Resumo da IA
Gostaria de configurar os webhooks do Stripe através do menu Developer no seu painel de controlo do Stripe? O Stripe lançou recentemente uma nova ferramenta Workbench para gerir integrações com plug-ins de terceiros, como o WPForms.
Este tutorial abordará as etapas para configurar os webhooks do Stripe para WPForms por meio do painel do desenvolvedor no Stripe.
Criar um ponto de extremidade de webhook no Stripe
Primeiro, você precisará ativar o Stripe Webhooks na sua página de configurações do WPForms. Por favor, veja nosso tutorial para mais detalhes. Depois de ativar o Stripe Webhooks, você pode prosseguir para sua conta do Stripe para criar o ponto de extremidade do Webhook.
No novo separador ou janela que abriu, inicie sessão na sua conta Stripe e abra o seu painel de controlo Stripe.
Quando iniciar sessão na sua conta Stripe, encontrará um botão de alternância do modo de teste no canto superior direito da página. Certifique-se de que este botão está alinhado com o modo do seu sítio: se o seu sítio estiver no Modo de Teste, coloque o botão na posição ON e, se o seu sítio estiver no Modo Ativo, certifique-se de que está OFF.

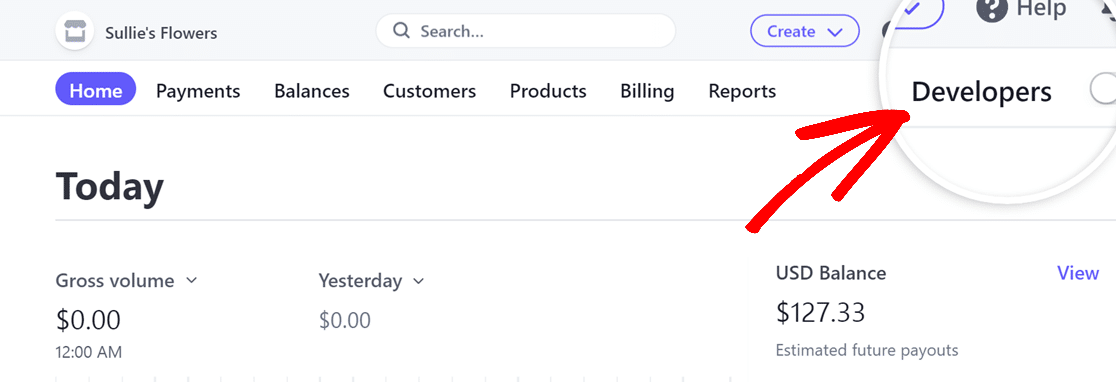
Em seguida, clique na opção Developers (Programadores ) localizada no canto superior direito da página.

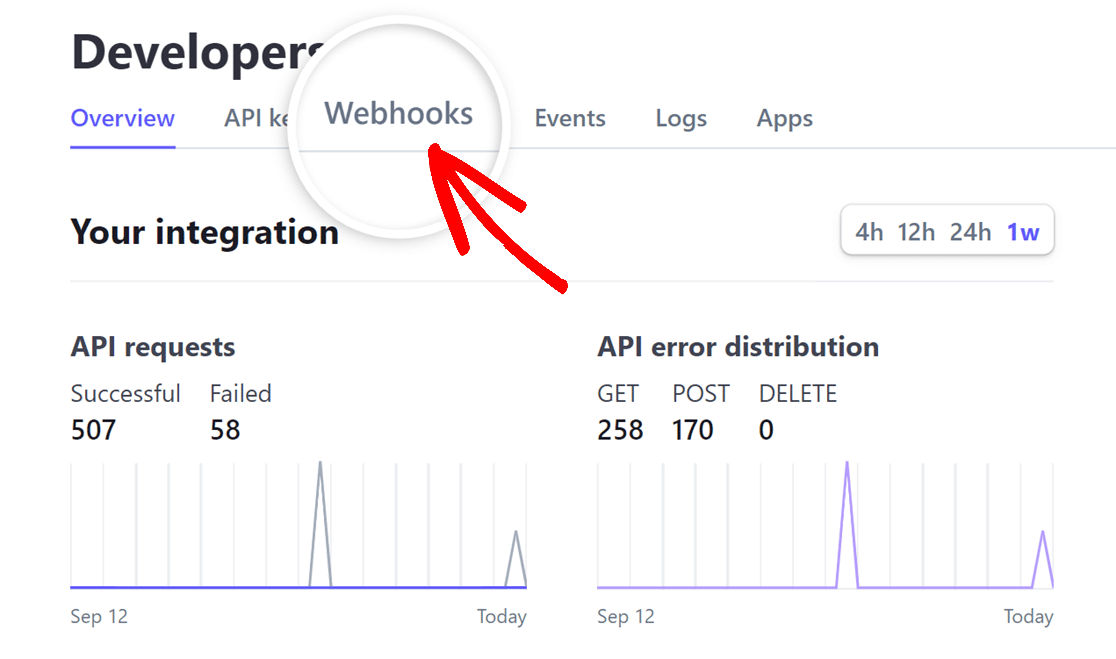
Uma vez aberta a página Developers, clique no separador Webhooks .

