Riepilogo AI
Volete eseguire alcuni pagamenti di prova per la vostra integrazione Square prima di pubblicare il vostro modulo di pagamento? Attivando la modalità di prova nelle impostazioni dei pagamenti di WPForms, potete facilmente provare i pagamenti Square sul vostro sito prima di renderli disponibili ai vostri utenti.
Questo tutorial vi mostrerà come testare i vostri pagamenti Square in WPForms.
- Impostazione di un account Square per sviluppatori
- Abilitazione della modalità Test quadrato
- Creare un modulo per testare i pagamenti di Square
- Abilitazione dei pagamenti Square nel modulo
- Pubblicazione del modulo ed esecuzione del test
- Visualizzazione delle transazioni di prova in WPForms
- Visualizzazione delle transazioni di prova nell'account Square
- Domande frequenti

Requisiti: Il test dei pagamenti Square è disponibile per tutti gli utenti di WPForms. Tuttavia, è necessario un livello di licenza Pro o superiore per accedere all'addon Square Pro.
Inoltre, Square richiede che il vostro sito abbia l'SSL (HTTPS) abilitato sulla pagina in cui aggiungete un modulo di pagamento live, in quanto questo vi permette di inviare in modo sicuro i dati della carta di credito a Square. Per maggiori dettagli, consultate la guida di WPBeginner sull'aggiunta di SSL e HTTPS in WordPress.
Prima di iniziare, assicuratevi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza.
Impostazione di un account Square per sviluppatori
Innanzitutto, è necessario creare un account gratuito Square Developer. Questo vi permetterà di impostare un account di prova Sandbox e di tenere separate le transazioni live da quelle di prova.
Andate sulla piattaforma Square Developer e fate clic su Get Started.

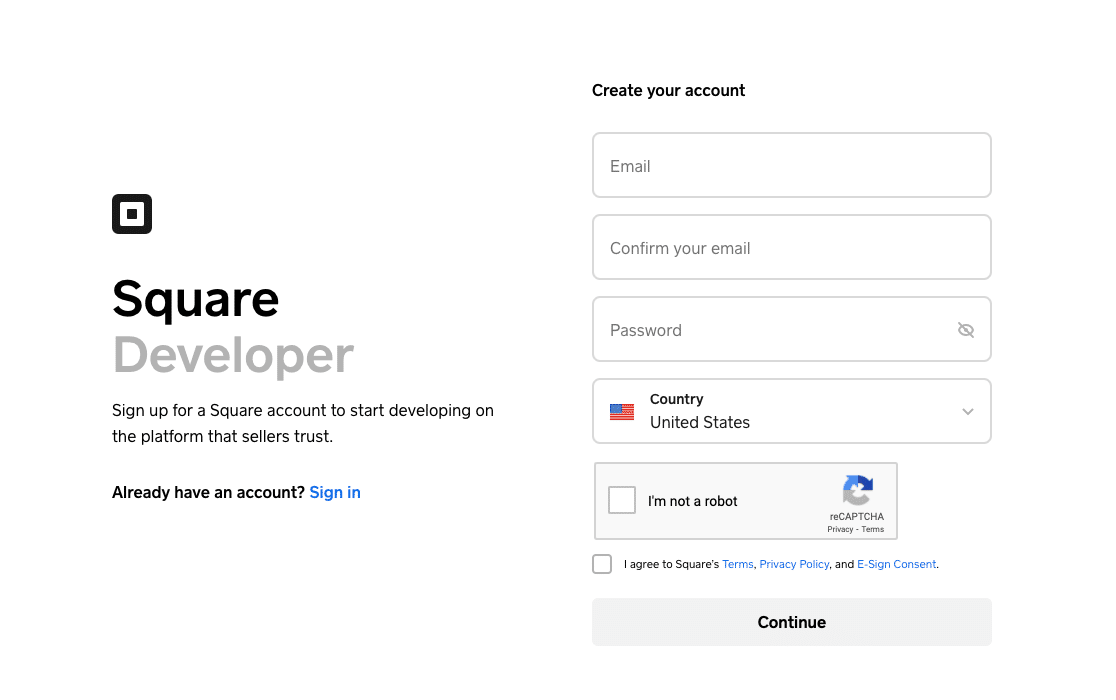
Se non avete un account Square esistente, createlo qui. Potrete attivarlo in seguito, quando sarete pronti ad iniziare ad accettare pagamenti dal vivo, seguendo le istruzioni contenute nell'e-mail di attivazione inviata all'indirizzo associato al vostro account.

Se si dispone già di un account Square Seller, è possibile accedere a Square Developer utilizzando le credenziali esistenti.
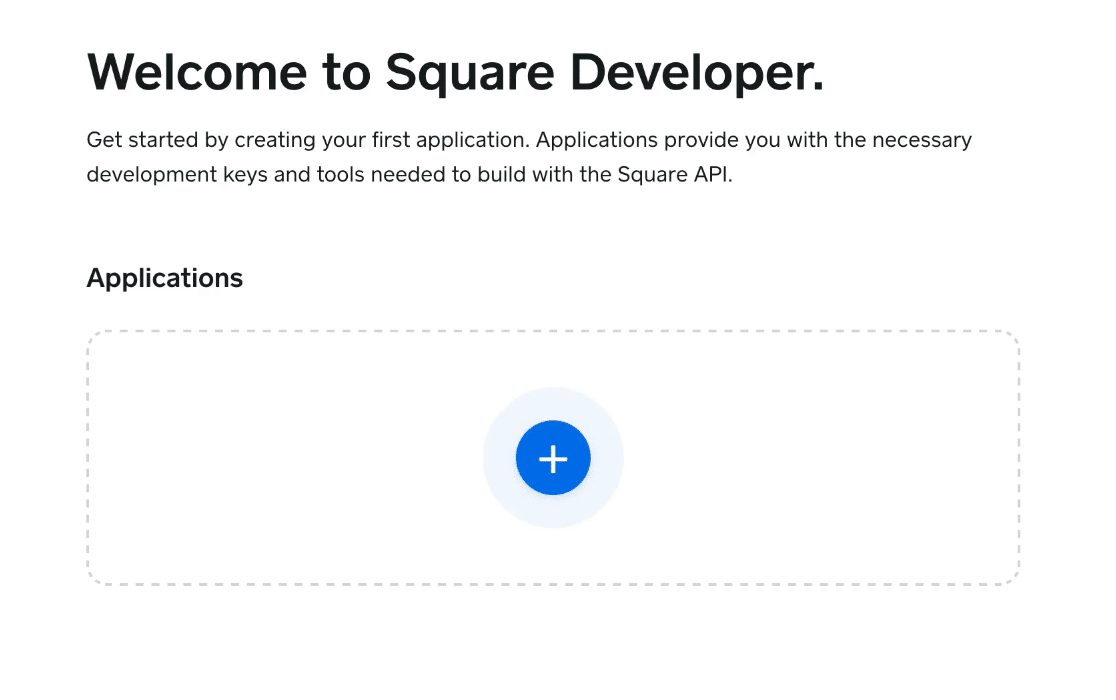
Dopo aver creato il vostro account o aver effettuato l'accesso, vedrete la Dashboard per sviluppatori di Square. Per iniziare, fate clic sul pulsante blu più (+) per creare la vostra prima applicazione.

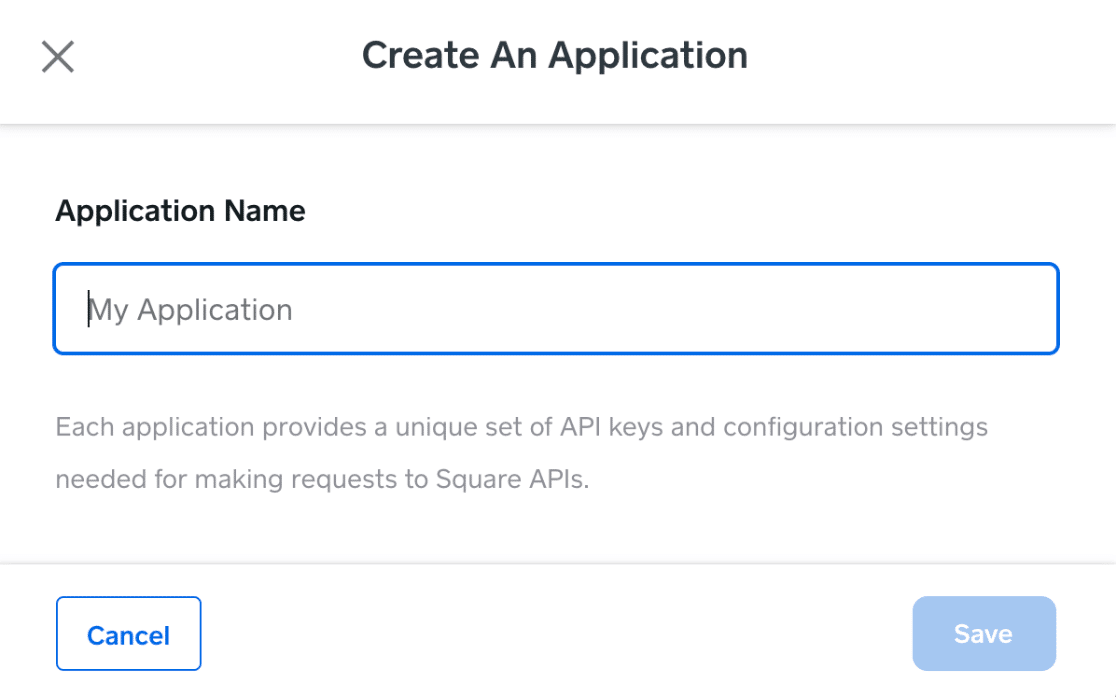
Si aprirà una finestra a comparsa in cui è possibile assegnare un nome all'applicazione (solo per riferimento). Fare quindi clic sul pulsante Salva.

