AI Zusammenfassung
Möchten Sie Ihren WordPress-Formularen Inhalte hinzufügen? Das Inhaltsfeld für WPForms bietet eine einfache und benutzerfreundliche Möglichkeit, Inhalte wie Überschriften, Listen, Absätze und Medien zu Ihren Formularen hinzuzufügen.
Dieses Tutorial zeigt Ihnen alles, was Sie wissen müssen, um mit dem Inhaltsfeld in WPForms zu beginnen.

Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Hinzufügen eines Inhaltsfeldes zu Ihrem Formular
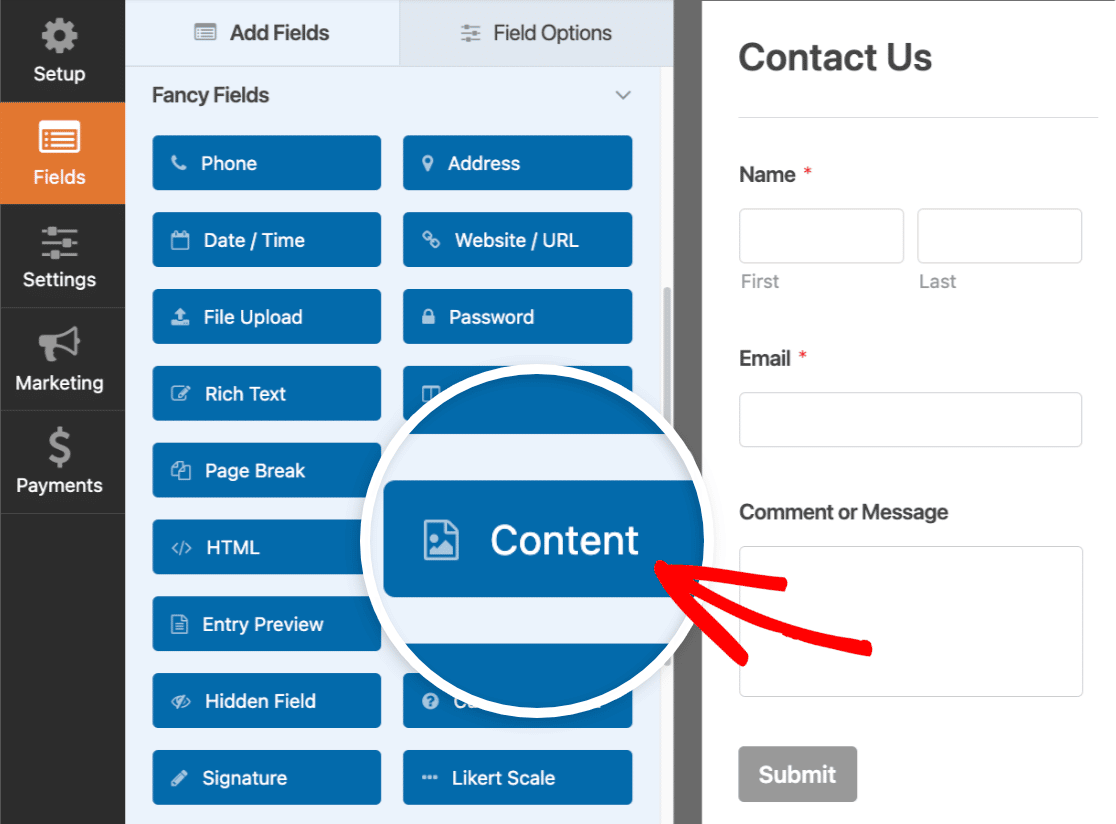
Sobald Sie den Formularersteller geöffnet haben, finden Sie das Feld "Inhalt" unter dem Abschnitt " Ausgefallene Felder". Klicken Sie auf das Feld " Inhalt" oder ziehen Sie es per Drag & Drop in den Vorschaubereich, um es zu Ihrem Formular hinzuzufügen.

