Resumo da IA
Gostaria de saber mais sobre a localização dos usuários que preenchem seus formulários? Com o complemento WPForms Geolocation, você pode coletar facilmente dados geográficos para cada um de seus leads.
Este tutorial mostrará a você como instalar e usar o complemento Geolocation para WPForms.
Requisitos:
- Você precisará de um nível de licença Pro ou superior para acessar o complemento Geolocation
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Geolocation
Configuração do complemento de geolocalização
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress.
Depois de instalar o WPForms e verificar sua licença, você poderá instalar e ativar rapidamente o complemento Geolocation.
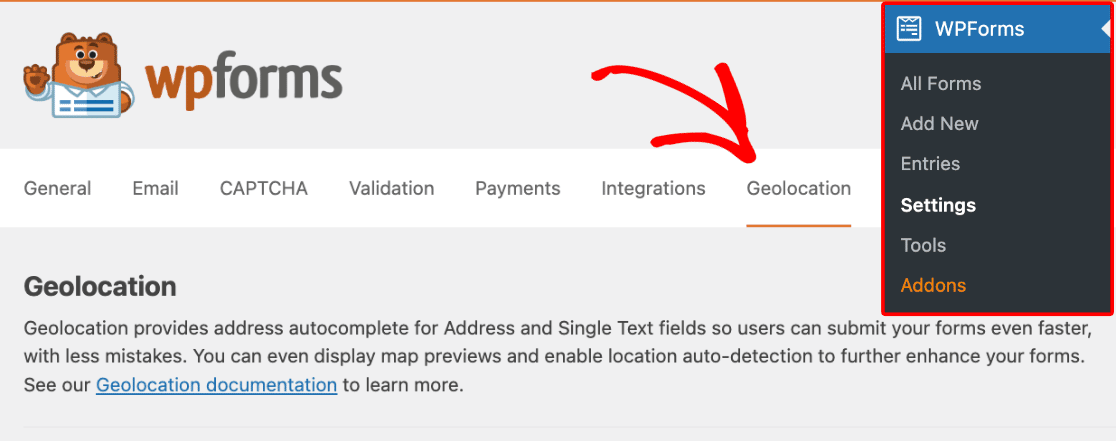
Depois de ativar o complemento, você pode definir suas configurações acessando WPForms " Settings e selecionando a guia Geolocation.

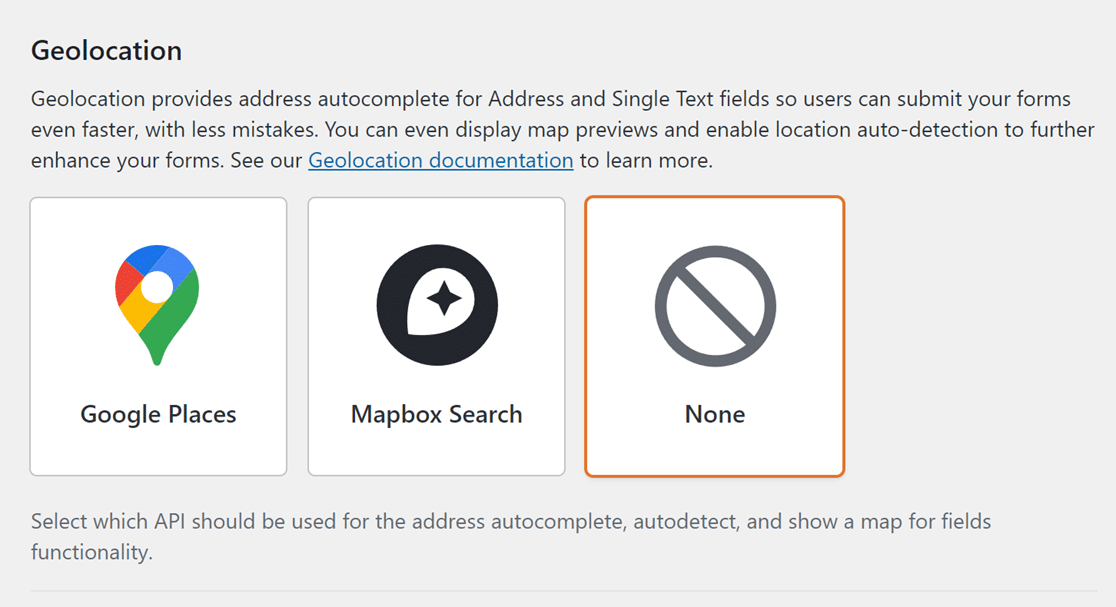
A partir daí, você terá a opção de escolher qual provedor deseja receber suas informações de geolocalização.

Observação: A seleção de None (Nenhum ) nas opções de Places Provider (Provedor de locais) impedirá que seus formulários salvem dados de localização.
Nas seções a seguir, abordaremos como configurar as APIs Google Places e Mapbox Search.
API do Google Places
Observação: o Google Places exige que seu site tenha um certificado SSL (ou seja, que seja carregado em HTTPS). Se você quiser obter mais informações sobre como obter um certificado SSL para seu site, consulte o guia do WPBeginner sobre como obter um certificado SSL gratuito.
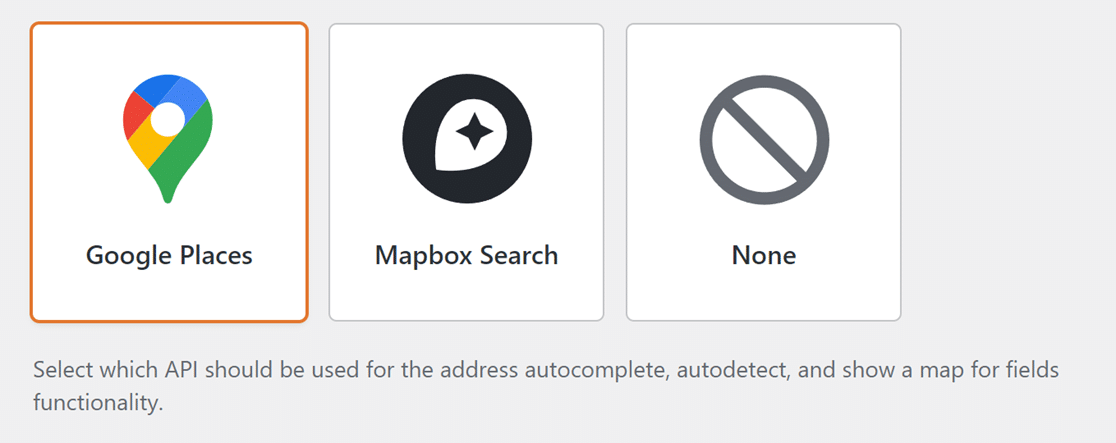
Primeiro, selecione Google Places na lista de opções da seção Geolocation (Localização geográfica).

Quando você selecionar a opção Google Places, serão exibidas configurações adicionais. Você precisará recuperar sua chave de API do Google Places para poder inseri-la no campo fornecido. Para fazer isso, abra o Google Cloud Console em uma nova guia ou janela do navegador.
Geração de sua chave de API do Google Places
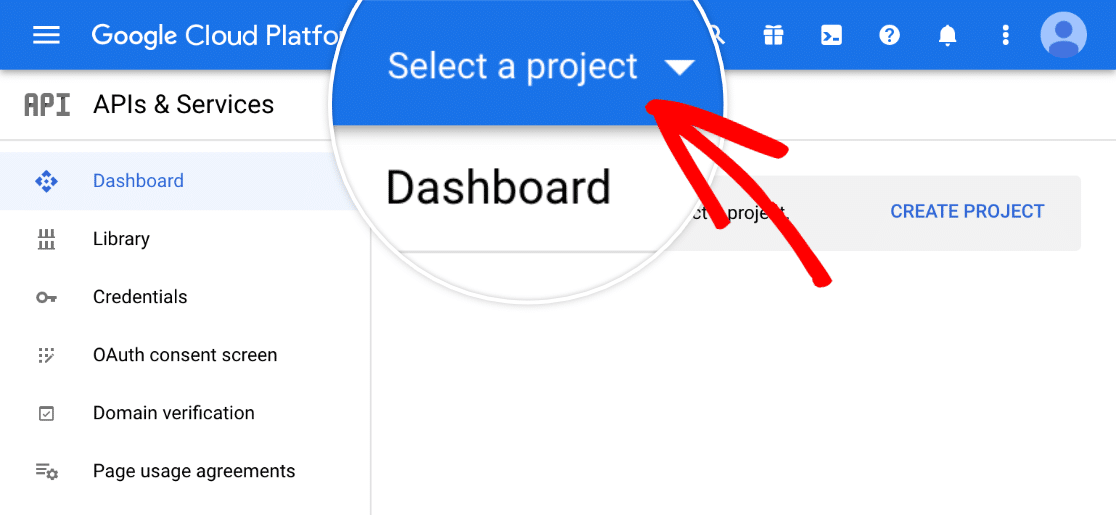
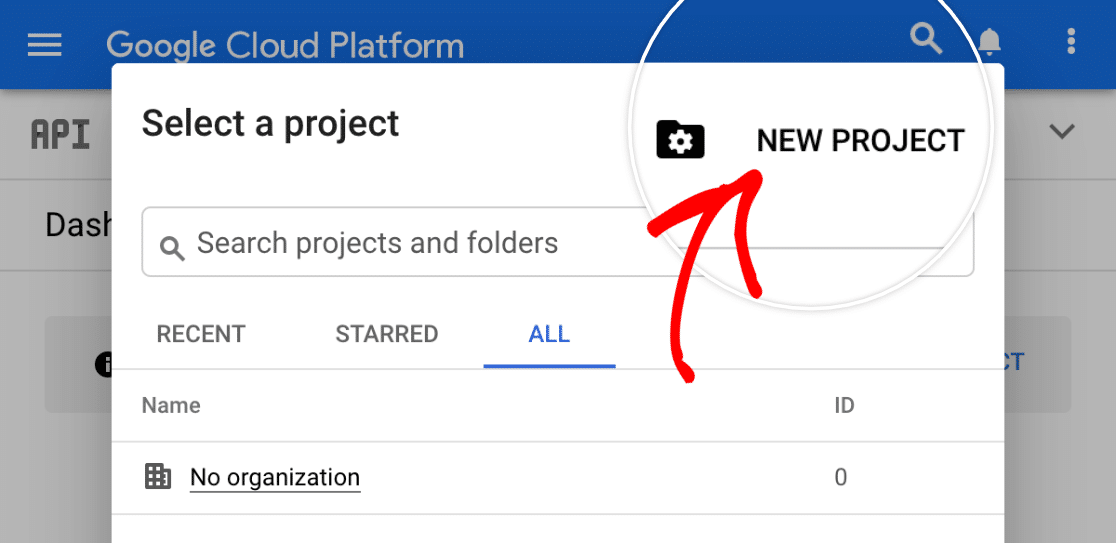
Na parte superior do painel do Google Cloud, selecione o projeto para o qual deseja ativar essa chave de API no menu Select a project (Selecionar um projeto ).

Se você não tiver criado um projeto anteriormente, clique em NEW PROJECT para configurá-lo.

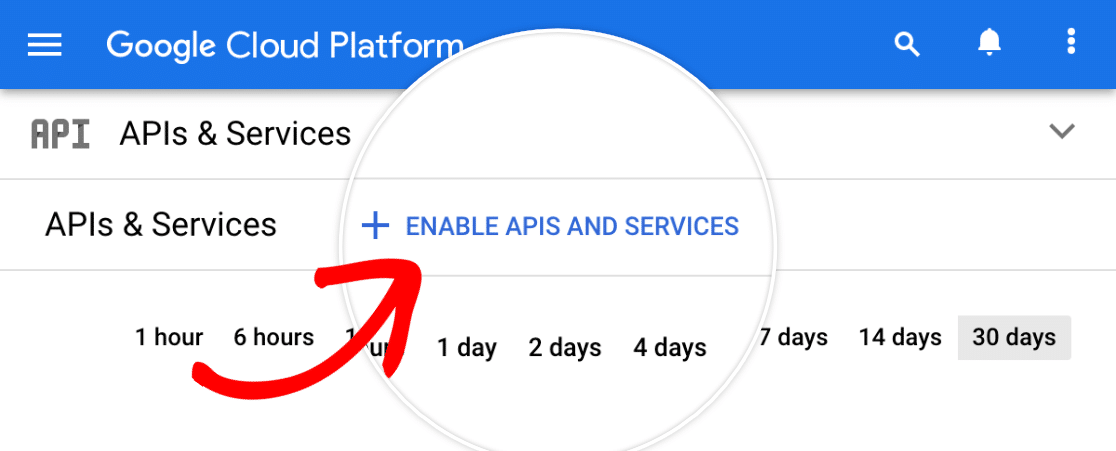
Depois de abrir o projeto, você deverá ser redirecionado para o painel de APIs & Services. Caso contrário, abra o menu de hambúrguer no canto superior esquerdo da tela e vá para APIs & Services " Enabled APIs & services.
Em seguida, clique em + ENABLE APIS AND SERVICES (Ativar aplicativos e serviços).

