Resumen de la IA
¿Quieres usar el editor clásico de WordPress para publicar tus WPForms? Nuestro creador de formularios funciona a la perfección independientemente del editor de páginas que utilices, y puedes añadir fácilmente formularios a tus páginas en el editor clásico con solo pulsar un botón.
Este tutorial le mostrará cómo crear su primer formulario y publicarlo utilizando el editor clásico de WordPress.
En este artículo
Nota: Este tutorial asume que está utilizando una versión antigua de WordPress (versión 4.9.18 o anterior) o que tiene el plugin Classic Editor instalado en su sitio.
Si utilizas WordPress 5.0 o posterior y no tienes instalado el plugin Classic Editor, consulta nuestra guía para crear tu primer formulario con el editor de bloques.
Para más información sobre cómo desactivar el editor de bloques y utilizar el editor clásico en su lugar, echa un vistazo al tutorial de WPBeginner.

Antes de crear su primer formulario, necesitará haber instalado WPForms. También le recomendamos que verifique su clave de licencia.
Añadir un nuevo formulario
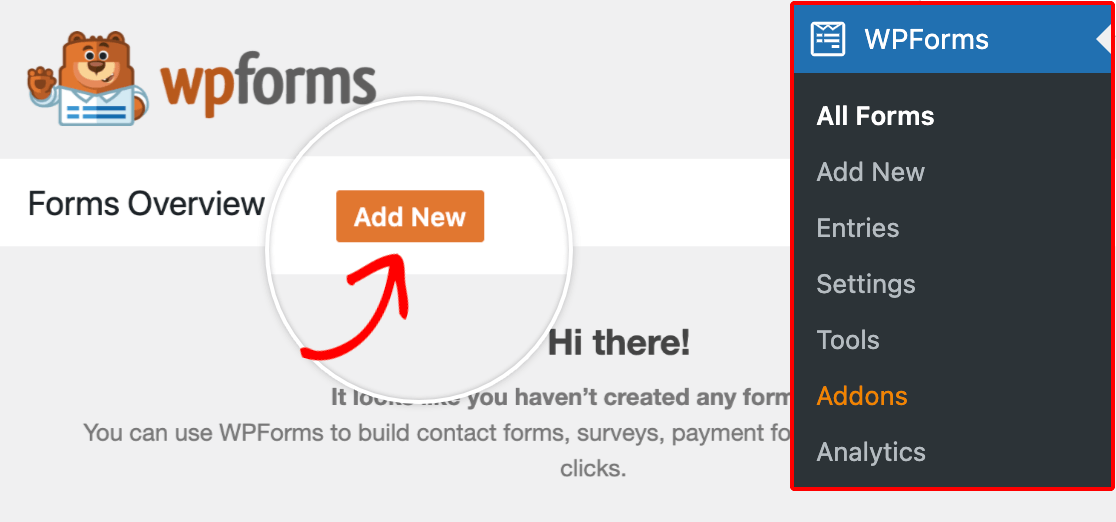
Para empezar, deberá iniciar sesión en el área de administración de WordPress. Aquí, haga clic en WPForms en la barra lateral de administración para ir a la página Descripción general de formularios. A continuación, haga clic en el botón Añadir nuevo en la parte superior de la pantalla para abrir el generador de formularios.

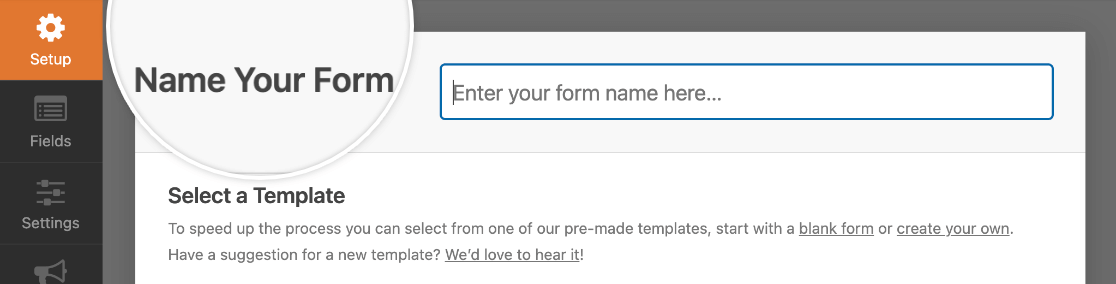
En la página de configuración del Generador de formularios, puede elegir introducir un título para su formulario en el campo de entrada Nombre del formulario. Esto es útil para identificar este formulario en el backend de su sitio.

Si deja este campo vacío, su formulario tomará el nombre de la plantilla que elija.
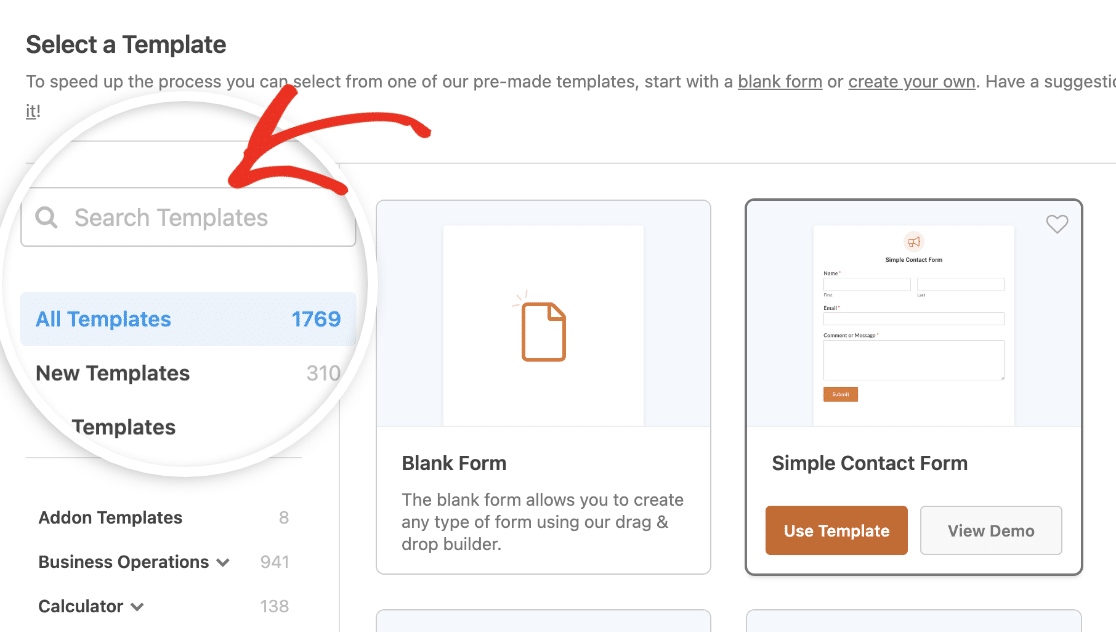
Debajo del campo Nombre su formulario, encontrará nuestra biblioteca de plantillas de formularios. Puedes utilizar las categorías o la barra de búsqueda de la izquierda para encontrar la que mejor se adapte a tus necesidades.

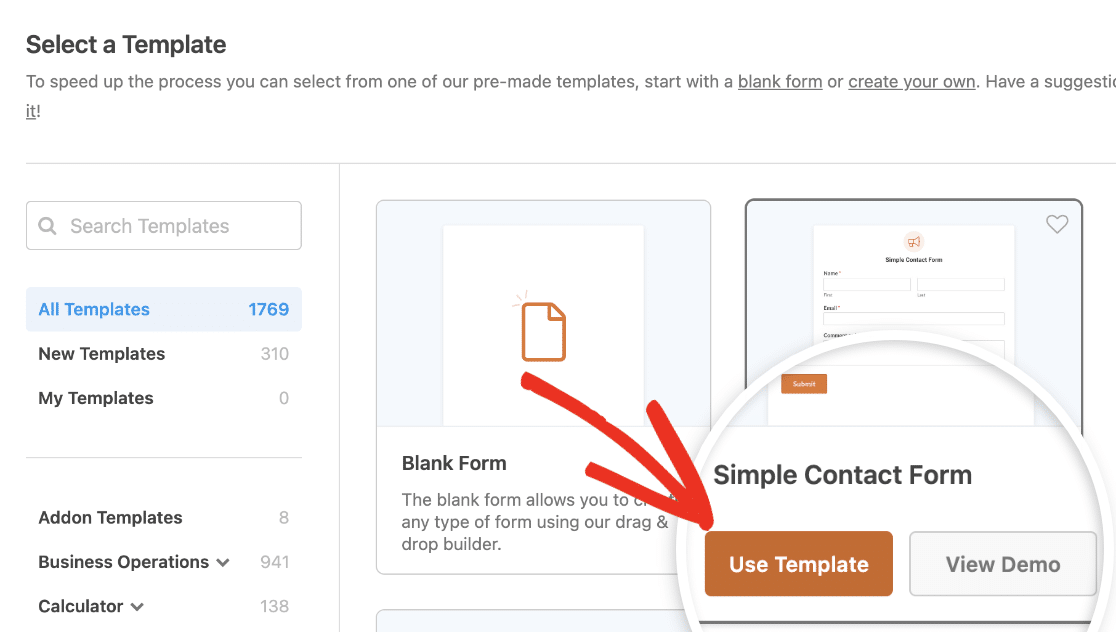
Haga clic en el botón Utilizar plantilla para la que desea abrir en el generador de formularios.

