Resumo da IA
Gostaria de adicionar um formulário do WordPress ao seu site usando o Elementor? Você pode usar facilmente o widget WPForms Elementor para adicionar formulários às suas páginas e editá-los para que tenham a aparência que você deseja. Melhor ainda, você pode fazer tudo isso diretamente do construtor de páginas Elementor.
Este tutorial mostrará a você como adicionar WPForms a uma página do Elementor.

Antes de começar, certifique-se de ter instalado e ativado o plug-in WPForms e verificado sua chave de licença.
1. Habilitando a marcação moderna
Observação: se você já tiver ativado o Modern Markup nas configurações do WPForms, poderá ignorar esta seção e prosseguir para a seção Incorporando seu formulário neste guia.
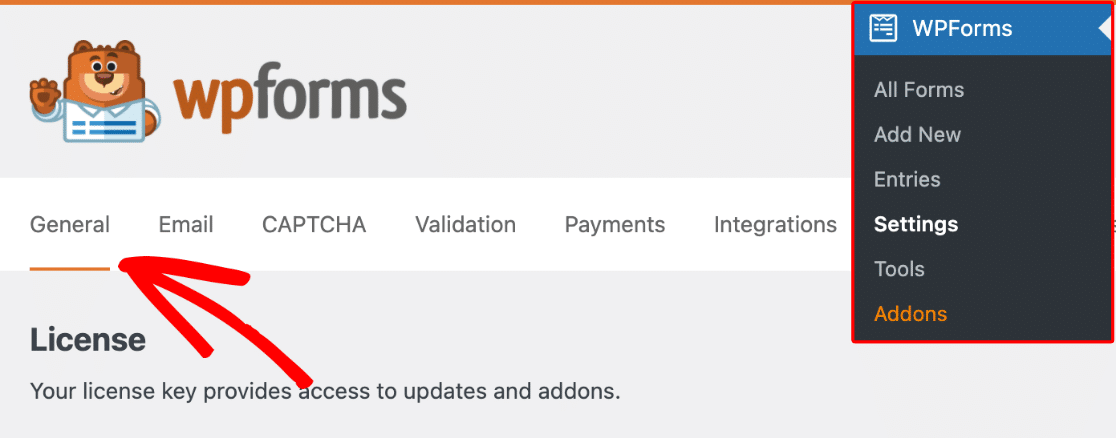
Antes de estilizar seus formulários no Elementor, você precisará habilitar a marcação moderna no WPForms. Para fazer isso, acesse WPForms " Settings (Configurações ) e selecione a guia General (Geral ).

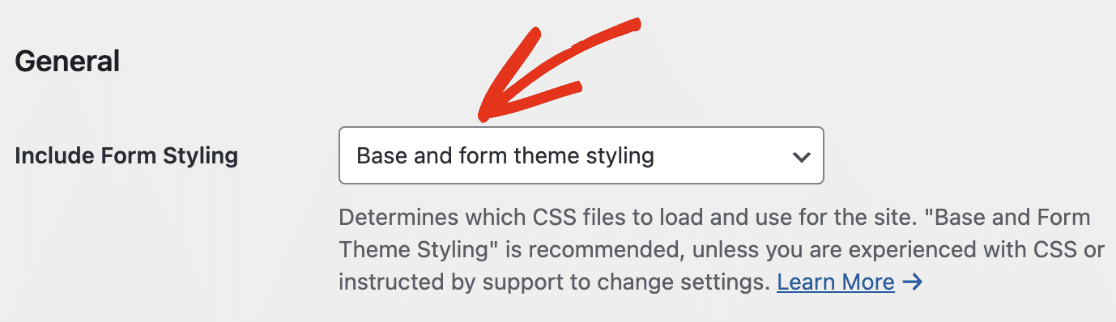
Em seguida, role até a seção General (Geral ) e verifique se a opção Include Form Styling (Incluir estilo de formulário ) está definida como Base and form theme styling (Estilo de tema de formulário e base).

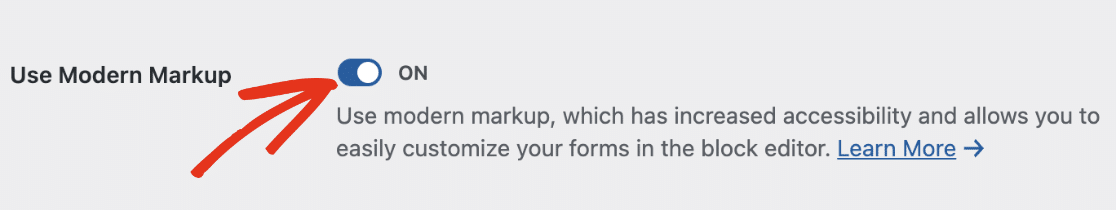
Depois disso, coloque o botão de alternância Use Modern Markup na posição ON para ativá-lo.

Não se esqueça de salvar suas alterações depois de ativar essa opção. Quando a marcação moderna estiver ativada, você estará pronto para estilizar seus formulários usando o Elementor, conforme descrito nas seções a seguir.
2. Incorporação do formulário
Primeiro, você precisará abrir a página ou o post em que deseja incorporar o formulário.
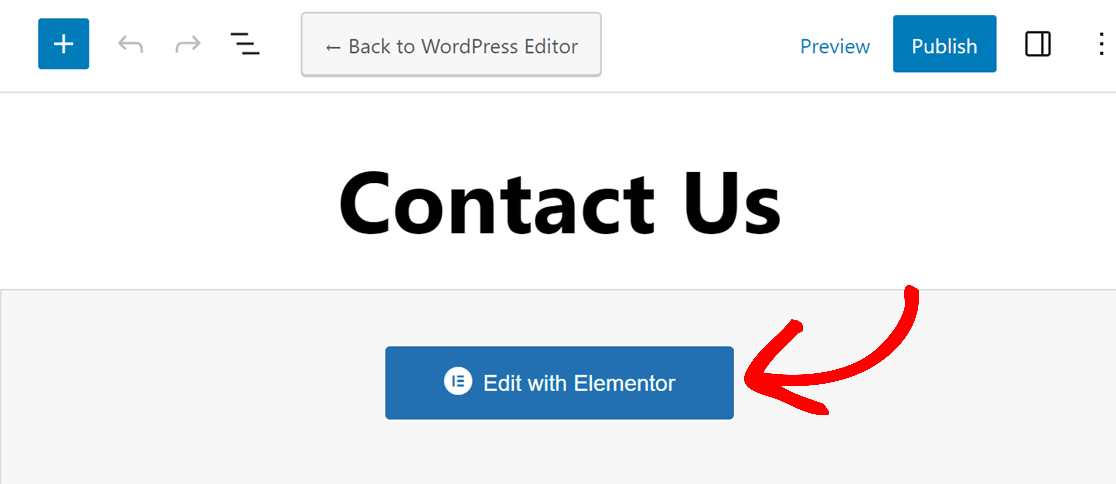
Se você não vir o construtor do Elementor quando abrir pela primeira vez o editor de páginas ou postagens, clique no botão azul Editar com o Elementor.

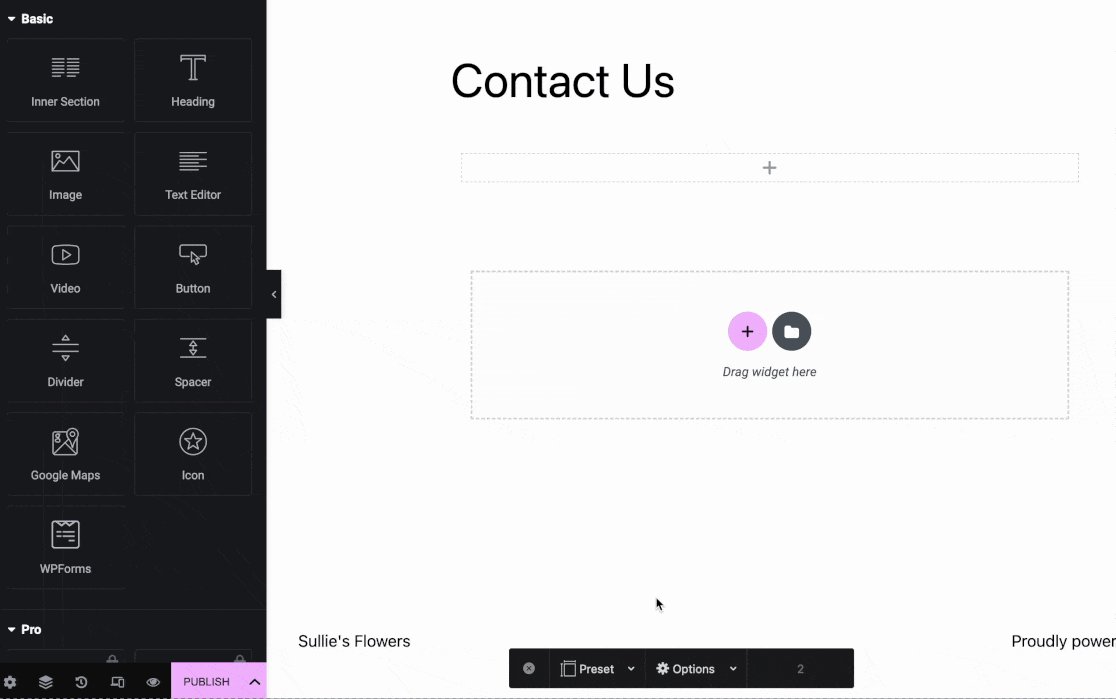
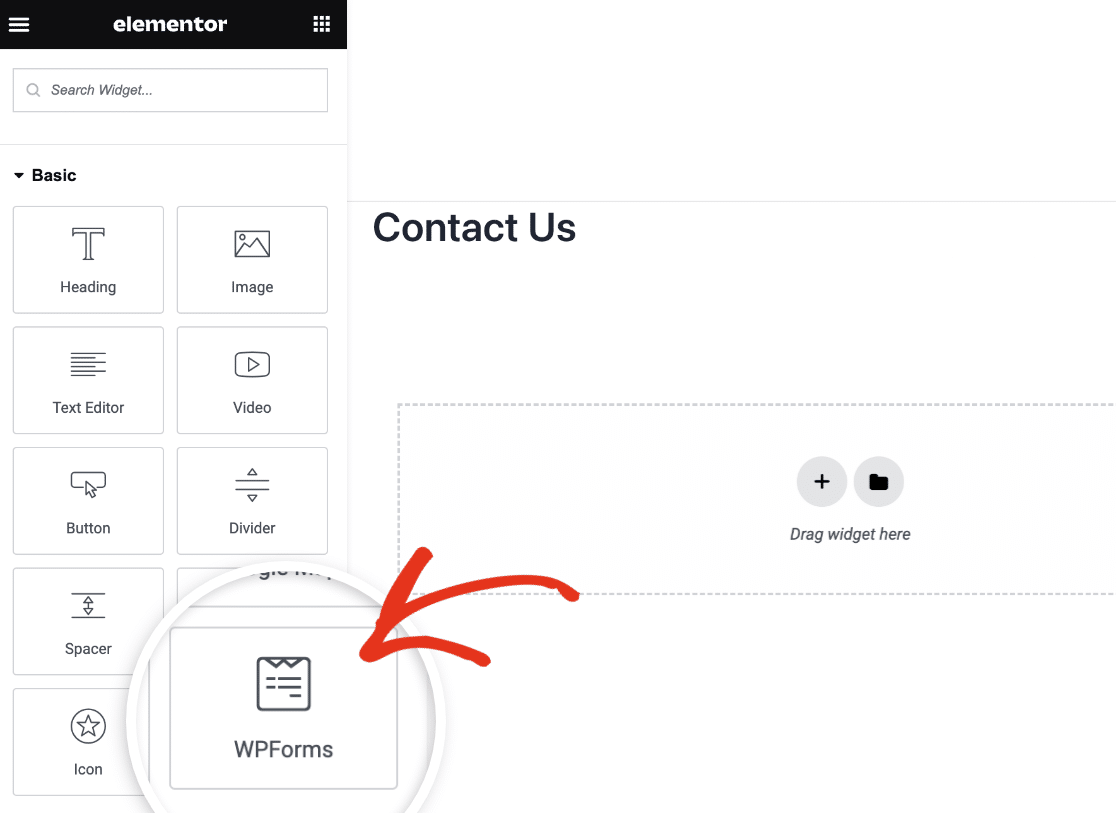
Depois de abrir o construtor Elementor, olhe para a barra lateral esquerda. Na seção Basic widgets (Widgets básicos ), você deverá ver um widget chamado WPForms.
Vá em frente e arraste o widget WPForms para a área de widgets no lado direito da tela.

