AIサマリー
フォームに入力したユーザーの所在地についてもっと知りたいと思いませんか?WPForms Geolocationアドオンを使用すると、簡単にリードのそれぞれの地理的なデータを収集することができます。
このチュートリアルでは、WPForms用のGeolocationアドオンをインストールして使用する方法を紹介します。
必要条件
- Geolocationアドオンにアクセスするには、Proライセンスレベル以上が必要です。
- Geolocationアドオンに最低限必要なバージョンを満たすために、WPFormsの最新バージョンがインストールされていることを確認してください。
ジオロケーションアドオンの設定
始める前に、まずWPFormsがあなたのWordPressサイトにインストールされ、有効になっていることを確認する必要があります。
WPFormsをインストールし、ライセンスが認証されると、Geolocationアドオンを素早くインストールして有効化することができます。
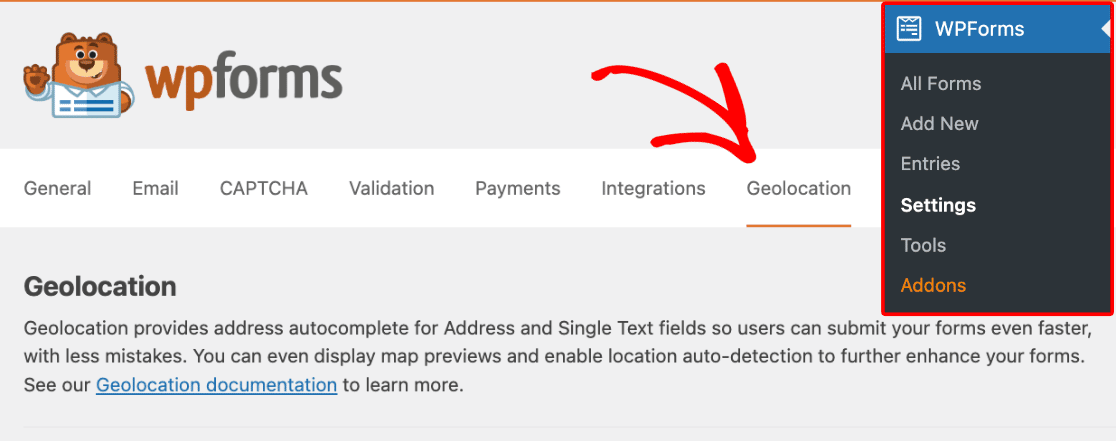
アドオンを有効化した後、WPForms " Settingsに行き、Geolocationタブを選択することで設定を行うことができます。

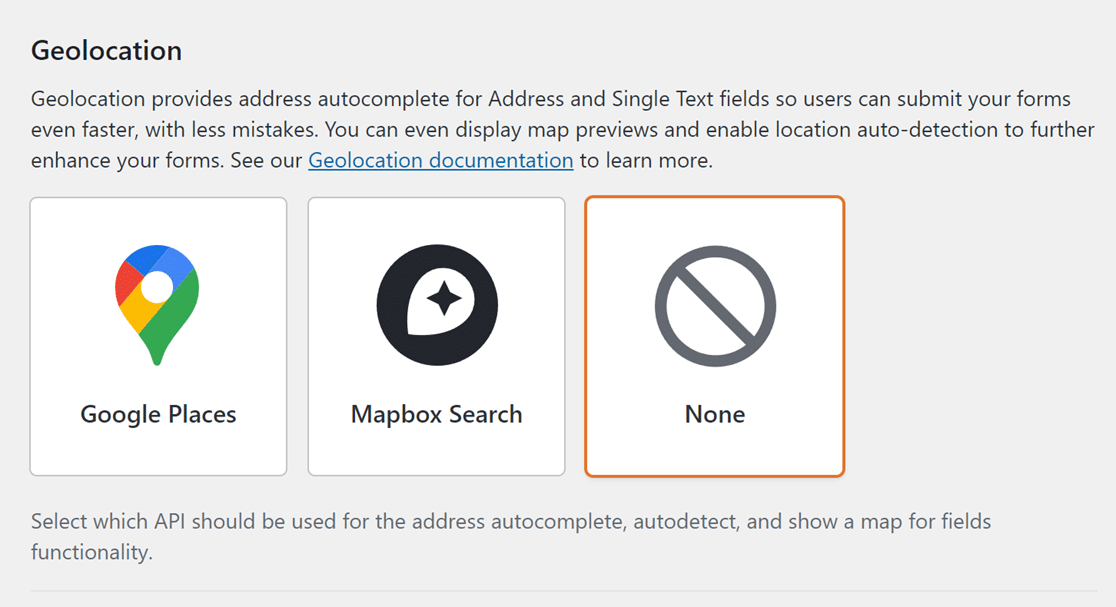
ここから、ジオロケーション情報を受け取るプロバイダーを選択できます。

注意:「Places Provider」のオプションで「None」を選択すると、フォームに位置情報が保存されなくなります。
以下のセクションでは、Google PlacesとMapbox Search APIの設定方法について説明する。
Google Places API
注:Googleプレイスは、あなたのサイトにSSL証明書が必要です(つまり、HTTPSで読み込むこと)。SSL証明書の取得方法について詳しく知りたい方は、WPBeginnerの無料SSL証明書取得ガイドをご覧ください。
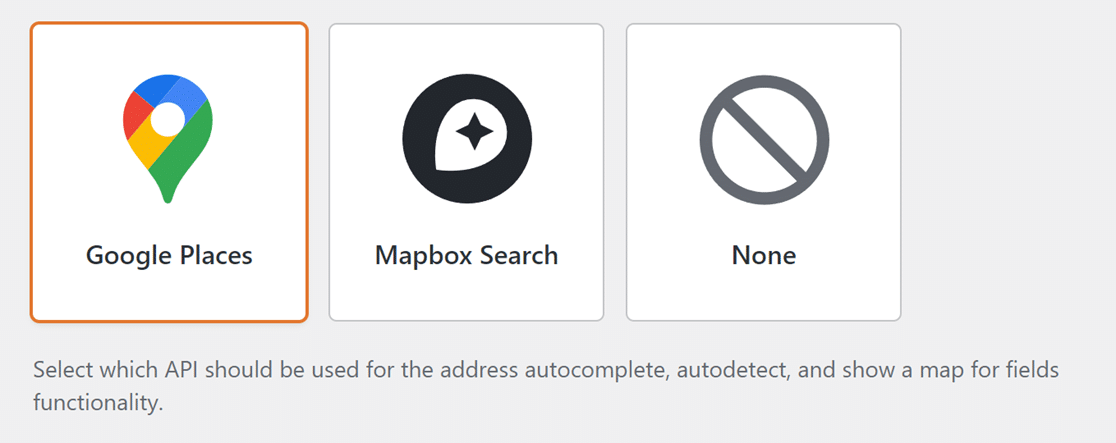
まず、GeolocationセクションのオプションリストからGoogle Placesを選択します。

Googleプレイスオプションを選択すると、追加設定が表示されます。Google Places APIキーを取得し、指定されたフィールドに入力する必要があります。これを行うには、新しいブラウザのタブまたはウィンドウでGoogle Cloud Consoleを開きます。
Google Places API キーの生成
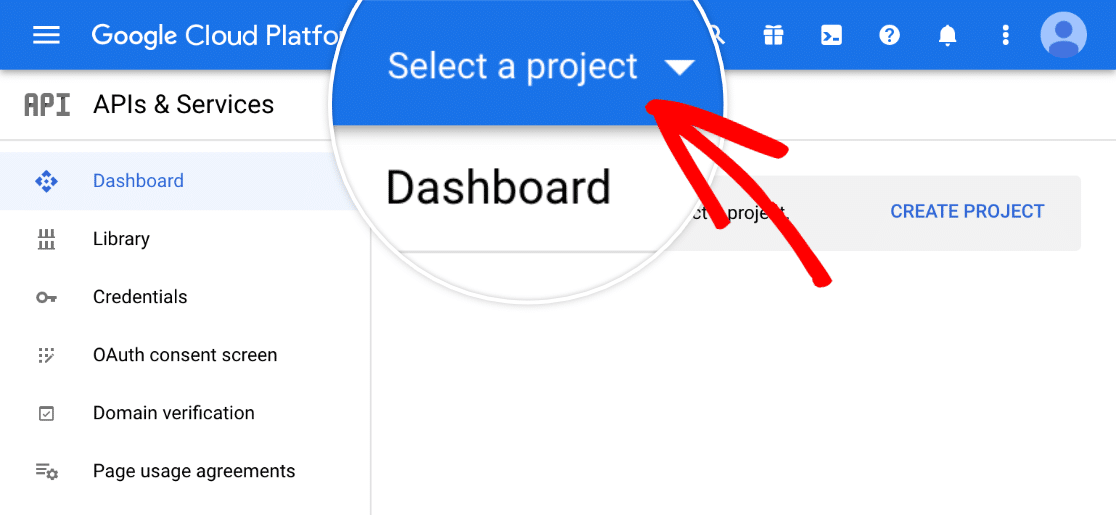
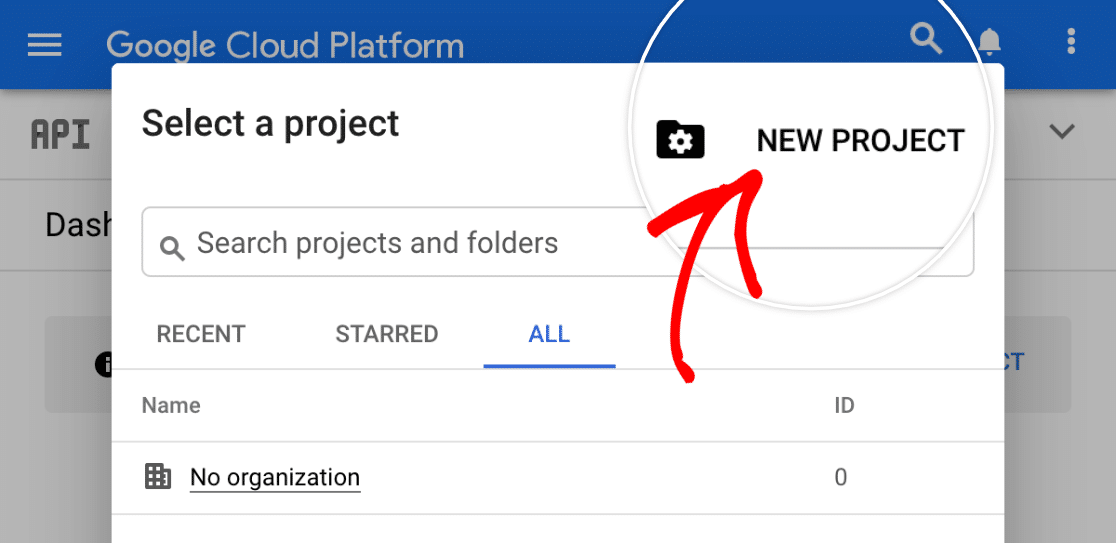
Google Cloud ダッシュボードの上部にあるSelect a projectメニューから、この API キーを有効にするプロジェクトを選択します。

まだプロジェクトを作成していない場合は、"NEW PROJECT "をクリックしてプロジェクトを設定してください。

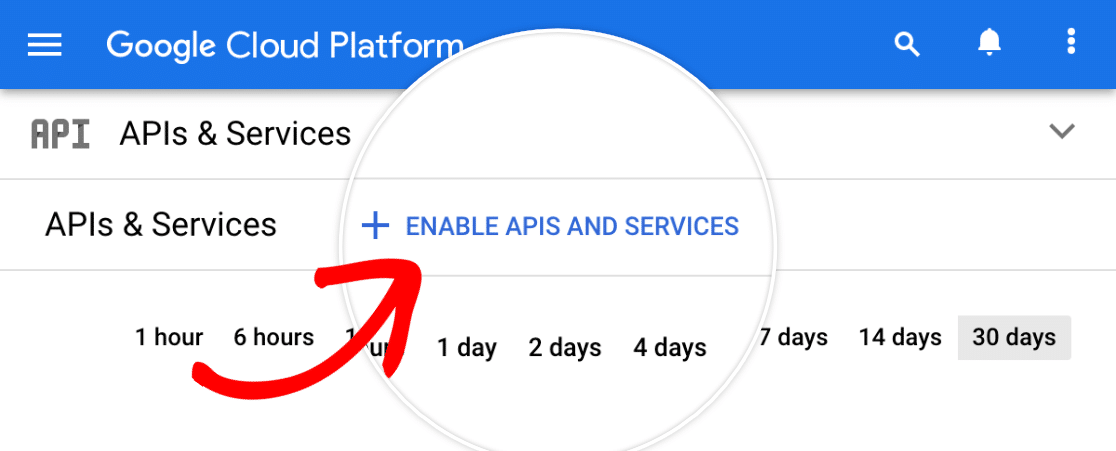
プロジェクトを開くと、API & Servicesダッシュボードにリダイレクトされるはずです。そうでない場合は、画面左上のハンバーガーメニューを開き、API & Services"Enabled APIs & servicesに進んでください。
次に「APISとサービスを有効にする」をクリックします。