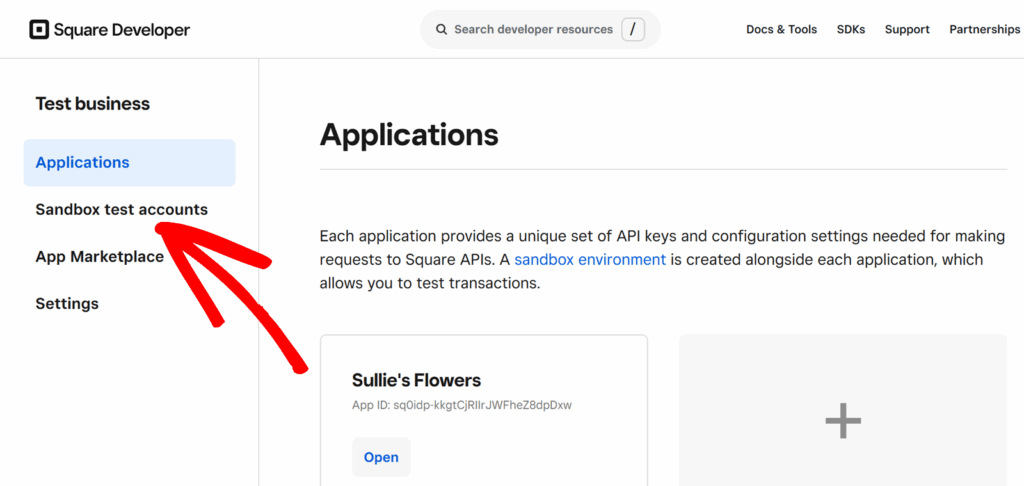
Dopo aver salvato l'applicazione, tornerai alla dashboard di Square Developer e vedrai la tua nuova app elencata sotto Applicazioni.
Quindi, nella barra laterale sinistra, clicca su Account di prova Sandbox.

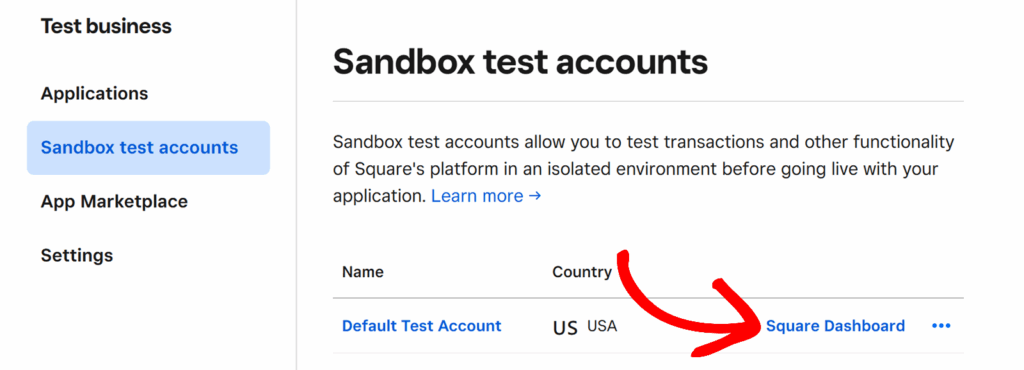
Si aprirà la pagina Account di prova Sandbox per il tuo account sviluppatore, dove Square crea automaticamente un account di prova predefinito.
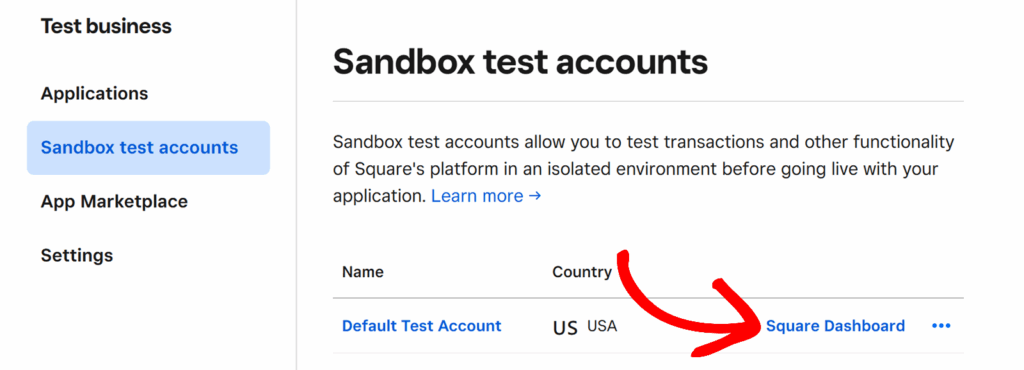
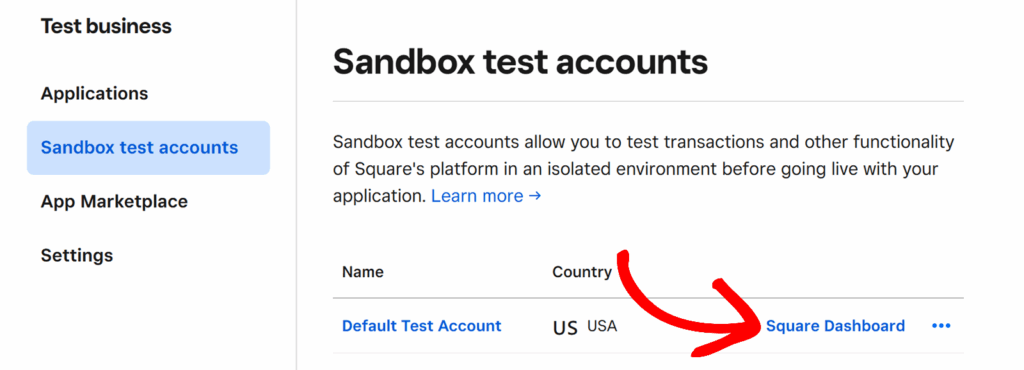
Clicca sul pulsanteQuadrato Dashboard per l'Account di Prova Predefinito per avviare la sua dashboard.