Hinzufügen von Inhalten
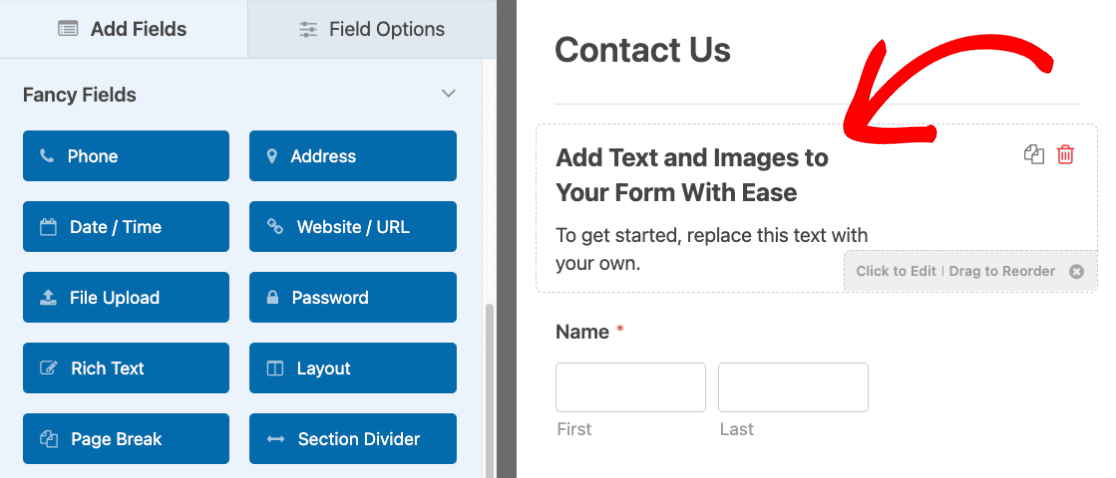
Nachdem Sie nun ein Inhaltsfeld zu Ihrem Formular hinzugefügt haben, können Sie Ihren Inhalt hinzufügen. Klicken Sie auf das Feld im Vorschaubereich des Formulars, um zu beginnen.

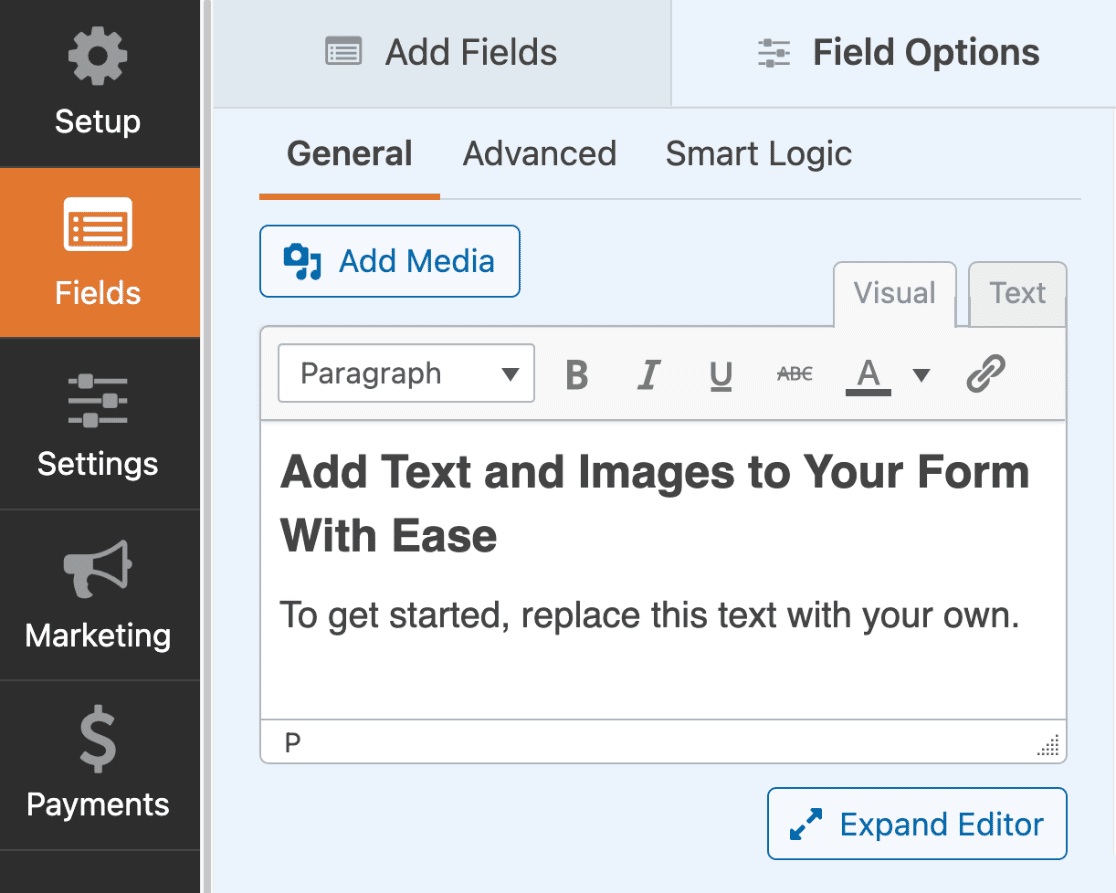
Dadurch gelangen Sie zum Bereich Feldoptionen. Hier sehen Sie einen einfachen Editor, mit dem Sie Ihren Inhalt hinzufügen können.

