Resumo da IA
Deseja converter um layout de formulário com várias colunas em uma única coluna quando visualizado no celular? Embora o uso de várias colunas possa ficar ótimo em telas maiores, a alteração para um layout de formulário de coluna única em telas menores permitirá que seus formulários tenham uma aparência profissional e fácil de usar.
Este tutorial mostrará como transformar seus layouts de várias colunas em uma única coluna apenas para usuários que visitam seu site em um dispositivo móvel.
Observação: recomendamos o uso do campo Layout para uma abordagem mais simples, do tipo arrastar e soltar, para criar layouts de formulário avançados que se ajustam automaticamente ao tamanho da tela dos usuários. No entanto, as classes CSS de layout abordadas neste tutorial ainda são compatíveis.
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Criação de um layout de formulário com várias colunas
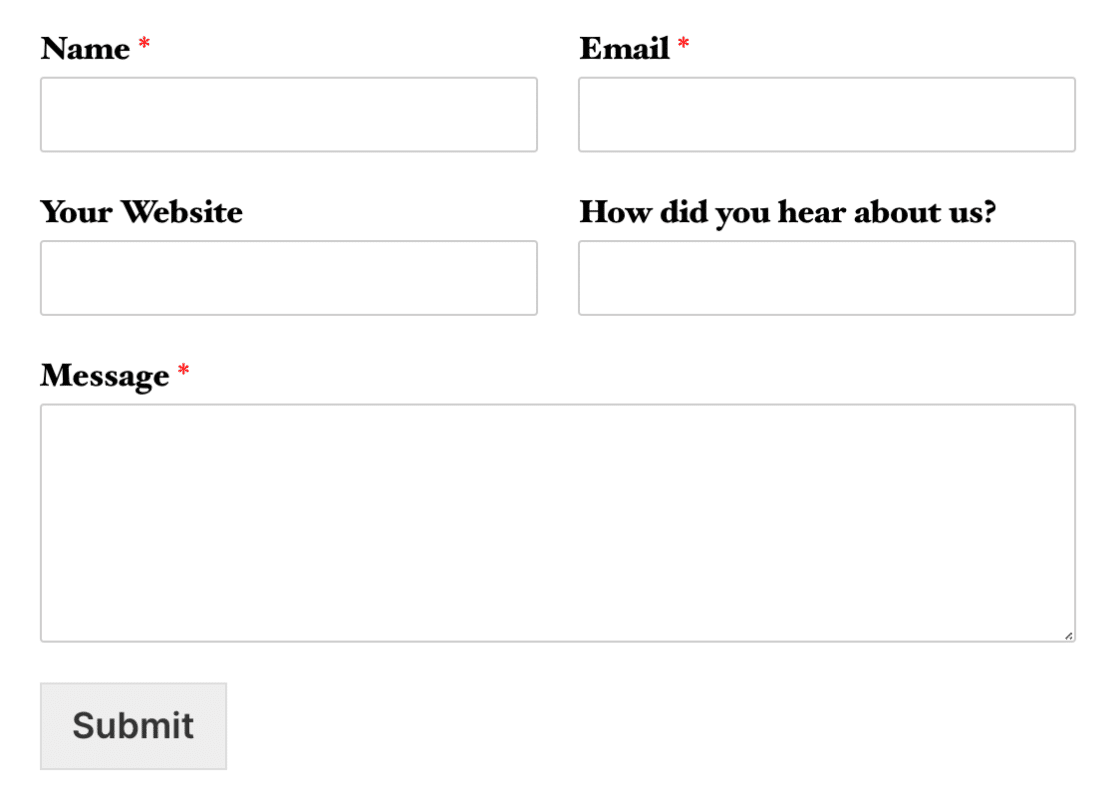
Com o WPForms, você pode facilmente criar formulários com várias colunas. Para este exemplo, vamos criar um layout de duas colunas usando a seguinte classe CSS: wpforms-one-half. Veja um exemplo de como será o nosso formulário com várias colunas.

Observação: O primeiro campo em cada linha na imagem acima também usa o wpforms-first classe (ou seja wpforms-one-half wpforms-first. Essa classe informa ao campo que ele precisa iniciar uma nova linha.
Depois de criar um layout de formulário de duas colunas, queremos garantir que os campos do formulário sejam exibidos em uma única coluna somente para os usuários que visitam o site em um dispositivo móvel.
