Volete consentire agli utenti di caricare file sul vostro sito? La funzione di caricamento file di WPForms vi consente di raccogliere facilmente file e media attraverso i vostri moduli online.
Questa guida vi mostrerà come utilizzare il campo di caricamento dei file in WPForms.
- Creare un modulo per il caricamento dei file
- Consentire i tipi di file per il caricamento
- Impostazione della dimensione massima dei file da caricare
- Scelta tra stile "moderno" e "classico"
- Caricamento di più file
- Includere i link per il caricamento dei file nelle notifiche
- Allegare file alle e-mail di notifica dei moduli
- Memorizzazione dei file caricati
- Limitare l'accesso ai file
- Comprimere i file caricati
- Domande frequenti
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress. Una volta verificata la licenza, create un nuovo modulo o modificatene uno esistente.
Creare un modulo per il caricamento dei file
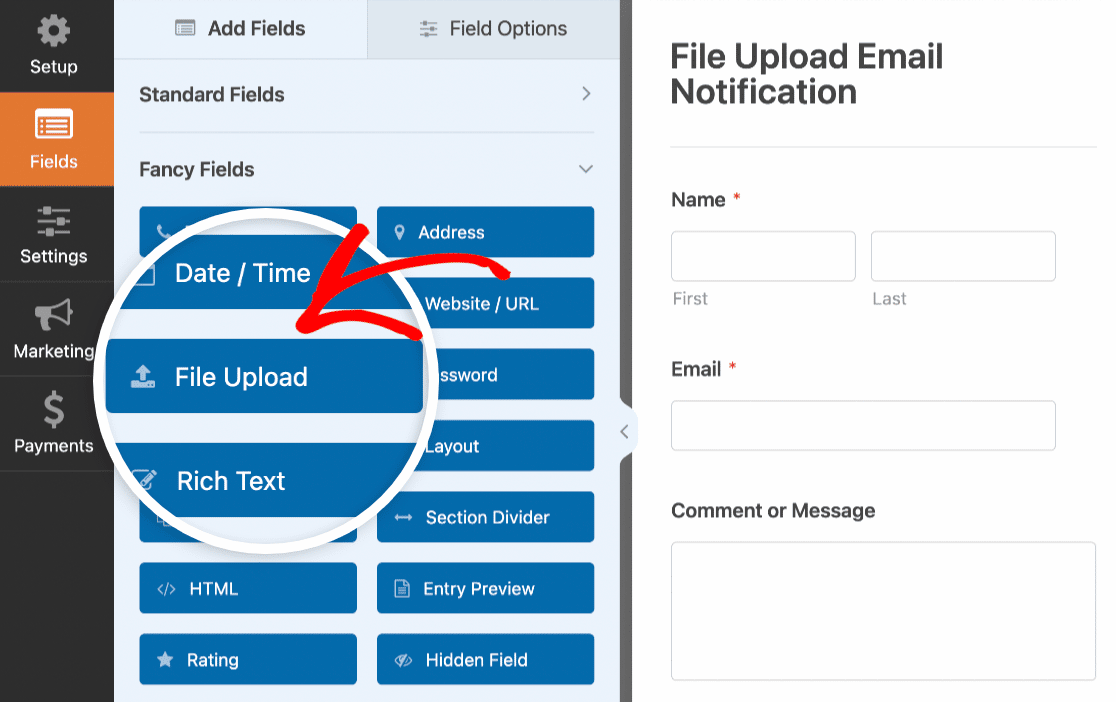
Dopo aver aperto il costruttore di moduli, aggiungere un campo di caricamento file al modulo. È possibile aggiungere campi al modulo facendo clic sul nome del campo sul lato sinistro del costruttore di moduli, oppure trascinando il campo nella posizione desiderata nell'area di anteprima.

