Resumo da IA
Gostaria de adicionar opções de ícones aos seus formulários? Usar ícones nos campos Múltipla escolha, Caixas de seleção, Múltiplos itens e Itens de caixa de seleção é uma maneira simples de aprimorar o apelo visual do formulário e a experiência do usuário.
Este tutorial mostrará a você como adicionar opções de ícones a campos novos ou existentes no WPForms.

Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Configuração de seu formulário
Depois de abrir o construtor de formulários, você poderá adicionar opções de ícones a qualquer um dos seguintes tipos de campo:
- Múltipla escolha
- Caixas de seleção
- Vários itens
- Itens de caixa de seleção
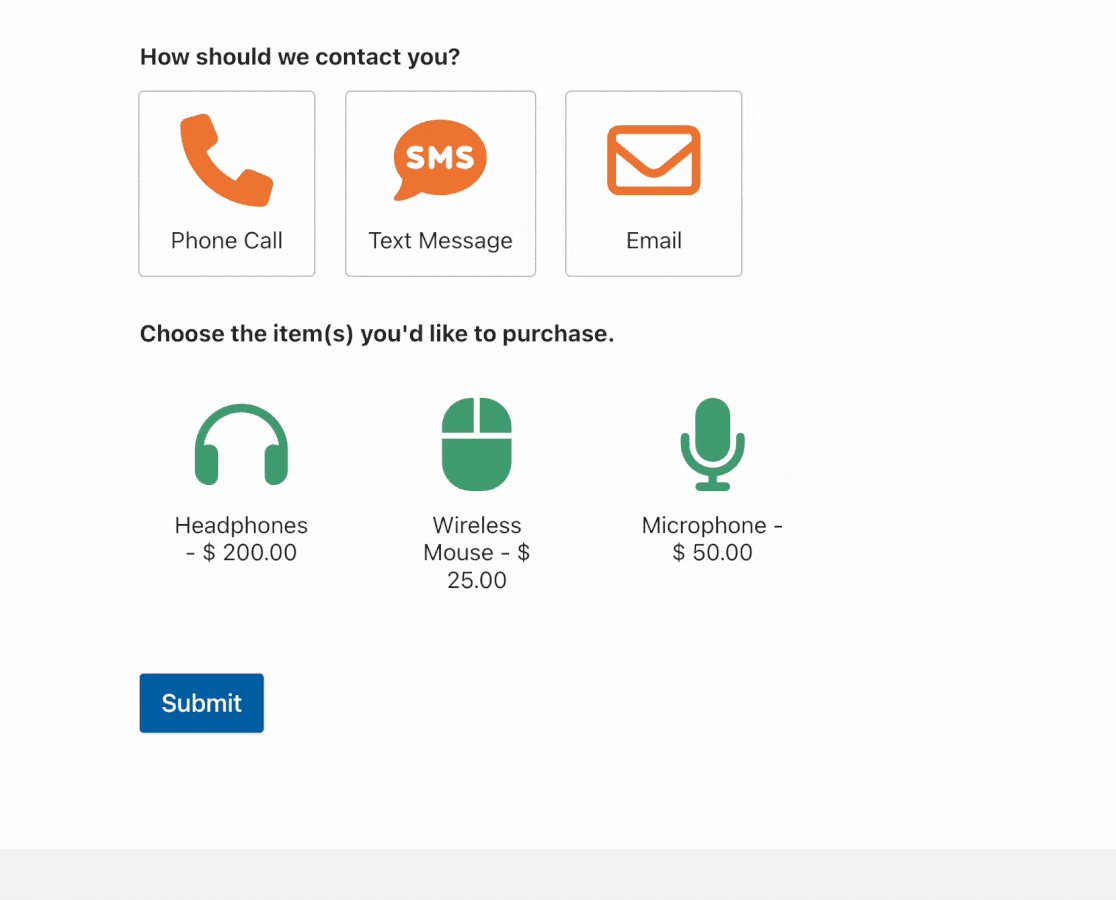
Para o nosso exemplo, criaremos um formulário de contato simples que permite que os usuários escolham o método de contato de sua preferência, incluindo chamada telefônica, mensagem de texto ou e-mail.
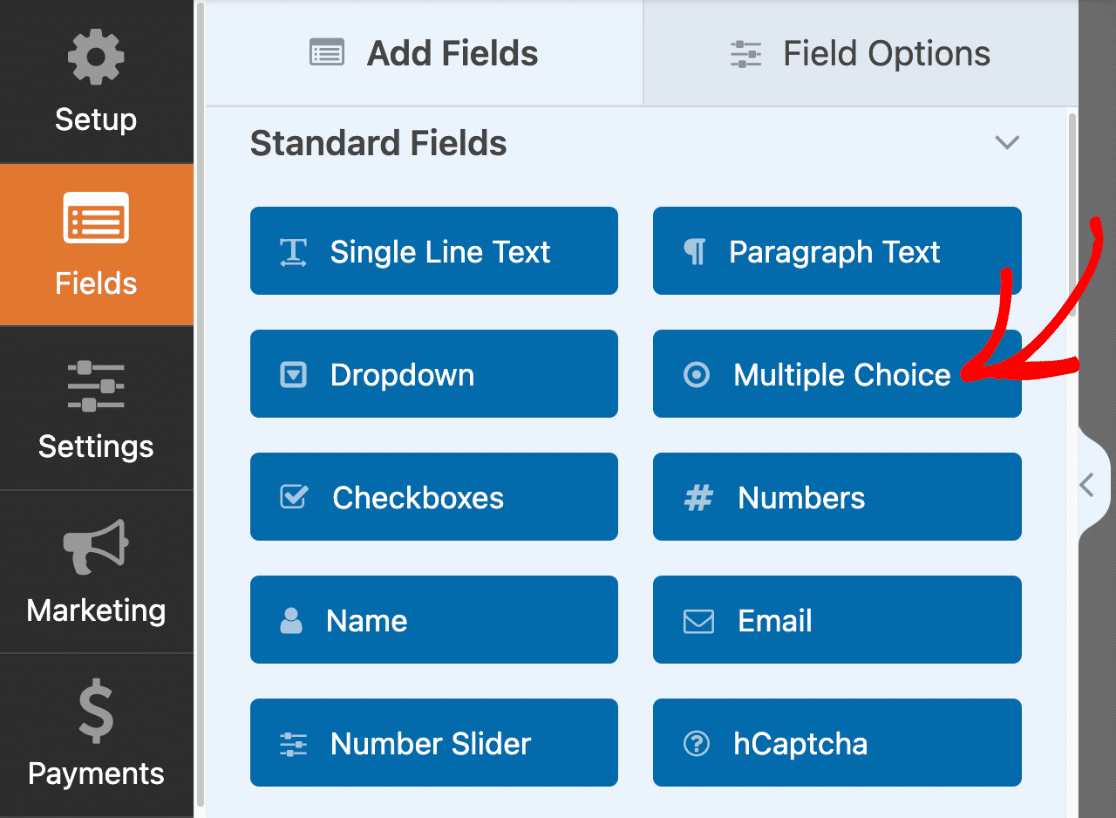
Para começar, adicionaremos um campo de múltipla escolha ao nosso formulário clicando nele ou arrastando-o e soltando-o na área de visualização do formulário.

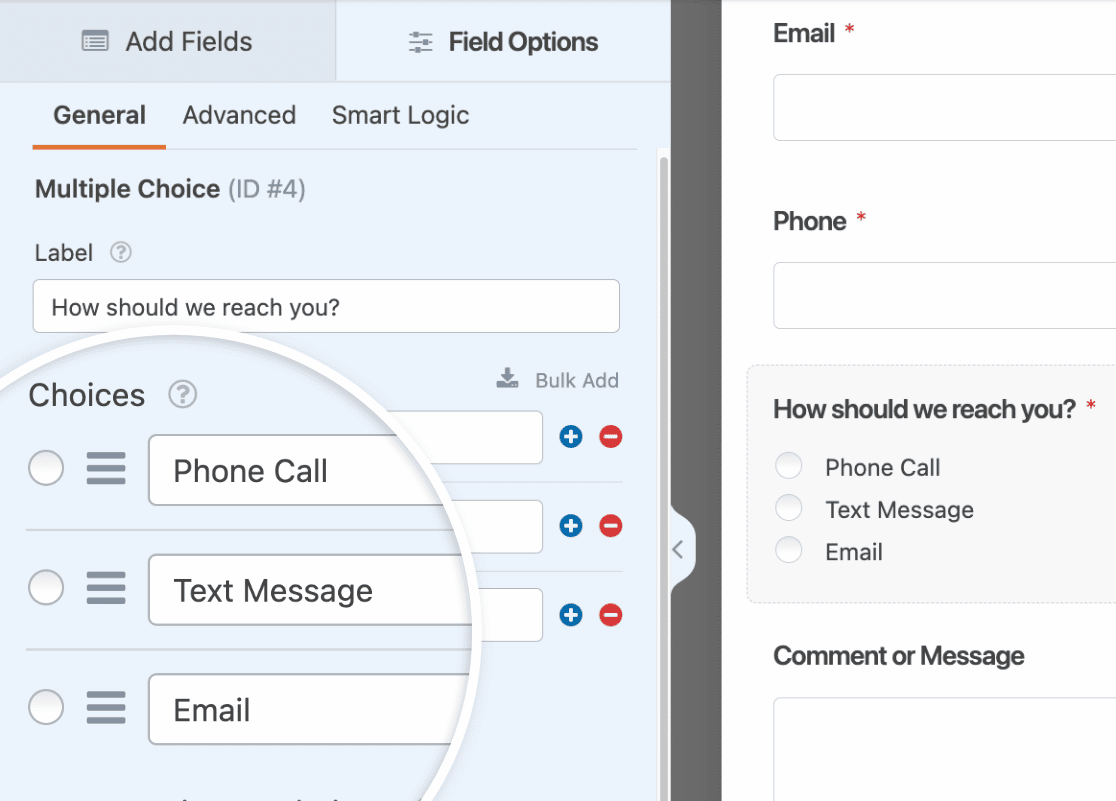
Em seguida, alteraremos os rótulos de nossas opções para incluir o seguinte: Chamada telefônica, Mensagem de texto e E-mail.

