Resumo da IA
Gostaria de incorporar algum HTML personalizado em seus formulários? O campo HTML no WPForms permite que você faça isso. Isso pode ser útil para adicionar texto, links e outros elementos aos seus formulários.
Este tutorial mostrará a você todas as opções disponíveis para o campo HTML no WPForms, bem como alguns casos de uso para ele.
Neste artigo

Antes de prosseguir, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress e que você tenha verificado sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Adição de um campo HTML ao seu formulário
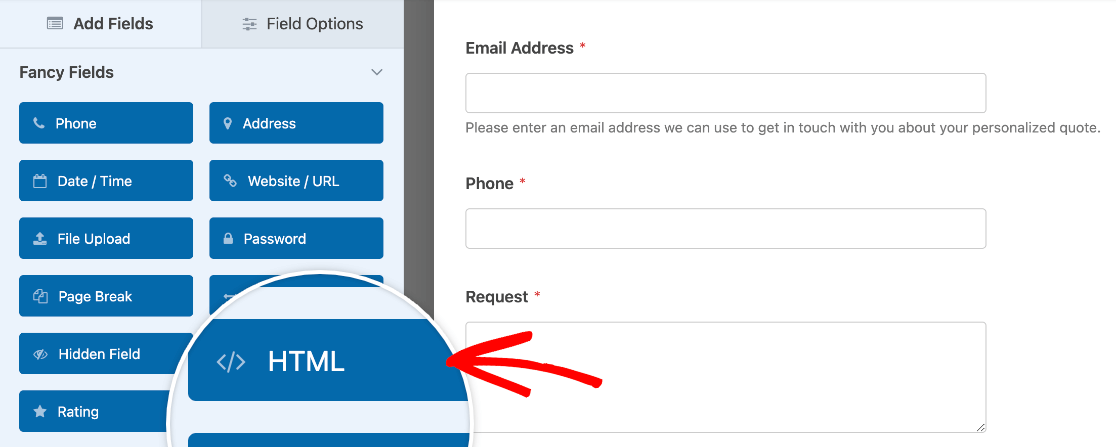
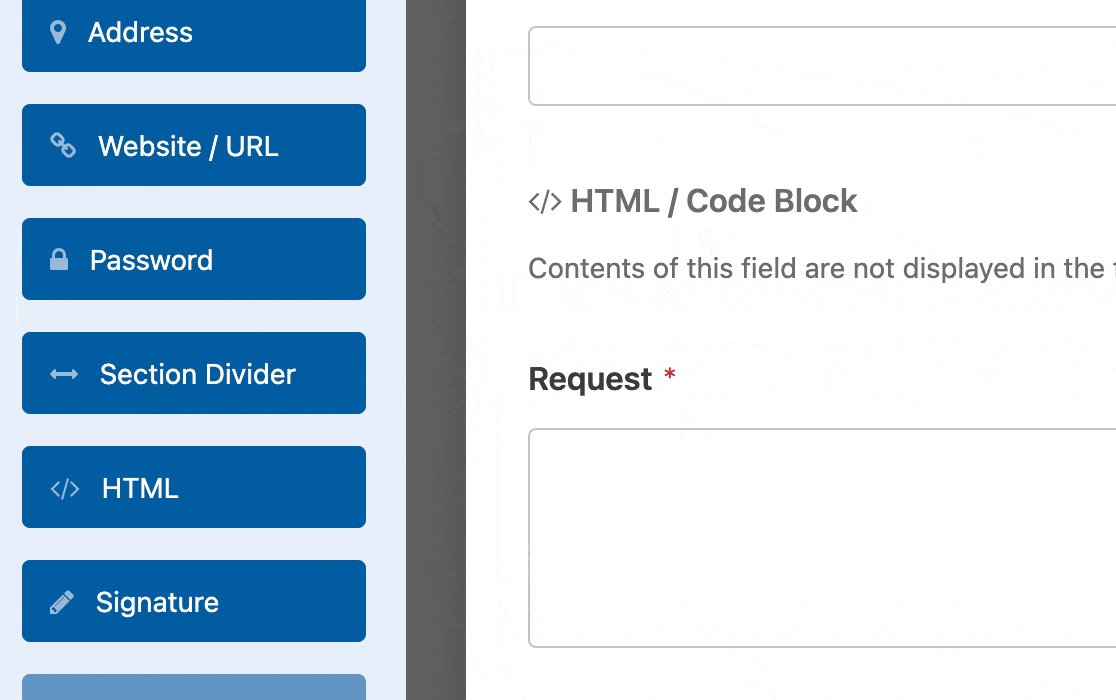
Como o campo HTML é um recurso avançado, você o encontrará em Fancy Fields no construtor de formulários.