Isso abrirá a biblioteca de APIs. Procure e ative as seguintes APIs:
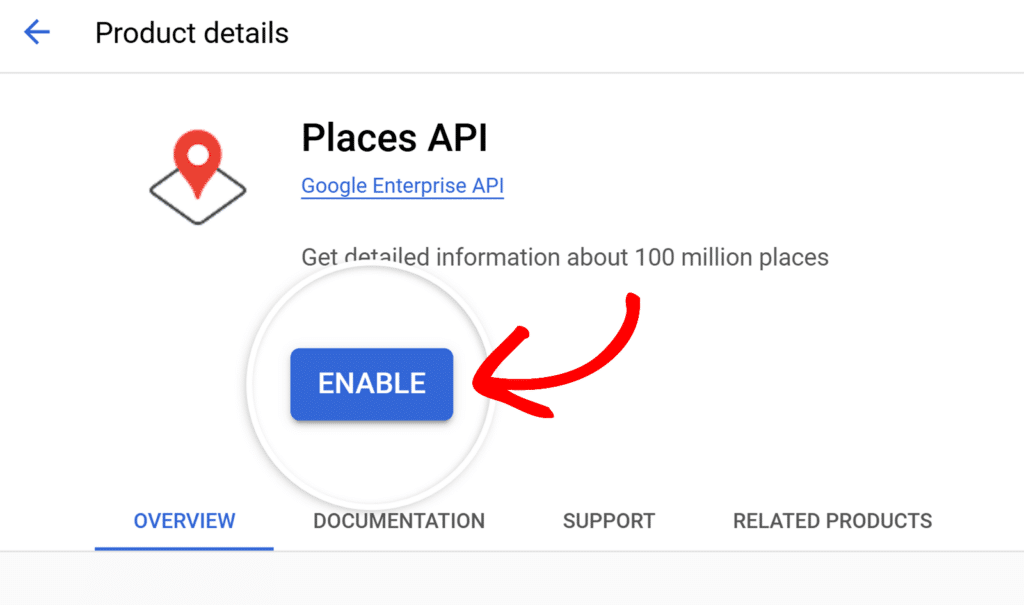
- API de locais
- API JavaScript de mapas
- API de geocodificação
Para ativar uma API para o seu projeto, basta clicar no botão azul ENABLE abaixo do nome dela.

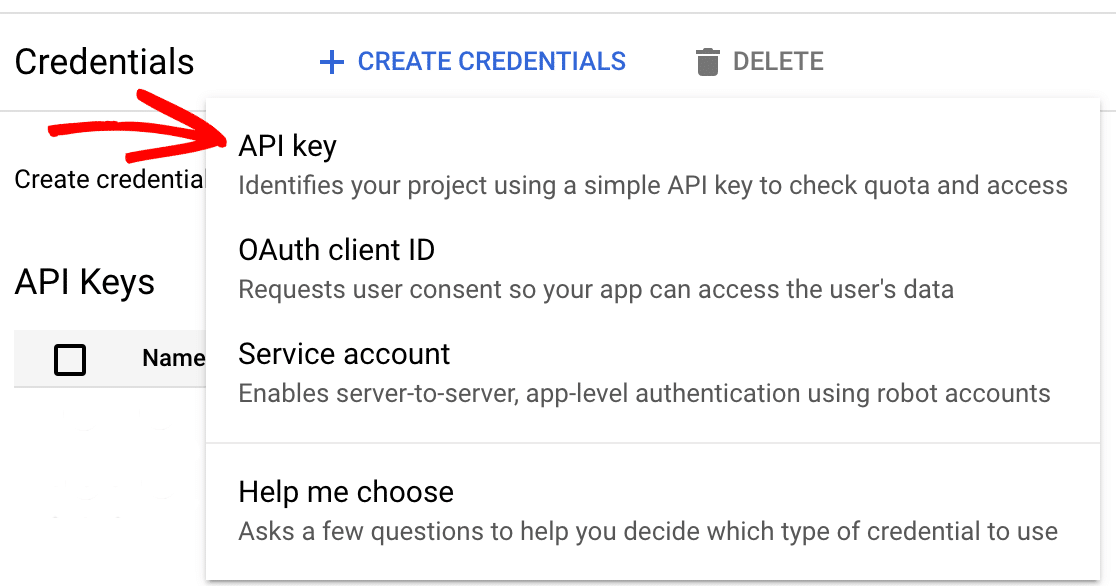
Depois de ativar as três APIs, navegue até as configurações de Credenciais acessando APIs & Services " Credentials no menu à esquerda. Aqui, clique em + CREATE CREDENTIALS (Criar credenciais ) e selecione a opção API key (Chave de API ) para gerar uma chave de API.

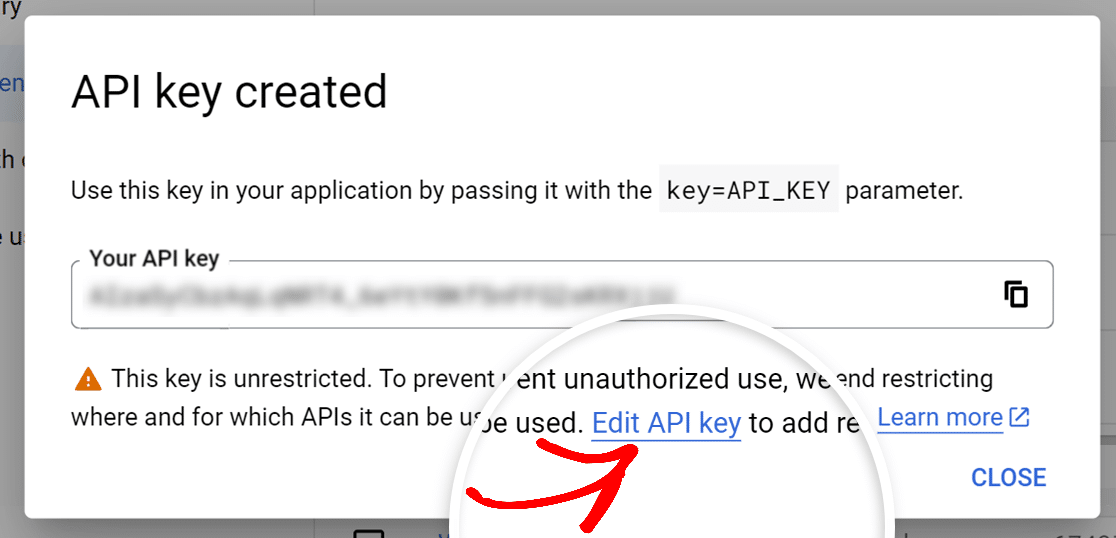
Na janela pop-up com sua nova chave de API, clique em Edit API key (Editar chave de API).

Na próxima tela, você precisará configurar as seguintes opções:
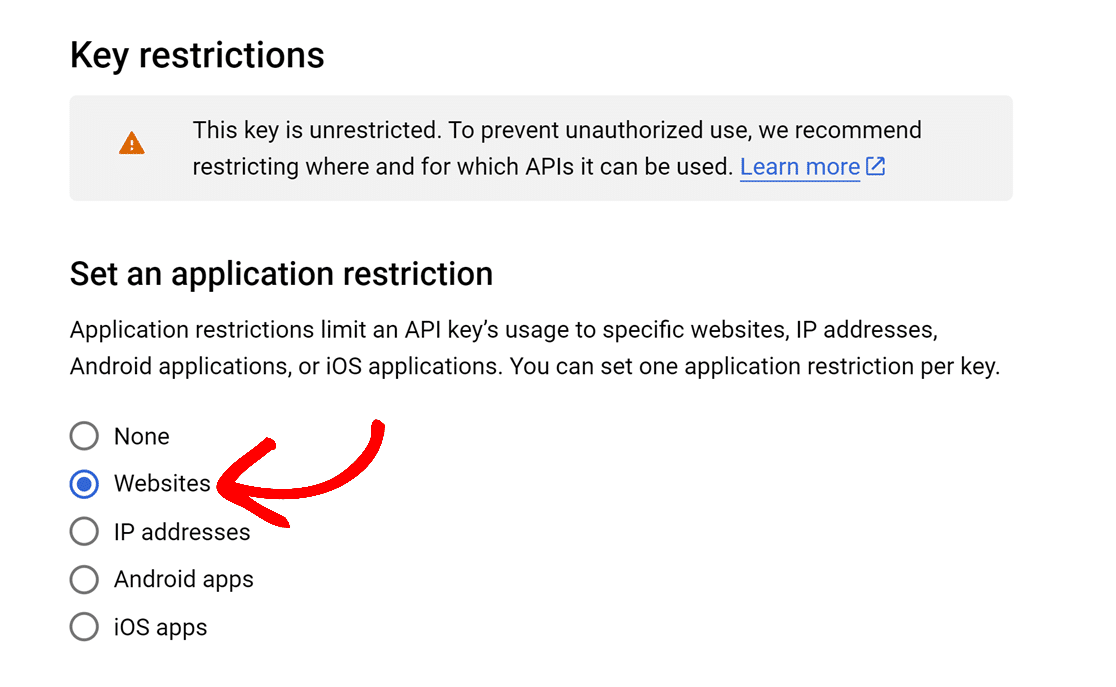
Definir uma restrição de aplicativo
Para permitir que sua chave de API seja usada com o WPForms, você precisará selecionar a opção Websites.

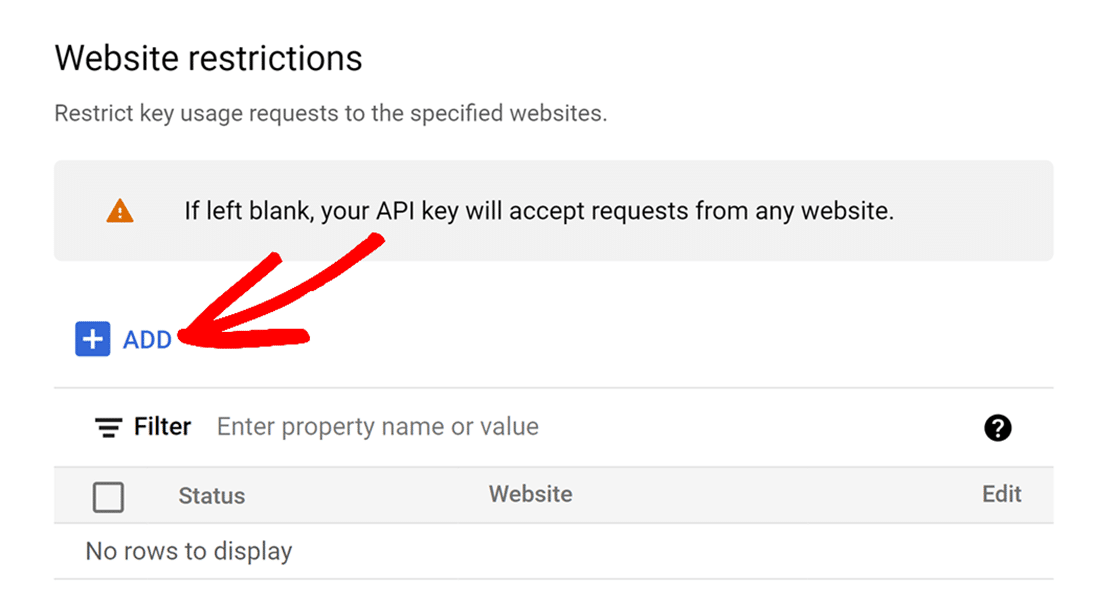
Restrições do site
Depois de permitir que sua chave seja usada em sites, recomendamos que você restrinja quais domínios podem usá-la por motivos de segurança. Para fazer isso, clique em + ADD na seção Website restrictions (Restrições de site).

