Resumo da IA
Você está enfrentando problemas com o WPForms devido às configurações do LiteSpeed Cache? O LiteSpeed Cache é um plug-in popular para otimizar o desempenho do site nos servidores LiteSpeed, mas seus recursos de otimização de JavaScript podem, às vezes, interferir no WPForms.
Este guia mostrará a você como ajustar as configurações do LiteSpeed Cache para garantir que o WPForms seja executado sem problemas.
Ajuste das configurações de cache do LiteSpeed
O LiteSpeed Cache é um plug-in comumente usado em servidores LiteSpeed. Se esse plug-in estiver ativo em seu site e você tiver identificado um problema de JavaScript, tente as etapas a seguir:
Exclusão de uma página ou postagem
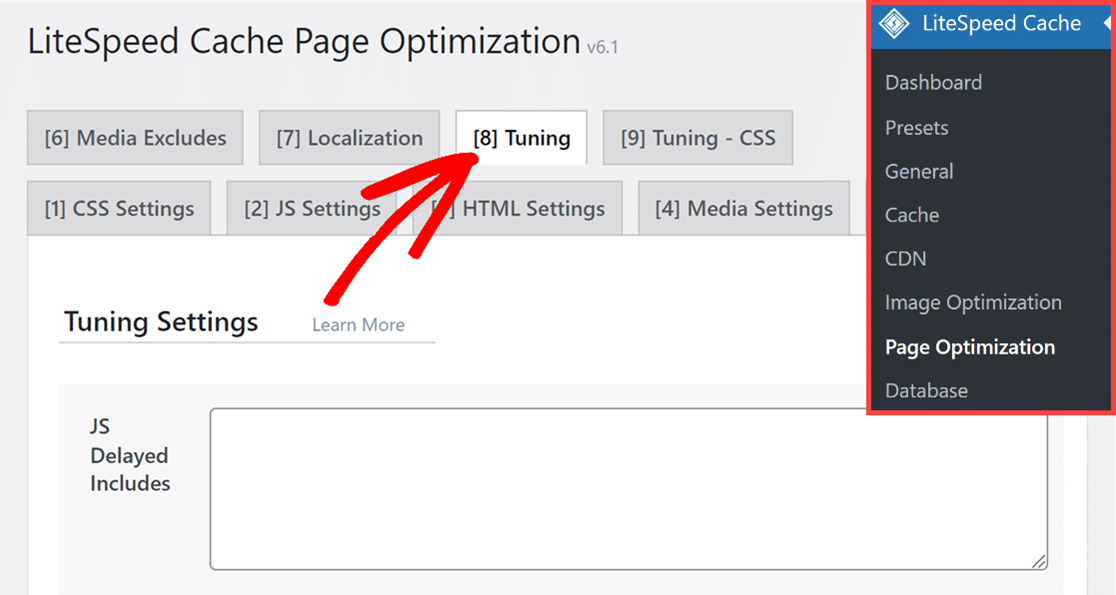
Se estiver enfrentando um problema de JavaScript apenas em uma determinada página ou publicação em que estiver usando o WPForms, você pode optar por excluí-lo da otimização de JavaScript. Para fazer isso, vá para LiteSpeed Cache " Otimização de página e clique na guia Tuning.

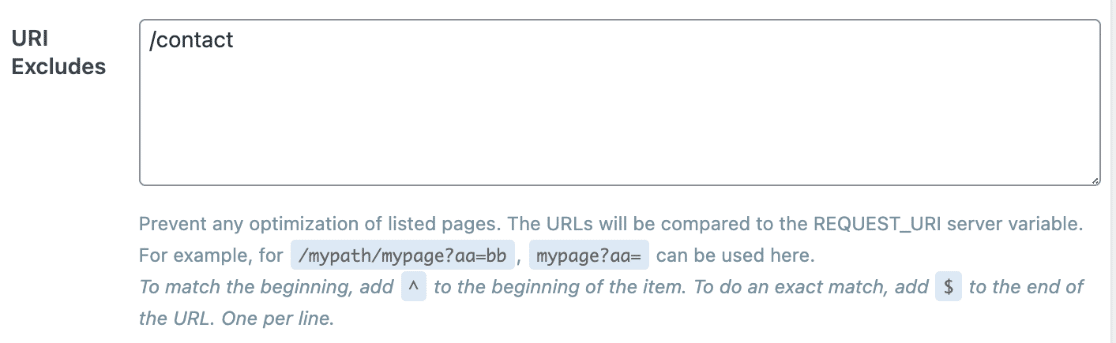
Em seguida, role até a seção URI Excludes (Excluídos de URI ) e insira o caminho para o seu post ou página. No nosso exemplo, adicionaremos nossa página de contato.

