Resumo da IA
Pretende adicionar valores predefinidos aos campos do seu formulário? Ter campos já preenchidos ou pré-selecionados com a opção relevante pode facilitar o preenchimento do formulário pelos utilizadores.
Este tutorial mostra-lhe como definir valores predefinidos para campos de formulário no WPForms.
Para começar, certifique-se de que tem o WPForms instalado e ativado no seu site. De seguida, terá de criar um novo formulário ou editar um já existente.
Definição de valores predefinidos para campos de entrada
Pode adicionar texto predefinido aos seguintes campos de entrada:
- Texto de uma linha
- Texto do parágrafo
- Números
- Nome
- Correio eletrónico
- Telefone (Licença básica ou superior)
- Endereço (Licença básica ou superior)
- Website/URL (Licença básica ou superior)
- Palavra-passe (Licença básica ou superior)
- Campo oculto (Licença básica ou superior)
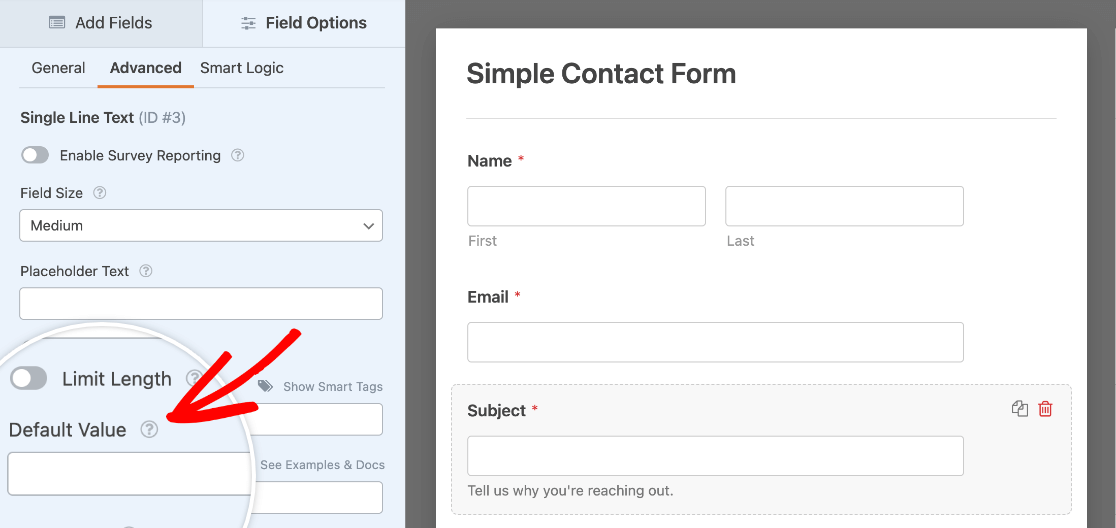
Para começar, adicione qualquer um dos campos acima ao seu formulário. Em seguida, clique no campo para aceder às suas opções de campo. Depois, abra o separador Avançadas e procure o campo Valor predefinido.

No campo Valor por defeito, pode adicionar texto ou etiquetas inteligentes para preencher previamente o campo do formulário.
Adicionar um valor predefinido utilizando texto
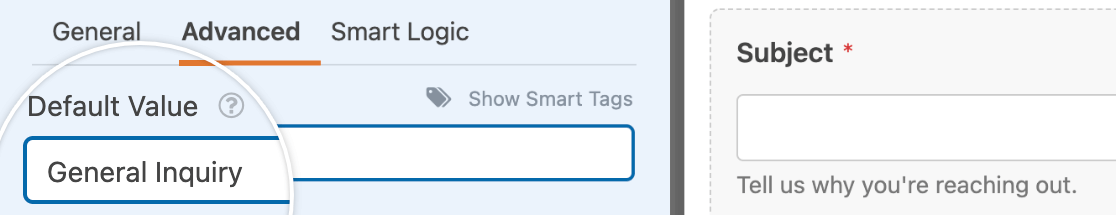
Pode adicionar um valor predefinido escrevendo texto diretamente no campo Valor predefinido. No nosso exemplo, vamos adicionar "Inquérito geral" como valor predefinido para o campo Assunto do nosso formulário de contacto.

