Riepilogo AI
Desiderate raccogliere pagamenti tramite i vostri moduli WordPress? Con il nostro addon Stripe Pro, potete offrire agli utenti un modo semplice per inviare pagamenti una tantum, o anche pagamenti di abbonamenti ricorrenti, senza mai lasciare il vostro sito.
Questo tutorial vi mostrerà come installare e configurare l'addon Stripe Pro con WPForms.
Requisiti:
- Per accedere all'addon Stripe Pro è necessario disporre di un livello di licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Stripe Pro.
- Stripe richiede che il vostro sito abbia il protocollo SSL (HTTPS) abilitato sulla pagina in cui aggiungete un modulo di pagamento live, in quanto ciò consente di inviare in modo sicuro i dati della carta di credito a Stripe. Per i dettagli sulla configurazione, consultate la guida di WPBeginner sull'aggiunta di SSL e HTTPS in WordPress.
- Le normative sui pagamenti online possono variare in modo significativo da Paese a Paese. Vi invitiamo a consultare i requisiti specifici di Stripe per ogni Paese per assicurarvi che i vostri moduli di pagamento siano conformi alle leggi locali.
Prima di iniziare, assicuratevi di installare WPForms sul vostro sito WordPress e di verificare la licenza. Quindi installate e attivate l'addon Stripe Pro.
Nota: la commissione di elaborazione di Stripe parte dal 2,9% + 30¢ per ogni addebito effettuato sulla carta, come indicato nella pagina dei prezzi di Stripe. Se la vostra licenza WPForms è inattiva, WPForms applica un'ulteriore commissione di elaborazione del 3% a ogni transazione.
Collegare Stripe al proprio sito
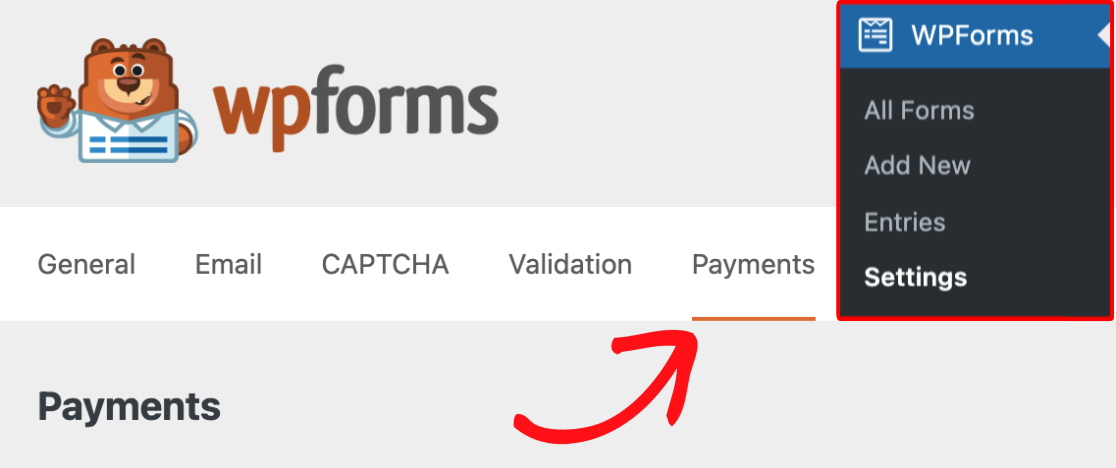
Una volta che l'addon Stripe Pro è pronto, dovrete aprire WPForms " Impostazioni nel menu di sinistra del vostro sito WordPress. Da lì, fate clic sulla scheda Pagamenti.

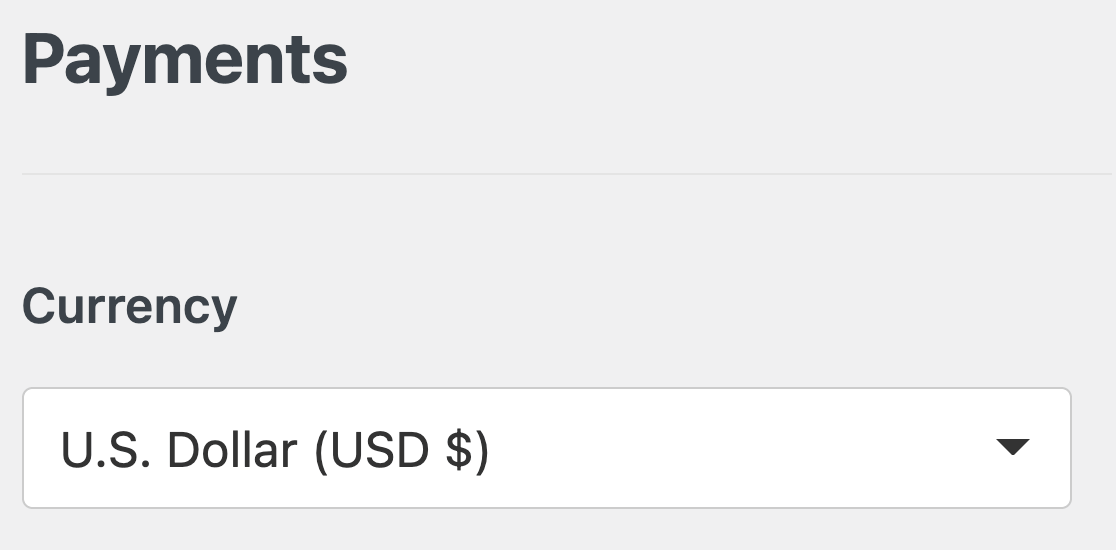
Se si desidera modificare la valuta utilizzata dal sito, selezionare l'opzione necessaria dal menu a tendina Valuta prima di procedere.

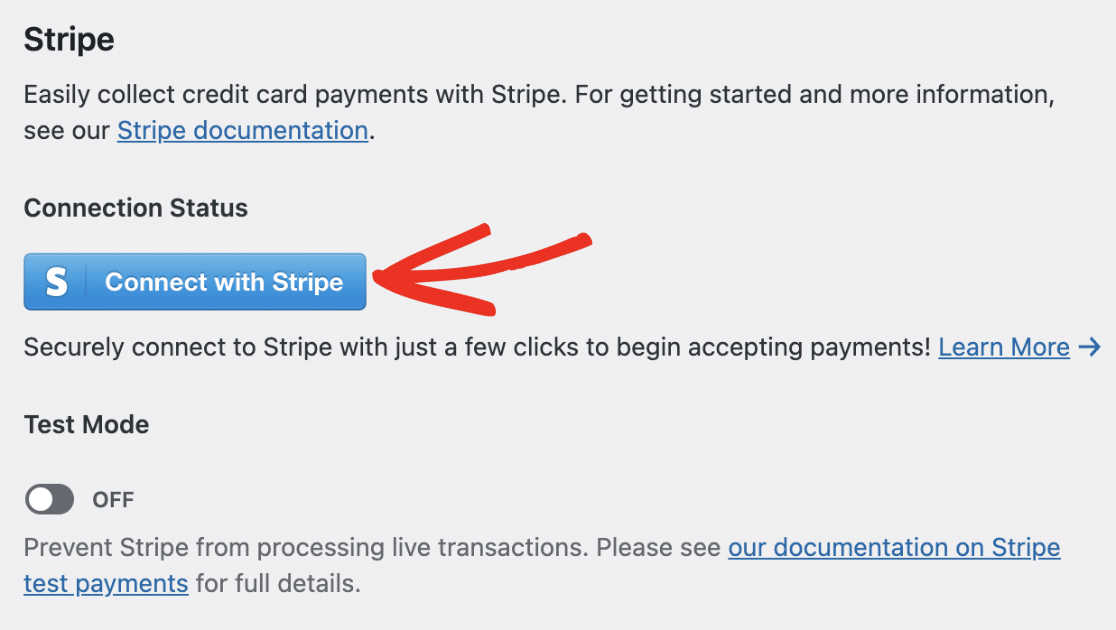
Quando siete pronti, scorrete verso il basso fino alla sezione Stripe. Qui, fate clic sul pulsante blu Connect with Stripe.

Nota: le modalità Test e Live devono essere collegate separatamente. Se si sta utilizzando la modalità Test, ripetere la procedura di connessione con l'opzione Test disattivata, in modo da essere pronti a lanciare i moduli.
Successivamente, vi verrà chiesto di autorizzare la connessione tra i vostri moduli e Stripe. Il contenuto esatto di questa pagina varia a seconda che il vostro account Stripe sia già attivato o meno.

