Résumé de l'IA
Vous souhaitez utiliser les balises intelligentes pour afficher le contenu d'un sous-champ, par exemple le prénom de l'utilisateur ou une seule ligne d'un champ Adresse ? Cette méthode peut s'avérer utile pour personnaliser les notifications par courrier électronique ou mettre en évidence les détails d'une entrée.
Dans ce guide, nous allons vous montrer comment afficher les données d'un sous-champ en utilisant les Smart Tags dans WPForms.
Dans cet article
- Afficher uniquement le prénom ou le nom
- Affichage de lignes individuelles à partir d'un champ d'adresse
- Afficher uniquement la valeur temporelle d'un champ date/heure
- Affichage de la quantité d'un article unique ou d'un champ d'articles de la liste déroulante
- Affichage du montant d'un seul élément ou d'un champ d'éléments de la liste déroulante
- Affichage de la valeur brute des champs de paiement
Pour plus d'informations sur les étiquettes intelligentes et leur utilisation, veuillez consulter notre guide d'utilisation des étiquettes intelligentes.
Remarque: il est possible d'intégrer des informations supplémentaires dans les champs et les paramètres du formulaire en utilisant une étiquette intelligente personnalisée. Pour plus de détails et d'exemples, consultez notre guide sur la création de votre propre balise intelligente.
Afficher uniquement le prénom ou le nom
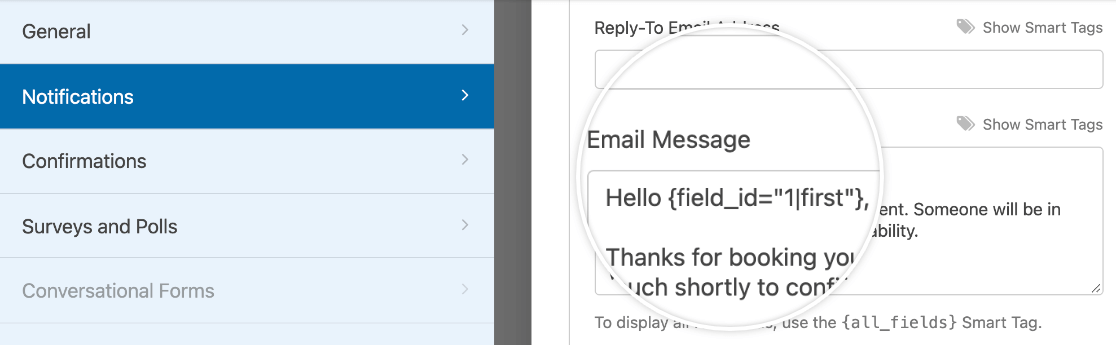
Si vous souhaitez extraire un sous-champ du champ Nom de votre formulaire, vous pouvez utiliser la fonction {field_id} Smart Tag avec une barre verticale pour afficher cette information.
Par exemple, pour extraire uniquement le prénom de votre formulaire, vous utiliserez la fonction {field_id="#|first"} Étiquette intelligente.

Vous trouverez ci-dessous la liste complète des options disponibles pour le champ Nom :
- Prénom :
{field_id="#|first"} - Deuxième prénom :
{field_id="#|middle"} - Nom de famille :
{field_id="#|last"}
Cela peut s'avérer utile pour créer des messages personnalisés dans vos notifications ou confirmations par courrier électronique, qui sont plus conviviaux que l'utilisation du nom complet.
Affichage de lignes individuelles à partir d'un champ d'adresse
Vous pouvez également utiliser la fonction {field_id} Smart Tag suivie d'une barre verticale (|) pour afficher des lignes individuelles du champ Adresse de votre formulaire.
Par exemple, si vous souhaitez afficher uniquement la rue saisie par un utilisateur, vous utiliserez la balise intelligente {field_id="#|address1"}.
Les options Smart Tag disponibles pour le champ Adresse sont les suivantes :
- Ligne 1 :
{field_id="#|address1"} - Ligne 2 :
{field_id="#|address2"} - Ville :
{field_id="#|city"} - État/Région :
{field_id="#|state"} - Code postal :
{field_id="#|postal"}
Si votre clientèle est essentiellement locale, vous pouvez utiliser ces variantes de l'étiquette intelligente pour remplir automatiquement les sous-champs avec la ville, l'état et le code postal de votre entreprise. Vous pouvez également utiliser ces informations pour envoyer des messages personnalisés concernant des opportunités ou des événements locaux.
