¿Desea permitir a los usuarios cargar archivos en su sitio? La función de carga de archivos en WPForms le permite recopilar fácilmente archivos y medios de comunicación a través de sus formularios en línea.
Esta guía le mostrará cómo utilizar el campo de carga de archivos en WPForms.
- Creación de un formulario de carga de archivos
- Tipos de archivos que se pueden cargar
- Establecer el tamaño máximo de archivo para las subidas
- Elegir entre el estilo "moderno" y el "clásico
- Cargar varios archivos
- Incluir enlaces de carga de archivos en las notificaciones
- Adjuntar archivos a correos electrónicos de notificación de formularios
- Almacenamiento de archivos cargados
- Restringir el acceso a los archivos
- Compresión de archivos cargados
- Preguntas frecuentes
Antes de comenzar, deberá asegurarse de que WPForms está instalado y activado en su sitio WordPress. Una vez que verifique su licencia, cree un nuevo formulario o edite uno existente.
Creación de un formulario de carga de archivos
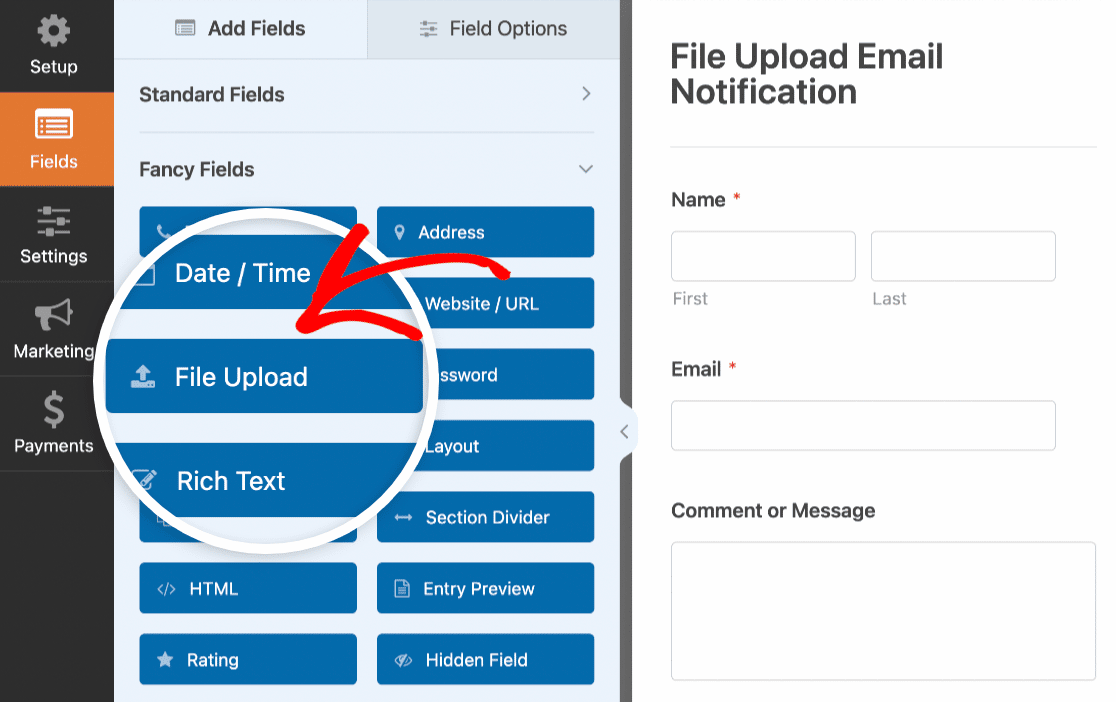
Después de abrir el generador de formularios, añada un campo de carga de archivos a su formulario. Puede añadir campos a su formulario haciendo clic en el nombre del campo en la parte izquierda del generador de formularios, o arrastrando y soltando el campo a la ubicación deseada en el área de vista previa.

Tipos de archivos que se pueden cargar
La seguridad es una gran prioridad para nosotros en WPForms. Por defecto, sólo permitimos la subida de tipos de archivo seguros (los mismos permitidos por el núcleo de WordPress). Estos son:
- Imágenes como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Audio como .wav, .mp3, .mp4
- Vídeo como .mpg, .mov, .wmv
Añadir tipos de archivo permitidos
Si desea que sus formularios admitan tipos de archivo adicionales, no deje de consultar nuestro tutorial sobre cómo permitir a los usuarios cargar tipos de archivo adicionales.
Restricción de tipos de archivos
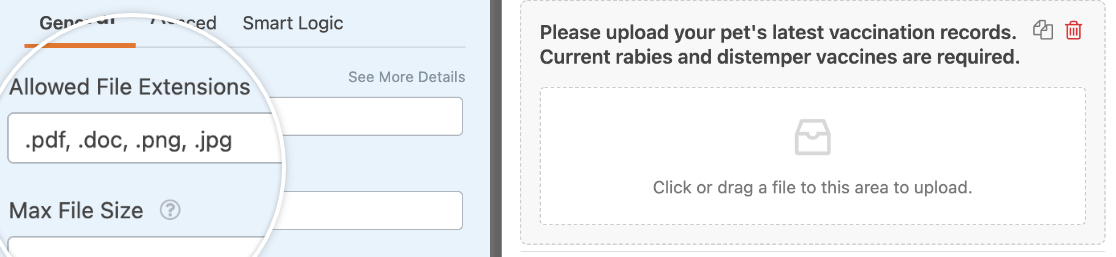
Para restringir las extensiones de archivo que desea permitir para un formulario específico, haga clic en el campo Carga de archivos en el constructor de formularios. A continuación, en el panel Opciones de campo, puede especificar las extensiones que desea permitir (separadas por comas) en el campo Extensiones de archivo permitidas.

