AI Zusammenfassung
Möchten Sie den Benutzern erlauben, Dateien auf Ihre Website hochzuladen? Die Datei-Upload-Funktion in WPForms ermöglicht es Ihnen, Dateien und Medien durch Ihre Online-Formulare leicht zu sammeln.
Dieser Leitfaden zeigt Ihnen, wie Sie das Dateiupload-Feld in WPForms verwenden können.
- Erstellen eines Dateiupload-Formulars
- Zulässige Dateitypen für den Upload
- Einstellung der maximalen Dateigröße für Uploads
- Die Wahl zwischen "modernem" und "klassischem" Stil
- Hochladen mehrerer Dateien
- Links zum Hochladen von Dateien in Benachrichtigungen aufnehmen
- Anhängen von Dateien an Formularbenachrichtigungs-E-Mails
- Speichern von hochgeladenen Dateien
- Beschränkung des Dateizugriffs
- Aktivieren der Kameraerfassung
- Hochgeladene Dateien komprimieren
- Häufig gestellte Fragen
Bevor Sie beginnen, müssen Sie sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist. Sobald Sie Ihre Lizenz verifiziert haben, erstellen Sie entweder ein neues Formular oder bearbeiten Sie ein bestehendes.
Erstellen eines Dateiupload-Formulars
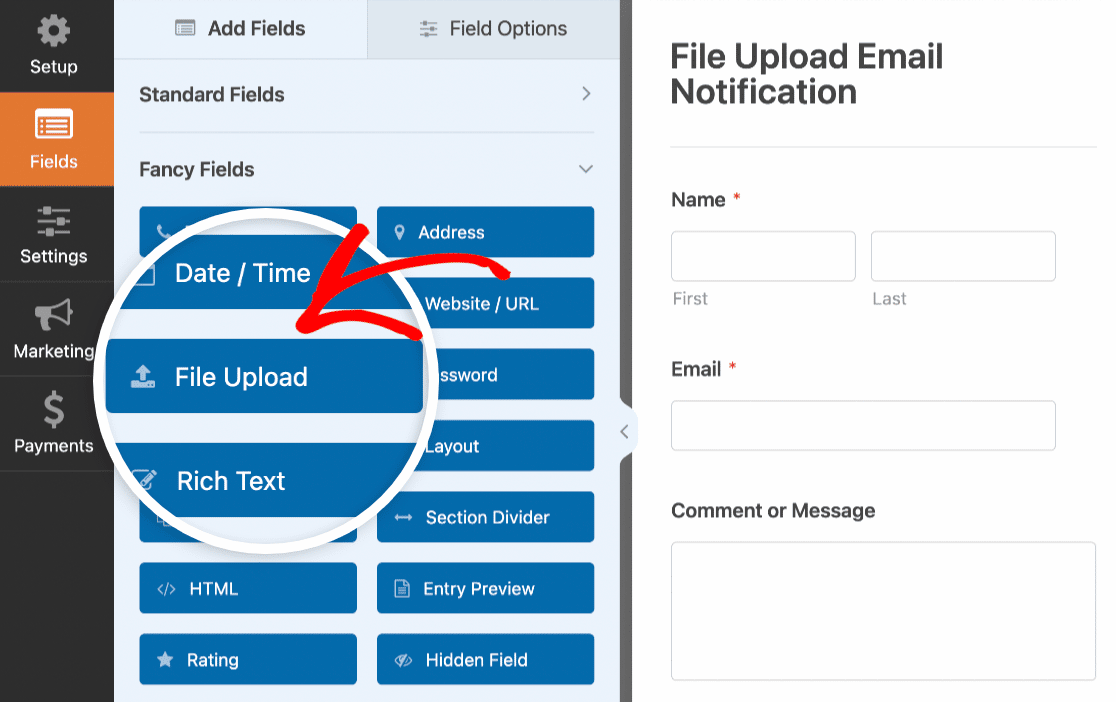
Nachdem Sie den Formularersteller geöffnet haben, fügen Sie ein Dateiupload-Feld zu Ihrem Formular hinzu. Sie können Felder zu Ihrem Formular hinzufügen, indem Sie auf den Feldnamen auf der linken Seite des Formularerstellers klicken oder das Feld per Drag & Drop an die gewünschte Stelle im Vorschaubereich ziehen.

Zulässige Dateitypen für den Upload
Sicherheit ist eine große Priorität für uns bei WPForms. Standardmäßig erlauben wir nur Uploads von sicheren Dateitypen (die gleichen, die von WordPress Kern erlaubt). Diese sind:
- Bilder wie .png, .gif, .jpg
- Dokumente wie .doc, .xls, .ppt, .pdf
- Audio wie .wav, .mp3, .mp4
- Video wie .mpg, .mov, .wmv
Hinzufügen zulässiger Dateitypen
Wenn Sie möchten, dass Ihre Formulare weitere Dateitypen unterstützen, lesen Sie bitte unsere Anleitung, wie Sie Nutzern das Hochladen weiterer Dateitypen ermöglichen.
Dateitypen einschränken
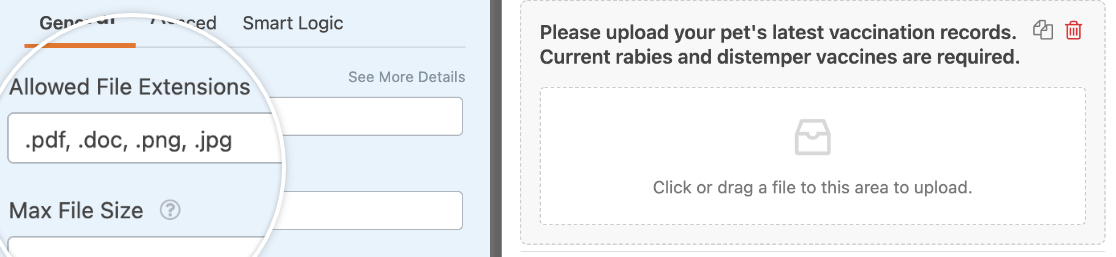
Um einzuschränken, welche Dateierweiterungen Sie für ein bestimmtes Formular zulassen möchten, klicken Sie im Formularersteller auf das Feld Datei-Upload. Dann können Sie im Feld Feldoptionen die Erweiterungen, die Sie zulassen möchten, im Feld Erlaubte Dateierweiterungen (durch Kommas getrennt) angeben.