Consentire i tipi di file per il caricamento
La sicurezza è una grande priorità per noi di WPForms. Per impostazione predefinita, consentiamo solo il caricamento di tipi di file sicuri (gli stessi consentiti dal nucleo di WordPress). Questi sono:
- Immagini come .png, .gif, .jpg
- Documenti come .doc, .xls, .ppt, .pdf
- Audio come .wav, .mp3, .mp4
- Video come .mpg, .mov, .wmv
Aggiunta di tipi di file consentiti
Se desiderate che i vostri moduli supportino altri tipi di file, consultate il nostro tutorial su come consentire agli utenti di caricare altri tipi di file.
Limitazione dei tipi di file
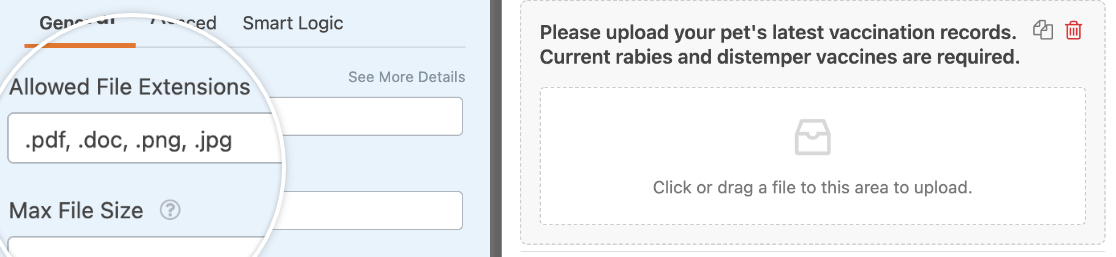
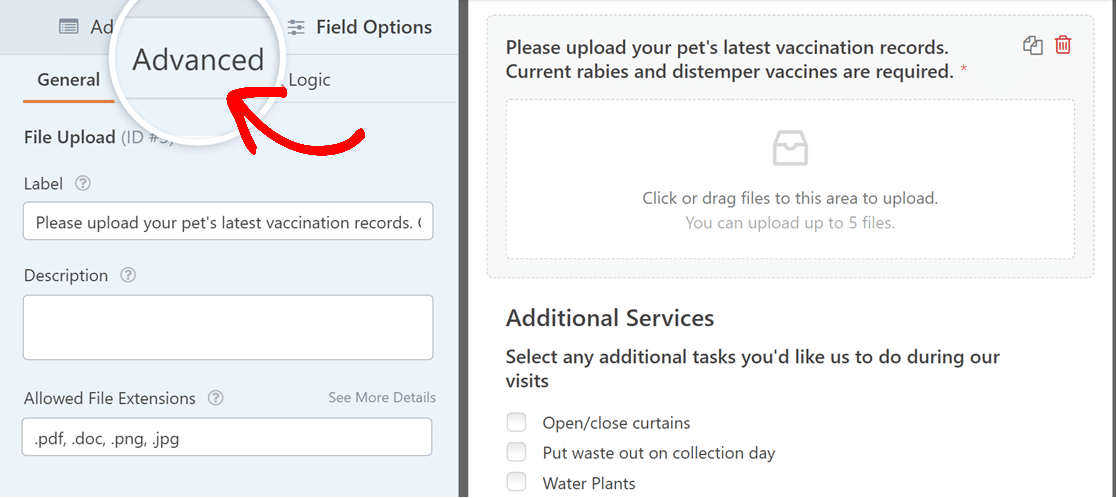
Per limitare le estensioni di file consentite per un modulo specifico, fare clic sul campo Caricamento file nel costruttore del modulo. Quindi, nel pannello Opzioni campo, è possibile specificare le estensioni da consentire (separate da virgole) nel campo Estensioni file consentite.

In questo modo si impedisce il caricamento di file con altre estensioni nei moduli.
Impostazione della dimensione massima dei file da caricare
Per impostazione predefinita, la dimensione massima dei file per i moduli sarà limitata al limite impostato dal server. Per conoscere il limite massimo definito dal server per i vostri moduli, fate clic sul campo Caricamento file nel costruttore di moduli.
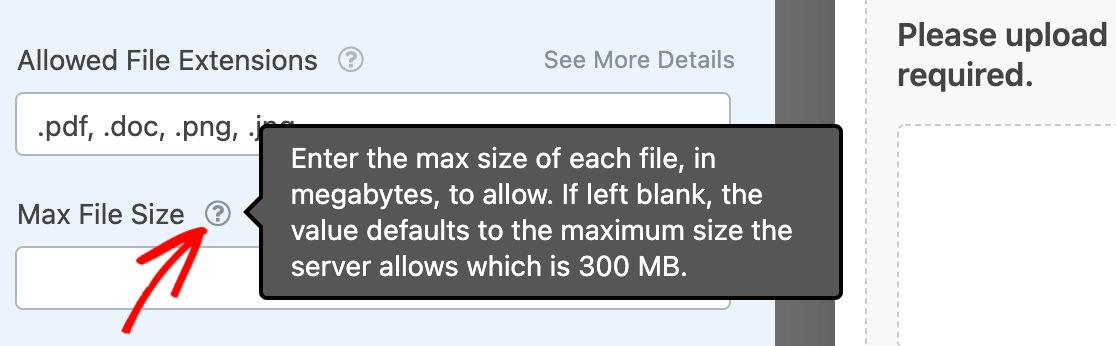
Quindi, accanto all'impostazione Dimensione massima del file, passate il mouse sull'icona del punto interrogativo (?) per visualizzare la dimensione massima del file che il vostro server può gestire.

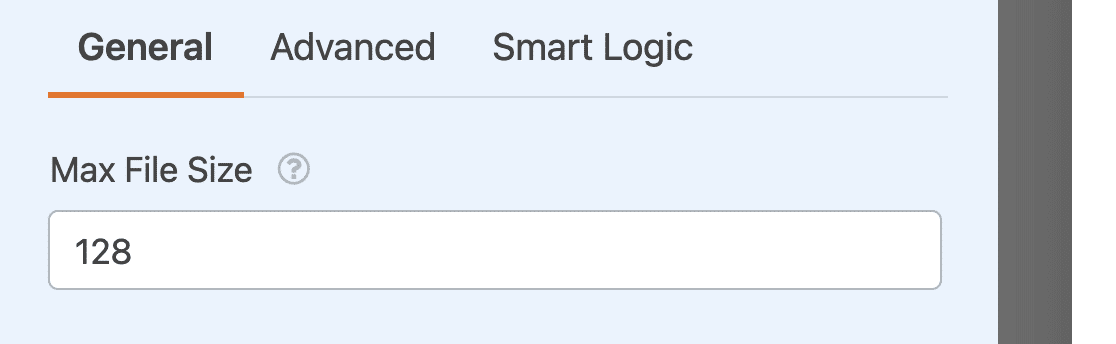
Se si desidera limitare ulteriormente la dimensione massima dei file per i moduli, è possibile farlo specificando un numero nel campo Dimensione massima del file.

