Résumé de l'IA
Souhaitez-vous personnaliser le bouton d'envoi pour qu'il corresponde mieux à la conception ou à la personnalité de votre site ? Le bouton d'envoi de votre formulaire peut jouer un rôle important dans les taux de soumission.
Ce guide explique comment personnaliser le texte et le style du bouton d'envoi de votre formulaire.
Modifier le texte du bouton de soumission
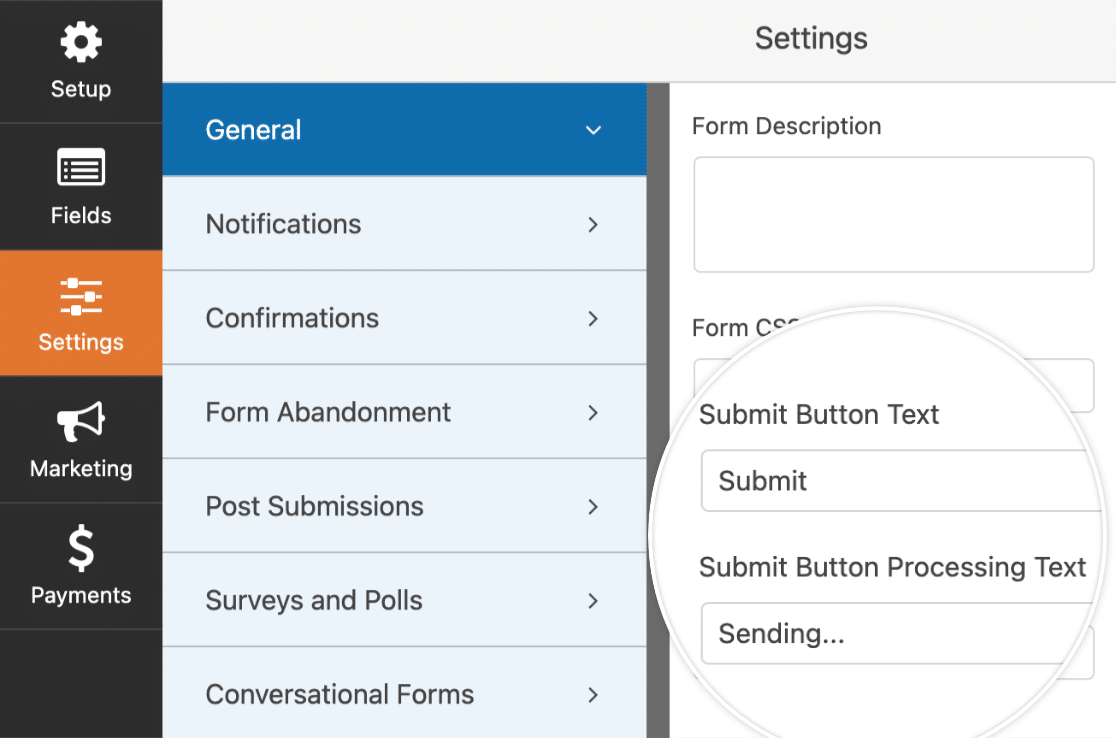
Pour modifier le texte du bouton "Soumettre" de votre formulaire, ouvrez le générateur de formulaires et sélectionnez "Paramètres" "Général". Vous y trouverez deux champs permettant de définir le texte du bouton de soumission :