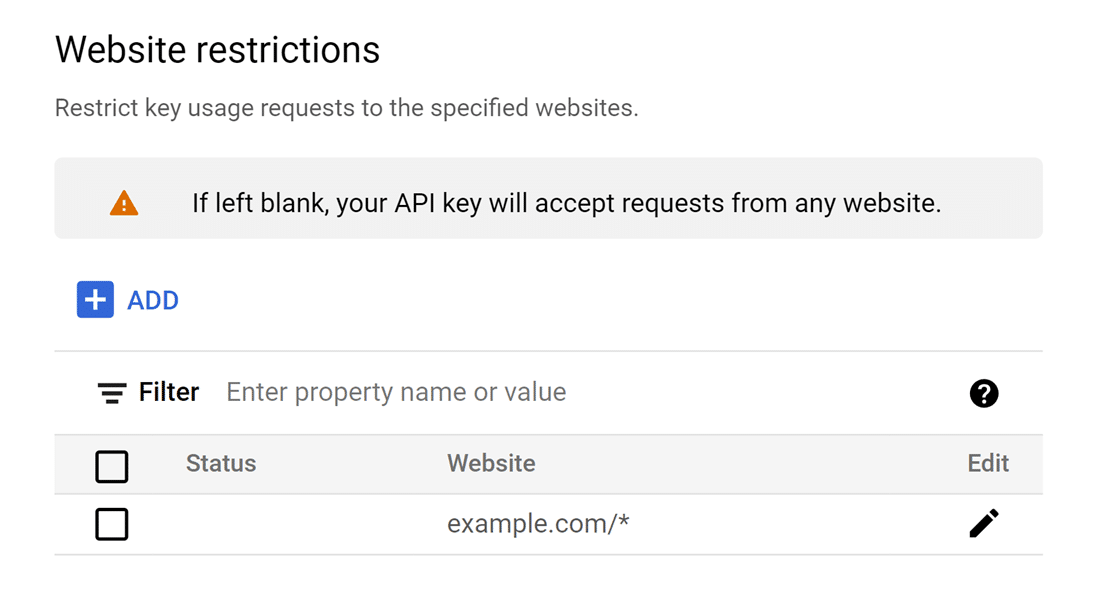
Em seguida, insira o domínio do seu site no campo fornecido. Se quiser permitir que sua chave seja usada em um domínio inteiro, digite-a com uma barra (/) seguida de um asterisco (*) no final.

Você pode adicionar quantos itens forem necessários para habilitar a chave para todo o seu site ou para vários sites.
Observação: Se seu site usa subdomínios, adicione .example.com/ como um item nas restrições do site para permitir que sua chave seja usada em todos os subdomínios.
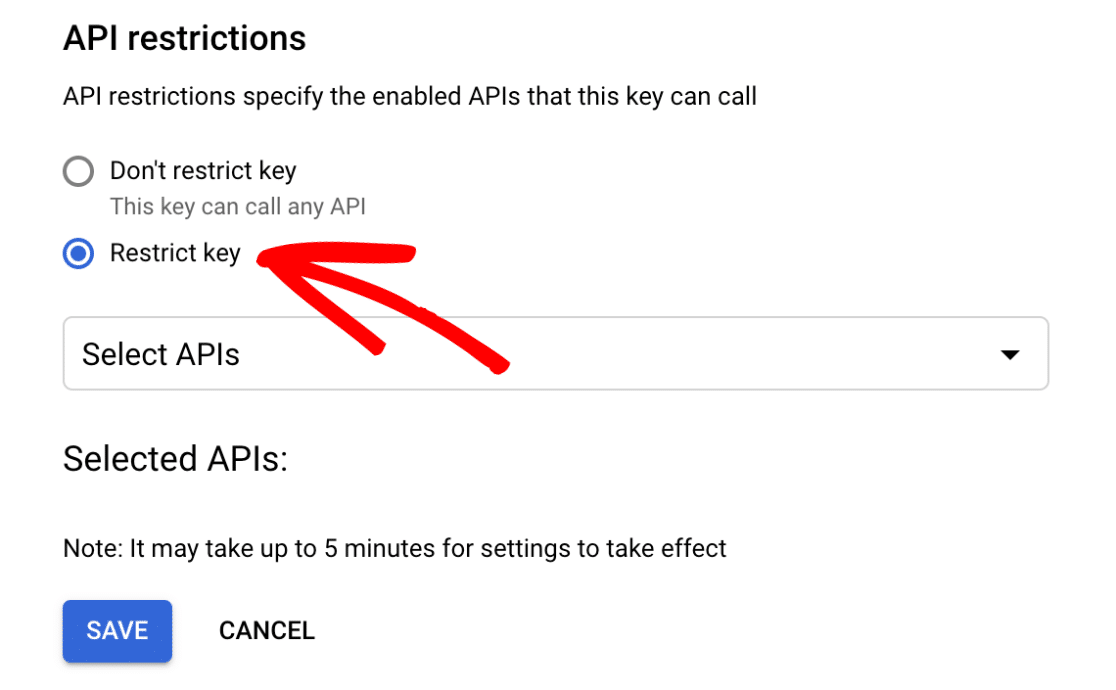
Restrições da API
Depois de restringir sua chave por aplicativo e site, você precisará restringir sua chave por API. Para fazer isso, selecione a opção Restrict key (Restringir chave ).

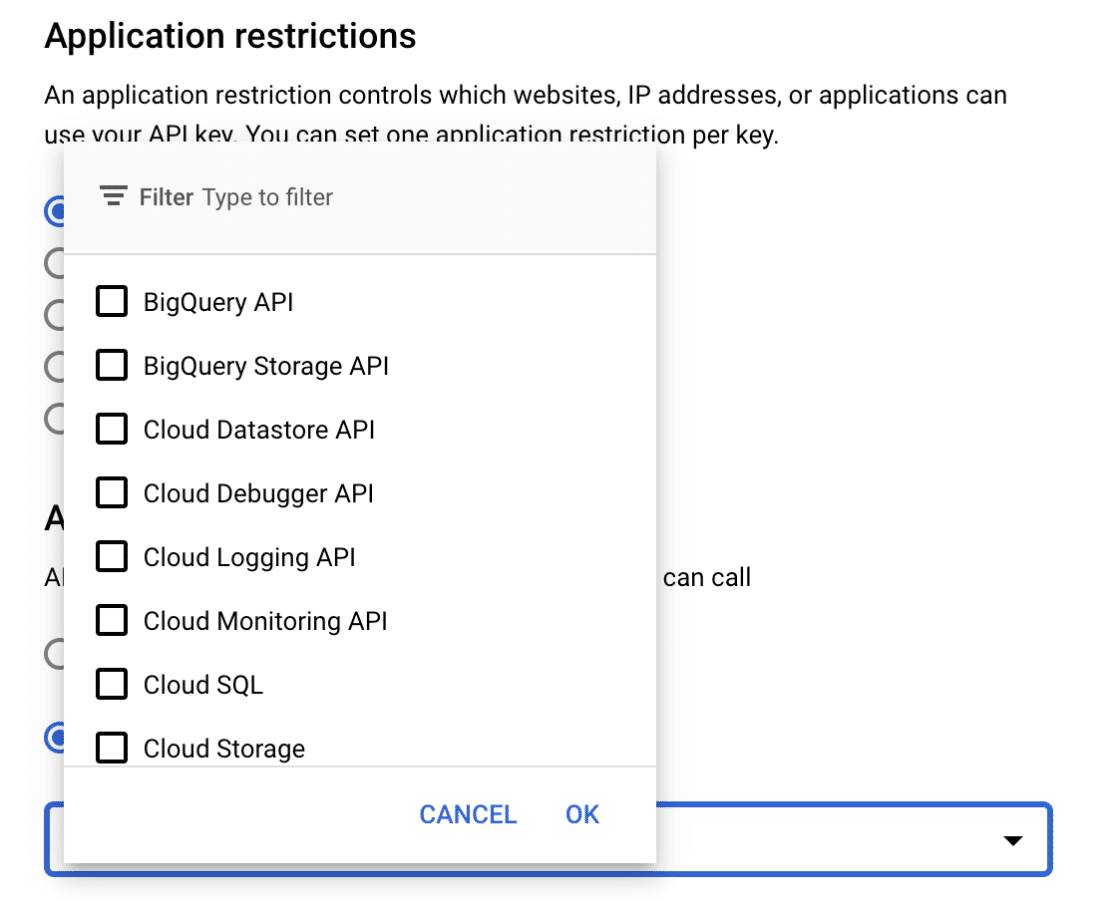
Isso revelará um menu suspenso, no qual você precisará selecionar as APIs específicas às quais deseja restringir sua chave.

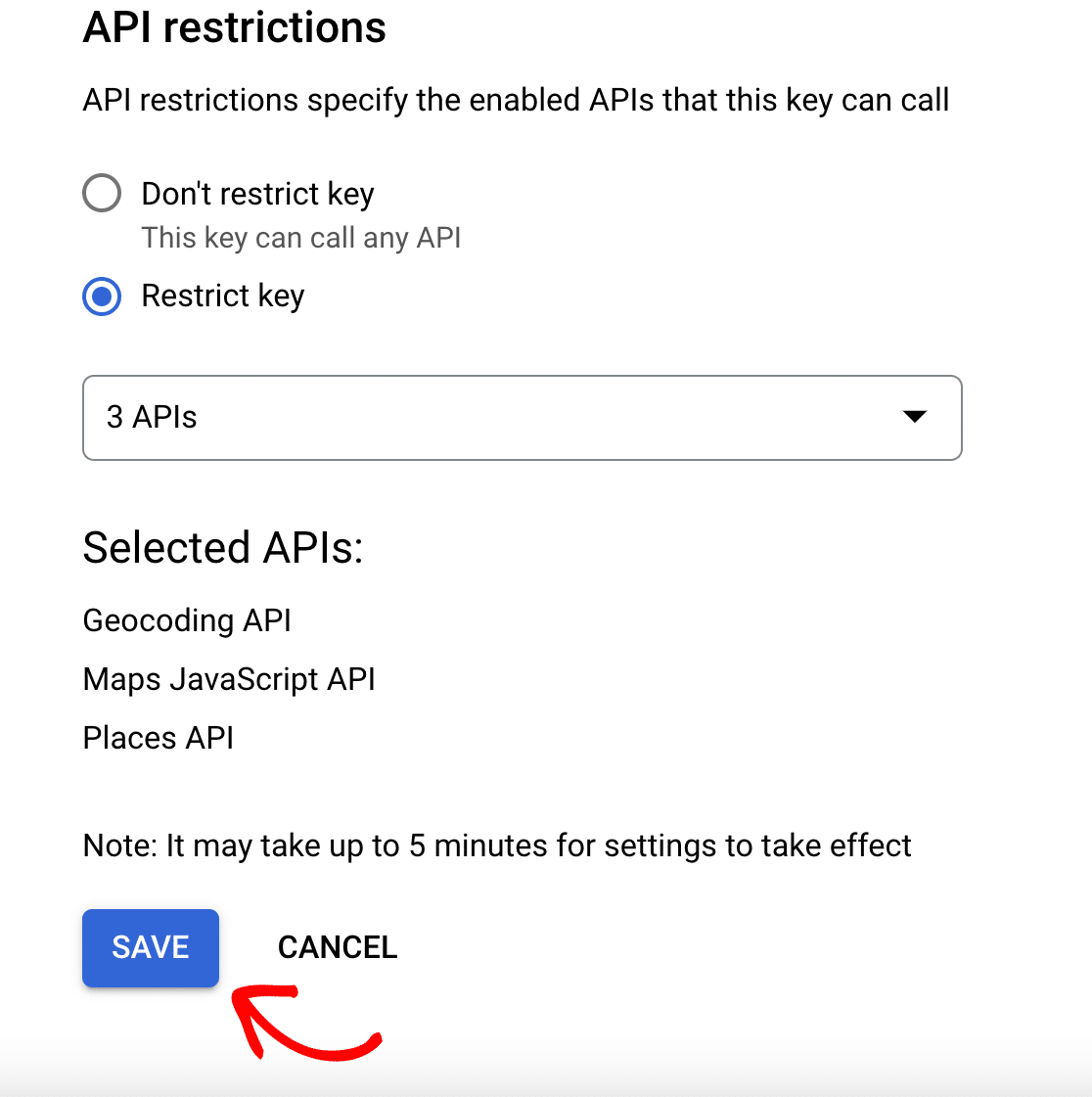
Nesse menu suspenso, selecione as seguintes APIs:
- API de locais
- API JavaScript de mapas
- API de geocodificação
Depois de selecionar essas APIs, clique no botão Save para salvar suas configurações.