Nota: per gli scopi di questo tutorial, utilizzeremo l'account di prova predefinito per testare i pagamenti Square in WPForms. Tuttavia, potete creare tutti gli account di prova che volete nella dashboard di Square Developer e seguire i passaggi seguenti per testare i pagamenti con uno qualsiasi di essi.
Per informazioni dettagliate sui pagamenti di prova per i Paesi dell'Unione Europea, consultare la sezione FAQ qui sotto.
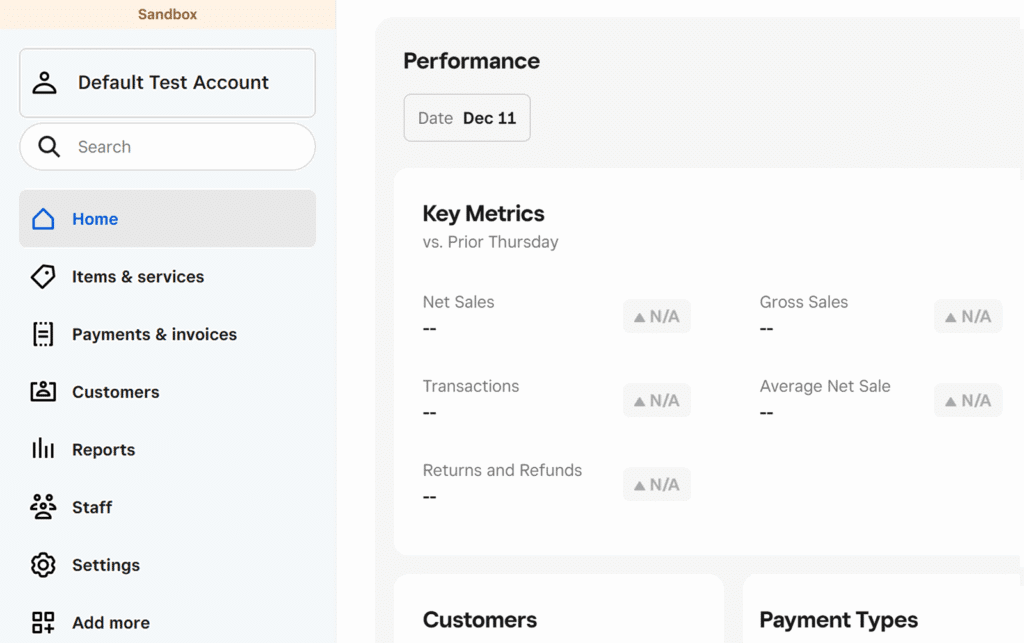
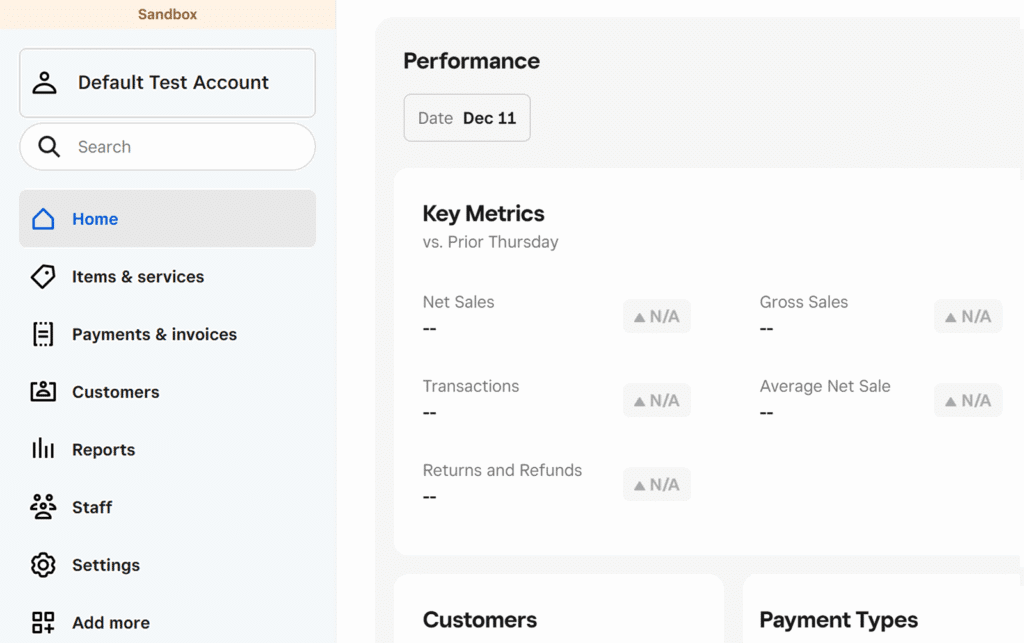
Si aprirà una schermata simile alla dashboard di Square Seller. Lasciate aperta questa pagina e accedete al vostro sito WordPress in un'altra scheda del browser.

Nota: è necessario lanciare l'account di prova Sandbox nella dashboard Square Developer prima di poterlo collegare a WPForms per testare i pagamenti. Per maggiori dettagli, consultate la sezione FAQ qui sotto.
Abilitazione della modalità Test quadrato
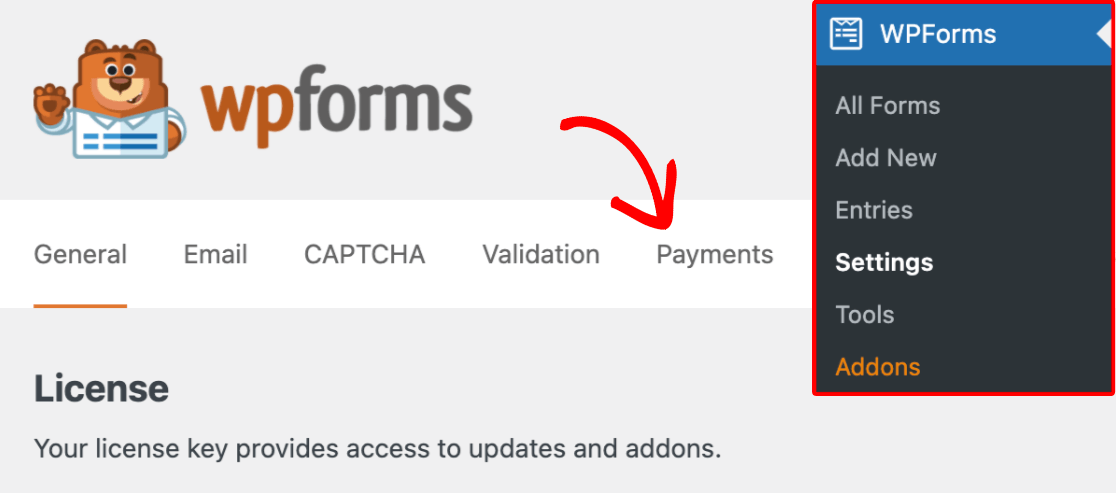
Successivamente, è necessario assicurarsi che nessun pagamento reale venga elaborato in Square mentre si sta testando il modulo. Per farlo, andate su WPForms " Impostazioni nella vostra dashboard di WordPress e cliccate su Pagamenti.

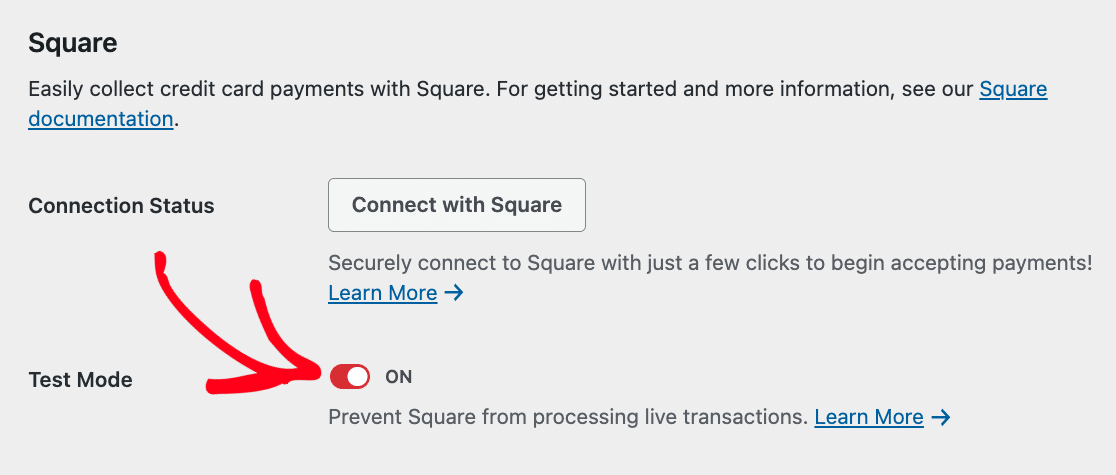
In Piazza, selezionare la casella di controllo per la modalità Test.

Nota: Per le integrazioni di pagamento WPForms, la modalità Test e la modalità Live sono configurate separatamente. Se avete già configurato Square per le transazioni live tramite WPForms, dovrete ricollegarlo in modalità Test.
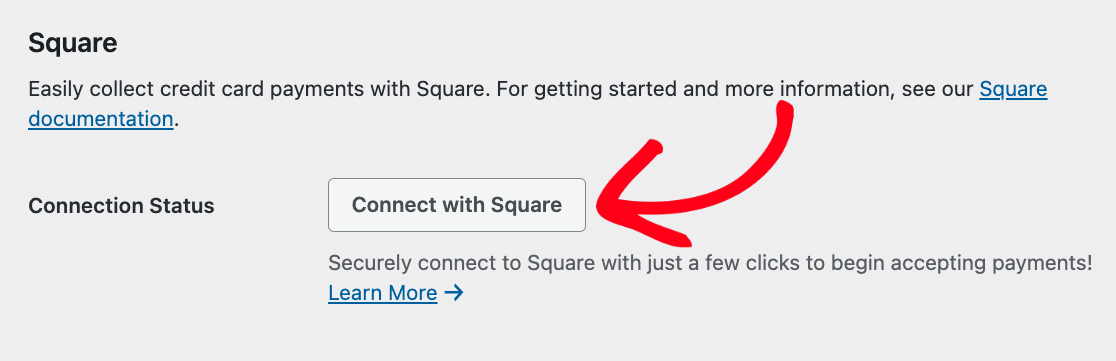
Quindi fare clic sul pulsante Connetti con Square.