Afficher uniquement la valeur temporelle d'un champ date/heure
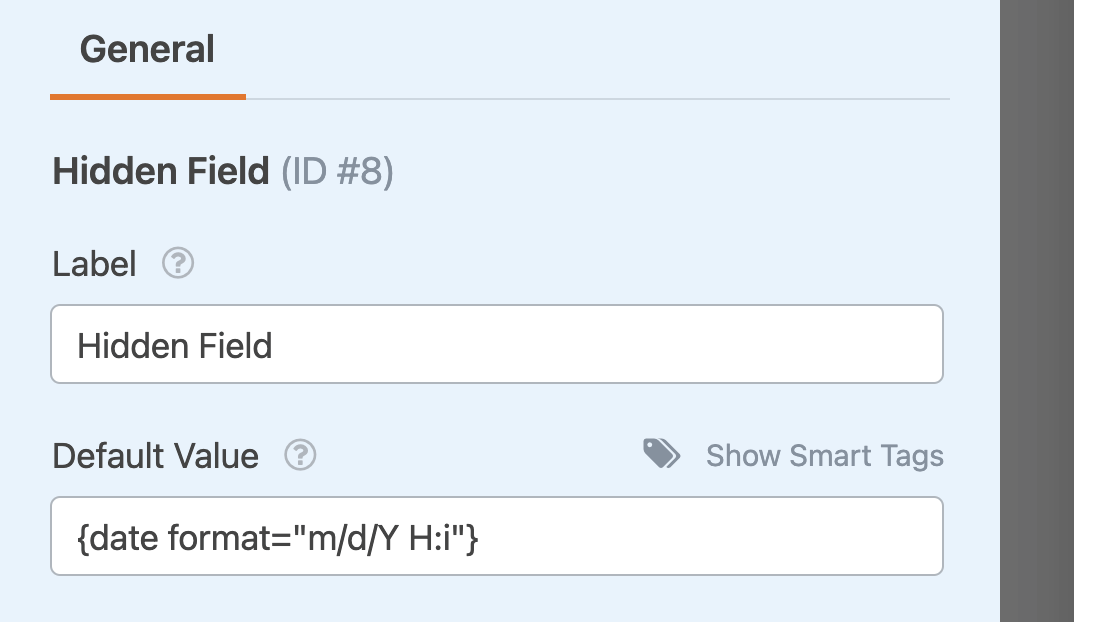
Vous pouvez extraire des données temporelles de vos formulaires en ajoutant l'option H:i au suffixe {date} Étiquette intelligente.

Si vous souhaitez séparer l'heure de la date, vous pouvez utiliser la fonction {field_id="#|time"} pour le temps et {field_id="#|date"} pour la date.
Affichage de la quantité d'un article unique ou d'un champ d'articles de la liste déroulante
Si vous souhaitez isoler la quantité qu'un client a sélectionnée pour un produit spécifique, vous pouvez utiliser la fonction {field_id="#|quantity"} pour afficher le nombre d'articles commandés séparément du nom du produit.
Cette étiquette intelligente est compatible avec les champs de paiement Single Item et Dropdown Items dans WPForms.
Affichage du montant d'un seul élément ou d'un champ d'éléments de la liste déroulante
Si vous souhaitez afficher uniquement la valeur numérique d'un champ de paiement sans le nom du produit, vous pouvez utiliser la fonction {field_id="#|amount"}. Le montant total associé aux éléments sélectionnés s'affiche.
Cette étiquette intelligente est compatible avec les champs de paiement Single Item et Dropdown Items dans WPForms.
Affichage de la valeur brute des champs de paiement
Le {field_value_id} Smart Tag extrait la valeur brute qu'un utilisateur a ajoutée ou sélectionnée dans un champ de paiement spécifique de votre formulaire. Lorsqu'il est utilisé dans une notification par courrier électronique, il affiche une version non formatée du contenu.
Note : Cette étiquette intelligente n'est recommandée qu'aux développeurs et aux utilisateurs avancés.
Cette fonction est utile si vous souhaitez effectuer des développements personnalisés en utilisant les valeurs soumises dans les champs de paiement de vos formulaires.
Comme le {field_html_id} Smart Tag, vous pouvez saisir le {field_value_id} Smart Tag directement dans le corps de votre notification par courriel.
Remarque : si vous souhaitez personnaliser les valeurs renvoyées par cette balise intelligente, consultez notre documentation destinée aux développeurs pour plus d'informations.
Voilà, c'est fait ! Vous savez maintenant comment utiliser les Smart Tags pour afficher les informations des sous-champs dans les WPForms.
Ensuite, vous voulez voir des exemples d'utilisation des Smart Tags dans WPForms ? Consultez nos exemples d'utilisation des Smart Tags pour plus d'idées sur la façon d'utiliser cette fonctionnalité dans vos formulaires.