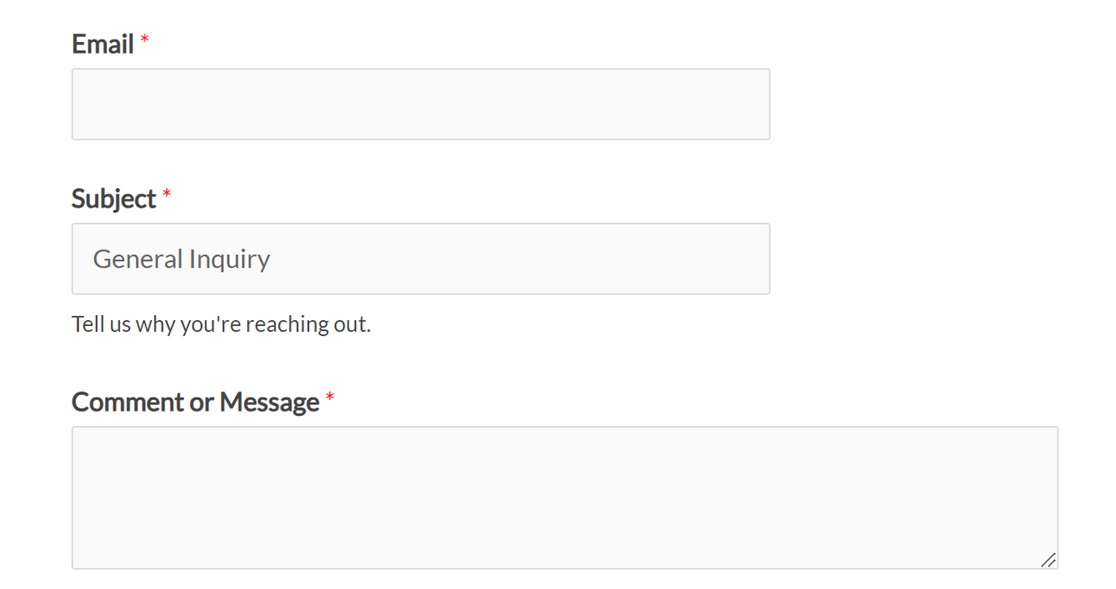
Quando publicado no seu sítio, este campo será pré-preenchido com o texto que adicionou exatamente como o introduziu nas opções do campo.