Observação: deseja adicionar uma longa lista de opções ao seu formulário? Confira nosso guia para adicionar opções em massa para saber como adicionar várias opções de ícones ao formulário de uma só vez, em vez de criar cada opção individualmente.
Ativação de opções de ícones
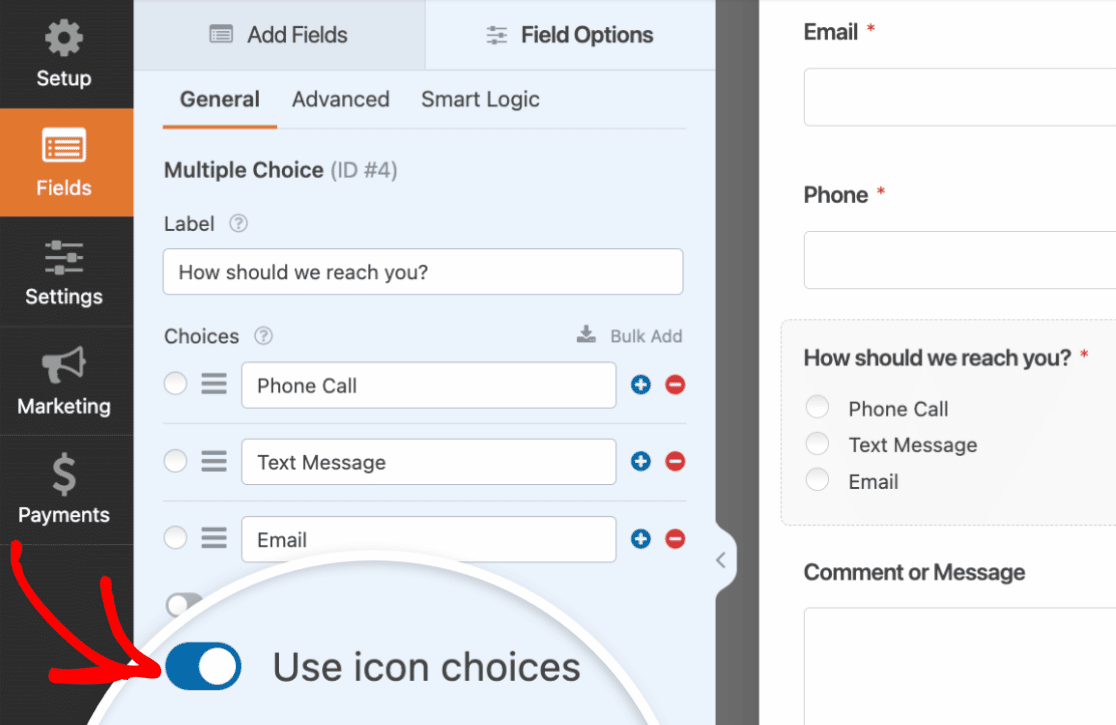
Quando essa configuração básica estiver pronta, habilitaremos as opções de ícones ativando a opção Usar opções de ícones.

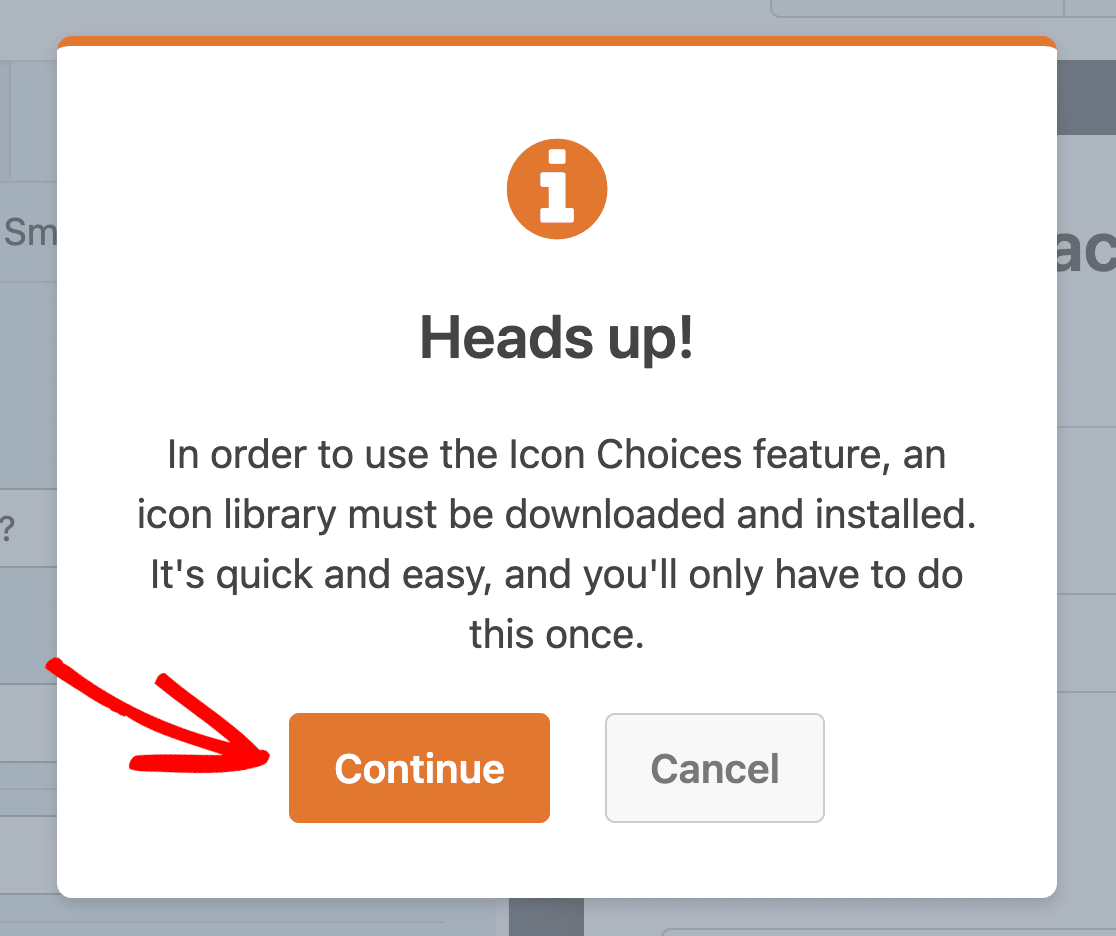
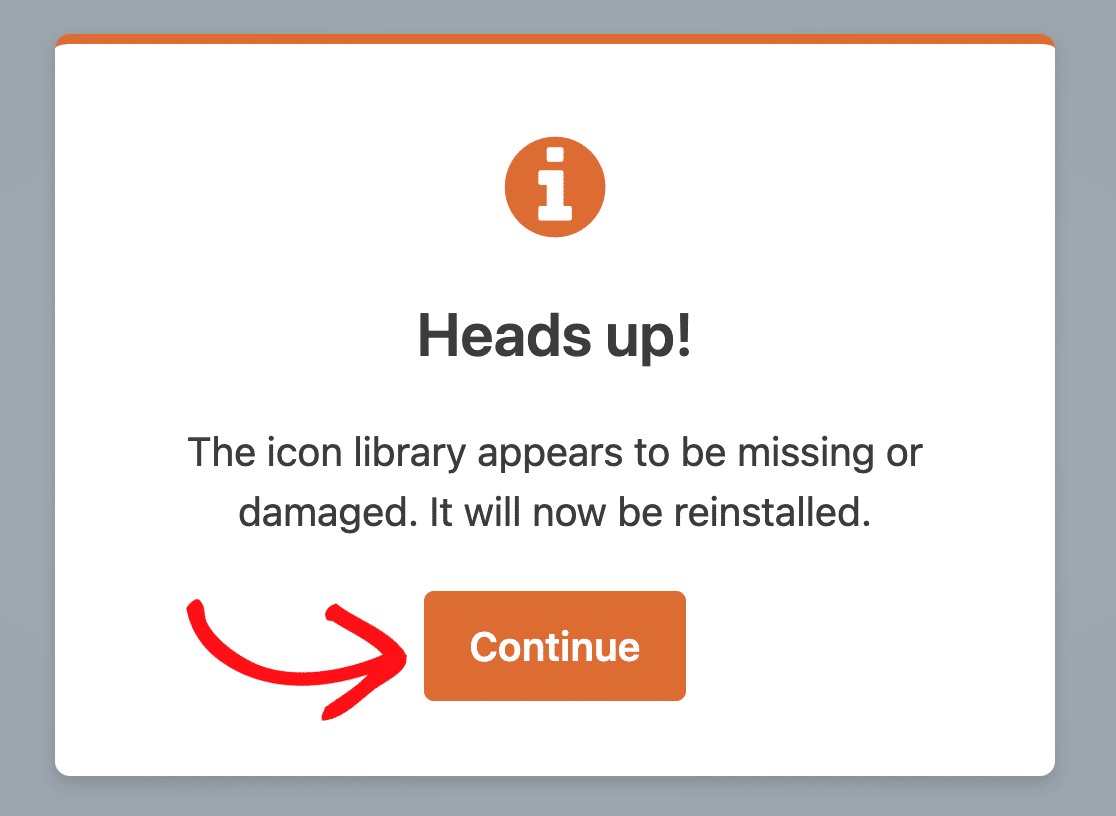
Se for a primeira vez que estiver configurando opções de ícones, você verá uma sobreposição com uma mensagem solicitando o download de uma biblioteca de ícones. O download da biblioteca de ícones é uma etapa obrigatória que lhe concede acesso a mais de 2.000 ícones para usar em seus formulários.
Para prosseguir com o download, clique no botão Continuar.