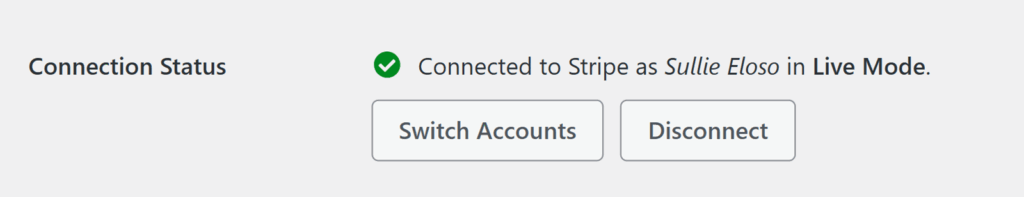
Dopo aver seguito tutti i passaggi della procedura guidata di Stripe Connect, si verrà reindirizzati all'area di amministrazione del sito. Qui si dovrebbe vedere un segno di spunta verde accanto a Stato della connessione.

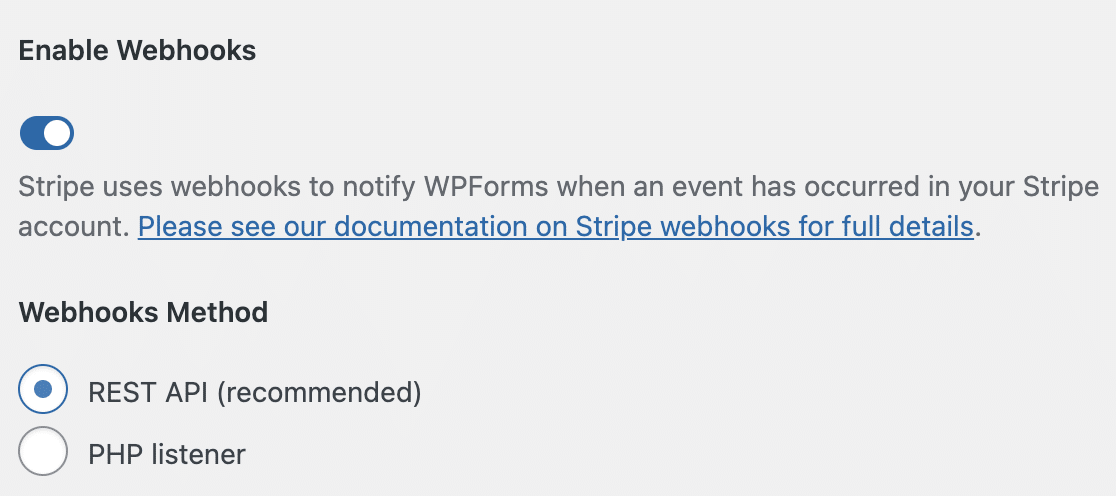
Impostazione dei webhook di Stripe
Stripe utilizza i webhook per sincronizzare gli eventi che si verificano nel vostro conto Stripe da una fonte esterna.
La configurazione dei webhook di Stripe in WPForms consente di visualizzare gli aggiornamenti in tempo reale dei moduli di pagamento nell'area di amministrazione di WordPress.
È possibile gestire gli abbonamenti ed elaborare i rimborsi dalla pagina Panoramica dei pagamenti di WPForms.

I webhook sono configurati automaticamente per WPForms versione 1.8.4 o superiore quando si collega il proprio account Stripe. Tuttavia, in alcuni casi, l'autoconfigurazione potrebbe non funzionare per il vostro account.
In questo caso, è possibile impostarlo manualmente per il proprio account. Per maggiori dettagli, consultate la nostra guida sull'impostazione dei webhook di Stripe.
Selezione della modalità di campo della carta di credito
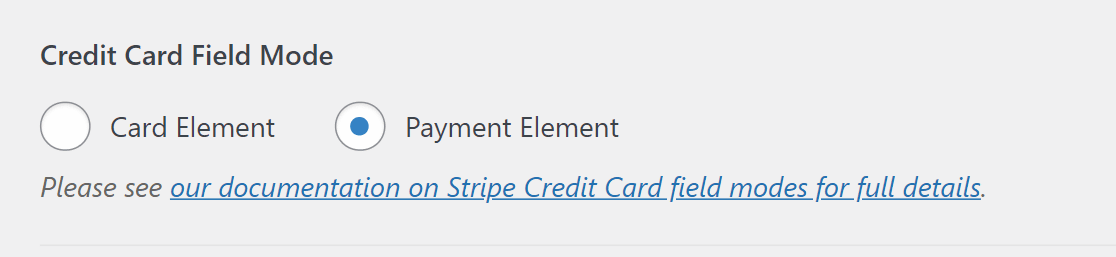
Dopo aver collegato Stripe al vostro sito WordPress, scorrete fino alla sezione Modalità del campo della carta di credito.
È possibile scegliere tra due opzioni di modalità di campo della carta di credito:
- Elemento della carta
- Elemento di pagamento

Di seguito spiegheremo in dettaglio le diverse modalità di campo.
Nota: l'opzione Modalità campo carta di credito non viene visualizzata se si è appena installato WPForms versione 1.8.2 o superiore. Se avete scelto l'opzione Elemento di pagamento prima di aggiornare WPForms alla versione 1.8.2, non vedrete nemmeno questa opzione.
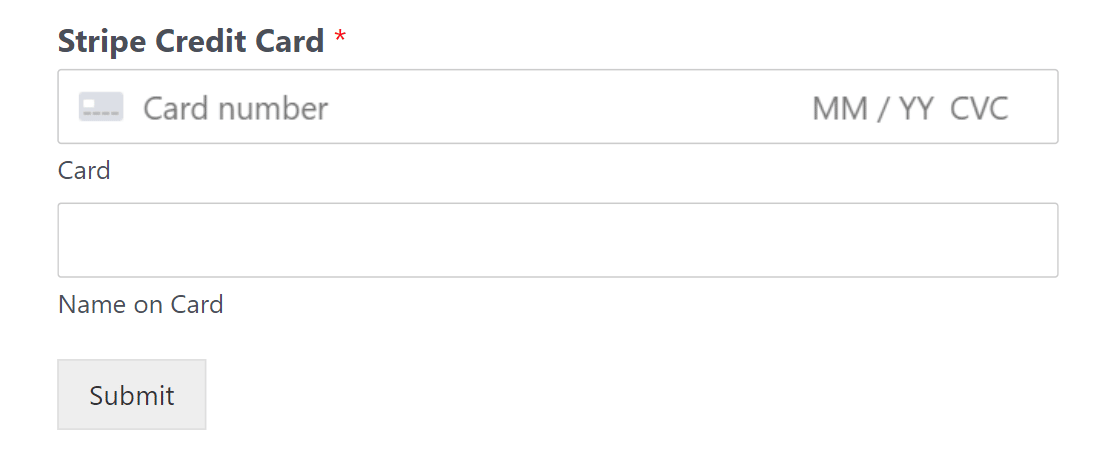
Elemento della carta
L'opzione Elemento carta consente di raccogliere facilmente le informazioni sulla carta utilizzando componenti precostituiti per convalidare il numero della carta, il codice postale e la data di scadenza. Con questa opzione, il modulo è semplificato e il numero di campi obbligatori è ridotto al minimo.