Em seguida, você precisará escolher entre adicionar um formulário existente ou criar um novo no Elementor.
Adição de um formulário existente
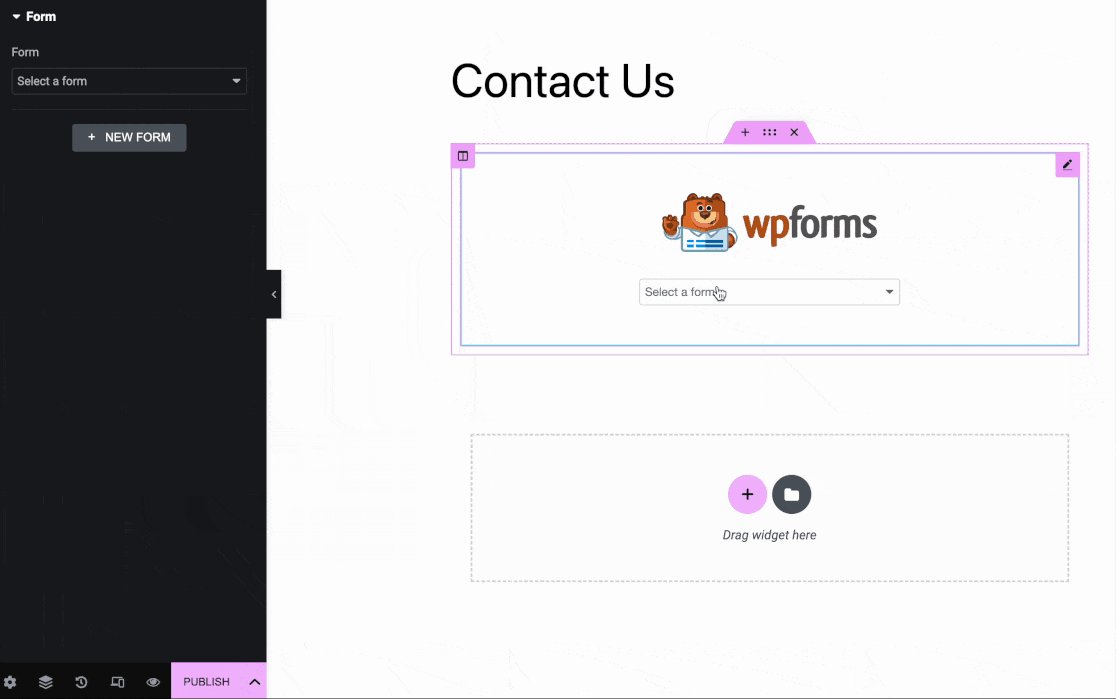
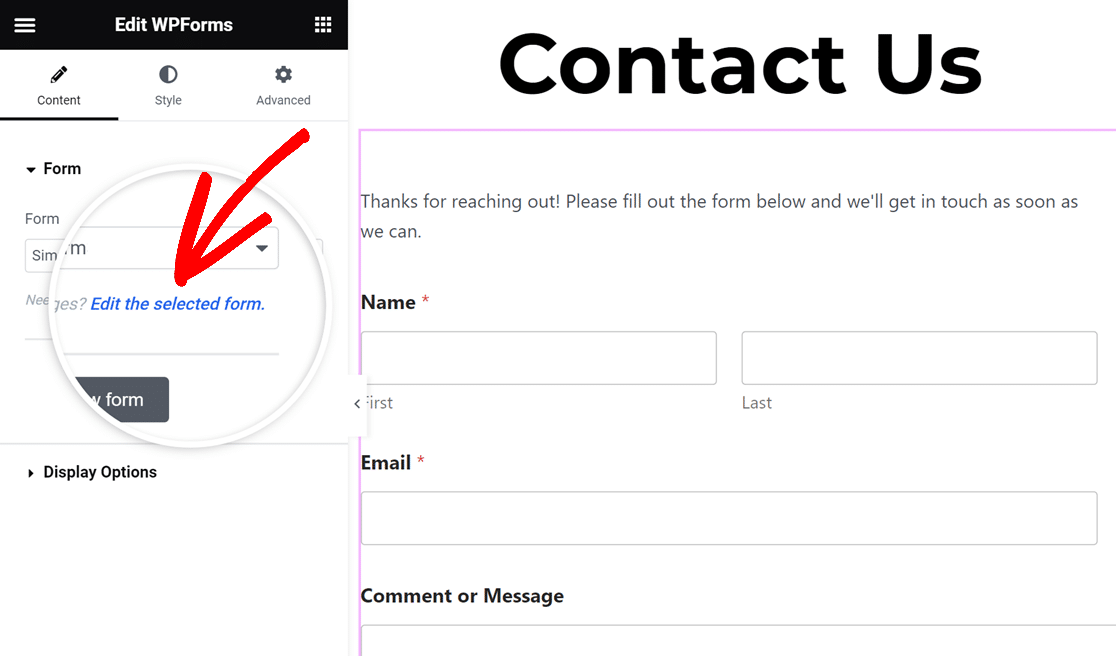
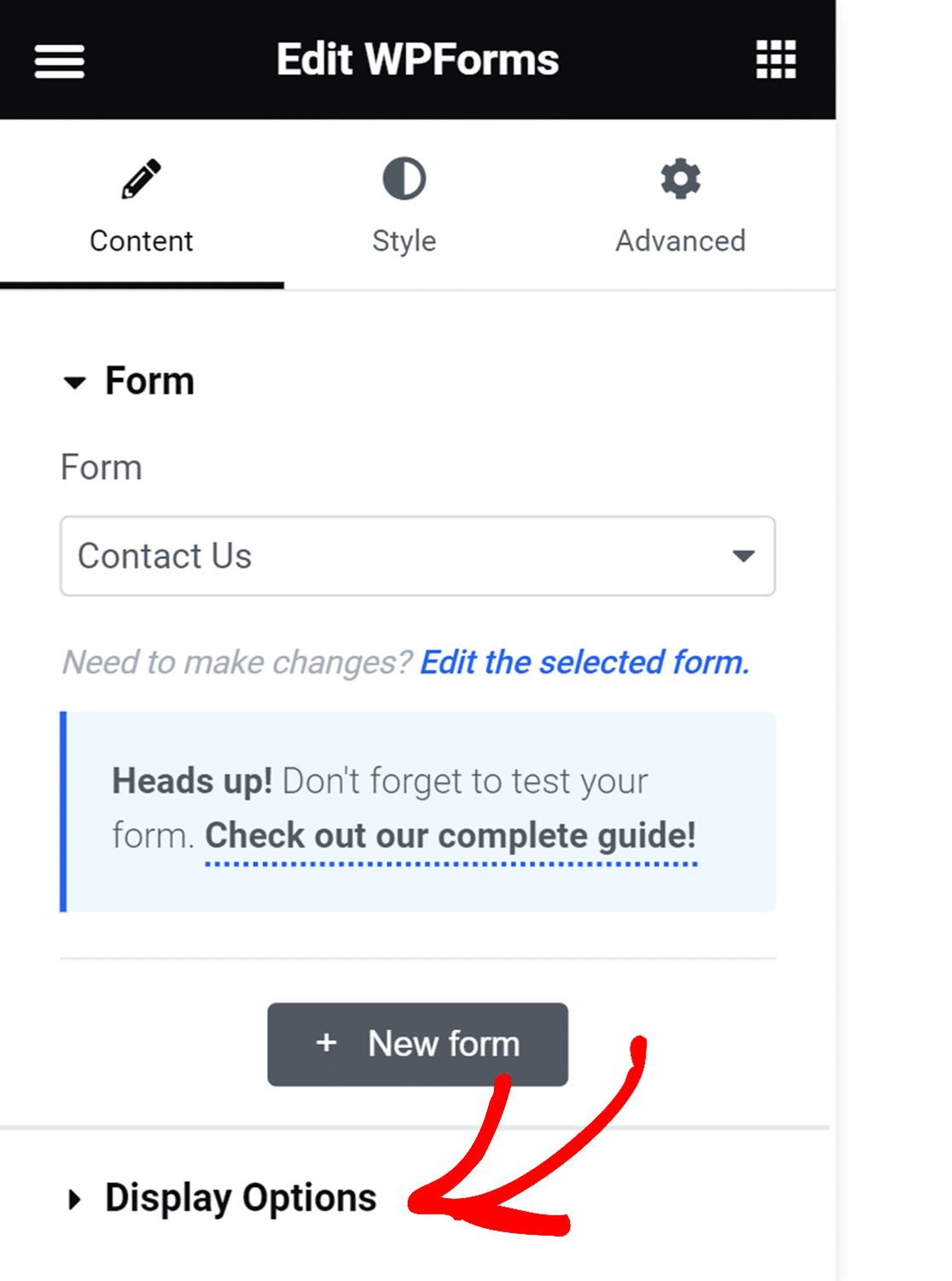
Se quiser adicionar um formulário que você já criou a esta página, clique no menu suspenso dentro do widget WPForms. Você verá todos os formulários que criou. Vá em frente e selecione o que deseja adicionar à sua página.

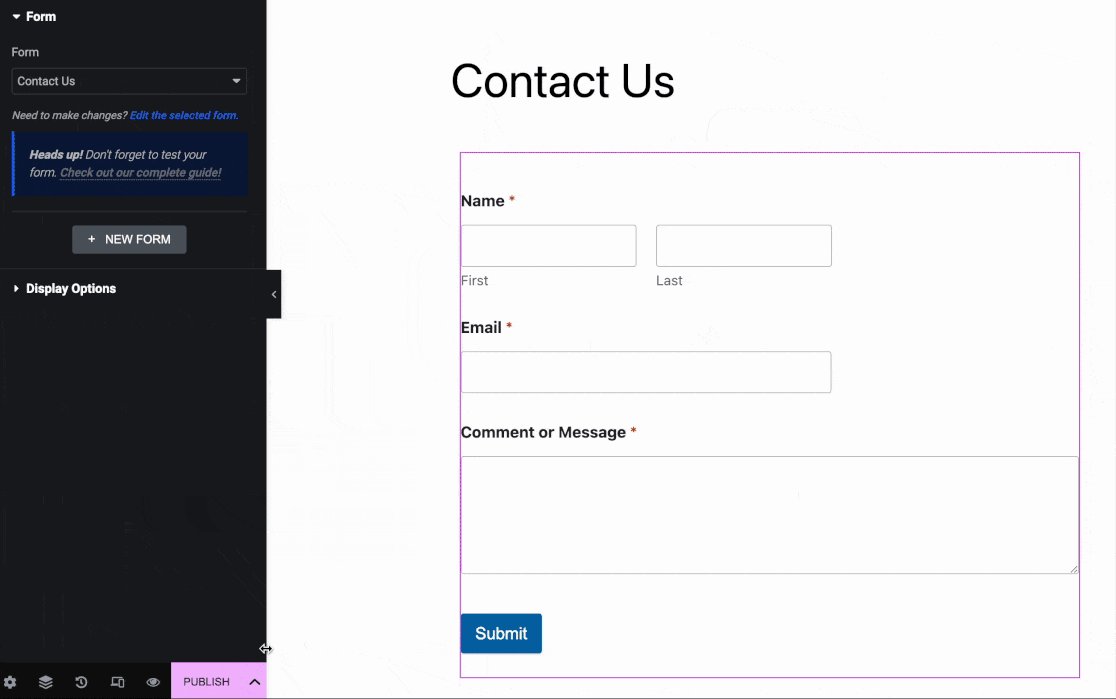
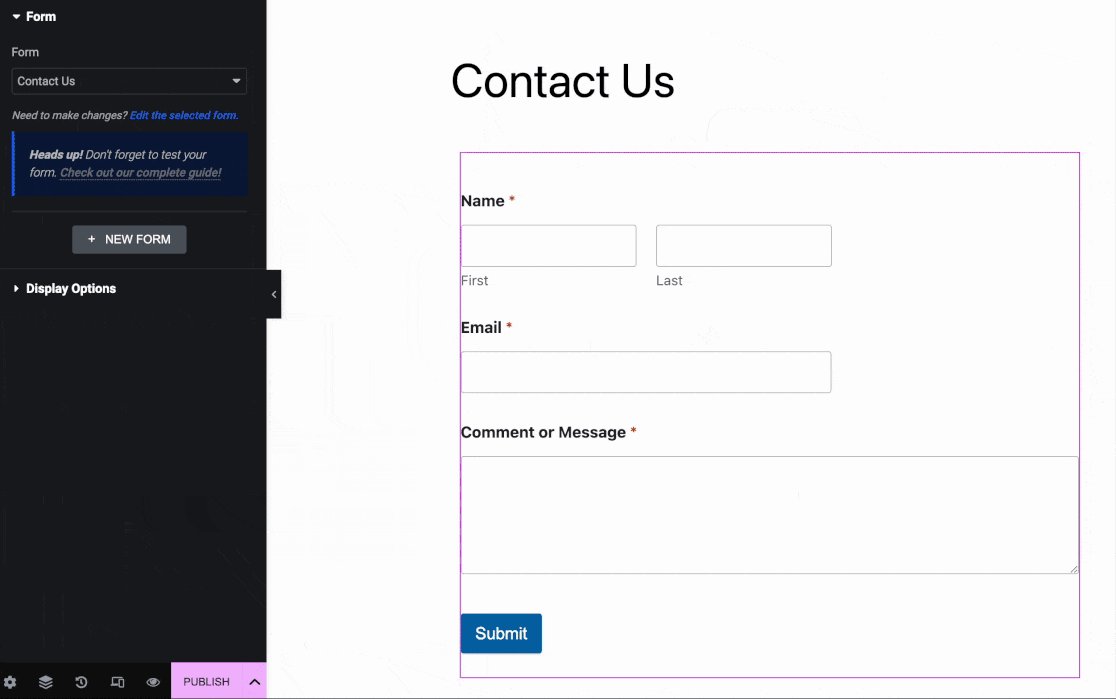
O Elementor mostrará uma visualização ao vivo do formulário como ele aparecerá no seu site. Se você precisar fazer alterações no formulário, clique no link Edit the selected form (Editar o formulário selecionado) no painel à esquerda.

