Riepilogo AI
Volete automatizzare i vostri flussi di lavoro inviando le voci di WPForms ad altre applicazioni utilizzando Make? L'addon Make vi permette di integrare i vostri moduli con migliaia di servizi web inviando dati tramite webhook.
In questo tutorial vi mostreremo come installare e utilizzare l'addon Make con WPForms.
Requisiti:
- È necessario un livello di licenza Pro o superiore per accedere all'addon Make.
- Assicurarsi di aver installato WPForms versione 1.9.5.1 o superiore, per soddisfare la versione minima richiesta per l'addon Make.
Prima di iniziare, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi, procedete all'installazione e all'attivazione dell'addon Make.
Creare uno scenario in Make
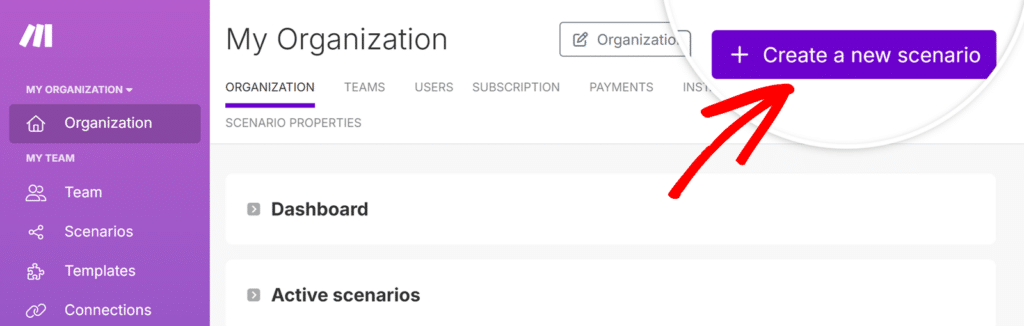
Per iniziare, accedere al proprio account Make e fare clic sul pulsante Crea un nuovo scenario.

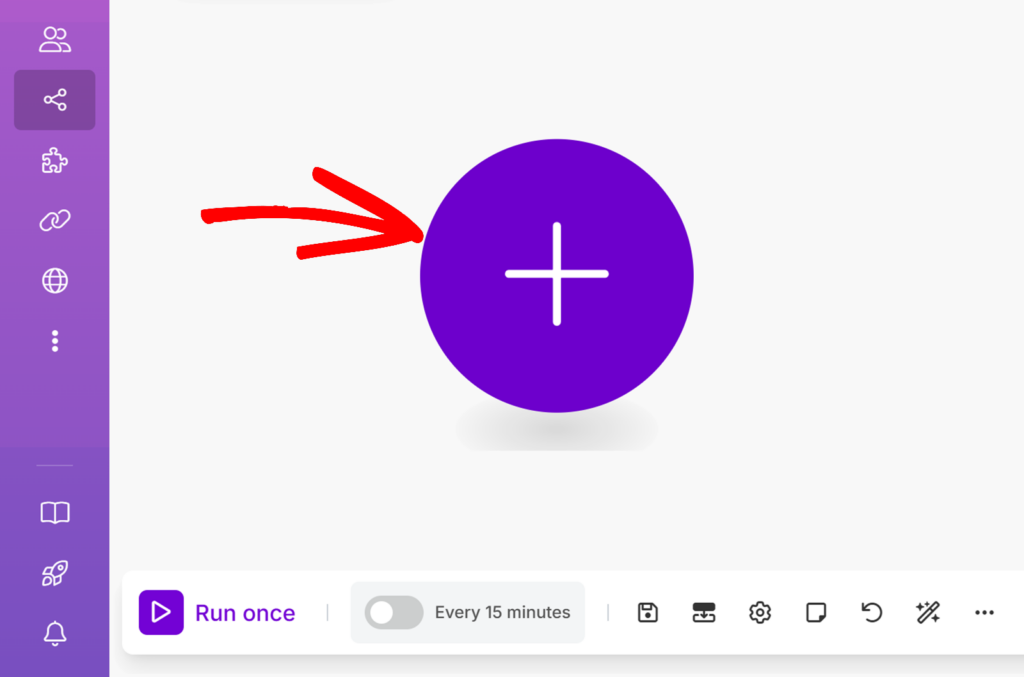
Una volta aperto l'editor di scenari, fare clic sull'icona + grande al centro dello schermo. Verrà richiesto di scegliere un modulo con cui iniziare.

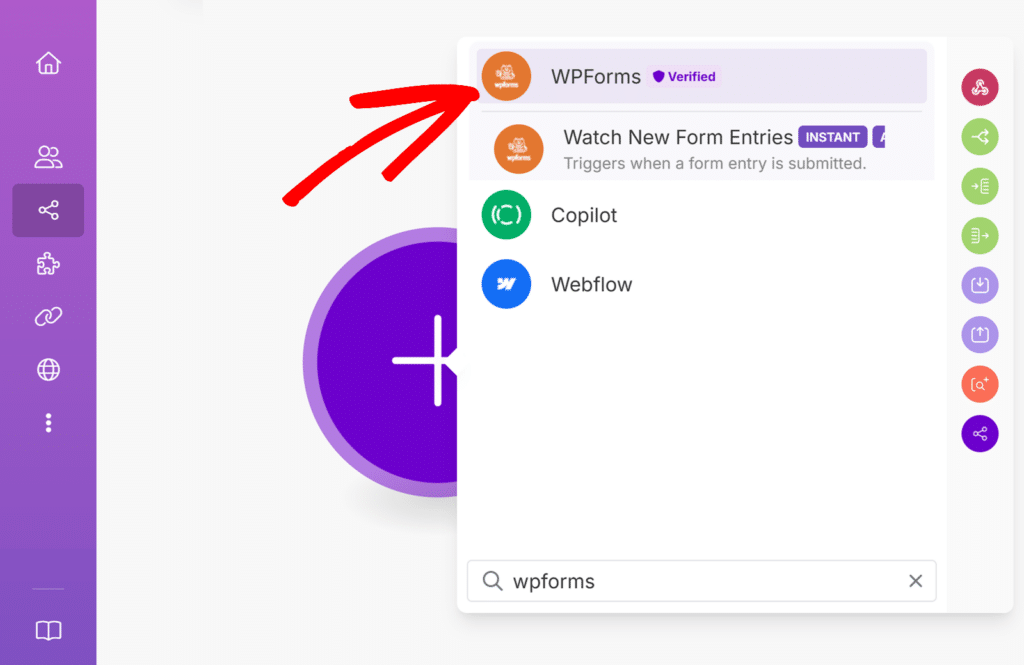
Nella barra di ricerca, digitate WPForms e selezionatelo dall'elenco.

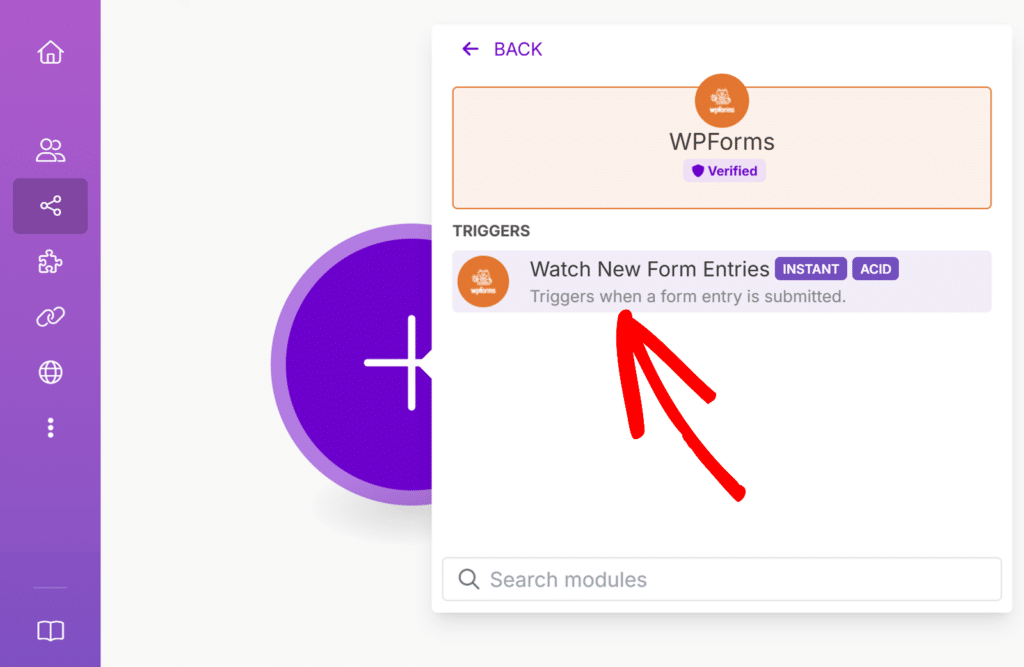
Quindi, scegliere l'opzione Osserva nuovi inserimenti di moduli come trigger.