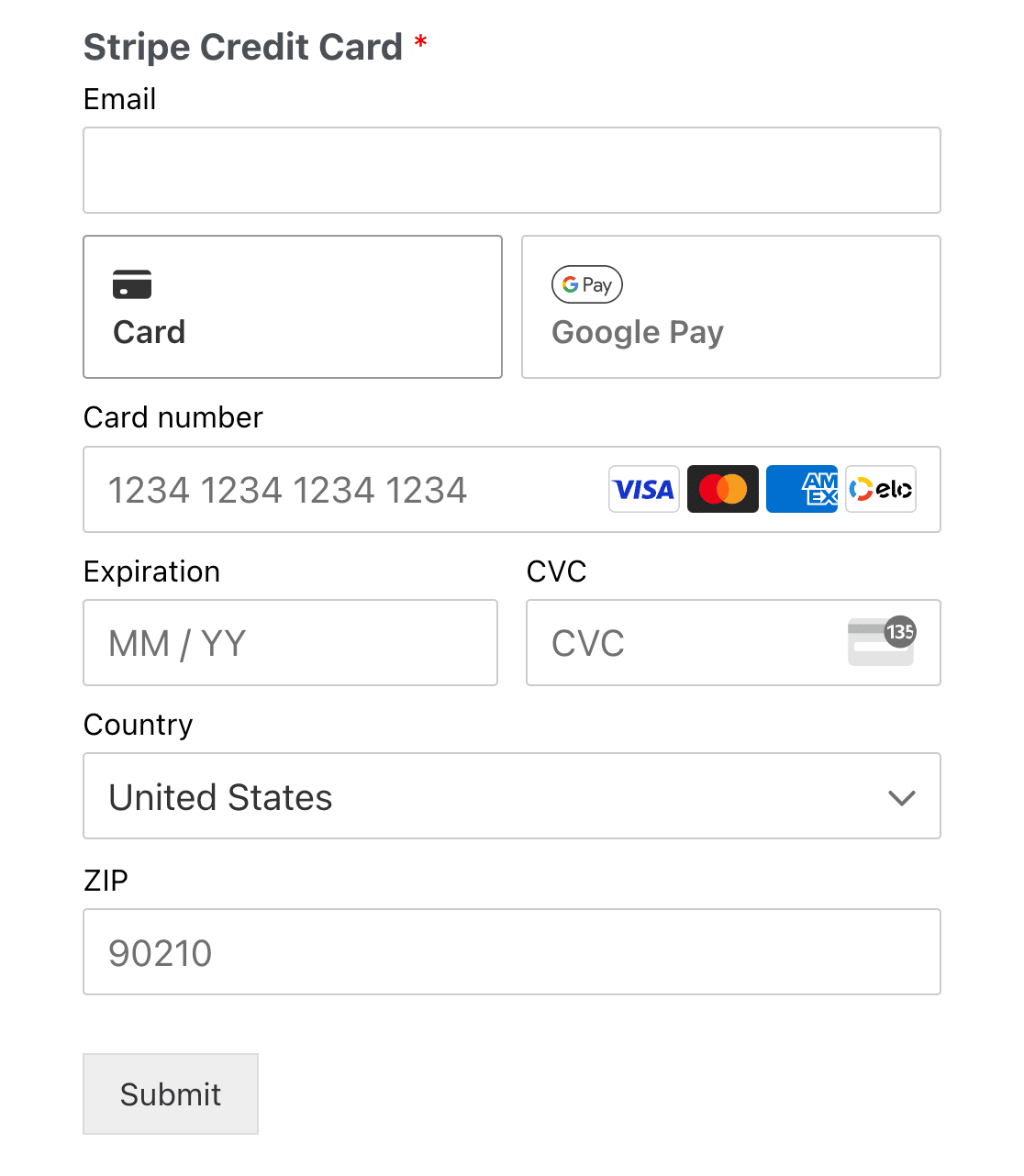
Elemento di pagamento
L'opzione Elemento di pagamento consente di accettare più metodi di pagamento attraverso un'unica integrazione. Inoltre, regola automaticamente i campi di input per raccogliere le informazioni necessarie in base al metodo di pagamento e al Paese, semplificando il processo di checkout.

Vedrete solo le opzioni di pagamento che Stripe rileva sul vostro specifico dispositivo e browser.
Nota: gli utenti vedranno le opzioni di pagamento con Google Pay e Apple Pay solo se soddisfano i requisiti di Stripe per l'utilizzo di queste opzioni di pagamento. Per ulteriori informazioni sui requisiti, consultare la documentazione di Stripe.
Scoprire con il link
Se si sceglie di utilizzare la modalità Elemento di pagamento, non sarà necessario inserire tutti i dati della carta durante il checkout. Link offre la possibilità di salvare i dati della carta con il proprio indirizzo e-mail.
In questo modo, tutti i dati della carta verranno compilati automaticamente quando si inserisce l'indirizzo e-mail.
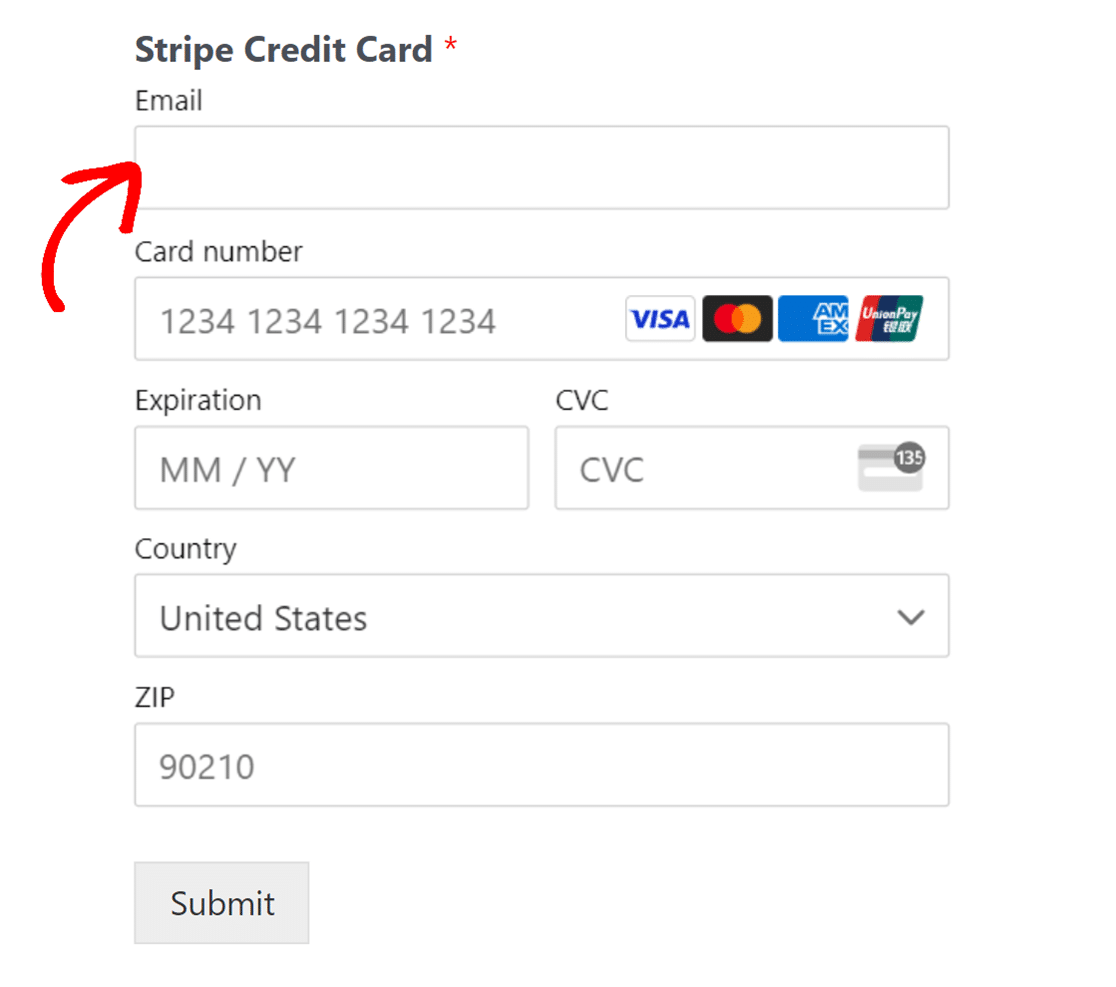
Configurarlo è facile! La prima volta che lo si utilizza, è sufficiente inserire il proprio indirizzo e-mail nel campo Email durante il checkout.

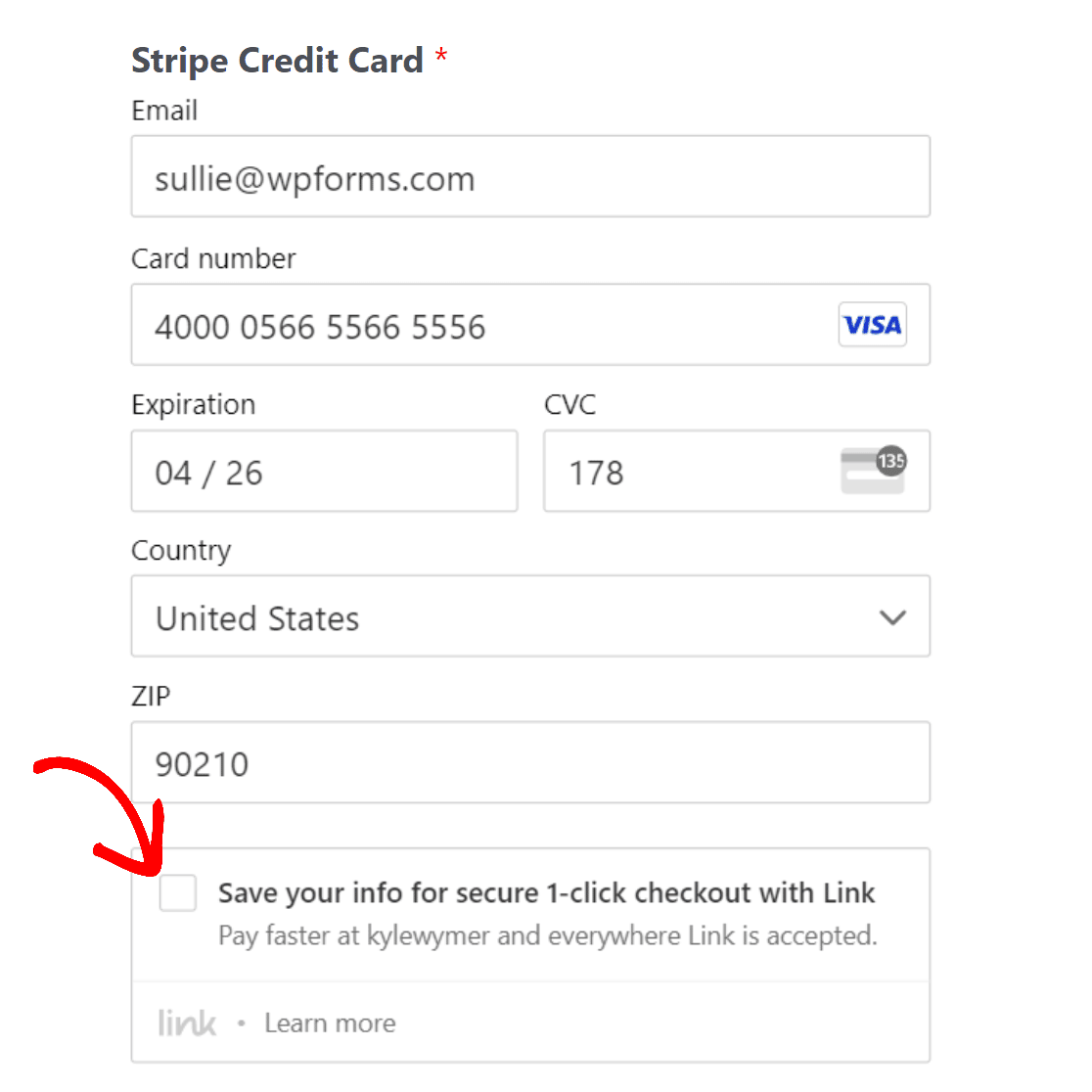
Verrà quindi offerta una nuova opzione per salvare le informazioni.
Selezionate la casella Salva le tue informazioni per l'acquisto sicuro con un solo clic con Link dopo aver compilato i dati della carta.

