Resumo da IA
Você gostaria de processar as Smart Tags nas opções do campo Checkbox? Por padrão, as Smart Tags não serão processadas se forem colocadas dentro das opções individuais do campo Checkbox. Entretanto, usando um pequeno trecho de código PHP, você pode permitir isso facilmente.
Neste tutorial, vamos orientá-lo sobre como processar as Smart Tags nas opções do campo Checkbox.
As Smart Tags são uma ótima maneira de extrair e exibir dados dinamicamente em seu formulário. O WPForms também permite que você crie Smart Tags personalizadas que podem ser usadas para ampliar ainda mais essa funcionalidade.
Criando o formulário
Para este tutorial, adicionaremos alguns campos ao nosso formulário de associação que confirmarão o nome completo ou o nome de exibição da pessoa que está preenchendo o formulário. Isso será extraído do perfil do WordPress, bem como um campo de formulário para How did you hear about this offer? que também será extraído de uma tag inteligente.
Se precisar de ajuda para criar um formulário, consulte este guia útil.
Uso de Smart Tags em opções de campo de caixa de seleção
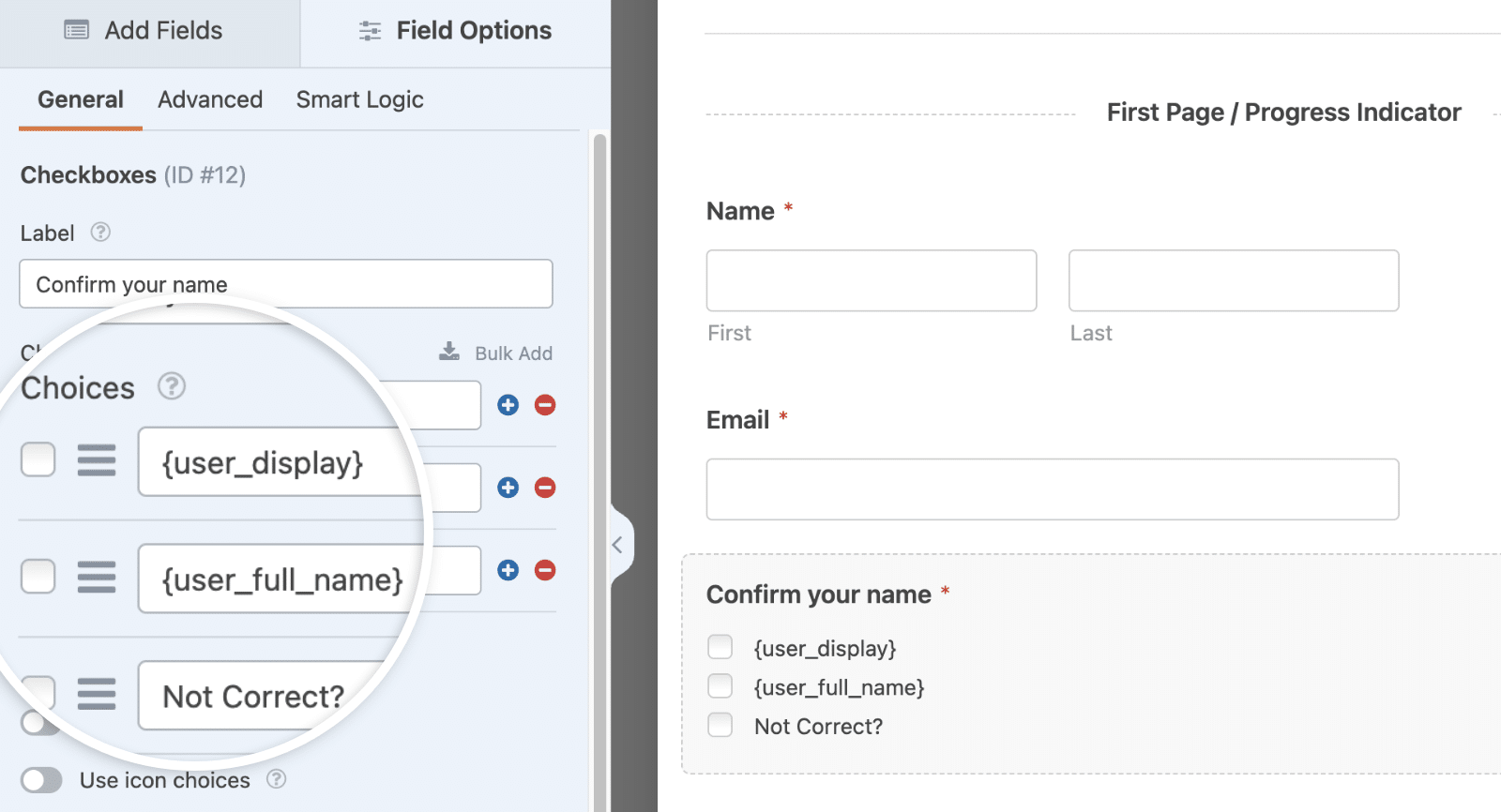
Podemos usar as Smart Tags, portanto, digitaremos {user_full_name} no rótulo da primeira opção e {user_display} para a segunda opção.