Nota: El formulario de este tutorial utiliza la plantilla Simple Contact Form. Para más detalles sobre cómo elegir, aplicar y personalizar plantillas, consulte nuestra guía completa de plantillas en WPForms.
Tenga en cuenta que todas las plantillas son completamente personalizables. Si no encuentras una que se adapte totalmente a tus necesidades, siempre puedes ajustarla en el creador de formularios.
Si prefiere crear su formulario completamente desde cero, seleccione la opción Crear formulario en blanco para continuar.

Personalización del formulario
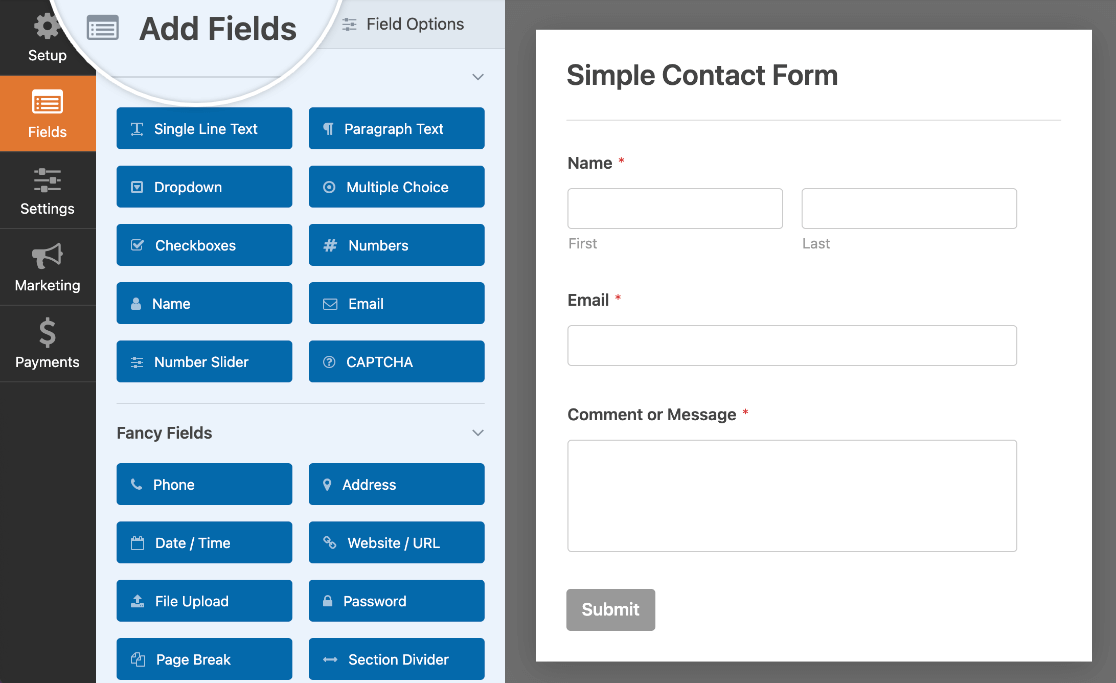
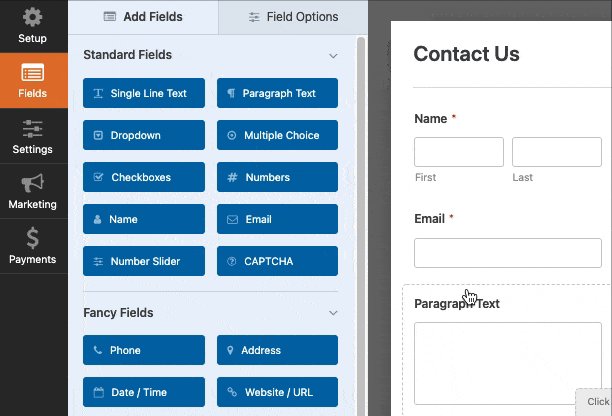
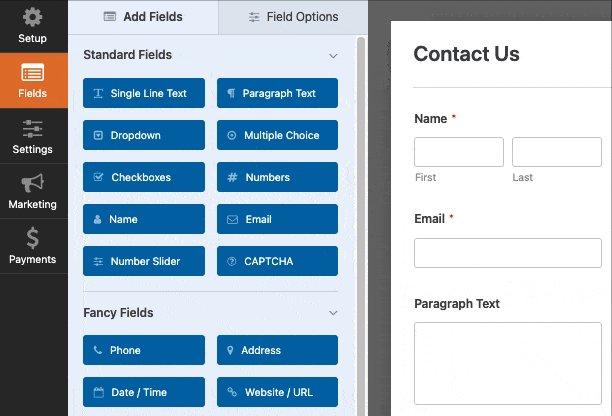
Una vez que haya seleccionado una plantilla de formulario, el Generador de formularios le llevará a la sección Campos.
En la parte izquierda de la pantalla, verás los campos disponibles según tu tipo de licencia. A la derecha, verás una vista previa de tu formulario hasta el momento.

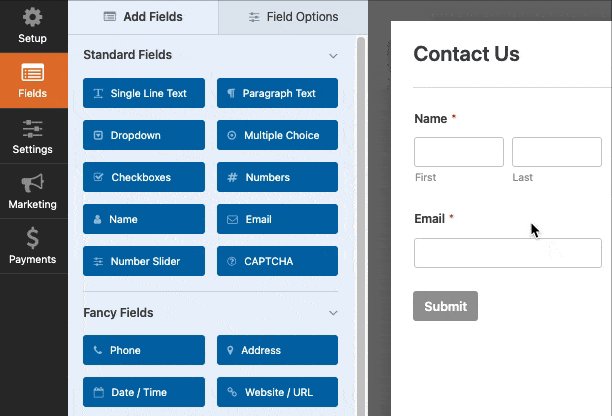
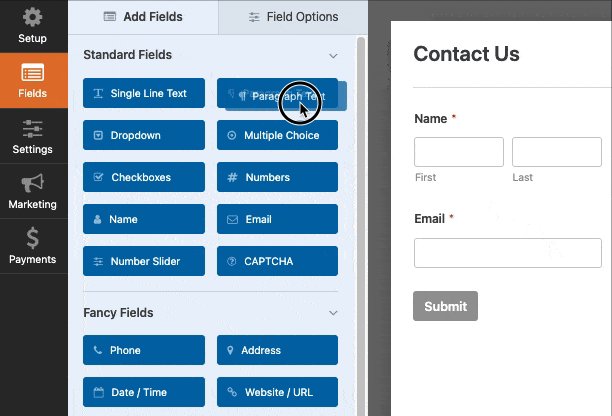
Para añadir un campo a su formulario, puede hacer clic en él o arrastrarlo y soltarlo desde el panel izquierdo directamente en el área de vista previa del formulario.

Una vez que haya añadido un campo a su formulario, puede personalizar varias opciones para él.
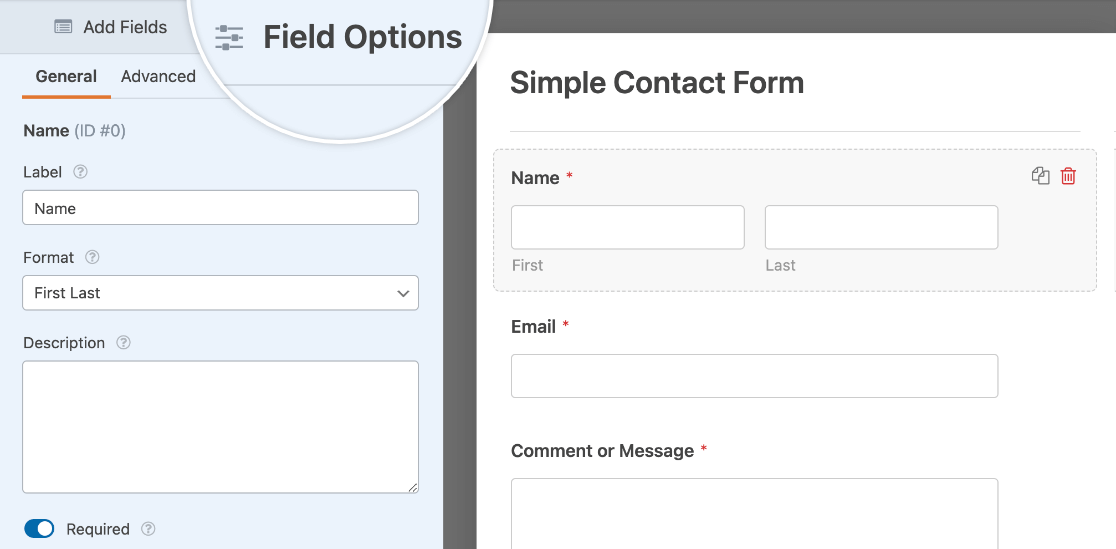
Acceso a las opciones de campo
Las opciones de campo permiten configurar los detalles y ajustes de cada campo, como sus etiquetas y descripciones.
Para ver y editar las opciones disponibles para un campo, haga clic sobre él en el área de vista previa. Las opciones del campo aparecerán en el panel de la izquierda, donde podrá realizar los cambios que desee.

