Résumé de l'IA
Rencontrez-vous des problèmes avec WPForms à cause des paramètres d'optimisation d'Autoptimize ? De nombreux propriétaires de sites utilisent des plugins d'optimisation et de mise en cache pour accélérer leurs sites. Cependant, certaines fonctionnalités incluses dans ces plugins peuvent empêcher les fonctions de WPForms de fonctionner correctement.
Ce guide vous montrera comment ajuster les paramètres d'Autoptimisation pour assurer le bon fonctionnement de WPForms.
Réglage des paramètres d'optimisation automatique
Dans le plugin Autoptimize , l'option Optimize JavaScript Code s'est avérée causer des problèmes de formulaire dans de nombreux cas.
Si les formulaires ne fonctionnent pas comme prévu lorsque l'optimisation automatique est active sur votre site et que vous avez identifié un problème JavaScript, vous pouvez essayer les étapes suivantes :
Excluant les actifs de WPForms
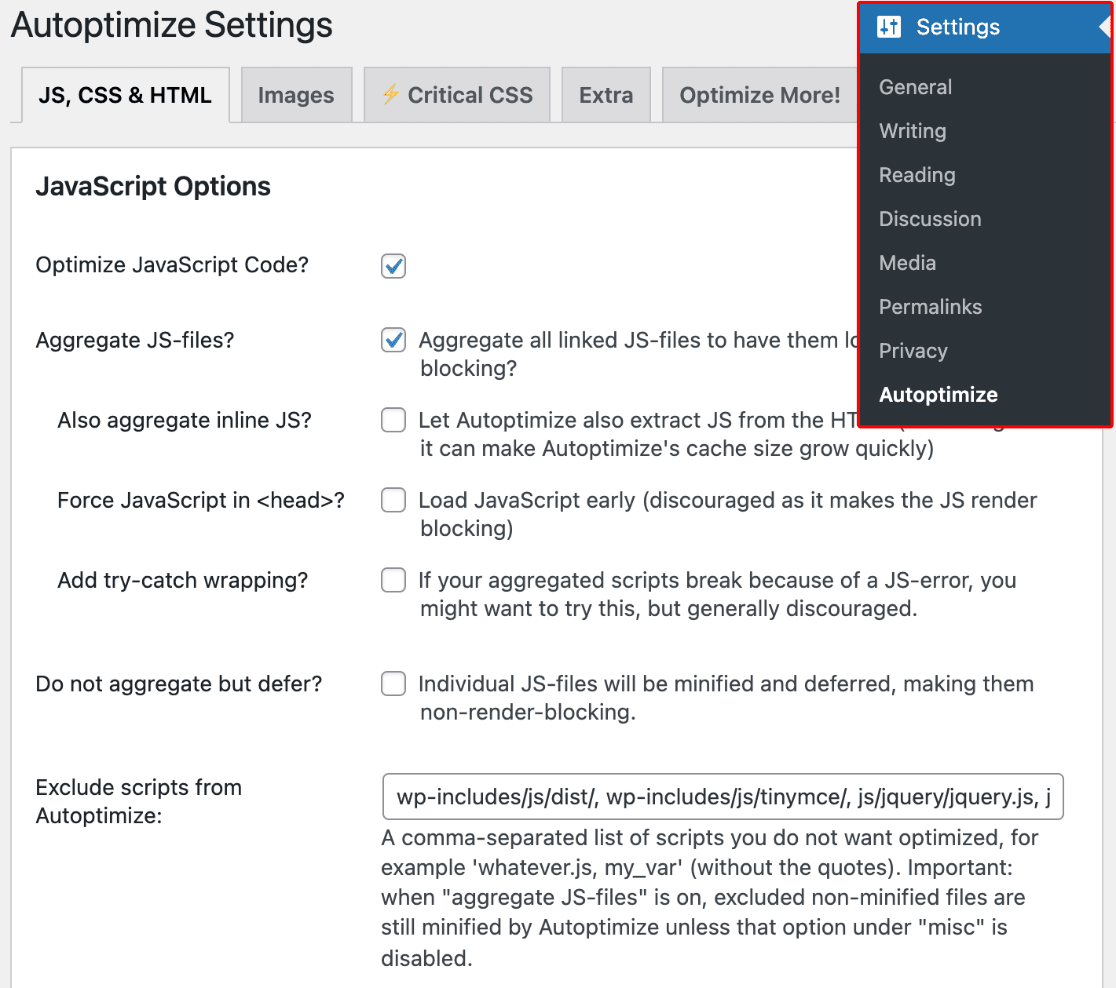
Dans les réglages d'Autoptimize, les assets WPForms peuvent être exclus de l'optimisation JavaScript. Pour ce faire, vous devez d'abord vous rendre dans Réglages " Autoptimiser.