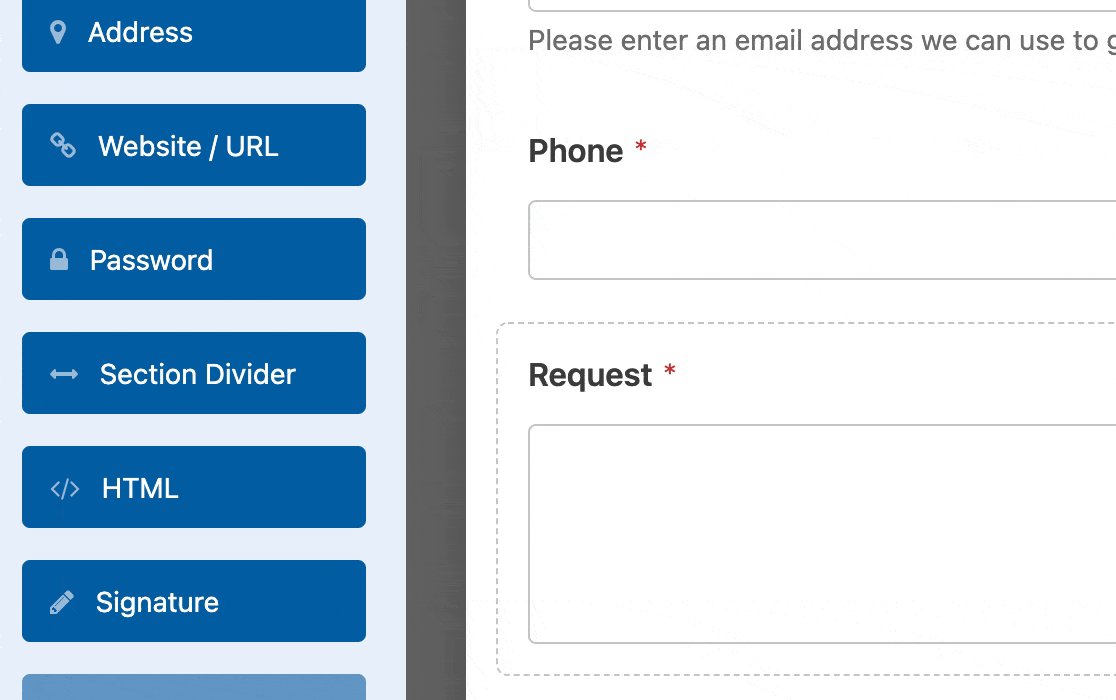
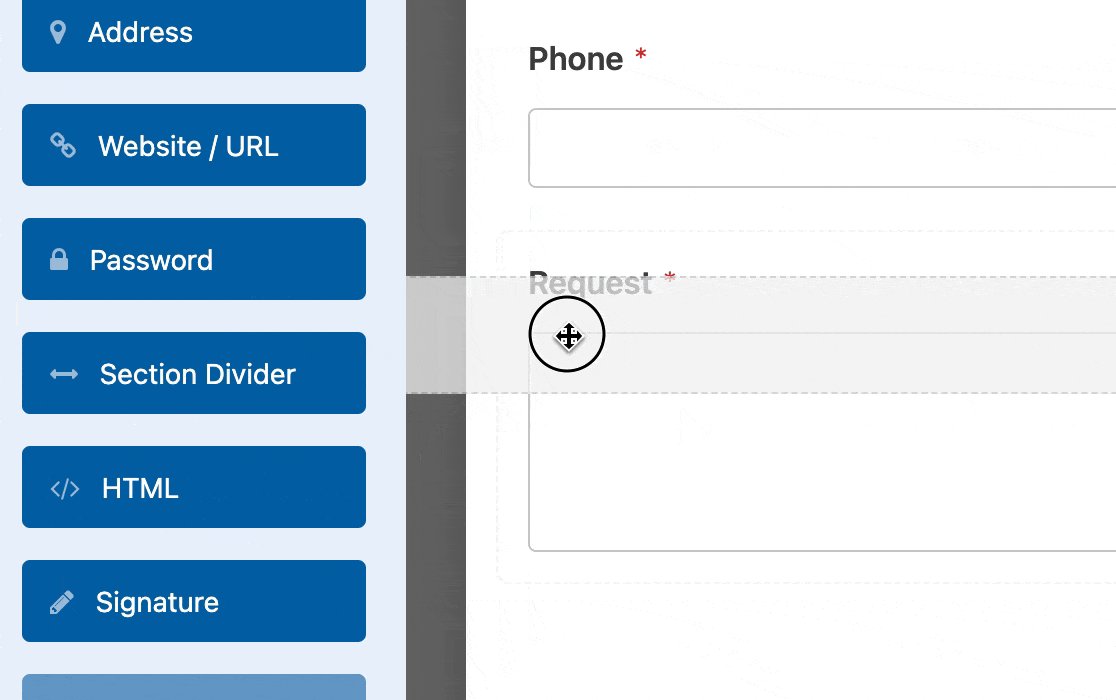
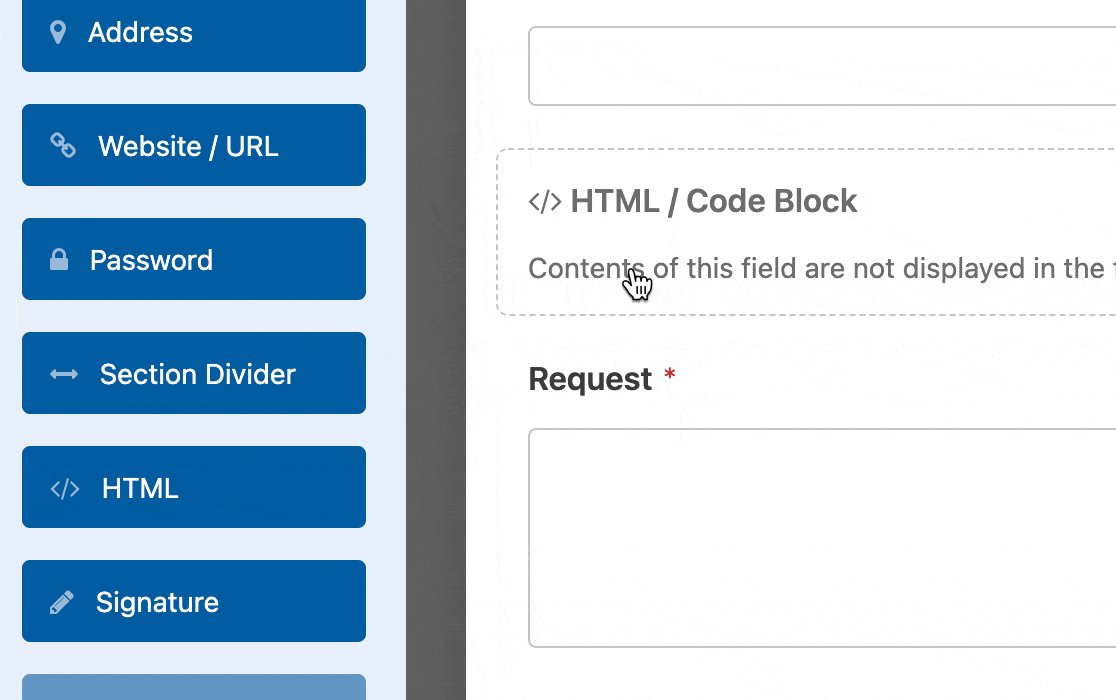
Para adicioná-lo ao formulário, clique nele ou arraste-o e solte-o na área de visualização.