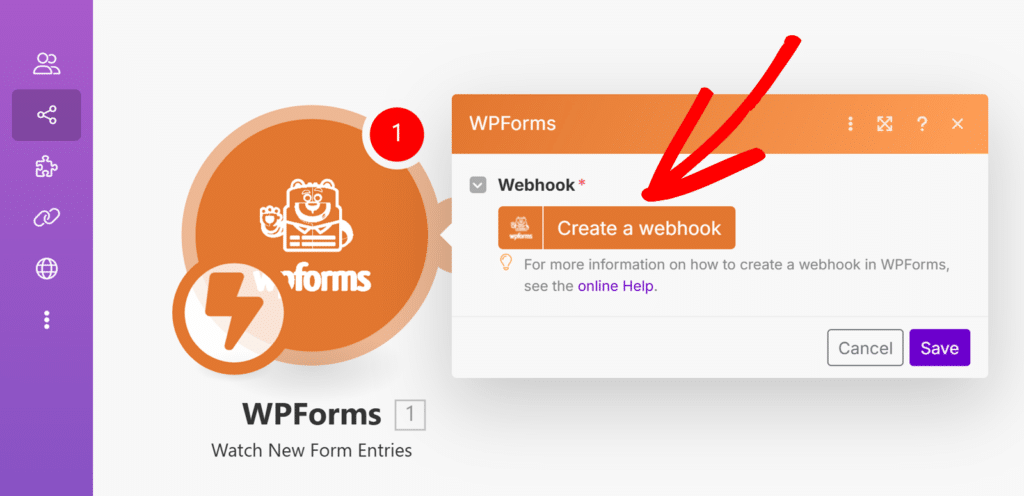
Dopo aver selezionato questo trigger, Make chiederà di impostare un webhook. Fare clic sul pulsante Crea un webhook per continuare.

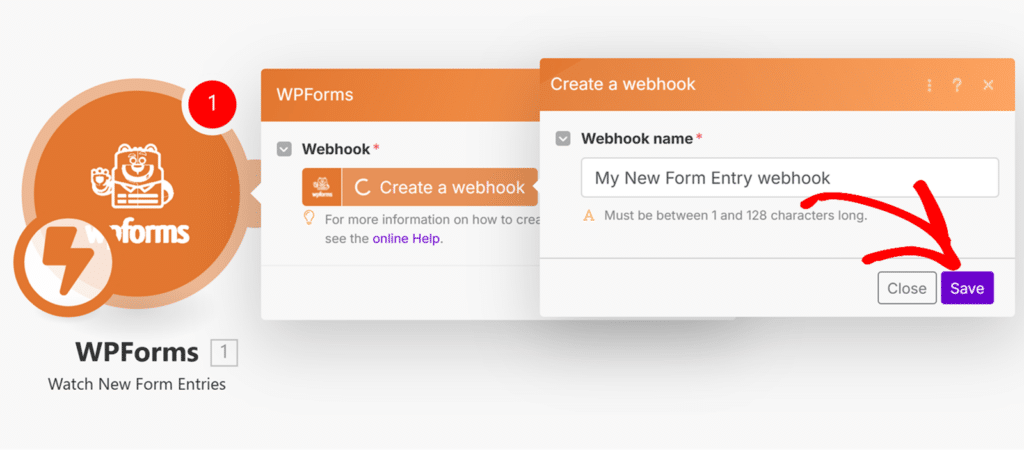
Verrà quindi richiesto di fornire un nome per il webhook. Questo nome è solo per uso interno, quindi siate liberi di inserire qualsiasi cosa abbia senso per voi. Una volta assegnato il nome, fare clic su Salva.