Esto evitará que se carguen en sus formularios archivos con cualquier otra extensión.
Establecer el tamaño máximo de archivo para las subidas
Por defecto, el tamaño máximo de archivo para sus formularios estará limitado por el límite establecido por su servidor. Para averiguar el máximo definido por el servidor para sus formularios, haga clic en el campo Carga de archivos en el constructor de formularios.
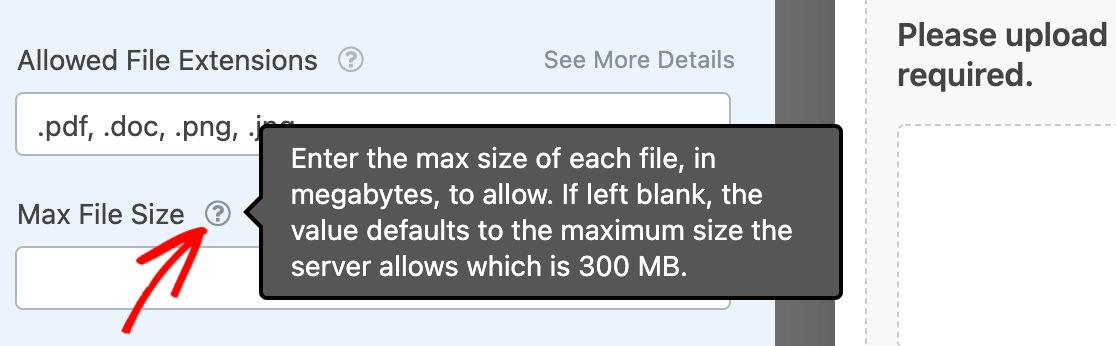
A continuación, junto a la opción Tamaño máximo de archivo, pase el ratón por encima del signo de interrogación (?) para ver el tamaño máximo de archivo que puede manejar su servidor.

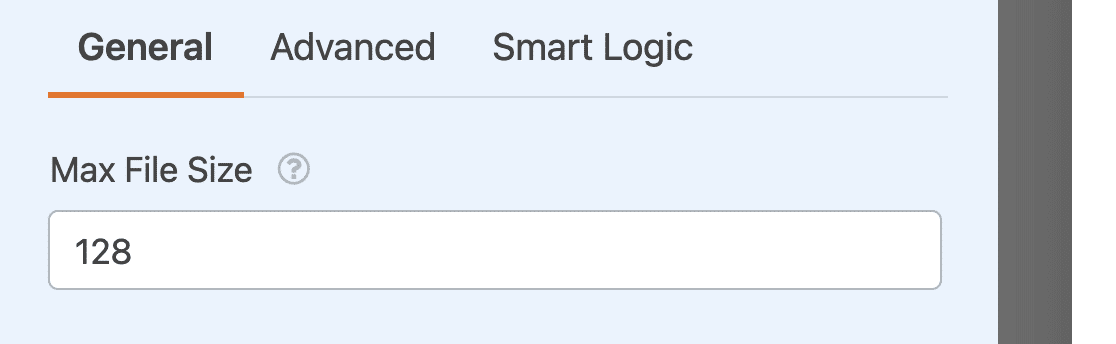
Si desea limitar aún más el tamaño máximo de archivo de sus formularios, puede hacerlo especificando un número en el campo Tamaño máximo de archivo.