Nota: ¿Desea más detalles sobre todas las opciones de campo que puede modificar en el creador de formularios? Consulte nuestra guía completa de opciones de campo para obtener información adicional.
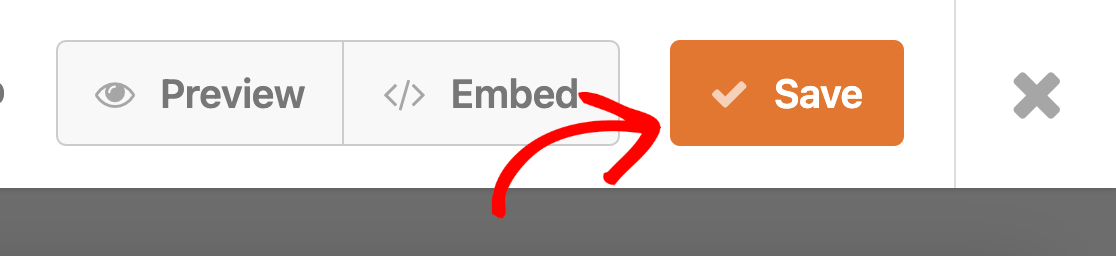
Una vez que haya terminado de editar las opciones de campo, haga clic en el botón Guardar situado en la parte superior del generador de formularios para conservar los cambios.

Editar la configuración del formulario
El creador de formularios también le ofrece la posibilidad de personalizar varios ajustes que se aplican a todo el formulario.
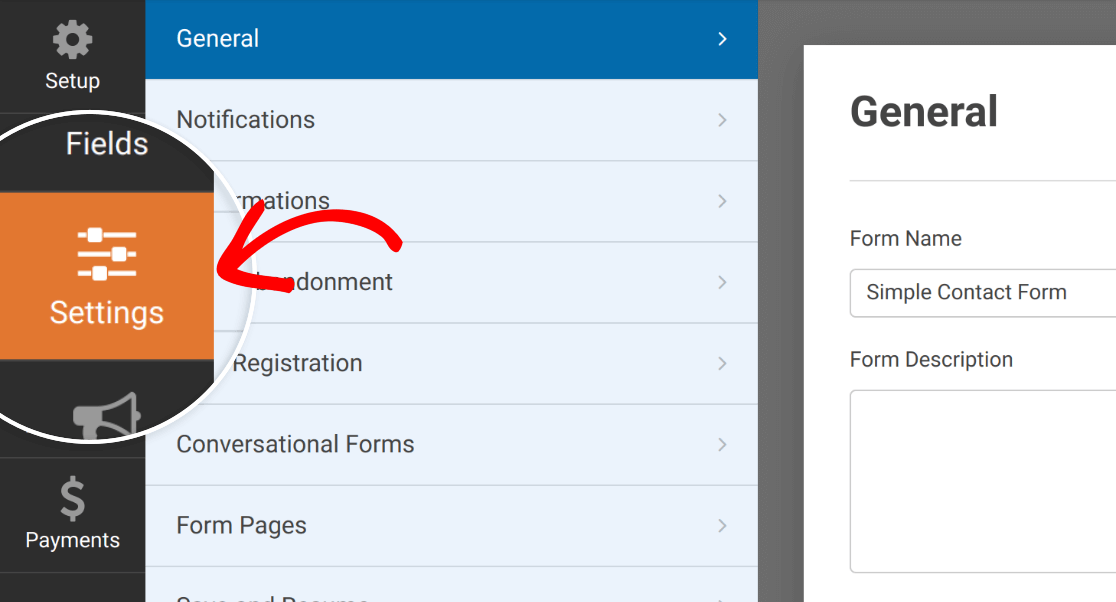
Para configurar estas opciones, haga clic en la pestaña Configuración de la parte izquierda del Generador de formularios.
 Habrá varias secciones en esta pantalla que pueden variar dependiendo de los addons que hayas instalado. Para este tutorial, nos centraremos en los tres tipos básicos de ajustes: General, Notificaciones y Confirmaciones.
Habrá varias secciones en esta pantalla que pueden variar dependiendo de los addons que hayas instalado. Para este tutorial, nos centraremos en los tres tipos básicos de ajustes: General, Notificaciones y Confirmaciones.
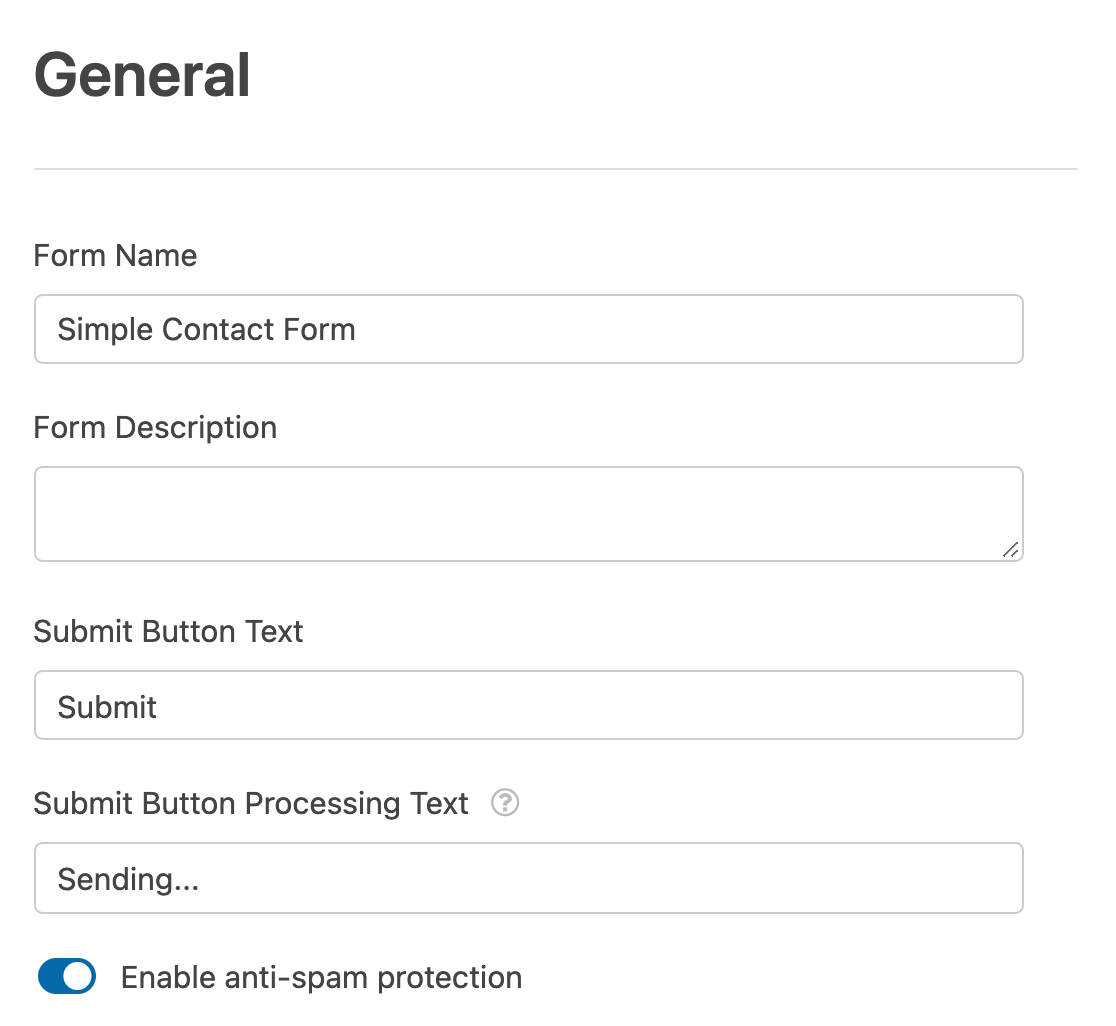
En la sección General, puede cambiar el nombre y la descripción de su formulario. También puedes personalizar el botón de envío y activar o desactivar la protección antispam.