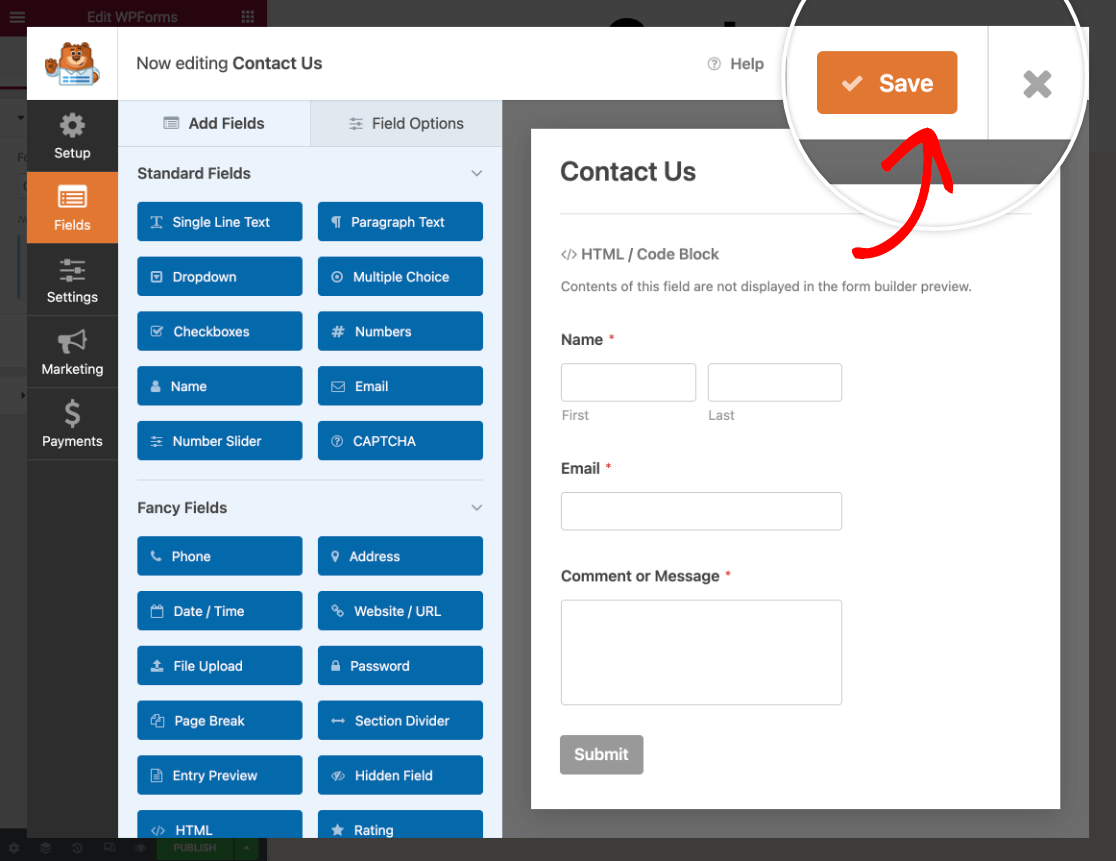
O construtor de formulários será aberto em uma janela pop-up para que você possa fazer alterações no formulário. Quando terminar de editar, clique em Salvar e, em seguida, clique no ícone X no canto superior direito para fechar o construtor.

Você verá instantaneamente todas as alterações feitas no construtor do Elementor.
Criação de um novo formulário
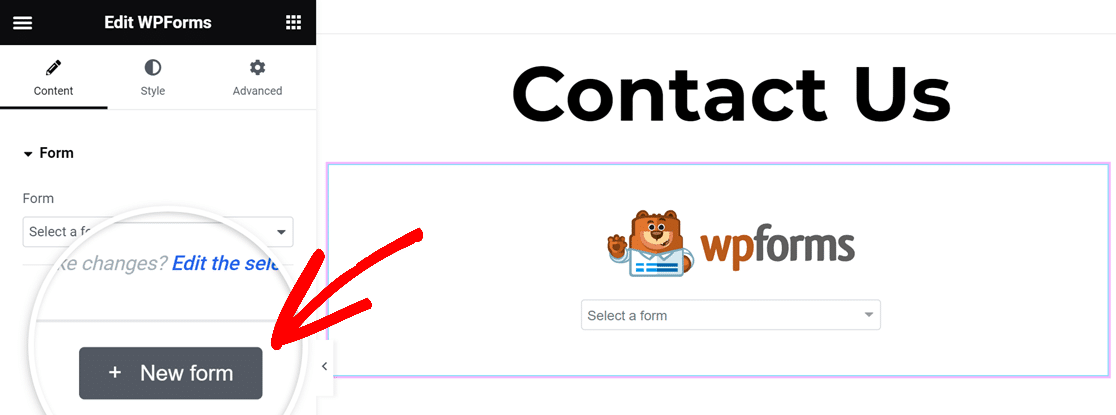
Se você ainda não tiver nenhum formulário ou apenas quiser criar um novo para esta página, poderá criar um novo formulário sem fechar o construtor de páginas Elementor. Para fazer isso, clique no botão + New Form (Novo formulário) no painel à esquerda.

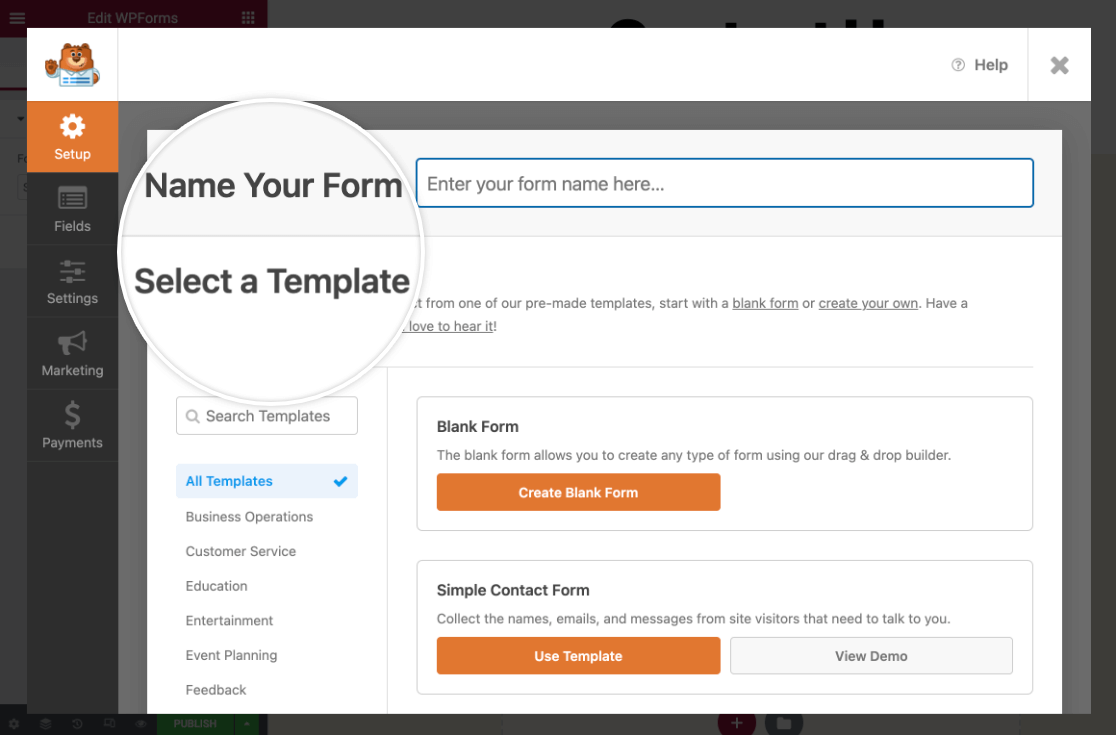
O construtor de formulários do WPForms será exibido para que você possa começar a criar o formulário, começando com a adição de um nome e a escolha de um modelo.