Nota: Si quieres aumentar el tamaño máximo de carga de tu sitio, tendrás que ponerte en contacto con tu proveedor de alojamiento para averiguar si es posible. Para más detalles, puedes consultar el tutorial de WPBeginner sobre cómo aumentar el tamaño máximo de subida de archivos en WordPress.
Elegir entre el estilo "moderno" y el "clásico
El campo Carga de archivos incluye dos opciones de estilo entre las que puede elegir: Clásico y Moderno.
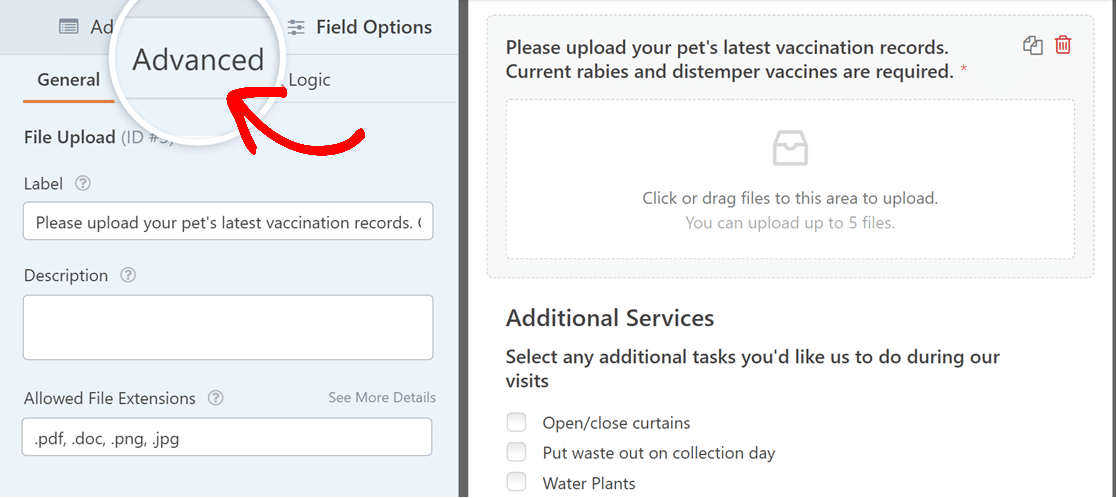
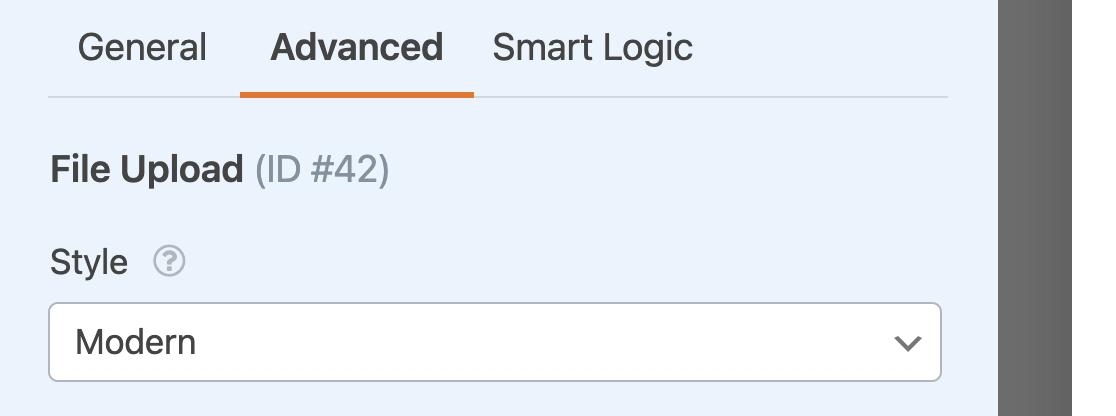
Para ver estas opciones, tendrá que abrir el generador de formularios y hacer clic en el campo Carga de archivos en el área de vista previa para ver sus opciones de campo. A continuación, haz clic en la pestaña Avanzado para ver opciones adicionales.

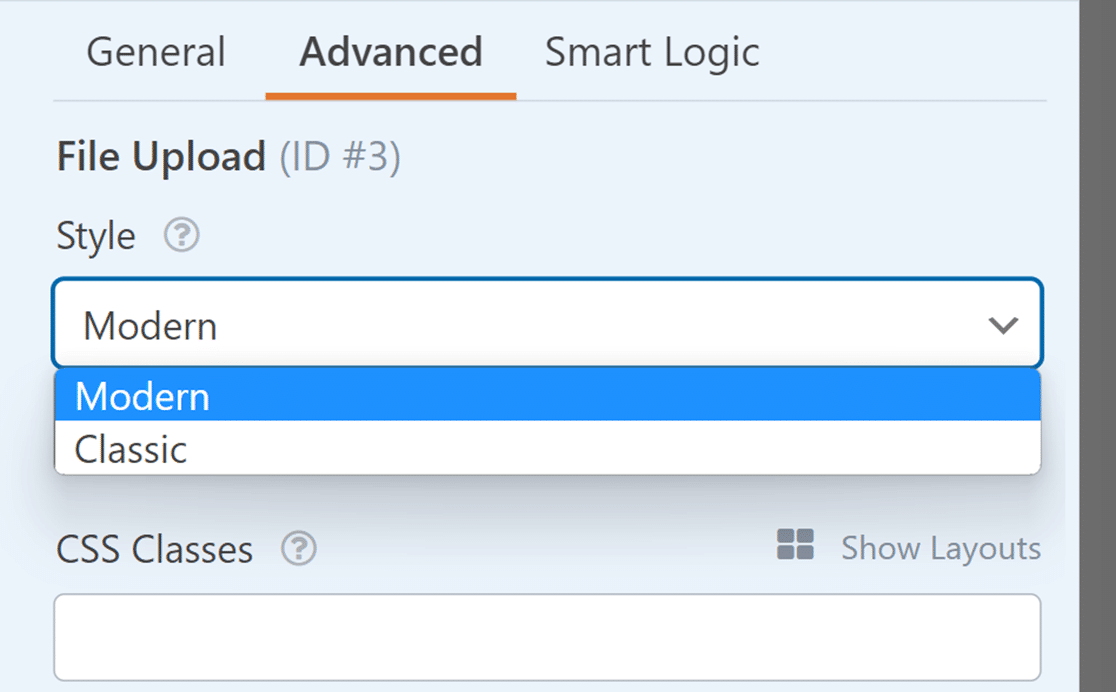
Las opciones avanzadas incluyen un desplegable de Estilo, donde puedes elegir entre Moderno y Clásico.