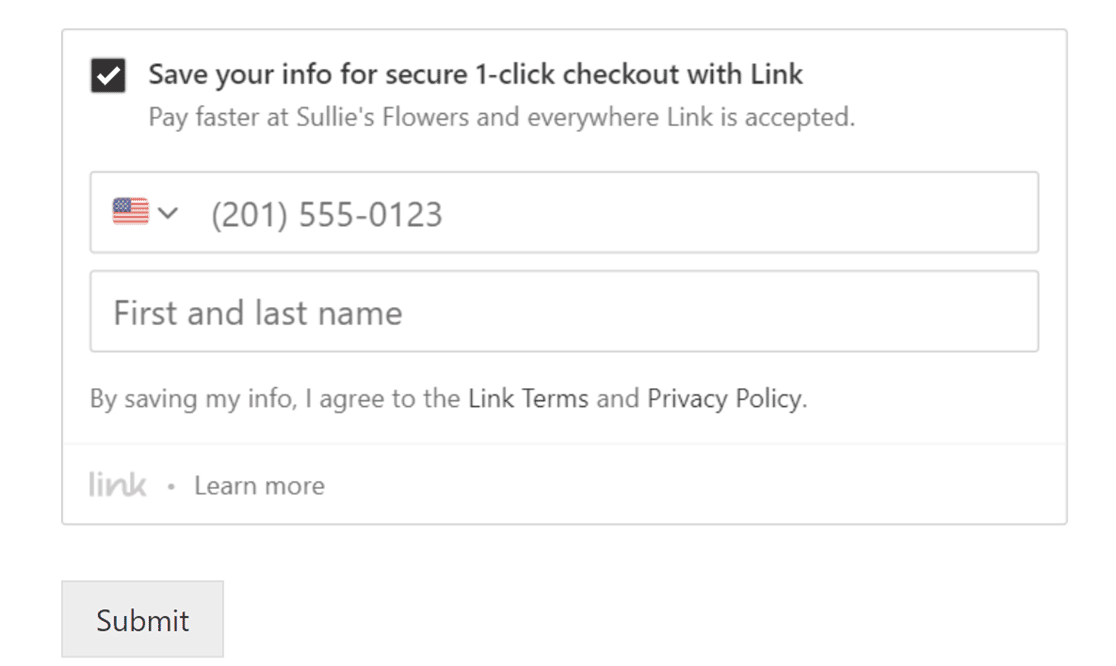
Quindi, inserite il vostro numero di telefono e il vostro nome e inviate il modulo.

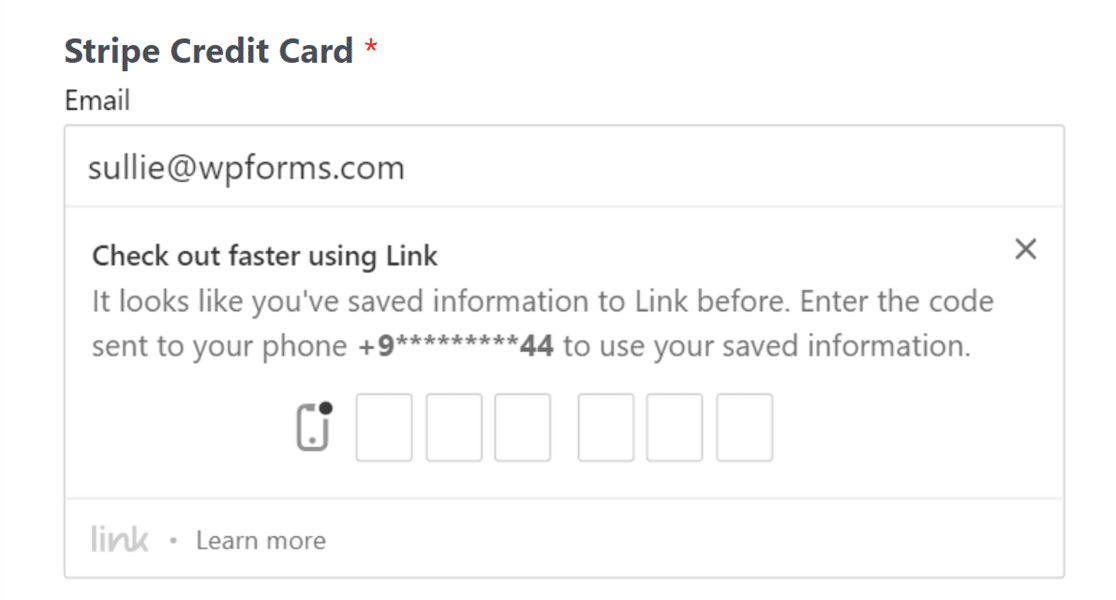
Per il prossimo checkout, è sufficiente inserire il proprio indirizzo e-mail nel campo E-mail del modulo. Quindi, inserire il codice di verifica ricevuto sul telefono per compilare automaticamente i dati della carta.

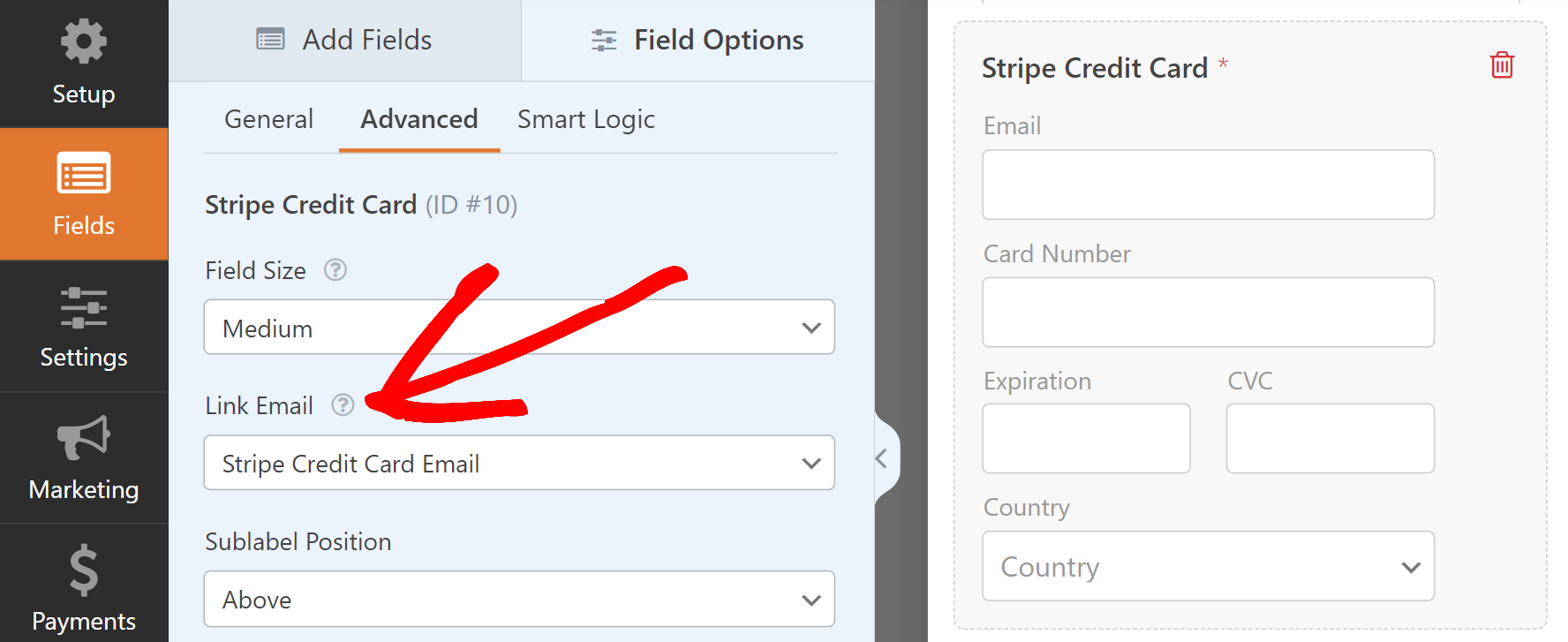
Quando si effettua il check-out con Link, si può scegliere di inserire automaticamente i dati dell'utente da un campo e-mail separato o di ricavarli dal campo e-mail già compilato.
Per modificare queste impostazioni, fare clic sul campo Carta di credito Stripe e accedere alla scheda Avanzate. Quindi, fare clic sul menu a tendina Link Email e selezionare l'opzione appropriata.