Cópia de sua chave de API do Google Places
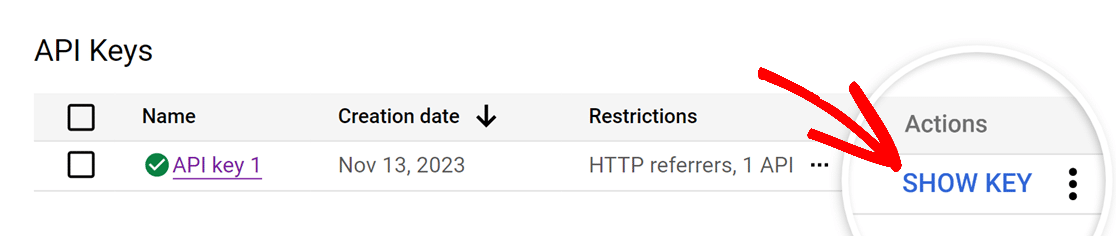
Depois de salvar suas configurações, você será redirecionado para uma visão geral de todas as suas chaves de API disponíveis. Para visualizar sua chave, clique na opção SHOW KEY (Mostrar chave ) sob o título Actions (Ações).

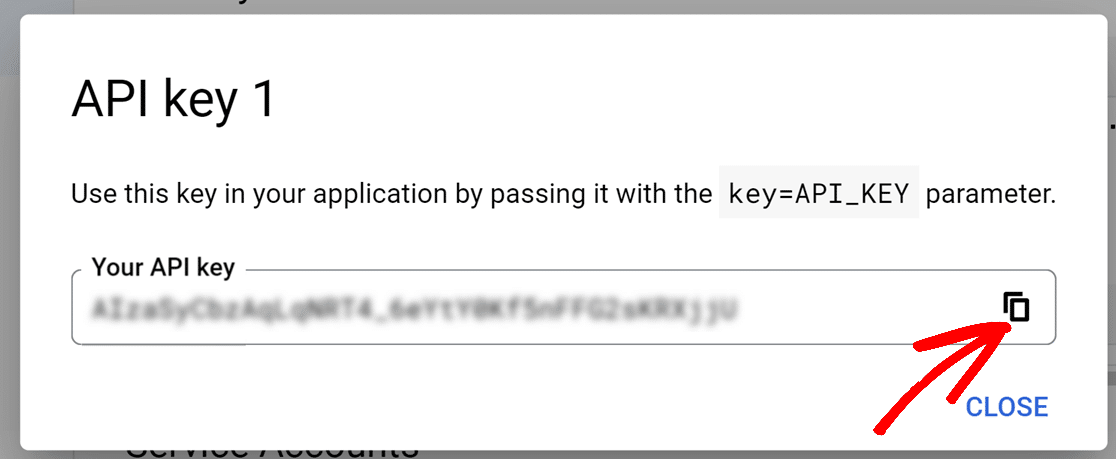
Será exibida uma janela pop-up com a chave da API. A partir daí, copie a chave clicando no ícone de cópia e retorne às configurações do WPForms.

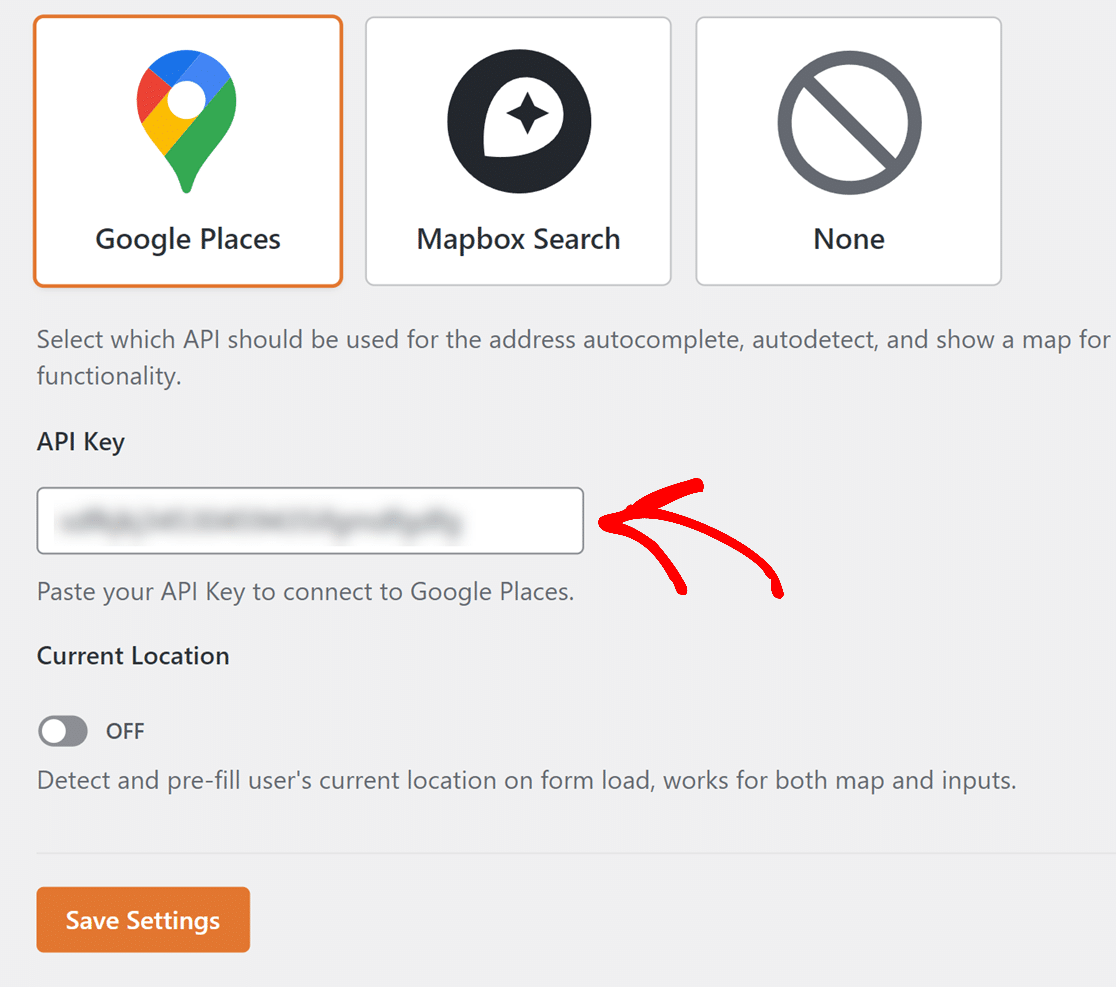
De volta às configurações do WPForms, cole a chave de API que você acabou de copiar no campo API Key e salve as configurações.

Se quiser preencher previamente os formulários com as localizações dos usuários, alterne a opção Current Location para a posição ON.

Isso é tudo o que você precisa saber para configurar a API do Google Places. Na próxima seção, abordaremos como usar o provedor Mapbox, que é outra ótima opção para fornecer dados de geolocalização.
API de pesquisa do Mapbox
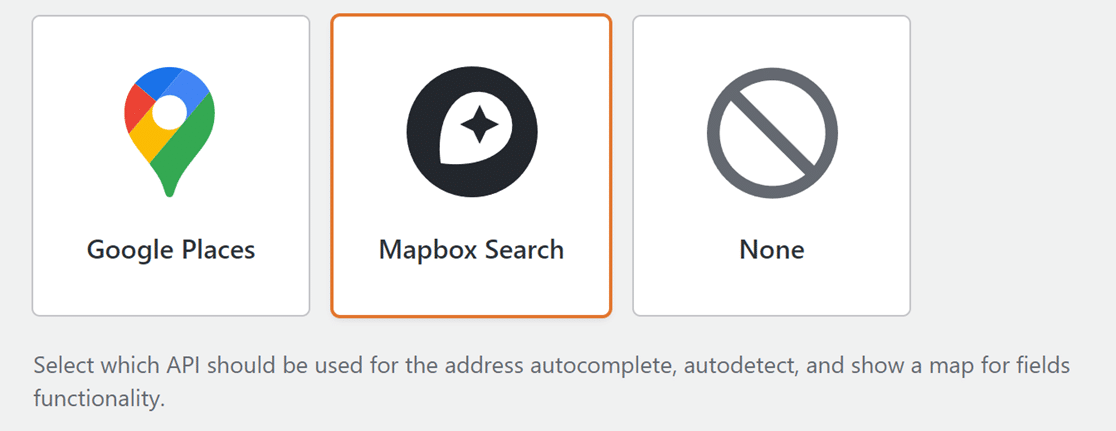
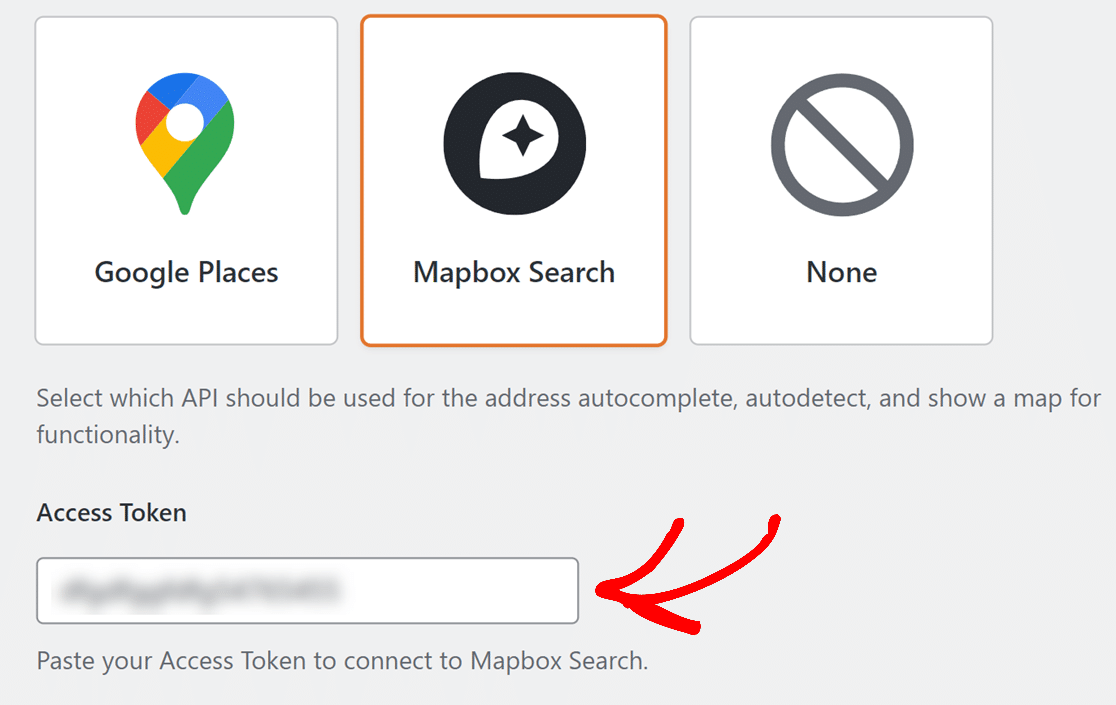
Para começar a configurar a API do Mapbox Search, selecione Mapbox Search na lista de opções na seção Geolocation (Geolocalização).