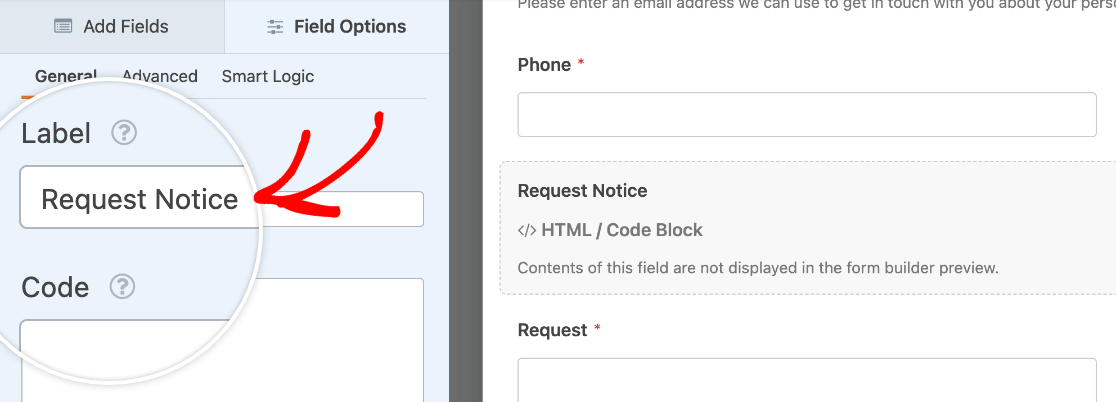
Além de adicionar seu HTML, a única opção de campo que você precisa configurar é o rótulo. Você pode inserir o texto que quiser no campo fornecido.

Diferentemente de outros campos, o rótulo do campo HTML só é visível no construtor de formulários para ajudá-lo a identificá-lo na área de visualização. Os usuários não o verão no frontend, e o campo não será incluído nas entradas do formulário.
Observação: Se você tiver configurado e-mails de notificação em seu formulário, o conteúdo do campo HTML não será incluído nos e-mails de notificação.
Usando o campo HTML
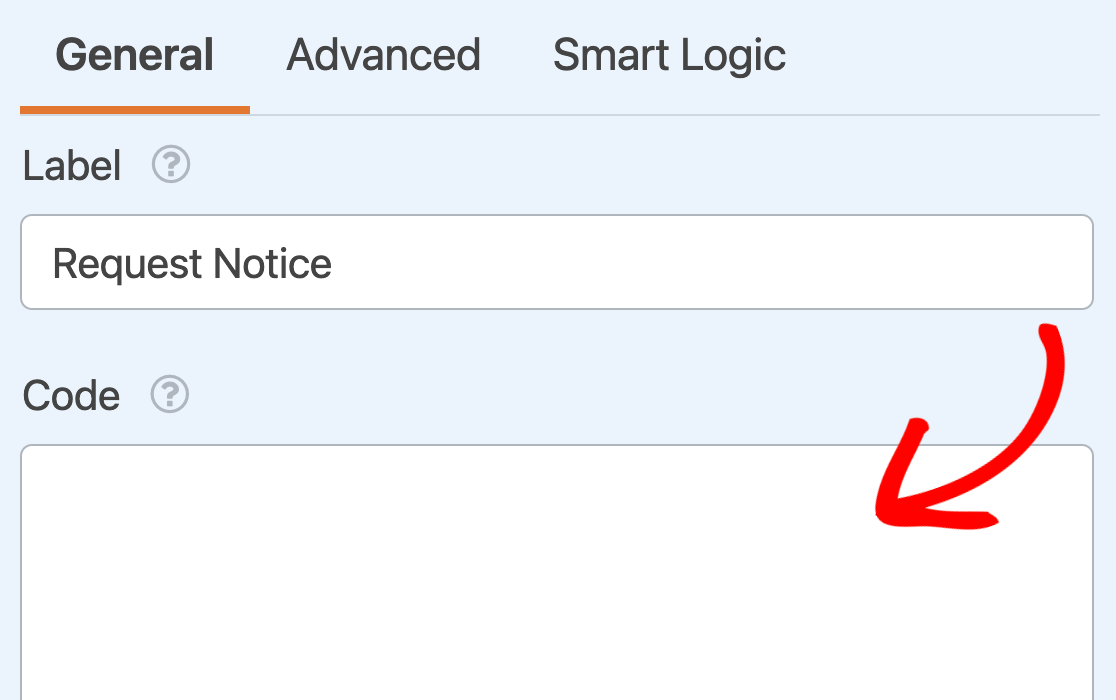
Os princípios básicos do uso do campo HTML são bastante simples. Basta digitar seu texto ou HTML no campo fornecido no painel Field Options (Opções de campo).