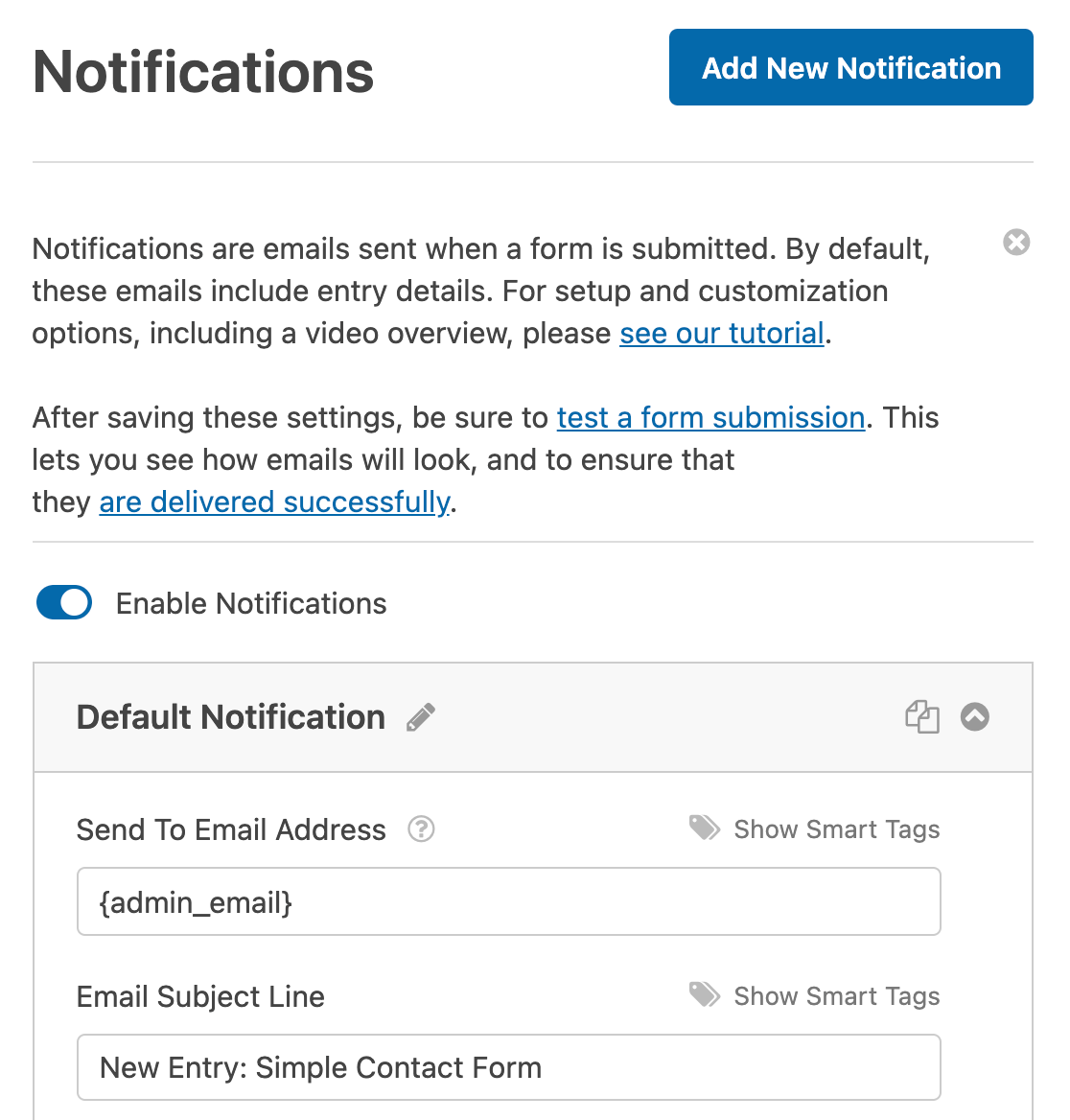
Las notificaciones de formularios son correos electrónicos automáticos que se envían cuando los usuarios envían formularios. En la sección Notificaciones, puede configurar los ajustes según sus preferencias.

Nota: ¿Buscas más información sobre cómo crear notificaciones por correo electrónico para los envíos de formularios? Consulta nuestro tutorial sobre notificaciones por correo electrónico para conocer todos los detalles.
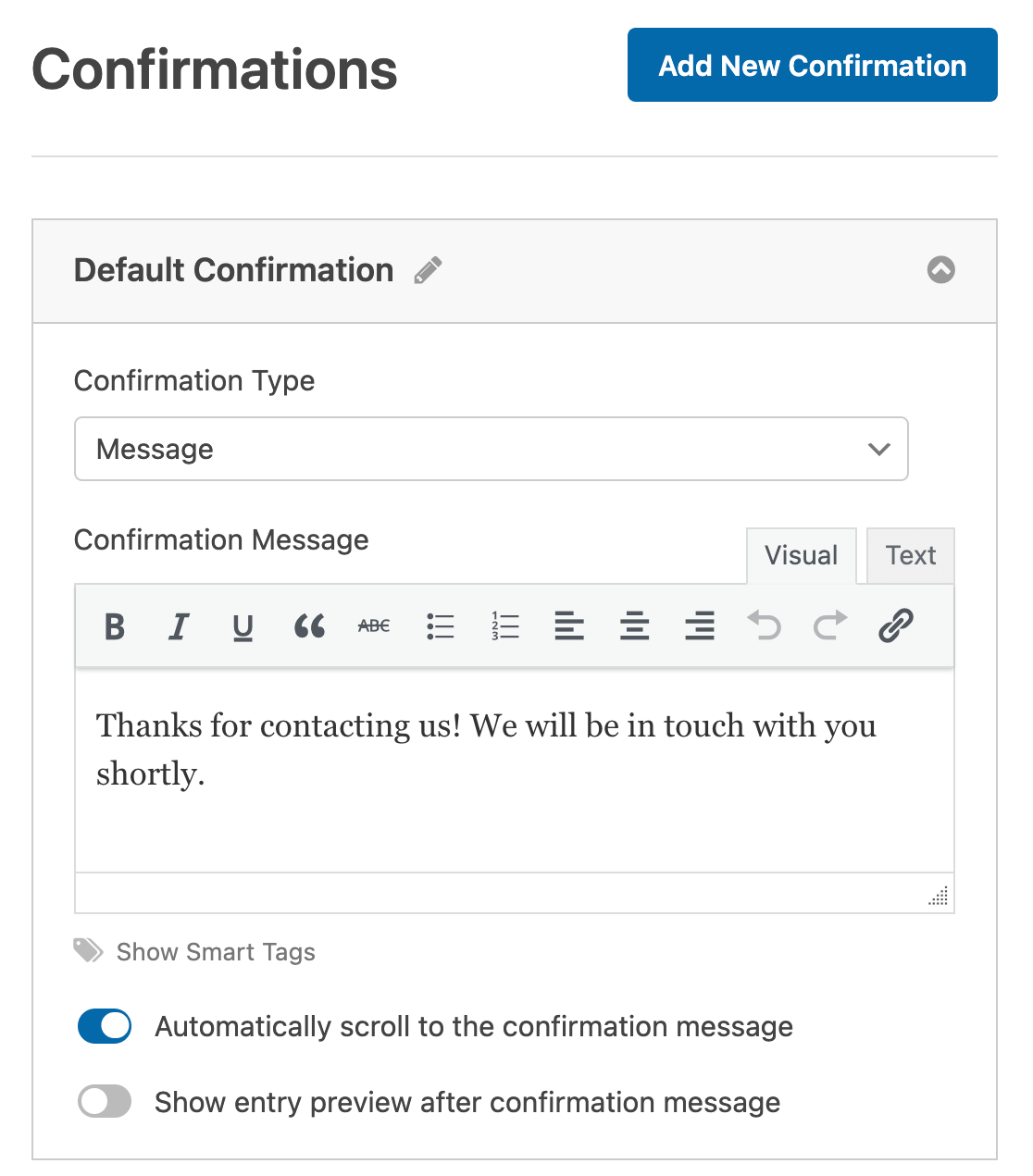
Las confirmaciones de formularios permiten a los usuarios saber que han enviado correctamente un formulario y ofrecen más información y opciones a los usuarios.

Nota: Para más detalles sobre la configuración de las confirmaciones, consulte nuestro tutorial sobre la configuración de las confirmaciones de formularios.
Cuando hayas terminado de configurar el formulario, haz clic en el botón Guardar situado en la parte superior del constructor.
Visualización de formularios en su sitio web
Hay varias maneras de añadir formularios a su sitio. Aquí veremos cómo mostrar formularios en una página o en un área de widgets.
Cómo incrustar el formulario en una página de WordPress
Para añadir tu formulario a una página usando el editor clásico de WordPress, necesitarás usar un shortcode. Puedes utilizar la herramienta de incrustación integrada en el constructor de formularios para guiarte a través de este proceso, o puedes añadir el shortcode utilizando el botón Añadir formulario de WPForms en el editor clásico.
A continuación te mostramos cómo funcionan ambas opciones.
Uso de la herramienta de incrustación del generador de formularios
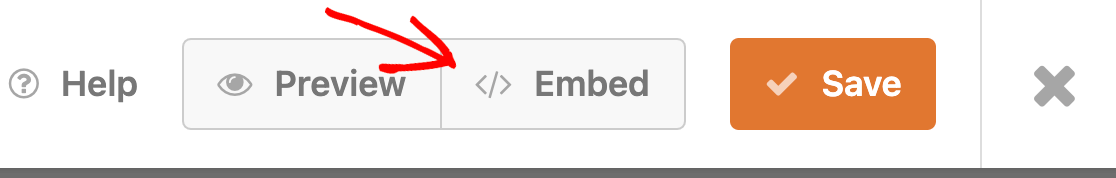
Desde el constructor de formularios, puede añadir su formulario a una página haciendo clic en el botón Incrustar en la parte superior de la pantalla.

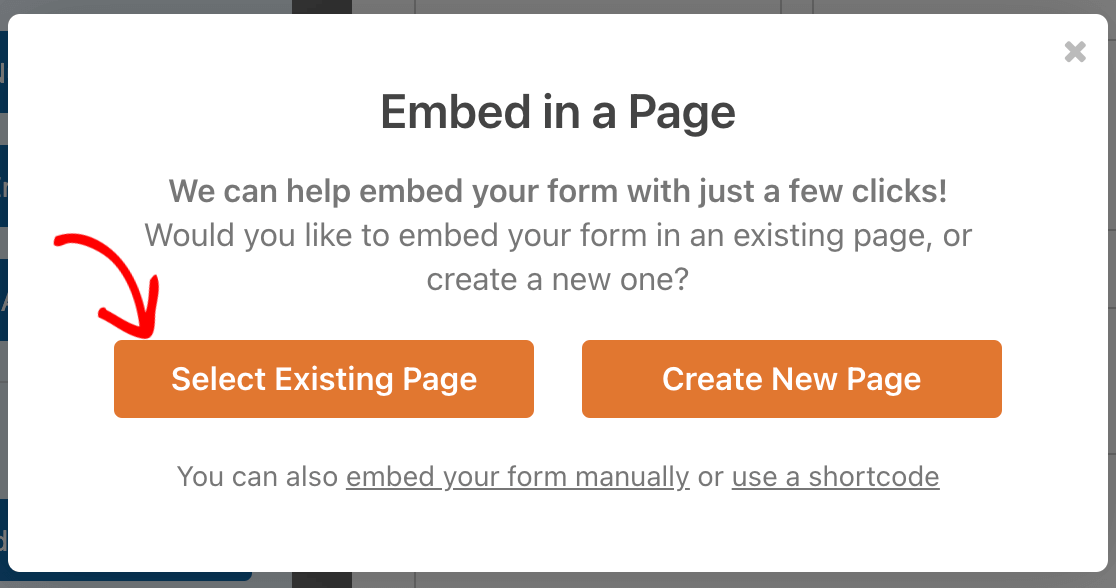
Se abrirá una ventana emergente. Aquí, elegirás si quieres crear una nueva página para este formulario o si quieres añadirlo a una ya existente.