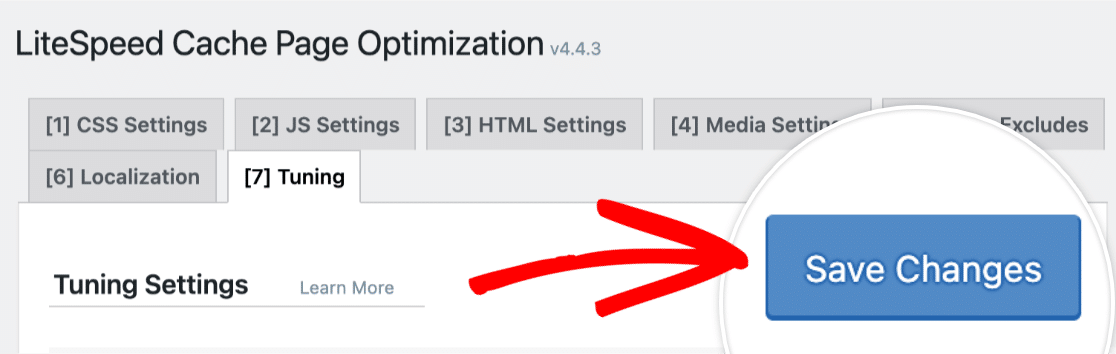
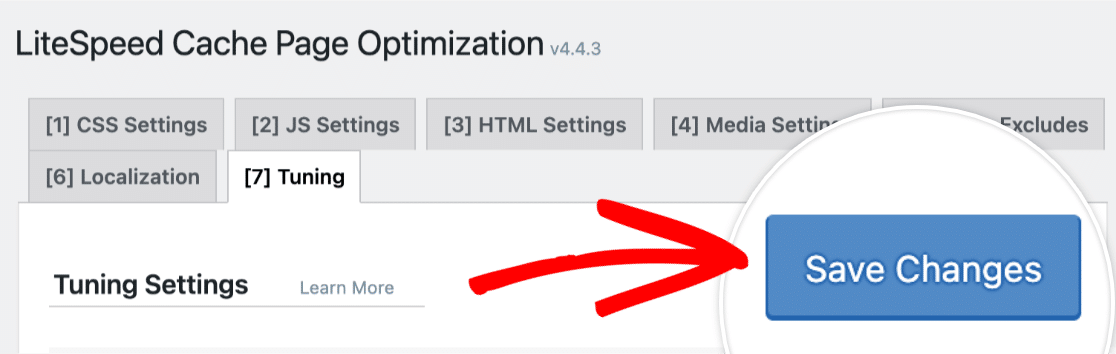
Agora que você adicionou o caminho ao seu post ou página, clique no botão Save Changes (Salvar alterações ) no canto superior direito da página.

Excluindo os ativos do WPForms
Para excluir os ativos do WPForms do LiteSpeed Cache, vá para LiteSpeed Cache " Otimização de página e clique na guia Tuning.
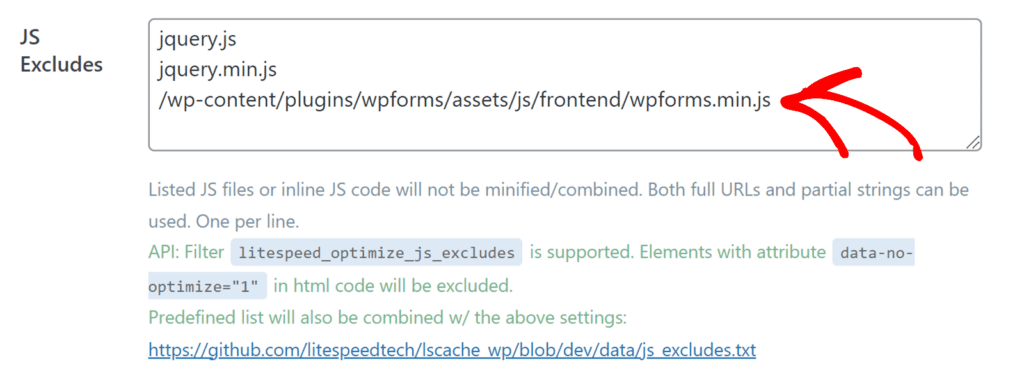
A partir daí, localize o campo JS Excludes e insira o seguinte script:
/wp-content/plugins/wpforms/assets/js/frontend/wpforms.min.js

Depois de adicionar o script, clique no botão Save Changes (Salvar alterações) localizado no canto superior direito da página.