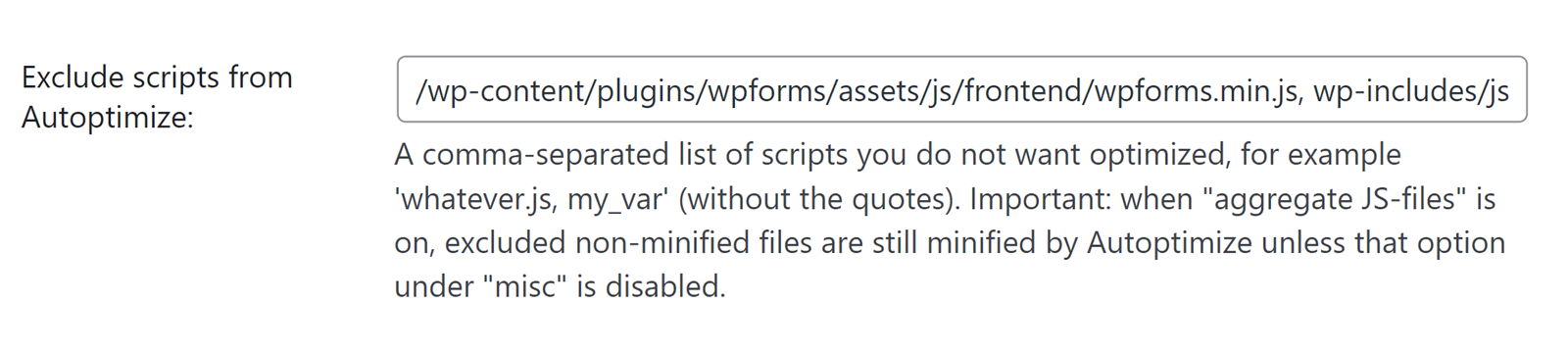
Ensuite, sous l'onglet JS, CSS & HTML, faites défiler jusqu'à la section Exclure les scripts de l'optimisation automatique. Dans ce champ, ajoutez le script suivant pour exclure les actifs de WPForms :
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js
Remarque : Par défaut, Autoptimize ajoute automatiquement certains scripts exclus au champ Exclure les scripts d'Autoptimize. Lorsque vous ajoutez manuellement des scripts à ce champ, veillez à les séparer par une virgule.

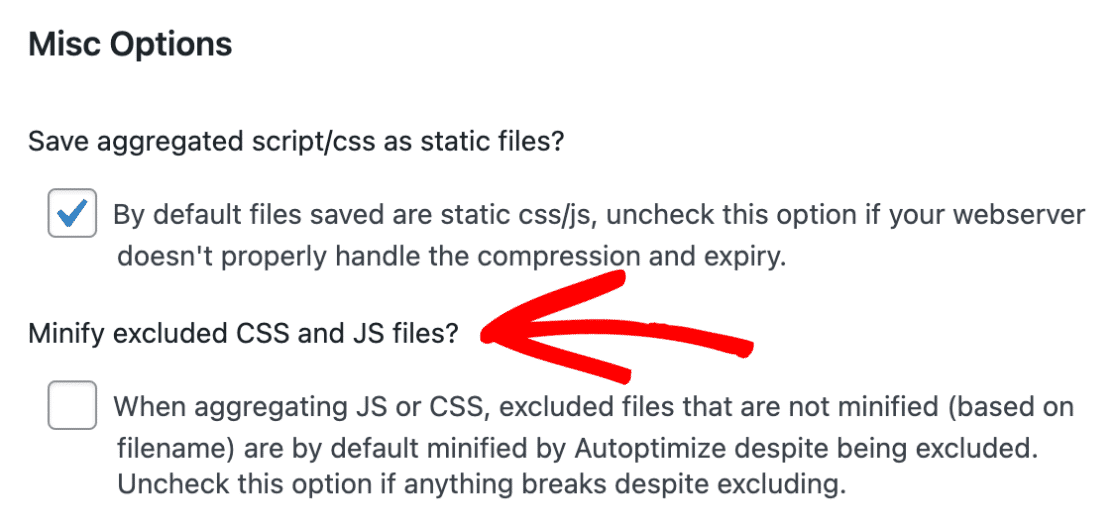
Ensuite, allez dans la section Options diverses et décochez la case située à côté de l'option Minifier les fichiers CSS et JS exclus ?