Der Editor verfügt über 2 verschiedene Modi, die Sie zum Hinzufügen von Inhalten wählen können: Visuell und Text.
Verwendung des visuellen Editors
Der visuelle Editor bietet eine einfache, codefreie Möglichkeit, Inhalte hinzuzufügen. Er ermöglicht es Ihnen zu sehen, wie Ihr Inhalt aussehen wird, während Sie ihn bearbeiten, ähnlich wie ein WYSIWYG-Editor.
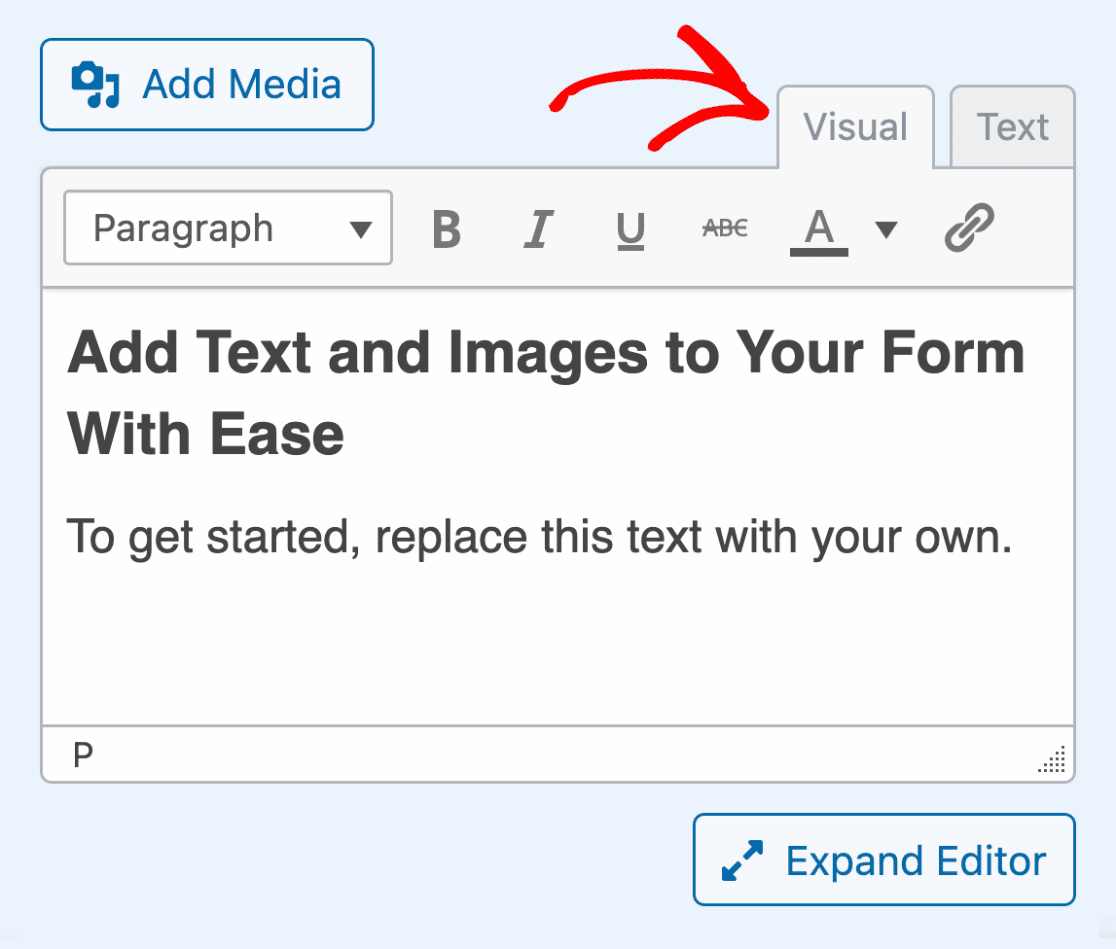
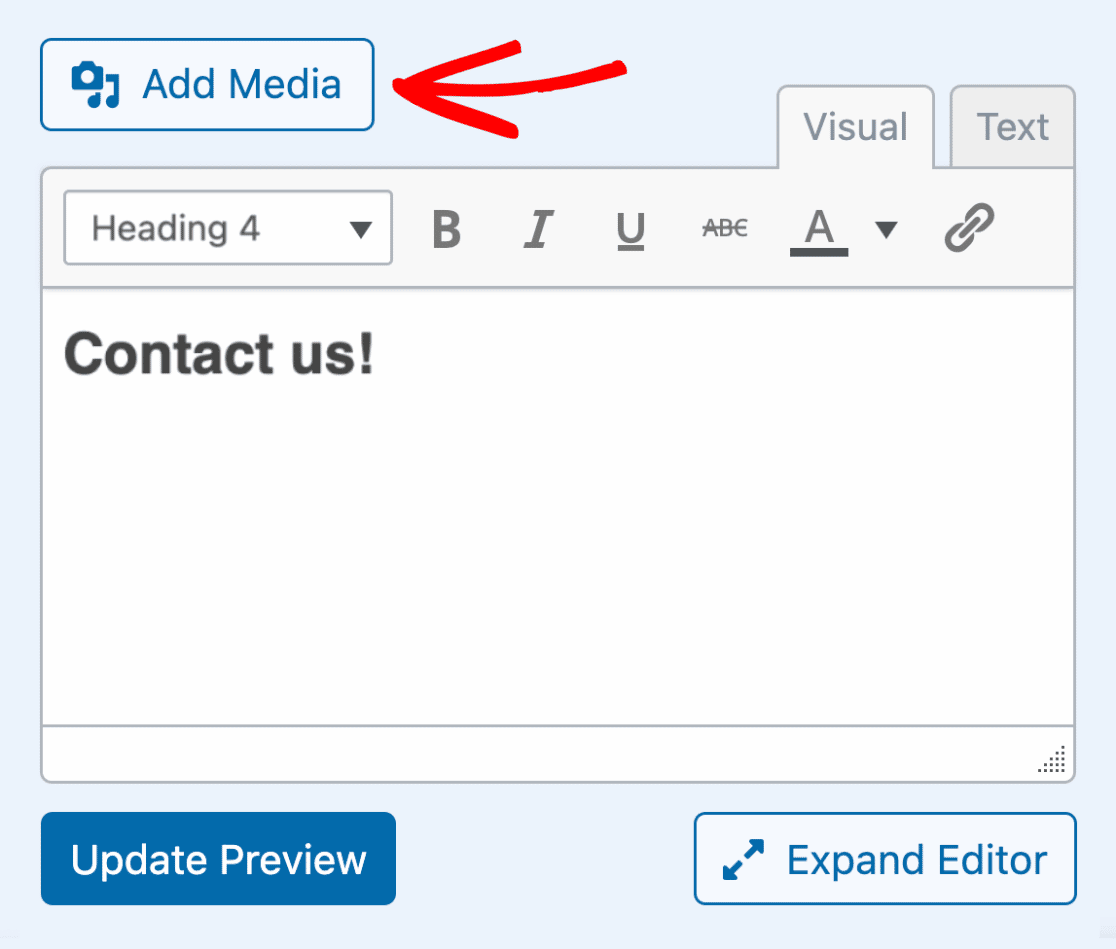
Um den visuellen Editor zu verwenden, wählen Sie die Registerkarte Visuell.