Observação: o WPForms usa a versão mais recente da biblioteca de ícones Font Awesome para a escolha dos ícones.
Em seguida, você verá outra sobreposição notificando-o de que o download está em andamento. Para evitar qualquer interrupção durante a instalação, certifique-se de não fechar ou recarregar a janela do navegador.

Depois que a biblioteca de ícones tiver sido instalada com êxito, clique no botão OK para salvar o formulário e recarregar o construtor de formulários.

Seleção de ícones
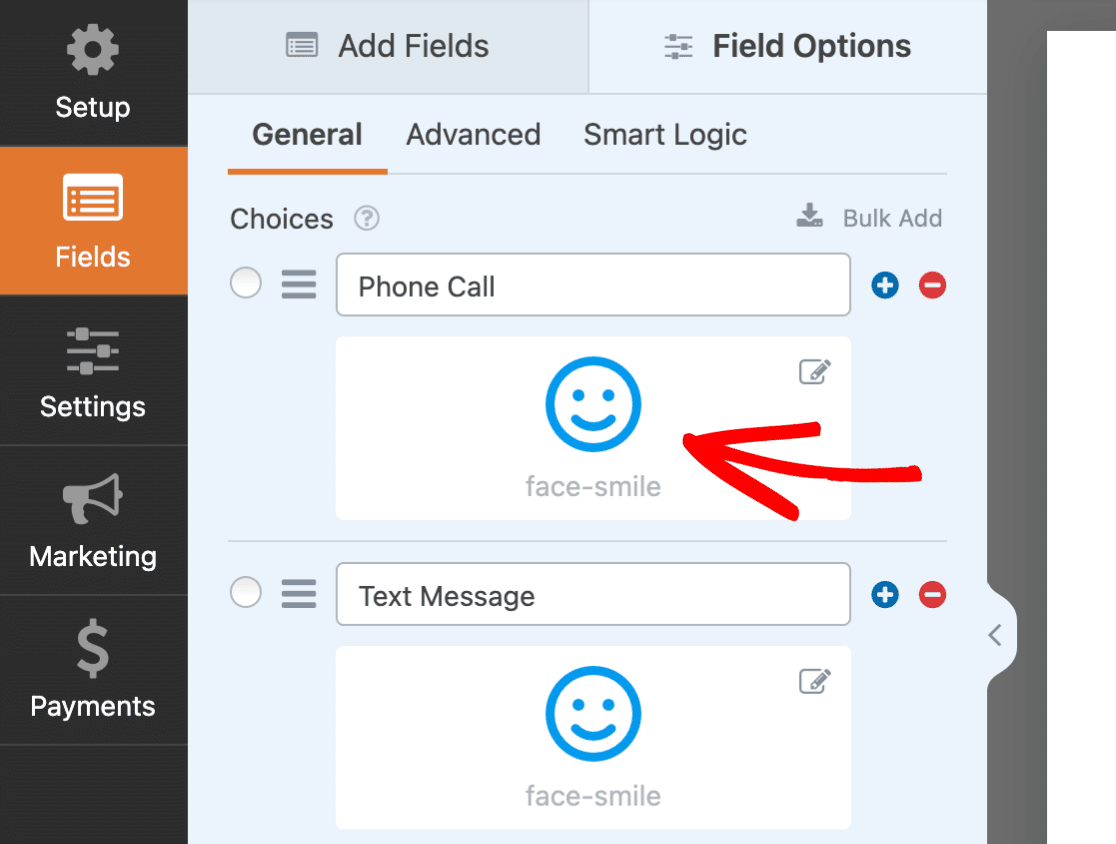
Agora que ativamos as opções de ícones, os ícones padrão são adicionados ao nosso formulário. Selecionaremos novos ícones para substituir os ícones padrão clicando em cada ícone no lado esquerdo do construtor de formulários.

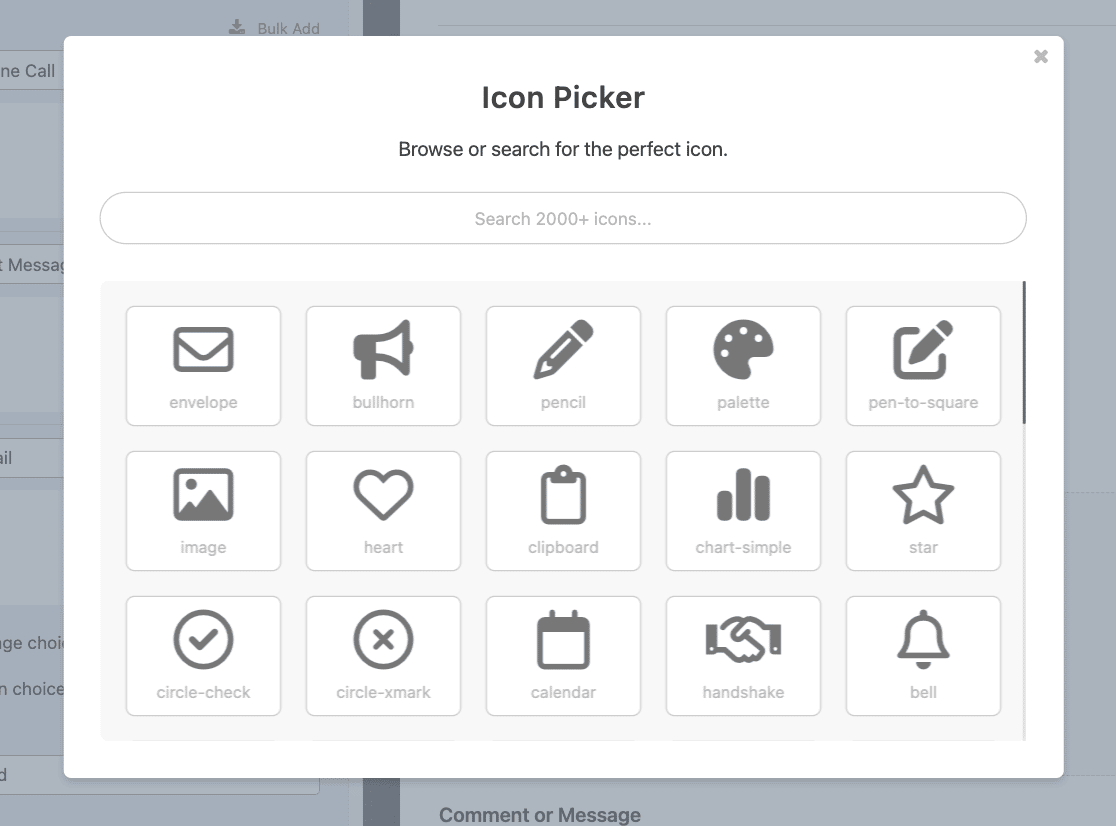
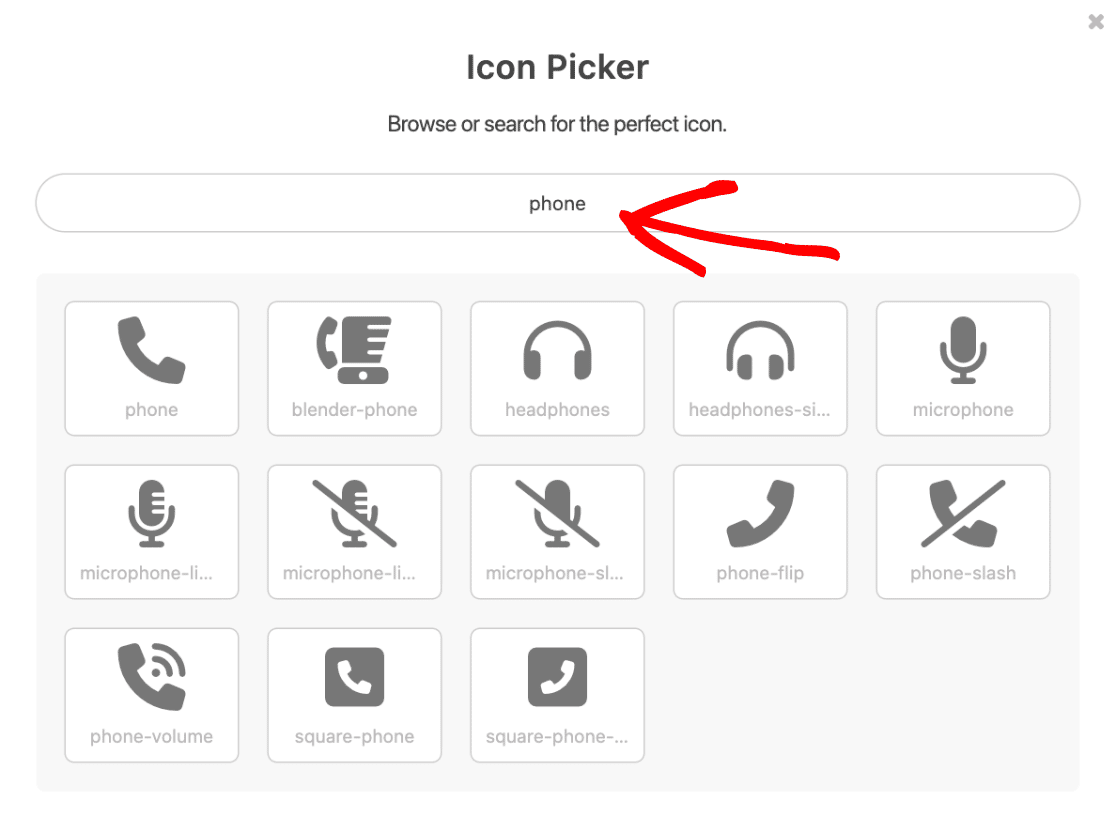
Em seguida, será exibido o modal Icon Picker. Aqui você pode navegar ou pesquisar o ícone perfeito para usar em seu formulário.

