AIサマリー
エントリー表示ページのルック&フィールをカスタマイズしたいですか?WPFormsは特定のエントリーを表示するときにフィールドがどのように表示されるかを更新するオプションを提供します。
このチュートリアルでは、WPFormsのエントリービューページをカスタマイズする方法を紹介します。
始める前に、まずWPFormsがあなたのWordPressサイトにインストールされ、有効になっていることを確認し、ライセンスを確認する必要があります。その後、新しいフォームを作成し、少なくとも1つのエントリを送信するために進みます。
特定のエントリーにアクセスする
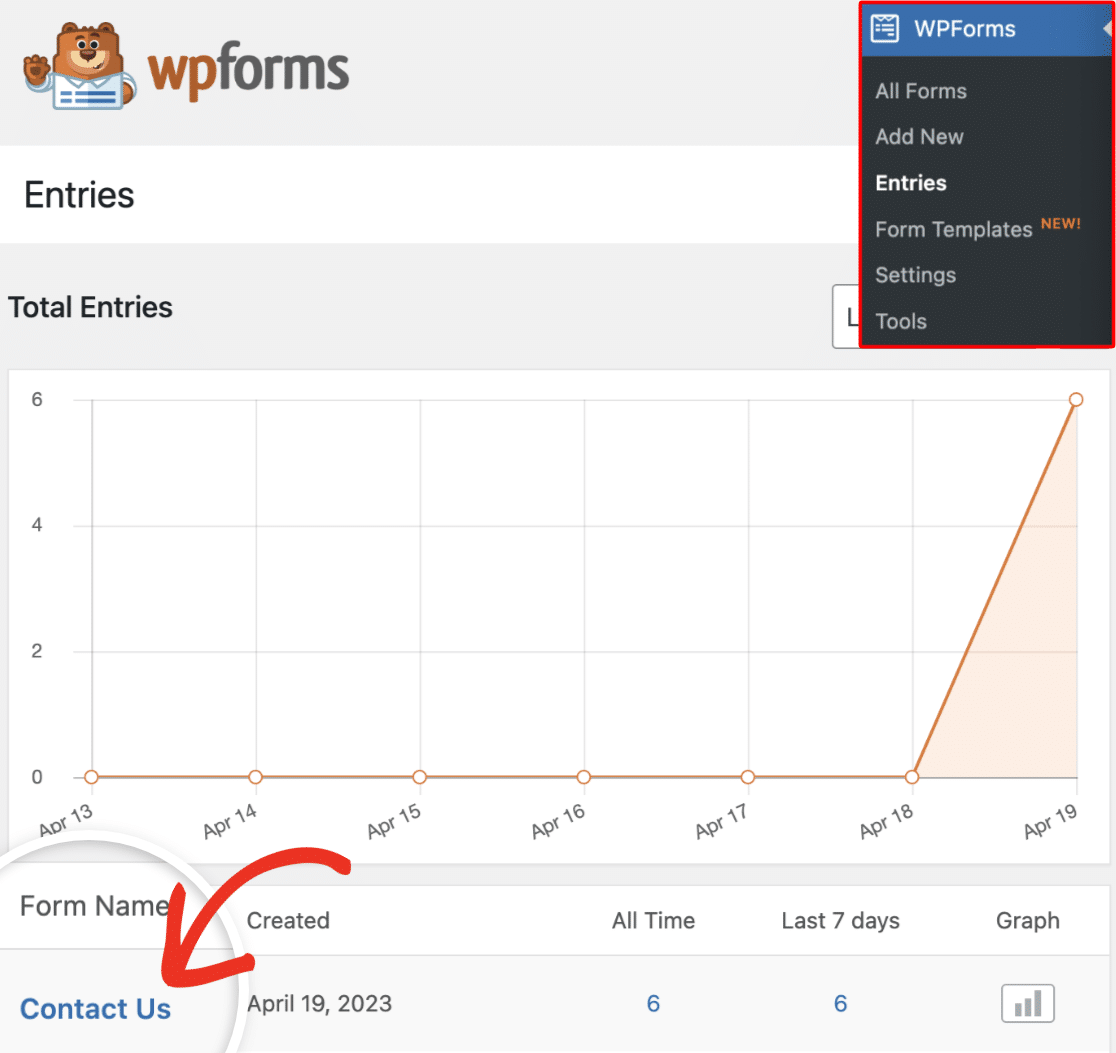
