Resumo da IA
Introdução
Você gostaria de adicionar um campo filtrável ao seu formulário que seja apenas para uso interno? A possibilidade de filtrar rápida e facilmente as entradas pode economizar muito tempo, mas talvez você não queira que esse campo seja exibido no formulário. Neste tutorial, mostraremos exatamente como é fácil fazer isso.
Em nosso exemplo, criaremos um formulário de geração de leads. Depois que o número de telefone for verificado, queremos poder adicionar um sinalizador à entrada para que ela possa ser filtrada dos relatórios posteriormente.
Criação do formulário de geração de leads
Nossa primeira etapa será criar nosso formulário e adicionar os campos relevantes a esse formulário para que os usuários o preencham.
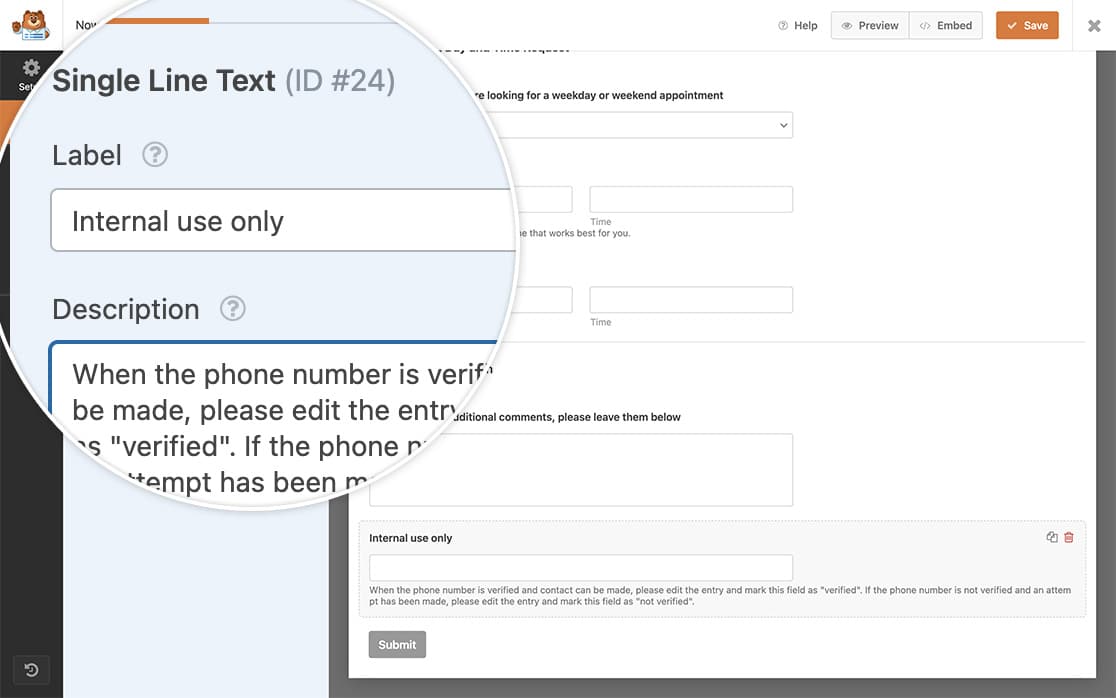
No entanto, também queremos adicionar um campo no qual poderemos colocar nossa bandeira mais tarde se o número de telefone tiver sido verificado. Para isso, adicionaremos um campo de formulário de texto de linha única.

Se precisar de ajuda para criar seu formulário, consulte esta documentação.
Adição de uma classe CSS ao campo filtrável
Como queremos que esse campo seja apenas interno e não queremos que ele seja exibido no formulário para nossos visitantes, adicionaremos uma classe CSS a esse campo que poderá ser usada para ocultá-lo com CSS em uma etapa posterior.
