Résumé de l'IA
Souhaitez-vous que WPForms reçoive des mises à jour en temps réel lorsqu'un paiement est effectué ou remboursé par Square ? Avec les webhooks Square activés, vos formulaires peuvent rester synchronisés avec Square pour que les statuts de paiement soient toujours à jour.
Ce guide vous montrera comment connecter facilement les webhooks de Square avec WPForms, en s'assurant que votre site web reste synchronisé avec vos activités Square.
Avant de commencer, assurez-vous d'installer WPForms sur votre site WordPress. Ensuite, connectez votre site à votre compte Square.
Comprendre les Webhooks
Les Webhooks sont un moyen pour Square de notifier WPForms lorsqu'un événement se produit dans votre compte, comme la mise à jour ou le remboursement d'un paiement. Une fois activé, WPForms est à l'écoute de ces événements afin que votre site puisse refléter automatiquement les changements de statut des paiements.
Avec les webhooks Square mis en place, vous n'avez pas besoin de vérifier manuellement ou de mettre à jour les entrées de votre formulaire après le traitement d'une transaction. Qu'un paiement soit effectué, remboursé ou partiellement retourné, votre tableau de bord WPForms restera à jour en fonction des dernières informations de Square.
Activation des Webhooks dans WPForms
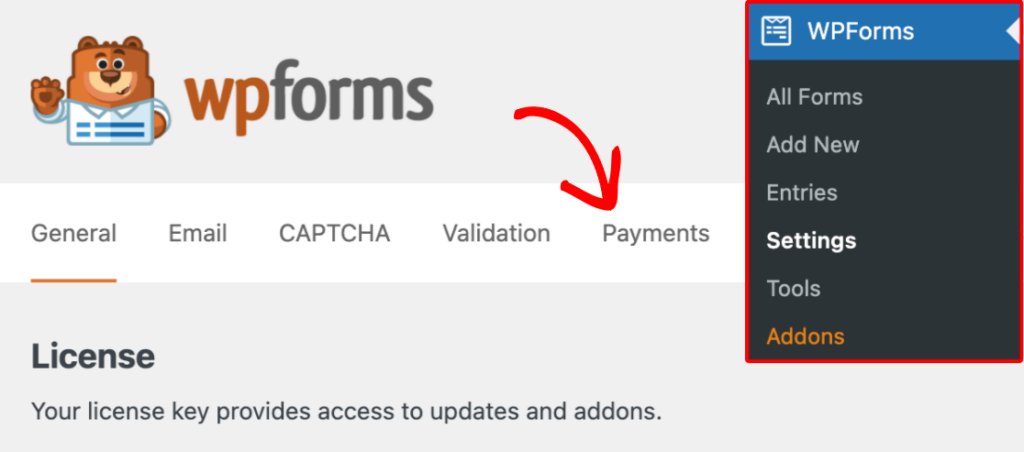
Pour commencer, ouvrez votre zone d'administration WordPress et allez dans WPForms " Paramètres, puis cliquez sur l'onglet Paiements.