Remarque : cette option ne s'affiche que si l'option Agréger les fichiers JS a été cochée dans la section Options JavaScript.
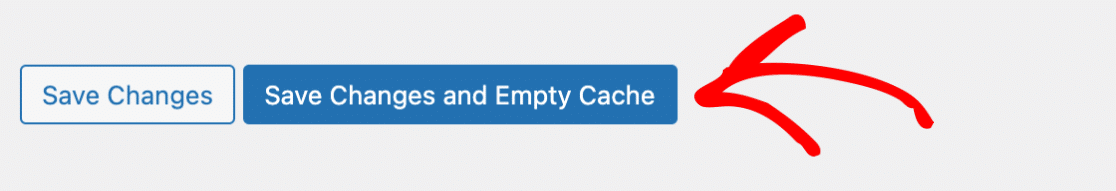
Lorsque vous êtes prêt, veillez à enregistrer vos paramètres en cliquant sur le bouton Enregistrer les modifications et vider le cache au bas de la page.

Désactiver l'optimisation de JavaScript
Si l'exclusion des actifs WPForms ne résout pas le problème, vous devez désactiver l'option Optimiser le code JavaScript.
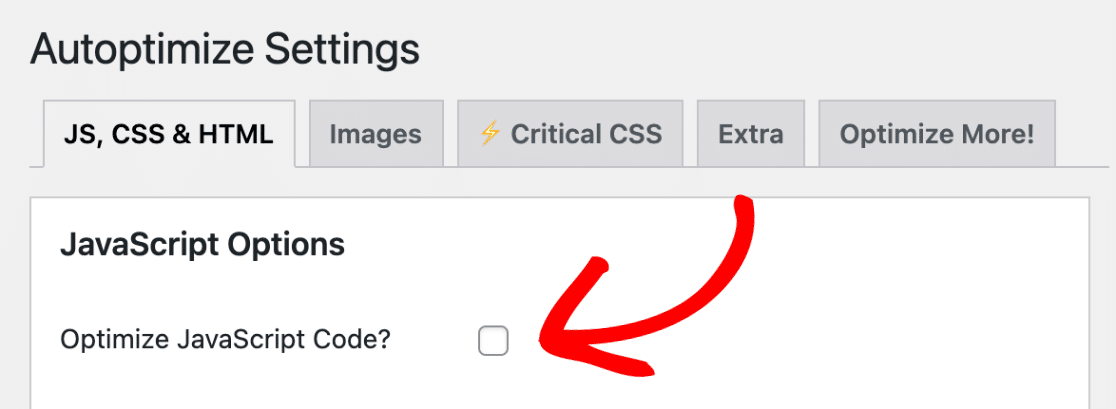
Pour ce faire, allez en haut de la page JS, CSS & HTML et décochez la case située à côté de Optimiser le code JavaScript ?

Cliquez ensuite sur le bouton Enregistrer les modifications et vider le cache pour enregistrer vos paramètres.

Voilà, c'est fait ! Vous savez maintenant comment ajuster les paramètres d'Autoptimize pour éviter les conflits avec WPForms.
Ensuite, vous souhaitez en savoir plus sur la résolution des erreurs JavaScript dans WPForms ? N'hésitez pas à consulter notre guide de dépannage des erreurs JavaScript pour plus de détails.