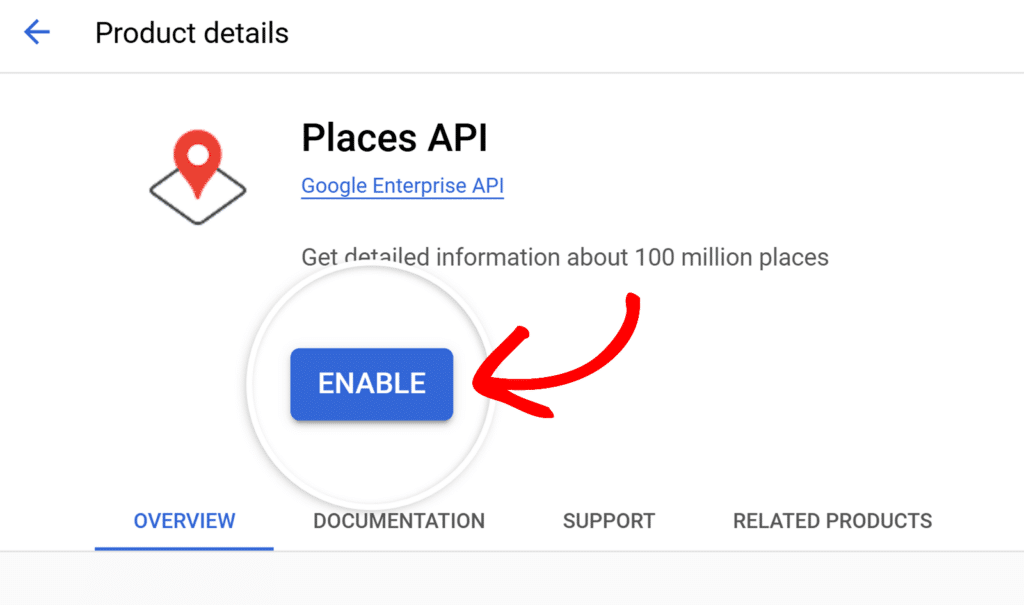
APIライブラリが開きます。以下のAPIを検索し、有効にしてください:
- プレースAPI
- マップJavaScript API
- ジオコーディングAPI
プロジェクトのAPIを有効にするには、API名の下にある青い「ENABLE」 ボタンをクリックするだけです。

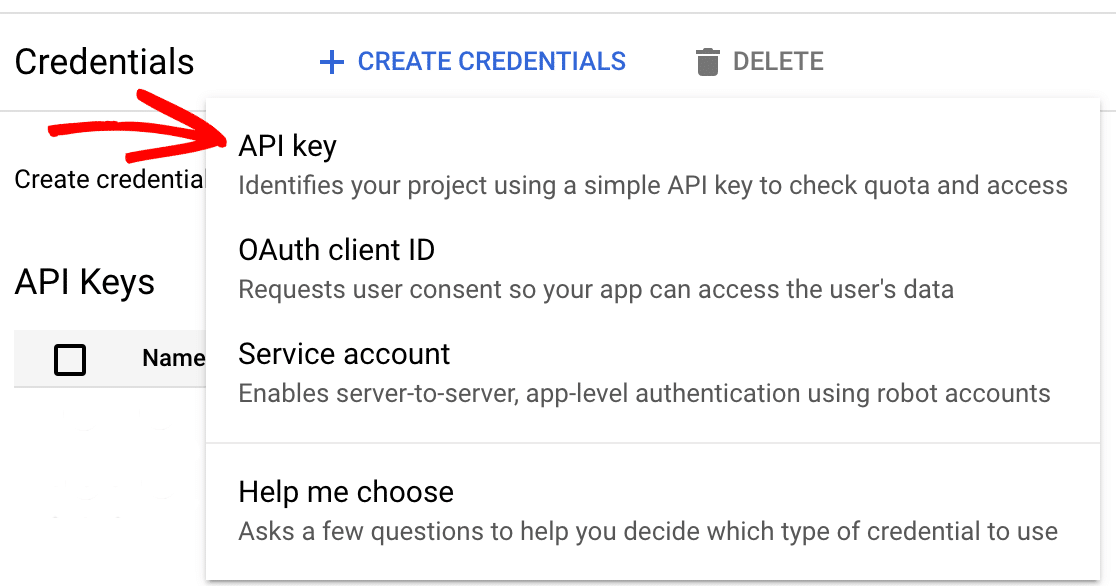
3つのAPIをすべて有効にした後、左側のメニューからAPI & Services " Credentialsに進み、Credentials設定に移動します。ここから、+ CREATE CREDENTIALSをクリックし、APIキーオプションを選択してAPIキーを生成します。

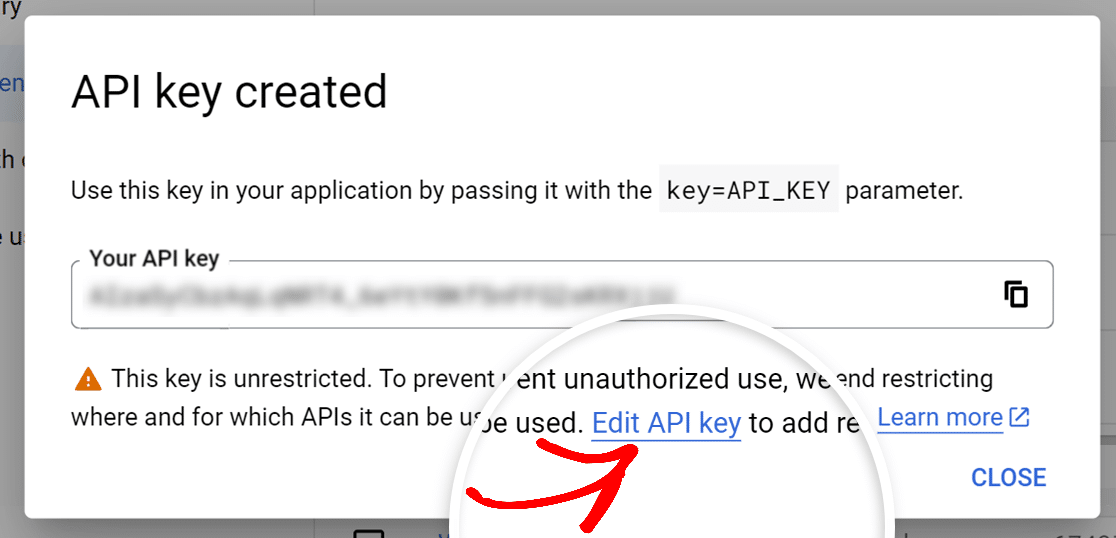
新しいAPIキーが表示されたポップアップウィンドウで、「Edit API key」をクリックします。

次の画面では、以下のオプションを設定する必要があります:
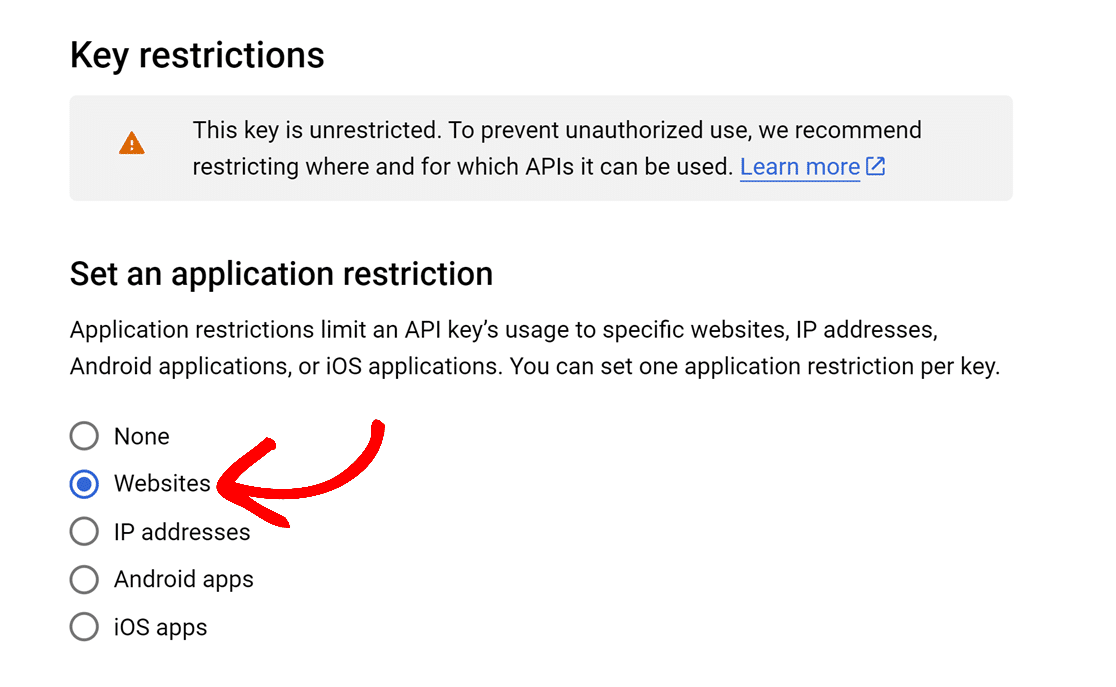
アプリケーションの制限を設定する
APIキーをWPFormsで使用できるようにするには、Websitesオプションを選択する必要があります。

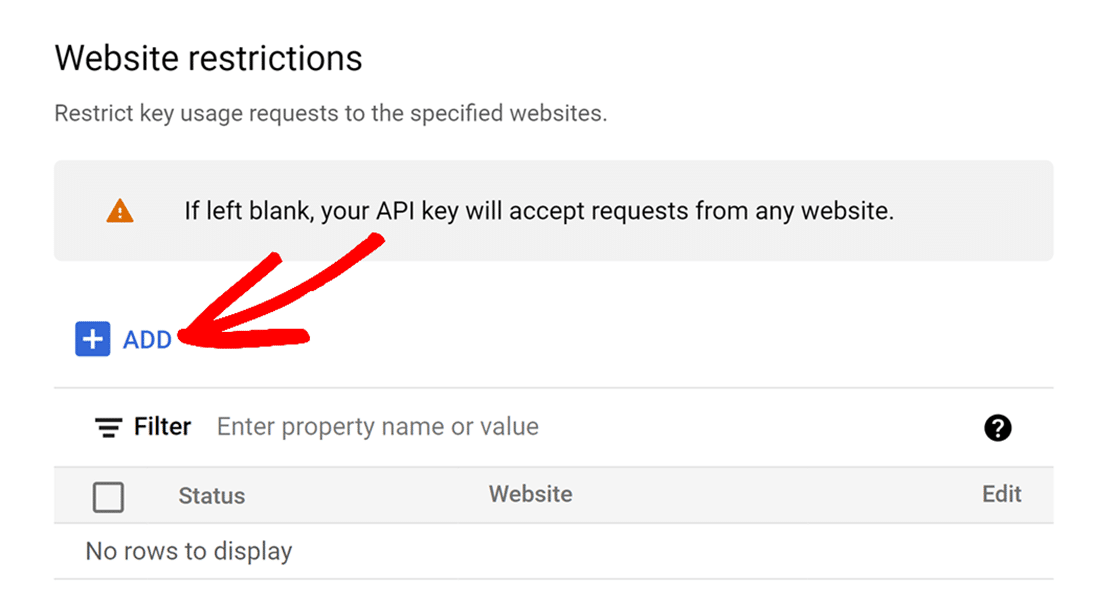
ウェブサイトの制限
ウェブサイトでのキーの使用を許可したら、セキュリティのために、どのドメインでキーを使用できるかを制限することをお勧めします。これを行うには、ウェブサイトの制限セクションの「+追加」をクリックします。