Se ainda estiver com problemas de JavaScript após concluir as etapas acima, vá para a próxima seção.
Desativando a otimização de JavaScript
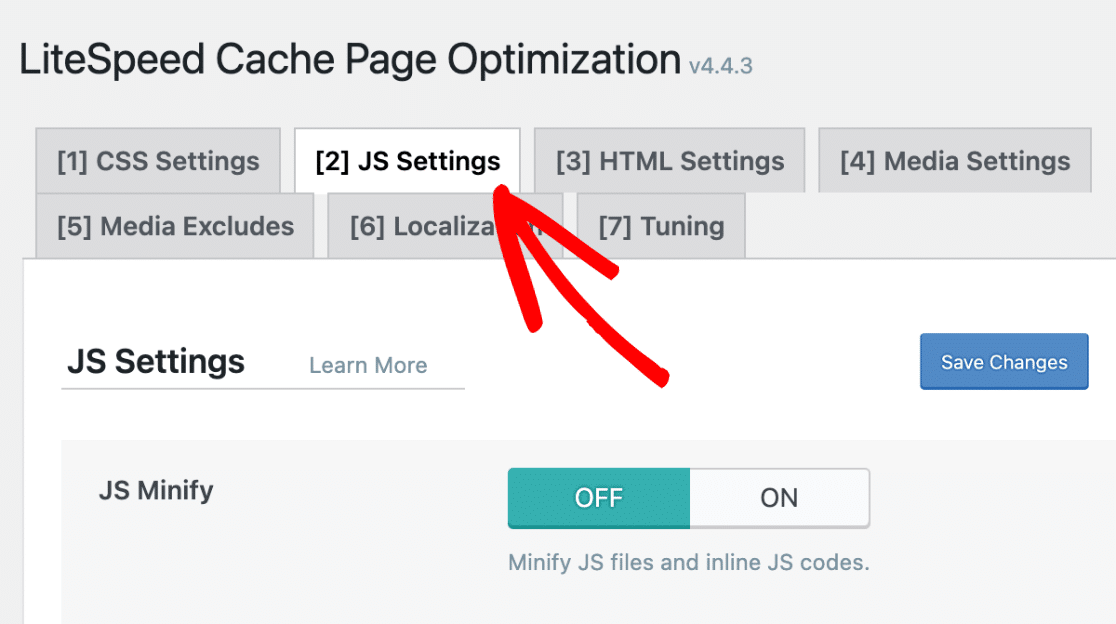
Para acessar as configurações de otimização de JavaScript, clique na guia JS Settings (Configurações de JS ).