Nota: se desiderate aumentare la dimensione massima di caricamento del vostro sito, dovete contattare il vostro provider di hosting per sapere se è possibile. Per maggiori dettagli, potete consultare il tutorial di WPBeginner sull'aumento della dimensione massima di caricamento dei file in WordPress.
Scegliere tra lo stile "moderno" e quello "classico
Il campo di caricamento dei file include due opzioni di stile tra cui scegliere: Classico e Moderno.
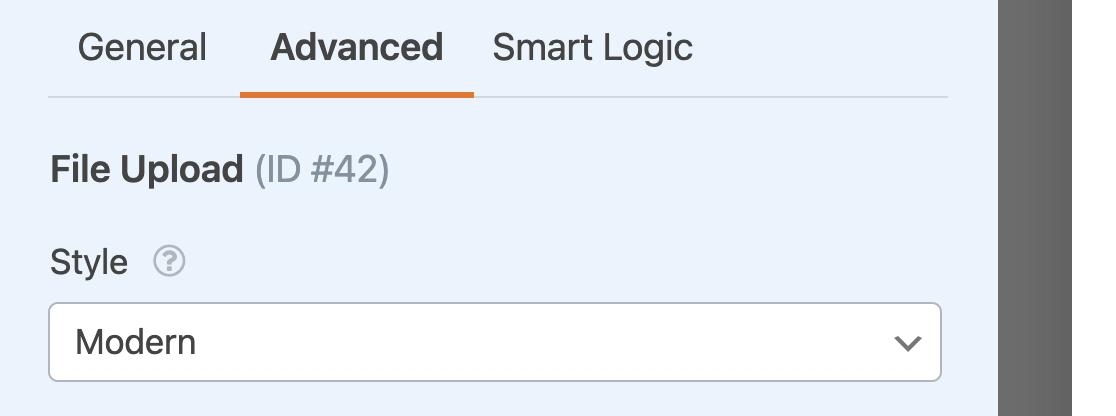
Per visualizzare queste opzioni, è necessario aprire il costruttore di moduli e fare clic sul campo Caricamento file nell'area di anteprima per visualizzare le opzioni del campo. Quindi, fare clic sulla scheda Avanzate per visualizzare le impostazioni aggiuntive.

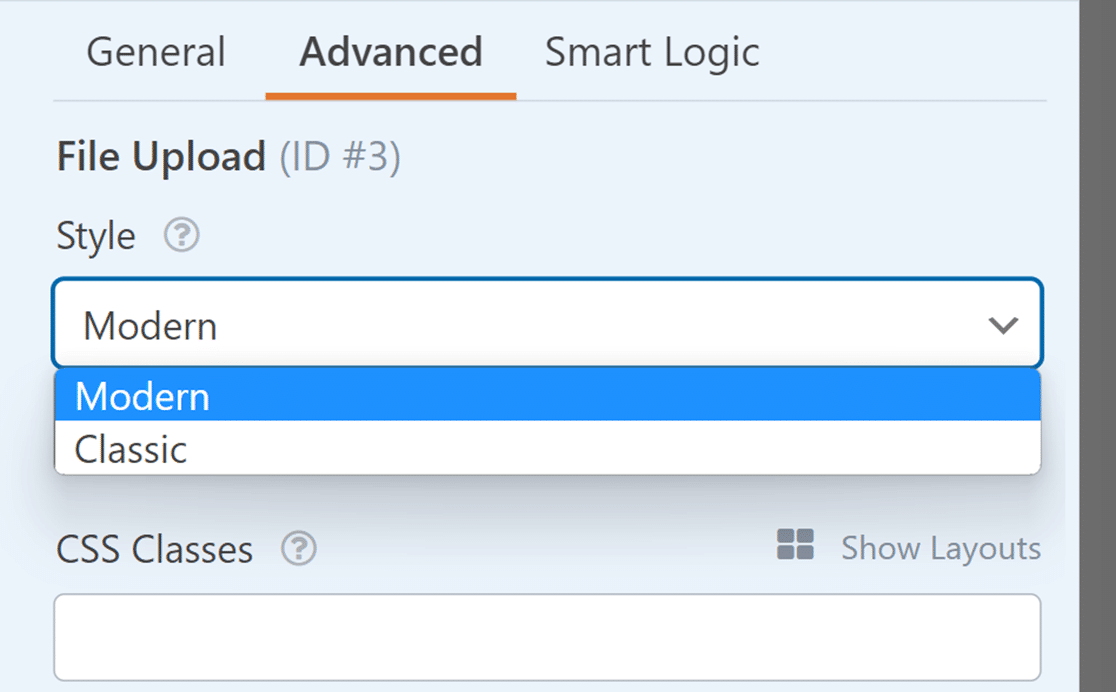
Le opzioni avanzate includono un menu a tendina Stile, dove è possibile scegliere tra Moderno e Classico.