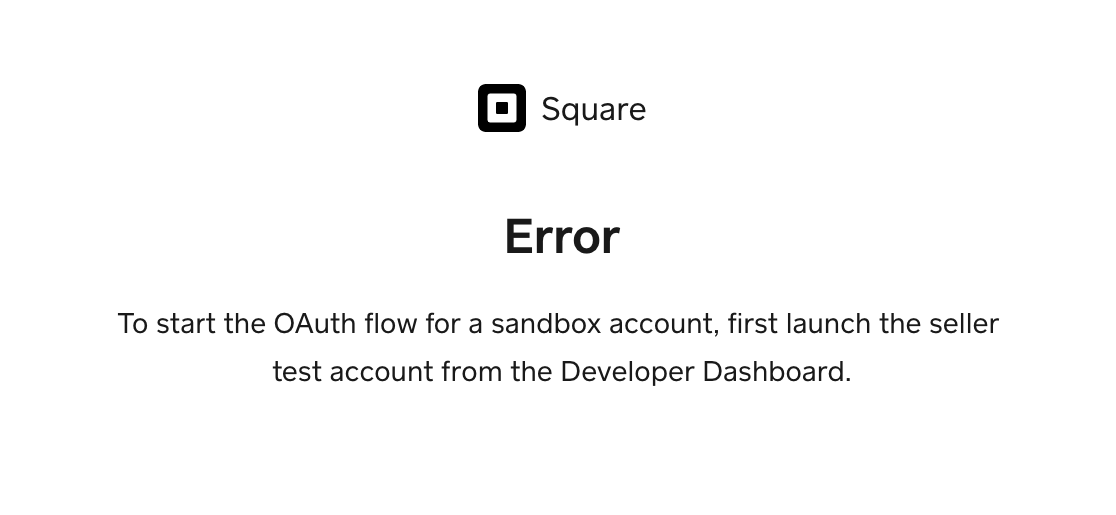
Nota: se non si è avviato il dashboard dell'account di prova Sandbox prima di provare a collegarlo a WPForms, si vedrà un messaggio di errore quando si fa clic sul pulsante Connetti a Square nelle impostazioni dei pagamenti di WPForms.
Per maggiori dettagli, consultare la sezione FAQ.
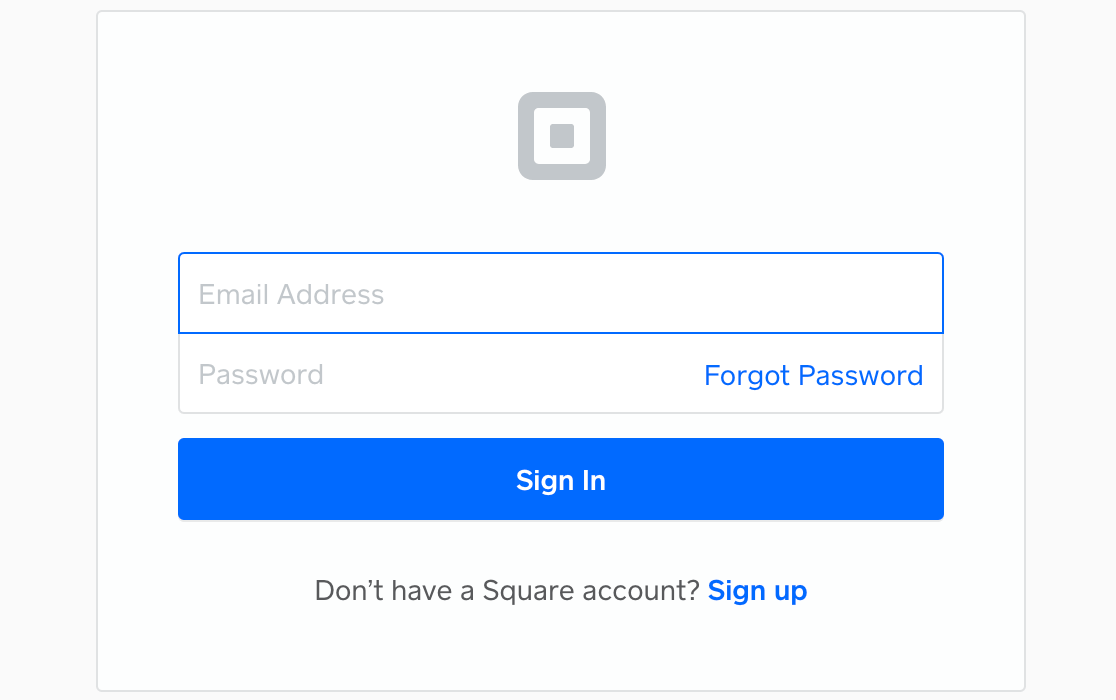
Si aprirà una schermata in cui dovrete accedere al vostro account Square.

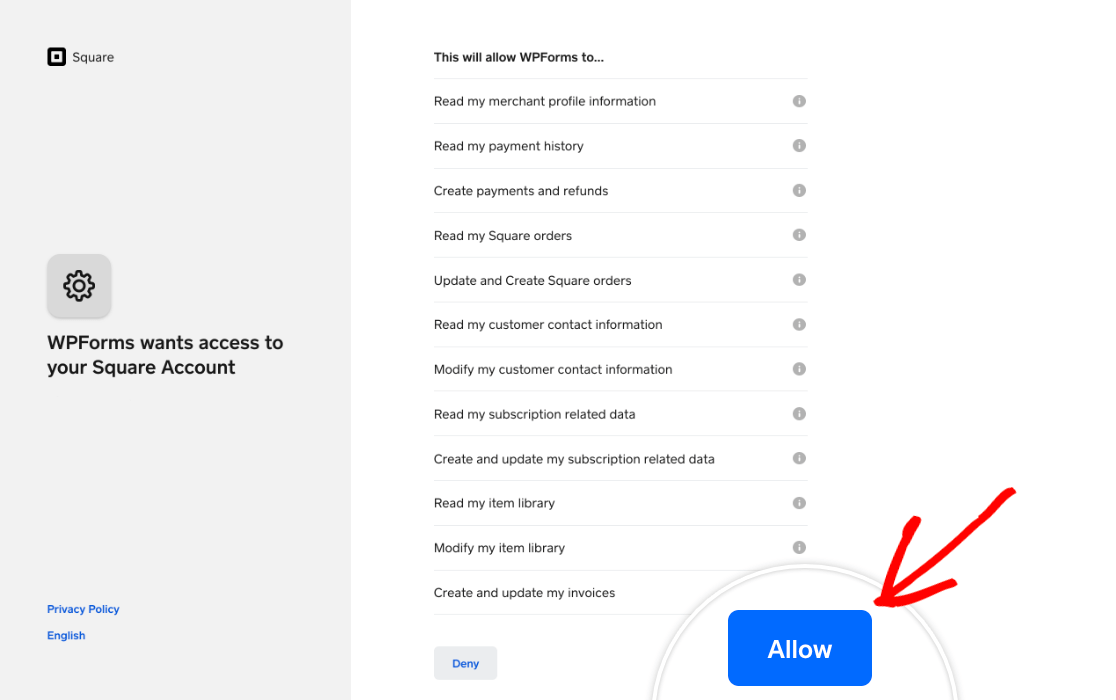
Una volta effettuato l'accesso, Square vi chiederà di concedere a WPForms il permesso di accedere a determinate informazioni del vostro account Square. Fate clic sul pulsante Consenti per continuare.

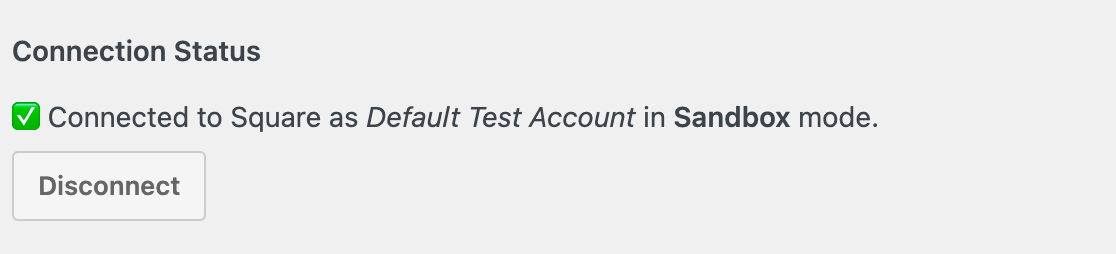
In questo modo si ritorna alle impostazioni di WPForms. Se la connessione è avvenuta con successo, si dovrebbe vedere un segno di spunta verde accanto a Stato della connessione e un avviso che il vostro account Square è connesso in modalità Sandbox.