Dadurch wird verhindert, dass Dateien mit anderen Erweiterungen in Ihre Formulare hochgeladen werden.
Einstellung der maximalen Dateigröße für Uploads
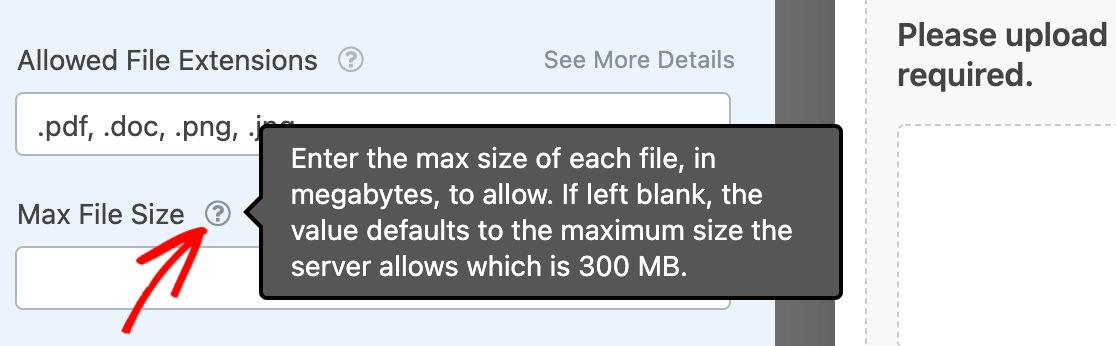
Standardmäßig wird die maximale Dateigröße für Ihre Formulare durch die von Ihrem Server festgelegte Grenze begrenzt. Um die vom Server festgelegte Höchstgrenze für Ihre Formulare herauszufinden, klicken Sie auf das Feld " Datei-Upload" in der Formularerstellung.
Bewegen Sie dann den Mauszeiger über das Fragezeichen (?) neben der Einstellung Maximale Dateigröße, um die maximale Dateigröße anzuzeigen, die Ihr Server verarbeiten kann.

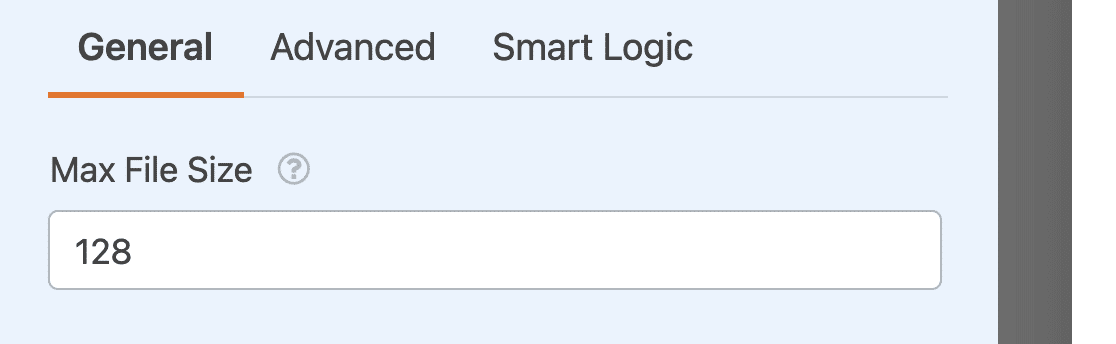
Wenn Sie die maximale Dateigröße für Ihre Formulare weiter einschränken möchten, können Sie dies tun, indem Sie eine Zahl in das Feld Maximale Dateigröße eingeben.

Hinweis: Wenn Sie die maximale Upload-Größe für Ihre Website erhöhen möchten, müssen Sie sich an Ihren Hosting-Anbieter wenden, um herauszufinden, ob dies möglich ist. Weitere Details finden Sie im WPBeginner-Tutorial zur Erhöhung der maximalen Datei-Upload-Größe in WordPress.
Die Wahl zwischen "modernem" und "klassischem" Stil
Das Feld für den Datei-Upload enthält zwei Stiloptionen, zwischen denen Sie wählen können: Klassisch und Modern.
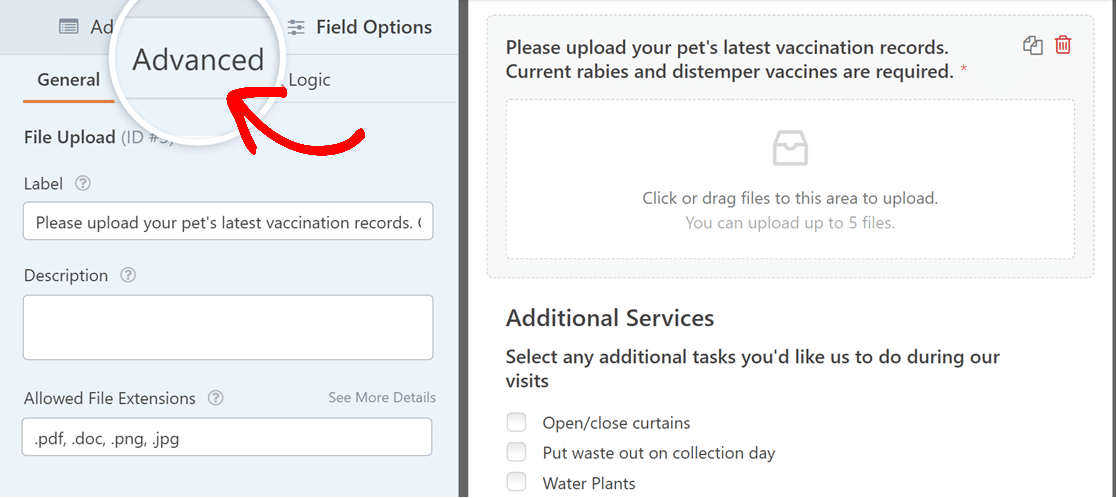
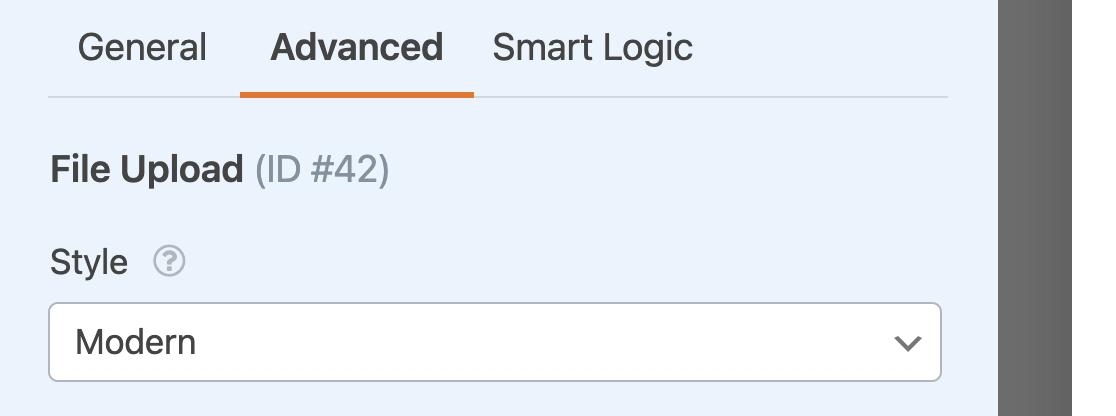
Um diese Optionen anzuzeigen, müssen Sie den Formularersteller öffnen und im Vorschaubereich auf das Feld Dateiupload klicken, um die Feldoptionen anzuzeigen. Klicken Sie dann auf die Registerkarte Erweitert , um weitere Einstellungen anzuzeigen.