Observação: se precisar de ajuda para criar seu formulário, dê uma olhada em nosso guia sobre como criar seu primeiro formulário. Além disso, confira nosso modelo de formulário Multi-page Elementor se você quiser usar um modelo de formulário pré-construído.
Quando terminar de criar o formulário, clique no botão Salvar no canto superior direito do construtor de formulários e, em seguida, clique no ícone X para fechá-lo.
Em seguida, você verá seu novo formulário no construtor de páginas Elementor. Se você precisar fazer mais alterações, basta clicar no link Edit the selected form (Editar o formulário selecionado) no painel à esquerda.
3. Configuração das opções de exibição
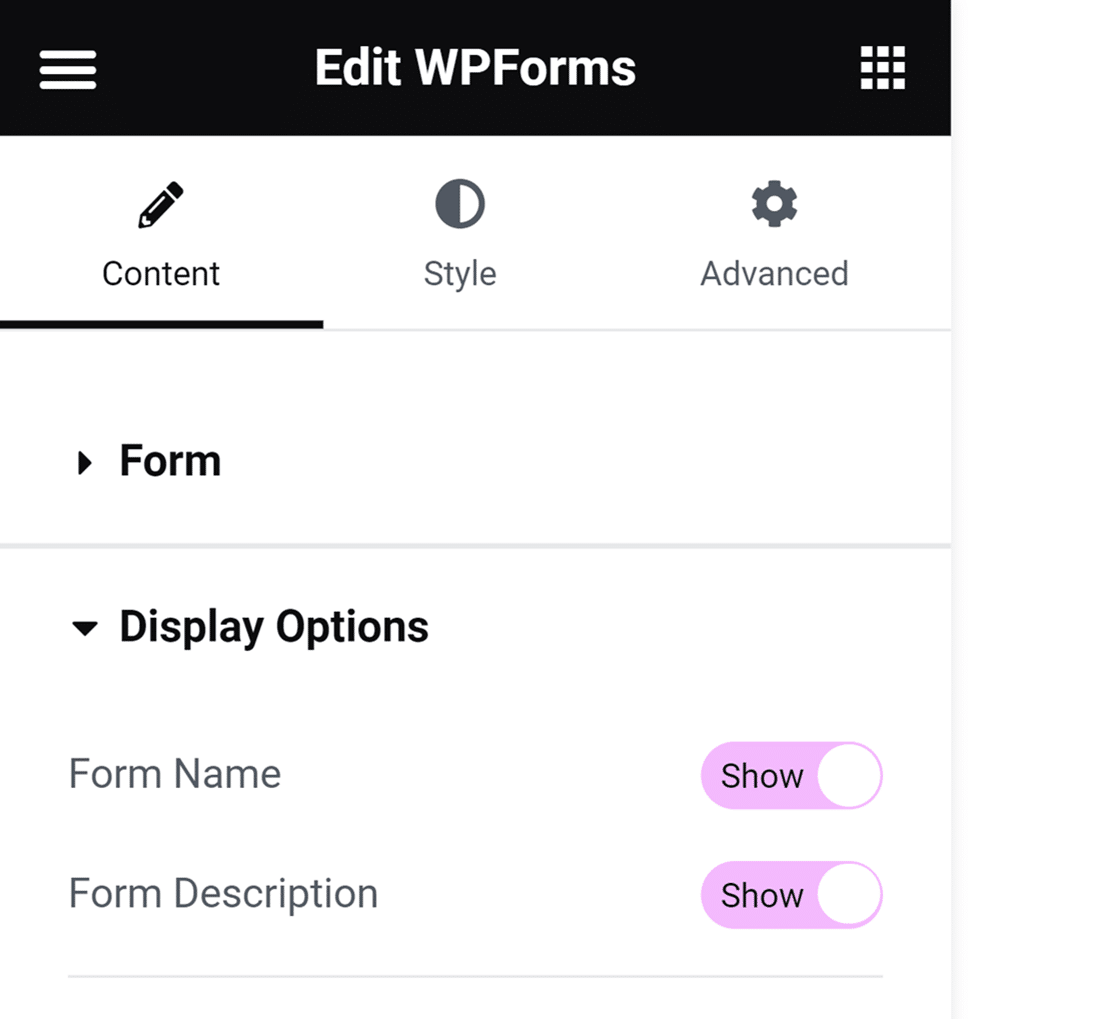
Para mostrar o título ou a descrição do formulário na página, clique para expandir as Opções de exibição do widget WPForms no painel do lado esquerdo do construtor de páginas.

Em seguida, alterne as configurações para Mostrar o nome do formulário e Descrição do formulário de acordo com suas preferências.

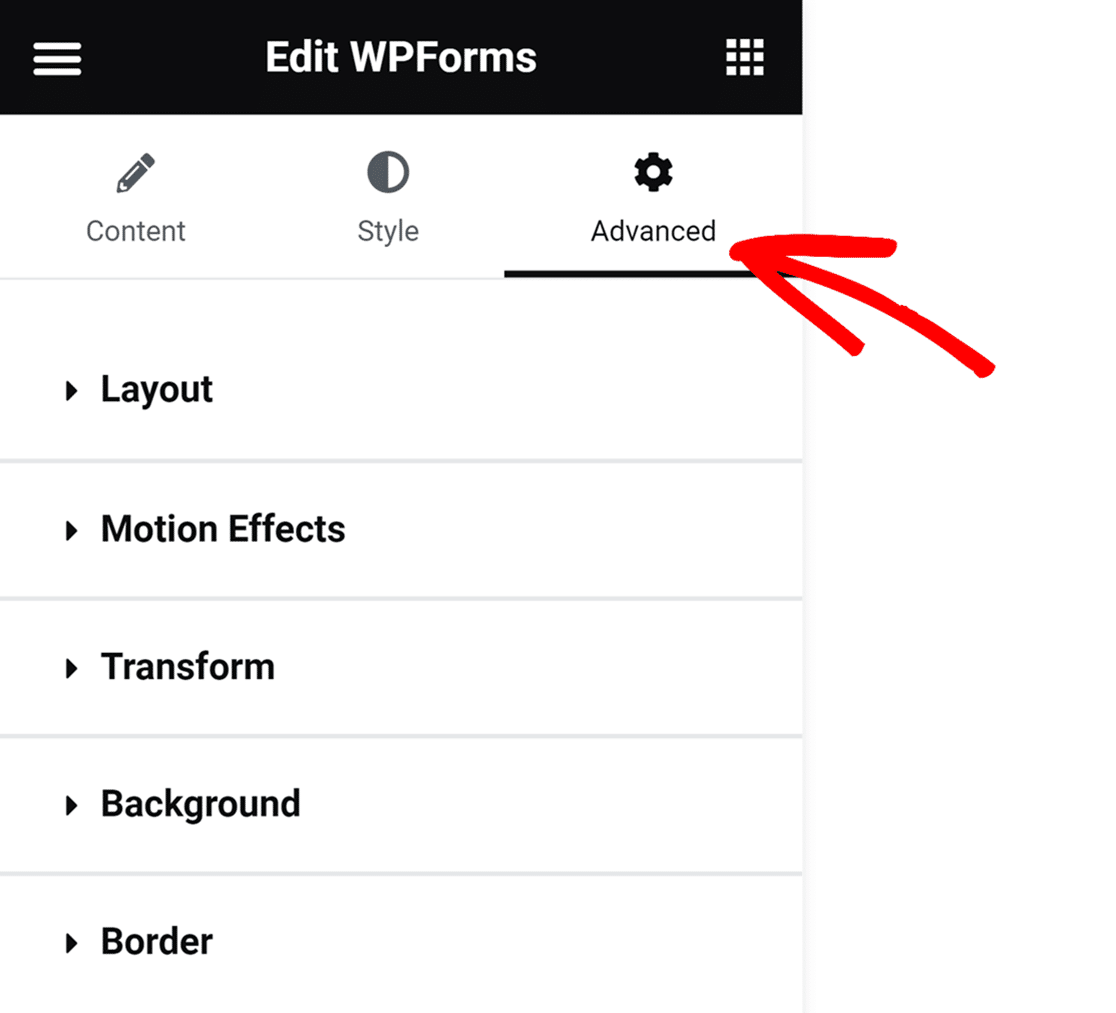
Você também pode alterar a aparência do formulário no frontend na guia Advanced (Avançado ) do construtor do Elementor.

Para saber como usar as configurações aqui, consulte a documentação do Elementor sobre Opções avançadas de widget.
4. Personalização do formulário
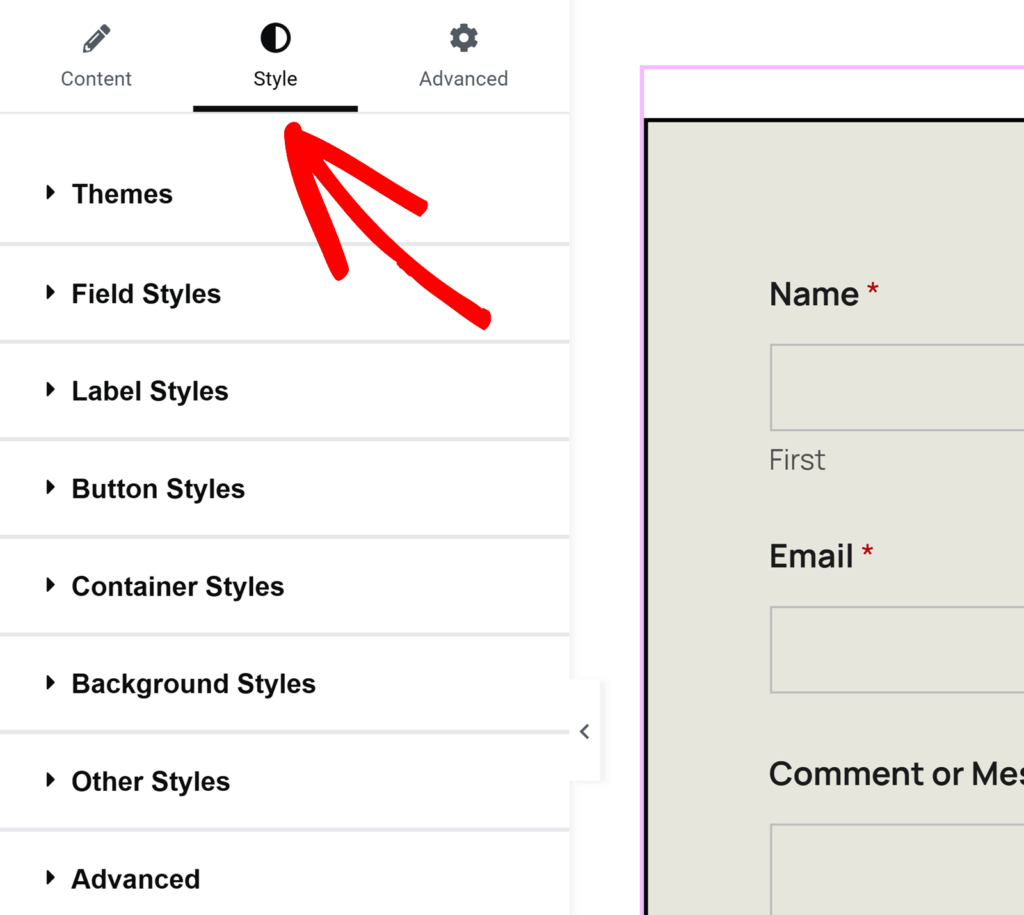
O WPForms se integra ao Elementor e permite que você personalize a aparência dos seus formulários. Para começar, navegue até a guia Style (Estilo) no menu da barra lateral do Elementor.

Observação: se você não vir a guia Style (Estilo) na tela do Elementor, precisará verificar se a opção de marcação moderna está ativada em seu site. Consulte a seção Ativação da marcação moderna no início deste guia para saber como fazer isso.
A guia Style (Estilo) no Elementor permite que você ajuste o estilo dos campos, rótulos e botões do formulário sem precisar de nenhum conhecimento de CSS. Você também encontrará uma opção para copiar essas configurações de estilo de um formulário para outro na seção Advanced (Avançado).
Abordaremos cada uma dessas opções em mais detalhes a seguir.
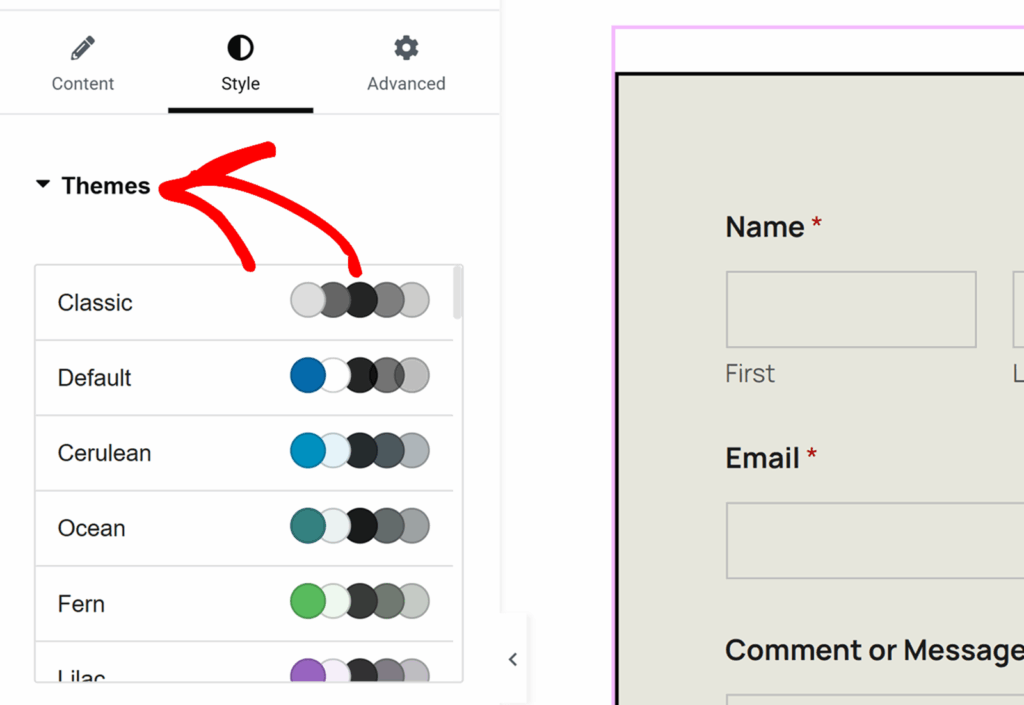
Temas
A configuração Temas permite que você escolha um tema de cores predefinido para atualizar automaticamente o estilo dos campos, rótulos, botões, contêiner e plano de fundo do formulário.
Para aplicar, basta clicar no tema de sua preferência e ele ajustará instantaneamente as cores dos campos, rótulos, botões, contêiner ou plano de fundo do formulário.