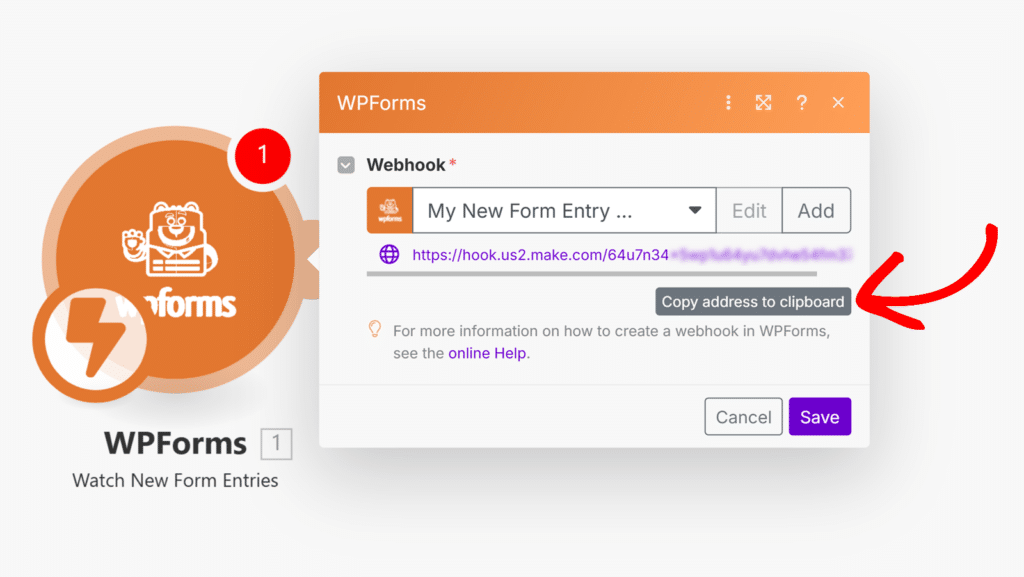
Make genererà ora un URL webhook unico. Fare clic sul pulsante Copia indirizzo negli appunti per copiare l'URL.

Una volta copiato l'URL, tornate al vostro sito WordPress per il passo successivo.
Collegare Make a WPForms
Ora che avete copiato l'URL del vostro webhook da Make, è il momento di collegarlo al vostro modulo in WPForms.
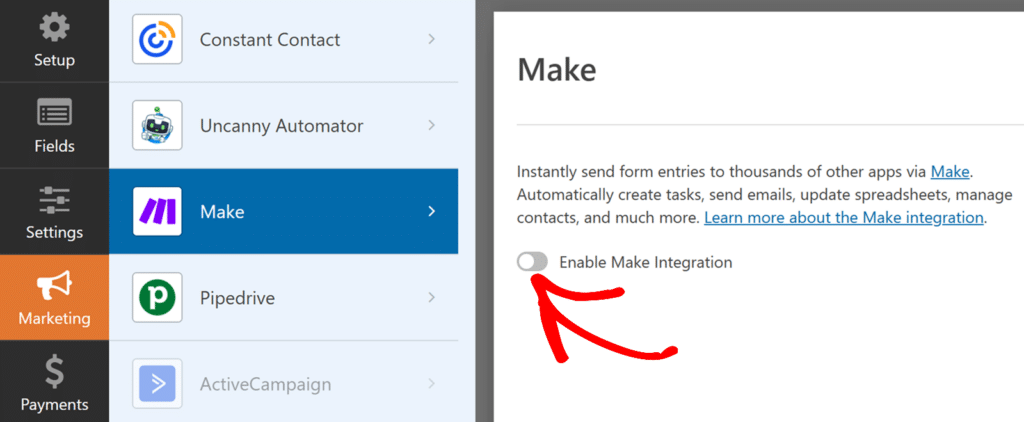
Iniziate creando un nuovo modulo o modificandone uno esistente. Una volta entrati nel costruttore di moduli, andare su Marketing " Crea e fare clic sulla levetta Abilita l'integrazione di Crea per attivarla.

