Resumo da IA
Introdução
Sempre quis criar um formulário superinteligente com destinatários de e-mail condicionais com base em uma seleção do formulário? Bem, você está com sorte!
Com o WPForms, é possível configurar notificações de lógica condicional, sobre as quais você pode ler mais neste artigo. Além de dar um passo adiante, configurando várias notificações, o que é muito legal e você pode aprender sobre isso nesta documentação.
Mas espere um pouco, pois neste tutorial vamos tornar sua vida ainda mais fácil. Mostraremos um truque bacana que permite configurar destinatários condicionais com apenas uma linha de código. Sim, você leu certo! Isso poupará seu tempo e tornará seus formulários ainda mais inteligentes. Vamos mergulhar de cabeça! 🚀
Adicionando o snippet
Normalmente, começaríamos criando um formulário totalmente novo. Mas hoje vamos seguir um caminho um pouco diferente e começar adicionando apenas uma única linha de código ao nosso site.
Se você não tiver certeza sobre os detalhes de como adicionar trechos de código ao seu site, não se preocupe. Dê uma olhada neste guia prático para obter ajuda passo a passo.
/** * Crie destinatários de e-mail condicionais com uma única linha de código. * * @link https://wpforms.com/developers/how-to-create-conditional-email-recipients/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
A mágica desse snippet está em sua capacidade de permitir que os campos Checkbox, Dropdown ou Multiple Choice contenham não um, mas dois valores distintos para cada seleção. É como ter um valor visível e um oculto trabalhando nos bastidores. Esse truque interessante será incrivelmente útil quando chegar a hora de decidir qual destinatário deve receber aquela notificação por e-mail.
Criando o formulário
Agora, vamos à parte divertida: criar o formulário! Se você não tem experiência com a criação de formulários e precisa de alguma orientação, dê uma olhada nesta documentação.
Neste tutorial, vamos arregaçar as mangas para criar um formulário versátil que abranja uma série de tópicos: vendas, gerenciamento de contas, suporte ao cliente e até mesmo uma opção genérica "outros" para aqueles que não têm certeza de qual categoria se encaixa em sua pergunta. Para que isso seja possível, vamos introduzir um campo Dropdown em nosso formulário. Isso permitirá que nossos visitantes selecionem facilmente o tópico que melhor se adapta à sua pergunta específica.

Ativação de valores de campo
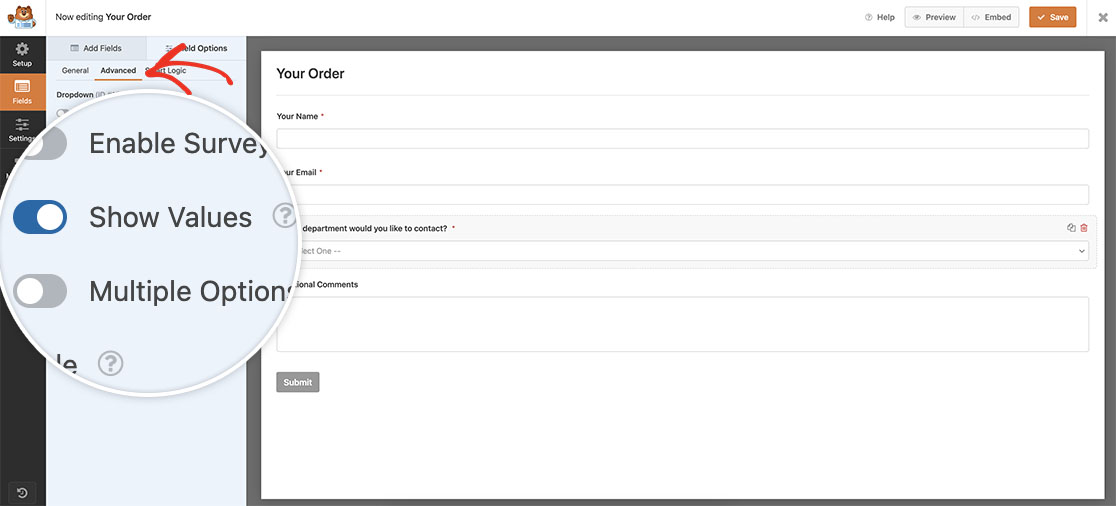
Depois de configurar os rótulos do campo Dropdown, navegue até a guia Advanced (Avançado ). Aqui, você encontrará a opção de ativar Show Values.