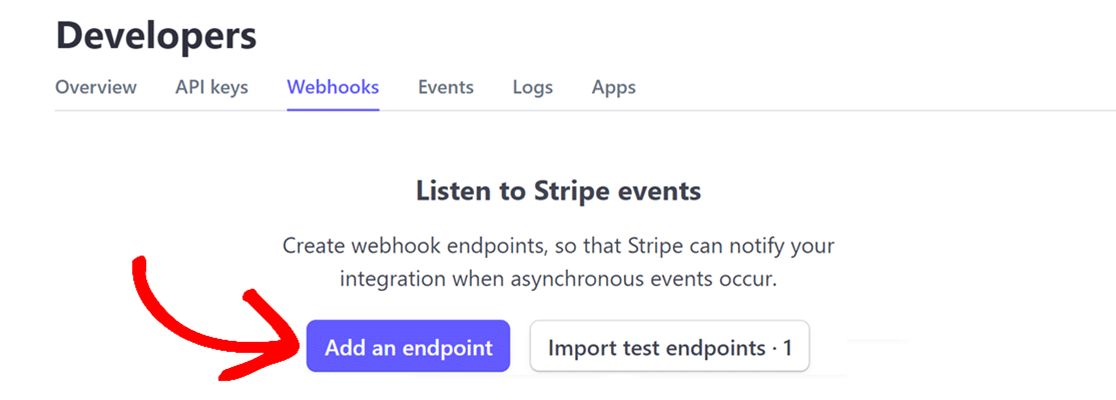
No separador Webhooks, clique no botão Adicionar um ponto final para criar um novo ponto final de webhook.