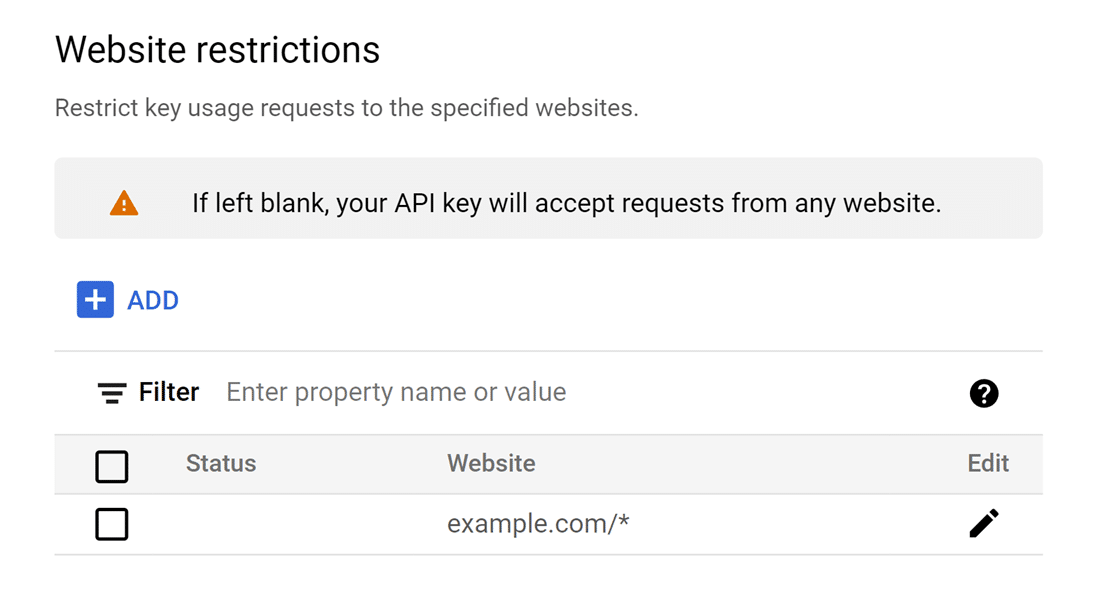
次に、提供されているフィールドにウェブサイトのドメインを入力します。キーをドメイン全体で使用できるようにしたい場合は、フォワードスラッシュ(/)の後にアスタリスク(*)を付けて入力してください。

サイト全体または複数のサイトでキーを有効にするために必要な数の項目を追加できます。
注:あなたのサイトがサブドメインを使用している場合、サブドメインに を追加してください。をウェブサイトの制限事項として追加し、すべてのサブドメインでキーを使用できるようにしてください。
APIの制限
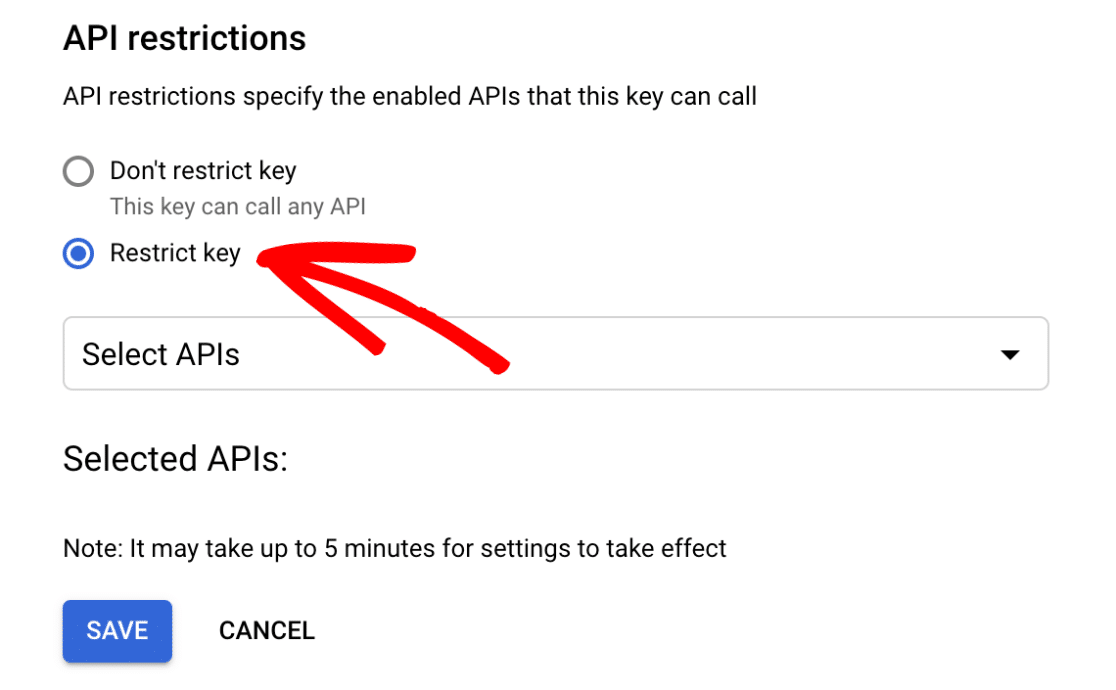
アプリケーションとウェブサイトでキーを制限したら、APIでキーを制限する必要があります。これを行うには、Restrict keyオプションを選択します。

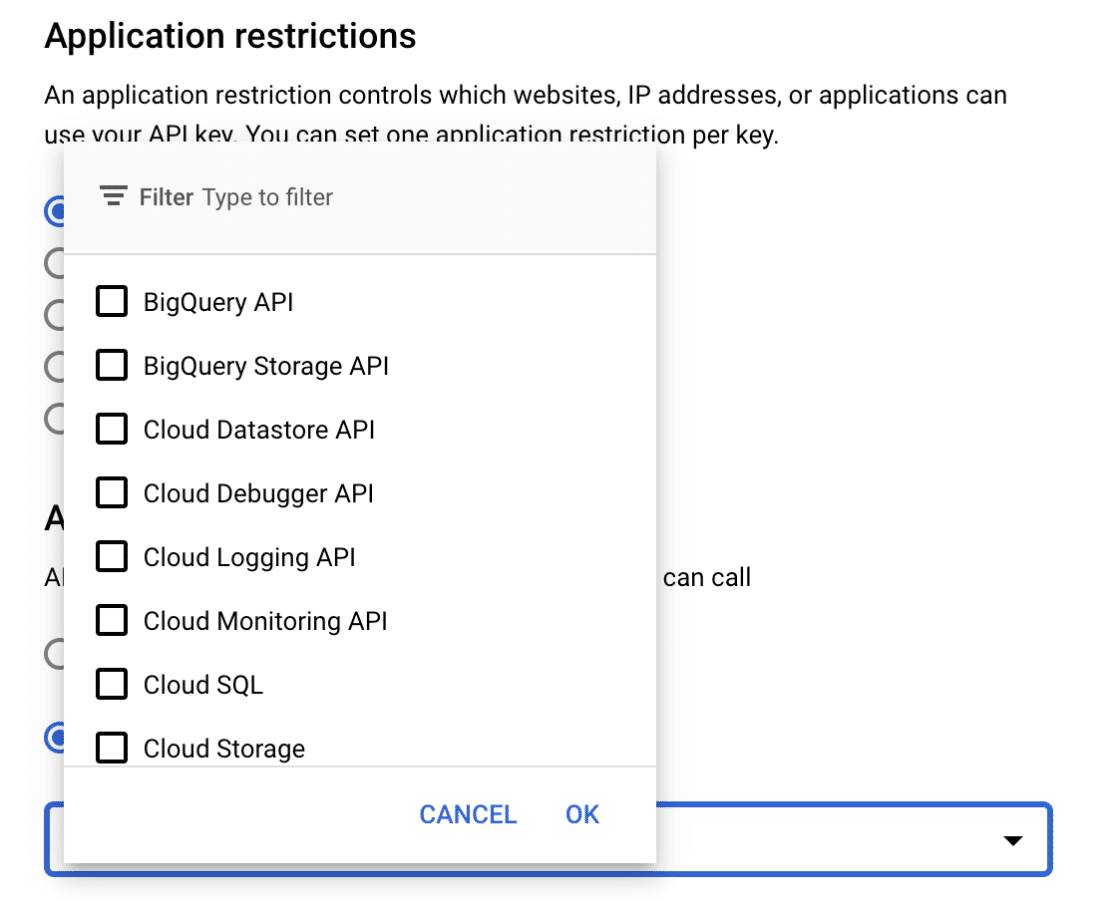
ドロップダウンが表示されるので、そこからキーを制限したい特定のAPIを選択する必要がある。

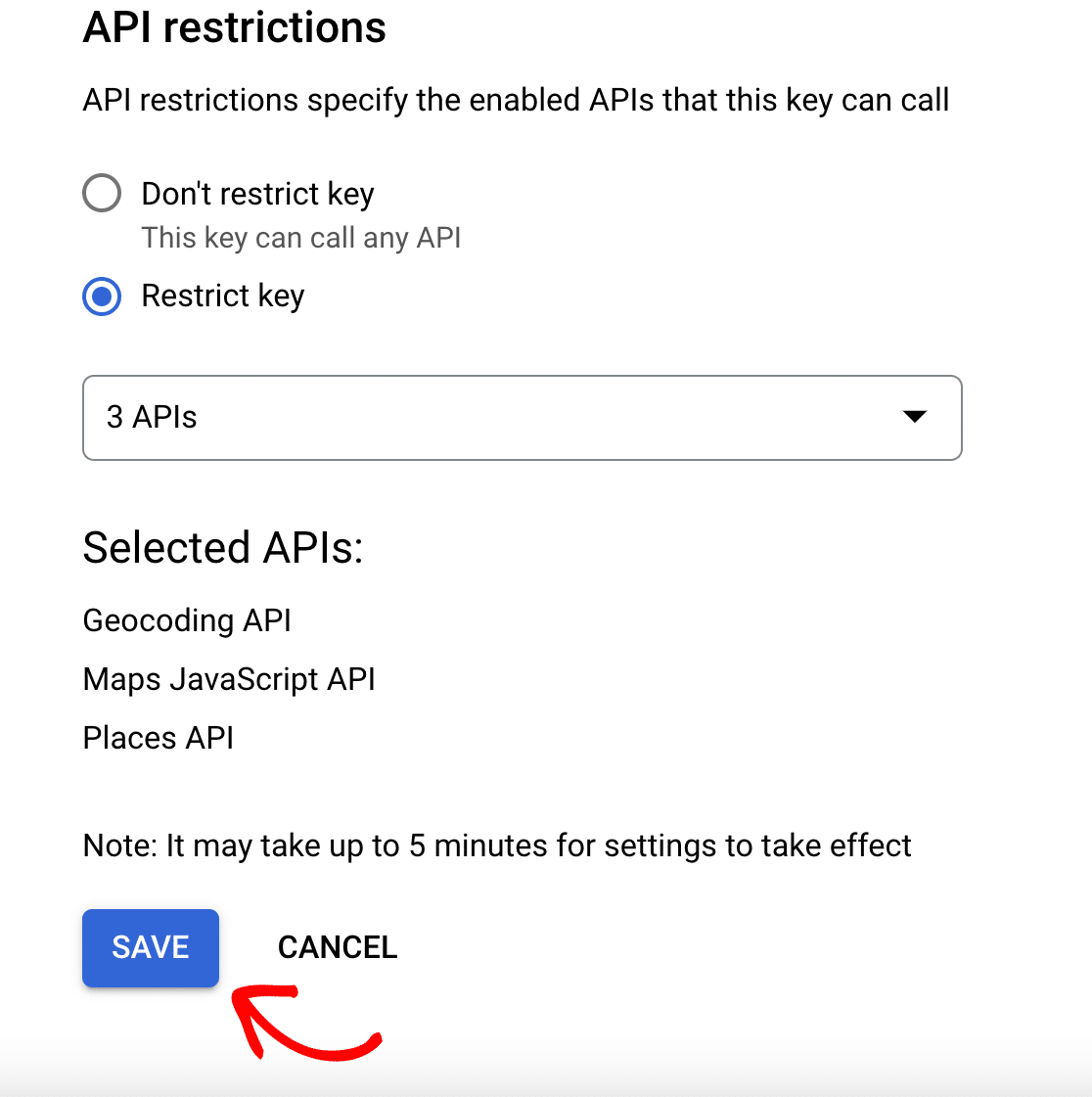
このドロップダウンから、以下のAPIを選択します:
- プレースAPI
- マップJavaScript API
- ジオコーディングAPI
これらのAPIを選択したら、Saveボタンをクリックして設定を保存します。