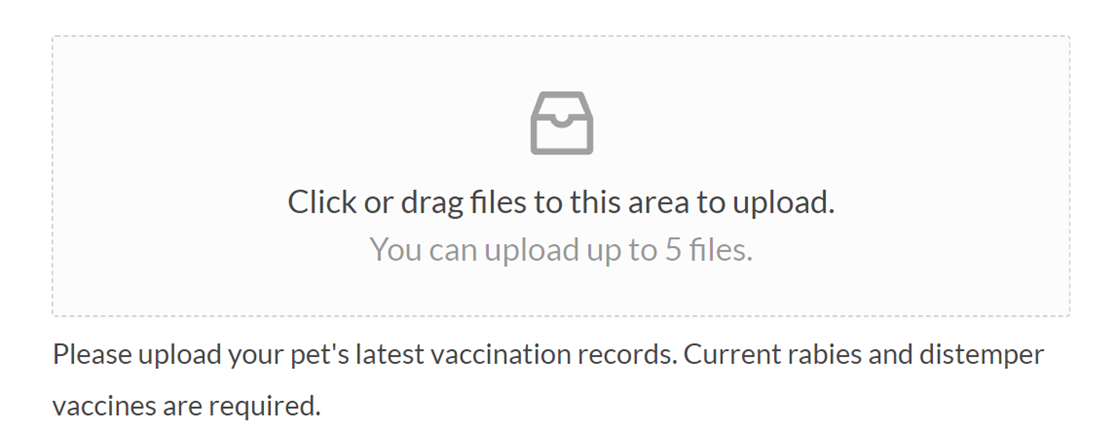
Estilo moderno
El estilo moderno del campo Carga de archivos muestra un cuadro de arrastrar y soltar. Cuando un visitante utiliza el formulario, puede hacer clic en este campo para seleccionar archivos desde su dispositivo o arrastrar archivos al cuadro desde su escritorio.

Este estilo también permite a los usuarios cargar varios archivos en un único campo de carga de archivos.
El estilo Moderno utiliza la carga AJAX para procesar la carga de archivos. Esto es útil porque la carga de archivos, especialmente los de gran tamaño, puede exigir muchos recursos del servidor de alojamiento de su sitio y, en última instancia, provocar un retraso después de que se envíe el formulario.
Sin embargo, la carga AJAX da un empujón al proceso de carga para permitir que sus formularios se envíen más rápido.
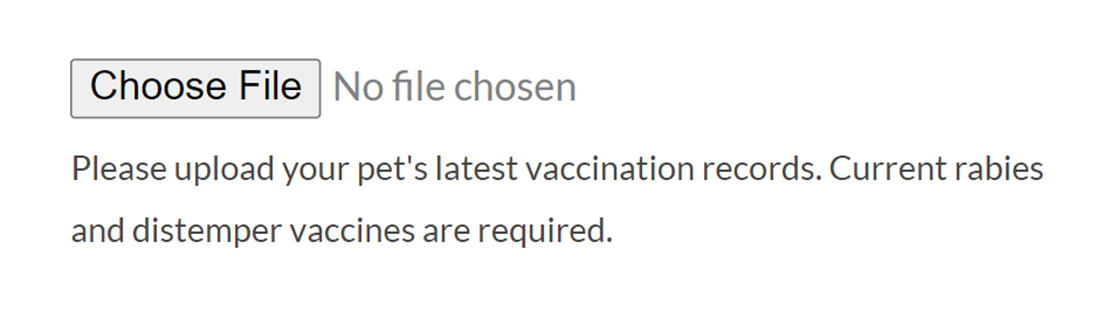
Estilo clásico
El estilo Clásico del campo Carga de Archivos mostrará un botón Elegir Archivo. Al igual que en el estilo Moderno, los usuarios pueden arrastrar archivos a este botón o hacer clic en él para seleccionar archivos de sus dispositivos.

Sin embargo, el estilo clásico no permite cargar varios archivos en un único campo de carga de archivos.
Nota: ¿Desea personalizar la apariencia del botón de carga de archivos para que se adapte mejor a la marca de su empresa? Consulte nuestra documentación para desarrolladores para obtener instrucciones paso a paso sobre cómo modificar el estilo del botón para los campos de carga Modernos y Clásicos.
Cargar varios archivos
Para que tus usuarios puedan subir varios archivos a la vez, tendrás que comprobar que el campo Carga de archivos está configurado para permitirlo. Para ello, haz clic en el campo Carga de archivos para abrir sus opciones de campo.
A continuación, en la pestaña Avanzado, establece el desplegable Estilo en Moderno si aún no lo está.

Este estilo es necesario para que los usuarios puedan cargar más de un archivo en este campo.
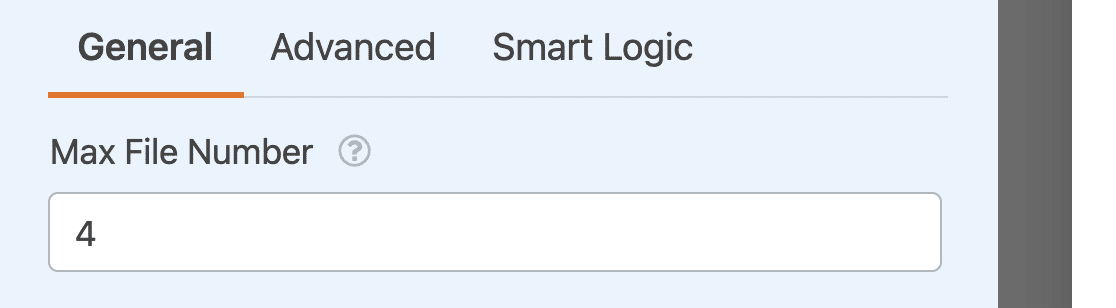
Vuelva a la pestaña Opciones generales de campo y busque la opción Número máximo de archivos. Por defecto, se establecerá en 1, pero puede aumentarlo según sea necesario.