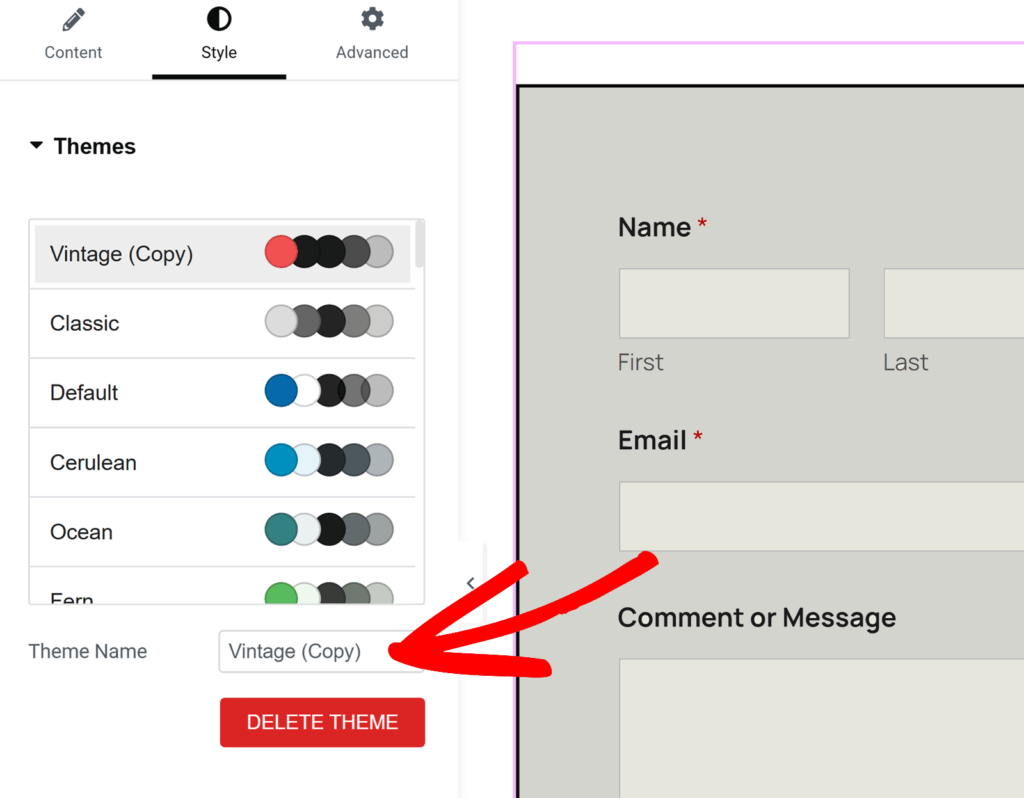
Se você personalizar as configurações individuais após selecionar um tema, essas alterações serão salvas como um novo tema de formulário personalizado. Esse novo tema será adicionado à sua lista de temas disponíveis e poderá ser aplicado a qualquer formulário da mesma forma que qualquer outro tema de formulário.
Você também pode renomear esse tema para facilitar a identificação no campo Theme Name (Nome do tema ).

Para excluir um tema de formulário personalizado, basta clicar no botão DELETE THEME (Excluir tema ) abaixo do nome do tema.
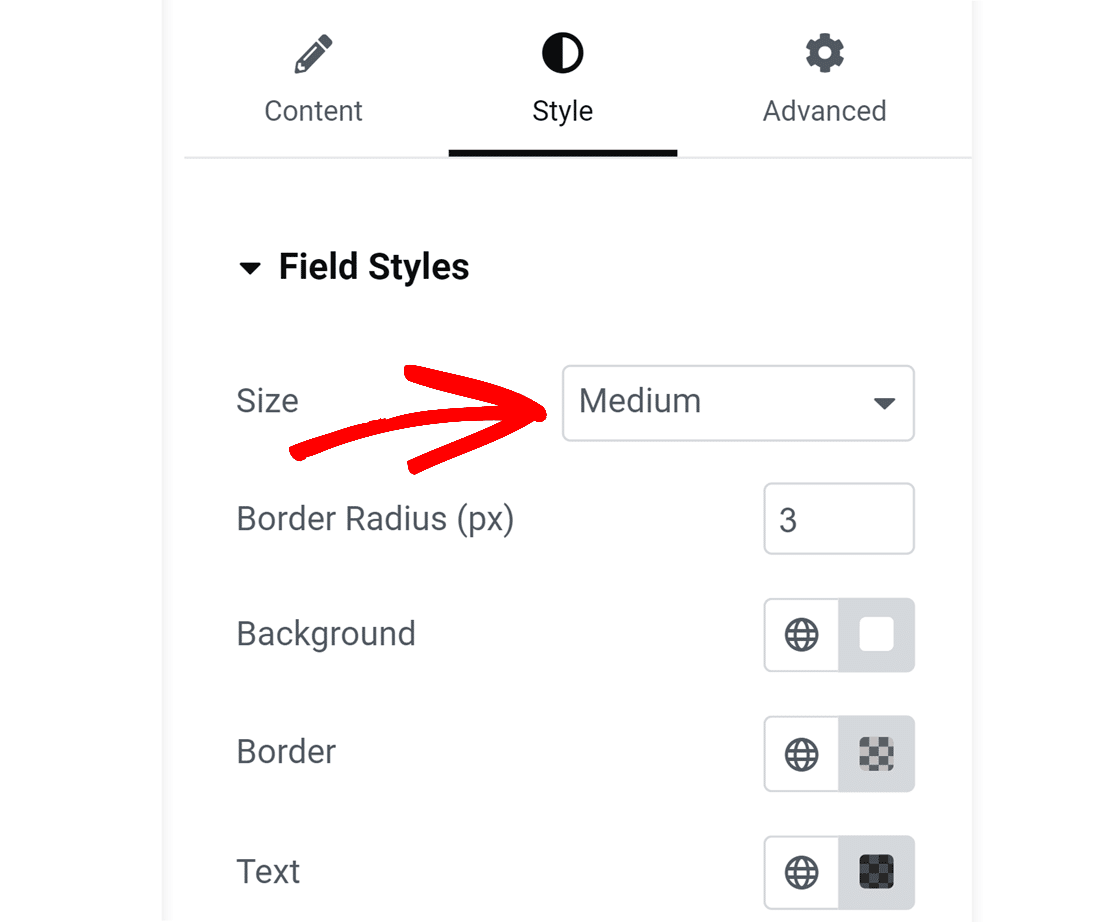
Estilos de campo
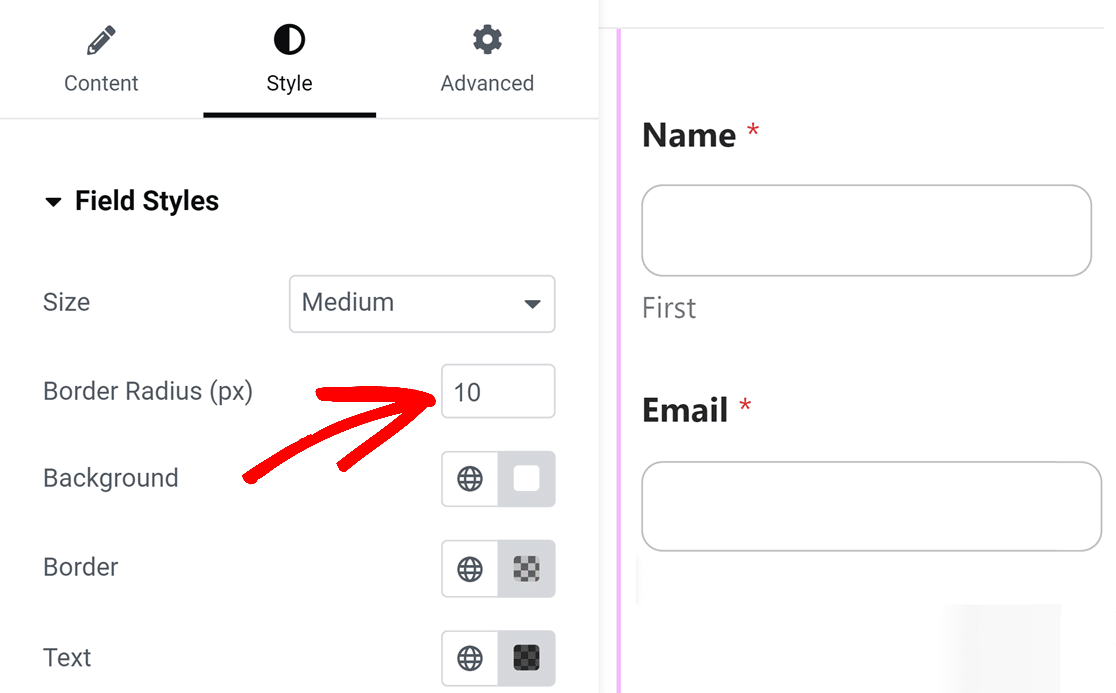
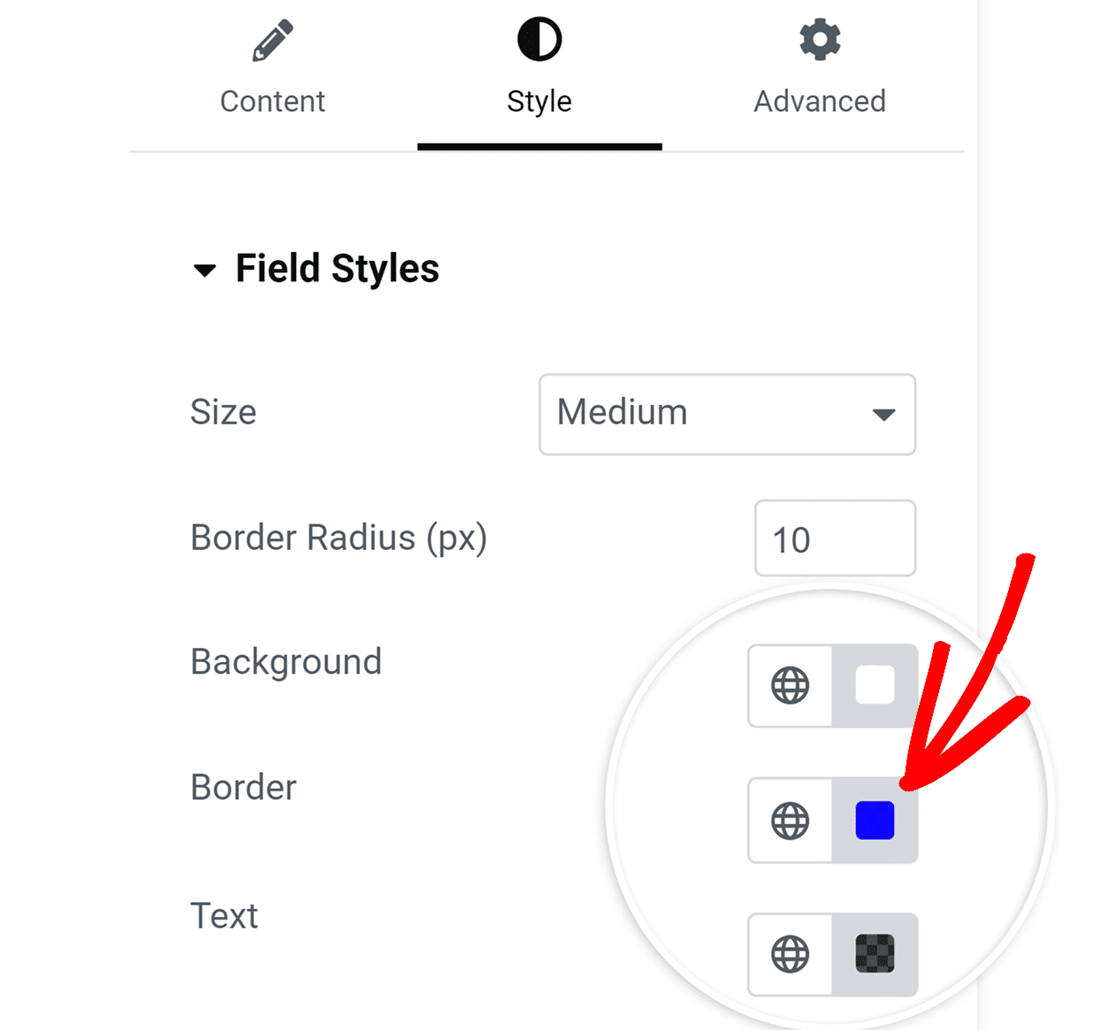
Na opção Field Styles (Estilos de campo), você verá configurações para Size (Tamanho), Border Radius (Raio da borda) e opções de cores para Background (Plano de fundo), Border (Borda) e Text (Texto).
As configurações de Size (Tamanho ) controlam o tamanho de cada campo em seu formulário. As opções disponíveis incluem: Small (Pequeno), Medium (Médio) e Large (Grande).