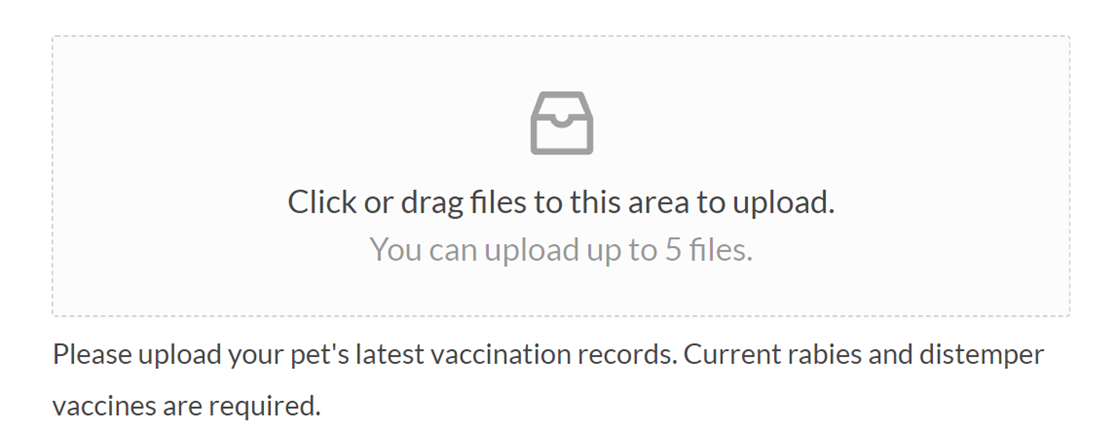
Stile moderno
Lo stile Modern del campo Caricamento file visualizza una casella di trascinamento. Quando un visitatore utilizza il modulo, può fare clic su questo campo per selezionare i file dal proprio dispositivo, oppure può trascinare i file nella casella dal proprio desktop.

Questo stile consente inoltre agli utenti di caricare più file in un unico campo di caricamento file.
Lo stile Modern utilizza il caricamento AJAX per elaborare il caricamento dei file. Questo è utile perché il caricamento dei file, soprattutto quelli di grandi dimensioni, può richiedere molte risorse al server di hosting del sito e causare un ritardo dopo l'invio del modulo.
Tuttavia, il caricamento AJAX consente di accelerare il processo di caricamento per consentire ai moduli di essere inviati più rapidamente.
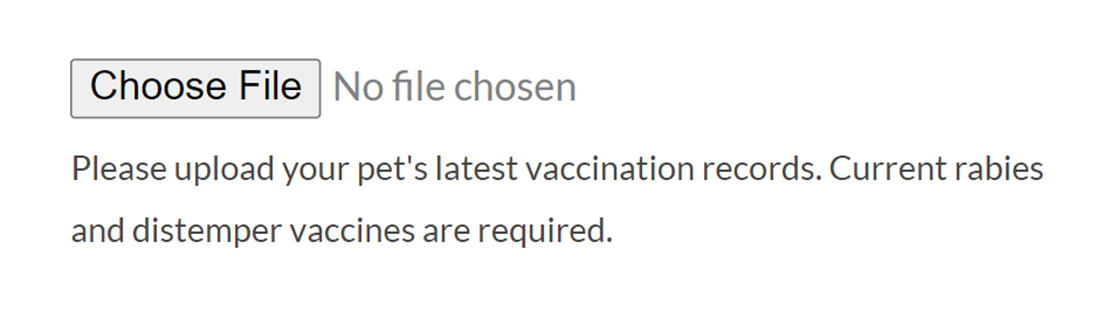
Stile classico
Lo stile Classico del campo di caricamento file visualizza un pulsante Scegli file. Analogamente allo stile Moderno, gli utenti possono trascinare i file su questo pulsante o fare clic sul pulsante per selezionare i file dai loro dispositivi.

Tuttavia, lo stile Classico non supporta il caricamento di più file in un singolo campo di caricamento file.
Nota: volete personalizzare l'aspetto del pulsante di caricamento dei file per adattarlo meglio al marchio della vostra azienda? Consultate la nostra documentazione per gli sviluppatori per ottenere istruzioni passo passo sulla modifica dello stile del pulsante per i campi di caricamento moderni e classici.
Caricamento di più file
Per consentire agli utenti di caricare più file contemporaneamente, è necessario verificare che il campo Caricamento file sia configurato in modo da consentirlo. A tale scopo, fare clic sul campo Caricamento file per aprire le opzioni del campo.
Quindi, nella scheda Avanzate, impostare il menu a tendina Stile su Moderno , se non lo è già.

Questo stile è necessario per consentire agli utenti di caricare più di un file in questo campo.
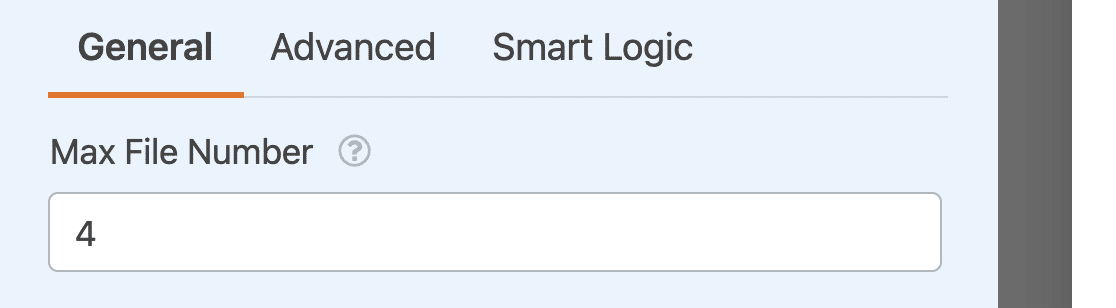
Tornare alla scheda Opzioni generali di campo e cercare l'impostazione Numero massimo di file. Per impostazione predefinita, questa impostazione è pari a 1, ma è possibile aumentarla in base alle esigenze.