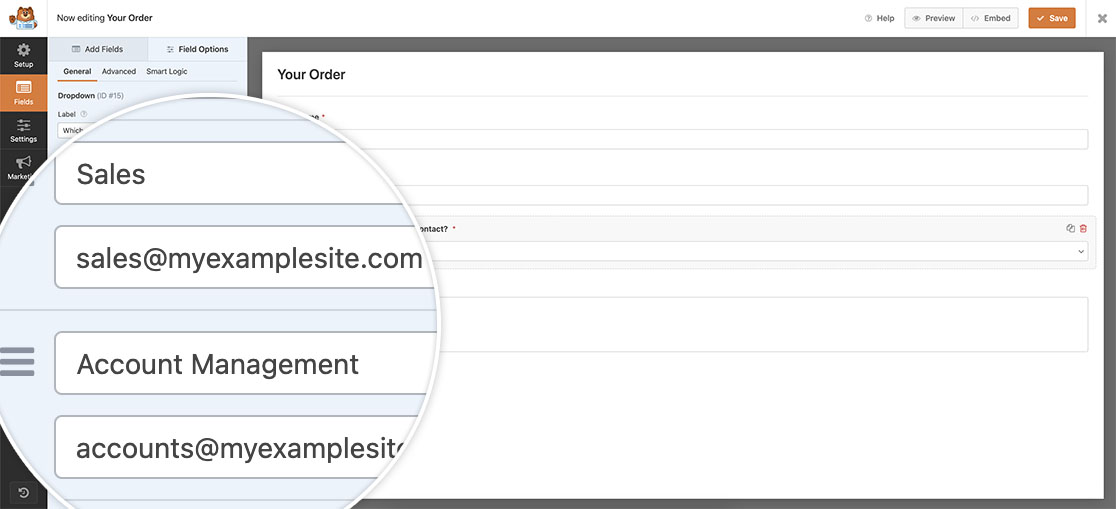
Depois de ativar a opção Show Values (Mostrar valores), retorne à guia General (Geral ). Agora você notará um espaço adicional abaixo das opções. É aqui que inseriremos os endereços de e-mail associados a cada departamento específico.

Configuração da notificação por e-mail
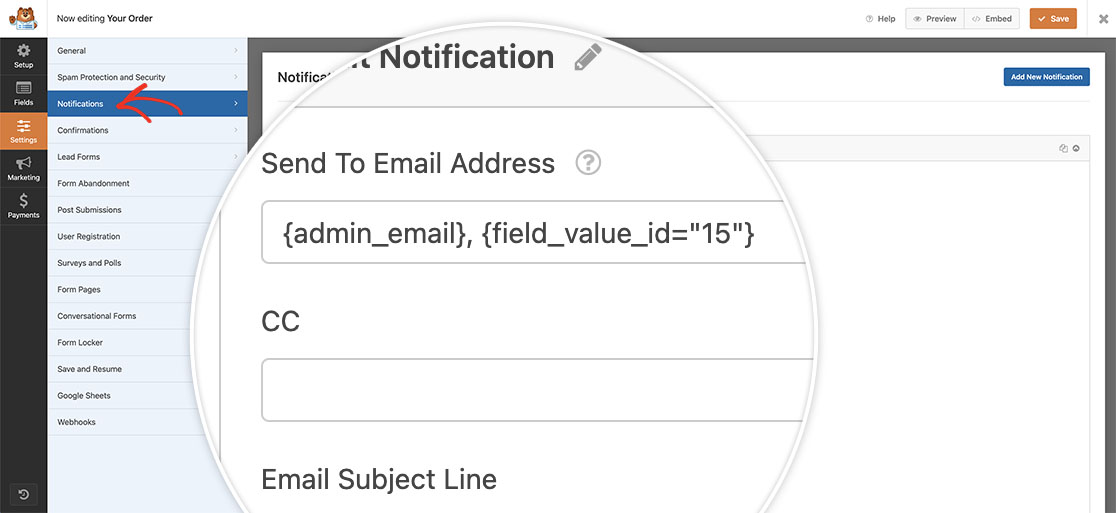
Para definir nossos destinatários condicionais de e-mail, precisaremos ajustar as configurações de notificação por e-mail para o campo Send To Email Address. Para fazer isso, vá para Configurações e escolha Notificações.
No Enviar para endereço de e-mail manteremos a Smart Tag original {admin_email} intacto porque ainda queremos que o administrador do site receba a notificação por e-mail. No entanto, também vamos incorporar uma Smart Tag para buscar dinamicamente o endereço de e-mail associado ao departamento correto.
Para várias notificações, separe os endereços de e-mail com uma vírgula.
Para incluir o valor do campo endereço de e-mail, você precisará estar ciente da ID do campo para seu Menu suspenso campo. Para os fins deste tutorial, nosso Menu suspenso tem uma ID de 15. Portanto, após a vírgula, você anexará {field_value_id="15"}. Ao incorporar essa tag nesse momento, você está efetivamente associando o endereço de e-mail apropriado ao departamento relevante para a notificação por e-mail.
Lembre-se de que você precisará atualizar o 15 para corresponder ao seu próprio ID de campo para o campo Dropdown. Se não tiver certeza de qual é o seu ID de campo e onde encontrá-lo, consulte este guia para obter mais detalhes.

E isso é tudo o que você precisa para habilitar destinatários de e-mail condicionais sem precisar criar várias notificações! Agora, quando o usuário selecionar o departamento ao qual deseja entrar em contato, um endereço de e-mail será preenchido automaticamente e enviado para o endereço de e-mail correto atribuído por meio dos valores do campo.
Você também gostaria de armazenar esses valores de campo em uma entrada? Dê uma olhada no nosso tutorial sobre Como armazenar valores de campo na entrada do WPForms.
Relacionado
Referência do filtro: wpforms_fields_show_options_setting