個々のエントリーにアクセスするには、WordPress 管理エリアのWPForms " Entriesにアクセスしてください。次に、エントリーを表示したいフォームを選択します。

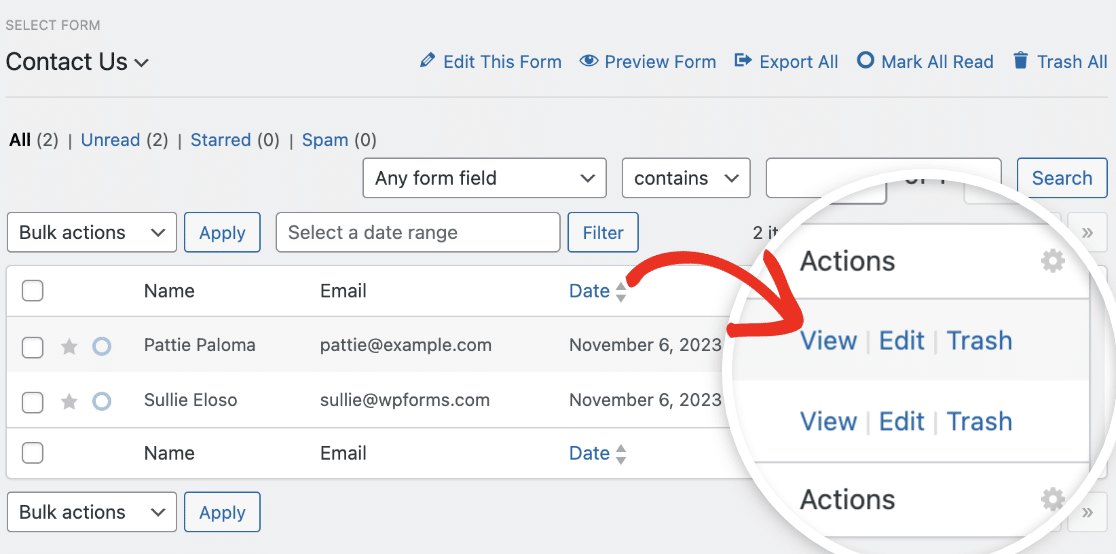
次に、「アクション」列で、開きたいエントリーの横にある「表示」オプションを探し、それをクリックする。

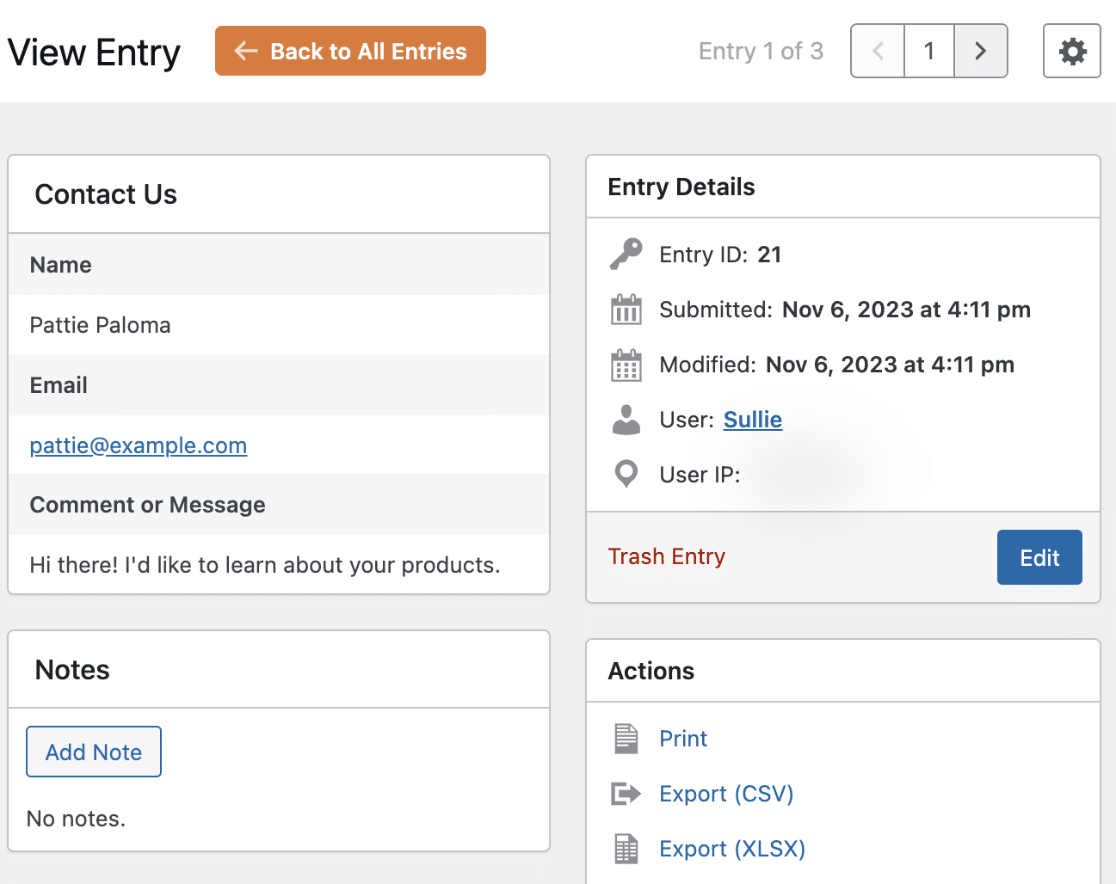
これにより、特定のエントリーの「エントリーの表示」ページに移動します。

注:フォームエントリーの管理方法については、フォームエントリーのチュートリアルをご覧ください。