Nota: se non siete sicuri che l'ambiente di hosting del vostro sito sia in grado di gestire il numero di file che desiderate caricare, fate delle prove prima di lanciare il modulo. Si può anche prendere in considerazione la possibilità di contattare il fornitore di hosting del sito per avere consigli sui caricamenti.
Includere i link per il caricamento dei file nelle notifiche
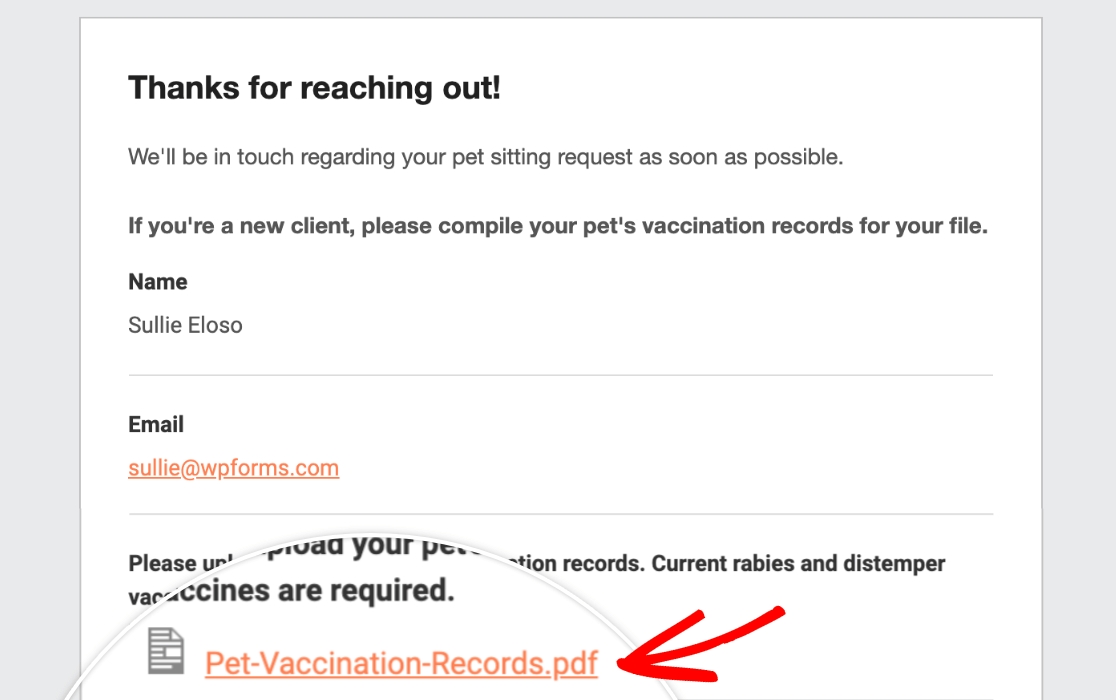
È possibile utilizzare la funzione {all_fields} o {field_id} Tag intelligenti per includere i file caricati nelle e-mail di notifica.
In questo caso, le notifiche via e-mail conterranno i link ai file caricati.

In questo modo è possibile visualizzare o scaricare rapidamente il file senza dover accedere alla dashboard di WordPress.
Nota: Avete bisogno di aiuto per impostare le notifiche e-mail? Consultate il nostro tutorial sulla configurazione delle impostazioni delle notifiche per maggiori informazioni.
Allegare file alle e-mail di notifica dei moduli
WPForms consente di ricevere i file caricati attraverso il modulo online come allegati. Questi allegati forniscono un ulteriore livello di backup per i file. In questo modo, anche se i file vengono successivamente eliminati da WordPress, è possibile accedervi nella propria e-mail.
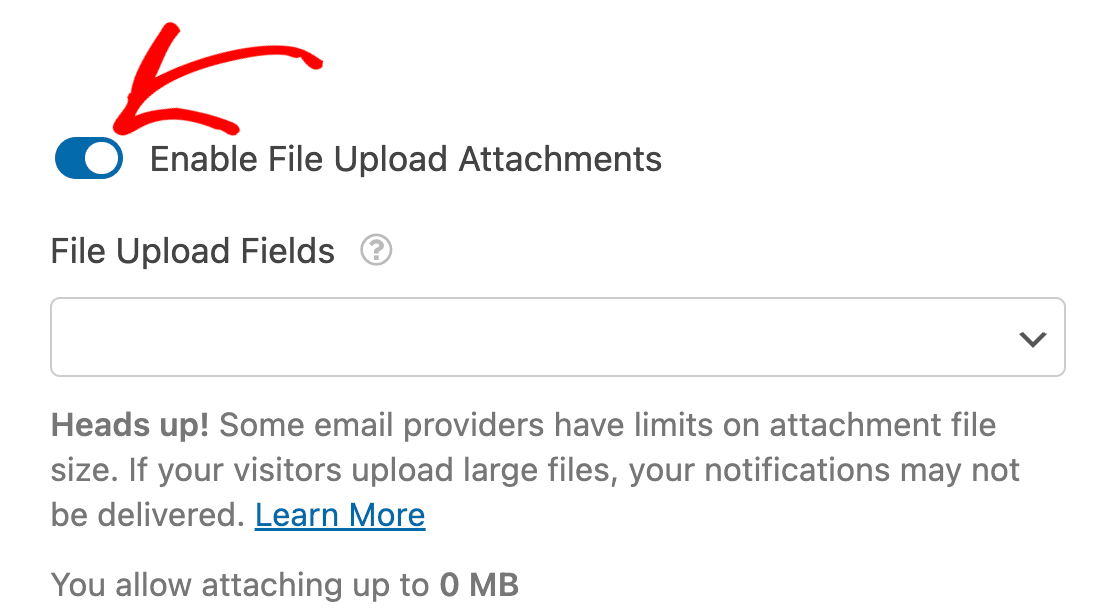
Per attivarla, occorre andare nella sezione Avanzate delle impostazioni di notifica del modulo e attivare l'opzione Abilita caricamento file allegati.