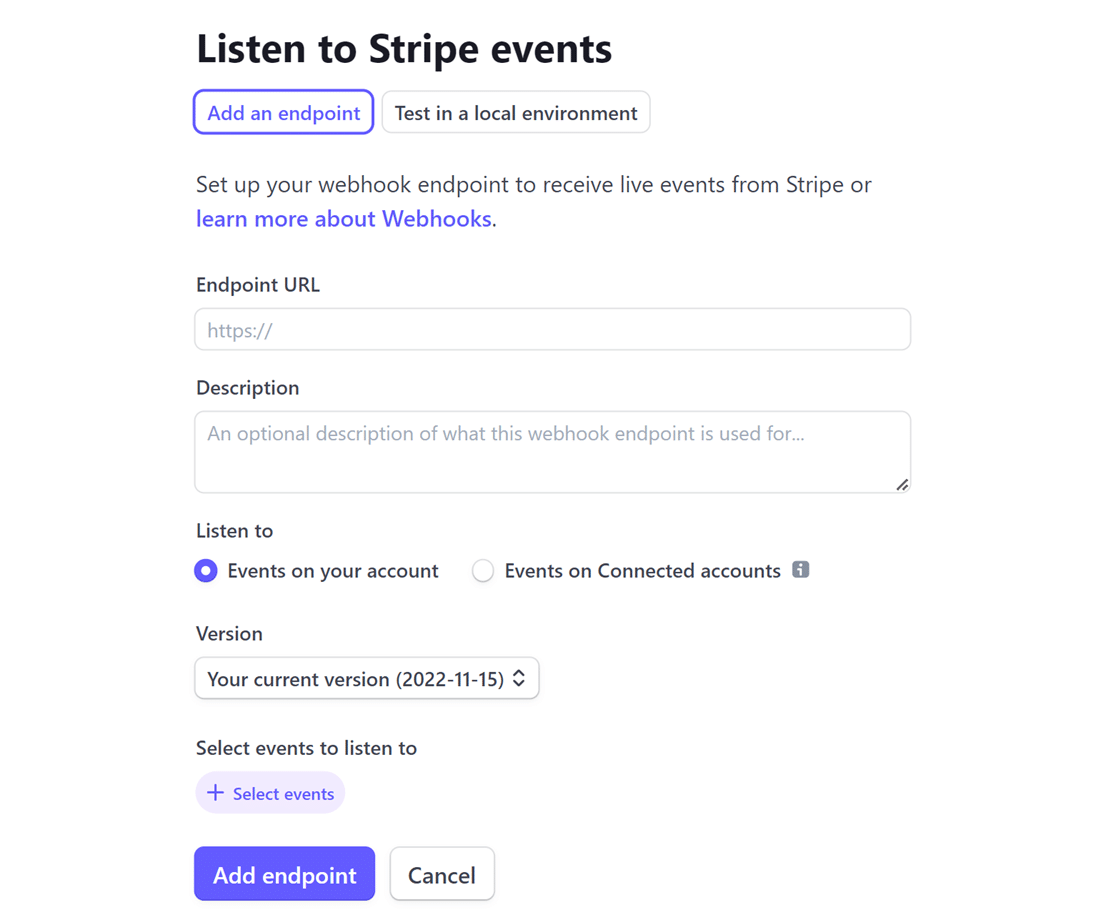
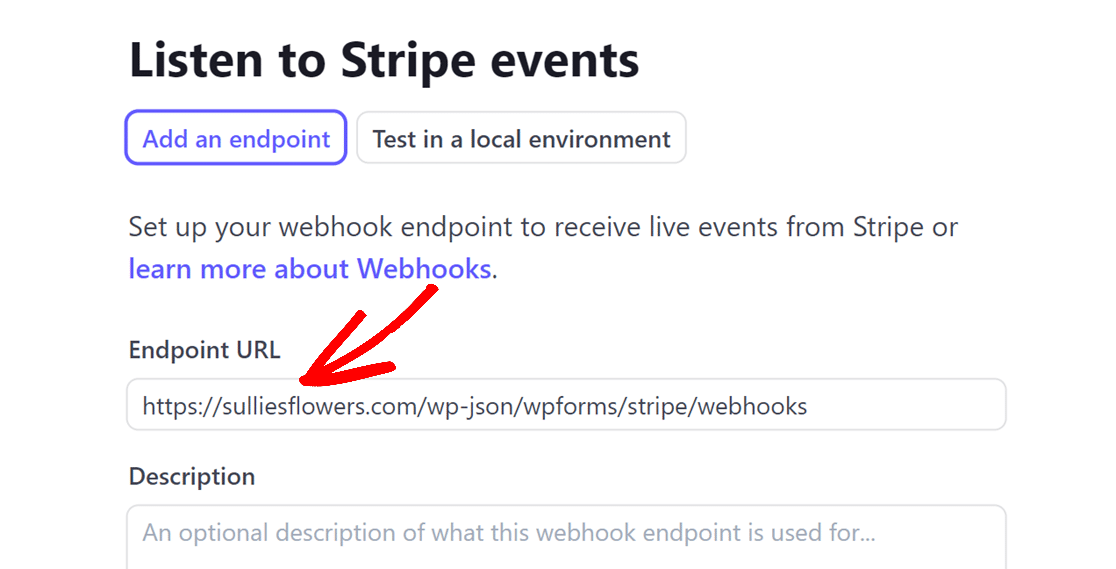
Isto abre uma página de eventos Listen to Stripe, onde terá de introduzir os detalhes para configurar o seu webhook.

Primeiro, navegue de volta para as configurações do WPForms no seu site WordPress. Uma vez lá, você precisará copiar o Webhooks Endpoint clicando no ícone de cópia.