ビュー入力ページのカスタマイズ
特定のエントリーを表示する際、よりコンパクトにしたり、追加フィールドを表示したい場合がある。
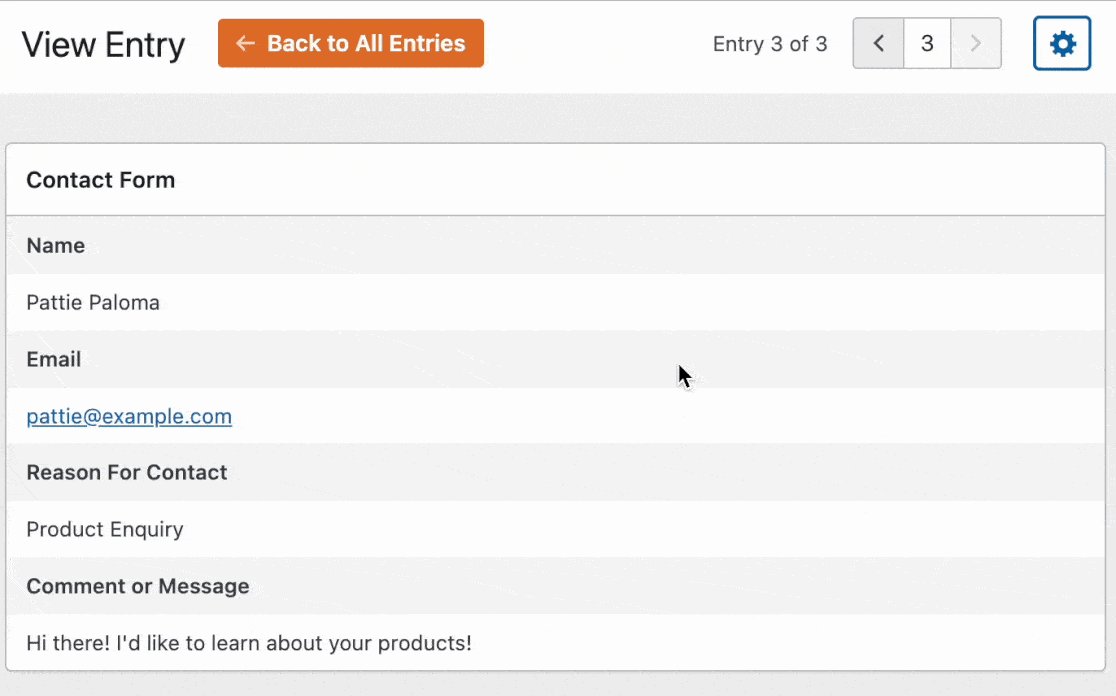
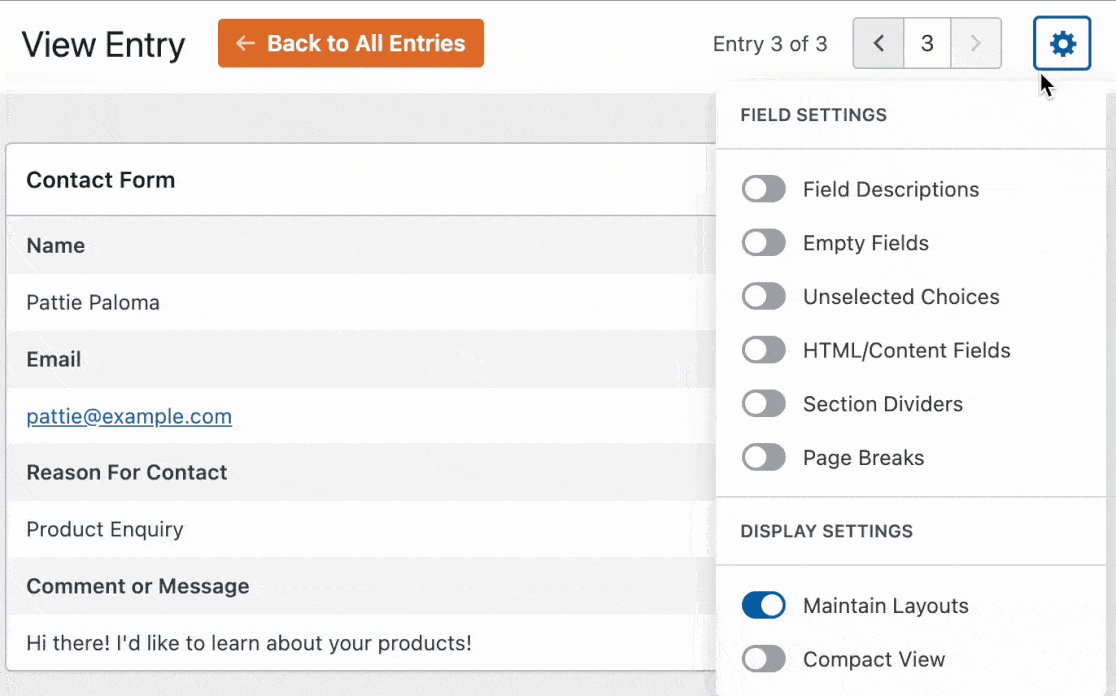
まずは、ナビゲーションバーの横にある歯車のような「設定」アイコンをクリックしてください。これにより、より多くのカスタマイズ・オプションが表示されます。
![]()
次のセクションでは、利用可能なすべてのカスタマイズオプションについて説明します。
フィールド設定
フィールド設定には、各フォームフィールドの書式設定オプションが追加されています。