Um Inhalte hinzuzufügen, ersetzen Sie einfach den Standardtext durch Ihren eigenen.

Am oberen Rand des Editors sehen Sie mehrere anklickbare Optionen zur Formatierung Ihres Inhalts.

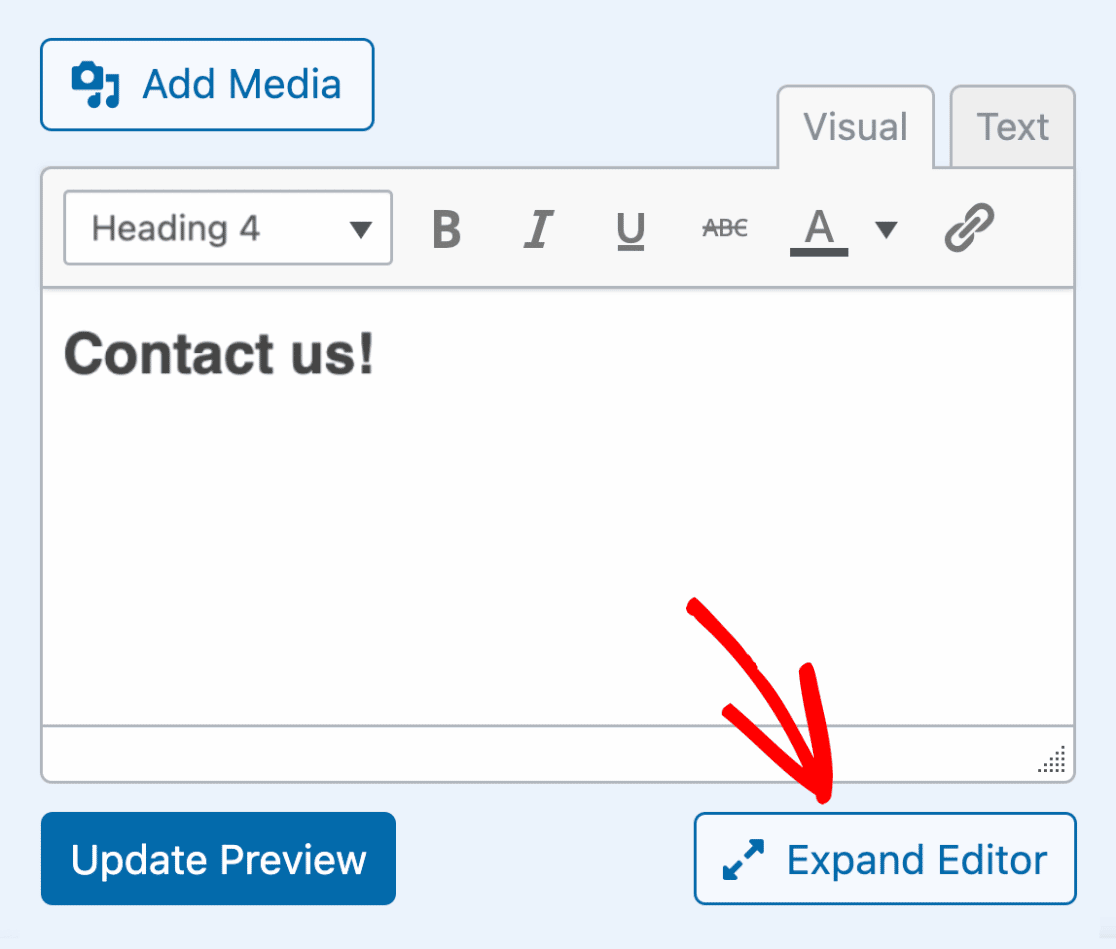
Um weitere Formatierungsoptionen anzuzeigen, klicken Sie auf die Schaltfläche Editor erweitern, die sich unter dem Textbereich des Editors befindet.

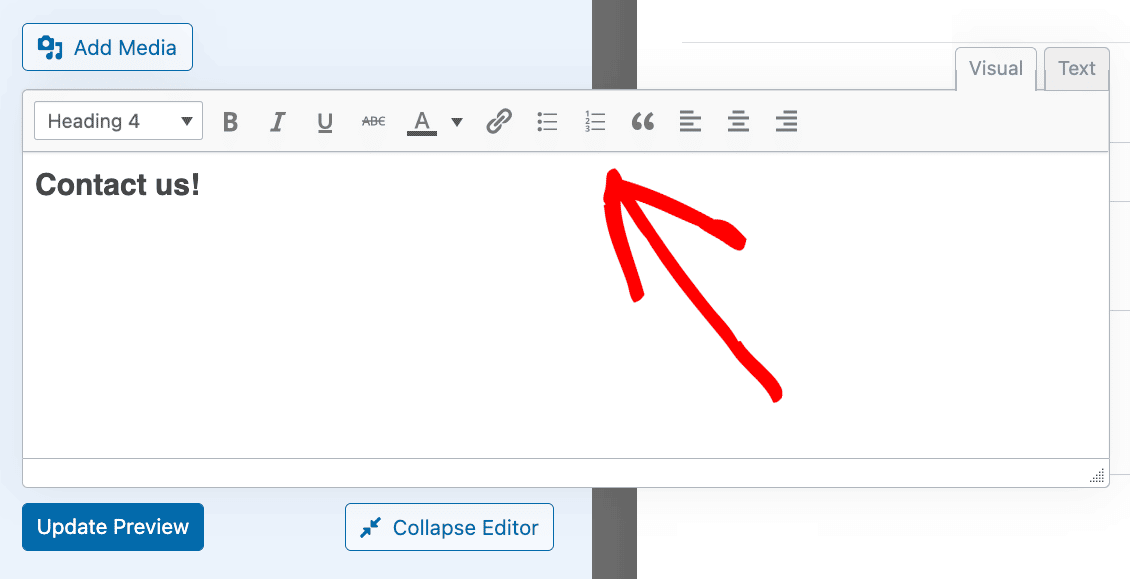
Als Nächstes wird der Editor erweitert, und Sie sehen noch mehr Optionen für die Formatierung Ihrer Inhalte.

Um den Editor wieder auf seine ursprüngliche Größe zu reduzieren, klicken Sie auf Editor komprimieren.

Verwendung des Texteditors
Mit dem Texteditor können Sie Ihre Inhalte im HTML-Format hinzufügen und bearbeiten. Dies kann nützlich sein, wenn Sie mehr Kontrolle über den Stil und das Format Ihrer Inhalte haben möchten.
Um den Texteditor zu verwenden, klicken Sie auf die Registerkarte Text.