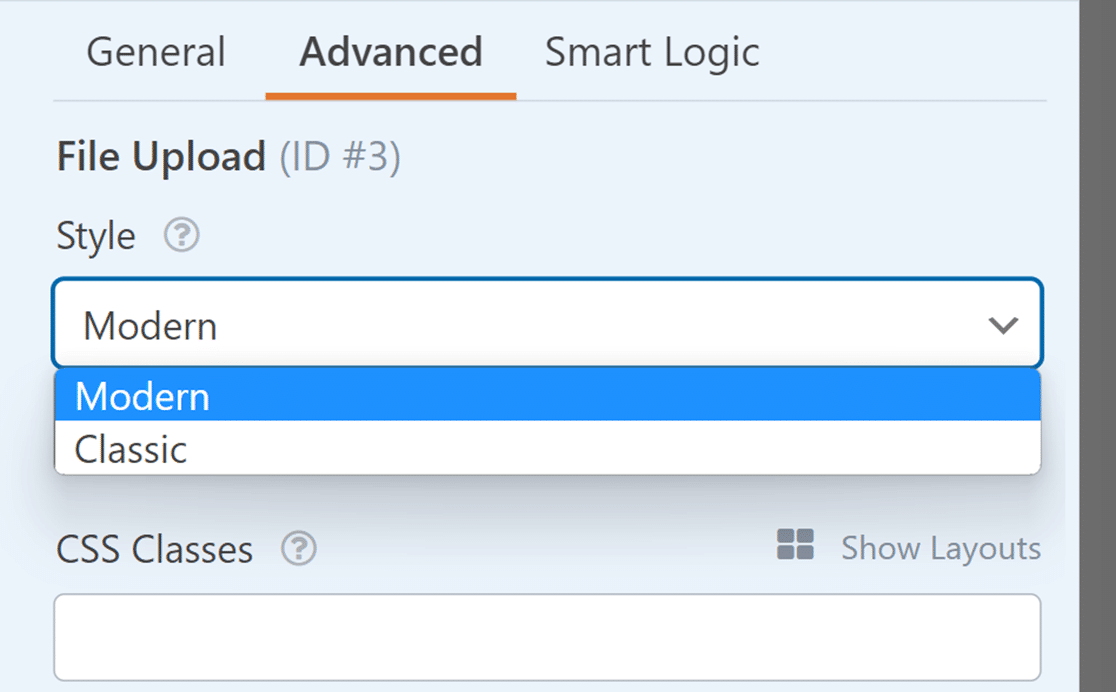
Zu den erweiterten Optionen gehört ein Dropdown-Menü Stil, in dem Sie zwischen Modern und Klassisch wählen können.

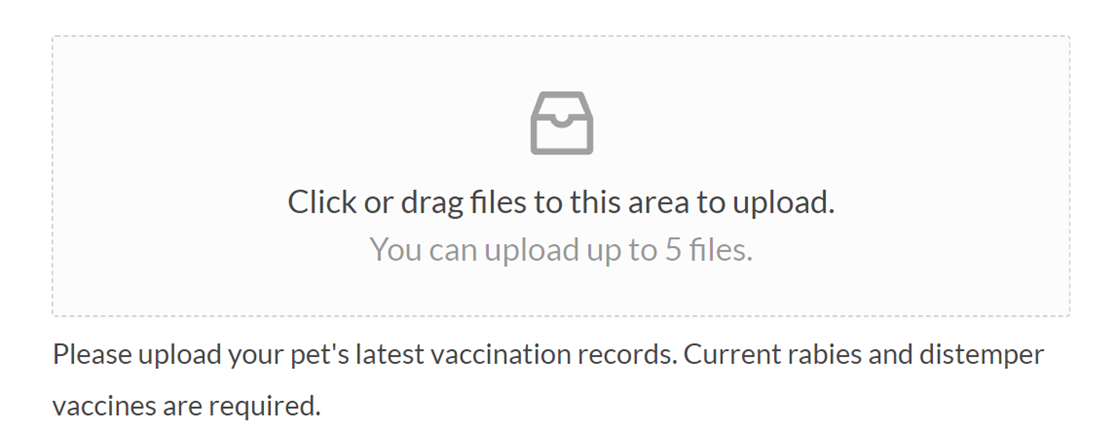
Moderner Stil
Der moderne Stil des Dateiupload-Feldes zeigt eine Drag-and-Drop-Box an. Wenn ein Besucher Ihr Formular verwendet, kann er entweder auf dieses Feld klicken, um Dateien von seinem Gerät auszuwählen, oder er kann Dateien von seinem Desktop in das Feld ziehen.