Vamos procurar um ícone de telefone digitando "phone" na barra de pesquisa.

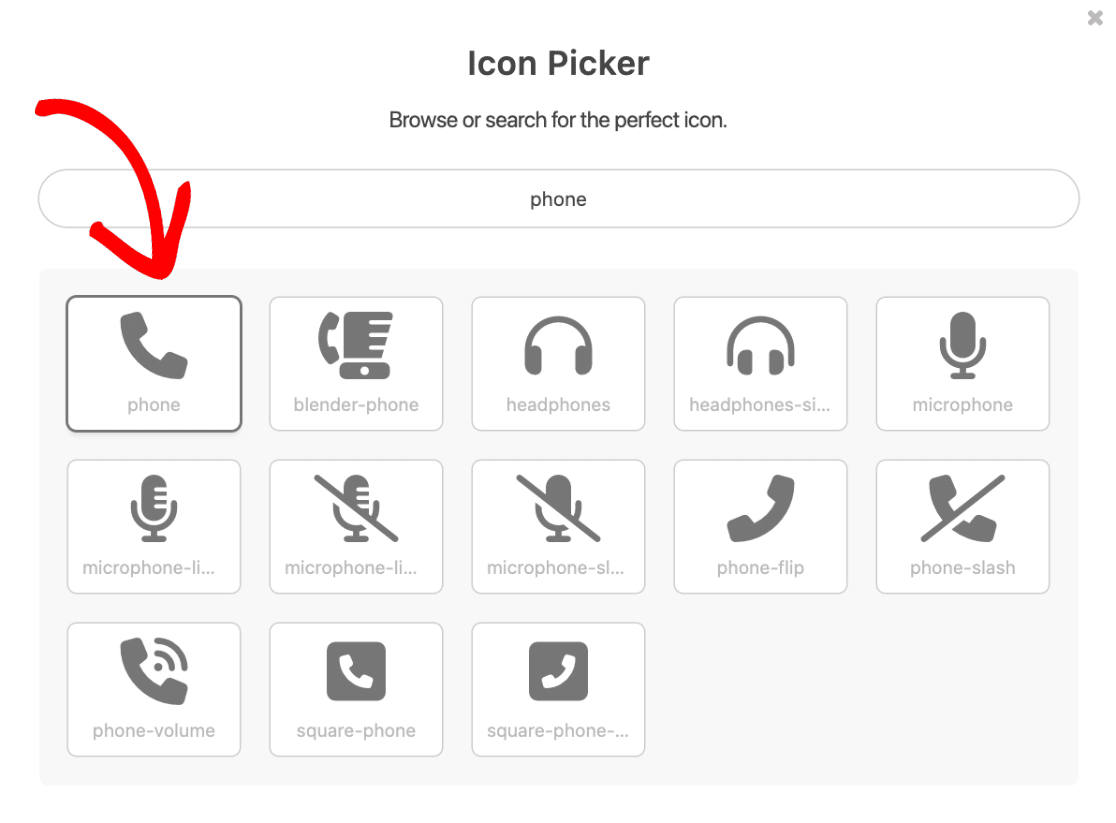
Os resultados da pesquisa exibirão todos os ícones que contêm "phone" no nome do ícone. Vamos clicar no ícone de telefone para selecioná-lo como nossa primeira opção de ícone.

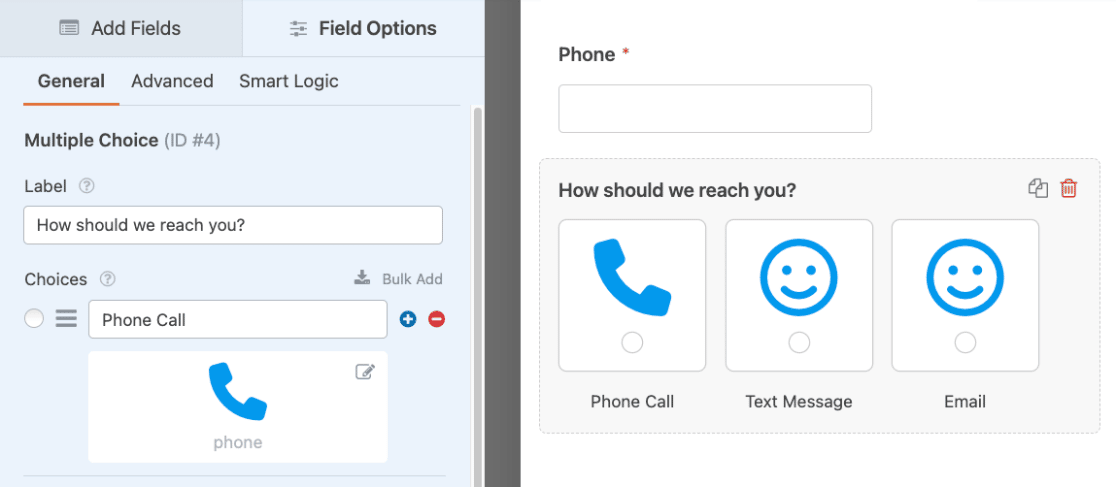
Depois de selecionar um ícone no Icon Picker, ele aparecerá no construtor de formulários.

Repetindo esse processo, selecione outros ícones para usar nas opções restantes do formulário.
Personalização das opções de ícones
Depois de selecionar os ícones que gostaria de usar no formulário, é hora de personalizar a aparência deles. O WPForms facilita a personalização da cor, do tamanho e do estilo do ícone, diretamente do construtor de formulários. Abordaremos cada uma dessas opções a seguir.
Observação: As personalizações são aplicadas a todas as opções de ícones no mesmo campo de formulário.
Cor do ícone
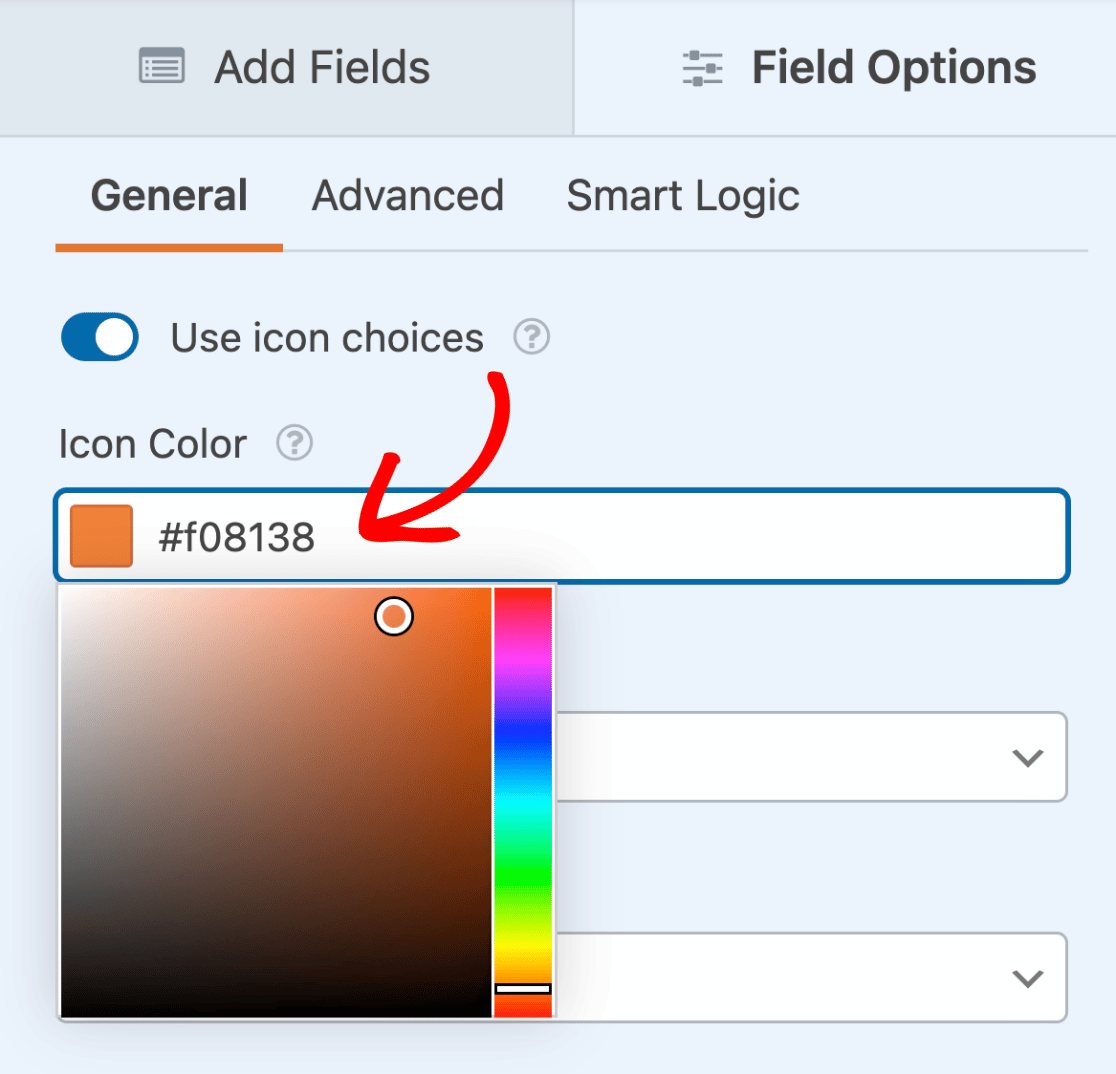
Por padrão, a cor do ícone é definida como azul. Você pode selecionar facilmente a cor do ícone de sua preferência clicando na opção Icon Color e usando a ferramenta de seleção de cores.