Nota: si no está seguro de si el entorno de alojamiento de su sitio puede gestionar correctamente el número de archivos que desea cargar, asegúrese de realizar algunas pruebas antes de lanzar el formulario. También puedes ponerte en contacto con el proveedor de alojamiento de tu sitio para que te asesore sobre las cargas.
Incluir enlaces de carga de archivos en las notificaciones
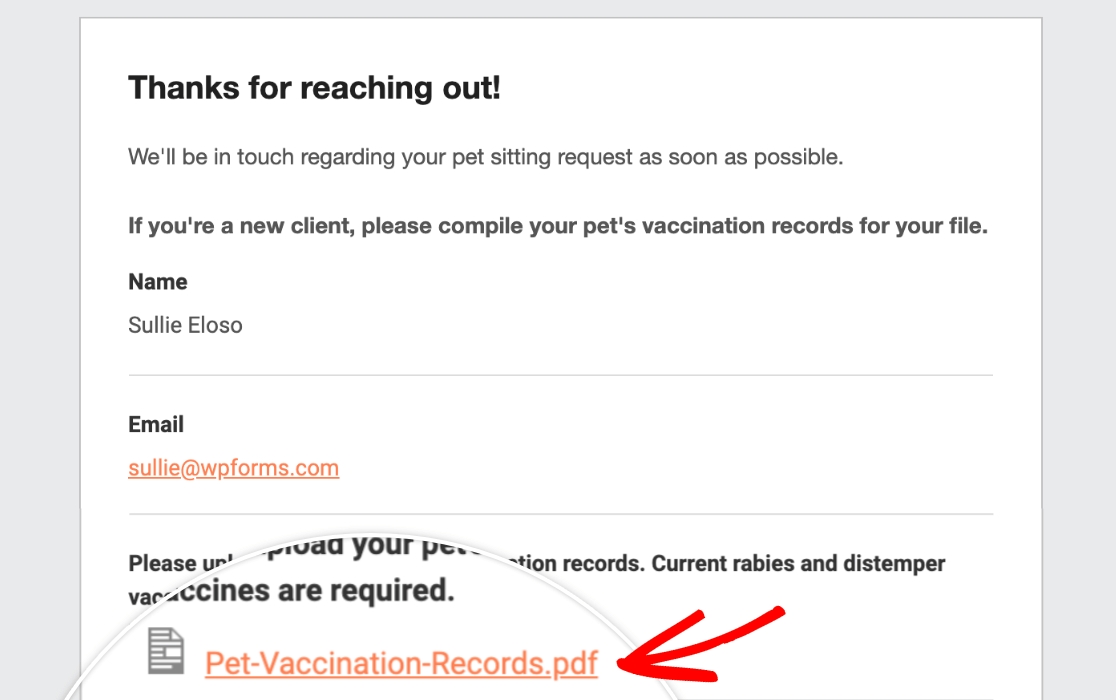
Puede utilizar la función {all_fields} o {field_id} Etiquetas inteligentes para incluir los archivos cargados en sus correos electrónicos de notificación.
Si lo hace, sus notificaciones por correo electrónico contendrán enlaces a los archivos cargados.

De este modo, podrá ver o descargar rápidamente el archivo sin tener que iniciar sesión en el panel de control de WordPress.
Nota: ¿Necesita ayuda para configurar sus notificaciones por correo electrónico? Consulte nuestro tutorial sobre la configuración de las notificaciones para obtener más información.
Adjuntar archivos a correos electrónicos de notificación de formularios
WPForms le permite recibir los archivos subidos a través de su formulario en línea como archivos adjuntos. Estos archivos adjuntos proporcionan una capa adicional de copia de seguridad para sus archivos. Esto significa que, incluso si los archivos se eliminan más tarde de WordPress, todavía puede acceder a ellos en su correo electrónico.
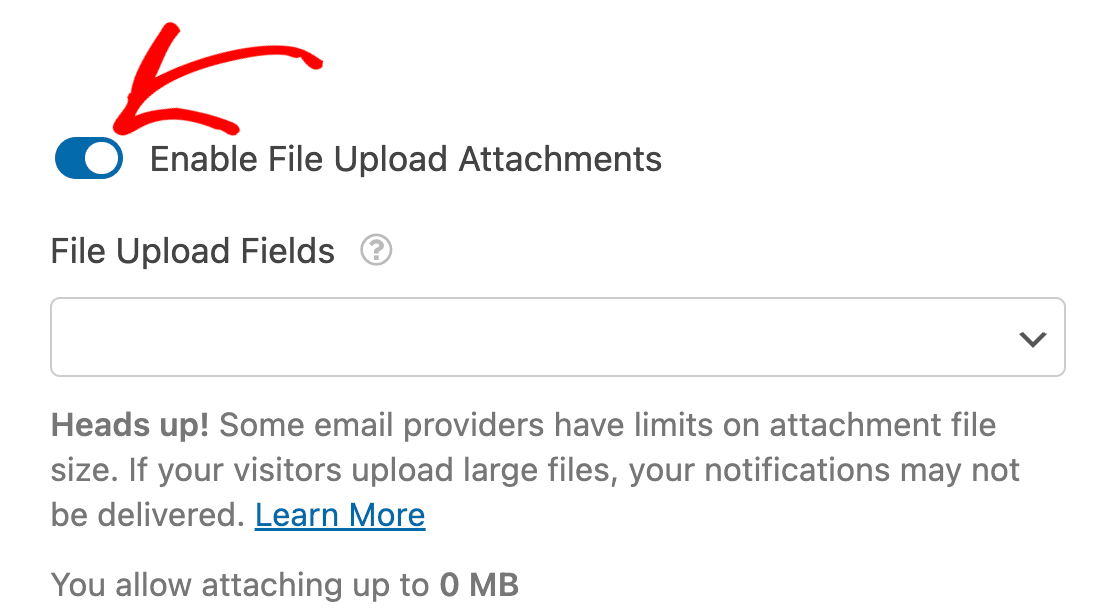
Para activar esta opción, deberá ir a la sección Avanzadas de la configuración de notificaciones de formularios y activar la opción Activar archivos adjuntos.