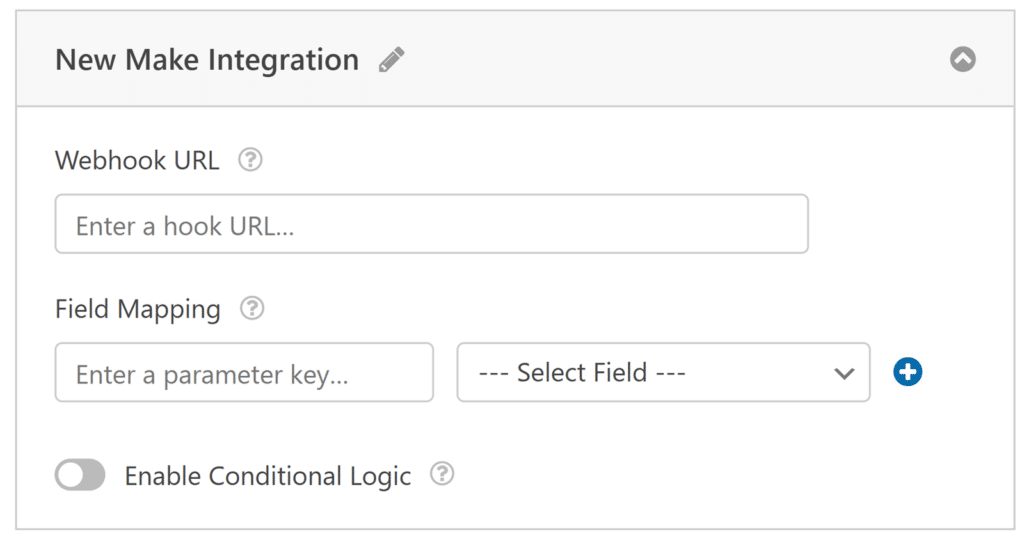
Una volta abilitate, appariranno due nuove impostazioni: URL Webhook e Mappatura campi. È qui che si collegherà lo scenario Make e si sceglieranno i dati del modulo da inviare.

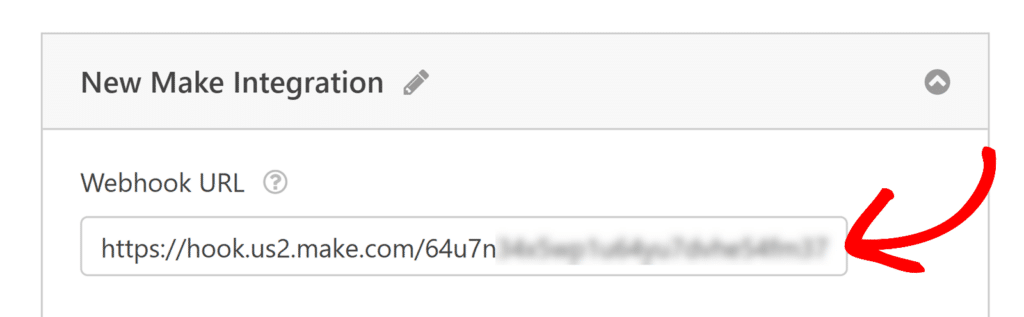
Nel campo URL Webhook, incollare l'URL copiato da Make in precedenza. Questo è l'indirizzo che WPForms utilizzerà per inviare le voci dei moduli al vostro scenario.

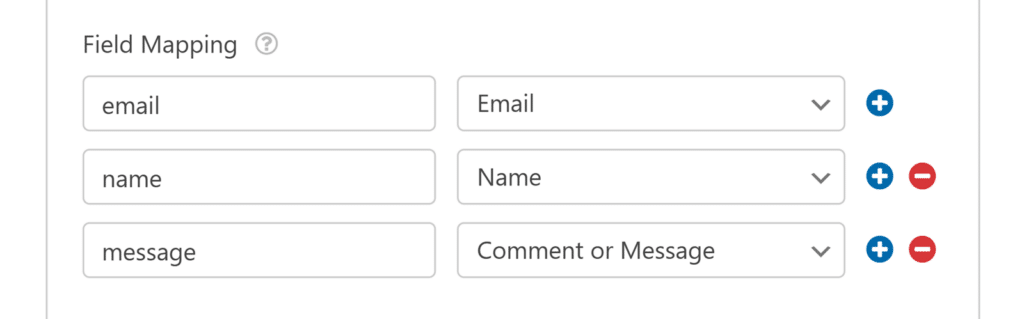
Nella sezione Mappatura dei campi, è possibile definire esattamente quali dati del modulo devono essere trasmessi con ogni invio.
Per impostarlo, inserire una chiave di parametro, ovvero l'etichetta che Make utilizzerà per identificare i dati. Quindi selezionare il campo modulo corrispondente dal menu a tendina accanto.
Ad esempio, per inviare l'indirizzo e-mail dell'utente, è necessario immettere email come chiave di parametro e selezionare il campo Email del modulo dall'elenco.

