Résumé de l'IA
Utilisez-vous Google AMP sur votre site pour accélérer le chargement des pages sur les appareils mobiles ? Vous pouvez configurer AMP (Accelerated Mobile Pages) pour accélérer le chargement de votre site sur les appareils mobiles. Cependant, cela peut également empêcher certaines fonctionnalités de votre site de fonctionner correctement.
Ce tutoriel vous montrera comment utiliser WPForms avec AMP sur votre site WordPress.
Exigences : La compatibilité Google AMP n'est disponible que pour WPForms Lite. De plus, votre site doit avoir un certificat SSL installé et être chargé en HTTPS pour que WPForms fonctionne avec Google AMP. Si vous n'êtes pas sûr de savoir comment migrer vers HTTPS, veuillez consulter le tutoriel de WPBeginner sur ce processus.
Qu'est-ce que Google AMP ?
Google AMP, ou Accelerated Mobile Pages, est une initiative open-source dont l'objectif est d'accélérer le chargement des contenus web pour les utilisateurs mobiles.
Toutefois, pour améliorer la vitesse de chargement, AMP empêche le chargement de nombreuses ressources. Par conséquent, certaines fonctionnalités ne fonctionneront pas comme prévu sur les pages AMP.
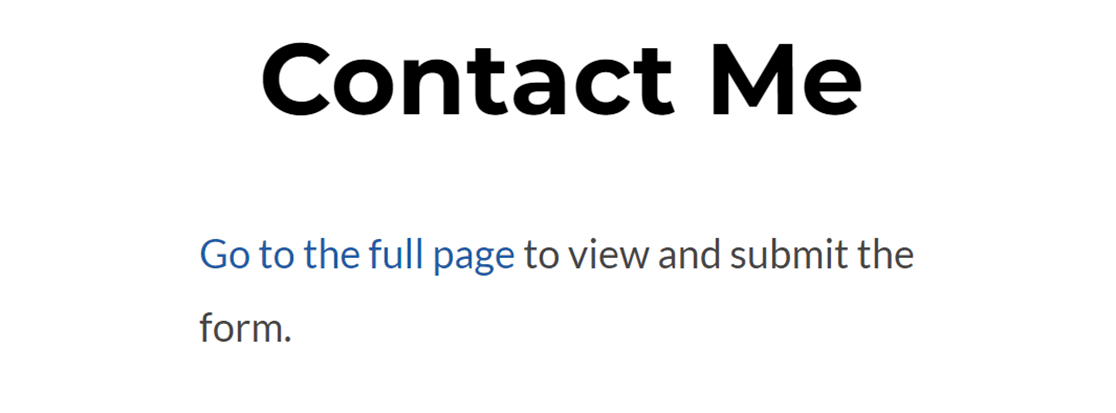
Par exemple, par défaut, WPForms détectera automatiquement si vos formulaires sont chargés sur une page AMP. Si une page AMP est détectée, l'utilisateur verra un lien pour charger la version complète (non AMP) de la page.

C'est pourquoi WPForms inclut une compatibilité spéciale pour Google AMP.
Ajouter la compatibilité AMP à WPForms
Note : Les champs Number Slider et Modern Style Dropdown ne sont pas pris en charge lors de l'utilisation de la norme AMP. Nous vous recommandons d'utiliser les champs Classic Style Dropdown et Numbers à la place si vous souhaitez activer AMP pour votre site WordPress.
Pour commencer, vous devez installer et activer le plugin officiel Google AMP pour WordPress. Pour plus de détails sur l'installation d'un plugin, veuillez consulter le guide de WPBeginner.
Vous pouvez utiliser l'assistant d'installation du plugin Google AMP pour configurer les paramètres nécessaires. Pour plus de détails, voir le tutoriel complet de WPBeginner sur l'utilisation d'AMP avec WordPress.
Aucune configuration supplémentaire n'est nécessaire pour intégrer vos formulaires au plugin AMP, et la compatibilité sera automatiquement ajoutée à tous vos formulaires intégrés.
Utiliser reCAPTCHA avec WPForms et AMP
Pour utiliser reCAPTCHA dans WPForms avec AMP, vous devez utiliser reCAPTCHA v3. C'est la seule version de reCAPTCHA qui est supportée par AMP.
Pour un guide étape par étape de l'activation de cette fonctionnalité, veuillez consulter notre tutoriel sur la configuration de reCAPTCHA dans WPForms.
Si vous utilisez actuellement reCAPTCHA v2 dans vos formulaires, vous devrez répéter le processus de configuration (y compris la création de nouvelles clés) pour passer à reCAPTCHA v3.
Si vous souhaitez que reCAPTCHA fonctionne sur vos pages AMP, vous devez l'activer dans vos paramètres reCAPTCHA.
Pour ce faire, allez dans votre tableau de bord d'administration reCAPTCHA et cliquez sur l'icône de l'engrenage pour le reCAPTCHA v3 que vous avez ajouté à WPForms.