Am oberen Rand des Texteditors sehen Sie einige grundlegende Optionen für die Formatierung Ihres Inhalts mit HTML-Markup.

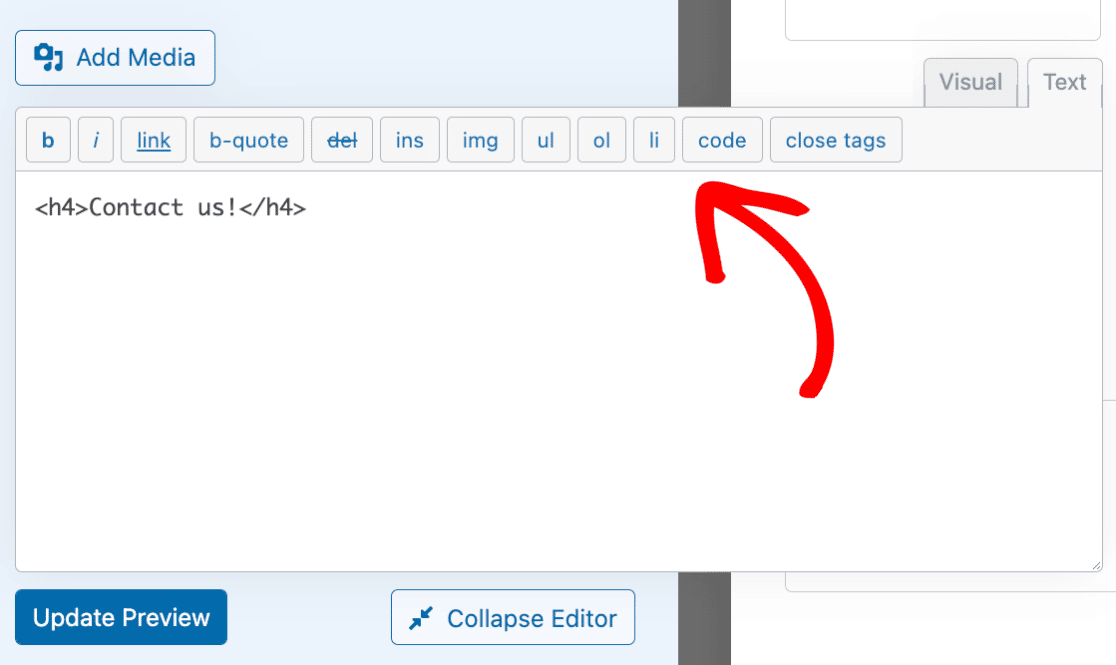
Wenn Sie den Editor erweitern, sehen Sie noch mehr Optionen zur Formatierung Ihrer Inhalte.

Hinzufügen von Medien zum Inhaltsfeld
Um dem Inhaltsfeld Medien hinzuzufügen, z. B. ein Bild oder ein Video, klicken Sie auf die Schaltfläche Medien hinzufügen, die sich über dem Editor befindet.

Als Nächstes erscheint ein Overlay mit Optionen zum Hochladen neuer Dateien oder zur Auswahl vorhandener Dateien aus der WordPress-Mediathek.
Für unser Beispiel wählen wir ein Bild aus, das wir bereits der WordPress-Mediathek hinzugefügt haben. Klicken Sie dazu auf die Registerkarte Medienbibliothek.

Wählen Sie nun ein Bild aus und klicken Sie auf die Schaltfläche In Formular einfügen.

Sie sollten das Bild nun im Textbereich des Inhaltsfeld-Editors sehen. Wenn Sie den visuellen Editor verwenden, sehen Sie eine Vorschau, wie das Bild aussieht.

Wenn Sie zum Texteditor wechseln, sehen Sie den HTML-Code für das Bild.

Vorschau auf Ihren Inhalt im Form Builder
Das Feld "Inhalt" verfügt über eine nützliche Funktion, mit der Sie direkt im Formularersteller eine Vorschau auf den Inhalt anzeigen können.
Um eine Vorschau des Inhalts zu sehen, den Sie Ihrem Formular hinzugefügt haben, klicken Sie einfach auf die Schaltfläche Vorschau aktualisieren.