Aggiungere Stripe ai moduli
Dopo aver selezionato la modalità di campo Carta di credito, si può iniziare ad abilitare i pagamenti Stripe per i propri moduli.
Innanzitutto, è necessario creare un nuovo modulo o aprirne uno esistente per modificarlo. Potete personalizzare il vostro modulo come preferite, ma affinché funzioni con Stripe, dovrete includere quanto segue:
- Un campo e-mail
- Un campo di voci di pagamento (voce singola, voci multiple, voci di caselle di controllo o voci a discesa).
- Un campo per la carta di credito Stripe
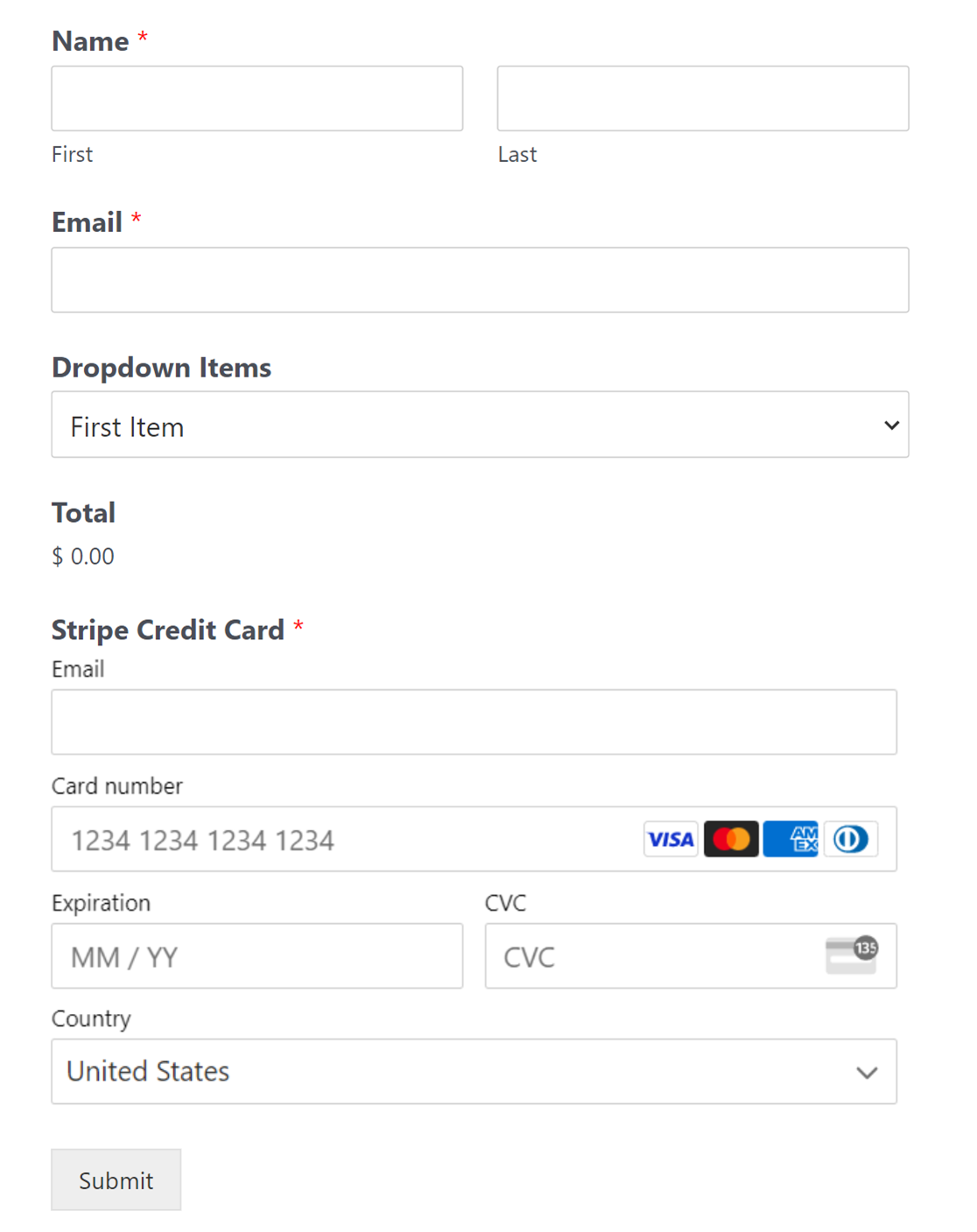
Per il nostro esempio, creeremo un semplice modulo d'ordine che include nome, e-mail, elementi a discesa, totale e un campo per la carta di credito Stripe.

Nota: Il campo Totale non è necessario per il funzionamento di Stripe. Tuttavia, spesso è utile per gli utenti vedere facilmente un riepilogo dell'ordine con gli articoli selezionati e le loro quantità in forma tabellare. Questo mostra all'utente l'importo esatto che gli verrà addebitato. Per maggiori dettagli, consultare la nostra guida sull'uso del campo Totale.
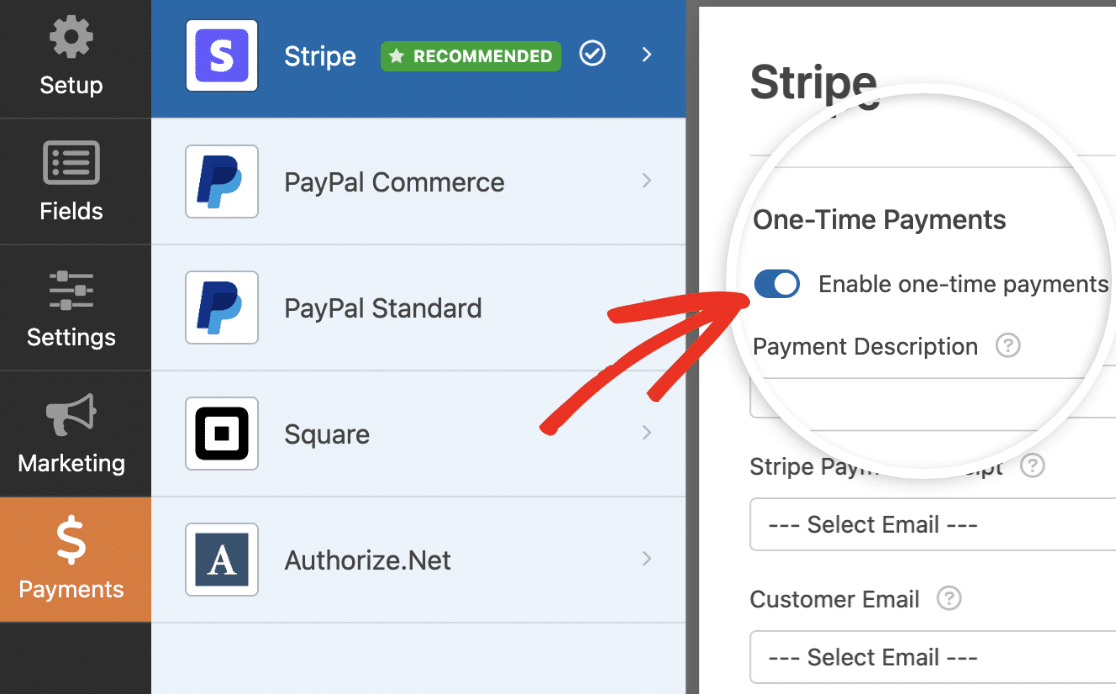
Una volta aggiunti i campi che si desidera includere nel costruttore di moduli, è necessario andare su Pagamenti " Stripe. Nel pannello di destra, attivate l'opzione Abilita pagamenti una tantum.