Nota: Esta función está desactivada por defecto. Tendrás que activarla manualmente para empezar a recibir archivos adjuntos en tus correos electrónicos de notificación.
Para obtener más información sobre esta función, consulte nuestra guía sobre la carga de archivos adjuntos.
Almacenamiento de archivos cargados
Por defecto, los archivos cargados por el usuario se almacenan en el directorio Uploads de su sitio, dentro de la carpeta WPForms.
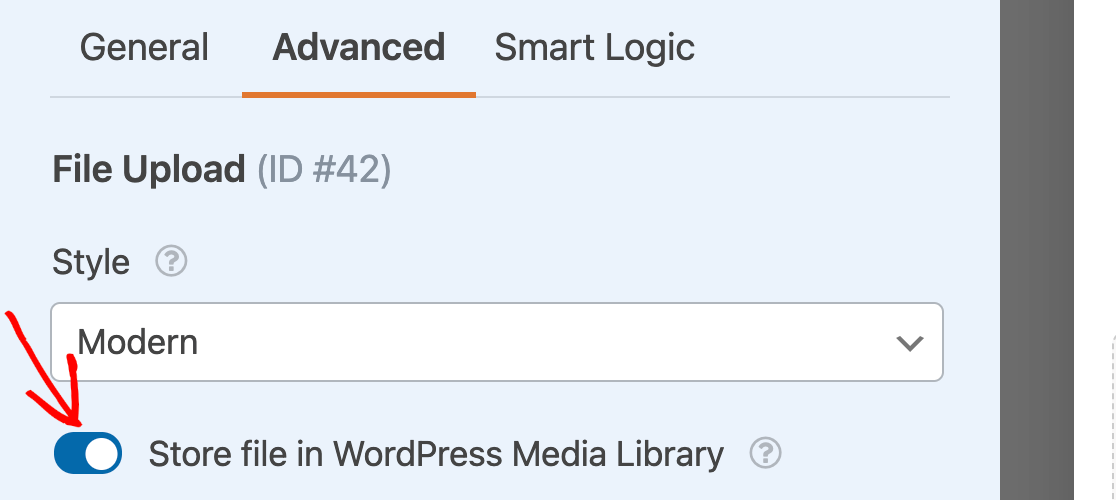
Sin embargo, si prefiere subir sus archivos a la biblioteca multimedia de WordPress, vaya a la pestaña Avanzadas del panel Opciones de campo y active la opción Almacenar archivo en la biblioteca multimedia de WordPress .

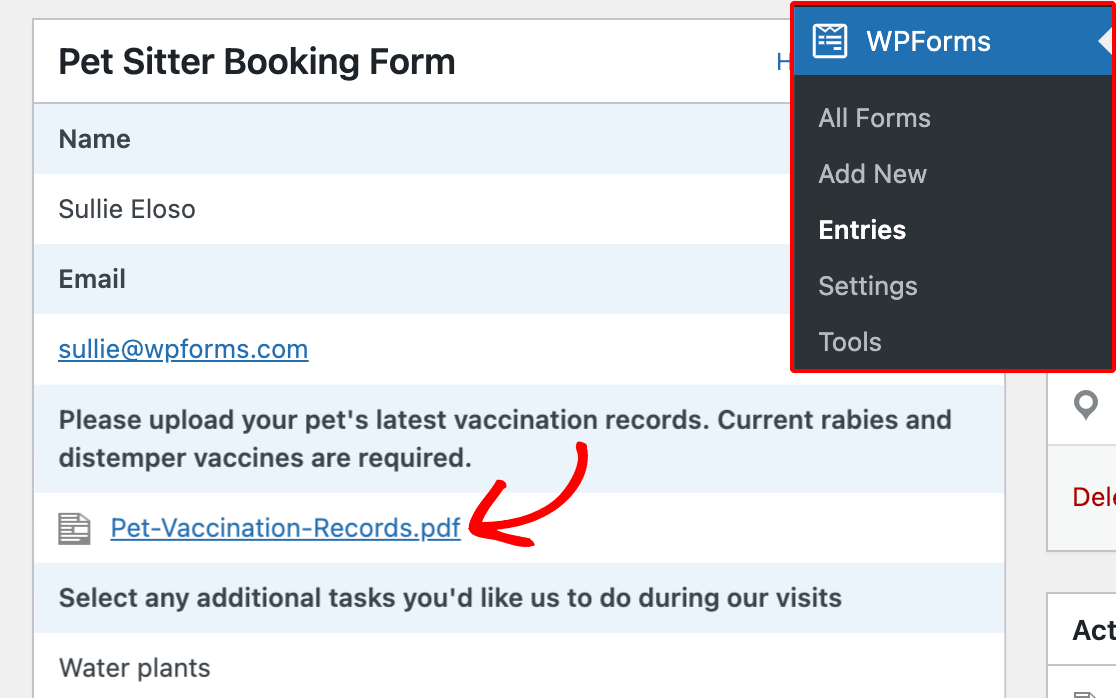
Independientemente de dónde almacene sus archivos, siempre podrá acceder a ellos en las entradas de su formulario haciendo clic en el enlace del archivo dentro de una entrada individual.