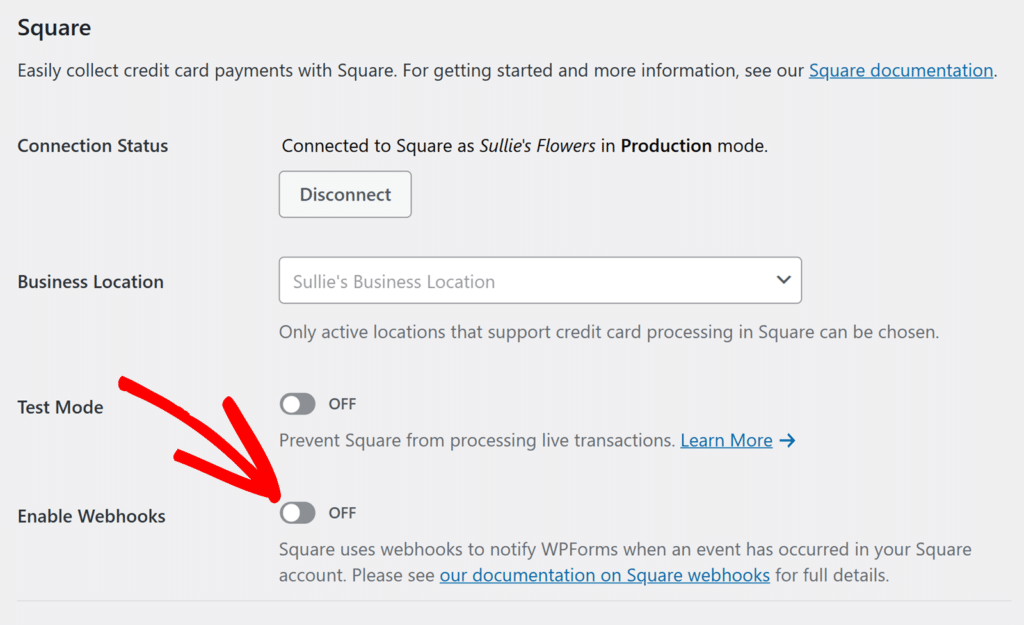
Ensuite, descendez jusqu'à la section Square. Ici, activez l'option Enable Webhooks.

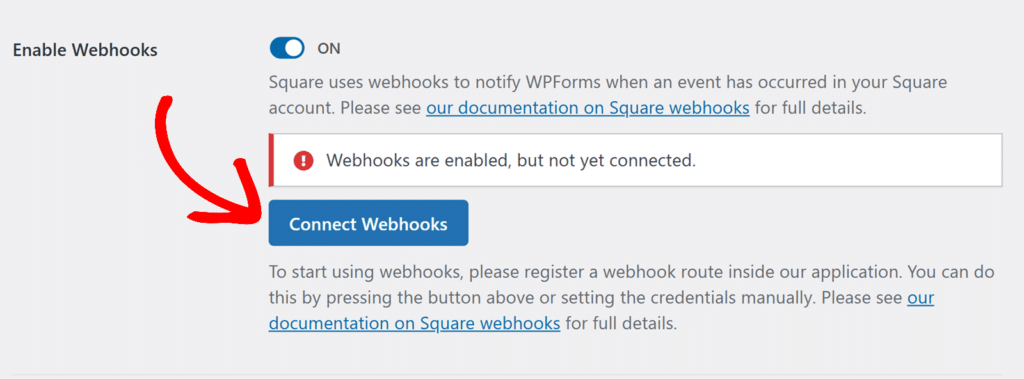
Un bouton Connect Webhooks apparaît alors en dessous. Cliquez sur ce bouton pour ouvrir l'invite de configuration du webhook.