A cor selecionada será aplicada a todas as opções de ícones do campo em questão.
Observação: Se estiver usando opções de ícones com o complemento Conversational Forms, observe que o esquema de cores selecionado para o formulário de conversação substituirá a cor do ícone.
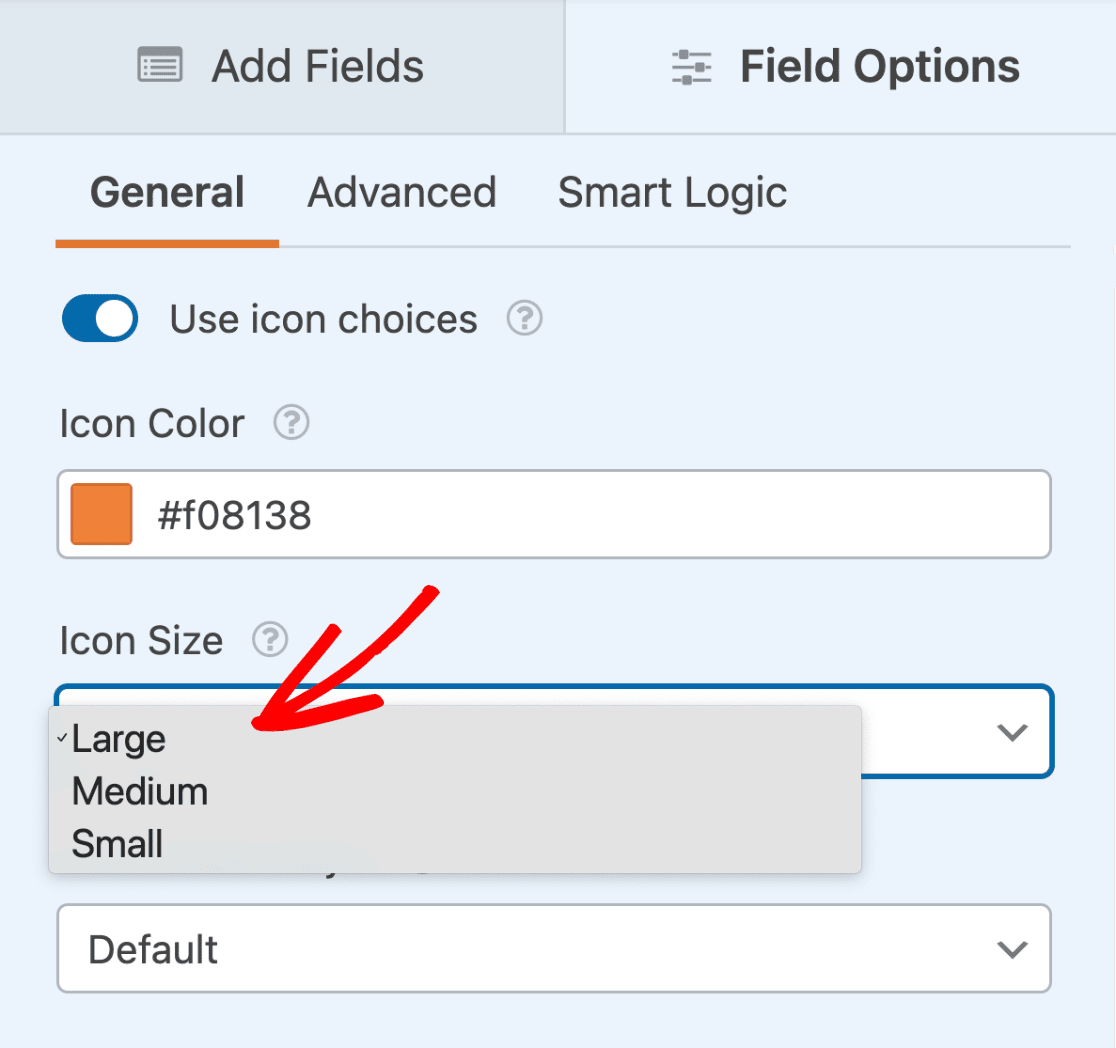
Tamanho do ícone
Há três opções de tamanho para as escolhas de ícones, incluindo Pequeno, Médio e Grande. Para alterar o tamanho, clique no menu suspenso Icon Size (Tamanho do ícone ) e selecione o tamanho de sua preferência.

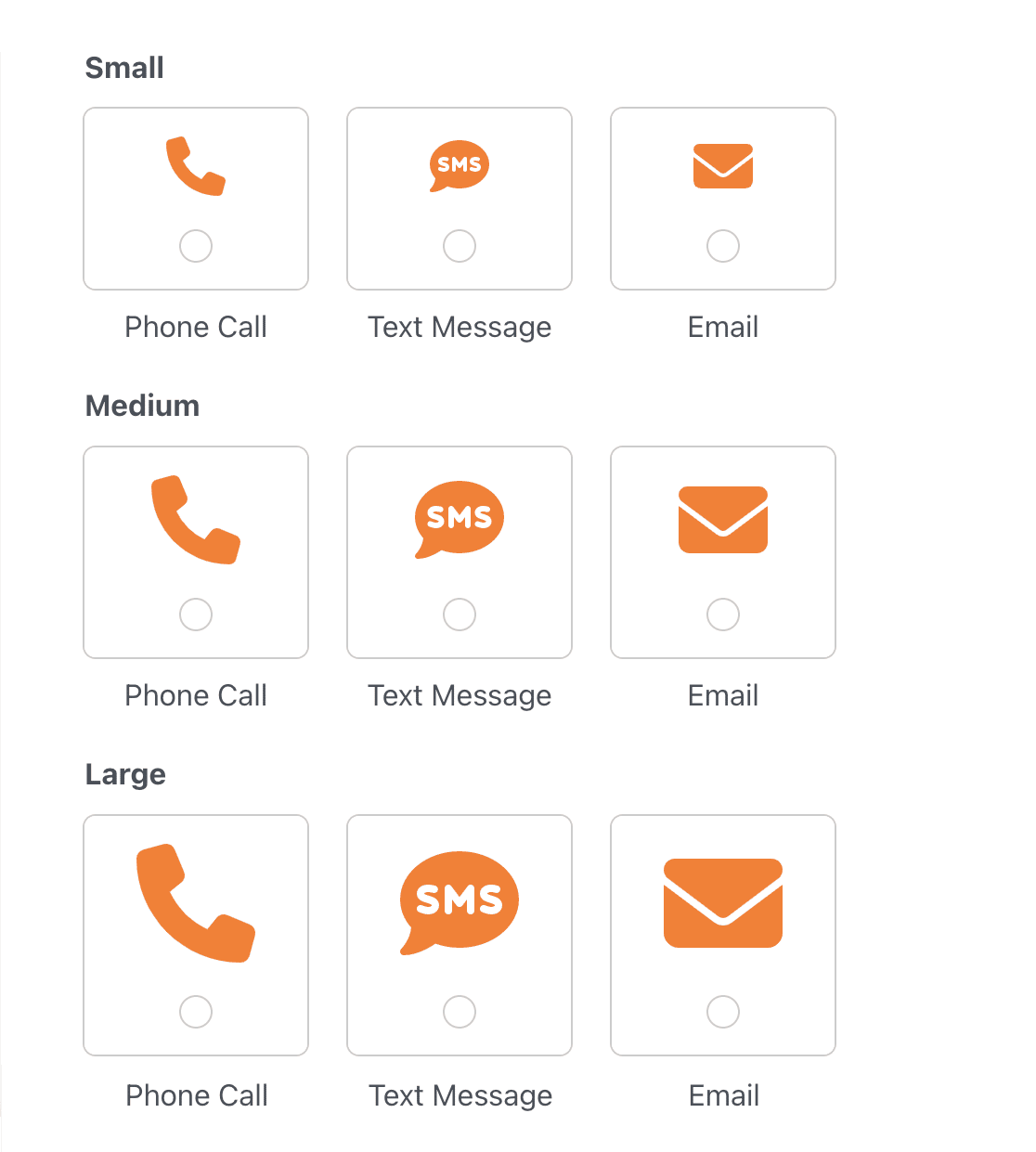
Veja como as opções de tamanho se comparam no frontend:

O tamanho selecionado será aplicado a todas as opções de ícones do campo em questão.
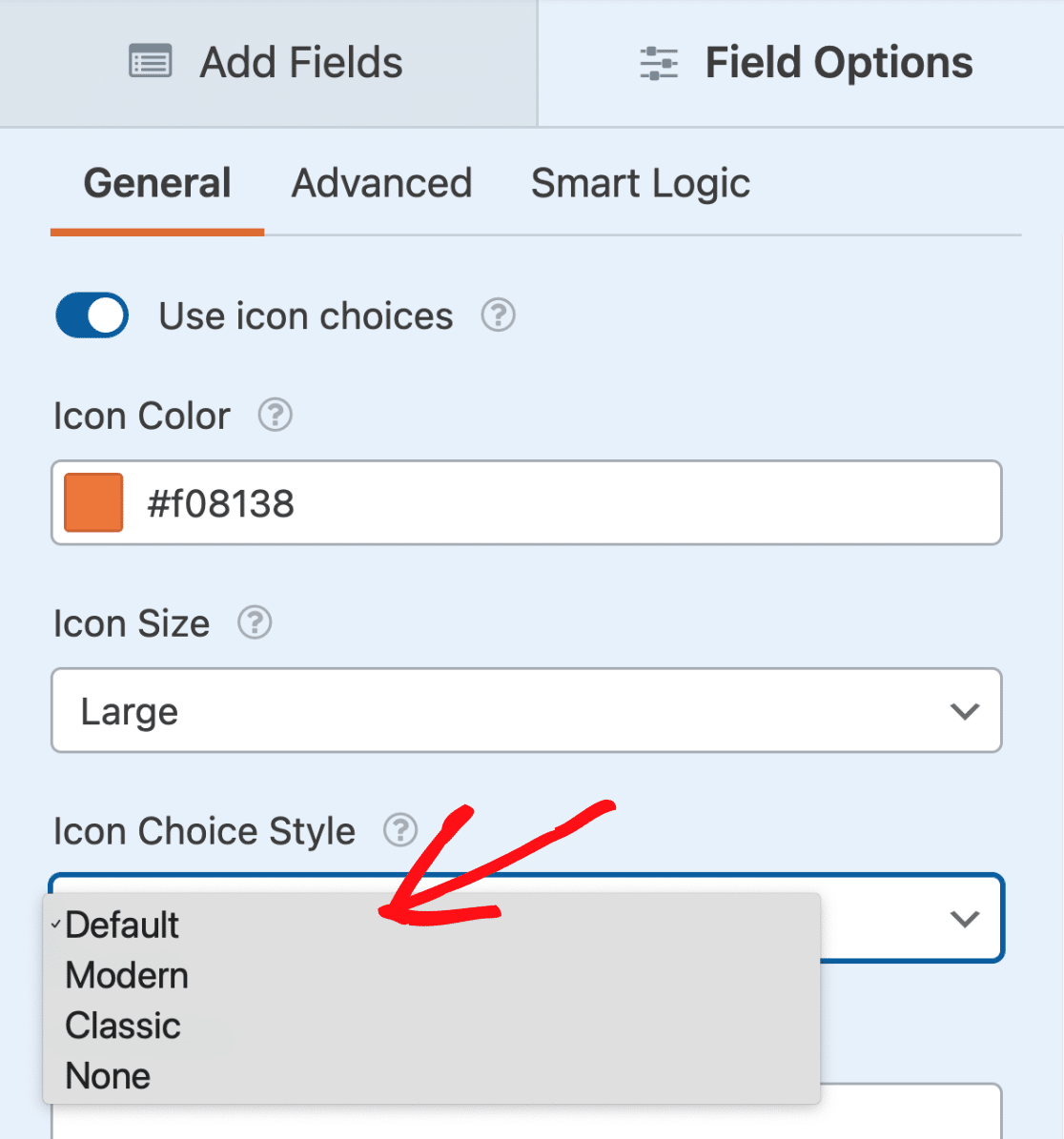
Estilo Icon Choice
Há quatro opções para estilizar as opções de ícones, incluindo Padrão, Moderno, Clássico e Nenhum. Para alterar o estilo do ícone, clique no menu suspenso Icon Choice Style e selecione o estilo de sua preferência.

O estilo de escolha de ícone selecionado será aplicado a todas as escolhas de ícone do campo em questão.
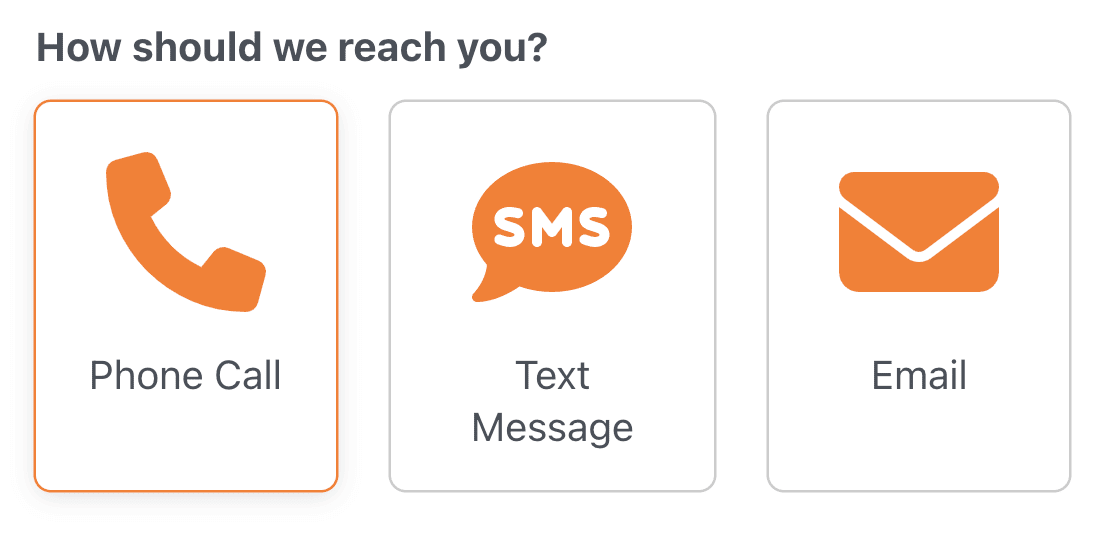
Veremos a seguir cada uma das opções de estilo disponíveis:
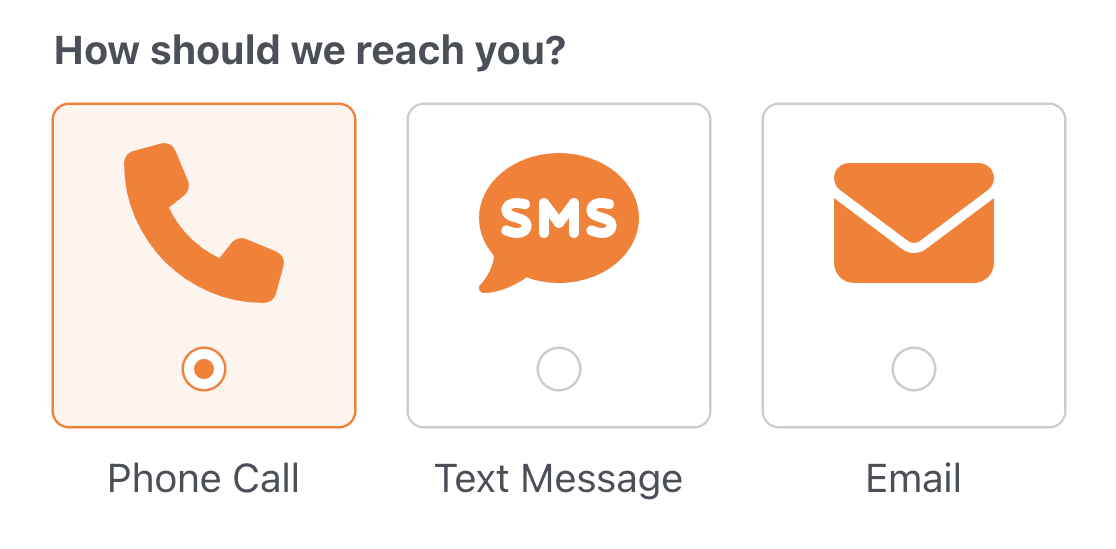
Padrão
O estilo Padrão adiciona uma borda arredondada, inclui uma caixa de seleção ou botão de opção visível, tem um fundo e uma borda coloridos quando selecionado e exibe o rótulo de escolha fora da borda.

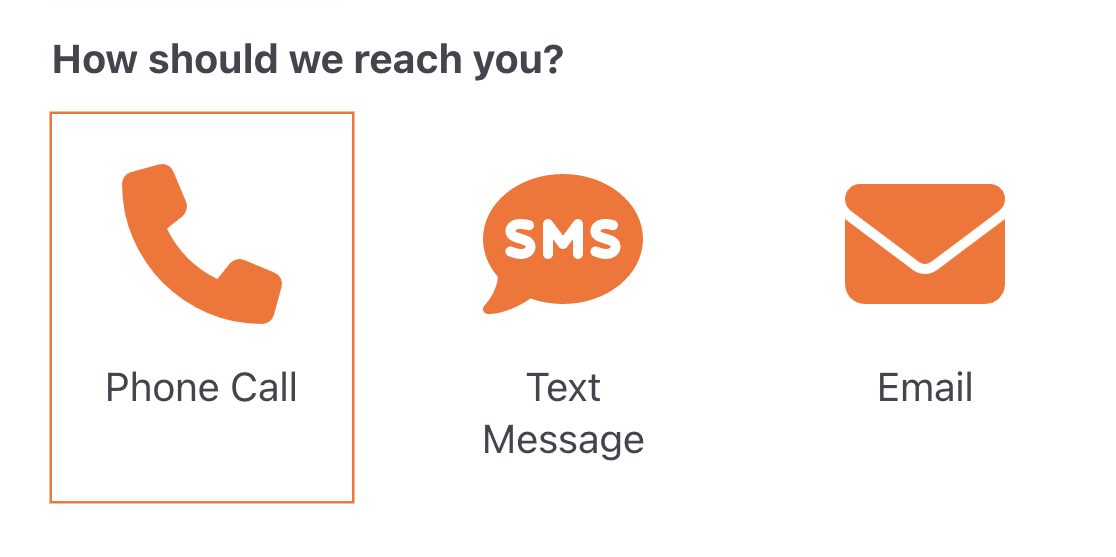
Moderno
O estilo Moderno adiciona uma borda arredondada, exibe o rótulo de escolha dentro da borda e tem uma sombra de caixa e uma borda colorida quando selecionado.

Clássico
O estilo Classic adiciona um quadrado e uma borda colorida quando selecionado. O rótulo da opção é exibido dentro da borda da opção selecionada.