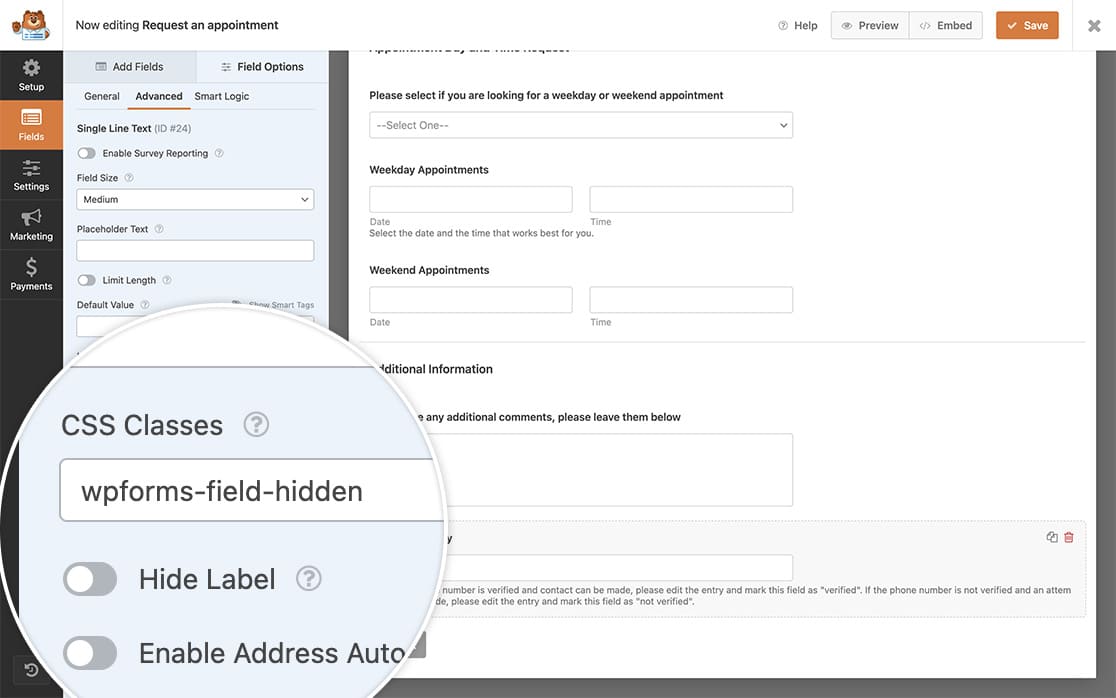
Para adicionar uma classe CSS ao campo, abra o arquivo Avançado do campo no construtor de formulários e adicione wpforms-field-hidden para o Classes CSS.

Esse nome de classe CSS é uma classe padrão no WPForms, o CSS já está em vigor. Depois que você adicionar a classe, o CSS para display:none; no campo será aplicado automaticamente.
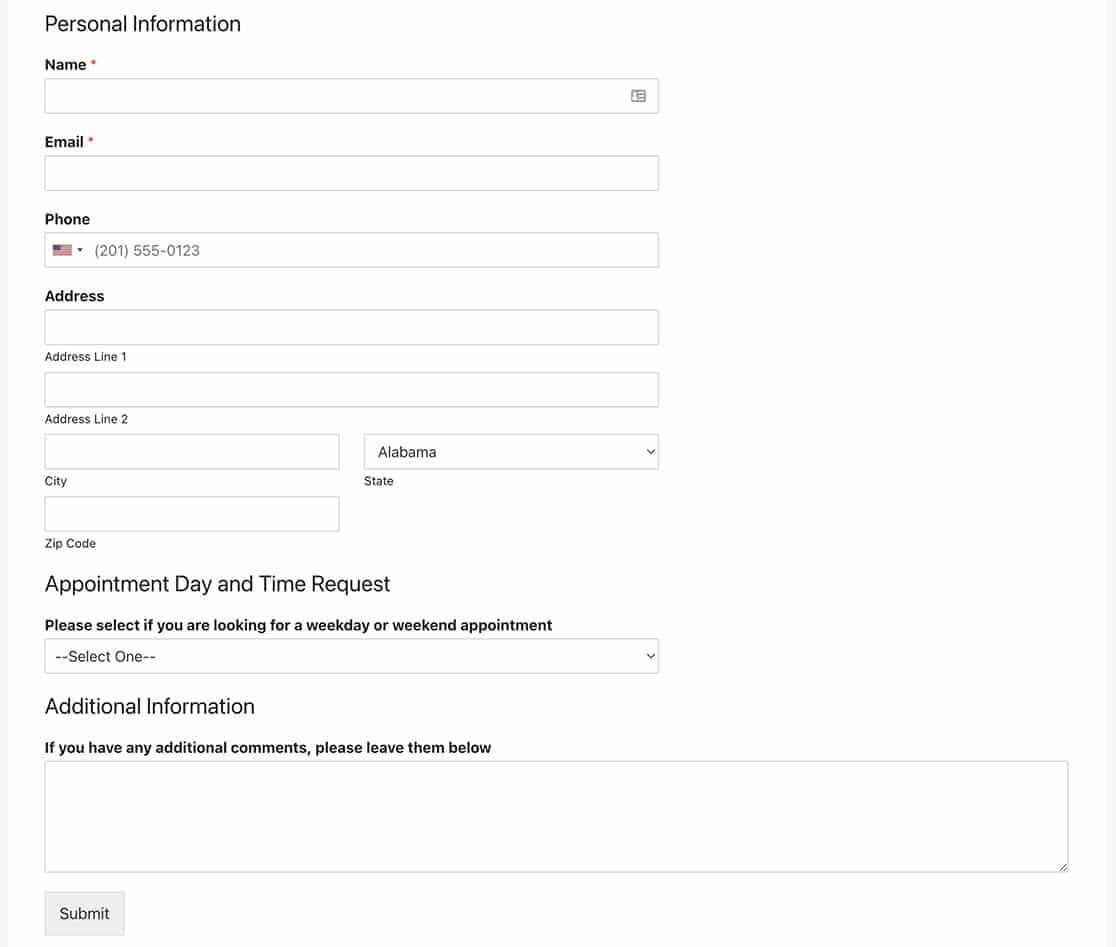
Quando nossos usuários visitarem o site, eles não poderão ver o campo filtrável de uso interno.