Google Places API キーをコピーする
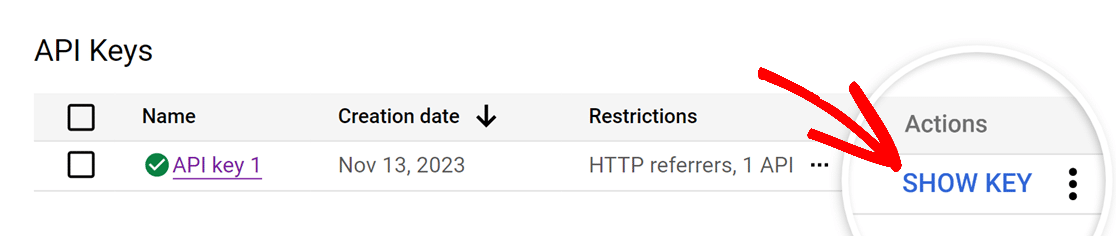
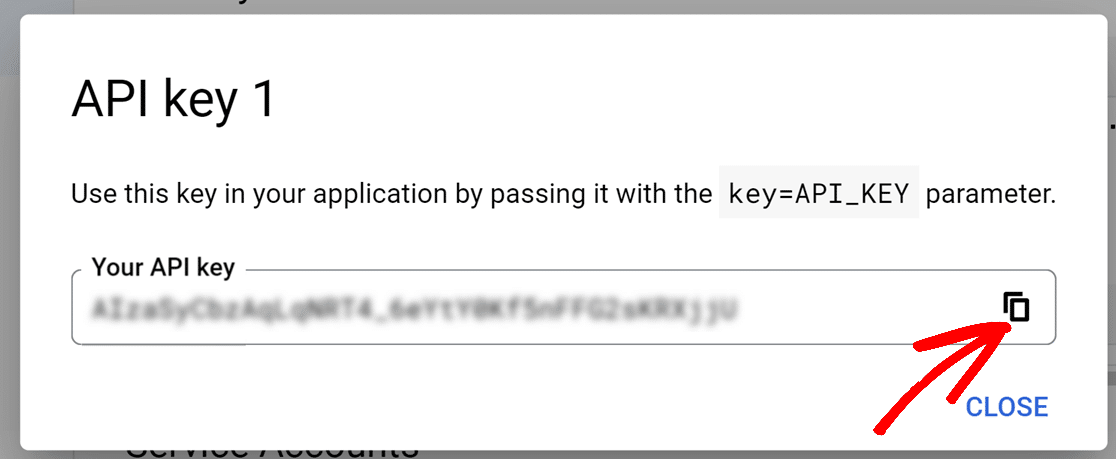
設定を保存すると、利用可能なすべてのAPIキーの概要にリダイレクトされます。キーを表示するには、[Actions]見出しの下にある[SHOW KEY]オプションをクリックします。

APIキーを表示するポップアップウィンドウが表示されます。ここからコピーアイコンをクリックしてキーをコピーし、WPFormsの設定に戻ります。

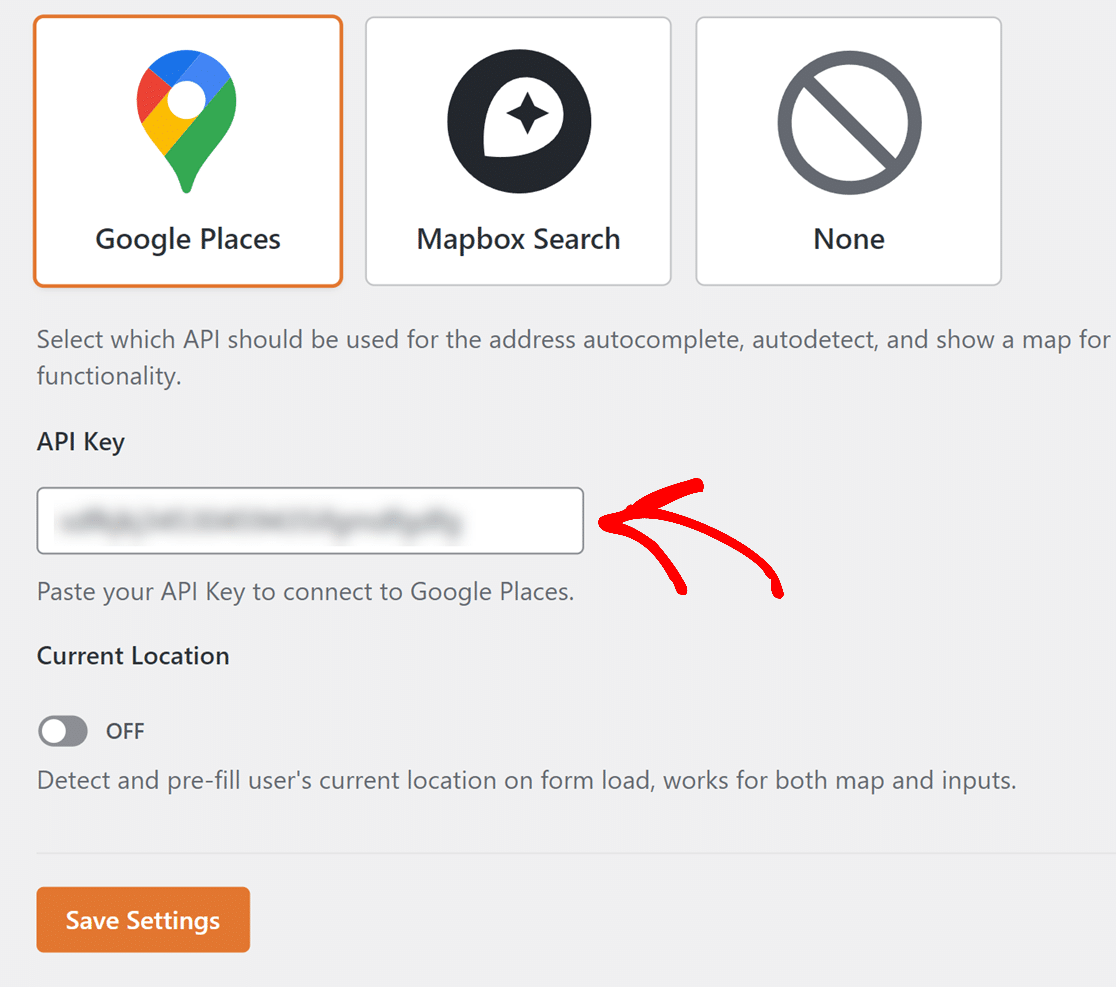
WPFormsの設定に戻り、先ほどコピーしたAPI KeyをAPI Keyフィールドに貼り付け、設定を保存します。

フォームにユーザーの所在地を事前に入力したい場合は、「現在地」オプションをオンに切り替えてください。

Google Places APIを設定するのに必要な知識は以上です。次のセクションでは、ジオロケーションデータを提供するためのもう一つの素晴らしい選択肢であるMapboxプロバイダーの使い方を説明する。
マップボックス検索API
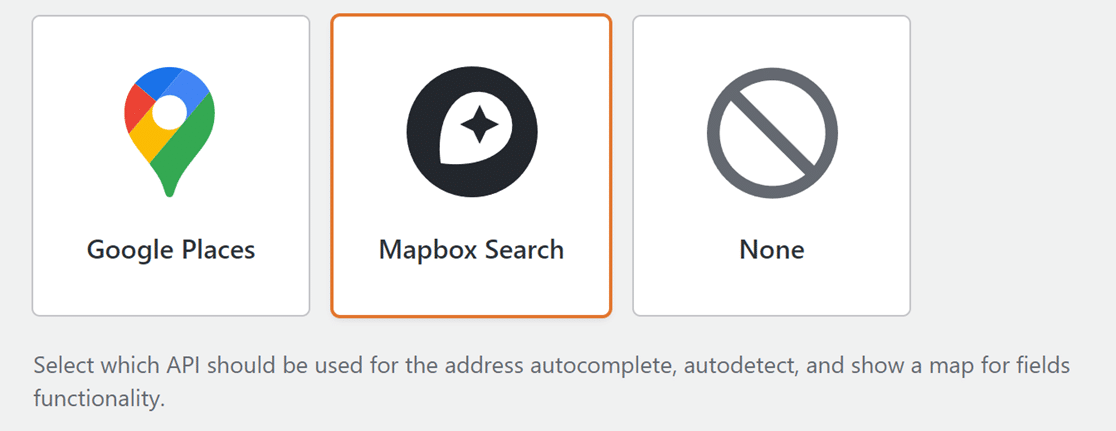
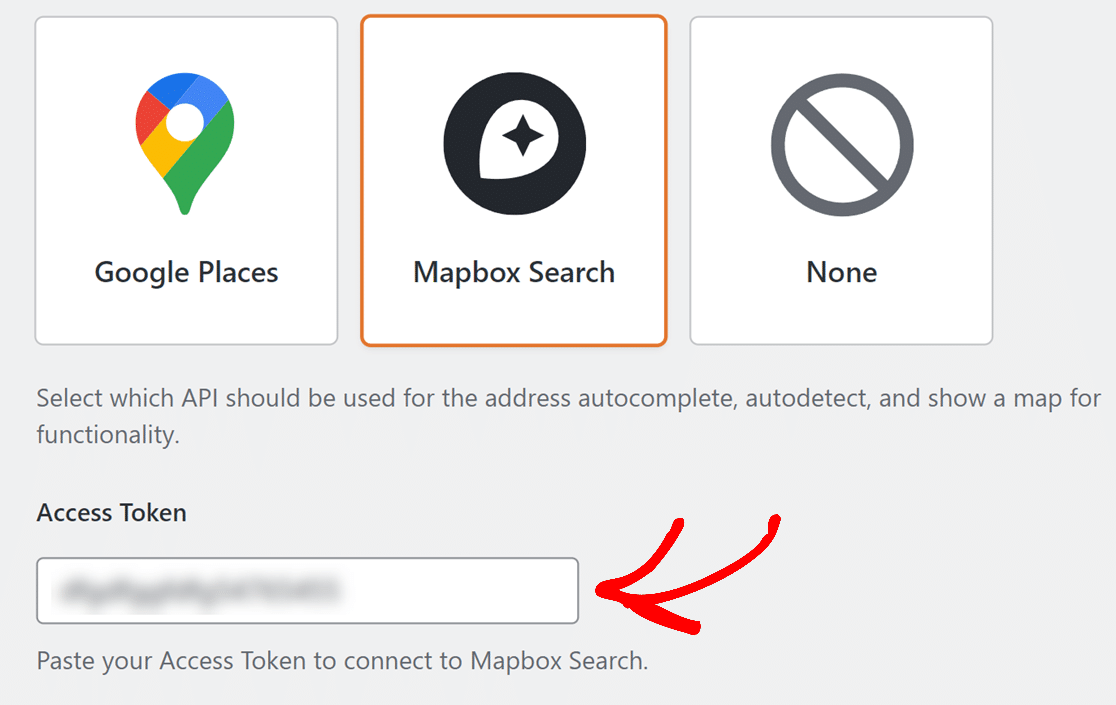
Mapbox Search API の設定を開始するには、Geolocation セクションのオプションリストからMapbox Search を選択します。

注: Mapbox Search JSは、ユーザーがMapboxマップと対話できるようにするJavaScriptフレームワークのセットで、現在パブリックベータ段階にあります。ベータ期間中、Mapboxアドレス自動入力および検索機能は変更される可能性があります。
Mapbox Search API オプションを選択すると、追加の設定が表示されます。Mapbox Search アクセストークンを作成する必要があります。これを行うには、まずMapboxアカウントのダッシュボードにログインする必要があります。
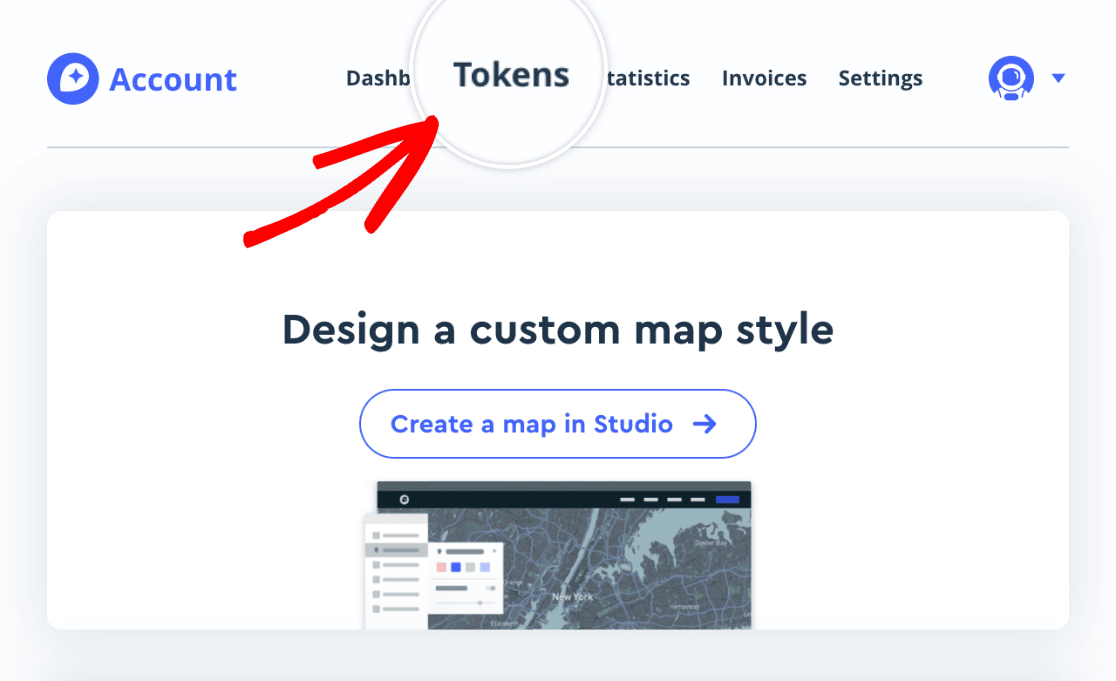
アカウント・ダッシュボードにアクセスしたら、ナビゲーション・バーを探し、トークンをクリックします。