Nota: affinché l'addon Stripe Pro funzioni correttamente, assicurarsi di abilitare anche l'invio di moduli AJAX prima di continuare.
Una volta abilitati i pagamenti Stripe per questo modulo, inserire una breve Descrizione del pagamento. Questo testo apparirà sull'estratto conto della carta di credito degli utenti per aiutarli a identificare i pagamenti effettuati sul vostro sito.

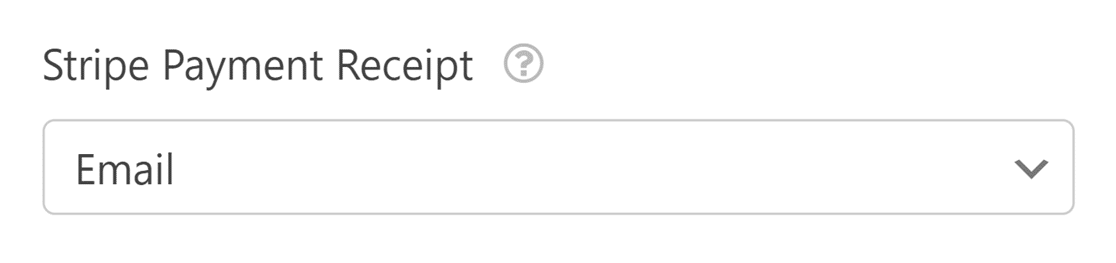
Quindi, alla voce Ricevuta di pagamento Stripe, scegliete il campo Email dal vostro modulo. Ciò consente a Stripe di inviare agli utenti le ricevute dei loro pagamenti.

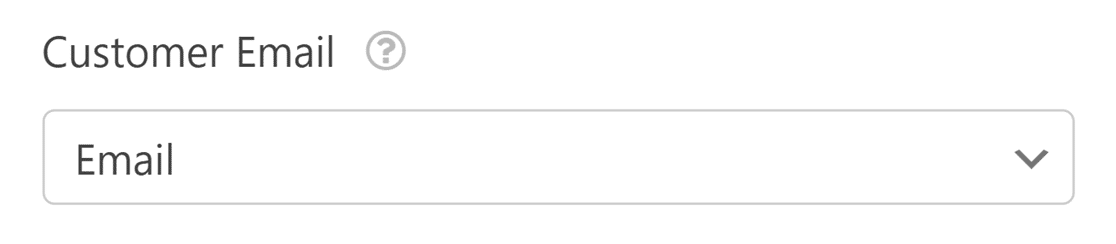
Infine, alla voce Email del cliente, scegliete il campo Email dal vostro modulo che contiene l'indirizzo email del cliente.

Si vedranno anche le opzioni per mappare ulteriori dettagli del cliente, tra cui il nome del cliente, il telefonodel cliente , l'indirizzo del cliente e l'indirizzo di spedizione. Questi dettagli appariranno nelle sezioni corrispondenti della dashboard di Stripe.
Invio di metadati personalizzati a Stripe
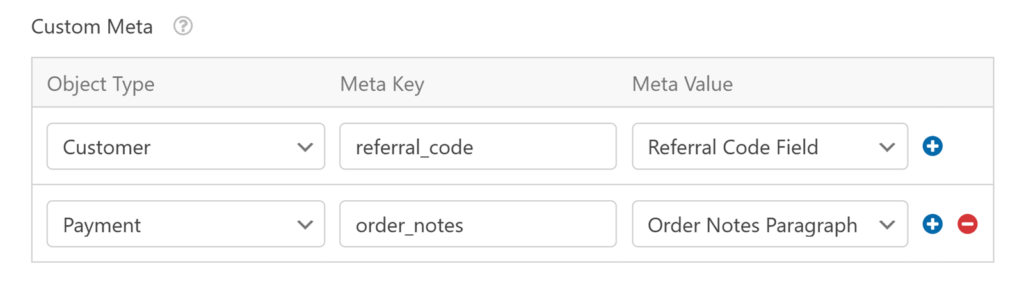
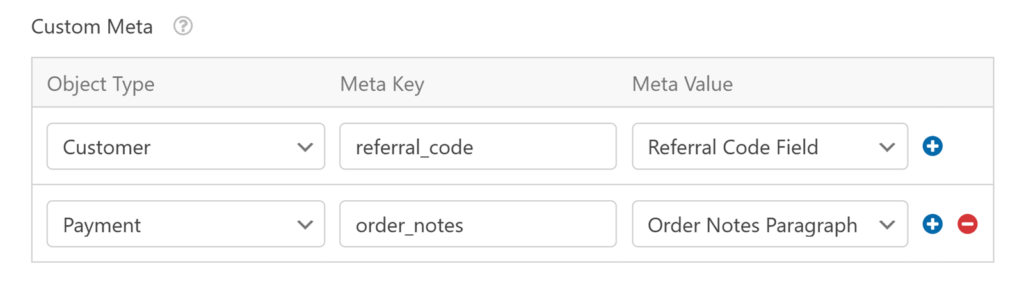
La sezione Meta personalizzati consente di passare a Stripe dati aggiuntivi dal modulo come metadati.
Ogni fila comprende:
- Tipo di oggetto: Scegliere se inviare i dati all'oggetto Pagamento o all'oggetto Cliente di Stripe.
- Chiave metadati: Inserire un'etichetta personalizzata che apparirà come chiave di metadati in Stripe.
- Valore meta: Selezionare un campo del modulo supportato il cui valore deve essere inviato
È possibile includere più righe di metadati personalizzati. Tutti i valori appariranno nella sezione Metadati della dashboard di Stripe.

Nota: quando si aggiungono metadati personalizzati per i pagamenti con Stripe, assicurarsi che ogni riga sia completa prima di salvare il modulo.
Il campo Meta-chiave diventa obbligatorio solo se sono selezionati i campi Tipo di oggetto e Meta-valore.
Se si lascia vuoto il campo Meta-chiave mentre gli altri campi sono compilati, WPForms visualizzerà un avviso per chiedere di completare il campo mancante.
Se si utilizza il modulo per raccogliere pagamenti una tantum, è possibile salvare il modulo e passare alla fase successiva. Per i pagamenti ricorrenti, come gli abbonamenti, è necessario compilare alcune impostazioni aggiuntive.
Nota: dopo aver impostato Stripe sui vostri moduli, potete monitorare e gestire queste transazioni direttamente dalla vostra dashboard di WordPress. Per maggiori dettagli, consultate la nostra guida alla visualizzazione e alla gestione dei pagamenti con Stripe.
Abilitazione dei pagamenti ricorrenti in abbonamento
Se si desidera addebitare gli utenti su base ricorrente, è possibile attivare le sottoscrizioni per il modulo di pagamento.
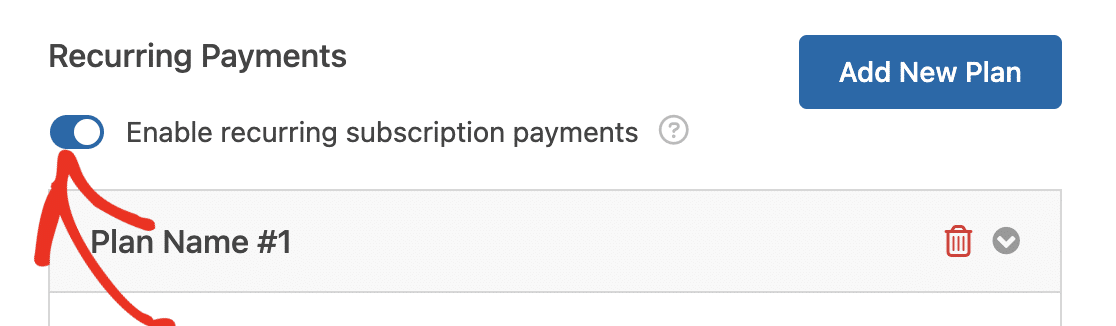
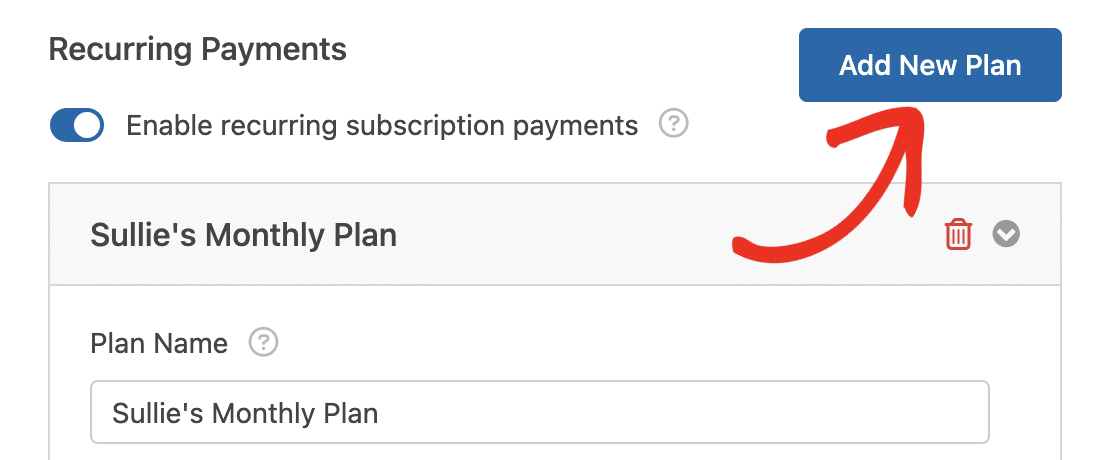
Nella sezione Pagamenti ricorrenti, attivare l'opzione Abilita pagamenti ricorrenti in abbonamento.