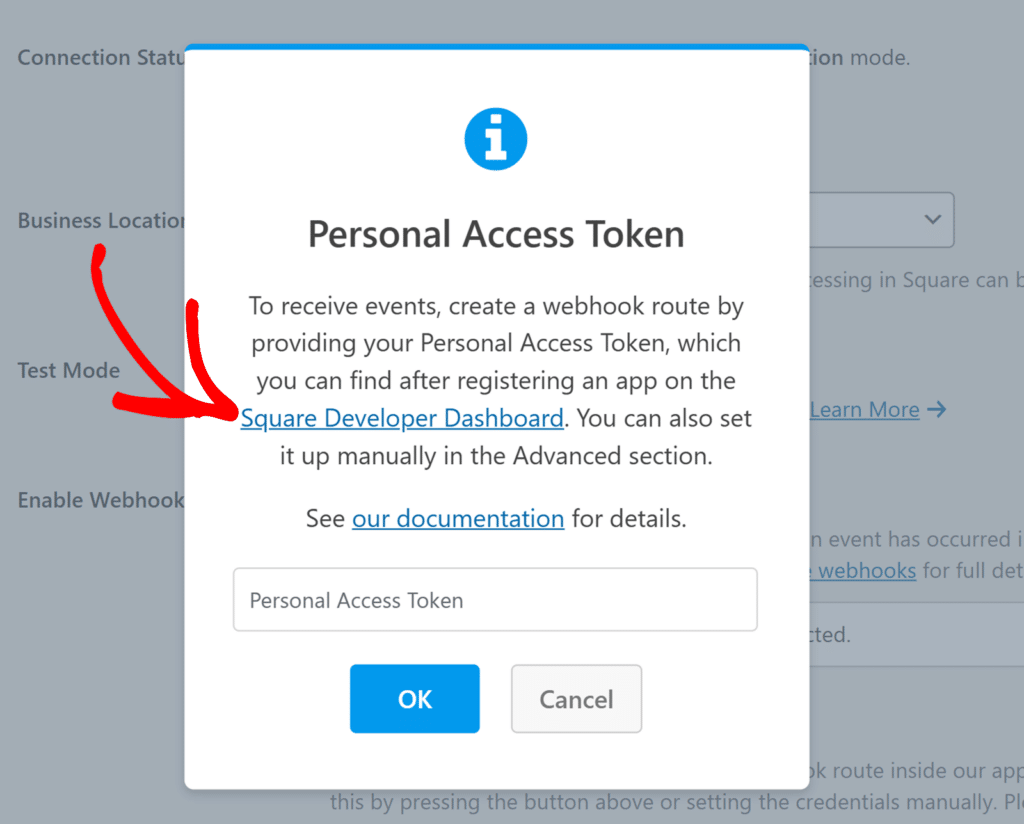
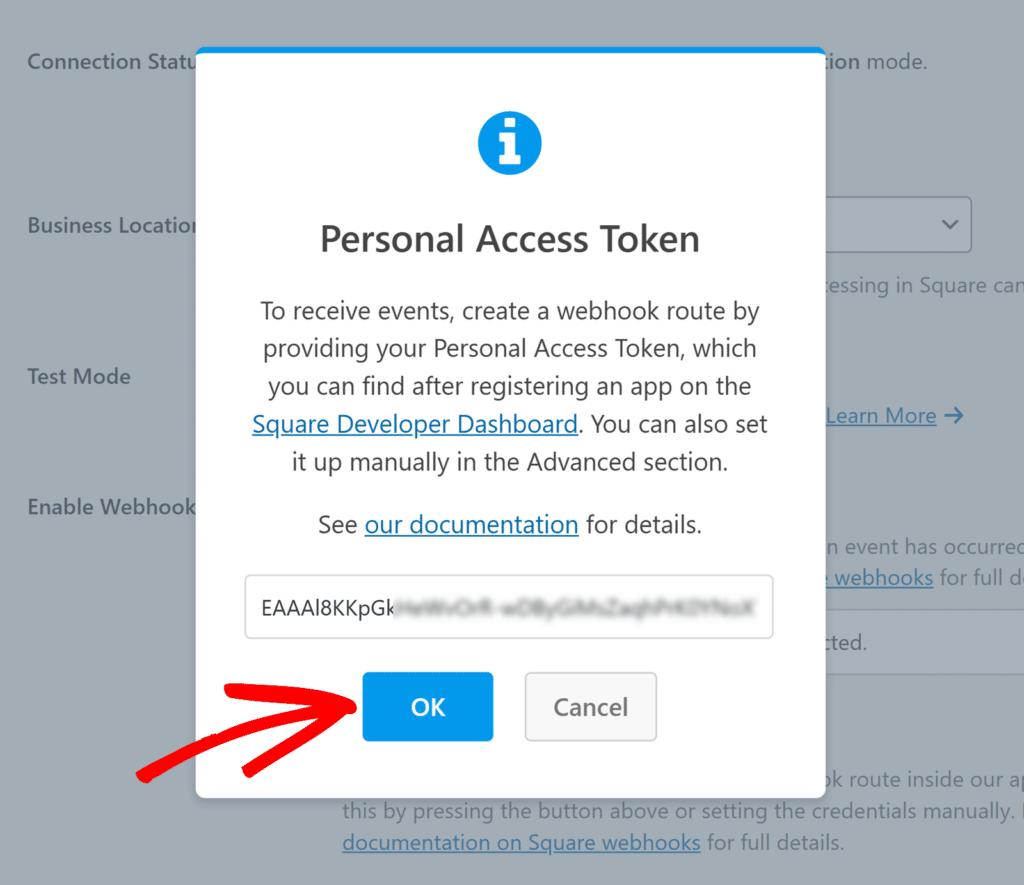
Vous verrez maintenant une fenêtre contextuelle vous demandant d'entrer un jeton d'accès personnel. Pour générer ce jeton, vous devez créer une application dans le tableau de bord du développeur Square.
Création d'une application Square
Cliquez sur le lien Square Developer Dashboard dans le popup pour ouvrir le portail Square Developer dans un nouvel onglet.