Mit diesem Stil können Benutzer auch mehrere Dateien in ein einziges Datei-Upload-Feld hochladen.
Der moderne Stil verwendet AJAX-Uploads, um Datei-Uploads zu verarbeiten. Dies ist hilfreich, da das Hochladen von Dateien, insbesondere von großen Dateien, viele Ressourcen des Hosting-Servers Ihrer Website beanspruchen und letztlich zu einer Verzögerung führen kann, nachdem Ihr Formular übermittelt wurde.
Das AJAX-Uploading beschleunigt jedoch den Upload-Prozess, damit Ihre Formulare schneller übermittelt werden können.
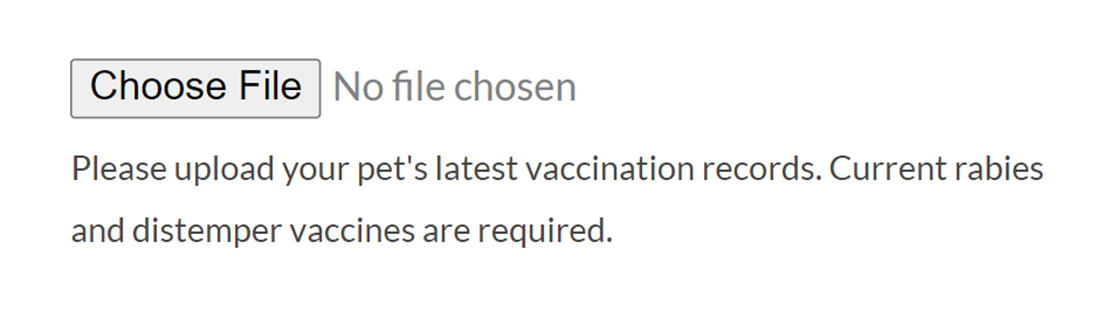
Klassischer Stil
Im klassischen Stil des Dateiupload-Feldes wird eine Schaltfläche Datei auswählen angezeigt. Ähnlich wie beim modernen Stil können Benutzer entweder Dateien auf diese Schaltfläche ziehen oder auf die Schaltfläche klicken, um Dateien von ihren Geräten auszuwählen.

Im klassischen Stil können jedoch nicht mehrere Dateien in ein einziges Dateiupload-Feld hochgeladen werden.
Hinweis: Möchten Sie das Erscheinungsbild Ihrer Dateiupload-Schaltfläche so anpassen, dass es besser zum Branding Ihres Unternehmens passt? In unserer Entwicklerdokumentation finden Sie eine Schritt-für-Schritt-Anleitung zum Ändern des Schaltflächendesigns für moderne und klassische Upload-Felder.
Hochladen mehrerer Dateien
Damit Ihre Nutzer mehrere Dateien auf einmal hochladen können, müssen Sie überprüfen, ob Ihr Dateiupload-Feld so konfiguriert ist, dass dies möglich ist. Klicken Sie dazu auf das Feld " Dateiupload ", um die Feldoptionen zu öffnen.
Stellen Sie dann auf der Registerkarte Erweitert die Dropdown-Liste Stil auf Modern ein, falls dies noch nicht geschehen ist.

Dieser Stil ist erforderlich, damit Benutzer mehr als eine Datei in dieses Feld hochladen können.
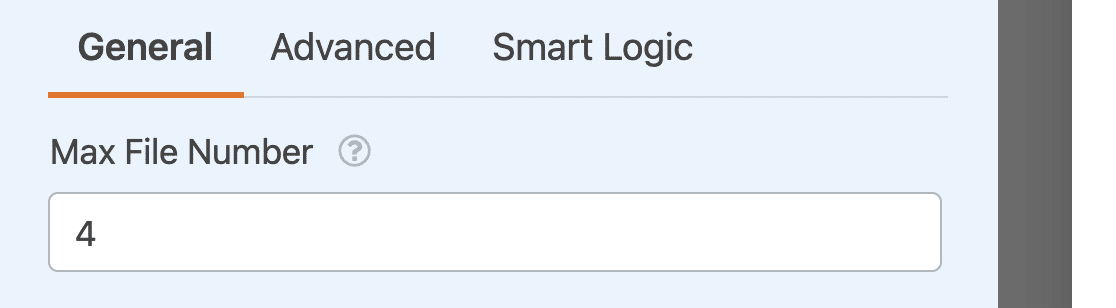
Kehren Sie zur Registerkarte "Allgemeine Feldoptionen" zurück und suchen Sie nach der Einstellung "Max File Number". Standardmäßig ist dieser Wert auf 1 gesetzt, aber Sie können ihn nach Bedarf erhöhen.

Hinweis: Wenn Sie sich nicht sicher sind, ob die Hosting-Umgebung Ihrer Website die Anzahl der Dateien, die Sie hochladen möchten, bewältigen kann, sollten Sie einige Tests durchführen, bevor Sie Ihr Formular starten. Sie können sich auch an den Hosting-Anbieter Ihrer Website wenden und ihn um Ratschläge zum Hochladen bitten.
Links zum Hochladen von Dateien in Benachrichtigungen aufnehmen
Sie können die {all_fields} oder {field_id} Intelligente Tags um hochgeladene Dateien in Ihre Benachrichtigungs-E-Mails aufzunehmen.
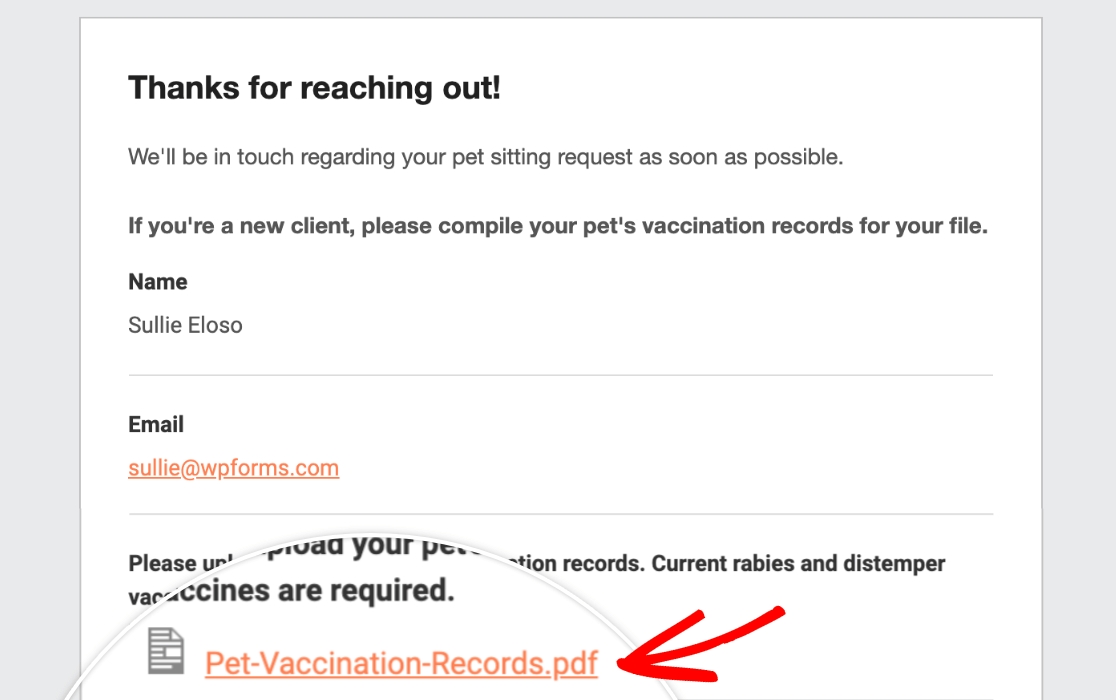
Wenn Sie dies tun, werden Ihre E-Mail-Benachrichtigungen Links zu den hochgeladenen Dateien enthalten.