Em seguida, você encontrará a configuração Border Radius (Raio da borda ). Isso altera o arredondamento dos cantos do campo - um número maior significa cantos mais arredondados.

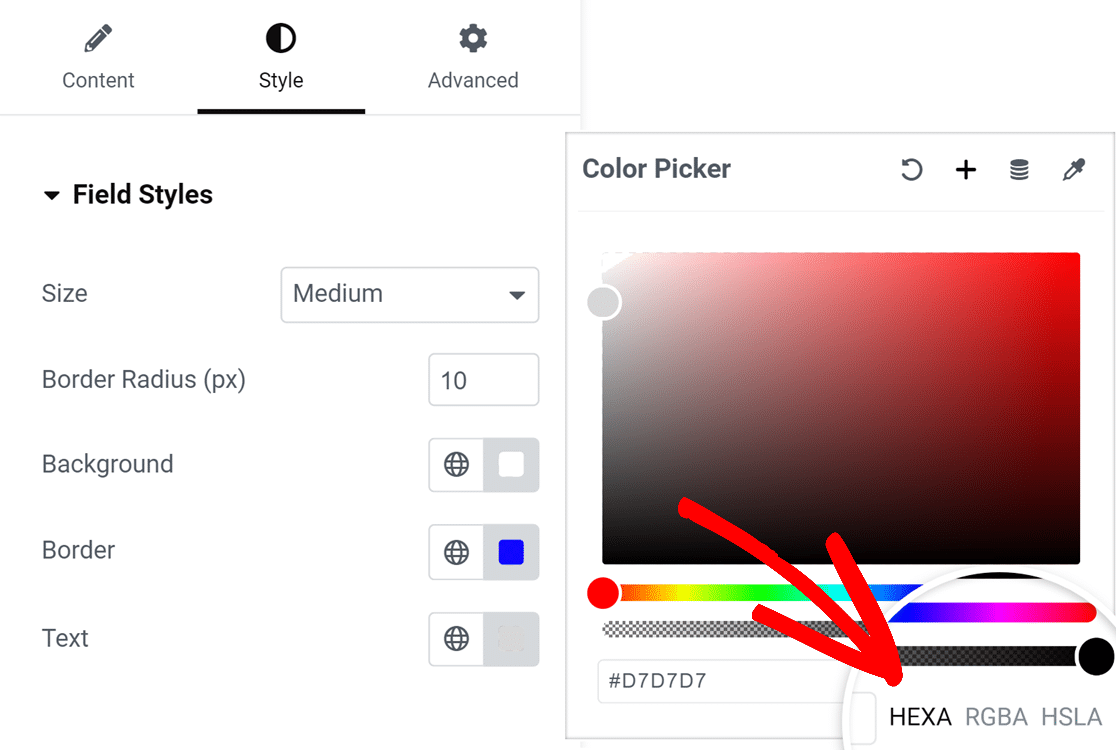
Em seguida, você encontrará opções para atualizar as cores do plano de fundo, da borda e do texto dos campos do formulário. Para alterar as cores padrão, clique na cor adjacente ao rótulo.

Isso abre um seletor de cores, permitindo que você selecione a cor desejada. Se você tiver uma cor de marca específica para seus formulários, poderá inserir diretamente o código da cor no campo HEXA. Embora HEXA seja a unidade padrão, você também pode alterá-la para RGBA ou HSLA, conforme necessário.

Estilos de rótulos
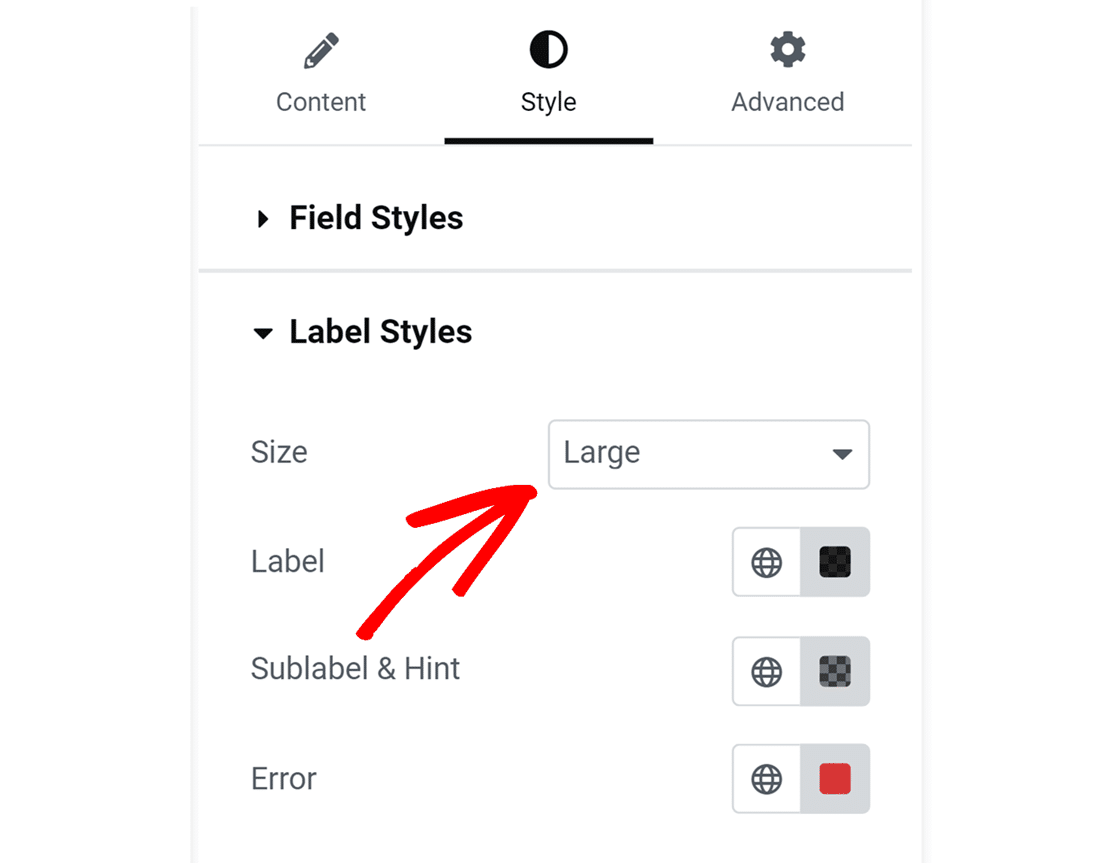
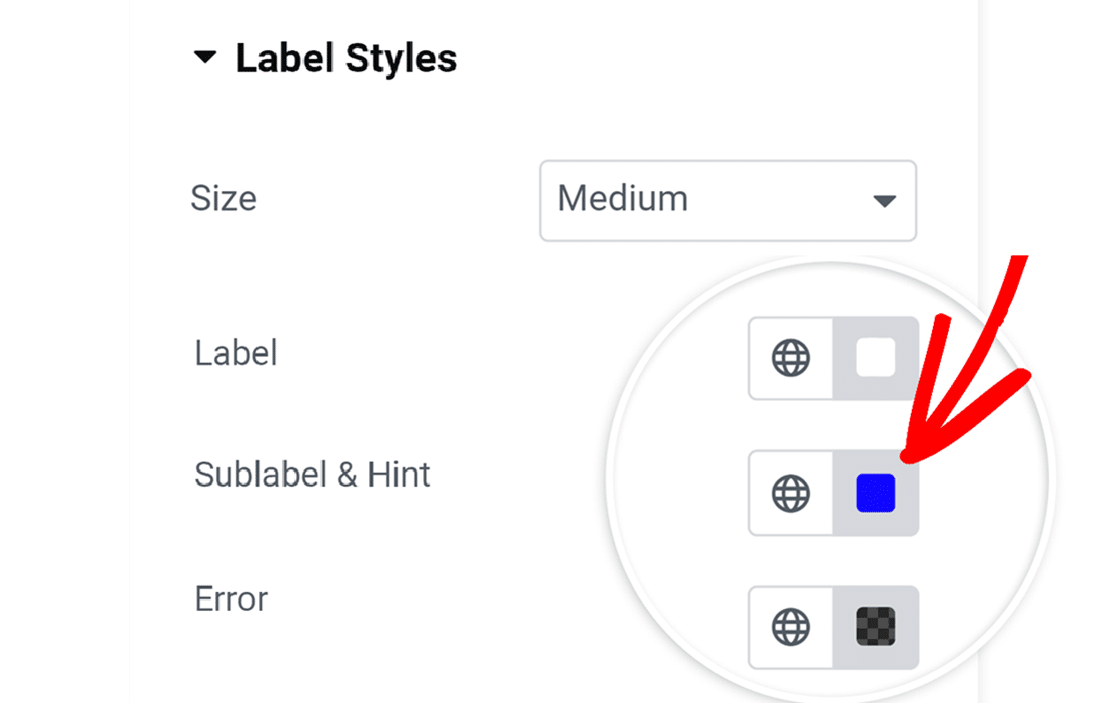
Em Label Styles (Estilos de rótulos), você verá opções para ajustar o tamanho e as cores dos rótulos do formulário. No menu suspenso Size (Tamanho ), você pode escolher entre Small (Pequeno), Medium (Médio) ou Large (Grande), dependendo de sua preferência.

Em seguida, você encontrará opções para atualizar as cores do Label(rótulo), Sublabel & Hint (subrótulo e dica) e Error message (mensagem de erro ) dos seus campos. Abaixo, explicamos as opções de cores disponíveis.