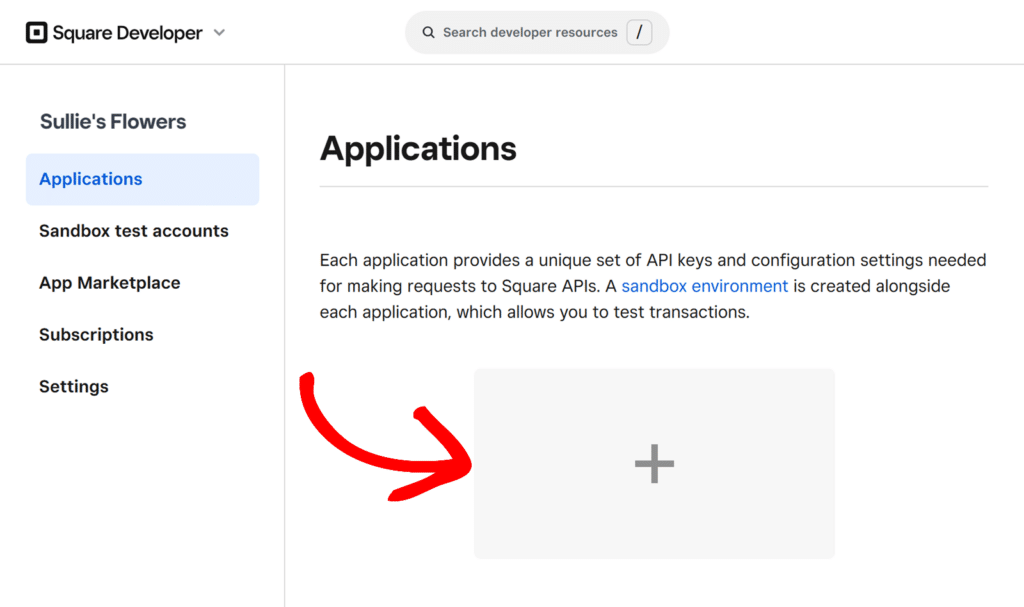
Une fois arrivé, cliquez sur l'icône + sous Applications pour créer une nouvelle application.

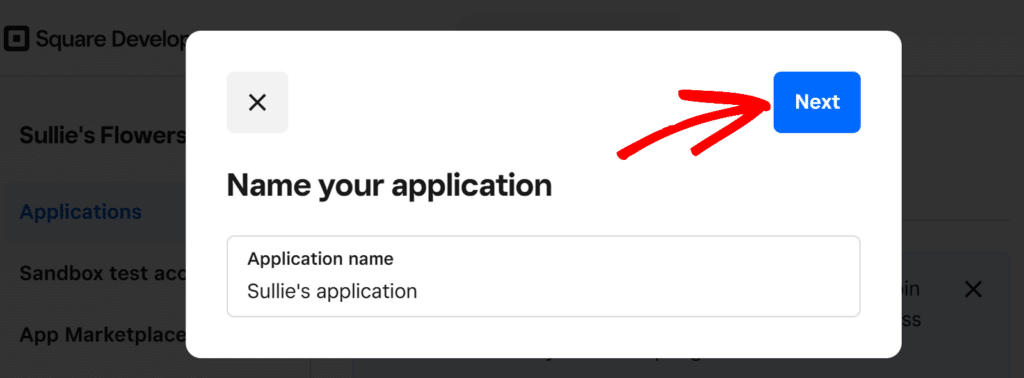
Dans la fenêtre qui s'affiche, saisissez un nom pour votre application (pour votre propre référence uniquement), puis cliquez sur Suivant.