Depois de ter copiado o Webhooks Endpoint, vá para a sua conta Stripe e cole o Webhooks End point no campo Endpoint URL.

Em seguida, embora o campo Descrição seja opcional, recomendamos que introduza WPForms para identificar facilmente o objetivo do webhook.
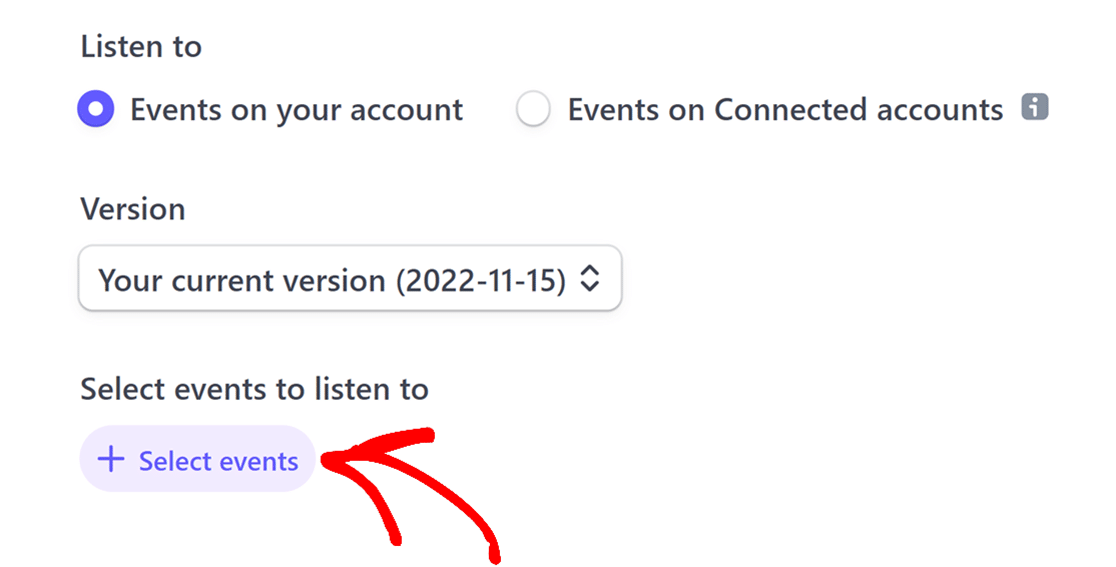
De seguida, encontra as opções Ouvir e Versão. Deixe-as como estão e clique no botão + Selecionar eventos.

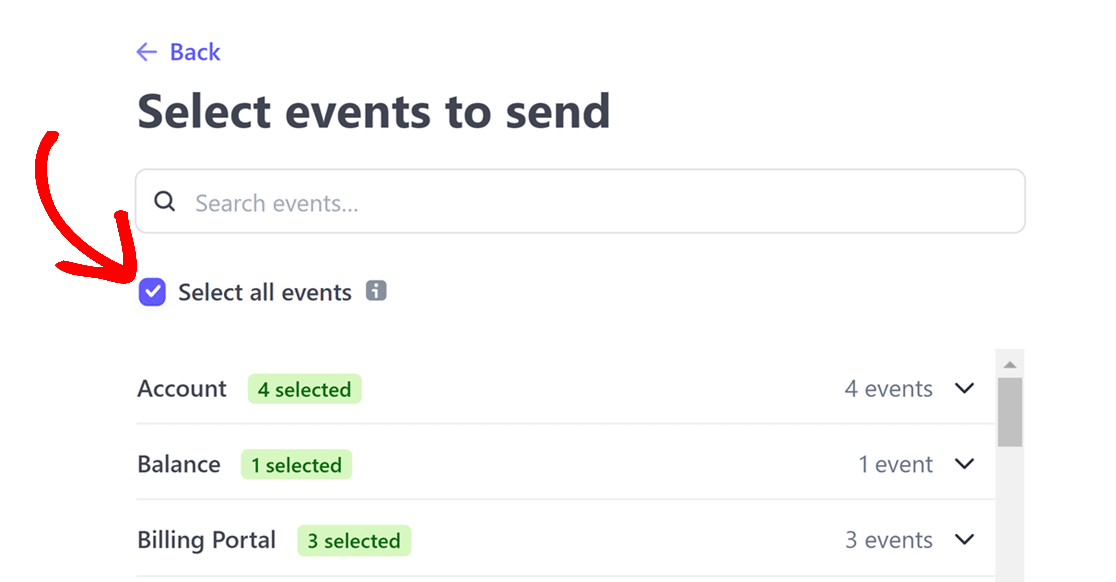
Na sobreposição que se abre, selecione a caixa de verificação Selecionar todos os eventos para garantir que a sua conta Stripe envia todos os eventos.