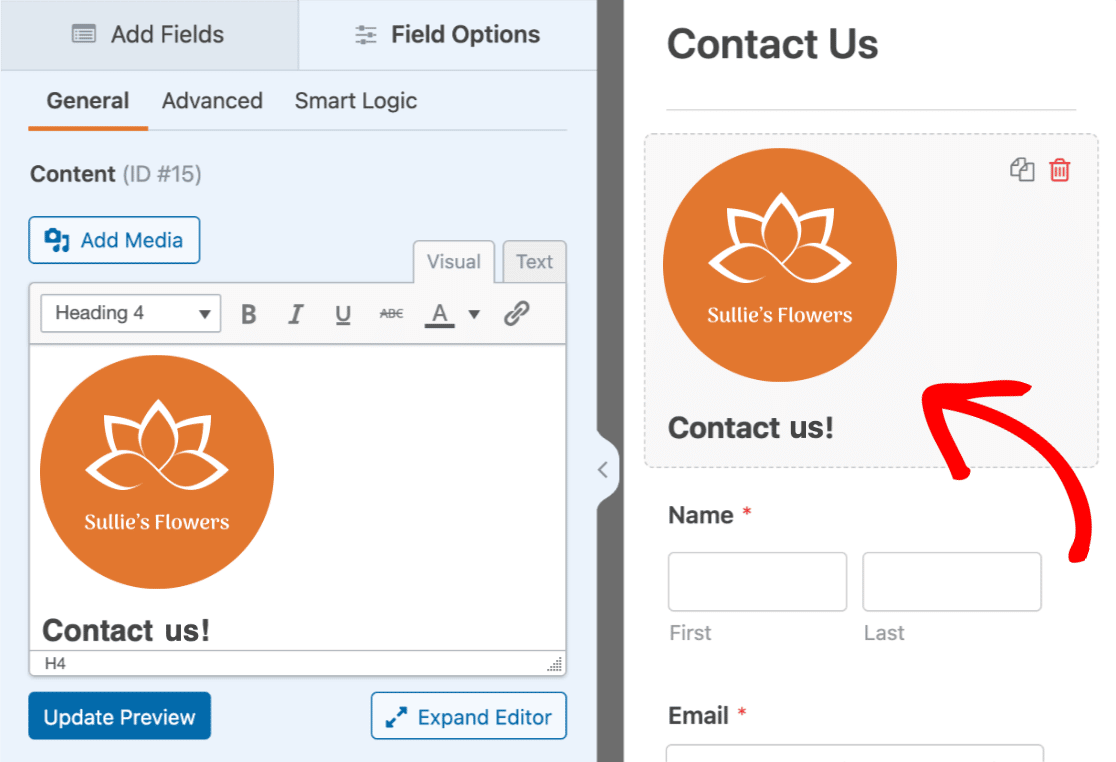
Auf der rechten Seite des Formularerstellers sehen Sie nun eine Vorschau, wie der Inhalt in Ihrem Formular angezeigt wird.

Hinweis: Wenn Sie auf die Schaltfläche Vorschau aktualisieren klicken, wird der Inhalt Ihres Formulars nicht gespeichert. Um den Inhalt und alle anderen Änderungen, die Sie an Ihrem Formular vorgenommen haben, zu speichern, müssen Sie auf die Schaltfläche Speichern klicken, die sich am oberen Rand des Formularerstellers befindet.
Speichern und Vorschau des Formulars
Sobald Sie Ihren Inhalt hinzugefügt und ihn nach Ihren Wünschen formatiert haben, können Sie Ihr Formular speichern und in der Vorschau anzeigen.
Um die Änderungen an Ihrem Formular zu speichern, klicken Sie auf die Schaltfläche Speichern, die sich am oberen Rand des Formularerstellers befindet.

Nachdem Sie Ihr Formular gespeichert haben, klicken Sie auf die Schaltfläche Vorschau.