Auf diese Weise können Sie die Datei schnell anzeigen oder herunterladen, ohne sich in Ihrem WordPress-Dashboard anmelden zu müssen.
Hinweis: Benötigen Sie Hilfe beim Einrichten Ihrer E-Mail-Benachrichtigungen? In unserem Tutorial zur Konfiguration Ihrer Benachrichtigungseinstellungen finden Sie weitere Anleitungen.
Anhängen von Dateien an Formularbenachrichtigungs-E-Mails
Mit WPForms können Sie die über Ihr Online-Formular hochgeladenen Dateien als Anhänge empfangen. Diese Anhänge bieten eine zusätzliche Sicherungsschicht für Ihre Dateien. Das heißt, selbst wenn die Dateien später aus WordPress gelöscht werden, können Sie immer noch auf sie in Ihrer E-Mail zugreifen.
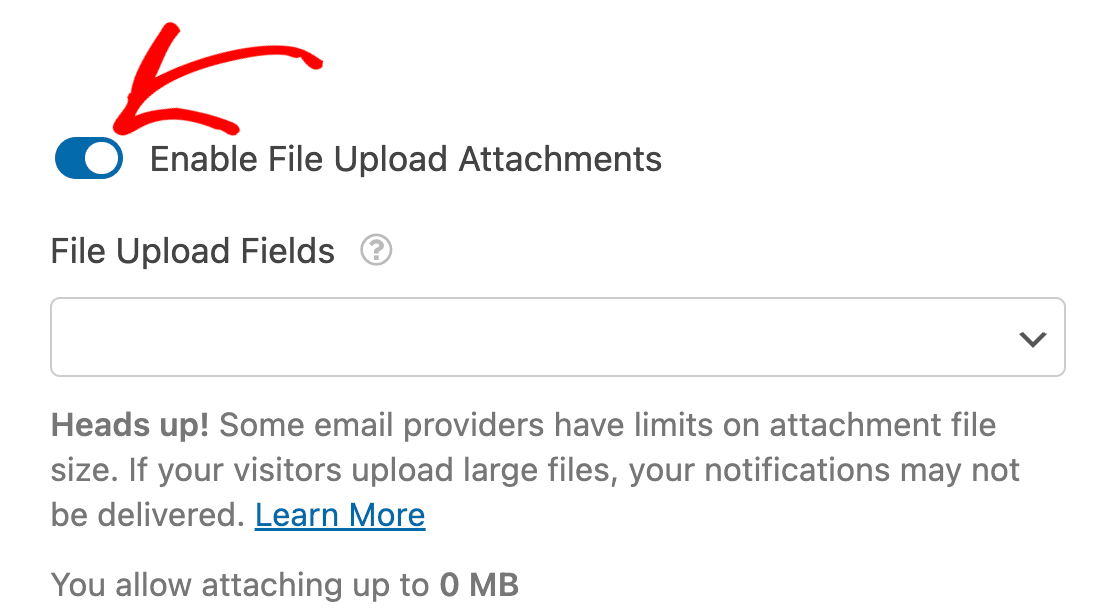
Um dies zu aktivieren, müssen Sie zum Abschnitt Erweitert der Formularbenachrichtigungseinstellungen gehen und die Option Datei-Upload-Anhänge aktivieren aktivieren.

Hinweis: Diese Funktion ist standardmäßig deaktiviert. Sie müssen sie manuell aktivieren, um Dateianhänge in Ihren Benachrichtigungs-E-Mails zu erhalten.
Weitere Informationen zu dieser Funktion finden Sie in unserem Leitfaden zum Hochladen von Dateianhängen.
Speichern von hochgeladenen Dateien
Standardmäßig werden vom Benutzer hochgeladene Dateien im Uploads-Verzeichnis Ihrer Website innerhalb des WPForms-Ordners gespeichert.
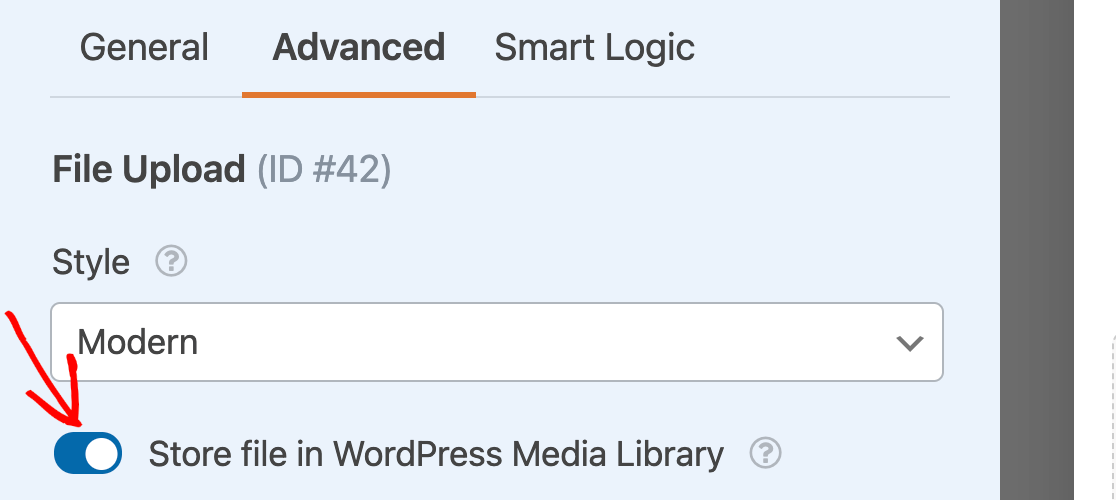
Wenn Sie es jedoch vorziehen, Ihre Dateien in die WordPress-Mediathek hochzuladen, navigieren Sie zur Registerkarte Erweitert im Feld Optionen und schalten Sie die Option Datei in WordPress-Mediathek speichern ein.