Dans l'écran suivant, sélectionnez les objectifs de développement applicables ou cliquez sur Passer pour continuer directement.
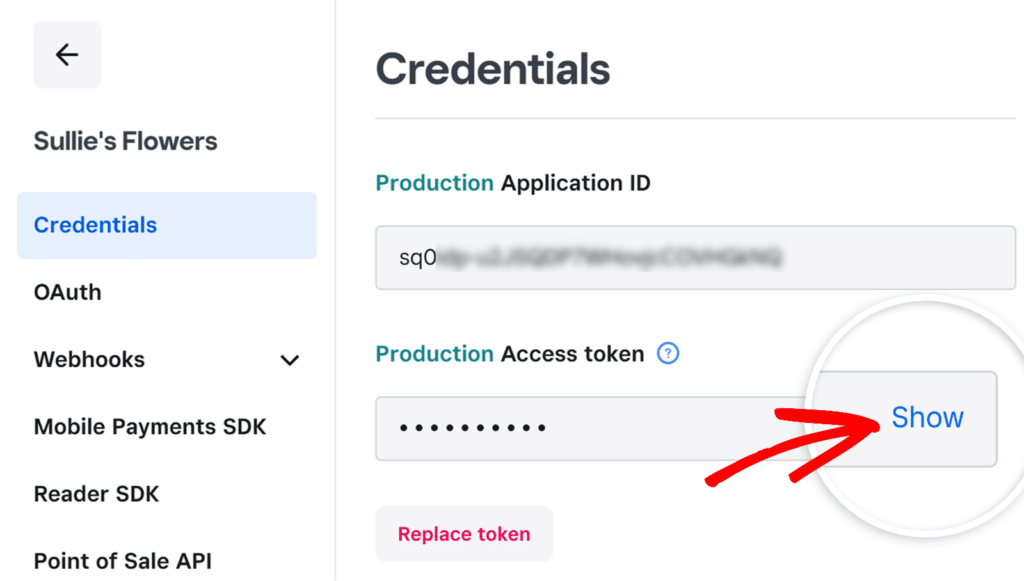
Une fois votre application créée, Square vous amènera à l'écran Credentials où vous devrez copier le jeton d'accès personnel et le coller dans WPForms.
Création et saisie de votre jeton d'accès personnel
Dans l'écran des informations d'identification, localisez le jeton d'accès de votre application et cliquez sur Afficher à côté.

Note : Si vous utilisez actuellement le mode test dans WPForms, assurez-vous de copier le jeton d'accès au bac à sable. Si le mode test est désactivé, copiez le jeton d'accès à la production.
Copiez le jeton d'accès. Retournez ensuite dans la fenêtre contextuelle de WPForms et collez le jeton dans le champ Jeton d'accès personnel. Cliquez ensuite sur OK pour continuer.

Si tout est configuré correctement, vous verrez un message de confirmation indiquant que votre webhook a été créé avec succès. Cliquez sur Fermer et la page sera actualisée.

Questions fréquemment posées
Voici les réponses aux questions les plus fréquemment posées sur la mise en place des webhooks Square dans WPForms.
Dois-je configurer des webhooks pour le mode Test et le mode Live ?
Oui, Square fournit des identifiants distincts pour les environnements Sandbox (Test) et Production (Live). Assurez-vous d'utiliser le bon jeton d'accès en fonction de l'activation du mode test dans les paramètres de WPForms.
Voilà, c'est fait ! Vous savez maintenant comment configurer les webhooks Square avec WPForms.
Ensuite, vous souhaitez en savoir plus sur la gestion des paiements dans WPForms ? Consultez notre tutoriel sur la création de formulaires de paiement dans WPForms pour plus d'informations.