Observação: O Mapbox Search JS, o conjunto de estruturas JavaScript que permite que os usuários interajam com os mapas do Mapbox, está atualmente em uma fase beta pública. Durante a fase beta, os recursos de pesquisa e preenchimento automático de endereços do Mapbox podem estar sujeitos a possíveis alterações.
Quando você selecionar a opção Mapbox Search API, serão exibidas configurações adicionais. Você precisará criar um token de acesso ao Mapbox Search. Para fazer isso, primeiro você precisa fazer login no painel da sua conta Mapbox.
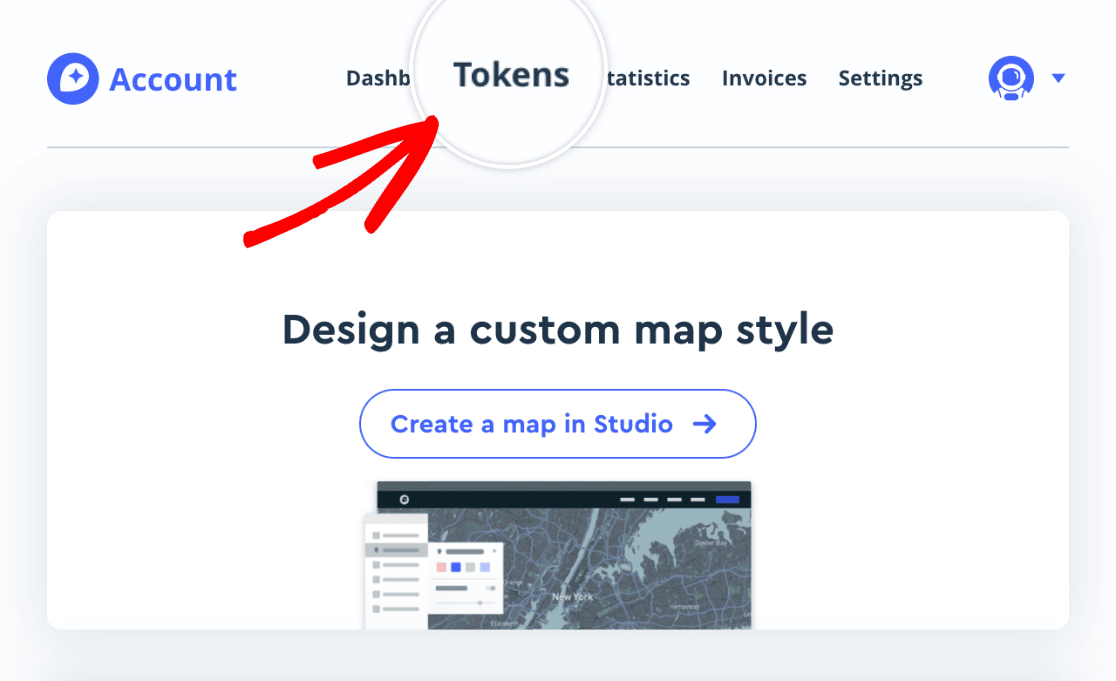
Depois de acessar o painel da sua conta, localize a barra de navegação e clique em Tokens.

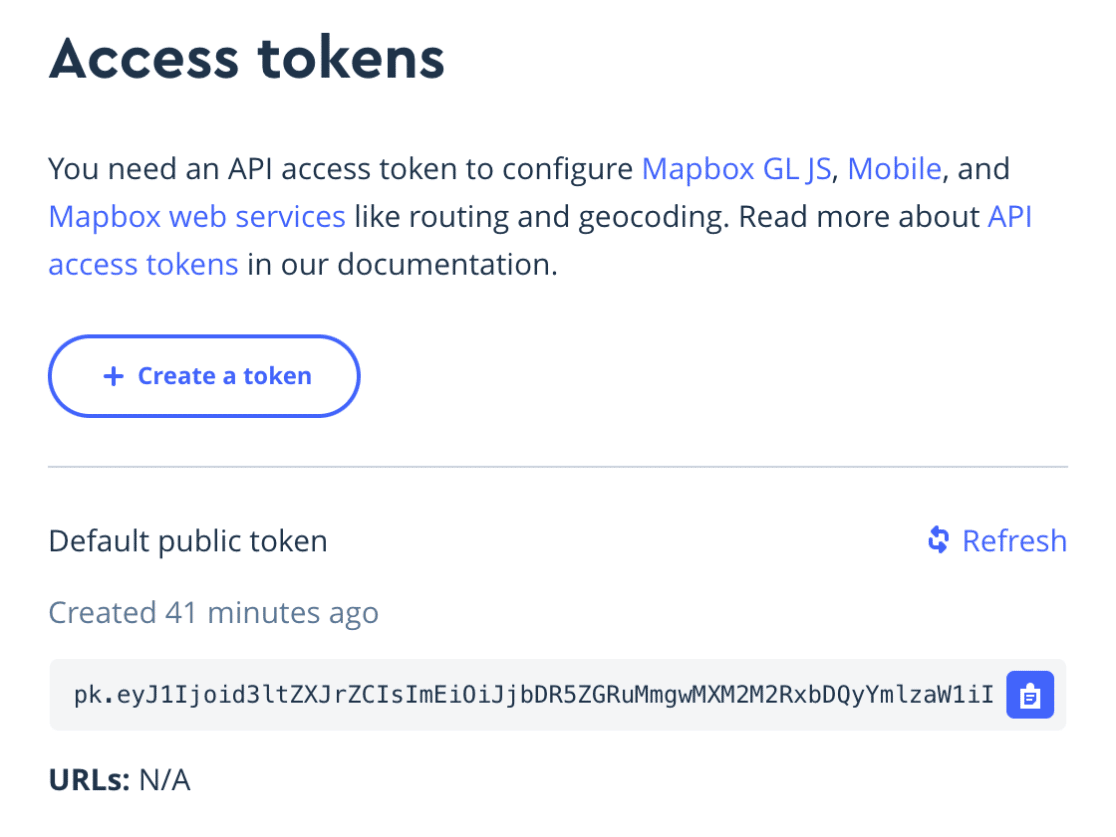
Isso o levará à página Access tokens (Tokens de acesso), onde você poderá adicionar e gerenciar seus tokens.

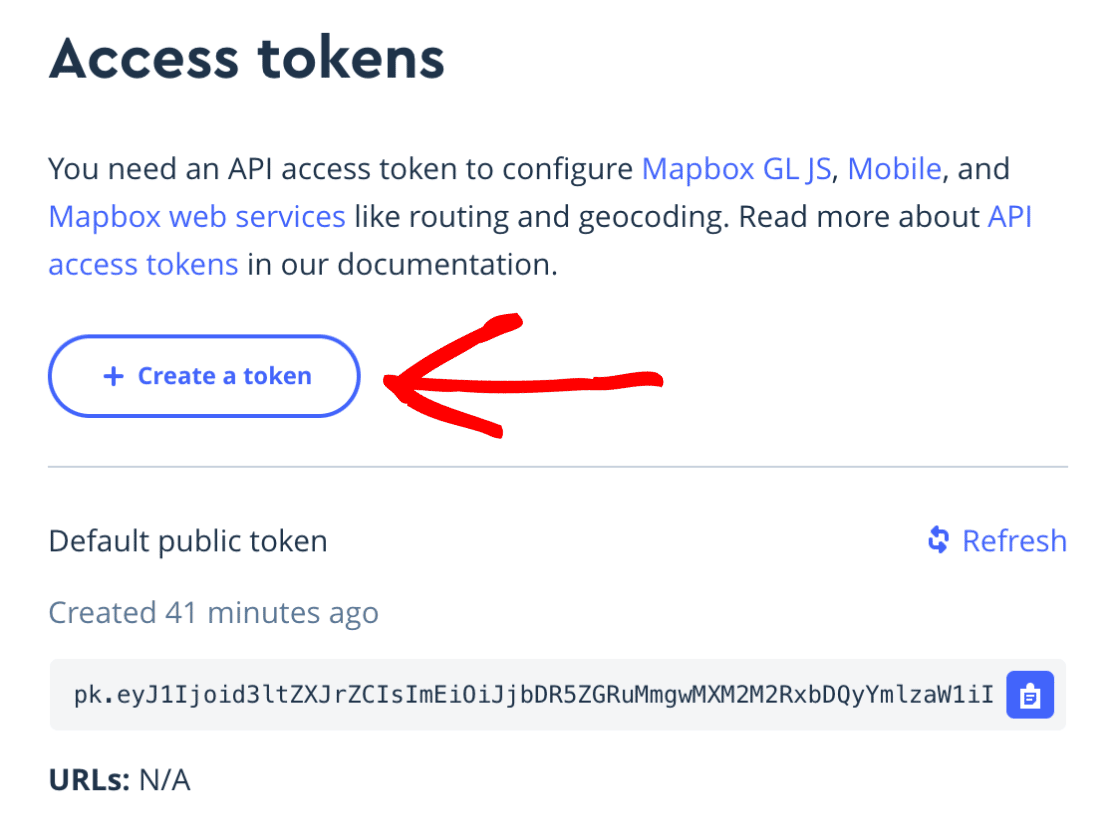
O Mapbox fornece um token de acesso padrão para você; no entanto, recomendamos a criação de um novo token que possa ser usado especificamente para o WPForms. Para fazer isso, clique no botão Create a token (Criar um token ).

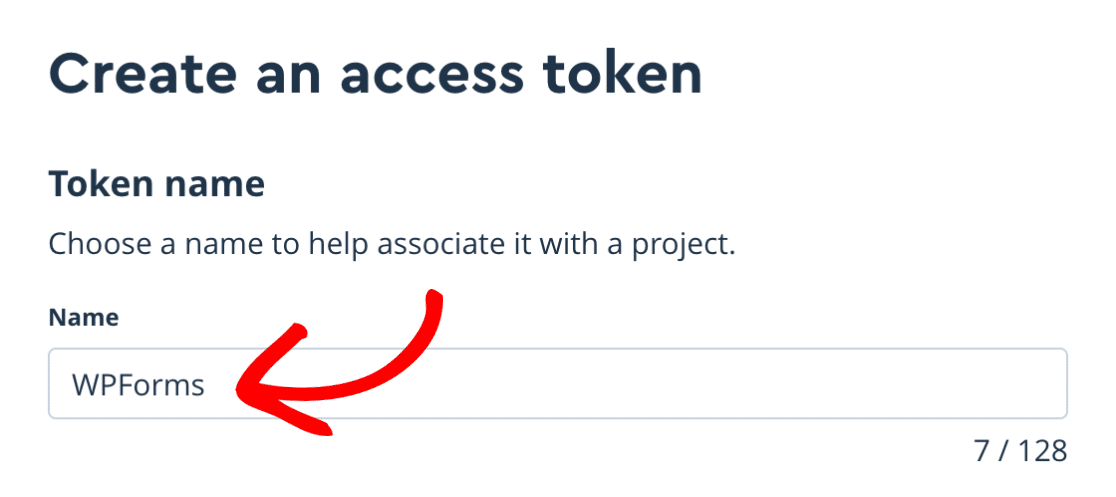
Ao clicar nesse botão, você será levado a uma nova página na qual poderá criar um novo token de acesso. Na seção Nome do token, localize o campo Nome e digite um rótulo para ajudar a associá-lo a um projeto.

