Resumo da IA
Gostaria de alterar a posição do emblema Invisible reCAPTCHA do Google em seu formulário? Você pode usar facilmente o PHP para alterar a posição padrão.
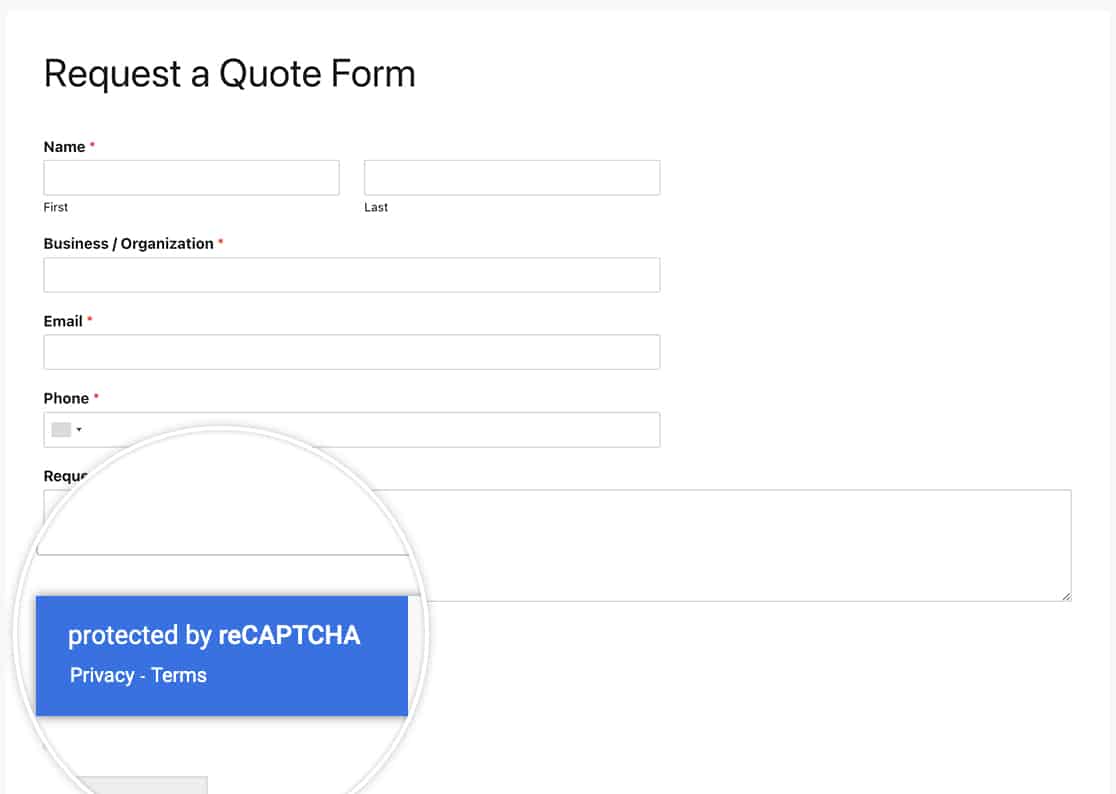
Ao usar o Invisible reCAPTCHA v2 do Google, há um emblema que será exibido no canto inferior direito da página da Web. Por padrão, a posição é sempre definida como inferior direita. Com um pequeno trecho de código, você pode alterar essa posição para inferior esquerdo ou em linha.

Neste tutorial, usaremos um snippet PHP para alterar o local desse emblema do canto inferior direito para o inline.
Criando seu formulário
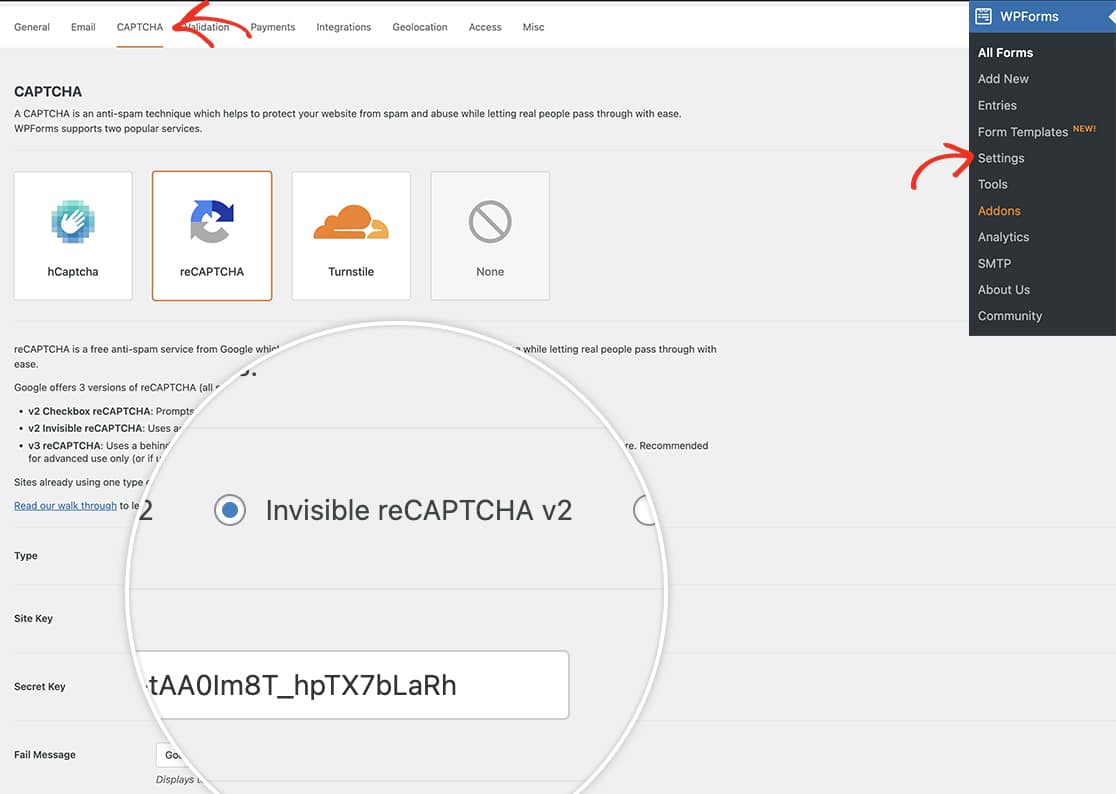
Antes de criarmos o formulário, vamos nos certificar de que as configurações do Google estejam definidas corretamente.
Se precisar de ajuda para configurar o reCAPTCHA do Gooogle, consulte esta documentação.

Depois de confirmar o reCAPTCHA invisível do Gooogle, você poderá criar o formulário e adicionar os campos.
Se precisar de ajuda para criar seu formulário, consulte este tutorial.
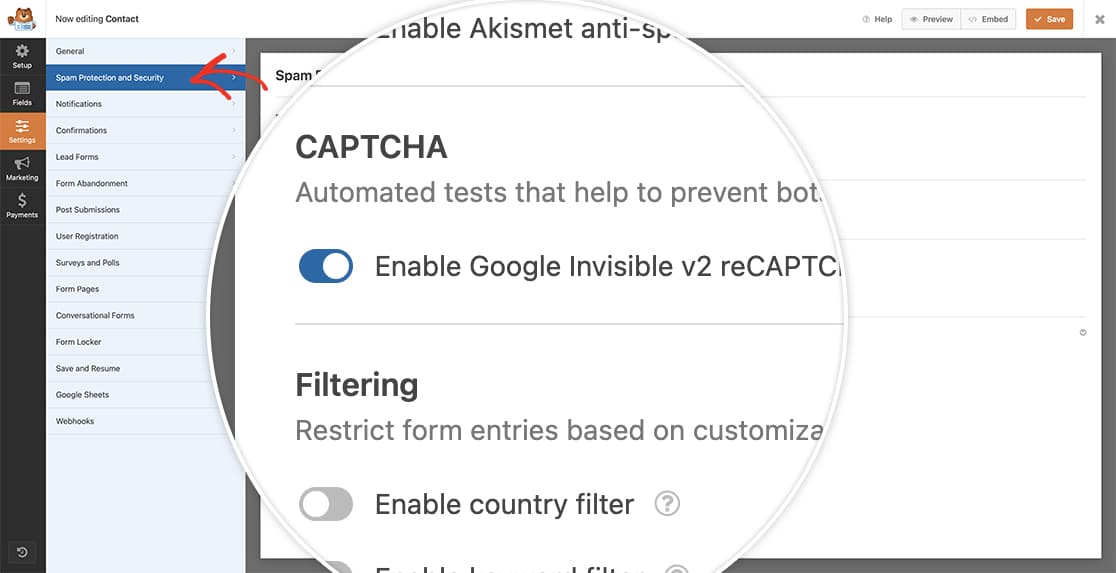
Depois de adicionar os campos, clique na guia Settings (Configurações ) do construtor de formulários e selecione Spam Protection and Security (Proteção contra spam e segurança). Clique no botão para alternar a opção Ativar o Google Invisible v2 reCAPTCHA.

Alteração da posição do emblema do reCAPTCHA
Em nosso código de exemplo, mudaremos essa posição para inline. Você precisará copiar esse snippet para seu site.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Google v2 Invisible ReCAPTCHA badge position
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-v2-invisible-recaptcha-badge/
*/
function wpf_dev_invisible_recaptcha_position( $data, $form_data ) {
$type = wpforms_setting( 'recaptcha-type', 'v2' );
if ( 'invisible' === $type ) {
$data[ 'badge' ] = 'inline';
}
return $data;
}
add_filter( 'wpforms_frontend_recaptcha', 'wpf_dev_invisible_recaptcha_position', 10, 2 );
Depois que o código acima for adicionado ao seu site, o emblema aparecerá logo acima do botão Enviar, em vez de ficar flutuando no canto inferior direito.

E é isso! Agora você ajustou com êxito a posição do emblema. Gostaria de exibir códigos de acesso dentro do campo de formulário HTML? Experimente nosso tutorial sobre Como exibir códigos de acesso dentro do campo HTML.