Añadir un formulario a una página existente
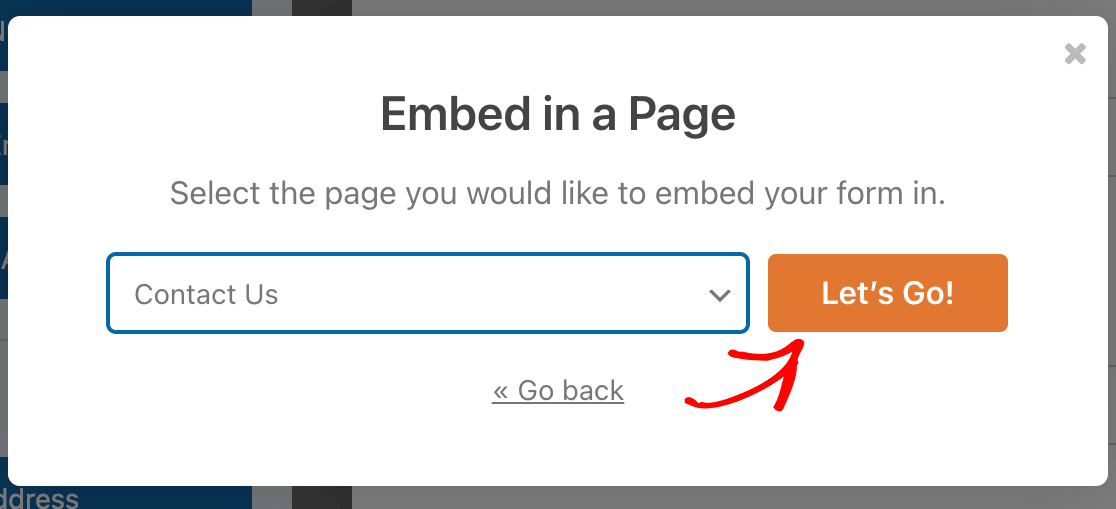
Si hace clic en Seleccionar página existente, la ventana emergente mostrará un menú desplegable en el que podrá seleccionar la página a la que desea añadir el formulario. A continuación, haga clic en el botón ¡Vamos!

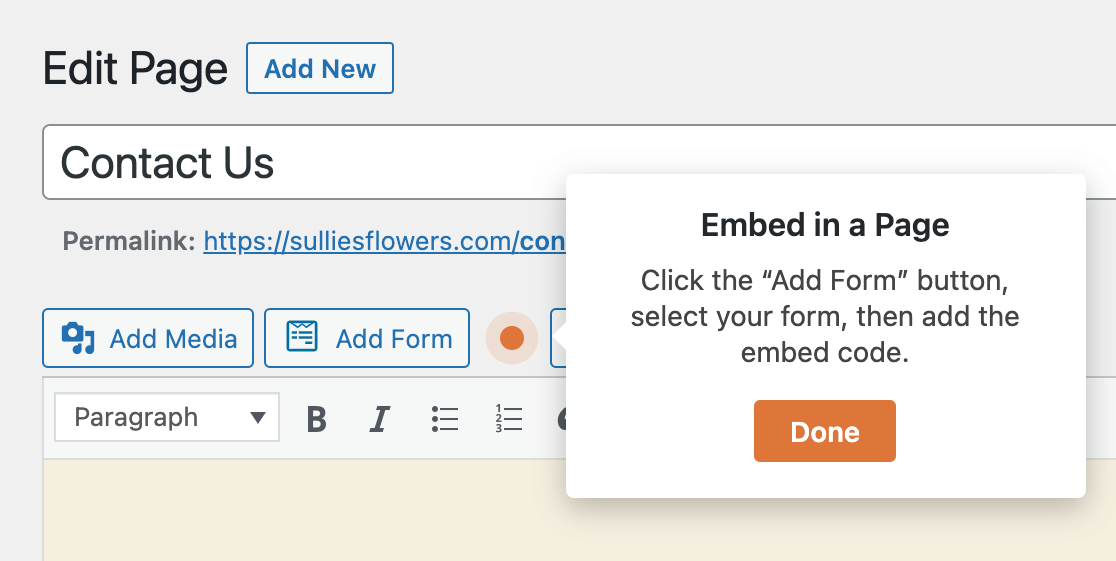
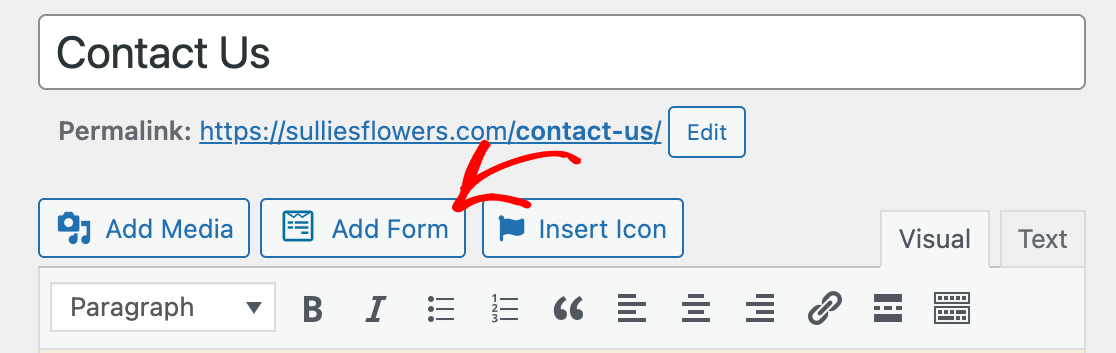
Esto abrirá la página seleccionada en el editor clásico. Debería ver un aviso que le guiará para hacer clic en el botón Añadir formulario encima del área de texto.