No entanto, há muitos casos de uso diferentes para esse campo. Ele é altamente flexível e você pode adaptá-lo a muitas situações diferentes.
Abaixo, abordamos alguns dos casos de uso mais populares em mais detalhes.
Observação: Deseja adicionar códigos de acesso aos campos HTML de seu formulário? Consulte nossa documentação para desenvolvedores para obter um tutorial completo sobre como fazer isso.
Adição de texto estilizado a um formulário
Os campos HTML são uma das muitas maneiras de adicionar texto extra aos formulários, como instruções de preenchimento ou informações importantes que você deseja que os usuários vejam antes de enviar suas entradas.
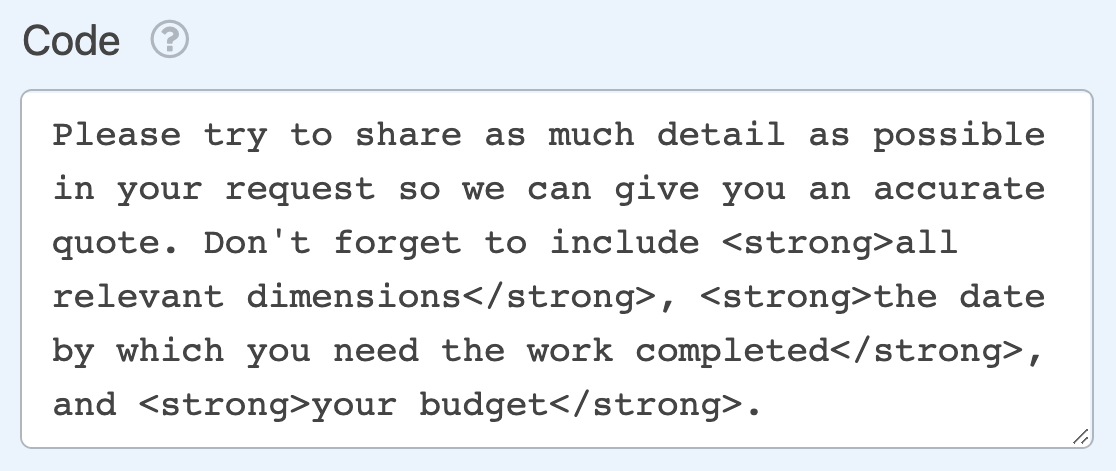
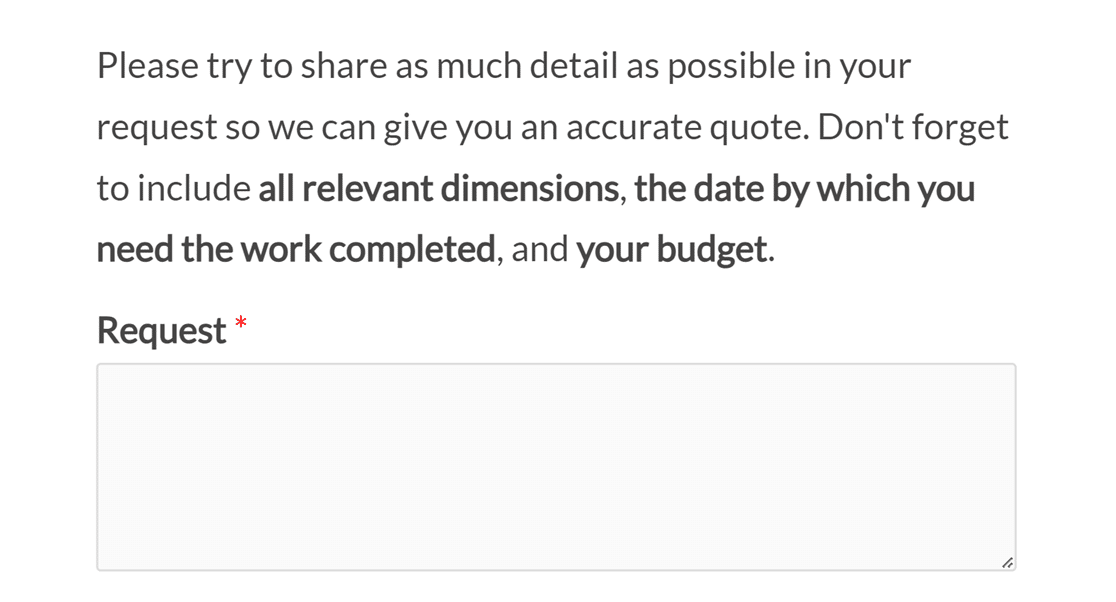
No entanto, o campo HTML é único porque permite que você inclua texto estilizado, como negrito ou itálico. Você pode adicionar as tags HTML apropriadas diretamente no campo Código no painel Opções de campo.