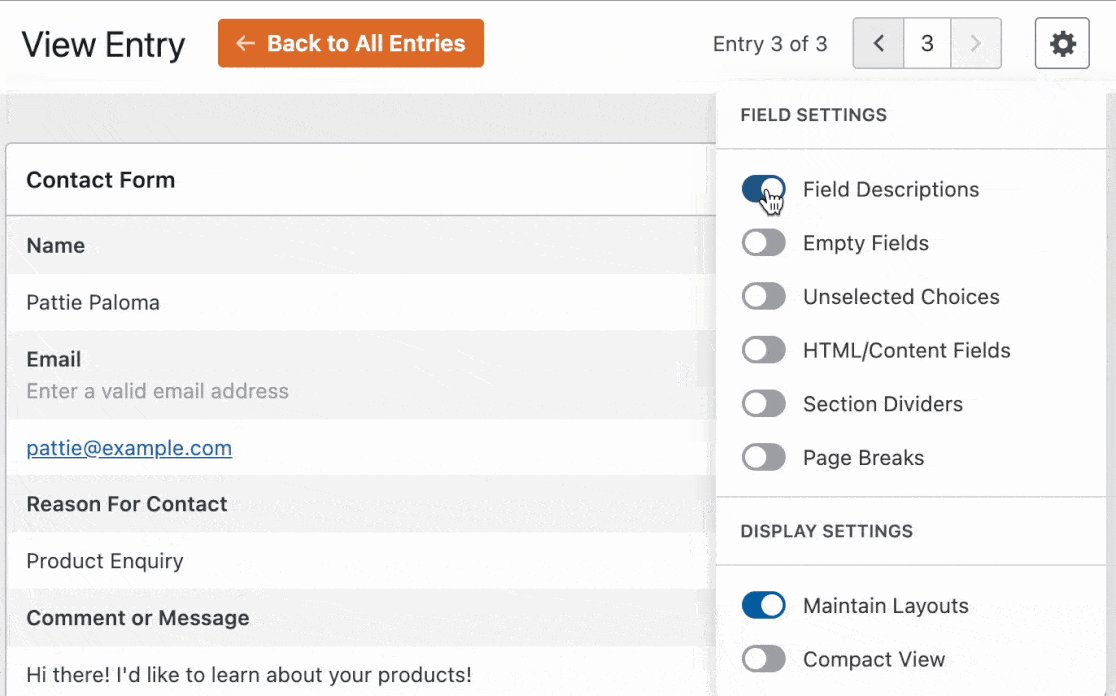
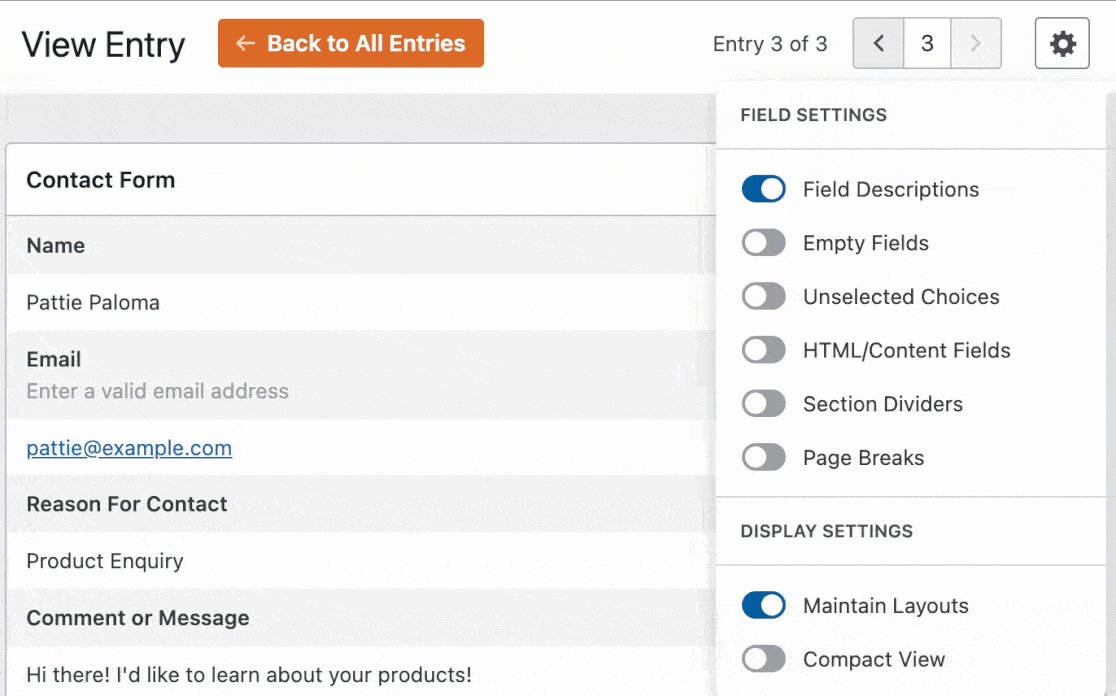
フィールドの説明
フォームフィールドに説明を追加した場合、エントリーのプレビューではデフォルトで非表示になります。エントリービューに表示するには、フィールドの説明オプションを有効にします。

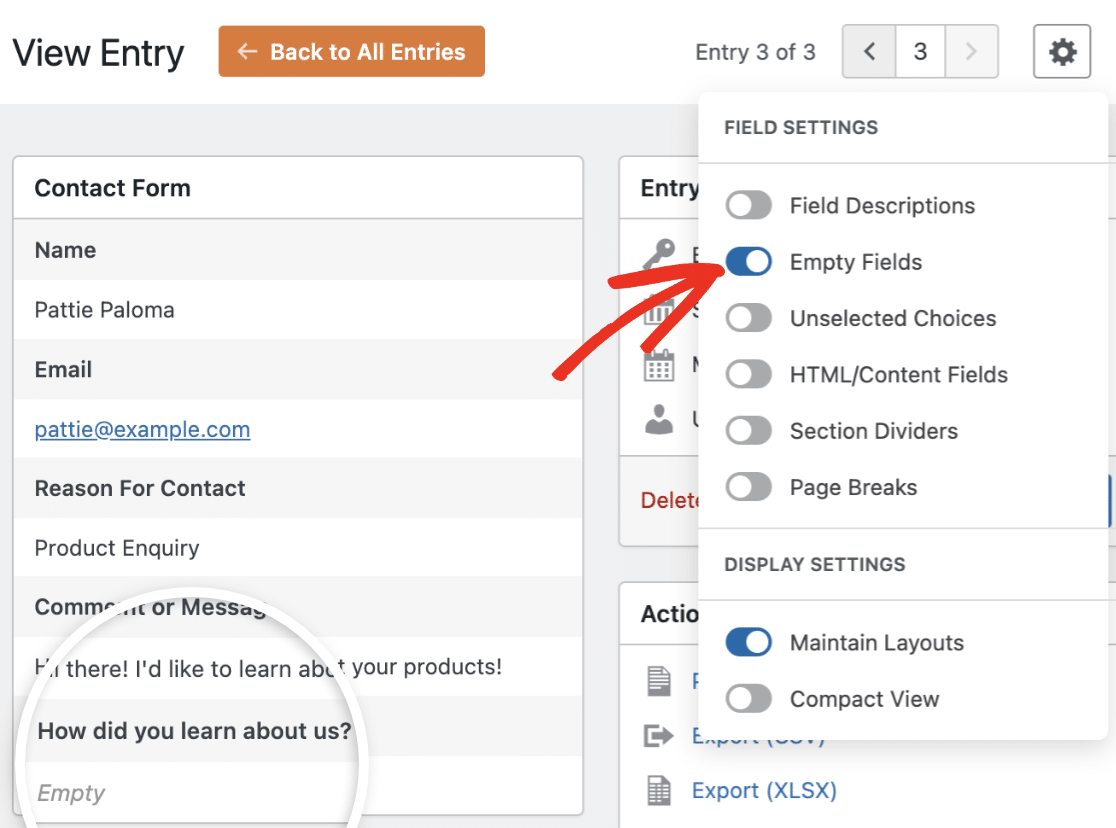
空のフィールドを隠す
デフォルトでは、ユーザー入力がないフィールドは非表示になります。しかし、空のフィールドが表示されていて、それを非表示にしたい場合は、空のフィールドオプションを無効にしてください。