Una volta attivata questa opzione, è necessario completare gli altri campi di questa sezione, che comprendono:
- Nome del piano: Inserire un titolo per l'abbonamento. Questo apparirà nelle transazioni per questo modulo nel vostro conto Stripe.
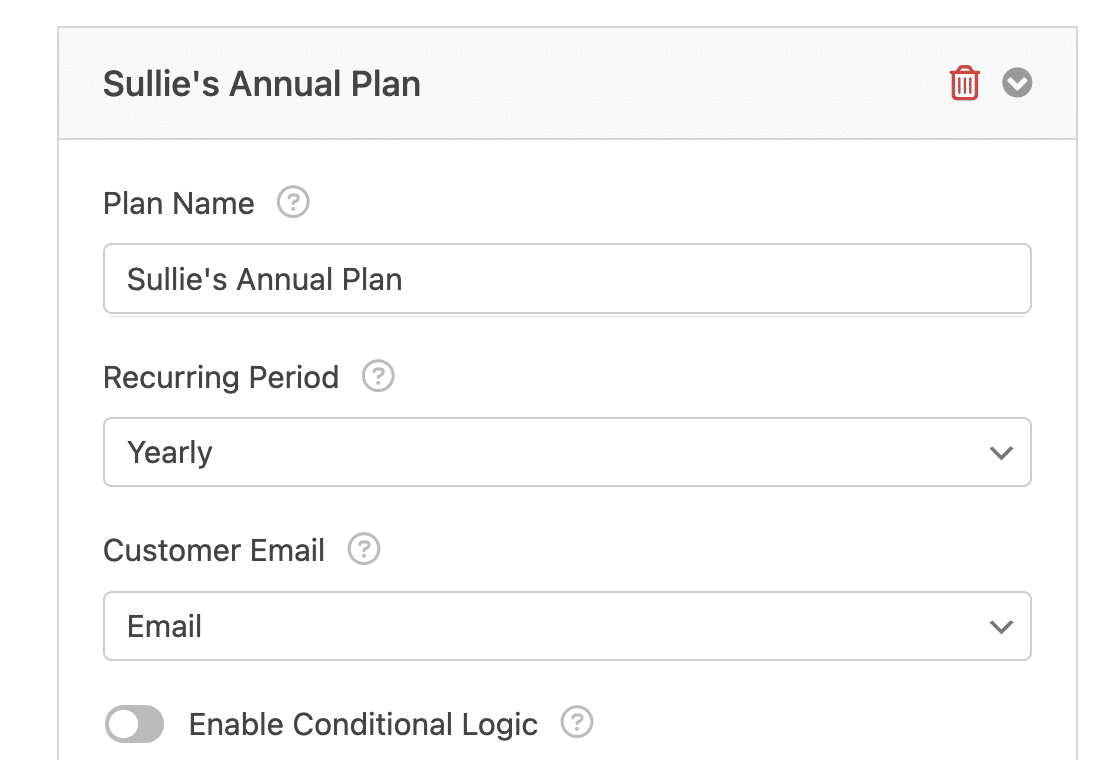
- Periodo ricorrente: Scegliere la frequenza dei pagamenti ricorrenti. Le opzioni sono: giornaliera, settimanale, mensile, trimestrale, semestrale o annuale.
- Ciclo ricorrente: Decidere quante volte si desidera che il pagamento si ripeta. Stripe supporta fino a 100 ricorrenze o una durata massima di 20 anni, a seconda di quale sia la prima. Ad esempio, i valori massimi sono 80 per il trimestrale, 40 per il semestrale, 20 per l'annuale e 100 per gli altri periodi.
- E-mail del cliente: Selezionare il campo Email dal proprio modulo per poter contattare il cliente. È necessario per creare un abbonamento per un cliente in Stripe.
Si vedranno anche le opzioni per mappare ulteriori dettagli del cliente, tra cui il nome del cliente, il telefonodel cliente , l'indirizzo del cliente e i campi Meta personalizzati.
Nota: se si desidera gestire gli abbonamenti sulla dashboard di Stripe, è necessario farlo dal menu Fatturazione " Abbonamenti. Attualmente il nome del piano non è visibile quando si visualizzano le transazioni dal menu Pagamenti della dashboard di Stripe.
Se si desidera creare un piano di abbonamento aggiuntivo, fare clic sul pulsante Aggiungi nuovo piano.

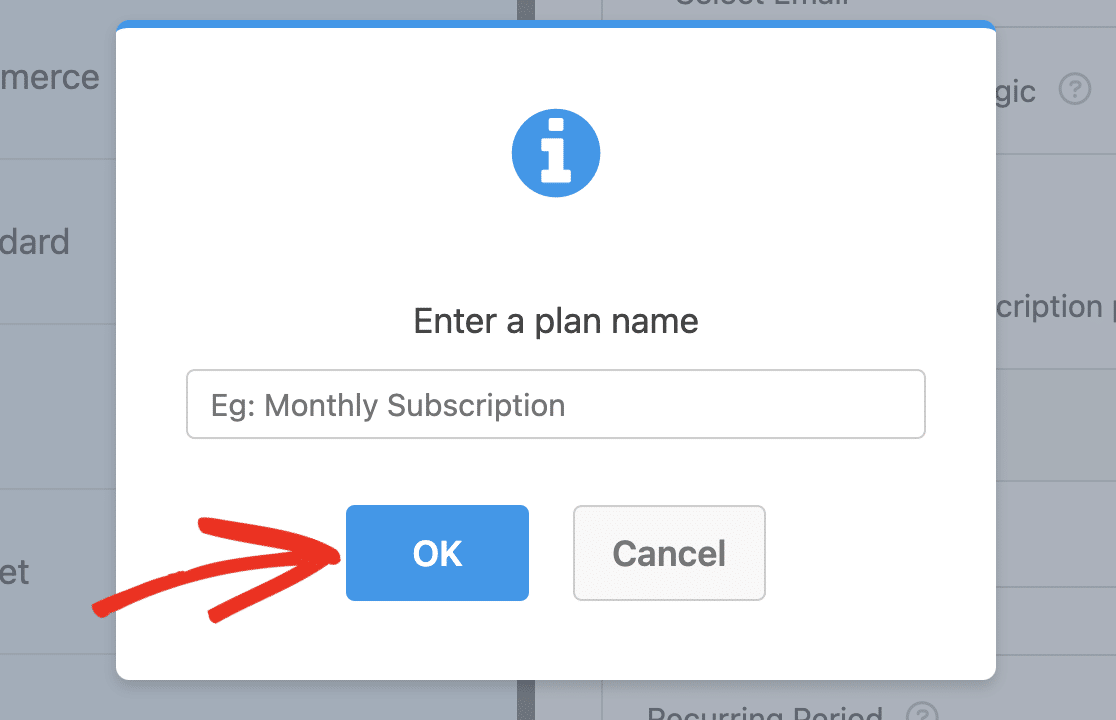
Nell'overlay visualizzato, inserire un nome per il piano e fare clic su OK per continuare.

Nota: verrà visualizzato un avviso che informa che non è possibile elaborare contemporaneamente più pagamenti ricorrenti. Se la regola logica condizionale corrisponde a più piani, verrà elaborato il primo piano che corrisponde alle condizioni impostate.
Successivamente, scorrere fino al nuovo piano creato e configurare le opzioni in modo simile a come si è fatto per il primo piano.