Exibição de campos em uma única coluna em dispositivos móveis
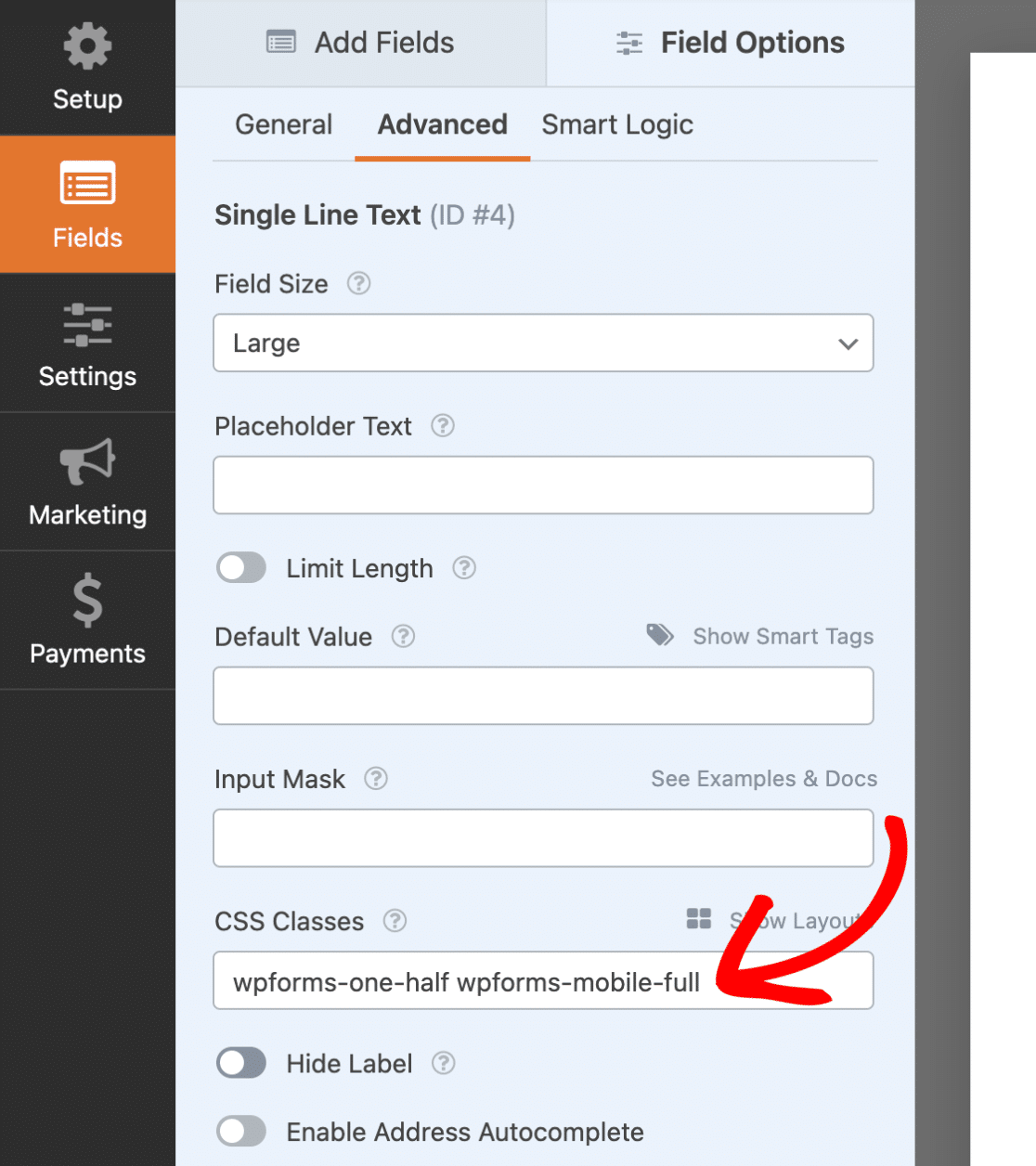
Para exibir campos em uma única coluna no celular, precisaremos usar uma classe CSS predefinida. No construtor de formulários, clique em um campo para exibir a classe Opções de campo. Então, sob o Avançado adicione a seção wpforms-mobile-full para a classe Classes CSS campo.

Por fim, faça o mesmo com os outros campos do formulário e lembre-se de clicar no botão Salvar para manter as alterações.