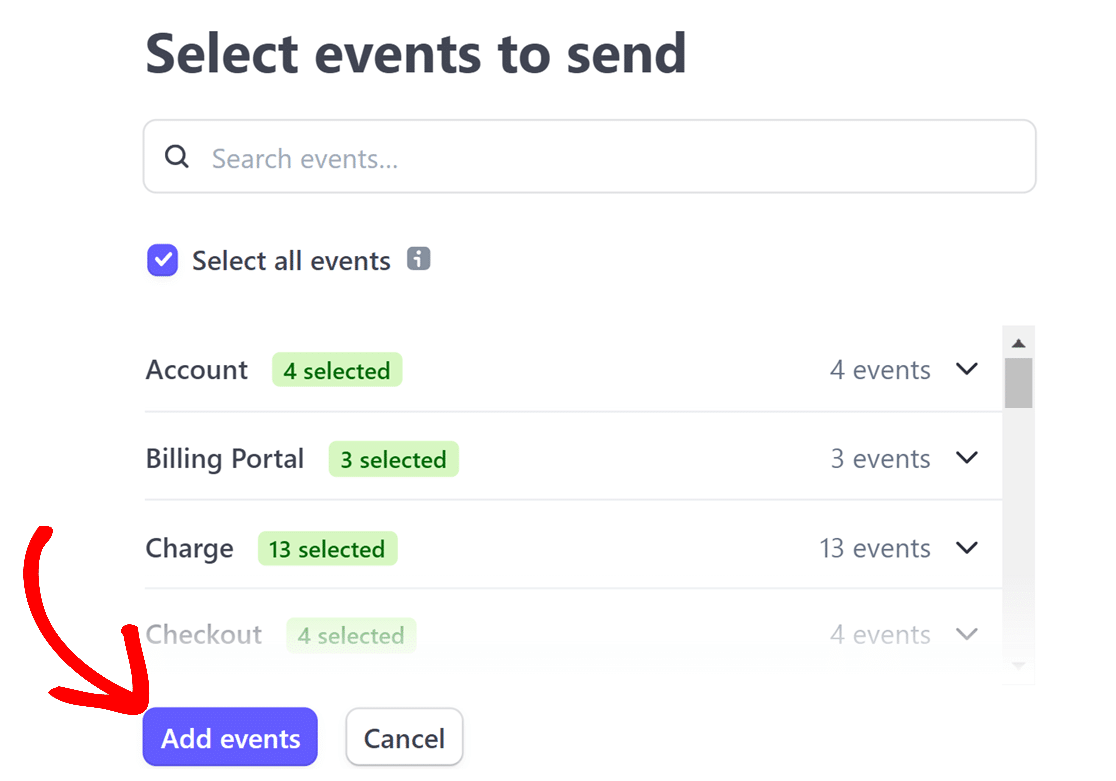
Depois de marcar a caixa de verificação Selecionar todos os eventos, clique no botão Adicionar eventos para finalizar a sua seleção de eventos.