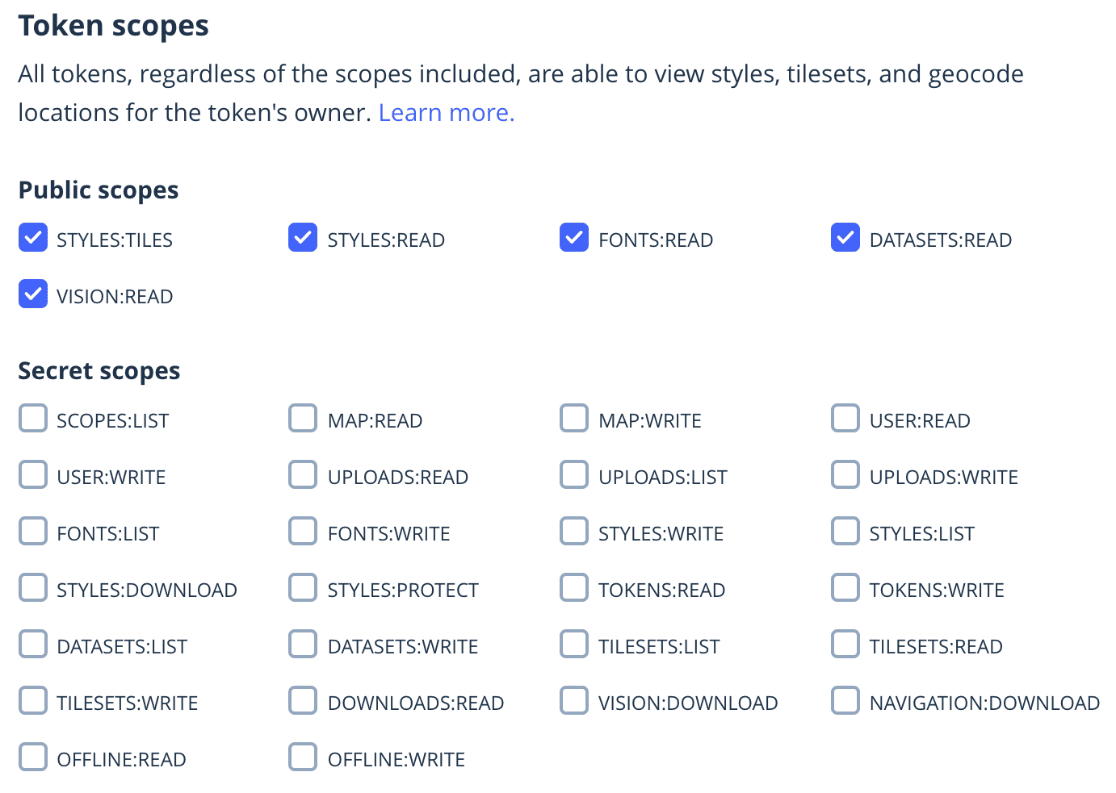
Em seguida, role para baixo até a seção Token scopes (Escopos de token ). Aqui você verá vários escopos públicos selecionados por padrão. Vá em frente e deixe essa seção como está.

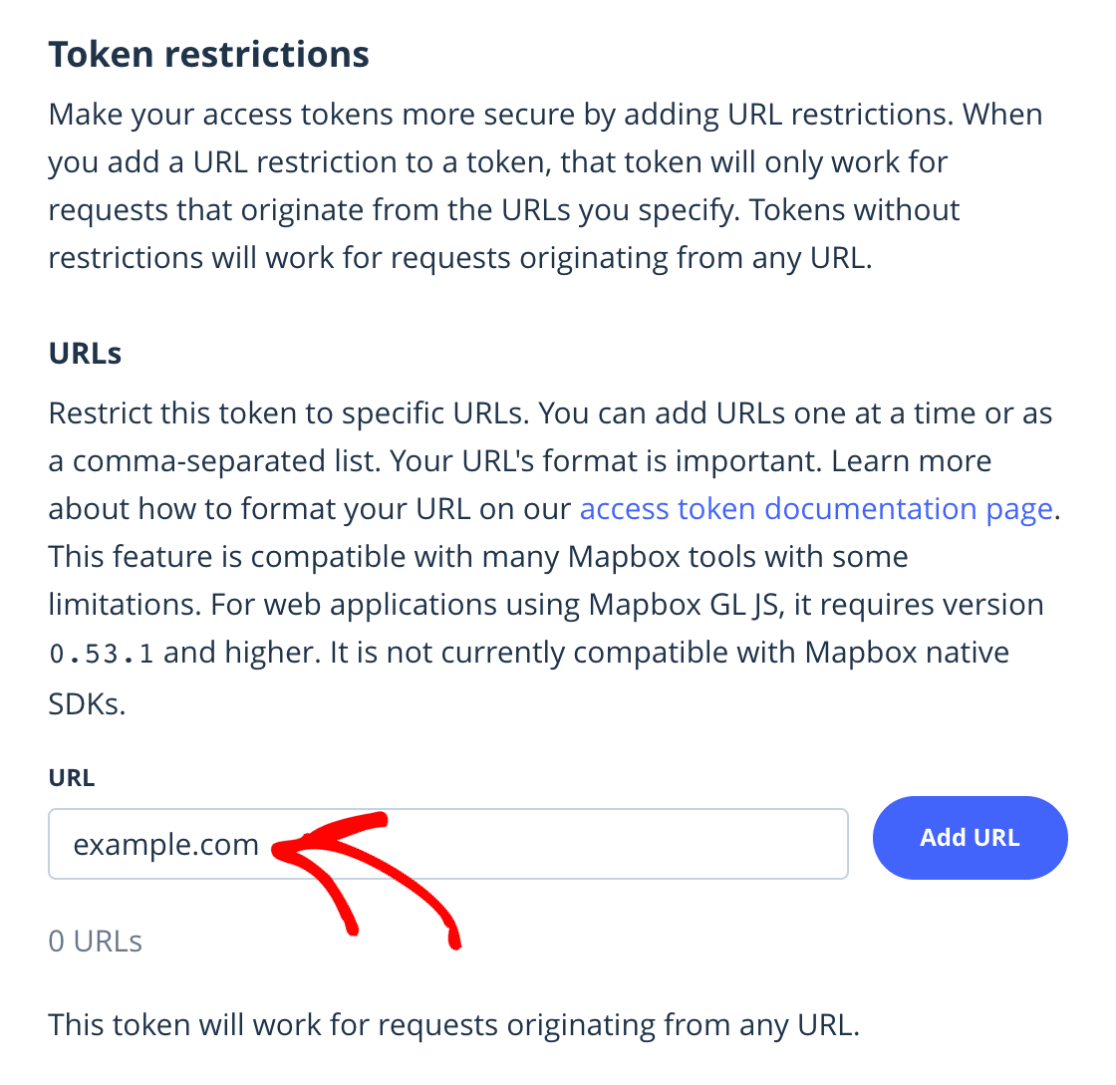
Em seguida, role para baixo até a seção Token restrictions (Restrições de token ) e insira o URL do seu site no campo URL.

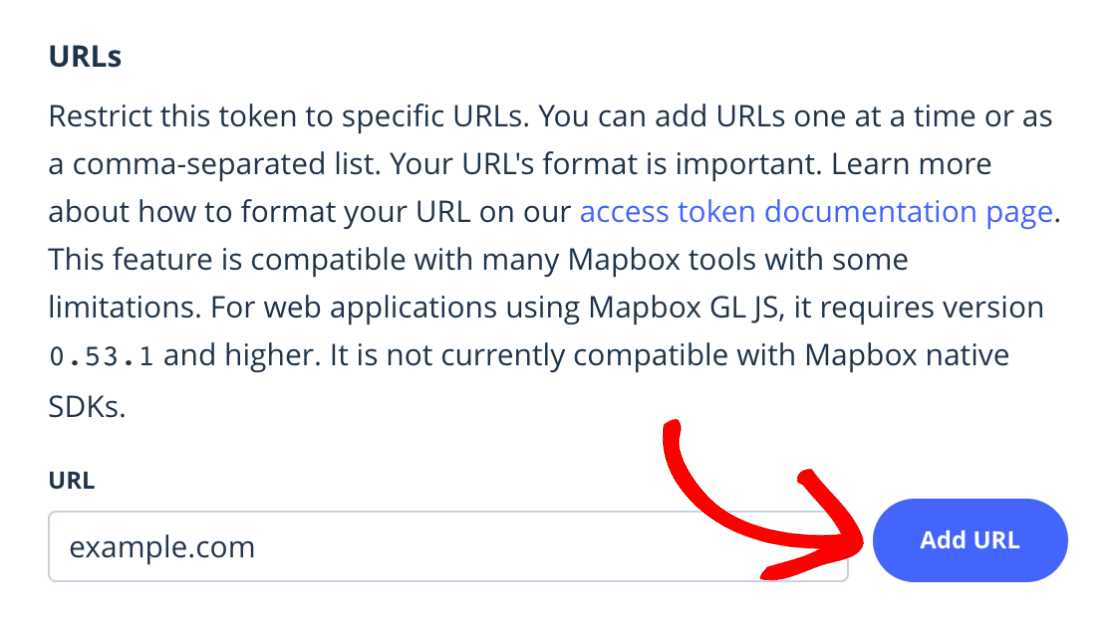
Depois de digitar o URL, clique no botão Add URL (Adicionar URL) para adicionar o URL.

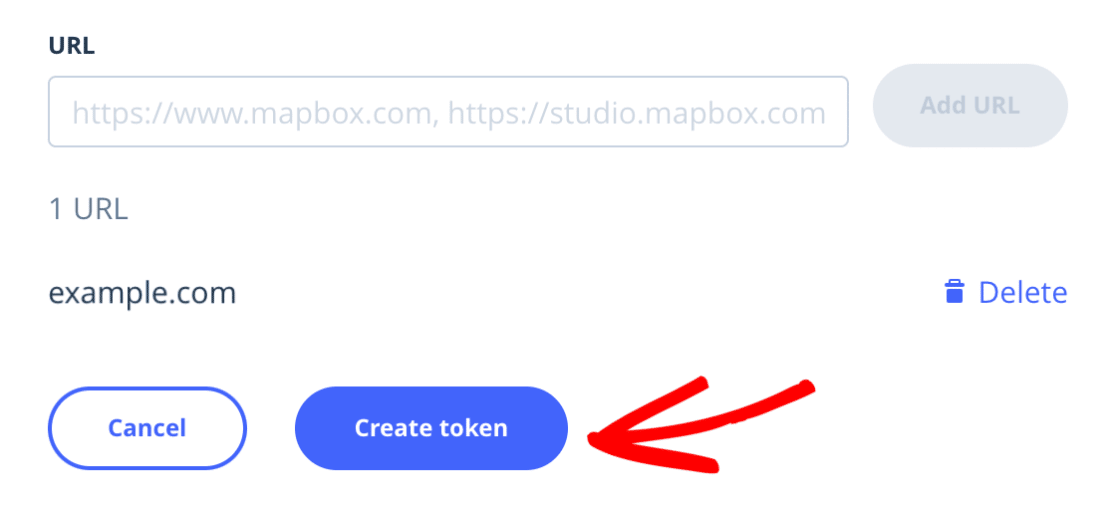
Depois de preencher os campos necessários, clique no botão Create token (Criar token ).

Em seguida, aparecerá uma janela modal solicitando a confirmação da senha da conta. Digite sua senha e clique em Submit.