- Rótulo: Essa opção altera a cor do texto de seus rótulos.
- Sublabel & Hint: essa opção controla a cor dos subtítulos e dicas de campo que aparecem quando o WPForms sugere valores aos usuários no frontend.
- Error (Erro): A cor das mensagens de erro que são exibidas se ocorrer um erro quando os usuários preencherem o formulário.
Estilos de botões
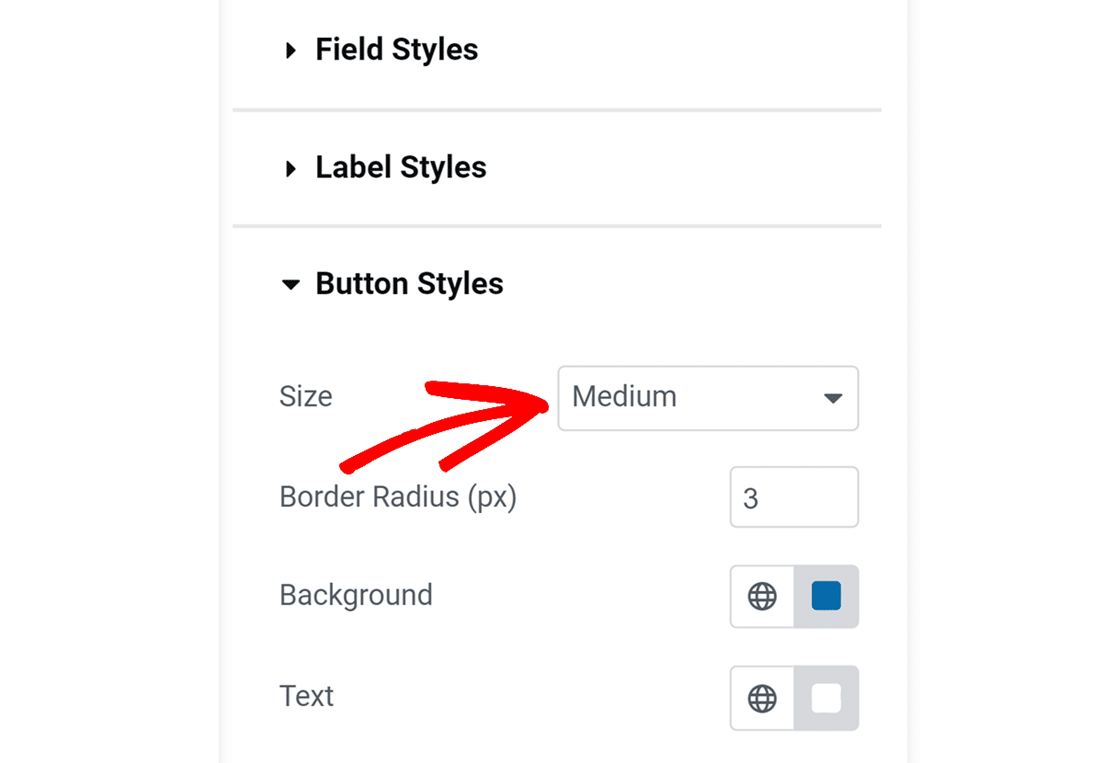
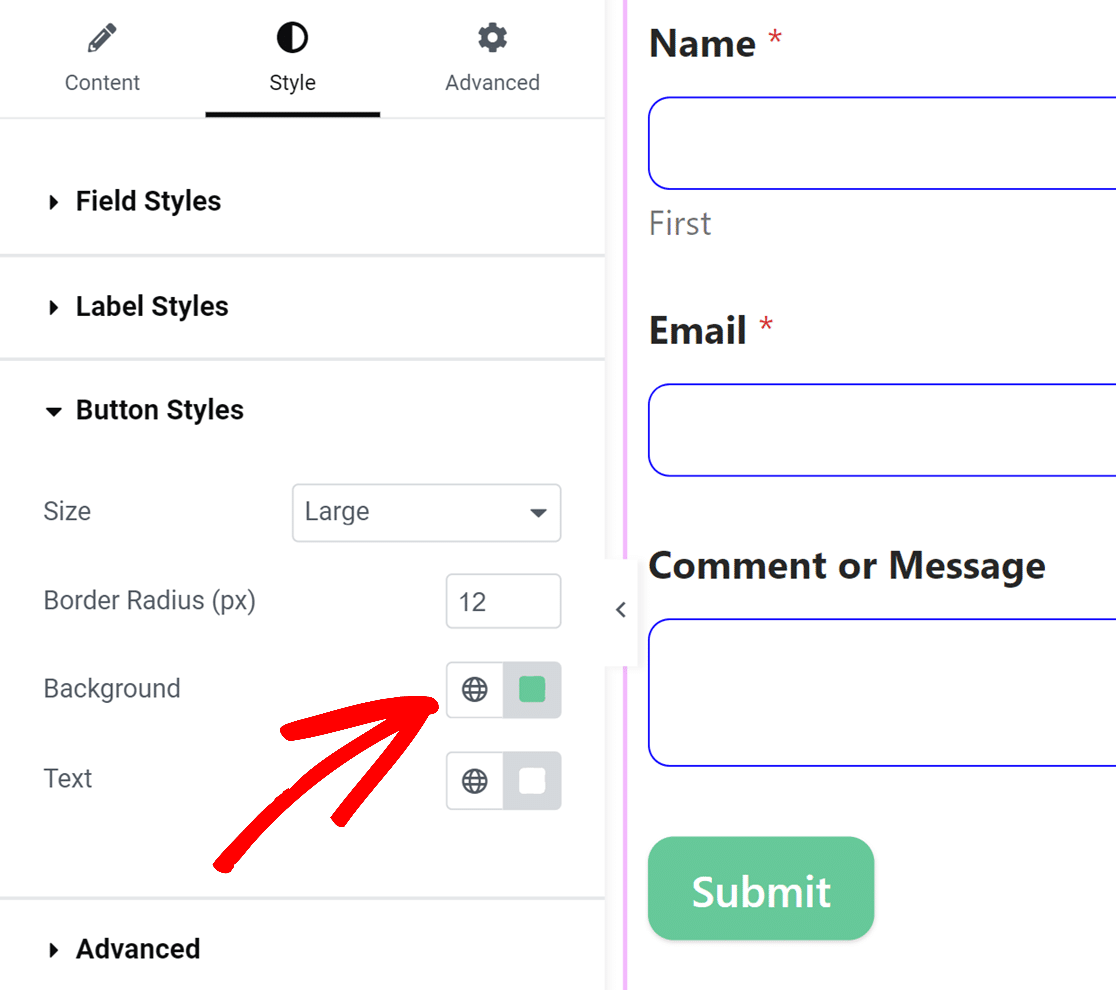
As configurações de Button Styles permitem que você personalize o estilo dos seus botões. Para alterar o tamanho do botão, clique no menu suspenso Size (Tamanho ) e selecione a opção que deseja usar.

Para dar ao botão bordas arredondadas, basta inserir o valor no campo Border Radius (Raio da borda ).

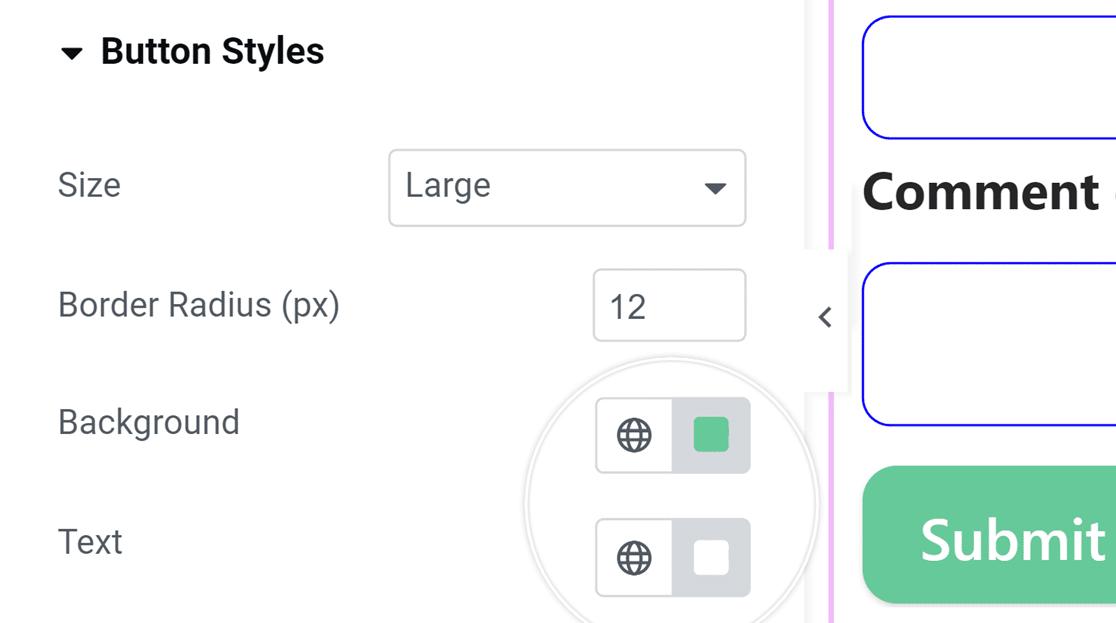
Em seguida, você verá opções para atualizar as cores do fundo e do texto do botão.

Observação: a cor de fundo que você definir para o botão também será usada como a cor de destaque padrão. Isso significa que a cor do estado de foco para campos, barras de progresso, botões de rádio e caixas de seleção usará a cor de fundo do botão.
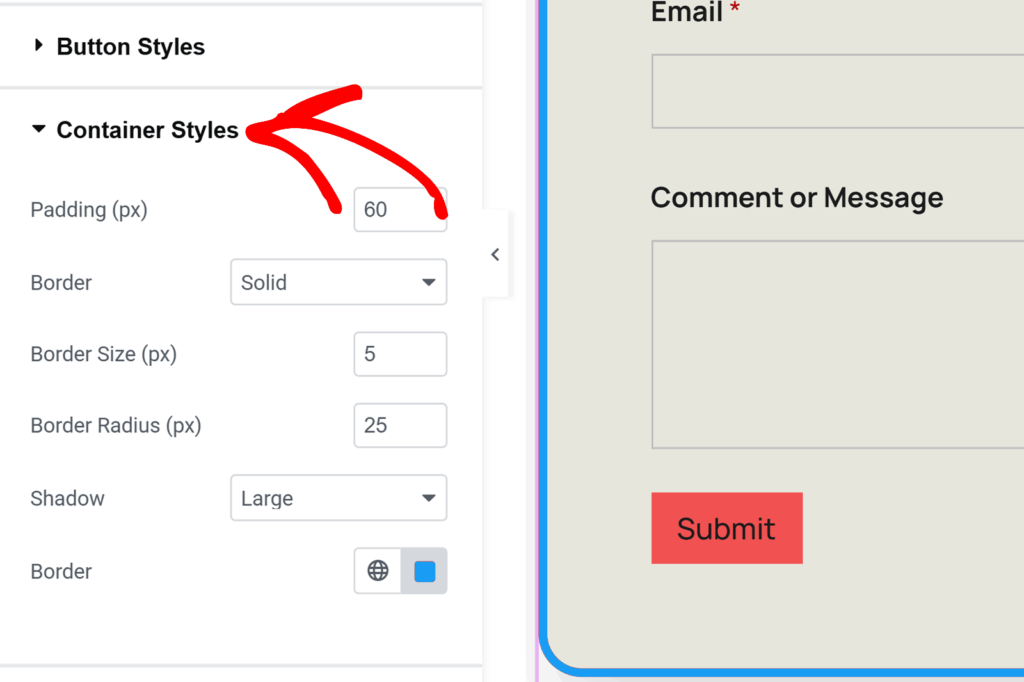
Estilos de contêineres
As configurações de Container Styles permitem personalizar o preenchimento, o estilo da borda, o tamanho da borda, o raio da borda, a sombra e as cores do contêiner do formulário. Abaixo, detalhamos as opções de contêiner disponíveis.
- Preenchimento: Essa opção define o espaço dentro das bordas do contêiner do formulário. Você pode aumentar ou diminuir esse valor para ajustar o espaçamento em torno do conteúdo do formulário.
- Borda (estilo): Essa configuração permite que você escolha o contorno do contêiner, com opções para uma borda sólida, tracejada ou pontilhada.
- Tamanho da borda: Determina a espessura da borda do contêiner. A unidade padrão é pixels (px), mas você pode selecionar a unidade que melhor atenda às suas necessidades de design.
- Raio da borda: Ajusta o grau de arredondamento dos cantos do contêiner, acrescentando uma borda mais suave ou mais definida à aparência do formulário. A medida padrão é em pixels (px), mas pode ser alterada para se adequar ao seu estilo.
- Shadow (Sombra): Escolha o tamanho do efeito de sombra do seu contêiner para adicionar profundidade ao design do formulário, com opções que variam de nenhum a grande.
- Borda (cor): Atualize a cor da borda do contêiner para que se alinhe ao seu tema visual, aprimorando a estética geral do formulário.