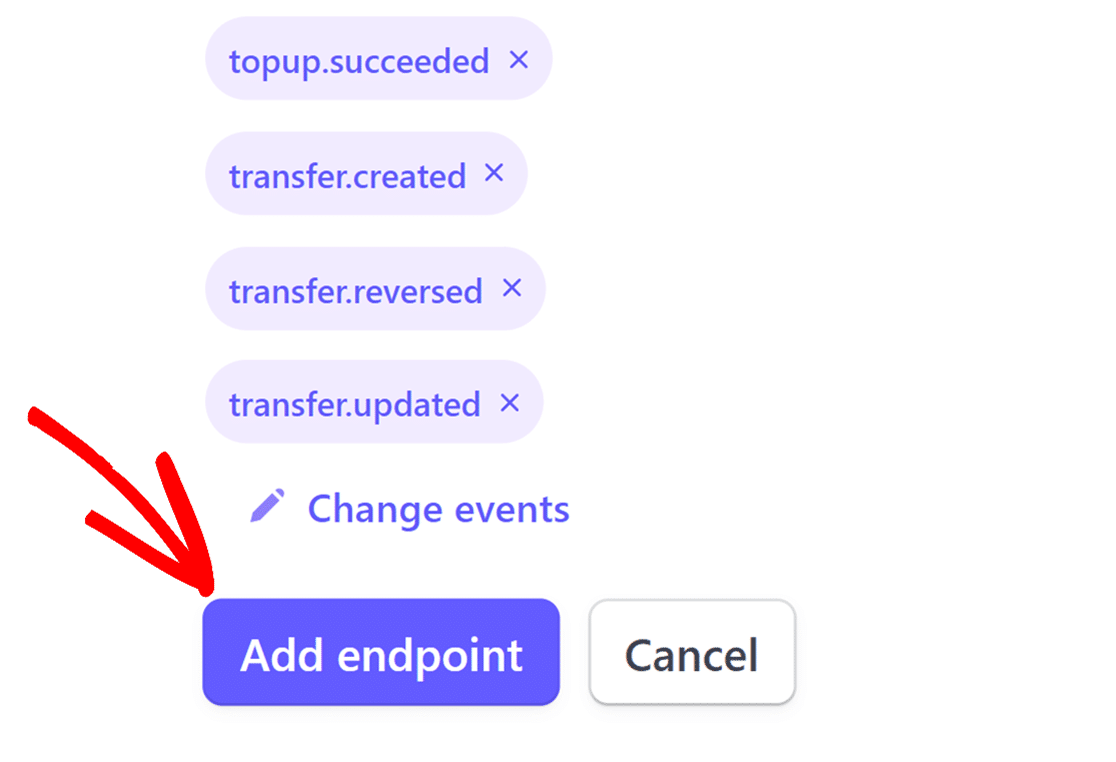
Uma vez feito isso, clique no botão Adicionar ponto final depois de rolar para baixo até a parte inferior da página.

Recuperar a ID do ponto final e o segredo de assinatura
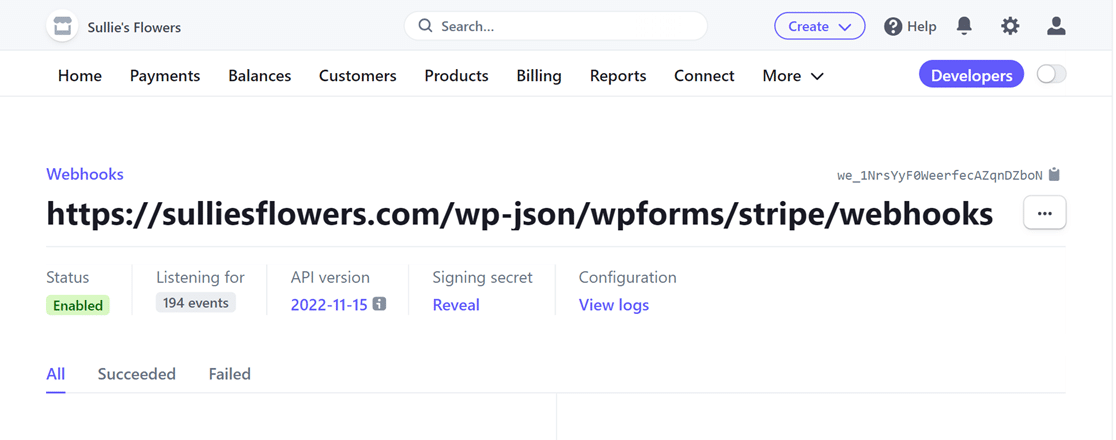
Depois de ter configurado o webhook, o Stripe irá conduzi-lo à sua página dedicada. Aqui, poderá copiar o ID do webhook e o Signing secret (segredo de assinatura).