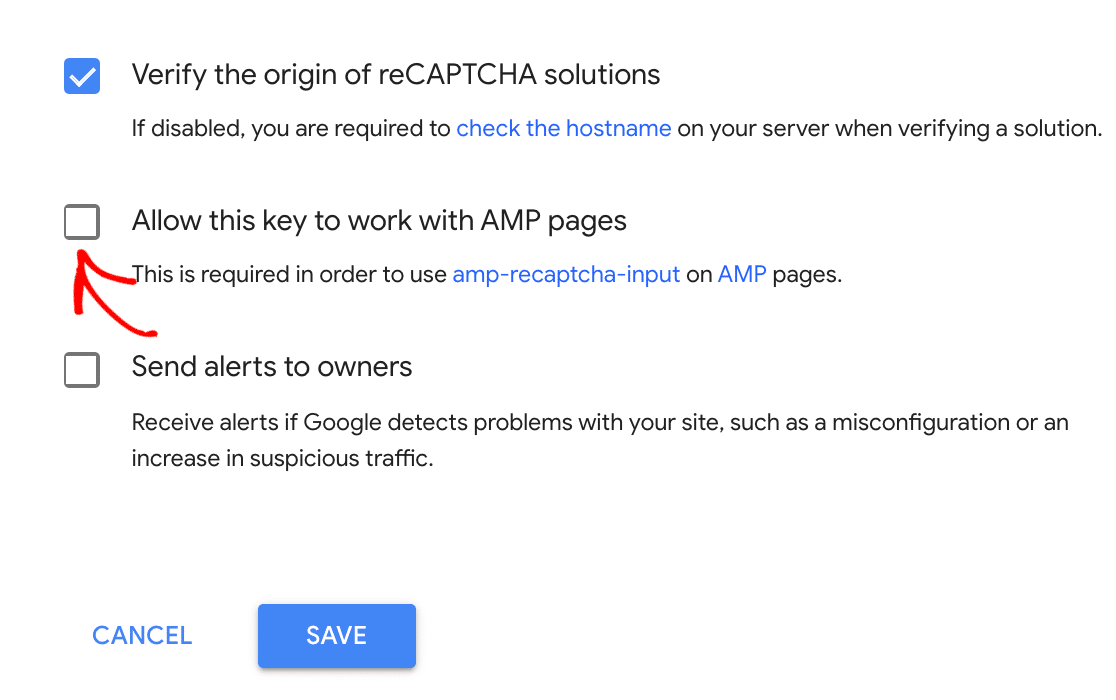
Descendez ensuite jusqu'au bas de la page des paramètres et cochez la case située à côté de Autoriser cette clé à fonctionner avec les pages AMP.

Remarque : les paramètres CAPTCHA sont par défaut invisibles sur les pages AMP. Cela signifie que les utilisateurs ne verront pas de badge reCAPTCHA sur les formulaires intégrés aux pages AMP.
N'oubliez pas d'enregistrer vos paramètres. Le badge reCAPTCHA devrait alors être visible sur vos pages AMP.
Enfin, n'oubliez pas de tester vos formulaires avec AMP afin de vous assurer qu'ils s'affichent et fonctionnent exactement comme vous le souhaitez.
Et voilà ! Vous pouvez maintenant vous assurer que les utilisateurs mobiles de votre site peuvent toujours voir et remplir vos formulaires avec Google AMP.
Ensuite, vous aimeriez savoir comment collecter les soumissions de formulaires même lorsqu'il n'y a pas d'Internet ? N'hésitez pas à consulter notre tutoriel sur le module complémentaire Offline Mode pour en savoir plus.