Creare un modulo per testare i pagamenti di Square
Una volta che il vostro account Square Developer e le impostazioni di WPForms sono pronte, avrete bisogno di un modulo da usare per testare i pagamenti di Square. Create un nuovo modulo o modificatene uno esistente per aprire il costruttore di moduli.
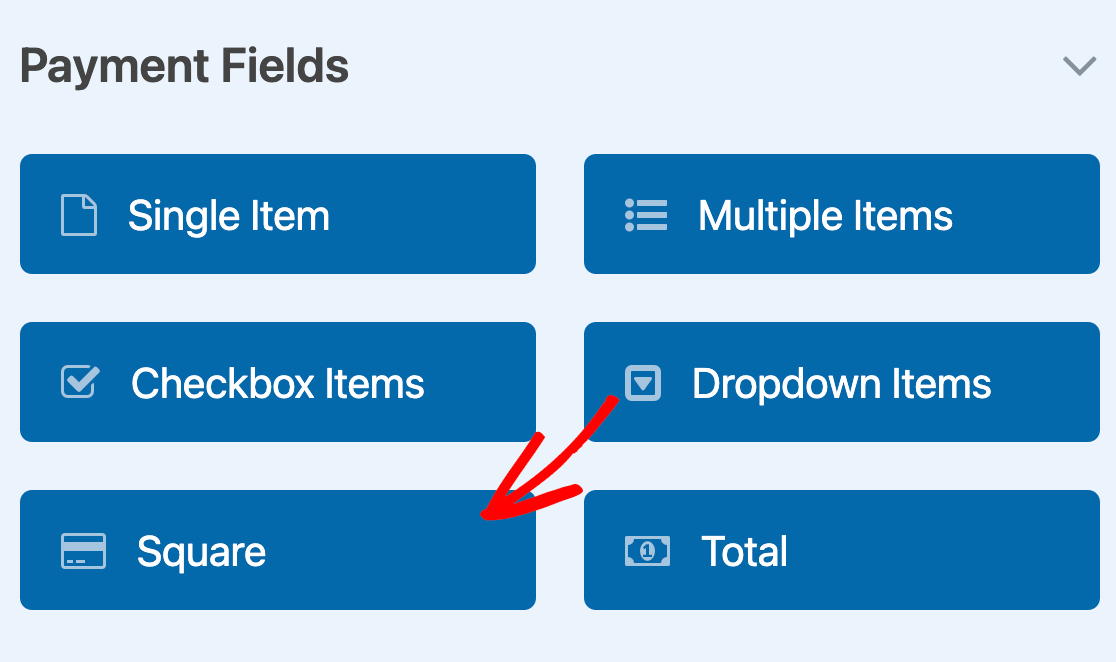
È possibile personalizzare questo modulo come si preferisce, ma assicurarsi di includere un campo Piazza. È possibile fare clic su questo campo sul lato sinistro del costruttore o trascinarlo nell'area di anteprima per aggiungerlo al modulo.

Il campo Square consente di inserire i dati della carta di credito di prova per verificare che i pagamenti funzionino come previsto.
Abilitazione dei pagamenti Square nel modulo
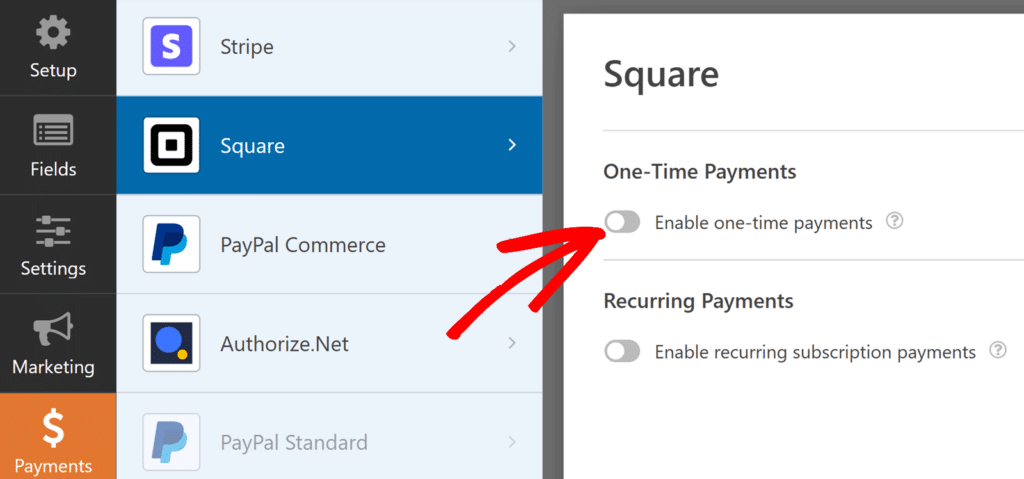
È inoltre necessario abilitare i pagamenti di Square per il modulo che si intende testare. Nel costruttore di moduli, andare su Pagamenti " Square. Attivare l'opzione Abilita pagamenti una tantum.

Questo rivelerà una serie di impostazioni aggiuntive. Inserite una Descrizione del pagamento per aiutarvi a identificare questa transazione nella dashboard di Square Developer.