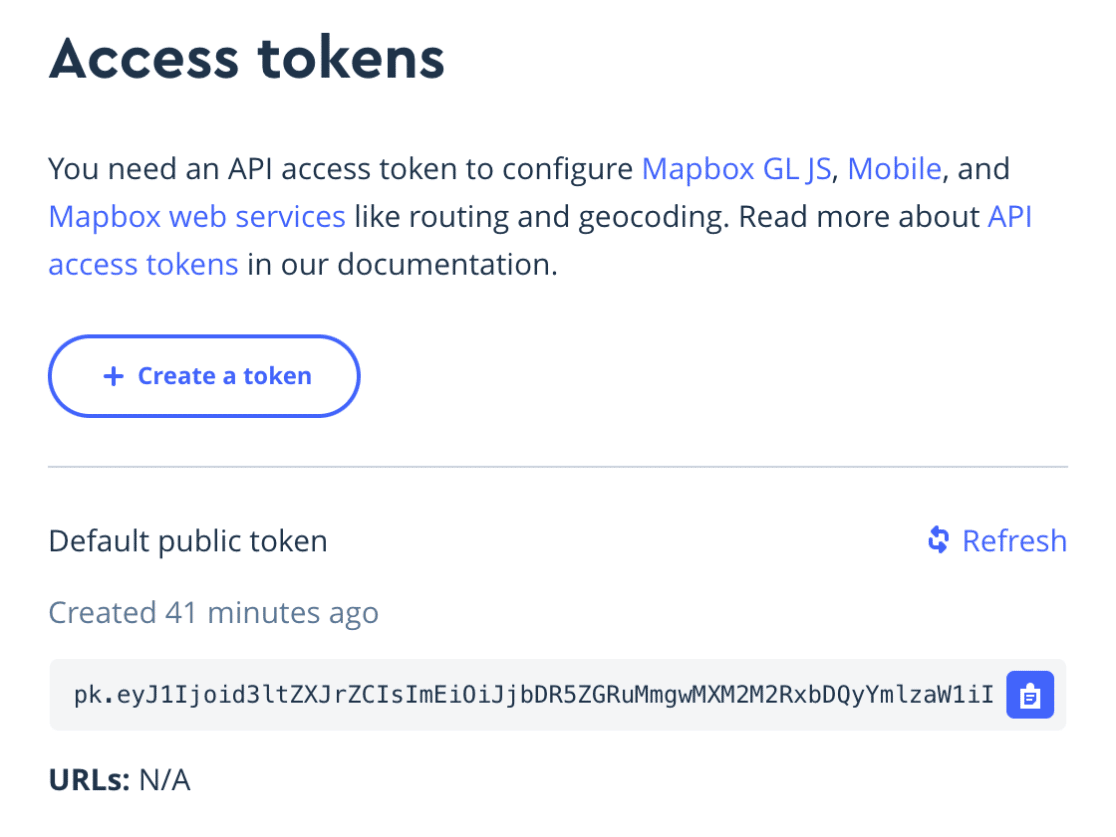
トークンの追加と管理ができる Access tokens ページが表示されます。

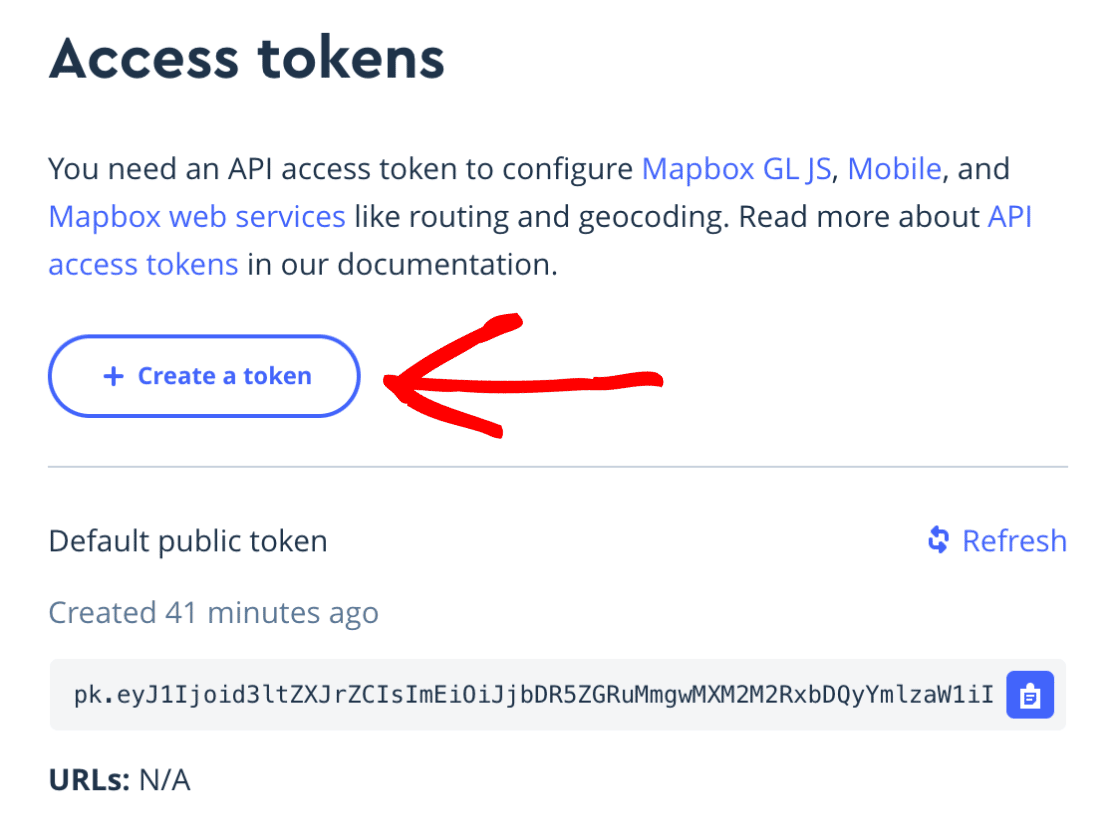
Mapbox はデフォルトのアクセストークンを提供しますが、WPForms 専用に使用できる新しいトークンを作成することをお勧めします。これを行うには、トークンの作成ボタンをクリックします。

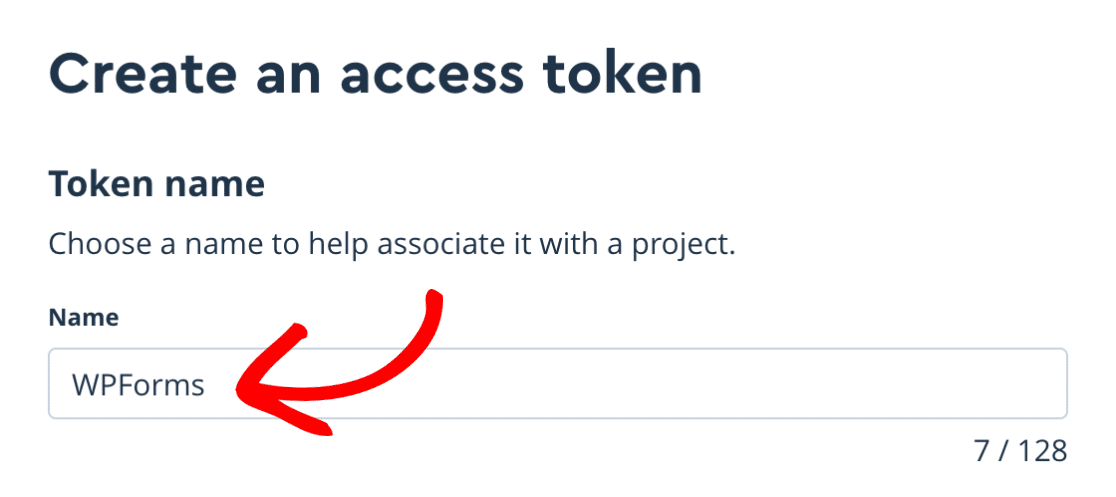
このボタンをクリックすると、新しいアクセストークンを作成するための新しいページが表示されます。トークン名]セクションで[名前]フィールドを探し、プロジェクトと関連付けるためのラベルを入力します。

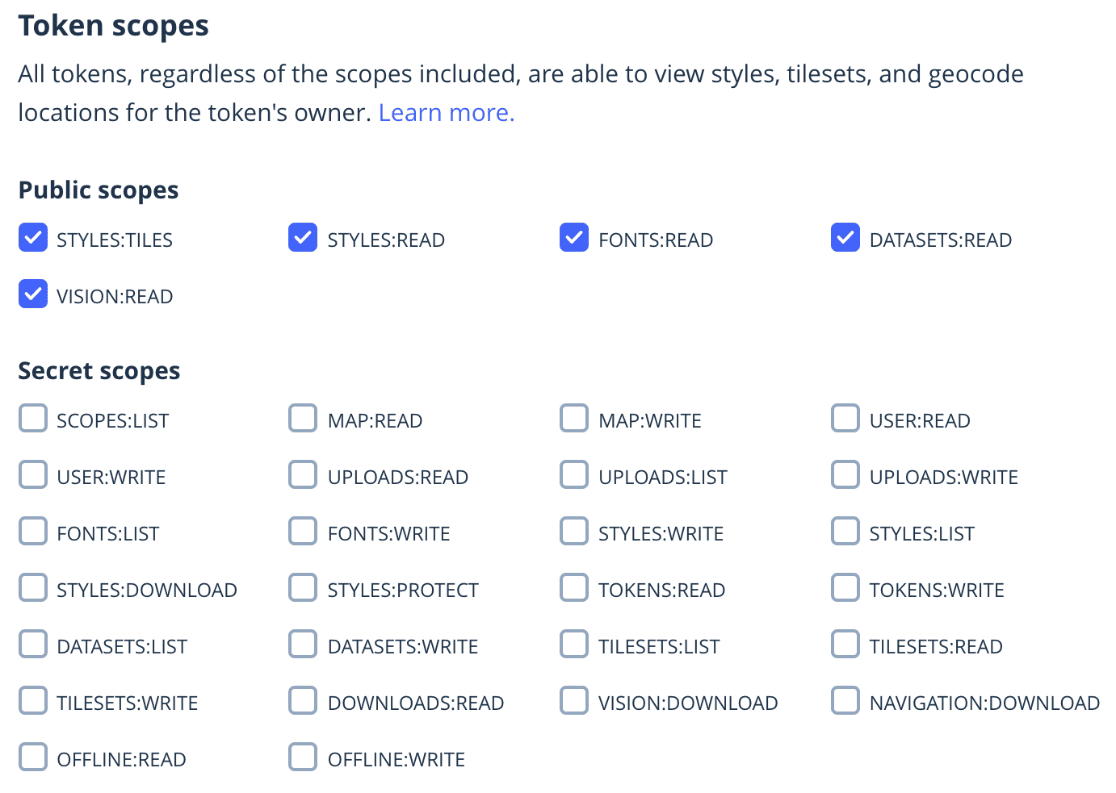
次に、Token scopesセクションまでスクロールダウンしてください。ここには、デフォルトで選択されているさまざまなパブリック・スコープが表示されます。このセクションはそのままにしておいてください。