Observação: Se você não tem experiência com HTML, pode encontrar listas completas de elementos e atributos HTML na página de referências HTML da Mozilla Developer Network.
No front-end, o exemplo acima teria a seguinte aparência:

Além disso, você pode usar tags HTML para adicionar cabeçalhos, listas e muito mais ao texto extra em seus formulários.
Adição de links a um formulário
O campo HTML também permite que você adicione links ao formulário. Isso pode ser útil se você quiser permitir que os usuários acessem rapidamente outra página enquanto estiverem preenchendo o formulário.
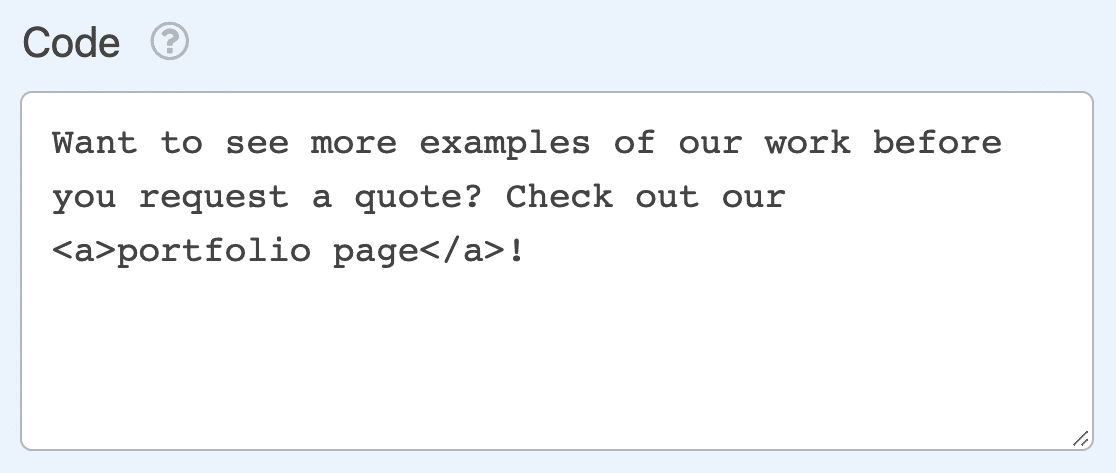
Para adicionar um link ao seu campo HTML, você precisa usar o <a> tag. Primeiro, adicione tags de abertura e fechamento ao redor do texto que você deseja usar para ancorar o link.

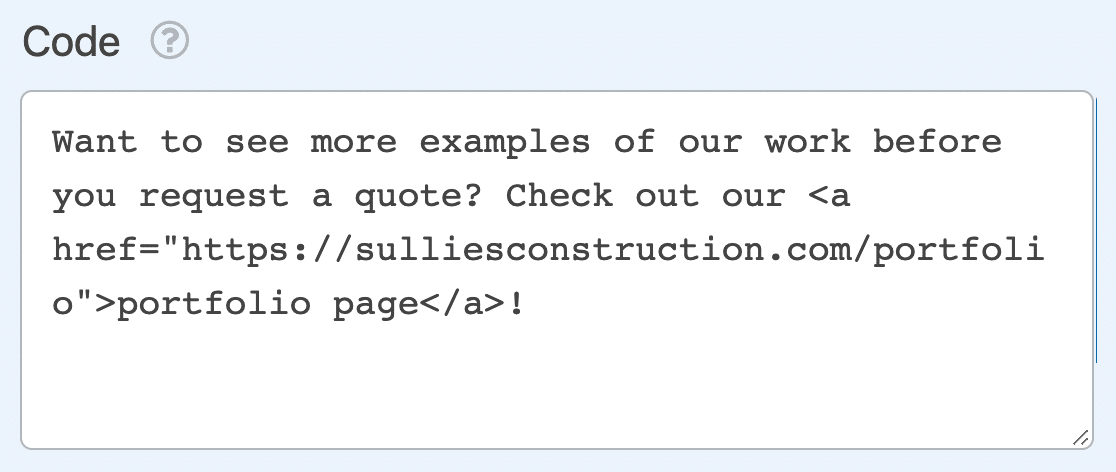
Em seguida, na tag de abertura, adicione a tag href e defina-o como o URL para o qual você deseja criar o link.