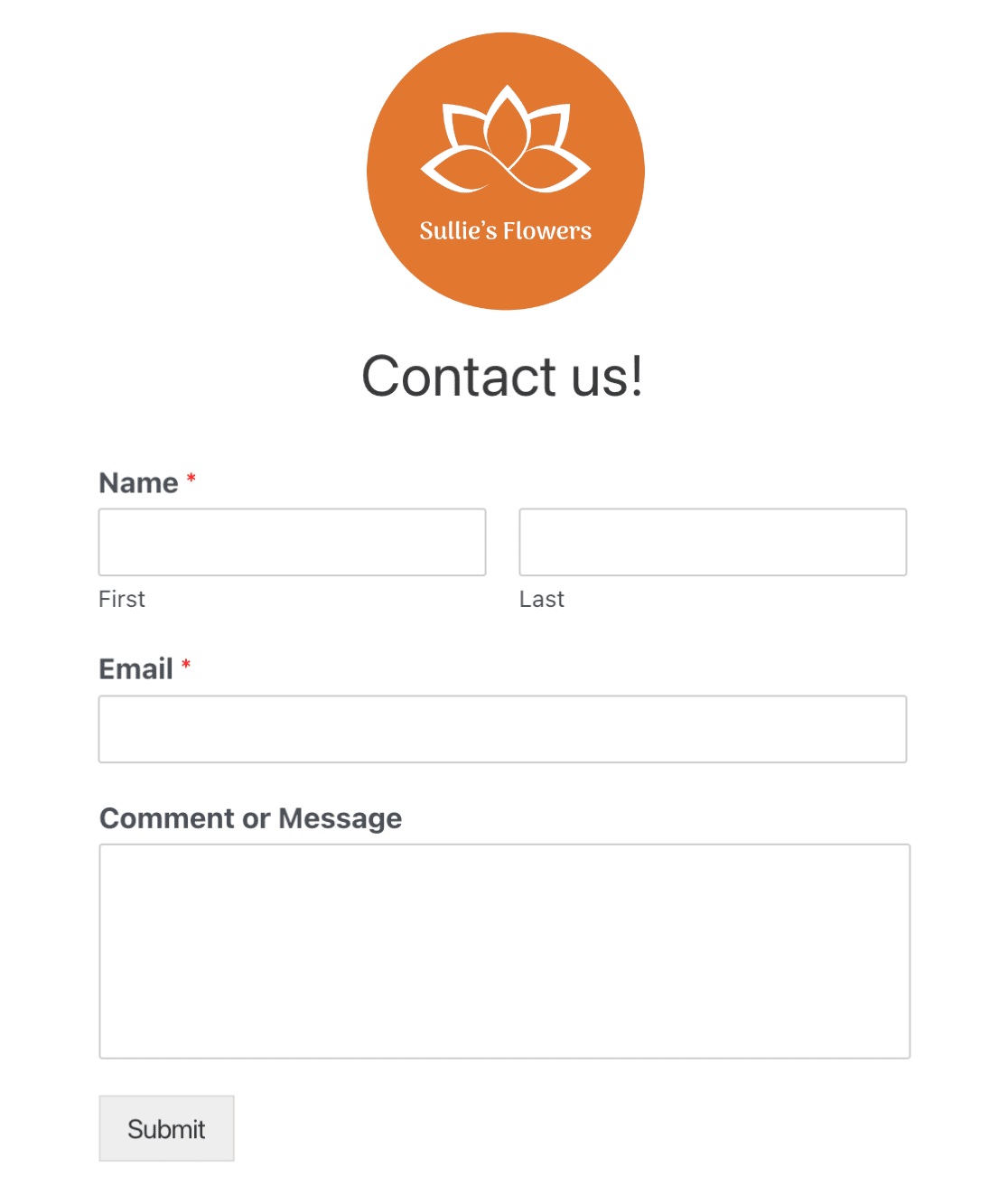
In Ihrem Browser öffnet sich eine neue Seite mit einer Vorschau, die zeigt, wie Ihr Formular auf dem Frontend Ihrer Website aussieht.

Häufig gestellte Fragen
Nachfolgend finden Sie einige der häufigsten Fragen, die wir zum Bereich Inhalt erhalten.
Warum verschwindet mein Inhalt, nachdem ich mein Formular gespeichert habe?
Wenn Ihr Inhalt seine Formatierung verliert oder ganz verschwindet, nachdem Sie Ihr Formular gespeichert haben, liegt das wahrscheinlich daran, dass in Ihrer WordPress-Benutzerrolle die Funktion unfiltered_html nicht aktiviert ist. Wenn diese Fähigkeit deaktiviert ist, können Benutzer keine HTML-Auszeichnungen in Seiten, Beiträgen, Kommentaren oder Widgets, einschließlich Formularen, veröffentlichen. Dies soll verhindern, dass Benutzer potenziell bösartigen Code veröffentlichen.
Um dieses Problem zu beheben, müssen Sie die Funktion unfiltered_html aktivieren oder sich an den Administrator Ihrer Website wenden, damit er sie für Sie aktiviert.
Warum ist der Inhalt nicht in den Benachrichtigungs-E-Mails enthalten?
Standardmäßig sind Nicht-Eingabefelder wie das Feld Inhalt und Seitenumbrüche von E-Mail-Benachrichtigungen ausgeschlossen. Sie können jedoch das Standardverhalten aktualisieren, um sie in Ihre E-Mail-Benachrichtigungen aufzunehmen. In unserem Tutorial über die Einbeziehung von Nicht-Eingabefeldern in Benachrichtigungs-E-Mails erfahren Sie, wie das geht.
Das war's! Jetzt wissen Sie, wie Sie das Feld Inhalt in WPForms verwenden können.
Möchten Sie erfahren, wie Sie Dateianhänge in Formularbenachrichtigungs-E-Mails einfügen können? In unserem Leitfaden zum Hochladen von Dateianhängen finden Sie alle Details dazu.