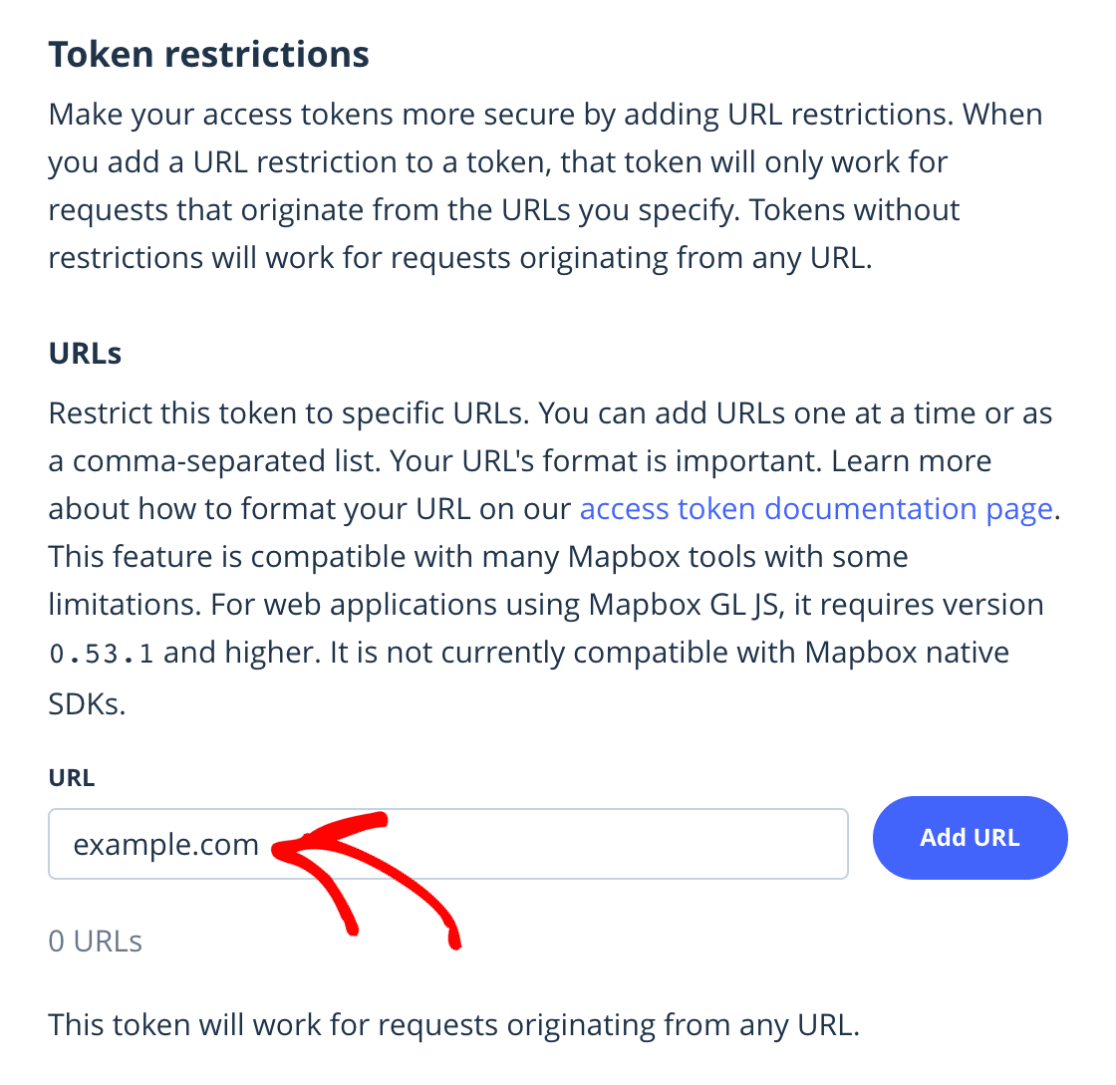
次に、トークンの制限セクションまでスクロールダウンし、URLフィールドにサイトのURLを入力します。

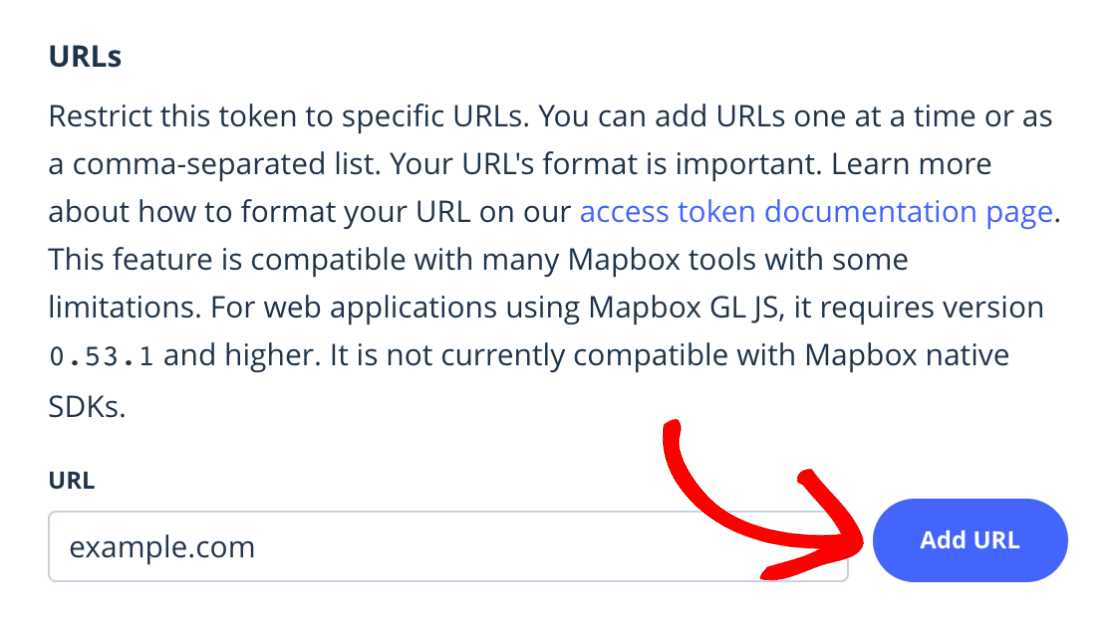
URLを入力したら、Add URLボタンをクリックしてURLを追加します。

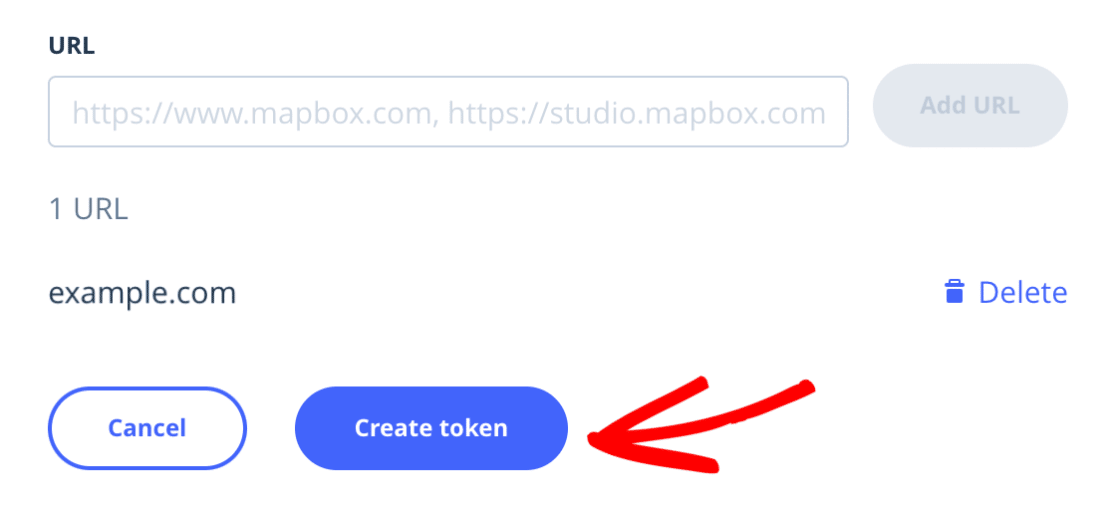
必要事項を入力したら、Create tokenボタンをクリックします。

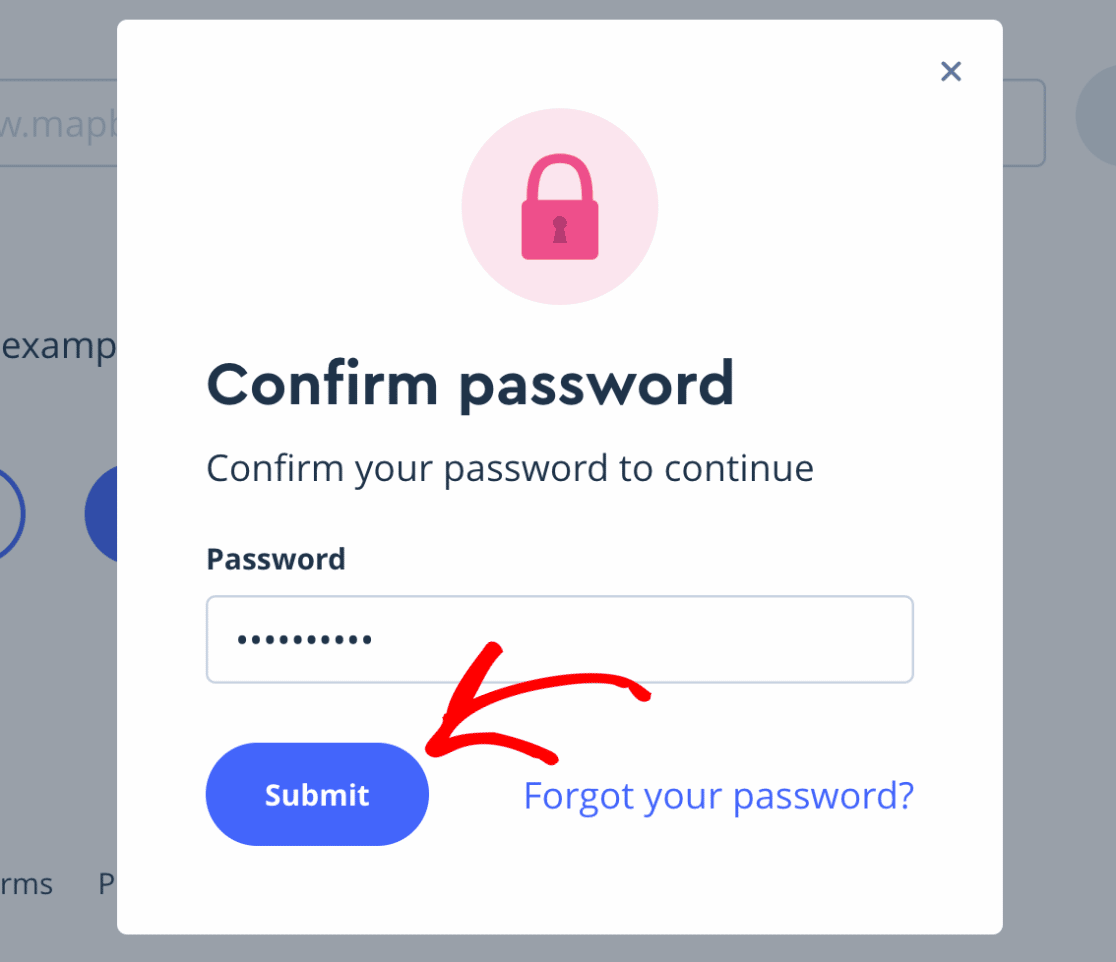
アカウントのパスワードを確認するモーダルウィンドウが表示されます。パスワードを入力し、[送信]をクリックします。

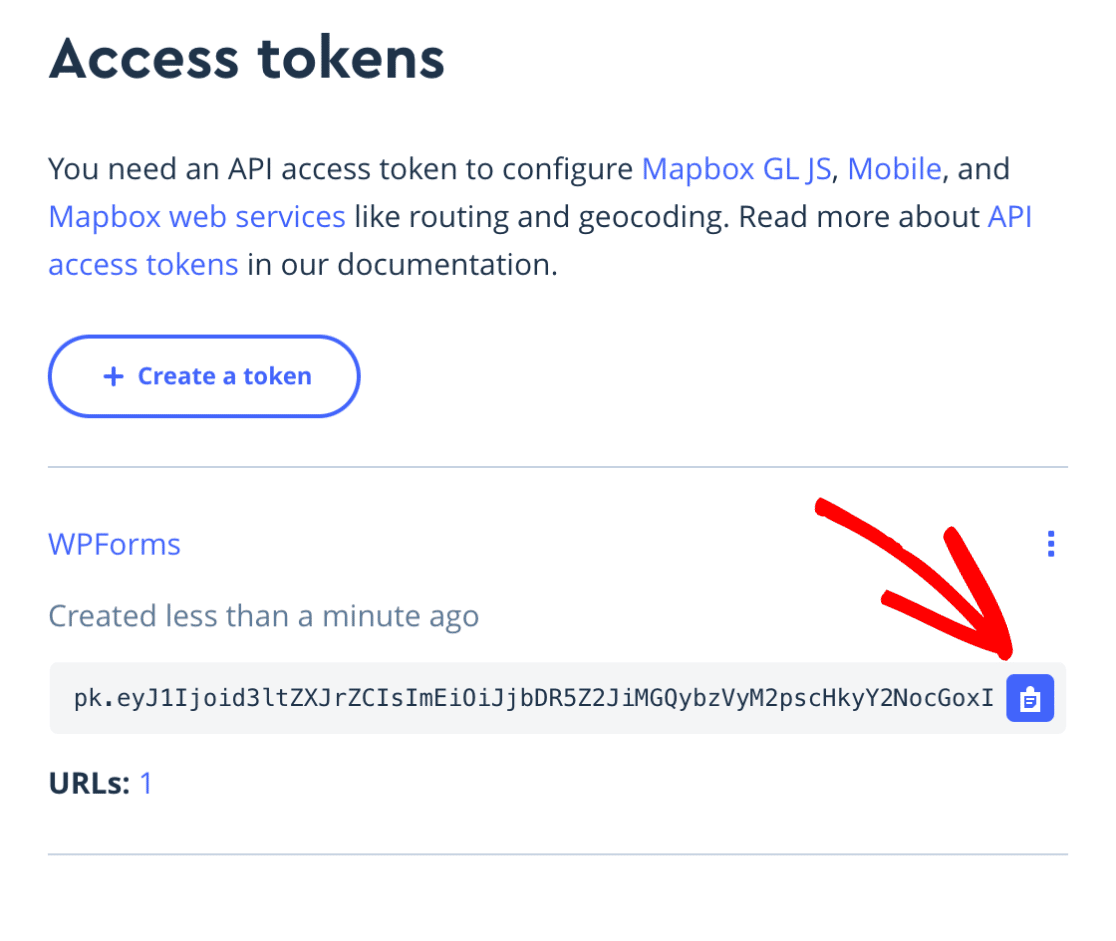
アクセストークンのページに戻り、先ほど作成した新しいトークンが表示されます。コピーアイコンをクリックしてトークンをコピーしてください。