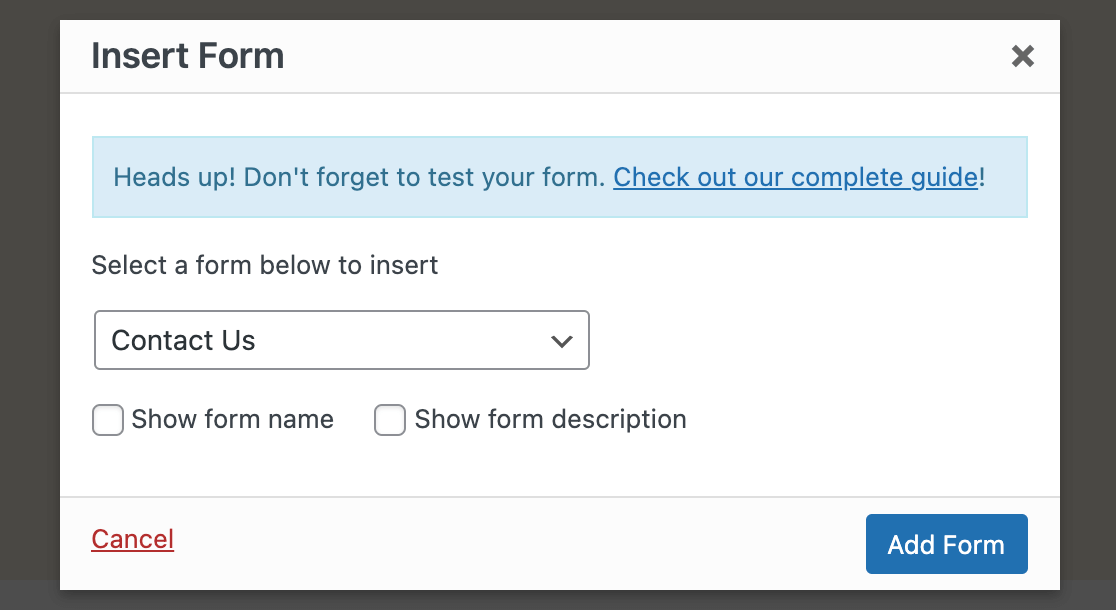
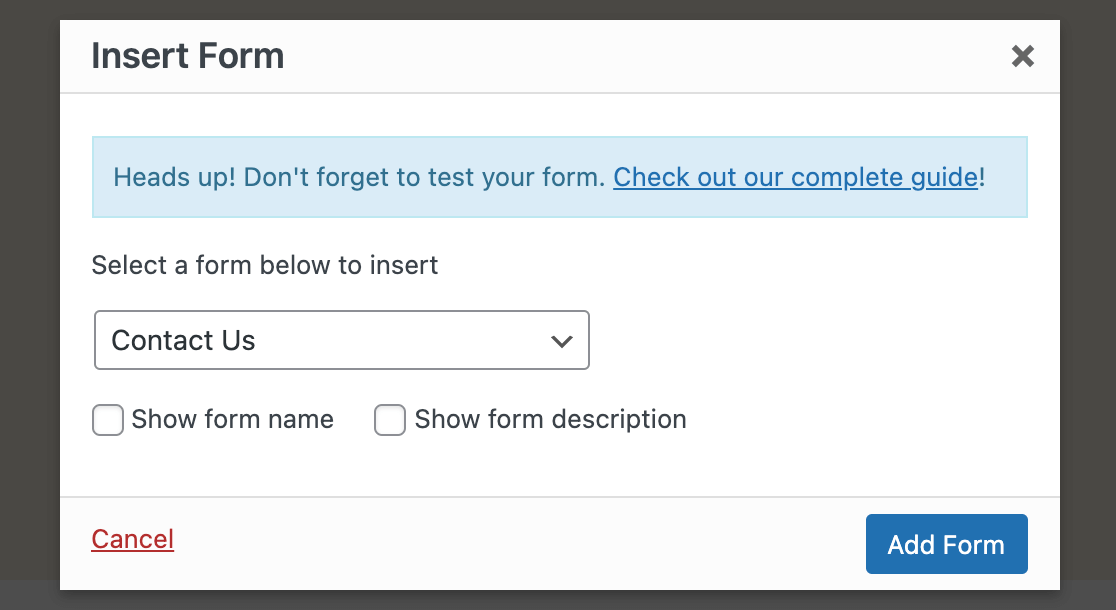
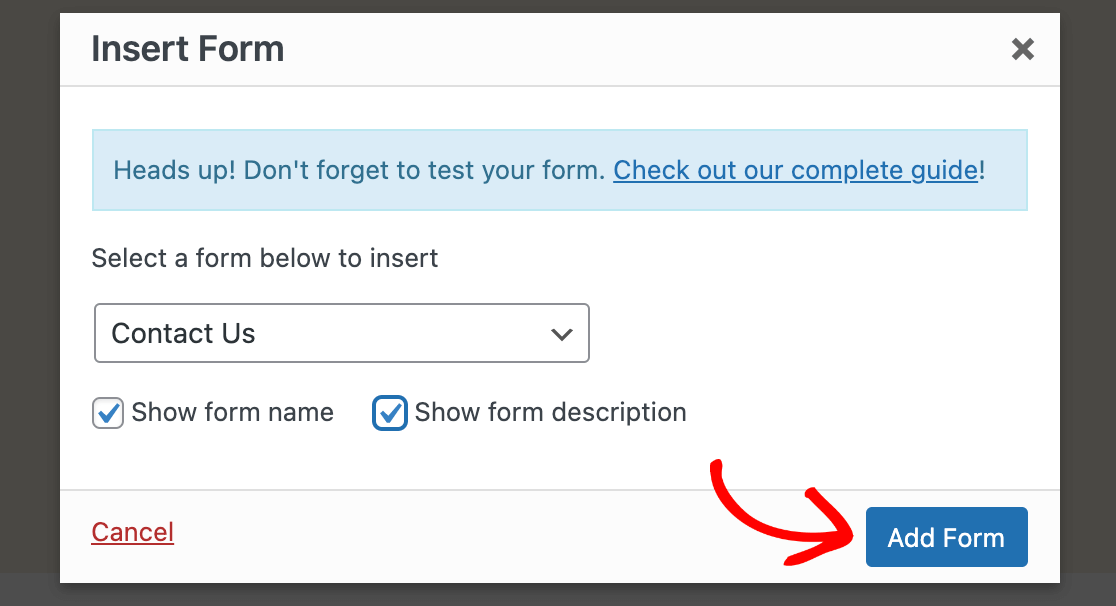
Al hacer clic en él, aparecerá una ventana emergente. En el desplegable, seleccione el formulario que desea añadir a su página.

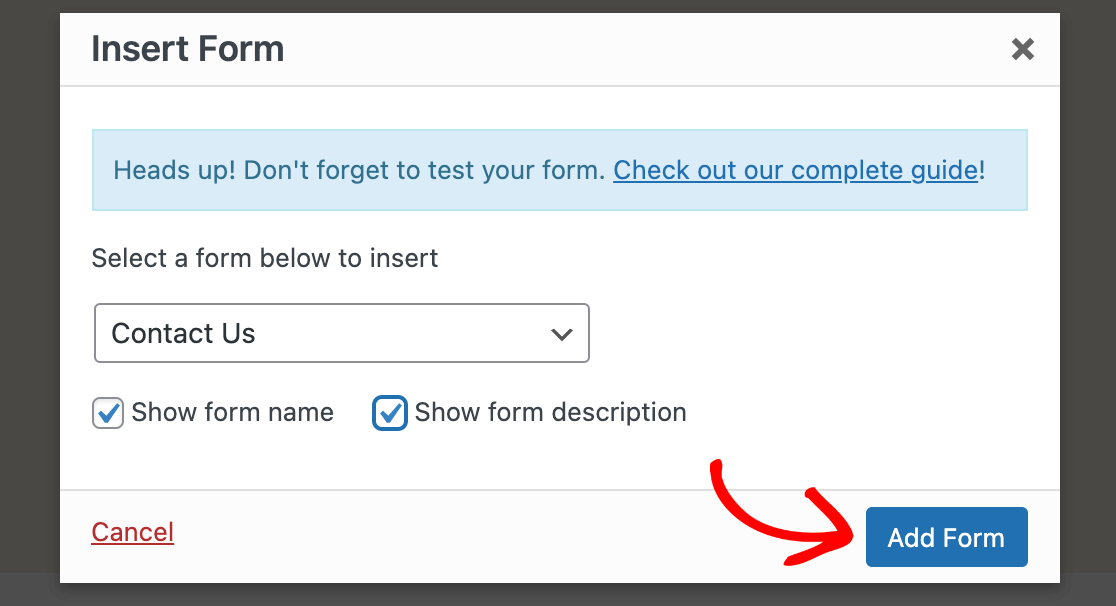
También puede seleccionar las casillas Mostrar nombre del formulario y Mostrar descripción del formulario para mostrar estas características si lo desea. Haga clic en Añadir formulario para insertar el shortcode necesario.

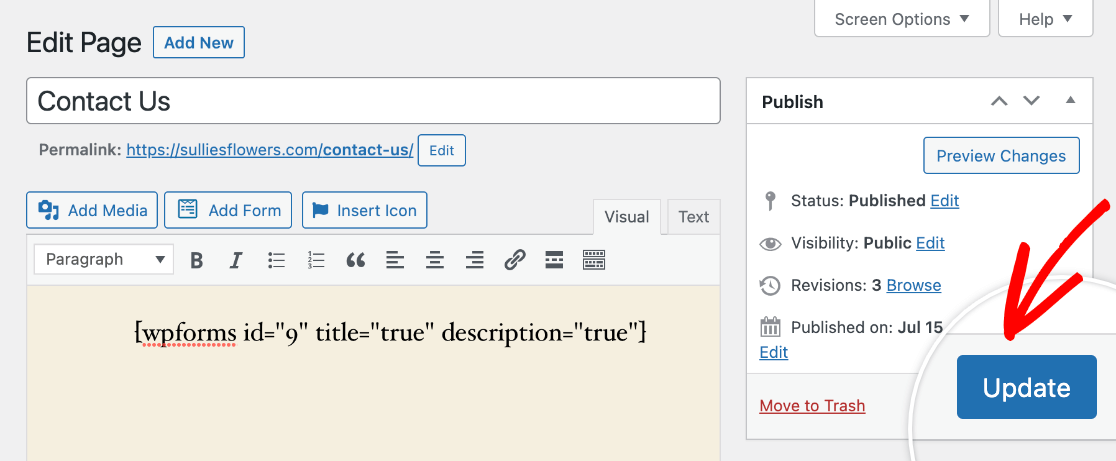
Entonces verás el shortcode del formulario en el editor. Asegúrese de actualizar su página una vez que haya terminado.

Creación de una nueva página para el formulario
Si eliges Crear nueva página en la Herramienta de incrustación, aparecerá un campo para que añadas un título a tu nueva página. Una vez hecho esto, haz clic en ¡Vamos!

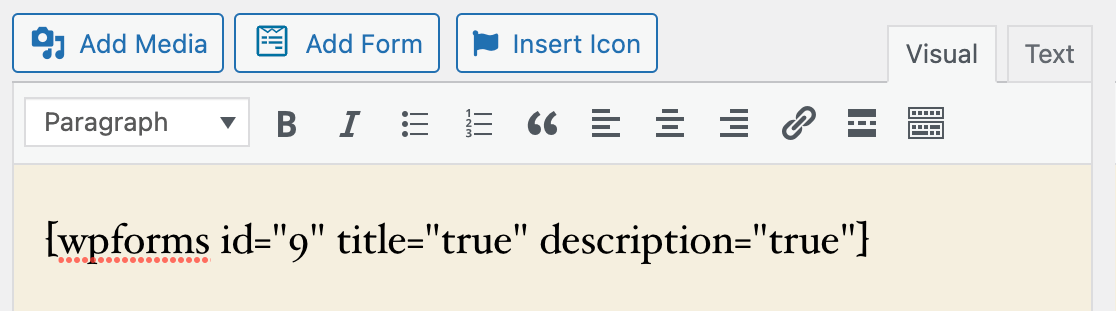
Esto abrirá el editor clásico. El shortcode para su formulario se añadirá a la página automáticamente.