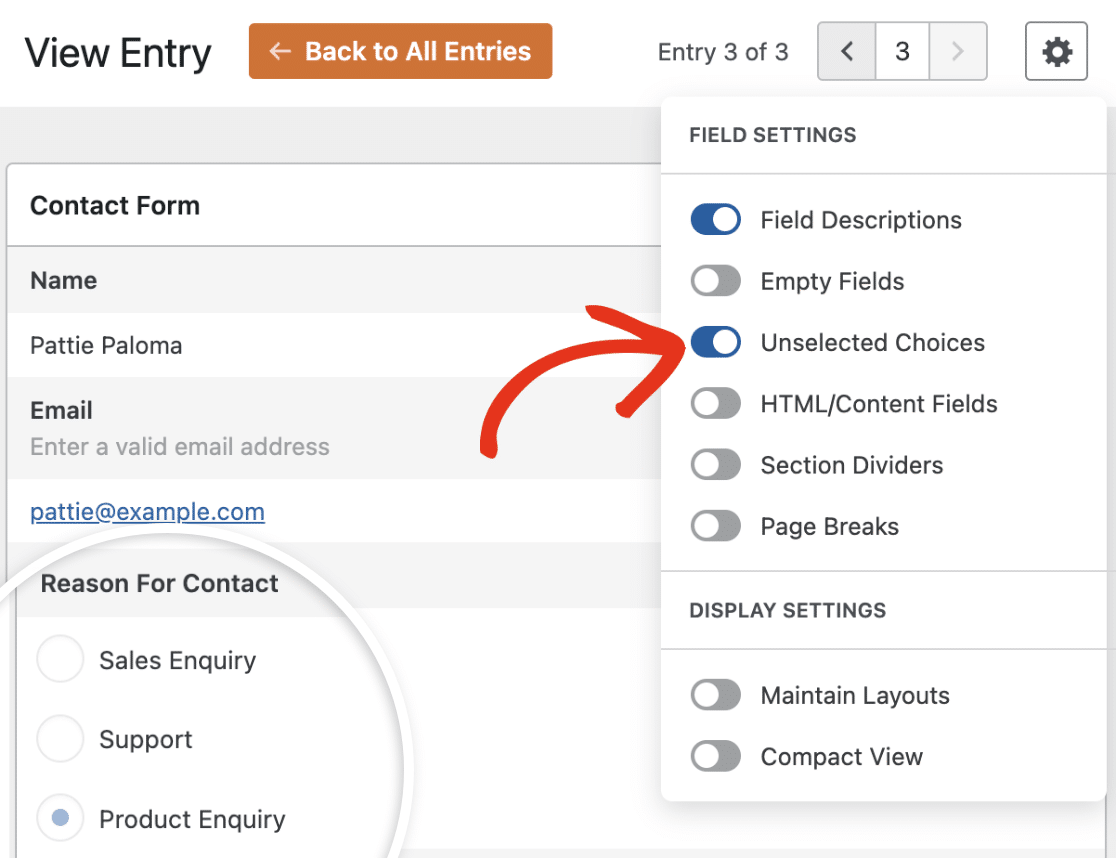
未選択の選択肢
個々のフォーム項目を表示する場合、複数選択肢、複数項目、チェックボックス、チェックボックス項目フィールドで選択された選択肢のみが表示されます。利用可能なすべての選択肢を表示するには、「選択されていない選択肢」オプションを有効にします。

このオプションを有効にすると、すべてのオプションが表示され、選択した選択肢が強調表示されます。
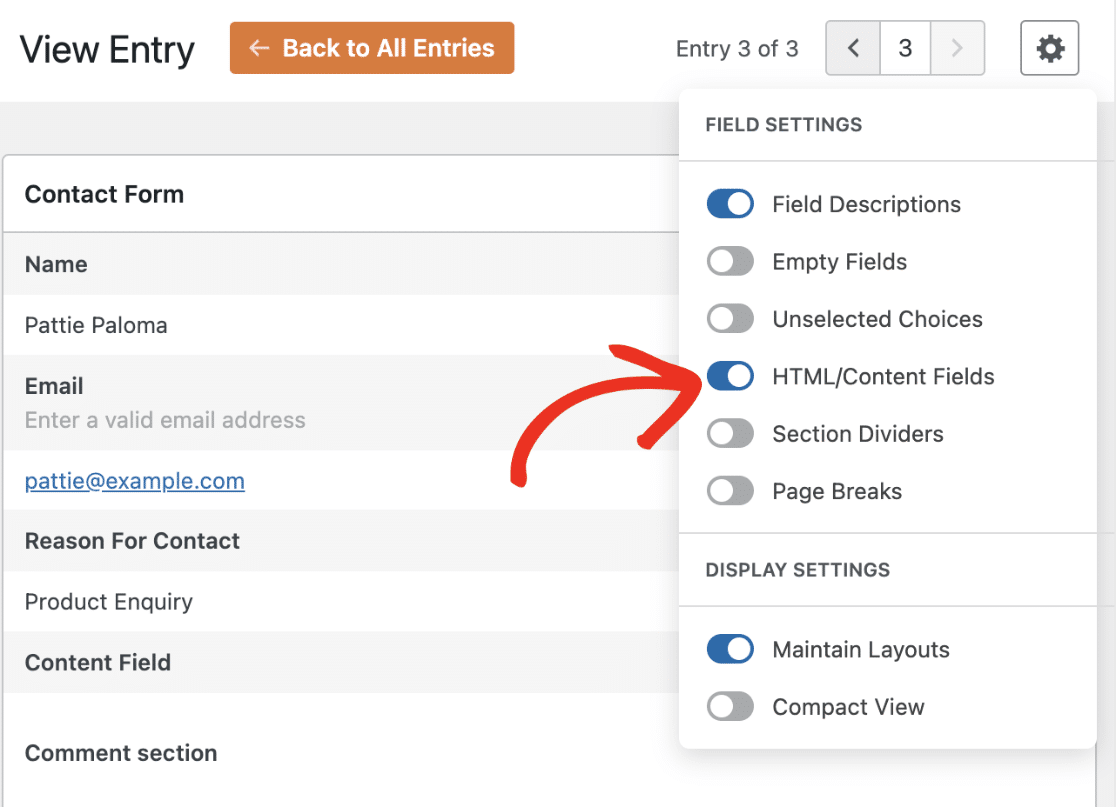
HTML/コンテンツ・フィールド
