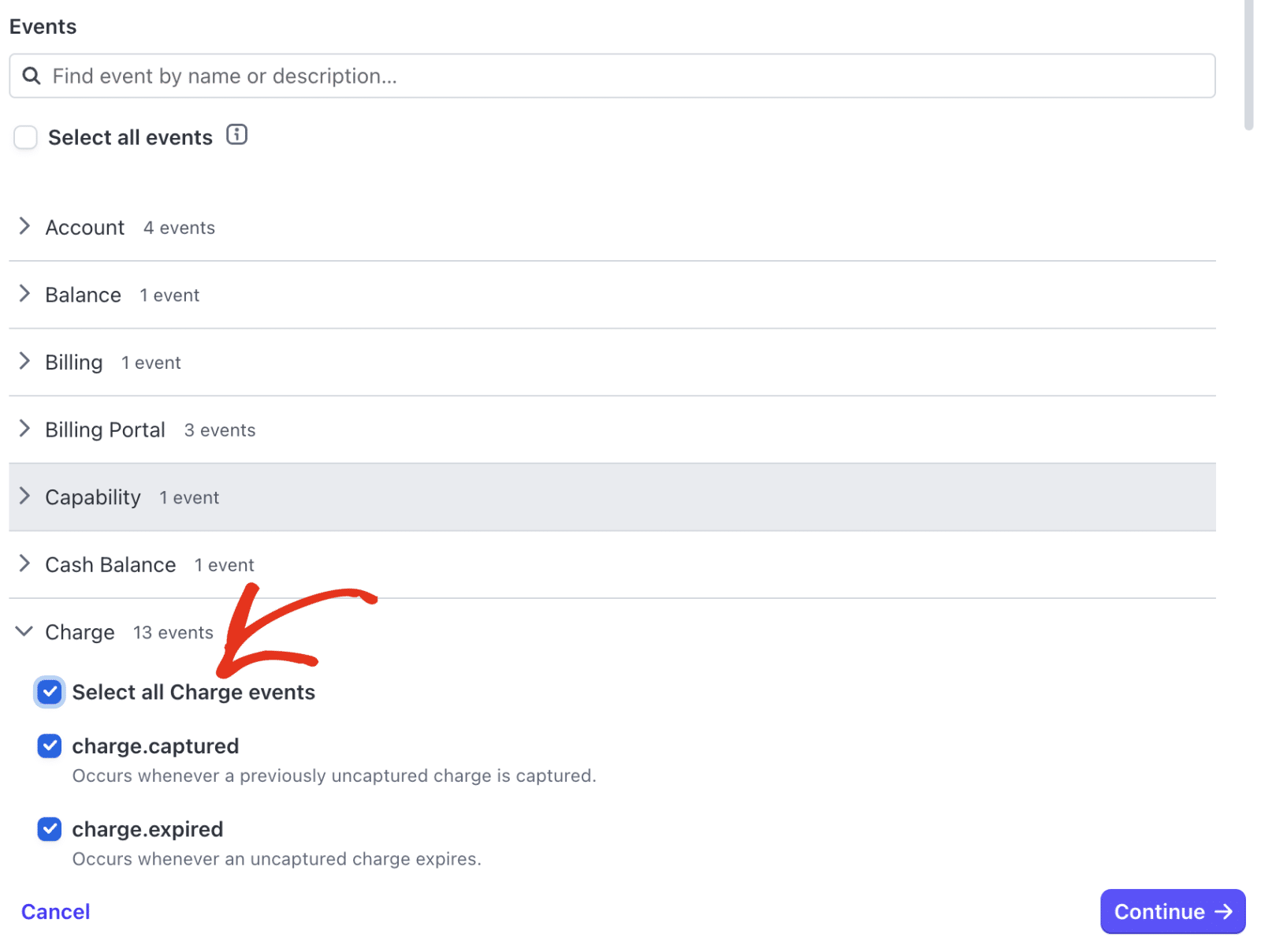
Ensuite, faites défiler la page jusqu'à la section Événements. Cliquez sur le menu déroulant Charge et cochez l'option Sélectionner tous les événements de charge.