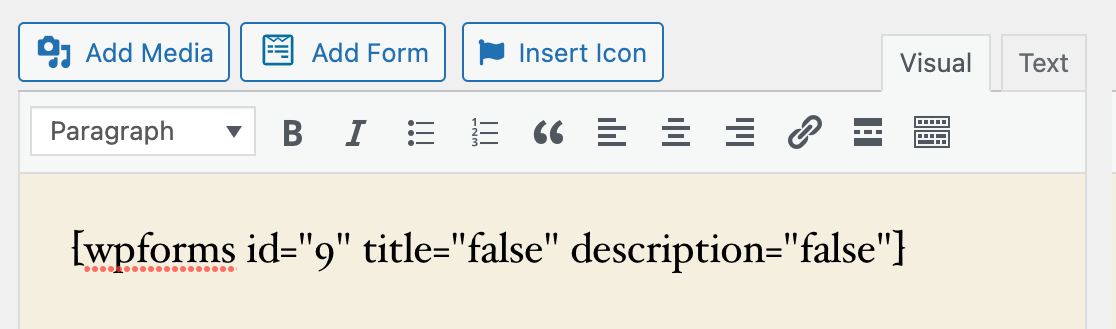
Por defecto, el title y description se fijan en false. Esto significa que el título y la descripción de tu formulario (que puedes cambiar en la configuración General del constructor de formularios) no se mostrarán en el frontend.
Si desea mostrar el título o la descripción, cambie el valor correspondiente en el shortcode a true.

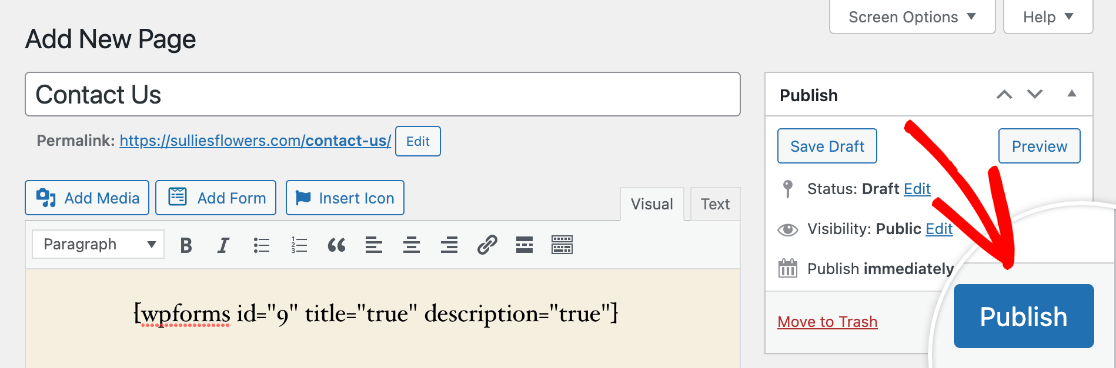
A continuación, haga clic en el botón Publicar situado a la derecha del editor para que la página y el formulario se publiquen.

Uso del botón Añadir formulario del editor clásico
En cualquier momento, puede abrir una página en el editor clásico y añadirle un formulario utilizando el botón Añadir formulario de la barra de herramientas situada encima del área de texto.

Pulse este botón para abrir la ventana emergente y, a continuación, utilice el menú desplegable para seleccionar el formulario que desea publicar.

Marque las casillas Mostrar nombre del formulario y Mostrar descripción del formulario si lo desea y, a continuación, seleccione Añadir formulario.

Por último, actualice o publique su página para que su formulario sea visible en el frontend de su sitio.
Añadir el formulario a un widget
Nota: Los pasos que se indican a continuación presuponen que estás utilizando el plugin Classic Widgets. Si no tienes este plugin instalado y activado en tu sitio, consulta nuestra guía sobre cómo añadir un formulario a un widget de bloque.
Un widget de WordPress es un pequeño bloque de contenido en tu sitio que realiza una función específica. Suelen utilizarse para añadir texto, enlaces u otras funciones a zonas como la barra lateral o el pie de página.
Nota: ¿Quieres saber más sobre los widgets de WordPress? Consulta la guía completa de WPBeginner sobre este tema para obtener más información.
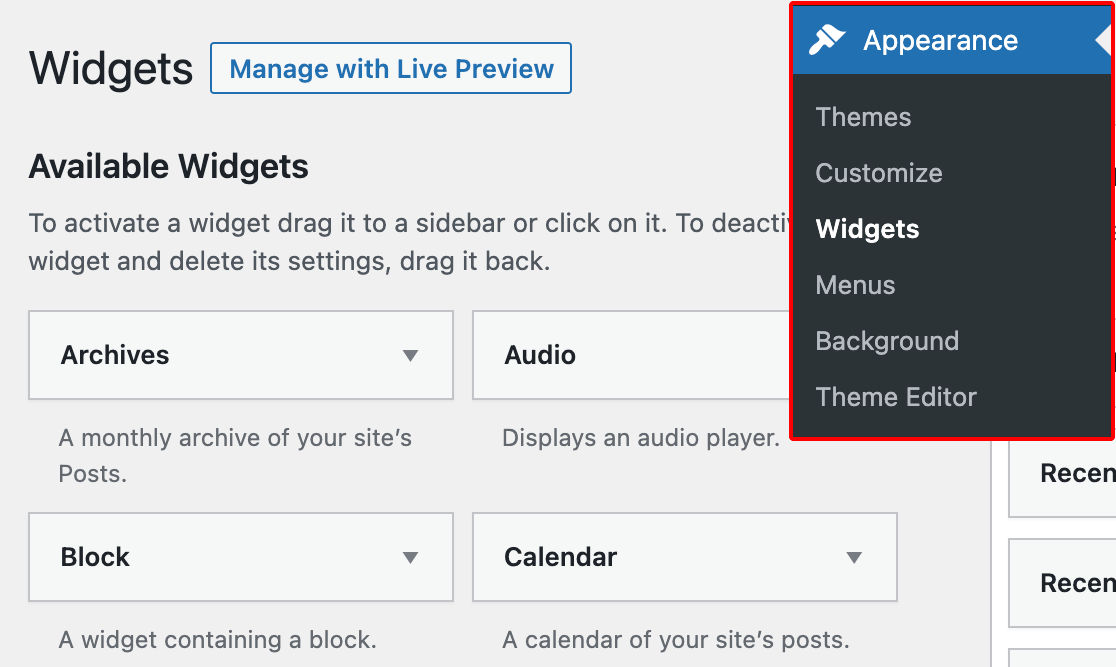
Puede añadir sus formularios a cualquier área de widgets que admita su tema de WordPress. En primer lugar, ve a Apariencia " Widgets en tu área de administración.

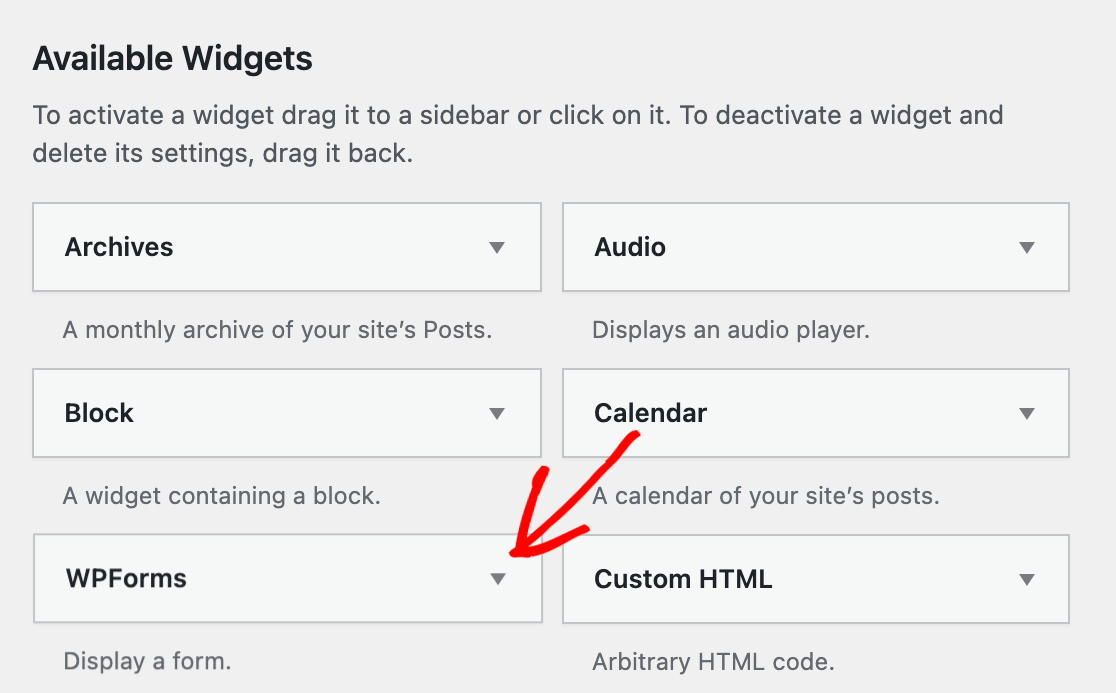
Aquí, busque el widget WPForms en Widgets disponibles.

A continuación, arrastre y suelte el widget WPForms en el área de widgets en la que desea mostrarlo.