Nota: Al eliminar una entrada de formulario también se eliminan todos los archivos que se hayan cargado dentro de esa entrada. Siempre es una buena idea guardar los archivos esenciales en una ubicación separada.
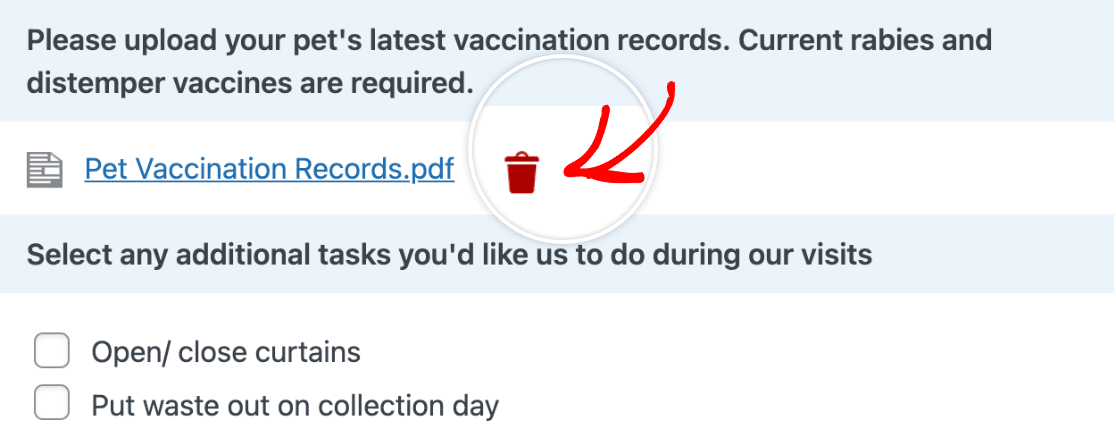
Si lo desea, también puede eliminar un archivo cargado desde una entrada específica editando la entrada. Para ello, haz clic en el icono rojo de la papelera situado junto al enlace del archivo.

Nota: Si ha configurado su campo Carga de archivos para almacenar las cargas en la Biblioteca multimedia, tendrá que eliminar el archivo de la Biblioteca multimedia.
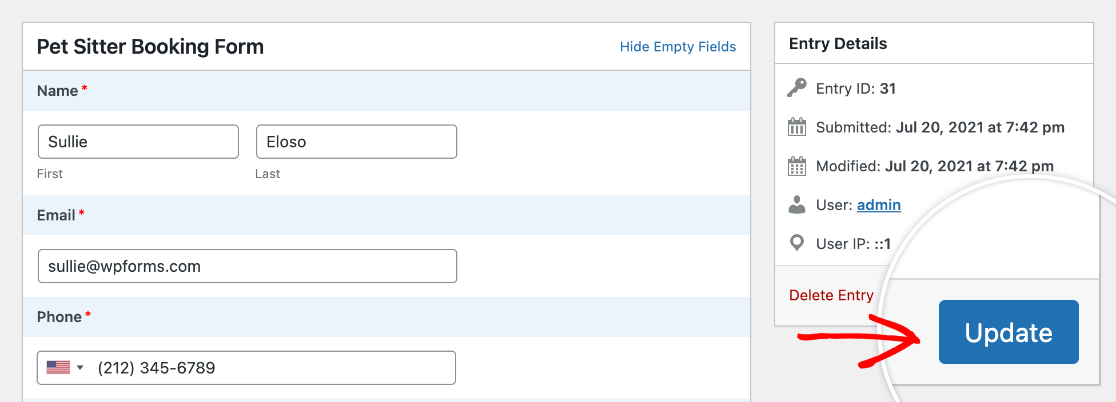
Una vez que hayas eliminado los archivos que deseas quitar de la entrada, asegúrate de hacer clic en el botón Actualizar para guardar los cambios.

Restringir el acceso a los archivos
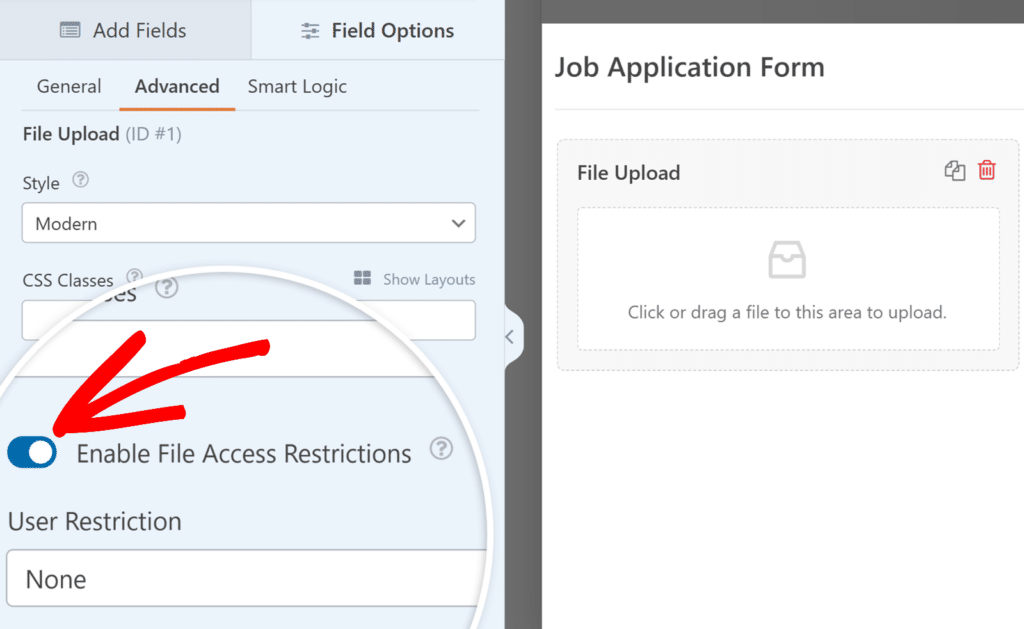
El campo Subida de Archivos le permite controlar quién puede acceder a los archivos subidos restringiendo el acceso a usuarios específicos de WordPress o añadiendo protección por contraseña. Para ello, haga clic en el campo Carga de archivos para abrir sus opciones de campo.
A continuación, en la pestaña Avanzado, active el botón Activar restricciones de acceso a archivos.