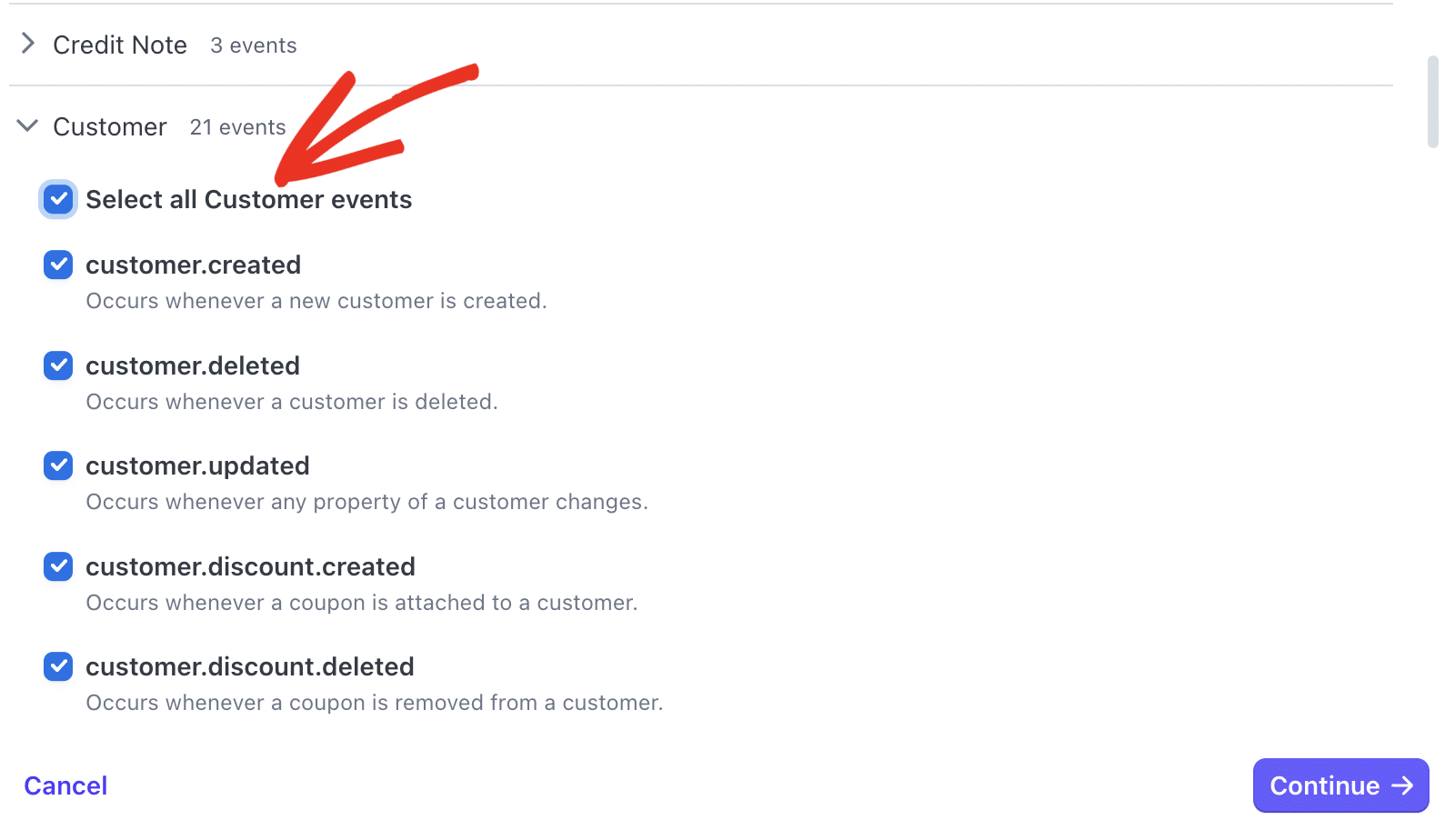
Ensuite, sélectionnez la liste déroulante Client et cochez l'option Sélectionner tous les événements du client.

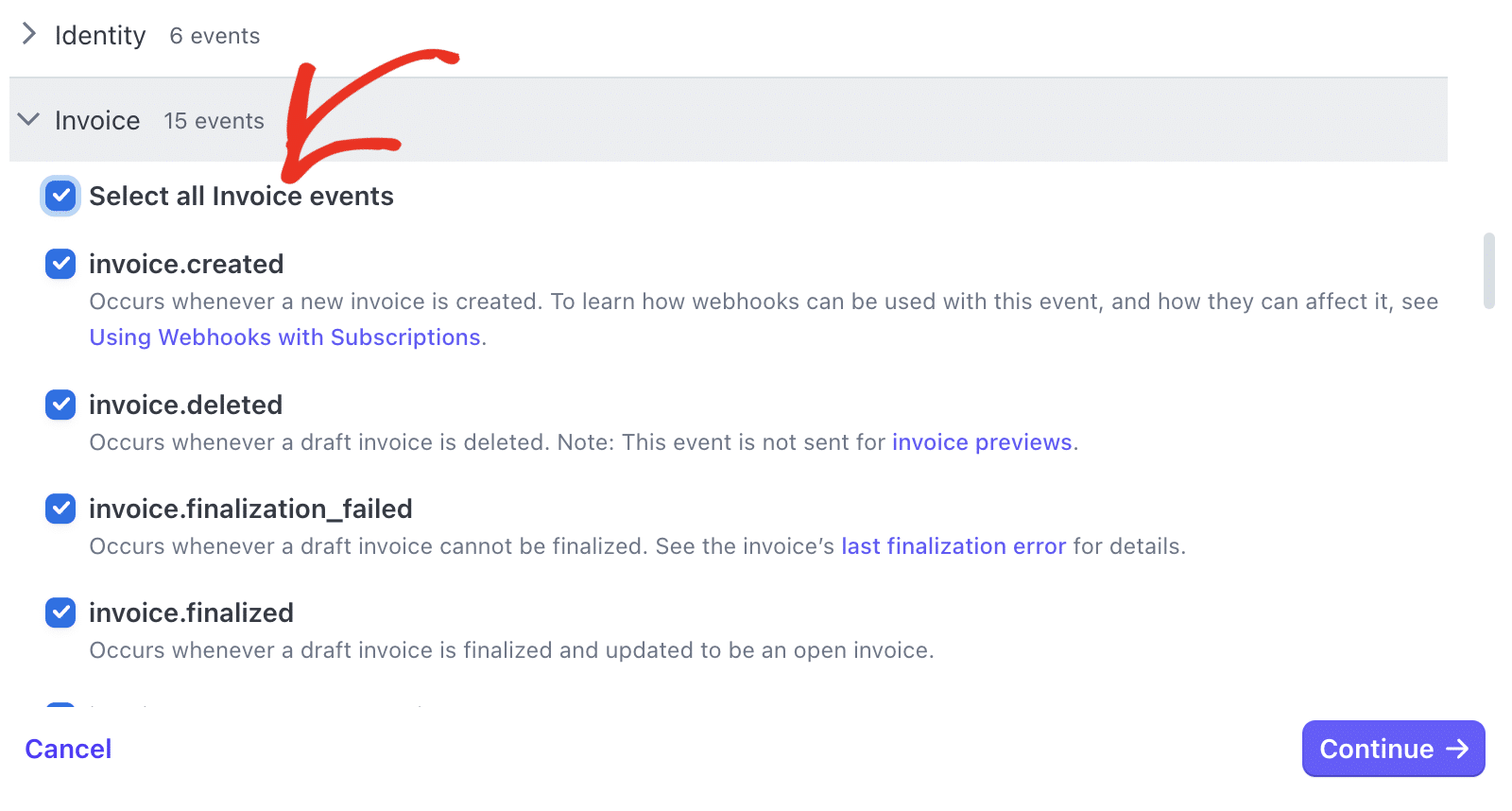