Nota: è possibile aggiungere tutti i piani di abbonamento necessari per il modulo di pagamento.
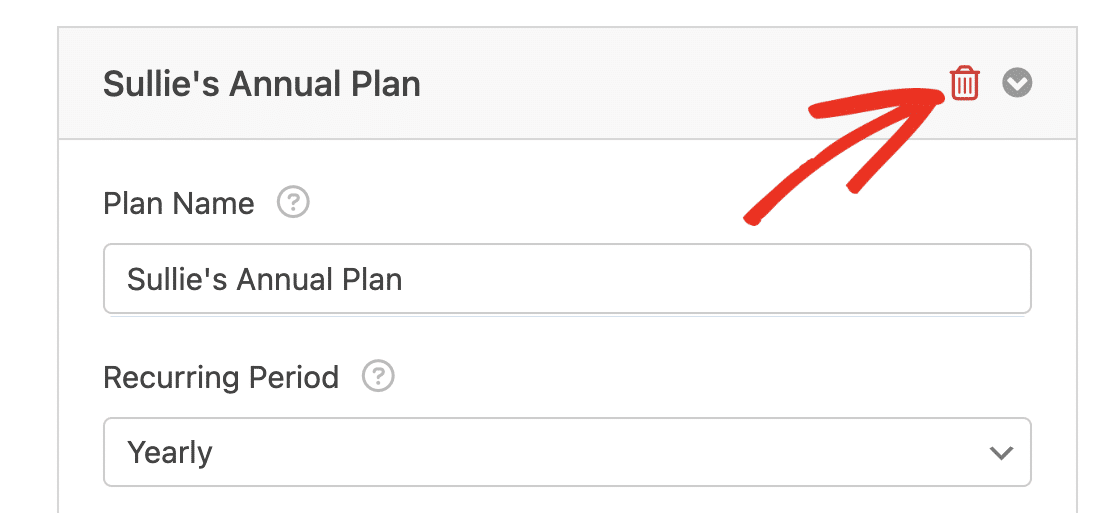
Se si desidera eliminare un piano aggiuntivo creato, fare clic sull'icona del cestino accanto al nome del piano.

Una volta terminata la configurazione delle impostazioni di pagamento, assicurarsi di salvare il modulo per aggiornare le impostazioni. Prima di lanciare il modulo di pagamento, consigliamo di testare i pagamenti con Stripe.
Nota: per personalizzare ulteriormente i moduli di pagamento e offrire una flessibilità ancora maggiore agli utenti, è possibile esplorare come utilizzare la logica condizionale con i pagamenti di Stripe.
Domande frequenti
Queste sono alcune delle domande più frequenti che riceviamo sull'utilizzo dell'addon Stripe Pro.
Utilizzo WPForms da un po' di tempo. Perché questo tutorial sembra diverso da quello che vedo sul mio sito?
Abbiamo aggiornato la nostra integrazione con Stripe in modo che sia ancora più sicura e conforme allo standard SCA (Strong Customer Authentication).
Per visualizzare queste nuove opzioni, è necessario completare due passaggi:
- Verificare che il sito sia aggiornato all'ultima versione di WPForms.
- Quindi, seguire i passaggi della sezione Collegamento di Stripe al sito di questa guida.
Perché il pulsante Connetti con Stripe non funziona?
Stripe consente solo ai proprietari o agli amministratori di collegare un account utilizzando Stripe Connect. Se non riuscite a completare il processo, controllate il vostro ruolo di utente Stripe per assicurarvi che soddisfi questi requisiti.
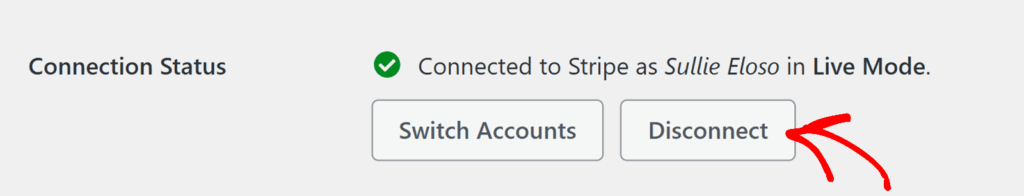
Come faccio a disconnettere il mio account Stripe da WPForms?
Se volete disconnettere il vostro account Stripe, andate su WPForms " Impostazioni " Pagamenti e scorrete fino alla sezione Stripe . Qui, vedrete l'opzione Disconnetti il tuo account.

In questo modo si rimuove la connessione tra il sito e Stripe. Se necessario, è possibile riconnettersi in un secondo momento facendo nuovamente clic sul pulsante Connetti con Stripe.
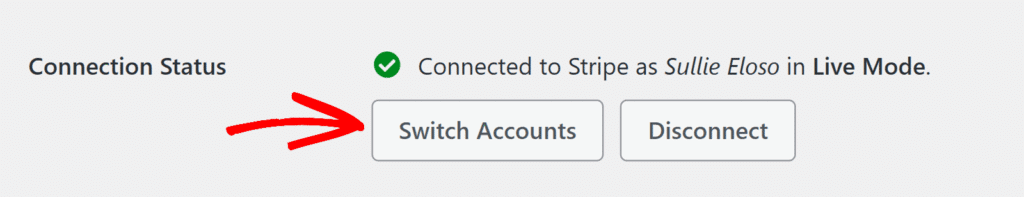
Come posso passare a un altro account Stripe all'interno del mio sito?
Se volete passare a un altro account Stripe per il vostro sito, potete farlo navigando su WPForms " Impostazioni " Pagamenti e scorrendo fino alla sezione Stripe.
Da qui, fare clic sul pulsante Cambia account per cambiare l'account Stripe utilizzato dal sito.

Come posso testare i pagamenti con Stripe nei miei moduli?
Il modo migliore per testare i vostri moduli è quello di inviare una voce e seguire gli stessi passi dei vostri utenti. Prima di aggiungere il modulo a una pagina live, consigliamo di impostare la modalità di prova di Stripe, che consente di testare le transazioni prima di accettare i pagamenti effettivi.
WPForms memorizza i miei dati di pagamento?
WPForms memorizza solo le ultime 4 cifre della carta di credito. Questa viene utilizzata per identificare il metodo di pagamento utilizzato per ogni voce.
Infatti, i nostri moduli non memorizzano nemmeno i dati sensibili delle carte di credito sul vostro sito. Al contrario, la nostra integrazione con Stripe garantisce che qualsiasi informazione sensibile venga comunicata in modo sicuro e direttamente a Stripe, senza mai toccare il vostro server. Questo protegge sia voi che i vostri utenti dai potenziali rischi associati alla memorizzazione dei dati della carta di credito.
Mi verrà addebitato qualche costo per l'utilizzo di Stripe nei miei moduli?
WPForms non addebita alcun costo per l'utilizzo di Stripe nei vostri moduli quando la vostra licenza è attiva. Tuttavia, se la vostra licenza WPForms è inattiva, a ogni pagamento viene applicata una commissione di elaborazione del 3%. Questa commissione è separata dalla commissione di elaborazione di Stripe, che parte dal 2,9% + 30 centesimi per ogni addebito effettuato sulla carta, come indicato nella pagina dei prezzi di Stripe.
Esiste un modo per personalizzare l'aspetto degli elementi di Stripe nel mio modulo?
Assolutamente sì! Avete la flessibilità necessaria per adattare gli elementi di Stripe all'aspetto dei nostri moduli.
Per modificare lo stile del segnaposto del campo Carta di credito Stripe, consultare la nostra guida per gli sviluppatori sulla modifica dello stile del segnaposto della carta di credito Stripe.
Per opzioni di personalizzazione più ampie, tra cui colori, font e altro, esplorate la nostra documentazione per sviluppatori sulla personalizzazione dello stile di Stripe.
Cos'è Stripe Link e come posso rimuoverlo dal processo di pagamento in WPForms?
Stripe Link è una funzione di Stripe che salva e compila automaticamente le informazioni di pagamento e spedizione per i vostri clienti, semplificando il processo di checkout. Questa funzione viene attivata automaticamente quando si seleziona l'opzione Elemento di pagamento in WPForms. Tuttavia, se desiderate disabilitare questa funzione e richiedere ai clienti di inserire manualmente i loro dati per ogni transazione, potete farlo attraverso le impostazioni del cruscotto di Stripe.
Per una guida dettagliata su come disattivare Stripe Link per la propria configurazione specifica, consultare la documentazione di Stripe sulla disabilitazione di Link.
Che tipo di campi del modulo posso inviare a Stripe come metadati personalizzati?
È possibile inviare a Stripe i valori di alcuni campi del modulo supportati, utilizzando il menu a tendina Meta Value. Questo è utile quando si desidera memorizzare informazioni aggiuntive con la transazione, come un codice di riferimento o un ID utente.
Ad esempio, se si dispone di un Testo a riga singola campo "Referral Code" nel vostro modulo, potete passare il suo valore a Stripe con la meta-chiave referral_code.

I tipi di campo supportati includono:
- Testo a riga singola
- Testo del paragrafo
- Casella di controllo
- Radio
- A discesa
- Numero
- Valutazione
- Cursore numerico
- Campi di pagamento (Singola voce, Voci multiple, Voci a discesa, Voci a casella di controllo, Totale)
Ecco fatto! Ora potete impostare pagamenti una tantum e in abbonamento per i vostri moduli con l'addon WPForms Stripe Pro.
Siete poi interessati a monitorare le vostre transazioni Stripe? Per sapere come fare, consultate il nostro tutorial sulla visualizzazione e la gestione dei pagamenti Stripe.