Criando a exibição de coluna
Para esta etapa, vamos alterar a visualização de colunas da nossa tela de entrada. Para obter mais informações sobre como fazer isso, consulte esta documentação.
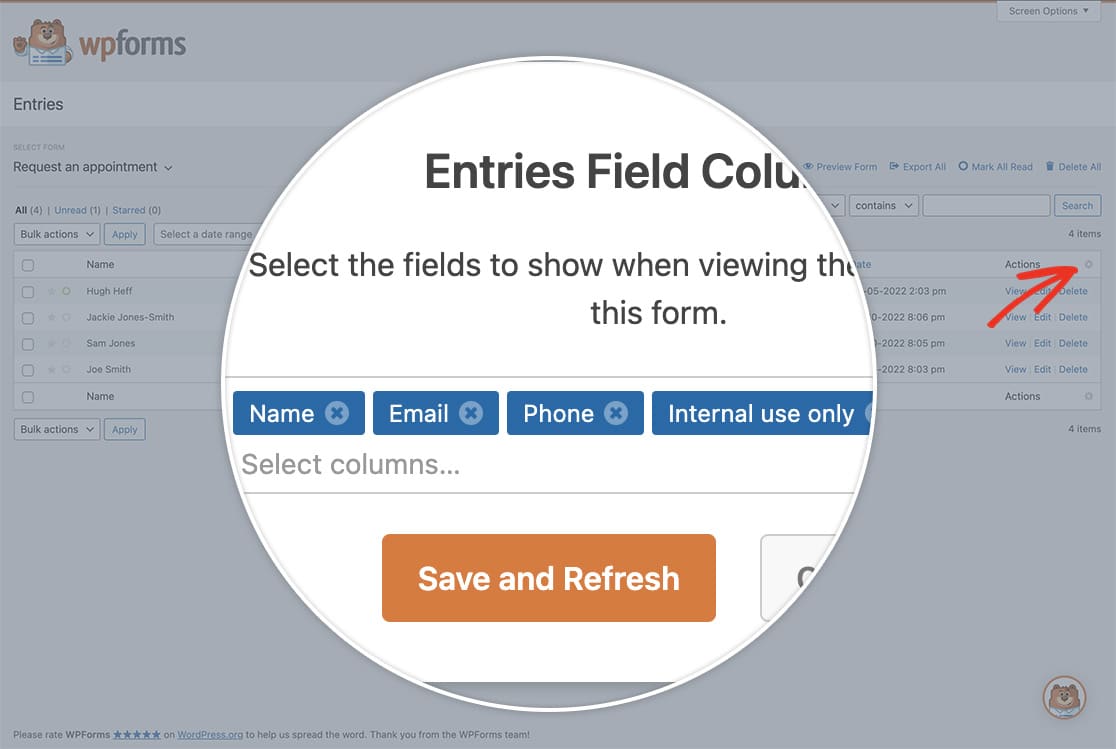
Queremos que nosso campo interno seja exibido quando você visualizar a tela de entrada.