HTMLフィールドとコンテンツフィールドは、デフォルトではビューエントリーページでは非表示になっています。表示させたい場合は、HTML/コンテンツフィールドオプションを有効にする必要があります。

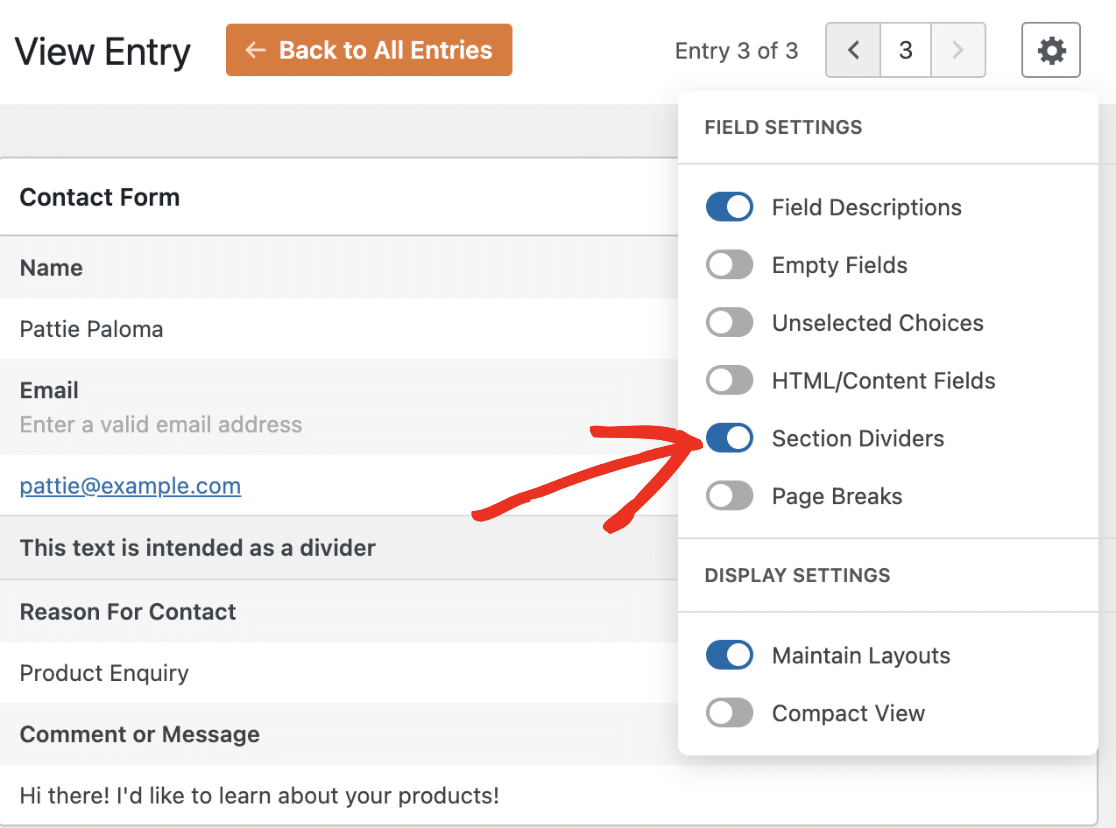
セクション・ディバイダー
セクションディバイダーもビューエントリーページではデフォルトで非表示になっています。表示するには、セクション分割オプションを選択してください。

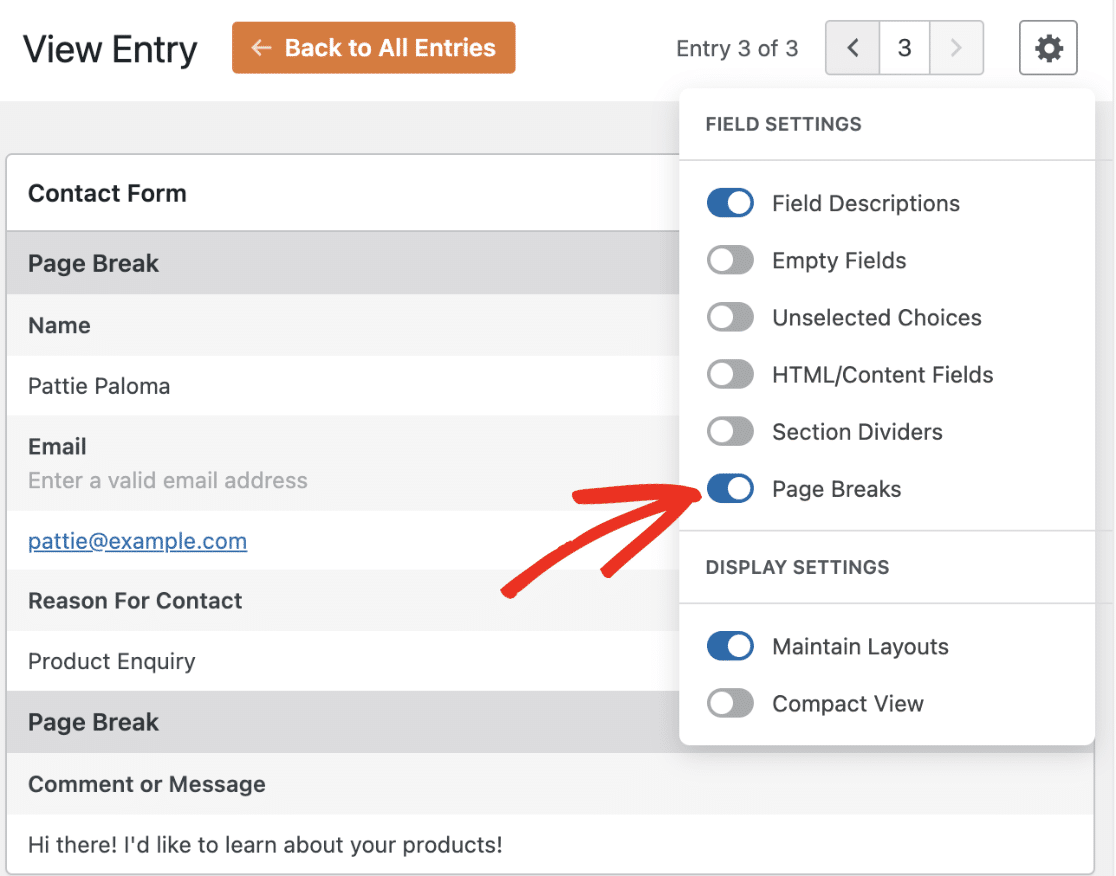
ページ区切り
エントリービューページでは、改ページはデフォルトで非表示になっています。特定のフォームエントリーを表示するときに改ページを表示するには、改ページオプションを選択します。