Enfin, localisez la liste déroulante Facture et cochez l'option Sélectionner tous les événements de la facture.

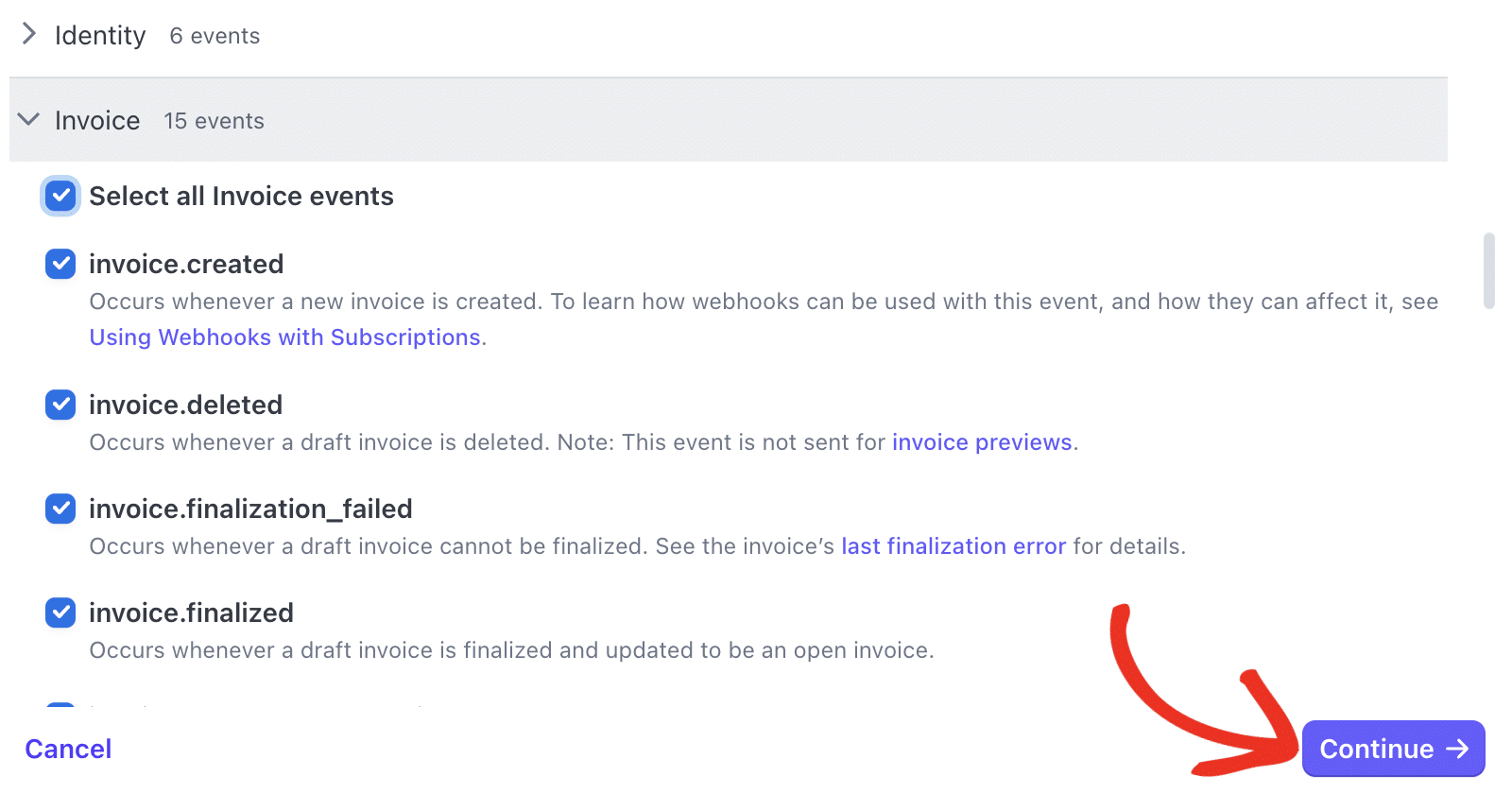
Après avoir choisi les événements que vous souhaitez configurer, cliquez sur Continuer pour poursuivre.