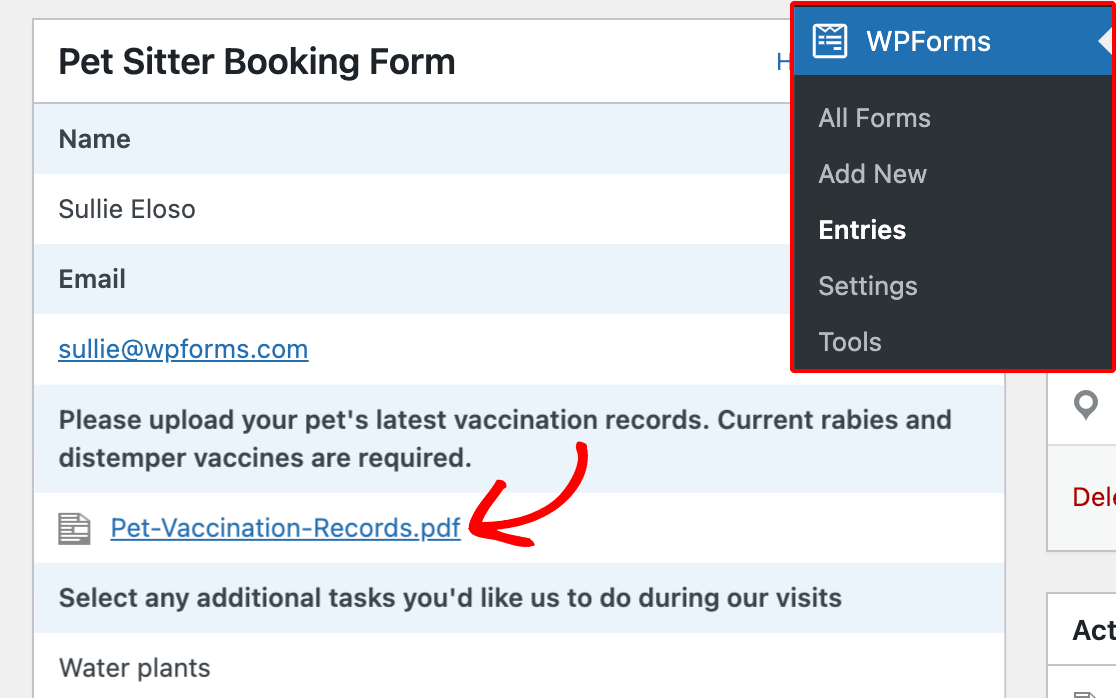
Unabhängig davon, wo Sie Ihre Dateien speichern, können Sie in den Einträgen Ihres Formulars immer auf sie zugreifen, indem Sie in einem einzelnen Eintrag auf den Link der Datei klicken.

Hinweis: Durch das Löschen eines Formulareintrags werden auch alle Dateien entfernt, die im Rahmen dieses Eintrags hochgeladen wurden. Es ist immer eine gute Idee, wichtige Dateien an einem anderen Ort zu speichern.
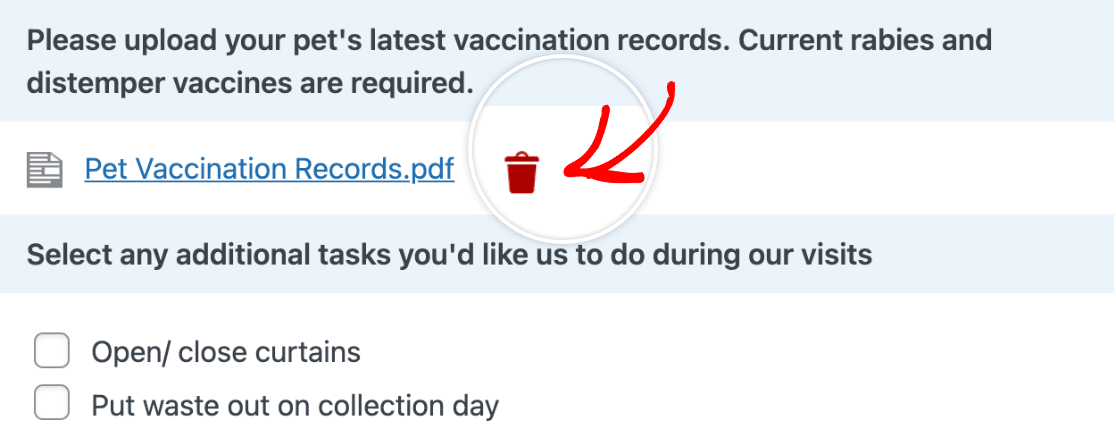
Wenn Sie möchten, können Sie eine hochgeladene Datei auch aus einem bestimmten Eintrag löschen, indem Sie den Eintrag bearbeiten. Klicken Sie einfach auf das rote Mülleimer-Symbol neben dem Link der Datei.