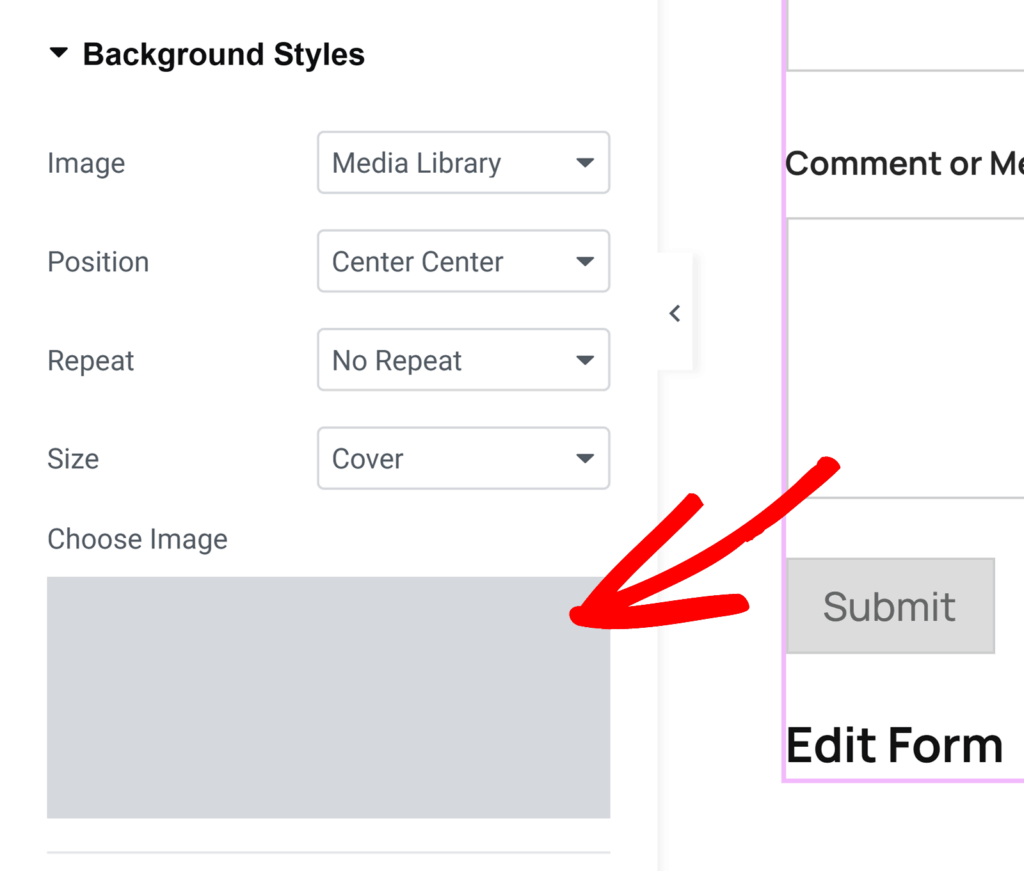
Estilos de plano de fundo
As configurações de Background Styles permitem controlar a imagem e a cor do plano de fundo do formulário.
Para começar, selecione uma fonte de imagem no menu suspenso Image (Imagem ). Para imagens já carregadas em seu site ou para carregar novas imagens, selecione a opção Media Library (Biblioteca de mídia). Para explorar uma seleção mais ampla de imagens profissionais, selecione a opção Stock Photos .
Depois de fazer sua seleção, clique na seção Choose Image (Escolher imagem ) para continuar.

Se você selecionar Media Library no menu suspenso Image (Imagem ), a galeria de mídia do seu site será aberta, permitindo que você escolha uma imagem ou carregue uma nova. Se Stock Photos for selecionado, você verá uma seleção de fotos de estoque para escolher para o plano de fundo do seu formulário.
Depois de selecionar a imagem, a seção Background Styles (Estilos de plano de fundo ) oferece opções adicionais de personalização:
- Position (Posição): Essa configuração permite alinhar a imagem de fundo no formulário, selecionando opções como Centro superior, Centro inferior e outras para obter o posicionamento perfeito.
- Repeat (Repetir): escolha como sua imagem de fundo se repete. As opções são No Repeat (Sem Repetição ) para uma única imagem, Tile (Mosaico ) para repetir a imagem em todo o plano de fundo, Repeat Horizontal (Repetição Horizontal ) para repetir em toda a largura e Repeat Vertical (Repetição Vertical ) para repetir no comprimento.
- Size (Tamanho): Ajusta como a imagem de fundo se encaixa no formulário. Cover garante que a imagem cubra todo o plano de fundo, adaptando-se ao tamanho do formulário. Se Dimensions for selecionado, você poderá especificar a largura e a altura exatas da imagem.
- Colors (Cores): Essa opção permite que você selecione uma cor de fundo, que ficará visível quando nenhuma imagem for usada.
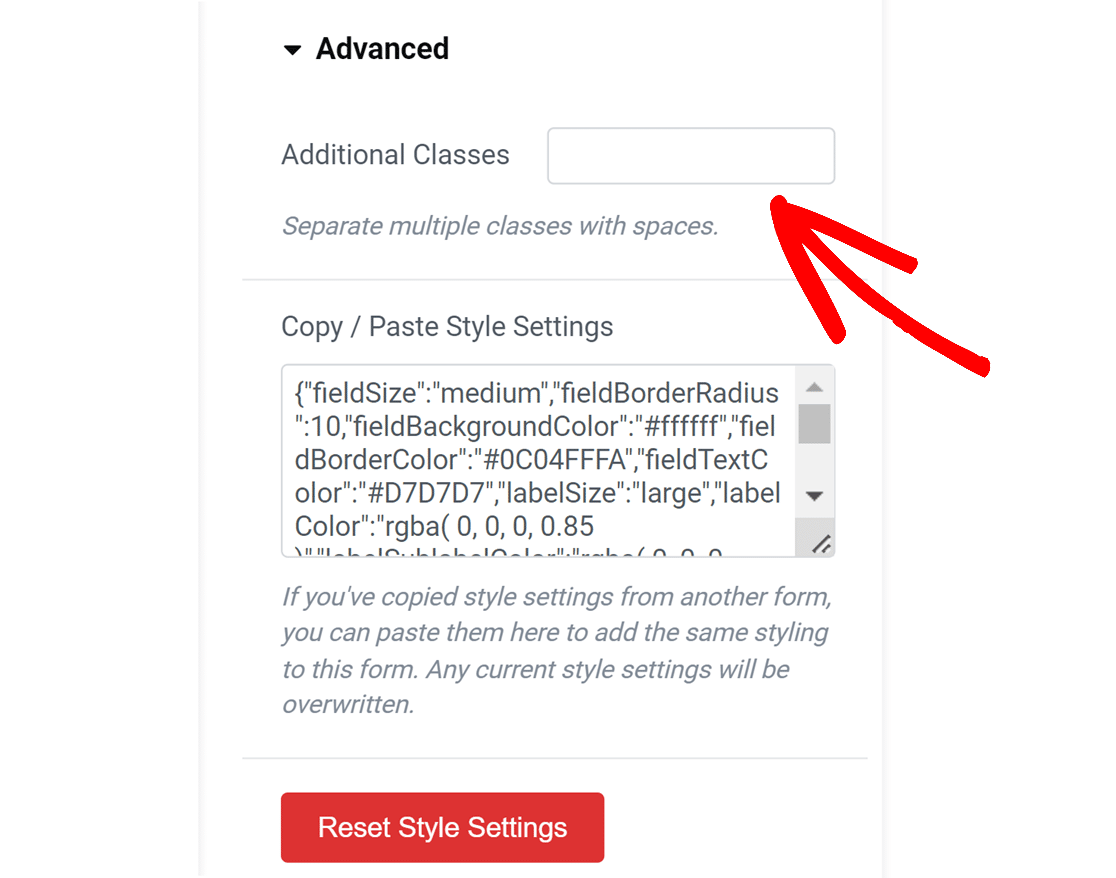
Estilo avançado
Nesta seção, você pode adicionar classes CSS ao formulário digitando o nome da classe no campo Classes adicionais.

Em seguida, você encontrará o código CSS que reflete todos os estilos adicionados ao formulário em Copy / Paste Style Settings.
Essa opção permite que você copie estilos de um formulário para outro.
Se tiver copiado as configurações de estilo de outro formulário, você poderá colá-las rapidamente aqui. Depois de colar o snippet de código, o formulário usará os estilos do formulário anterior.
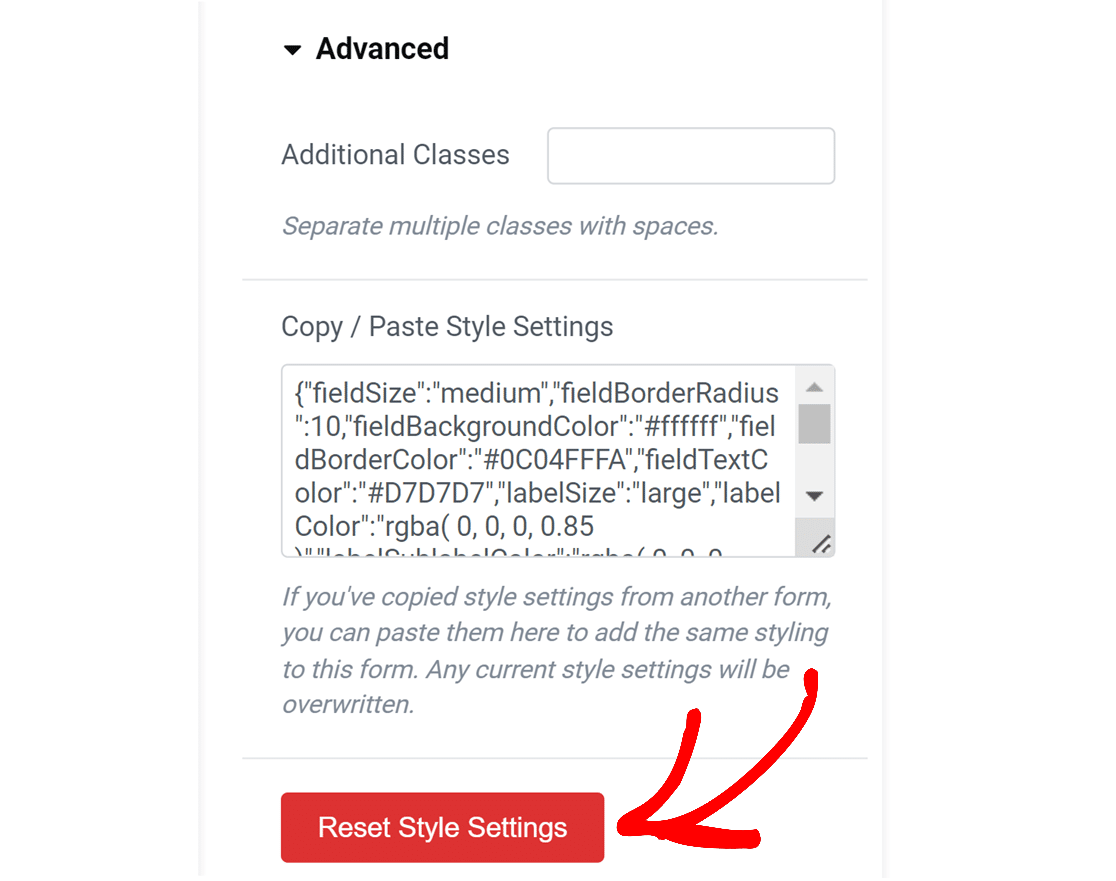
Se você quiser redefinir qualquer personalização adicionada ao formulário, clique no botão Reset Style Settings (Redefinir configurações de estilo ). Isso restaurará seu formulário ao estado original, sem nenhum estilo personalizado.

Após estilizar o formulário, certifique-se de salvar as alterações publicando a página ou salvando-a como rascunho.
5. Publicação do formulário
Antes de colocar seu formulário no ar, é uma boa ideia testá-lo e garantir que ele funcione da maneira que você espera. Nosso guia sobre como testar adequadamente seus formulários do WordPress antes do lançamento inclui uma lista de verificação completa para ajudá-lo nesse processo.
Quando estiver pronto para publicar seu formulário, clique no botão Publish or Update ( Publicar ou Atualizar ) na parte inferior do construtor de páginas Elementor.

É isso aí! Agora você sabe como incorporar o WPForms em uma página usando o Elementor.
Em seguida, gostaria de mostrar ou ocultar campos com base nas escolhas ou entradas dos usuários em seus formulários? Dê uma olhada em nosso guia fácil para usar a lógica condicional inteligente e veja as etapas para implementá-la.