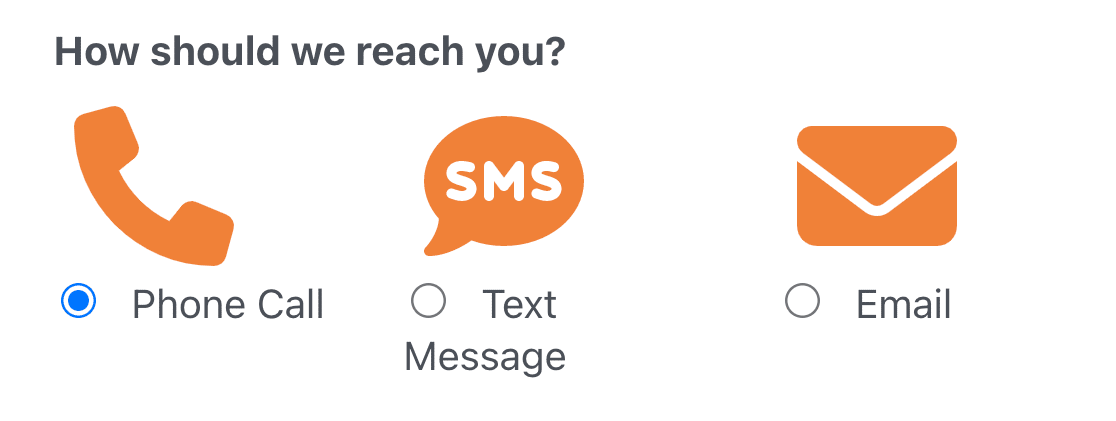
Nenhum
Se você não quiser incluir nenhum estilo especial, selecione a opção None (Nenhum ). Essa opção exibe uma caixa de seleção ou um botão de rádio em uma única linha abaixo do ícone.

Seleção de um layout de escolha
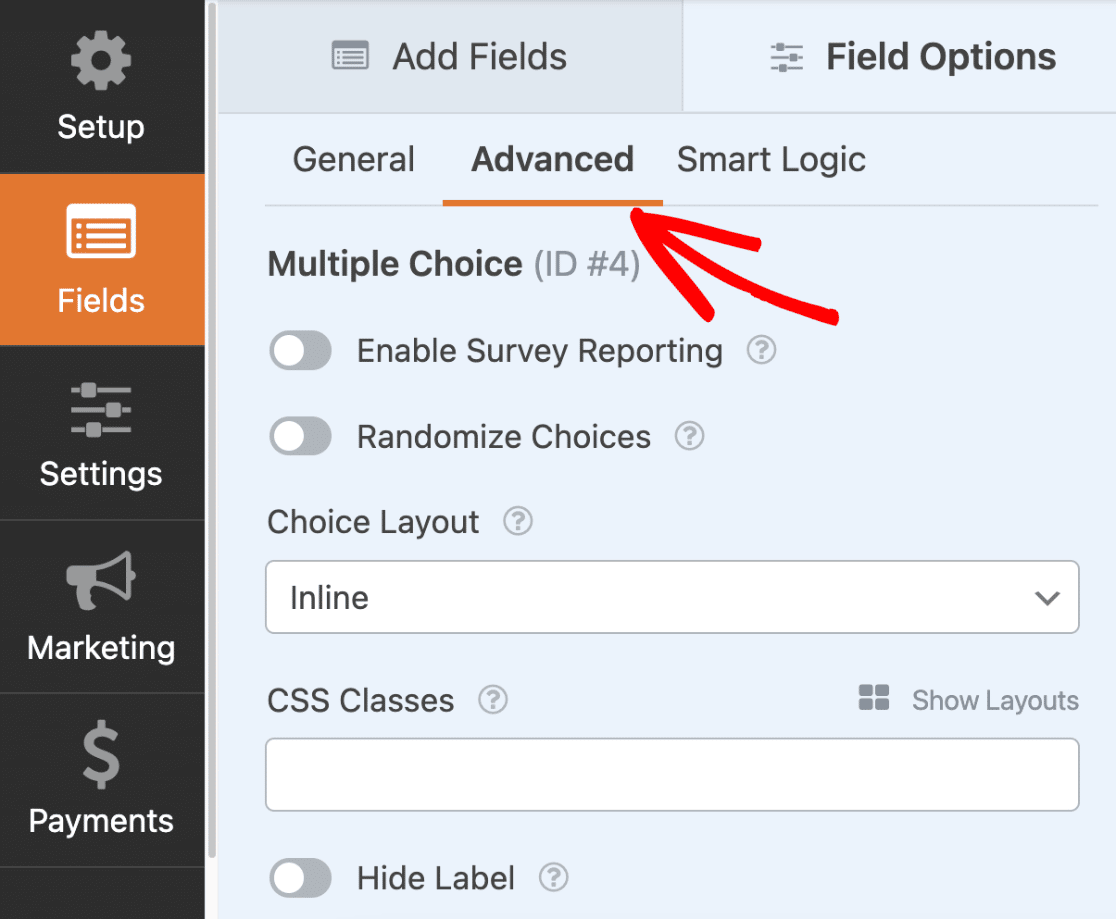
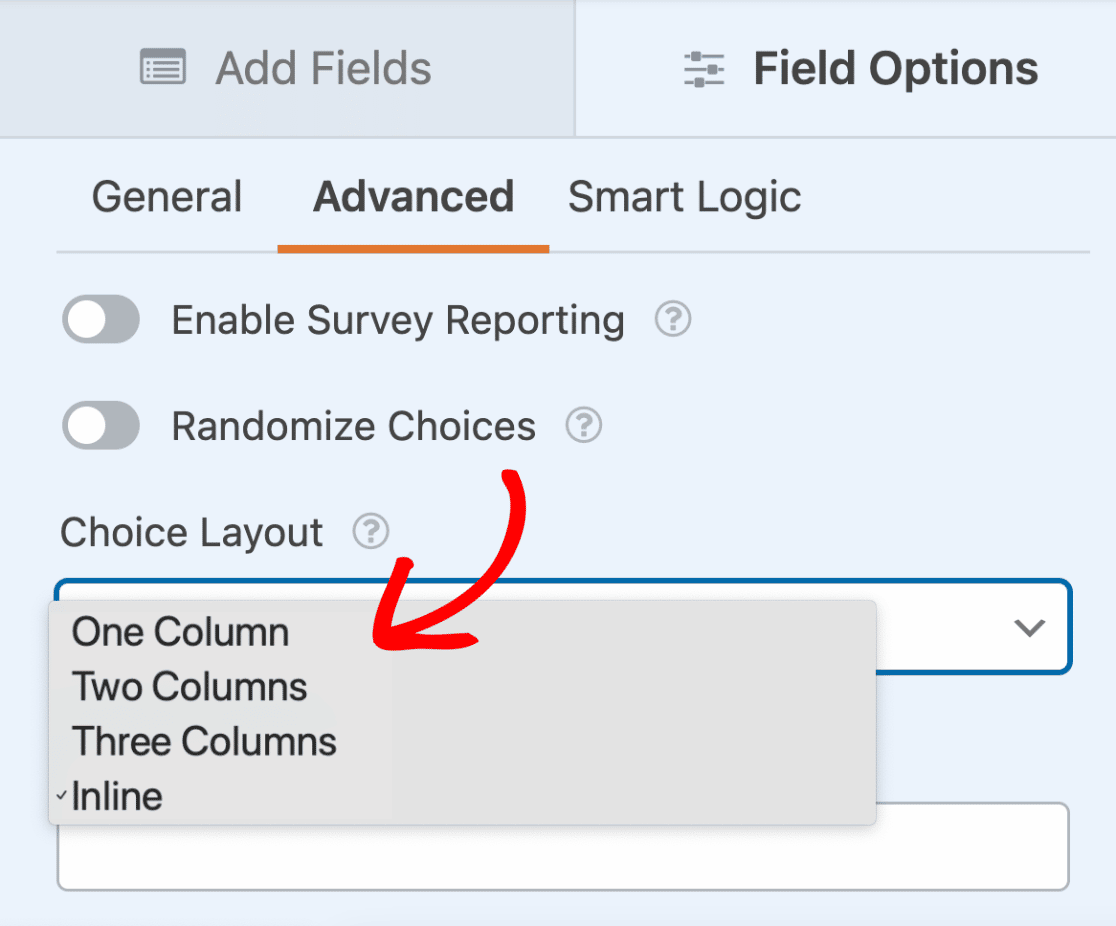
Para selecionar um layout para a exibição das opções de ícones em seu formulário, abra a guia Advanced (Avançado ) no painel Field Options (Opções de campo).

Você pode escolher entre as quatro opções de layout a seguir para exibir as opções: Uma coluna, Duas colunas, Três colunas e Inline. O layout que você selecionar determinará o número de colunas usadas para exibir as opções.
Clique no menu suspenso Choice Layout e selecione o layout de sua preferência.