È possibile continuare ad aggiungere altre mappature di campo facendo clic sul pulsante blu +.
Una volta terminato, non dimenticate di fare clic su Salva nel costruttore di moduli per applicare le modifiche.
Finalizzazione dello scenario in Make
Dopo aver salvato il modulo in WPForms, tornare allo scenario Make per completare la configurazione.
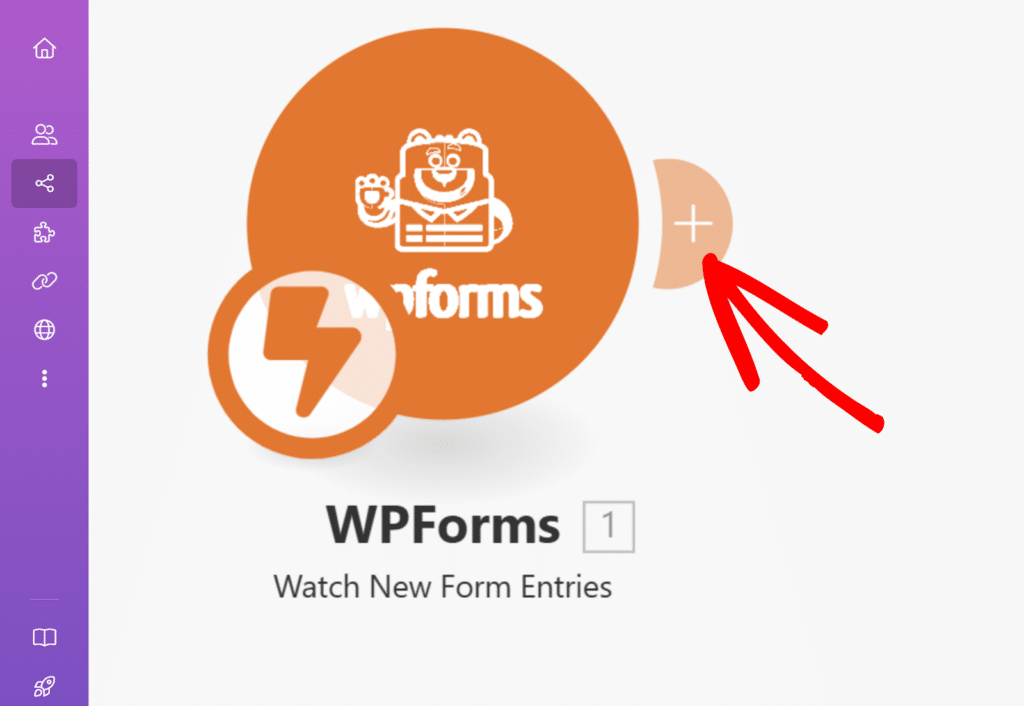
A questo punto, Make è pronto a ricevere i dati dal modulo. Per decidere cosa accadrà con quei dati, fare clic sull'icona + nel proprio scenario per aggiungere un altro modulo.

Dall'elenco delle app disponibili, selezionare quella a cui si desidera inviare i dati del modulo. Ad esempio, Google Sheets, Gmail, Trello o qualsiasi altra app supportata. Quindi scegliere l'azione appropriata, come Aggiungi riga, Invia e-mail o Crea attività.
I passi esatti da seguire dipendono dall'applicazione e dall'azione scelta.
Una volta che lo scenario è stato completamente configurato, si consiglia di testarlo prima di iniziare l'attività. Fare clic sul pulsante Esegui una volta nell'editor dello scenario, quindi inviare una voce di prova attraverso il modulo. In questo modo si può verificare che i dati vengano ricevuti ed elaborati come previsto.
Per maggiori dettagli su come testare lo scenario di Make, vedere la guida di Make per testare un modulo.
Impostazione della logica condizionale (opzionale)
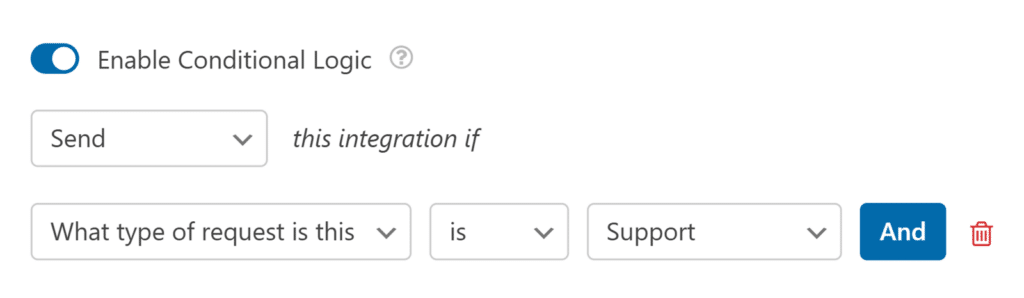
La logica condizionale consente di controllare quando l'integrazione Make viene eseguita in base alle selezioni dei moduli degli utenti. Ad esempio, è possibile impostare l'invio di dati a Make solo quando un utente seleziona un'opzione specifica o risponde a una domanda in un determinato modo.
Per utilizzare la logica condizionale con l'addon Make, attivare l'opzione Abilita logica condizionale e creare la regola di logica condizionale.