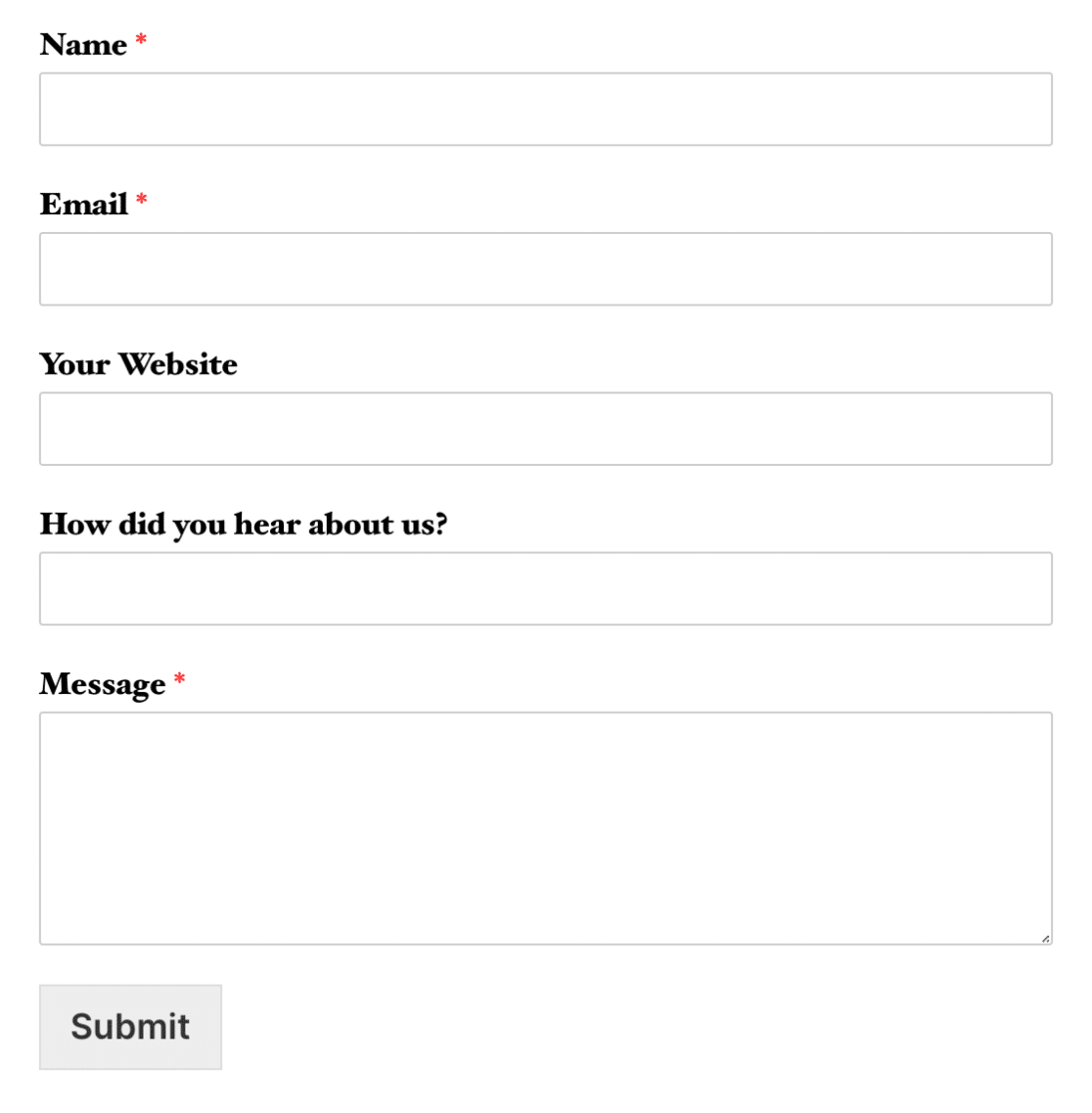
Agora, para os visitantes de dispositivos móveis, o layout do formulário com várias colunas será exibido como uma única coluna. Veja um exemplo de como o formulário seria exibido em um dispositivo móvel:

É isso aí! Agora você pode criar formulários que mudam de layouts de várias colunas para uma única coluna em dispositivos móveis.
Em seguida, deseja personalizar ainda mais a aparência do seu formulário? Então, não deixe de conferir nosso tutorial sobre como adicionar CSS personalizado ao seu formulário.