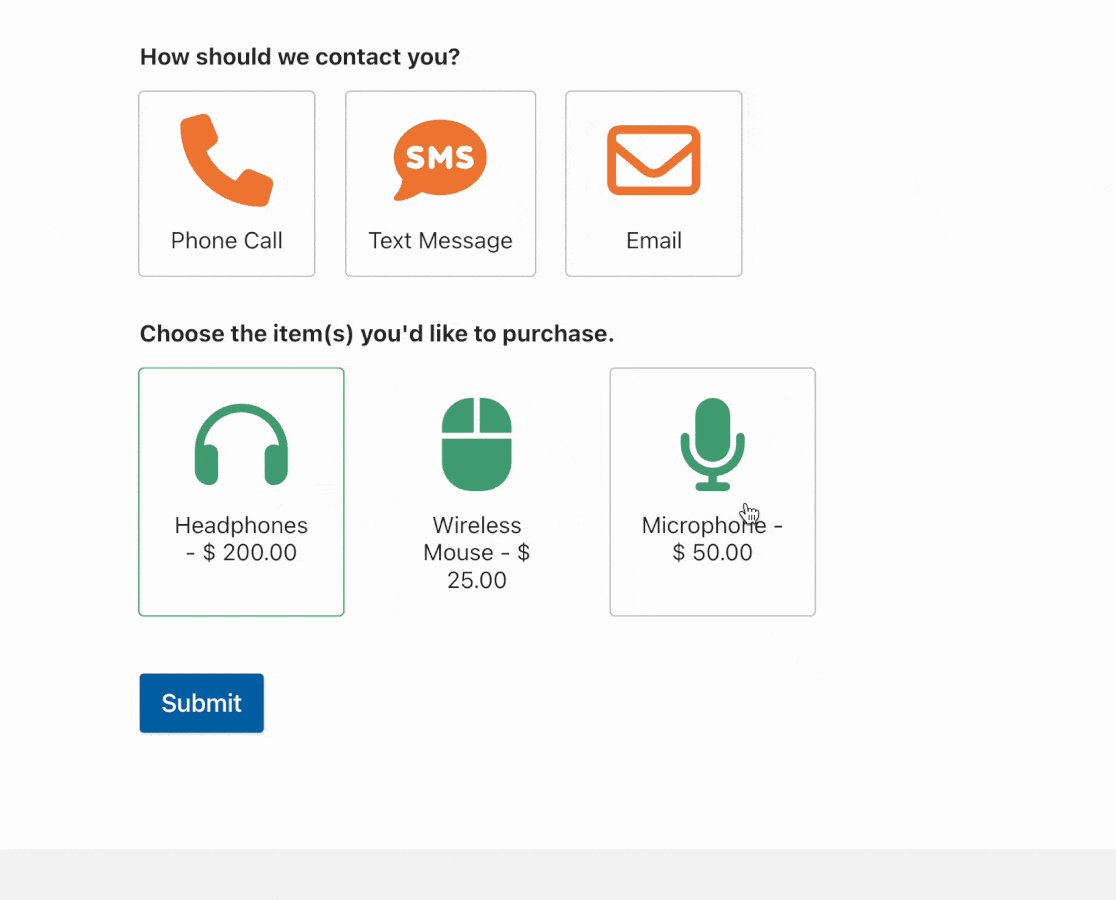
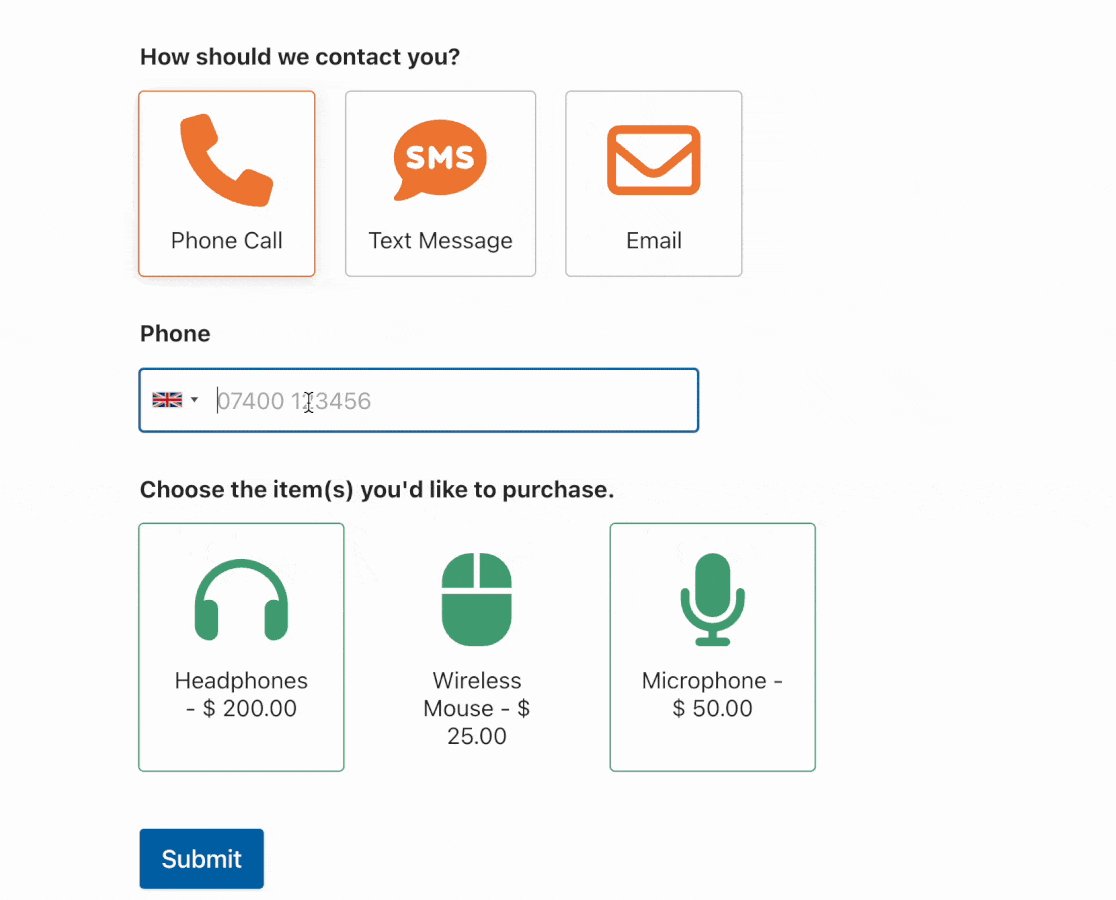
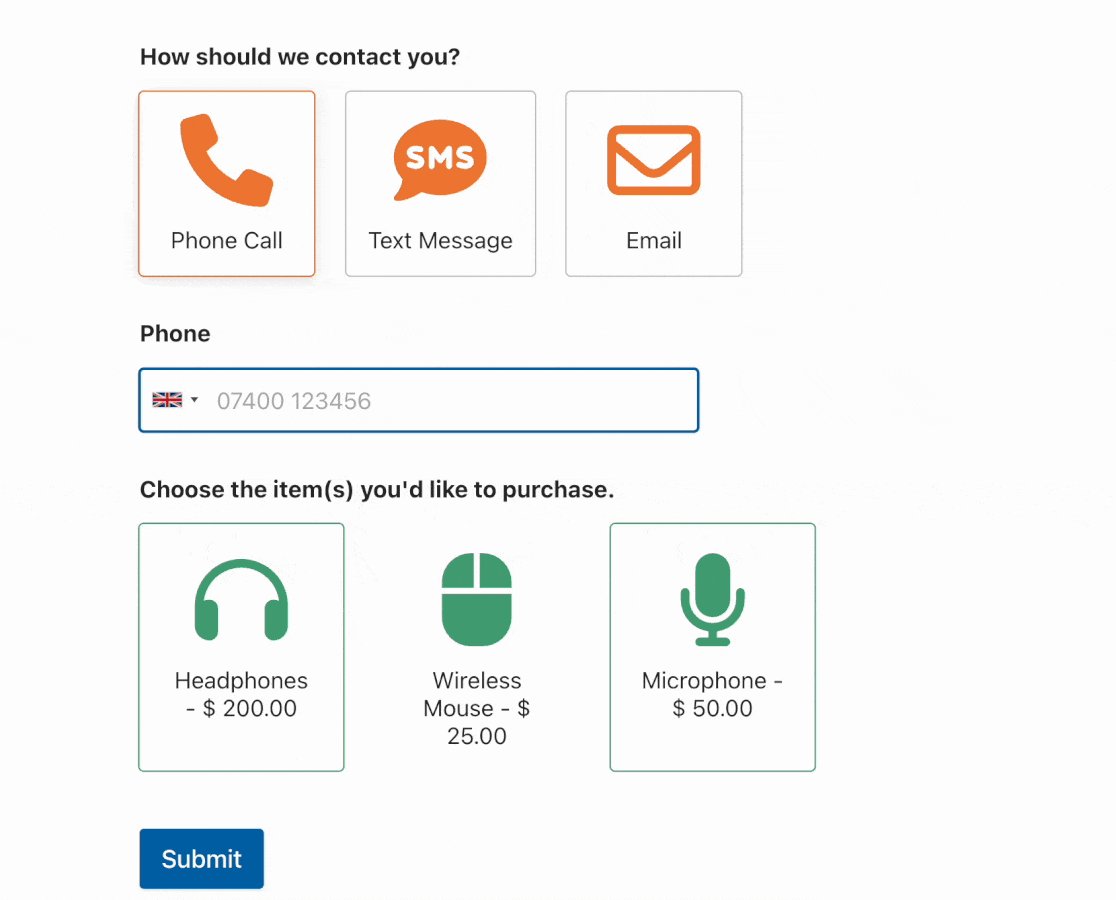
Veja como o formulário será exibido no front-end do site:
Perguntas frequentes
Abaixo estão algumas das principais perguntas que recebemos sobre o uso de opções de ícones.
Por que os ícones não estão sendo exibidos no meu formulário?
Se as opções de ícones que você adicionou ao formulário não estiverem sendo exibidas, provavelmente há um problema com a pasta que contém a biblioteca de ícones. Para corrigir esse problema, basta abrir o formulário no construtor de formulários e seguir as instruções para reinstalar a biblioteca de ícones.

Por que os ícones não são exibidos em entradas, notificações por e-mail, entradas impressas, etc.?
Os ícones são usados para melhorar a aparência de um formulário e fornecer dicas visuais aos usuários, facilitando o preenchimento rápido do formulário. Entretanto, não se deve confiar neles como substitutos de rótulos ou descrições, pois a interpretação do significado de um ícone pode variar. Somente o valor de um ícone selecionado é incluído nas entradas e notificações por e-mail para comunicar de forma eficaz as informações enviadas por meio do formulário.
É isso aí! Agora você sabe como adicionar opções de ícones ao seu formulário.
Em seguida, você gostaria de adicionar conteúdo extra aos seus formulários? Não deixe de conferir nosso guia sobre o uso do campo Content para saber como adicionar cabeçalhos, listas, mídia e muito mais aos seus formulários.