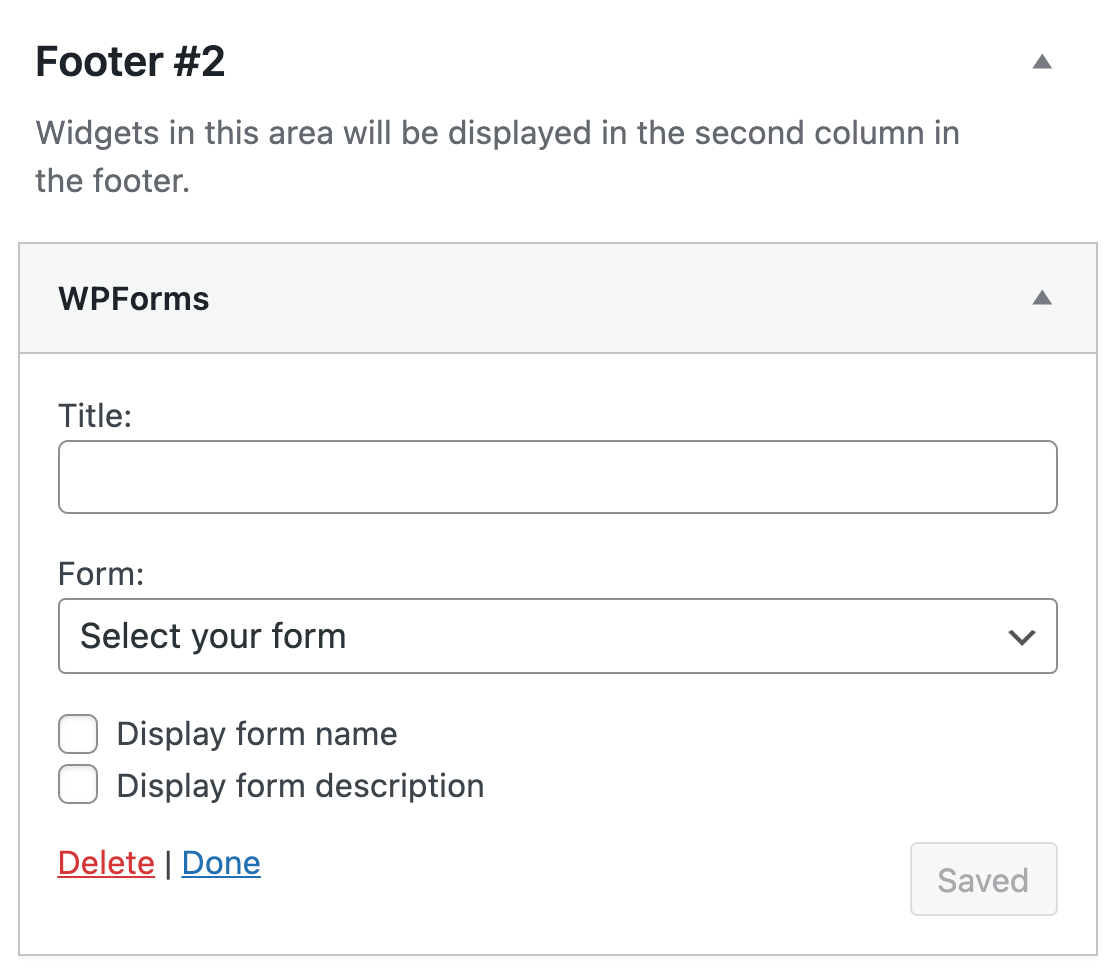
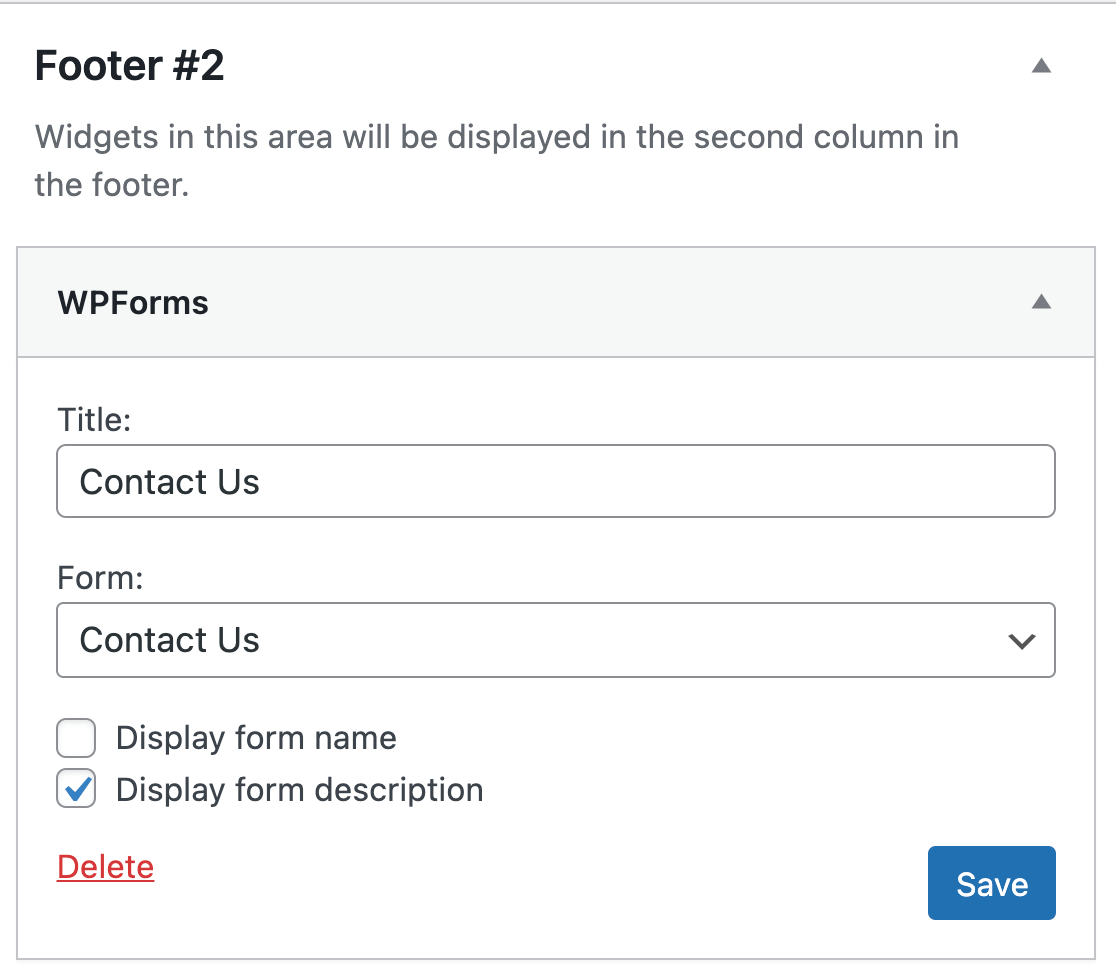
Si lo deseas, puedes introducir un título para tu widget. A continuación, seleccione el formulario que desea mostrar en el menú desplegable. Si quieres mostrar el título o la descripción del formulario en el widget, también puedes marcar las casillas correspondientes.

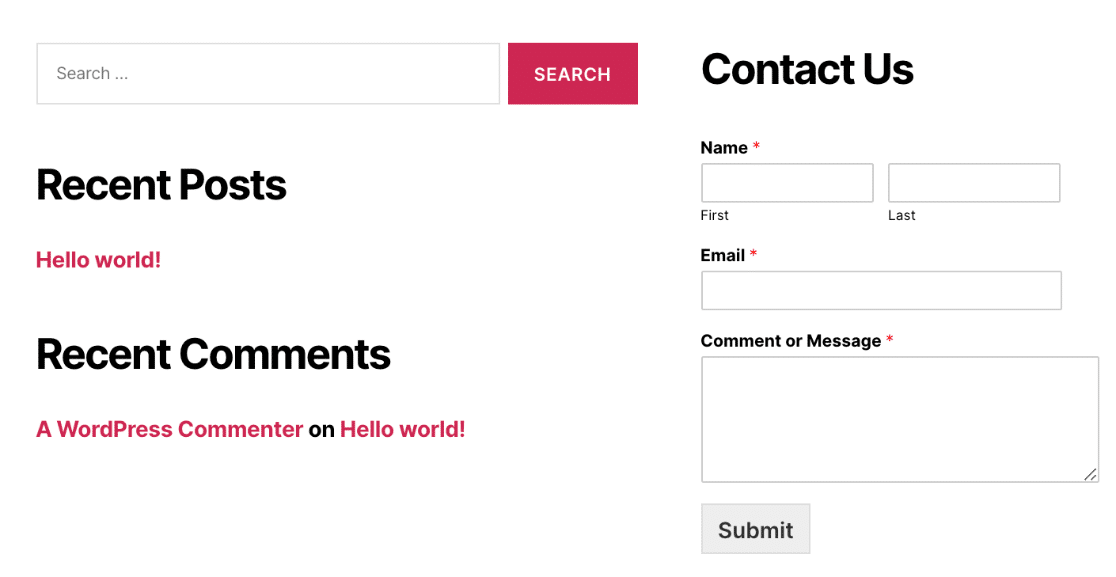
Una vez que el widget esté configurado como desea, haga clic en el botón Guardar. En el frontend, un widget WPForms en el pie de página puede tener este aspecto:

Ya está. Ahora ya sabe como crear su primer formulario con WPForms y publicarlo usando el editor clásico de WordPress.
A continuación, te recomendamos que pruebes el formulario para asegurarte de que funciona como esperas. Consulta nuestra lista de comprobación detallada para asegurarte de que tu formulario tiene el aspecto y el funcionamiento que deseas.