Il resto delle impostazioni è facoltativo. Le abbiamo trattate in modo più dettagliato nel nostro tutorial sull'abilitazione delle transazioni live di Square in WPForms.
Configurare le altre opzioni, se lo si desidera, e salvare il modulo.
Pubblicazione del modulo ed esecuzione del test
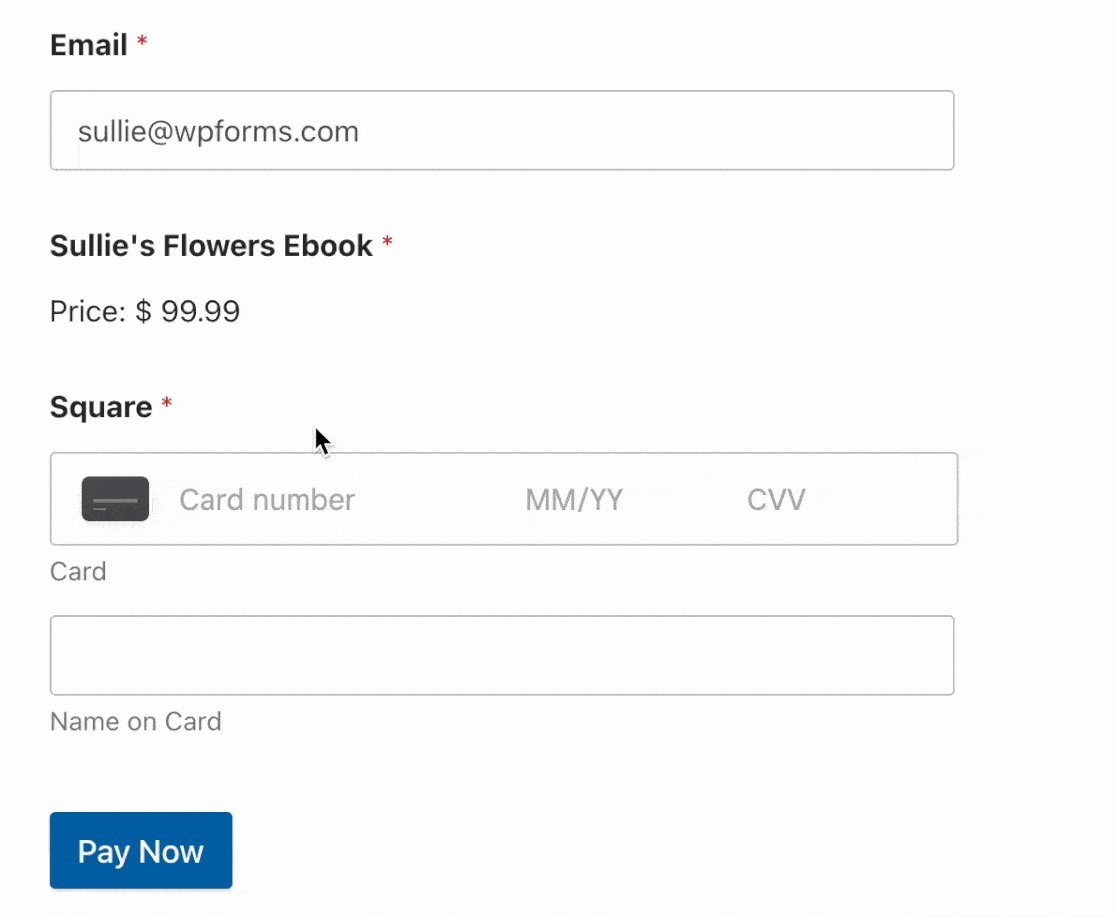
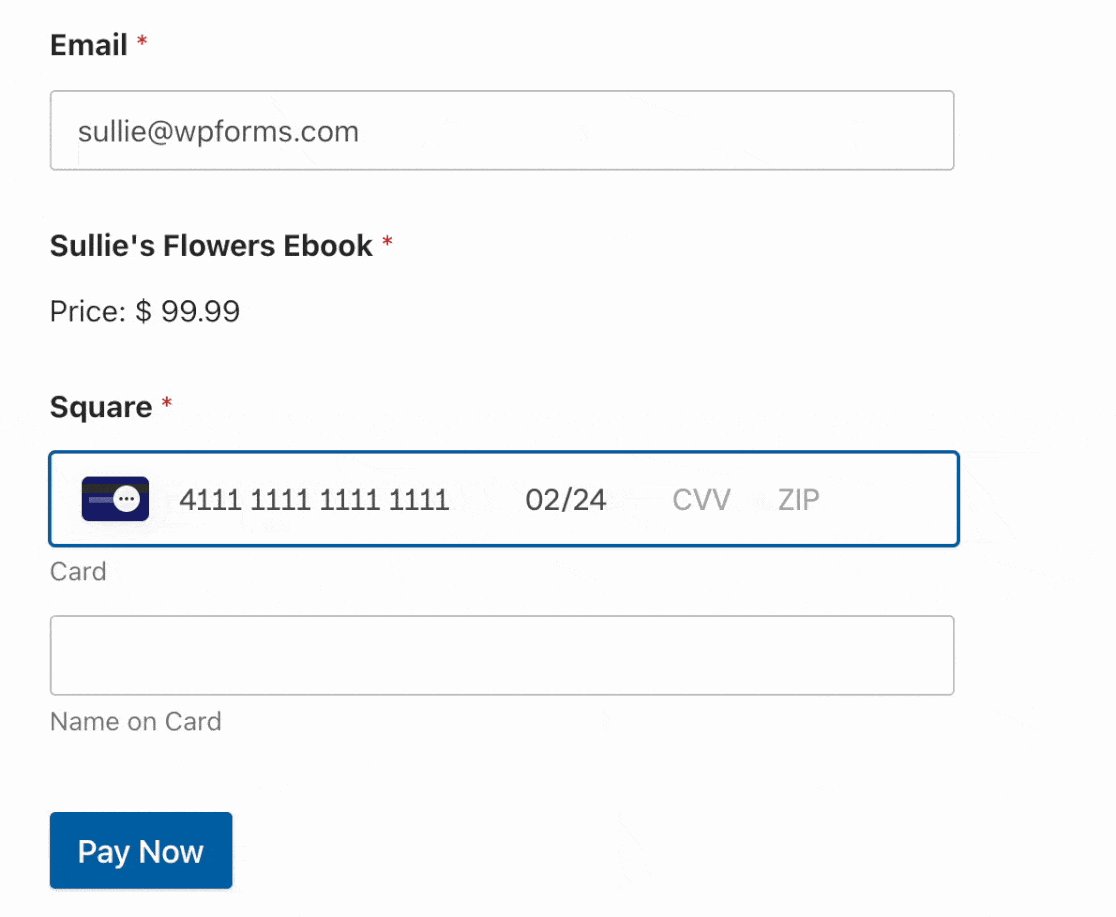
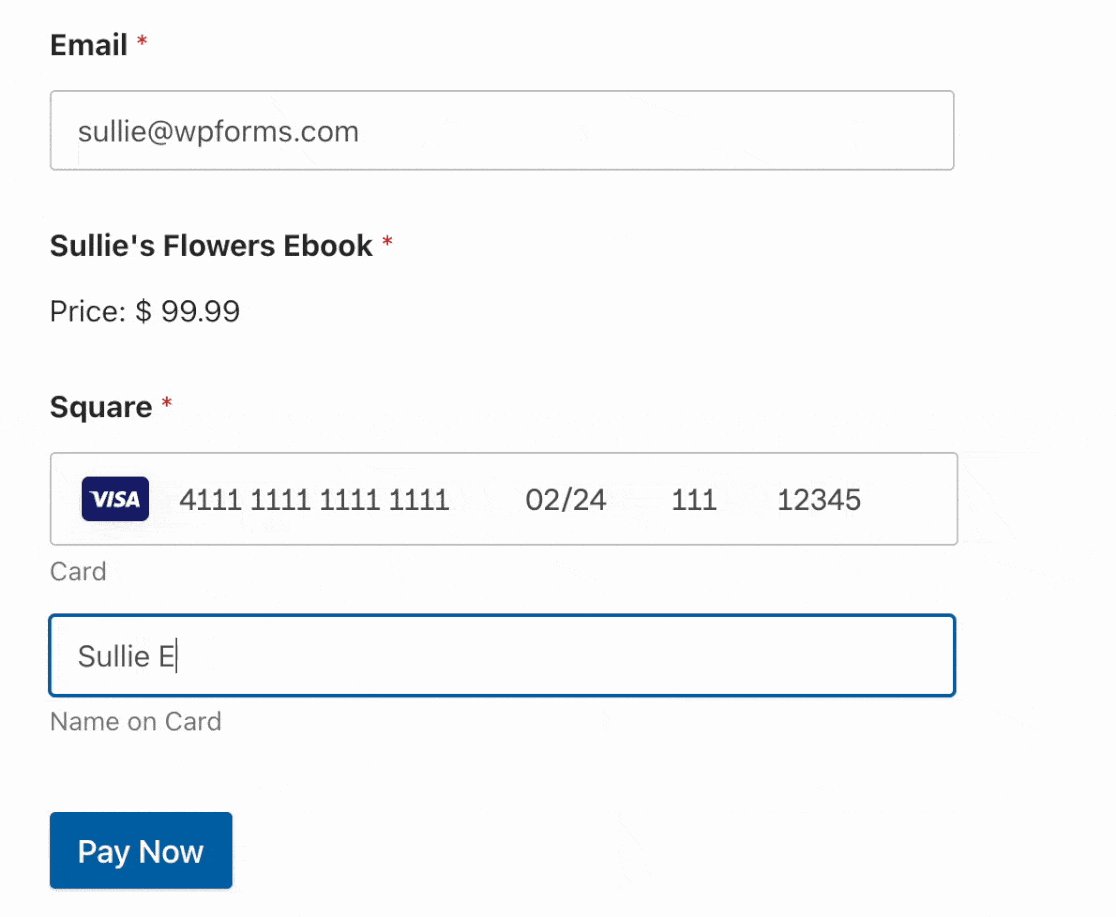
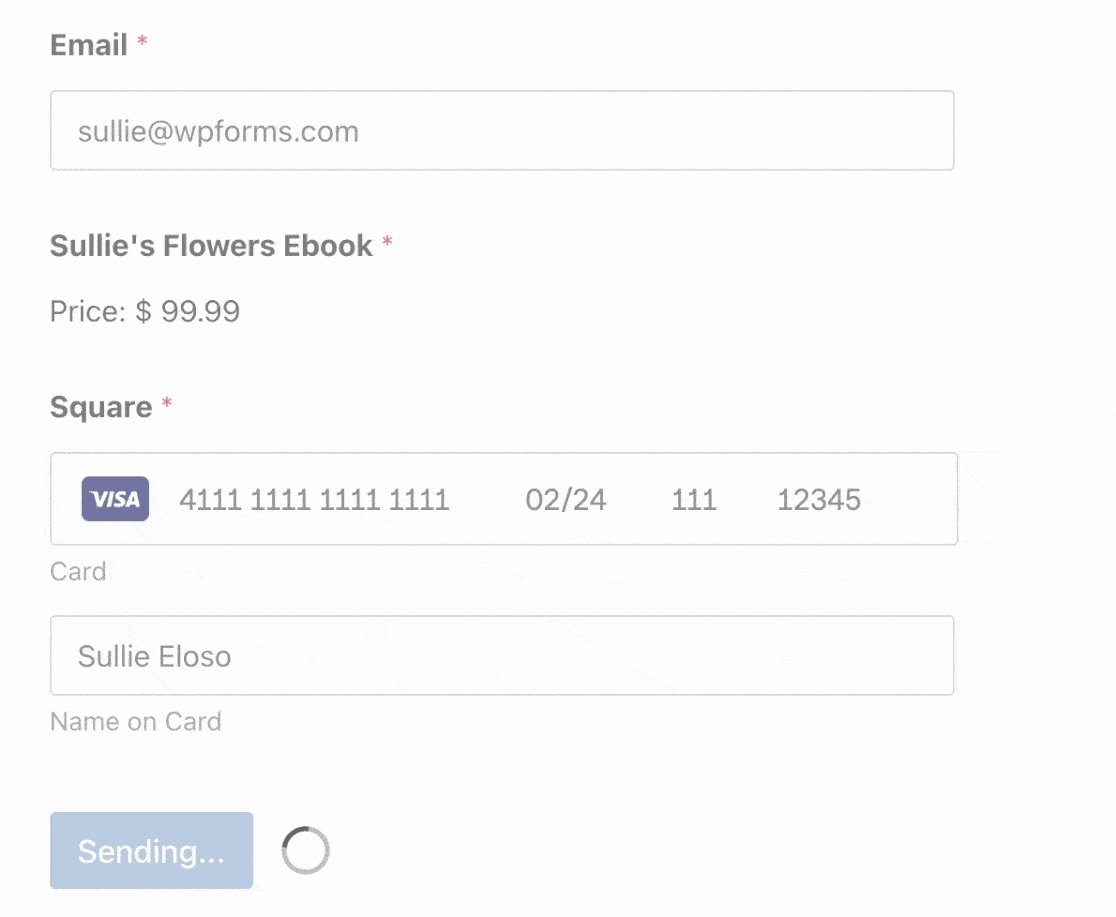
Una volta che il vostro modulo è pronto, potete testare i pagamenti Square sul frontend del vostro sito. Per farlo senza pubblicare il modulo su una pagina live, potete usare l'opzione di anteprima del modulo in WPForms o creare una pagina o un post privato.
Quindi è sufficiente inviare una registrazione di prova per il vostro modulo utilizzando uno dei set di dati della carta di credito di prova di Square.
Visualizzazione delle transazioni di prova in WPForms
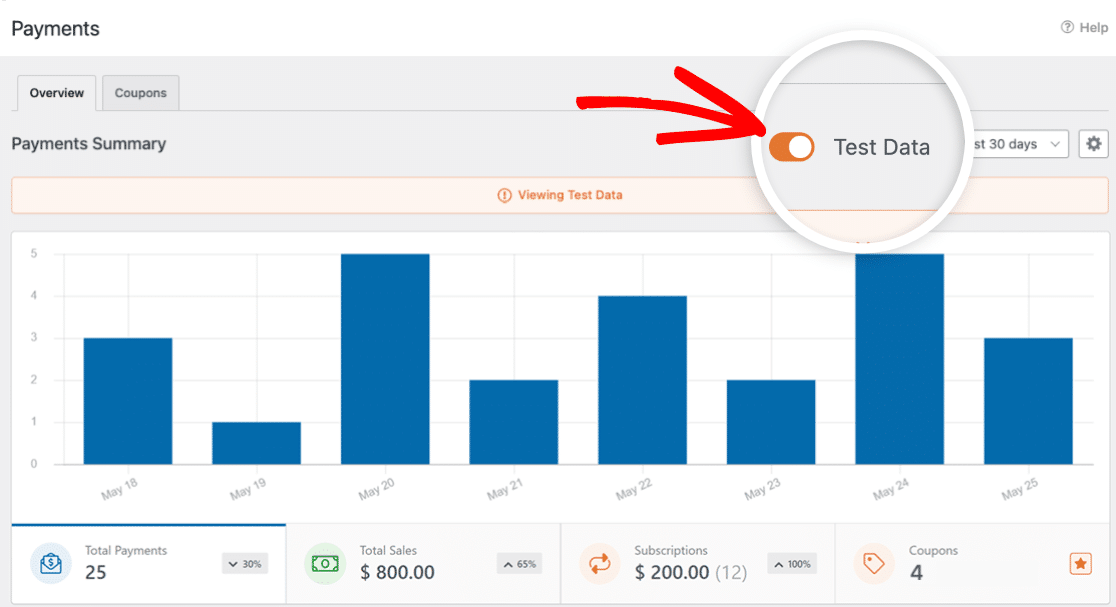
Per visualizzare e gestire tutte le transazioni di prova e i relativi dettagli, basta andare su WPForms " Pagamenti e attivare l'opzione Dati di prova.