- Texte du bouton Soumettre: Texte affiché lorsque ce bouton n'a pas encore été cliqué
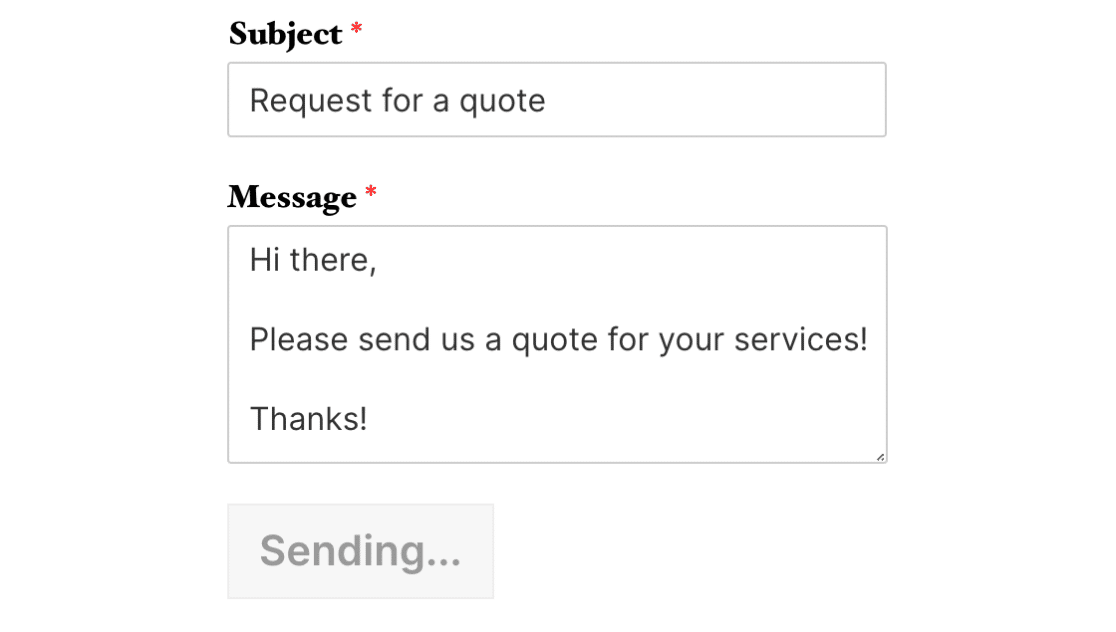
- Texte de traitement du bouton Soumettre: Texte affiché après que l'utilisateur a cliqué sur ce bouton, mais avant que la confirmation ne soit affichée à l'utilisateur.

Vous pouvez modifier le texte du bouton d'envoi selon vos préférences. Une fois que vous êtes satisfait des modifications, enregistrez le formulaire.
Styliser le bouton Soumettre
Les feuilles de style CSS offrent une souplesse incroyable pour personnaliser le bouton d'envoi, ainsi que tout autre aspect de votre formulaire.
Si vous êtes novice en matière de CSS ou si vous souhaitez vous rafraîchir la mémoire, le meilleur moyen de commencer est de consulter notre guide d'introduction aux CSS.
Voici le CSS par défaut pour un bouton de soumission WPForms, ainsi que des commentaires pour noter ce que fait chaque ligne de CSS :
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #eee; /* Grey background */
border: 1px solid #ddd; /* Dark grey border */
color: #333; /* Black text color */
font-size: 1em; /* Size of text */
padding: 10px 15px; /* Distance between text and border */
}
Vous pouvez modifier l'une de ces valeurs pour donner un style différent au bouton. À titre d'exemple, commençons par donner un fond jaune à notre bouton.
La première étape consiste à trouver le code hexadécimal de la couleur souhaitée - htmlcolorcodes.com ou Adobe Color CC sont des outils gratuits très pratiques.
Une fois que nous avons le code hexadécimal de la nuance de jaune que nous voulons, nous pouvons créer notre CSS :
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
background-color: #FAF243 !important; /* Yellow background */
}
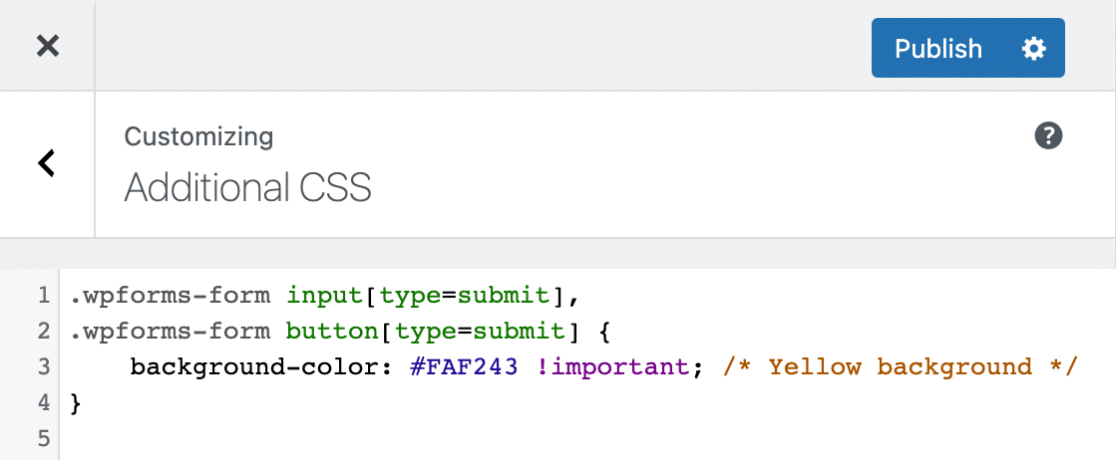
Ensuite, nous devons ajouter ce CSS à notre site. La manière la plus simple de le faire est d'utiliser l'éditeur CSS de WordPress. Pour l'ouvrir, allez dans Apparence " Personnaliser et sélectionnez CSS supplémentaire.