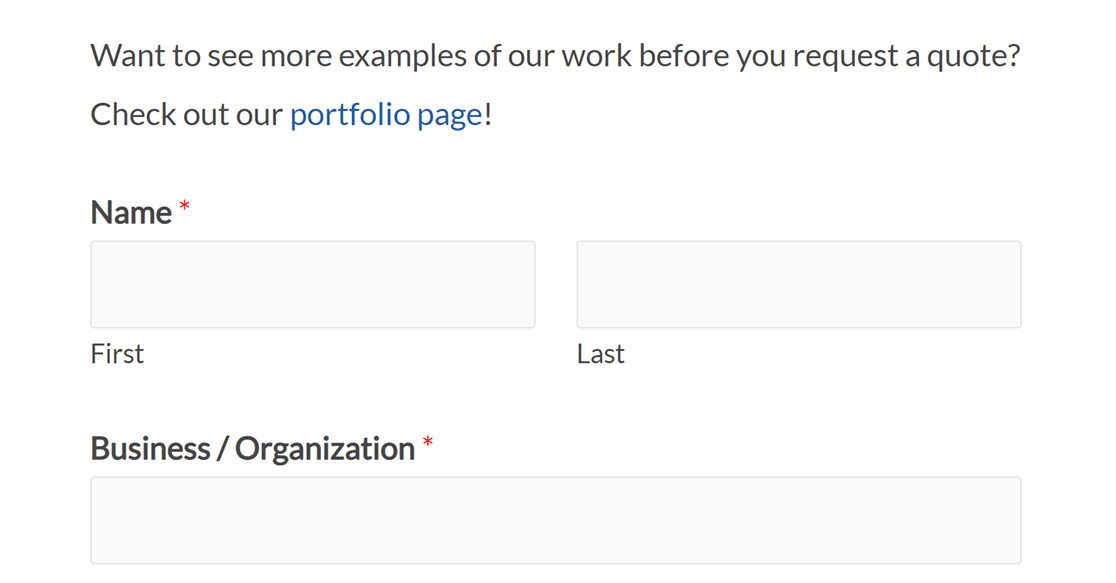
No frontend, isso aparecerá como um link clicável em seu formulário.

Observação: para obter mais orientações sobre a criação de links com HTML, recomendamos o guia de criação de hiperlinks da Mozilla Developer Network.
Incorporação de uma imagem em um formulário
Você também pode usar <img> para adicionar imagens ao seu formulário. Para isso, adicione <img> para o Código no painel Opções de campo.
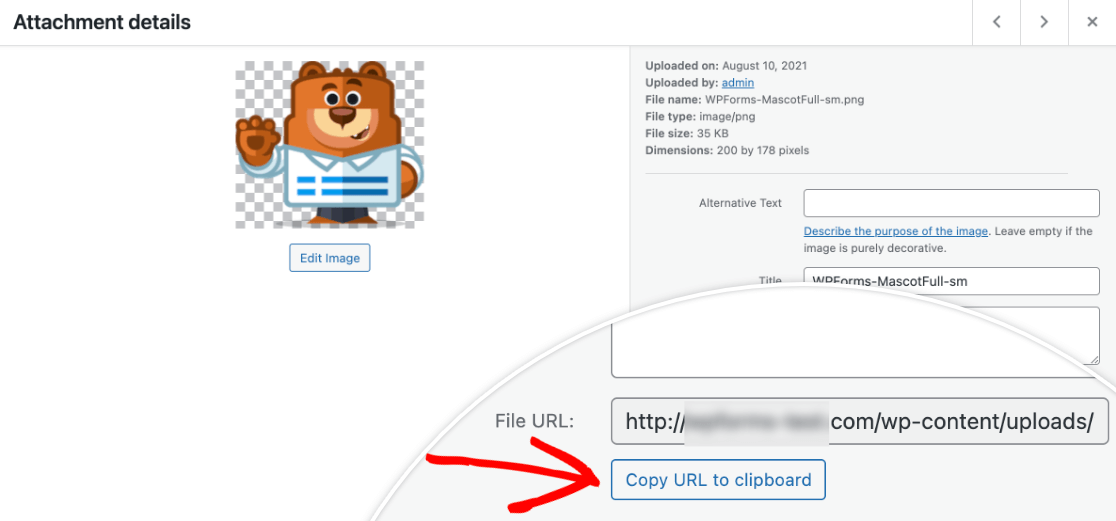
Em seguida, você precisará adicionar a tag src ou URL de origem. Se a imagem que você está adicionando ao formulário estiver na Biblioteca de mídia do WordPress, você poderá encontrar o URL dela consultando os detalhes do anexo.
O URL do arquivo está na parte inferior da janela, e você pode clicar no botão para copiá-lo para a área de transferência.

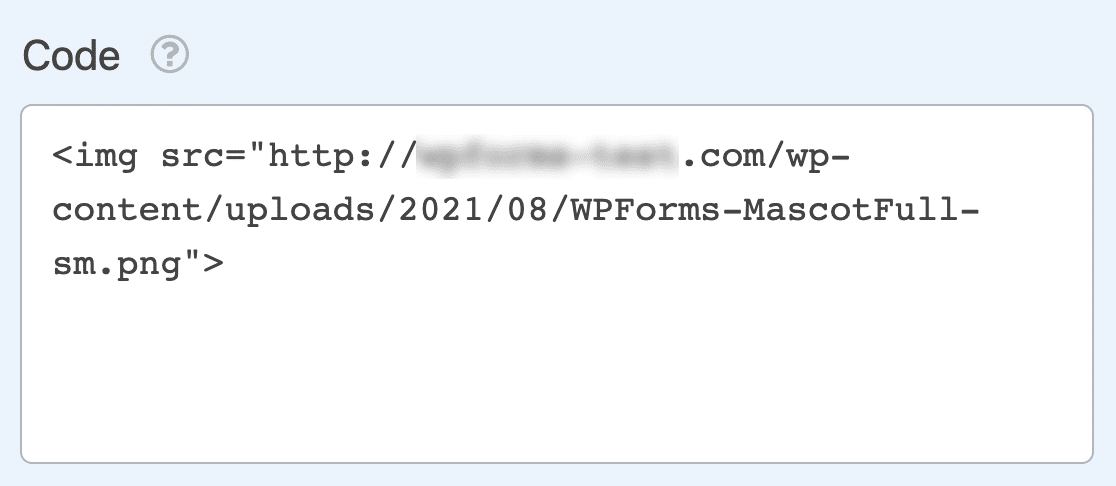
Em seguida, adicione-o ao <img> em seu campo HTML.