Nota: questa funzione è disattivata per impostazione predefinita. È necessario attivarla manualmente per iniziare a ricevere gli allegati di file nelle e-mail di notifica.
Per saperne di più su questa funzione, consultate la nostra guida sul caricamento dei file allegati.
Memorizzazione dei file caricati
Per impostazione predefinita, i file caricati dagli utenti sono memorizzati nella cartella Uploads del sito, all'interno della cartella WPForms.
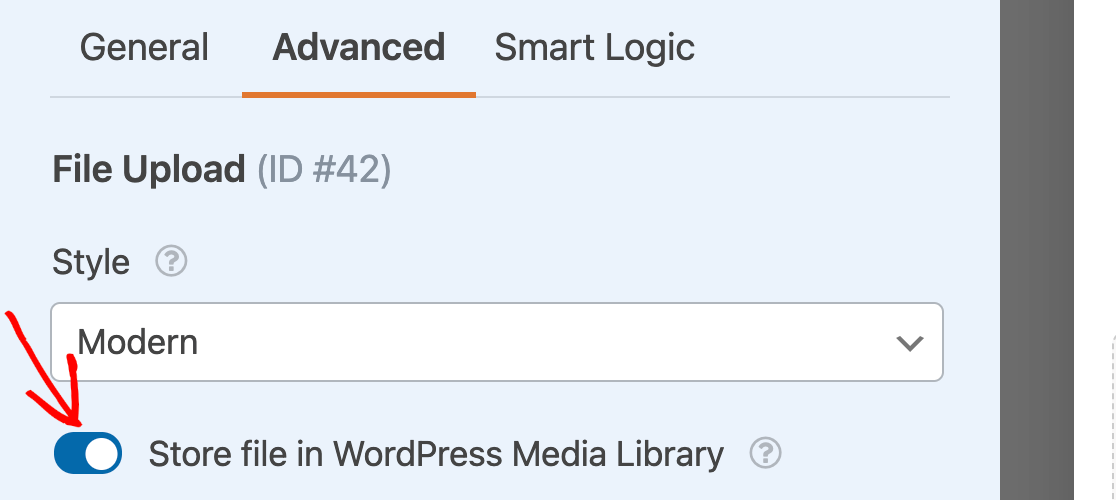
Tuttavia, se preferite caricare i file nella libreria multimediale di WordPress, andate nella scheda Avanzate del pannello Opzioni di campo e attivate l'opzione Memorizza file nella libreria multimediale di WordPress .

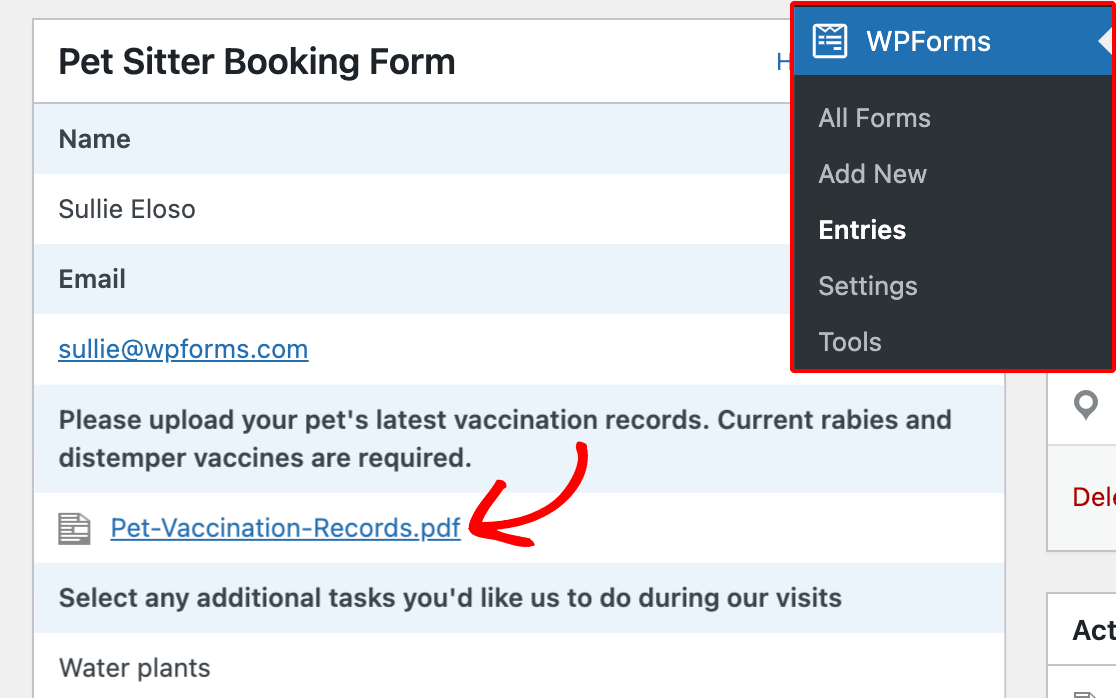
Indipendentemente dal luogo in cui sono archiviati i file, è sempre possibile accedervi nelle voci del modulo facendo clic sul link del file all'interno di una singola voce.