Adicionar um valor predefinido utilizando uma etiqueta inteligente
Uma Smart Tag é um pedaço de código que pode ser utilizado para obter informações específicas para o formulário, tais como dados da página ou do utilizador.
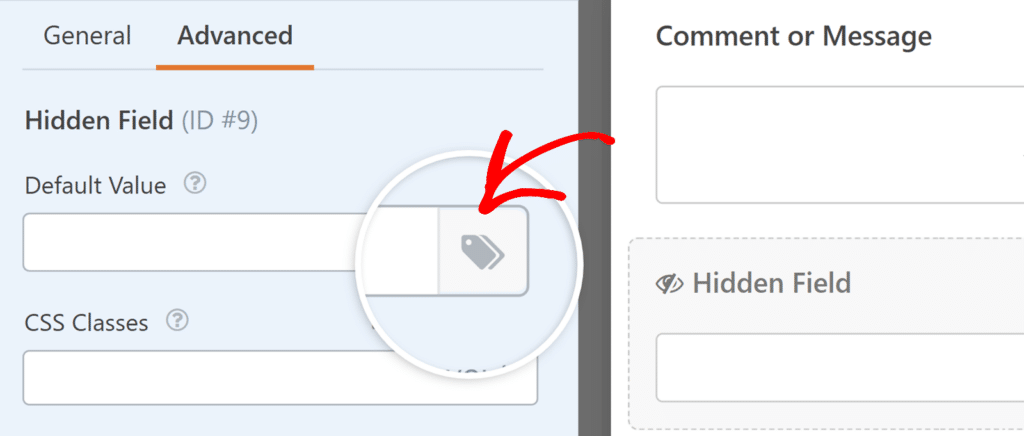
Neste exemplo, configuraremos o valor padrão de um campo oculto usando uma tag inteligente. Um campo oculto não é visível para os utilizadores no frontend, pelo que é útil para recolher informações de entrada adicionais em segundo plano.
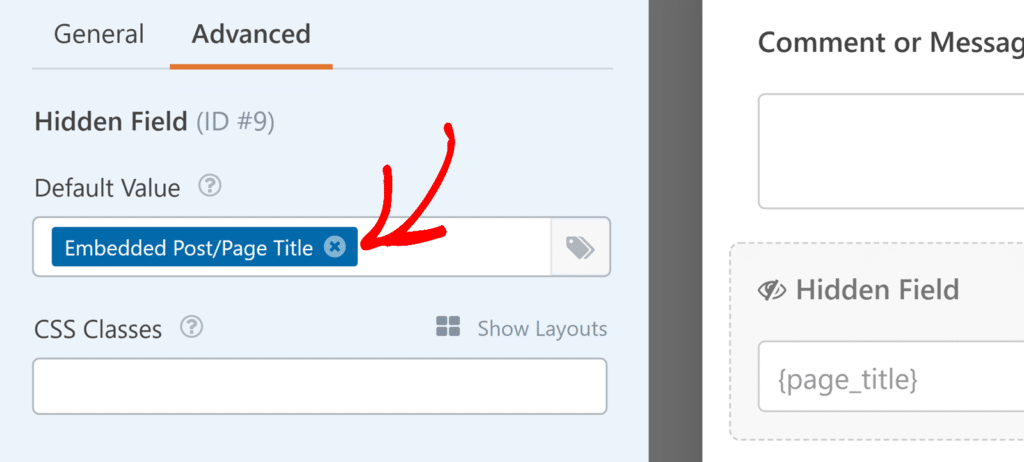
Junto ao campo Valor por defeito, clique no ícone Etiquetas inteligentes para ver uma lista de etiquetas inteligentes disponíveis que pode inserir.

No nosso exemplo, queremos saber o título da página em que o formulário está incorporado. Para o fazer, desloque-se para baixo na lista de Smart Tags e clique em Título do post/página incorporado. Isto irá adicionar a etiqueta inteligente correspondente {page_title} para o campo Valor por defeito.

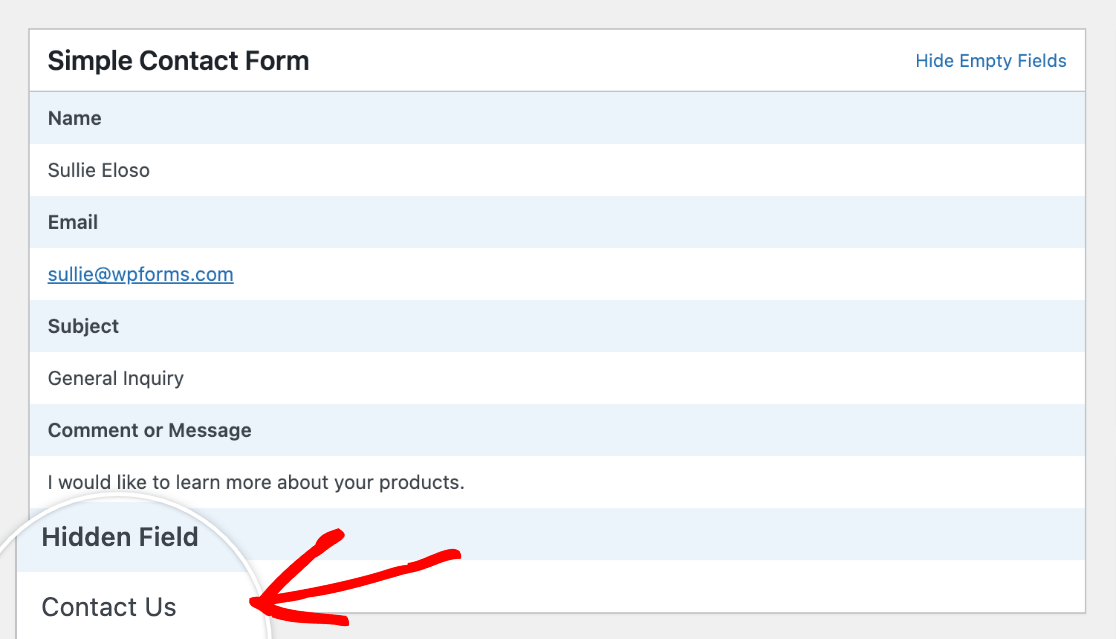
Quando o formulário tiver sido submetido, poderemos ver o título da página nas entradas e notificações do formulário.