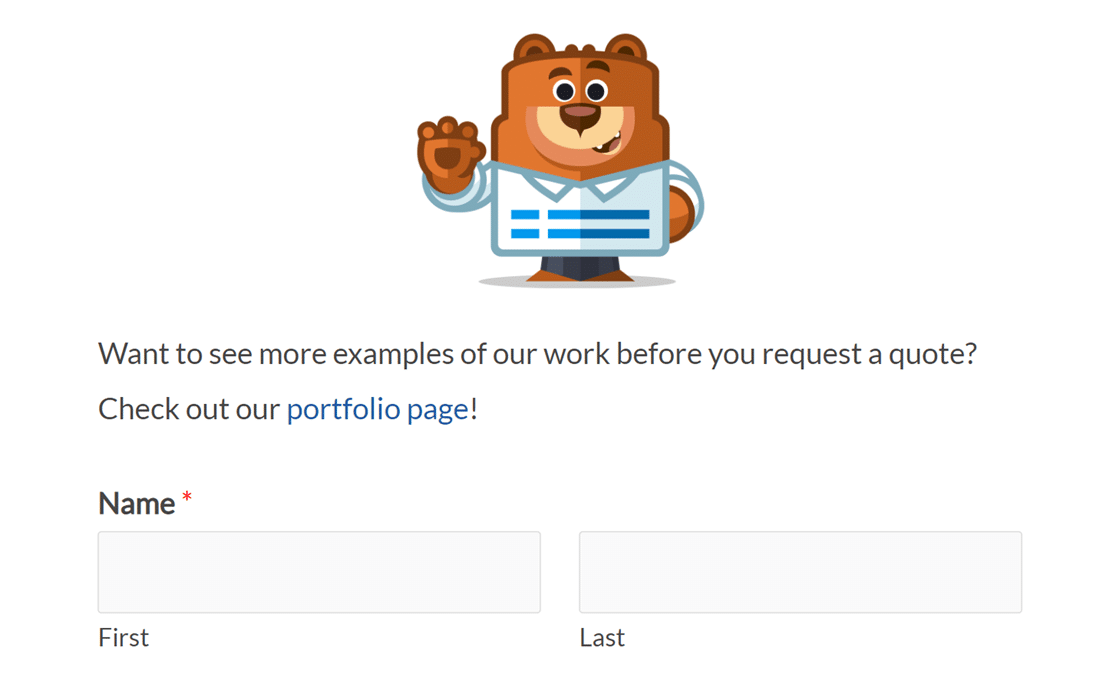
Você também pode usar atributos HTML para alterar o tamanho da imagem e adicionar texto alternativo a ela. No front-end, pode ser algo parecido com isto:

Observação: Se precisar de mais ajuda para adicionar uma imagem ao seu formulário com HTML, recomendamos o tutorial da Mozilla Developer Network sobre imagens em HTML.
Incorporação de um vídeo em um formulário
O último caso de uso que abordaremos neste artigo é a incorporação de um vídeo em um formulário. Para fazer isso, você precisa usar um elemento HTML chamado <iframe>.
Observação: Para obter mais informações sobre iframes e como eles funcionam, consulte a entrada do glossário do WPBeginner para esse termo.
Primeiro, adicione o <iframe></iframe> para o elemento Código no painel Opções de campo.

Em seguida, você precisa adicionar o src para o vídeo que você deseja incorporar. Se você tiver carregado o vídeo que está usando na Biblioteca de mídia do WordPress, poderá encontrar o URL do arquivo conforme descrito na seção anterior.
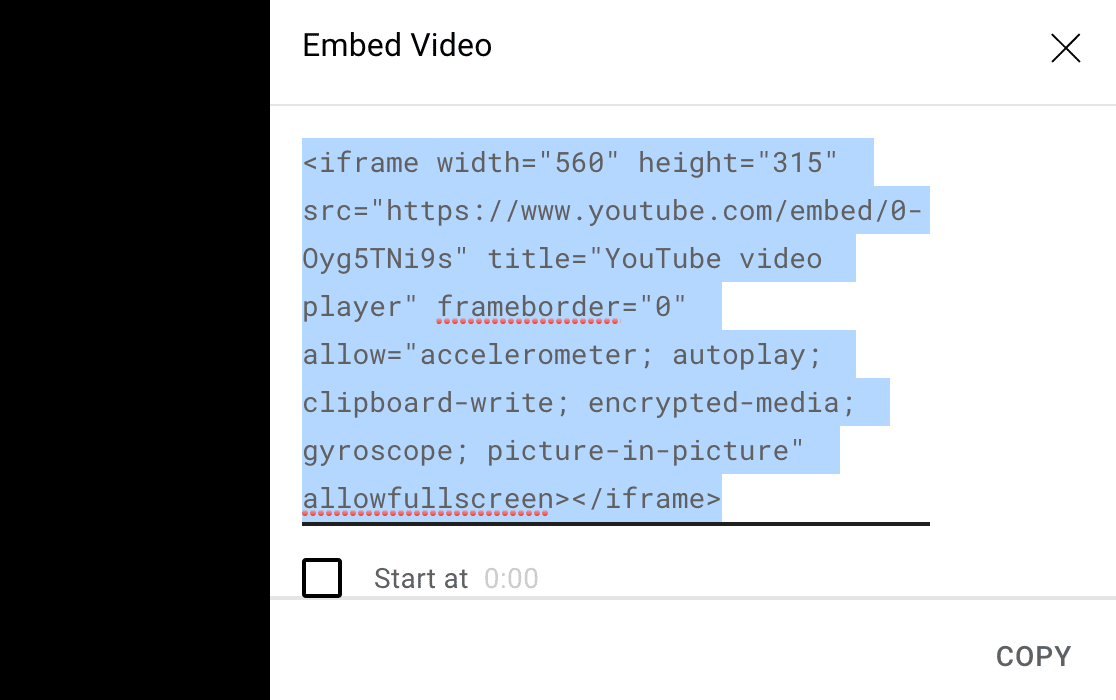
Para vídeos do YouTube, você pode clicar em Compartilhar " Incorporar para copiar o iframe inteiro e colá-lo no campo HTML.