Hinweis: Wenn Sie Ihr Datei-Upload-Feld so konfiguriert haben, dass Uploads in der Medienbibliothek gespeichert werden, müssen Sie die Datei aus der Medienbibliothek löschen.
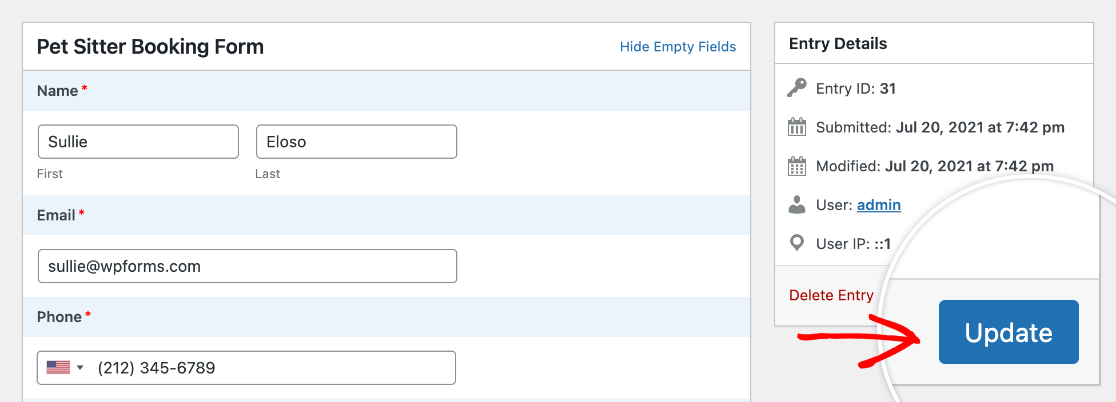
Nachdem Sie die Dateien gelöscht haben, die Sie aus dem Eintrag entfernen möchten, klicken Sie auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.

Beschränkung des Dateizugriffs
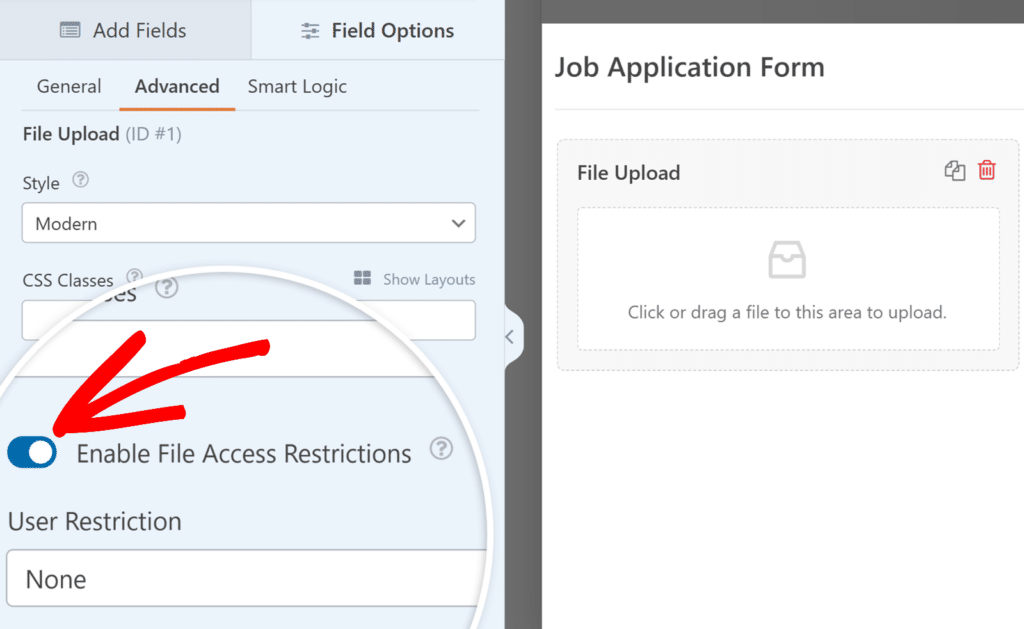
Mit dem Feld Datei-Upload können Sie steuern, wer auf hochgeladene Dateien zugreifen kann, indem Sie den Zugriff auf bestimmte WordPress-Benutzer beschränken oder einen Passwortschutz hinzufügen. Klicken Sie dazu auf das Feld Datei-Upload, um die Feldoptionen zu öffnen.
Aktivieren Sie dann auf der Registerkarte Erweitert die Schaltfläche Dateizugriffsbeschränkungen aktivieren.

Sobald diese Funktion aktiviert ist, können Sie zwischen benutzerbasierten Einschränkungen und Passwortschutz wählen. Ausführliche Informationen zur Konfiguration dieser Einstellungen finden Sie in unserem Leitfaden zur Beschränkung des Zugriffs auf hochgeladene Dateien.
Aktivieren der Kameraerfassung
Zusätzlich zum Hochladen von Dateien von ihrem Gerät können Sie den Nutzern auch erlauben, Fotos oder Videos direkt im Feld für den Datei-Upload zu erfassen.
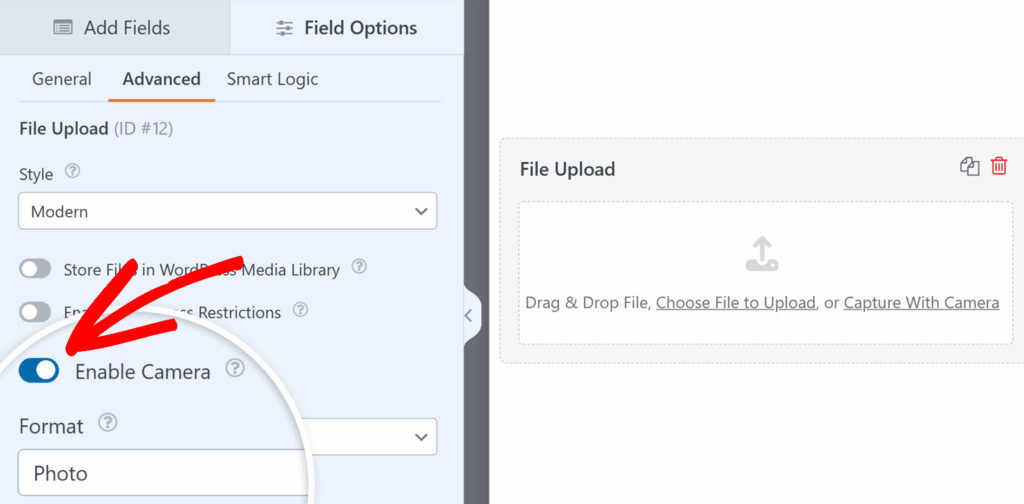
Um diese Option zu aktivieren, öffnen Sie die Registerkarte Erweitert im Bereich Feldoptionen und schalten Sie die Einstellung Kamera aktivieren ein.