ディスプレイ設定
表示設定]には、[エントリーの表示]ページのフォームフィールドのレイアウトをカスタマイズするための2つのオプションがあります。
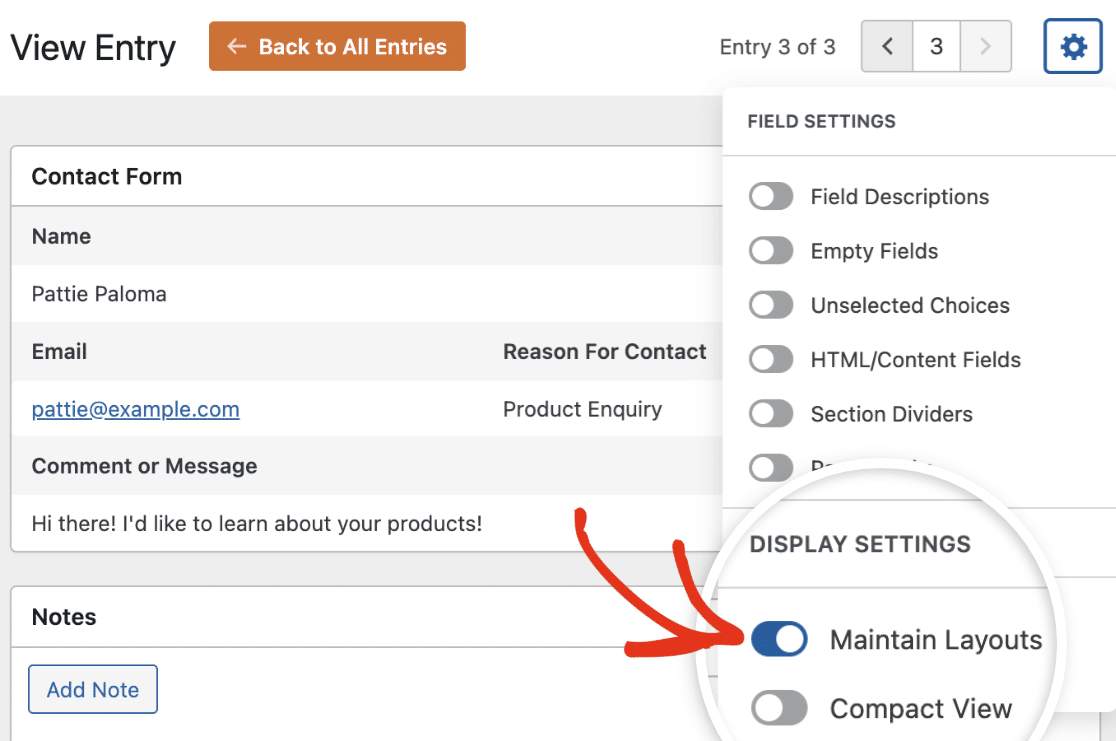
レイアウトの維持
このオプションはフロントエンドで表示されるのと同じ方法でフィールドを表示します。たとえば、レイアウトフィールドを使ってフィールドを異なるカラムにグループ化している場合、レイアウトを維持オプションを有効にすると、設定したレイアウトを使ってフィールドが表示されます。

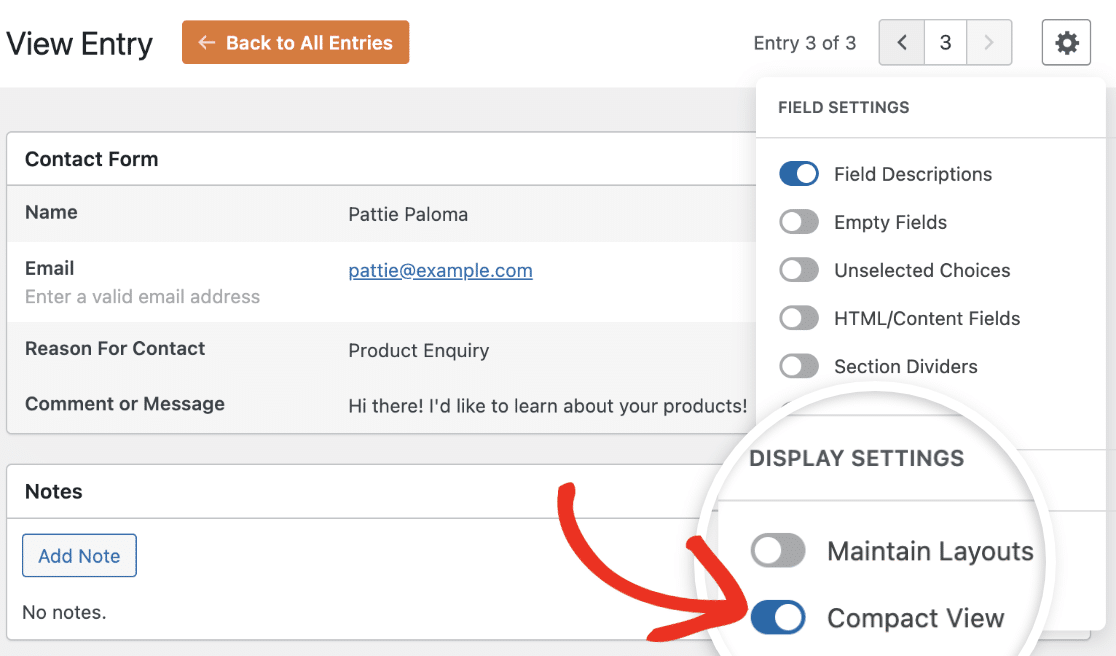
コンパクトビュー
このオプションは、エントリーの内容を2列で表示し、より多くの情報を1ページに収めることができます。これを有効にするには、コンパクト表示オプションをオンに切り替えます。

注: 「コンパクト表示」と「レイアウトの維持」オプションを同時に使用することはできません。
以上です!これで、エントリービューページをカスタマイズするためのさまざまなフィールドと表示設定のオプションがわかりました。
次に、CSS コードを書かずに WordPress フォームをスタイリングする方法を学びたいですか?フォームスタイルのチュートリアルで、ブロックエディターでフォームをスタイルする方法を学びましょう。