Nota: Para ver a lista completa das nossas Smart Tags disponíveis com mais detalhes e exemplos, consulte o nosso tutorial sobre como usar Smart Tags no WPForms.
Utilizar valores predefinidos com campos de escolha múltipla, caixas de verificação e campos suspensos
Pode configurar campos de Escolha Múltipla, Caixas de Verificação ou Menu Pendente para terem opções pré-selecionadas quando publicadas no seu site. O campo Caixas de verificação permite-lhe definir um ou mais valores predefinidos, enquanto os campos Escolha múltipla e Deslizamento permitem-lhe definir um único valor predefinido.
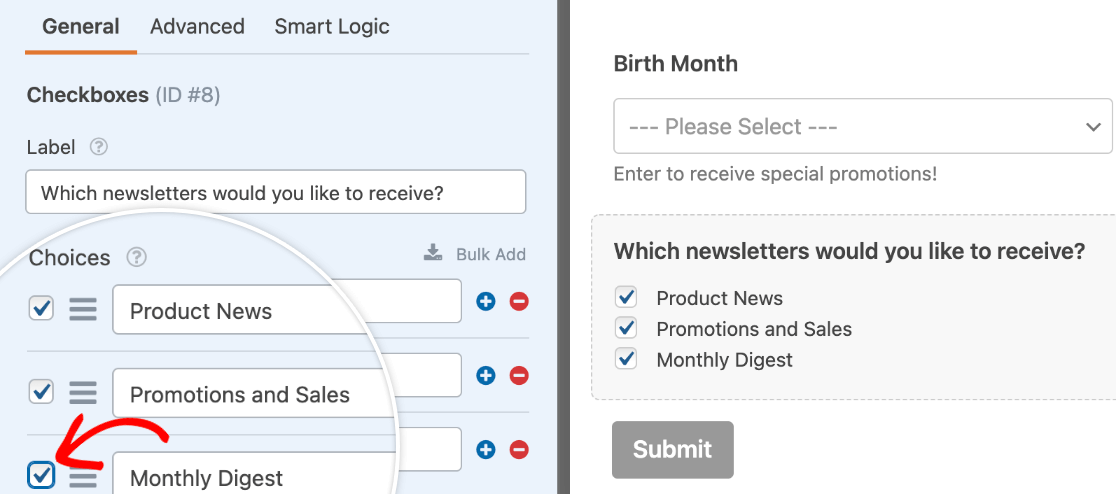
Neste exemplo, adicionaremos um campo Caixas de verificação a um formulário de inscrição para permitir que os utilizadores escolham as newsletters de correio eletrónico que gostariam de subscrever. Para abrir o painel Opções de campo, clique no campo na área de visualização do construtor de formulários.
Em seguida, vamos pré-selecionar as opções para este campo, clicando nas caixas de verificação ao lado de cada uma das opções.