アクセストークンをコピーしたら、WPFormsの設定に戻り、アクセストークンフィールドにトークンをペーストします。

フォームにユーザーの現在地を入力したい場合は、「現在地」オプションをオンにしてください。

設定が終わったら、必ず保存してください。
注:設定を保存すると、ブラウザに位置情報の共有を求めるプロンプトが表示されます。Mapboxに現在地を検知させたい場合は、現在地の共有に同意する必要があります。
次に、地図のプレビューが表示されます。現在地を共有することに決めた場合は、現在地が地図上に表示されます。

次のセクションでは、フォームに住所のオートコンプリートを追加する方法について説明します。
フォームに住所のオートコンプリートを追加する
Geolocation の設定が完了したら、Geolocation アドオンのオートコンプリート機能をフォームで有効にできます。
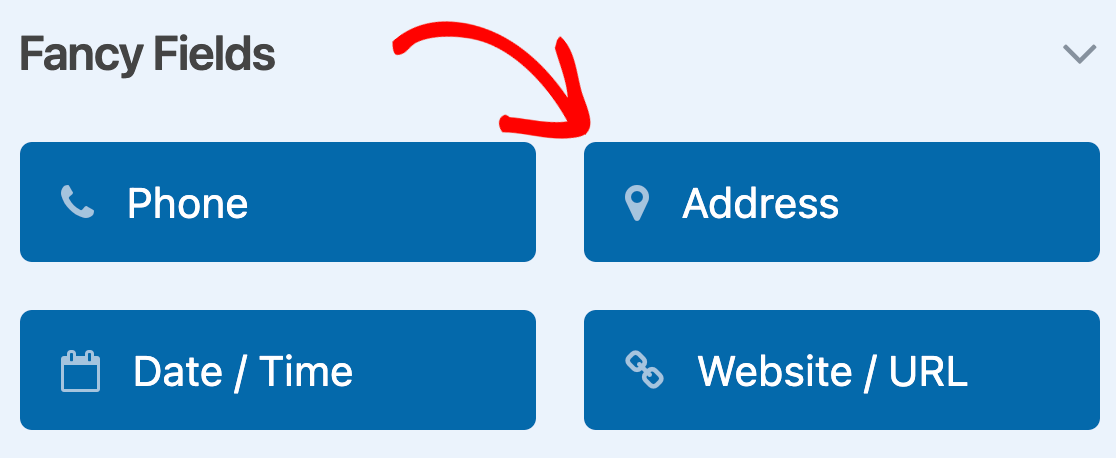
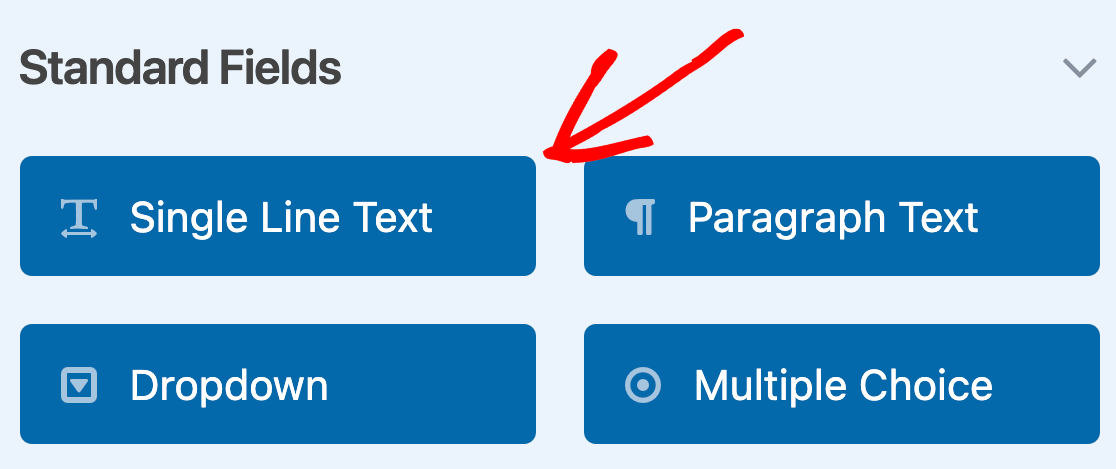
そのためには、まず新しいフォームを作成するか、既存のフォームを編集する必要があります。次に、フォームビルダーで、住所フィールドか一行テキストフィールドを追加します。
住所を複数行に表示したい場合は、住所フィールドを選択してください。

住所を1行で表示したい場合は、「1行テキスト」フィールドを選択してください。

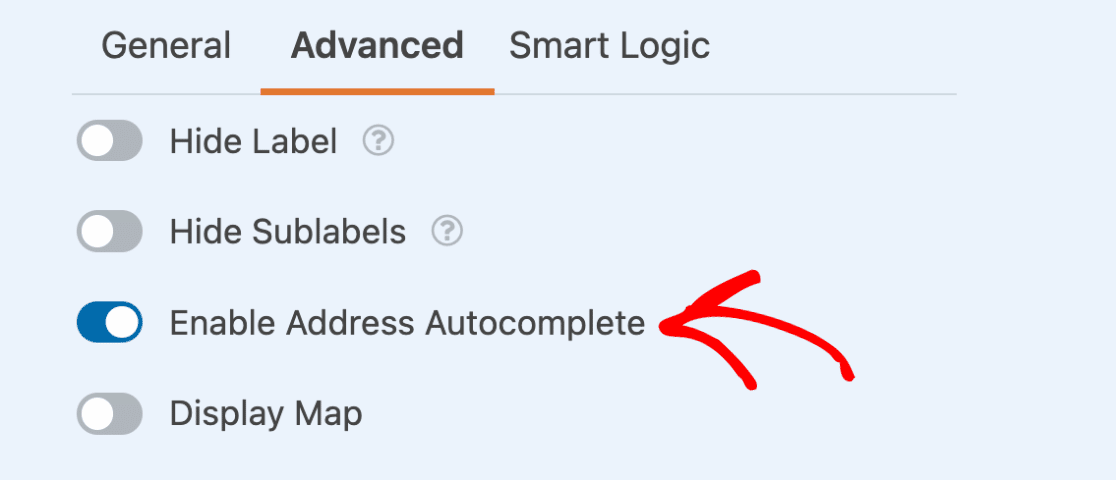
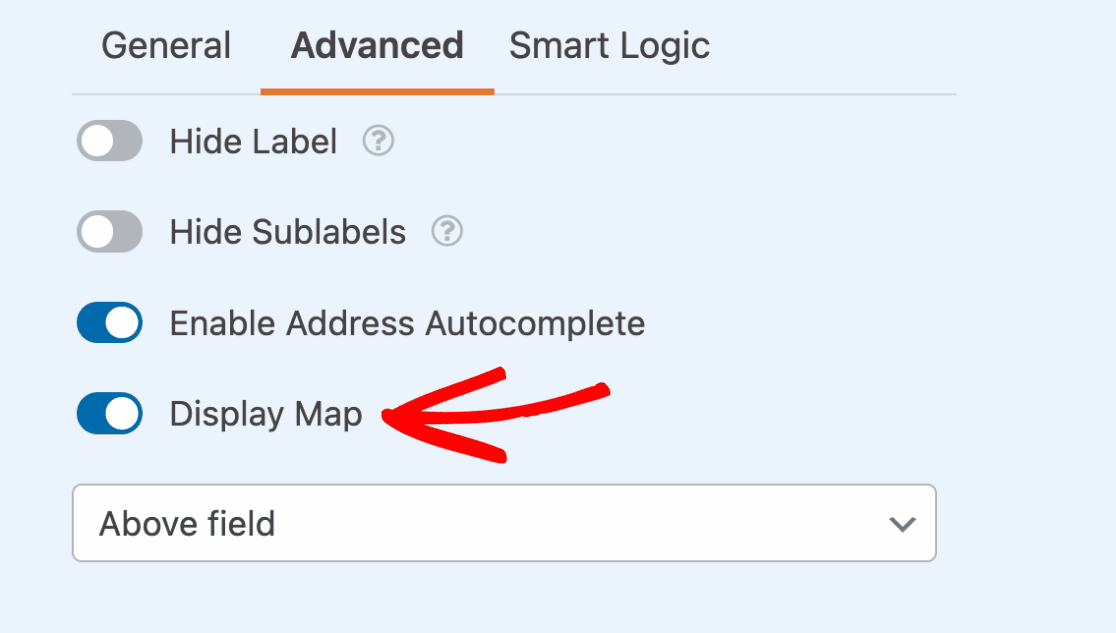
次に、住所または一行テキストフィールドのフィールドオプションパネルを開き、Advancedタブをクリックして追加設定を開きます。ここから、Enable Address Autocompleteオプションを選択して、住所オートコンプリート機能をオンにすることができます。

必要であれば、「地図を表示」オプションを選択することで、サイトのフロントエンドにインタラクティブな地図を表示することもできます。ドロップダウンが表示され、フォームのフィールドの上に地図を表示するか下に表示するかを選択することができます。

すべての設定が終わったら、必ずフォームを保存してください。
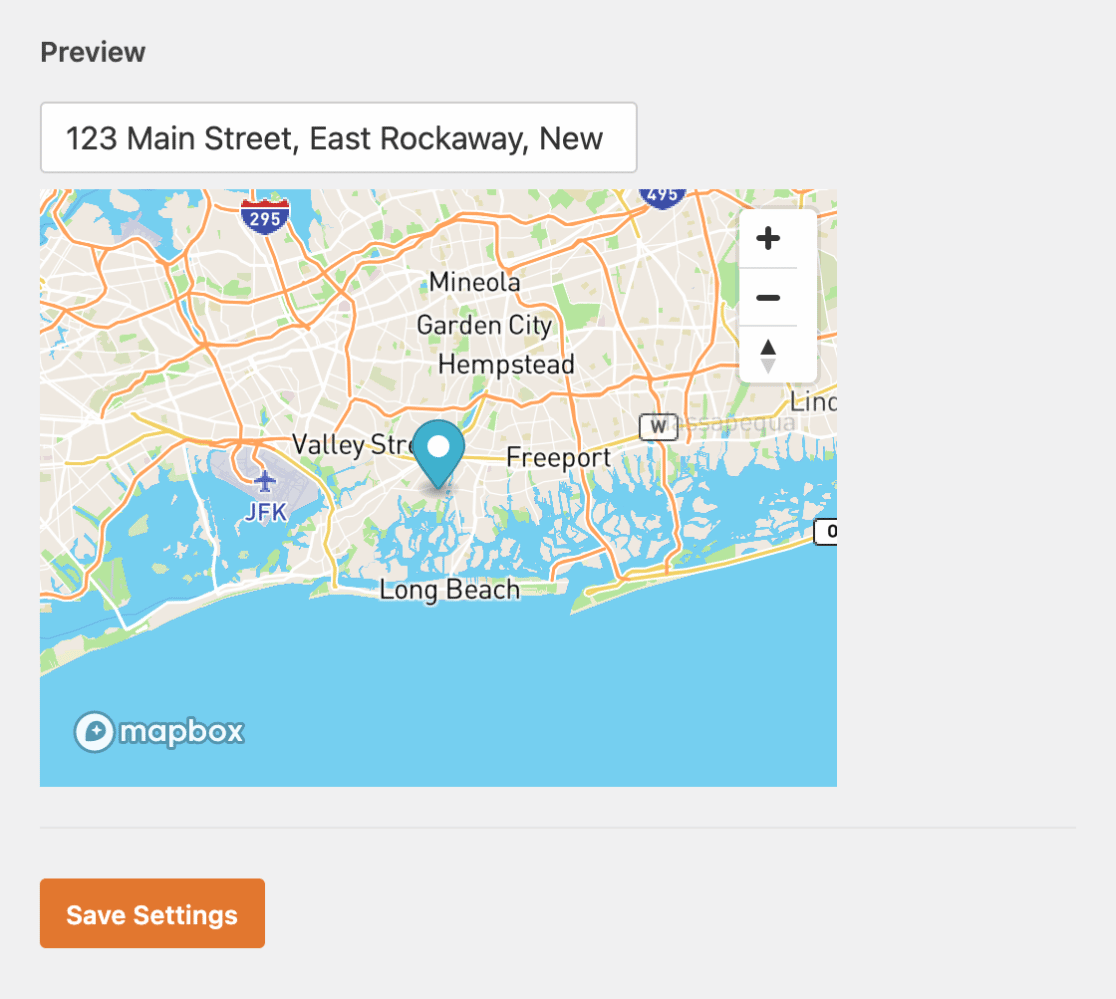
以下は、地図と住所のオートコンプリートオプションを有効にした場合の、フロントエンドでのフォームの表示例です:

エントリー・ロケーション・データの表示
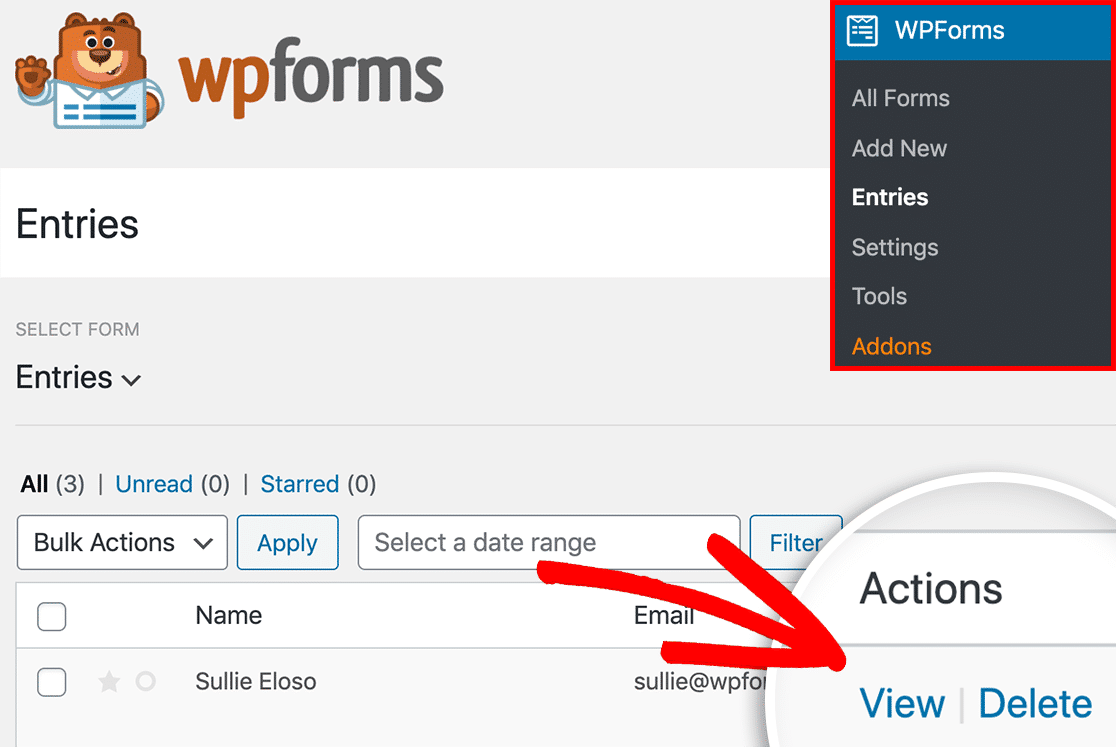
エントリーのジオロケーションデータを見るには、WPForms " Entriesに行き、ジオロケーションの詳細を見たいフォームを選択します。そして、「表示」をクリックして個々のエントリーのページを開きます。

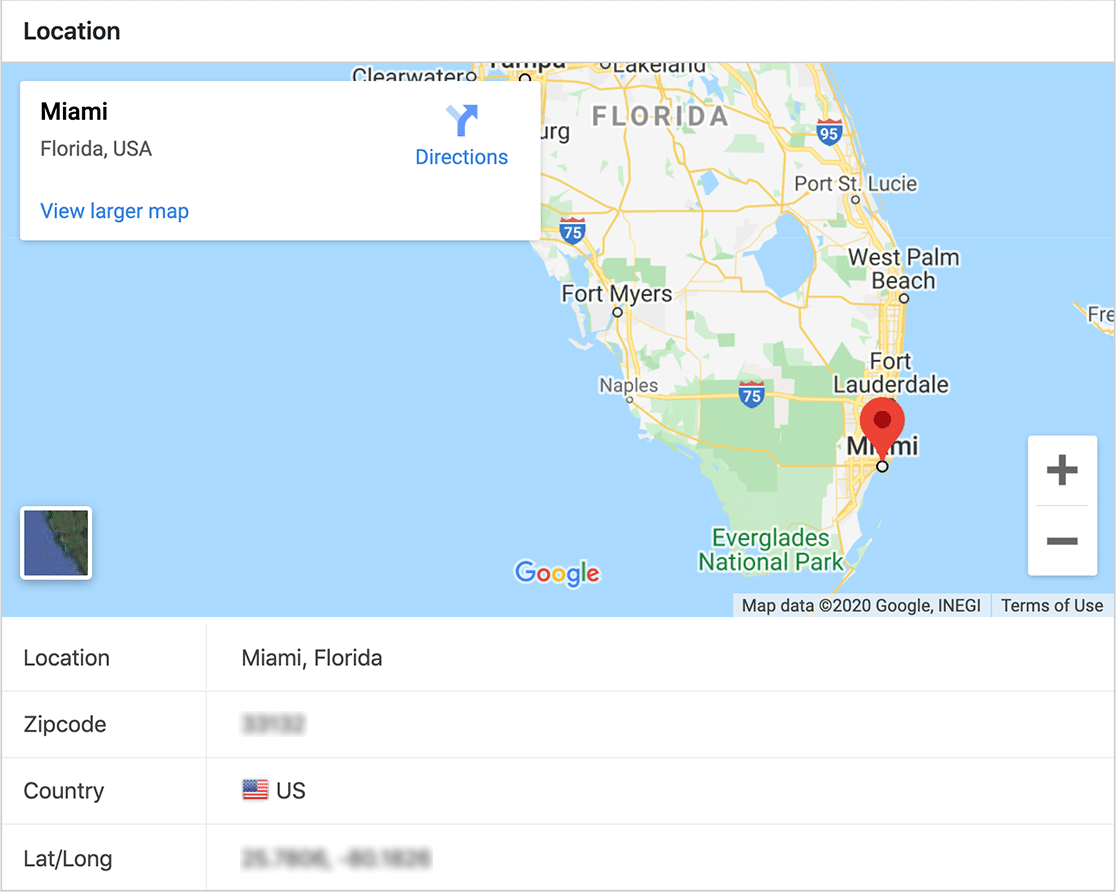
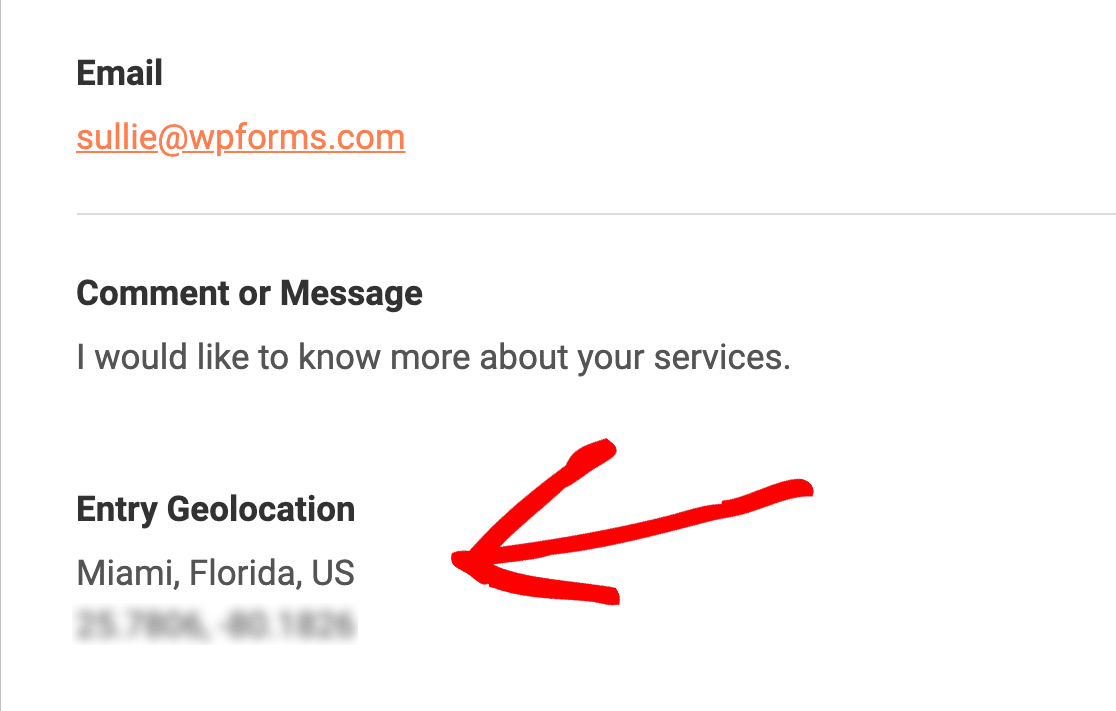
インタラクティブな地図に加えて、ユーザーの都市、州、国、郵便番号、ユーザーの町のおおよその緯度経度座標などの詳細が表示されます。

フォーム通知メールにジオロケーションデータを含める
ご希望であれば、フォームの自動通知メールにジオロケーションデータを含めることもできます。
注:非常に大規模なウェブサイトや大量のフォーム送信を行うウェブサイトでは、サーバー速度に影響を与える可能性があるため、通知メールにジオロケーションデータを含めることはお勧めしません。
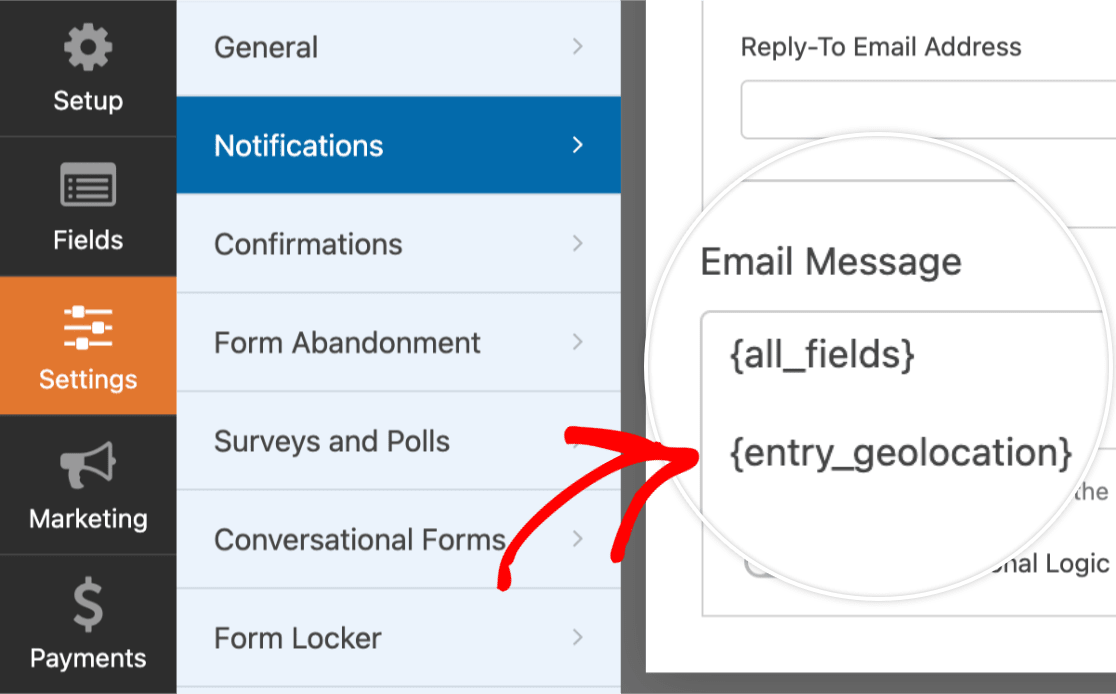
これを設定するには、フォームビルダーを開いて 設定 " 通知.次に Eメールメッセージ セクションに {entry_geolocation} スマートタグ

通知メールが送信されると、ユーザーの位置情報が含まれます。

以上です!これで、ジオロケーションデータを収集し、ユーザーについてより詳しく知る方法がわかりました。
次に、ユーザーのフォーム選択によって異なる通知メールを送りたいですか?その方法については、条件付きフォーム通知のチュートリアルをご覧ください。