Una vez activada, puedes elegir entre restricciones basadas en usuario o protección por contraseña. Para más información sobre cómo configurar estos ajustes, consulta nuestra guía sobre cómo restringir el acceso a los archivos cargados.
Compresión de archivos cargados
WPForms no comprimirá ningún archivo que sea subido a su sitio. Sin embargo, si elige almacenar sus archivos en la biblioteca multimedia de WordPress, WordPress comprimirá automáticamente sus imágenes.
Nota: Si desea optimizar sus imágenes antes de subirlas a su sitio, consulte el tutorial de WPBeginner sobre cómo optimizar fácilmente las imágenes para mejorar el rendimiento de su sitio.
Preguntas frecuentes
Estas son algunas de las preguntas más frecuentes que surgen en relación con el campo Carga de archivos.
Me gustaría permitir a los usuarios subir archivos grandes en mi formulario, pero no funciona. ¿Qué opciones tengo?
Cuando se usa el estilo Modern para subir archivos, WPForms automáticamente los sube en "trozos". Esto mejora la eficiencia de la carga y le permite evitar algunas limitaciones establecidas por su servidor (incluyendo los tiempos de espera del servidor).
Esto ayudará con la mayoría de los problemas de carga de gran tamaño dentro de un formulario, pero es importante tener en cuenta que el tamaño máximo de un archivo todavía será limitado por su servidor a través de un ajuste llamado MAX_FILE_UPLOAD. Esto significa que si tu servidor tiene un límite de tamaño de archivo de 10 MB, no podrás subir un archivo mayor.
Si quieres ajustar los límites de tamaño de subida de archivos de tu servidor, ponte en contacto con tu proveedor de alojamiento. Para obtener más información, consulta el tutorial de WPBeginner sobre cómo aumentar el tamaño máximo de subida de archivos en WordPress.
Los usuarios de Cloudflare deben tener en cuenta que los límites de carga están determinados por el tipo de plan. Los límites actuales son los siguientes:
- Gratuito y Pro: 100 MB
- Empresas: 200 MB
- Empresa: 500 MB (póngase en contacto con el servicio de asistencia para la personalización)
Para obtener más información, consulte los límites de tamaño de carga de Cloudflare.
No estoy subiendo un archivo grande, pero el proceso de subida de archivos se congela y nunca termina. ¿A qué puede deberse?
Una mala configuración de la conexión SSL de su sitio puede impedir que los archivos se carguen correctamente.
Por ejemplo, puede experimentar este problema si su sitio se carga a través de una conexión insegura (HTTP), pero los activos del sitio, como los archivos cargados, se cargan a través de una conexión segura (HTTPS) (o viceversa). Esto provocará un error de contenido mixto e impedirá que los archivos se carguen en sus formularios.
El host de tu sitio puede actualizar fácilmente las configuraciones SSL, así que asegúrate de ponerte en contacto con ellos si te encuentras con este error. También puedes consultar la guía de WPBeginner para solucionar problemas de SSL en WordPress.
¿Por qué los archivos cargados aparecen como enlaces en lugar de adjuntos en los correos electrónicos de notificación?
La carga de archivos adjuntos está deshabilitada en tu formulario. Tendrás que activarlos desde la opción Avanzado de la configuración de notificaciones del formulario. Para obtener más información, consulta nuestra guía sobre cómo activar la carga de archivos adjuntos.
Adjuntar archivos a las notificaciones de correo electrónico está desactivado por defecto porque a menudo puede perjudicar la capacidad de entrega del correo electrónico. Por ejemplo, si un proveedor de servicios de correo electrónico sólo permite un tamaño máximo de archivo de 10 MB, pero un usuario carga un archivo de más de 10 MB, el correo electrónico no se entregará.
¿Por qué no funciona la carga de archivos en los navegadores móviles de Facebook e Instagram en los dispositivos Android?
Algunos navegadores in-app no admiten actualmente la carga de archivos. Los ejemplos más notables son los navegadores de Facebook e Instagram.
La buena noticia es que hemos creado un plugin que solucionará este problema para nuestros usuarios. Puedes descargar el plugin Escape Facebook/Instagram In-App Browsers haciendo clic en el botón de abajo:
Descargar el plugin Escape Facebook/Instagram In-App Browsers
Una vez descargado el plugin, sólo tendrás que instalarlo y activarlo en tu sitio.
Ya está. Ahora ya sabe como usar el campo File Upload en WPForms.
A continuación, ¿quieres aprender a enviar diferentes correos electrónicos de notificación en función de cómo los usuarios rellenan el formulario? Echa un vistazo a cómo crear notificaciones de formulario condicional en WPForms para un tutorial completo.