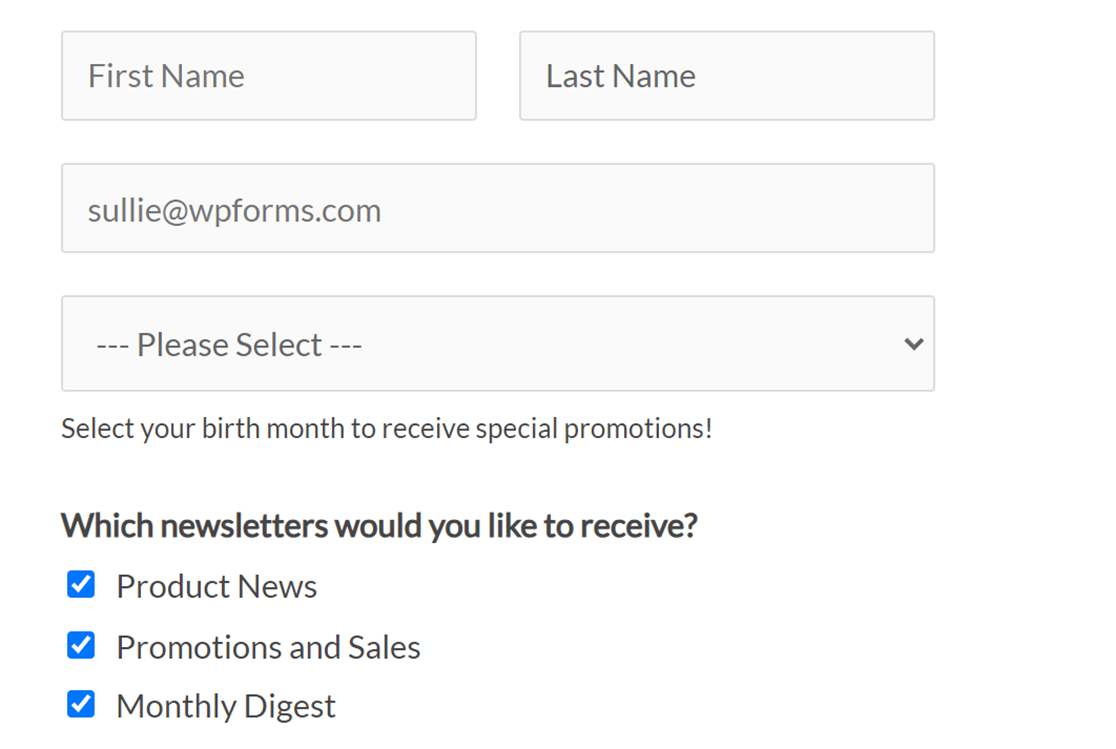
Quando publicadas no frontend, estas opções serão selecionadas por predefinição. Os utilizadores poderão anular a seleção de itens clicando nas caixas de verificação.