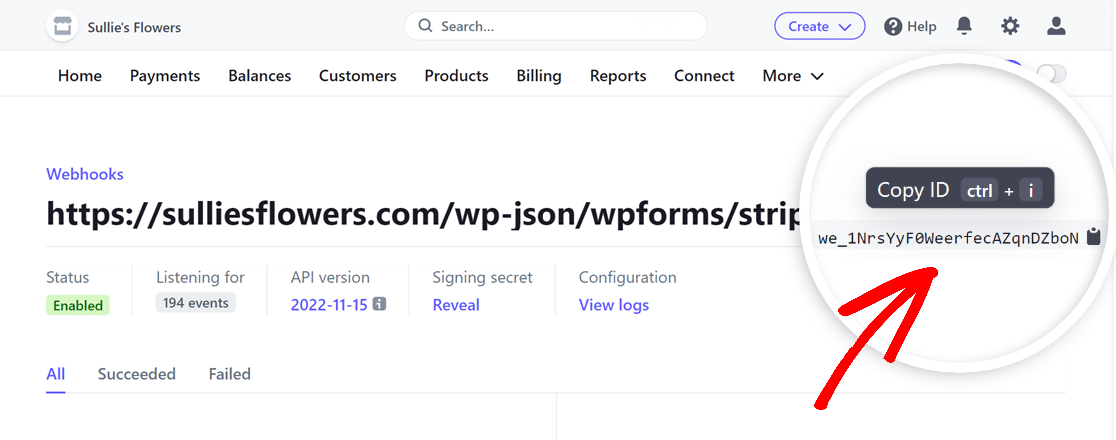
Encontre o ID do webhook apresentado no canto superior direito da página. Basta clicar nele para o copiar.

Depois de copiar o ID do webhook, volte às configurações do WPForms e cole-o no campo ID do Webhooks Live.

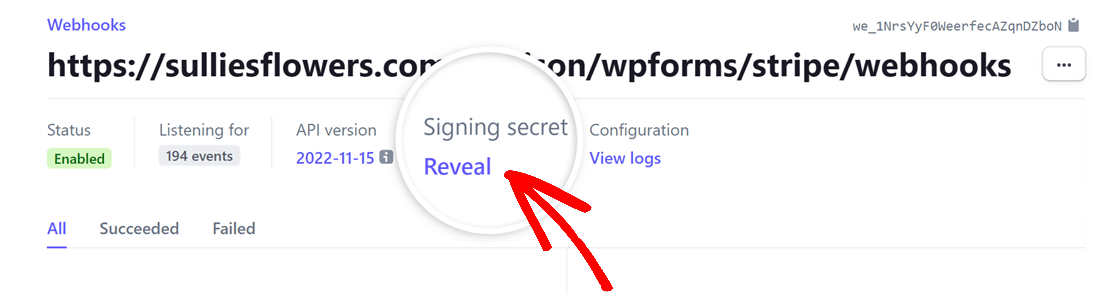
Em seguida, volte à sua conta Stripe e, sob o título Signing secret (Segredo de assinatura ), clique em Reveal (Revelar).

Depois de revelar o Signing secret, copie o seu valor e cole-o no campo Webhooks Live Secret nas definições do WPForms.

Quando as suas chaves estiverem no lugar, clique no botão Guardar definições.
Depois de configurar os webhooks do Stripe com o WPForms, seus status de pagamento serão sincronizados em tempo real entre o WPForms e o Stripe. Isso também permite que você gerencie reembolsos e renove assinaturas diretamente do WPForms, sem acessar frequentemente o painel do Stripe. Se você deseja visualizar eventos específicos acionados pelo webhook, visite a página webhooks no seu painel do Stripe.
Para mais informações sobre reembolsos, renovações e compreensão dos estados de pagamento, consulte o nosso guia sobre a visualização e gestão de pagamentos de formulários.
É isso aí! Agora você sabe como configurar os webhooks do Stripe com o WPForms.
A seguir, gostaria de começar a aceitar pagamentos no seu site WordPress? Não deixe de conferir nosso tutorial sobre como criar um formulário de pagamento no WPForms.