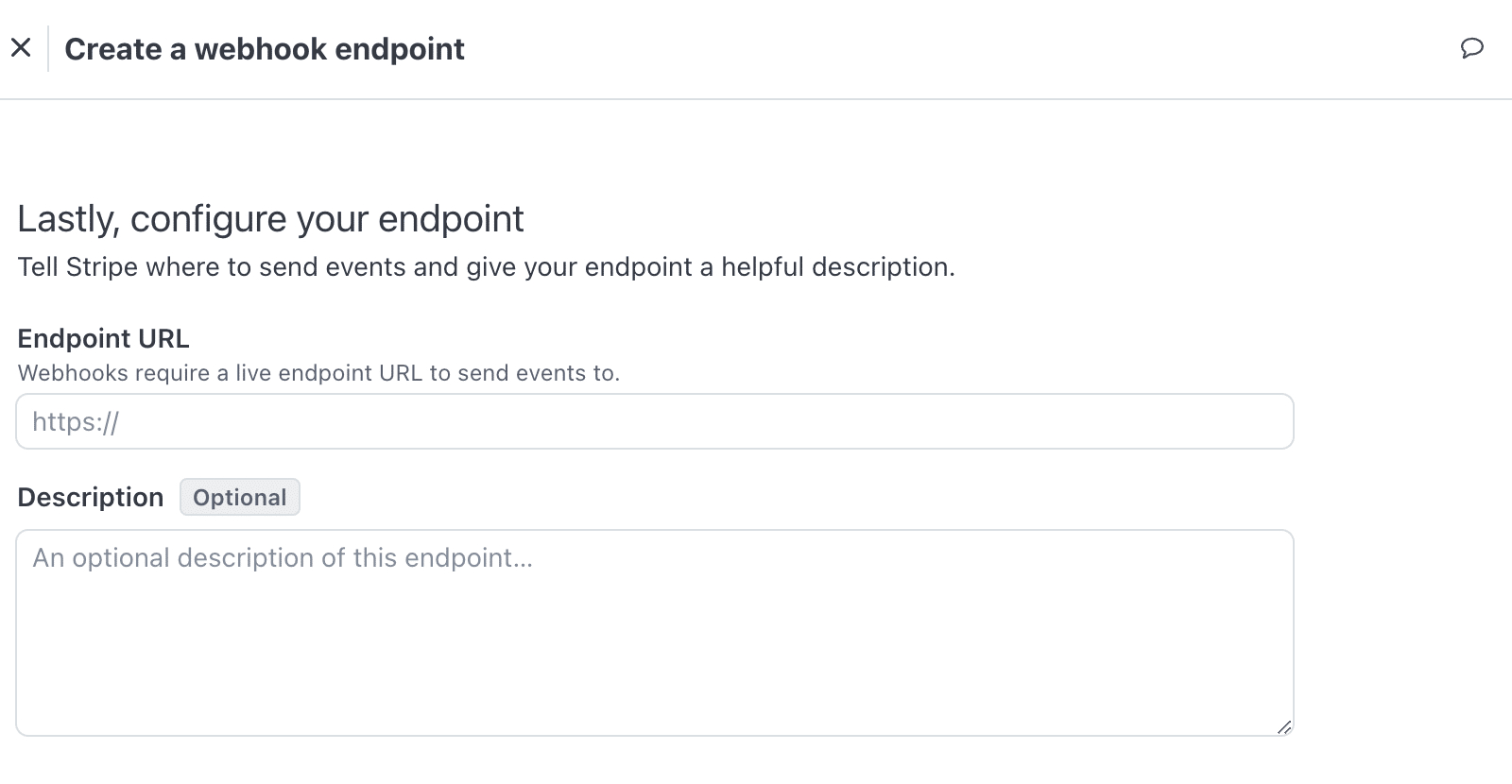
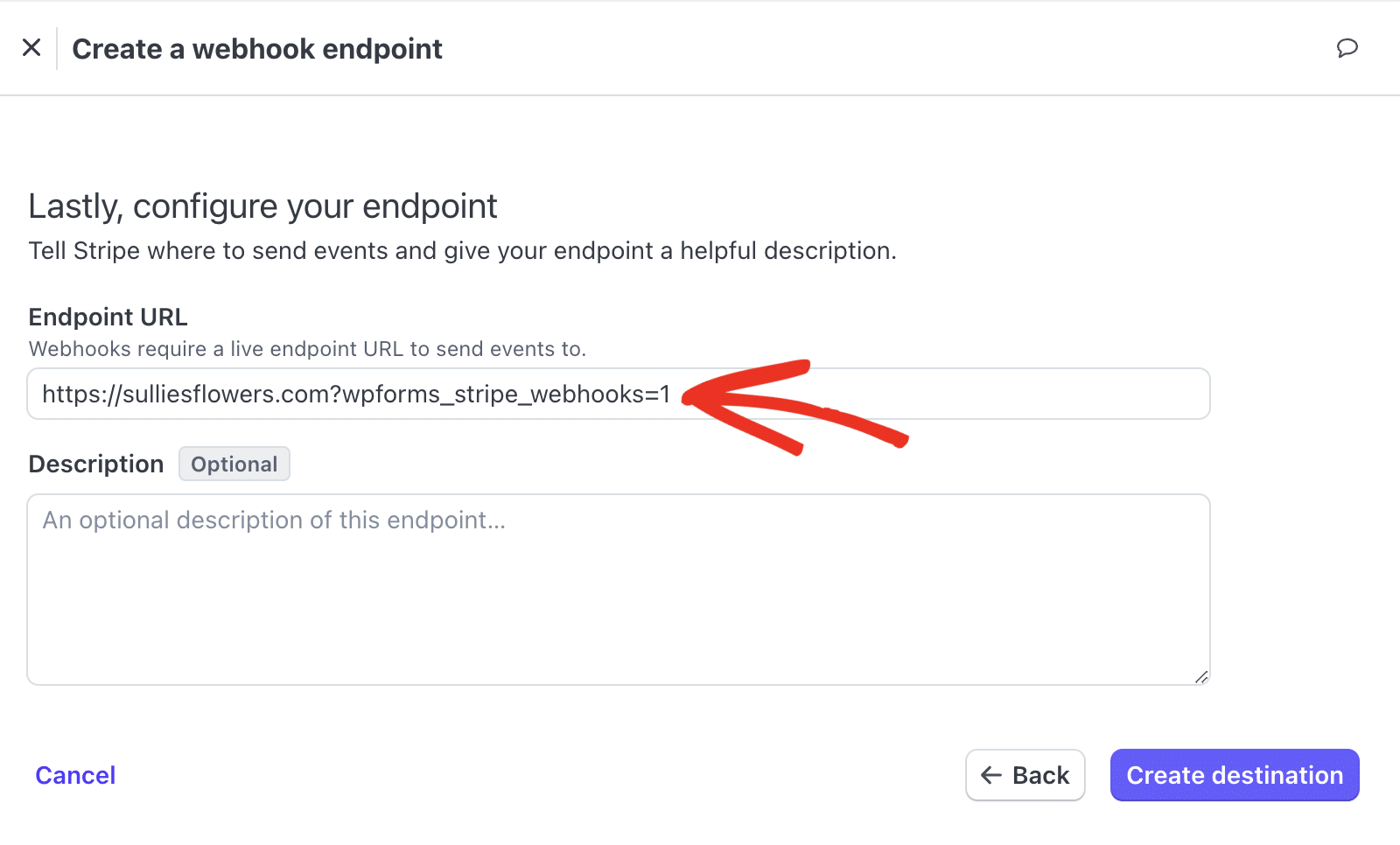
Vous devez maintenant ajouter le point de terminaison des Webhooks de WPForms dans le champ URL du point de terminaison.

Pour cela, retournez dans l'onglet du navigateur avec la page de configuration de WPForms ouverte. Une fois sur cette page, vous devrez copier le Webhooks Endpoint en cliquant sur l'icône de copie.