Per maggiori dettagli sulla visualizzazione delle informazioni di prova e dei pagamenti in tempo reale, sulla comprensione delle tendenze delle transazioni, sulla regolazione per le diverse valute e altro ancora, consultate la nostra guida alla visualizzazione e alla gestione dei pagamenti.
Nota: volete offrire sconti ai vostri clienti tramite codici coupon? Consultate il nostro tutorial sull'addon Coupons per tutti i dettagli.
Visualizzazione delle transazioni di prova nell'account Square
Dopo aver inviato il pagamento di prova, è possibile visualizzare la transazione nel proprio account Square facendo clic sull'ID della transazione nella voce di prova o accedendo a Square Developer.
Nel tuo account Square Developer, clicca sul pulsanteDashboard Square per l'account di prova predefinito per avviare la relativa dashboard.

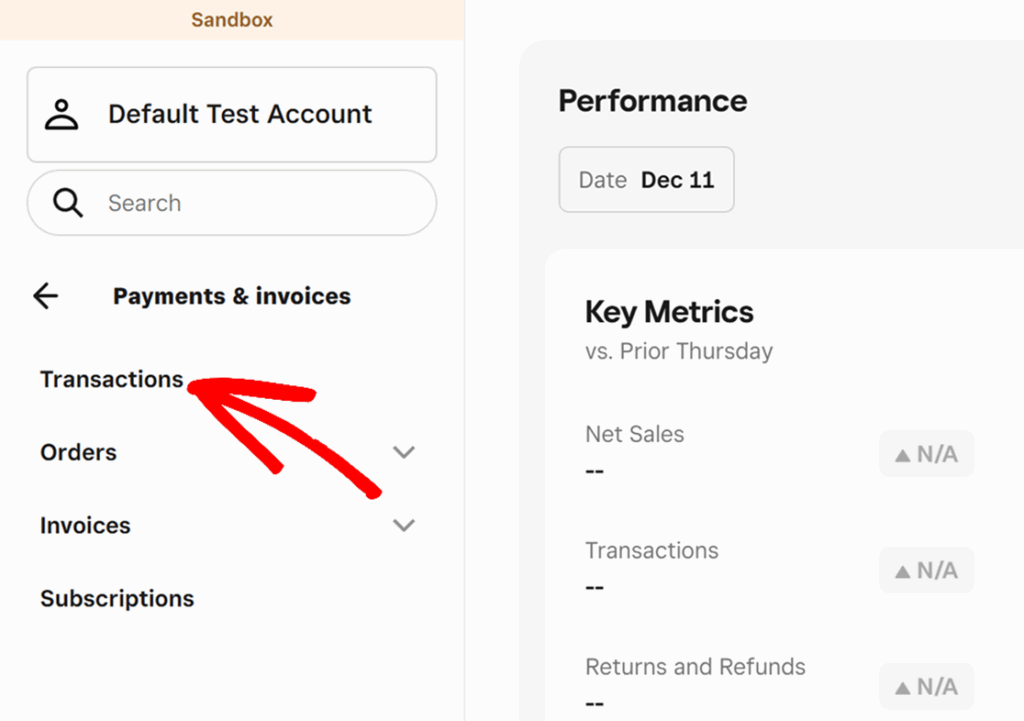
Quindi vai su Pagamenti e fatture » Transazioni dal menu a sinistra.

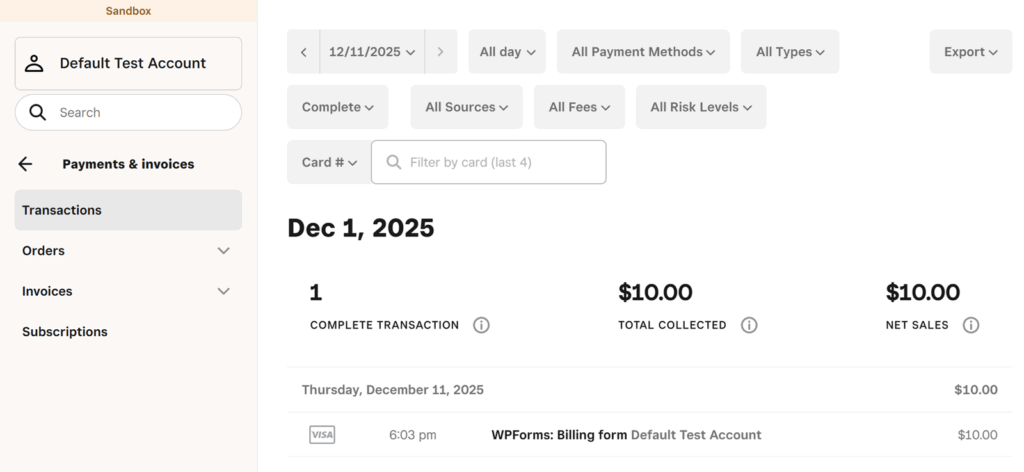
La transazione di prova dovrebbe essere elencata nella schermata seguente.

Nota: quando avete finito di testare i pagamenti Square, ricordatevi di scollegare il vostro account di prova in WPForms " Impostazioni " Pagamenti, di disattivare la modalità di prova e di collegare il vostro account di venditore reale, in modo da poter elaborare le transazioni degli utenti.
Domande frequenti
Di seguito, abbiamo risposto ad alcune delle domande più frequenti su come testare i pagamenti Square in WPForms.
Quando provo a connettermi al mio account Square in modalità Test, vedo un errore. Come posso risolvere il problema?
Quando si cerca di collegare l'account Square Developer a WPForms in modalità di prova, è possibile che venga visualizzato un errore che recita: "Errore: Per avviare il flusso Oauth per un account sandbox, lanciare prima l'account di prova del venditore dal cruscotto degli sviluppatori".