Nota: l 'eliminazione di una voce di modulo rimuove anche tutti i file caricati all'interno di quella voce. È sempre una buona idea salvare i file essenziali in una posizione separata.
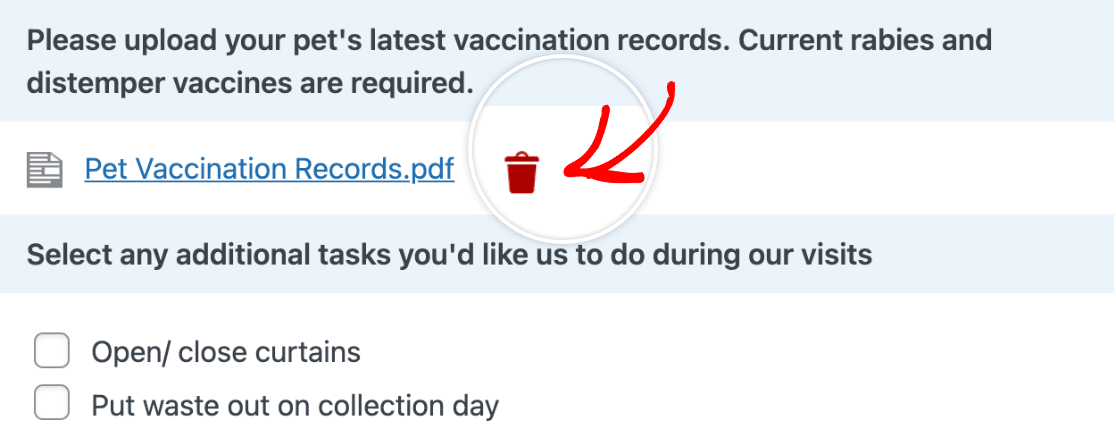
Se lo si desidera, è possibile eliminare un file caricato da una voce specifica modificando la voce stessa. Basta fare clic sull'icona rossa del cestino accanto al link del file.

Nota: se il campo Caricamento file è stato configurato per memorizzare i caricamenti nel Catalogo multimediale, è necessario eliminare il file dal Catalogo multimediale.
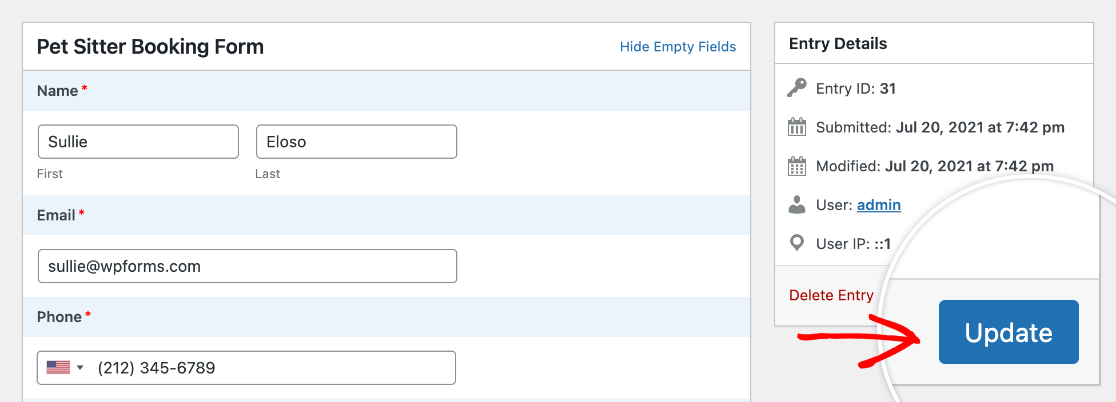
Dopo aver eliminato i file che si desidera rimuovere dalla voce, assicurarsi di fare clic sul pulsante Aggiorna per salvare le modifiche.

Limitare l'accesso ai file
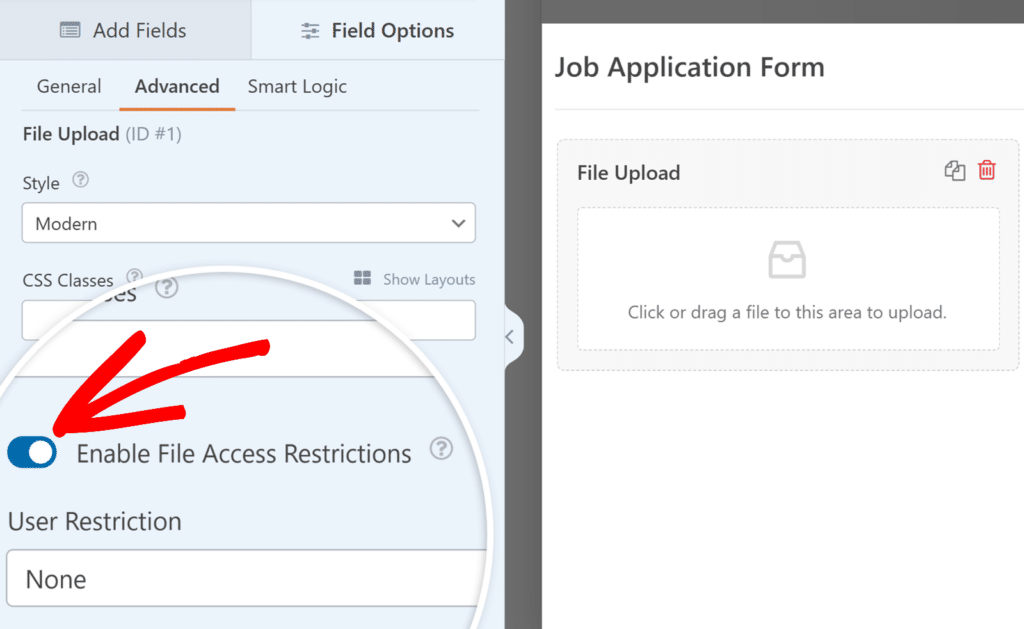
Il campo Caricamento file consente di controllare chi può accedere ai file caricati, limitando l'accesso a specifici utenti di WordPress o aggiungendo una password di protezione. Per farlo, fate clic sul campo Caricamento file per aprire le opzioni del campo.
Quindi, nella scheda Avanzate, attivate il pulsante Abilita restrizioni di accesso ai file.