Ensuite, basculez sur votre compte Stripe et collez le point d'arrivée des Webhooks dans le champ URL du point d'arrivée.

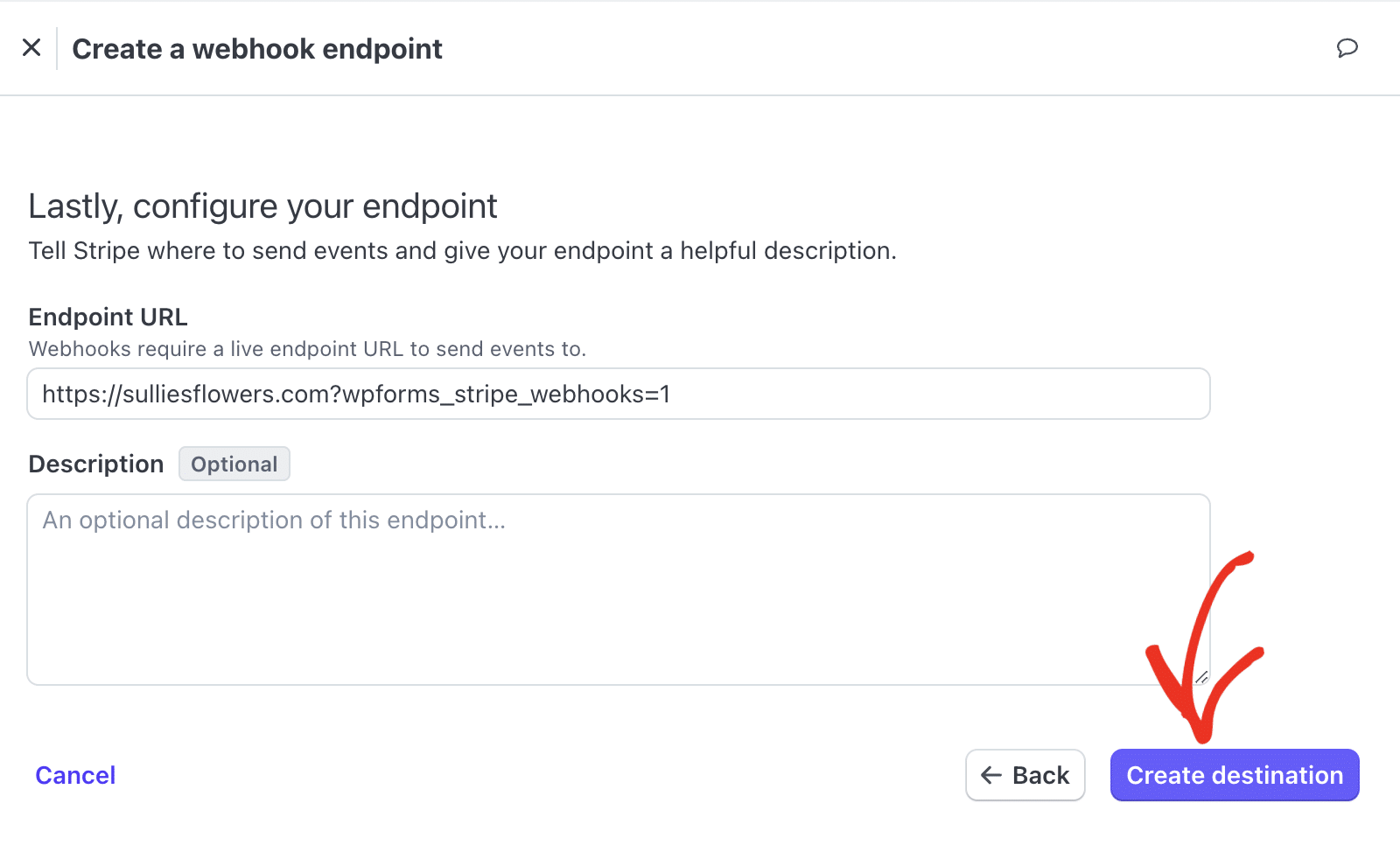
Bien que le champ Description soit facultatif, nous recommandons d'entrer WPForms pour identifier facilement l'objectif du webhook.
Une fois que vous avez terminé, cliquez sur le bouton Créer une destination pour enregistrer votre point d'arrivée.