Per risolvere il problema, apri il tuo account Square Developer. Per l'account di prova Sandbox che desideri utilizzare, fai clic sul pulsantePannello di controllo Square.

Questo dovrebbe avviare l'account di prova e aprire una dashboard sandbox come questa.

Una volta aperta questa pagina, tornate alle impostazioni di WPForms e cliccate nuovamente su Connetti con Square.
Posso testare la verifica della carta di credito UE per i pagamenti Square effettuati tramite i miei moduli?
Sì, è possibile testare la verifica della carta di credito UE per i pagamenti Square in WPForms.
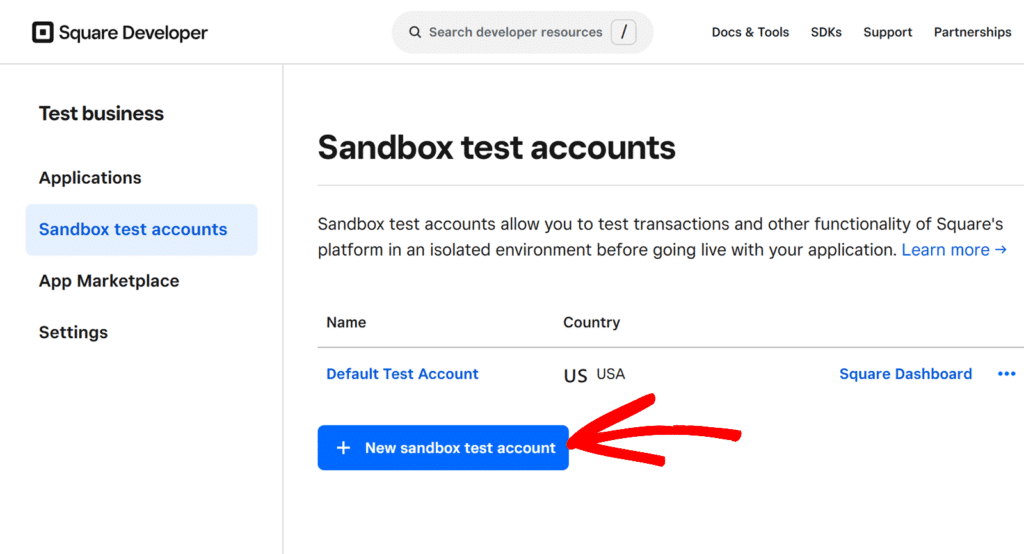
Per farlo, devi configurare un account di prova Sandbox europeo nella tua dashboard Square Developer. Sotto i tuoi account di prova Sandbox esistenti, clicca suNuovo account di prova Sandbox.

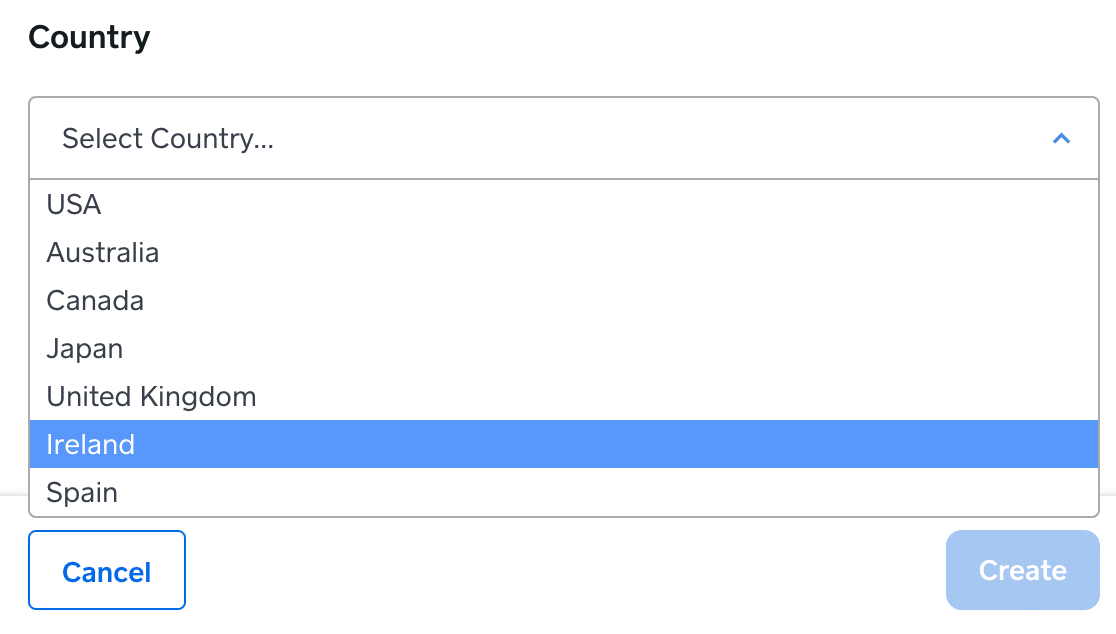
Nella finestra popup visualizzata, assegnare un nome all'account Sandbox Test e selezionare un Paese dell'UE (Irlanda o Spagna) dal menu a tendina.

È quindi possibile collegare questo account di prova a WPForms seguendo i passaggi sopra descritti. Per testare i pagamenti nel vostro modulo, utilizzate una delle carte di credito dell'UE presenti nell'elenco dei dettagli di pagamento di prova di Square.
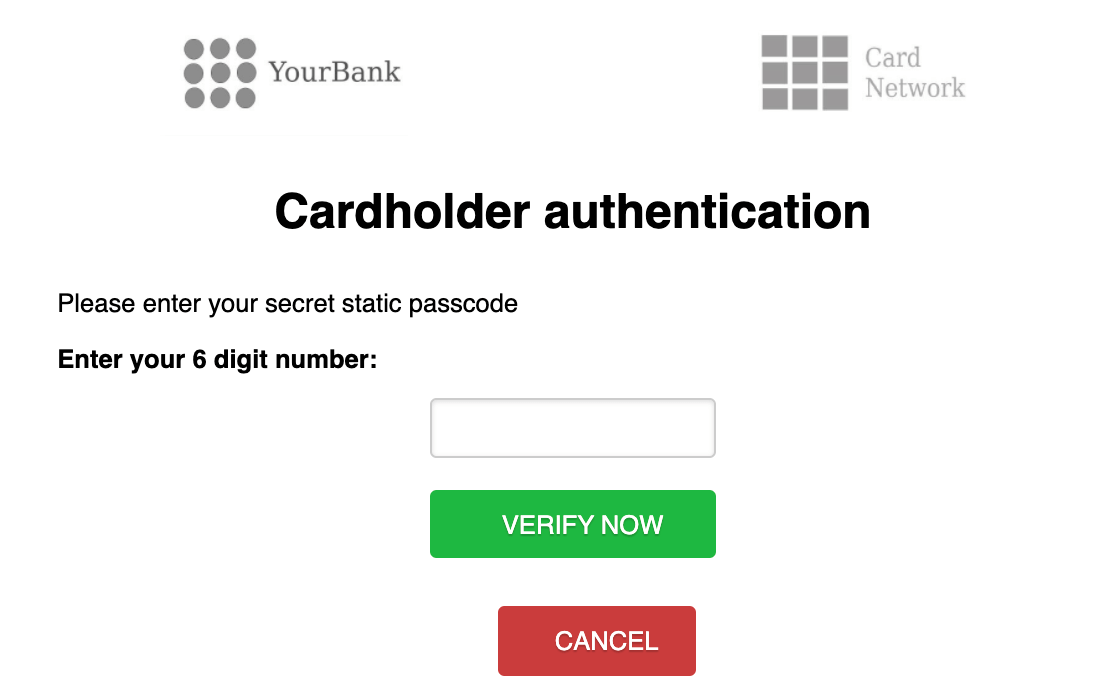
Poi, quando si invia il modulo, dovrebbe apparire una finestra popup che richiede il codice di verifica aggiuntivo.

Inserite il codice di prova fornito da Square per completare il pagamento di prova.
Perché viene visualizzato l'errore "Tokenization of the payment card failed" quando si invia un pagamento di prova?
L'errore di tokenizzazione della carta di pagamento si verifica se si tenta di inviare un pagamento di prova utilizzando i dati di una carta di credito reale. In questo caso, il token richiesto per elaborare il pagamento di prova non sarà valido. Per risolvere questo errore, assicuratevi di utilizzare una delle carte di credito sandbox di Square per il vostro pagamento di prova.
Ecco fatto! Ora sapete come testare i pagamenti Square in WPForms.
Non dimenticate poi di effettuare un test completo del modulo prima di pubblicarlo sul vostro sito. La nostra lista di controllo completa per il test dei moduli vi guida passo dopo passo.