Une fois que vous avez ouvert la section Additional CSS, collez votre nouveau CSS. Cliquez ensuite sur le bouton Enregistrer et publier, et le tour est joué !

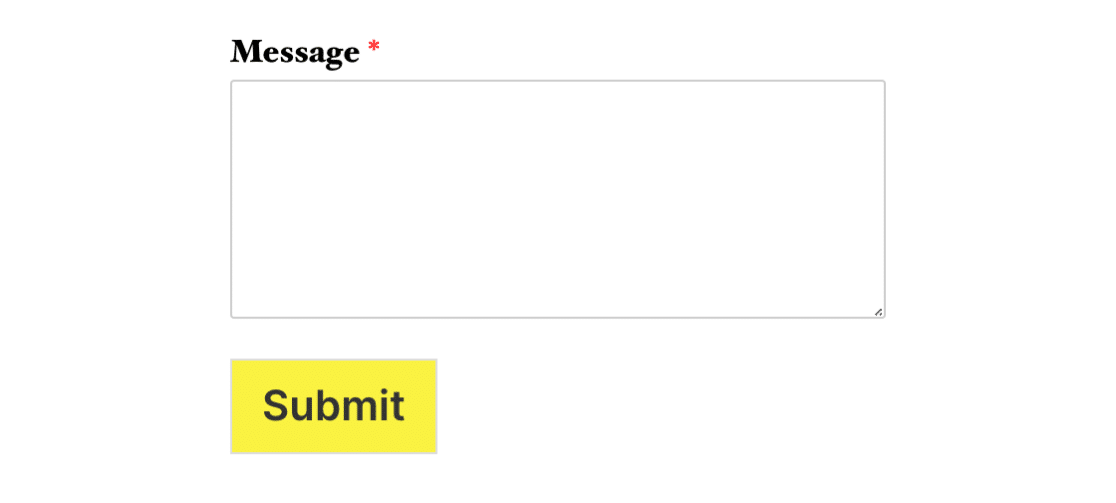
Voici à quoi ressemblera notre bouton après l'application de cette feuille de style CSS :

Personnalisation des styles de survol
CSS vous permet d'appliquer des styles complètement différents lorsqu'un curseur survole un bouton. Ce changement de style facilite l'expérience de l'utilisateur car il lui indique que cet objet est cliquable.
Voici le CSS par défaut dans WPForms lorsqu'un bouton est survolé. Comme indiqué dans les commentaires, la couleur de fond devient un peu plus foncée et la couleur de la bordure un peu plus claire :
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #ddd; /* Darker grey background */
border: 1px solid #ccc; /* Lighter grey border */
}
Vous remarquerez peut-être qu'il y a beaucoup moins de feuilles de style CSS que pour le bouton lorsqu'il n'est pas survolé. En effet, CSS appliquera toutes les feuilles de style CSS précédentes au bouton survolé, sauf indication contraire.
Si vous laissez les styles par défaut, par exemple, la couleur du texte restera noire lorsque le bouton sera survolé. Cela s'explique par le fait que la couleur du texte du bouton est normalement noire et que nous ne lui avons pas demandé de changer au survol.
Comme dans l'exemple CSS personnalisé précédent, vous pouvez modifier n'importe laquelle de ces valeurs pour donner un style différent au survol du bouton. Dans notre exemple, nous allons donner au bouton un arrière-plan jaune plus foncé lorsqu'il est survolé.
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #e5da00 !important; /* Darker yellow background */
}
Voici à quoi ressemblera le bouton une fois la feuille de style CSS appliquée :

Personnalisation des styles de mise au point
Tout comme vous pouvez définir un style de survol pour votre bouton avec CSS, vous pouvez également définir un style de focalisation. Ce style est appliqué lorsque le bouton est le point central d'un événement de la page. Par exemple, si vous utilisez la touche de tabulation pour naviguer dans la page.
L'utilisation d'un style de mise au point améliore l'expérience de l'utilisateur, ce qui est particulièrement utile pour les utilisateurs qui utilisent la navigation au clavier pour naviguer sur le web.
Voici le CSS par défaut dans WPForms lorsqu'un bouton est au centre de l'attention :
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #ddd;
border: 1px solid #ccc;
cursor: pointer;
}
Dans ce cas, le background-color est d'une teinte légèrement plus foncée que la teinte par défaut, et la bordure est également subtilement modifiée. Cela permet à l'utilisateur de savoir que le bouton est maintenant au centre de l'attention et qu'il recevra toutes les pressions de touches pertinentes.
Pour cet exemple, nous allons utiliser une couleur autre que le jaune, afin de distinguer le style "focus" du style "hover".
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: #80ccf6 !important;
}
Une fois ce CSS personnalisé appliqué, voici à quoi ressemblera le bouton lorsqu'il sera au centre de l'attention :