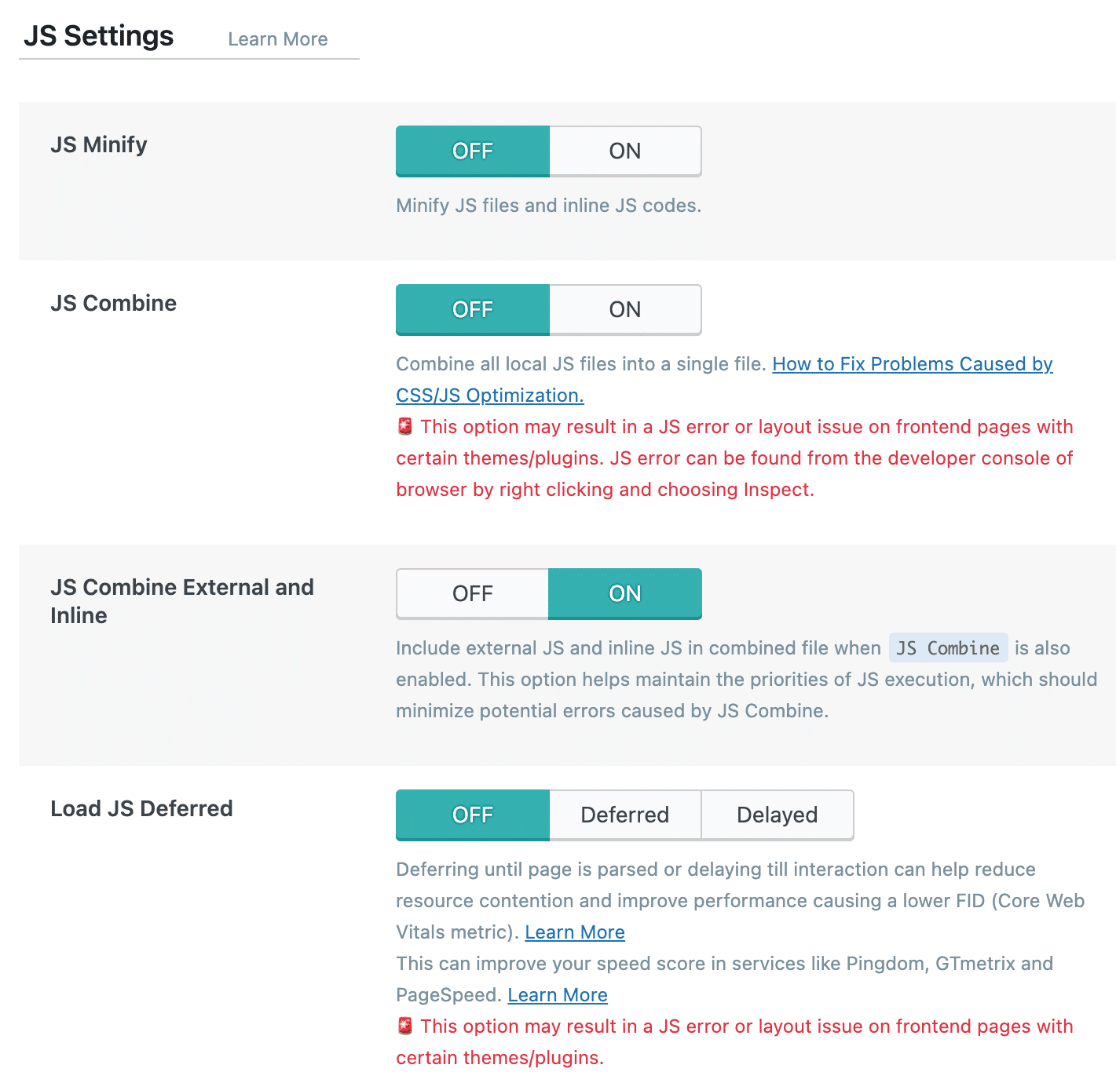
Em seguida, se as opções JS Minify, JS Combine e Load JS Deferred estiverem ativadas, certifique-se de alterná-las para a posição OFF.

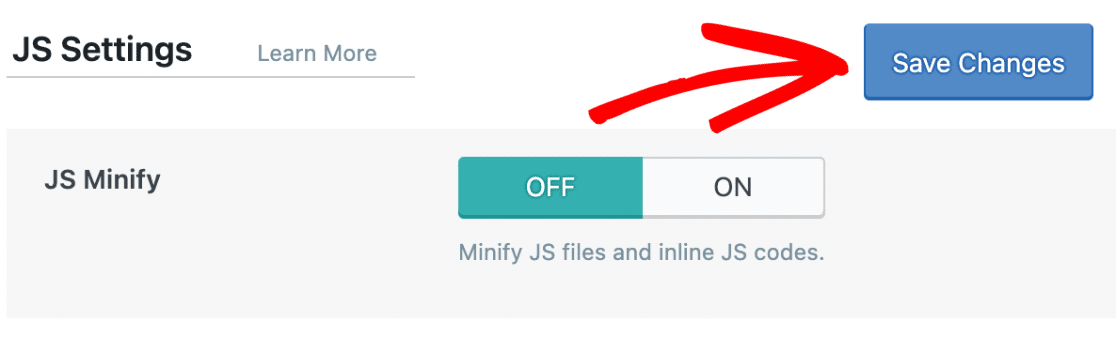
Depois de fazer as alterações, clique no botão Save Changes (Salvar alterações ) localizado na parte superior direita da página.

Observação: para obter informações mais específicas sobre as configurações do LiteSpeed Cache, consulte a documentação.
É isso aí! Agora você sabe como ajustar as configurações do LiteSpeed Cache para evitar conflitos com o WPForms.
Em seguida, você gostaria de saber mais sobre como solucionar erros de JavaScript no WPForms? Não deixe de conferir nosso guia de solução de problemas de erros de JavaScript para obter mais dicas.