Sobald diese Funktion aktiviert ist, können Sie das Format (Foto oder Video) festlegen und das Zeitlimit einstellen, wenn Sie Video wählen.
Auf dem Frontend sehen die Nutzer einen aktualisierten Text im Upload-Feld, der besagt : "Datei ziehen und ablegen, Datei zum Hochladen auswählen oder mit der Kamera aufnehmen." Sie können entweder wie gewohnt eine Datei hochladen oder auf den Kamera-Link klicken, um ein neues Foto zu machen oder ein Video aufzunehmen.
Ausführliche Informationen zur Verwendung der Kameraoption finden Sie in unserem Leitfaden zur Verwendung des Feldes Kamera.
Hochgeladene Dateien komprimieren
WPForms wird keine Dateien komprimieren, die auf Ihre Website hochgeladen werden. Wenn Sie sich jedoch dafür entscheiden, Ihre Dateien in der WordPress-Medienbibliothek zu speichern, komprimiert WordPress Ihre Bilder automatisch.
Hinweis: Wenn Sie Ihre Bilder optimieren möchten, bevor Sie sie auf Ihre Website hochladen, sollten Sie sich das Tutorial von WPBeginner ansehen, in dem erklärt wird , wie Sie Bilder ganz einfach optimieren können, um die Leistung Ihrer Website zu verbessern.
Häufig gestellte Fragen
Dies sind einige der häufigsten Fragen, die im Zusammenhang mit dem Feld Datei-Upload auftauchen.
Ich möchte Nutzern erlauben, große Dateien in mein Formular hochzuladen, aber es funktioniert nicht. Welche Möglichkeiten habe ich?
Wenn Sie den modernen Stil für Dateiuploads verwenden, lädt WPForms die Dateien automatisch in "Chunks" hoch. Dies verbessert die Effizienz des Uploads und lässt Sie einige Einschränkungen durch Ihren Server (einschließlich Server-Timeouts) zu vermeiden.
Dies hilft bei den meisten großen Upload-Problemen innerhalb eines Formulars, aber es ist wichtig zu beachten, dass die maximale Größe einer Datei immer noch von Ihrem Server durch eine Einstellung namens MAX_FILE_UPLOAD. Das heißt, wenn Ihr Server eine Dateigrößenbeschränkung von 10 MB hat, können Sie keine Datei hochladen, die größer ist als diese.
Wenn Sie die Größenbeschränkungen für den Datei-Upload auf Ihrem Server anpassen möchten, wenden Sie sich bitte an Ihren Hosting-Anbieter. Weitere Informationen finden Sie im WPBeginner-Tutorial zur Erhöhung der maximalen Datei-Upload-Größe in WordPress.
Cloudflare-Benutzer sollten beachten, dass die Upload-Limits je nach Tarifart festgelegt werden. Die aktuellen Grenzen sind wie folgt:
- Kostenlos und Pro: 100 MB
- Geschäftlich: 200 MB
- Unternehmen: 500 MB (kontaktieren Sie den Support für die Anpassung)
Weitere Informationen finden Sie unter Cloudflare's upload size limits.
Ich lade keine große Datei hoch, aber der Datei-Upload-Prozess friert ein und wird nicht beendet. Woran kann das liegen?
Fehlkonfigurationen bei der SSL-Verbindung Ihrer Website können verhindern, dass Dateien ordnungsgemäß hochgeladen werden.
Dieses Problem kann zum Beispiel auftreten, wenn Ihre Website über eine unsichere (HTTP) Verbindung geladen wird, aber Website-Assets wie hochgeladene Dateien über eine sichere (HTTPS) Verbindung (oder umgekehrt). Dies führt zu einem Fehler bei gemischten Inhalten und verhindert das Hochladen von Dateien in Ihren Formularen.
Der Hoster Ihrer Website kann Ihre SSL-Konfigurationen leicht aktualisieren, also setzen Sie sich mit ihm in Verbindung, wenn Sie diesen Fehler bemerken. Vielleicht möchten Sie auch den WPBeginner-Leitfaden zur Behebung von SSL-Problemen in WordPress lesen.
Warum werden hochgeladene Dateien in Benachrichtigungs-E-Mails als Links und nicht als Anhänge angezeigt?
Der Datei-Upload von Anhängen ist in Ihrem Formular deaktiviert. Sie müssen sie über die Option Erweitert in den Einstellungen für Formularbenachrichtigungen aktivieren. Weitere Informationen finden Sie in unserem Leitfaden zur Aktivierung von Datei-Upload-Anhängen.
Das Anhängen von Dateien an E-Mail-Benachrichtigungen ist standardmäßig deaktiviert, da dies häufig die Zustellbarkeit von E-Mails beeinträchtigen kann. Wenn ein E-Mail-Anbieter beispielsweise nur eine maximale Dateigröße von 10 MB zulässt, ein Benutzer aber eine Datei hochlädt, die größer als 10 MB ist, kann die E-Mail nicht zugestellt werden.
Warum funktionieren meine Datei-Uploads in den mobilen Browsern von Facebook und Instagram auf Android-Geräten nicht?
Einige In-App-Browser unterstützen derzeit das Hochladen von Dateien nicht. Die bemerkenswertesten Beispiele hierfür sind Facebook- und Instagram-Browser.
Die gute Nachricht ist, dass wir ein Plugin entwickelt haben, das dieses Problem für unsere Nutzer behebt. Sie können das Escape Facebook/Instagram In-App Browsers Plugin herunterladen, indem Sie auf die Schaltfläche unten klicken:
Laden Sie das Escape Facebook/Instagram In-App Browsers Plugin herunter
Sobald Sie das Plugin heruntergeladen haben, müssen Sie es nur noch auf Ihrer Website installieren und aktivieren.
Das war's! Sie wissen jetzt, wie Sie das Dateiupload-Feld in WPForms verwenden können.
Als nächstes möchten Sie lernen, wie Sie verschiedene Benachrichtigungs-E-Mails senden können, je nachdem, wie die Benutzer Ihr Formular ausfüllen? Schauen Sie sich an , wie man bedingte Formular-Benachrichtigungen in WPForms für eine vollständige Anleitung zu erstellen.