Exemple de CSS
Maintenant que nous avons couvert les bases, voyons un exemple complet de CSS personnalisé pour un bouton de soumission.
Voici la feuille de style CSS que nous ajouterons pour cet exemple, qui comprend des modifications de style pour le survol et la focalisation :
/* New button styles */
.wpforms-form input[type=submit],
.wpforms-form button[type=submit] {
padding: 15px !important; /* Increase distance between text and border */
width: 100% !important; /* Make the button full-width */
font-size: 1.5em !important; /* Increase text size */
background-color: #af0000 !important; /* Red background */
color: #fff !important; /* White text */
border: 8px double #860b0b !important; /* Dark red, double-line border */
}
/* New button hover styles */
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
.wpforms-form button[type=submit]:hover,
.wpforms-form button[type=submit]:active,
.wpforms-form .wpforms-page-button:hover,
.wpforms-form .wpforms-page-button:active {
background-color: #860b0b !important; /* Dark red background */
border: 8px double #af0000 !important; /* Red, double-line border */
}
/* New button focus styles */
.wpforms-form input[type=submit]:focus,
.wpforms-form button[type=submit]:focus,
.wpforms-form .wpforms-page-button:focus {
background-color: red !important; /* Dark red background */
border: 8px double #860b0b !important; /* Red, double-line border */
}
Voici à quoi ressemblera notre bouton après l'application de cette feuille de style CSS :

Lorsqu'il est survolé :

Et lorsqu'il est focalisé. Rappelez-vous que seules les couleurs de l'arrière-plan et de la bordure changent :

Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes sur la personnalisation du bouton de soumission dans WPForms.
Puis-je modifier la position du bouton pour qu'il s'affiche au centre ?
Par défaut, les boutons de soumission de WPForms sont alignés sur le côté gauche de la page. Cependant, vous pouvez utiliser un CSS personnalisé pour aligner le bouton au centre. Pour ce faire, ajoutez l'extrait de code suivant à votre site.
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
}
Le code CSS ci-dessus appliquera le style à tous les formulaires de votre site. Si vous souhaitez appliquer le style à un formulaire spécifique, vous devez utiliser la balise #wpforms-submit-FORM-ID Sélecteur CSS. Voici un exemple.
#wpforms-submit-FORM-ID {
margin: 0 auto !important;
display: block !important;
}
Voici à quoi ressemblera le bouton sur le frontend.

Si vous souhaitez que le bouton s'affiche en pleine largeur, utilisez l'option width: 100% CSS. Voici une version mise à jour de l'extrait ci-dessus.
div.wpforms-container-full .wpforms-form button[type=submit] {
margin: 0 auto !important;
display: block !important;
width: 100% !important;
}
Affichage des boutons sur toute la largeur.

Puis-je personnaliser le bouton de soumission de WPForms dans Elementor Builder ?
Oui. WPForms s'intègre avec Elementor pour fournir un style de formulaire directement dans le Builder Elementor. Vous pouvez personnaliser les champs, les étiquettes, les couleurs et le bouton d'envoi du formulaire.
Pour en savoir plus sur la personnalisation de votre formulaire dans Elementor, consultez notre guide sur l'ajout de WPForms à une page Elementor.
Comment masquer le bouton d'envoi de mon formulaire ?
Masquer le bouton d'envoi est particulièrement utile si vous utilisez le module complémentaire Calculations pour créer des calculatrices sur votre site. Pour masquer le bouton d'envoi de votre formulaire, vous devez ajouter un extrait de code CSS personnalisé à votre site. L'extrait de code est disponible dans la bibliothèque d'extraits de code WPForms.
Pour plus de détails sur la façon d'importer cet extrait sur votre site, n'oubliez pas de consulter notre guide sur le masquage du bouton de soumission.
Voilà, c'est fait ! Vous pouvez maintenant personnaliser votre bouton de soumission à l'aide d'une feuille de style CSS personnalisée.
Vous voulez plus d'exemples ? Consultez notre tutoriel avec encore plus de CSS de bouton de soumission que vous pouvez copier et coller directement dans votre site.