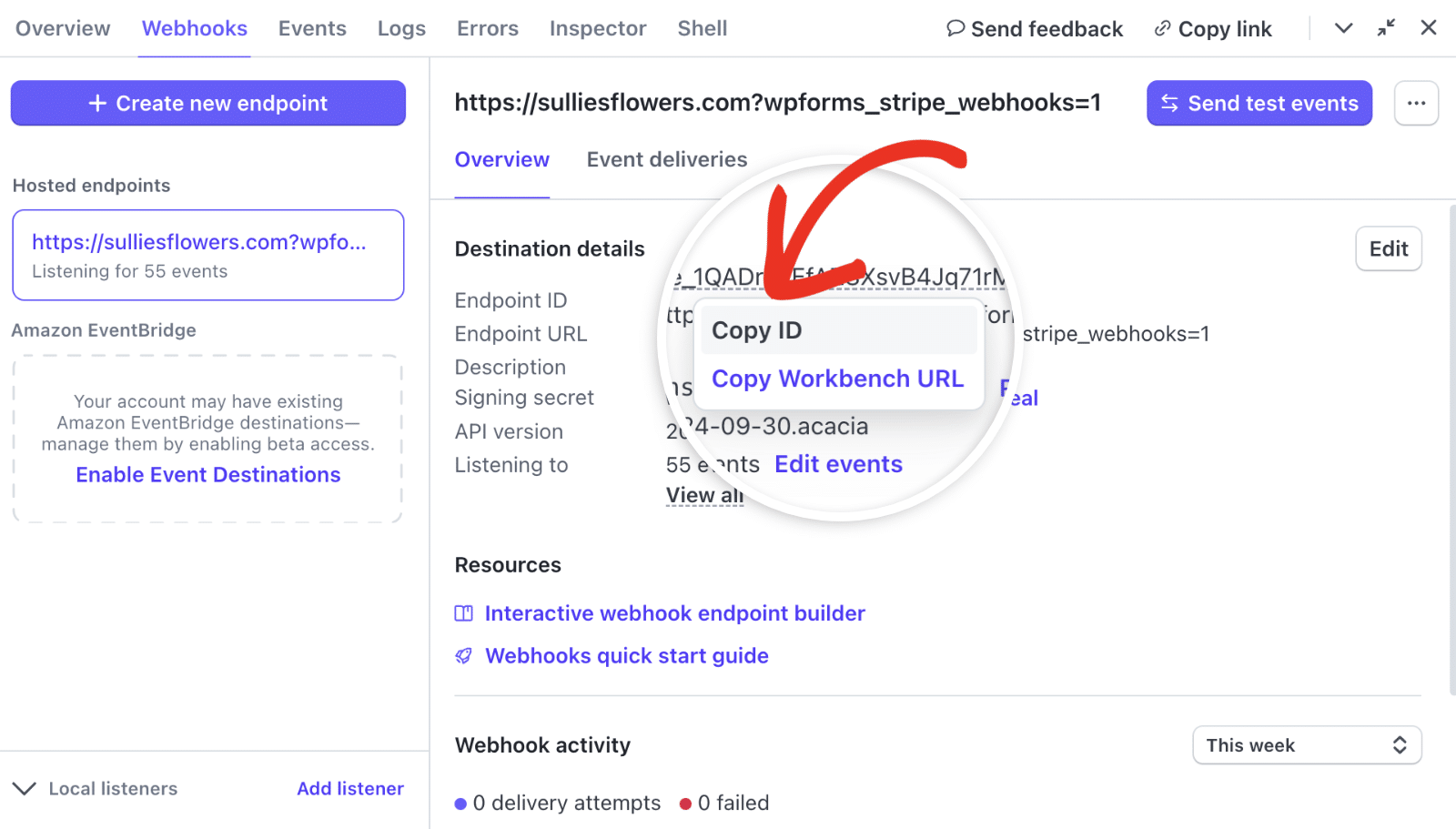
Une fois que vous avez configuré le webhook, Stripe vous dirige vers sa page dédiée. Ici, vous pourrez copier l'ID du webhook et le secret de signature. Il vous suffit de cliquer sur la valeur située à côté de Endpoint ID et de sélectionner Copy ID pour la copier.

Après avoir copié l'ID du point de terminaison, retournez dans les paramètres de WPForms et collez-le dans le champ Webhooks Live ID.