Também adicionaremos uma terceira opção que, quando selecionada, mostrará condicionalmente um campo de formulário Single Text Line para que o visitante insira o nome correto se os registros de perfil estiverem incorretos.
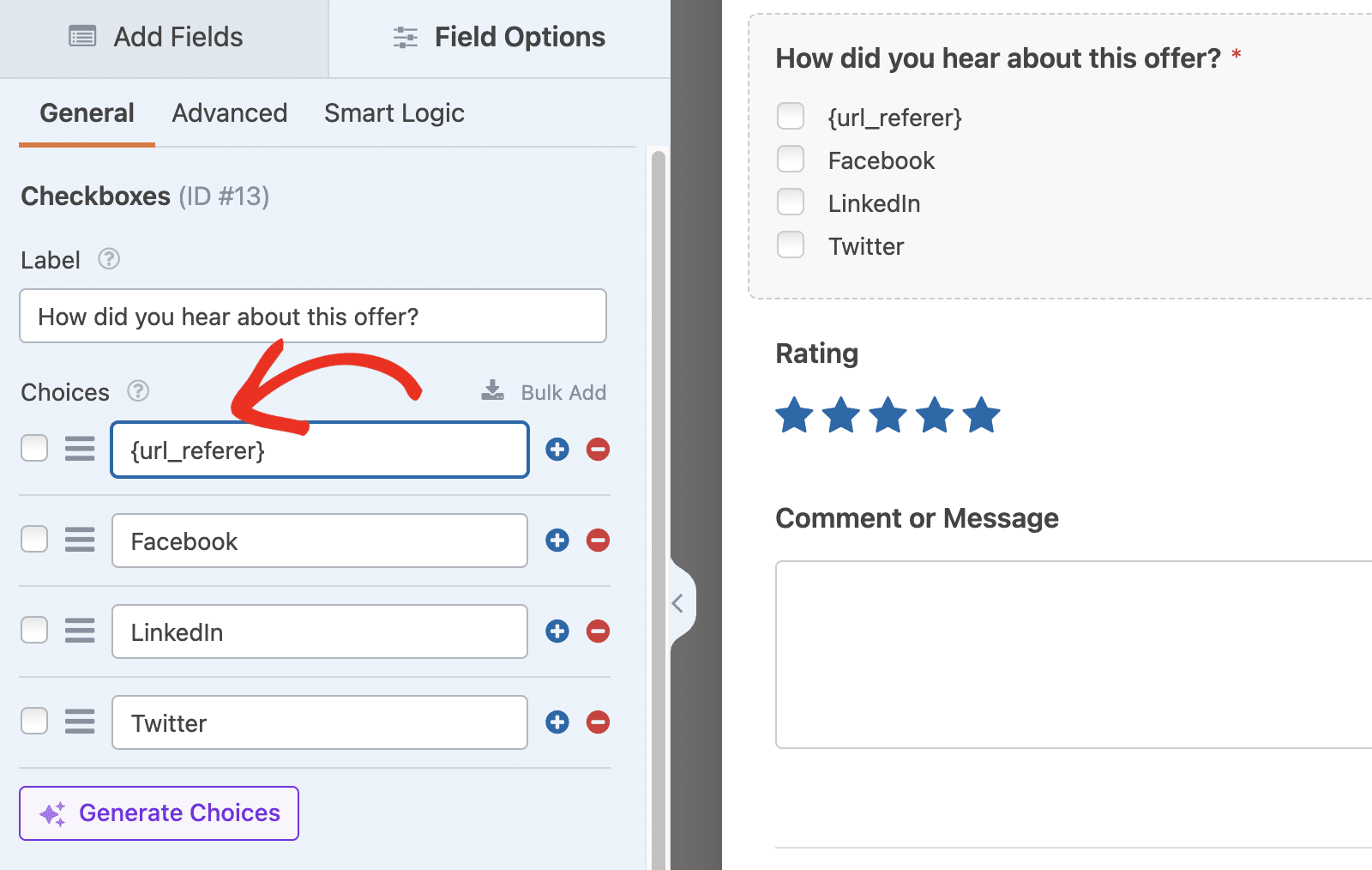
Em seguida, adicionaremos outro campo Checkbox para solicitar que o visitante preencha o Como você ficou sabendo dessa oferta? que incluirá o {url_referer} Smart Tag para tentar extrair a URL da qual o visitante acabou de ser encaminhado.

Adição do snippet de código
Para processar as Smart Tags incluídas nas opções do campo Checkbox, você precisará copiar este trecho de código para o seu site.
Se precisar de ajuda para adicionar trechos de código, consulte este tutorial.
Observação: esse snippet não extrairá valores de entrada do usuário (por exemplo, {field_id="3"}) para preencher outros campos de formulário no formulário.
/**
* Using Smart Tags in Checkboxes.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
O código acima informa às opções de caixa de seleção para processar o filtro de Smart Tags com apply_filters( 'wpforms_process_smart_tags',. É isso que permite que você use as Smart Tags como rótulos no campo Checkboxes.

Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que recebemos sobre como tornar as Smart Tags utilizáveis em rótulos de campos de caixa de seleção.
P: Posso usar isso também para campos suspensos e de múltipla escolha?
R: Sem dúvida! Use este snippet para processar as Smart Tags dentro dos rótulos de campo dos campos de formulário Dropdown e Múltipla escolha.
/**
* Using Smart Tags in Multiple Choice and Dropdown choices.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_select_radio_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$label = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
if ( ! empty( $label ) ) {
$field['choices'][ $key ][ 'label' ] = $label;
} else {
// Remove empty option.
unset( $field['choices'][ $key ] );
}
}
}
return $field;
}
add_filter( 'wpforms_radio_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
add_filter( 'wpforms_select_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
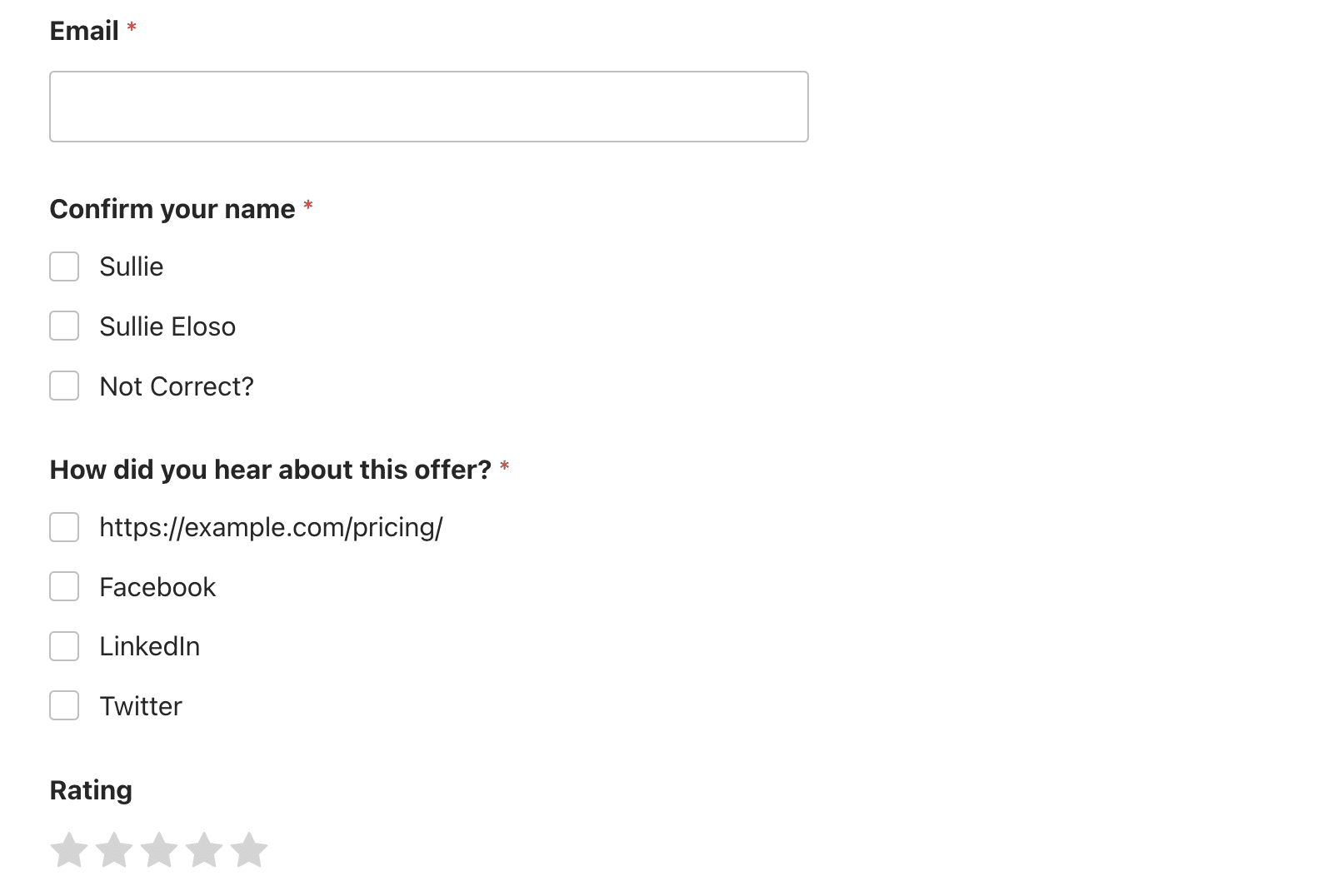
É isso aí! Agora você sabe como usar as Smart Tags nos rótulos do campo Checkbox.
Em seguida, você gostaria de usar as Smart Tags também no campo de formulário HTML / Código? Dê uma olhada em nosso tutorial sobre o processamento de Smart Tags em campos HTML.
Relacionado
Referências de filtros:
