Resumo da IA
Deseja otimizar sua integração de JavaScript para formulários criados com o complemento Form Pages? Temos a solução ideal! Descubra como aproveitar um gancho dedicado, feito especificamente para páginas que contêm formulários do Form Pages. Esse gancho separado garante que seus scripts sejam carregados somente nas páginas que contêm esses formulários, evitando o carregamento desnecessário de scripts em todo o site e otimizando o desempenho.
Para obter mais informações sobre esse tipo de formulário, consulte a documentação sobre o complemento Form Pages.
Configuração de seu formulário
Em nosso tutorial, queremos que nossas páginas de formulário exibam uma pequena animação quando o formulário for enviado. Para obter informações detalhadas, consulte nosso guia sobre como adicionar animação a mensagens de confirmação.
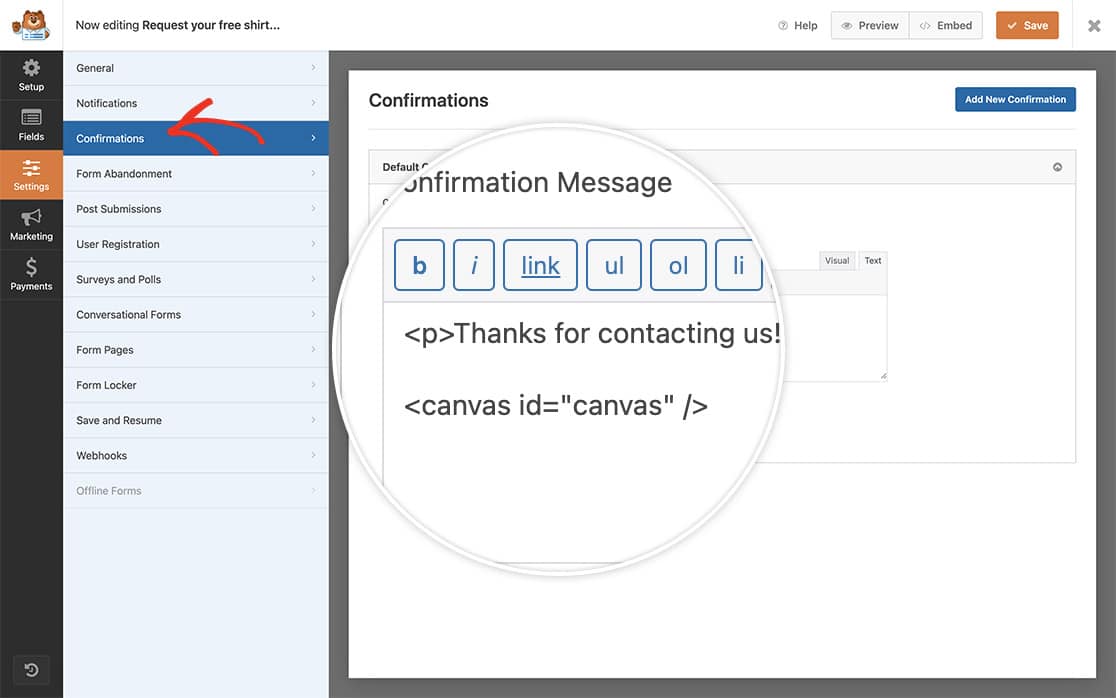
Portanto, começaremos criando nosso formulário e adicionando nosso elemento canvas à mensagem Confirmation (Confirmação ) na guia Text (Texto ).

Se precisar de ajuda para criar seu formulário, consulte nosso guia sobre como criar seu primeiro formulário.
Adição do JavaScript às páginas de formulário
Agora é hora de adicionar o snippet que contém o script que queremos registrar em nosso formulário do Form Pages.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.

Você pode usar a ação wpforms_form_pages_footer para chamar qualquer JavaScript, desde um botão de rolagem até o topo, serviço de bate-papo ao vivo ou até mesmo o Google Analytics.
E isso é tudo o que você precisa! Em seguida, gostaria de contar as entradas do seu formulário à medida que elas chegam? Dê uma olhada em nosso artigo Como incrementar uma contagem em cada envio de formulário.