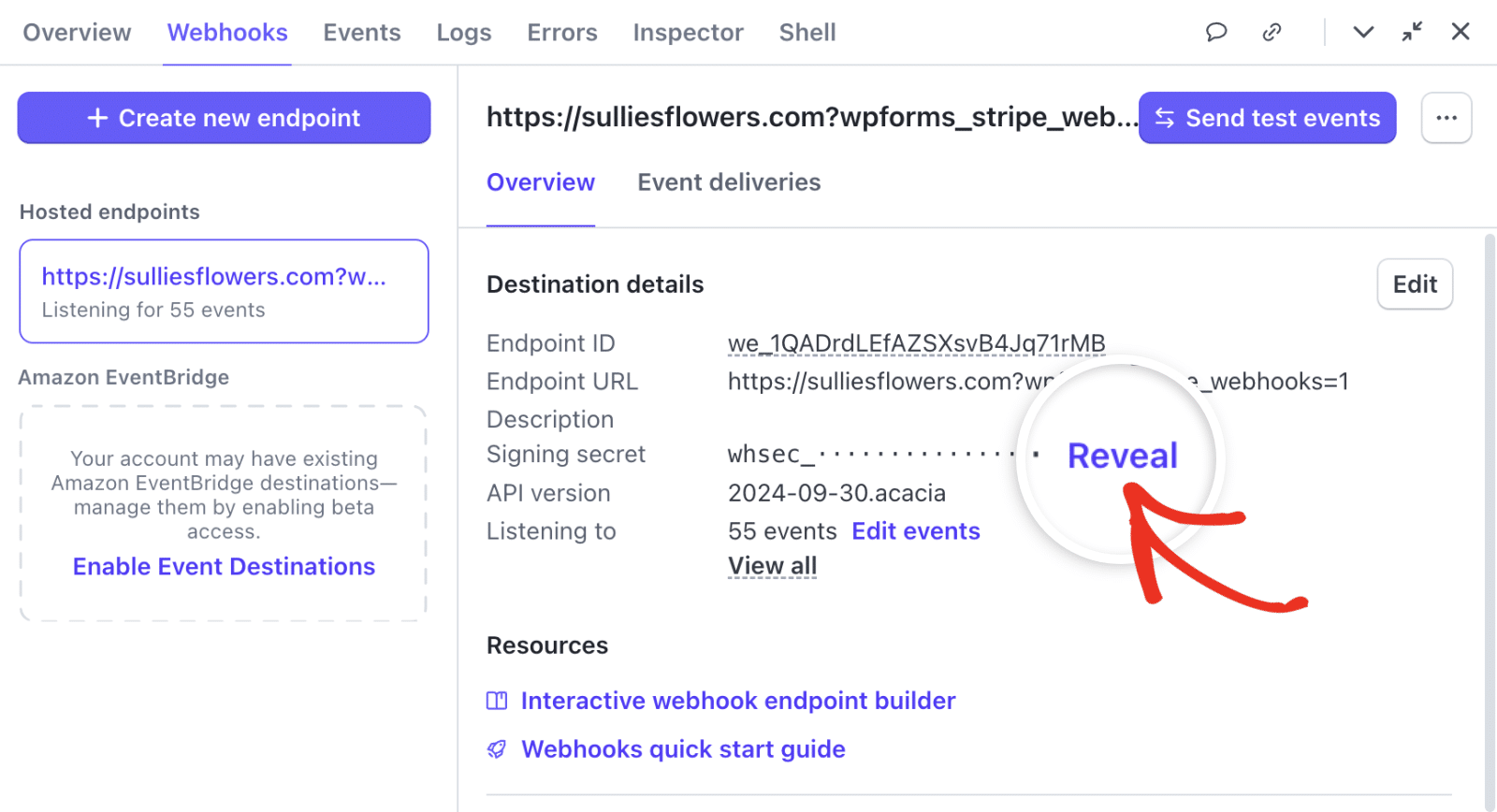
Ensuite, retournez sur votre compte Stripe et, à côté du secret de signature, cliquez sur Révéler.

Après avoir révélé le secret de signature, copiez sa valeur et collez-la dans le champ Webhooks Live Secret dans les paramètres de votre WPForms.

Une fois que vos clés sont en place, cliquez sur le bouton Enregistrer les paramètres.
Après avoir configuré les webhooks Stripe avec WPForms, vos statuts de paiement seront synchronisés en temps réel entre WPForms et Stripe. Cela vous permet également de gérer les remboursements et les renouvellements d'abonnements directement depuis WPForms, sans avoir à accéder fréquemment au tableau de bord de Stripe.
Pour plus de détails sur les remboursements, les renouvellements et la compréhension des statuts de paiement, consultez notre guide sur la visualisation et la gestion des paiements de formulaires.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur la mise en place des webhooks Stripe dans WPForms.
Je ne vois pas d'option pour configurer manuellement les webhooks Stripe. Comment puis-je l'activer ?
Si vous avez configuré votre intégration Stripe sur WPForms version 1.8.4 ou supérieure, les webhooks Stripe sont automatiquement configurés sur votre site. Vous n'avez donc pas besoin de les configurer manuellement.
Cependant, si vous souhaitez afficher les paramètres des webhooks, vous devrez mettre à jour le paramètre URL de la page de configuration de WPForms.
Pour ce faire, rendez-vous sur WPForms " Paramètres et sélectionnez ensuite l'option Paiements onglet. Ensuite, ajoutez &webhooks_settings à l'URL. L'URL doit ressembler à l'image ci-dessous.
https://example.com/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
Veillez simplement à remplacer exemple.com par votre domaine réel.
Voilà, c'est fait ! Vous savez maintenant comment configurer les webhooks Stripe avec WPForms.
Ensuite, vous souhaitez en savoir plus sur la gestion des paiements dans WPForms ? Consultez notre tutoriel sur la création de formulaires de paiement dans WPForms pour plus d'informations.