Una volta attivata, è possibile scegliere tra restrizioni basate sull'utente o protezione tramite password. Per maggiori dettagli sulla configurazione di queste impostazioni, consultate la nostra guida su come limitare l'accesso ai file caricati.
Comprimere i file caricati
WPForms non comprime i file caricati sul sito. Tuttavia, se si sceglie di archiviare i file nella Libreria multimediale di WordPress, WordPress comprime automaticamente le immagini.
Nota: se desiderate ottimizzare le immagini prima di caricarle sul vostro sito, consultate il tutorial di WPBeginner su come ottimizzare facilmente le immagini per migliorare le prestazioni del vostro sito.
Domande frequenti
Queste sono alcune delle domande più frequenti che vengono poste in merito al campo di caricamento dei file.
Vorrei consentire agli utenti di caricare file di grandi dimensioni nel mio modulo, ma non funziona. Quali sono le mie opzioni?
Quando si usa lo stile Modern per il caricamento dei file, WPForms carica automaticamente i file in "pezzi". Questo migliora l'efficienza del caricamento e consente di evitare alcune limitazioni imposte dal server (compresi i timeout del server).
Questo aiuterà a risolvere la maggior parte dei problemi di caricamento di grandi dimensioni all'interno di un modulo, ma è importante notare che la dimensione massima di un file sarà comunque limitata dal server attraverso un'impostazione denominata MAX_FILE_UPLOAD. Ciò significa che se il vostro server ha un limite di dimensione dei file di 10 MB, non sarete in grado di caricare un file più grande.
Se desiderate modificare i limiti di dimensione dei file caricati sul vostro server, contattate il vostro provider di hosting. Per saperne di più, consultate il tutorial di WPBeginner sull'aumento della dimensione massima di caricamento dei file in WordPress.
Gli utenti di Cloudflare devono notare che i limiti di upload sono determinati dal tipo di piano. I limiti attuali sono i seguenti:
- Gratuito e Pro: 100 MB
- Business: 200 MB
- Enterprise: 500 MB (contattare il supporto per la personalizzazione)
Per ulteriori informazioni, consultare i limiti di dimensione del caricamento di Cloudflare.
Non sto caricando un file di grandi dimensioni, ma il processo di caricamento dei file si blocca e non termina mai. Perché?
Una configurazione errata della connessione SSL del sito può impedire il corretto caricamento dei file.
Ad esempio, questo problema può verificarsi se il sito viene caricato su una connessione non sicura (HTTP), ma le risorse del sito, come i file caricati, vengono caricate su una connessione sicura (HTTPS) (o viceversa). Questo causerà un errore di contenuto misto e impedirà il caricamento dei file nei moduli.
L'host del vostro sito può facilmente aggiornare le configurazioni SSL, quindi assicuratevi di contattarlo se riscontrate questo errore. Potete anche consultare la guida di WPBeginner alla risoluzione dei problemi SSL in WordPress.
Perché i file caricati vengono visualizzati come link invece che come allegati nelle e-mail di notifica?
Il caricamento di file allegati è disabilitato nel modulo. È necessario attivarlo dall'opzione Avanzate delle impostazioni di notifica del modulo. Per saperne di più, consultate la nostra guida sull'abilitazione del caricamento dei file allegati.
L'allegato di file alle notifiche e-mail è disabilitato per impostazione predefinita perché spesso può compromettere la consegna delle e-mail. Ad esempio, se un provider di servizi di posta elettronica consente solo una dimensione massima di 10 MB, ma un utente carica un file più grande di 10 MB, l'e-mail non verrà recapitata.
Perché il caricamento dei file non funziona nei browser mobili di Facebook e Instagram sui dispositivi Android?
Alcuni browser in-app non supportano attualmente il caricamento di file. Gli esempi più evidenti sono i browser di Facebook e Instagram.
La buona notizia è che abbiamo creato un plugin che risolve questo problema per i nostri utenti. Potete scaricare il plugin Escape Facebook/Instagram In-App Browsers facendo clic sul pulsante qui sotto:
Scaricare il plugin Escape Facebook/Instagram In-App Browsers
Una volta scaricato il plugin, dovrete solo installarlo e attivarlo sul vostro sito.
Ecco fatto! Ora sapete come utilizzare il campo di caricamento dei file in WPForms.
Volete poi imparare a inviare e-mail di notifica diverse in base al modo in cui gli utenti compilano il vostro modulo? Date un'occhiata a come creare notifiche condizionali per i moduli in WPForms per un tutorial completo.