Adicionar um valor predefinido a um campo do cursor numérico
Pode adicionar um valor predefinido aos campos do cursor numérico para definir o seletor num ponto específico da escala.
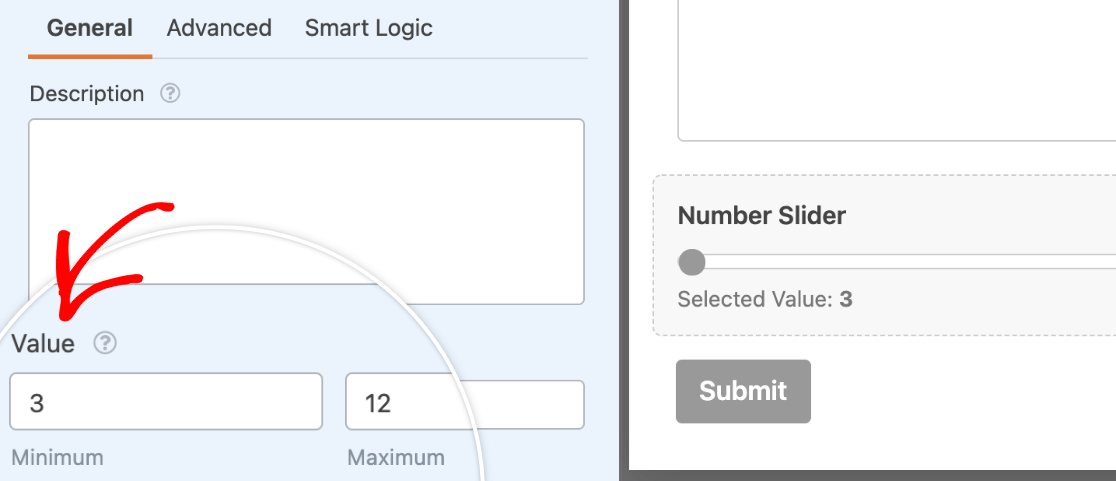
Antes de definir o valor predefinido da barra deslizante numérica, certifique-se de que configura o seu intervalo no painel Opções de campo.

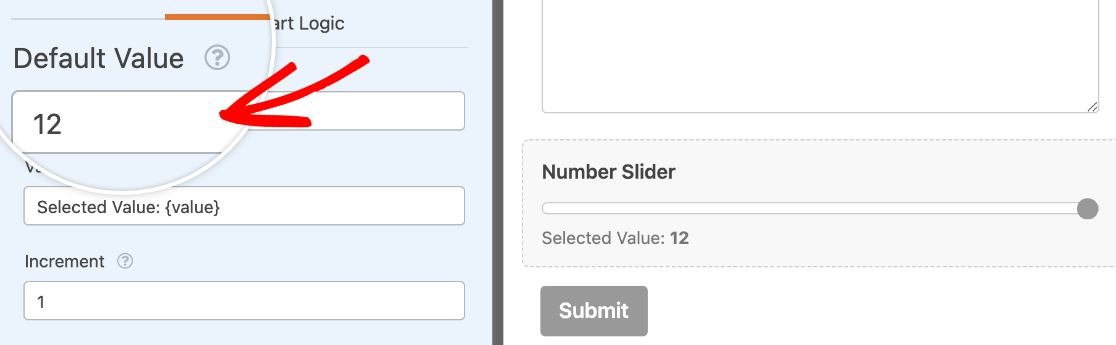
Em seguida, clique no separador Avançadas e defina o valor predefinido. Tem de ser um número que se enquadre no intervalo que definiu.

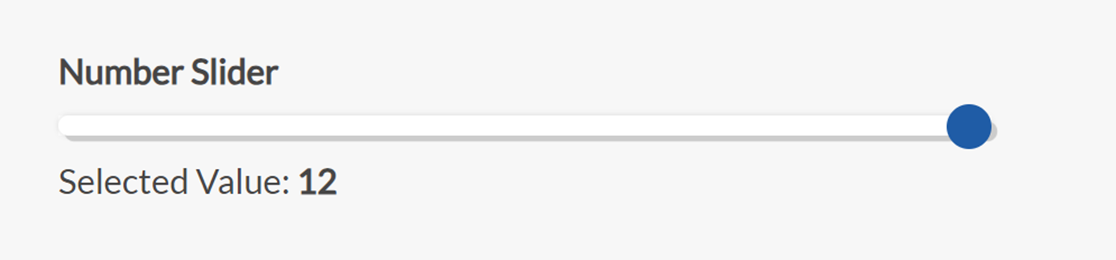
No frontend, o seletor será definido com o número que especificou até que um utilizador o mova.

É isso mesmo! Agora já sabe como definir valores por defeito para os seus campos de formulário.
Em seguida, gostaria de exigir um formato de entrada específico para um campo de formulário? Consulte o nosso tutorial sobre como utilizar máscaras de entrada personalizadas para definir regras para os valores que os utilizadores podem introduzir num campo.