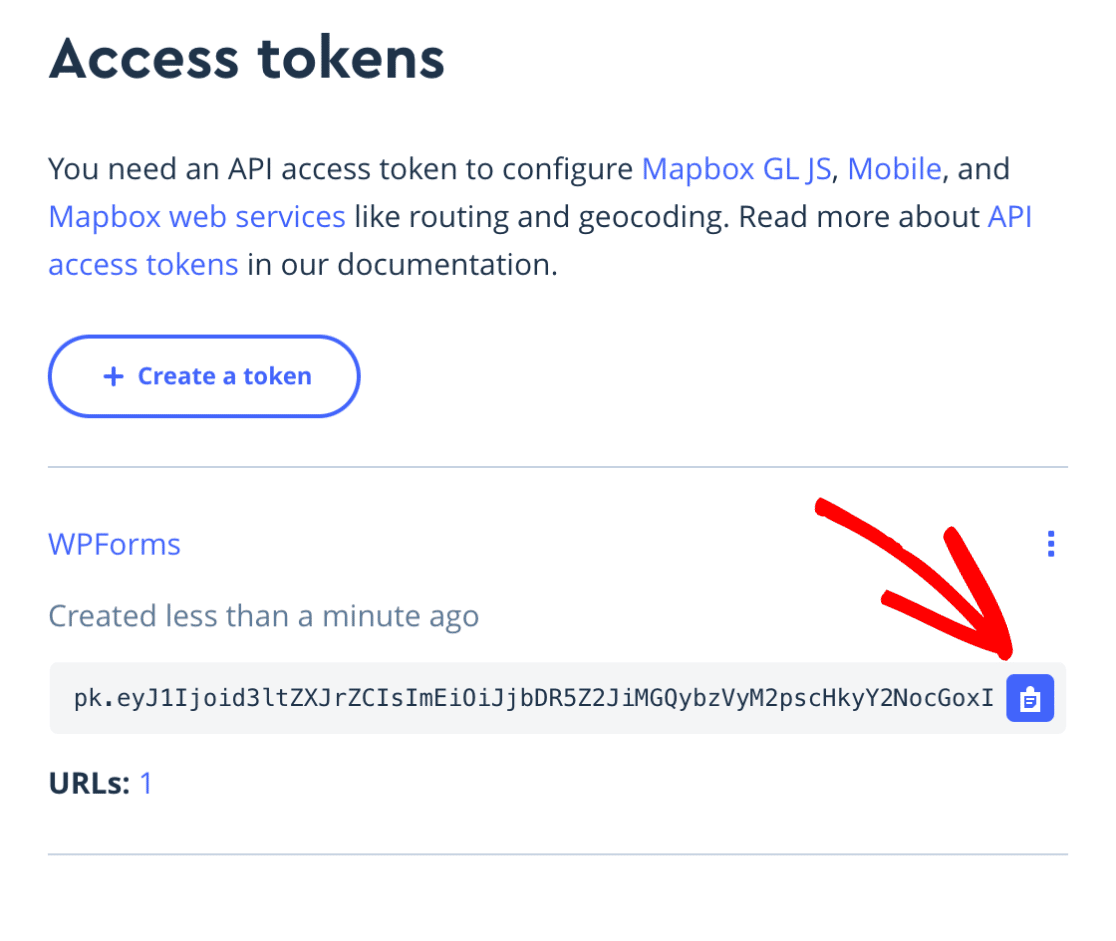
Agora você será redirecionado para a página Access tokens, onde verá o novo token que acabou de criar. Clique no ícone de cópia para copiar o token.

Depois de copiar o token de acesso, volte para as configurações do WPForms e cole o token no campo Access Token (Token de acesso ).

Se quiser preencher previamente os formulários com as localizações dos usuários, ative a opção Current Location (Localização atual ).

Quando terminar, não se esqueça de salvar suas configurações.
Observação: ao salvar suas configurações, você provavelmente verá um aviso no navegador solicitando o compartilhamento de sua localização. Se quiser que o Mapbox detecte sua localização atual, você precisará concordar em compartilhar sua localização.
Em seguida, você verá uma visualização do mapa. Se tiver decidido compartilhar sua localização, você verá sua localização atual representada no mapa.

Na próxima seção, abordaremos como adicionar o preenchimento automático de endereços aos seus formulários.
Como adicionar o preenchimento automático de endereços a seus formulários
Depois de definir as configurações de geolocalização, você pode ativar o recurso de preenchimento automático do complemento Geolocation em seus formulários.
Para isso, primeiro você precisa criar um novo formulário ou editar um já existente. Em seguida, no construtor de formulários, adicione um campo Address ou um campo Single Line Text.
Se você quiser exibir o endereço em várias linhas, selecione o campo Address (Endereço ).

Se preferir exibir o endereço em uma única linha, selecione o campo Single Line Text (Texto de linha única ).

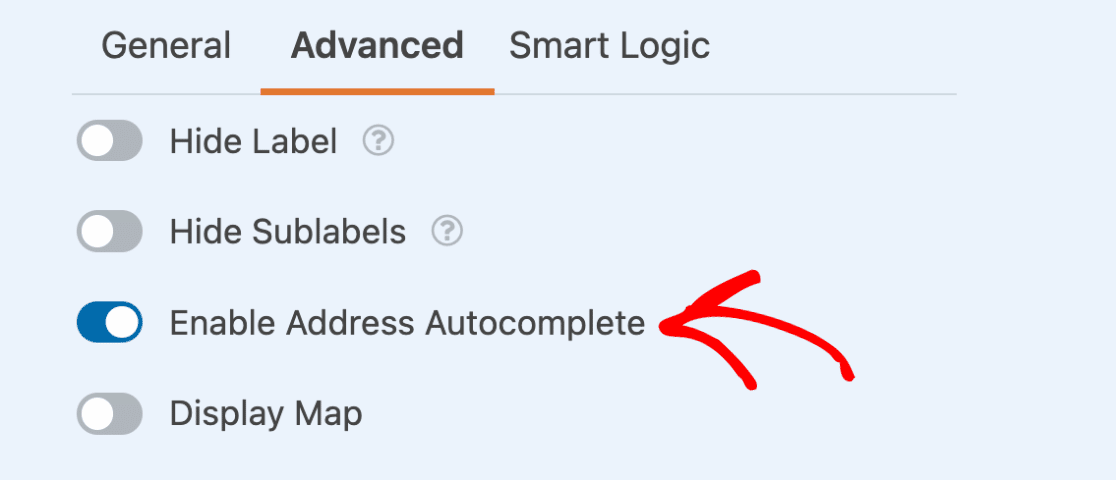
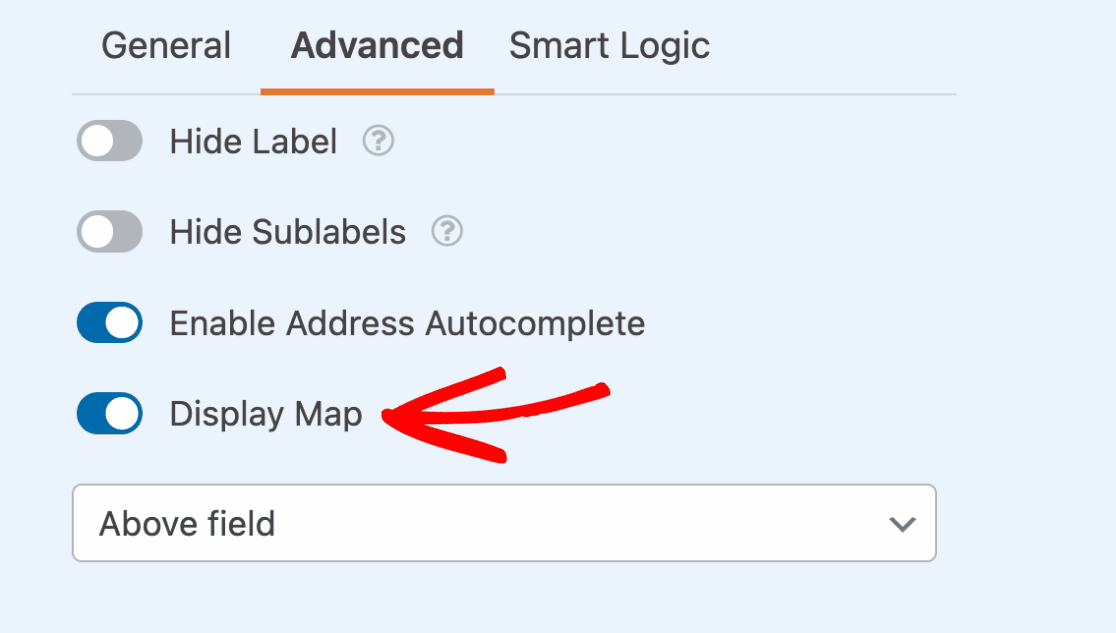
Em seguida, abra o painel Field Options (Opções de campo) do campo Address (Endereço) ou Single Line Text (Texto de linha única) e clique na guia Advanced (Avançado ) para abrir configurações adicionais. A partir daí, você pode ativar o recurso de preenchimento automático de endereços selecionando a opção Enable Address Autocomplete (Ativar preenchimento automático de endereços ).

Se desejar, você também pode exibir um mapa interativo no front-end do seu site selecionando a opção Display Map (Exibir mapa ). Isso revelará um menu suspenso no qual você poderá escolher se deseja mostrar o mapa acima ou abaixo do campo do formulário.

Depois de ter tudo configurado, não se esqueça de salvar o formulário.
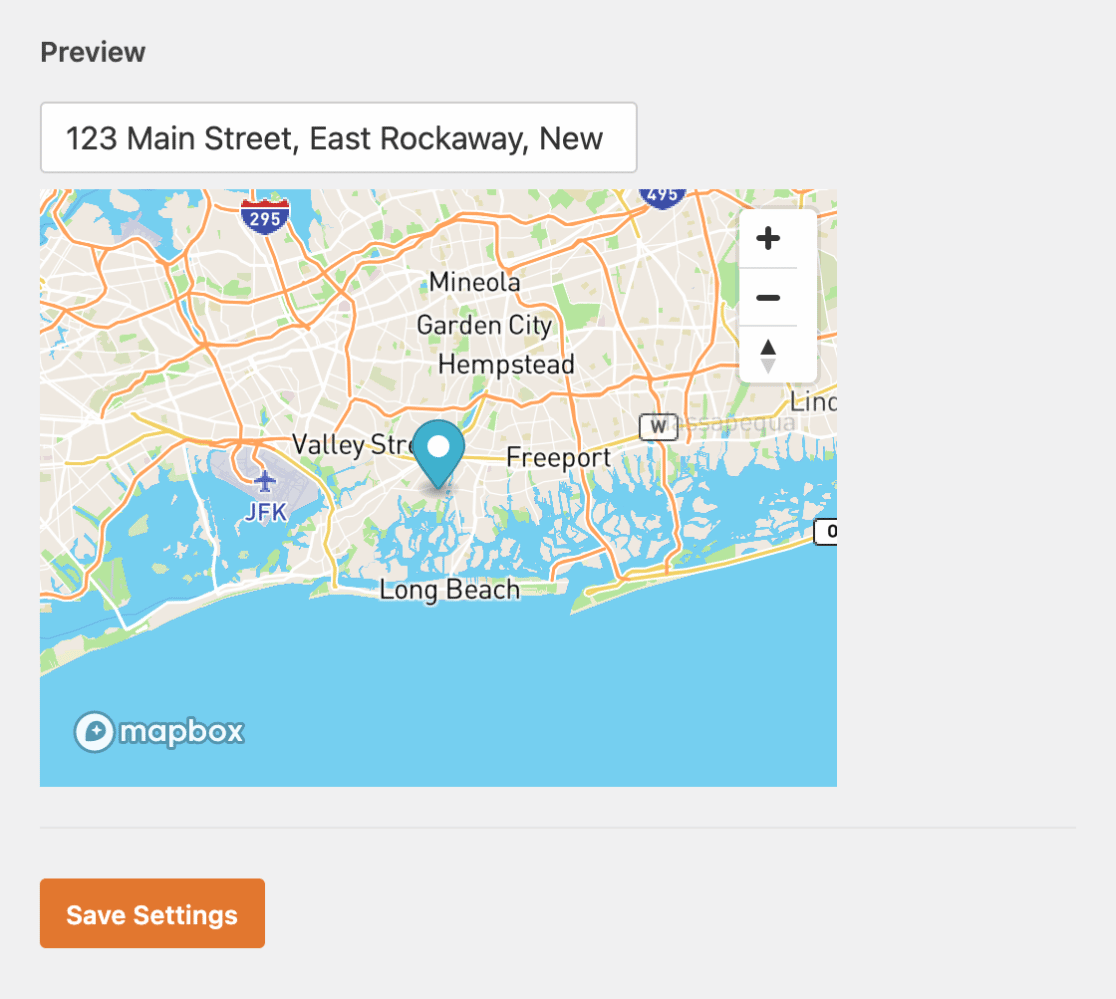
Veja um exemplo de como seu formulário pode ficar no frontend com as opções de preenchimento automático de mapa e endereço ativadas:

Exibição de dados do local de entrada
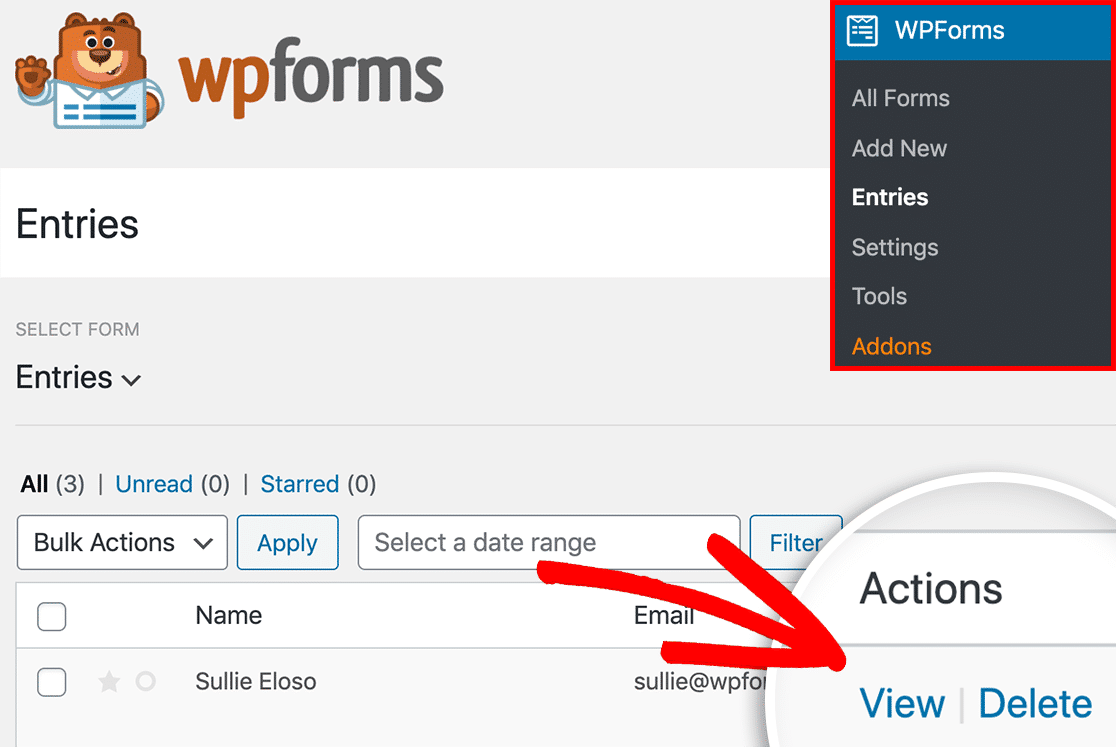
Para visualizar os dados de geolocalização de uma entrada, acesse WPForms " Entradas e escolha o formulário para o qual você deseja ver os detalhes de geolocalização. Em seguida, clique em View (Exibir ) para abrir a página de uma entrada individual.

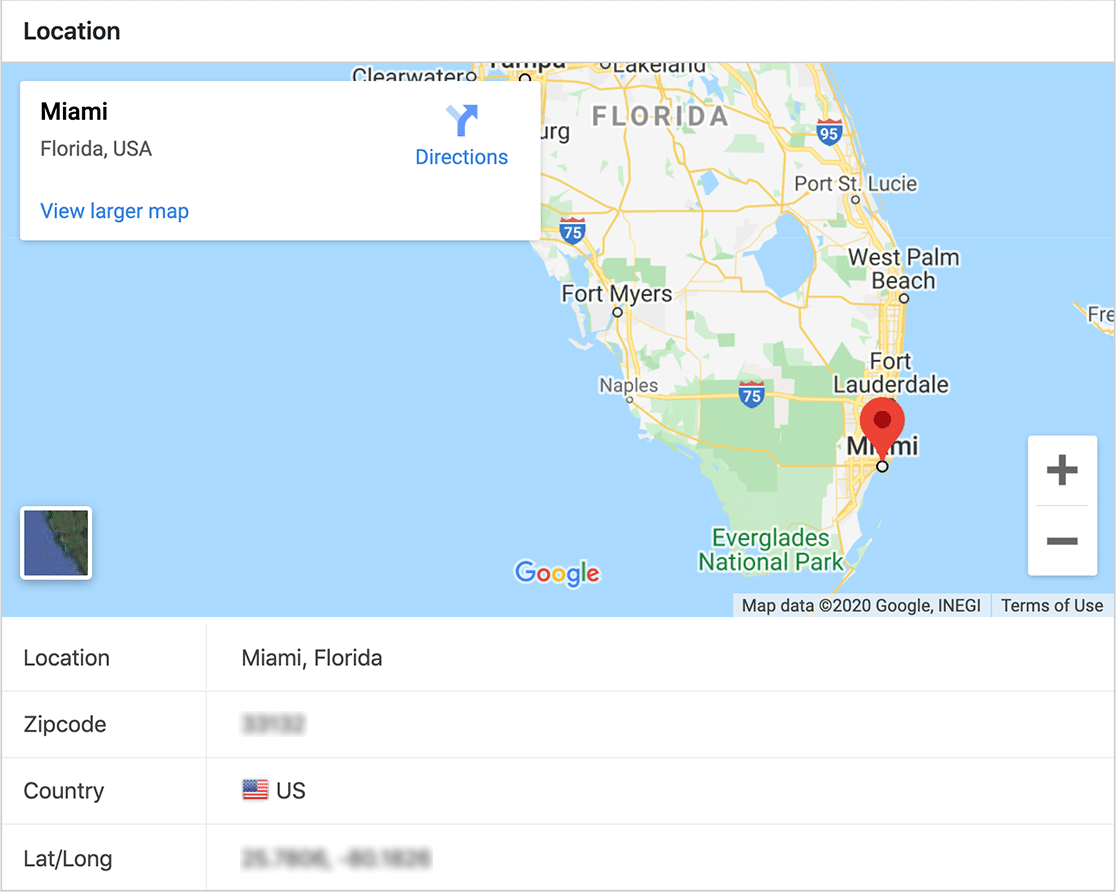
Além de um mapa interativo, você verá detalhes como a cidade, o estado, o país e o CEP do usuário, bem como as coordenadas aproximadas de latitude e longitude da cidade do usuário.

Inclusão de dados de geolocalização em e-mails de notificação de formulários
Se desejar, você também pode incluir dados de geolocalização em e-mails de notificação automática para seus formulários.
Observação: Para sites extremamente grandes ou com um grande volume de envios de formulários, não é recomendável incluir dados de geolocalização nos e-mails de notificação, pois isso pode afetar a velocidade do servidor.
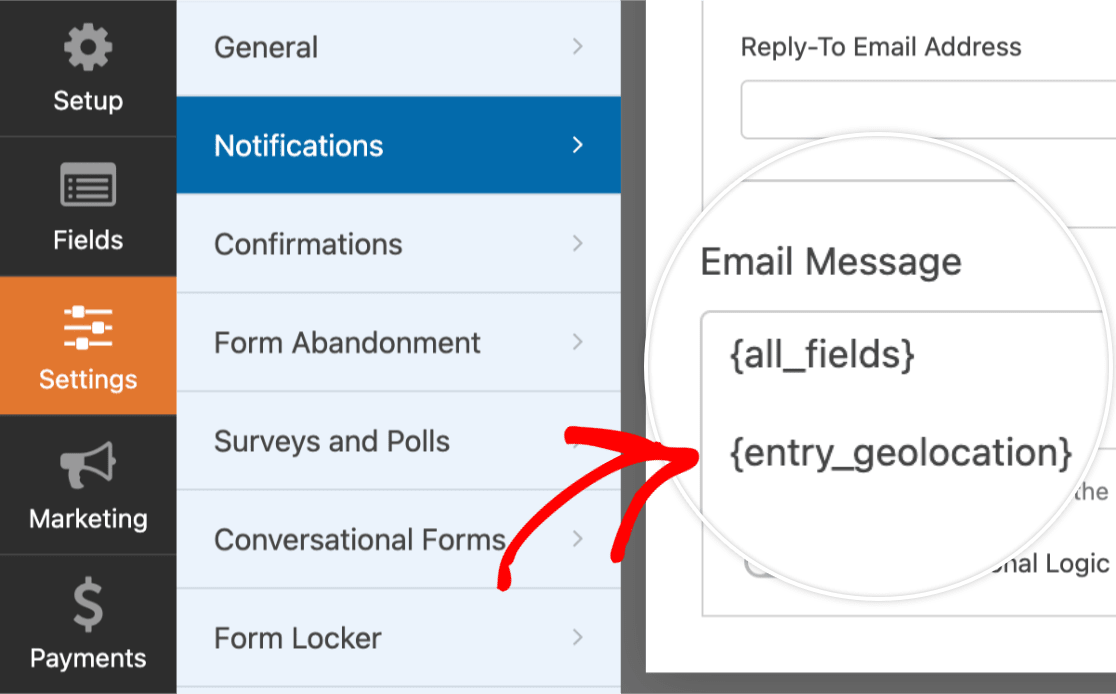
Para configurar isso, abra o construtor de formulários e vá para Configurações " Notificações. Em seguida, vá até a seção Mensagem de e-mail e adicione a seção {entry_geolocation} Smart Tag.

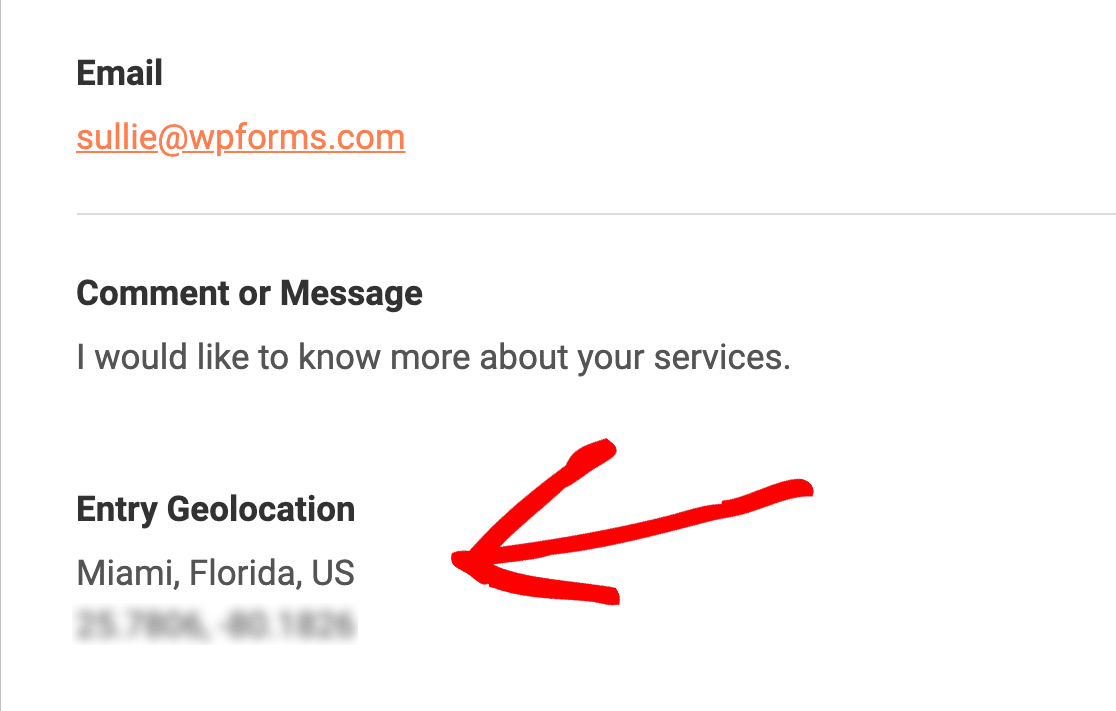
Quando o e-mail de notificação for enviado, ele incluirá os dados de localização do usuário.

É isso aí! Agora você sabe como coletar dados de geolocalização para saber mais sobre seus usuários.
Em seguida, você também gostaria de enviar diferentes e-mails de notificação, dependendo das seleções de formulário dos usuários? Para saber como fazer isso, não deixe de conferir nosso tutorial sobre notificações de formulário condicionais.