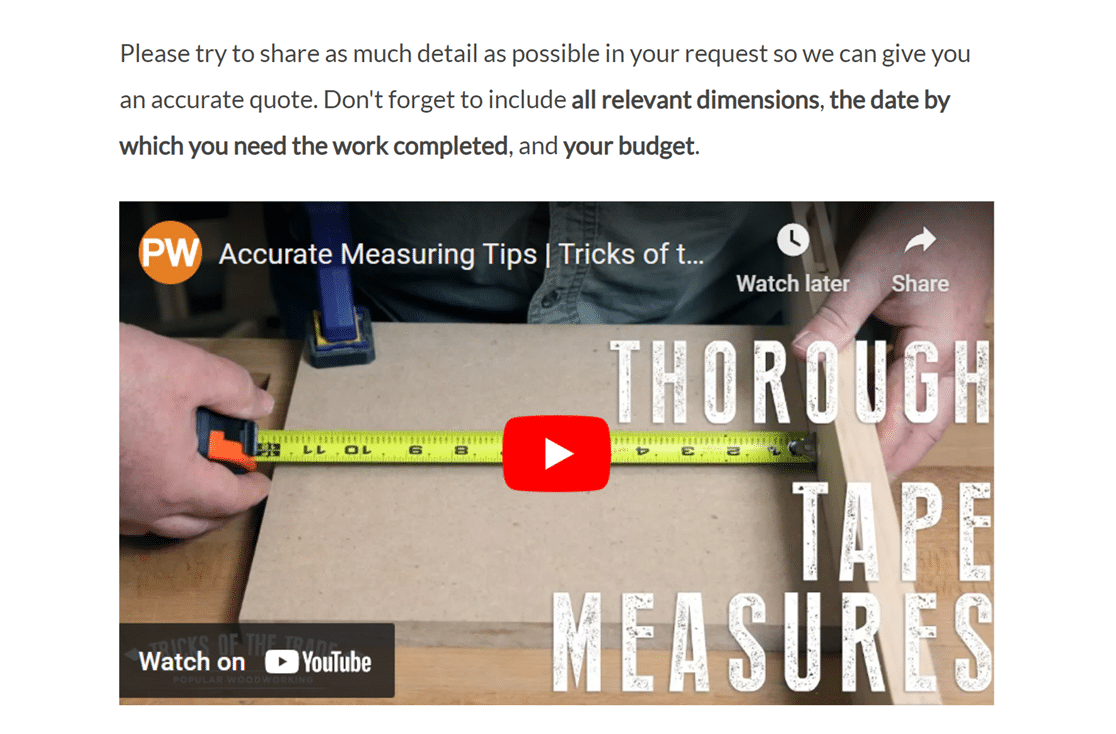
Depois de adicionar o src ao campo HTML, você pode usar os atributos HTML para alterar o tamanho do iframe e muito mais. No front-end, ele pode ter a seguinte aparência:

Observação: para obter um tutorial completo sobre o uso de iframes, consulte o artigo da Mozilla Developer Network sobre o elemento iframe.
Perguntas frequentes
Essas são algumas das perguntas mais comuns que recebemos sobre o campo HTML.
Posso usar as Smart Tags nos campos HTML dos meus formulários?
Sim, embora as Smart Tags sejam uma maneira dinâmica de extrair e exibir dados em seu formulário, elas não são processadas por padrão nos campos HTML. Entretanto, com um pequeno trecho de PHP, você pode ativar as Smart Tags nesses campos.
Para obter instruções detalhadas sobre como implementar essa funcionalidade, consulte nossa documentação para desenvolvedores.
Observação: esteja ciente de que isso requer funcionalidade avançada, como a adição de código ao seu site, e, portanto, é recomendado para desenvolvedores.
É isso aí! Agora você tem algumas ideias sobre como usar o campo HTML no WPForms.
Em seguida, você gostaria de aprender a adicionar CSS personalizado aos seus formulários? Nosso tutorial para iniciantes tem tudo o que você precisa para começar.