Infine, assicurarsi di salvare le modifiche e di testare il modulo prima di visualizzarlo sul sito.
Domande frequenti
Ecco alcune domande comuni sull'uso dell'addon Make con WPForms.
È necessario mappare tutti i campi?
No, è possibile scegliere di inviare solo campi specifici a Make. Solo i campi mappati saranno inclusi nella richiesta webhook.
È possibile disattivare la memorizzazione delle voci quando si utilizza Make?
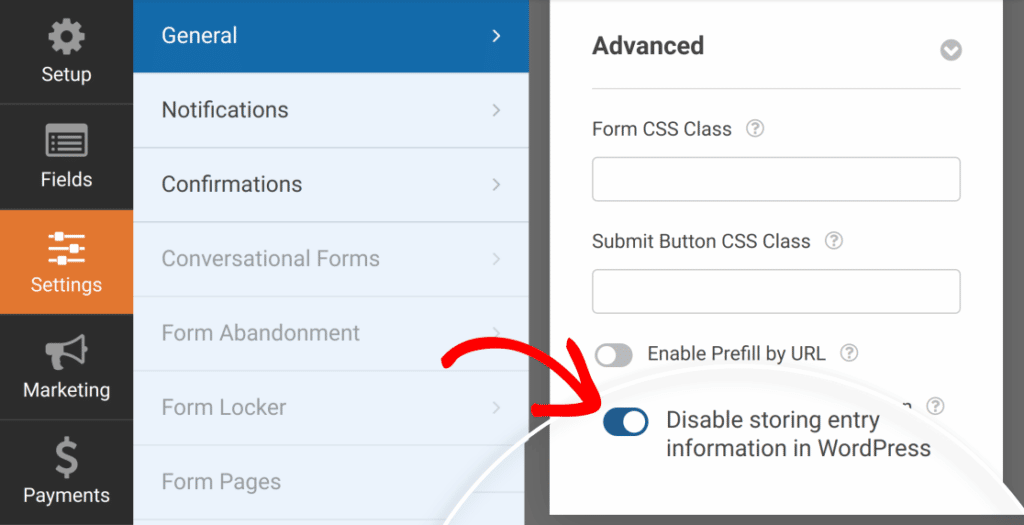
Sì. Se volete evitare che WPForms memorizzi le voci dei moduli nel database del vostro sito, andate in Impostazioni " Generali nel costruttore di moduli, quindi aprite la sezione Avanzate e attivate l'opzione Disattiva la memorizzazione delle informazioni sulle voci in WordPress.

Cosa succede se il webhook viene cancellato in Make?
Se il webhook associato al vostro modulo viene rimosso dal vostro account Make, l'invio del modulo non attiverà più lo scenario. Per risolvere il problema, generare un nuovo webhook in Make e aggiornare l'URL del webhook nelle impostazioni del modulo.
Ecco fatto! Avete configurato con successo l'addon Make in WPForms. Ora le voci dei vostri moduli possono alimentare automaticamente migliaia di flussi di lavoro diversi utilizzando gli scenari di Make.
Volete poi saperne di più su ciò che potete fare con le voci di WPForms? Consultate la nostra guida completa alle voci per conoscere tutte le opzioni e gli strumenti disponibili.