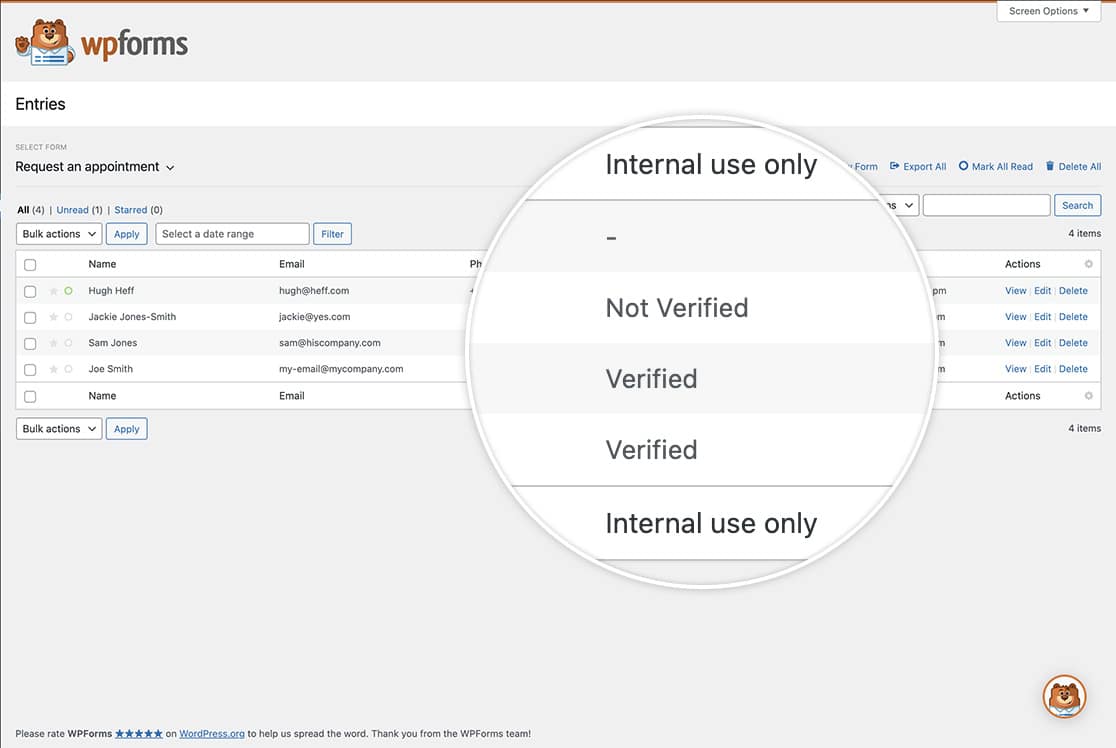
Agora, ao visualizar a tela de entradas, você verá todas as entradas desse formulário, inclusive o campo interno que foi adicionado acima.

Filtragem das entradas
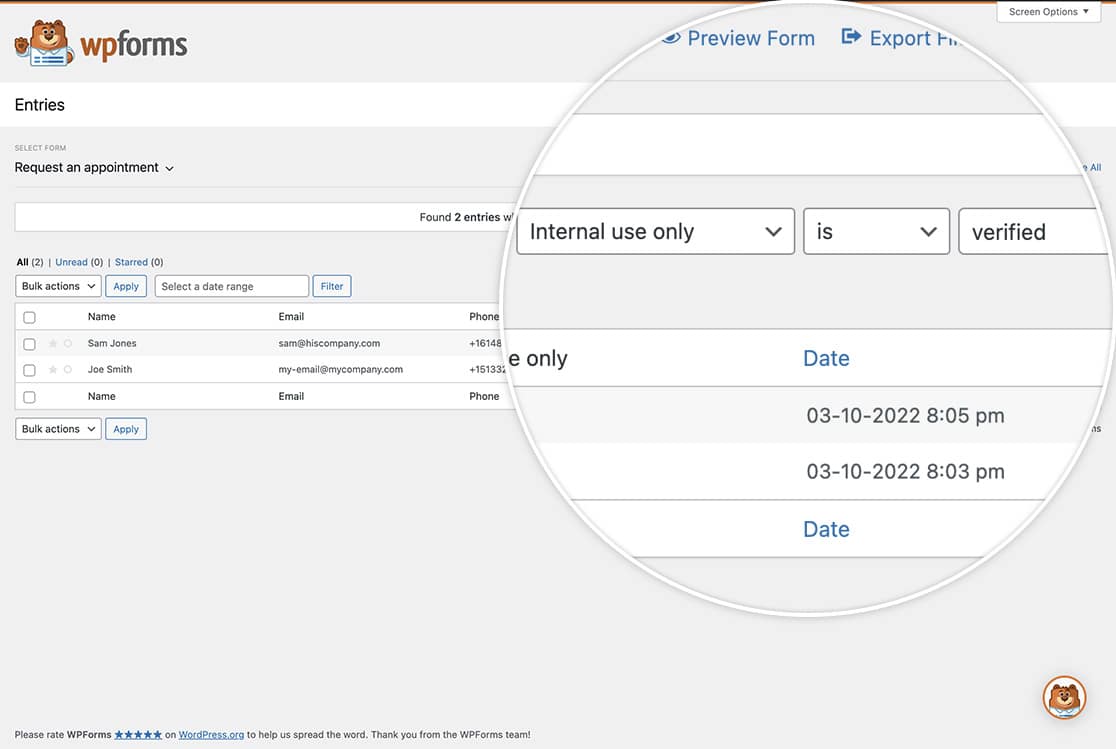
Agora, quando estiver na tela Entries (Entradas ) do seu formulário, você poderá filtrar facilmente essas entradas.

Para obter mais informações sobre como pesquisar e filtrar entradas, consulte esta documentação.
Você também gostaria de usar CSS para alterar a cor do botão de envio? Consulte nosso tutorial sobre Como alterar a cor do botão Enviar.
